
Adobe Illustratorのパスファインダーについてわかりやすく解説!
イラレを使うなら必ず覚えておきたい機能です。合体、分割など項目が多く混乱しやすいので、画像付きで丁寧に解説していきます。
パスファインダーとは?
パスファインダーとは、重なり合う複数のオブジェクトに対し合体・分割・型抜きなどができる機能です。

パスファインダーの機能一覧(チートシート)

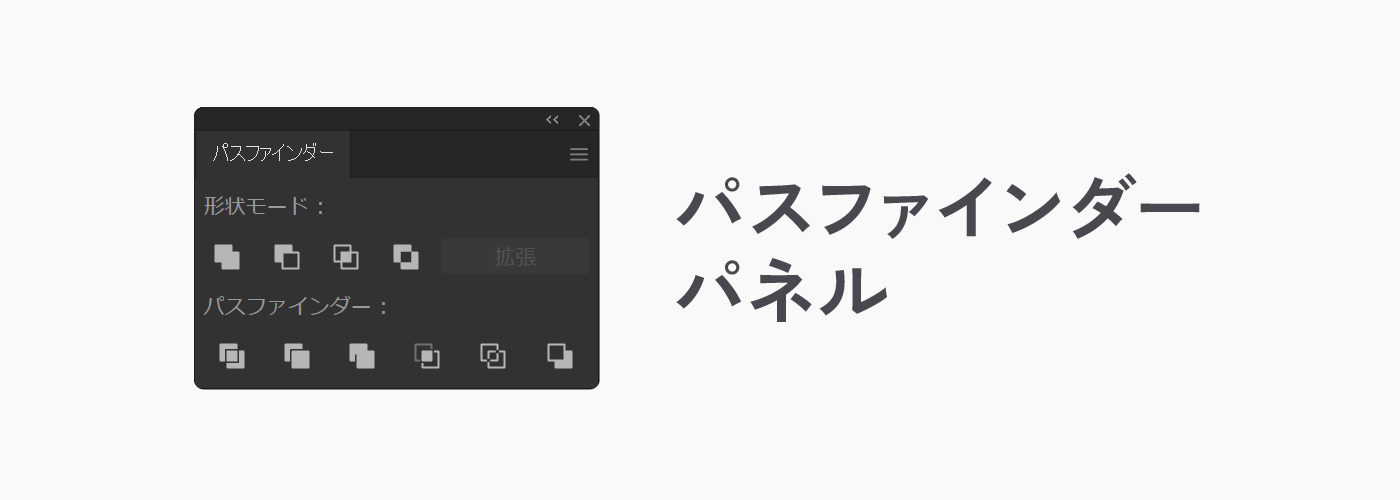
パスファインダーはどこにある?パネルの表示方法
メニューバー→[ウィンドウ]→[パスファインダー]で表示させることができます。ショートカットキーCtrl+Shift+F9でも表示できます。
![メニューバー→[ウィンドウ]→[パスファインダー]で表示させることができます。ショートカットキーCtrl+Shift+F9でも表示できます。](https://webdesignshake.com/wp-content/uploads/2023/11/0013_02.webp)
パスファインダーの効果を個別に解説
それでは、それぞれの効果について見ていきましょう。
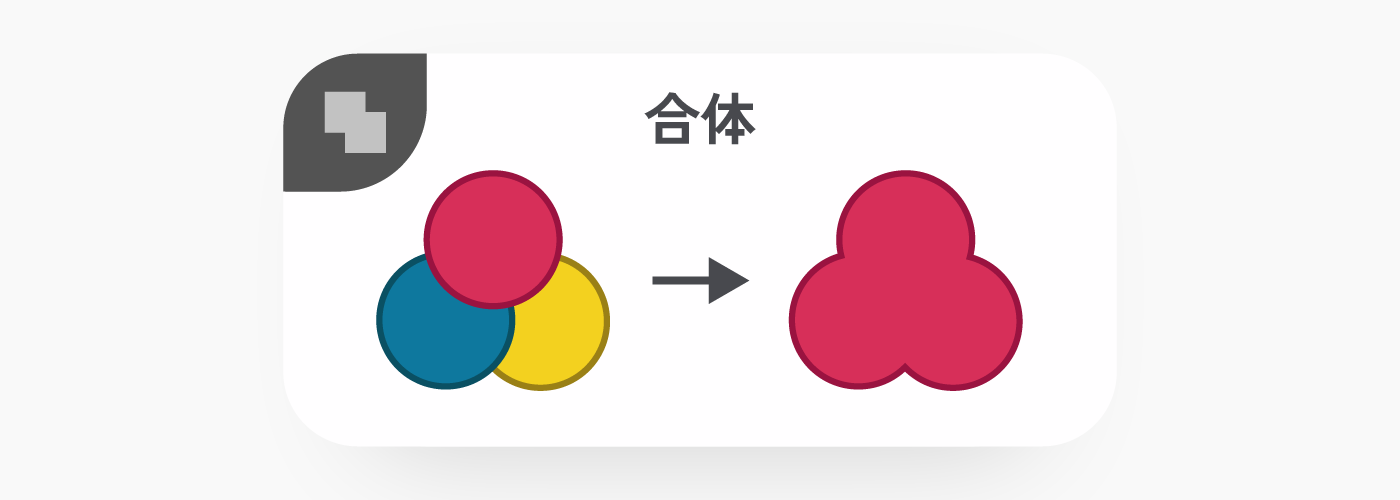
合体
複数のオブジェクトを合体させます。最前面のオブジェクトの塗りが全体に適用されます。

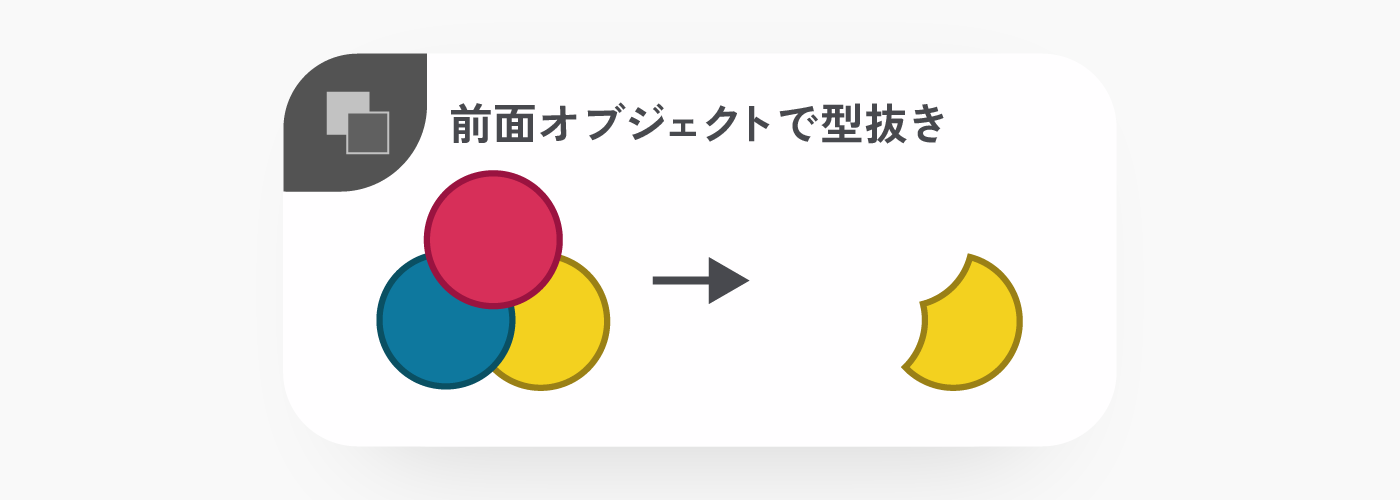
前面オブジェクトで型抜き
前面にあるオブジェクトで、最背面のオブジェクトが型抜きされます。複数オブジェクトがある場合も、最背面のオブジェクトだけが型抜きされた状態で残ります。

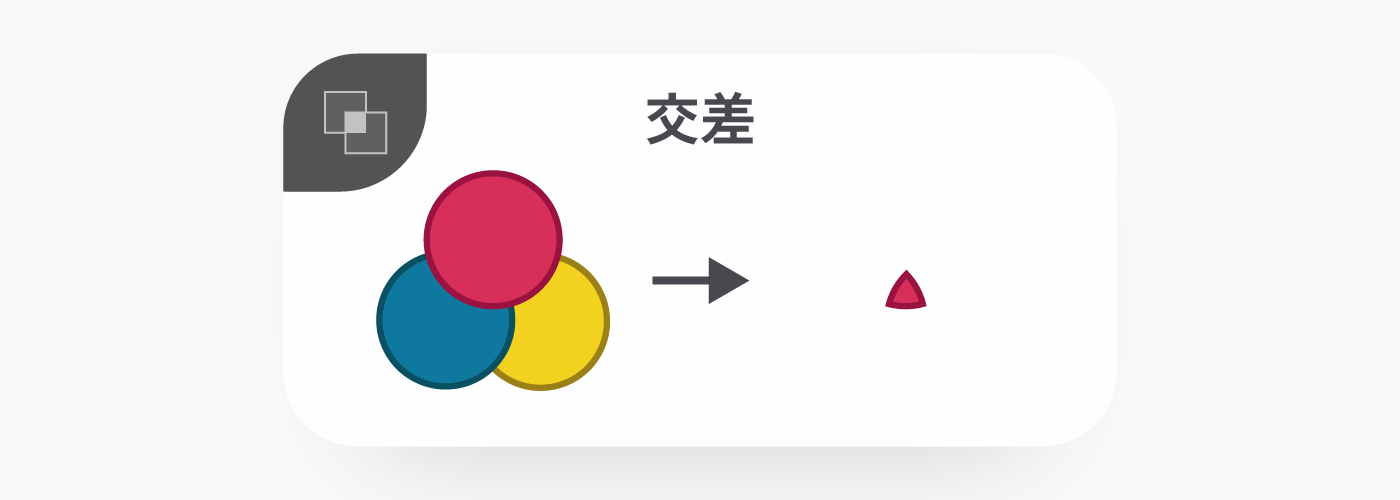
交差
全てのオブジェクトが重なる部分だけが残ります。また、最前面の塗りと線が残ります。

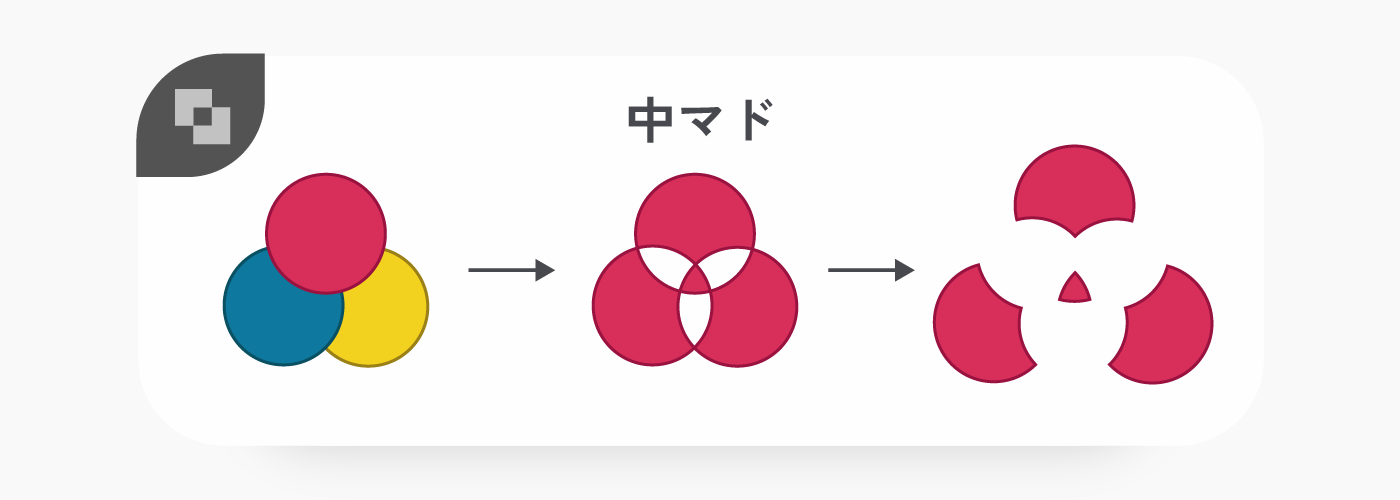
中マド
オブジェクトが重なる部分を透明化し、重ならない部分が残ります。偶数回重なる部分は透明になり、奇数回重なる部分は塗りが適用されるため、複雑なパターンやデザインを作成するのに適しています。

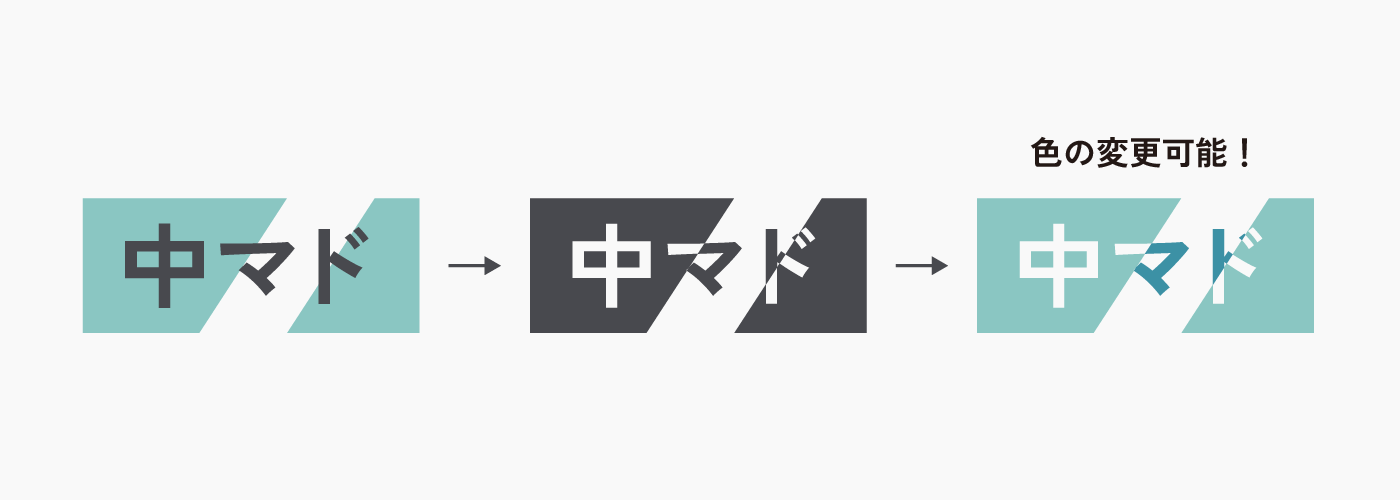
文字に中マドを適用
文字に中マドを適用する場合、パスファインダーパネルからだと文字をアウトライン化する必要があります。色の変更がパーツごとに可能な一方、テキストの再編集ができないというデメリットがあります。

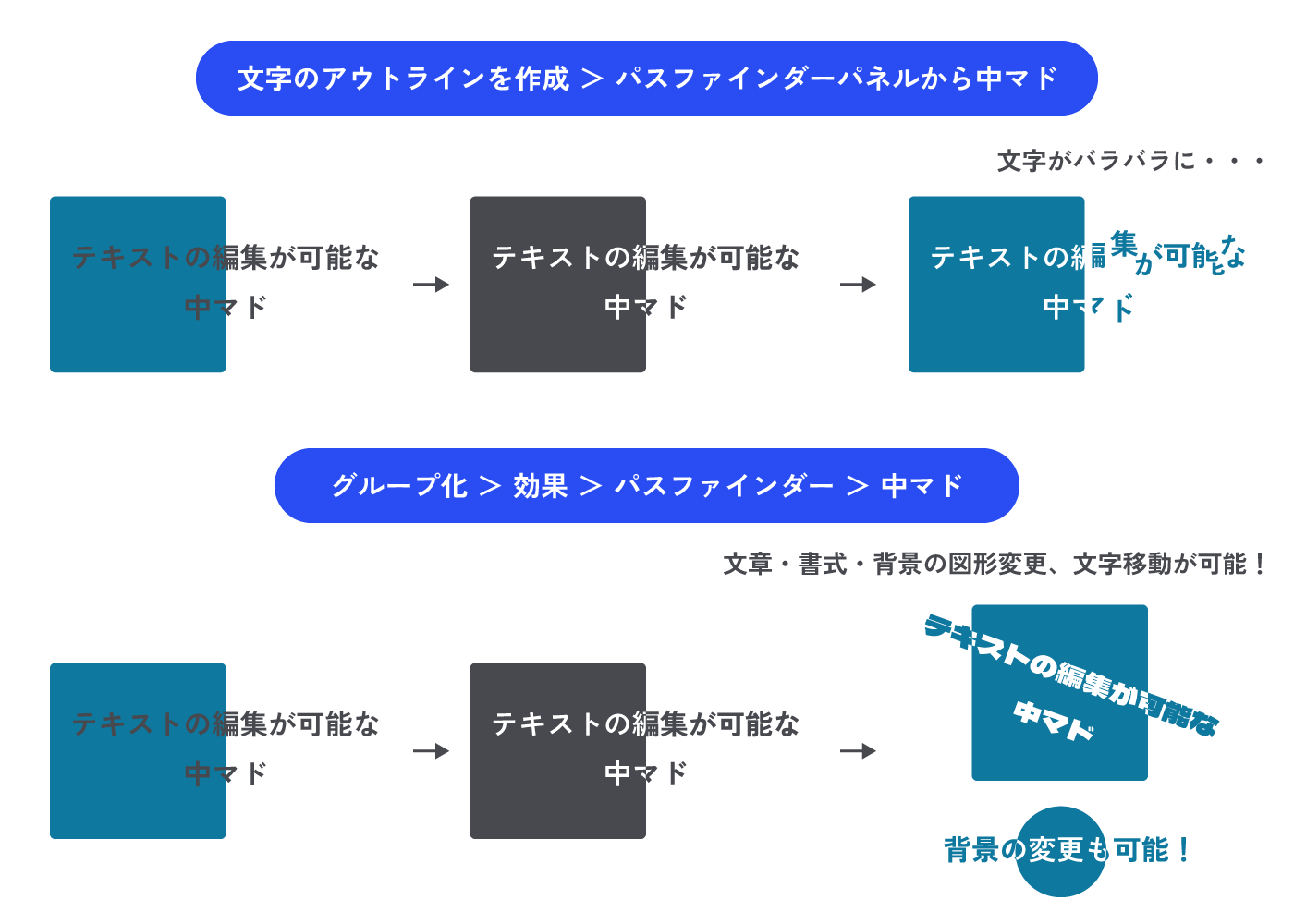
編集可能な中マド
中マドを適用してもテキストの編集を可能にする小技を紹介します。
ただしアウトライン化しないため、文字のパーツごとに色を変更することはできません。
- 文字とオブジェクトをグループ化(Ctrl+G)します。
- メニューバー→[効果]→[パスファインダー]→[中マド]を選択して完成!
パスファインダーパネルからではなく、[効果]から中マドを適用することがポイントです。

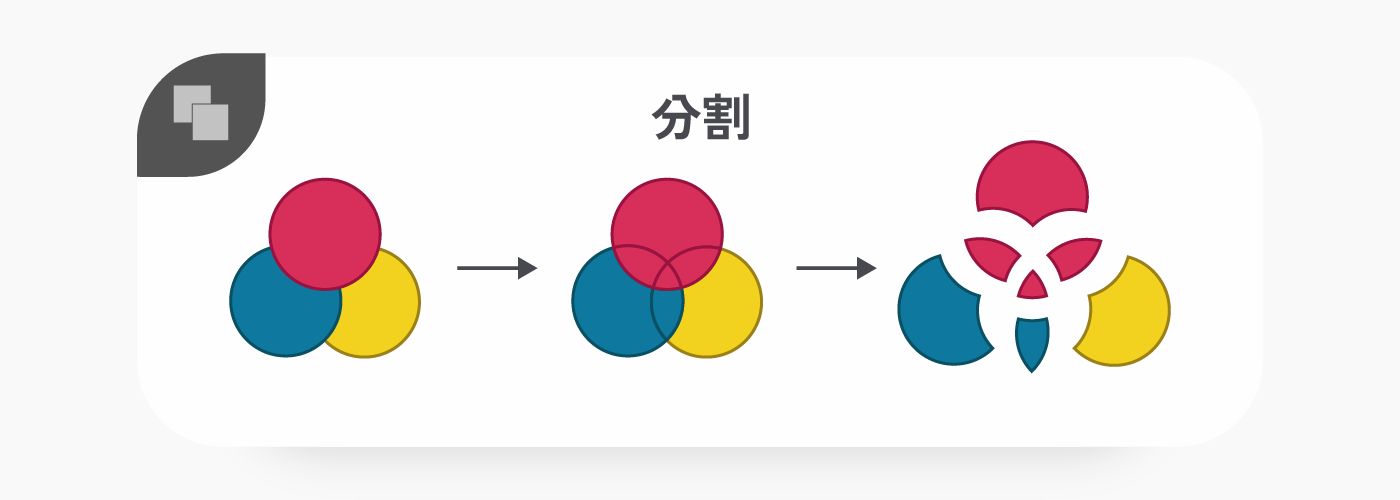
分割
複数のオブジェクトをその境界に沿って分割し、それぞれ独立したオブジェクトにします。この効果は、複数のオブジェクトを細かく分けて扱う際に有効です。

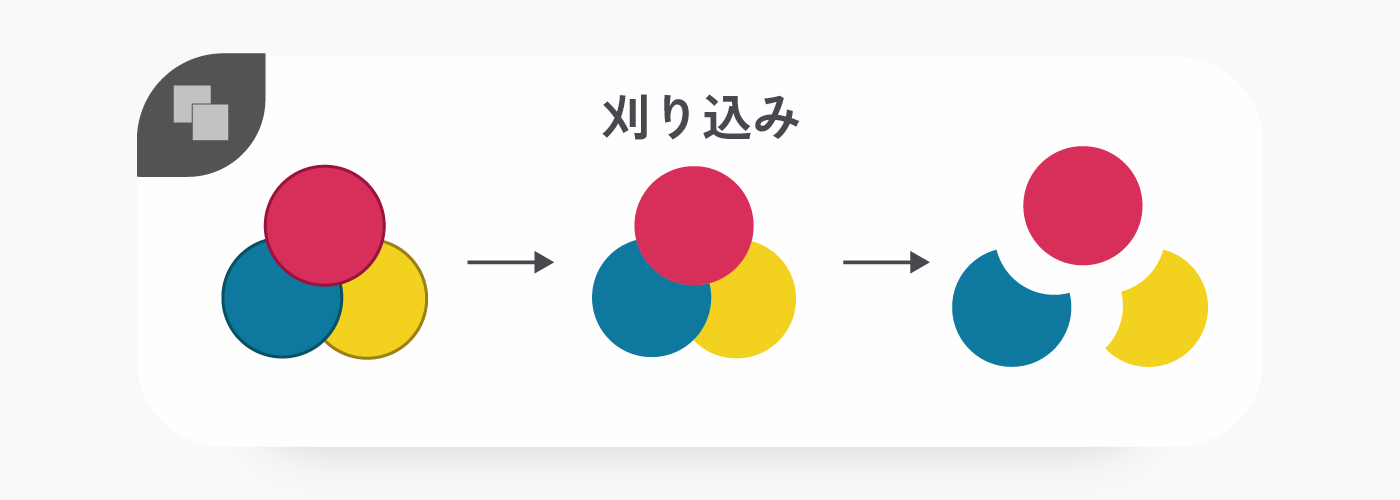
刈り込み
重なって隠れている部分を削除します。重複する部分を簡素化し、線は削除されます。

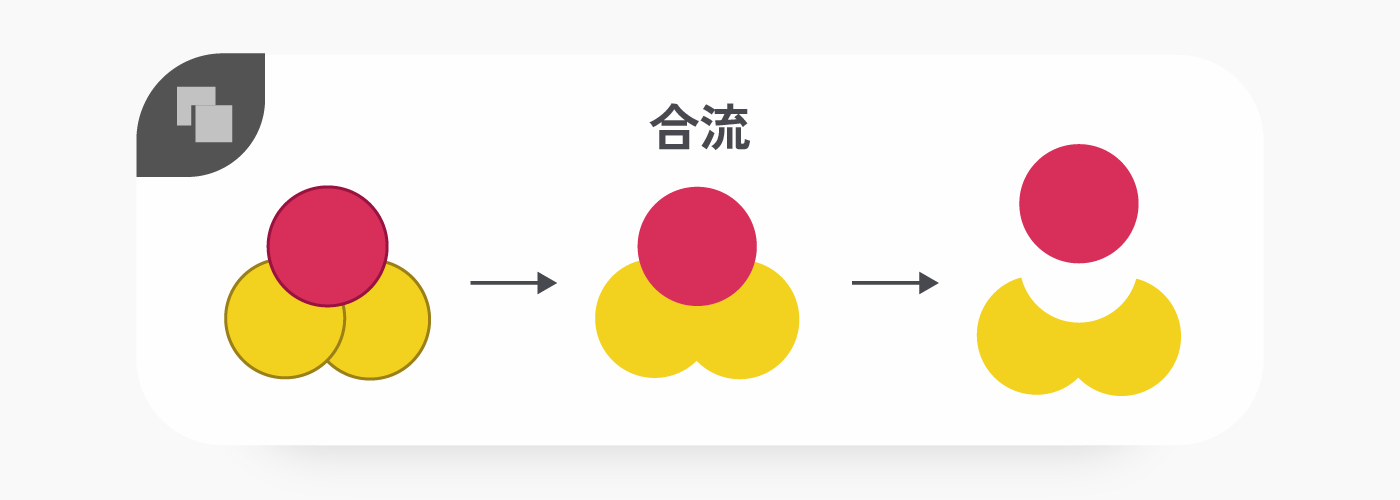
合流
重なった面の背面に隠れた部分を削除し、線も削除されます。刈り込みと似ていますが、隣接した同じ塗りのオブジェクトは合体されます。

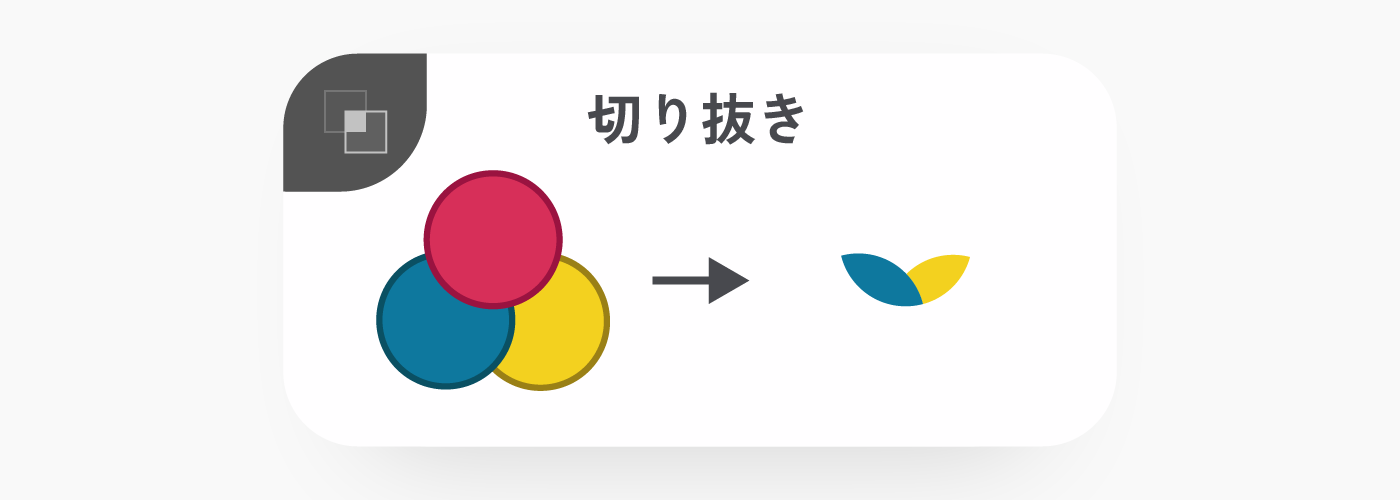
切り抜き
最前面にあるオブジェクトで、背面のオブジェクトが切り抜かれます。「前面オブジェクトで型抜き」と違い、最前面のオブジェクトと重なっている部分だけが残ります。

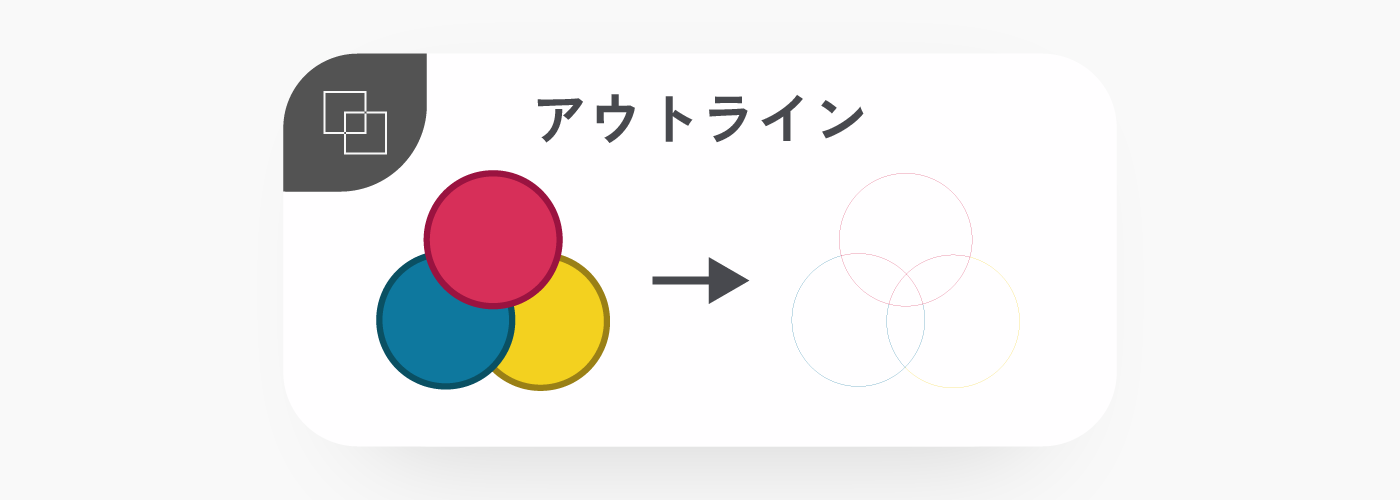
アウトライン
オブジェクトの重なっている部分を分割し、境界線のパスを残します。オーバープリント用のトラップ作成(印刷時の版ずれ対策)に使います。

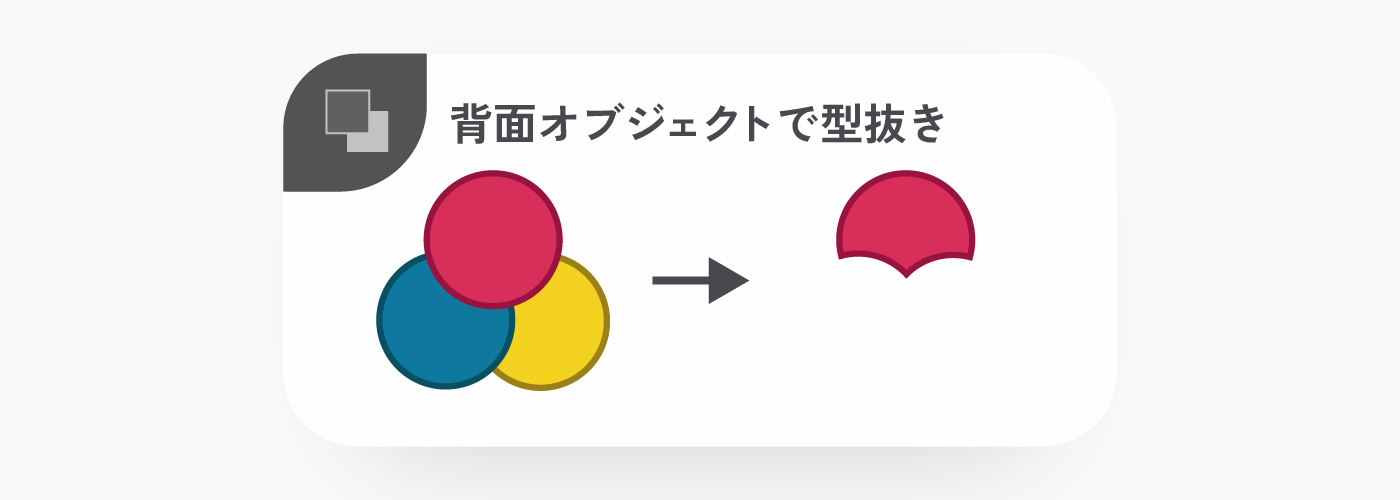
背面オブジェクトで型抜き
背面にあるオブジェクトで、最前面にあるオブジェクトと重なった部分を削除します。複数オブジェクトがある場合も、最全面のオブジェクトだけが型抜きされた状態で残ります。「前面オブジェクトで型抜き」の逆パターンです。

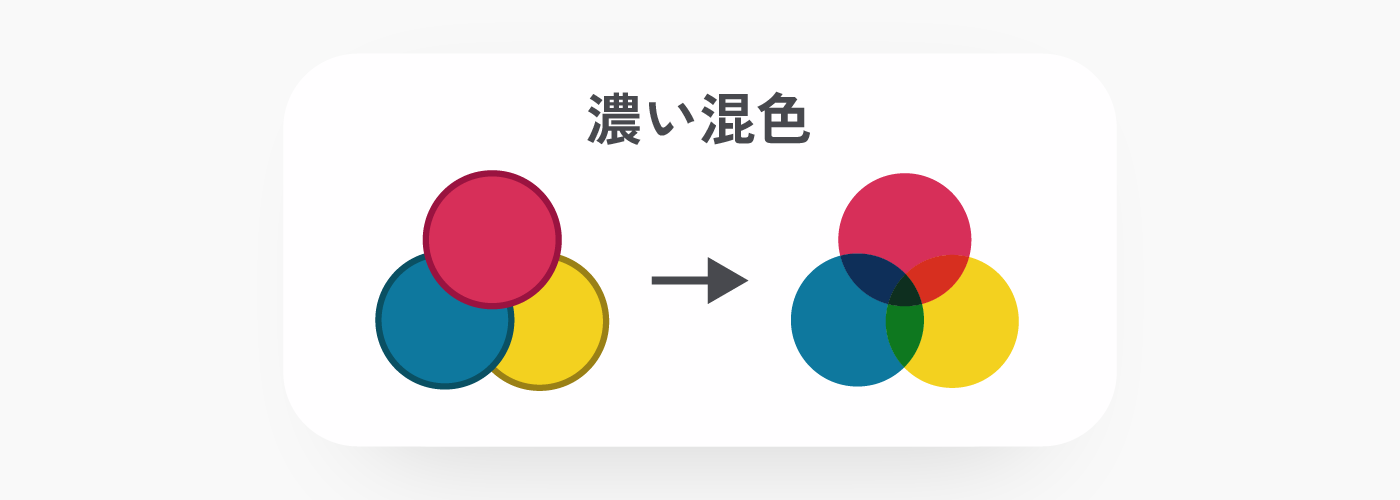
濃い混色
メニューバー→[効果]→[パスファインダー]→[濃い混色]から使うことができます。
カラーの各構成要素の最大値でカラーが混合されます。例えば、重なっていた部分のシアンが20%と40%の場合、40%の方で塗りが決まります。
混色については、使う前にグループ化する必要があります。

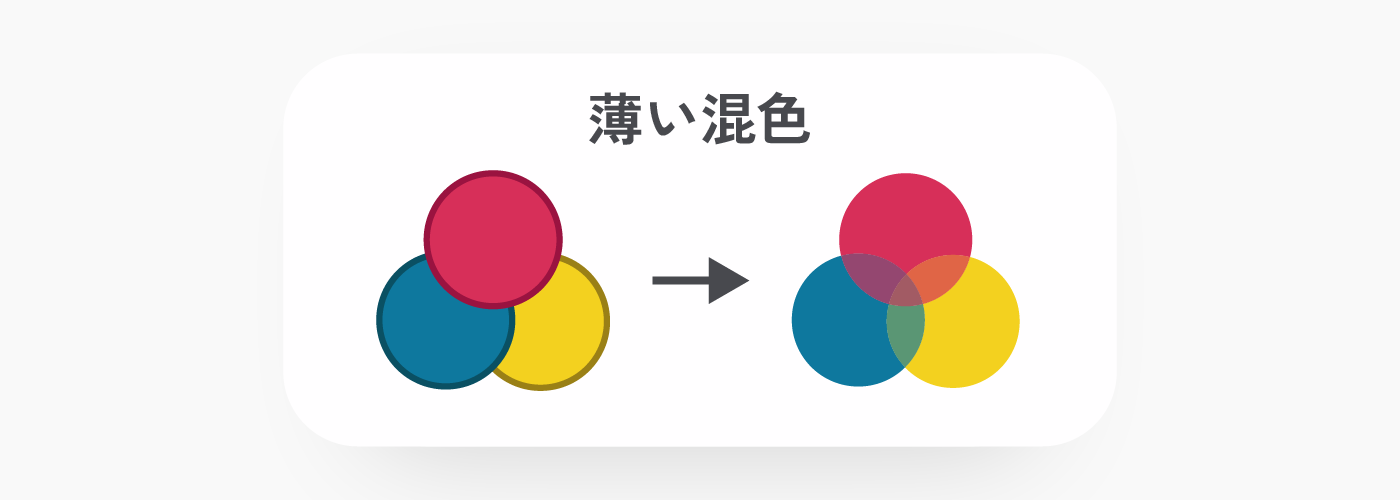
薄い混色
メニューバー→[効果]→[パスファインダー]→[薄い混色]から使うことができます。
薄い混色では重なるカラーが透けて表示されます。
こちらも混色ですので使う前にグループ化する必要があります。

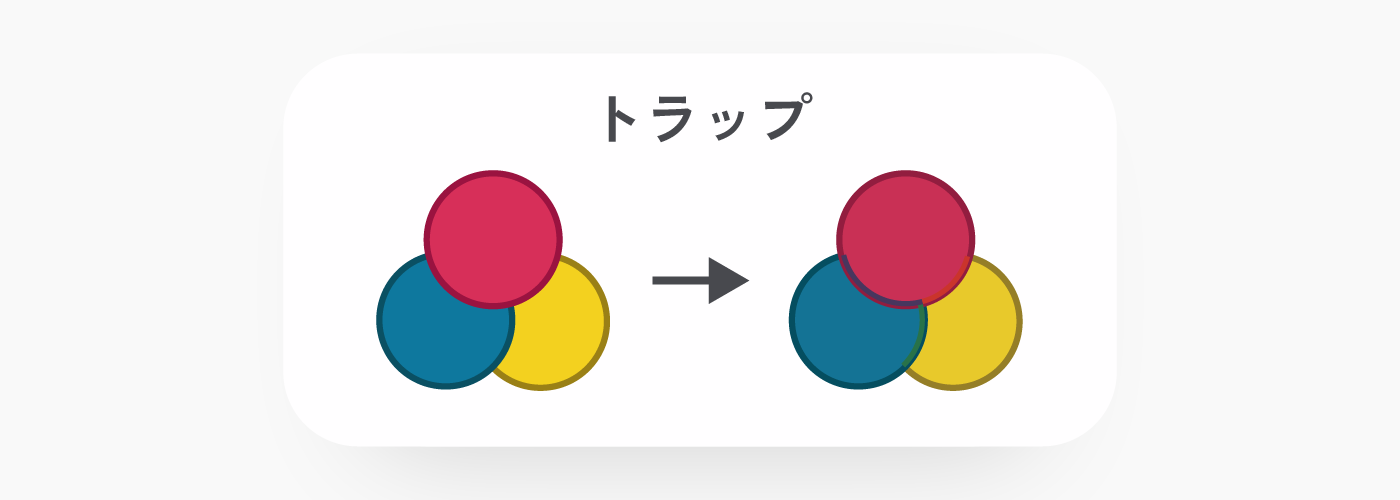
トラップ
メニューバー[効果]→[パスファインダー]→[トラップ]から使うことができます。
カラーの重なり領域にわずかなトラップを作成し、カラー間の版ずれを防ぎます。
ドキュメントのカラーモードがRGMの時は使えません。CMYKにする必要があります。
また、グループ化している必要があります。

パスファインダーが上手くできないときは?
グループ化されている
パスファインダーを使う時、オブジェクトがグループ化されていると思った通りに動かないことがあります。
もしグループ化されていたら、解除(Ctrl+Shift+G)してみましょう。逆に、混色やトラップはグループ化されていないと適用されません。
複合パスになっている
オブジェクトが複合パスになっていると、パスファインダーが思うように動かないことがあります。
複合パスだと気づいたら、一旦解除してから試してみると解決するかもしれません。
複合パスを解除したい時は、メニューバー→[オブジェクト]→[複合パス]→[解除]を選択します。
アピアランスを分割する必要がある場合
効果などがかかっている状態だとうまく動作しません。例えばブレンドツールやドロップシャドウ、パスのオフセットなど。
アピアランスパネル(Shift+F6)を見て、効果がかかってないか確認してみてください。アピアランスを分割したい時は、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
アウトライン化する必要がある場合
テキストやパス(線のみで塗りなし)は、アウトライン化されていないとパスファインダーがうまく動作しないことがあります。
テキストをアウトライン化したい時は、メニューバー→[書式]→[アウトラインを作成]を選択します。パスをアウトライン化したい時はメニューバー→[オブジェクト]→[パスのアウトライン]を選択します。
まとめ
いかがでしたか?
この記事ではAdobe Illustratorのパスファインダーの基本からそれぞれの効果、うまくできないときのトラブルシューティングを解説しました。
パスファインダーは、オブジェクトの合体、分割、型抜きなどを行うための機能で、効率的なデザイン作業に欠かせないツールです。記事の一番最初に便利なチートシートもありますので、ぜひ使いこなしてデザイン作業を効率化させましょう!





