Adobe Illustratorを使用して、ぷっくりかわいい3D文字・バルーン文字の作成方法を解説します。
3Dとマテリアルの膨張という機能を使用します。オブジェクトを3Dにすることもできます。

ぷっくり文字 作成手順
アウトライン化しなければ文字の打ち換えが可能です。

文字を作成します。
アウトライン化してもOKですが(メニューバー→[書式]→[アウトラインを作成])、アウトライン化するとテキストの再編集ができなくなります。
![文字を作成します。アウトライン化してもOKですが(メニューバー→[書式]→[アウトラインを作成])、アウトライン化するとテキストの再編集ができなくなります。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-19.webp)
文字を選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[膨張]をクリックします。
![文字を選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[膨張]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-4.webp)
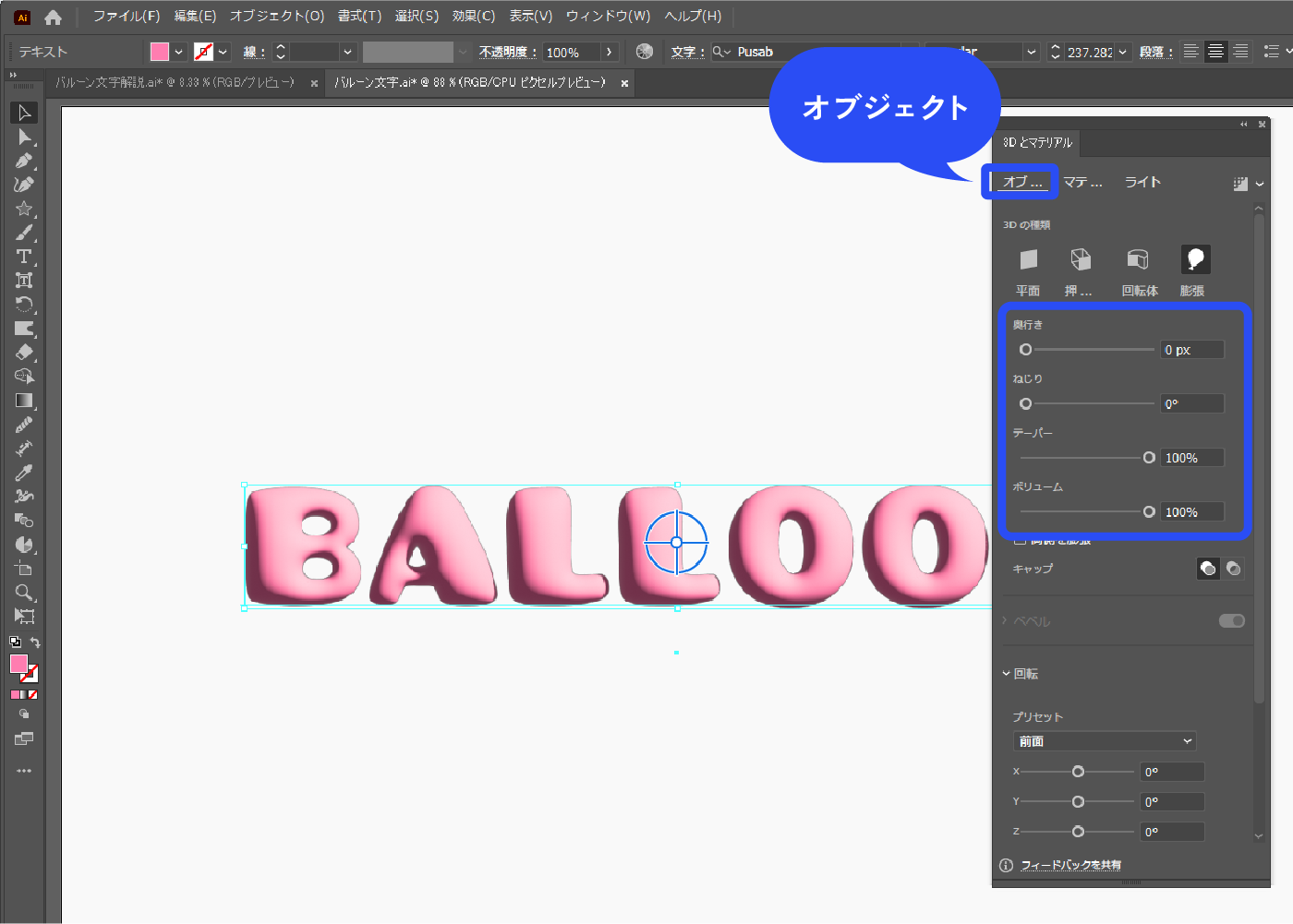
パネルが開くので、以下のように設定します。
奥行き:0px
ねじり:0°
テーパー:100%
ボリューム:100%(サムネイルの魚と貝は80%くらいにしてます)

ライティングを編集します。ウィンドウ上部のタブ[ライト]を選択します。
ここでは以下のように設定しました。お好みで調整してください。
カラー:#f9f8f2
強度:120%
回転:130°
高さ:35°
柔らかさ:70%
環境光チェックあり:60%
![ライティングを編集します。ウィンドウ上部のタブ[ライト]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-6.webp)
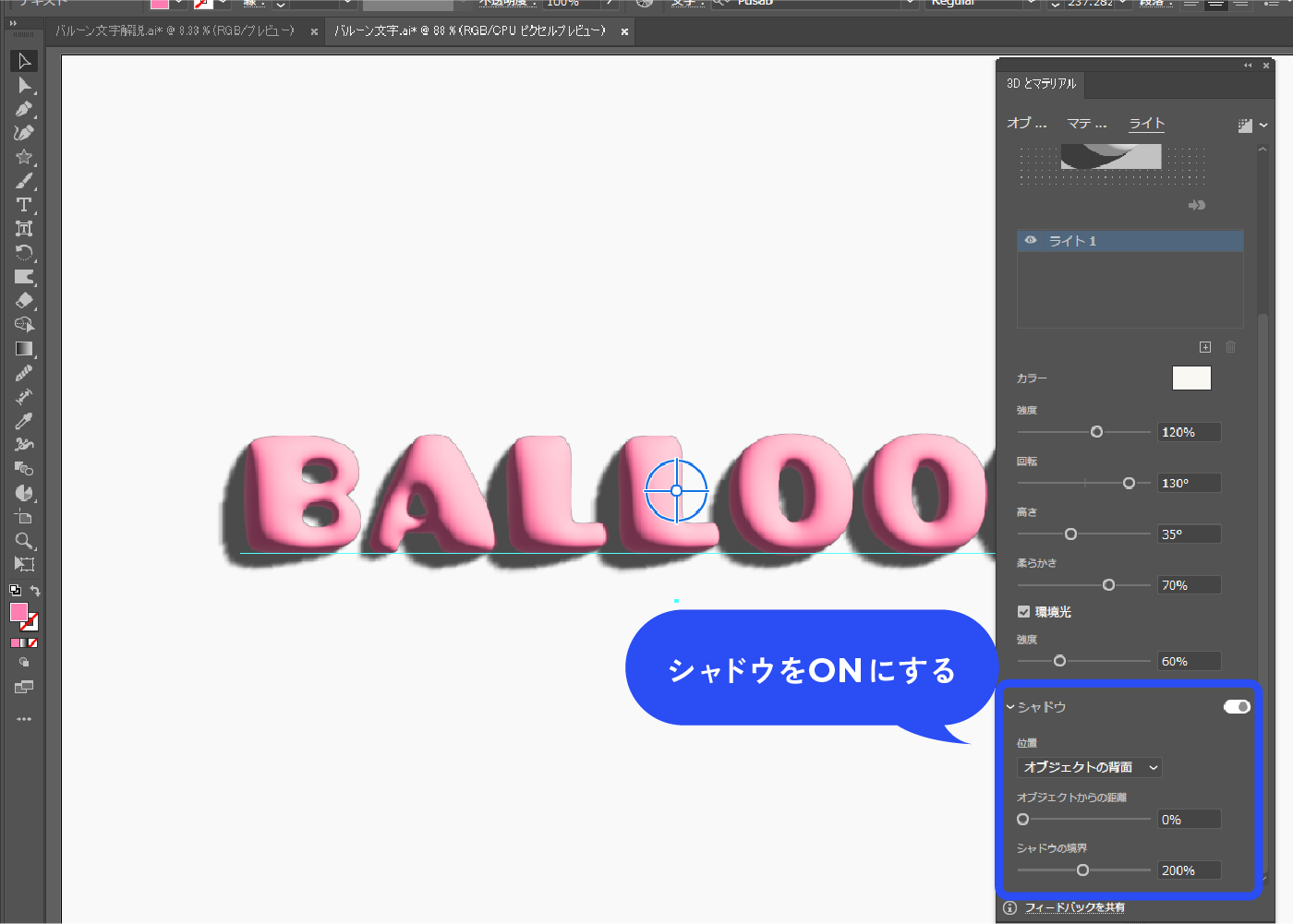
シャドウをONにします。
位置:オブジェクトの背面、オブジェクトからの距離:0%にします。
シャドウの境界は10~400%の間で設定できます。ここでは200%にしています。

レンダリングします。パネル右上の∨アイコンをクリックします。[レイトレーシング]をONにして、[レンダリング]をクリックします。
かなり重くなるので注意してください。レンダリング前に保存しておくことをおすすめします。
修正を行う場合は特に重くなるので、レンダリングアイコンをクリックし、リアルタイムプレビューをOFFにすると作業しやすくなります。
![レンダリングします。パネル右上の∨アイコンをクリックします。[レイトレーシング]をONにして、[レンダリング]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-17.webp)
完成!
オブジェクトも同様の手順でぷっくりさせることができます。

アウトライン化せずに1文字ずつ回転させる
「文字タッチツール」を使えば1文字ずつ回転させることができます。拡大・縮小・移動も個別にできます。
バルーン文字 作成手順
パスのオフセット使ってバルーンのつなぎ目を表現しています。

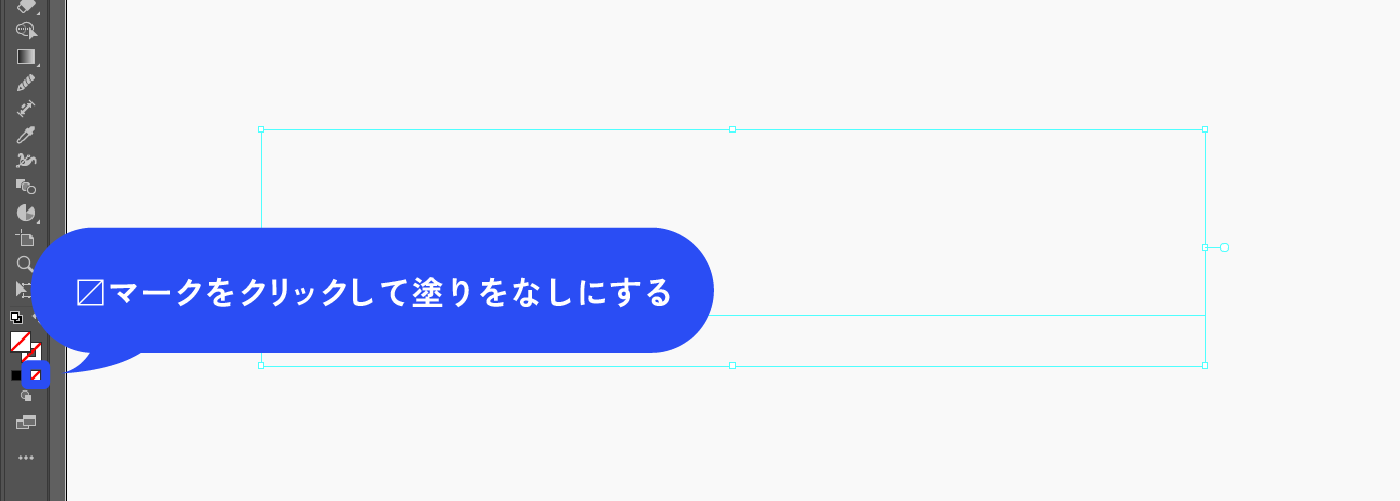
文字を作成し、塗りと線をなしにします。
何も見えない状態になっていますがそれでOKです。

アピアランスパネルで新規塗りを2つ追加します。
色は何色でもOKです(ここでは黒とグレーにしていますが、立体にした時に陰影がわかりにくいので、黒以外をおすすめします)。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-9.webp)
下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
ウィンドウが開くので、オフセットの数値を設定します。ここでは4pxにしたので、グレーの塗りが外側に4px大きくなりました。
![下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。ウィンドウが開くので、オフセットの数値を設定します。ここでは4pxにしたので、グレーの塗りが外側に4px大きくなりました。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-10.webp)
文字を選択した状態で、メニューバー→[書式]→[アウトラインを作成]をクリックします。
テキストの再編集ができなくなるので注意です。
![文字を選択した状態で、メニューバー→[書式]→[アウトラインを作成]をクリックします。テキストの再編集ができなくなるので注意です。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-12.webp)
メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
オフセットの効果が実際のパスになりました。グループ化されている状態なので、Ctrl+Shift+Gでグループ解除します。
![メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。オフセットの効果が実際のパスになりました。グループ化されている状態なので、Ctrl+Shift+Gでグループ解除します。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-13.webp)
黒とグレーの文字が重なっています。

1文字ごとにCtrl+Gでグループ化します。
すべて選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[膨張]をクリックします。
![1文字ごとにCtrl+Gでグループ化します。すべて選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[膨張]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-15.webp)
パネルが開くので、「ぷっくり文字 作成手順」の手順3,4同様に各項目の数値を調整します。
[オブジェクト]
奥行き:0px
ねじり:0°
テーパー:100%
ボリューム:100%
[ライト](お好みで調整してください)
カラー:#f9f8f2
強度:120%
回転:130°
高さ:35°
柔らかさ:70%
環境光チェックあり:60%

[マテリアル]タブの中に、様々なマテリアルがデフォルトで用意されています。金無垢をクリックします。
![[マテリアル]のタブの中に、様々なマテリアルがデフォルトで用意されています。金無垢をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-16.webp)
[オブジェクト]タブをクリックし、両側を膨張にチェックを入れます。回転させます。
![[オブジェクト]タブをクリックし、両側を膨張にチェックを入れます。回転させます。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-18.webp)
レンダリングします。パネル右上の∨アイコンをクリックします。 [レイトレーシング]をONにして、[レンダリング]をクリックします。
かなり重くなるので注意してください。レンダリング前に保存しておくことをおすすめします。
修正を行う場合は特に重くなるので、レンダリングアイコンをクリックし、リアルタイムプレビューをOFFにすると作業しやすくなります。
![レンダリングします。パネル右上の∨アイコンをクリックします。 [レイトレーシング]をONにして、[レンダリング]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0052-21.webp)
完成!

まとめ
いかがでしたか?
3D機能を使えばあっという間にリアルな3Dが作成できます。他にも文字デザインに関する記事があります。こちらも是非チェックしてみてくださいね。