
Adobe Illustratorを使用して、円などのパスに沿って文字を配置する方法を解説します。文字の位置調整や向きを反転させることもできます。

パス上文字ツール 基本操作
文字を入力
「パス上文字ツール」でパスの上をクリックします。テキストが入力できるようになります。円にしていますが、もちろん曲線などでもできます。また、オープンパスでもクローズパスでも大丈夫です。
文字の開始位置を調整
縦線(ブラケット)をドラッグすると文字の開始位置を調整できます。
文字をパスの内側に入れる・反転させる
縦線(ブラケット)をパスの内側に向かってドラッグすると反転させることができます。
パス上文字オプション
メニューバー→[書式]→[パス上文字オプション]→[パス上文字オプション]でオプションパネルを表示できます。オプションパネルでは、「パス上の位置」「効果」などを設定できます。
先ほどの反転もオプションパネルでできます。
![メニューバー→[書式]→[パス上文字オプション]→[パス上文字オプション]でオプションパネルを表示できます。オプションパネルでは、「パス上の位置」「効果」などを設定できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0055-1.webp)

円に沿って文字を配置 実践
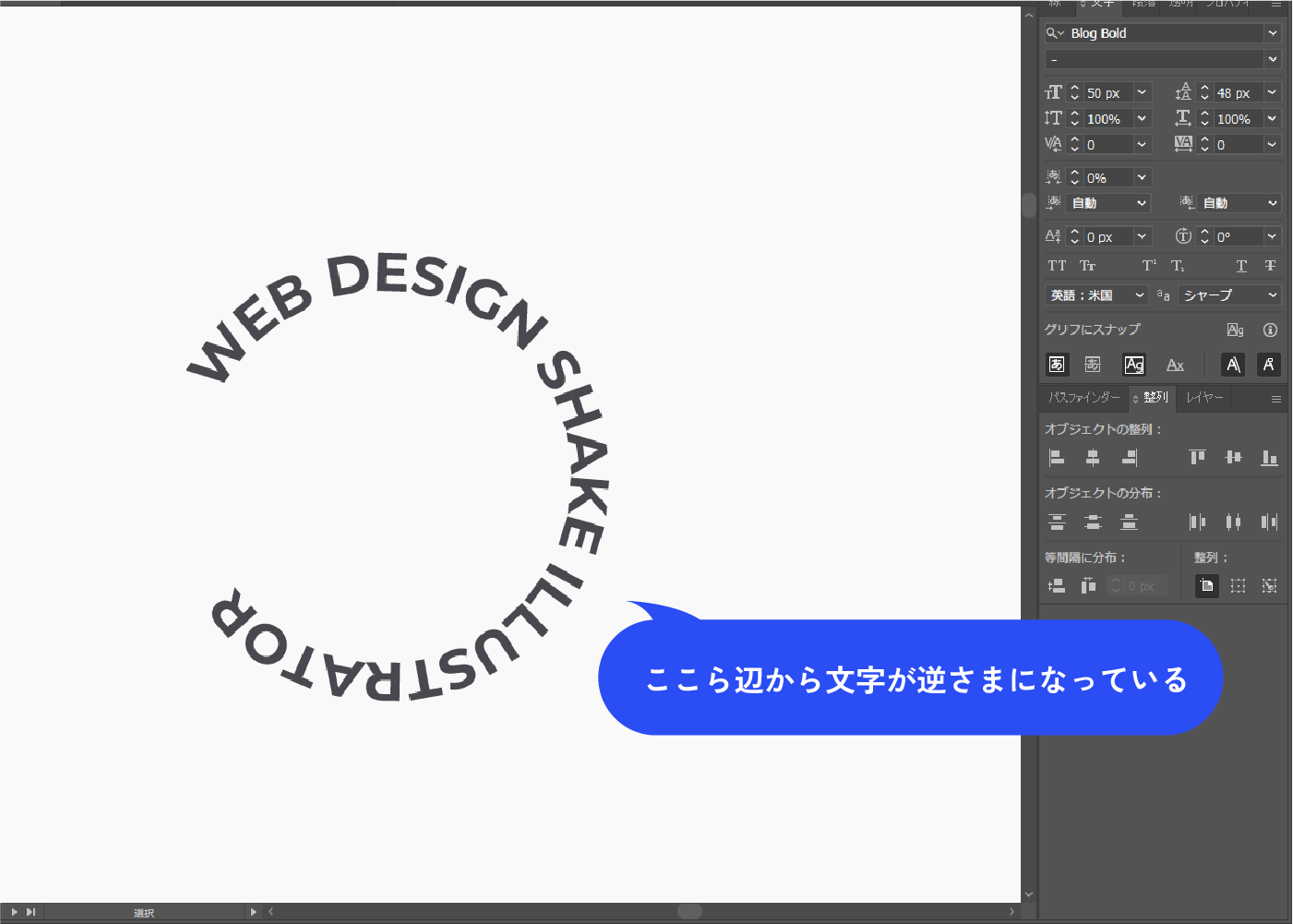
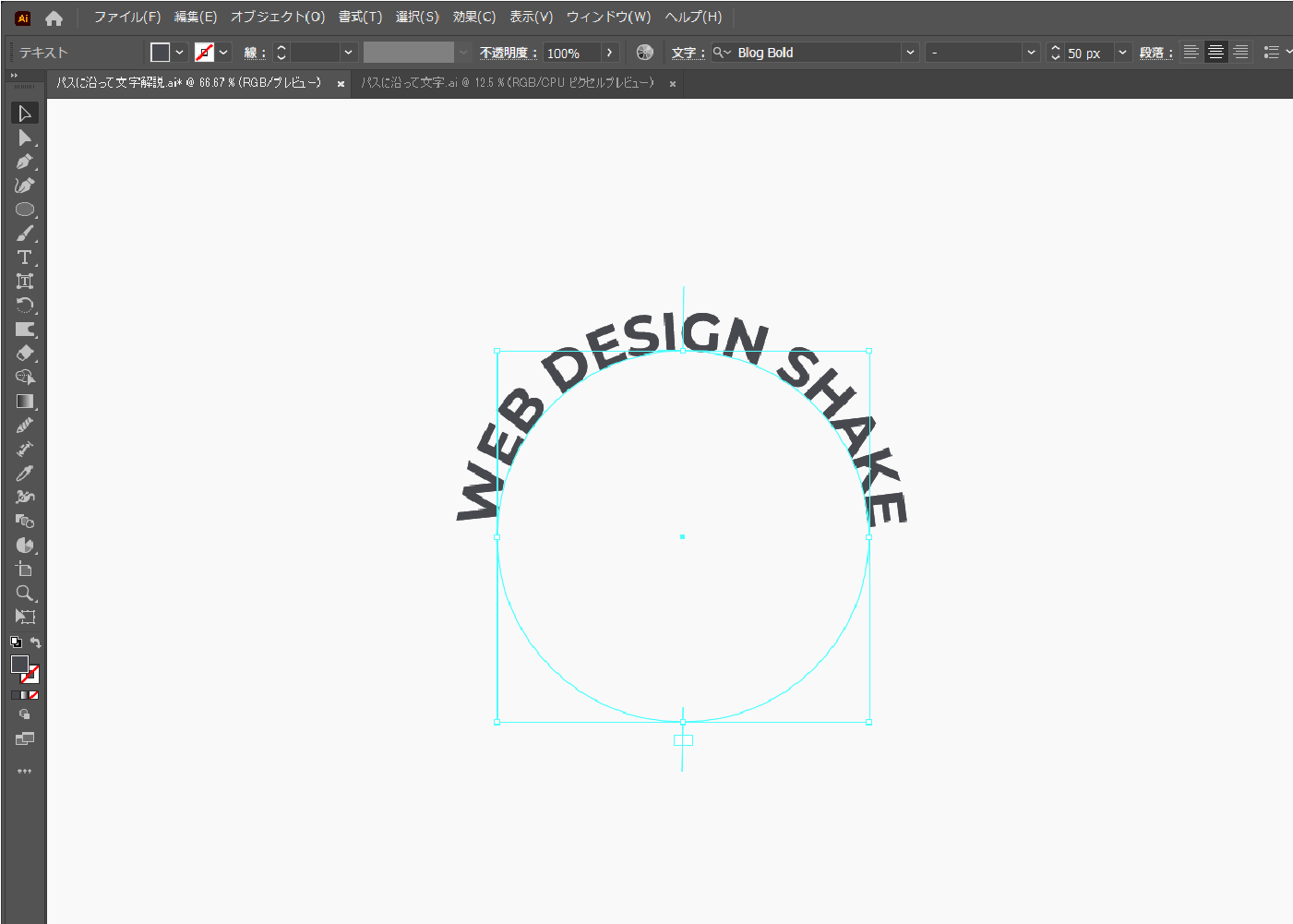
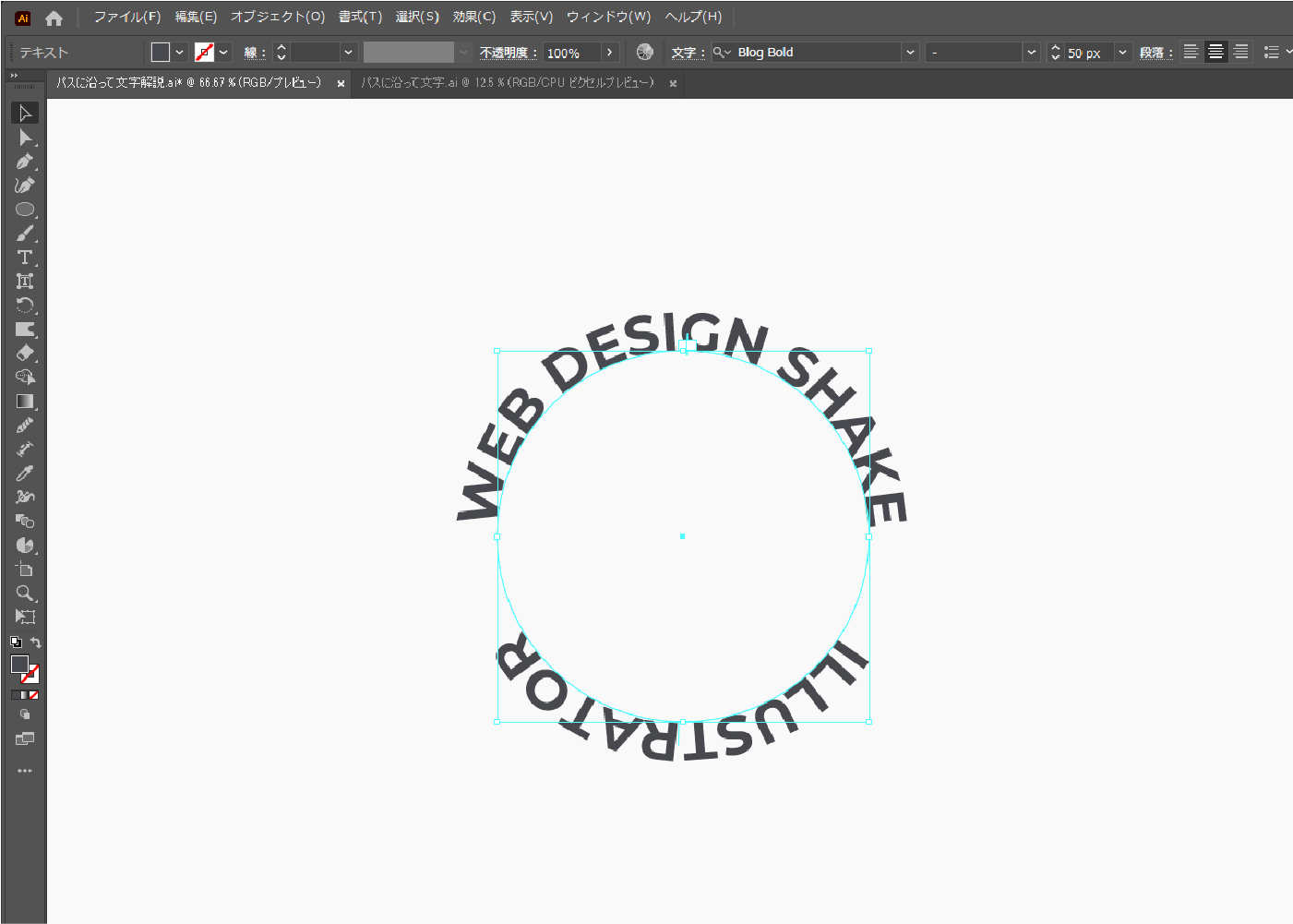
「パス上文字ツール 基本操作」を参考に円に沿って文字を入力します。
下半分は文字が逆さまになっています。読みやすいように修正していきます。

ILLUSTRATORの文字を一旦削除します。パスに沿った文字をCtrl+Cでコピーし、 Ctrl+Shift+Vで同じ位置にペーストします。
見た目ではわからないですが、2つ重なっている状態です。

文字をILLUSTRATORに打ち換え、開始位置を下側にします。

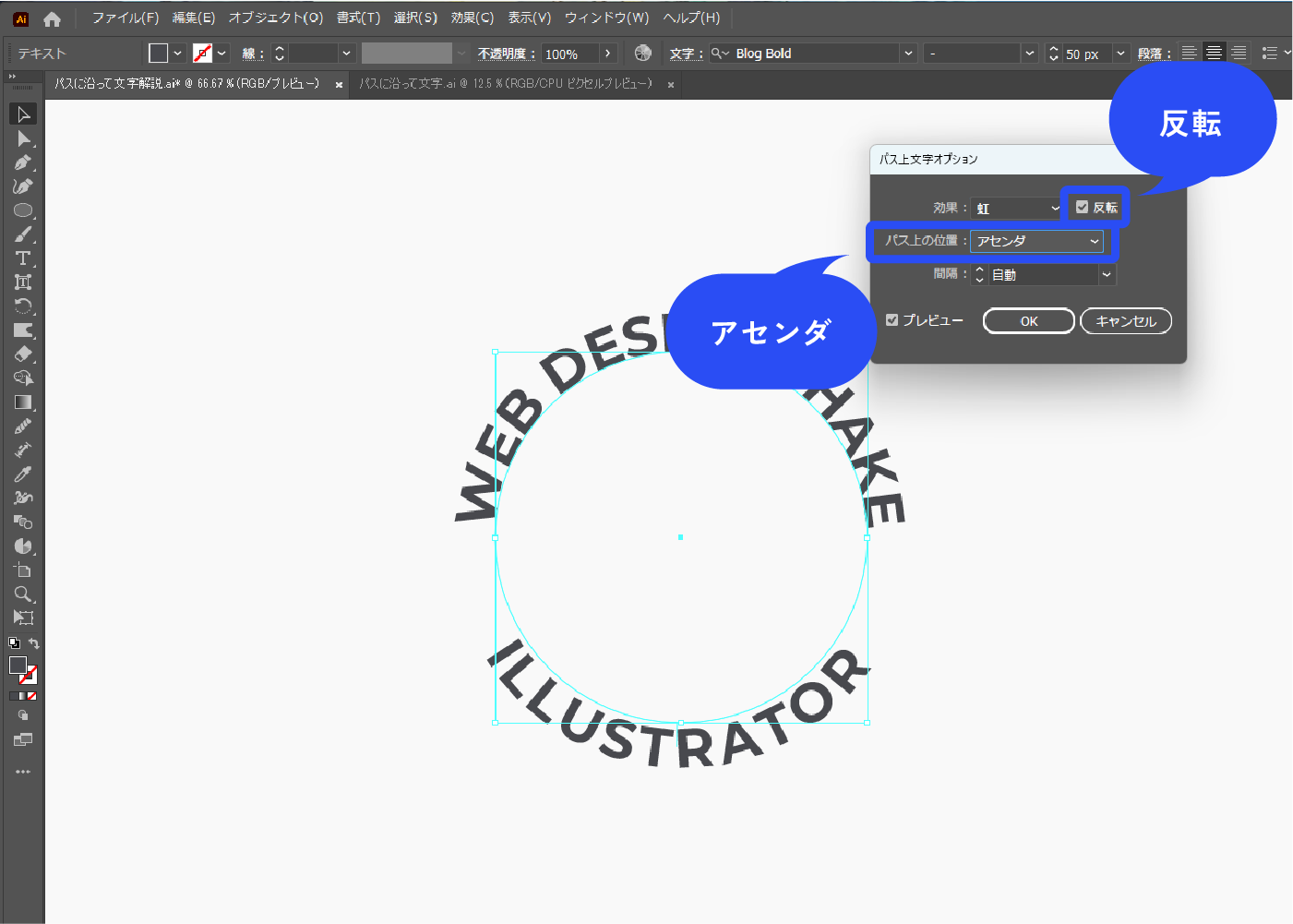
ILLUSTRATORの文字を選択した状態で、メニューバー→[書式]→[パス上文字オプション]→[パス上文字オプション]をクリックします。
![ILLUSTRATORの文字を選択した状態で、メニューバー→[書式]→[パス上文字オプション]→[パス上文字オプション]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0055-9.webp)
パネルが表示されるので、反転にチェックを入れ、パス上の位置をアセンダにします。

少し隙間が空いていたので、ベースラインシフトを調整しました。
調整したい文字を選択した状態で、Shift+Alt+↑または↓です。
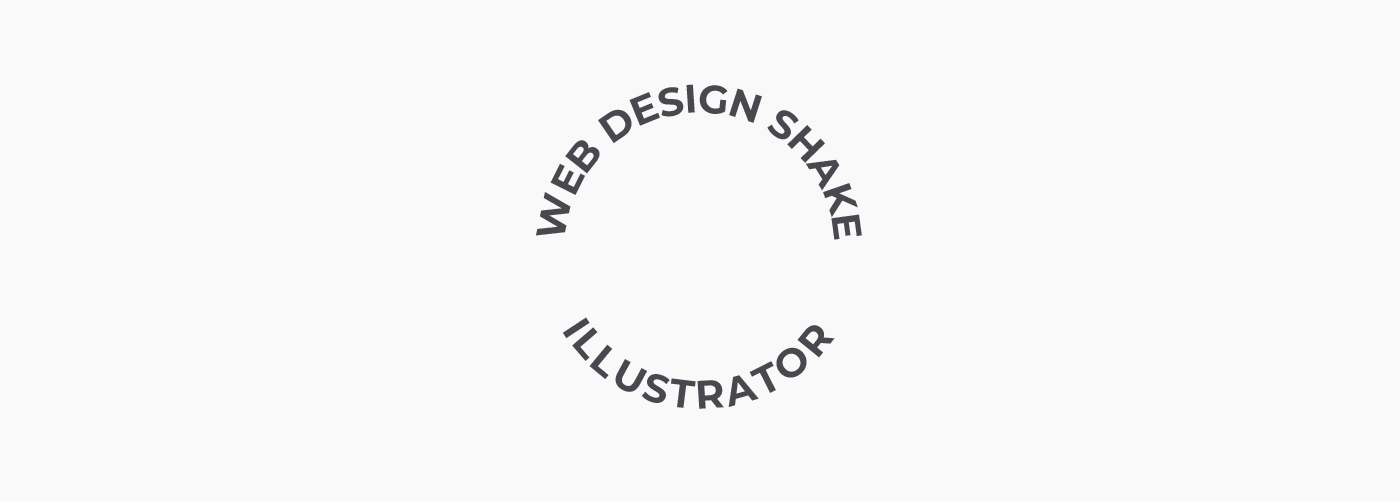
完成!

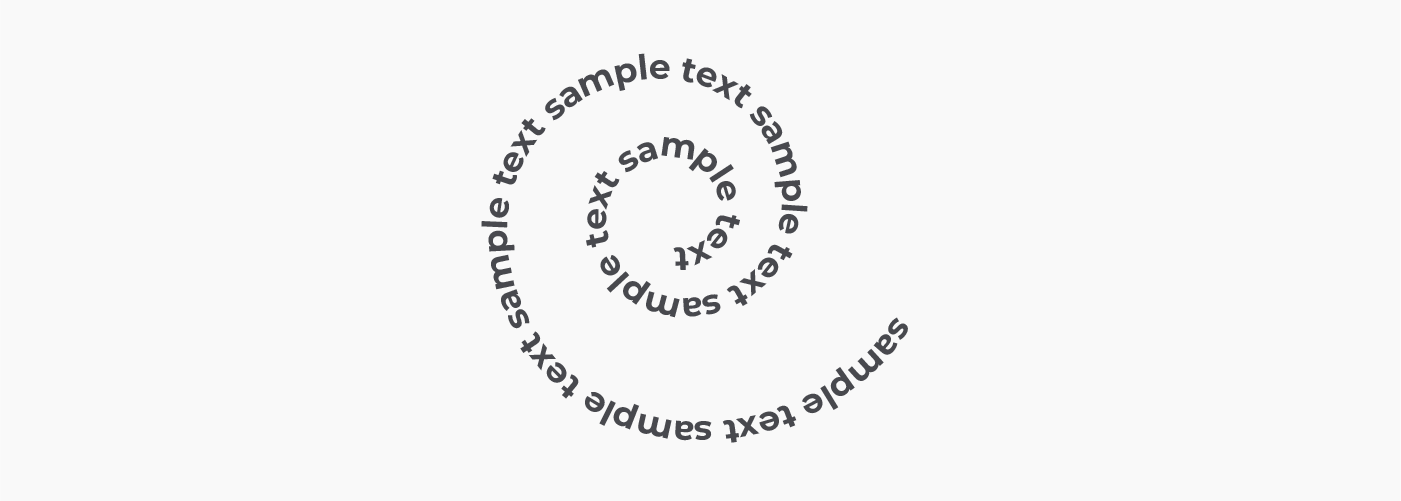
スパイラルツールで作った渦巻きに文字を沿わせてみました。

まとめ
いかがでしたか?
円形のロゴなど活用できる場面は多いと思います。他にもデザインに役立つ記事があるので、是非チェックしてみてくださいね。