
ネオン風の光る文字と、その背景の作成方法を解説します。さらに、アクリルが付いているタイプのネオン看板の作成方法も解説します!
今回主に使用するのは光彩(外側)です。ドロップシャドウと似ていますが、光彩はX軸とY軸のオフセットを設定できません。オブジェクトの外側に均一にぼかしを入れることができるので、これを利用して光を表現します。
難易度は「ネオン文字 作成手順」が初級です。アピアランスを使用しますが、ほぼ光彩しか使わないので初見でも挑戦できると思います。
「背景作成 手順」「アクリル付きネオン看板 作成手順」は中級。文字デザインというよりは、絵を作るイメージに近くなります。それでも使用する機能は簡単なので、余力がある方は是非挑戦してみてください☆

ネオン文字 作成手順

ベースの作成
文字を作成します。

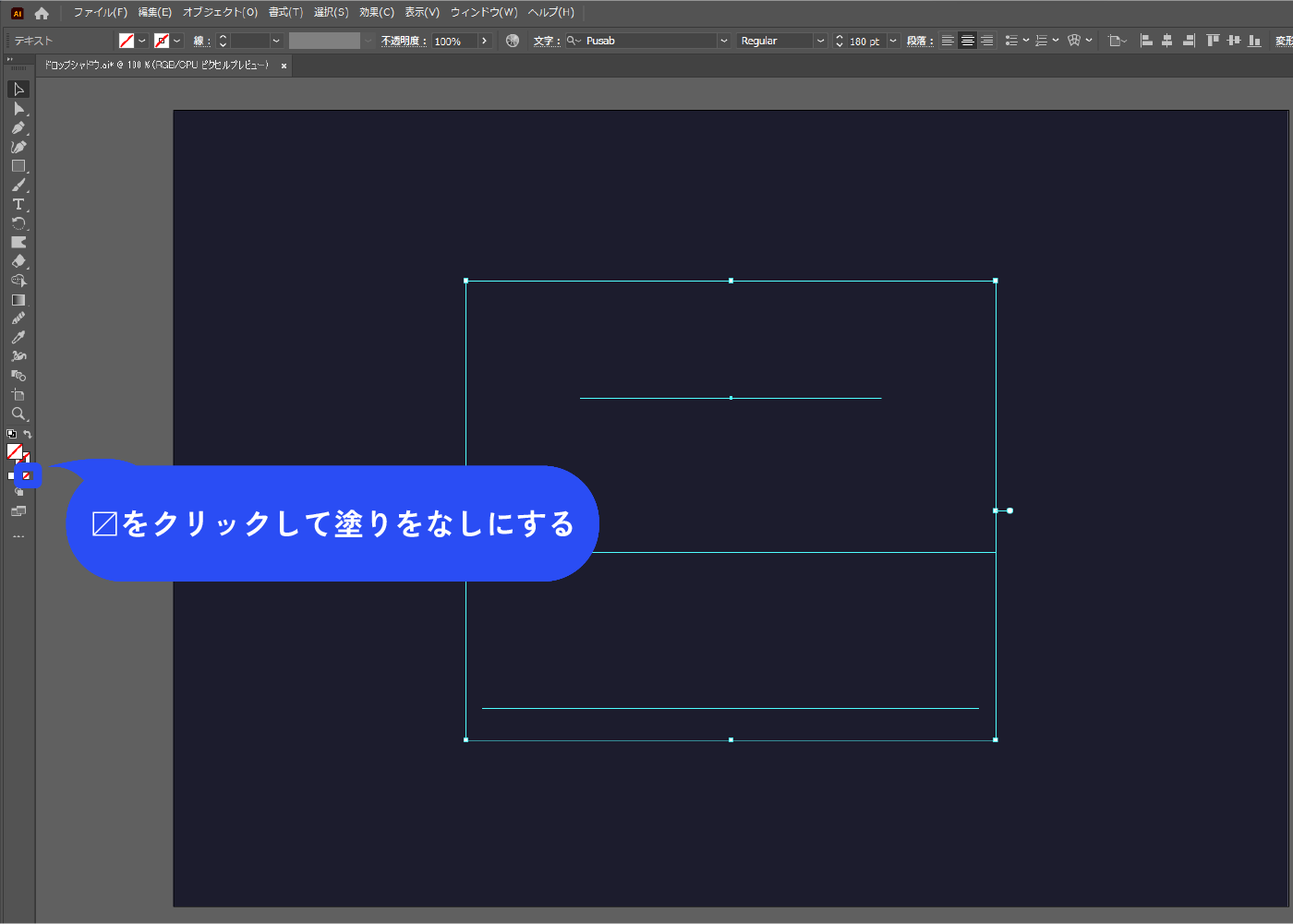
塗りをなしにします。

メニューバー→[ウィンドウ]→[アピアランス]を選択します。
![メニューバー→[ウィンドウ]→[アピアランス]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-4.webp)
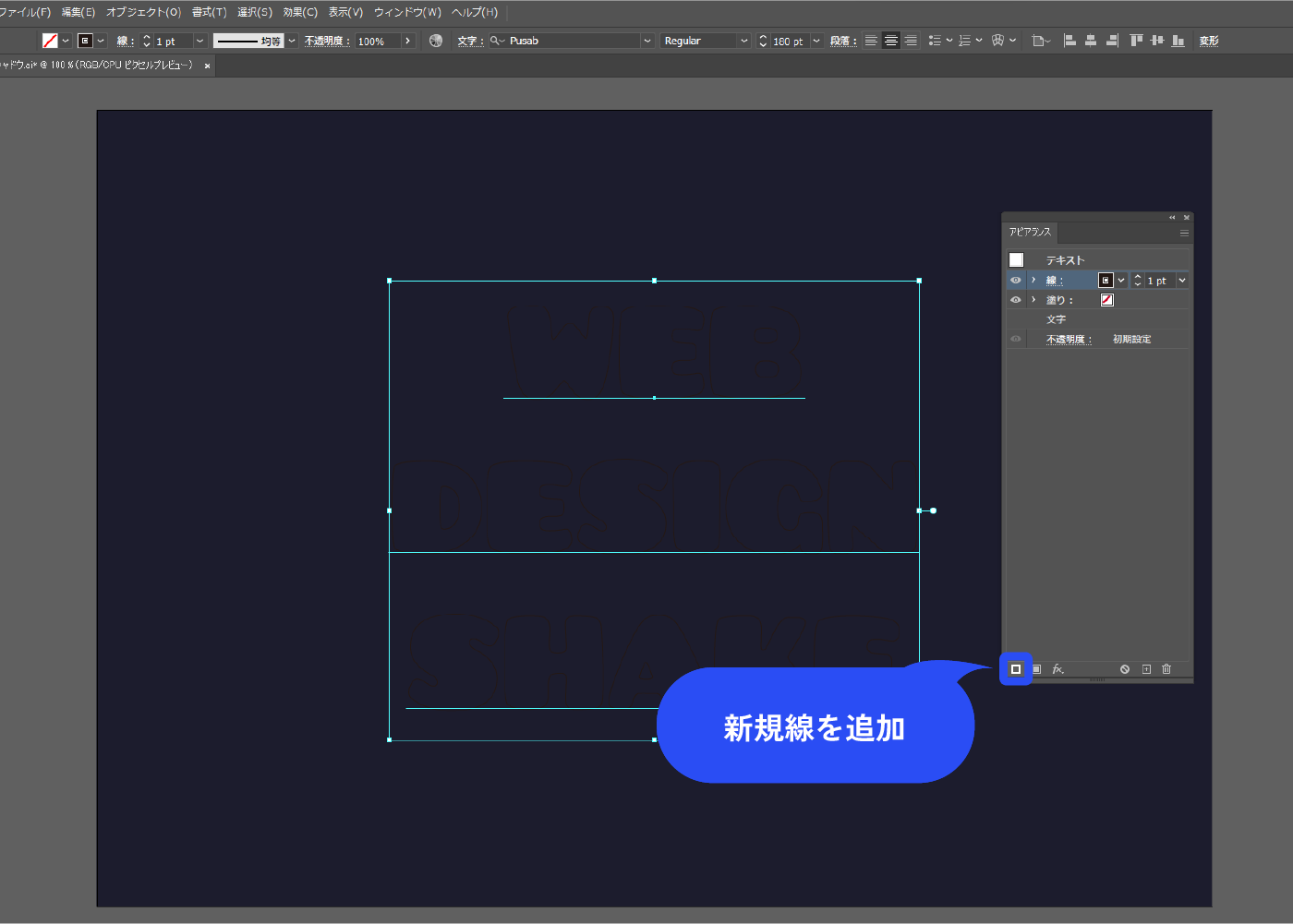
アピアランスパネル下部のアイコンから新規線を追加します。

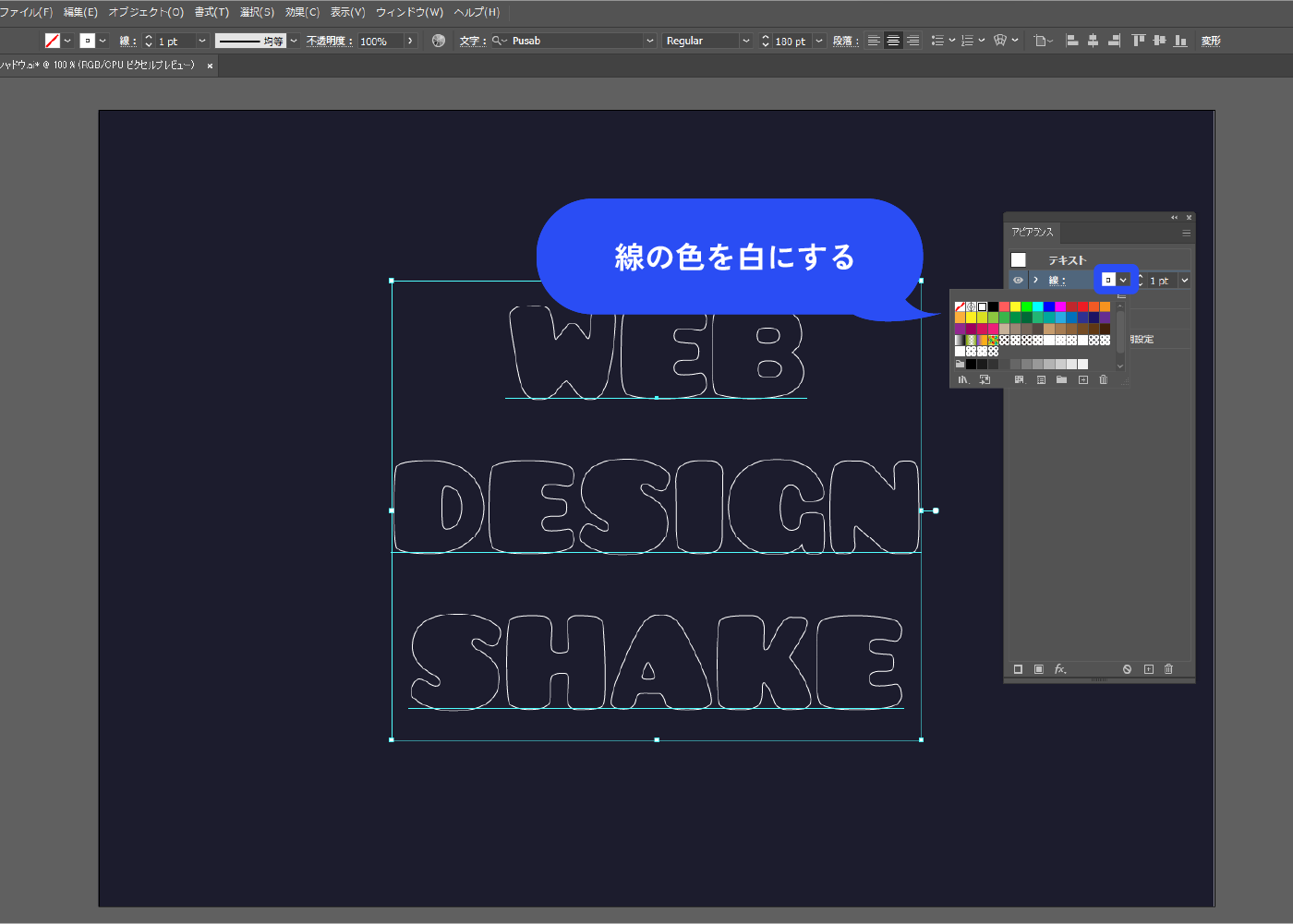
色を白色に変更します。

途切れたネオン管を表現します。
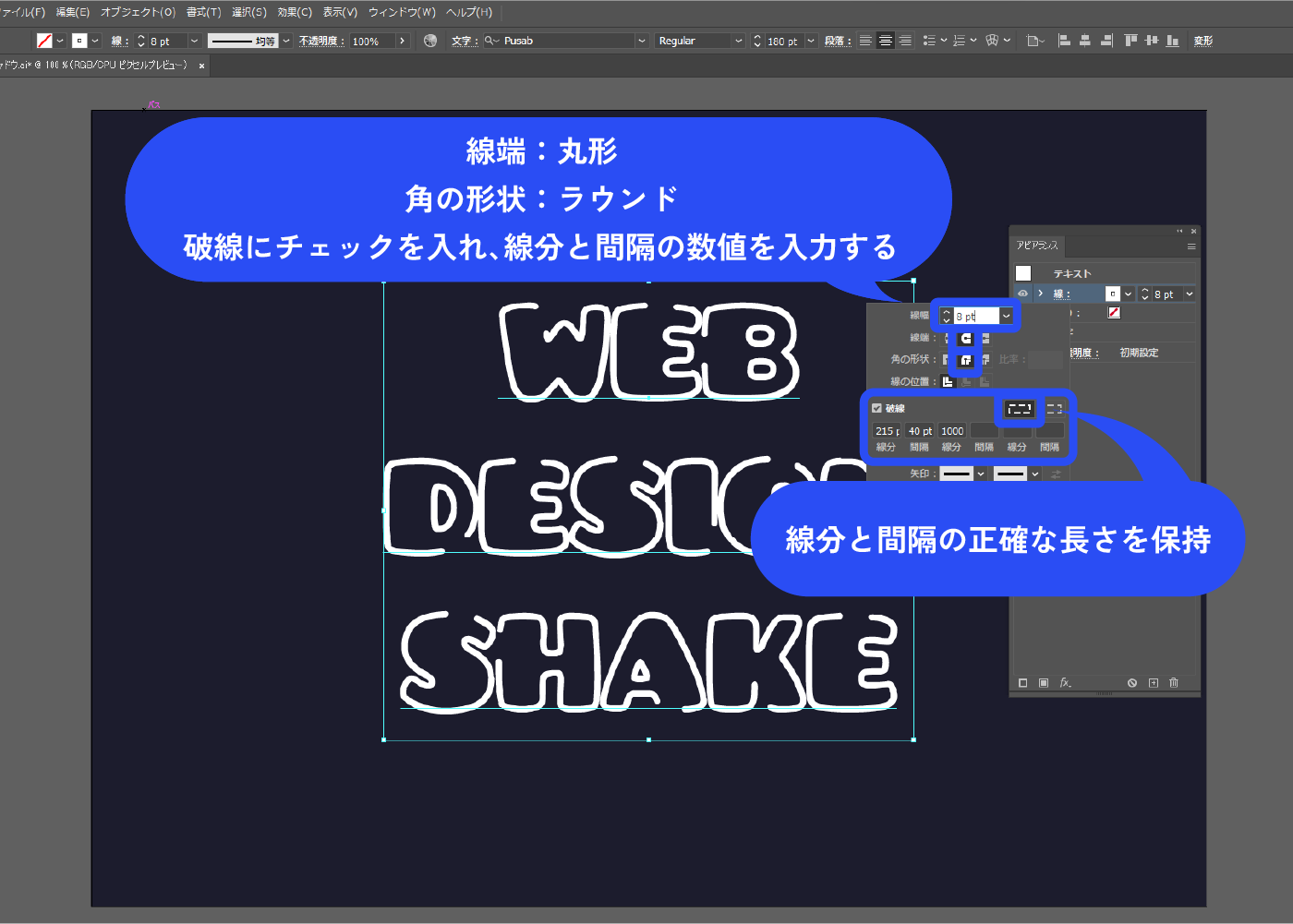
線パネルを開き、以下のように設定します。
線端:丸形
角の形状:ラウンド
破線にチェックを入れ、線分と間隔の数値を調整します。ここでは線分215pt 間隔30pt 線分1000ptにしていますが、サイズによっても変わります。途切れている箇所を増やしたり、途切れの間隔を変えたり、お好みで調整してください。 線の太さはやや太めにしました。

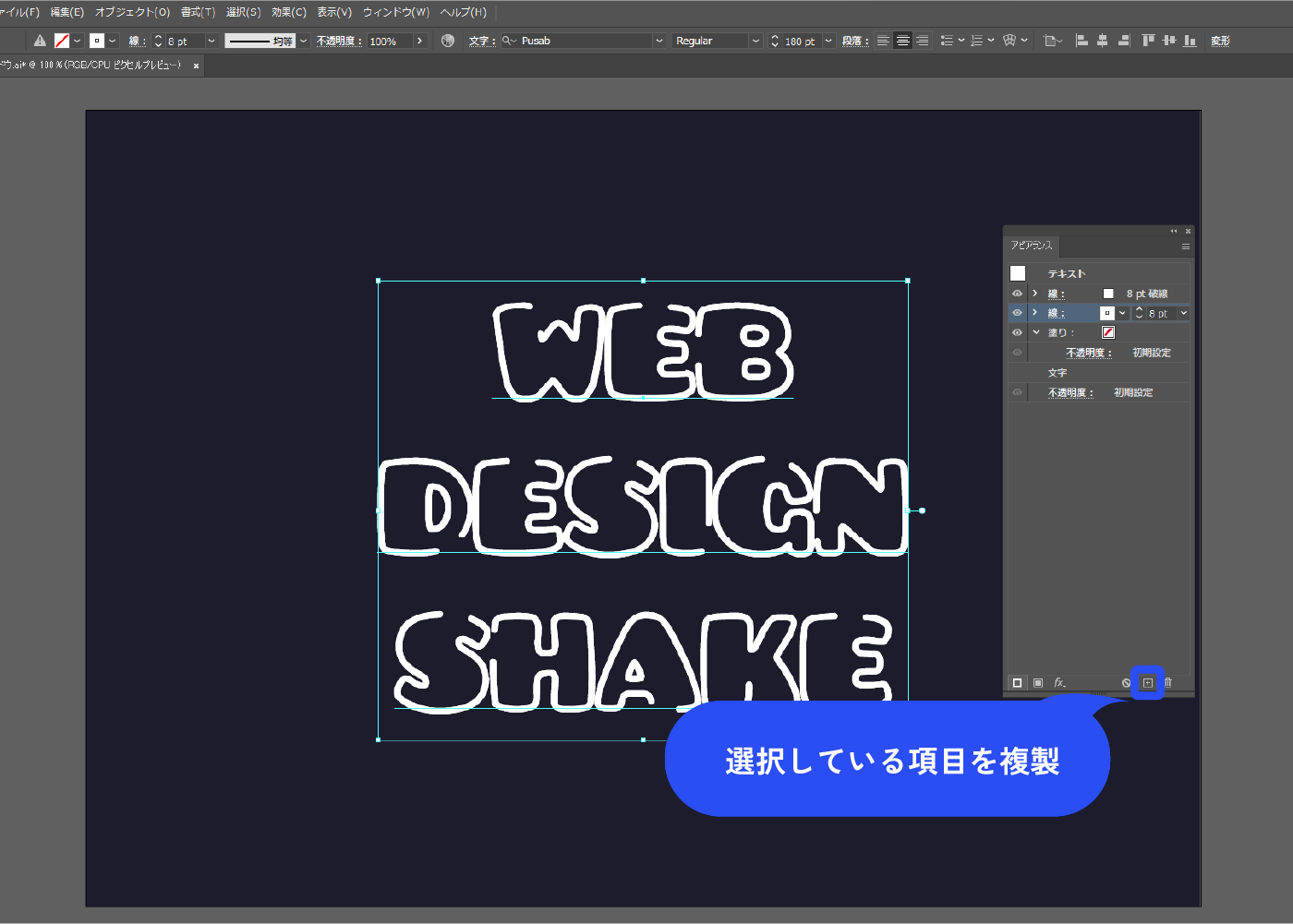
アピアランスパネルの線を選択している状態で、パネル下部の+をクリックします。
線が複製されました。

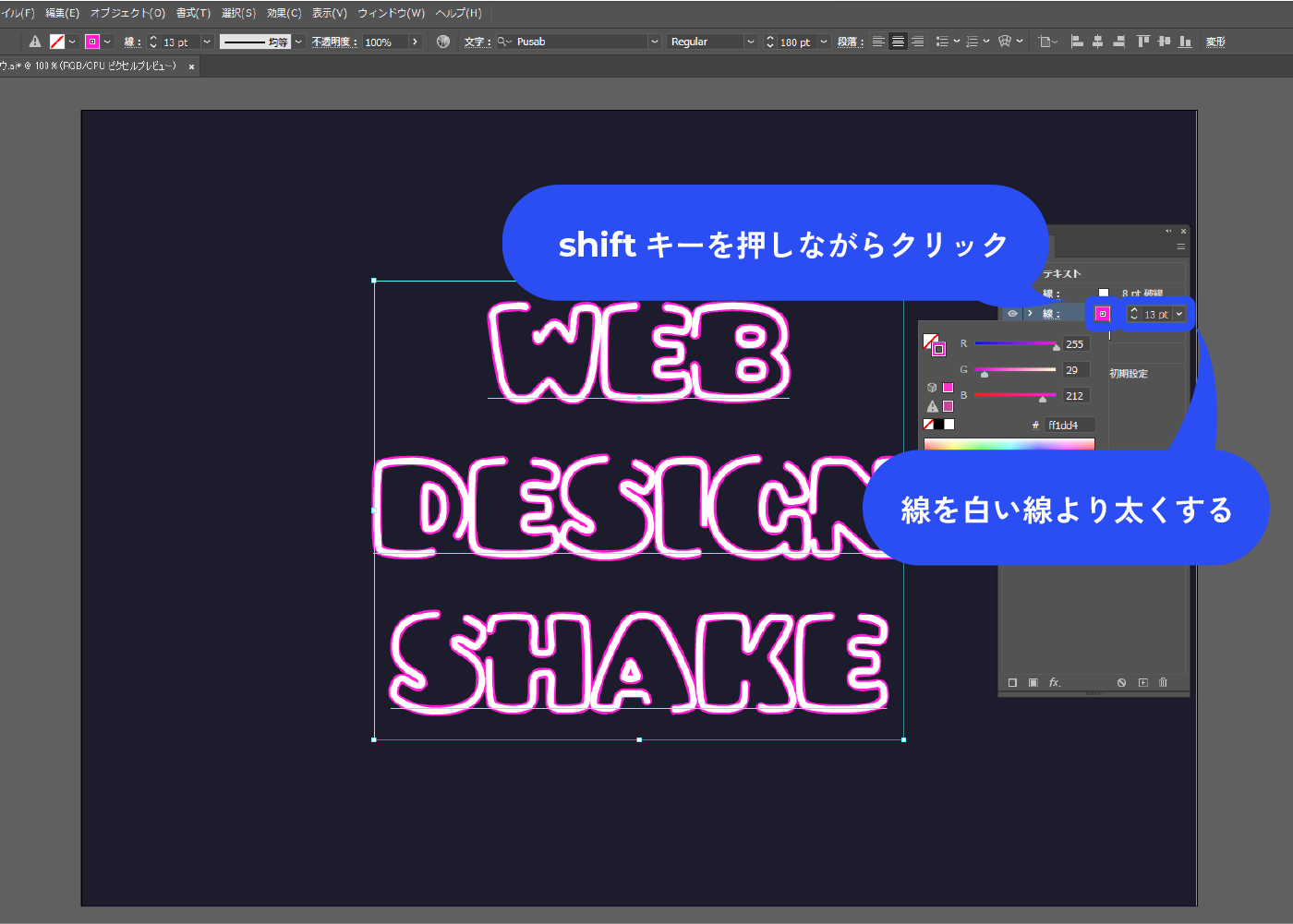
現在2つの線がアピアランスパネルにありますが、下にある方の線の設定を変更します。
shiftキーを押しながら、アピアランスパネルの塗りの色部分をクリックします。ネオンの色にします。 線を太くし、ネオンカラーが少し見える程度にします。

光彩(外側)で光らせる
光彩(外側)の効果をかけていきます。
ネオンカラーの線を選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。
![ネオンカラーの線を選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-10.webp)
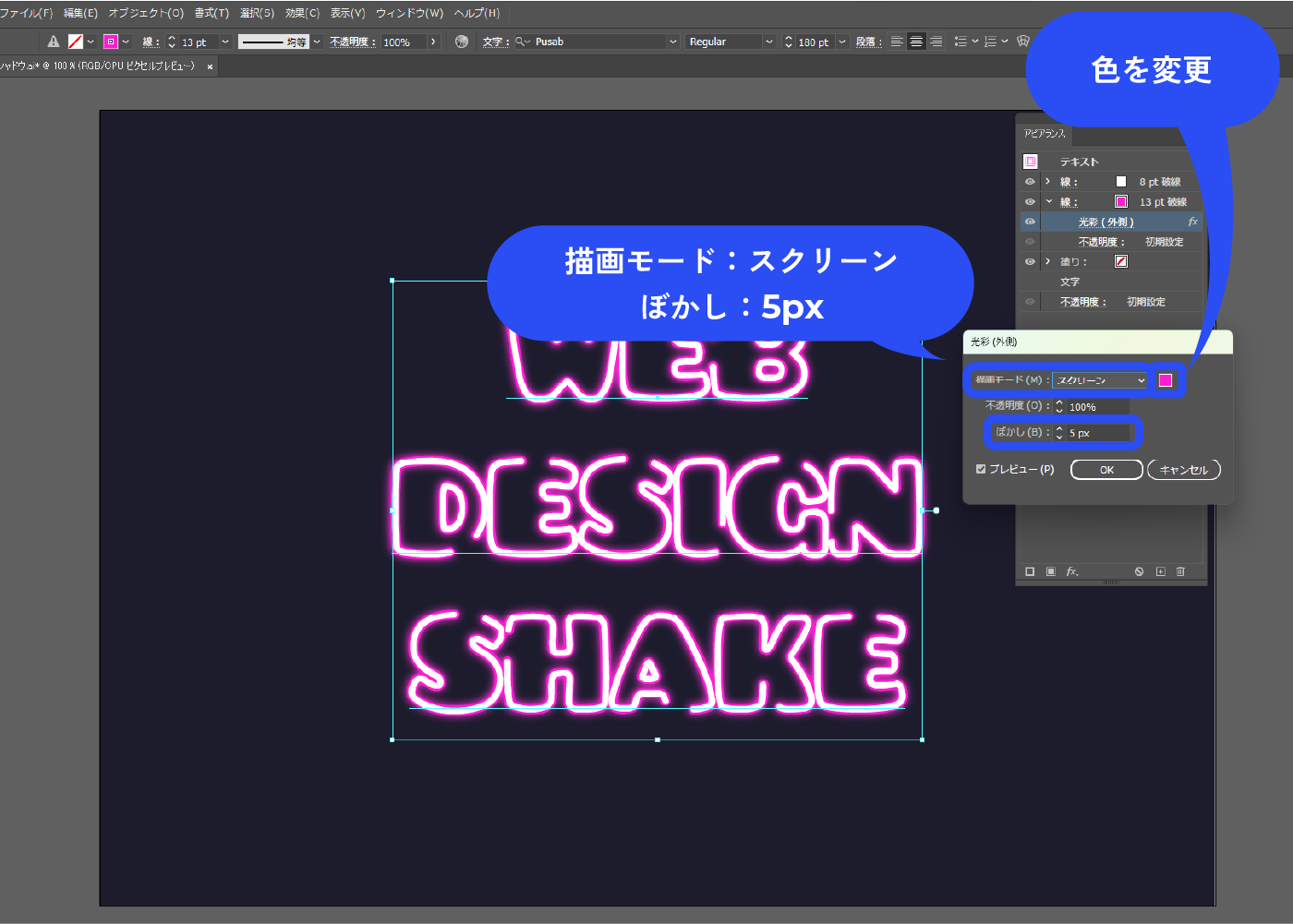
パネルが開くので、以下のように設定します。
描画モード:スクリーン
不透明度:100%
ぼかし:5px
描画モードの隣のカラーをクリックし、線と同じ色にする。

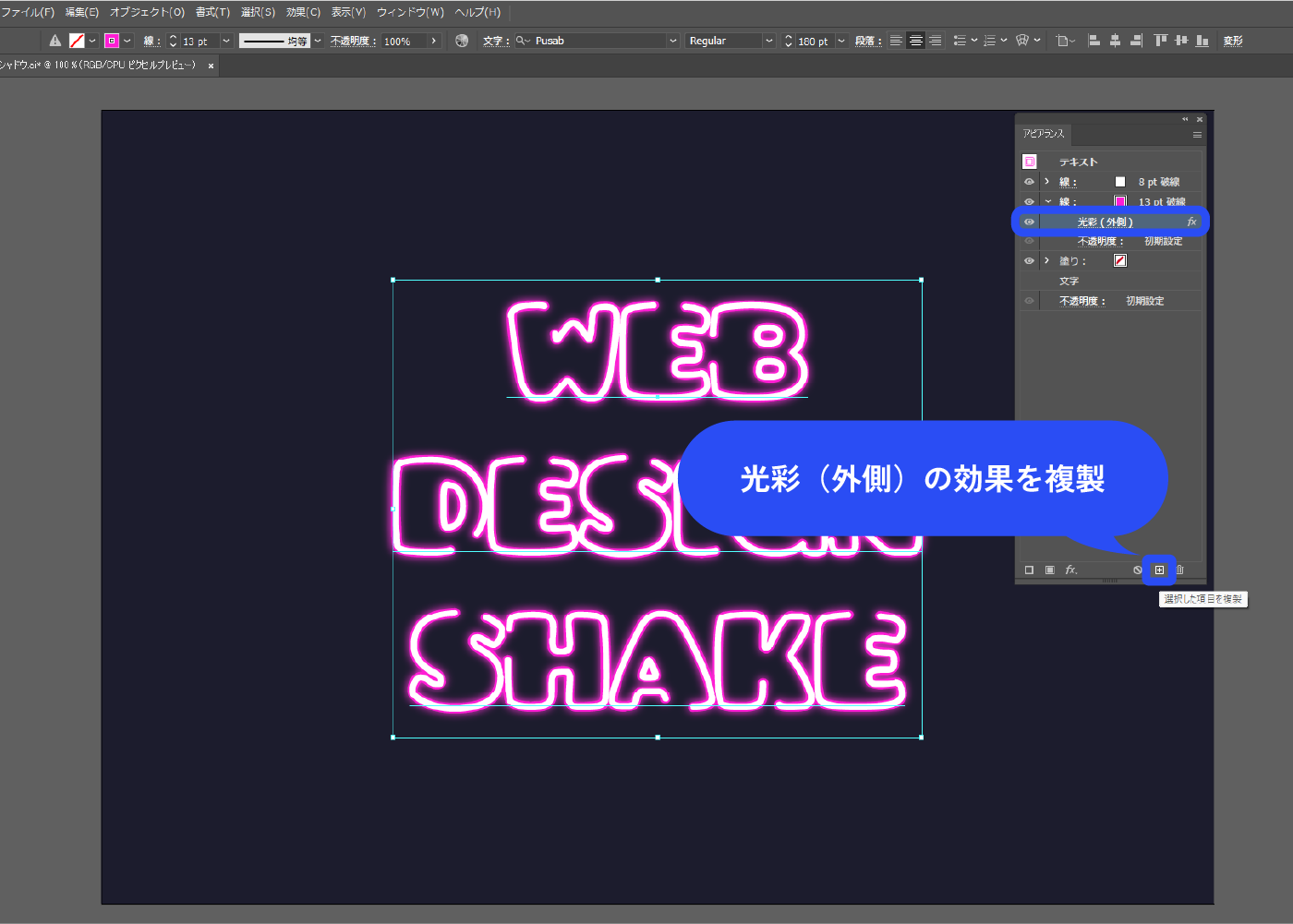
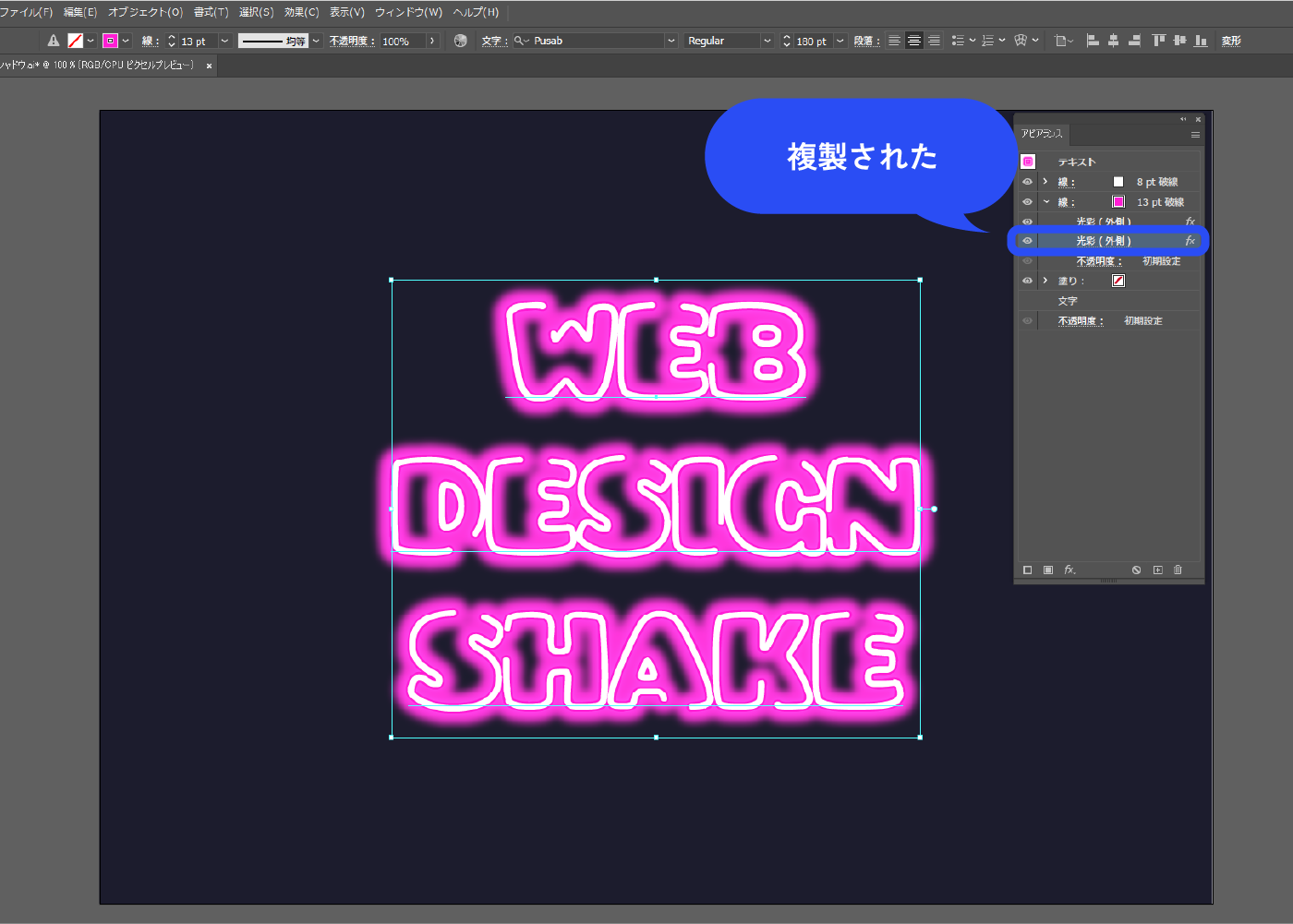
光彩(外側)の効果を選択した状態で、パネル下部の+ボタンをクリックします。

効果が複製されました。 このままだと光が不自然なので調整します。

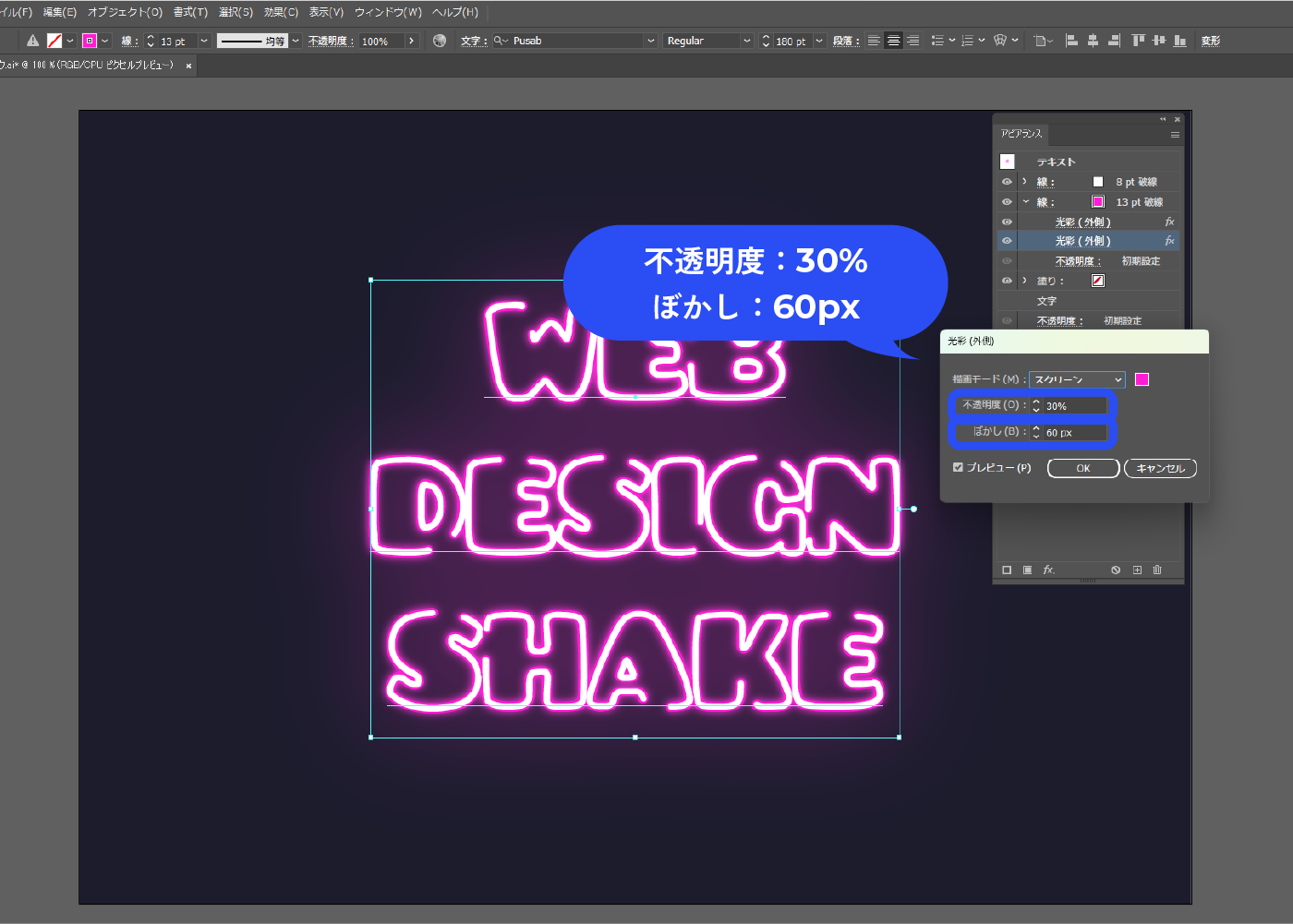
複製された光彩(外側)の効果をクリックし、パネルを開きます。
以下のように設定しました。ここの数値もサイズにより異なるので、いい感じの光り具合を探してみてください。
不透明度:30% ぼかし:60px

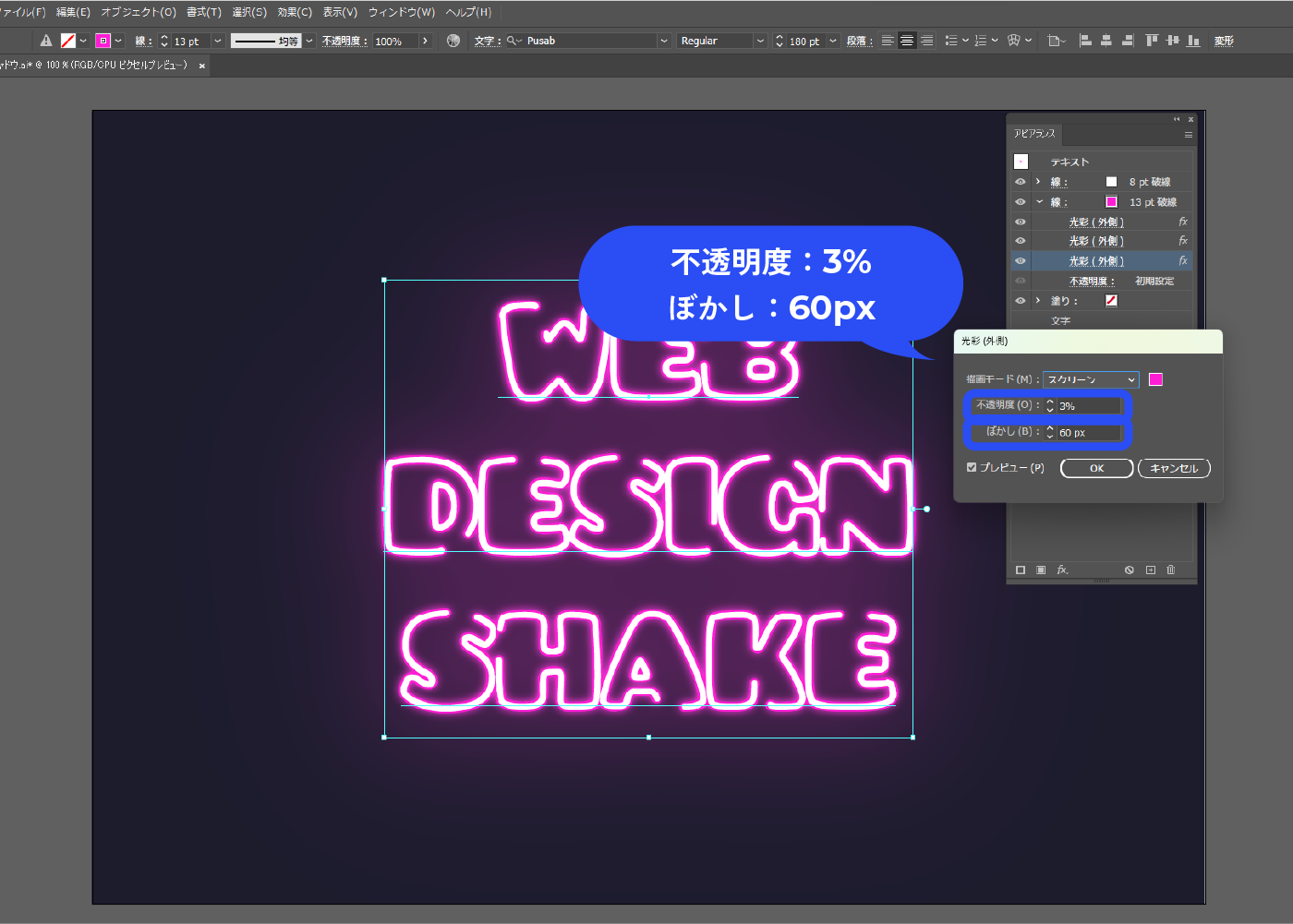
ここで終わりでもいいのですが、もう少し光を足したかったので、さらに効果を複製しました。
数値を変更します。
不透明度:3% ぼかし:60px

影を入れる
ネオン管の影を作成します。
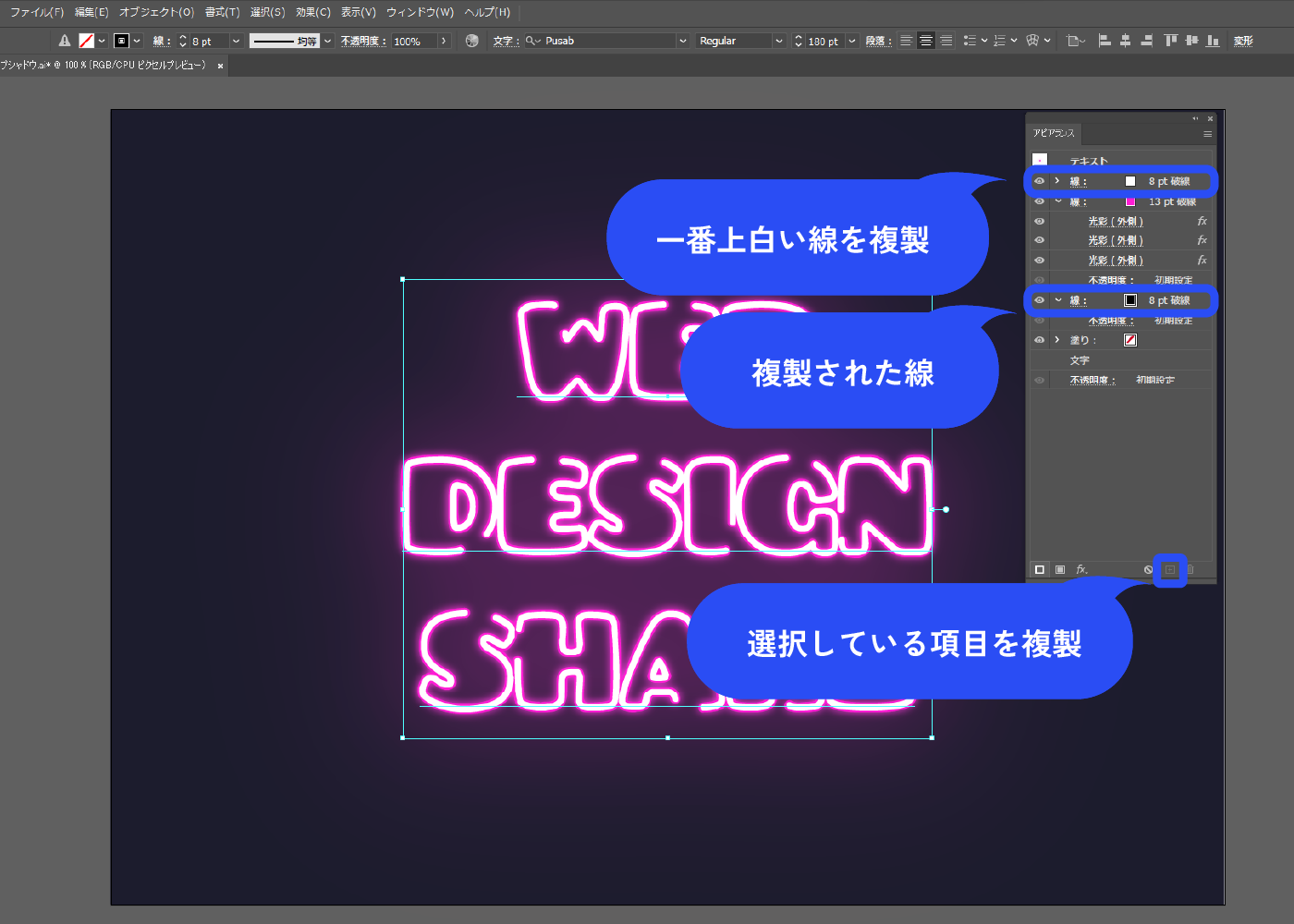
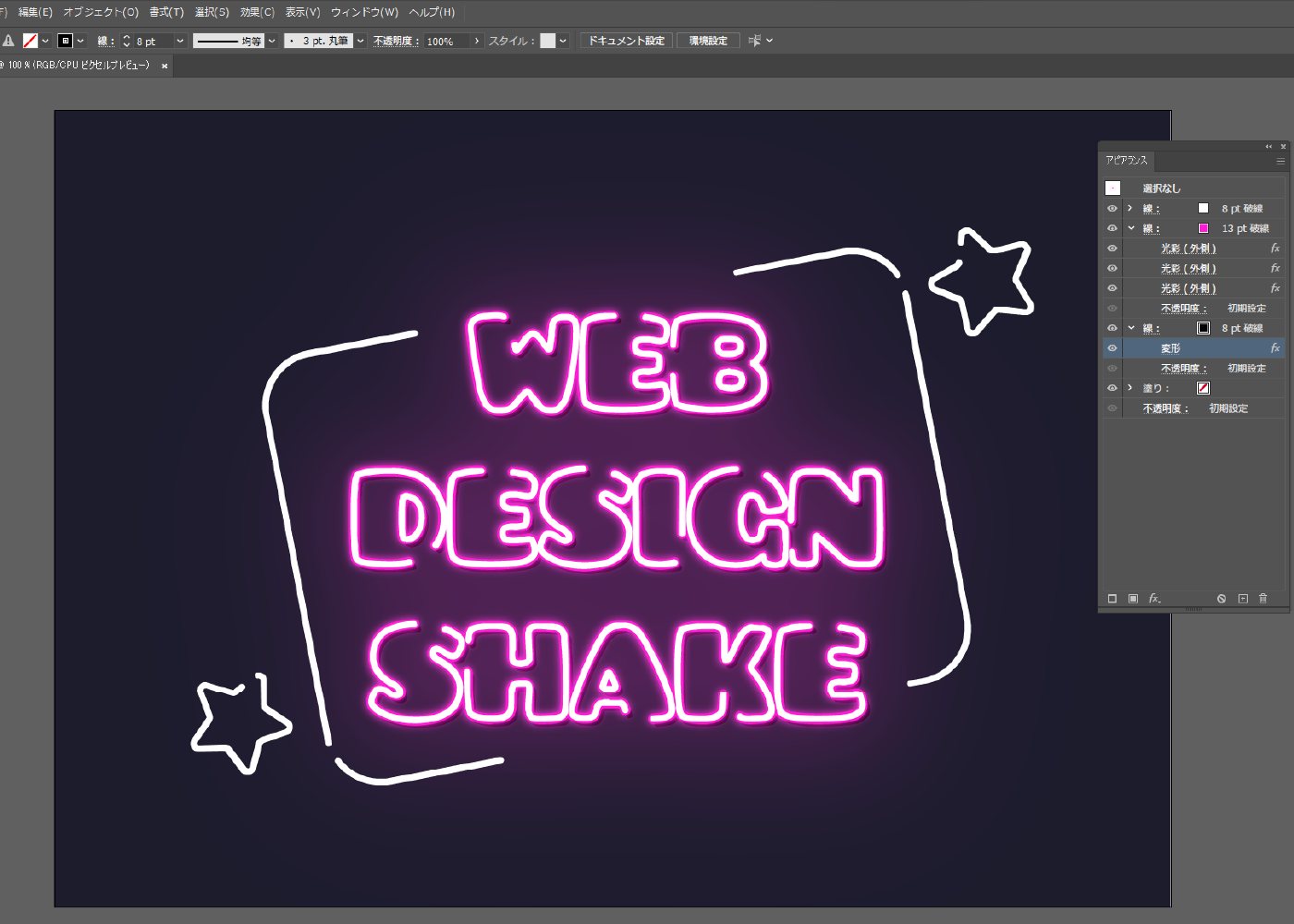
一番上の白い線を選択している状態で、アピアランスパネル下部の+をクリックします。
線が複製されるので、光彩の効果が付いている線より下に移動させます(ドラッグで移動できます)。
色は黒に変更します。

追加した線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
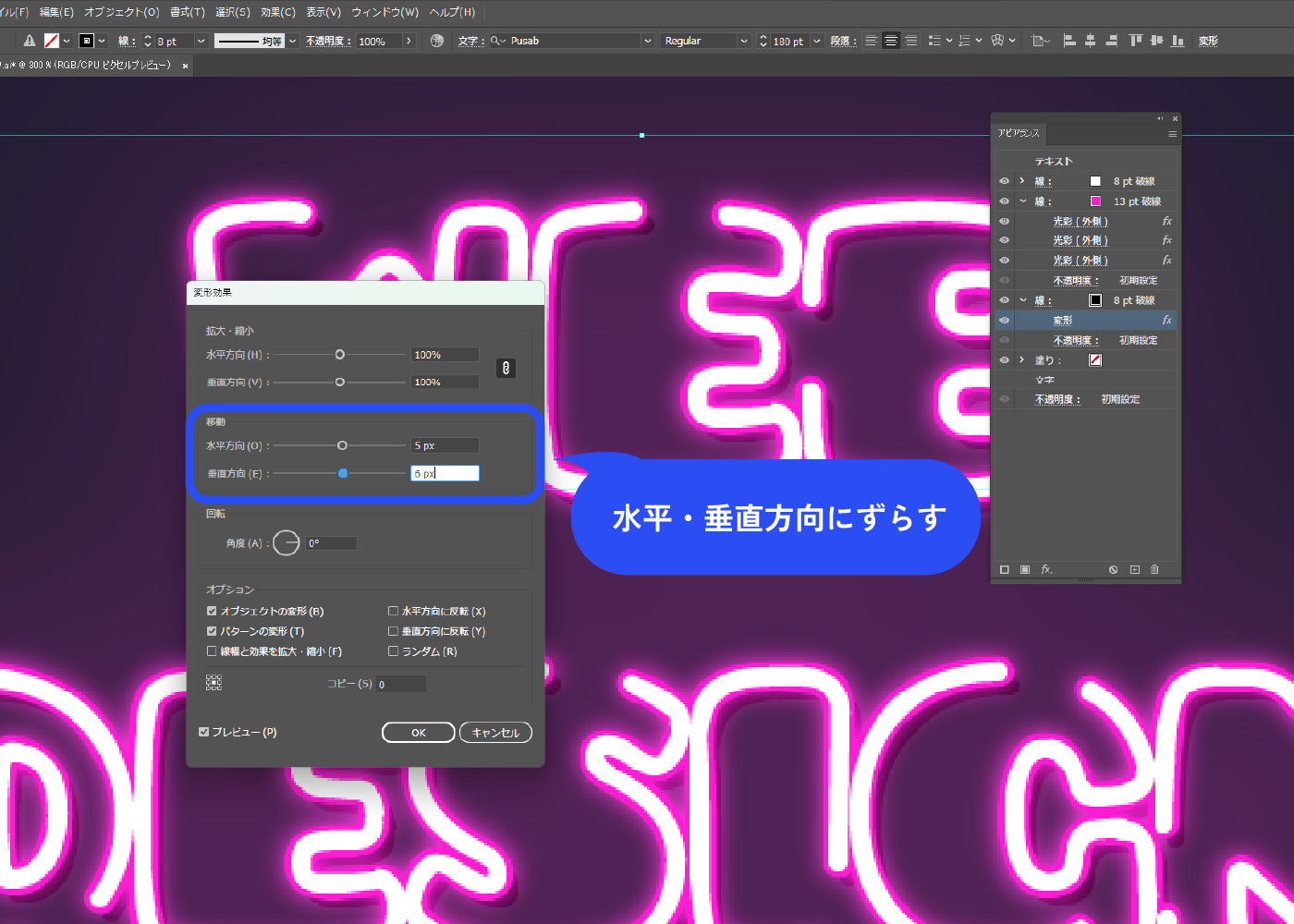
![追加した線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-18.webp)
水平垂直方向に移動させます。
ここでは水平方向に5px、垂直方向に6px移動させました。 ネオン管そのものが光源なので、影は短めにします。

他のパーツにアピアランスをコピー
装飾パーツを追加します。
パーツによって破線の線分と間隔を調整しています。 また、星は少し角を丸くしています。

アピアランスをコピペします。
アピアランスパネルのサムネイル部分をドラッグ&ドロップすることで、アピアランスをコピペすることができます。全てのパーツにアピアランスをコピペします。
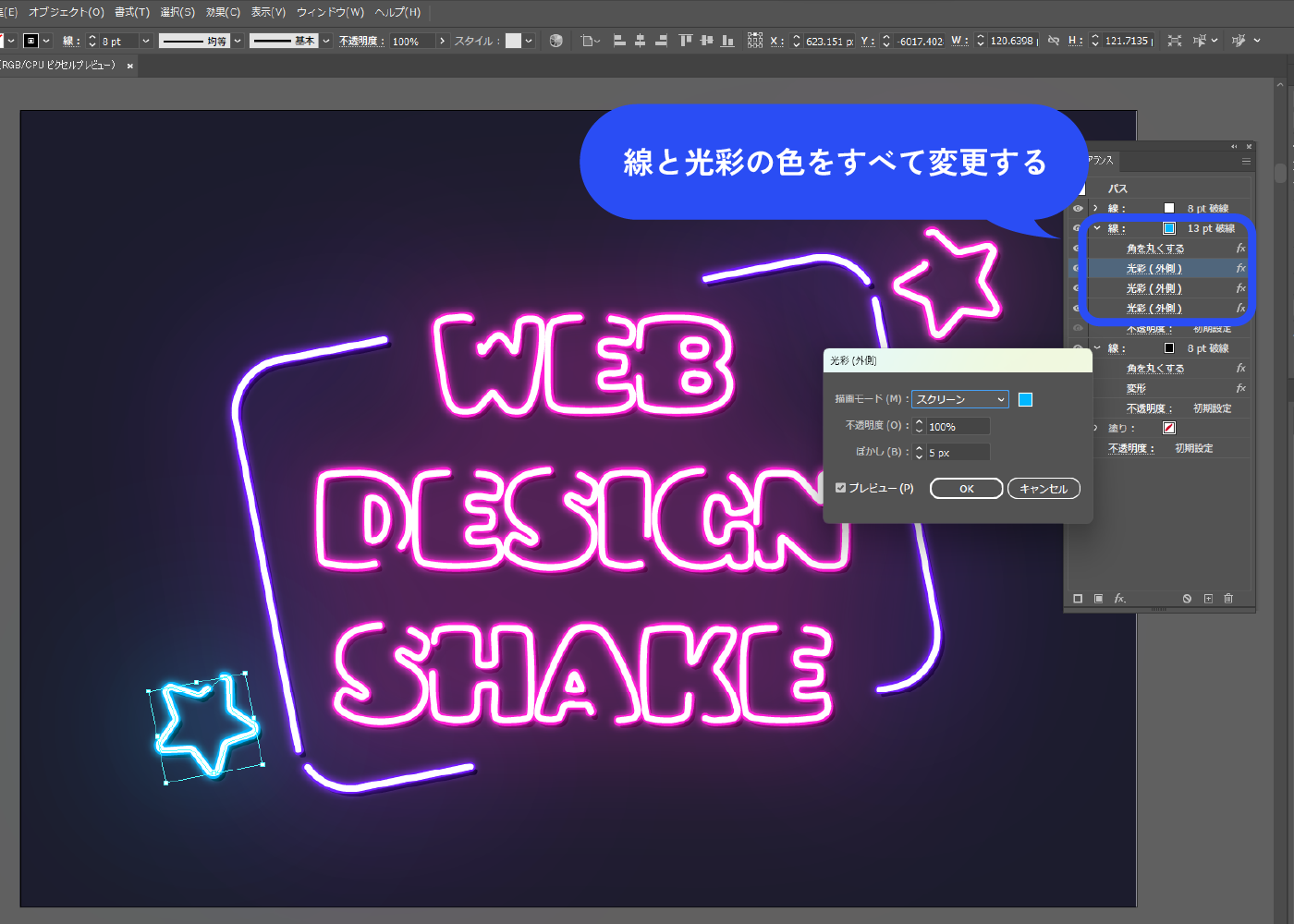
パーツごとに色を変更していきます。
ネオンの色を変更するときは、線だけではなく光彩(外側)の色も全て変更します。

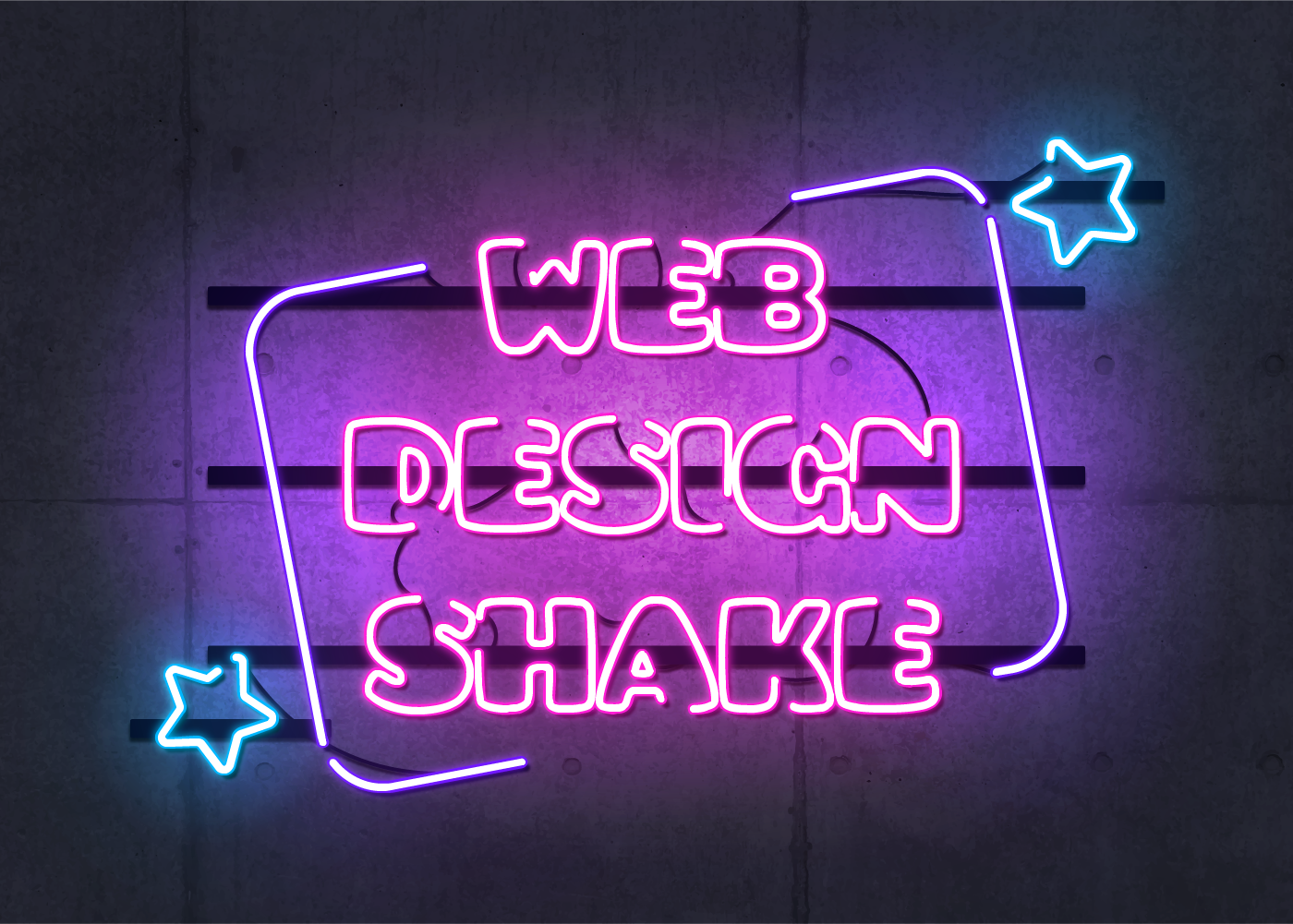
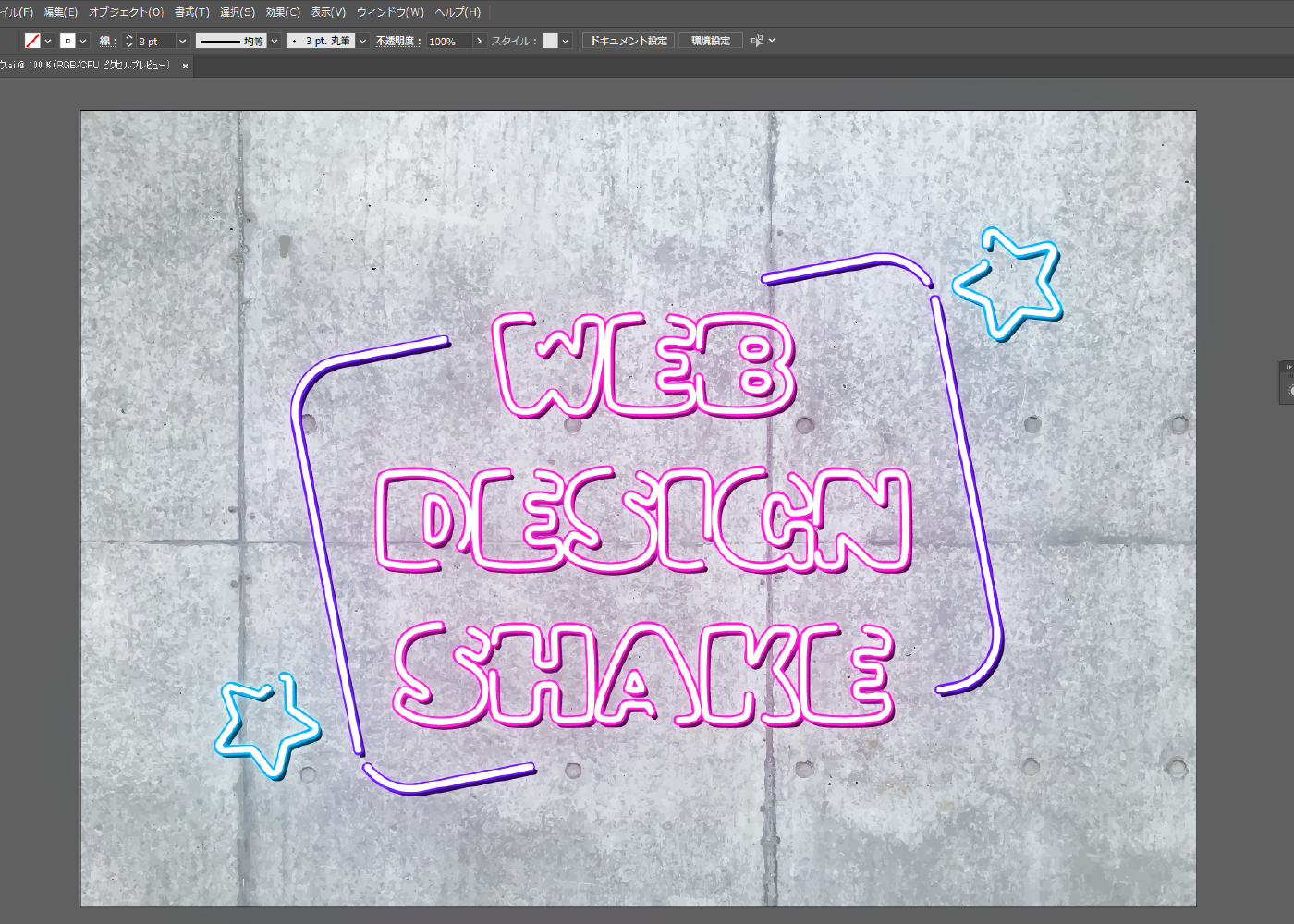
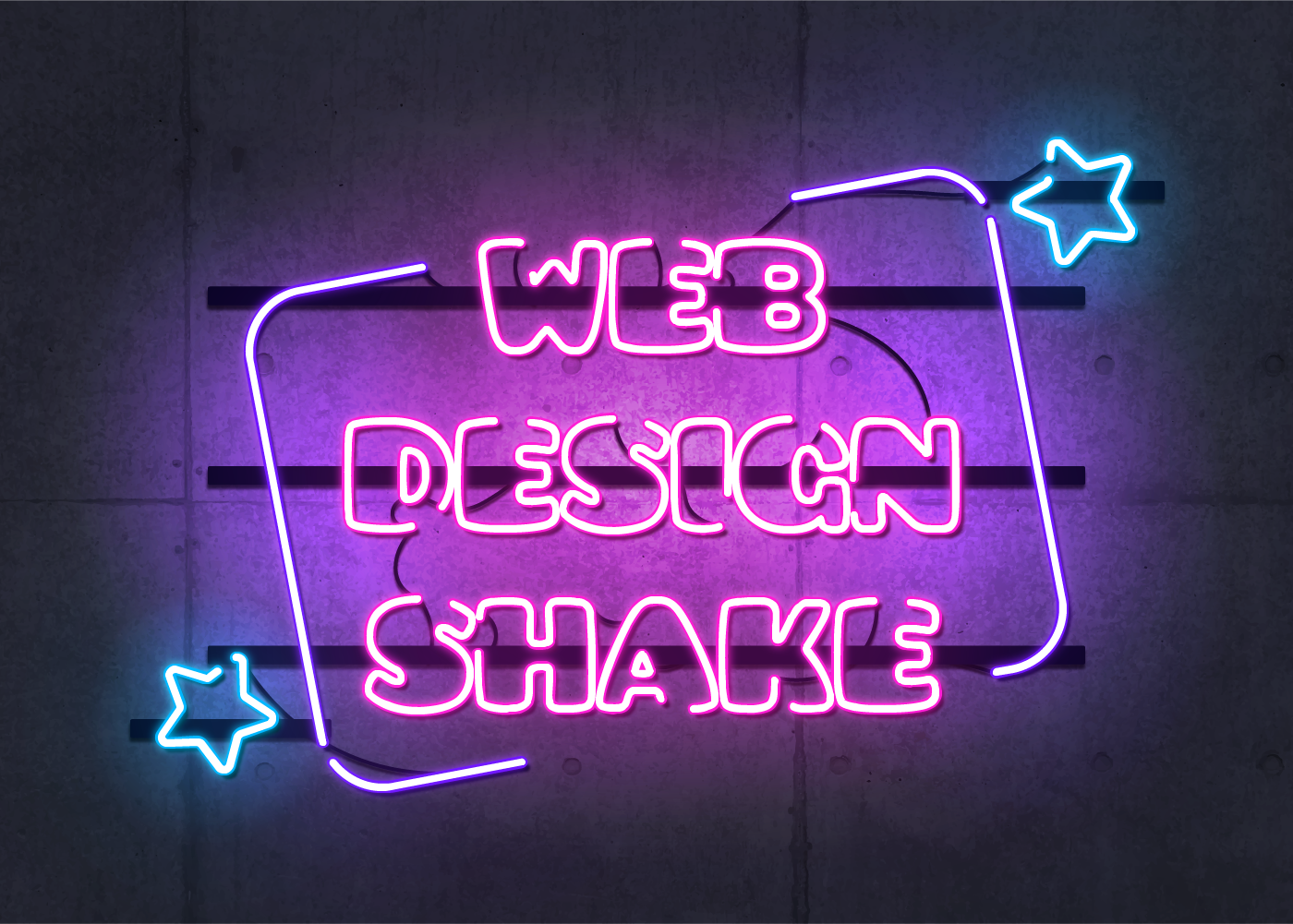
完成!

背景 作成手順

ネオンで照らされた外壁の作成
コンクリート壁の背景を入れました。
画像はドラッグ&ドロップで挿入することができます。

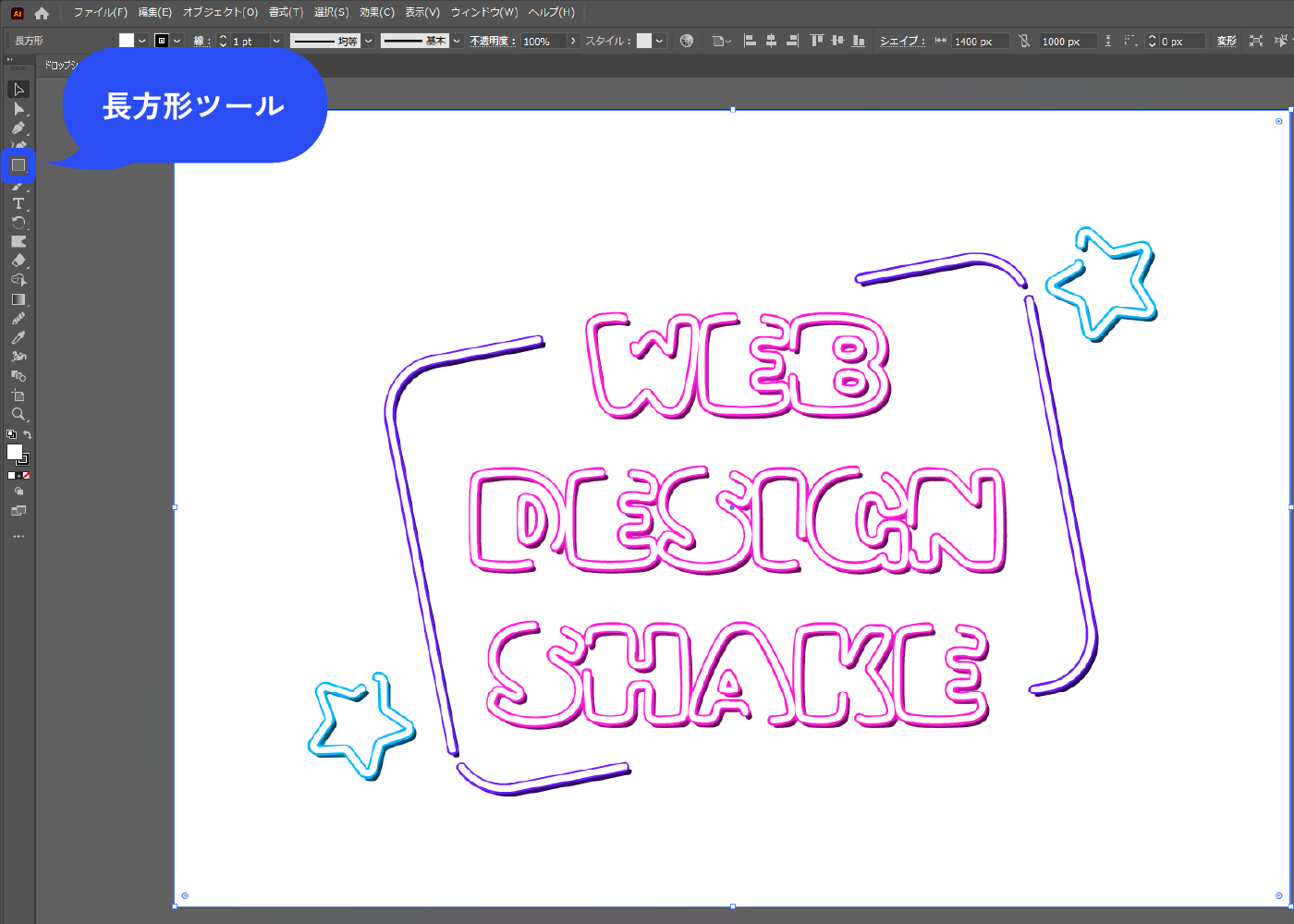
長方形ツールでキャンバス全体を覆います。色は白で線なしにします。

グラデーションパネルの円形グラデーションをクリックします。
グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示できます。
![グラデーションパネルの「円形グラデーション」をクリックします。 グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-24.webp)
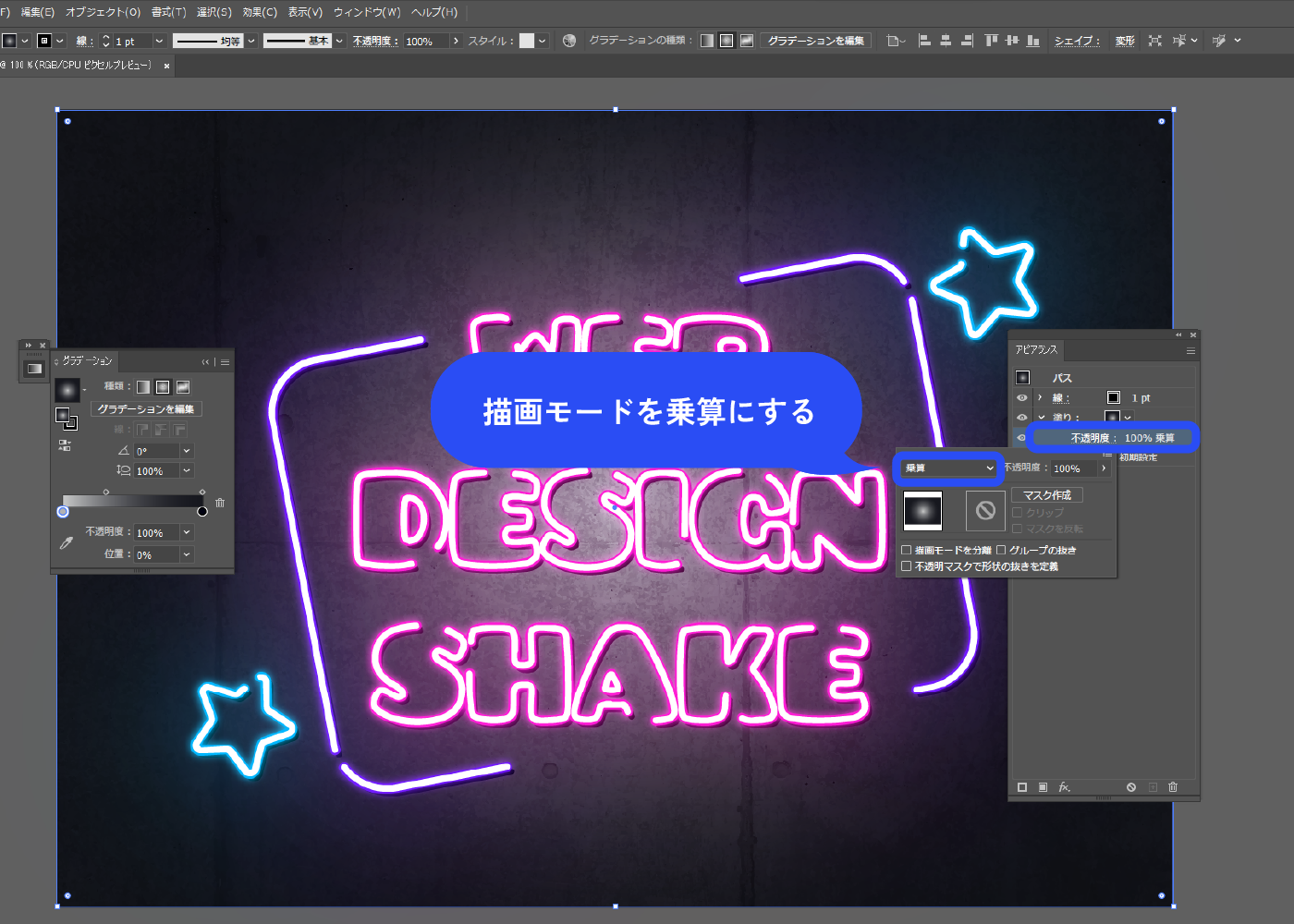
アピアランスパネルからグラデーションの塗りを選択し、描画モードを乗算にします。
後ろのコンクリート壁が見えるようになりました。

グラデーションをかけた長方形を複製します。 Ctrl+Cでコピーし、Ctrl+Fで同じ位置にペーストします。

-
同じ位置にペースト(Windows)
Ctrl + F
-
同じ位置にペースト(MacOS)
Command + F
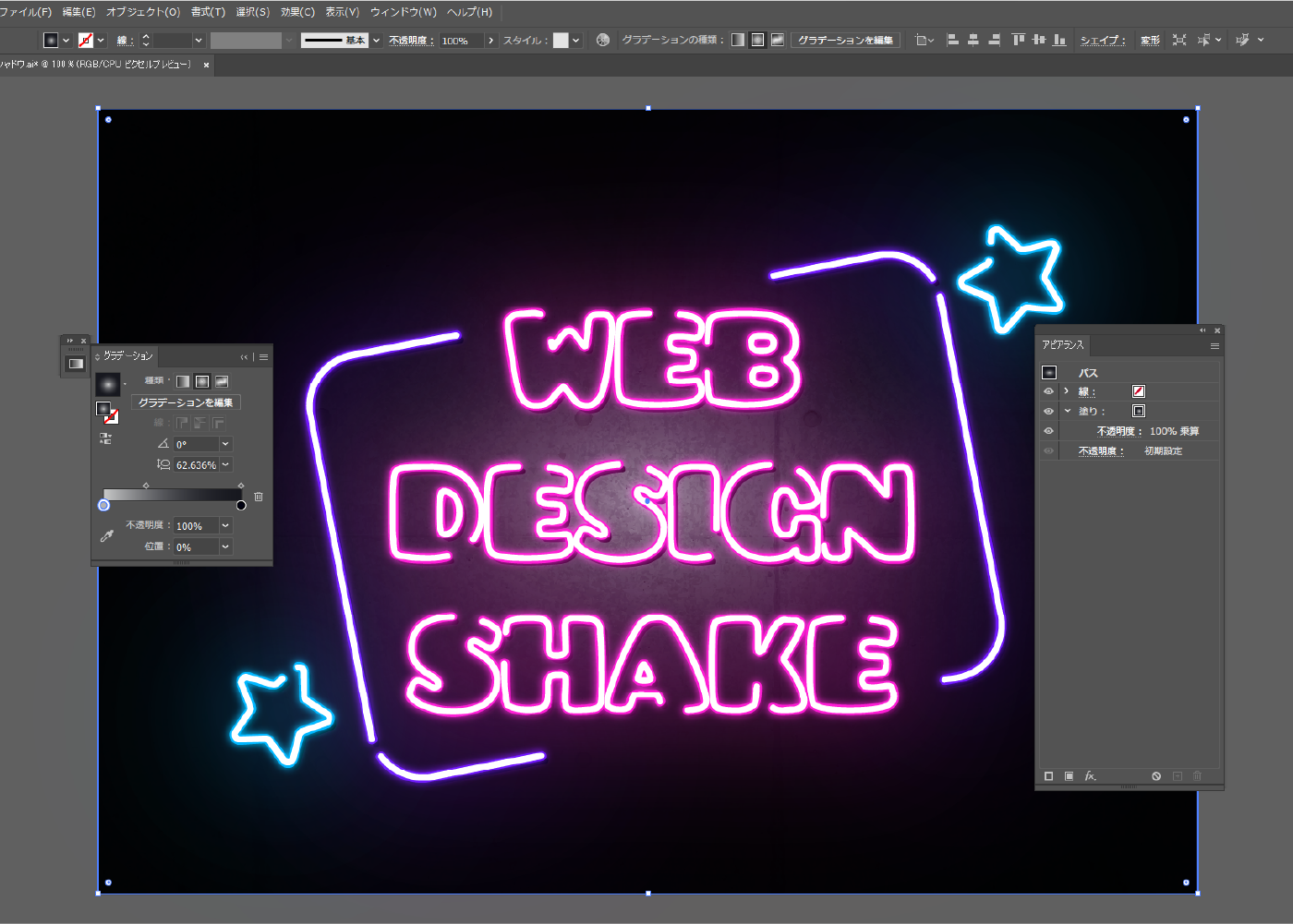
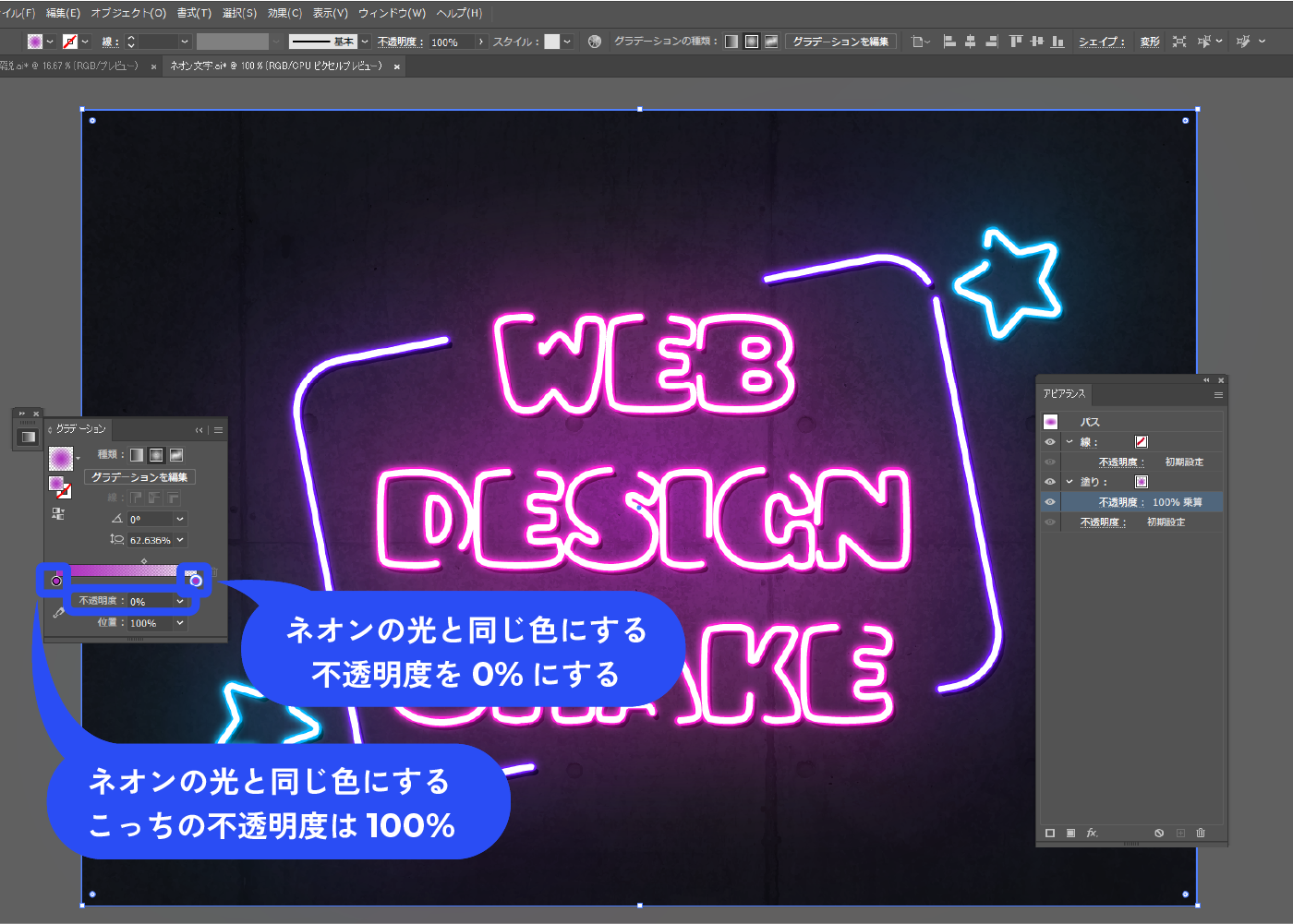
グラデーションの色をネオン文字の色と同じにします。
グラデーションスライダーの左右両方同じ色にしますが、片側(円形グラデーションの外側の色)は不透明度0%にします。

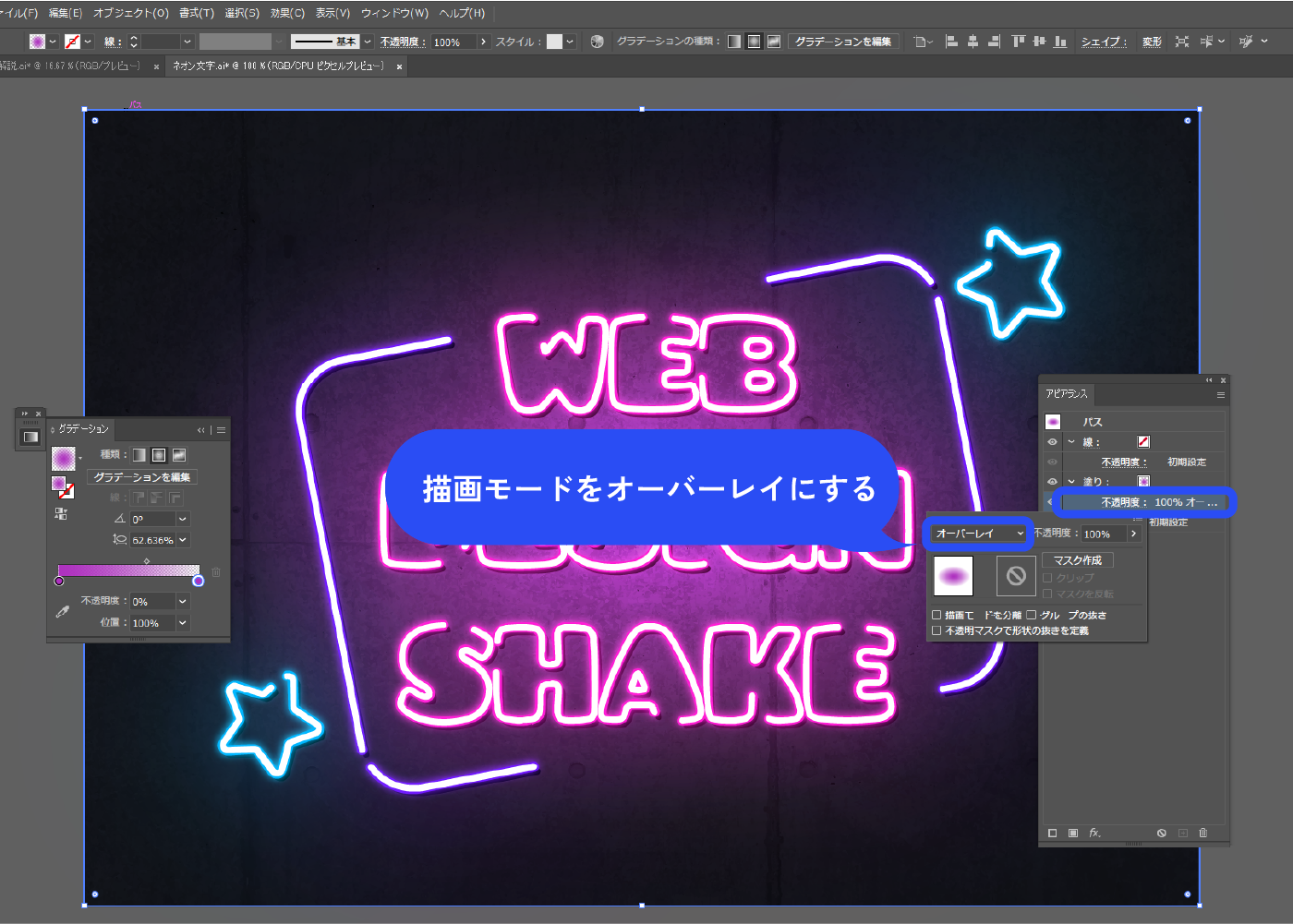
描画モードをオーバーレイにします。

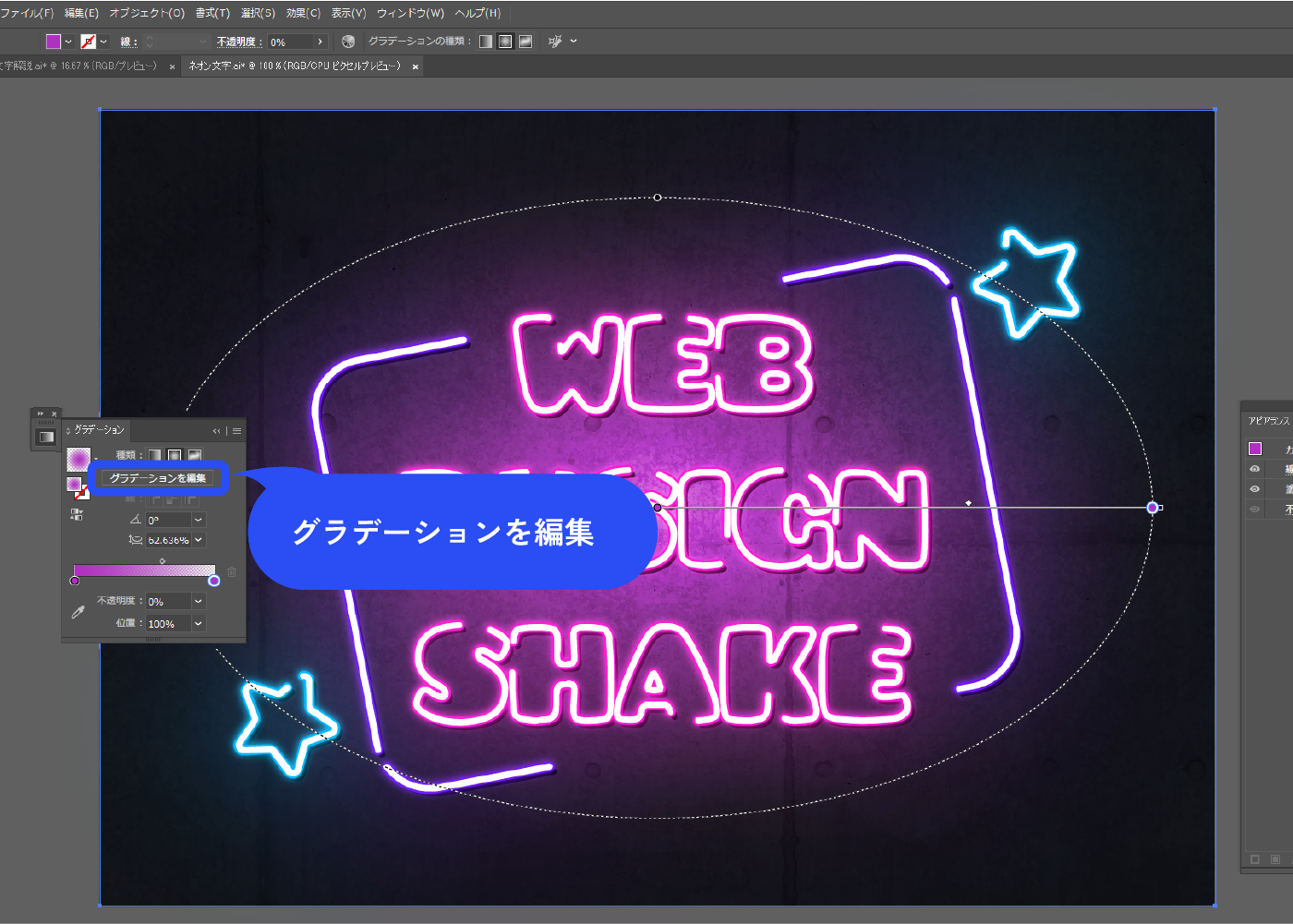
グラデーションパネルの「グラデーションを編集」をクリックします。
円が表示されるので、大きさを調整します。 壁がネオンの色に照らされました。

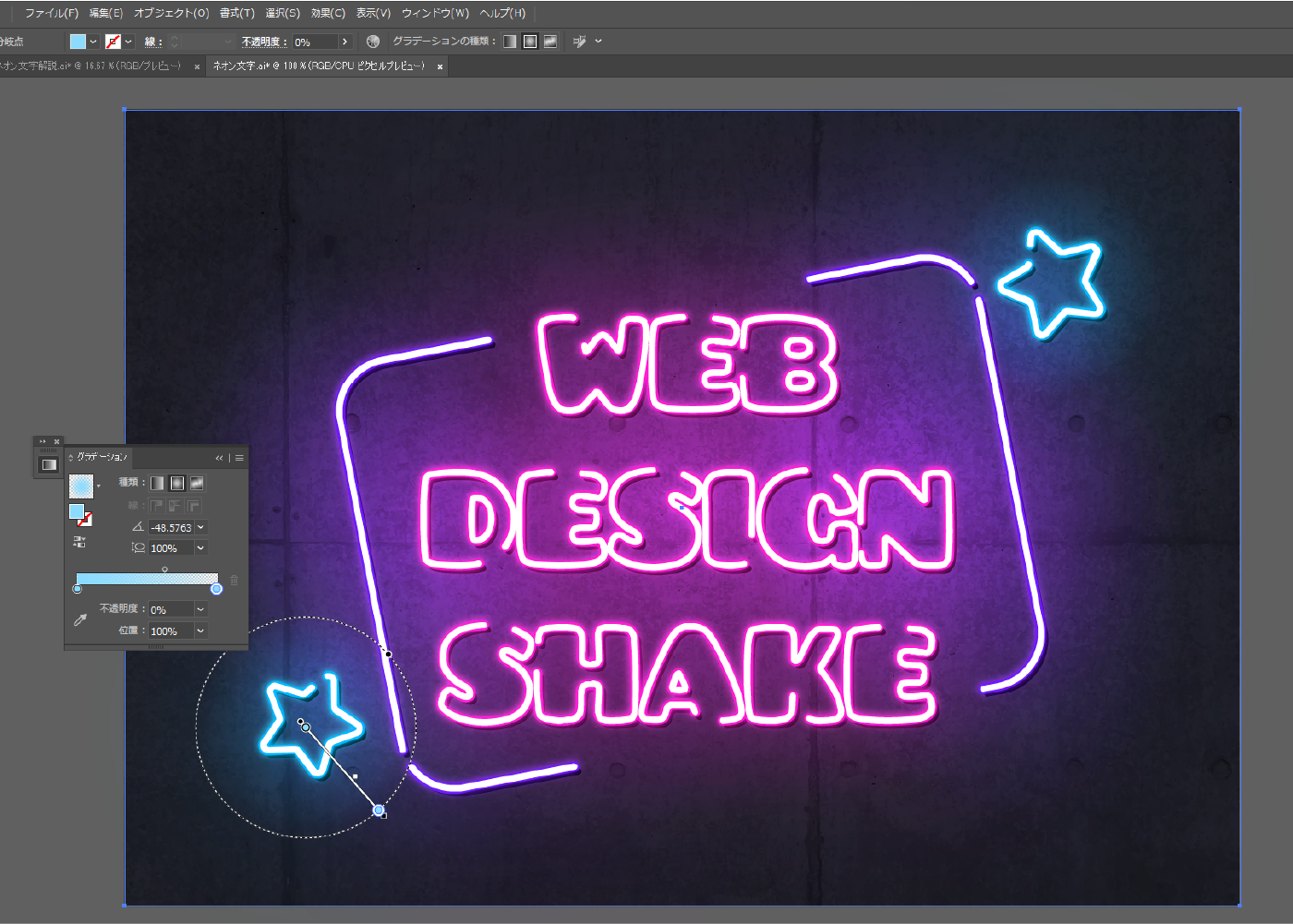
他のパーツの光も作ります。
ネオン色のグラデーションにした長方形を、先ほどと同じようにCtrl+Cでコピーし、Ctrl+Fで同じ位置にペーストします。円の位置、大きさ、色を変更します。
これを繰り返し全てのパーツの光を作成します。

全てのパーツの光を作成しました。

ネオンサインのディティールを作成
長方形ツールで、ネオンを固定する背面のバーを描きます。

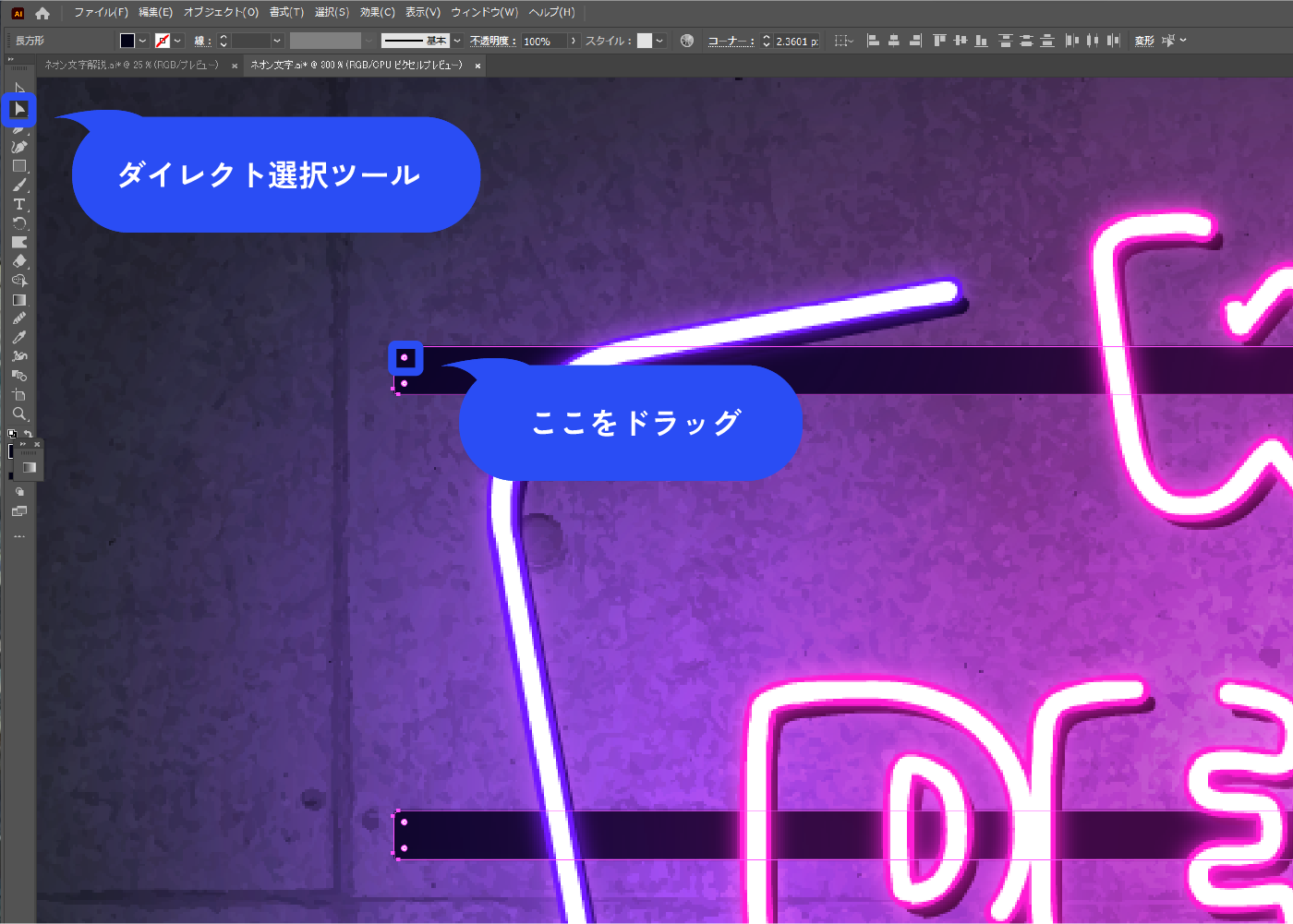
角を少し丸めます。
選択ツールでバーを全て選択したら、そのままダイレクト選択ツールをクリックします。 するとオブジェクトの角に◎が表示されるので、ドラッグして角を少しだけ丸めます。
凄く細かいですが、イラストにおける面取りの表現です。

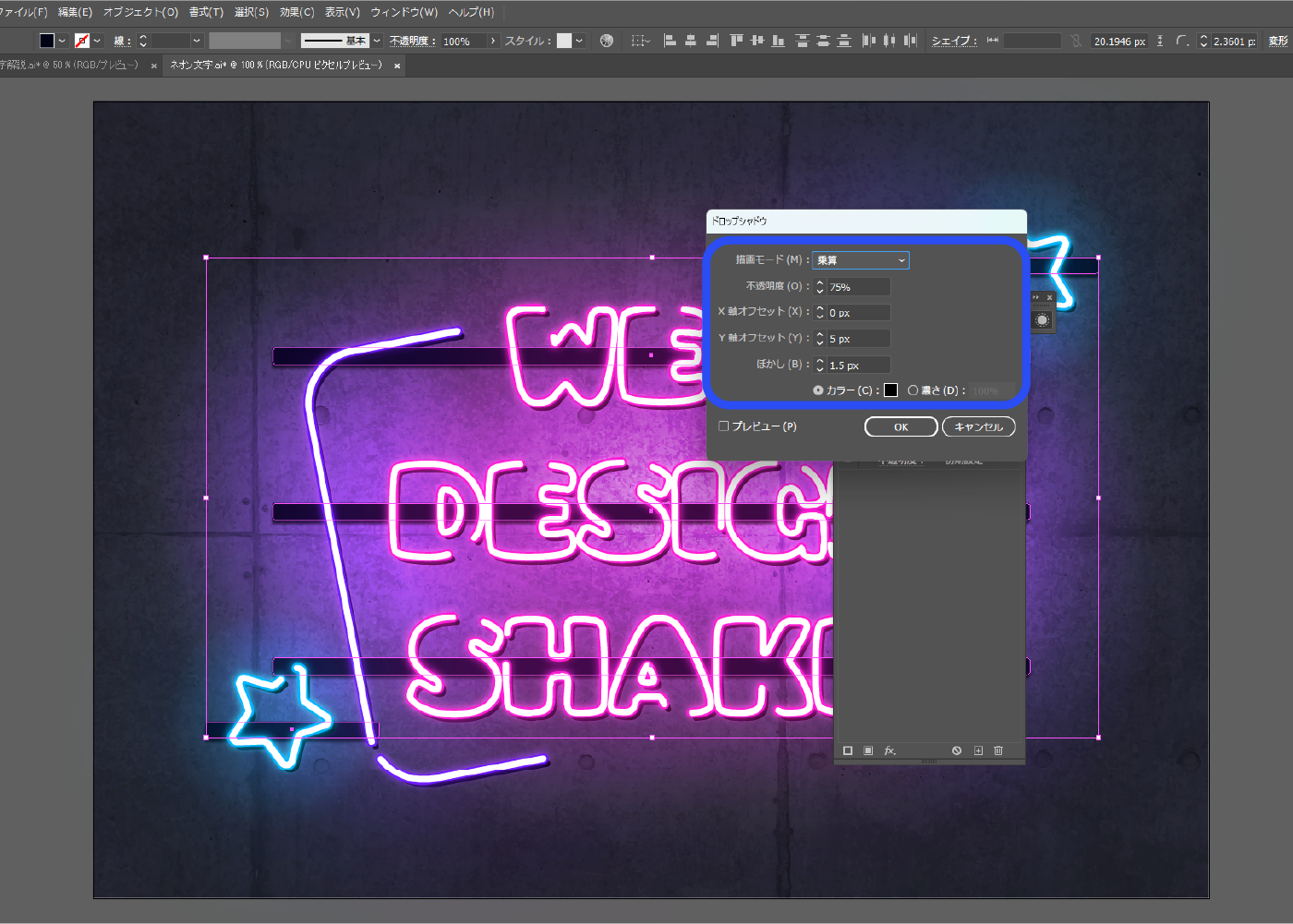
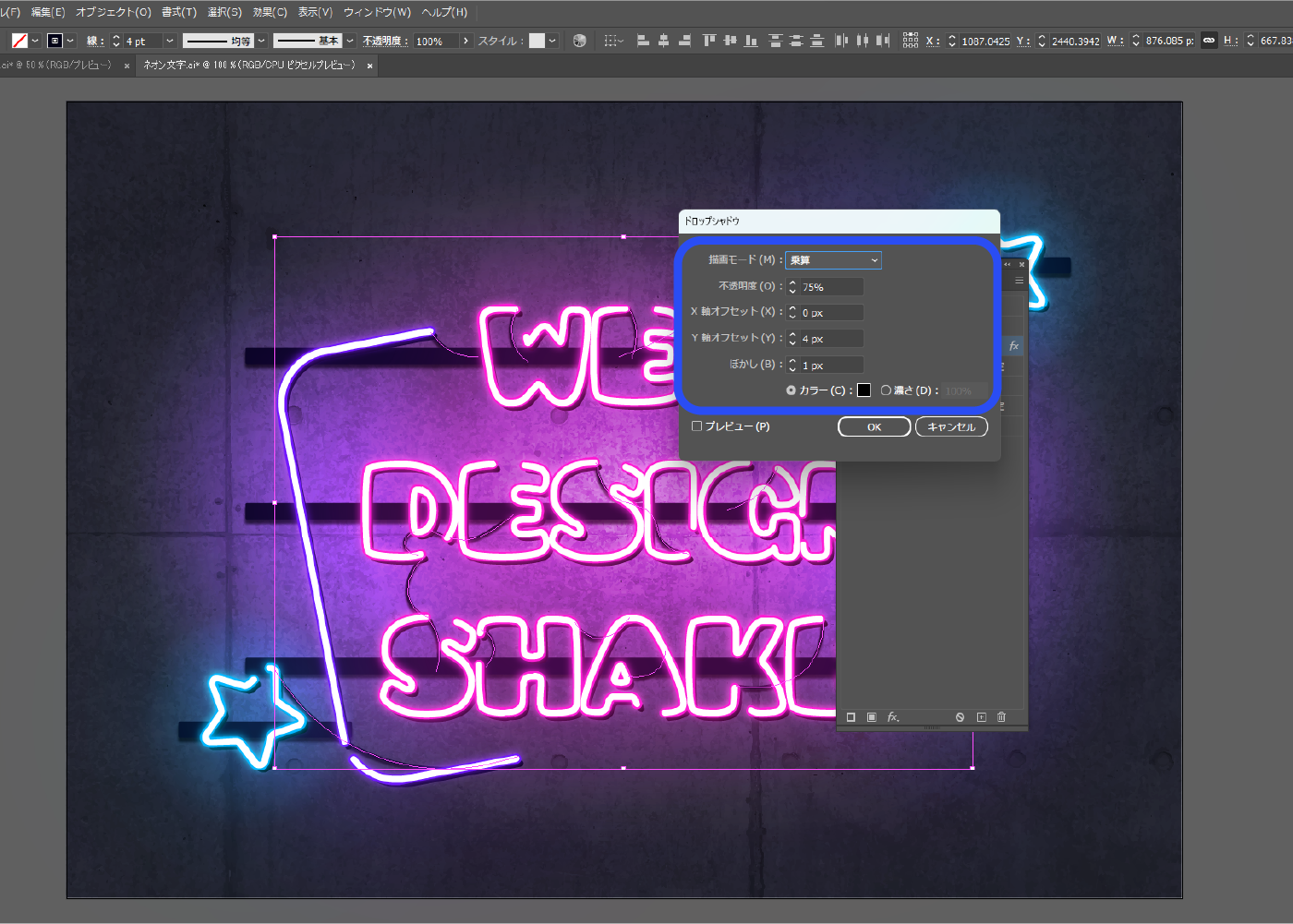
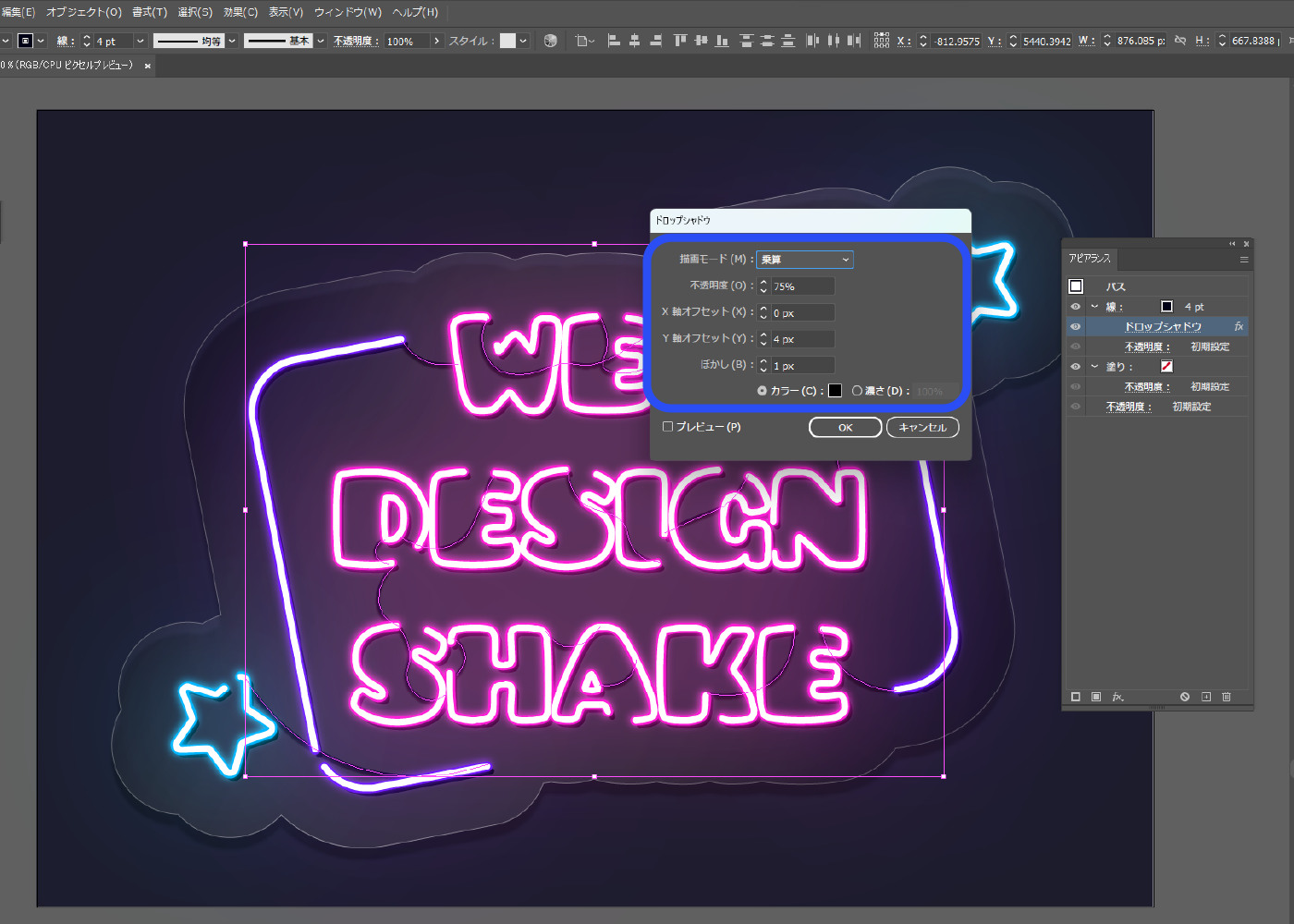
アピアランスパネルを開きます。 バーを全て選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
![アピアランスパネルを開きます。 バーを全て選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-38.webp)
以下のように設定しました。
ここの数値も好みですが、バーは壁に設置されているので、ぼかしは少なめが良いと思います。X軸オフセットを0にしているのは、ネオン管そのものが光源で、斜めからあたる光源がない想定だからです。
描画モード:乗算
不透明度:75%
X軸オフセット:0px
Y軸オフセット:5px
ぼかし:1.5px
カラー:黒

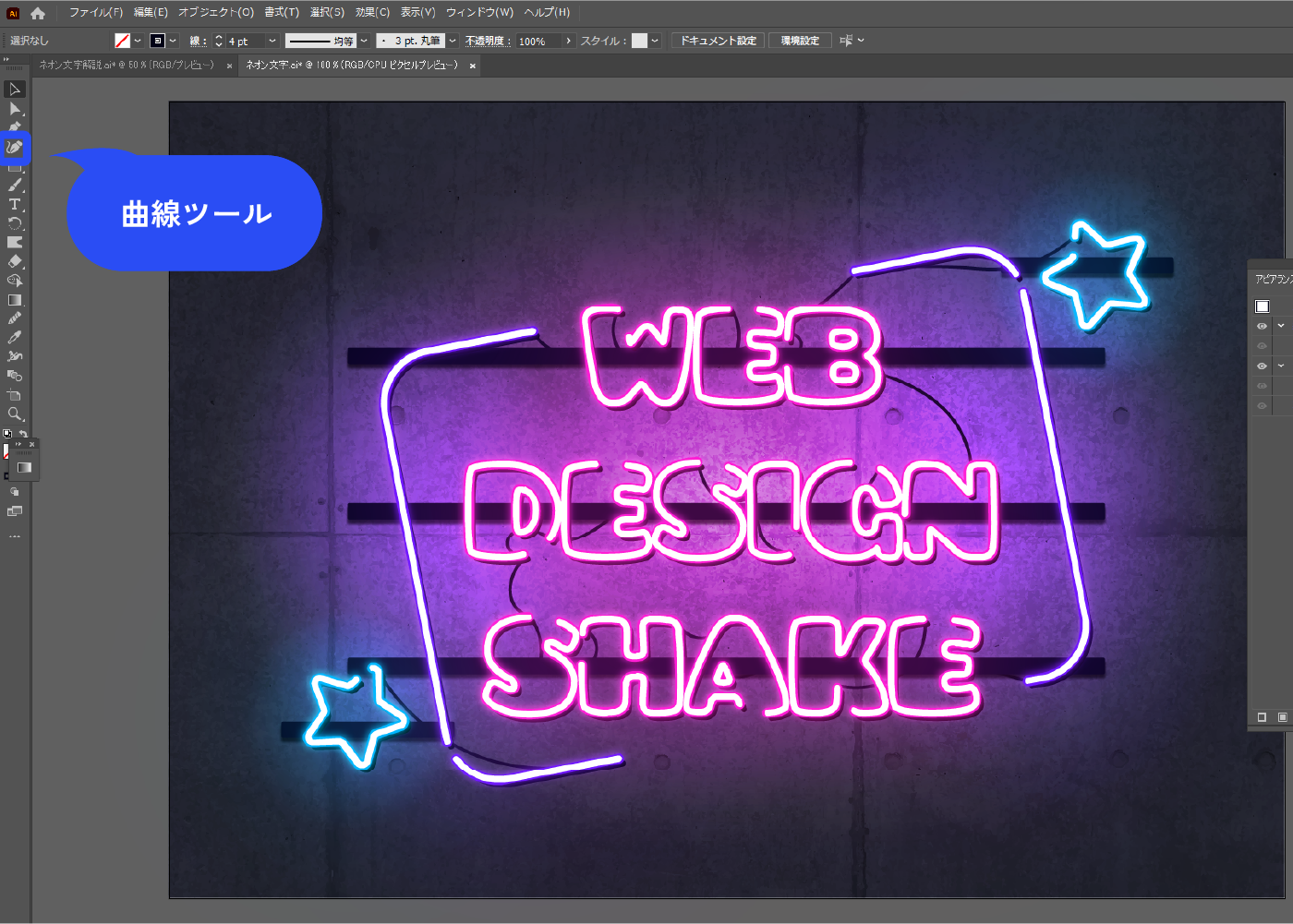
曲線ツールでコードを描きます。

背面のバーと同じようにドロップシャドウをかけます。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。
描画モード:乗算
不透明度:75%
X軸オフセット:0px
Y軸オフセット:5px
ぼかし:1px

ネオン管の影を修正します。
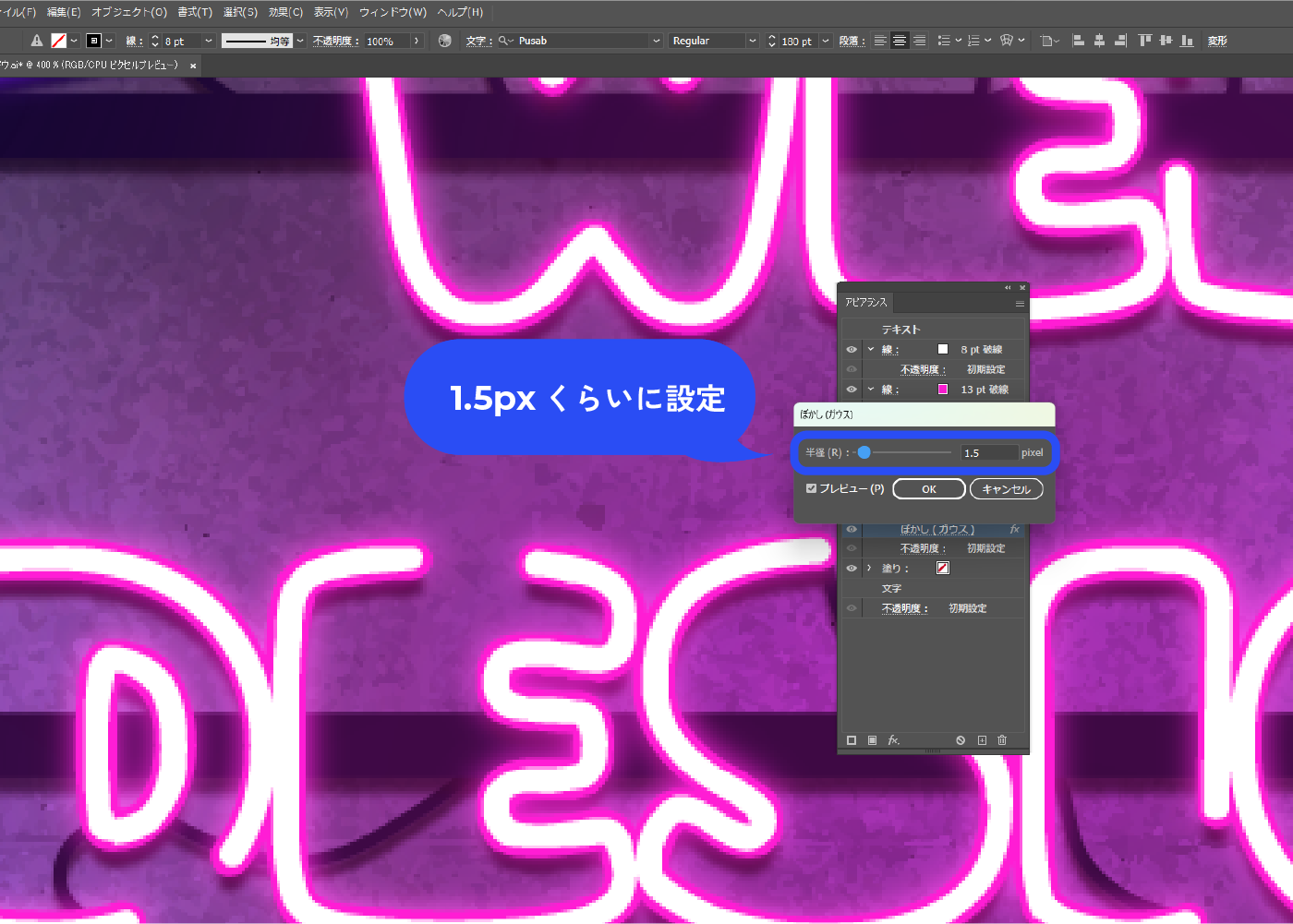
このままだと影の境界がくっきりとしていて不自然なので、少しぼかします。
ネオン文字を選択した状態で、パネル下部の新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。
![ネオン文字を選択した状態で、パネル下部の新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-44.webp)
1.5pxくらいに設定します。他のネオン管パーツの影も同様にぼかします。

完成!

アクリル付きネオン看板 作成手順

アクリルのベースを作る
アクリル部分の輪郭を作ります。
ネオン管を全てコピーし、効果を削除します。塗りなし、線ありの状態になっています。
ネオン管は「ネオン文字 作成手順」を参考に作成してください。

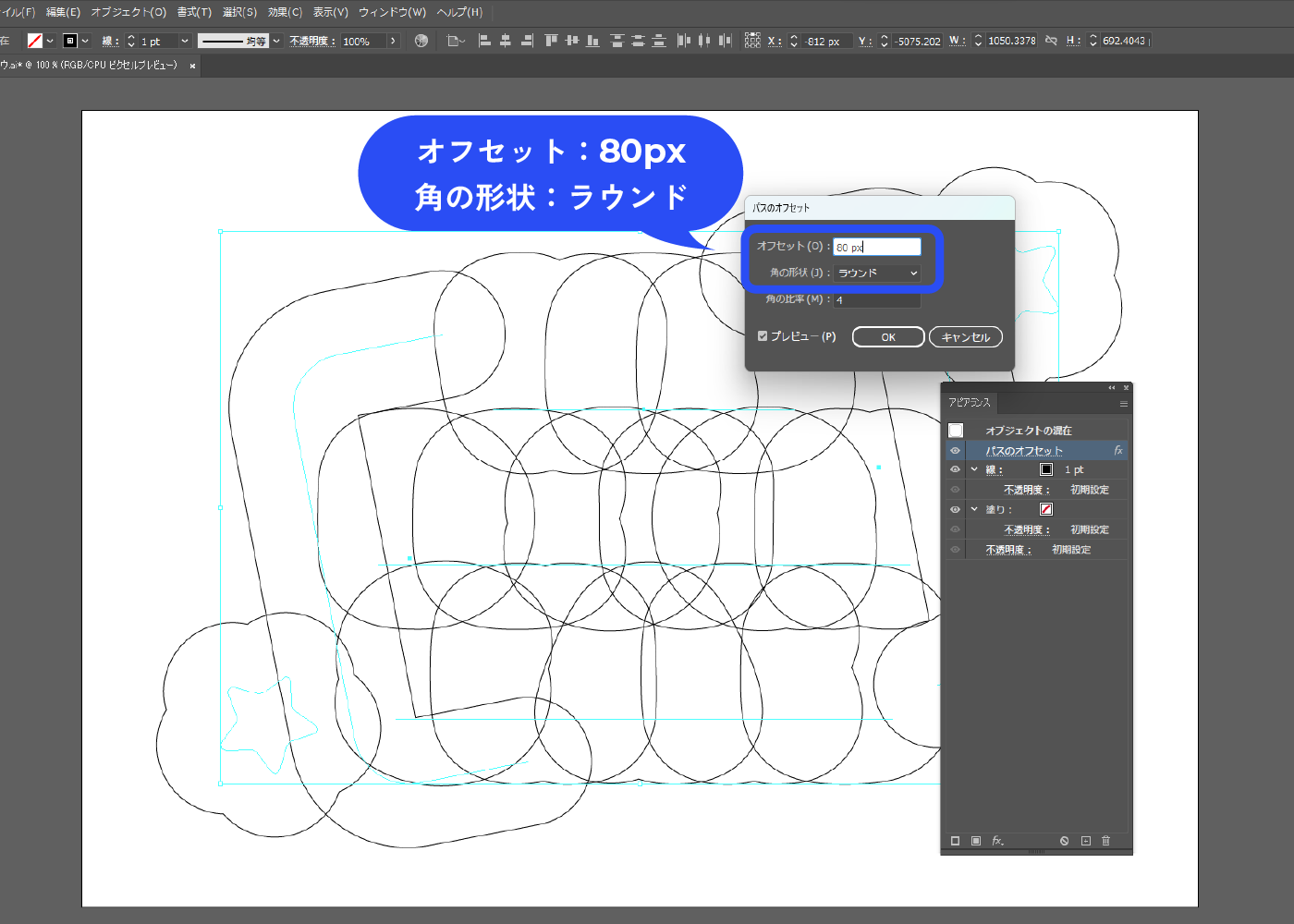
文字とパーツ全て選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![文字とパーツ全て選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-48.webp)
80pxに設定しました。
大きめの数値にするのがおすすめです。角の形状はラウンドにします。

メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
パスのオフセットの効果が、実際のパスになりました。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。パスのオフセットの効果が、実際のパスになりました。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-50.webp)
オブジェクトを合体させます。
全て選択されている状態で、パスファインダーパネルの合体をクリックします。複数のオブジェクトが合体されました。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![全て選択されている状態で、パスファインダーパネルの合体をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。 複数のオブジェクトが合体されました。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-51.webp)
複合オブジェクトになっているので、オブジェクトを右クリック→[複合パスを解除]を選択します。
メニューバー→[オブジェクト]→[複合パス]→[解除]でもOKです。
複合オブジェクトは、複数のパスを一つのパスとして扱うことができます。ここでは必要ないので解除します。
![複合オブジェクトになっているので、オブジェクトを右クリック→[複合パスを解除]を選択します。 メニューバー→[オブジェクト]→[複合パス]→[解除]でもOKです。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-52.webp)
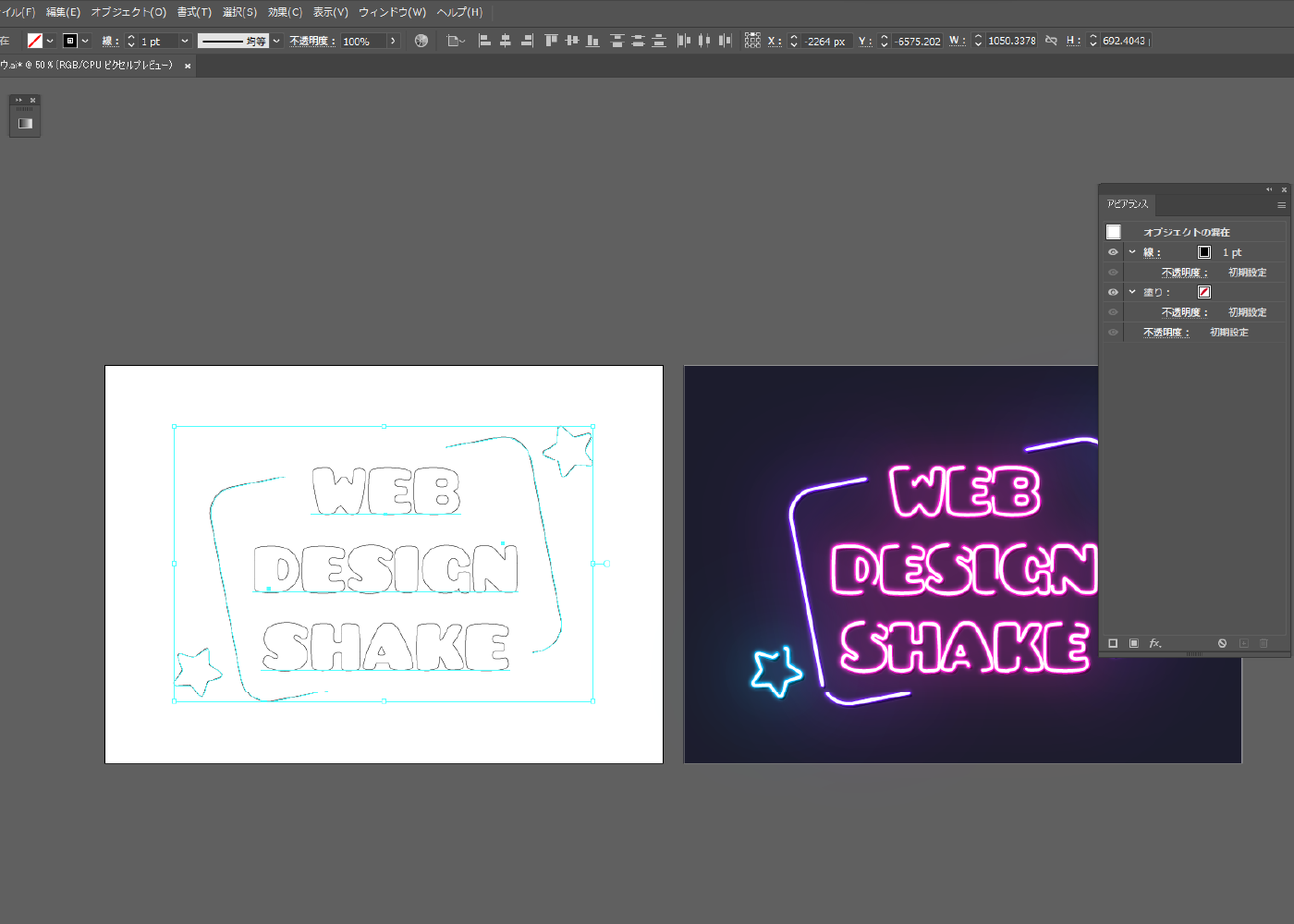
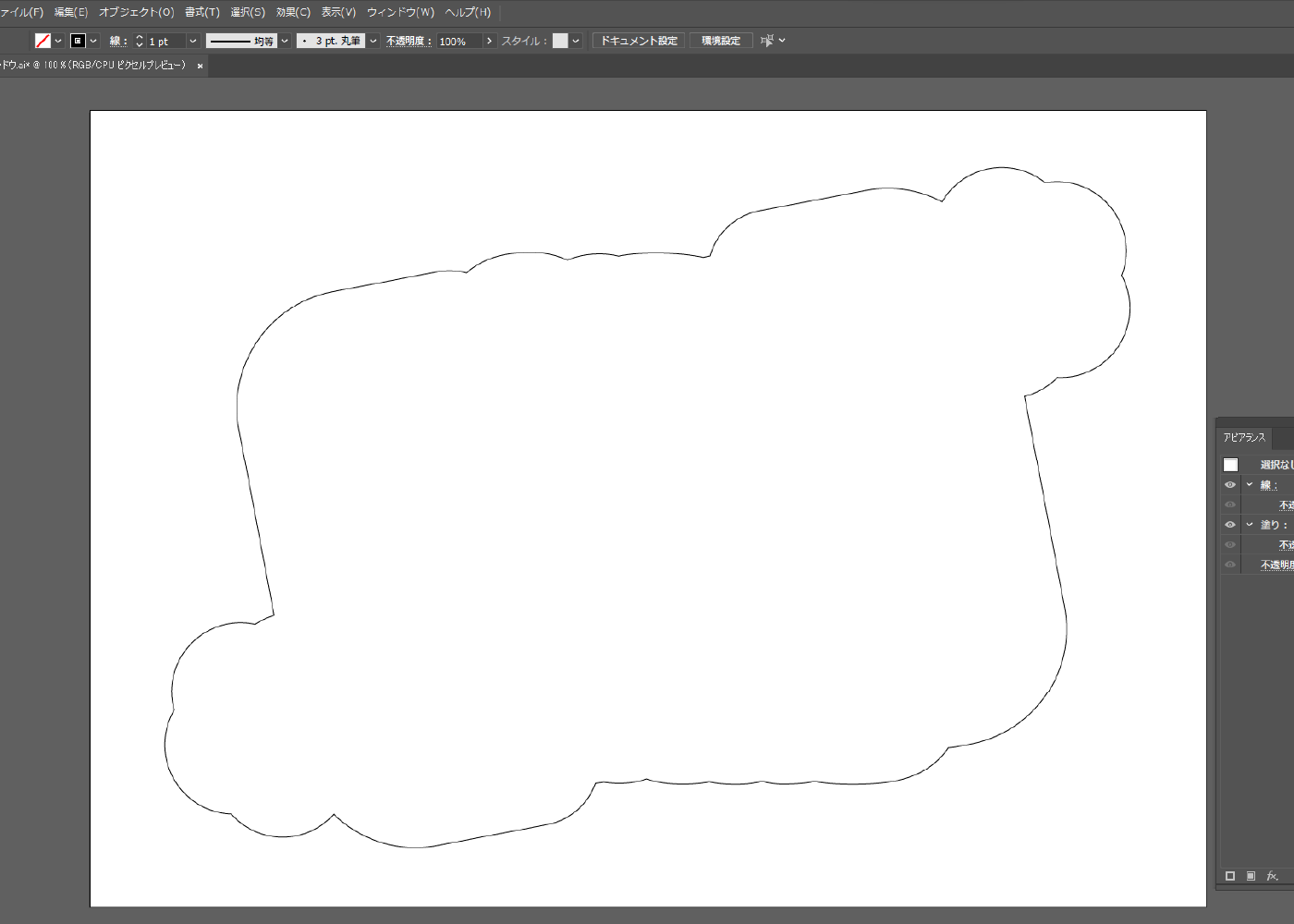
余分なオブジェクトを削除し、輪郭だけにします。

グラデーションで透明感と反射を表現
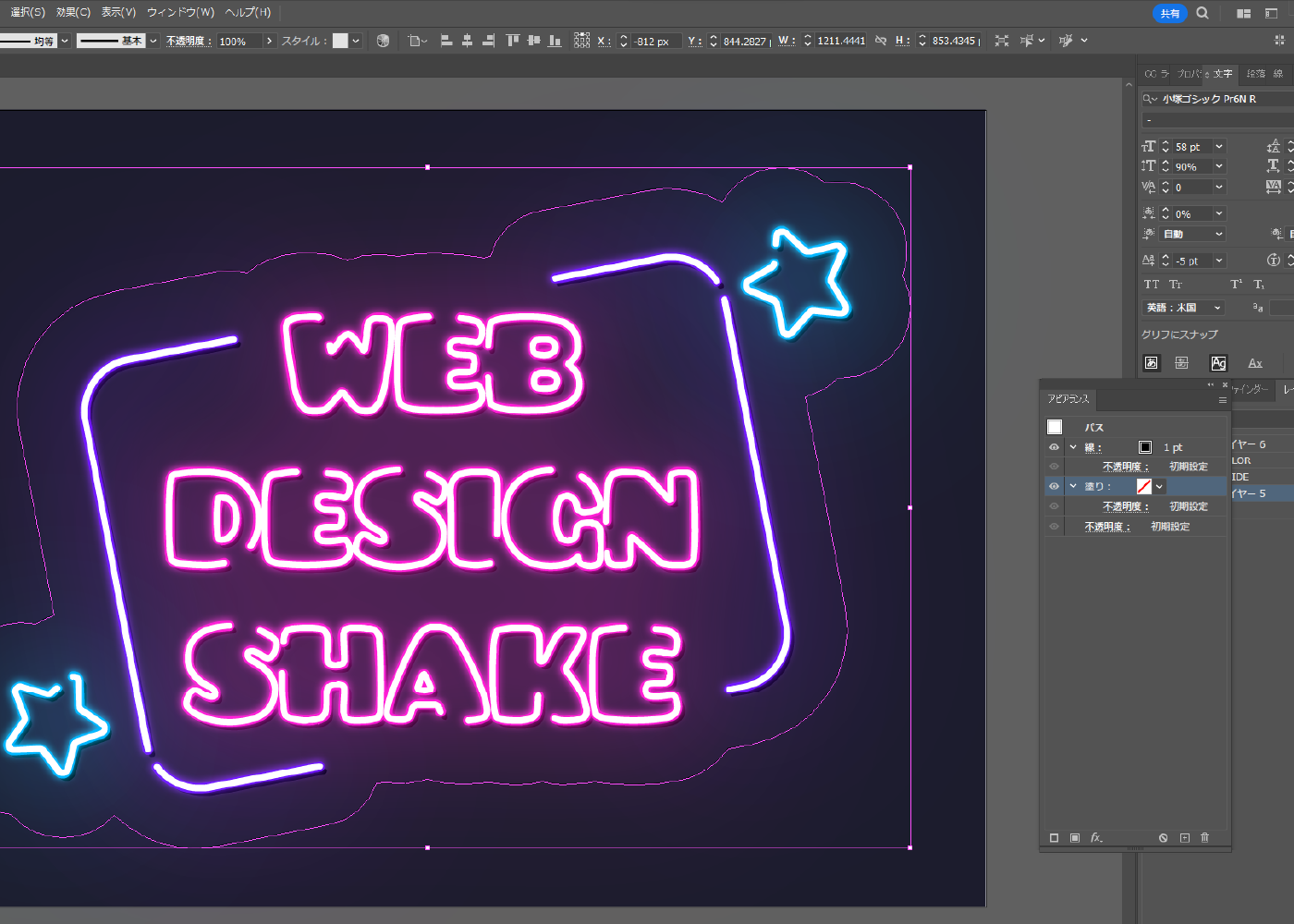
ネオン管の背面に重ねます。
レイヤーパネルでレイヤーを分け、ネオン管のレイヤーはロックをかけておくと作業しやすいです。

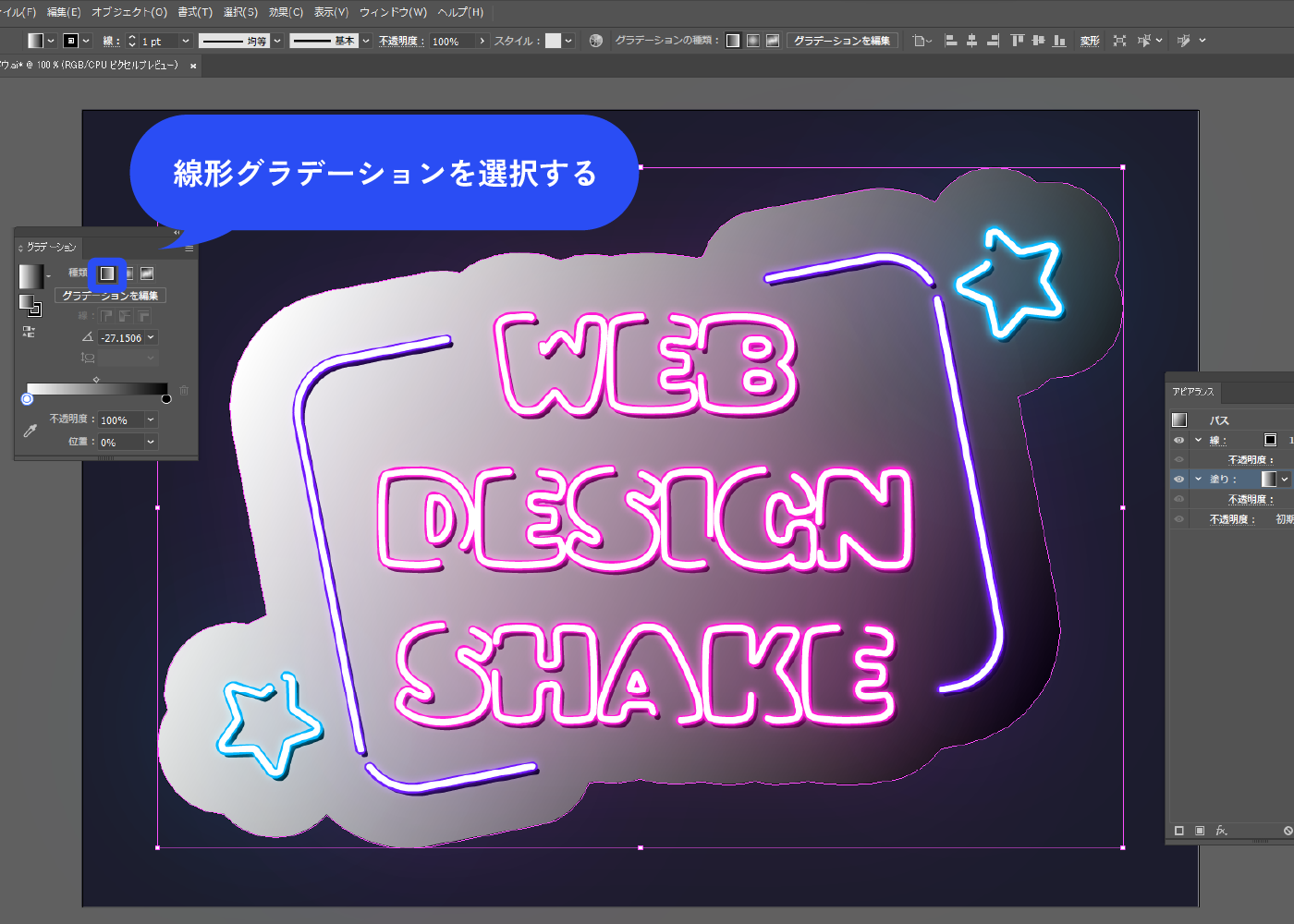
アクリルの反射を描きます。
グラデーションパネルの線形グラデーションをクリックします。

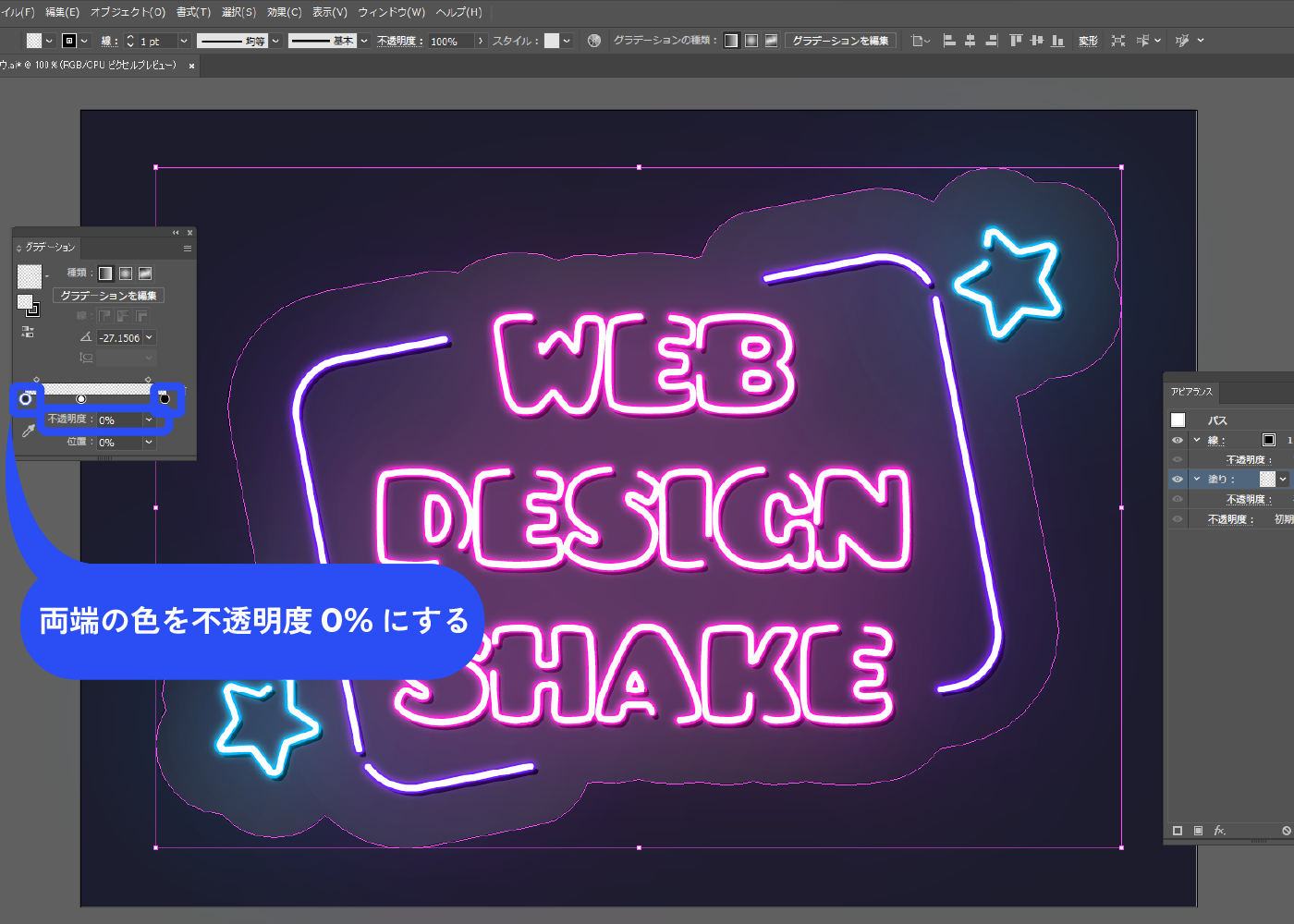
グラデーションスライダーを1つ追加し、両端の不透明度は0%にします。

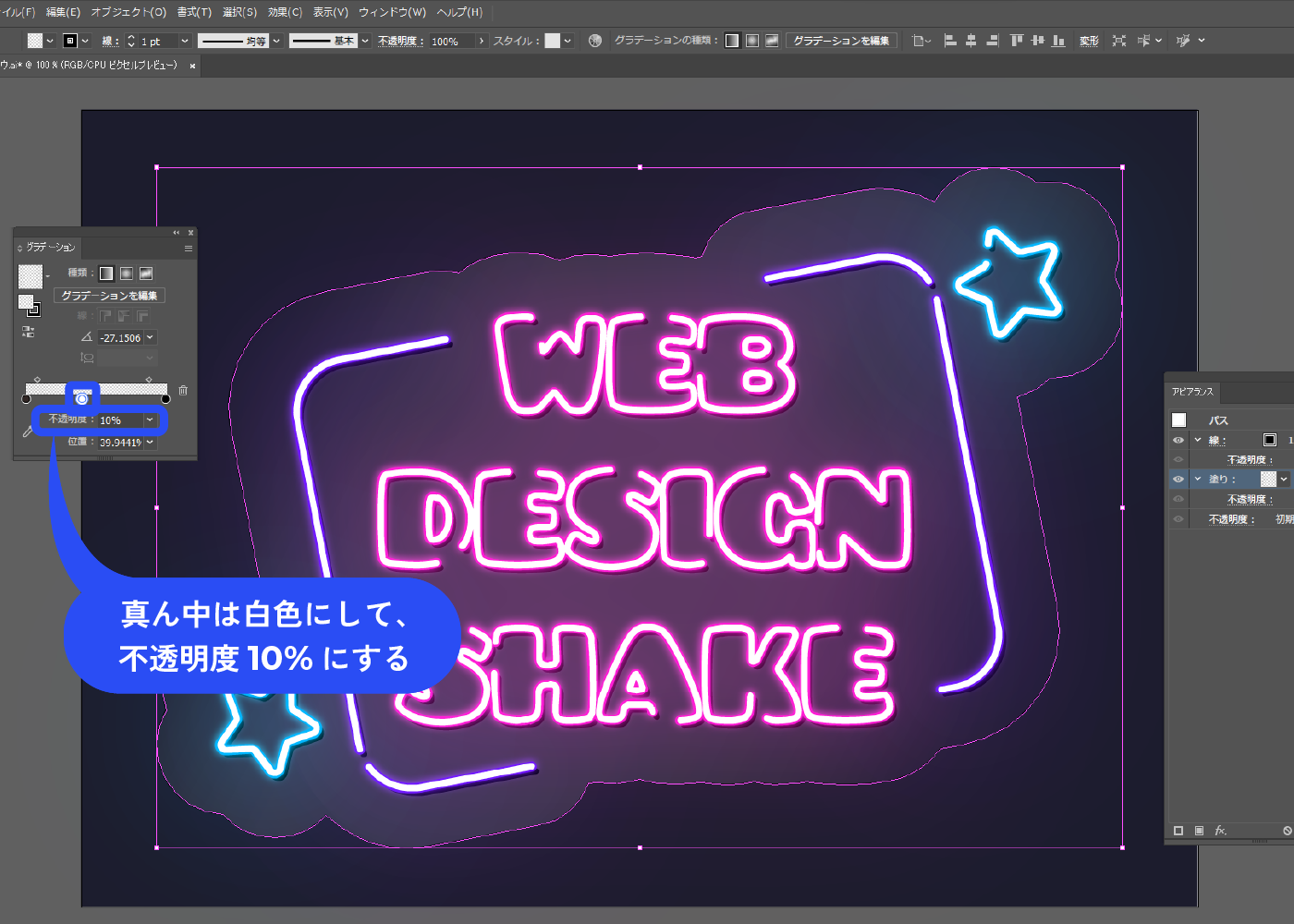
グラデーションスライダーの真ん中の色は白にして、不透明度は10%くらいにします。
アピアランスパネルではなく、グラデーションスライダーの方で不透明度を下げるのがポイントです。アピアランスパネルで不透明度を下げると、後でこの塗りに追加するドロップシャドウの不透明度も下がってしまいます。

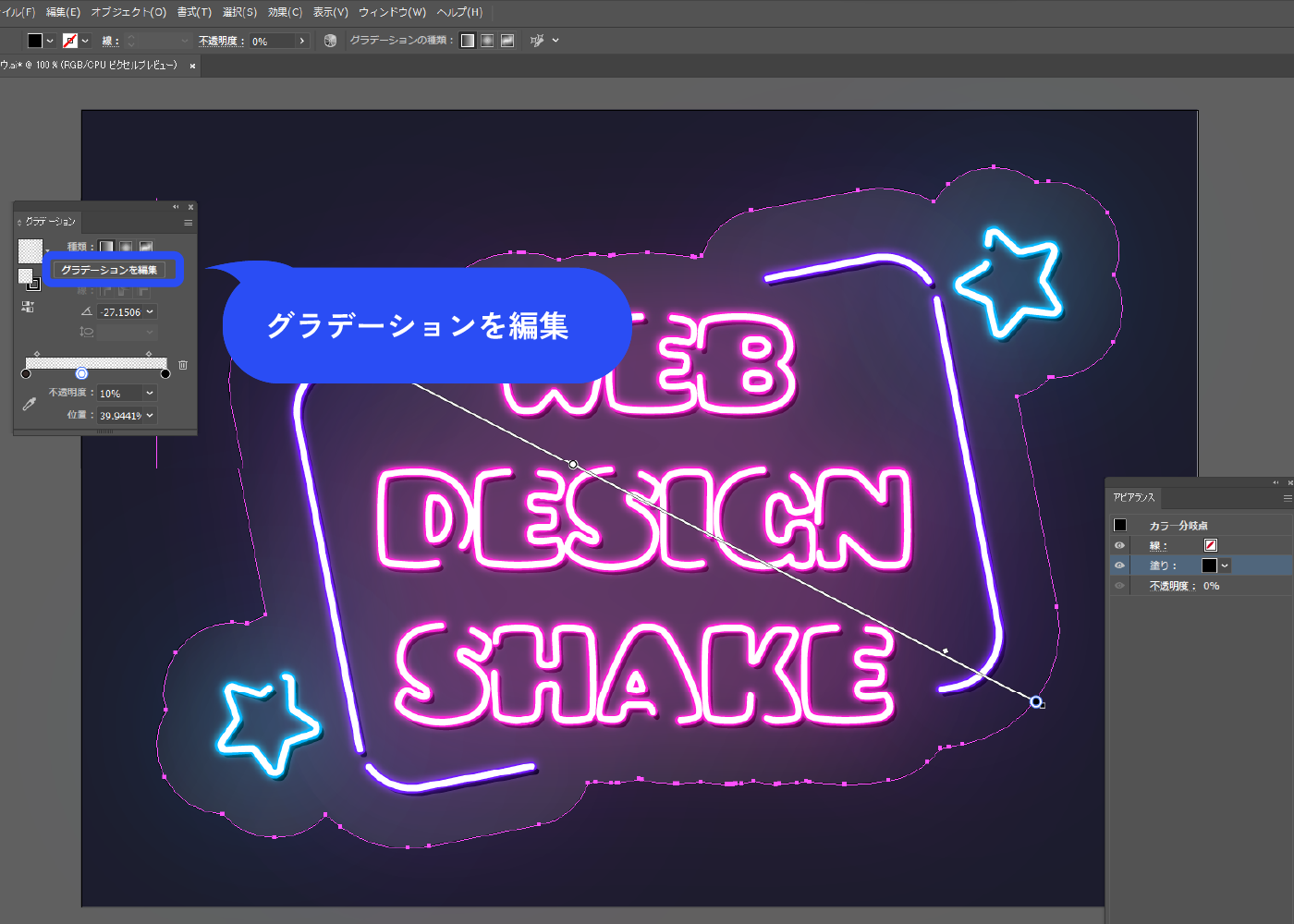
「グラデーションを編集」から、グラデーションの角度を調整します。
もしくは角度を直接入力します。ここでは約-27°になっています。

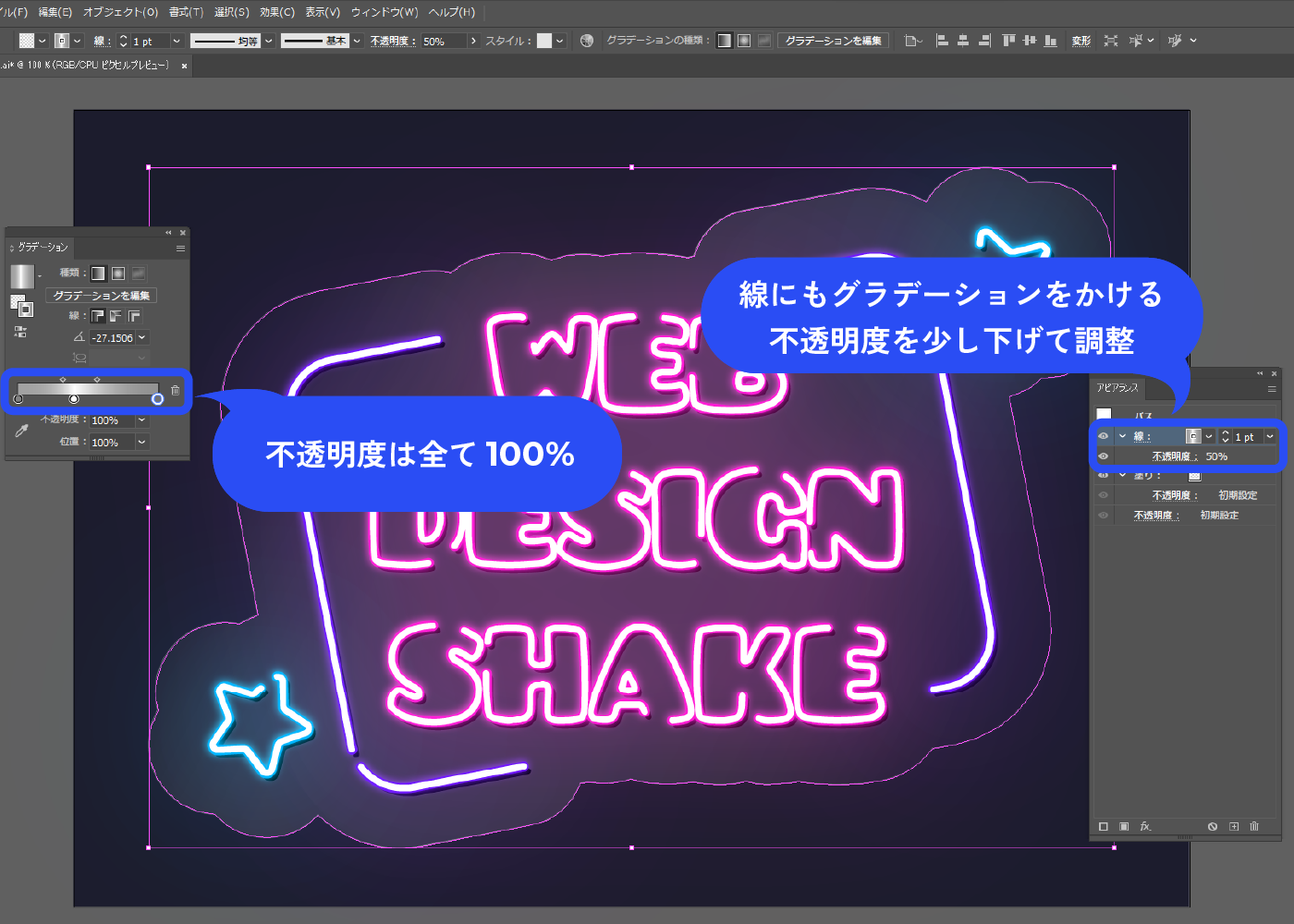
線にも線形グラデーションをかけます。
グラデーションの角度は塗りと同じです。
グラデーションスライダーは、両端がグレーで真ん中を白にしています。不透明度は全て100%にしていますが、アピアランスパネルの方で不透明度を50%に下げています。

ディティールを作成
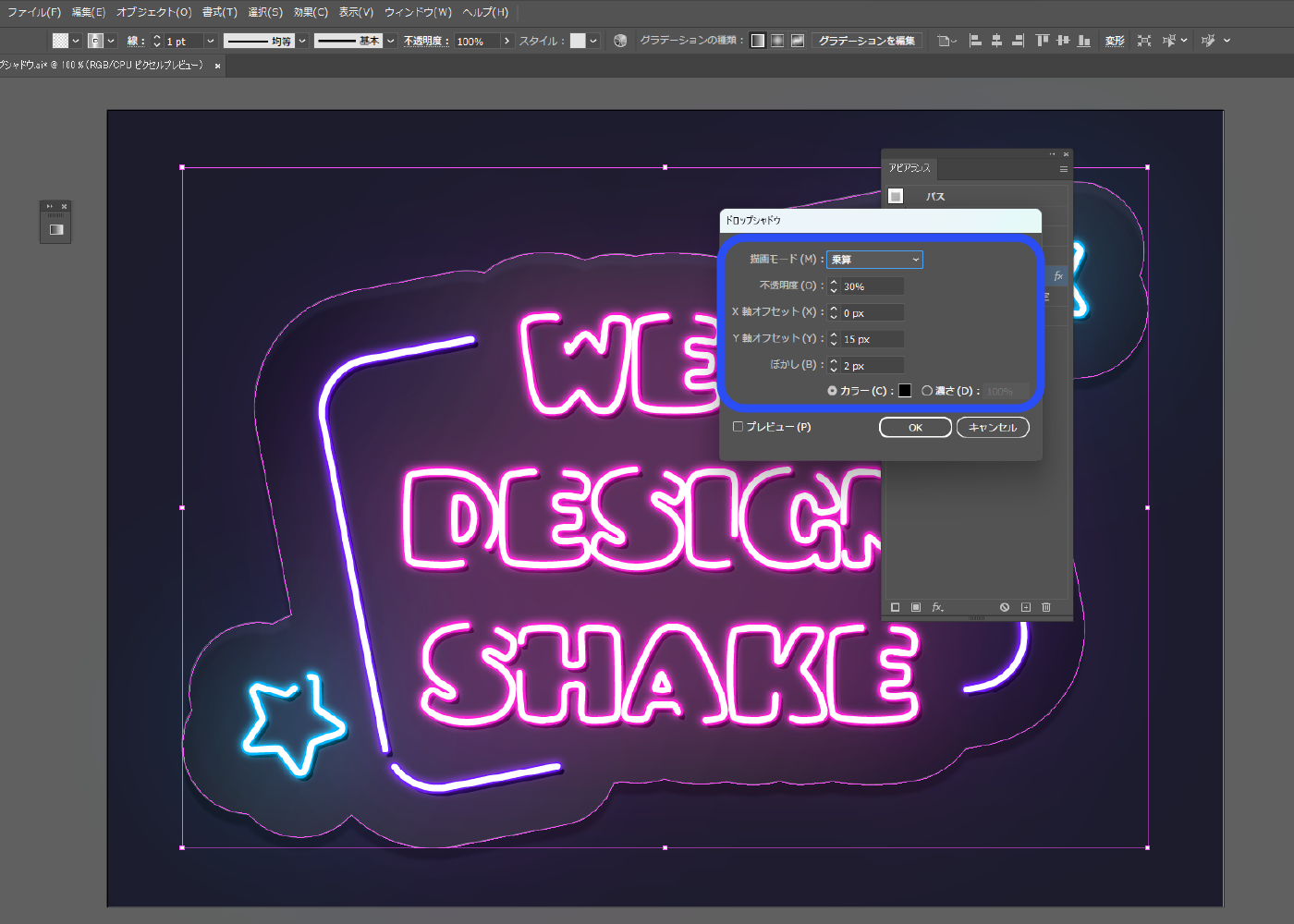
アクリルの影を作ります。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
![アクリルの影を作ります。パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0019-61.webp)
以下のように設定しました。
描画モード:乗算
不透明度:30%
X軸オフセット:0px
Y軸オフセット:15px
ぼかし:2px

コードを描きます。
必要なければ描かなくてOKです。コードにもドロップシャドウをかけます。

完成!

「背景 作成手順」の手順①~⑪で作成した背景をいれると、アクリルの透明感がわかりやすくてかわいい◎

まとめ
いかがでしたか?
工程が長いので時間がかかるかもしれませんが、アピアランスを使用するので修正や文字の変更もできます。アピアランスのコピーもできるので、つい色々なネオンサインを作ってみたくなりますね。
他にもアピアランスを使って作成する文字デザイン解説があります。こちらもチェックしてみてくださいね。