
Adobe Illustratorを使用して、光沢文字の作成方法を2種類解説します。
1つ目はアピアランス、2つ目は3Dで作成しますが、どちらもテキストの変更や色の修正などが可能です。
さらに、「アピアランスで光沢文字」にひと手間加えて「ぷっくり文字・溶ける文字」の解説もします!
難易度は低いので、是非挑戦してみてください。

アピアランスで光沢・ハイライト文字 作成手順
「ぷっくり文字・溶ける文字」を作成する場合も、まずはこちらを作成する必要があります。
ベースを作成
文字を作成します。

パスファインダーパネルから[複合シェイプを作成]を選択します。
パスファインダーパネルはメニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
複合シェイプとは
複合シェイプを使用すると、追加、型抜き、交差、除外を編集可能なまま適用することができます。
複合パスに似ていますが、それよりも多機能です。
今回は複合シェイプを使用することにより、文字全てにアピアランスを適用させます。
![パスファインダーパネルから[複合シェイプを作成]を選択します。 パスファインダーパネルはメニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0020-3.webp)
ハイライトを作成
ハイライトを作成します。
アピアランスパネルで、線を白に設定します。太さは6ptにしました。
アピアランスパネルはメニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![ハイライトを作成します。 アピアランスパネルで、線を白に設定します。太さは6ptにしました。 アピアランスパネルはメニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0020-4.webp)
線を選択したまま、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![線を選択したまま、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0020-5.webp)
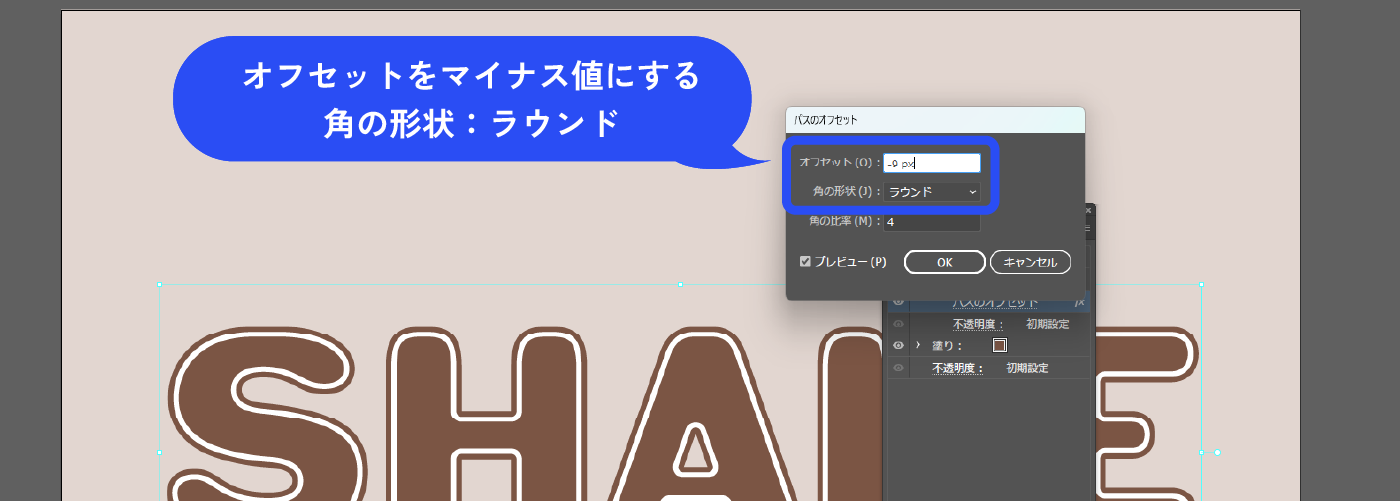
オフセットをマイナス値にします。
ここでは-9ptにしています。 角の形状はラウンドにします。

パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
パスのオフセットの効果の下に置きます。ドラッグで順番を変えることができます。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0020-7.webp)
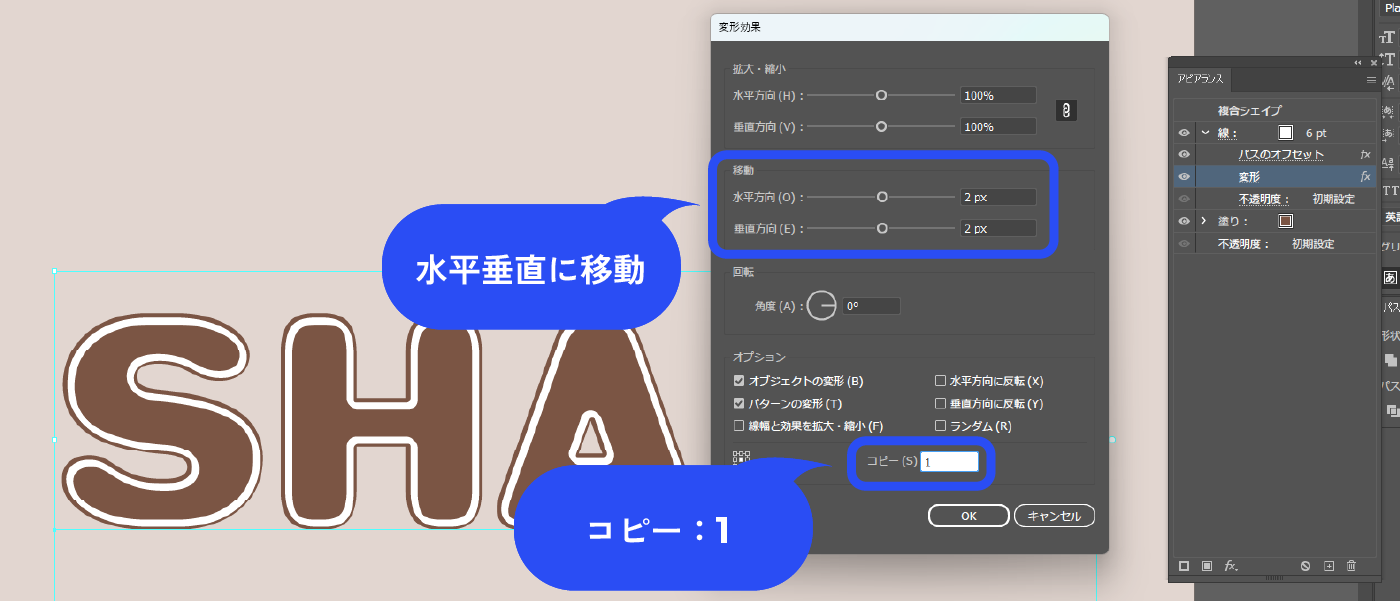
水平垂直方向に移動します。
ここでは2pxにしています。コピー:1にします。

パネル下部の新規効果を追加アイコン→[パスファインダー]→[背面オブジェクトで型抜き]を選択します。
変形の効果の下に置きます。
効果の順番が重要です。上手くいかないときは、上から「パスのオフセット」「変形」「背面オブジェクトで型抜き」の順番になっているか確認してください。
![パネル下部の新規効果を追加アイコン→[パスファインダー]→[背面オブジェクトで型抜き]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0020-9.webp)
先ほど変形で”コピー:1したオブジェクト”で型抜きされました。
ハイライトの端が尖っている状態です。

仕組みの解説
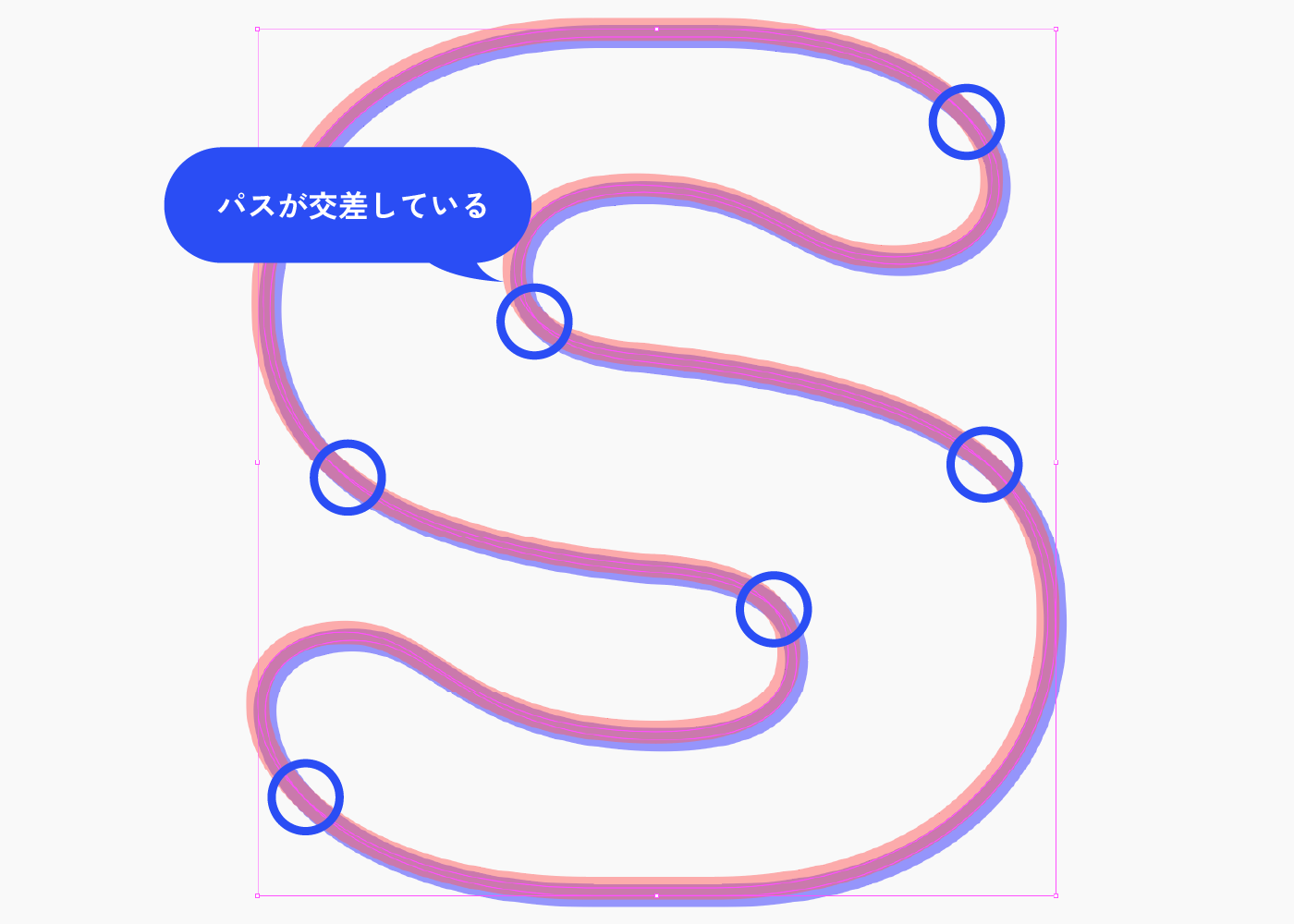
なぜ上記の手順でハイライトが作れるのか、わかりやすく画像を作成しました。
青い線が背面オブジェクトで、変形でコピー:1したものです。この青い線で赤い線を型抜きしています。
パスが交差し、青い線のパスより内側にある赤い線のパスが消えます。

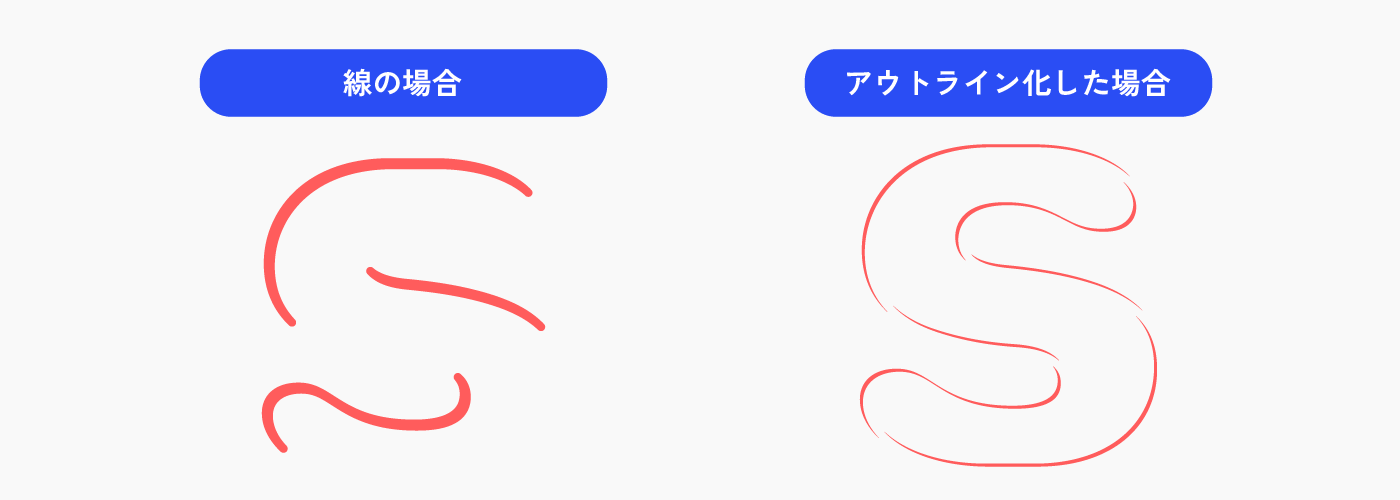
下画像の右のようになるのではないか?と思うかもしれませんが、線をアウトライン化した場合は右のような状態になります。

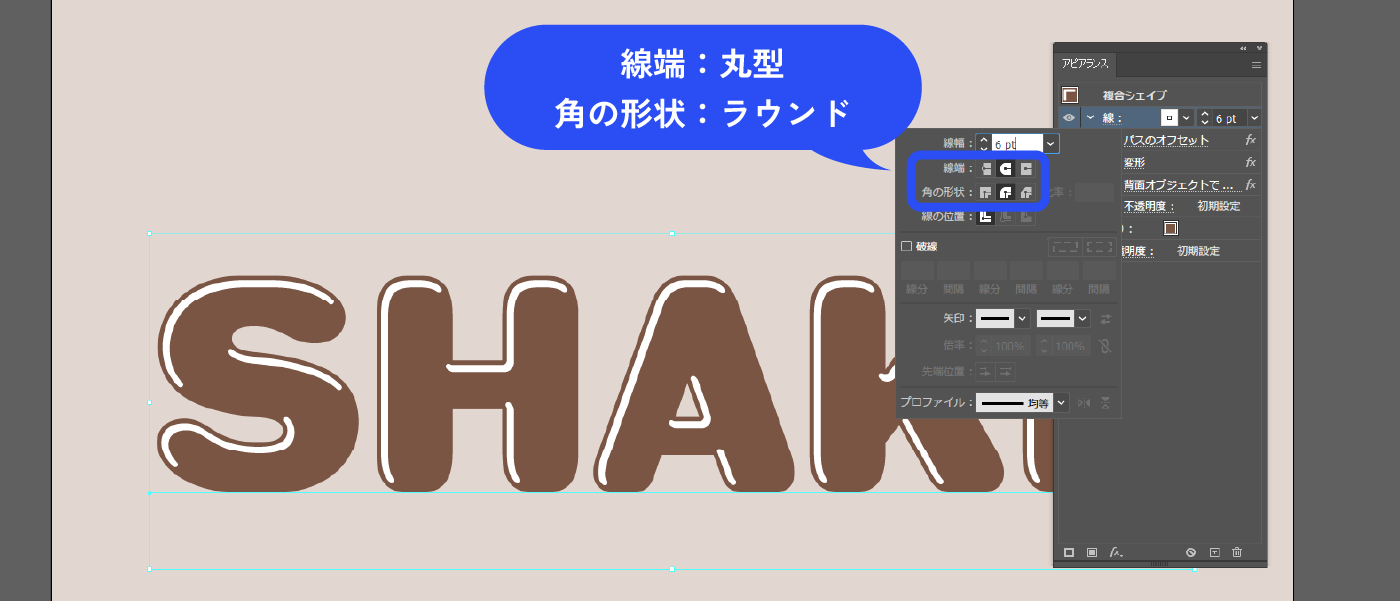
線の端を丸くします。
線パネルで、線端:丸形、角の形状:ラウンドにします。

完成!
アピアランスで作成しているので、後からハイライトの太さやテキストを変更することができます。

ぷっくり文字・溶ける文字 作成手順
ぷっくり文字は文字の打ち換え可能ですが、溶ける文字は文字の打ち換えができません。

光彩(内側)で立体感
「アピアランスで光沢・ハイライト文字 作成手順」を参考にハイライト文字を作成します。
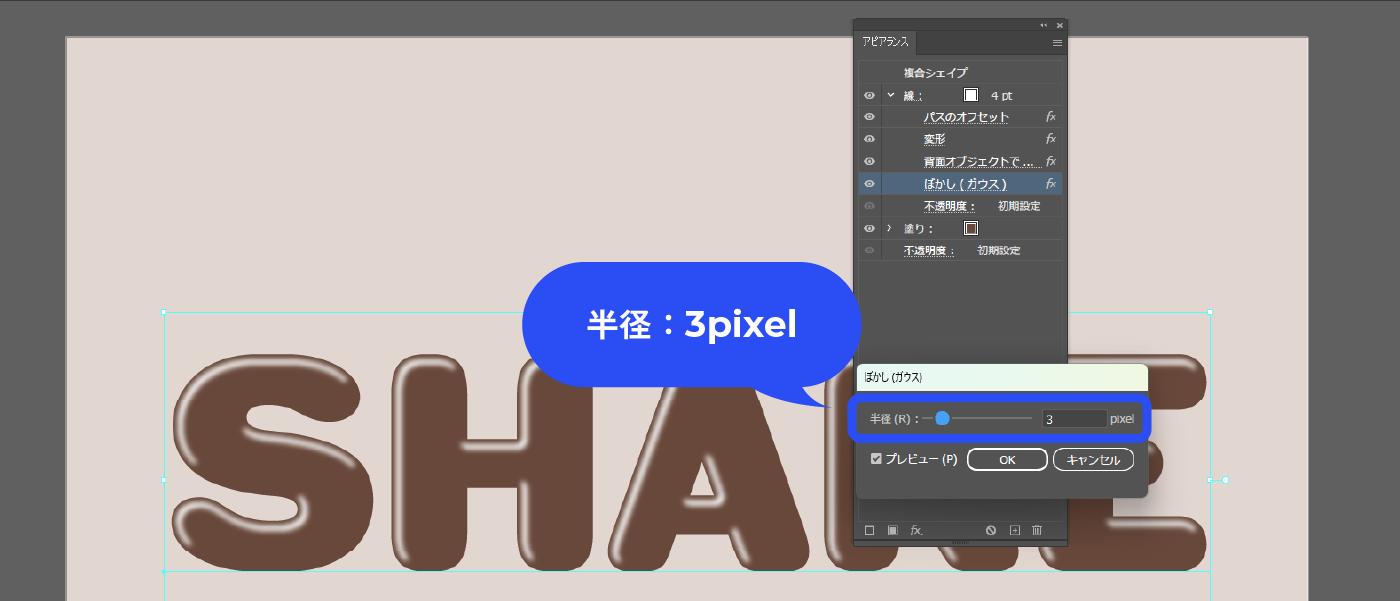
アピアランスパネルで線を選択した状態で、新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。
![パネル下部の新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。ぼかすと線幅が広がって見えるので、線の太さを6px→4pxに変更しています。](https://webdesignshake.com/wp-content/uploads/2023/12/0020-12.webp)
半径3pixelにしました。
ハイライトにぼかしがかかりました。ぼかすと線幅が広がって見えるので、線の太さを6px→4pxに変更しています。

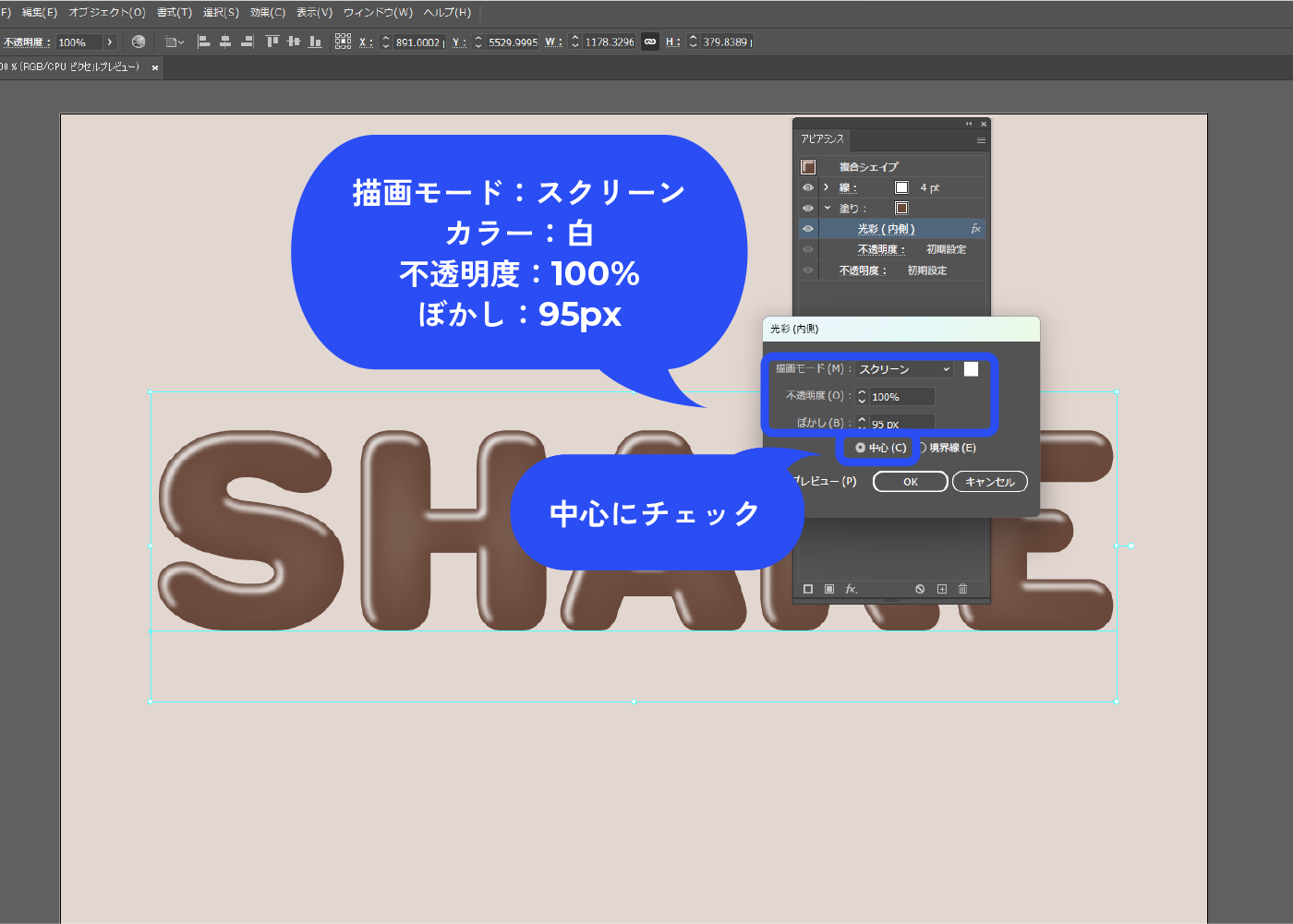
塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0020-14.webp)
立体感を表現するため、まずはスクリーンで明るい面を作ります。
以下のように設定します。
描画モード:スクリーン
カラー:白
不透明度:100%
ぼかし:95px(サイズによって変わるので各自調整してください)
中心にチェックを入れます。

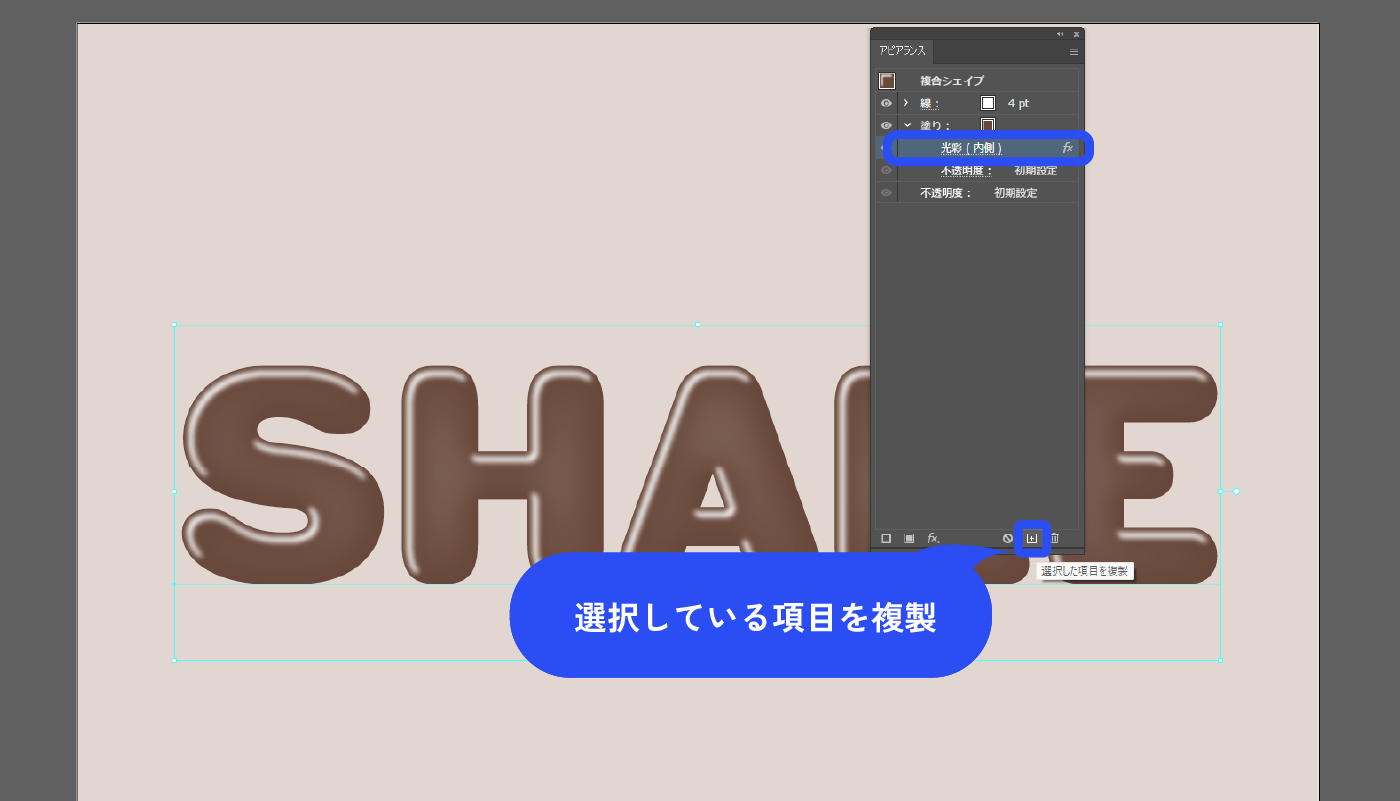
光彩(内側)を選択した状態で、パネル下部の「+」をクリックします。
選択した項目が複製されました。

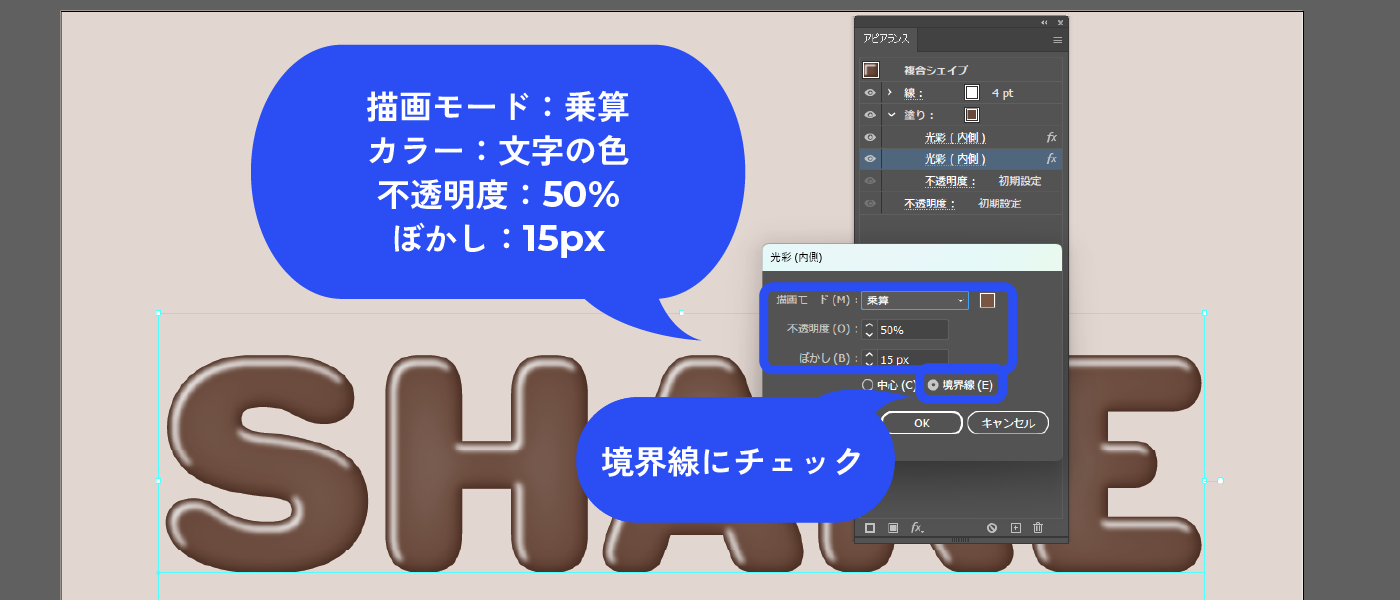
次は影を表現していきます。 複製された光彩(内側)をクリックし、設定を変更します。
以下のように設定します。
描画モード:乗算
カラー:文字の色
不透明度:50%
ぼかし:15px(サイズによって変わるので各自調整してください)
境界線にチェックを入れます。

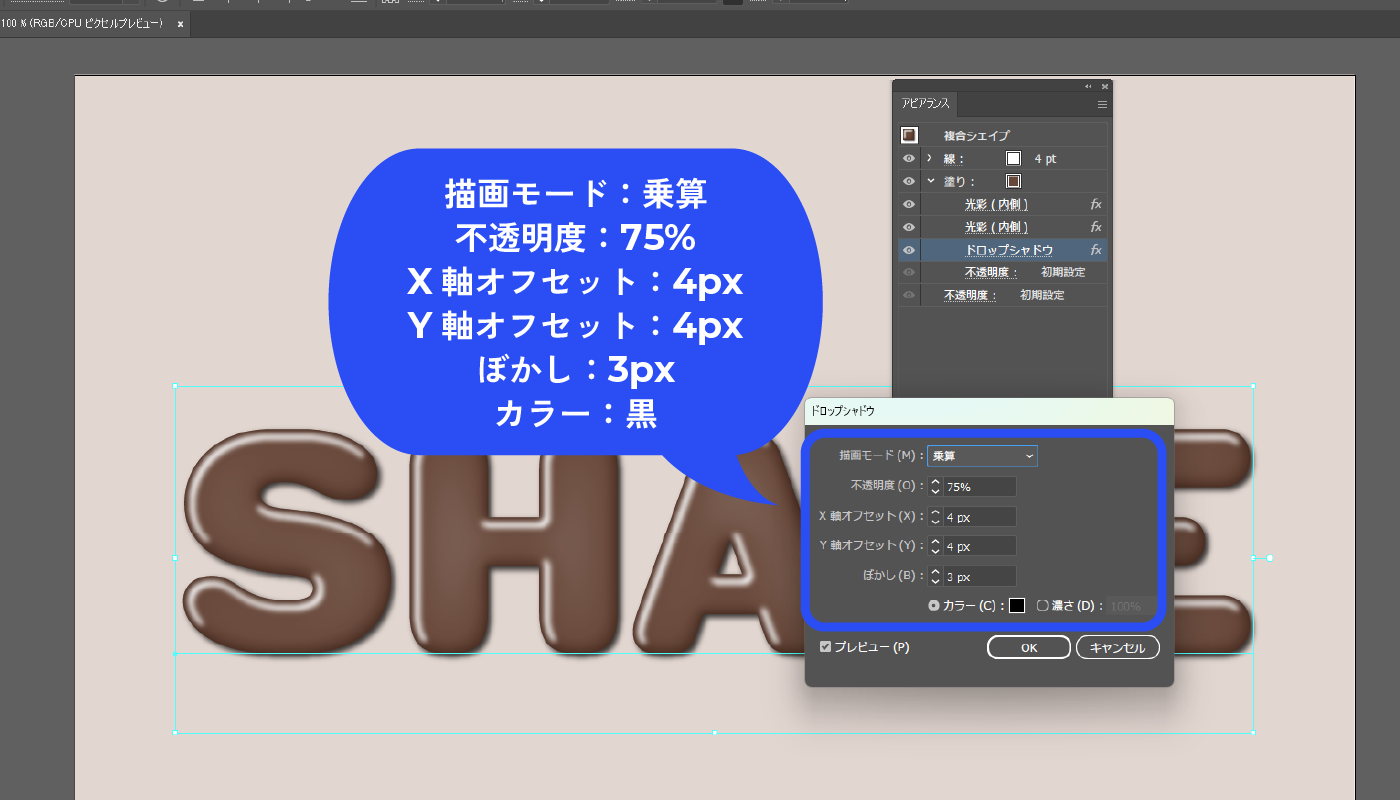
塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0020-18.webp)
以下のように設定しました。ぷっくり文字の場合はここで完成です。
描画モード:乗算
不透明度:75%
X軸オフセット:4px
Y軸オフセット:4px
ぼかし:3px
カラー:黒

ワープで溶かす
「ぷっくり文字」をまずは作成します。
メニューバー→[書式]→[アウトラインを作成]を選択します。
アウトラインを作成すると、後からテキストの変更はできなくなります。
![メニューバー→[アウトラインを作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0020-20.webp)
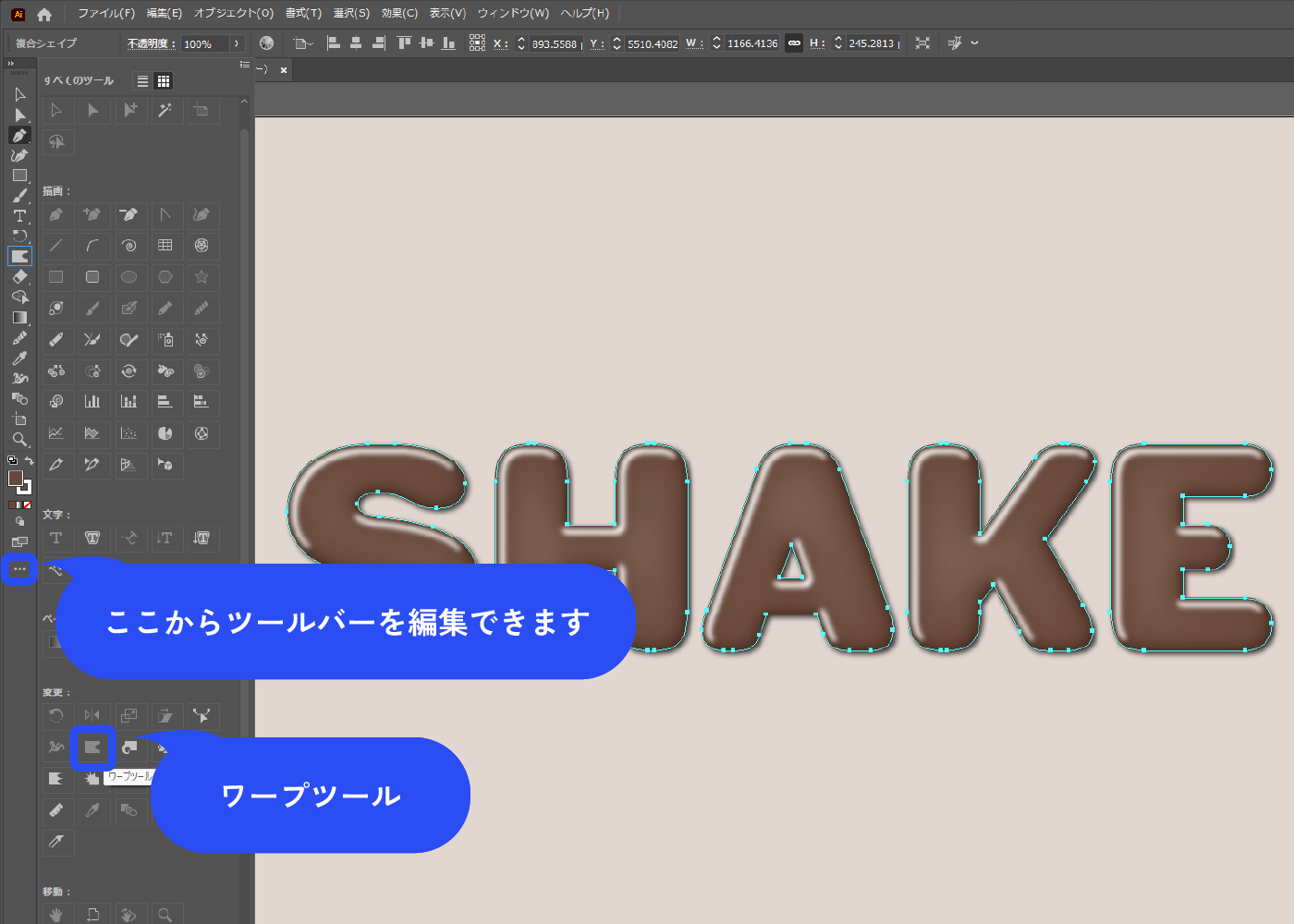
ワープツールを選択します。
ツールが見当たらないときは、左のツールバーの・・・をクリックすると、全てのツールが表示されます。ツールを、ツールバーへドラッグ&ドロップすることで追加できます。

-
ワープツール(Windows)
Shift + R
-
ワープツール(MacOS)
Shift + R
ワープツールで文字を溶かします。溶かしたい部分をドラッグします。
円の大きさは、Altキーを押しながらキャンバスをドラッグすることで変更できます。
完成!

3Dで光沢・ハイライト文字 作成手順
文字の打ち換えが可能です。

文字を作成します。

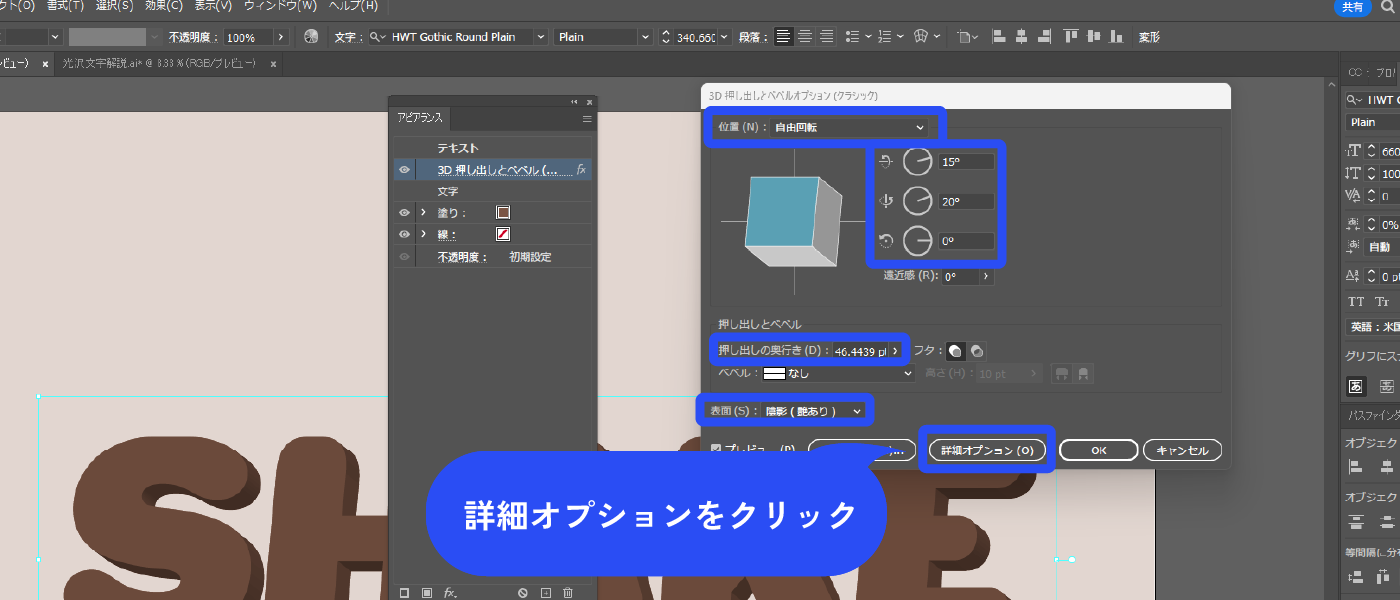
パネル下部の新規効果を追加アイコン→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。
![パネル下部の新規効果を追加アイコン→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0020-22.webp)
以下のように設定します。
位置:自由回転
X軸:15°
Y軸:20°
Z軸:0°
押し出しの奥行き:好きな厚みに調整
表面:陰影(艶あり)
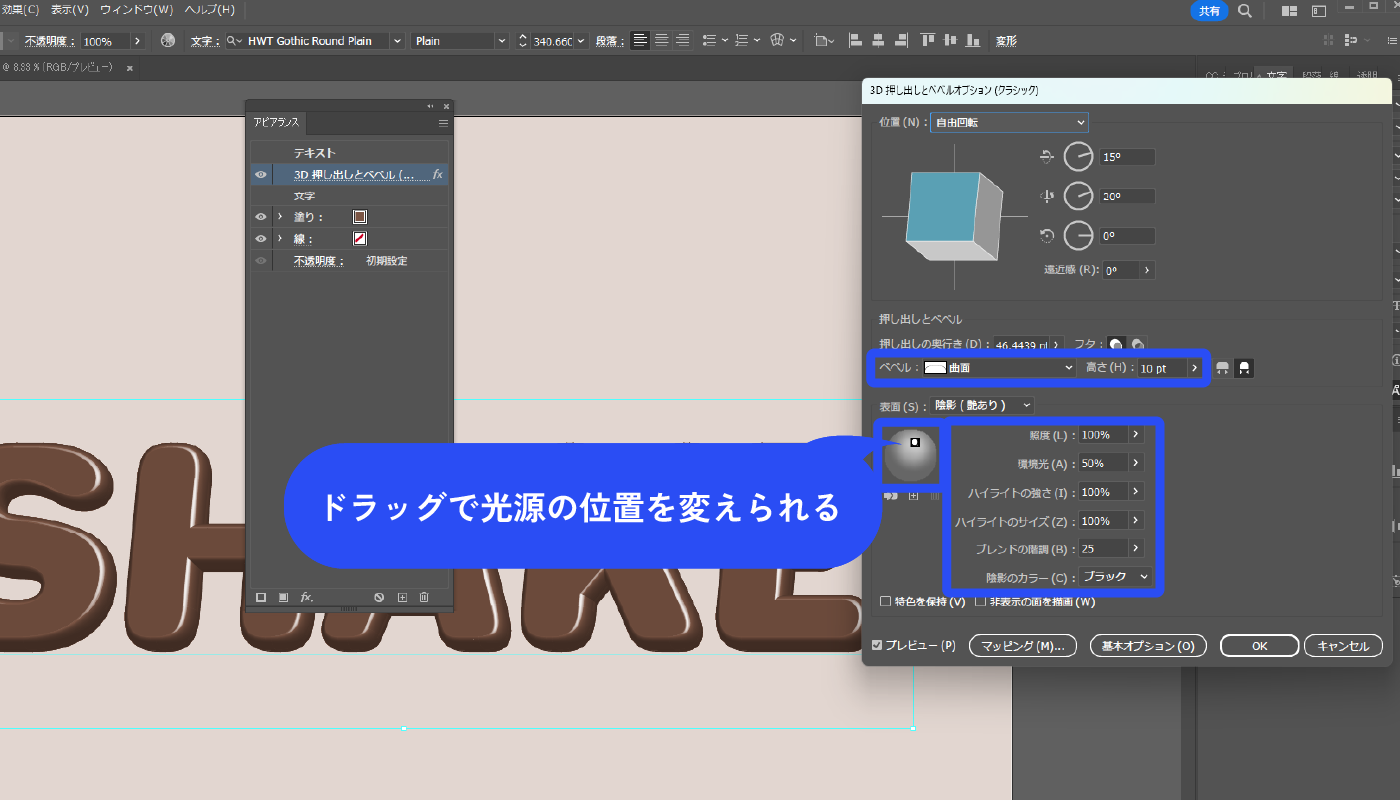
詳細オプションをクリックします。

詳細な項目が表示されました。
ベベル:曲面にし、高さは好みの数値に調整します。ここでは10ptにしています。
球体の図がありますが、○をドラッグすると光源の位置を変えることができます。
細かい数値はプレビューを見ながら調整します。デフォルトのままの数値もありますが、参考までに今回の設定を記載します。
照度:100%
環境光:50%
ハイライトの強さ:100%
ハイライトのサイズ:100%
ブレンドの階調:25
陰影のカラー:ブラック

完成!
後からテキストを変更することができます。

まとめ
いかがでしたか?
ペンツールでハイライトを描くこともできますが、後から修正したいという方にはおすすめの作成方法です。
溶ける文字はアウトライン化しているので、テキスト修正はできませんが色の修正などは可能です。チョコレートみたいでバレンタインのデザインに使えそうですね。
もう少し難易度を上げたい方は、こちらの「ネオン文字と背景の作り方」もおすすめです☆