
CSS Grid Layout(グリッドレイアウト)とは?
CSS Gridの基本について

CSS Grid Layoutは、複雑な二次元レイアウトを容易に実現するためのCSSの技術です。
CSS Gridではグリッドシステムを構築し、要素を任意の位置に配置できます。
Can I use…の情報によれば、CSS Gridは、Chrome、Firefox、Safari、Edgeといった主要なブラウザの最新バージョンでサポートされており、今後も使われる場面が増えると思われます。
この記事では分かりやすい画像とともに、丁寧にCSS Gridについて解説しますので、ぜひ参考にしてくださいね!
Flexboxとの違いについて
CSSでのレイアウトと聞いて、すぐに思いつくのはFlexboxではないでしょうか。
今までは、要素のレイアウトのためにFlexboxを用いるのが一般的でした。
ではFlexboxとCSS Gridに違いはあるのでしょうか?
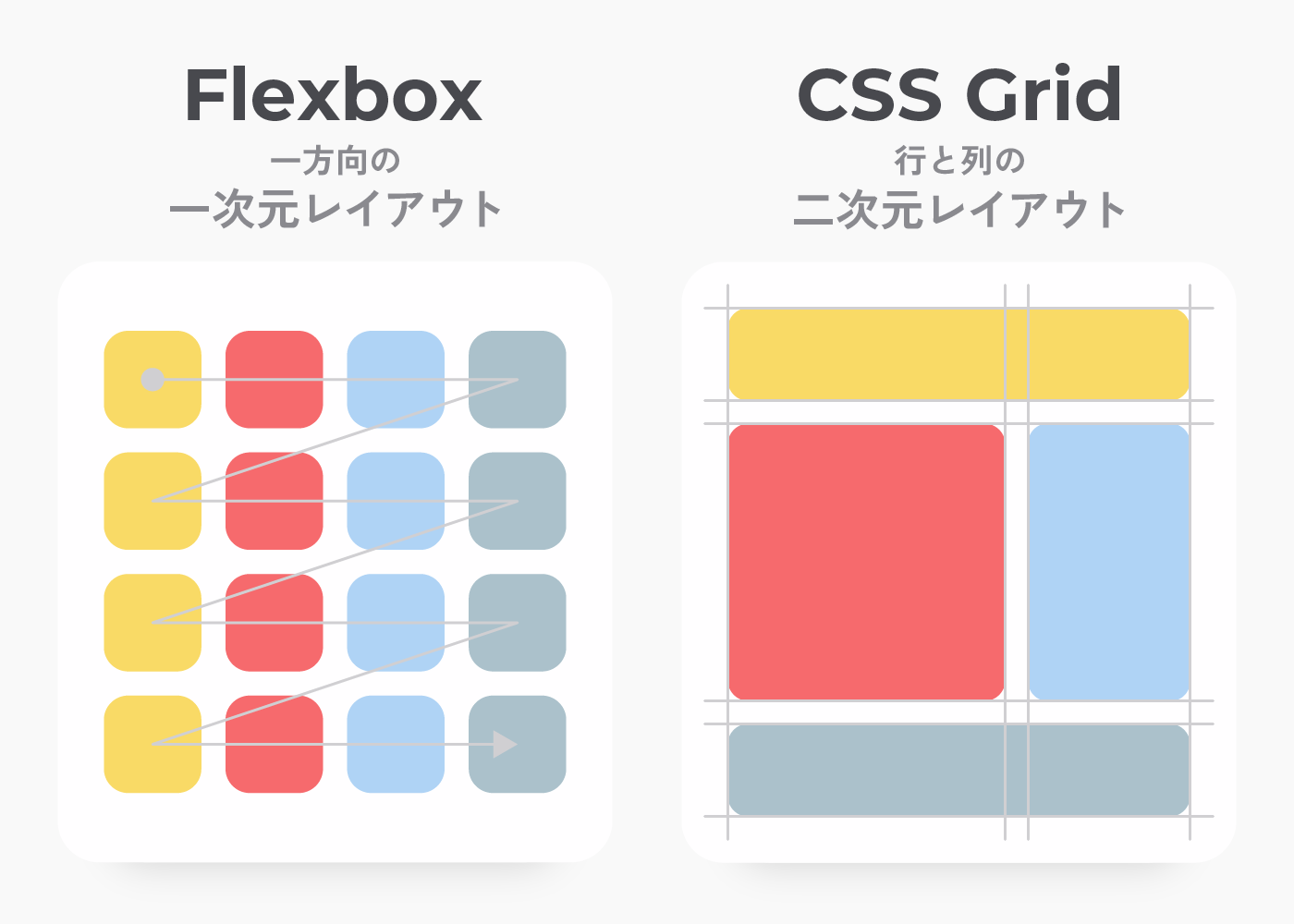
実は両者には明確な違いがあり、Flexboxは一次元レイアウトに適しているのに対し、CSS Gridはより複雑な二次元レイアウトに向いています。

例えばFlexboxは一次元レイアウト、つまり行または列のいずれか一方向に沿った配置に特化しています。
ナビゲーションバーのリンクやアイテムのリストを一列に並べる場合などですね。
それに対し、CSS Gridは行と列の両方を考慮した二次元レイアウトに適しています。例えば、ヘッダー、記事の本文、サイドバー、フッターなど異なるセクションに分ける必要があるレイアウトなどです。
CSS Gridを使用すると、これらのセクションを柔軟に配置し、複雑なレイアウトを簡単に作成できます。
- Flexboxは一列に並べるのが得意
- CSS Gridはパズルのように自由に配置するのが得意
CSS Gridの用語について
コンテナとアイテム
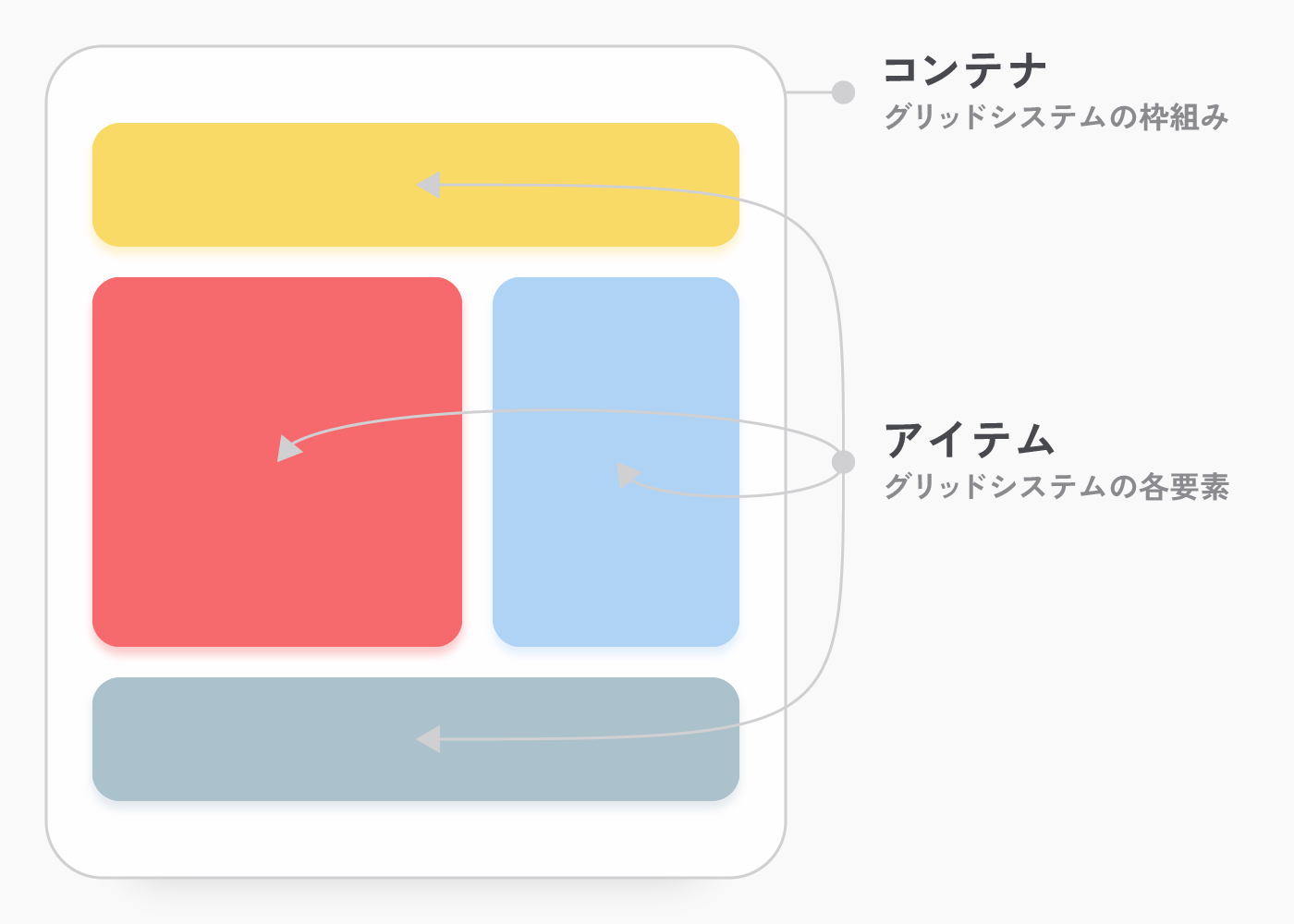
CSS Gridを使うとき、まず「コンテナ」と呼ばれる要素を作ります。
このコンテナは、グリッドシステム全体の枠組みを形成します。
簡単に言うと、コンテナは小さな箱のようなもので、この中に「アイテム」と呼ばれる個々の要素を配置します。

トラックとライン
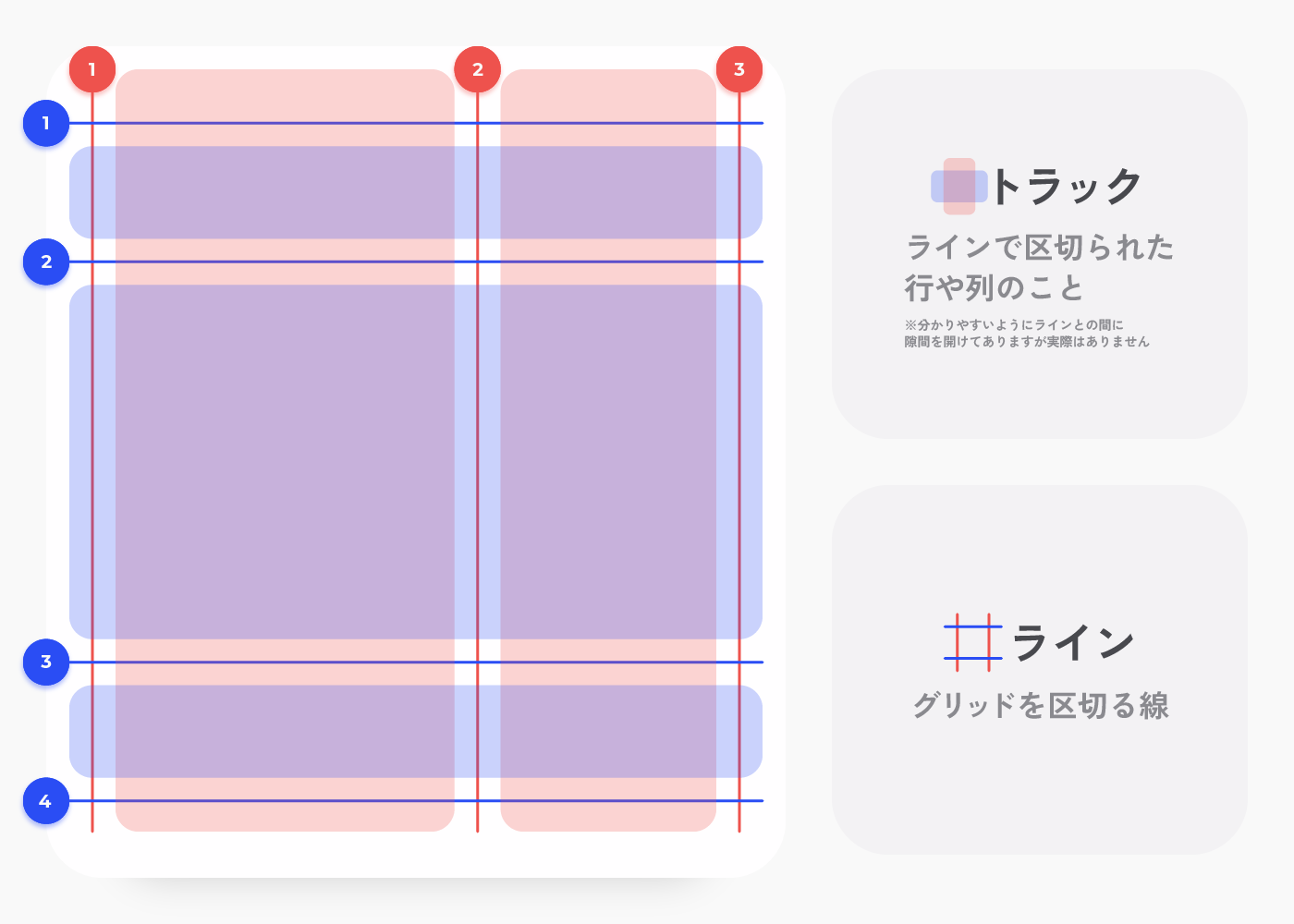
トラックとは、CSS Gridにおいて、行(Rows)や列(Columns)のことを指します。
これらのトラックを通じて、グリッド内のアイテムが整理されます。行のトラックは水平方向に走り、列のトラックは垂直方向に走ります。
ラインとは、グリッドのトラックを区切る線のことです。
これらのラインによって、グリッドの構造が形成され、グリッド内のアイテムがどこに配置されるかを決定します。グリッド内の各行や列は、ラインによって区切られています。
ラインには行と列それぞれに1から順に番号が振られており、このラインを指定することでアイテムの配置ができます。

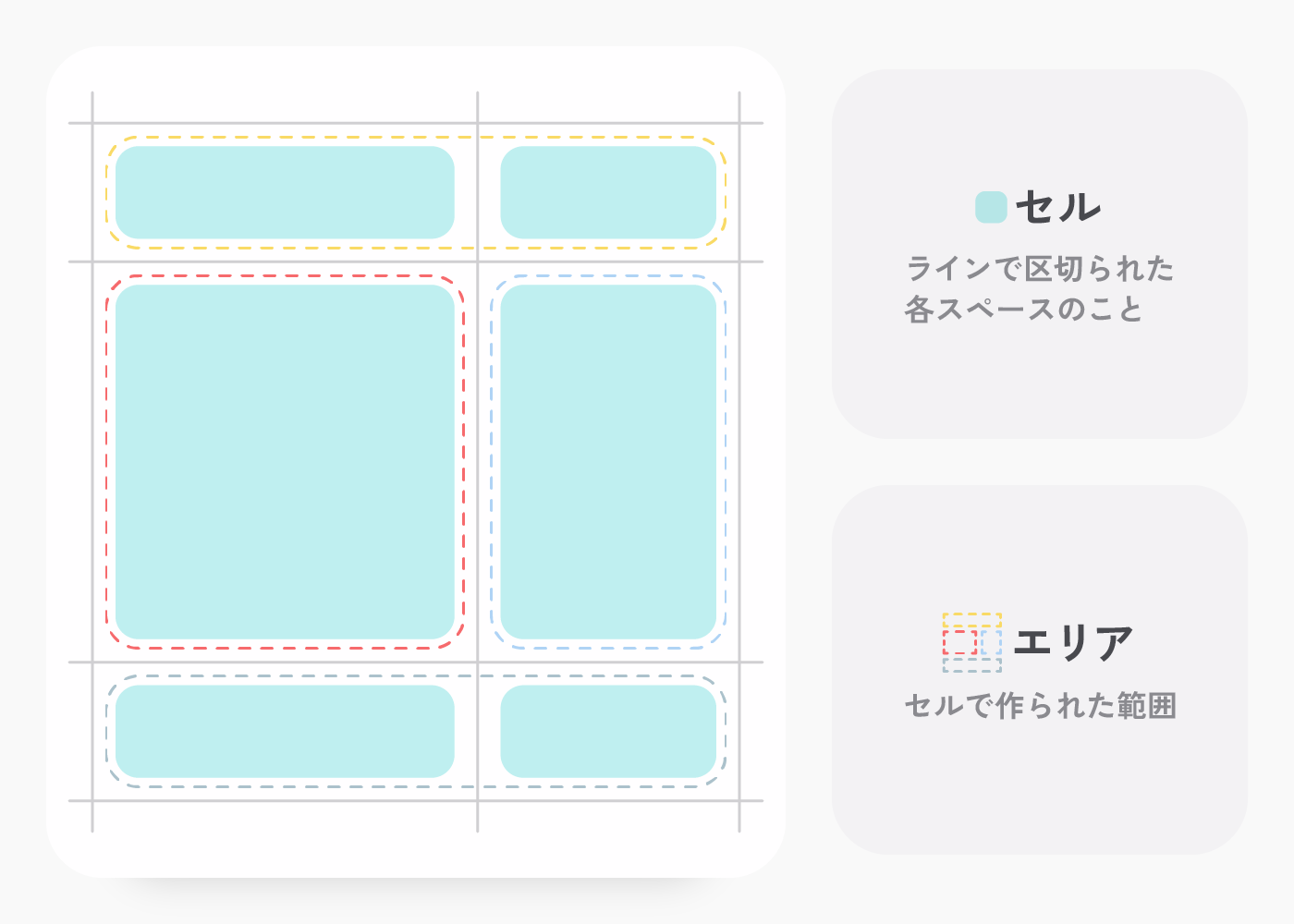
セルとエリア
セルとは、グリッド内のラインで区切られた各スペースと考えることができます。
これは、表計算ソフトのセルと似ており、各セルはグリッドの一部として特定の行と列に位置します。このセルがアイテムの配置エリアとして機能します。
エリアとは、単一もしくは複数のセルで作られた範囲のことです。
ラインで指定する方法とは別に、エリアを指定することでアイテムを配置する方法もあります。こちらも追って解説していきます。
エリアは必ず四角形でなければならないというルールがあります。L字型やT字型はエリアとはなりません。

- コンテナは枠組み、アイテムはその中の要素
- トラックは行や列のこと
- ラインはトラックを区切る線のこと
- セルはラインで区切られた各スペースのこと
- エリアはセルで作られた範囲のこと
CSS Gridの使い方
ライン指定で作ってみる
さっそくCSS Gridを試してみましょう。
CSS Gridにはライン指定とエリア指定の2つの配置方法があるのですが、まずはライン指定で作ってみましょう。エリア指定についても後述します。
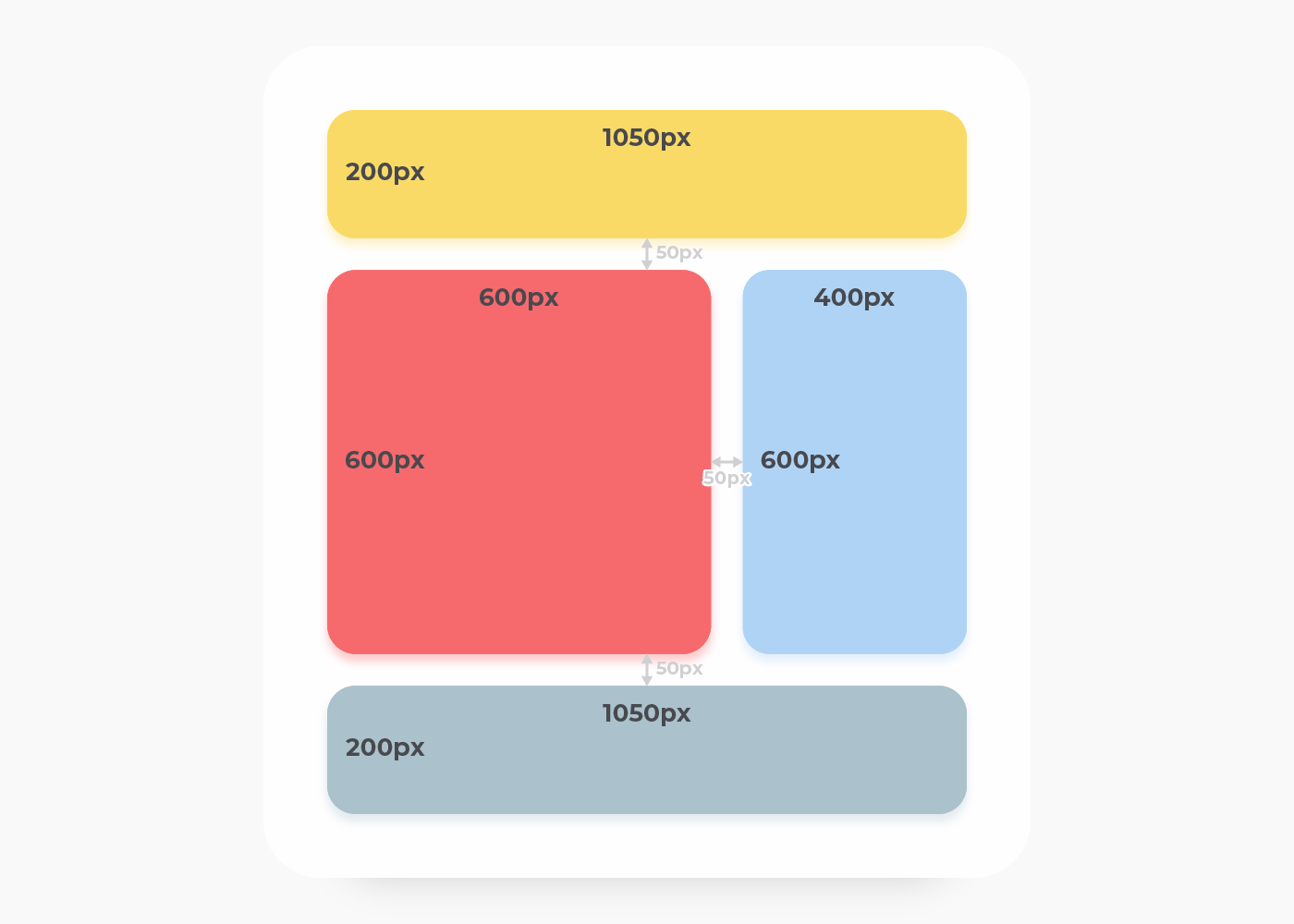
完成形として、このようなイメージでレイアウトをしてみます。

HTMLを用意します。
以下のようなHTMLを用意します。
CSS Gridのコンテナとしてcontainerがあり、その中にheader、main、side、footerというクラス名を与えた<div>要素をアイテムとして追加しました。
<div class="container">
<div class="header"></div>
<div class="main"></div>
<div class="side"></div>
<div class="footer"></div>
</div>CSSを指定します。
以下のようにCSSを指定します。
各プロパティについてはあとで詳しく解説しますが、まずはCSSを俯瞰してみてください。containerに対し「コンテナとしての設定」がされていて、header、main、side、footerには「アイテムとしてレイアウト位置の指定」があることがなんとなくわかると思います。
/*コンテナ*/
.container {
display: grid;
grid-template-rows: 200px 600px 200px; /*行のトラックの高さ*/
grid-template-columns: 600px 400px; /*列のトラックの幅*/
row-gap: 50px; /*行の隙間の高さ*/
column-gap: 50px; /*列の隙間の幅*/
}
/*アイテム*/
.header {
grid-row: 1 / 2;
grid-column: 1 / 3;
}
.main {
grid-row: 2 / 3;
grid-column: 1 / 2;
}
.side {
grid-row: 2 / 3;
grid-column: 2 / 3;
}
.footer {
grid-row: 3 / 4;
grid-column: 1 / 3;
}
完成!
たったこれだけの記述でレイアウトが完成しました。
簡単ですね!
完成形のコードはこちらです。
(見切れてると思うのでResultの右下の表示倍率を0.25倍にすると見やすいです)
See the Pen CSS Grid Layout by web design shake (@webdesignshake) on CodePen.
プロパティの解説(ライン指定編)
さて、各プロパティについて見ていきましょう。
display: grid;
display: grid;指定した要素を「コンテナ」として設定できるプロパティです。
これにより、その要素の中にある子要素(アイテム)をCSS Gridを用いて整理・配置することが可能になります。
ちなみに、display: inline-grid; というプロパティも存在します。
こちらはインライン要素としてふるまい、その内部でグリッドレイアウトを使ってアイテムを整理・配置することができます。
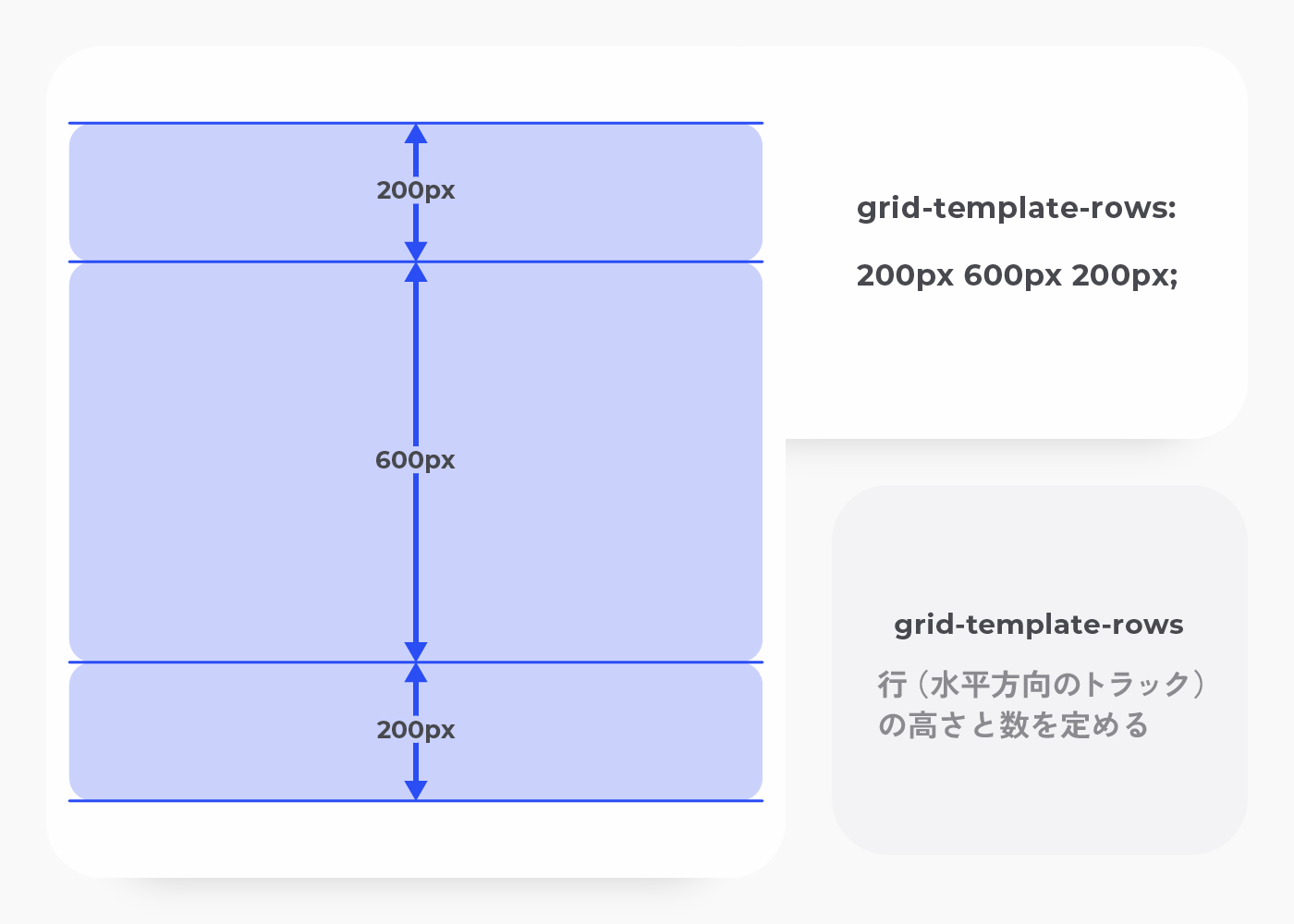
grid-template-rows
grid-template-rows: 200px 600px 200px;コンテナ内の行(水平方向のトラック)のサイズと数を定義するために使われるプロパティです。
このプロパティを使用することで、コンテナ内の行の高さを設定することができます。
上のように指定すると、コンテナに対して200pxと600pxと200pxの3つの行を定義することができます。

また、px以外の単位(%やfr)での指定も可能です。
grid-template-rows: 100px 50% 1fr;この例では、最初の行の高さが 100px、2行目の高さがコンテナの高さの 50%、3行目の高さが残りの空間1fr(1フラクション)になります。
frという単位は珍しいかと思いますが、まずはレスポンシブに対応する時に便利な単位だと捉えてください。
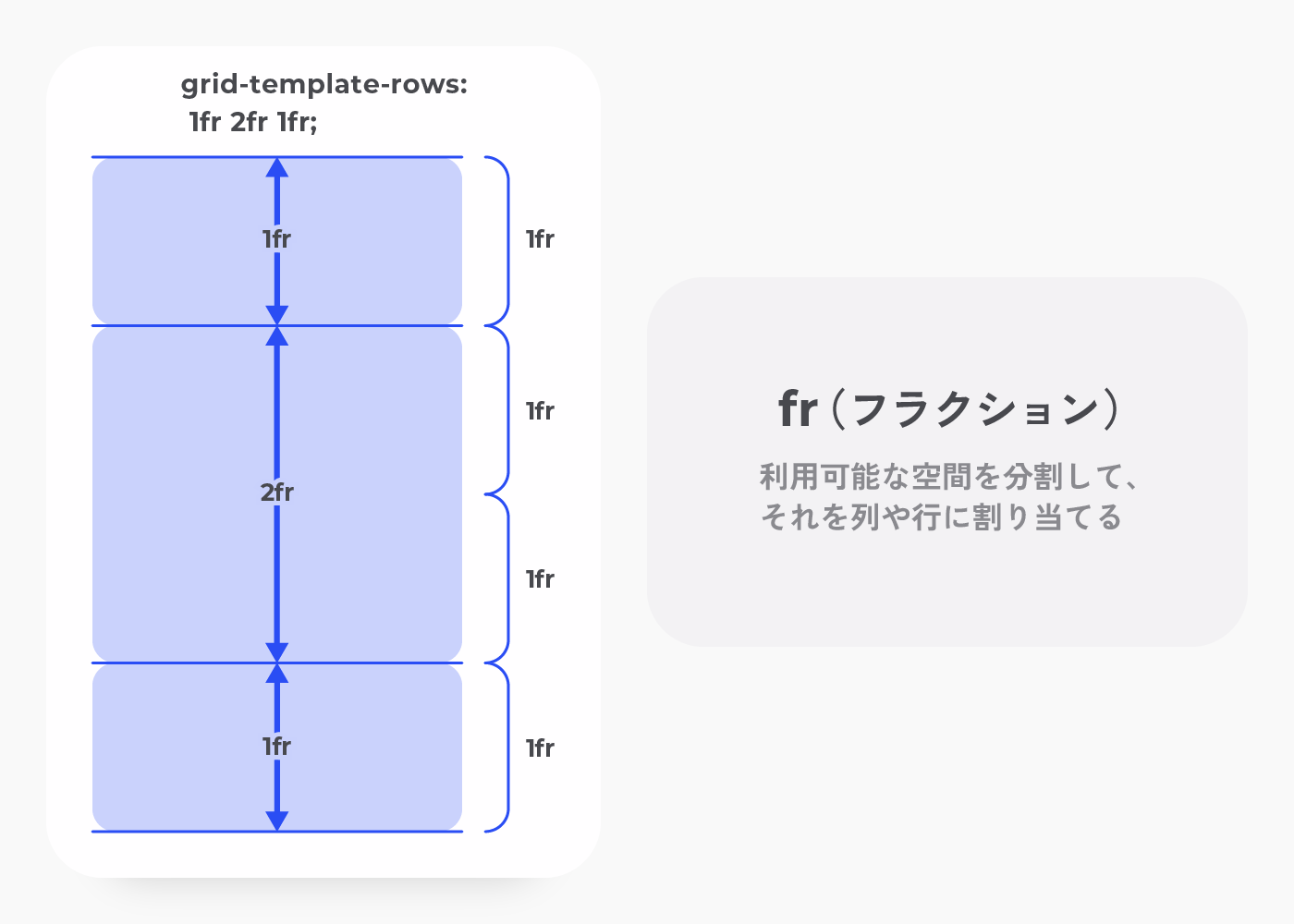
「fr(フラクション)」という単位について
frは、CSS Grid Layoutで使用できる測定単位です。
frとは、「fraction(フラクション、つまり「分割された部分」)」を意味します。この単位は、コンテナの利用可能な空間を分割して、それを列や行に割り当てるのに使用します。
フラクションについてもう少し詳しく解説します。
例えば、grid-template-rows: 1fr 2fr 1fr; というスタイルを持つコンテナがあるとします。
この場合、利用可能な空間は4つの「フラクション」に分割され、最初と最後の行にはそれぞれ1フラクションの空間が割り当てられ、中央の行には2フラクションの空間が割り当てられます。これにより、中央の行が最初と最後の行の高さの2倍になります。

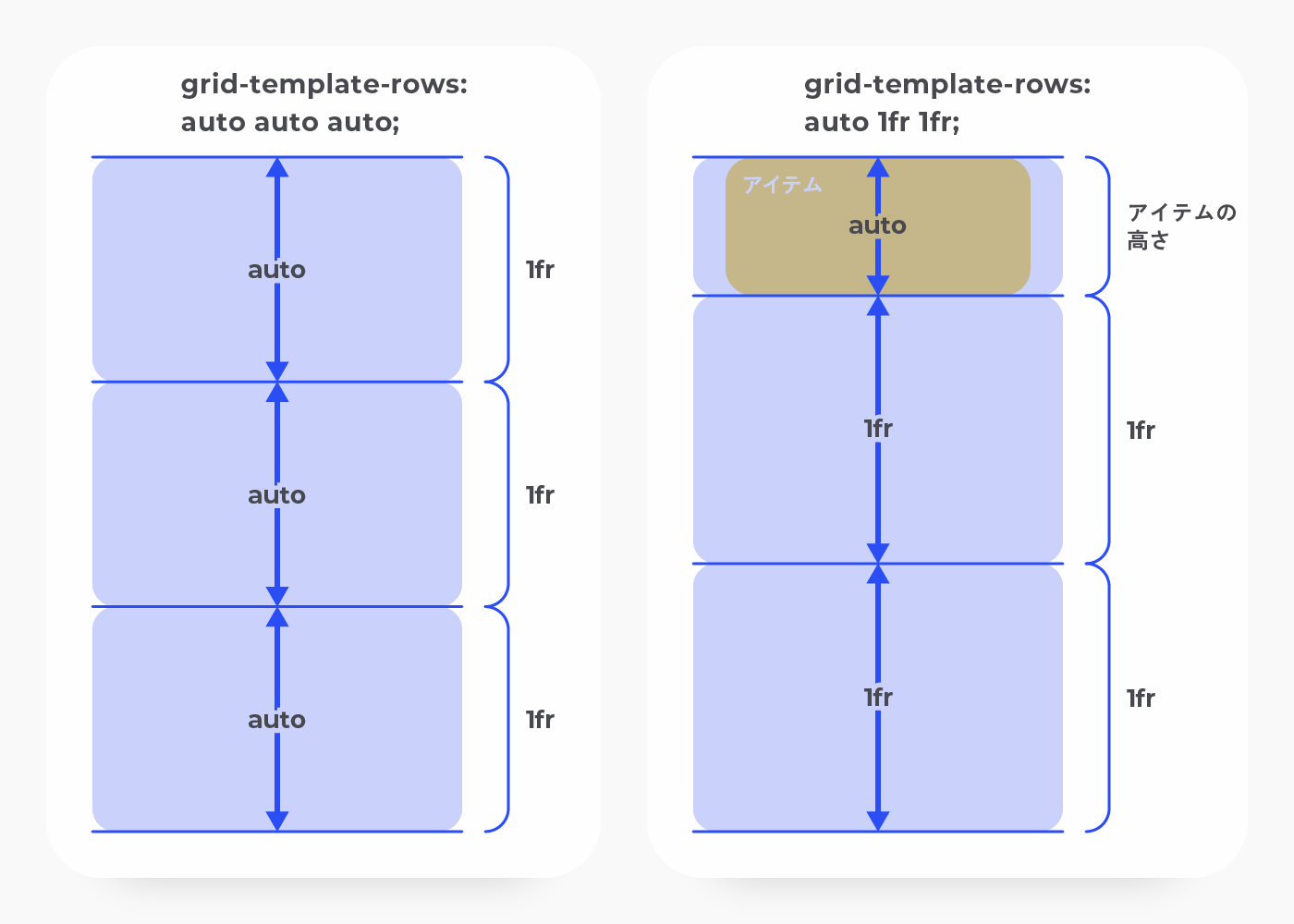
また、grid-template-rowsはautoの指定も可能です。
基本的には1frを指定した時と同じ振る舞いをします。
ただし、以下のようにfrと一緒に指定するとautoの行の高さはその行内のアイテムと同じ高さになります。
grid-template-rows: auto 1fr 1fr;
同じ指定を繰り返すときはrepeat()関数を使いましょう。
例えば、grid-template-rows: auto auto auto;であればgrid-template-rows: repeat(3,auto);と記すことができます。
repeat()により、グリッド内のアイテム数が増えても簡単に対応することが可能です。
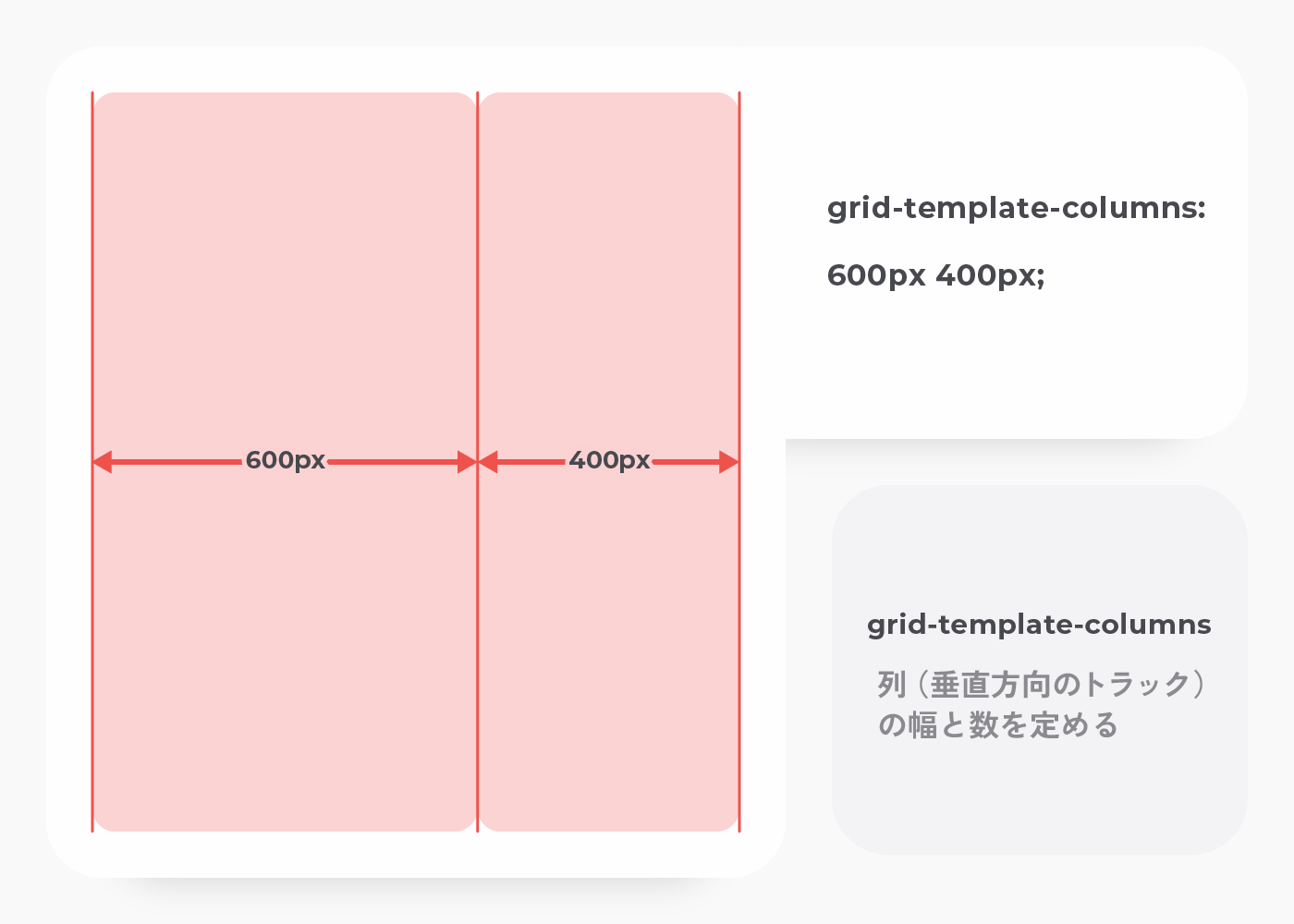
grid-template-columns
grid-template-columns: 600px 400px;コンテナ内の列(縦方向のトラック)のサイズと数を定義するために使われるプロパティです。
このプロパティを使うことで、コンテナ内の列の幅を設定することができます。
例えば上のように指定すると、コンテナに対して600pxと400pxの2つの列を定義することができます。
もちろん、grid-template-columnsも%やfr、autoでの指定が可能です。

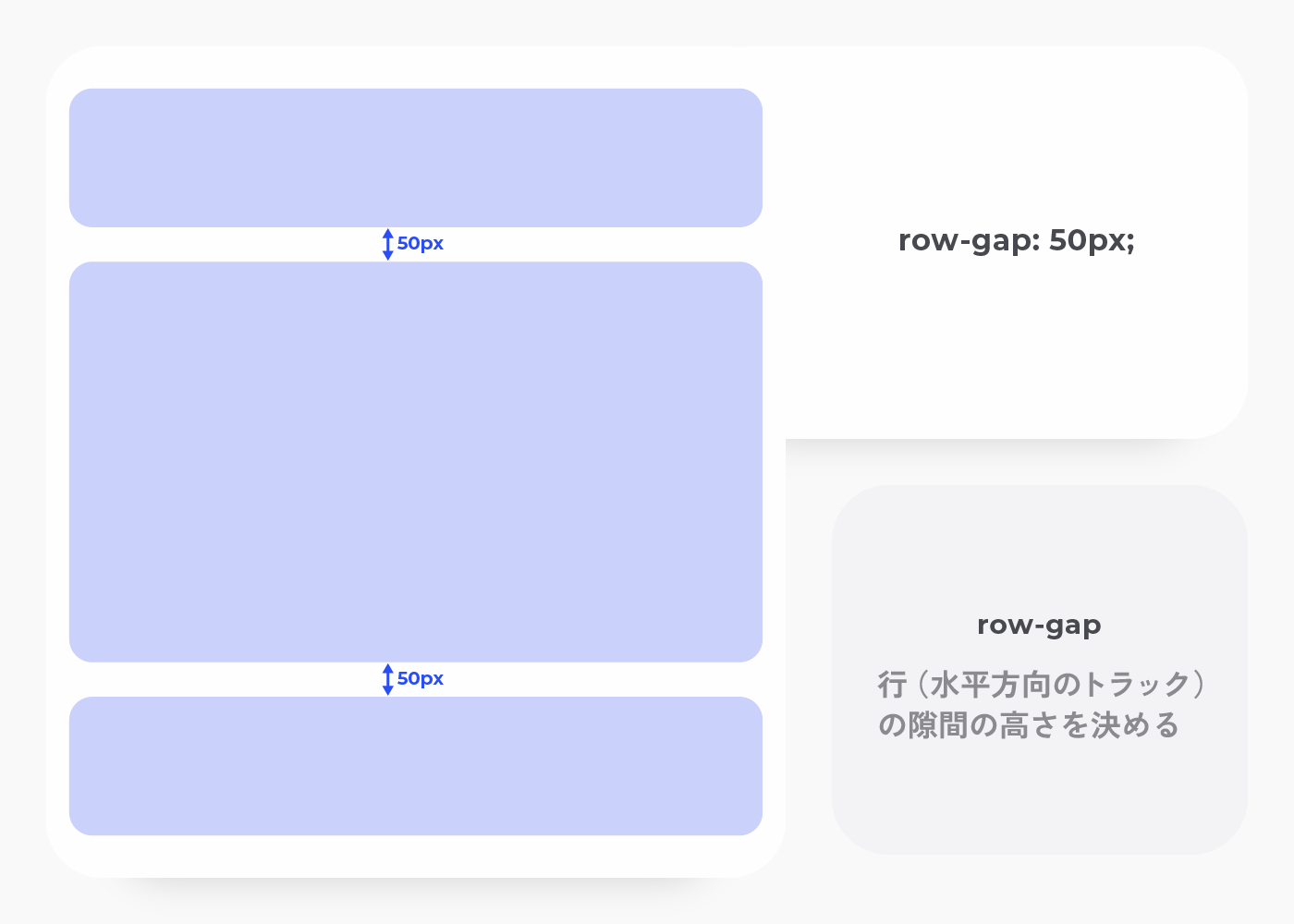
row-gap
row-gap: 50px; /*行の隙間の高さ*/グリッド内の行間(水平方向の隙間)にスペースを設定するためのプロパティです。
このプロパティを使うことで、グリッドの行と行の間に均一なスペースを作ることができます。
px、em、rem、%などの単位を使って、行間の隙間の大きさを指定します。
上のように指定すると行と行の間に50pxのスペースができます。

column-gap
column-gap: 50px; /*列の隙間の幅*/グリッド内の列間(垂直方向の隙間)にスペースを設定するプロパティです。
このプロパティを使うことで、グリッドの列と列の間に均一なスペースを作ることができます。
上のように指定すると列と列の間に50pxのスペースができます。

また前述のrow-gapと合わせて、gapとして一度に記述することもできます。
gap:50px 30px;この場合行の隙間の高さが50px、列の隙間の幅が30pxの余白を指定しています。
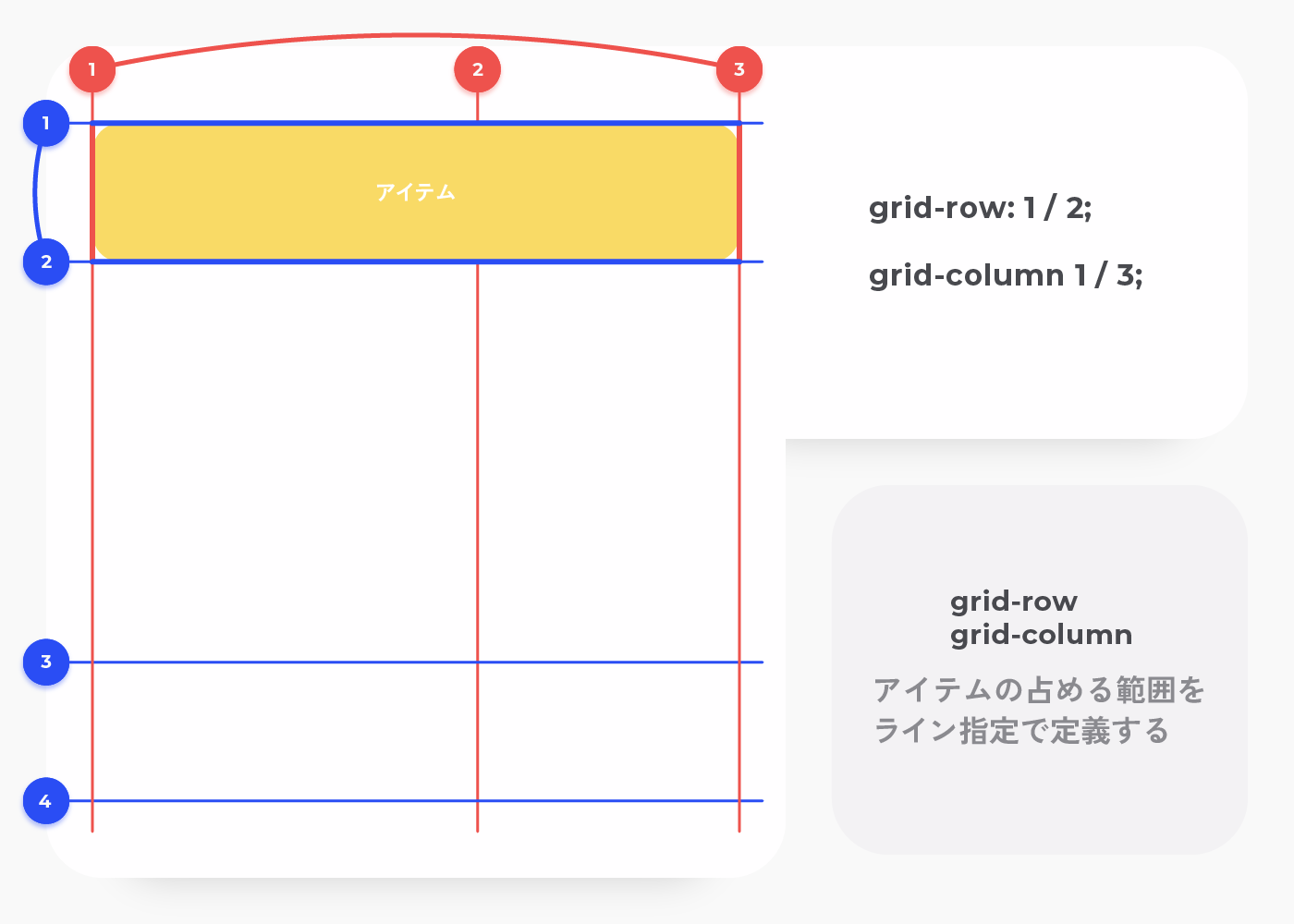
grid-rowとgrid-column
grid-row: 1 / 2;
grid-column: 1 / 3;アイテムが占める行/列の範囲をラインで指定するためのプロパティです。
これらのプロパティによって、アイテムがグリッド内でどの行からどの行まで(どの列からどの列まで)を占めるかを定義できます。
今回の場合、アイテムの範囲はgrid-rowの指定によって、1行目から2行目の前まで(つまり1行分)、grid-columnの指定によって1列目から3列目の前まで(つまり2列分)を占めることになります。
ライン指定ではこのようにしてアイテムの位置を指定します。

1行/列分だけの場合
ちなみにgrid-row: 1 / 2;のように1行分だけの場合、行の範囲をgrid-row: 1;として最初のラインだけに省略して書くことも可能です。
この記述でもgrid-row: 1 / 2;と同じ範囲を指定できます。
エリア指定で作ってみる
さて、エリア指定の場合はどのようになるでしょうか?
実はエリア指定の方が分かりやすい側面もあるかもしれません。それは、各エリアにあらかじめ名前を付けて指定する方法だからです。
ライン指定の時と同じレイアウトを、エリア指定の書き方でしてみます。
まずは完成形のコードを載せます。
See the Pen CSS Grid Layout (Area) by web design shake (@webdesignshake) on CodePen.
HTMLは全く同じです。
<div class="container">
<div class="header"></div>
<div class="main"></div>
<div class="side"></div>
<div class="footer"></div>
</div>CSSはこちらになります。
コンテナ部分に記述が加わり、アイテム部分の記述がすっきりしたのが分かるのではないでしょうか。
/*コンテナ*/
.container {
display: grid;
grid-template-rows: 200px 600px 200px; /*行のトラックの高さ*/
grid-template-columns: 600px 400px; /*列のトラックの幅*/
row-gap: 50px; /*行の隙間の高さ*/
column-gap: 50px; /*列の隙間の幅*/
grid-template-areas:
"header header"
"main side"
"footer footer"; /*エリアの指定*/
}
/*アイテム*/
.header {
grid-area: header;
}
.main {
grid-area: main;
}
.side {
grid-area: side;
}
.footer {
grid-area: footer;
}追加したプロパティについて見ていきましょう。
すでにライン指定編で解説したものは割愛し、新しく増えたプロパティを解説します。
プロパティの解説(エリア指定編)
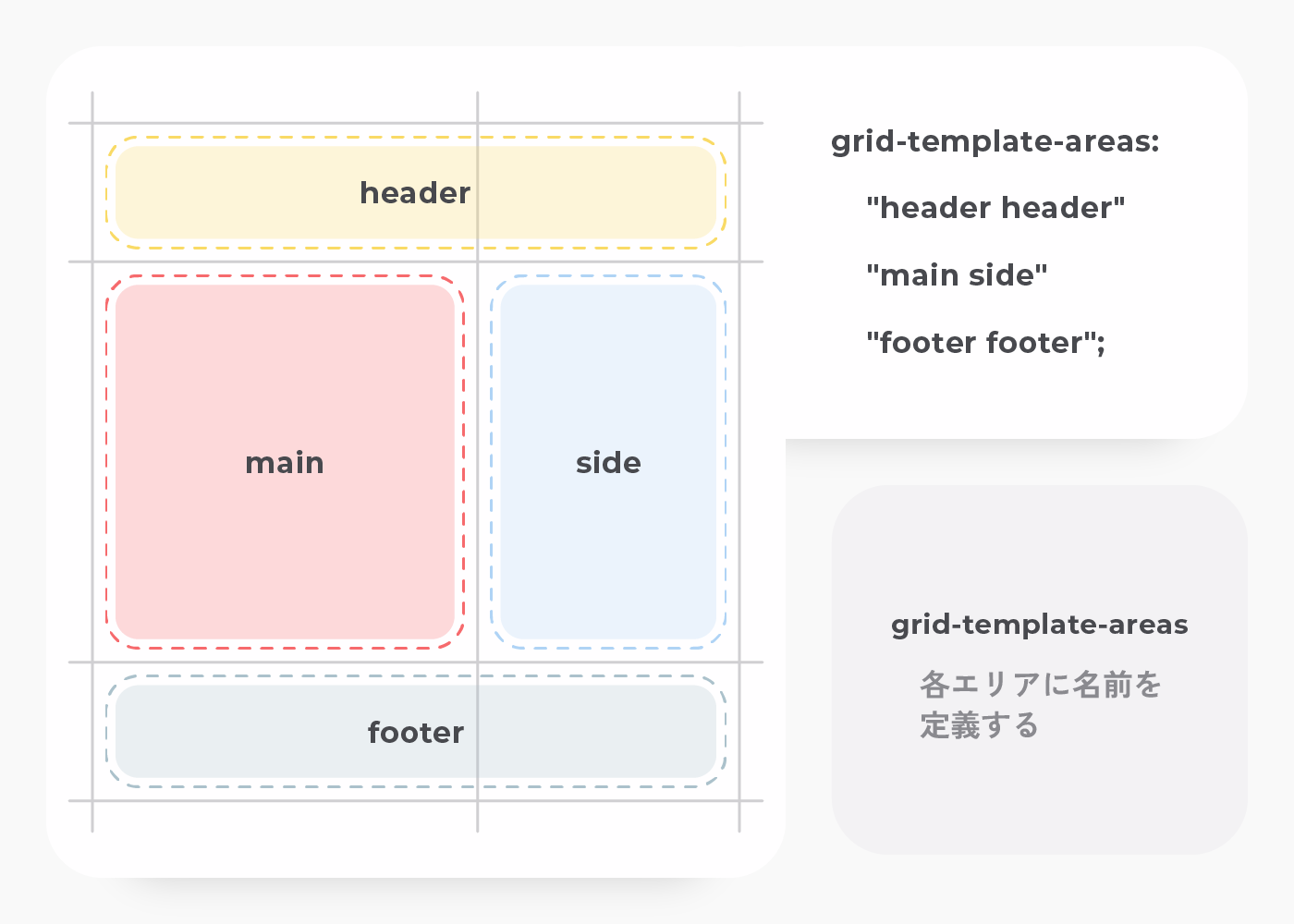
grid-template-areas
grid-template-areas:
"header header"
"main side"
"footer footer";グリッドレイアウトの各セルを視覚的に名前付けしてエリアとして定義するためのプロパティです。
これにより、ページのレイアウトをより直感的に設計することが可能になります。
今回は分かりやすさのため、クラス名と同名のエリア名を付けましたが、クラス名でなくても大丈夫です。
名前付けをする方法ですが、以下のようにセルに対して好きな名前を付けていきます。
同じ名前のセルが隣り合っていて四角形のときにその名前のエリアとして定義されます。

レイアウトが上手く反映されないときは?
エリア名に数字が使用されていないか、確認してください。エリア名に数字を使用することはできません。
また、エリアが四角以外の形(T字型やL字型)に区切ろうとしていないか確認してください。エリアは必ずセルでつながった四角形である必要があります。
grid-area
grid-area: header;grid-template-areas プロパティで定義されたエリア名を使って、グリッドアイテムを配置します。
例えば、grid-area: header; とすると、そのアイテムは header と名付けられたエリアに配置されます。
こちらがエリア指定でのアイテム配置方法となります。ライン指定と比べてエリアをあらかじめ定義できるので複雑なレイアウトにお勧めの配置方法です。
まとめ
いかがでしたか?
CSS Gridは使いこなせれば既存のレイアウトにとらわれず、短い記述で柔軟なレイアウトが可能です。
ぜひCSS Gridを使いこなして最速でレイアウトできるように練習しましょう!
- CSS Gridは二次元レイアウト(行と列でのレイアウト)が得意
- ライン指定とエリア指定の二つの方法でアイテムを配置できる
- シンプルな時はライン指定、複雑な時はエリア指定がおすすめ
- frやautoなどを使えばレスポンシブにも対応可能
入れ子レイアウトなどに役立つCSS Subgridの記事もおすすめです!





