Womp(ウォンプ)とは?
Wompの基本について

Wompとは無償でも十分利用できる、直感的で使いやすい3Dモデル作成ツールです。
初心者からプロフェッショナルまで幅広いユーザーがアクセスしやすいように設計されており、特に3Dモデリングに慣れていないユーザーにとっても親しみやすいツールとなっています。
とにかくシンプルなUIと直感的な操作感によって、モデリングツールの習熟に時間を割くことなく3Dモデルを作っていくこと自体に集中できます。
クラウド型のWebアプリのため、Webブラウザのみで3Dモデリングをすることができることも敷居の低さにつながっていると思います。
現在(2023年12月時点)はα版ですが、十分な機能が無償で提供されています(月額$9.99から機能が拡張されたPro版にすることもできます)。
3D未経験なデザイナーにとってWompは最適解
デザイナーにとっても、このツールはとても有益でしょう。
Wompに実際に触れて思ったことは、『もし3Dの知識がないデザイナーがクレイモーフィズムの世界観を作るのならば、Wompが最適解では?』ということです。
デザイナーだけでなく、きっと今まで3Dに挑戦したけど挫折してしまった…という人もWompの敷居の低さに驚くと思います。
実際にWompを使い始めて数時間で私が作ったものとしてこんな3Dイラストができました。
Wompはこのようなかわいい3Dモデルが得意です。
Webデザイン界隈では2022年ごろからじわじわと3Dが流行っているので、まさにこういったツールを待ち望んでいた人も多いのではないでしょうか?
まずはWompが3D初心者におすすめだと思う理由を解説します!
Wompが3D初心者におすすめの理由 3選
Wompを3D初心者におすすめする理由3選について見ていきましょう。
理由① 3Dの専門的な知識が必要ない

Wompではポリゴンを編集する必要がありません。メッシュがどうなっているのか、など難しい知識が一切必要ありません。
blenderは素晴らしいツールですが、3Dモデルを作る時に、3Dの専門的な知識はやはり必要になってきます。Wompでは『3Dを作る上での敷居を限りなく低くしている』というのが、3D初心者におすすめの理由です。
理由② 粘土をくっつけるように直感的にモデリングできる

Womp最大の特徴であるGoopという機能があります。
これはオブジェクト(球や円柱などのかたち)同士が溶けてくっつくような機能です。
オブジェクト同士をくっつけることで粘土をこねてくっつけるようにモデルを作っていくことができます。
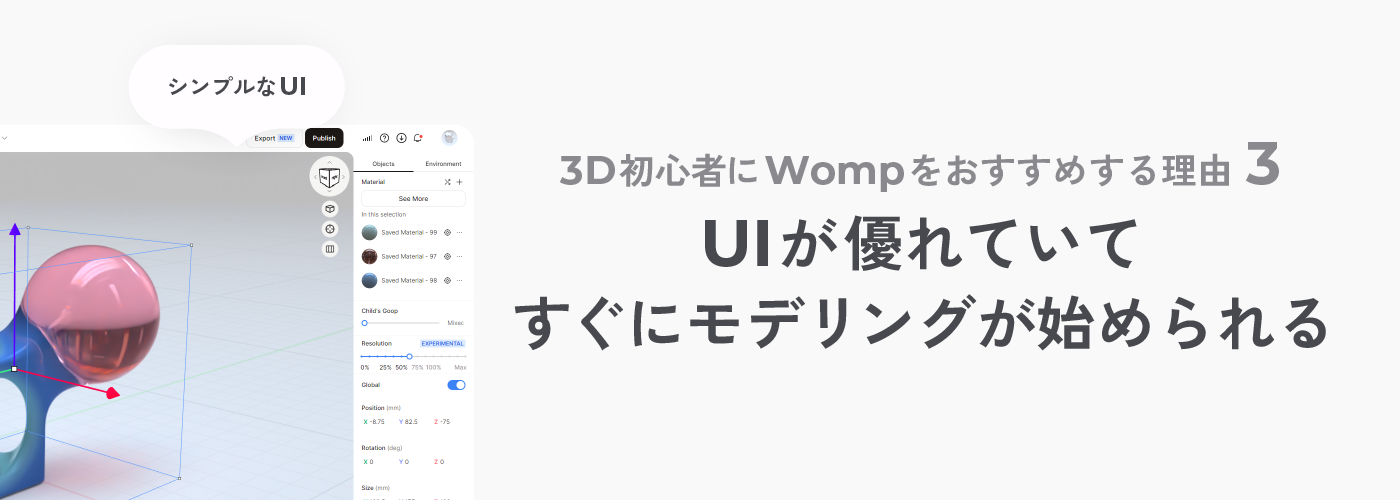
理由③ UIが優れていて、すぐにモデリングが始められる

UIがとても簡素で分かりやすいです。
他の3DソフトはUIや機能が複雑で習熟に時間がかかりますが、WompはとにかくUIがシンプルです(もちろんWompにできなくてblenderにできることもたくさんあります)。
シンプルさゆえに、思いついたことを実現するのに「どこをどうすれば良いのか…」と戸惑うことがありません。
ユーザー体験(特に3D未経験者のユーザー体験)についてよく考えられて作られていることが、サービス全体からうかがえますね。
この記事では、Wompの導入から基本の操作まで丁寧に解説していきます。
最後にはチュートリアルも交えて簡単なモデリングを行います。
読み終わったころには一通り操作ができ、自分の好きなモデリングが始められる状態になっているかと思いますので、ぜひ一緒に手を動かしながら参考にしてくださいね!
Wompの導入方法
実際にWompを始めるステップを解説します。
まずは公式サイトへアクセスしアカウントを作成しましょう(アカウント作成からモデリングして出力するまで無料でできます)。
Wompの公式Webサイトへのアクセス
まずは、ブラウザからwompの公式ウェブサイトにアクセスします。URLは https://womp.com です。

Wompはインストールは不要で、Webブラウザ(Chrome、Edge、Firefox、Opera、Safari (Macのみ))上でモデリングします。
Window、MacなどのPCで動作します。
アカウントを作成するボタンをクリックする
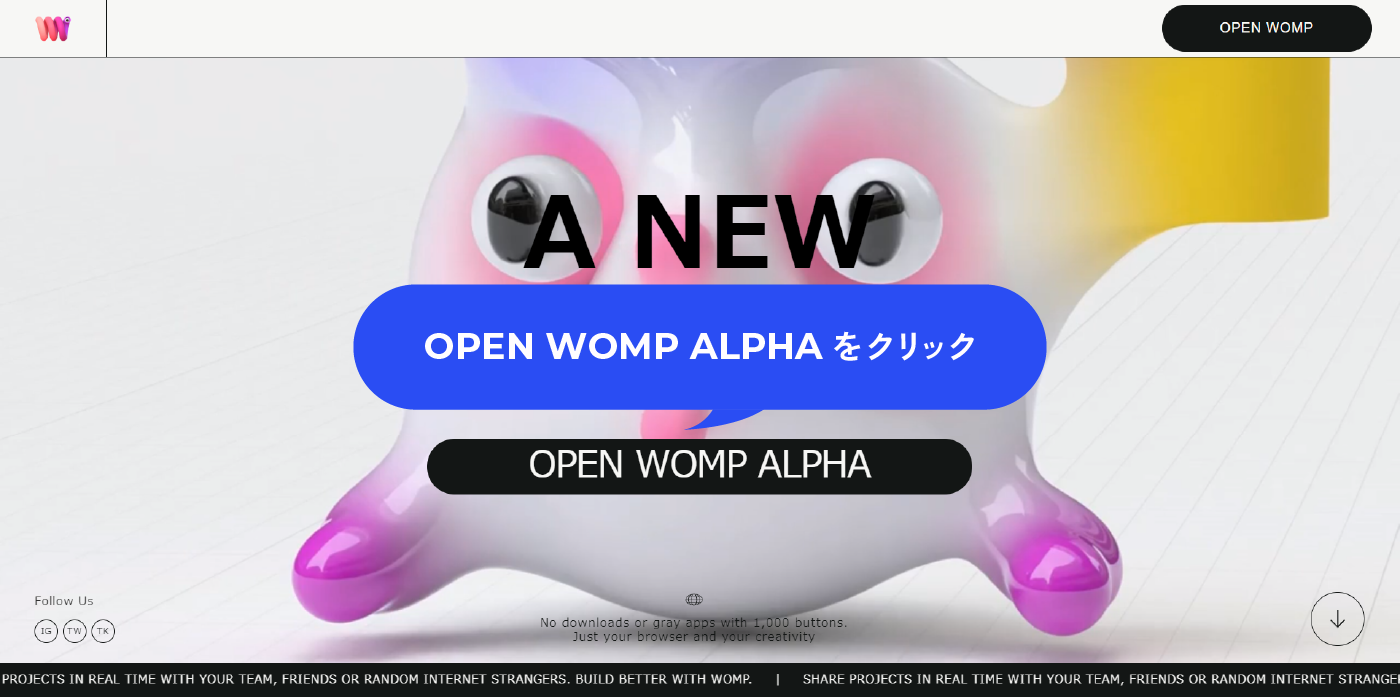
トップページの真ん中にある、「OPEN WOMP ALPHA」をクリックします。

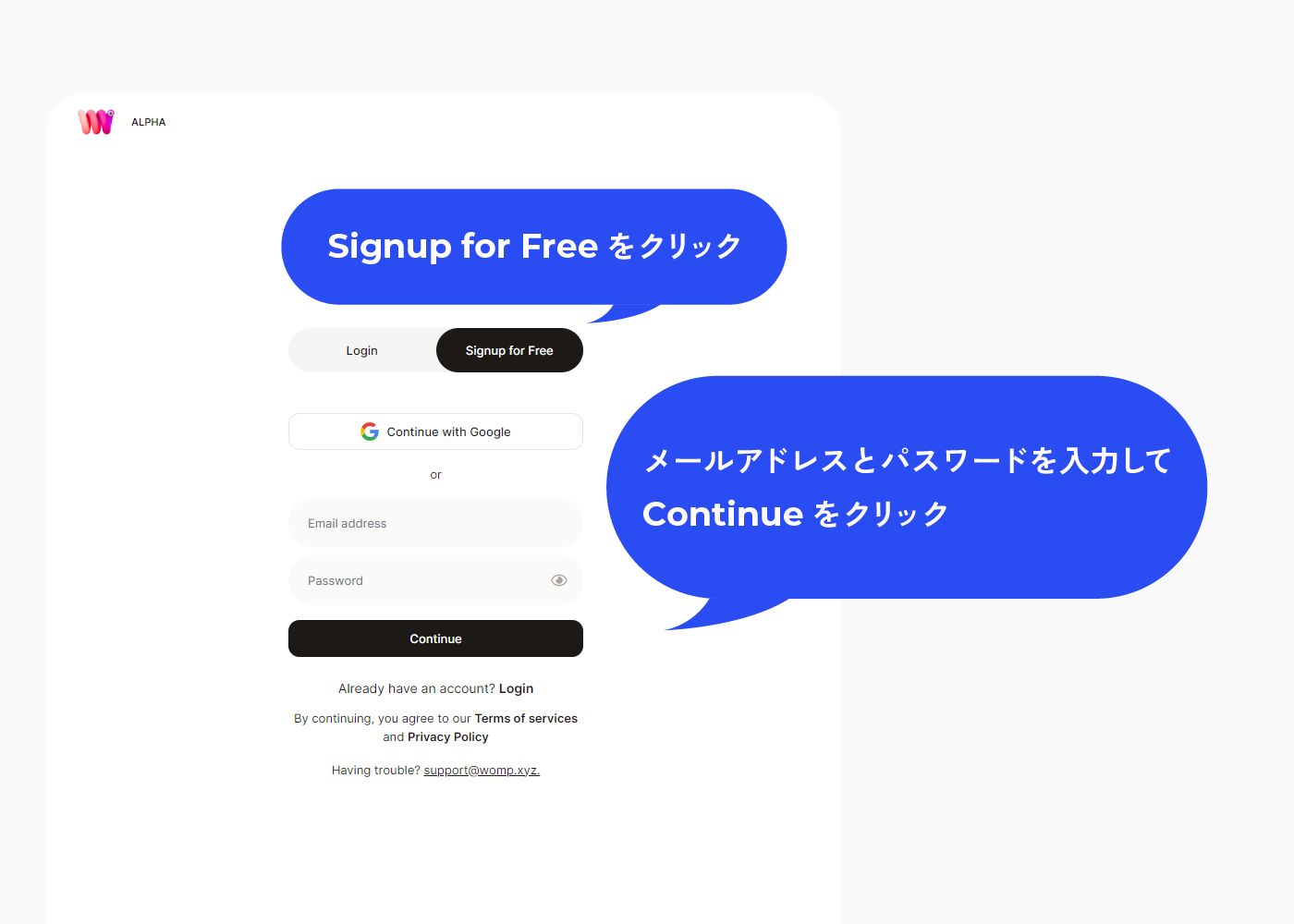
アカウント作成フォームが表示されるので必要な情報を入力します。
メールアドレス、パスワードなどを入力し、アカウント作成を進めます。

送られてきたメールからアカウントを有効化します。
入力したメールアドレスに確認メールが送信されるので、メール内のリンクをクリックしてアカウントを有効化します。有効化が完了すると、アカウントが有効化されたお知らせメールが届きます。

アカウントが作成できたら、さっそくログインしてみましょう。
次は画面の見方について解説します。
Wompの画面の見方について
ホーム画面
Wompにログインするとまずはホーム画面が出てきます。
画面左のサイドバーにいくつかのメニューがあり、それらにアクセスすると画面が切り替わります。
サイドバーのメニューは複数ありますが、まず初めに初心者が把握するべきメニューについて見ていきましょう。
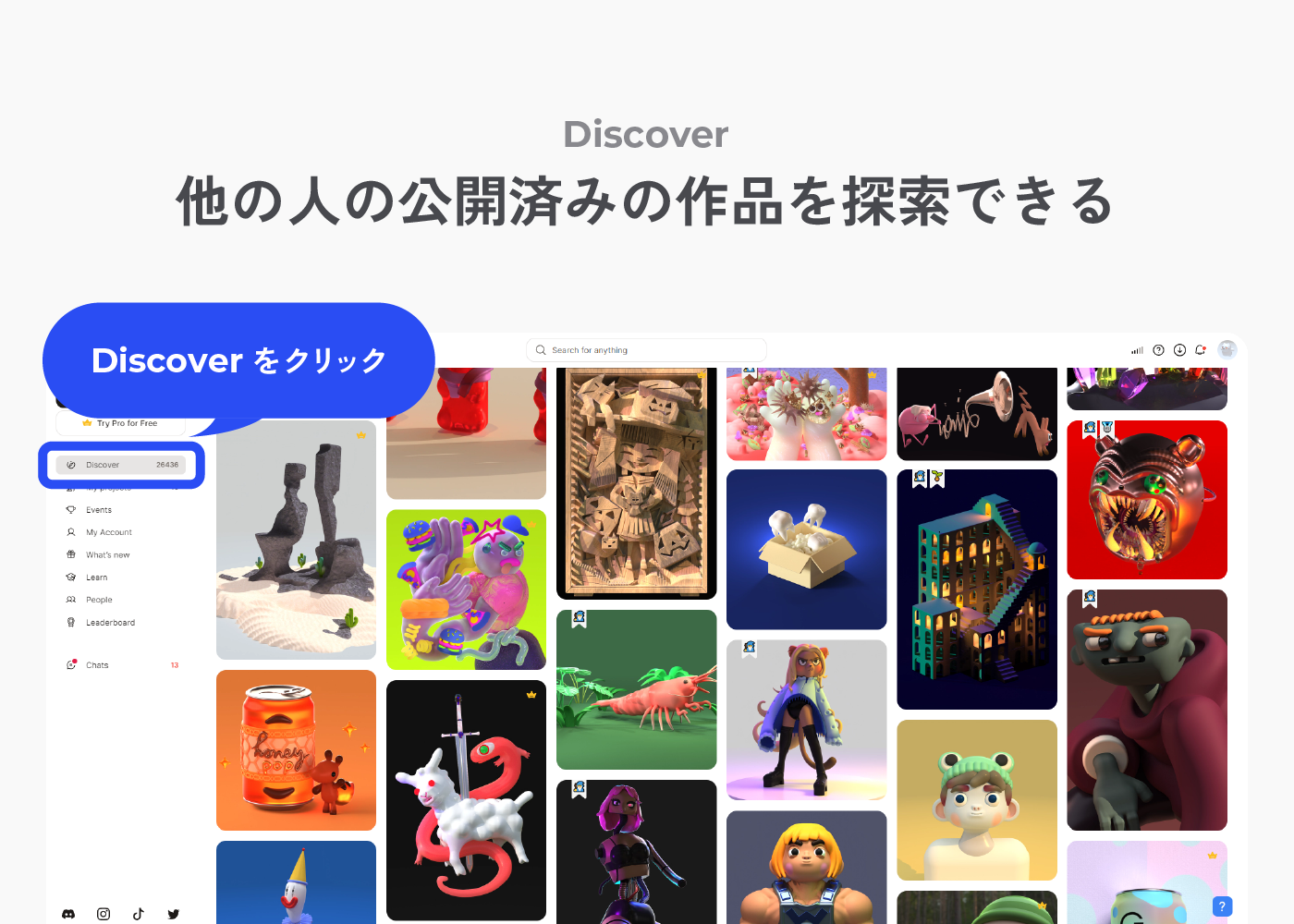
Discover(発見)
このセクションでは、Wompコミュニティによって作成されたさまざまな3Dモデルやプロジェクトを探索できます。ユーザーは他のクリエイターの作品を見ることでインスピレーションを得たり、異なるスタイルや技術を学ぶことができます。

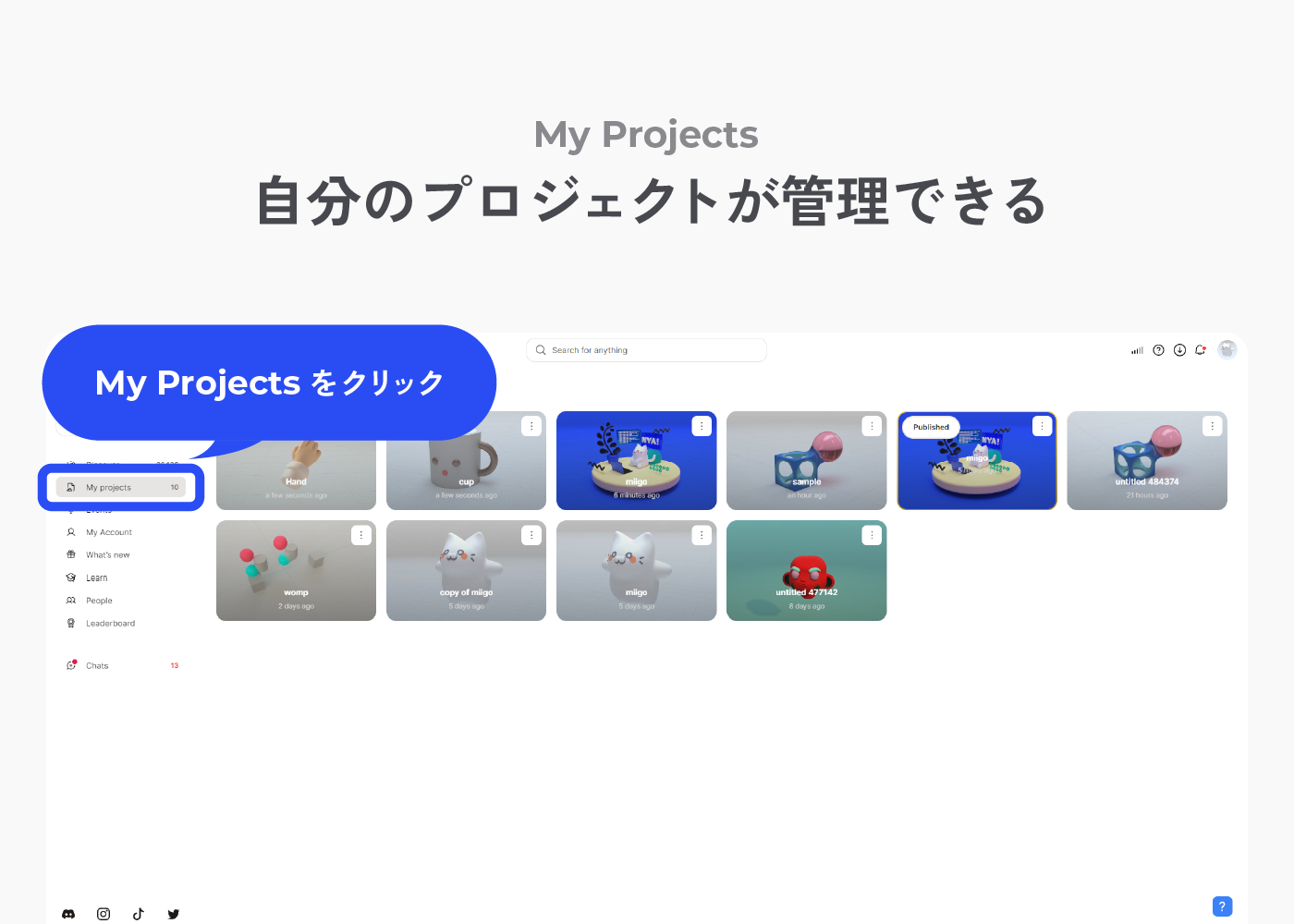
My Projects(プロジェクト)
ここでは、ユーザーが作成または編集中のプロジェクトが表示されます。
既存のプロジェクトに簡単にアクセスしたり、新しいプロジェクトを始めたりすることができます。

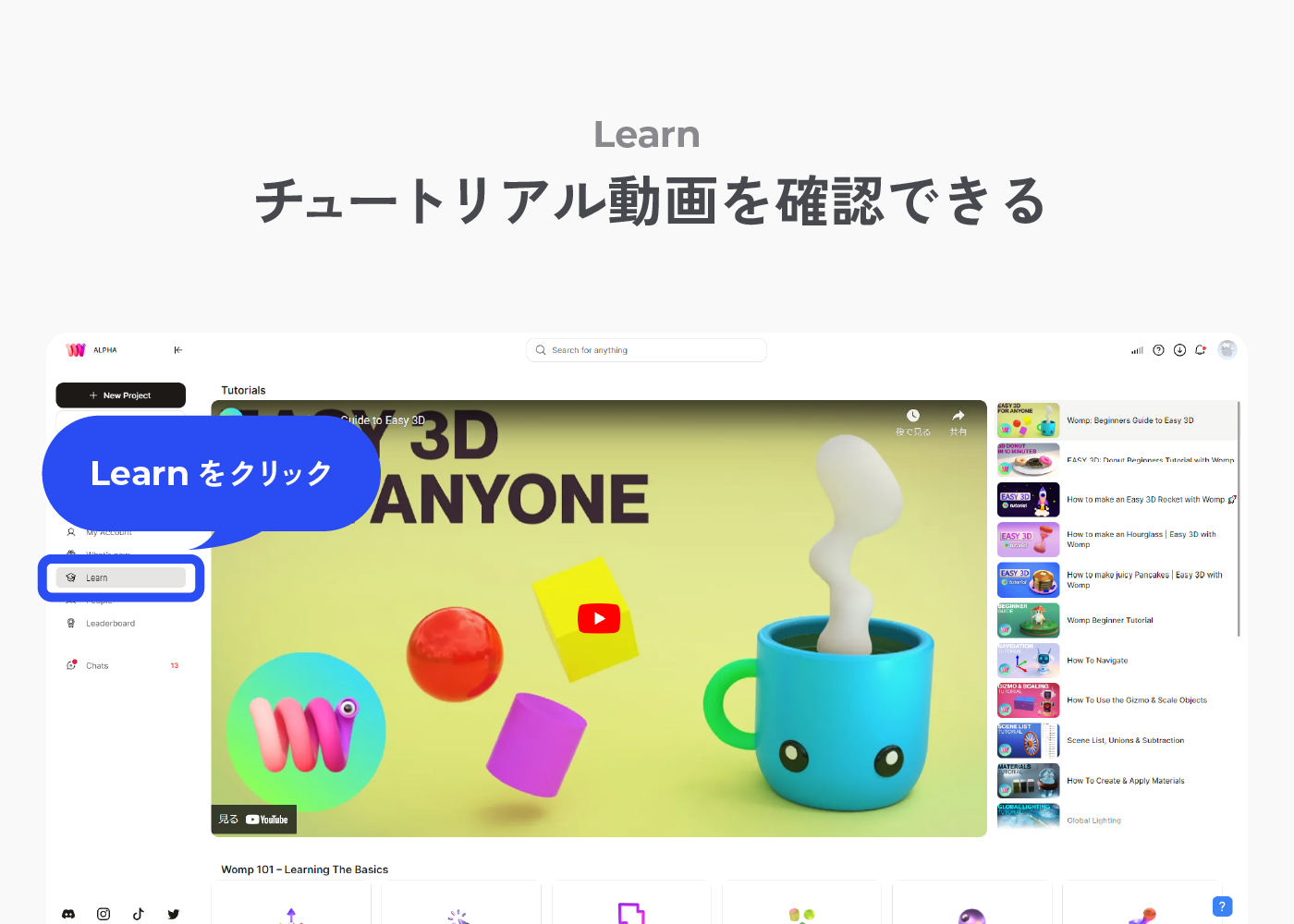
Learn(学習)
このセクションでは、Wompの使い方や特定のテクニックに関するチュートリアルをYouTubeで動画として提供しています。
英語ですが、動画で画面を表示して説明するので英語が分からなくても問題ありません。初心者や特定のスキルを磨きたいユーザーにとって役立ちます。

他にもWompユーザー同士のコミュニケーションのためのメニューやフォローしているユーザーが確認できるメニューなどがありますが、ひとまず良いでしょう。
残念ながら現在のα版では、Wompは英語のみにしか対応していません。
ただ、英語が分からなくても大丈夫なほどUIがシンプルですので、心配しなくて大丈夫です。
モデリング画面
次にモデリング画面の説明を行います。
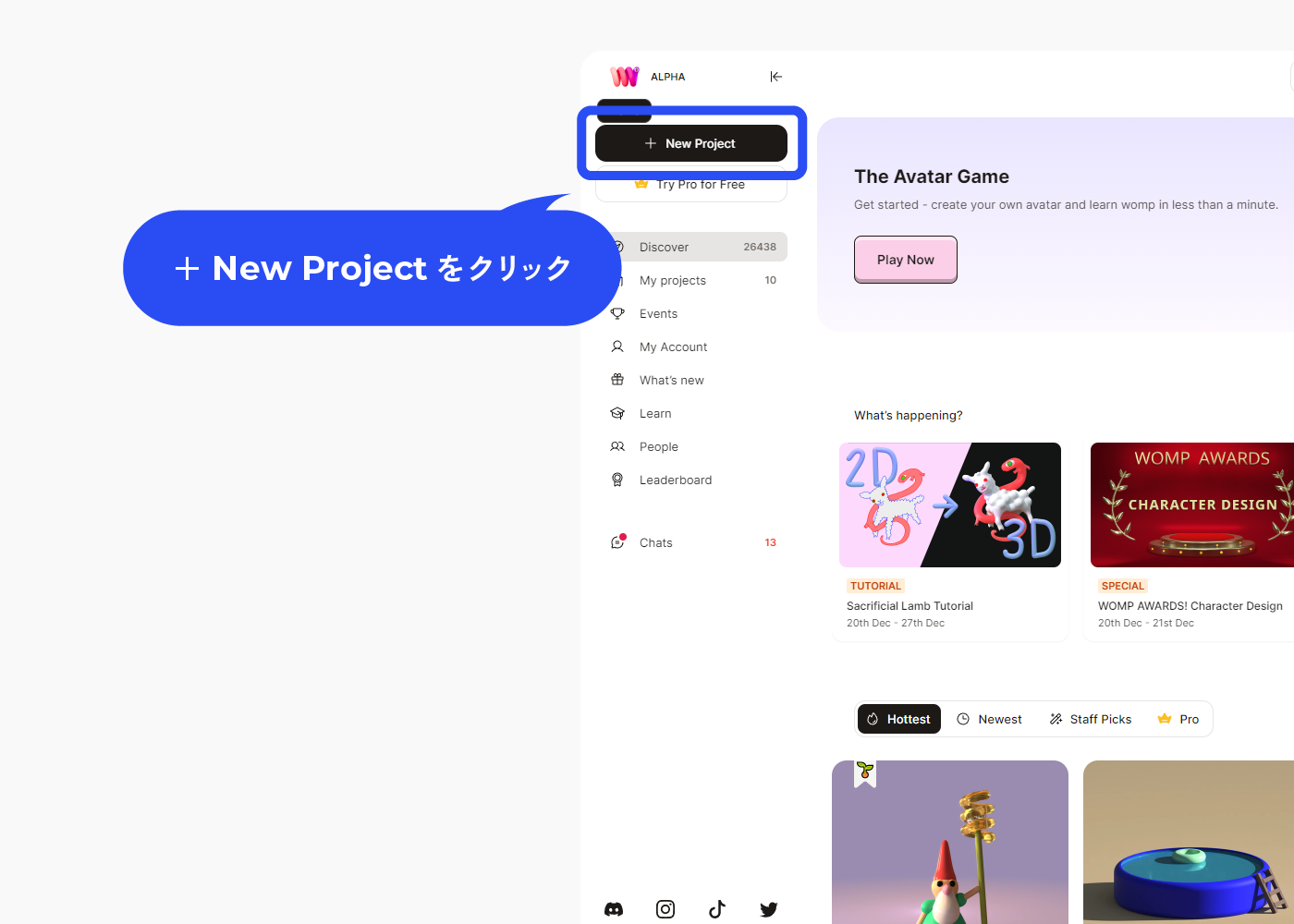
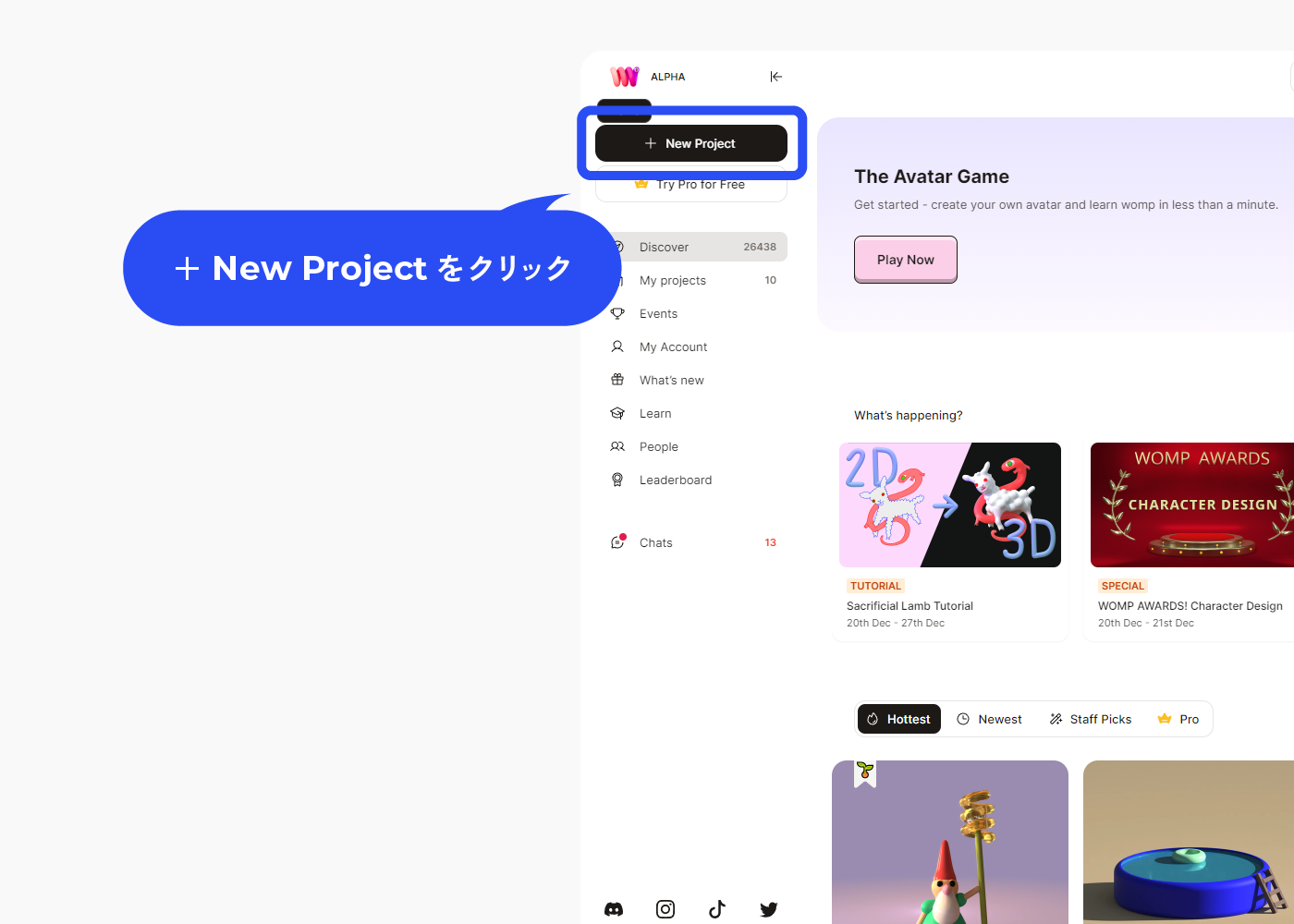
モデリングはホーム画面の左上の『+ New Project』から行います。

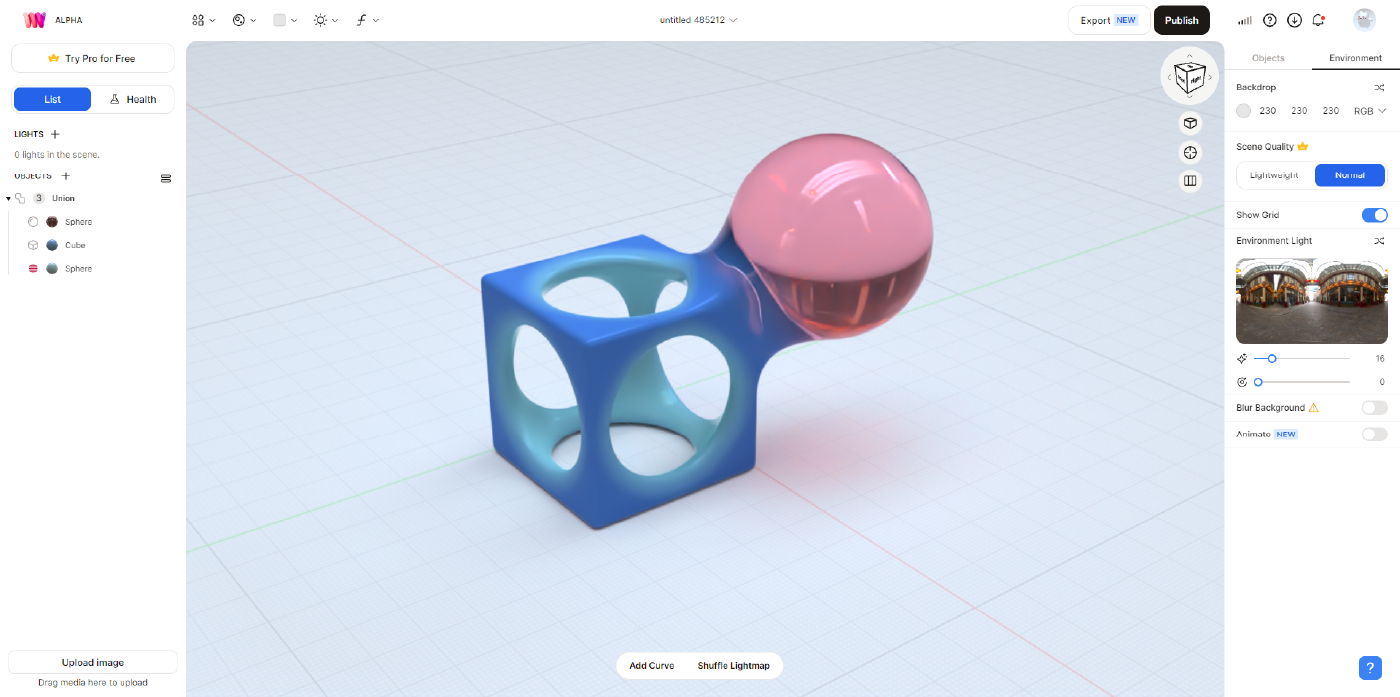
さて、ここが実際に3Dモデリングをしていく画面になります。
順番に見ていきましょう。

トップバー
画面の上部に配置されており、さまざまなツールと機能へのアクセスを提供します。
ここからオブジェクトの追加、マテリアルの追加など基本的な操作を行うことができます。
できることは以下になります。
- オブジェクトの追加
- マテリアルの追加・変更 / マテリアルの一覧を見る
- 背景色の変更
- ライトの追加
- Functionsを実行(複製・結合・減算・グループ化・ミラー)
- 画像や3Dデータの書き出し
- Discoverに公開

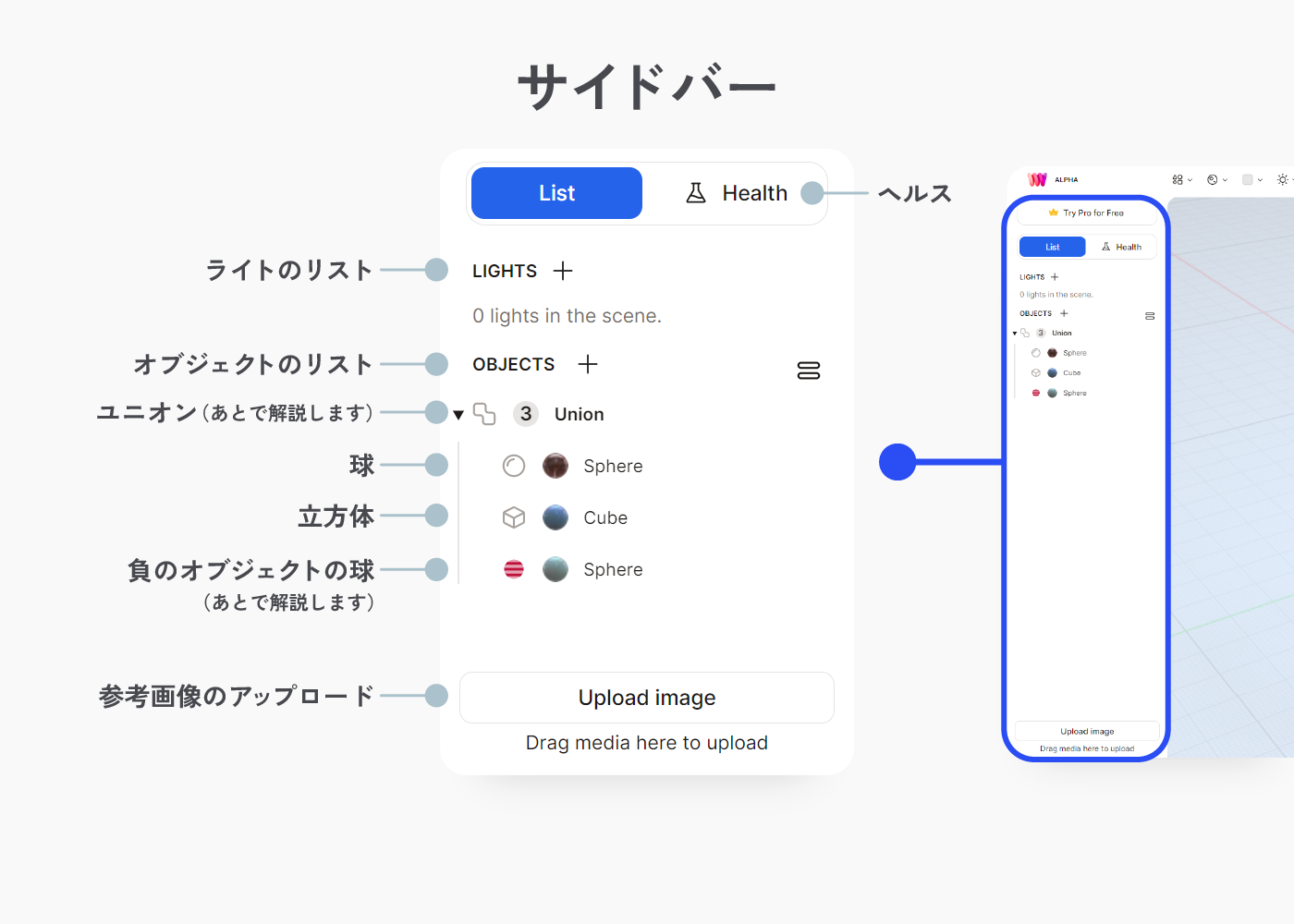
サイドバー
サイドバーの上部にはタブがあり、リストとヘルスに切り替えられます。
リストはライトやオブジェクトを一覧で見ることができます。レイヤー構造になっており、グループやユニオンを階層的に表示します。
画像ではまだ見慣れない単語が出現していますが、あとでしっかり解説するので、今は『オブジェクトの一覧が見れるんだな』くらいに捉えておいてください。
ちなみに、上部タブのヘルスに切り替えると、ワークスペースのレンダリングにかかる負荷を表示したり、各ユニオンのレンダリングの詳細度を設定することができます。

Union(ユニオン)とは?
ユニオンはリスト内で扱う、一つから複数のオブジェクトのまとまりだと思ってください。
オブジェクトは必ずユニオンに属すというルールがあります。ユニオンはそのユニオン内部のオブジェクト同士でのみGoopが有効になります。
ビュー
オブジェクトが表示される画面(ビュー)になります。
右上にはカメラを操作するビューキューブ、パース(透視投影、平行投影)の切り替え、ビューを中央に持ってくる、スナッピング(オブジェクトの移動を、他オブジェクトにピタッとあわせる)機能などがあります。
マウスでのビュー操作も見ていきましょう。
- マウス左クリック : ビューの回転
- マウス右クリック : ビューの移動
- マウスホイール : ビューのズームイン / アウト

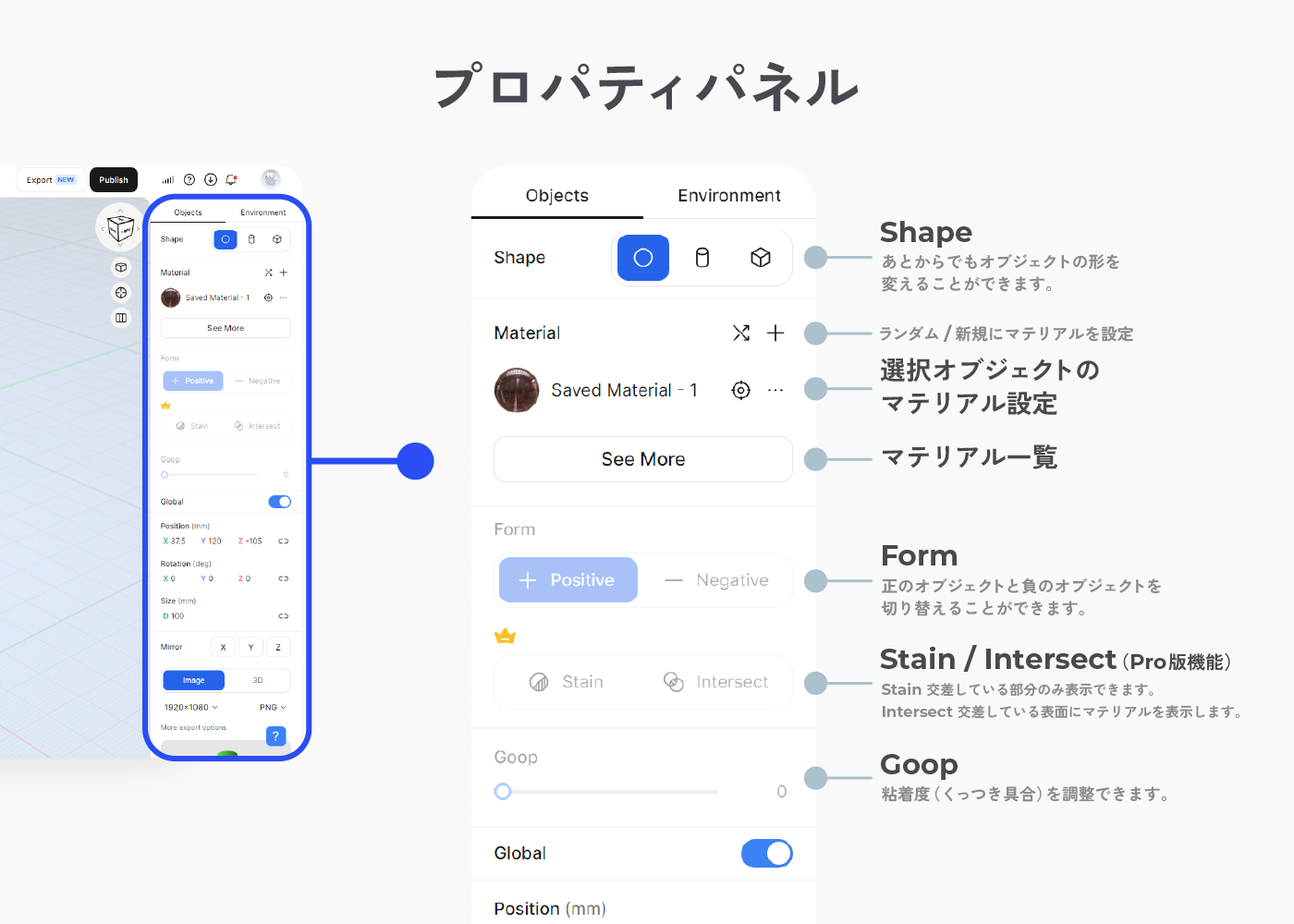
プロパティパネル
画面右側のプロパティパネルの最上部にはオブジェクトと環境設定を切り替えるタブがあります。
環境設定タブでは、環境光の設定や、グリッド、カメラのアニメーションの設定ができますが最初はオブジェクトタブの中だけ覚えておくと良いでしょう。
オブジェクトタブでは選択中のオブジェクトやユニオン、グループについて細かな設定が行えます。
大事なところなので細かく見ていきましょう。量が多いので最初に覚えておくべきところだけご紹介します。
まずはプロパティパネルの上部から。

- Shapeの変更
Cube / Cylinder / Sphereのオブジェクトを追加した後、そのオブジェクトを選択した状態で、他のShapeに切り替えることができます。
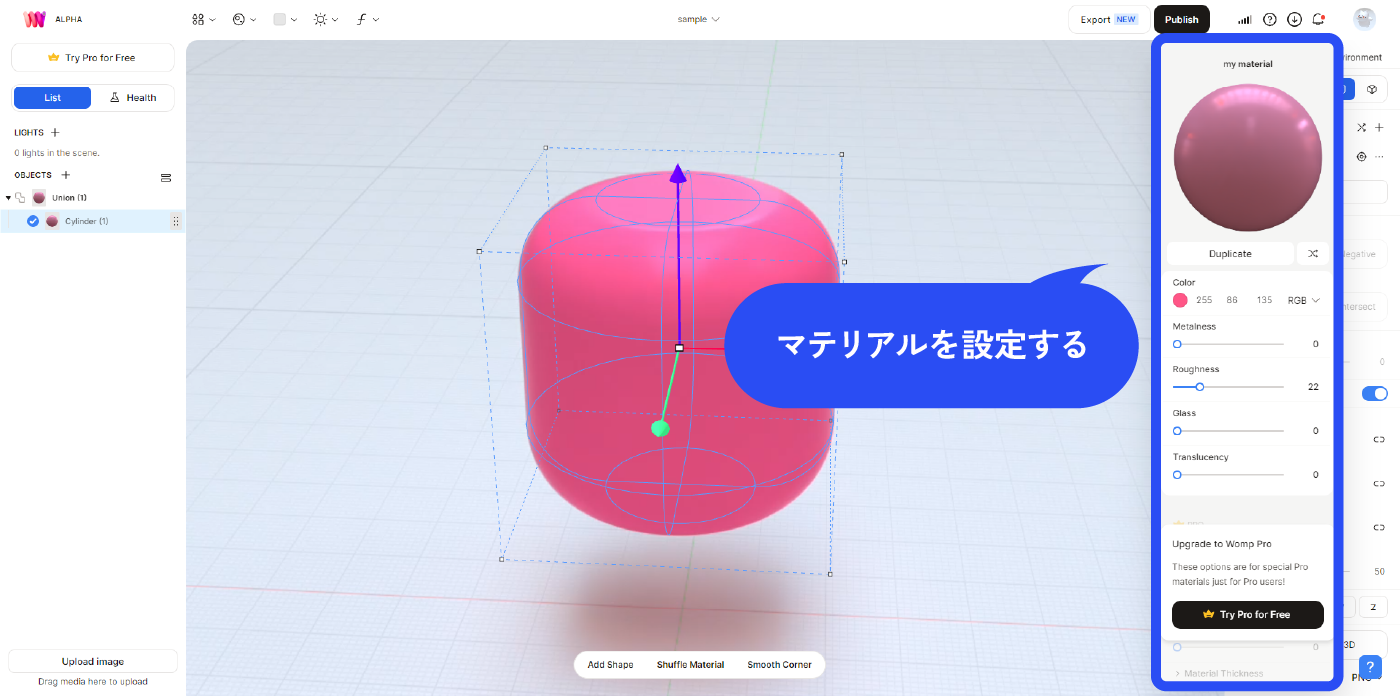
- マテリアルの設定
マテリアルを設定できます。
マテリアルはオブジェクトの色や反射率、ガラスなどのプロパティのことを言います。マテリアルを設定することで好きな質感を表現することができます。ランダムに変更したり、一覧から選ぶことも可能です。

マテリアルパネルのプロパティについて
マテリアルパネルから設定できるプロパティについては以下になります。
Metaalness(反射率): ゴムのような見た目から金属のような見た目まで反射率を変更できます。
Roughness(粗さ): なめらかなプラスチックからサンドペーパーのように表面を変更できます。粗いほど、反射がぼやけます。
Glass(ガラス): オブジェクトを透き通して見れるようになります。これはオブジェクトの厚みは関係しません。
Translucency(透明性):オブジェクトの中を光がどれだけ拡散するか変更できます。これはオブジェクトの厚みによって影響を受けます。
- Formの設定(正/負のオブジェクトに設定)

オブジェクトを選択しているときにFormという項目から『+Positive』『-Negative』を選択できます。これはGoopするときにオブジェクトをくっつけるか、切り抜くかという項目です。
+Positive(正のオブジェクト)は分かりやすく、オブジェクト同士をくっつけるようなイメージです。
-Negative(負のオブジェクト)はその逆で、オブジェクトをオブジェクトで切り抜きするイメージです。
オブジェクトのくっつき具合、切り抜き具合どちらもGoopの粘着度に影響します。また、どちらもそのオブジェクトより上の、同じユニオン内のオブジェクトに作用することを覚えておいてください。
ここはやや難しいのでポイントとしてまとめておきますね。
- オブジェクトを選択するとプロパティパネルのFormという項目から『+Positive』『-Negative』を設定できる。
- +Positive(正のオブジェクト)はくっつく。
- -Negative(負のオブジェクト)は切り抜く。
- くっつき具合と切り抜き具合はGoopの粘着度による。
- くっつきと切り抜きはそのオブジェクトの上の、同じユニオン内のオブジェクトに作用する。
- Goop(粘着度)の設定
GoopはWompにおける特に重要な機能です。
Goopではスライダーで粘着度を設定できます。具体的には、どれだけくっつくかまたは、どれだけ切り抜くかを決められます。こちらの動画を見て頂くと分かりやすいかと思います。
正のオブジェクトと負のオブジェクトで、同時にGoopスライダーを移動させてみた動画です。
動画で分かる通りGoopを上げると、よりくっついたり、より切り抜かれたりしているのが分かります。
また、Goopは形状だけでなく、マテリアルのつながりも滑らかになるのもポイントです。
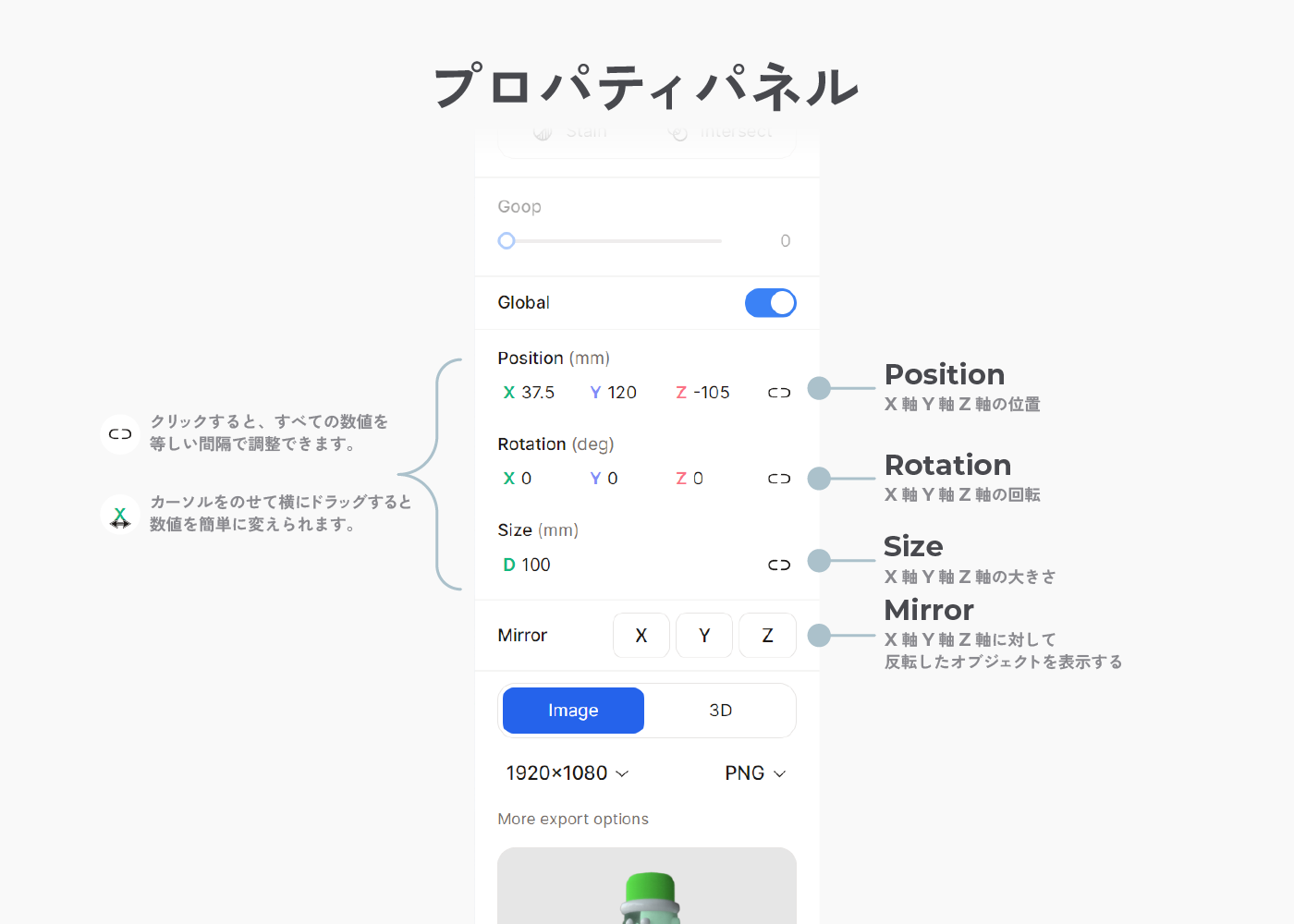
続いてプロパティパネルの下部を見ていきましょう。

- Position
選択したオブジェクトのX軸Y軸Z軸の位置を決めます。
- Rotation
選択したオブジェクトのX軸Y軸Z軸の回転を決めます。
- Size
選択したオブジェクトのX軸Y軸Z軸のサイズを決めます。
Position / Rotation / Sizeはリンクアイコンをクリックすると等しい間隔で数値を上下させることができます。
また、Xなど色つきの文字の箇所にカーソルをのせると、カーソルが両向き矢印に変化し、この状態でドラッグすると数値を簡単に変えられます。
Position、Rotaion、Sizeはビューから直接操作することもできます。
選択したオブジェクトの近くにボックスが現れるので、矢印で移動、ボックスの角付近に出る矢印で回転、ボックス真ん中の四角でサイズを調整できます。
回転中にShiftを押すと45°ずつ傾けられます。
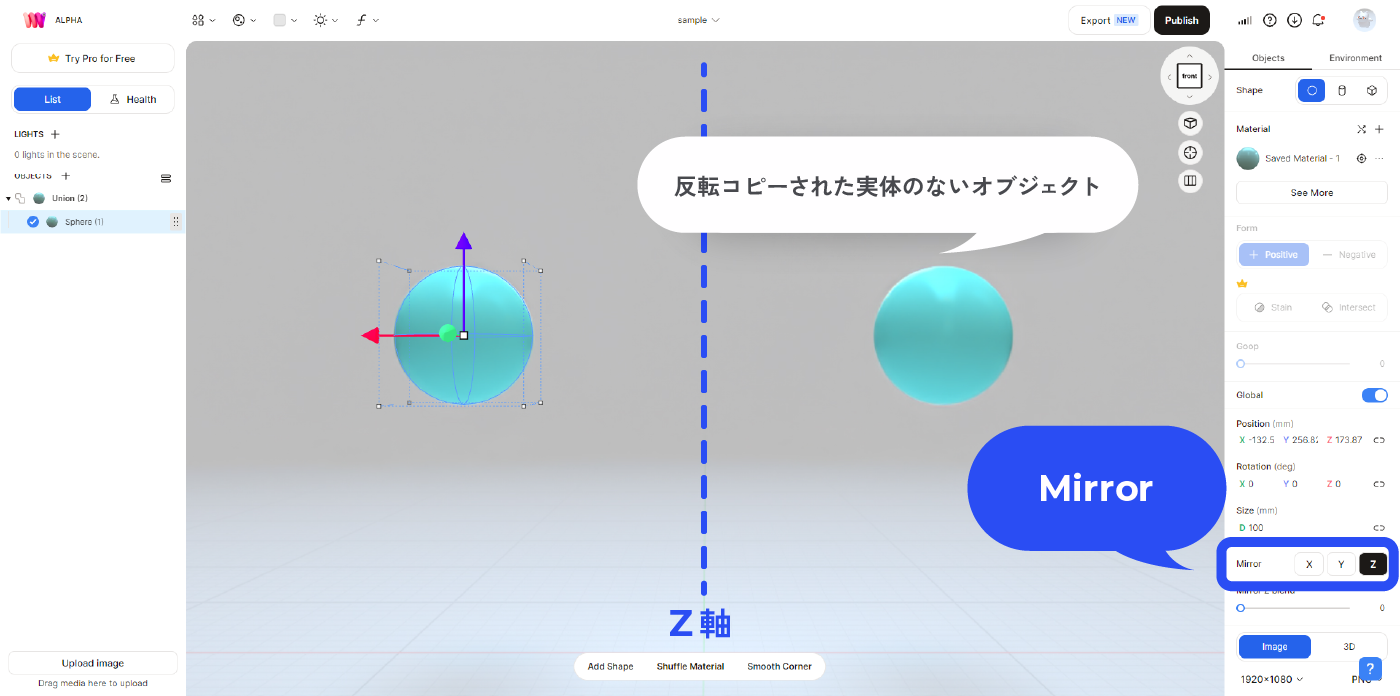
- Mirror
もう一つ大事な機能としてミラーがあります。
これはX軸、Y軸、Z軸に対してオブジェクトを反転コピーしたようにできる機能です。(実際に作られるわけではなく、あくまで実体はないです)
キャラクターモデリングをする際は左右対称に作っていくことが多いと思うので、ぜひ覚えておきたい機能です。

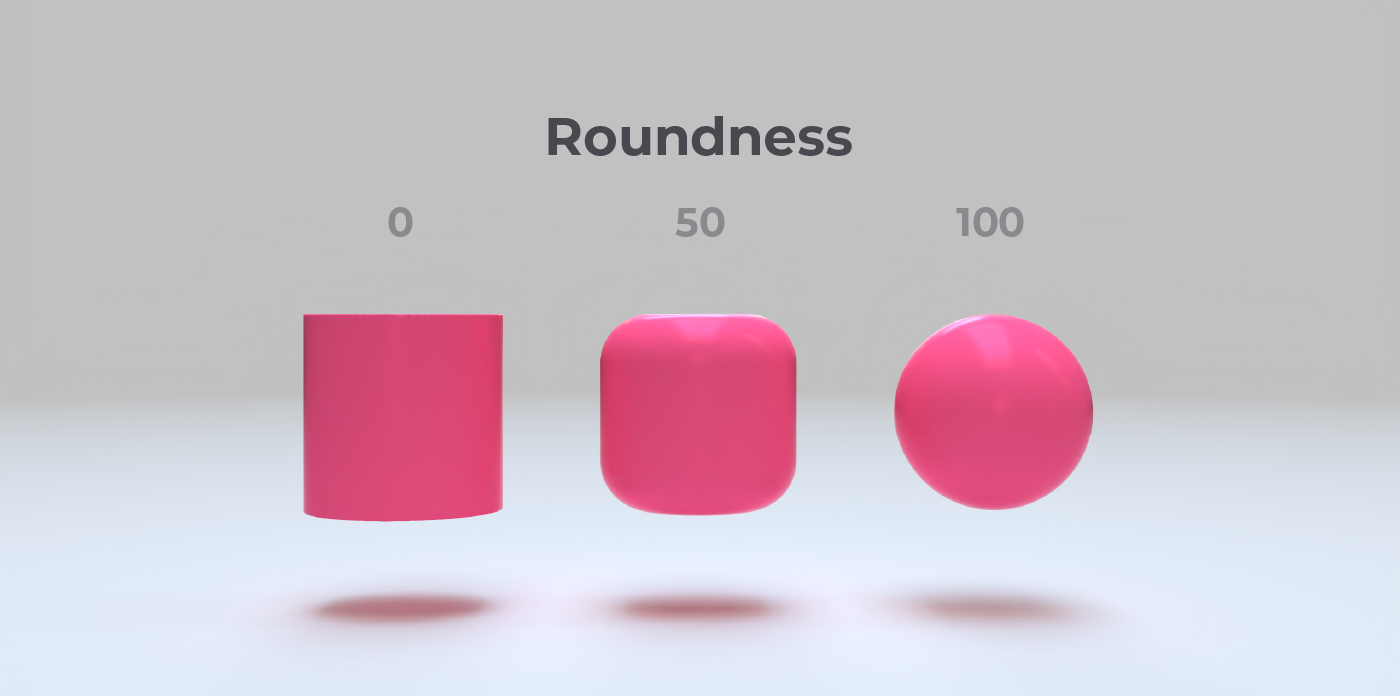
- Roundness
Cylinderオブジェクトを選択しているときはプロパティパネルにRoundnessプロパティが表示されます。こちらもよく使う機能でして、角を丸くすることができます。

- Text
2024年2月のアップデートで、新しくテキストを表示する機能が追加されました!
これにより簡単に3Dテキストが扱えるようになります。テキストはプロパティパネルで制御できます。
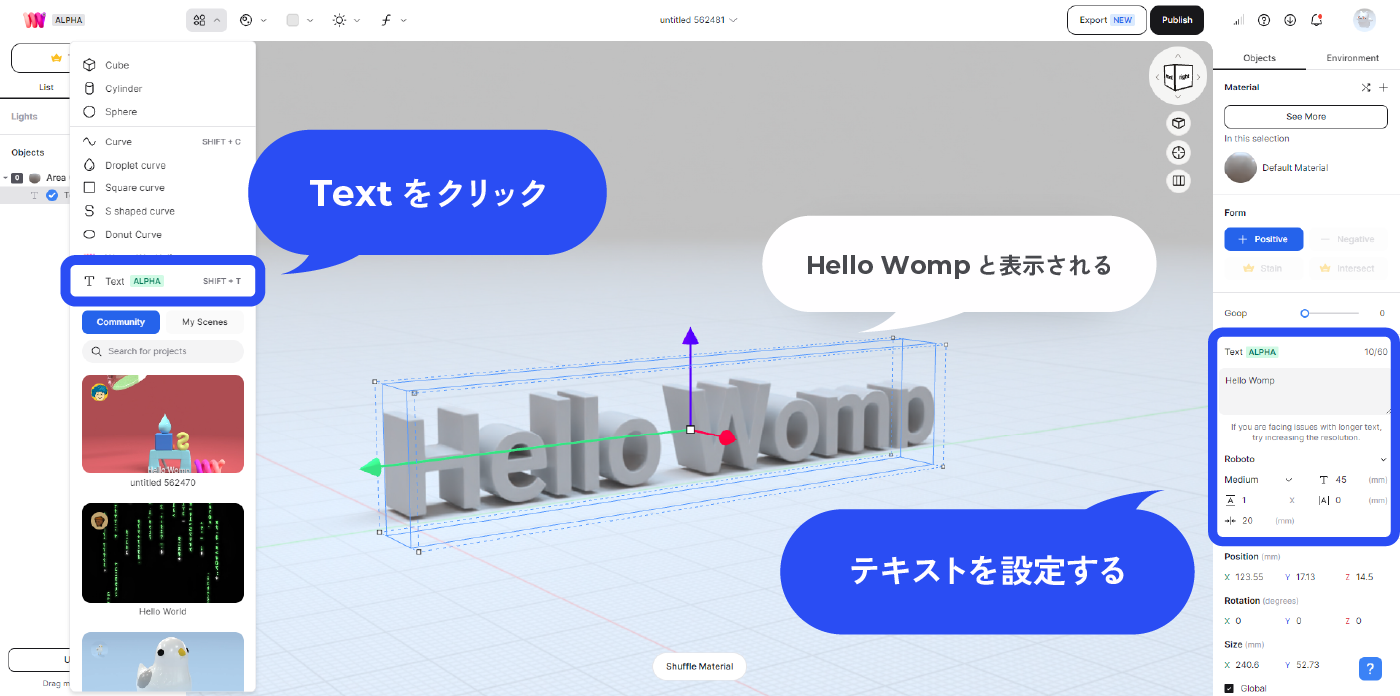
テキストを追加するにはトップバーのObjectsからTextをクリックします。
すると、Hello Wompと表示され、プロパティパネルにもテキストが制御できるエリアが表示されました。

プロパティパネルのテキストの制御エリアを見ていきましょう。

テキストの入力欄があり、60文字まで入力できます。右上に文字数カウンターがついています。
入力欄は改行可能で、改行すると3Dテキストにも反映されます。
その下にはフォントに関連する設定項目が並んでいます。
フォント名をクリックすると、Wompで扱えるフォントが選択できます。NotoやPoppins、Robotoなど様々な種類がありますね。Pro版だと自分で持っているフォントも扱えるようです。
さらにその下からフォントウェイト、フォントサイズ、行間、レタースペーシング、テキストの厚さを変更できます。
Wompで3Dテキストが入力できるようになり、さらにいろいろな表現がしやすくなりましたね!
実際にWompで3Dモデリングしてみよう!
さて、実際にモデリングをして機能を確かめていきましょう。
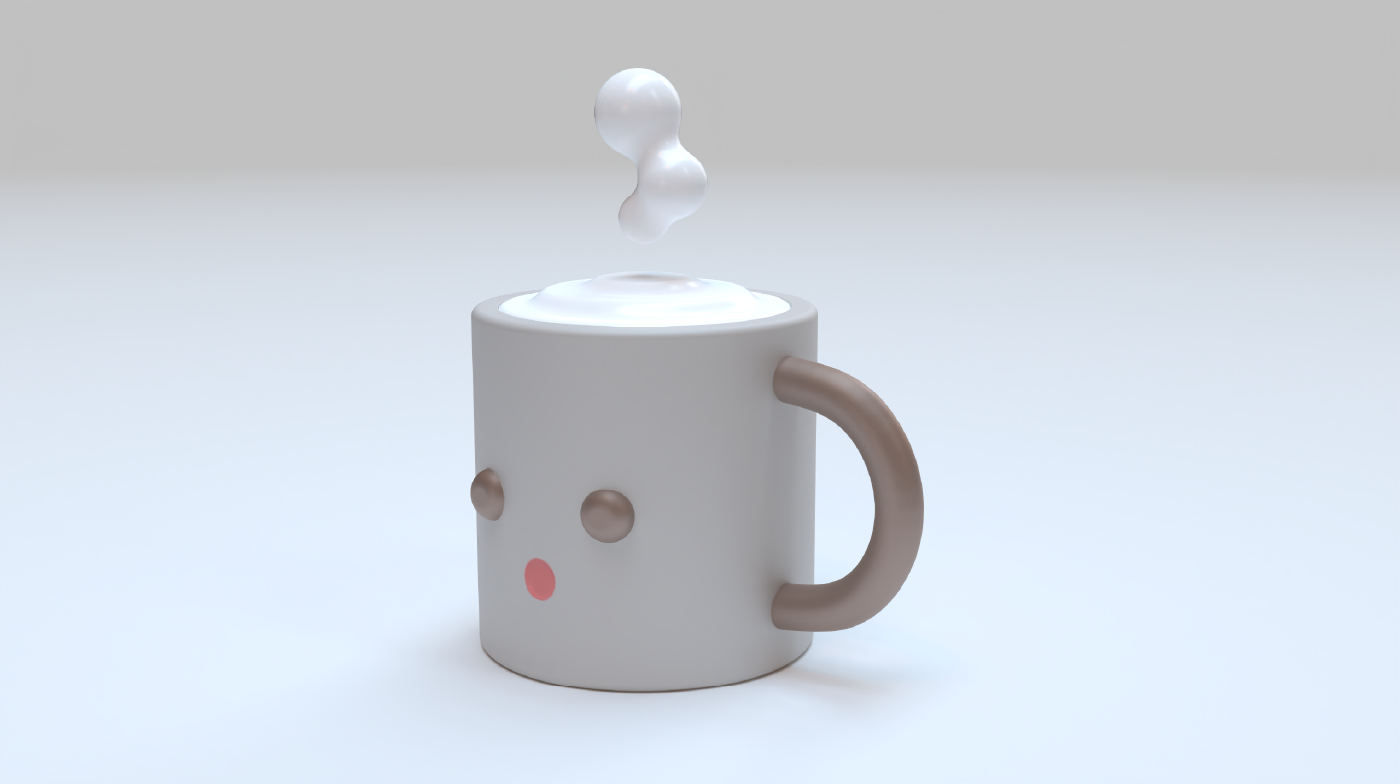
今回はこのようなふわふわなカフェラテくんを作ってみましょう。
作業は自動で保存されていくので、いつでも中断できますよ。
作成手順の中で数値を指定する場合がありますが、正確じゃなくてOKです。大体の位置・サイズで画像に似せて作ってみてください。
事前準備
まずはホーム画面の画面左上の+ New Projectから新しいプロジェクトを作成しましょう。
ロードがはさまれて少し待つとモデリング画面が開きます。

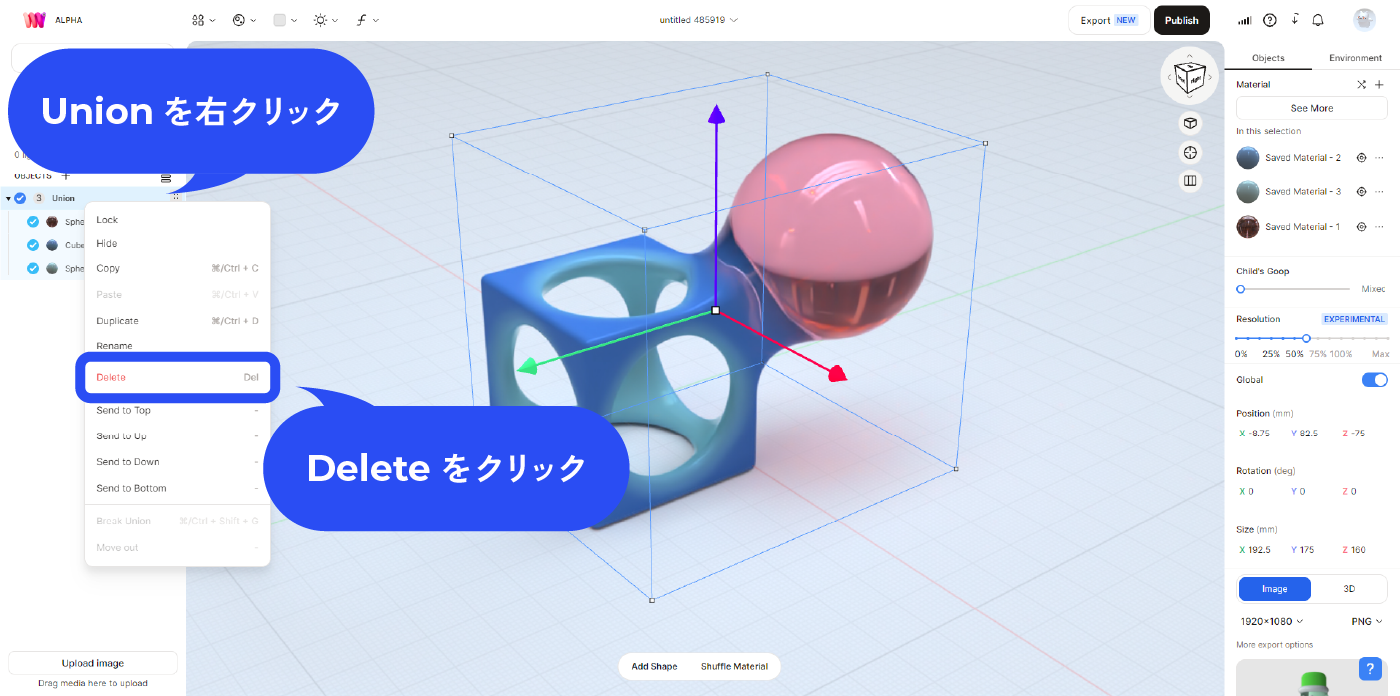
最初から置いてあるユニオンはいらないので削除します。
画面左のリストからUnionを右クリックしてdeleteを選択してください。

それでは手順ごとに作っていきましょう!
手順1 マグカップを作る
マグカップ本体となる円柱をビューに追加する。
まずはマグカップを作りましょう。
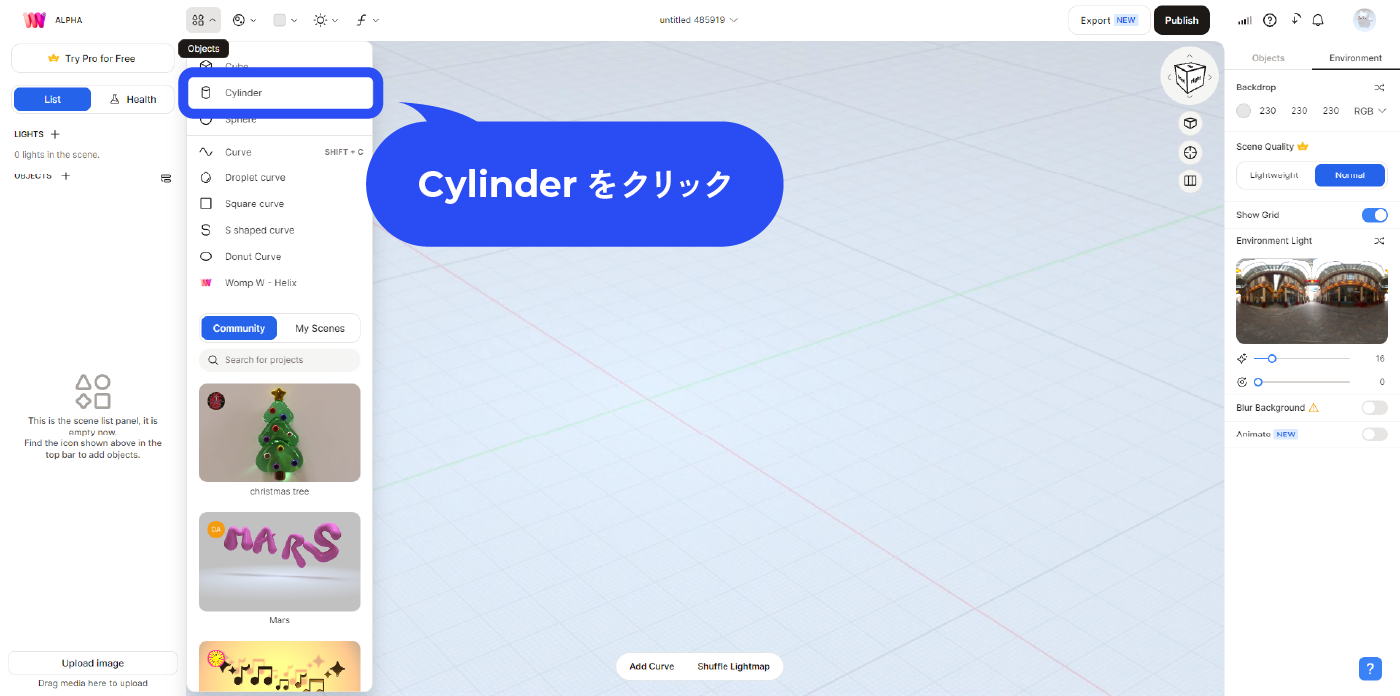
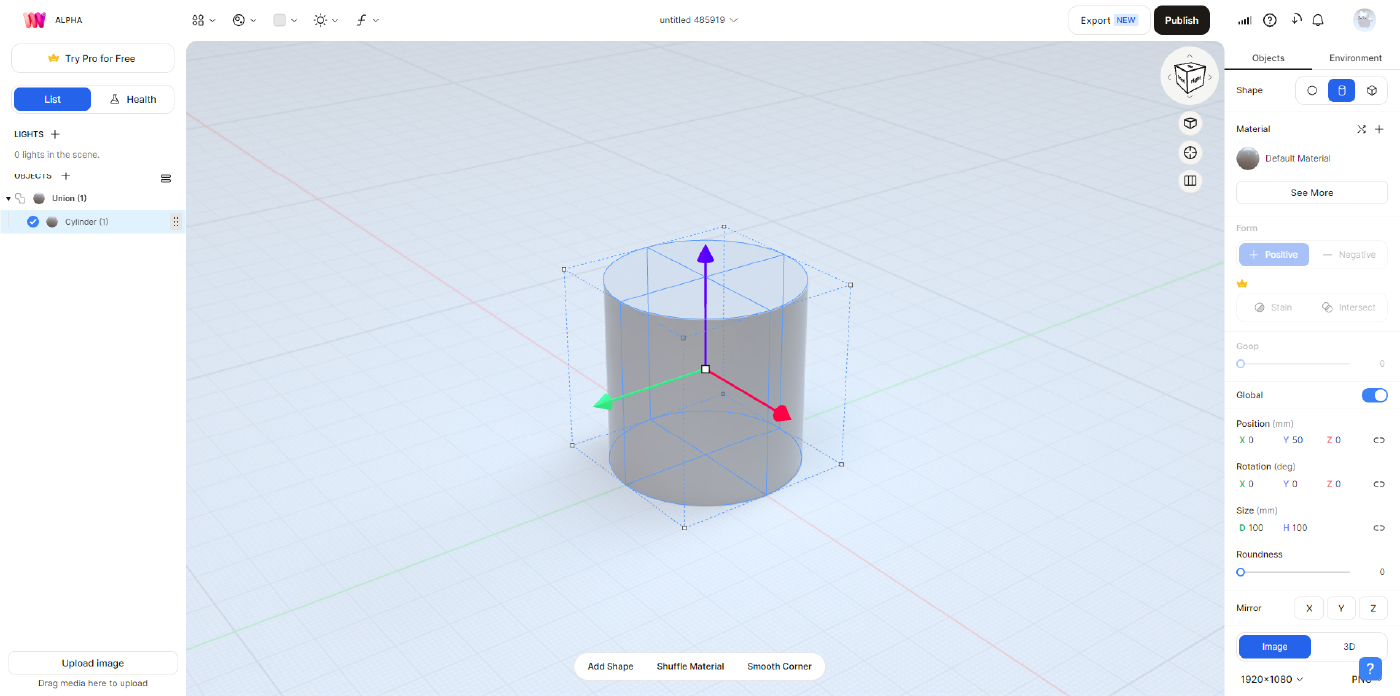
画面上部トップバーのObjects(かたちが4つ並んでいるアイコン)からCylinderを選択します。

円柱が現れました。
こちらがマグカップの本体となります。

やり直ししたい時は
やり直ししたい時はショートカットで一つ前の状態に戻ることができます。また、その状態から進んで元の状態にすることもできます。以下のショートカットを使ってみてください。
-
戻る(Windows)
ctrl + Z
-
戻る(MacOS)
command + Z
-
進む(Windows)
ctrl + shift + Z
-
進む(MacOS)
command + shift + Z
円柱のフチを丸くする。
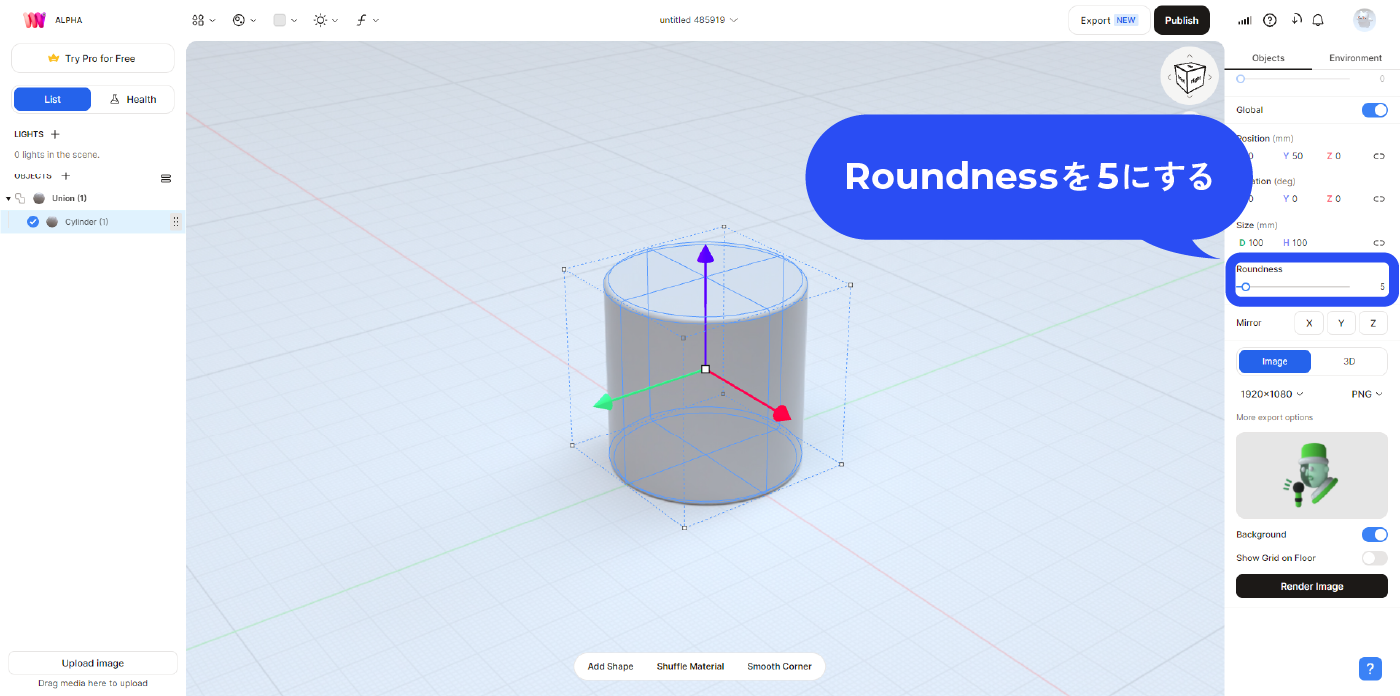
今出した円柱は角ばっているので、角に丸みをつけてみましょう。
画面右側のプロパティパネルからRoundnessを5にします。フチが丸くなったのが分かるでしょうか。

円柱の内側を切り抜く。
円柱の内側を切り抜いて、カップの形に近づけていきましょう。
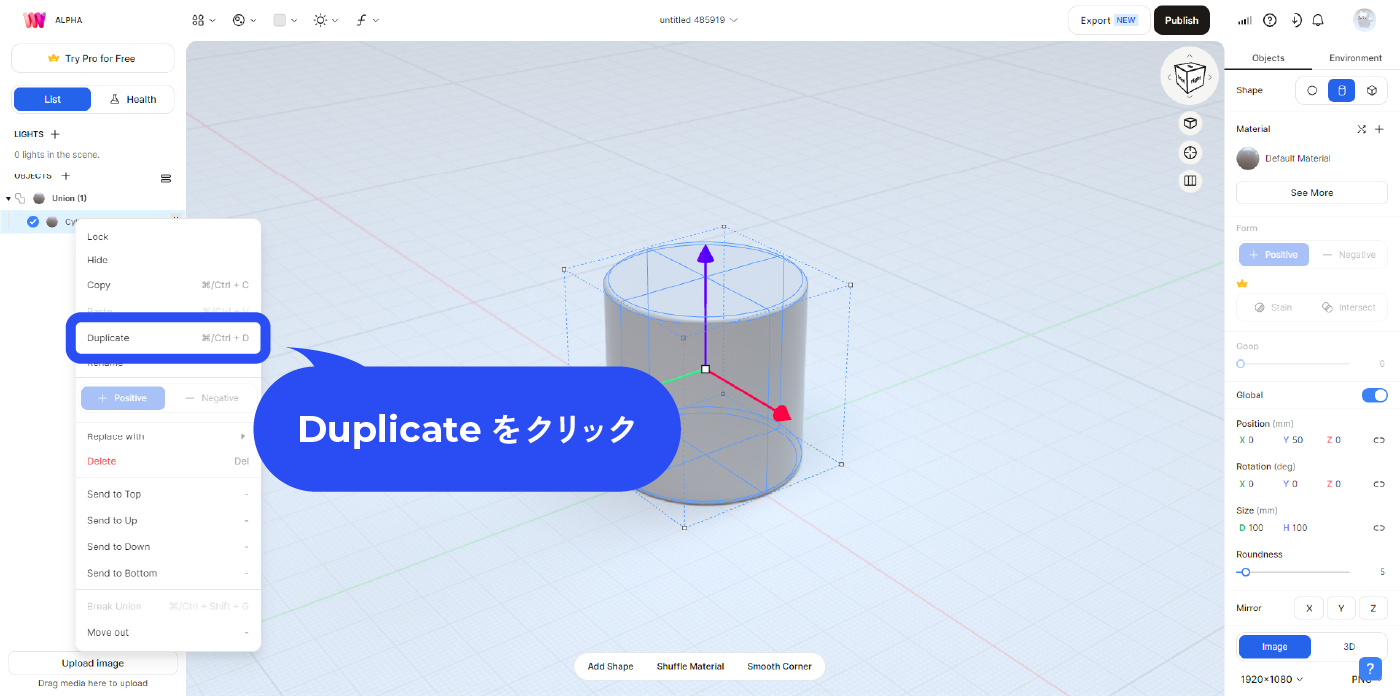
画面左側のリストから今作った円柱(Union(1)ではなく、Cylinder(1)のほう)を右クリックします。
メニューが出てくるのでDuplicateを選択してください。
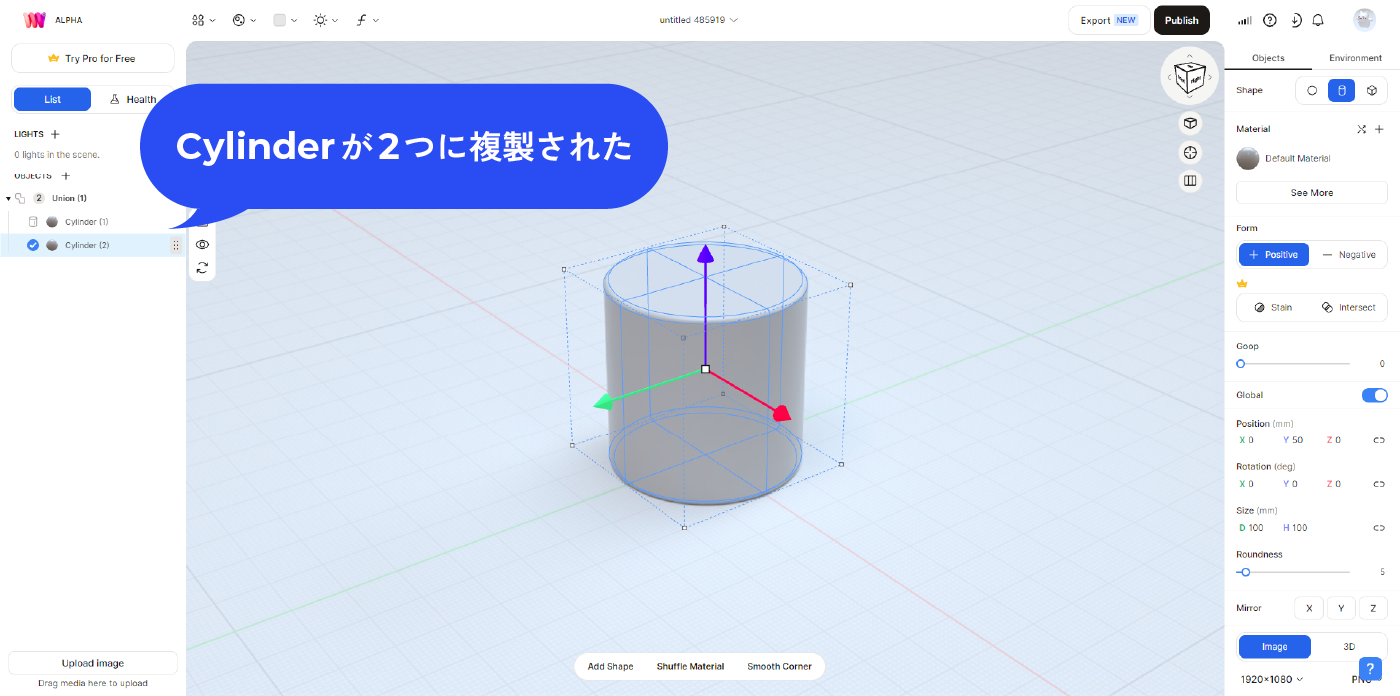
ユニオンをDuplicateすると、ユニオンが2つになってしまいます。
今回はCylinder(1)を複製することで同ユニオン内にCylinder(1)とCylinder(2)が存在することになります。切り抜きやくっつきなどのGoopは同ユニオン内でしか作用しないので同じユニオン内で複製を行いました。

これで円柱が複製されます。
この複製した円柱で、元々の円柱を切り抜きます。

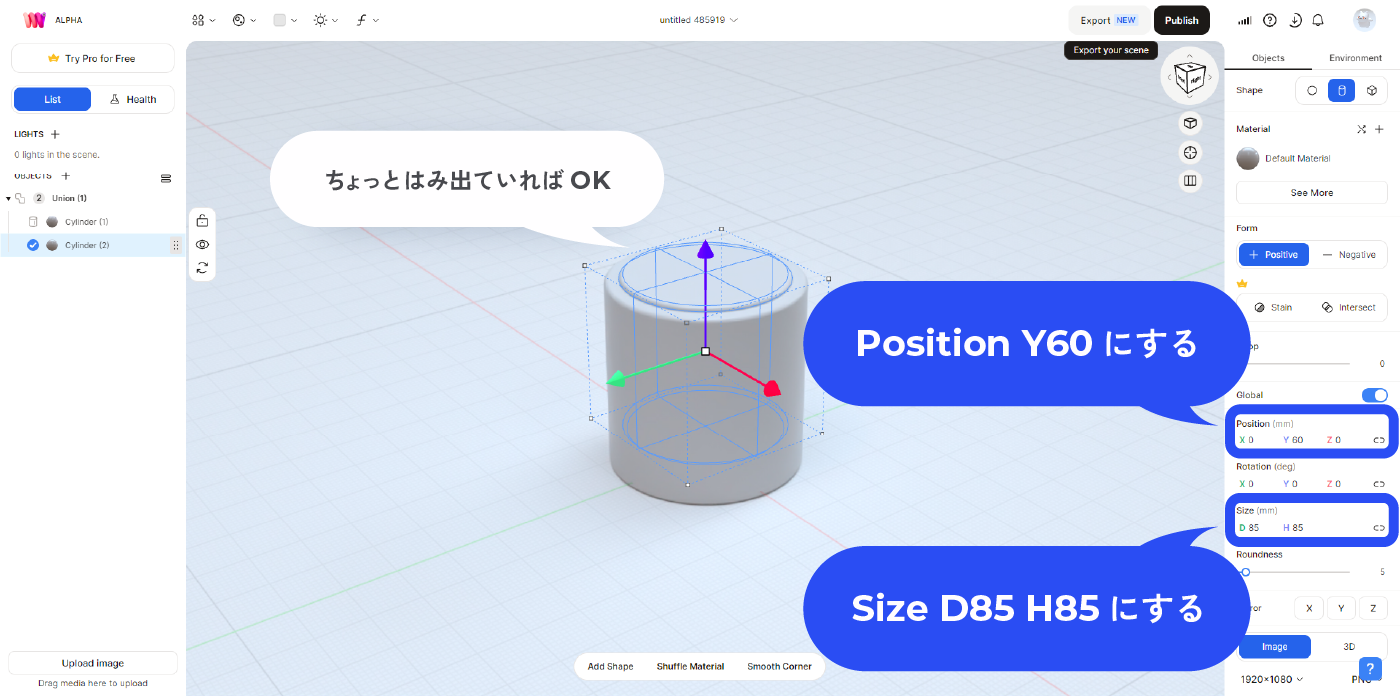
複製された円柱を少し小さくします。
複製された円柱を選択し、プロパティパネルからSizeをD85 H85にします。
このままだとカップの上部が切り抜けないのでPosition Y60にして、少し上にずらしておきましょう。
カップの真ん中から少し上に小さな円柱が飛び出ているような見た目になります。

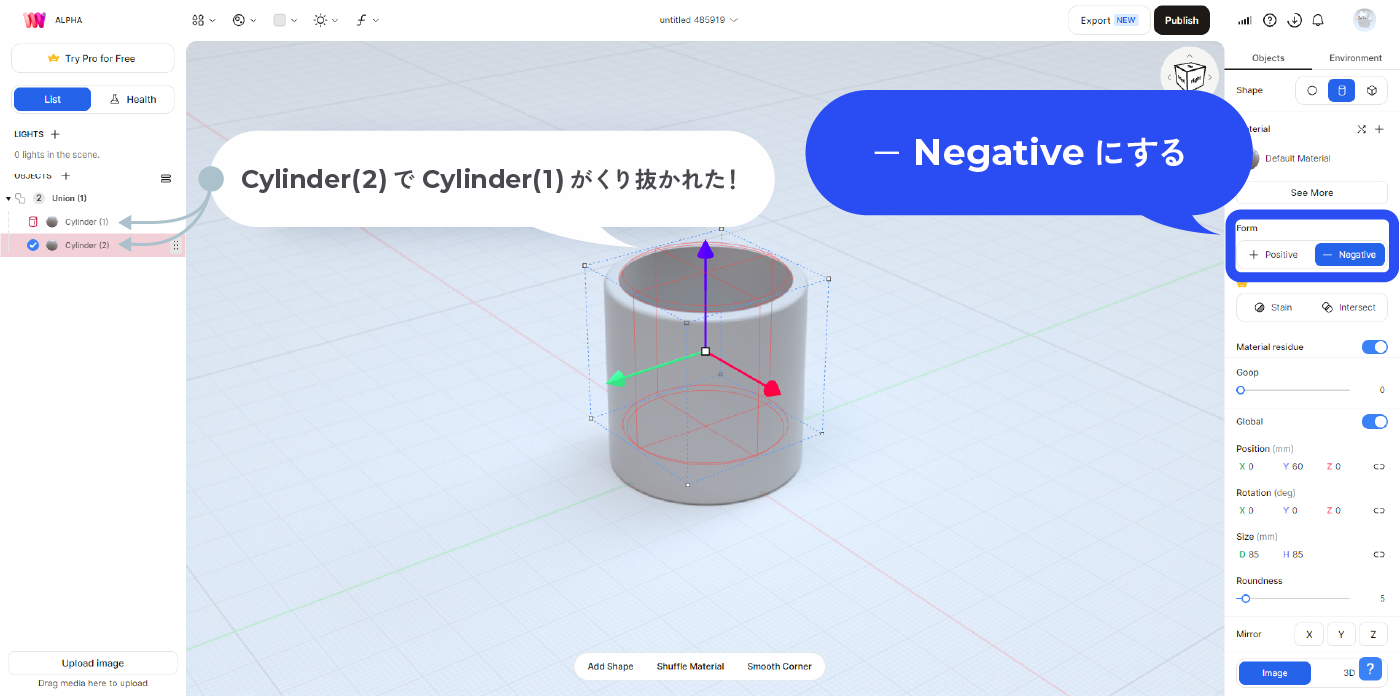
複製された円柱を選択した状態で、プロパティパネルのFormから- Negativeを選択します。
これで選択していた一回り小さい方の円柱が負のオブジェクトとなり、円柱の内側が切り抜かれ(くり抜かれ)ました。同ユニオン内で、負のオブジェクトの方が下になっているように注意してください。下のオブジェクトが上のオブジェクトに作用(くっつく・切り抜く)します。

カップの色を変える。
今、カップはデフォルトのマテリアルが設定されています。
新しいマテリアルの色を設定して、カップの色に反映しましょう。
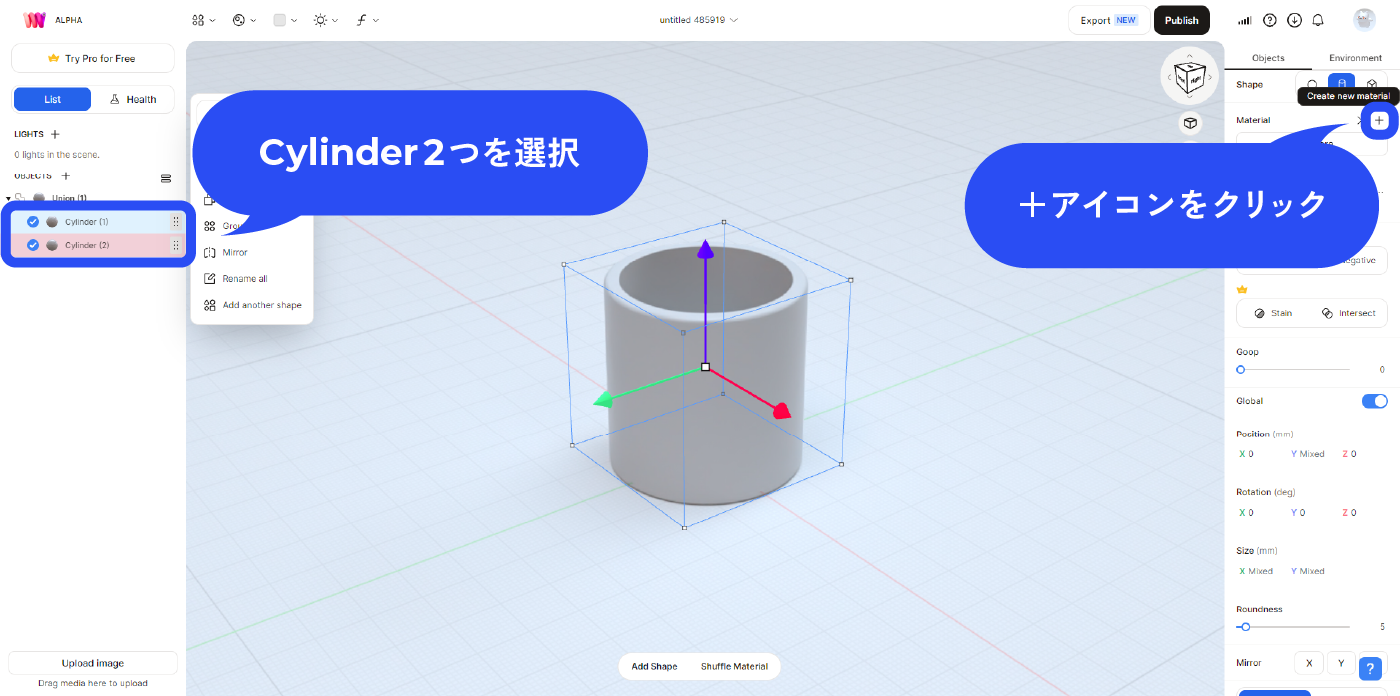
カップとなる円柱2つ(Cylinder(1)とCylinder(2))を選択した状態でプロパティパネルのMaterialから+アイコン(Create New Material)をクリックします。
複数選択する時は始点となるオブジェクトを選択した状態でShiftを押しながら終点となるオブジェクトを選択します。Ctrl(Macの場合はcommand)を押しながらオブジェクトを選択すると、一つずつ選択していくことができます。

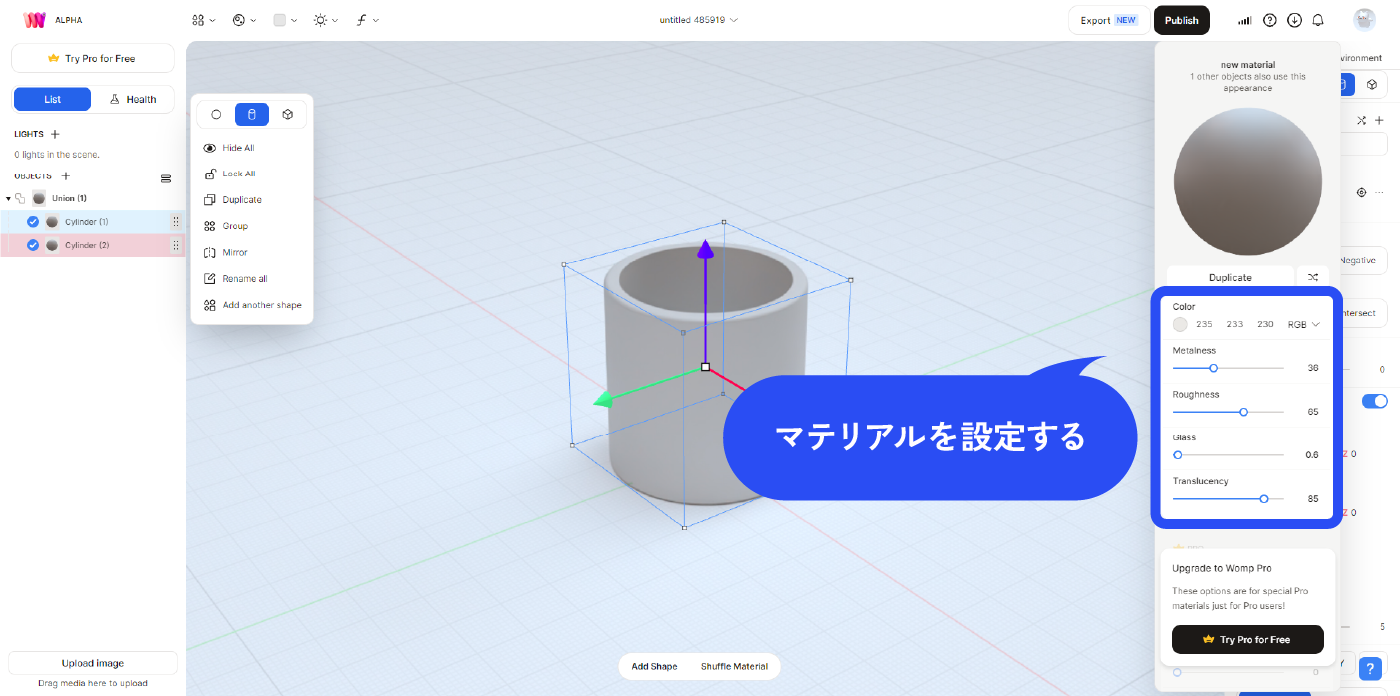
すると、マテリアルの設定が出てきますので以下のように設定します。
- Color 235 233 230 RGB
- Metalness 36
- Roughness 65
- Glass 0.6
- Translucency 85

手順2 カップの取っ手を作る。
取っ手となるDonut Curveをビューに追加する。
次にカップの取っ手を作っていきます。
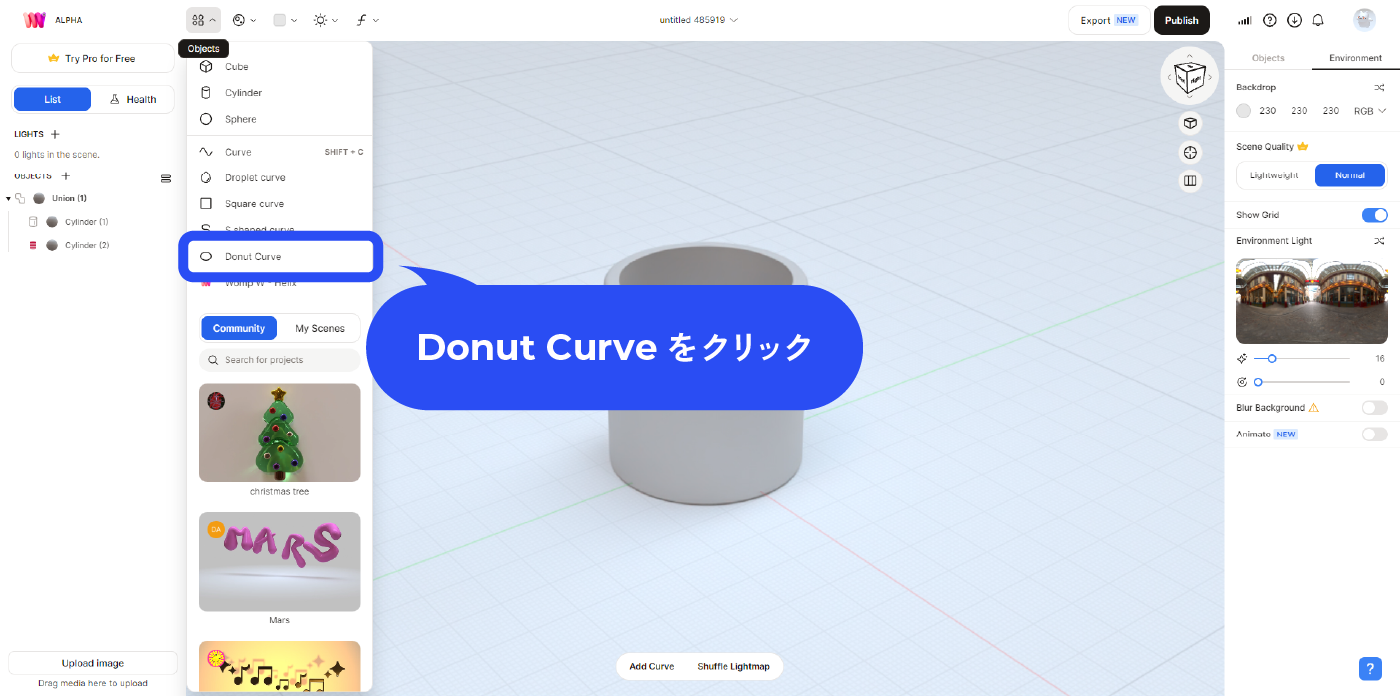
また同じようにトップバーのObjectsから、Donut Curveを選択します。

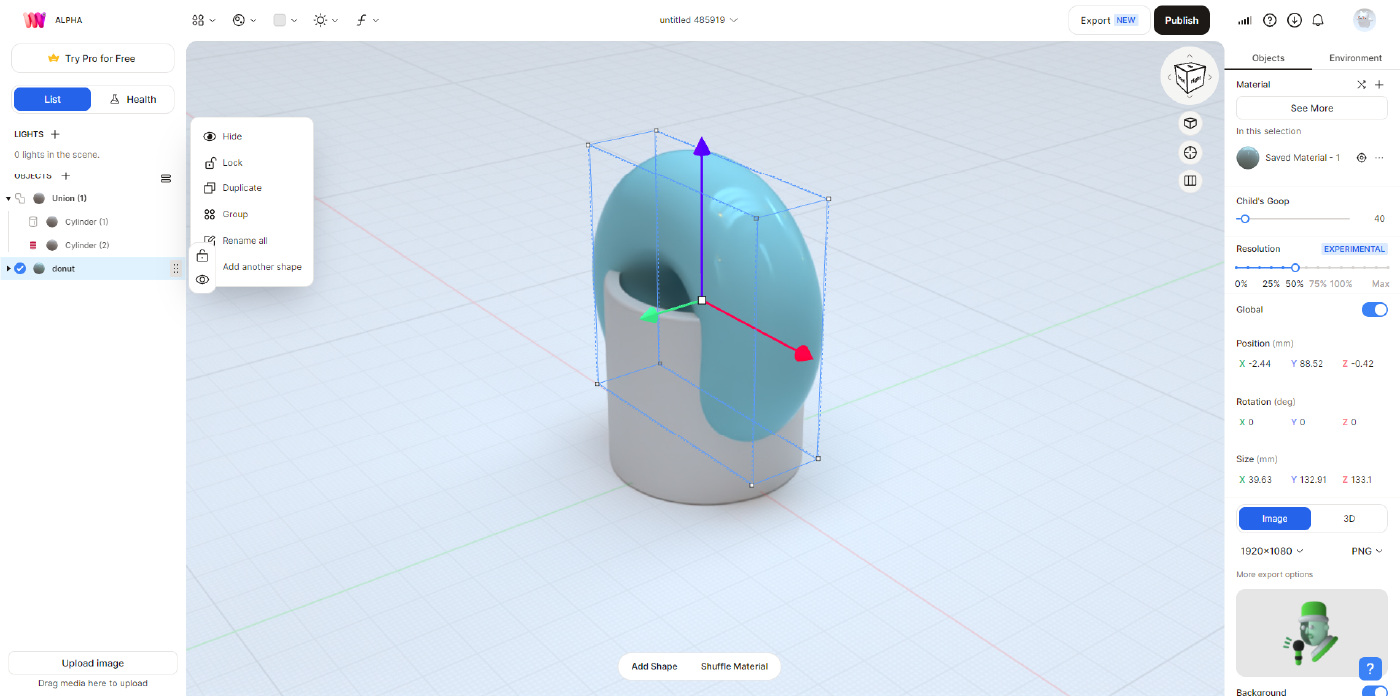
ドーナツのような輪っかのオブジェクトが作成されました。

このドーナツを半分にして取っ手を作るイメージです。
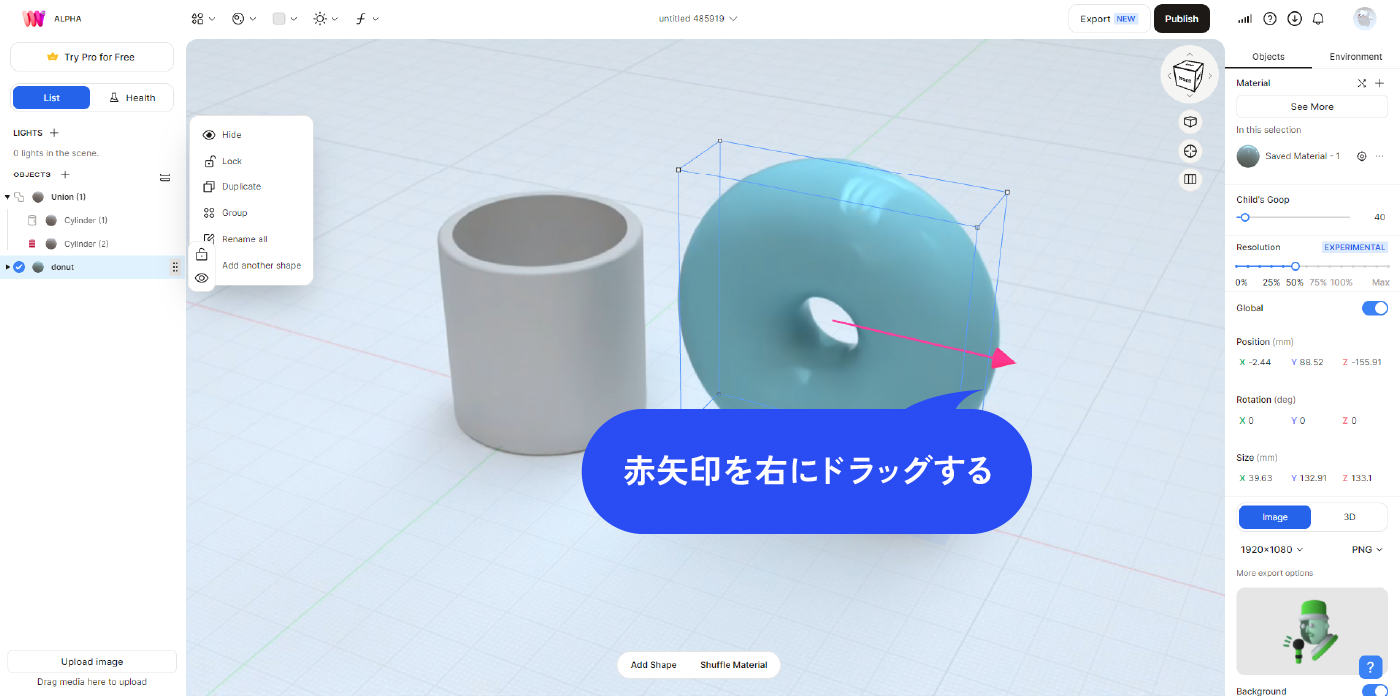
今、カップと重なっちゃっているので少し右にずらして作業しましょう。画面左のリストからdonutを選択するとボックスと緑、青、赤の矢印が出ます。これはそれぞれX、Y、Zの軸に対してオブジェクトを移動させることができます。赤色(Z軸)の矢印をドラッグして、カップの右側にDonut Curveがくるようにしてください。

Donut Curveはどうやってできているのか?
Donut Curveはリストから開くとわかるように小さな球形オブジェクト(Point[番号])が円形に配置されてできています。トップバーObjectsからCurveというオブジェクトを選択すると、球と球がつながれたオブジェクトがビューに追加されますが、Donut CurveはこのCurveを連続させて、円形にしたものだと思ってください。
ビューから選択すると、Donut Curve内のPoint[番号]を選択してしまいますので、画面左のリストからdonutユニオンを選択し、ドラッグで移動させましょう。
Donut Curveを半分にする。
Donut Curveを半分にして、取っ手にしましょう。
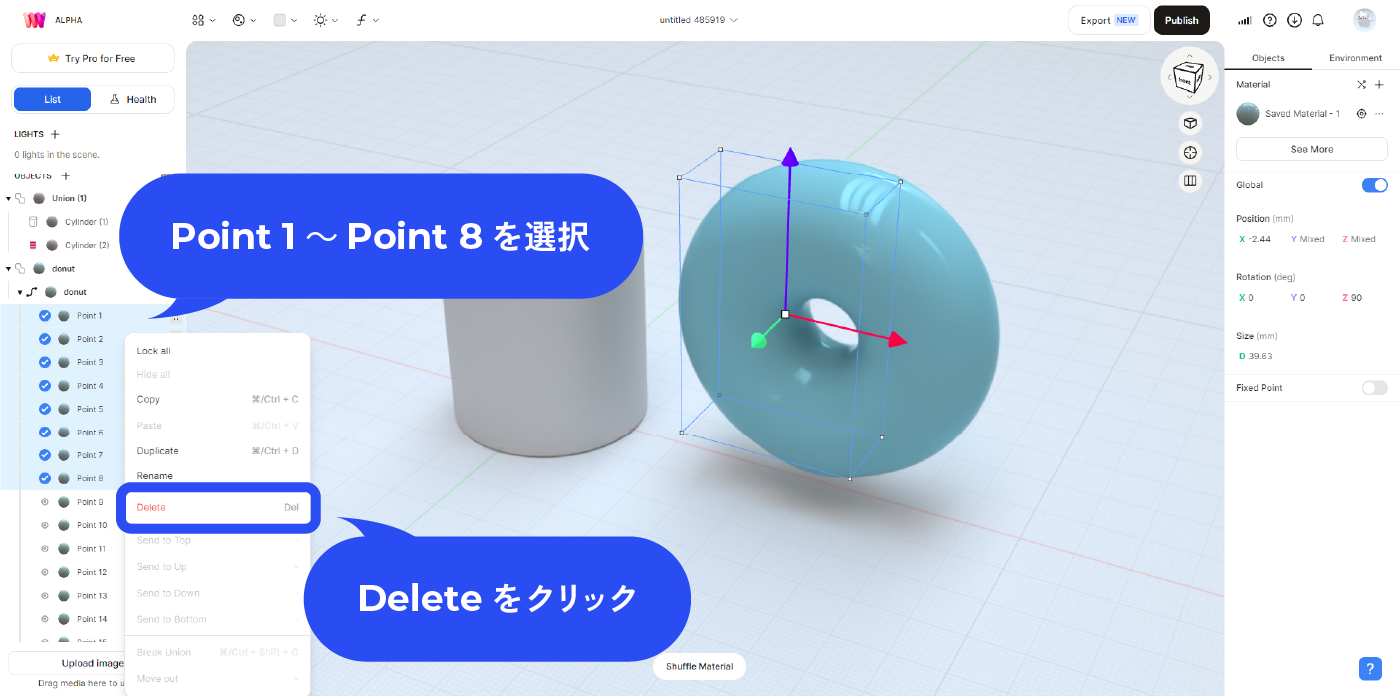
リストを見るとPoint 1~Point 17までの球がDonut Curveを構成しているのが分かります。
ちょうど横半分の位置で半分にしたいので、リストのPoint 1~Point 8を選択して右クリックからDeleteを選択します。

Donut Curveが半分になりました。

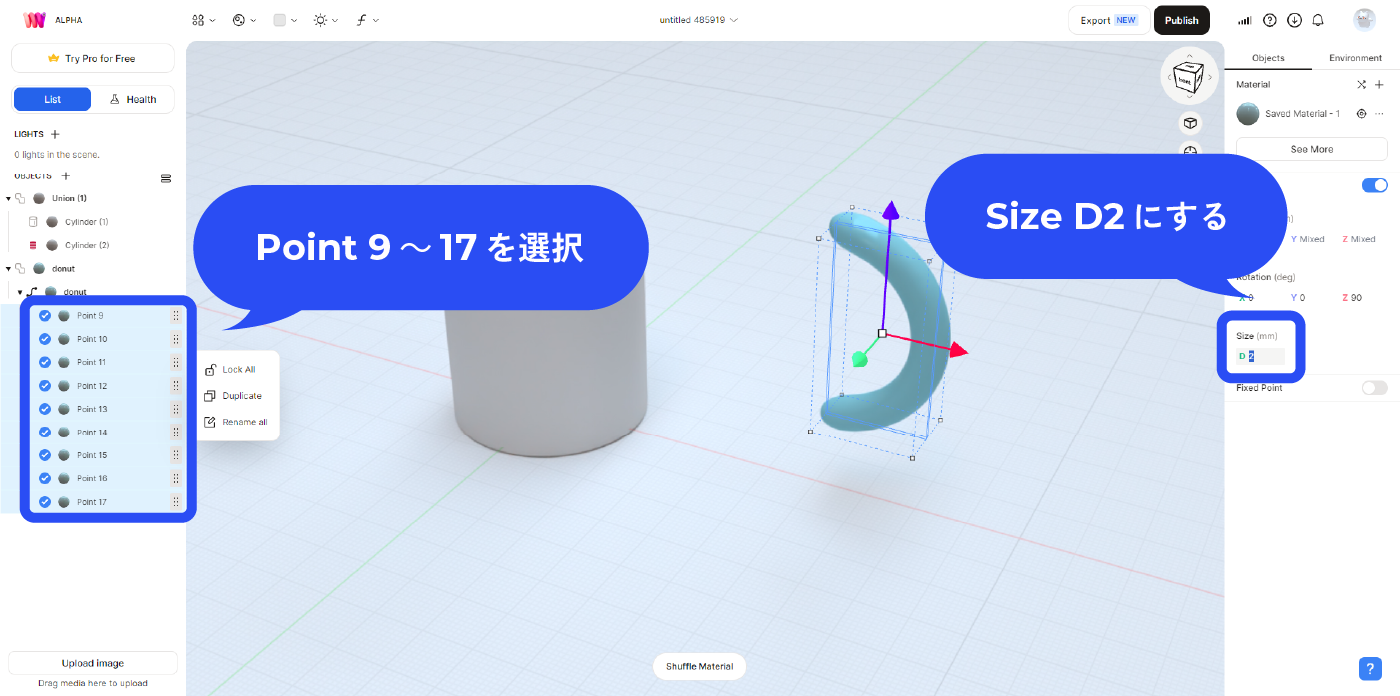
Donut Curveの球を小さくする。
残った半分のDonut Curveの球(Point 9~Point 17)をすべて選択します。
プロパティパネルにSizeという項目があるのでD2にします。これで選択されたすべての球のSizeが2になります。

取っ手のサイズを小さくする。
球のサイズが小さくなったのでDonut Curveの太さはいい感じになりましたが、このままではカップに対してやや大きいです。そのため、全体の大きさを小さくしようと思います。
リストからdonutというユニオンを選択します。
すると、Donut Curveの全体を選択することができます。Donut Curveをカップの側面に近づけて、この状態でビューのDonut Curveのボックス内にある、白い四角をゆっくりドラッグします。
すると、全体の大きさを位置関係を保ったまま、変更することができます。カップに対して程よい大きさ、程よい高さ、程よい距離に調整しましょう。

取っ手の両端を伸ばす。
取っ手の両端が丸くなっており、このままカップの側面につけると両端部分に変な隙間ができてしまいます。
リストからPoint 9とPoint17を選択し、この両端の球の位置をボックスの赤矢印でカップ側に少し移動させましょう。カップの内側に完全にめり込むまで伸ばしてしまってOKです。

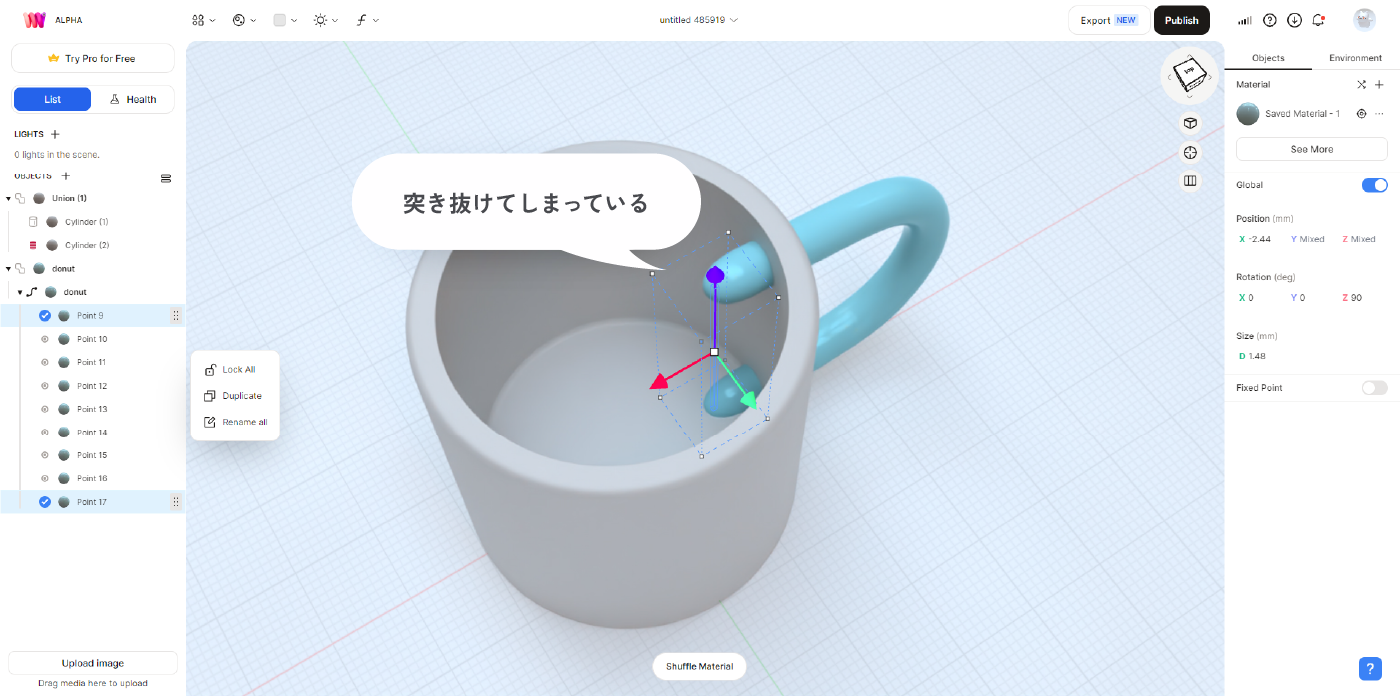
カップの内側からはみでている取っ手を切り取る。
ビューをまわしてカップの中を覗いてみてください。このままだと、取っ手は内側に突き抜けています。

これを解消するにはカップの内側をくり抜いている、負のオブジェクトを複製し、取っ手に対しても同じように切り抜きする必要があります。先ほど作ったカップをくり抜いている負のオブジェクト(リストで横のアイコンが赤くなっているのが負のオブジェクトです)を右クリックで複製します。
リストのDonut Curveカーブ(ひもみたいなアイコン)のトグルを一度閉じ、複製した負のオブジェクトをDonut Curveのあるユニオンの一番下にドラッグして持ってきましょう(並び順が大事)。
これで内側のはみでた取っ手部分が表示されなくなります。
リストの並び順について
リストでは正のオブジェクトと負のオブジェクトが混在していますが、正、負の効果が適用されるのはそのオブジェクトの上にある、同ユニオン内のオブジェクトに対してのみです。
取っ手の色を変える。
カップの色を変えた要領で取っ手の色も変えましょう。
取っ手のカーブをリストから選択した状態で、プロパティパネルからマテリアル(Saved Material – [番号])を選択し、以下のように色を変更します。色はお好きな設定でも大丈夫です。
- Color 163 142 131 RGB
- Metalness 50
- Roughness 52
- Glass 0
- Translucency 50
![取っ手のカーブをリストから選択した状態で、プロパティパネルからマテリアル(Saved Material - [番号])を選択し、以下のように色を変更します。](https://webdesignshake.com/wp-content/uploads/2023/12/0021-40.webp)
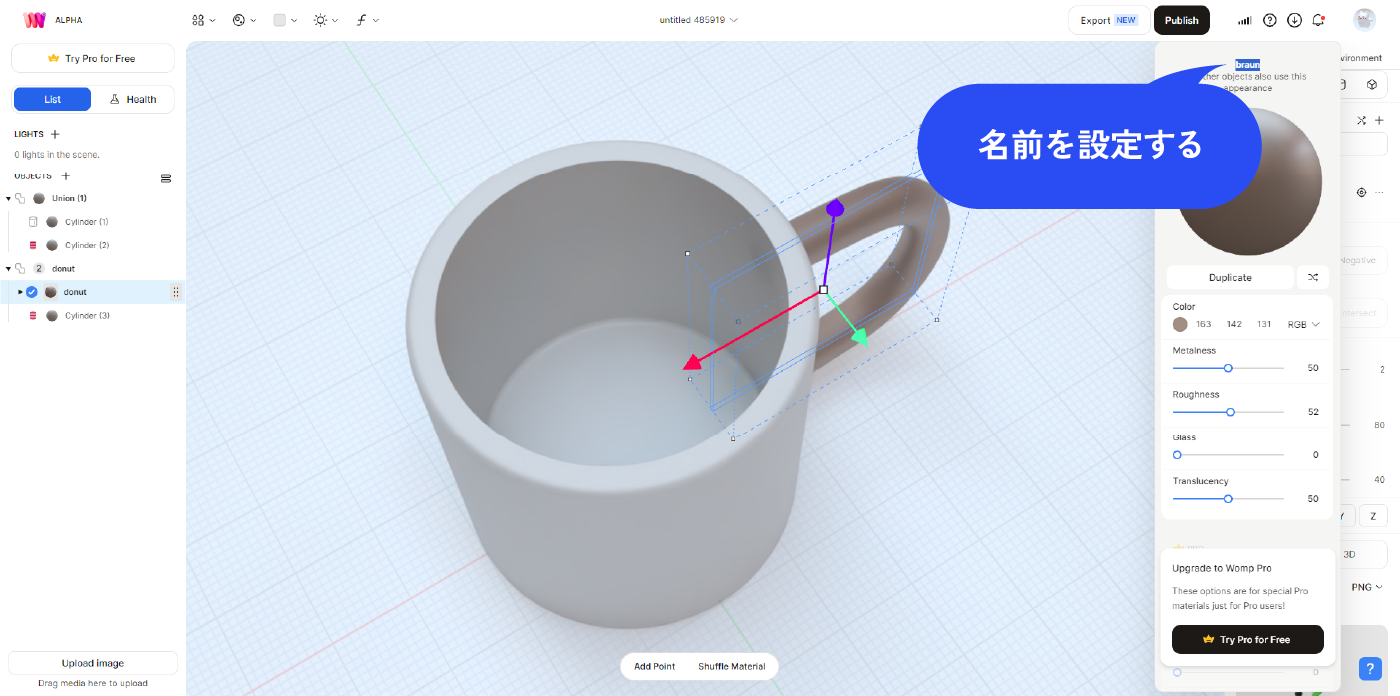
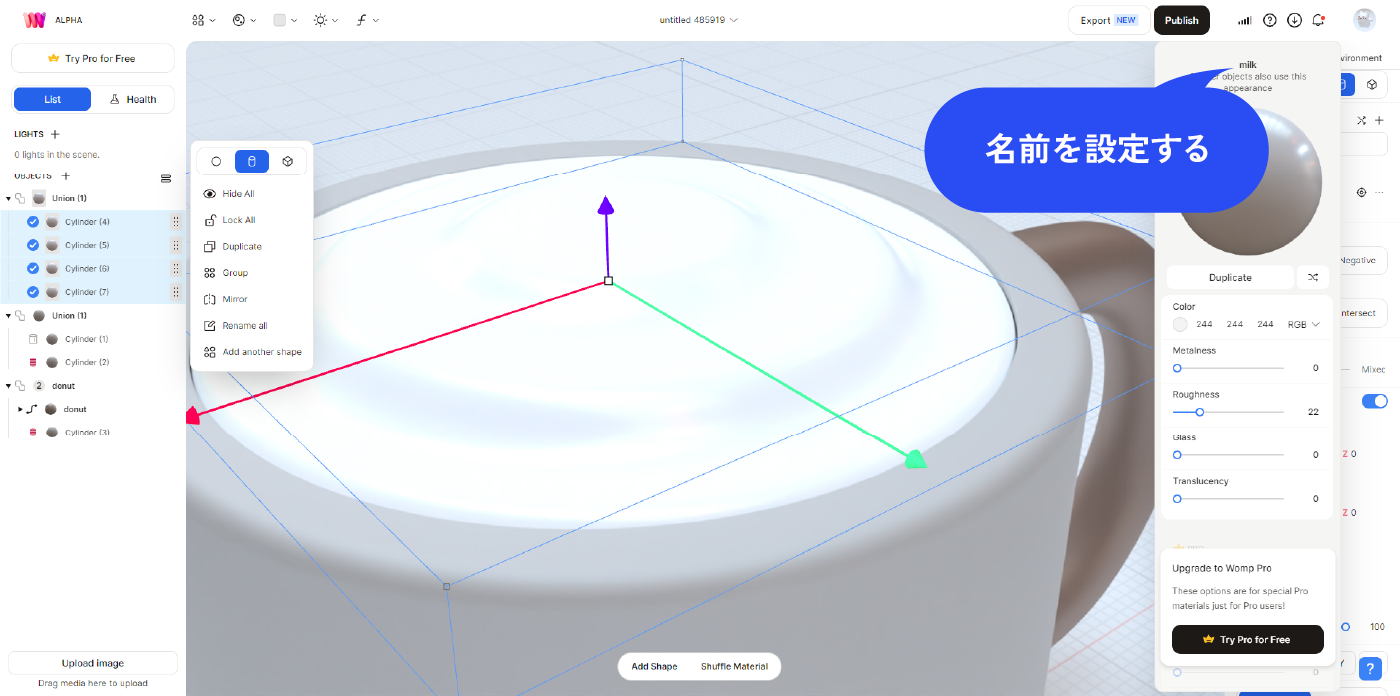
このマテリアルはカフェラテくんの目の色として再利用するので名前を付けておきましょう。
このマテリアルを設定している取っ手を選択して、プロパティパネルからマテリアル設定を開きます。上部に、Saved Material – [番号]と出ているはずです。これをクリックすると名前を変更することができます。braunと名付けておきましょう。

マテリアルを変更すると、勝手にSaved Material – [番号]としてそのプロジェクトに保存されます。このままでも再利用できますが、分かりやすいように適宜名前を付けるとよいでしょう。
手順3 ふわふわミルクの泡を作る。
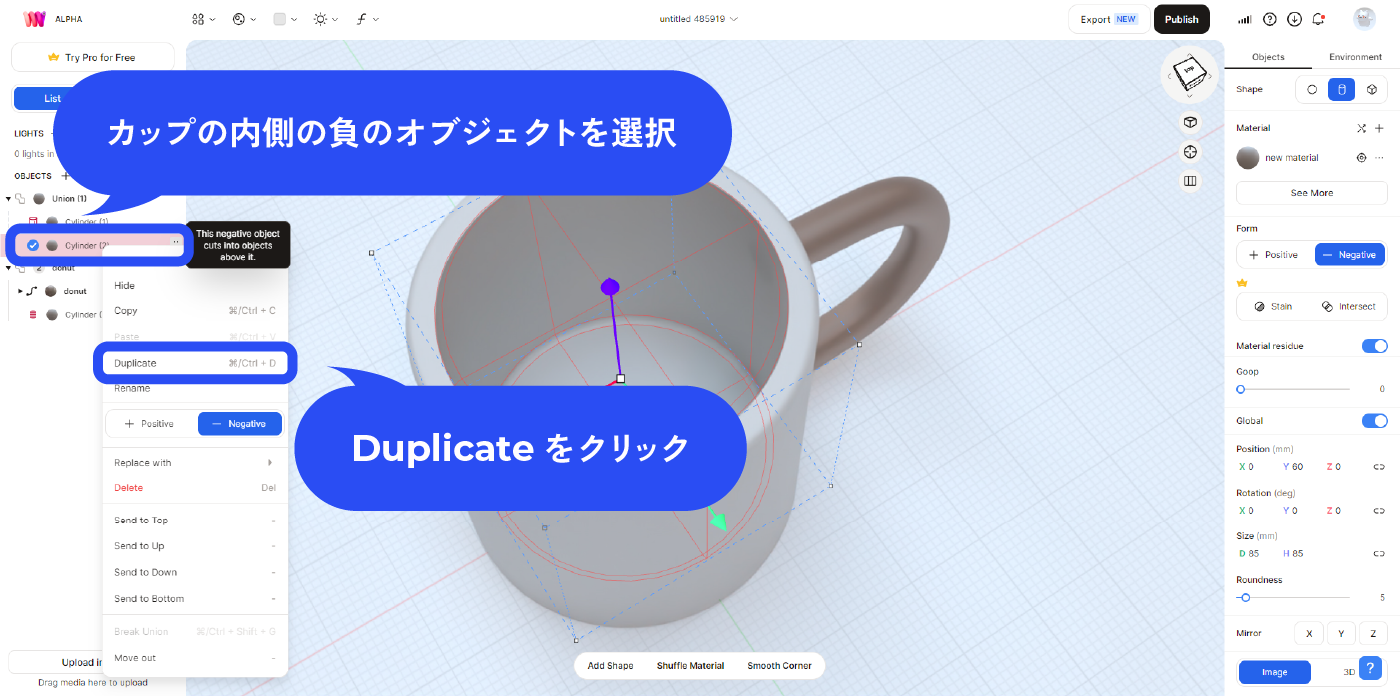
カップの内側の負のオブジェクトを複製する。
続いてカップの上部表面に覆いかぶさるミルクの泡を作っていきましょう。
ミルクの泡は、薄いCylinderを4つ、中心に近づくにつれて小さくして配置し、それぞれにGoopを設定してできています。なめらかにつなげていくことでもこもことした泡のような形状になります。
まずはカップの内側のくり抜きに使っている負のオブジェクトを複製してください。

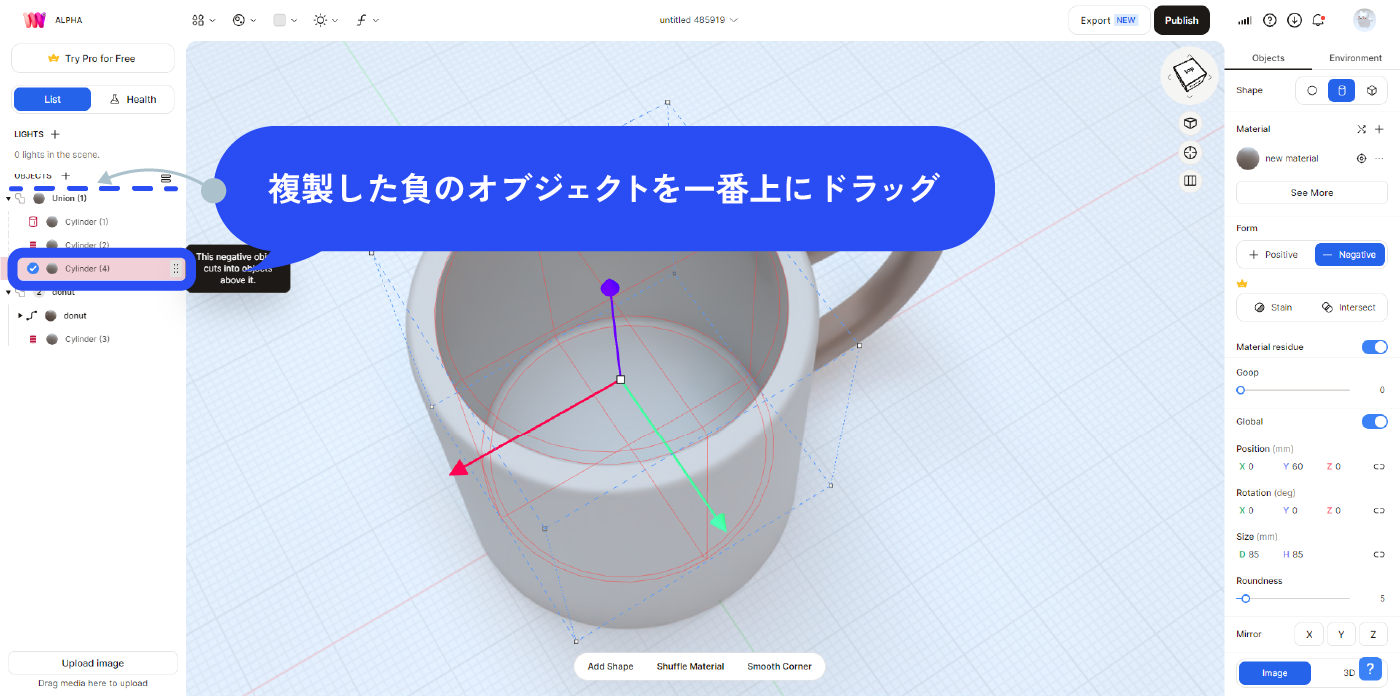
リストから最上部にドラッグして新しいユニオンにする。
このままだと、カップのユニオンに影響を与えてしまうので、別のユニオンにしましょう。
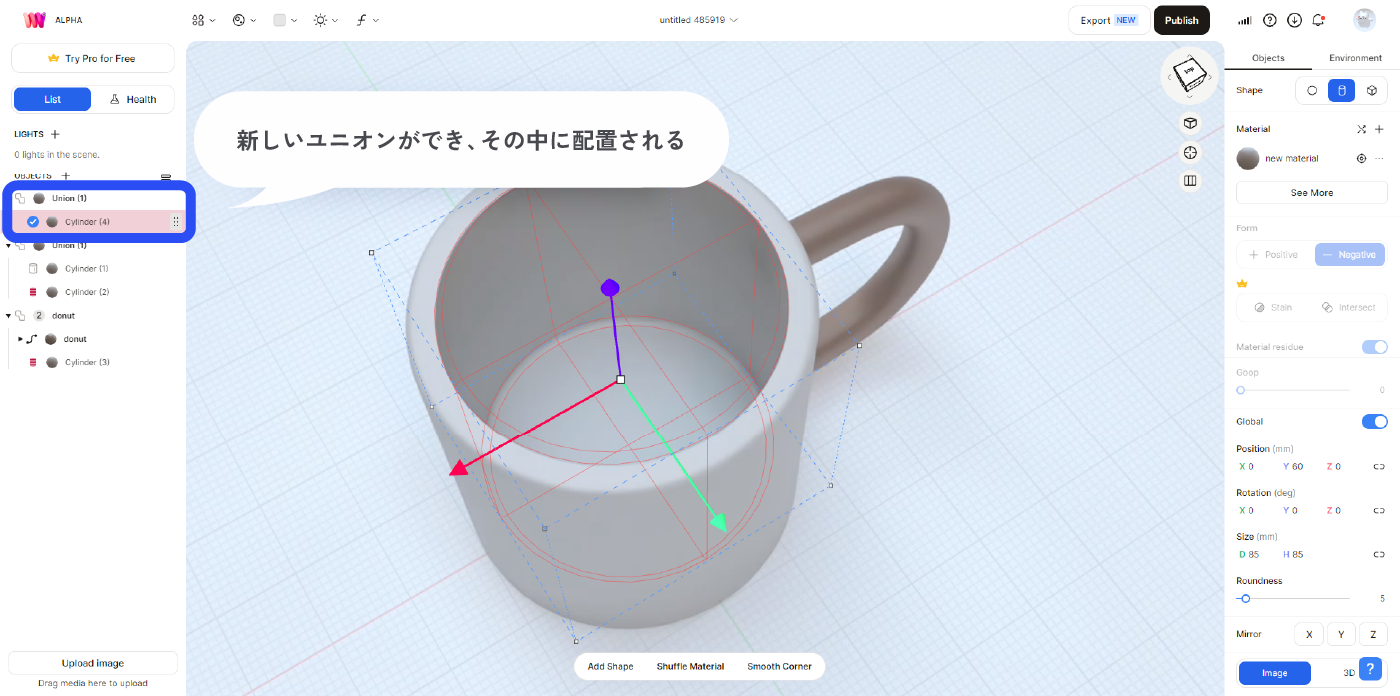
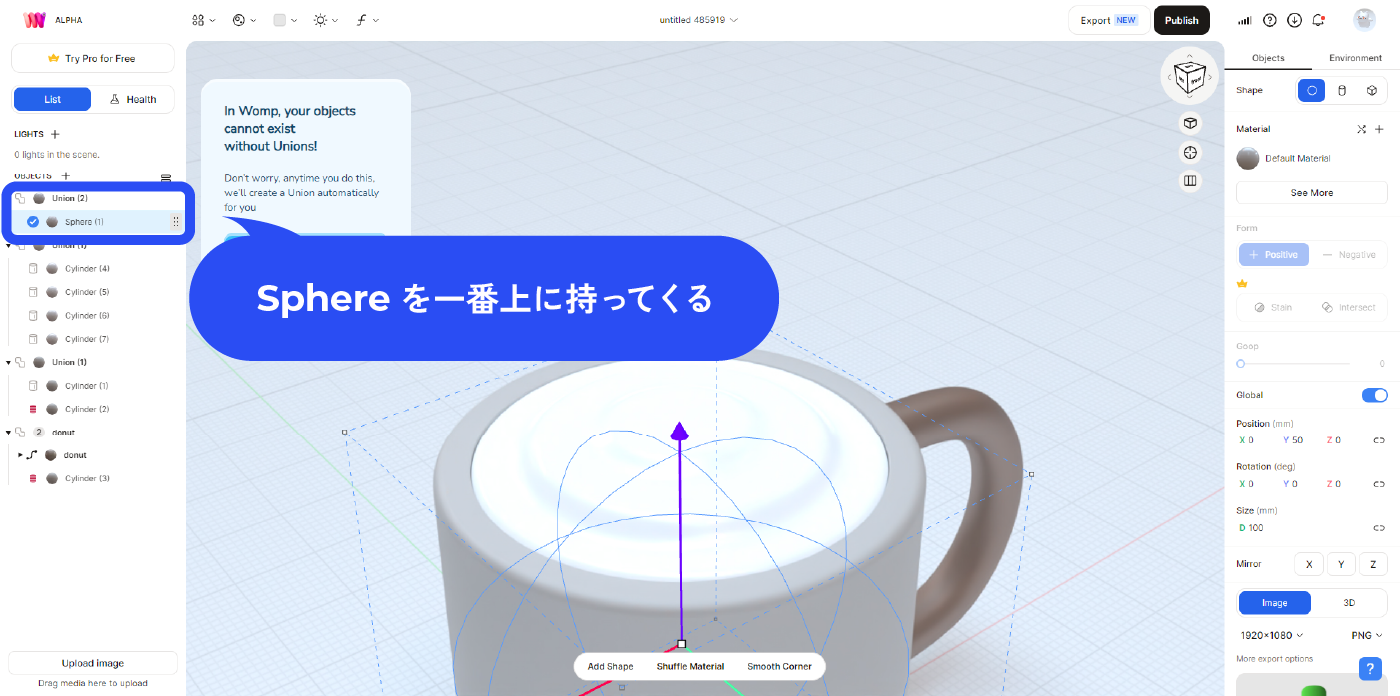
リストから一番上(OBJECTS +とある真下)にドラッグすると、新しいユニオンとなり、その中に負のCylinderオブジェクトが入ります。

すべてのオブジェクトはなにかしらのユニオンに必ず属します。ユニオンはユニオンの中には入れられないため、今回複製したオブジェクトをユニオン外にドラッグすることで新たなユニオンが生まれ、その中に配置されました。

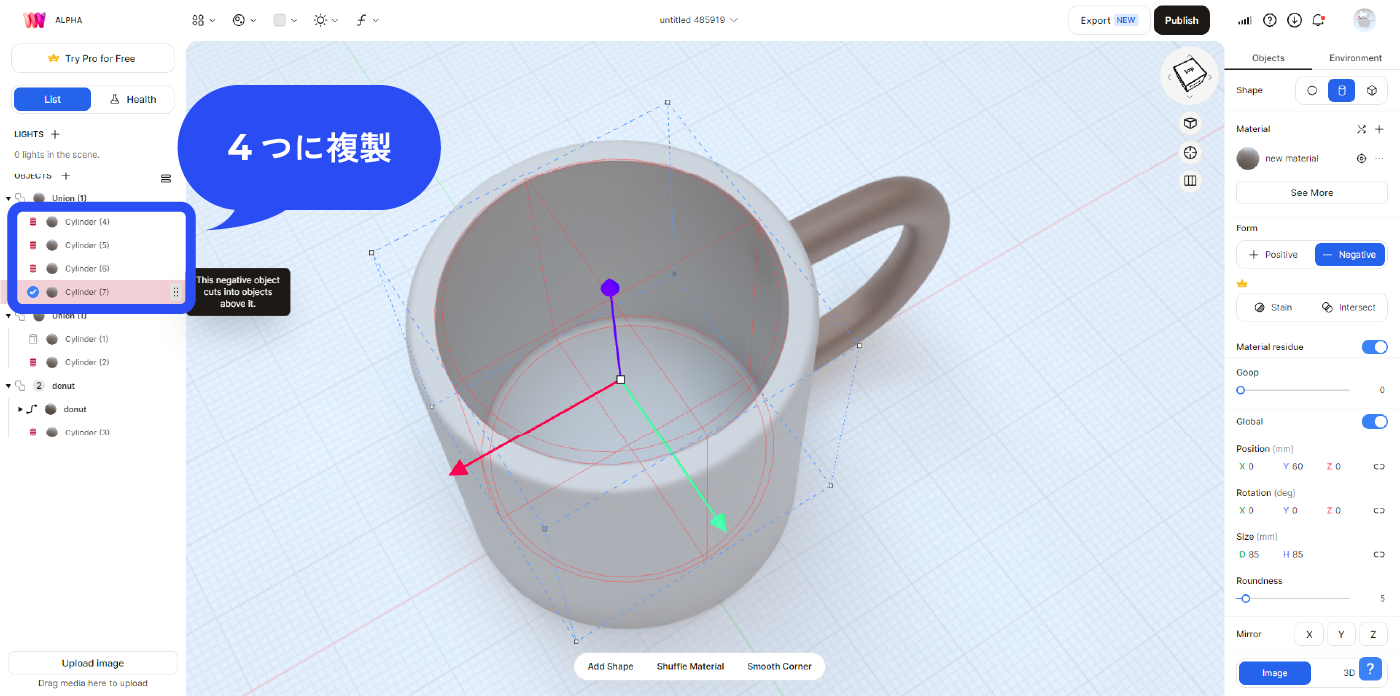
負のオブジェクトをさらに複製する。
ミルクの泡を階層をつくるため、全部で4つになるように今移動してきた負のオブジェクトを右クリックからDuplicateで複製します。

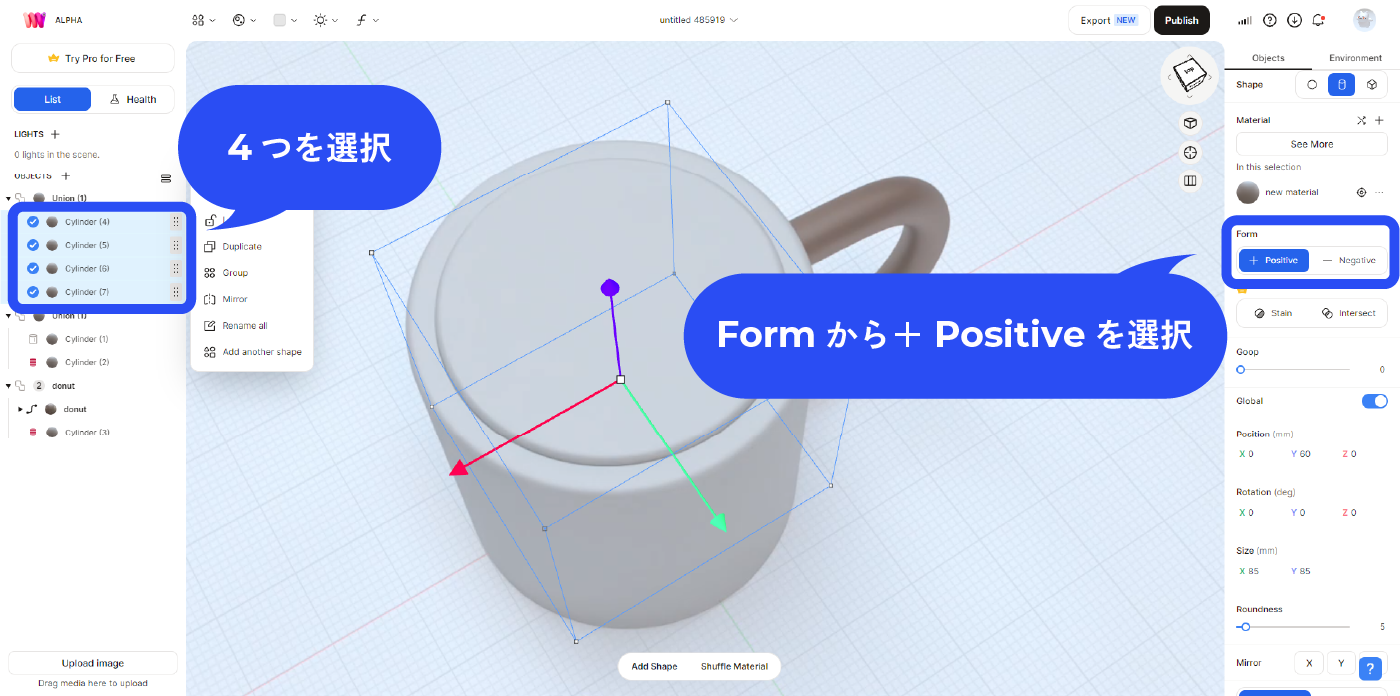
負のオブジェクトを正のオブジェクトにする。
このままだと、負のオブジェクトのままで何も表示されないので4つの負のオブジェクトを選択し、プロパティパネルのFormから+ Positiveを選択し、正のオブジェクトへと変更します。

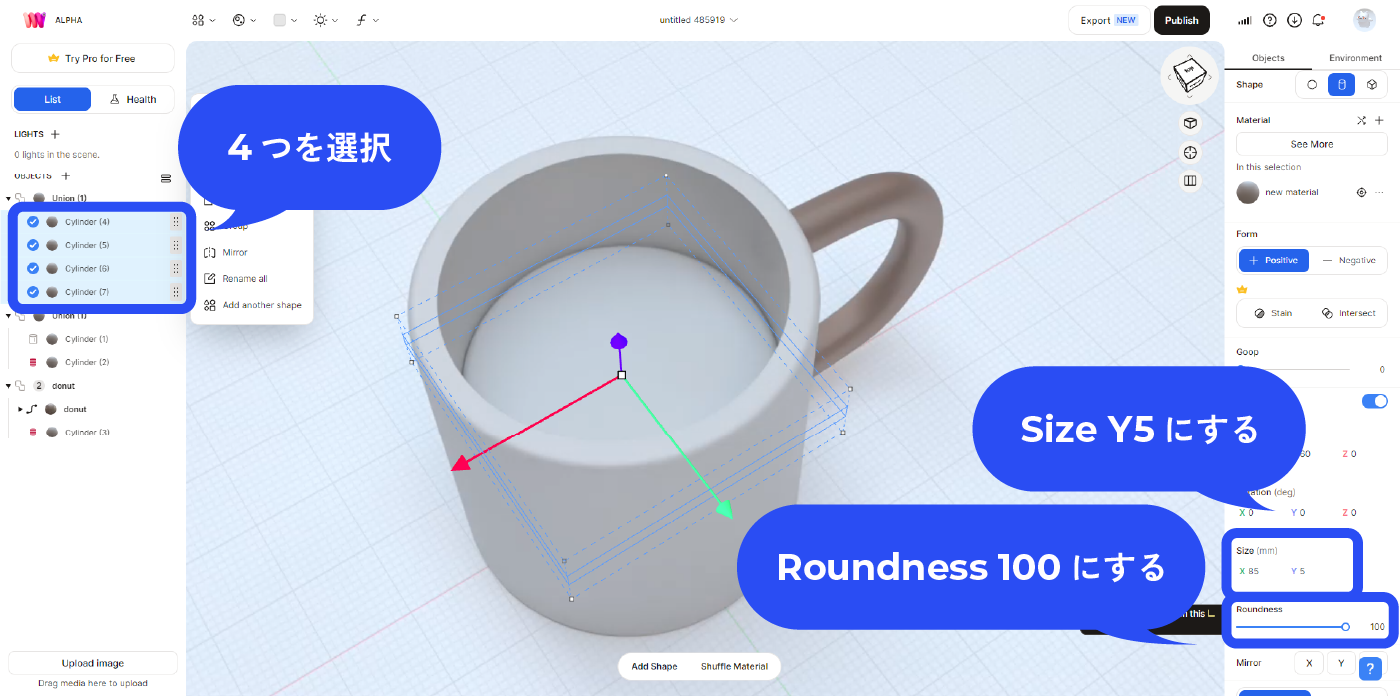
サイズを小さくし、階段のように位置をずらす。
まずは4つのオブジェクトを選んでいる状態で、Cylinderの高さを小さくしていきます。
プロパティパネルからSizeの値をY5にしてください。また、泡がなめらかになるように丸みをつけておきましょう。同じように4つ選択した状態でRoundness 100に設定します。

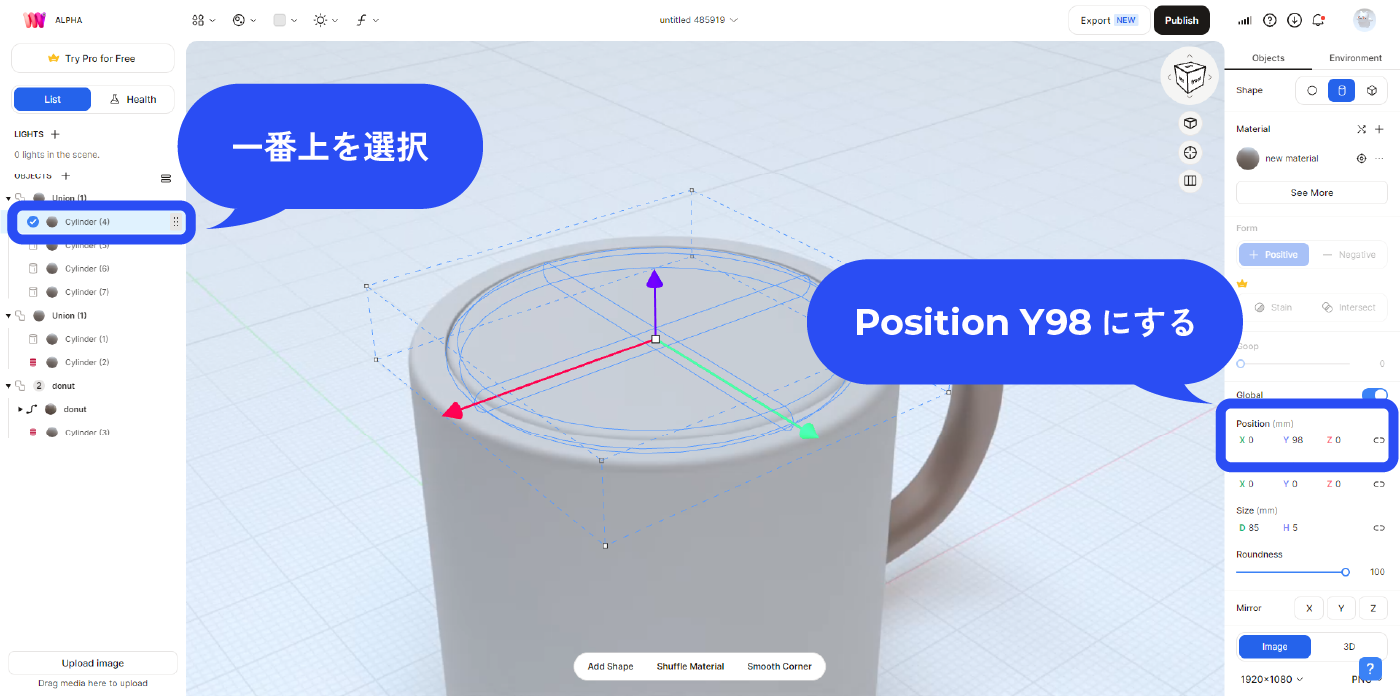
続いてリストのミルク泡となるユニオンの中の一番上のCylinderの位置を調整します。ユニオンの一番上のCylinderを選択し、プロパティパネルからPosition Y98となるようにしてください。
カップのフチのぎりぎり下くらいの位置に来ます。

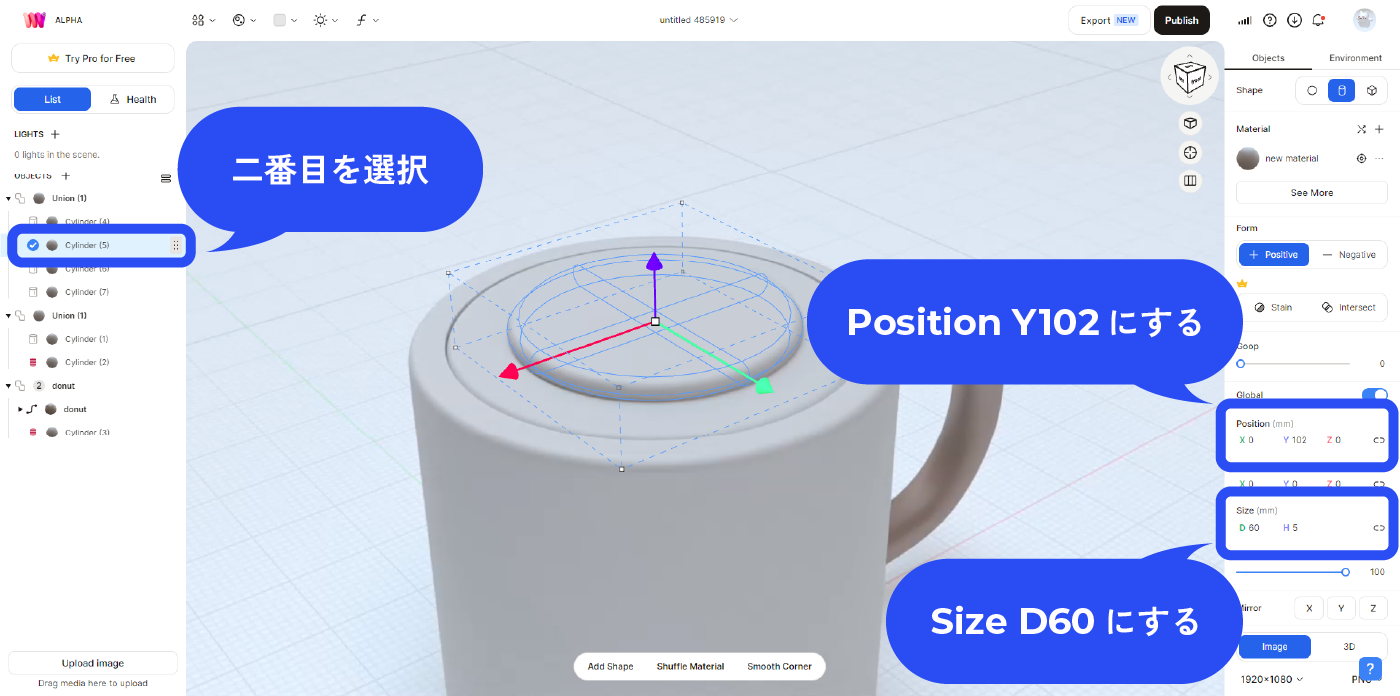
リストから一つ下のCylinderを選択し、以下のようにサイズを小さくし、位置も変更します。
- Position Y102
- Size D60

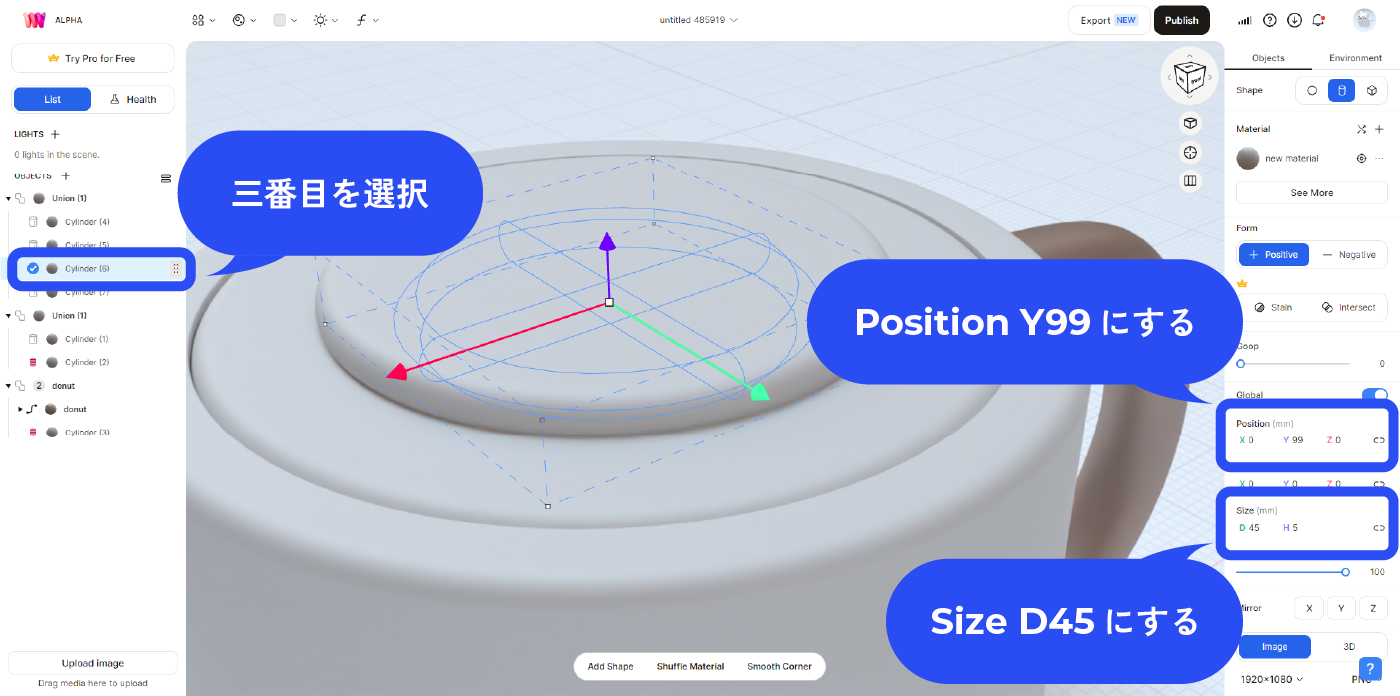
リストからもう一つしたのCylinderを選択し、同じようにサイズと位置を調整します。
- Position Y99
- Size D45

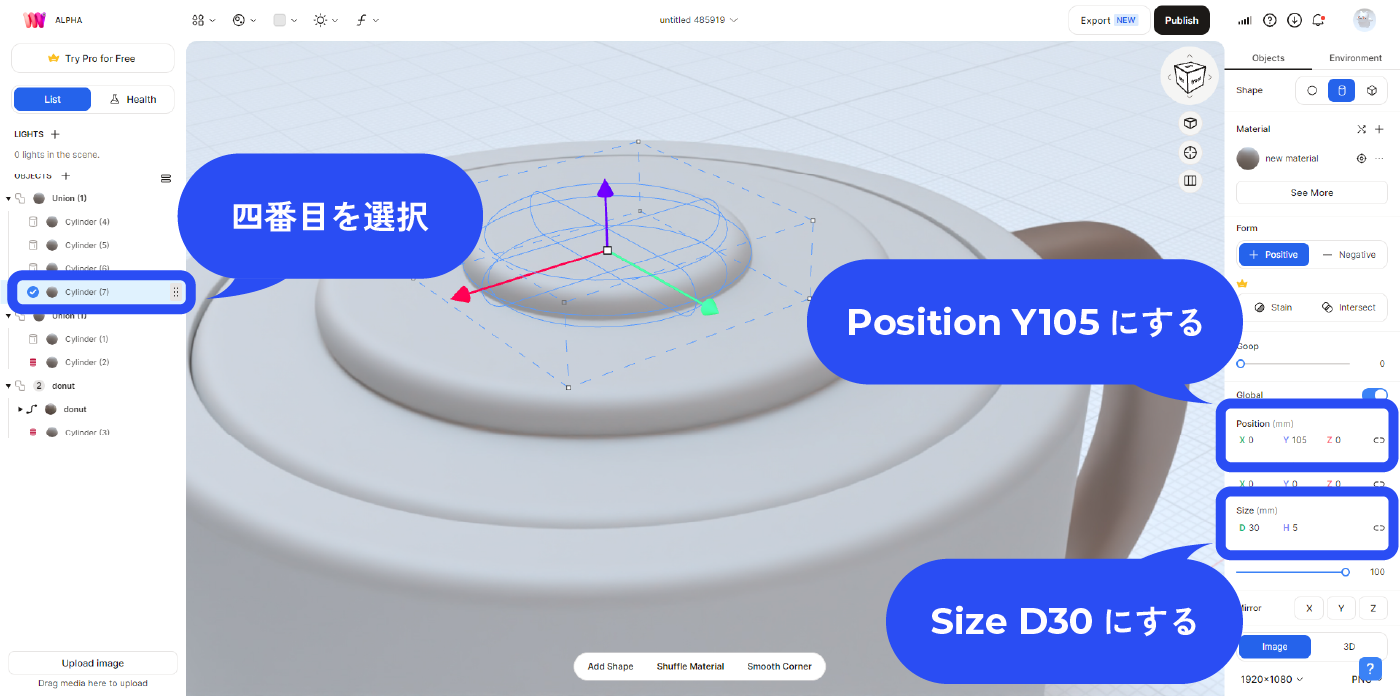
さらに下の、最後のCylinderのサイズと位置を調整します。
- Position Y105
- Size D30

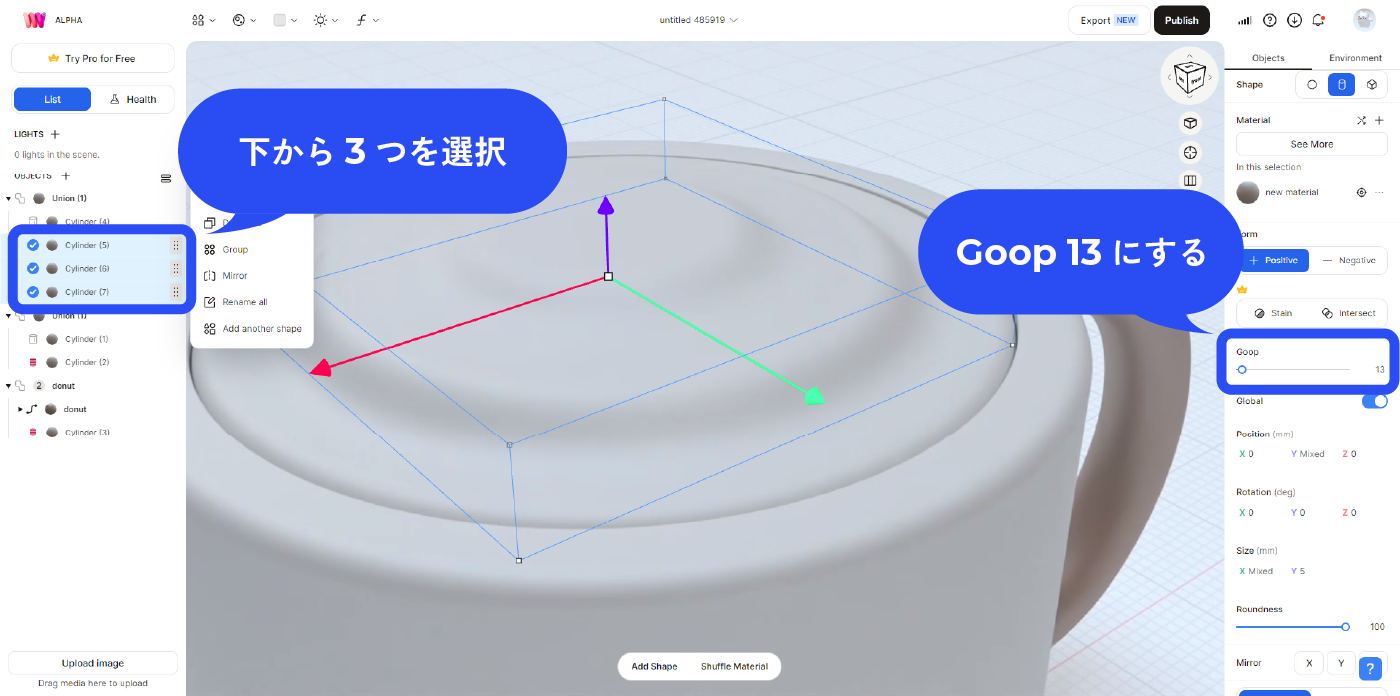
CylinderにGoopの設定をする。
ミルク泡となるユニオンの下から3つのCylinderをすべて選択し、プロパティパネルからGoopの値を13に設定します。これでふわふわっとした泡のようになりました。

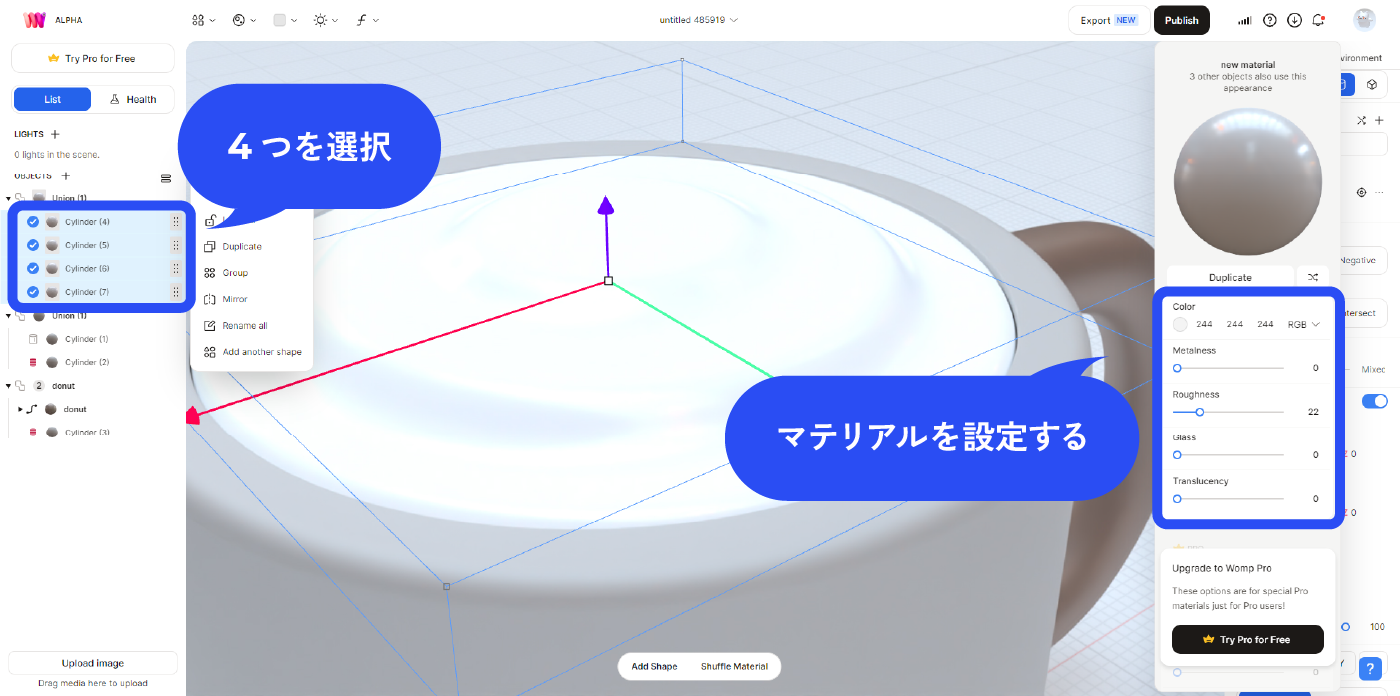
ミルク泡の色を変更する。
ミルク泡の仕上げとして、最後に色を変更しましょう。
Cylinder4つをすべて選択して、プロパティパネルのマテリアルの+アイコンから新規マテリアルを作成します。以下のようなミルクっぽい色にしましょう。
- Color 244 244 244 RGB
- Metalness 0
- Roughness 22
- Glass 0
- Translucency 0

このマテリアルも次の手順4で使うので名前を付けておきましょう。
マテリアル設定を開いて上部のnew materialをクリックして名前を変更することができます。こちらには、milkと名付けておきましょう。

手順4 ミルク泡の上に浮いているポコポコを作る。
カップの上でポコポコ浮いている何かを作ります。
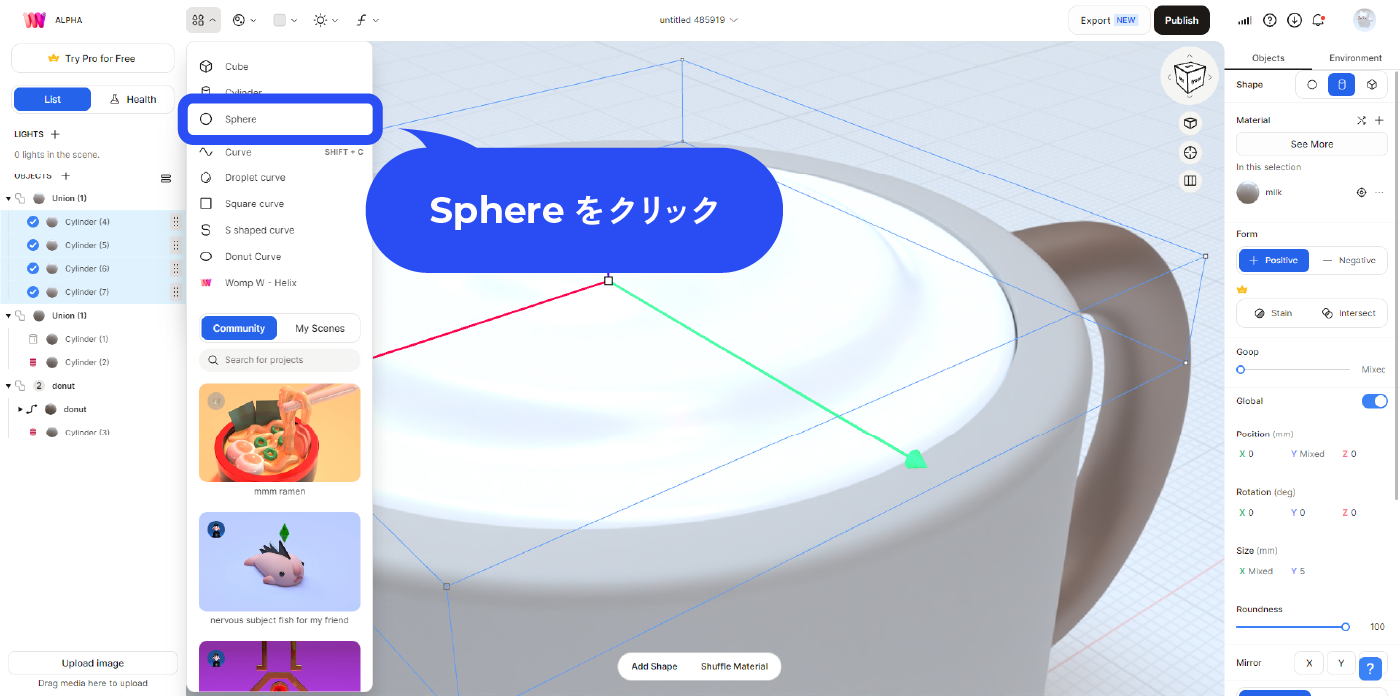
ポコポコのひとつとなるSphere(球)をビューに追加する。
トップバーのObjectsからSphereを選択し、球をビューに追加します。

追加したらリストからSphereのみのユニオンとなるようにリストの一番上に持ってきましょう。

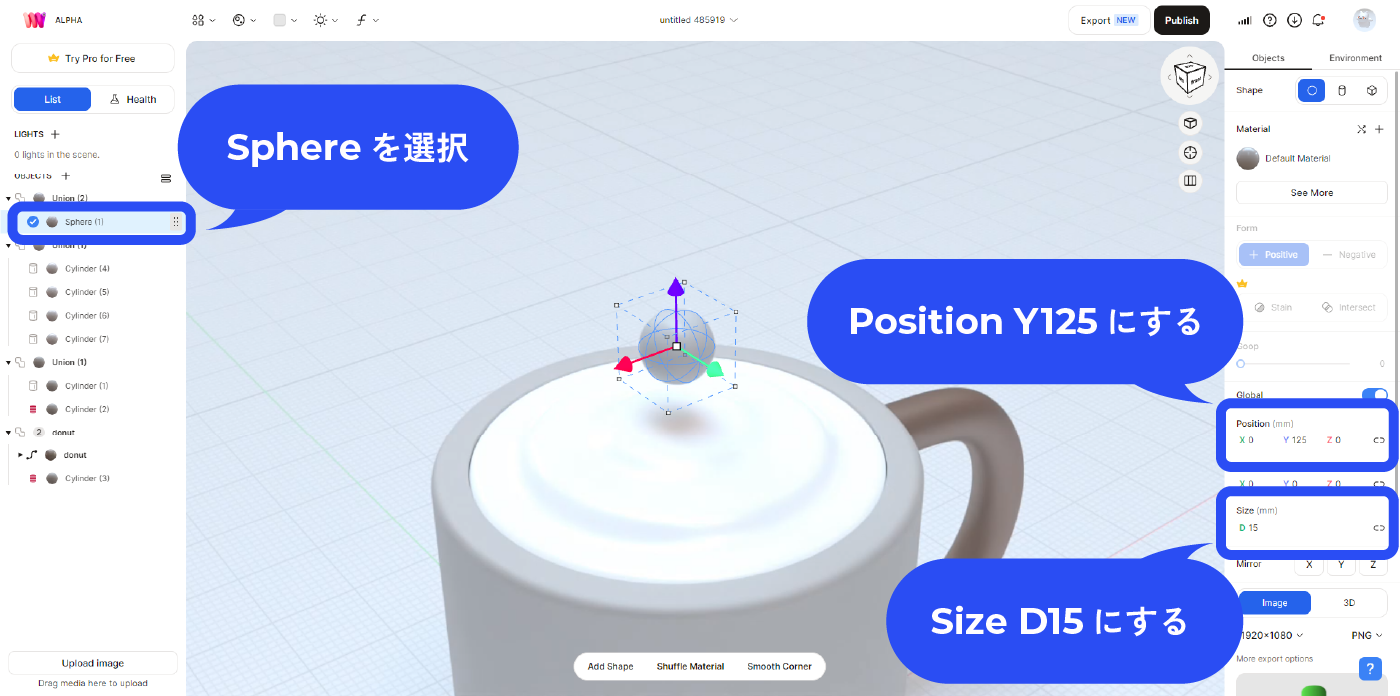
サイズと位置を調整します。
先ほどと同じようにサイズと位置を調整しましょう。Sphereを選択した状態でプロパティパネルから以下のように設定します。
- Position Y125
- Size D15

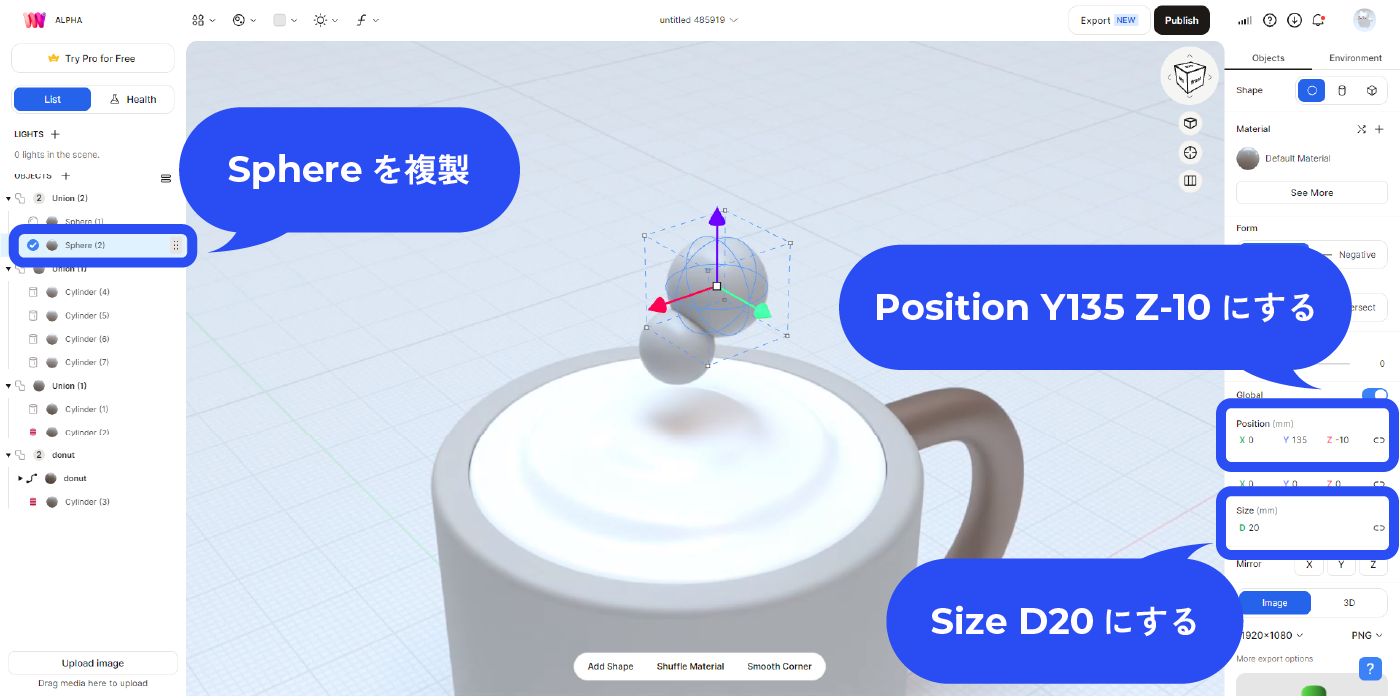
複製してサイズと位置を調整していく。
ポコポコをもうひとつ複製し、サイズと位置を以下のように設定します。
- Position Y135 Z-10
- Size D20

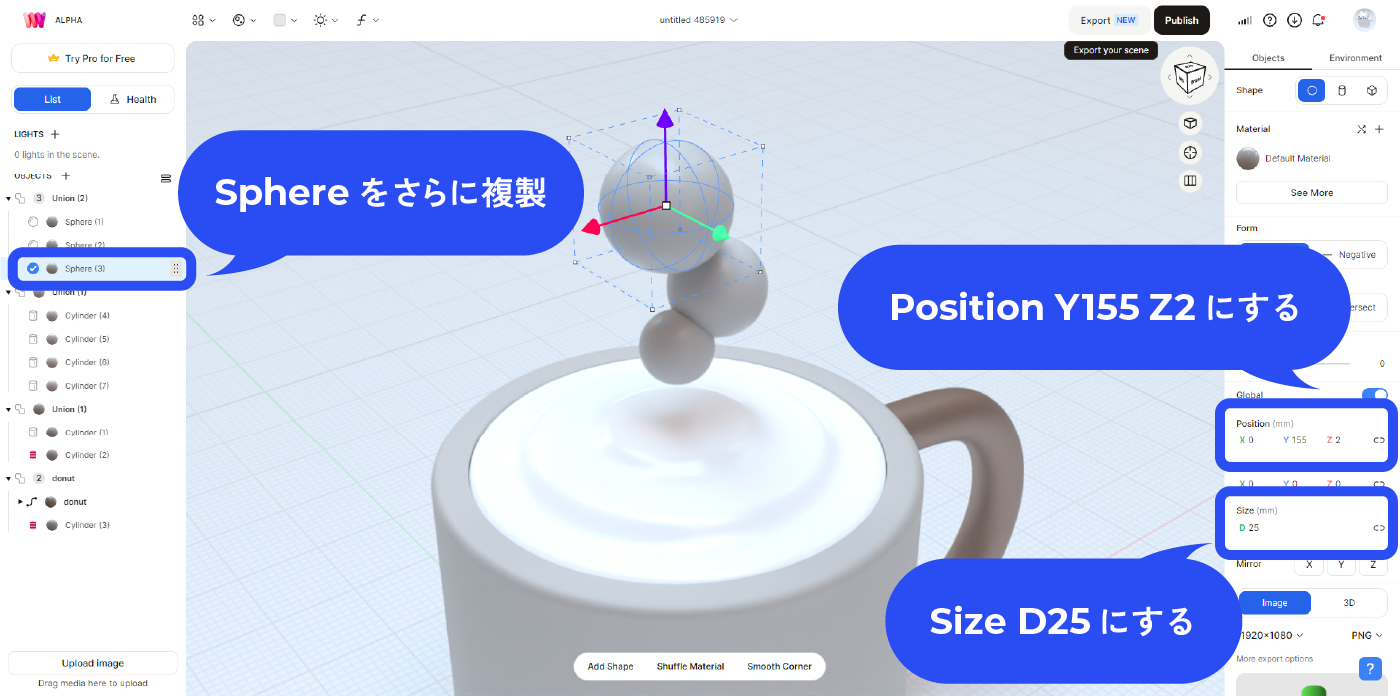
さらにそれを複製し、またサイズと位置を設定します。
- Position Y155 Z2
- Size D25

それぞれをGoopでつなげる。
今のままだと、球が3つ浮いているだけなので、それぞれをGoopでくっつけてポコポコにしていきます。
リストから一番下の球(ビュー上では一番上に位置しています)を選択してプロパティパネルからGoopを17にしてください。
次に、リストの真ん中の球を選択してプロパティパネルからGoopを11にしてください。

ポコポコの色を変える。
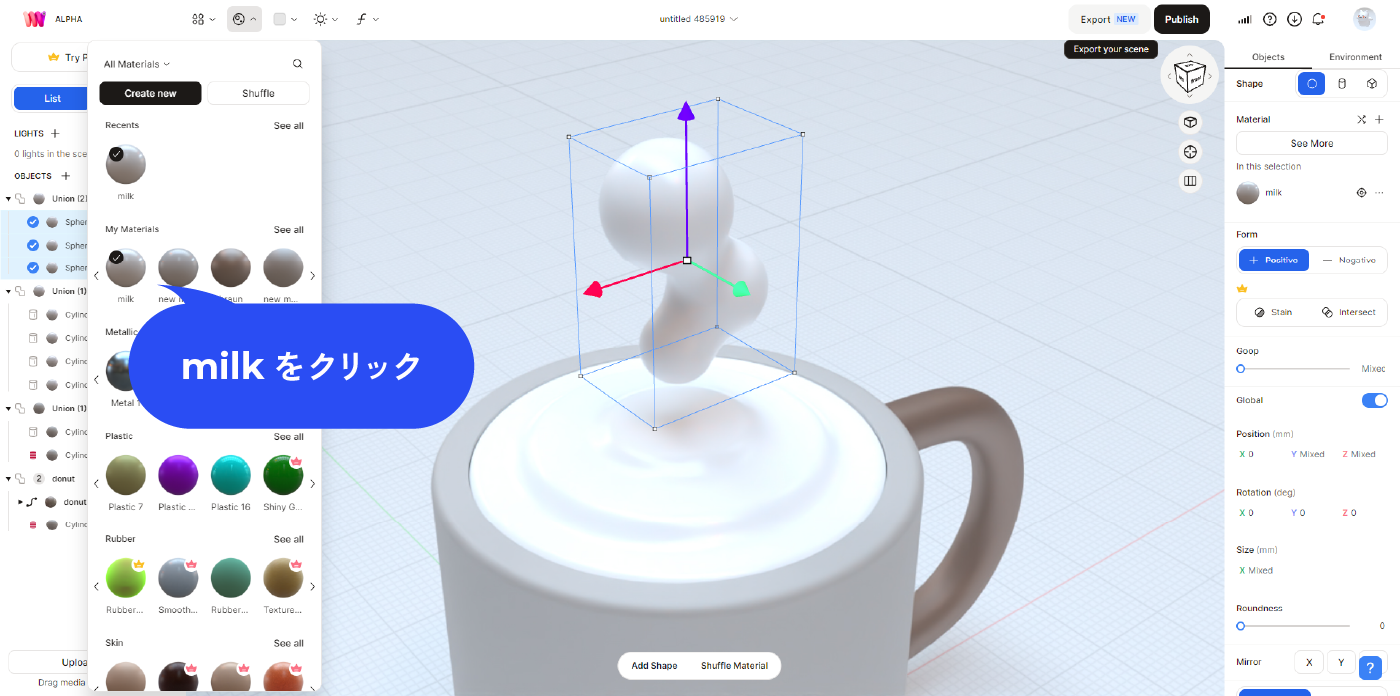
ポコポコの色を変えていきましょう。
ポコポコの球すべてを選択した状態で、トップバーからマテリアルのアイコンをクリックします。

ここではいろいろなマテリアルが一覧で見れます。一覧の一番上にMy materialsという欄があり、そこに先ほど作ったmilkマテリアルがあるので選択しましょう。
ポコポコの色がmilkマテリアルに置き換わります。

手順5 カフェラテくんの顔を作る。
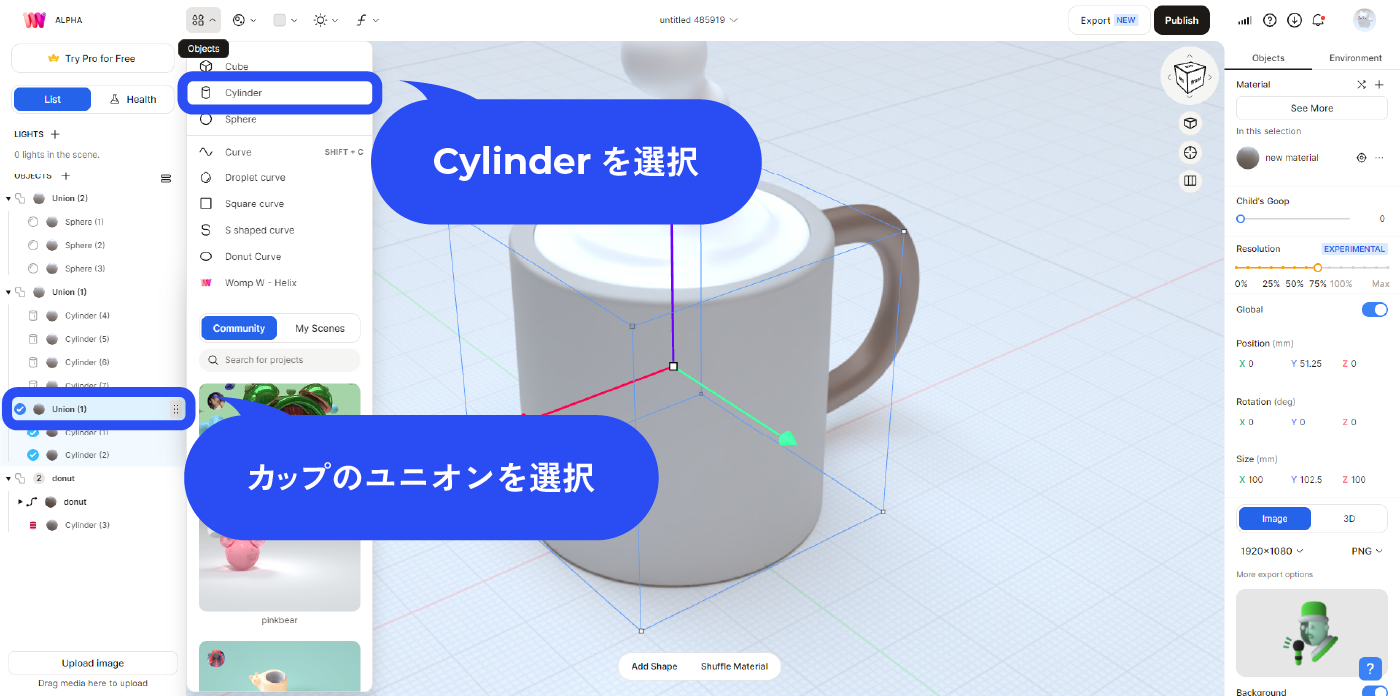
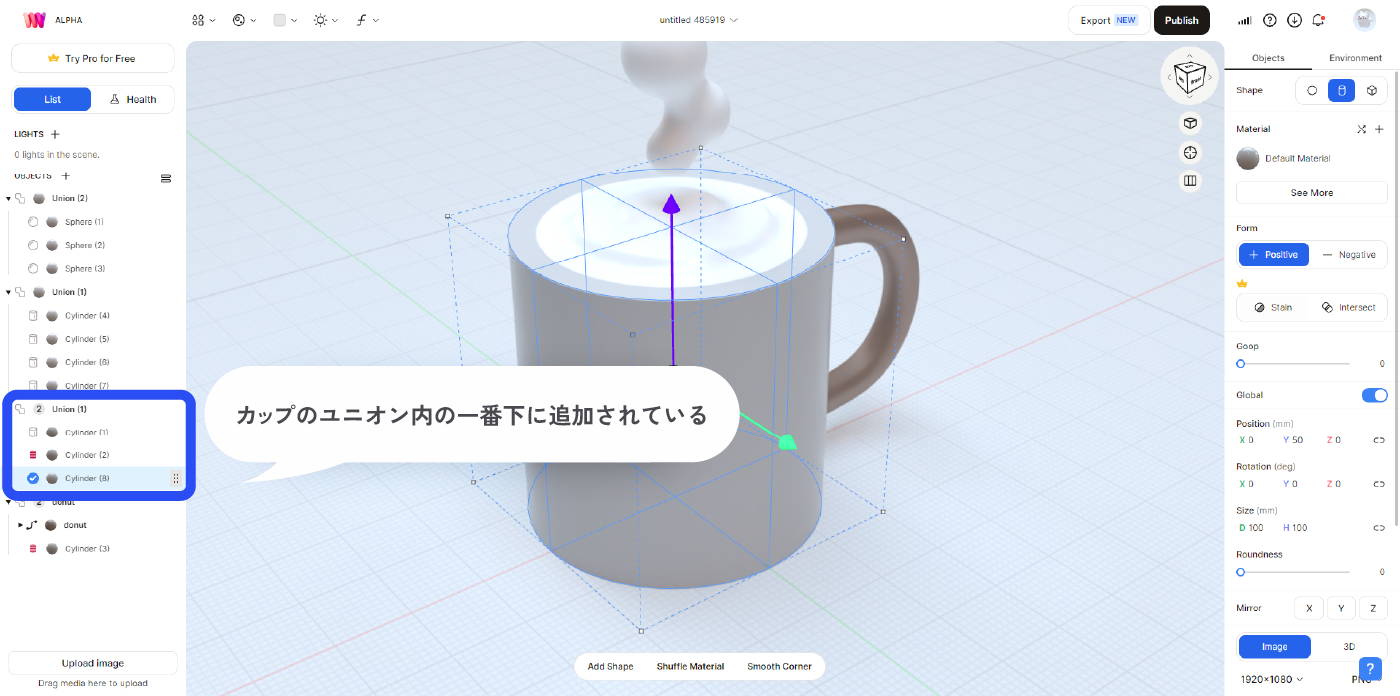
カップのユニオンに新たにCylinderを追加する。
カフェラテくんの顔を作っていきましょう。
カップのユニオンを選択した状態で、トップバーのObjectsからCylinderを追加します。
これが目になります。

カップと被って見えませんが、リストを見ると新たなCylinderがカップのユニオンの一番下に追加されているのが分かります。

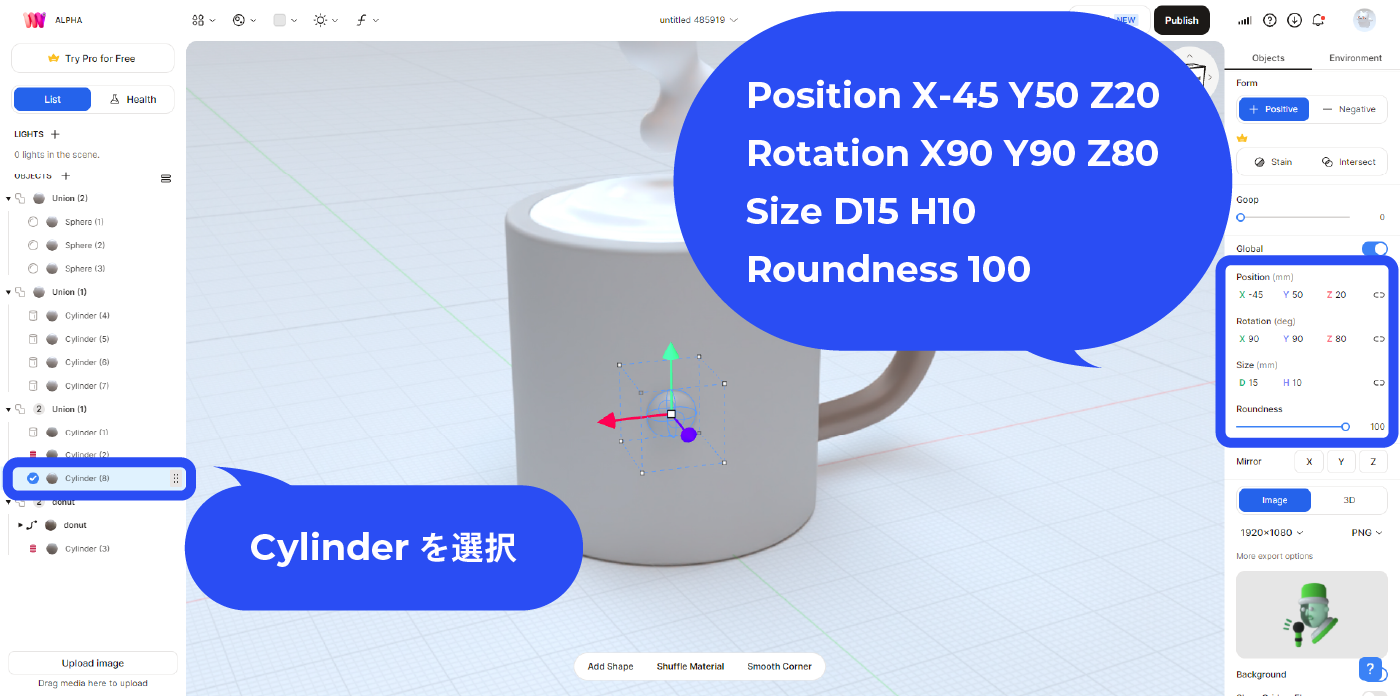
位置、回転、サイズ、丸みを設定する。
カップの側面に目がくるようにします。
先ほど作ったCylinderの位置、回転、サイズ、丸みを以下のように設定してください。
- Position X-45 Y50 Z20
- Rotation X90 Y90 Z80
- Size D15 H10
- Roundness 100

オブジェクトの回転について
オブジェクトを選択した時のボックスの角付近にカーソルを持っていくと、緑、青、赤の⇔マークが出てきます。これをドラッグすると、その軸方向に対して回転させることができます。
この時shiftを押しながらドラッグすると、45°ずつ回転することができるので便利です。
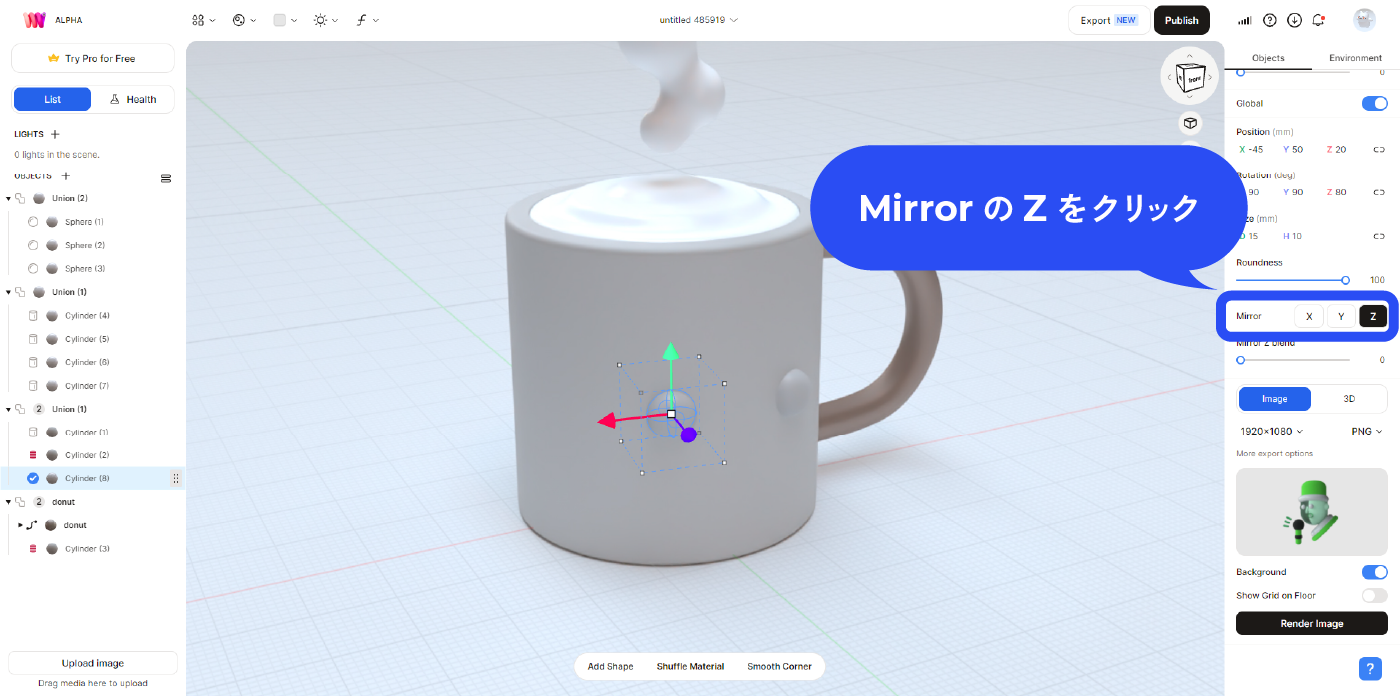
目をZ軸に対しミラーする。
目を選択した状態でプロパティパネルからMirrorのZをクリックしてください。
これによりZ軸に対して反対側に同じオブジェクトが生成されます。このオブジェクトはあくまで見た目だけの存在であり、選択や編集することはできません。
反転元のオブジェクトを編集することによって、自動でこちらのオブジェクトも変化が反映されます。

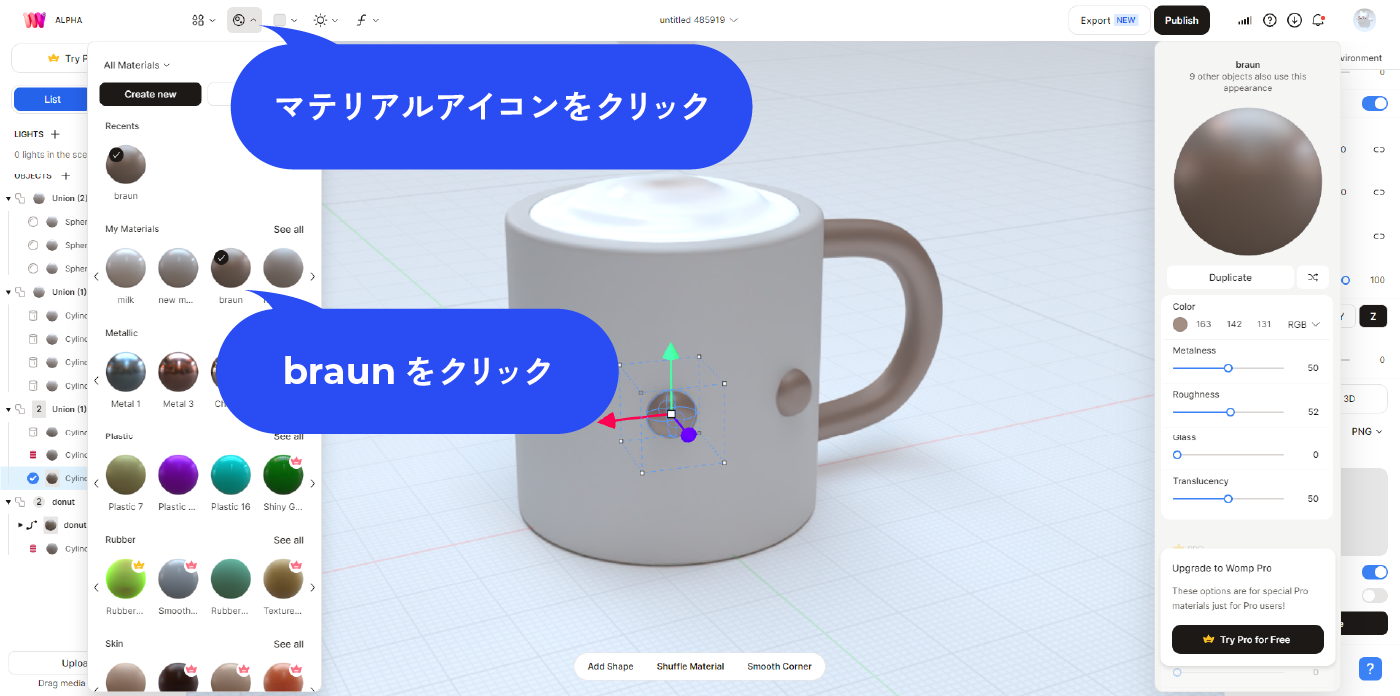
目の色を変更する。
目の色を変更しましょう。
取っ手を作る時に使ったbraunのマテリアルを設定します。目を選択した状態でトップバーのマテリアルアイオンからマテリアル一覧を開き、braunのマテリアルを設定します。

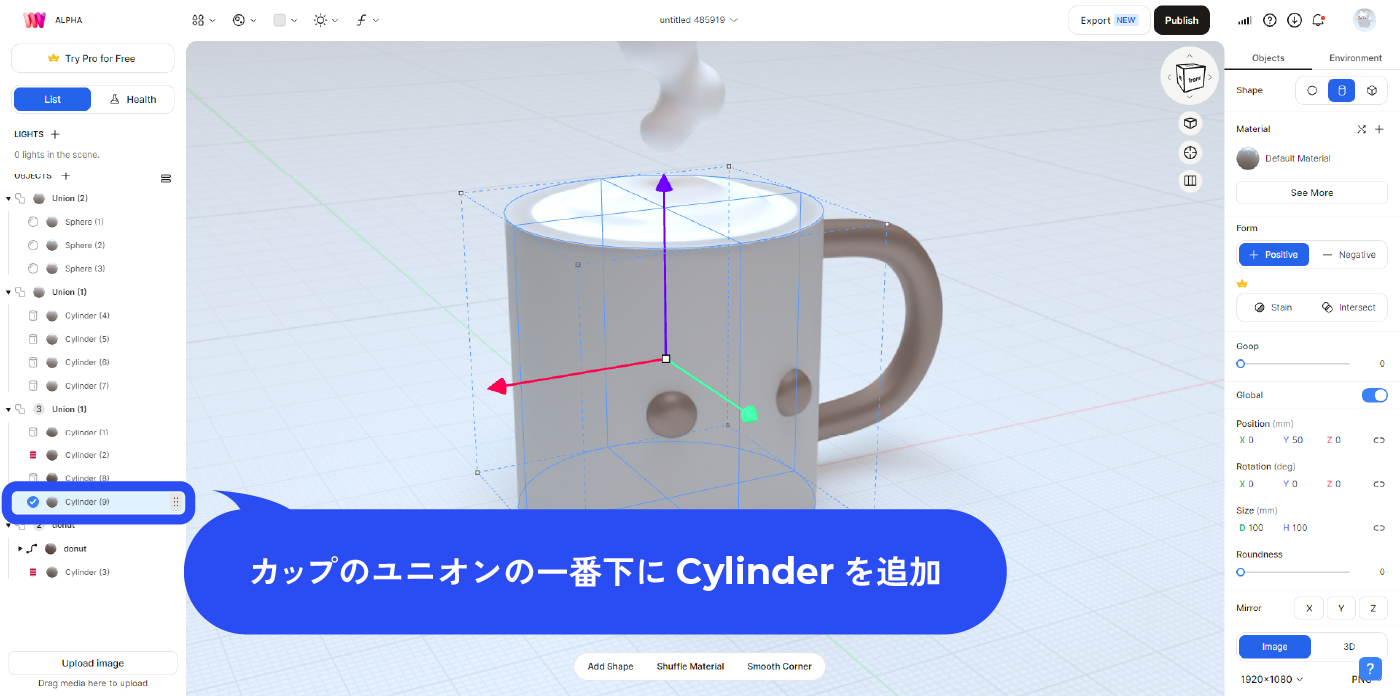
カップのユニオンにCylinderを追加し、口を作る。
これが最後の工程です。口を作っていきましょう。
カップのユニオンを選択しトップバーのObjectsからCylinderを追加します。
追加したCylinderをリストからカップのユニオンの一番下に移動させてください。

Cylinderのプロパティパネルを以下のように変更します。
負のオブジェクトとして、カップを半球の形にくり抜きます。
- Form -Negative
- Position X-54 Y30 Z0
- Rotation X0 Y0 Z90
- Size D15 H10
- Roundness 100

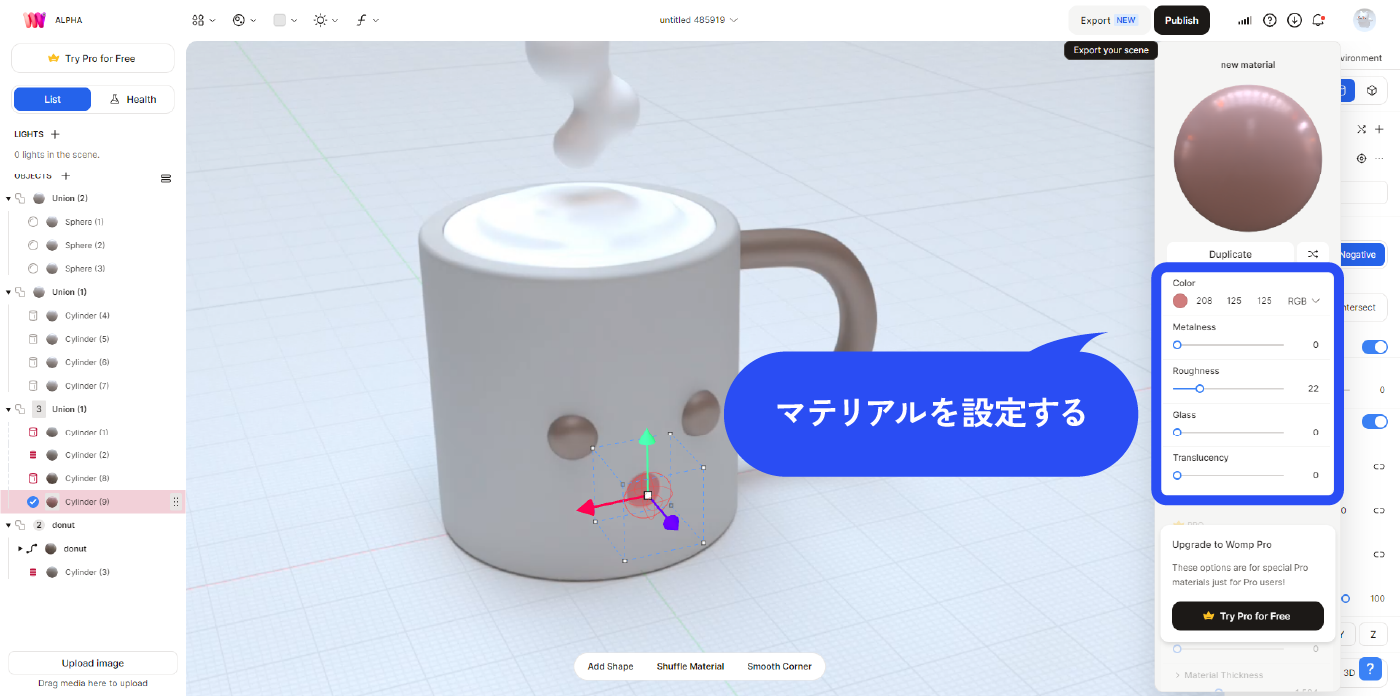
口のマテリアルを変更する。
口のマテリアルを変更しましょう。
口を選択し、プロパティパネルから以下のようにマテリアルを変更します。
負のオブジェクトが切り抜いているところの断面はそのオブジェクトのマテリアルが反映されるので口を開いているような感じになります。
- Color 208 125 125 RGB
- Metalness 0
- Roughness 22
- Glass 0
- Translucency 0

完成!
長かったですが、カフェラテくんの完成です。
かわいい3Dモデルができました!

最後にプロジェクトに名前を付けておきましょう。トップバーのuntitled [番号]をクリックすると、名前を付けることができます。
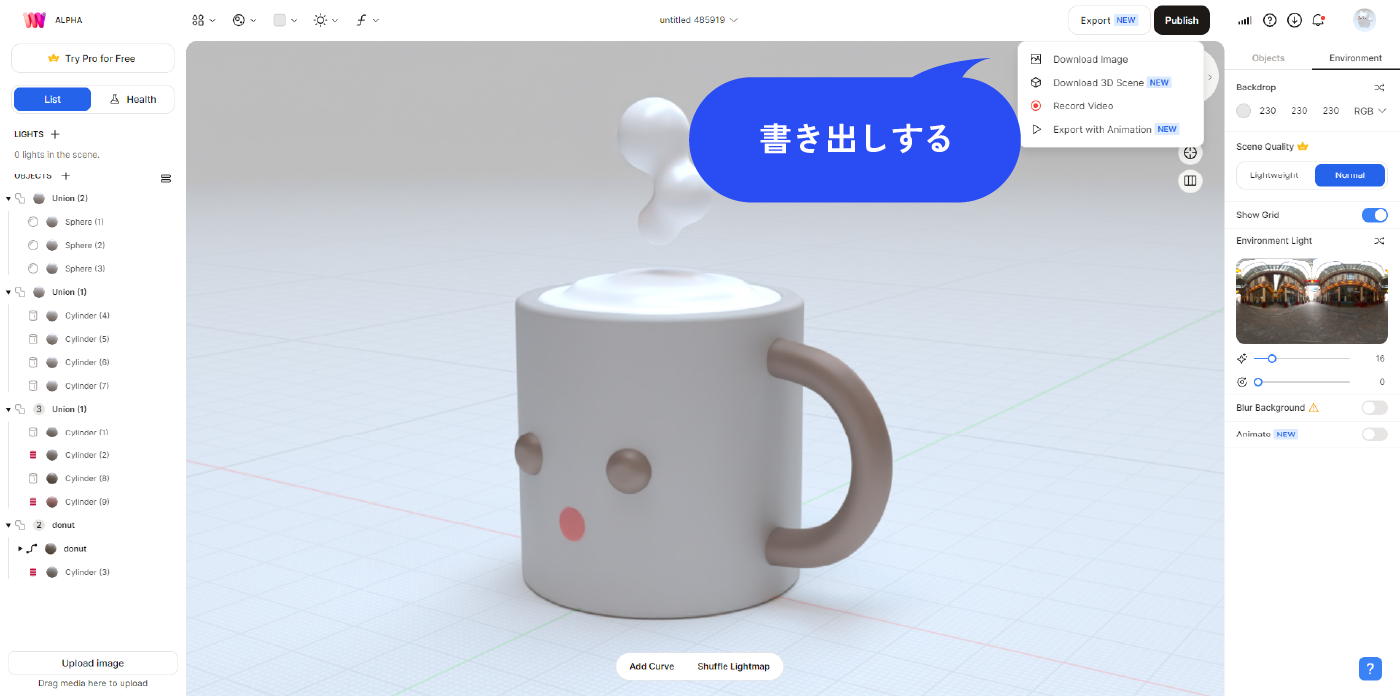
書き出しするには?
できた3Dモデルを書き出しするにはトップバーのExportから行います。
ExportのメニューからDownload Imageをクリックすると画像書き出しのウィンドウが出ます。解像度やフォーマット、背景やグリッドの表示などを設定し、Export Imageをクリックすると、画像が書き出されます。
しばらくすると、トップバー右上のダウンロードアイコンが進捗を表示してくれます。
ダウンロードが完了するとブラウザのダウンロードした通知がきます。

まとめ
いかがでしたか?
今回はWompの導入から簡単なモデリングまで一通り解説しました。
実際にカフェラテくんを作ることでWompの基礎的な機能や操作を一通り学ぶことができると思います。
まだ試してない方はチュートリアルだと思ってぜひ手を動かして作ってみてください。
最初は戸惑うことも少しはあるかと思いますが、でれでもほとんど直感的に操作できるのでこの記事と一緒に学んでいけばすぐに基礎はマスターできると思いますよ。
ぜひWompでいろいろなものをモデリングしてみてくださいね!