みなさんは、UI調整作業に時間をとられてしまうこと、ありませんか?
ひとつひとつは小さな作業でも積み重なるとかなりの時間を取られてしまいます。
そんな時は、Figmaのオートレイアウトを使うことで、調整作業時間を大幅カットすることができますよ。
今回はFigmaのオートレイアウト機能について、まだ使ったことのない方や、より詳しく知りたい方に向けて解説します!
Figma オートレイアウトの基本とできること

UIデザインの修正作業を効率化できる!
Figmaのオートレイアウト機能は、UI調整作業を自動で行うため、作業を効率化できます。
それでは、どんなケースで効率化できるのでしょうか?
分かりやすいように、オートレイアウトなしとありの比較動画を作ってみました。
まずは、こちらの動画で作業を比べてみてください。オートレイアウトがどのようなときに効果を発揮するのかを把握できると思います。
ケース1:要素全体の横幅を大きくする時の、中身の要素の大きさの調整
カードの幅を320pxから450pxに変更する場合について考えてみましょう。
オートレイアウトありだと、ドラッグするのみで完結しますが、オートレイアウトなしだと、カード要素の中身まですべて調整する必要がありますね。
作業効率に大きく差があることがわかります。
ケース2:テキストが増減した時の、他の要素のレイアウトの調整
ここではテキストを増やす場合を考えてみます。
『チョコレートをたっぷり使用したガトーショコラと紅茶のセットです。』というテキストに、『紅茶はコーヒーに変更することもできます。』というテキストを追加してみます。
テキストが増えることで行数が増えましたが、オートレイアウトの場合は自動で行数が増えた場合の調整をしてくれました。
一方、オートレイアウトなしだと行数が増えた分、下のボタン要素の位置、カード全体の高さを調整する必要があります。
ケース3:整列した要素の並べ替え
整列した要素を並び替えるケースを考えてみましょう。
『カフェ』『モーニング』『ディナー』→『モーニング』『カフェ』『ディナー』の順番に並び替えてみます。そのためには『モーニング』要素と『カフェ』要素の位置を置き換える必要がありますが、オートレイアウトありだと要素を選択して移動(ドラッグ、もしくは矢印キーで移動可能)させるだけで完結できます。オートレイアウトなしの場合だと、『カフェ』要素を選択して移動させたあと、『モーニング』要素をもともとの『カフェ』要素の位置まで移動させる必要があります。
面倒な調整作業はFigmaのオートレイアウトにおまかせ!
今回あげた例では、どの調整もそんなに難しくはないものの、大規模なデザインになるほど追加で発生する調整作業は多くなります。そんな面倒な調整作業をスマートに行ってくれるのがオートレイアウトの機能になります。
基本的な機能としては、
- 要素を規則的に自動で整列する
- 要素の間隔を自動で調整する
- 要素同士の並べ替えが簡単にできる
になります。
続いてオートレイアウトの使い方について詳しく説明していきます。
意外と簡単!オートレイアウトの使い方
オートレイアウトの基本の使い方
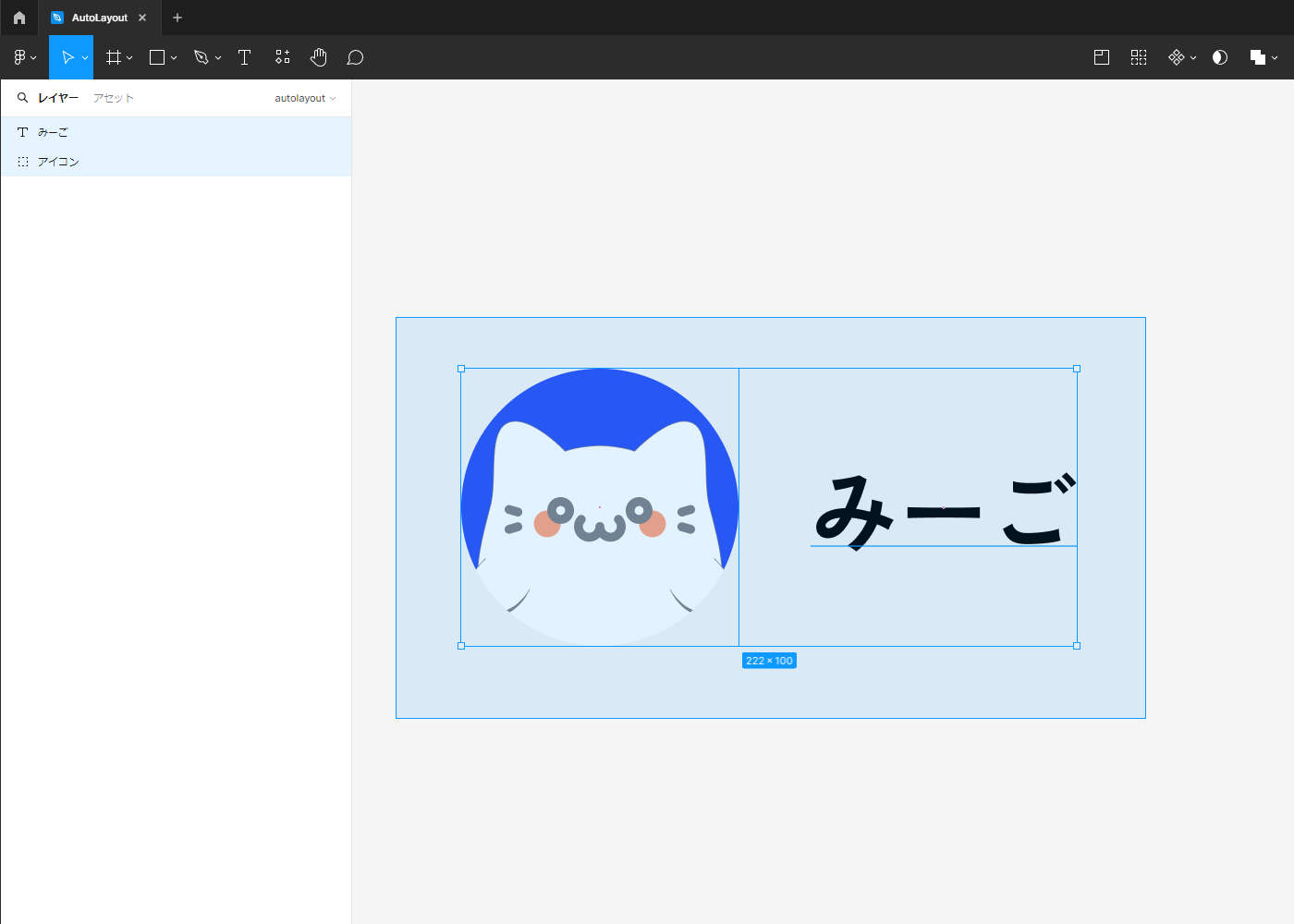
オートレイアウトを適用したい要素を選択します。
まずは簡単に、アイコンとテキストの2つの要素でオートレイアウトを作ってみたいと思います。
アイコンとテキストを選択します。

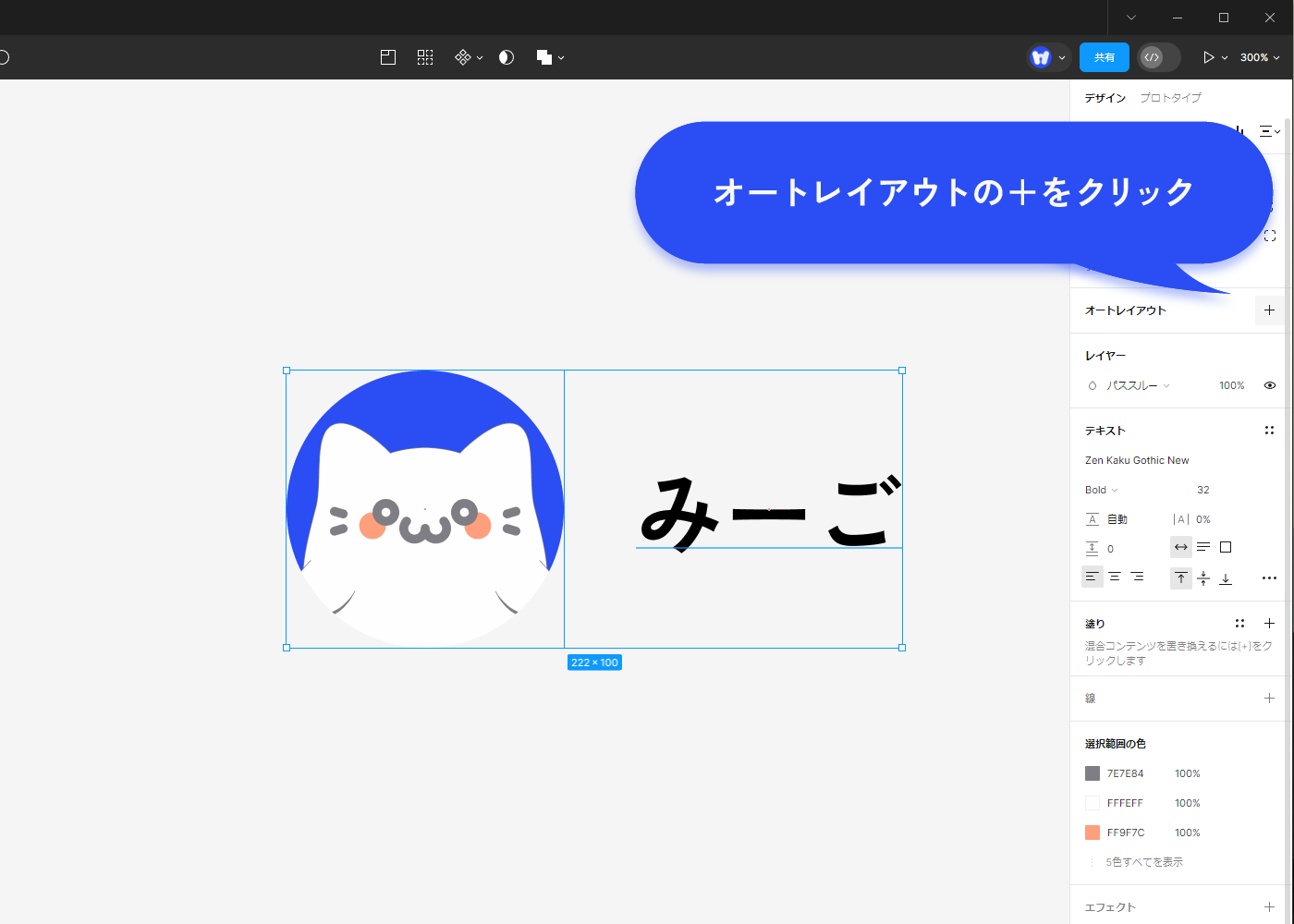
右パネルから『オートレイアウト』の『+』をクリックします。(ショートカット:Shift+A)
右パネルから『オートレイアウト』の『+』をクリックするか、Shift+Aでオートレイアウトを適用してください。
今後も多用する機能なのでショートカットを覚えておくと良いと思います。

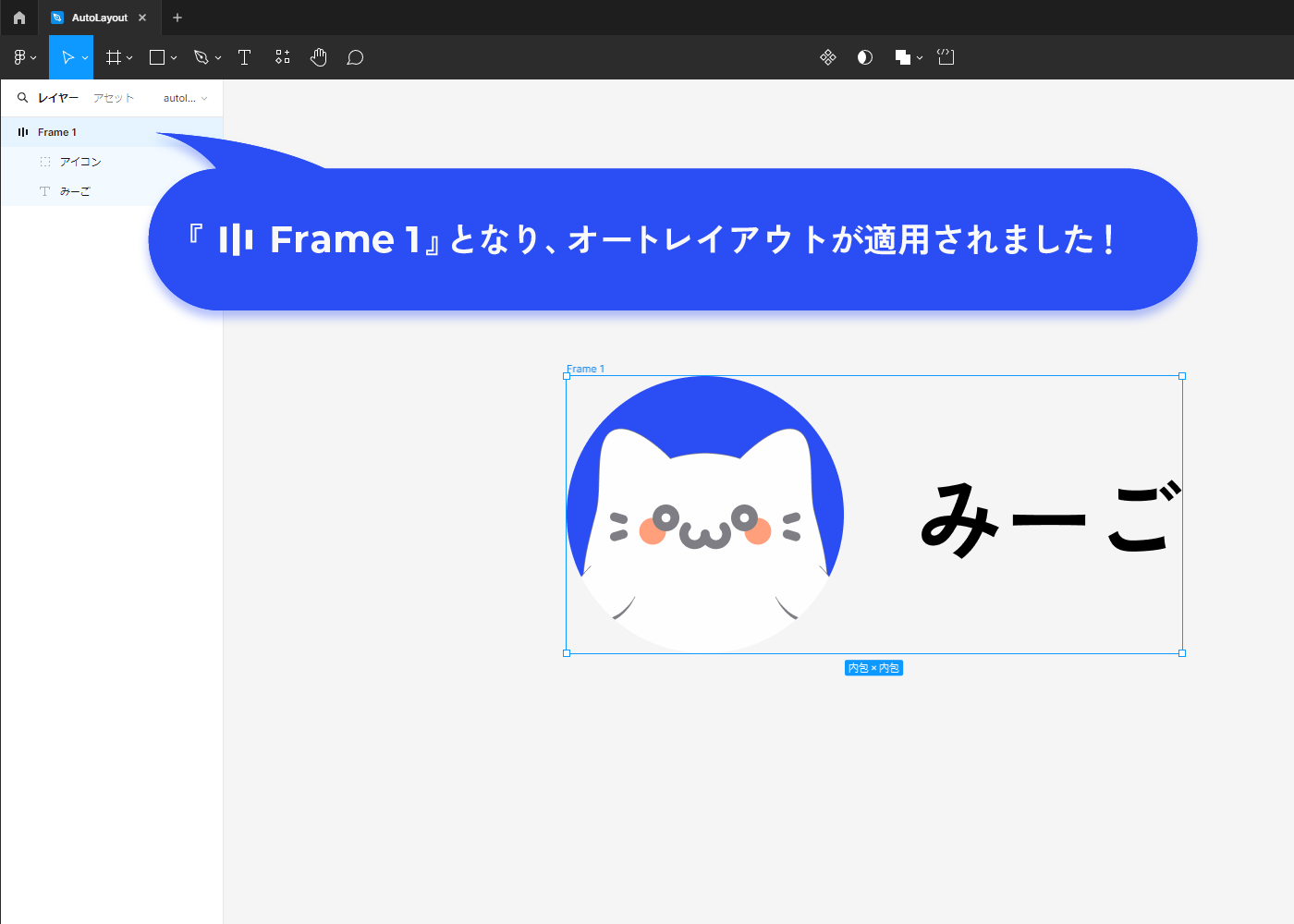
オートレイアウトが適用されました!
オートレイアウトが適用されました。
左のレイヤー構造を見てみると、アイコンとテキストが『Frame 1』というフレームにまとめられました。
オートレイアウトの適用後は、オートレイアウトに設定されているルールに従い、自動で整列が行われています。

フレームとは?
フレームは、Adobe Illustratorでいうアートボードの役割と、その内部要素のレイアウトを制御するための役割を持っています。要素をまとめるという意味で『グループ』機能とも似ていますが、単にまとめるだけでなく、UIのレイアウトを自動でコントロールするための機能になります。
オートレイアウトを適用した要素を調整をする
オートレイアウトを適用した要素は、中身の要素の変化に合わせてにスマート調整されます。さらにオートレイアウトの設定を変更することで、より細かな調整を行うことが可能です。オートレイアウト適用後は以下の設定を編集し、要素を調整しながら自身の想定と同じ挙動になることを確認しましょう。
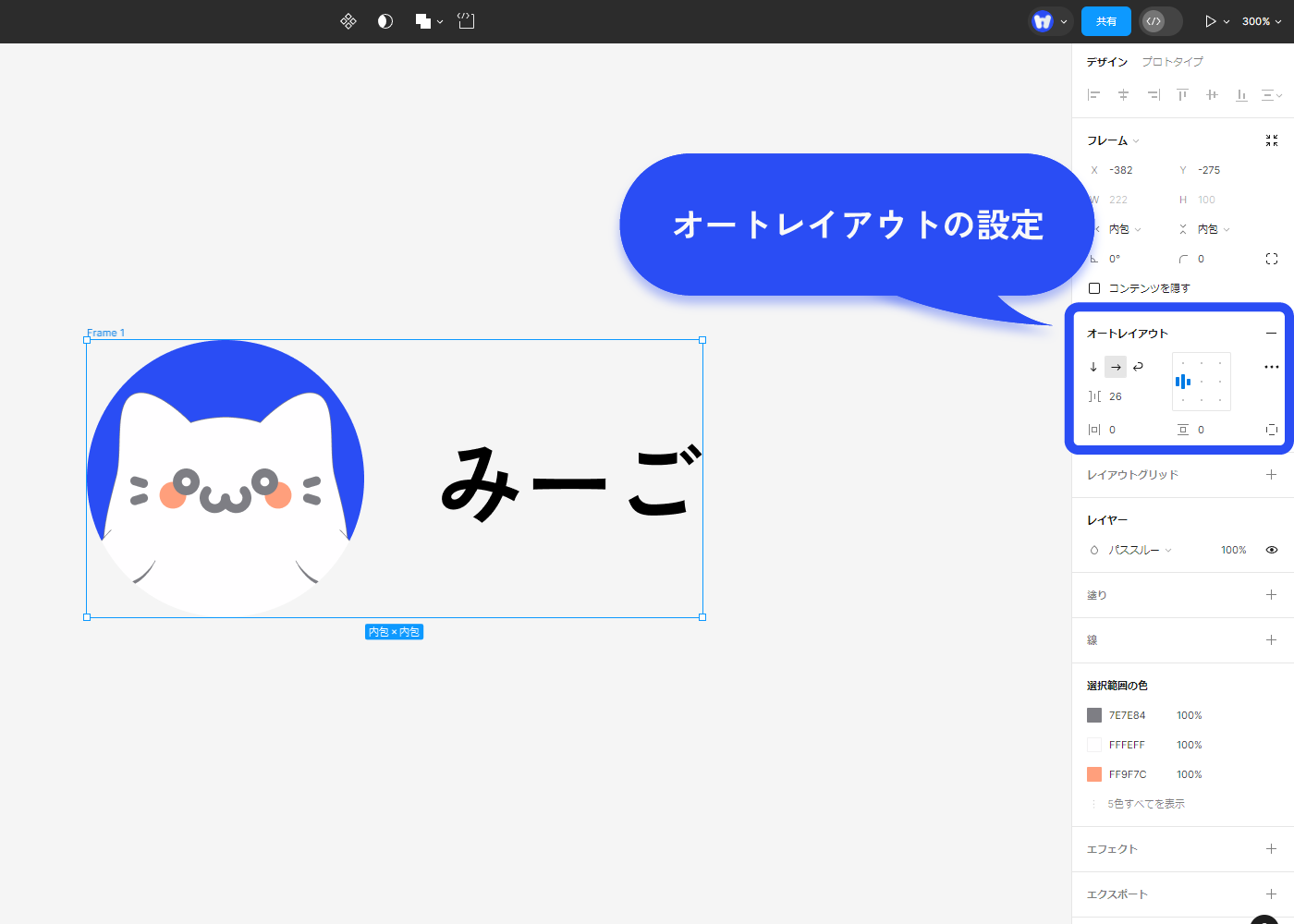
オートレイアウトの設定
オートレイアウトの設定は右パネルから見ることができます。

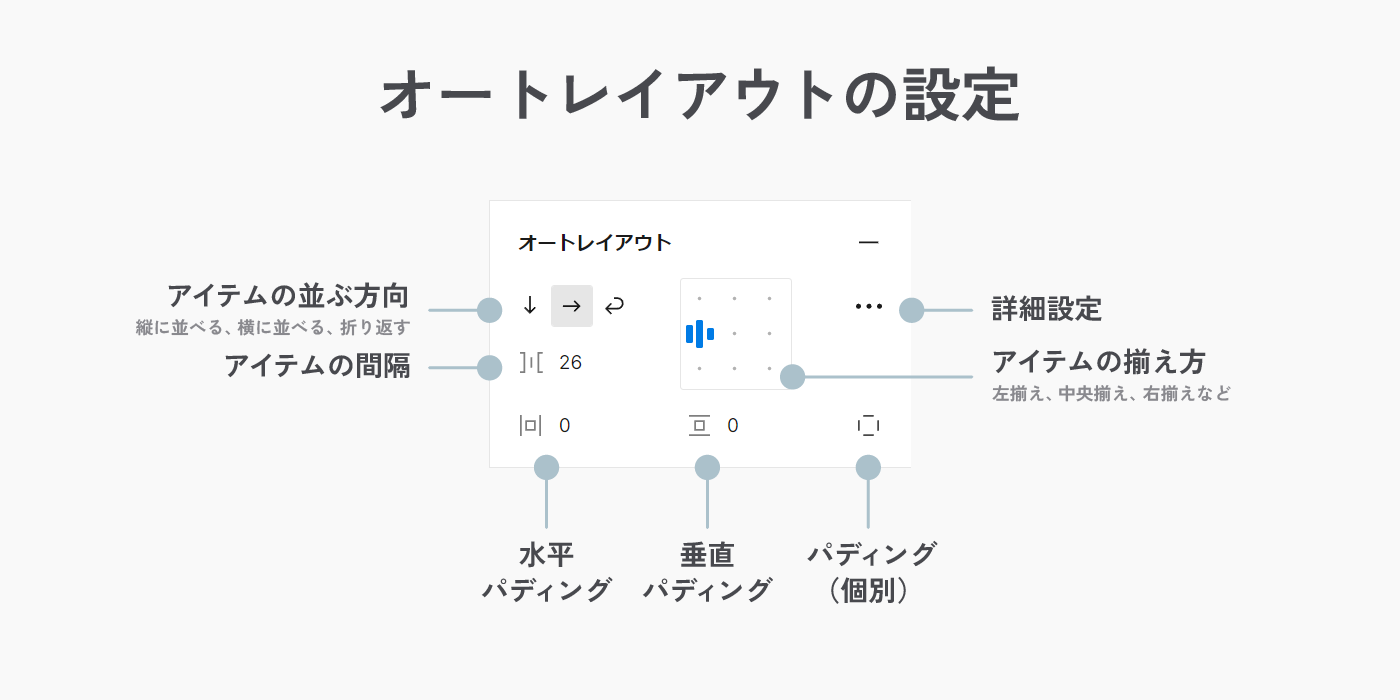
オートレイアウトの設定では以下の項目を設定できます。
- アイテムの並ぶ方向
- アイテムの間隔
- 水平パディング
- 垂直パディング
- パディング(個別)
- アイテムの揃え方
- 詳細設定

それぞれの設定項目について見ていきましょう。
アイテムの並ぶ方向
『アイテムの並ぶ方向』は、オートレイアウト内のアイテムをどの向きで並べるかを指定できます。
横に並べる、縦に並べる以外に、折り返すが選択できます。折り返すを指定すると、オートレイアウトを適用した要素の幅に応じて自動的に内部のアイテムを折り返します。
アイテムの間隔
『アイテムの間隔』ではオートレイアウト内のアイテムの間隔を増減できます。
水平パディング
『水平パディング』ではオートレイアウト要素に対して、水平方向にパディングを設定できます。
この時、フレームの横幅が『固定幅』ではなく、『コンテンツを内包』になるように設定します。
また、分かりやすいようにオートレイアウト要素の背景を白くしています。
垂直パディング
『垂直パディング』ではオートレイアウト要素に対して、垂直方向にパディングを設定できます。
この時、フレームの縦幅が『固定幅』ではなく、『コンテンツを内包』になるように設定します。
パディング(個別)
『パディング(個別)』ではオートレイアウト要素に対して、上下左右それぞれにパディングを設定できます。
アイテムの揃え方
『アイテムの揃え方』では、
上揃え(左)、上揃え(中央)、上揃え(右)
左揃え、中央揃え、右揃え
下揃え(左)、下揃え(中央)、下揃え(右)
に揃え方を設定できます。
アイテムの揃え方内をダブルクリックすると、両端揃えに切り替えることもできます。
詳細設定
詳細設定では『線』『キャンバススタッキング』『文字のベースラインに揃える』の3つが設定できます。
『線』では線をレイアウトに含めるか、含めないかを設定できます。
『キャンバススタッキング』では重なった要素の重ね順を設定できます。
『文字のベースラインに揃える』ではアイテムをテキストのベースラインに揃えることができます。
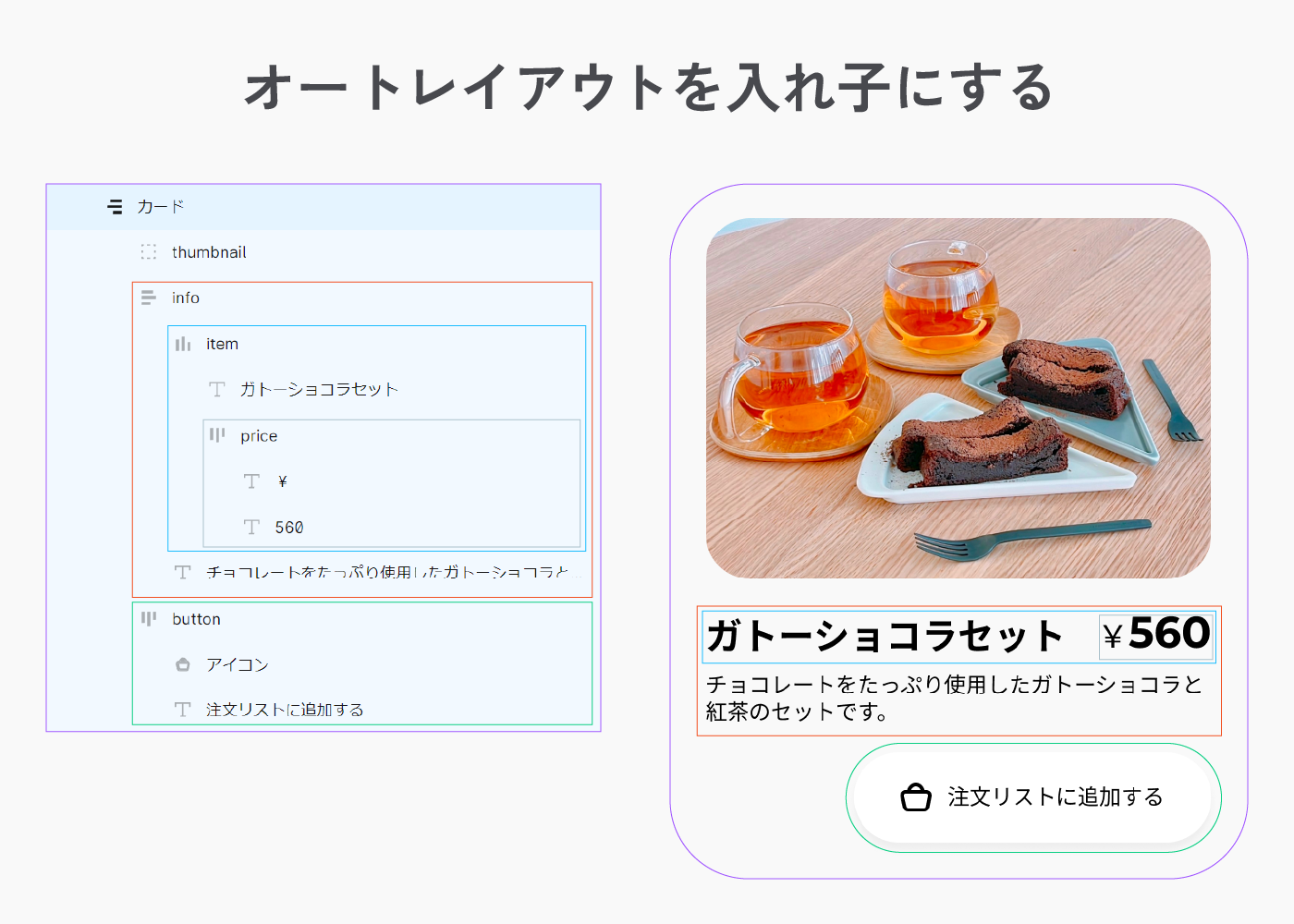
オートレイアウトを入れ子にする
オートレイアウトは入れ子にすることが可能です。
例えばこのカードの場合、オートレイアウトはカード全体に適用されていますが、その内部では商品情報とボタンそれぞれにオートレイアウトが適用されています。商品情報の中にはさらに、商品名・値段と説明文に分かれています。

オートレイアウトはいつ使う?
オートレイアウトの使いどころですが、すべての要素に対しオートレイアウトを使う必要があるわけではありません。
ただ、最初のうちはどこにオートレイアウトを使えばよいか迷ってしまうと思うので、オートレイアウトはあきらかに不要な場合を除き、必ず使用すべきものだという考え方を採用してみるのがおススメです。
ケースにもよりますが、そのほうが実装の効率が良いからです。
また、必ずオートレイアウトを採用する方針にしてみることで、使えそうなケース、使わないでよいケースの見極めができるようになっていきます。
使わないでよいケースが分かってきたら、オートレイアウトを使わないという判断をしてみましょう。その判断を繰り返すことで、だんだんと最も効率よく作業ができるようになっていきます。
まとめ
オートレイアウトについて解説しました。
使ってみると便利な機能ですが、Figma初心者には使い方のイメージしにくい機能でもあると思います。
最初は慣れないかもしれませんが、まずは積極的に使ってみましょう。今までの修正作業がかなり短くなることを実感できると思います。
この記事でFigmaを使う方の作業効率が少しでも上がれば幸いです。