
Adobe Illustratorを使用して、ドット文字の作り方を解説します。
ゲームのようなドット文字、四角や丸のドット文字の3種類を作っていきます。ドット文字まで作ったら、そのあと四角や丸にするのは簡単です。

ドット文字 作成手順
昔のゲームのようなドット文字を作ります。四角や丸のドット文字を作る場合も、まずはこちらを作る必要があります。

文字を用意します。
なるべく太く直線的なフォントの方が作りやすいです。アウトライン化などはしていません。
(このあとの作業が見やすいようにアートボードを水色で覆っています)

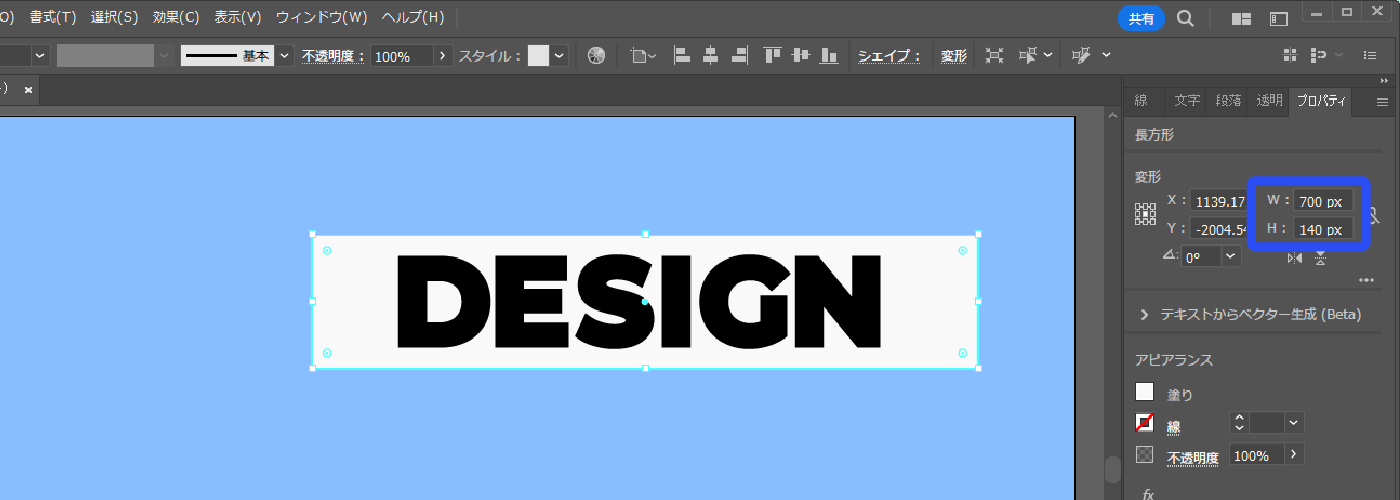
文字の後ろに長方形を敷きます。
あとで正方形のタイルに分割するので、ここの高さと幅が重要です。高さと幅を同じ数で割ったとき、整数になるようにします。
例えば、横100個・縦20個のタイルにする場合、幅700px・高さ140pxの長方形にします(幅と高さを7で割ると幅100・高さ20になります。1タイル7px × 7pxの正方形になります)。
幅と高さを共通の約数が存在する整数にすればOKです。共通の約数で割ったときの数値がタイルの数になります。
つまり1で割ってもよいのですが、その場合は1px × 1pxのタイルになるため、かなり細かいドットになります。

すべて選択した状態で、メニューバー→[オブジェクト]→[ラスタライズ]をクリックします。
ラスタライズすると画像に変換されるので、パスやテキストの再編集ができなくなります。念のためラスタライズ前のオブジェクトを複製しておくと安心です。
![全て選択した状態で、メニューバー→[オブジェクト]→[ラスタライズ]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-8.webp)
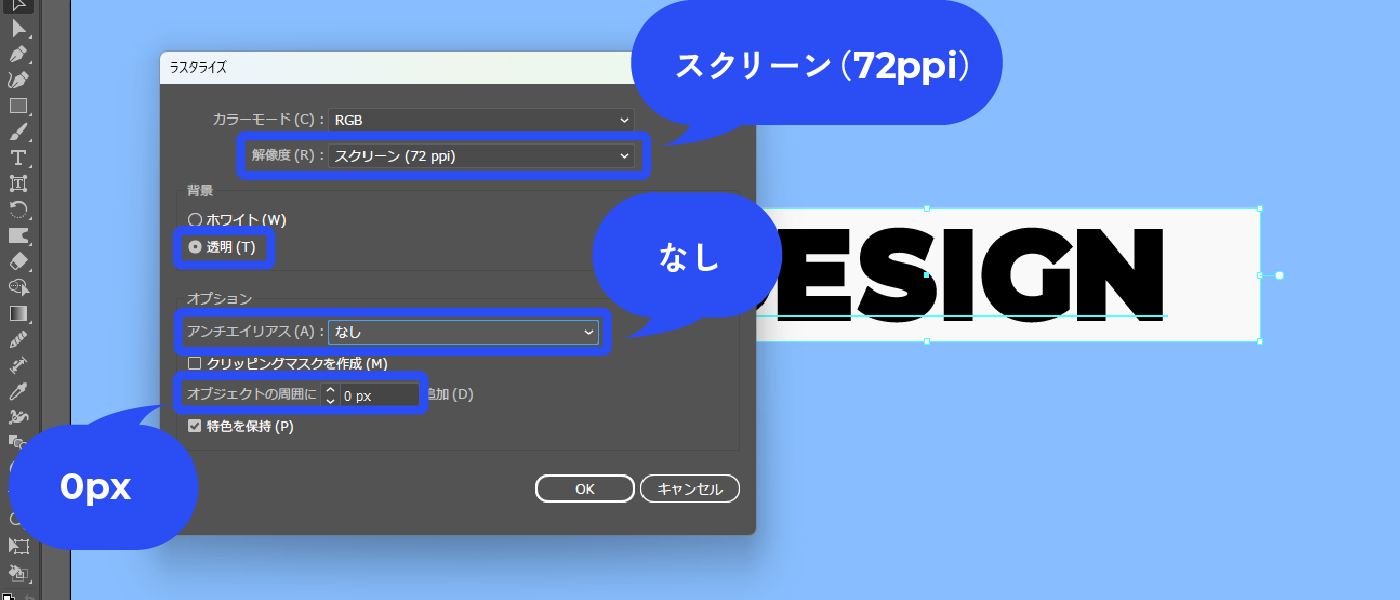
以下のように設定します。
解像度:スクリーン(71ppi)
背景:透明
アンチエイリアス:なし
オブジェクトの周囲:0px

画像を選択した状態で、メニューバー→[オブジェクト]→[モザイクオブジェクトを作成]をクリックします。
![画像を選択した状態で、メニューバー→[オブジェクト]→[モザイクオブジェクトを作成]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-10.webp)
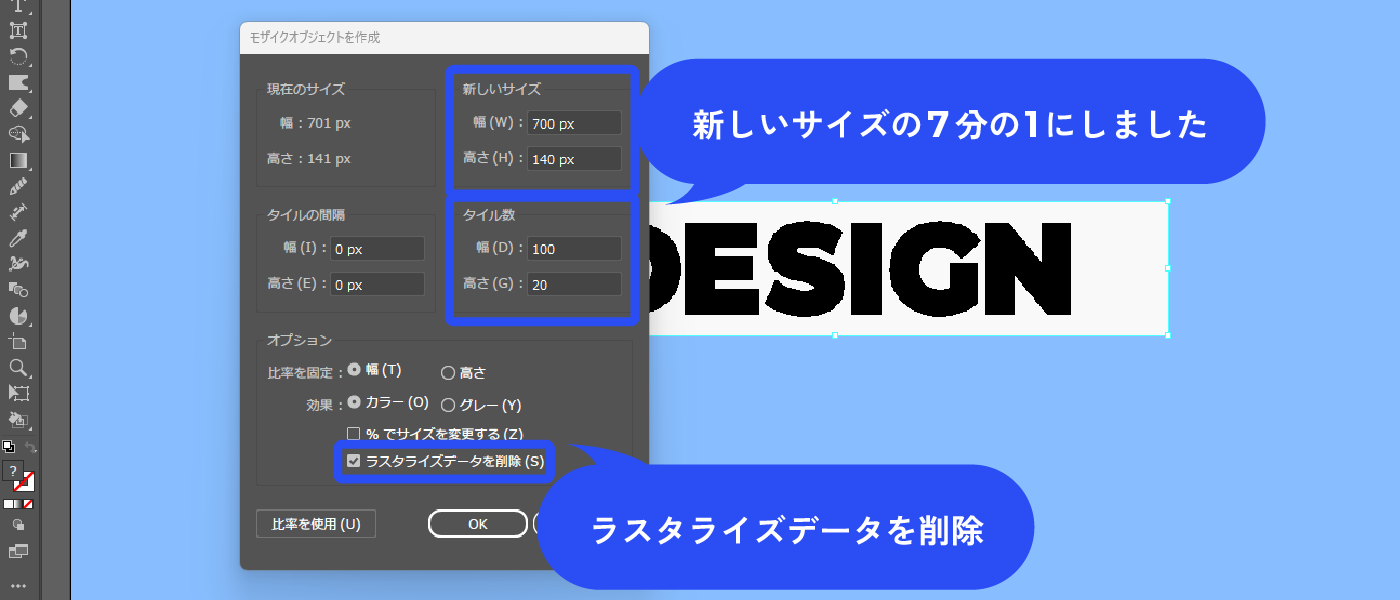
手順2であらかじめ計算したとおり、「タイル数」を幅と高さの7分の1の数値(幅100・高さ20)にします。
ラスタライズ時に1px大きくなってしまったので、「新しいサイズ」の幅・高さを700px・140pxに修正しました。
ラスタライズデータを削除にチェックを入れ、OKをクリックします。

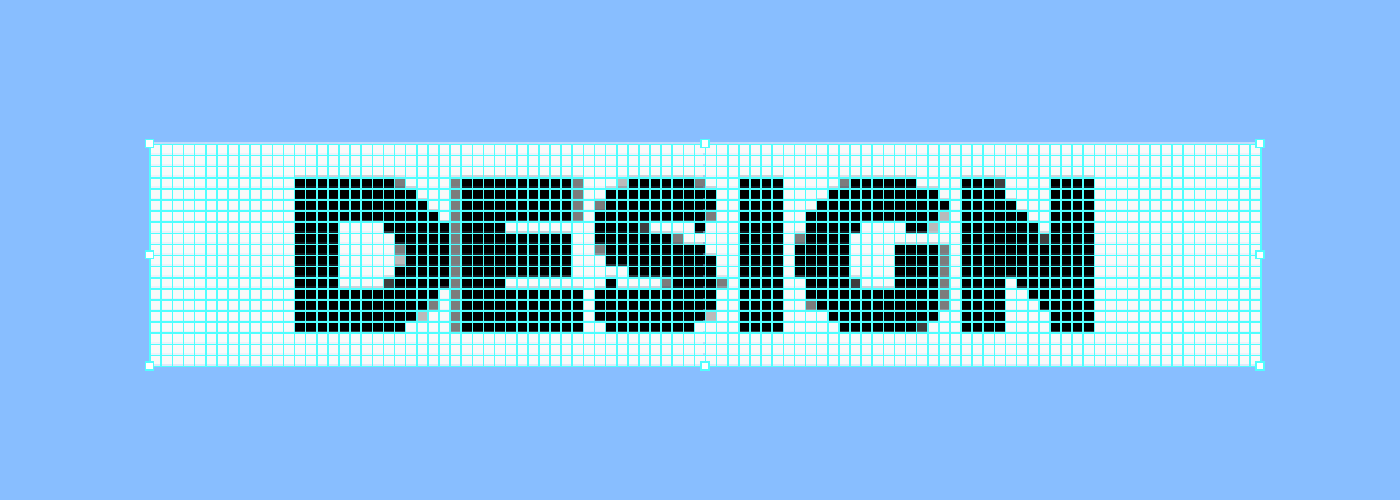
モザイクタイルになりました。

白い余計なタイルを削除します。白いタイルを選択した状態で、メニューバー→[選択]→[共通]→[カラー(塗り)]をクリックします。
同じ色の塗りが全て選択されるので削除します。
![白い余計なタイルを削除します。白いタイルを選択した状態で、メニューバー→[選択]→[共通]→[カラー(塗り)]をクリックします。同じ色の塗りが全て選択されるので削除します。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-13.webp)
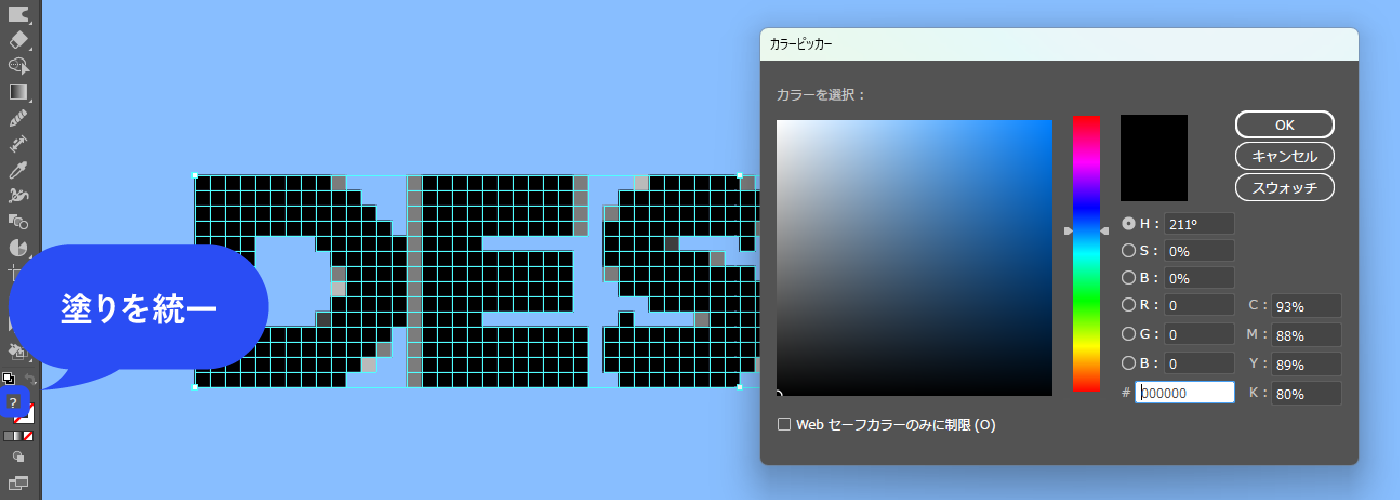
グレーが混ざっているので、色を統一します。タイルを全て選択し、任意の色に統一します。

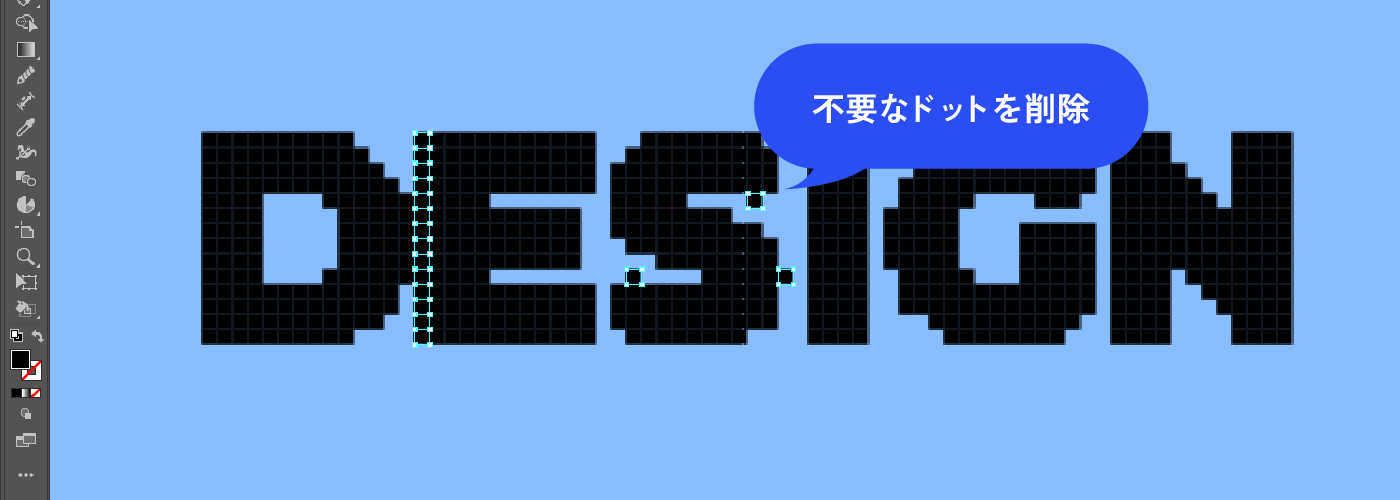
必要に応じて不要なタイルを削除します。
グループ化されているので、ダイレクト選択ツールで選択もしくはグループ解除します。

ここで完成でよい場合は、パスファインダーパネル(Ctrl+Shift+F9)で合体します。

完成!

四角や丸いドットにする
四角ドット
「ドット文字 作成手順」の手順1~9までを行います。

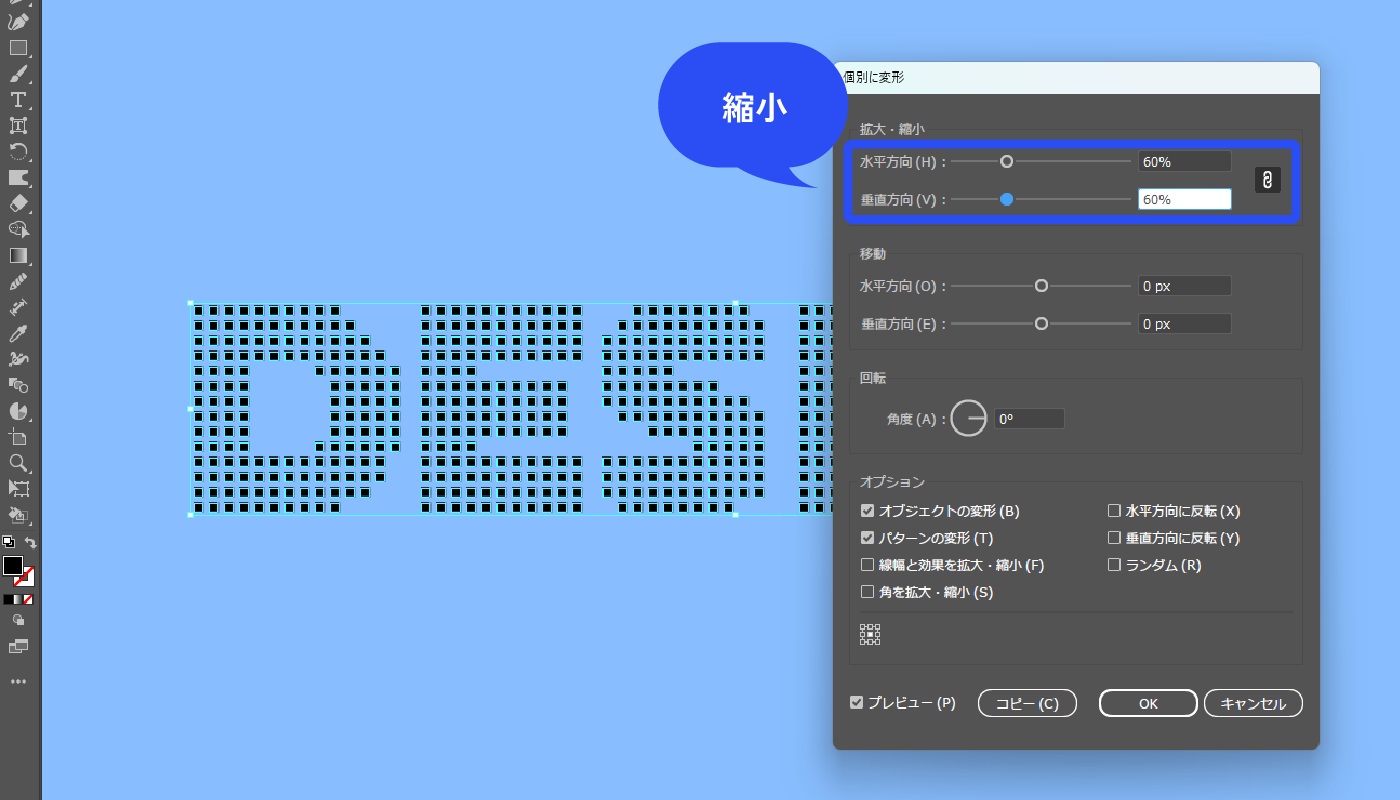
グループ化されているので、グループ解除(Ctrl+Shift+G)します。すべて選択した状態で、メニューバー→[変形]→[個別に変形]をクリックします。
![グループ化されているので、グループ解除(Ctrl+Shift+G)します。すべて選択した状態で、メニューバー→[変形]→[個別に変形]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-17.webp)
拡大縮小で60%に縮小させました。

色をグラデーションにする方法
グラデーションにしたい色にします。
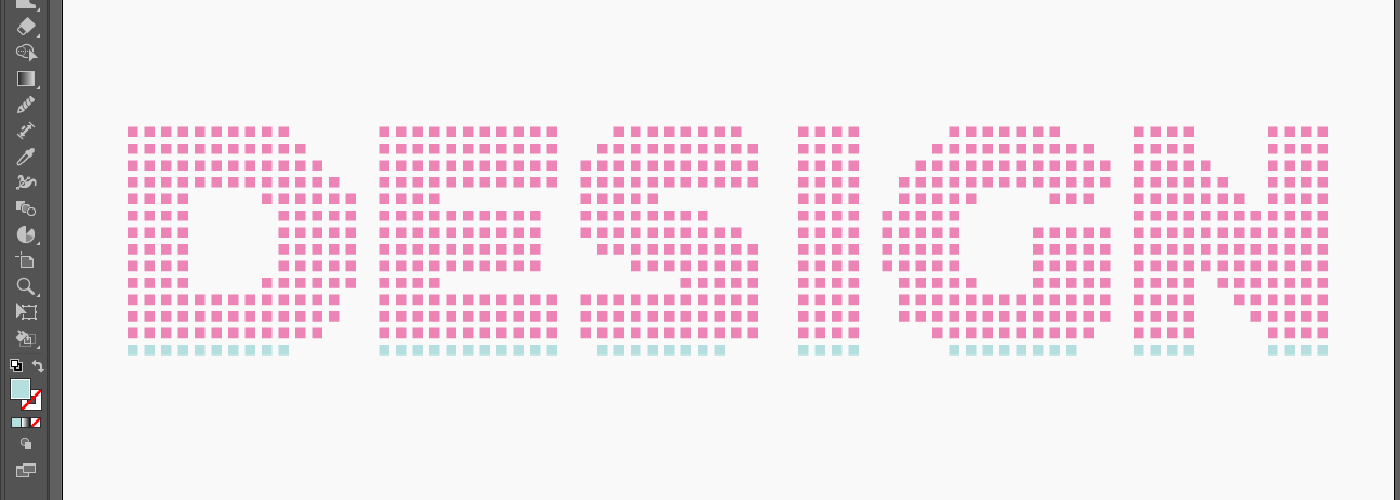
下から水色~ピンクのグラデーションにしたいので、下一列だけ水色にしました。

すべて選択した状態で、メニューバー→[編集]→[カラーを編集]→[上下にブレンド]をクリックします。
![すべて選択した状態で、メニューバー→[編集]→[カラーを編集]→[上下にブレンド]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-22.webp)
完成!

丸ドット
「四角ドット」の手順1~2まで行います。

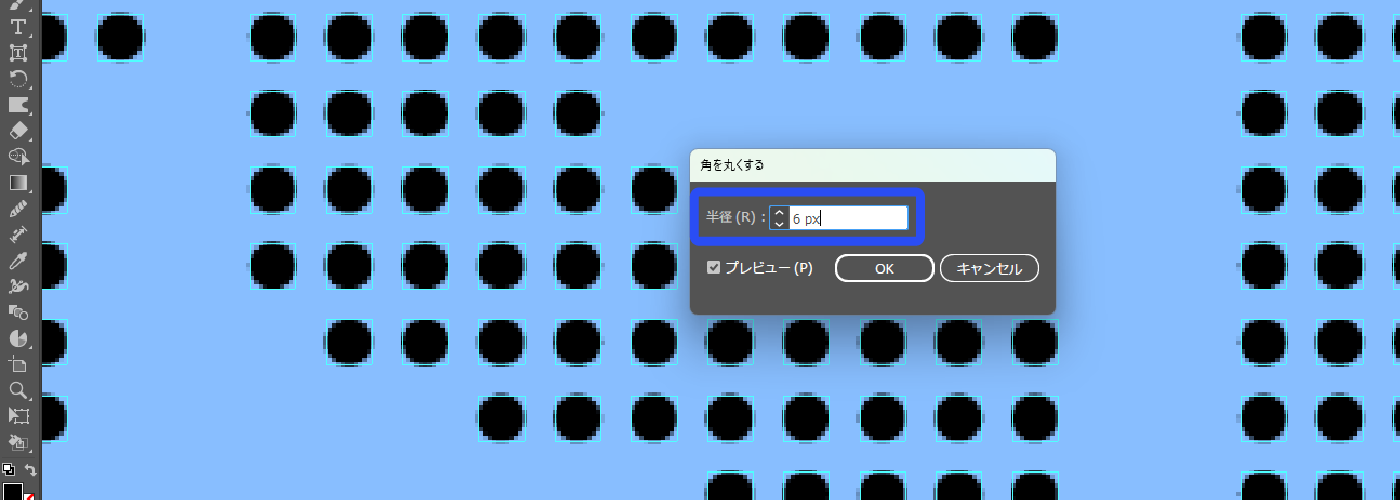
アピアランスパネル(Shift+F6)で塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[角を丸くする]を選択します。
![アピアランスパネル(Shift+F6)で塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[角を丸くする]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0061-19.webp)
プレビューを見ながら、半径をドットが丸くなる数値にします。

完成!
グラデーションにする方法は「四角ドット」の手順3~4に記載してあります。

まとめ
いかがでしたか?
文字以外にイラストも同じ方法でドットにすることができます。他にも文字デザインに関する記事があります。こちらも是非チェックしてみてくださいね。