
Adobe Illustratorを使用して、氷・雪のような冷たい文字の作り方を解説します。
アピアランスで作成するので、文字の打ち換えが可能です。冷たいドリンクやアイスなどの食品系と相性がよさそうですね。

氷・雪のような文字 作成手順
文字の周りが白っぽく、霜が付いているようなデザインです。全てアピアランスで作成していきます。

ベースを作る
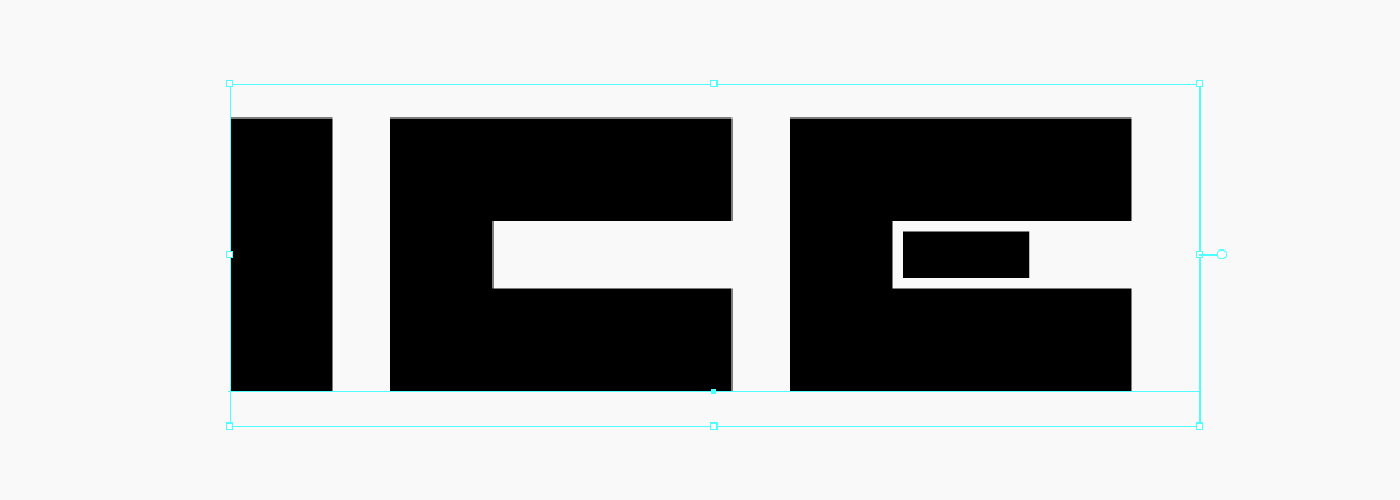
文字を用意します。

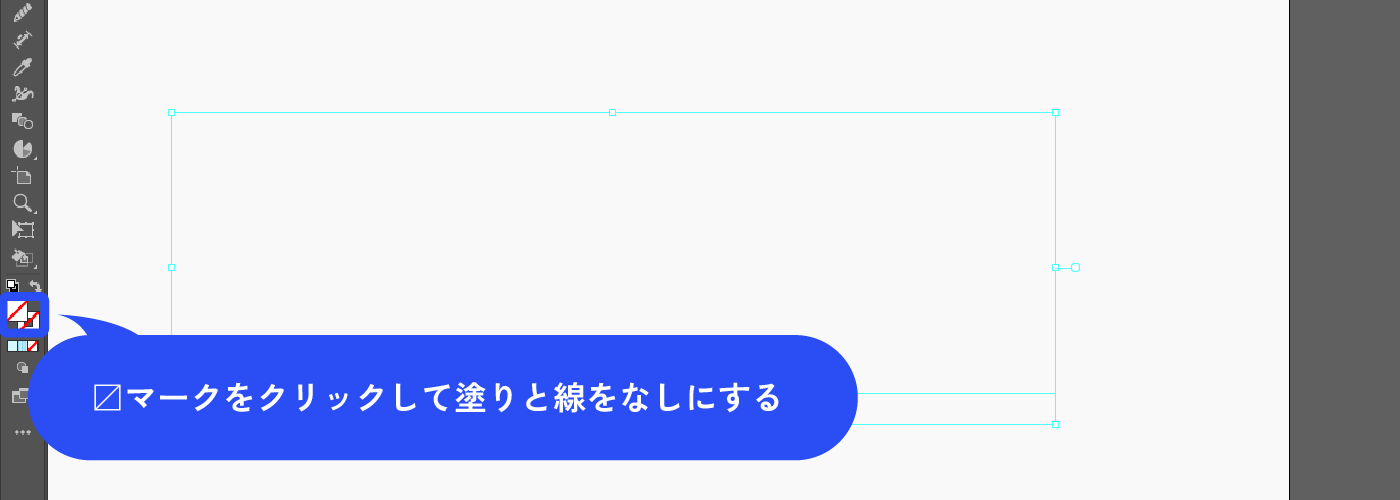
塗りなし線なしにします。
一旦文字が見えなくなりますがOKです。

アピアランスパネル(Shift+F6)から新規塗りを追加します。

グラデーションをかけます。
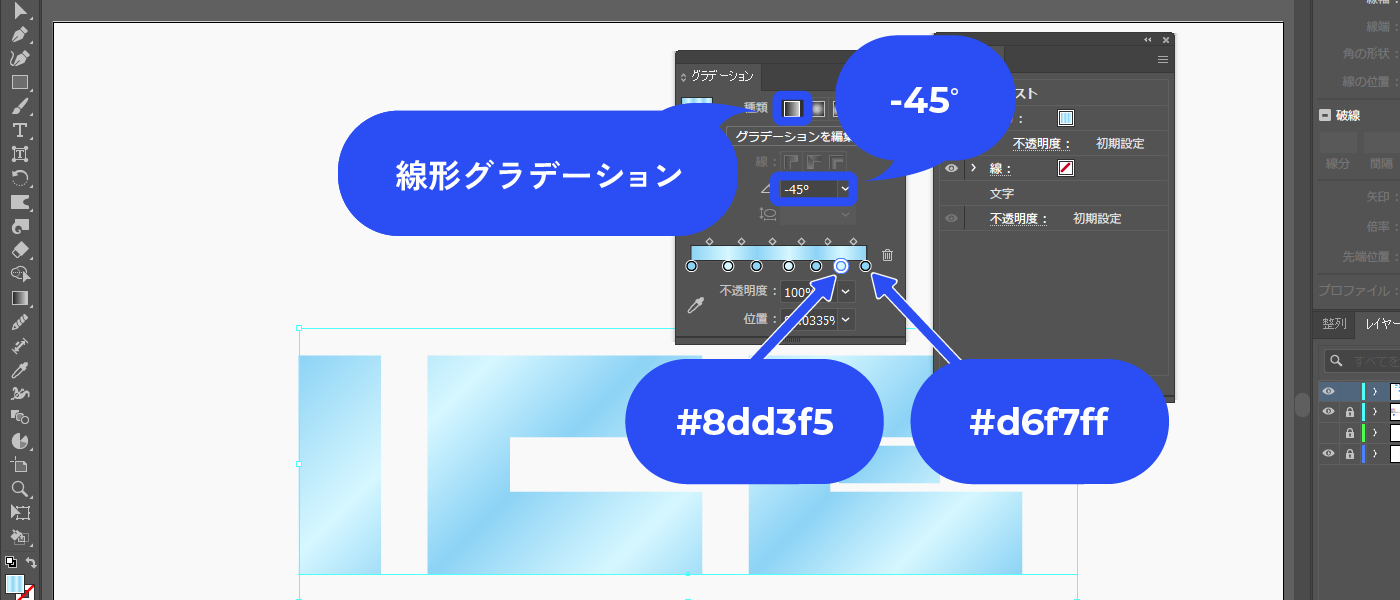
グラデーションパネル(Ctrl+F9)を開き、線形グラデーションをクリックするとグラデーションが適用されます。
色は「#8dd3f5」と「#d6f7ff」を交互に置きました。角度は-45°にします。

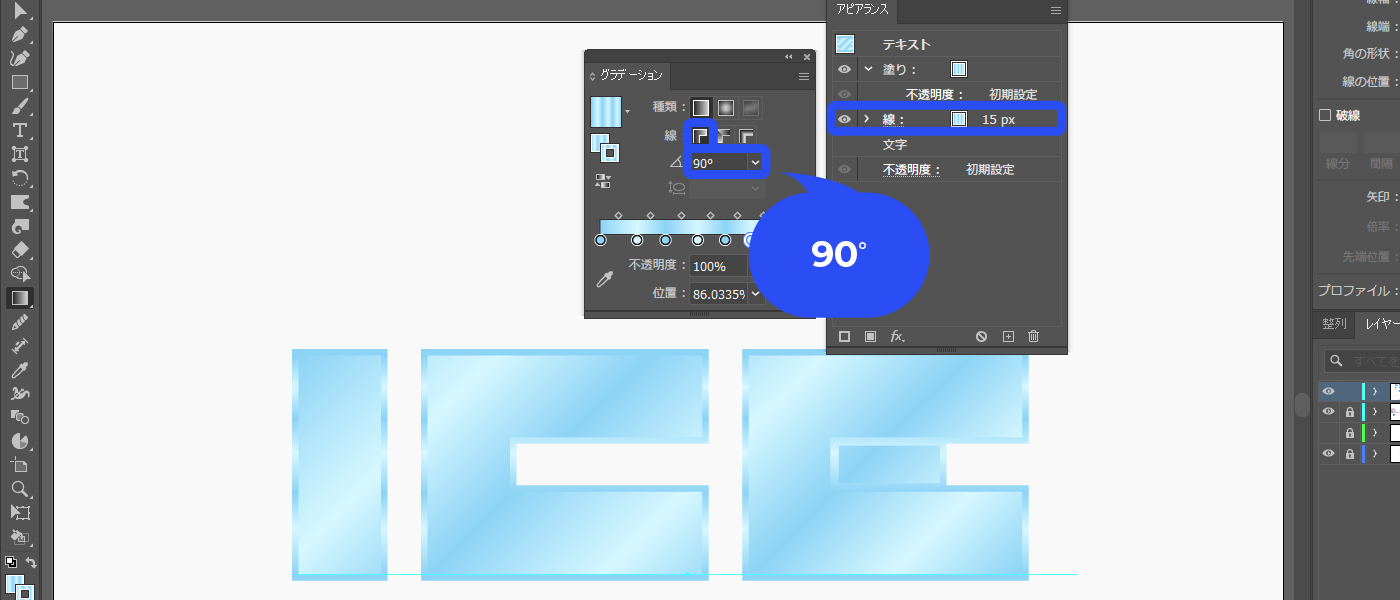
線を塗りの下に移動させ、塗りと同じグラデーションにします。
角度は90°にします。線の太さは塗りの下から見える程度に太くします。

線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/07/0068-8.webp)
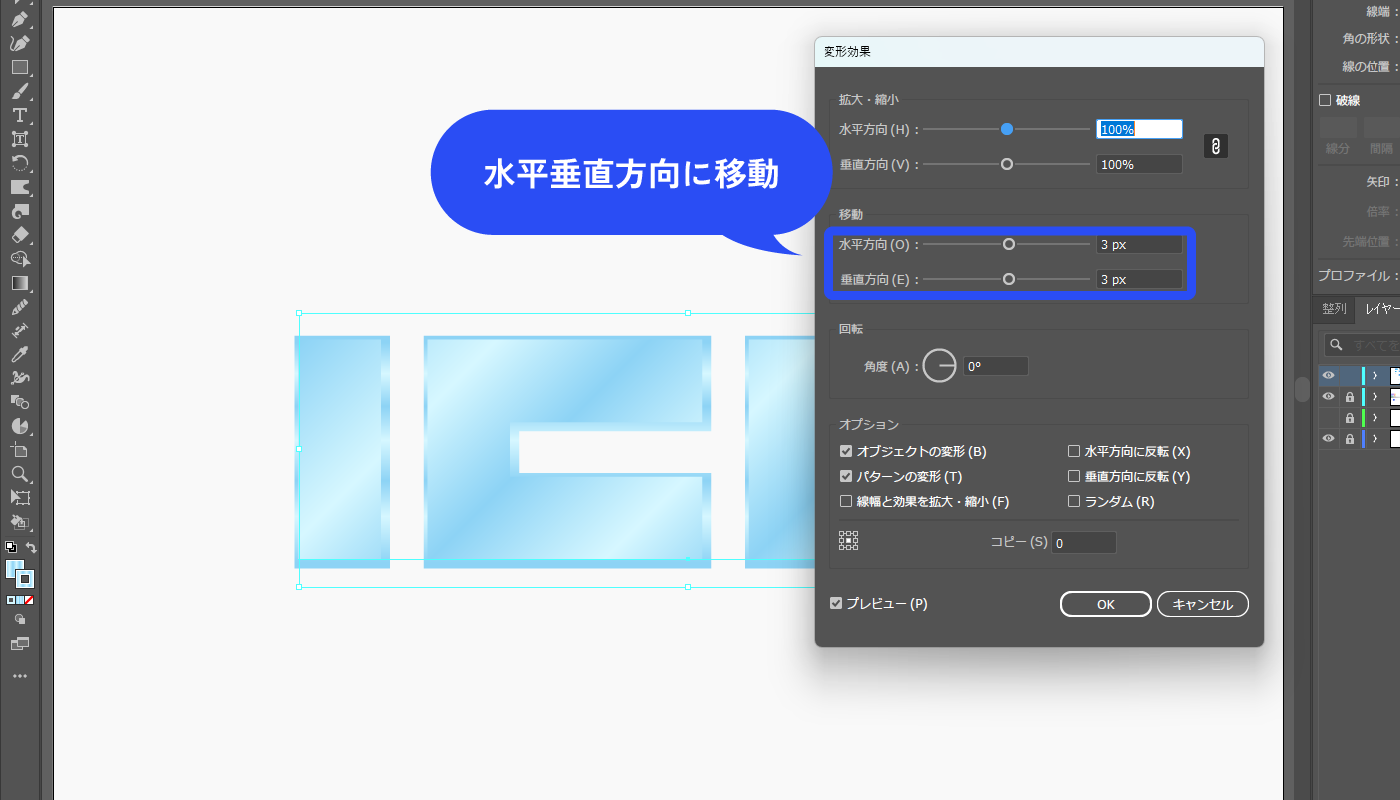
水平垂直方向に右下へ移動させます。
ここでは3pxずつ移動させています。
この時点でシンプルな氷のような文字になりました。このままでもよいですが、キラキラ感を足していきます。

キラキラさせる
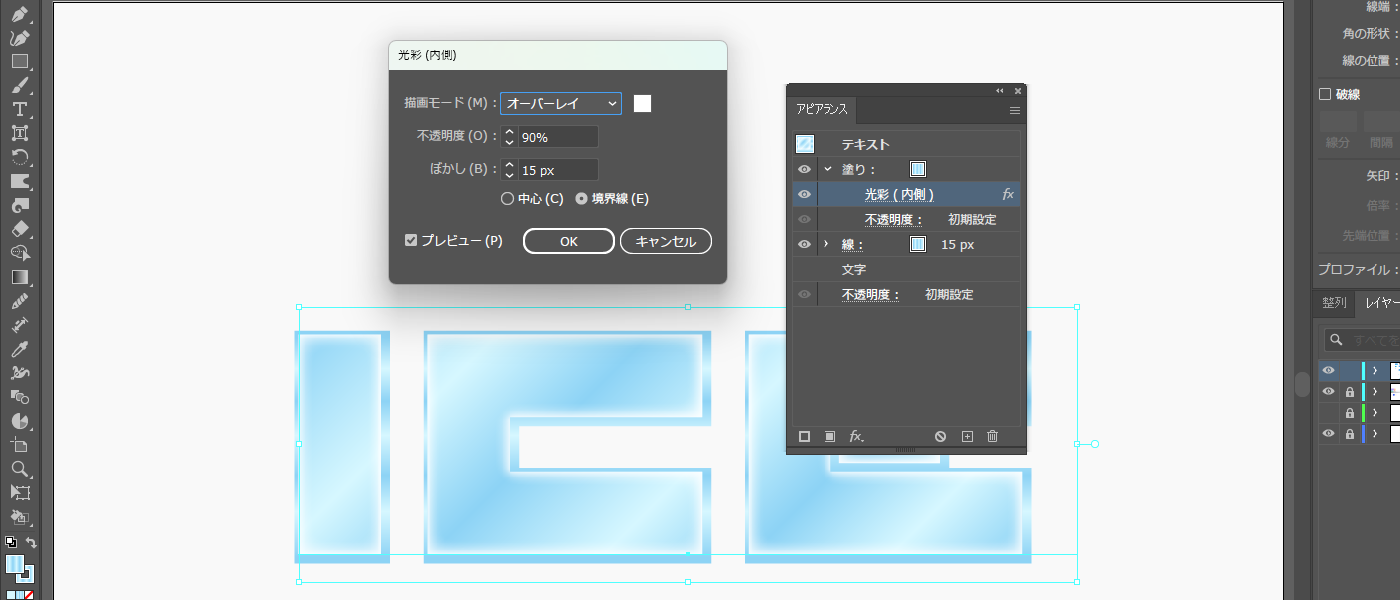
塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
![塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/07/0068-10.webp)
以下のように設定します。
描画モード:オーバーレイ
カラー:白
境界線にチェック
不透明度とぼかしはプレビューを見ながら調整します。画像のように縁が白くなるようにします。

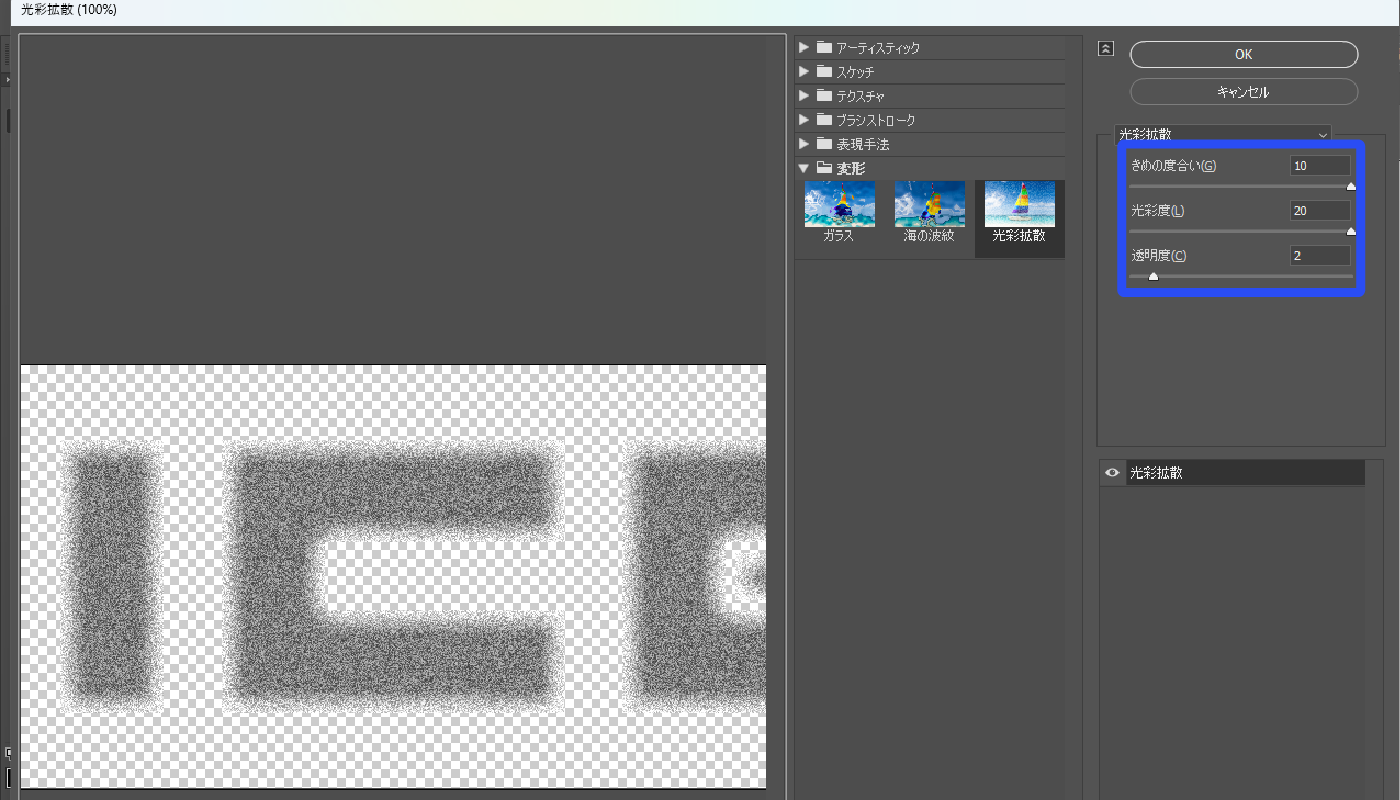
新規塗りを一番上に追加し、色は黒にします。新規効果を追加アイコン→[変形]→[光彩拡散]を選択します。
![新規塗りを一番上に追加し、色は黒にします。新規効果を追加アイコン→[変形]→[光彩拡散]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/07/0068-12.webp)
プレビューを見ながら数値を調整し、下画像のようにザラザラな見た目にします。

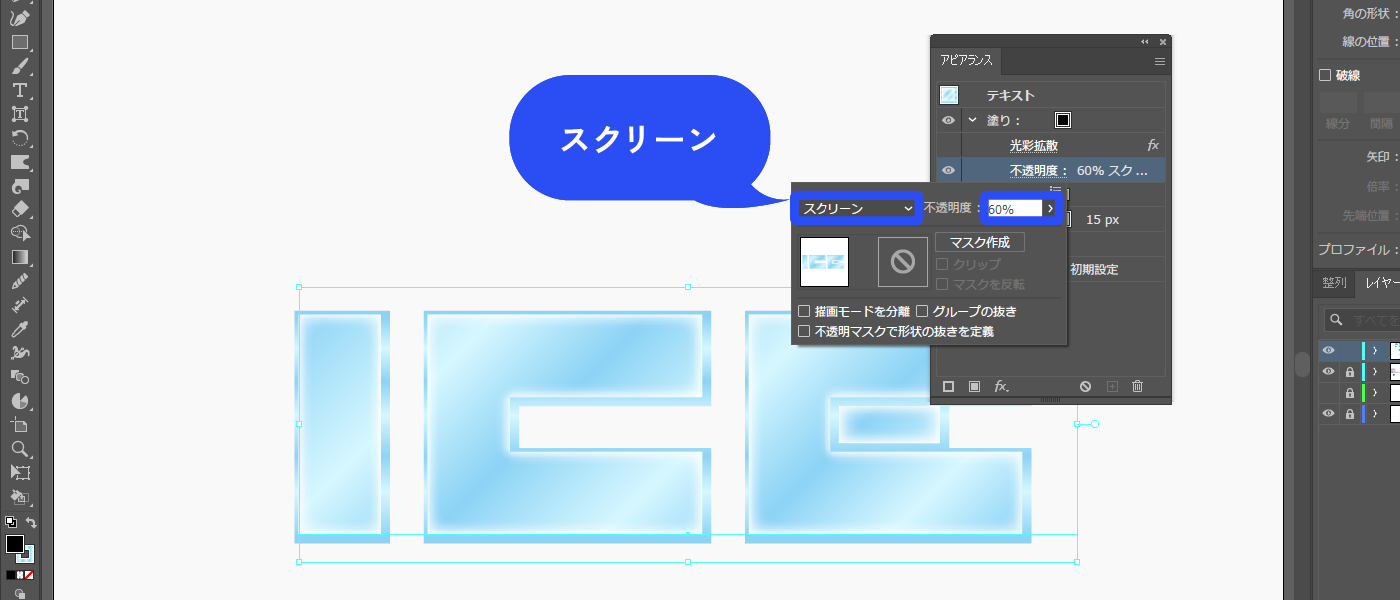
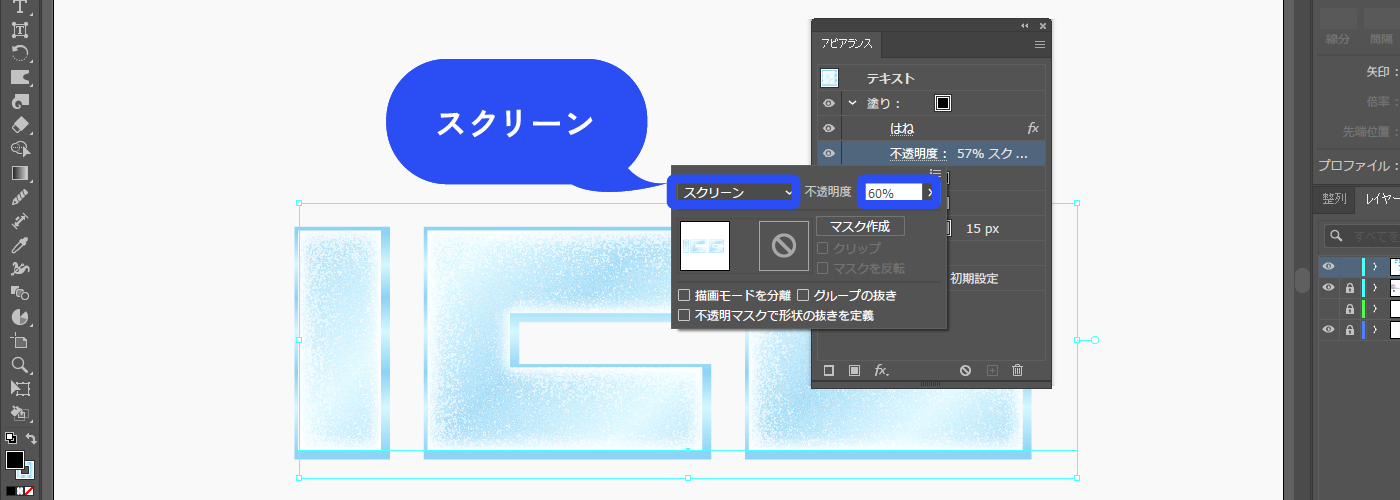
描画モードをスクリーンにします。不透明度は60%に下げました。

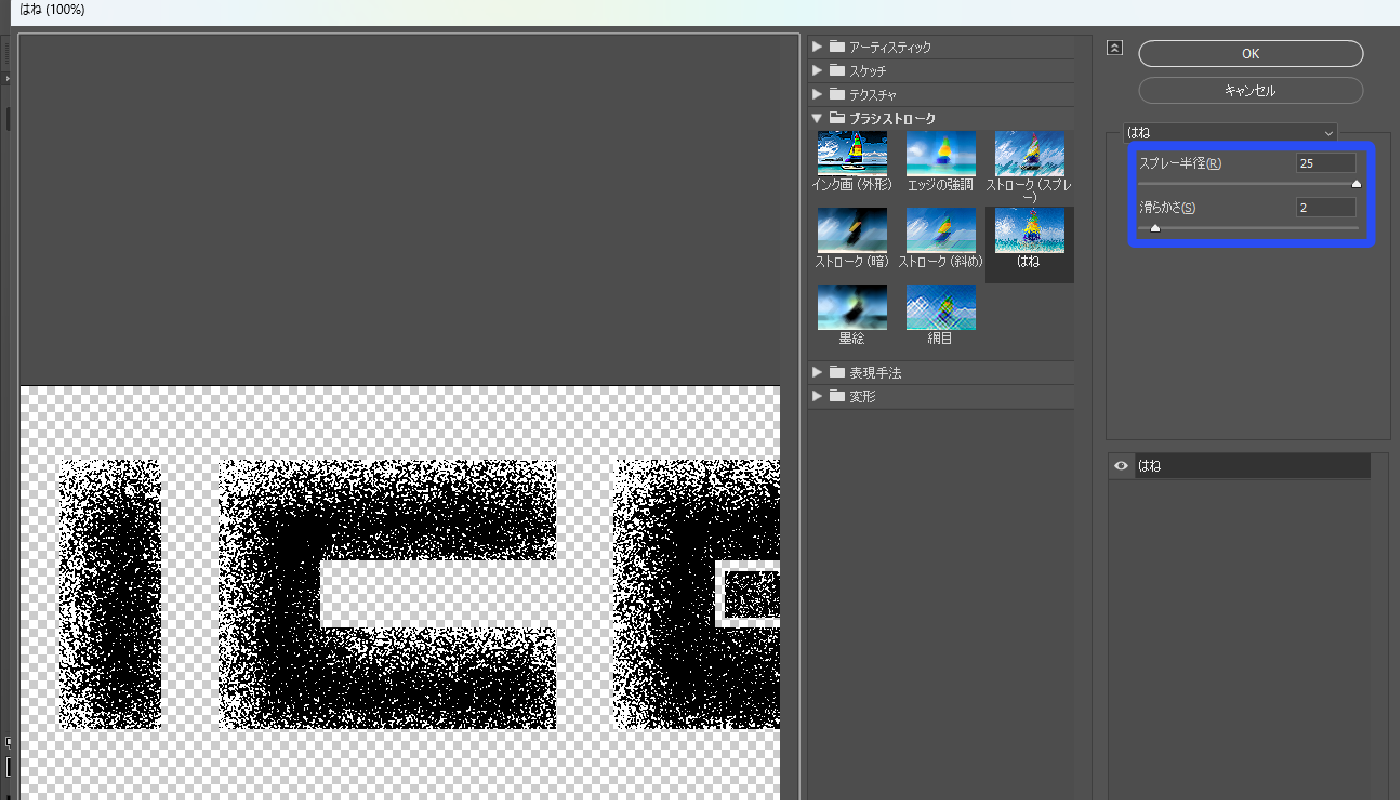
さらに新規塗りを一番上に追加し、色は黒にします。新規効果を追加アイコン→[ブラシストローク]→[はね]を選択します。
![さらに新規塗りを一番上に追加し、色は黒にします。新規効果を追加アイコン→[ブラシストローク]→[はね]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/07/0068-15.webp)
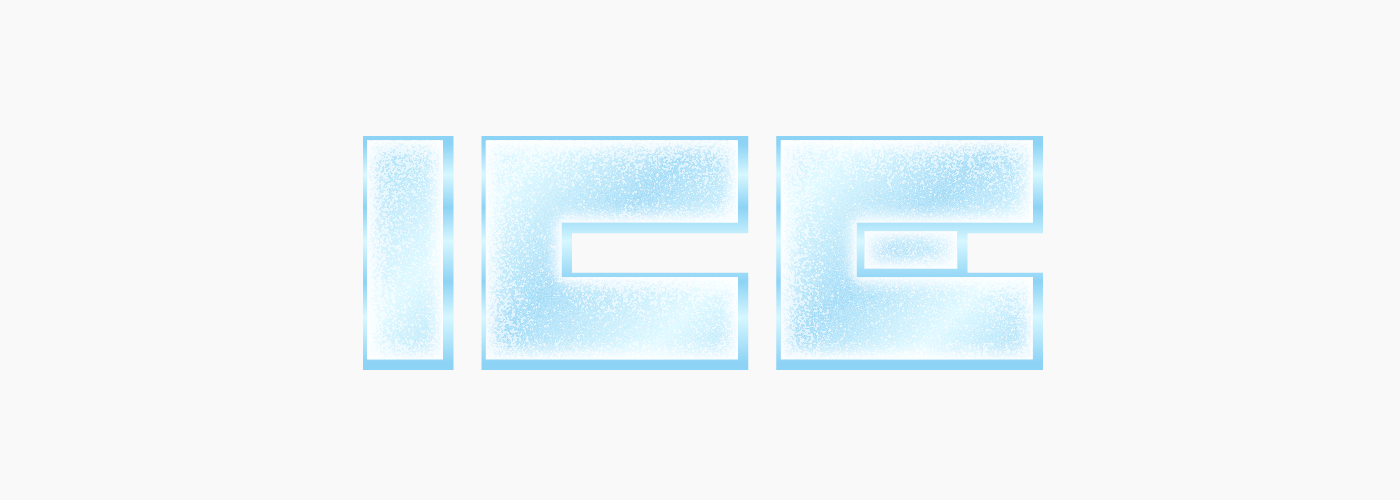
プレビューを見ながら数値を調整し、下画像のような状態にします。

描画モードをスクリーンにします。不透明度は60%に下げました。

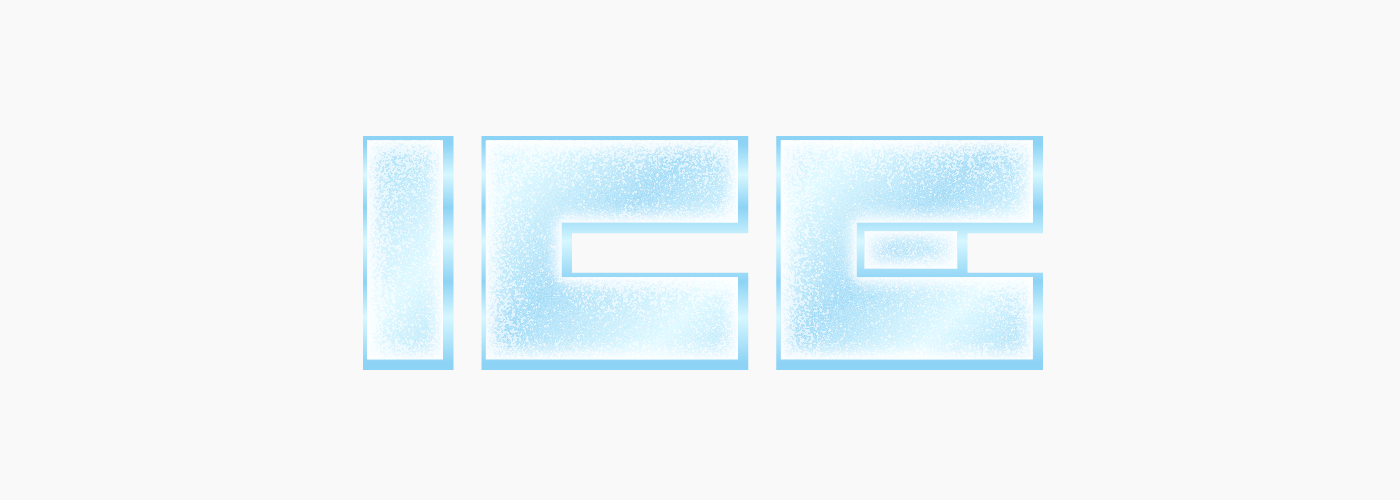
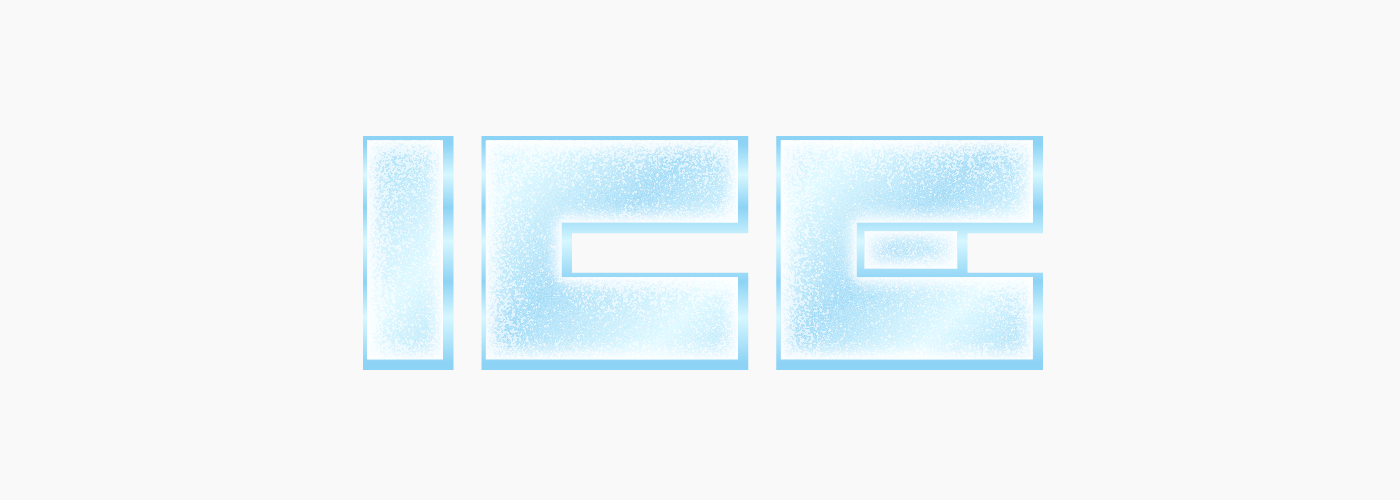
完成!

まとめ
いかがでしたか?
霜がついているデザインなので、明るい水色で作るのがおすすめです。
似たような作成手順でゴールド文字を作ることもできます。そちらも記事にしていますので、是非チェックしてみてくださいね。