オンライン完結型の学習サービスであるCodeCampには4つのWebデザインを学べるコースがあります。しかし、4つもコースがあるとどれを選べばいいか迷ってしまいますよね。特に、デザイン未経験の方であればなおさらです。
この記事では4つのコースを徹底比較し、それぞれのコースがどのような人に合うのかを現役のWebデザイナーである私がお伝えします!
無料のカウンセリングで1万円OFFのクーポンももらえるので、自分に合っているコースを見つけてお得にスキルアップを目指しましょう!
CodeCampは受講者数累計5万人を超える人気のスクール

CodeCampは累計の受講者数5万人、研修導入企業数300社を超える人気のオンラインスクールです。
研修として導入している企業にはLINEやガンホーなど有名企業も含まれており、安心して申し込めるスクールだといえます。
また、会員向けのレッスン評価アンケートによると満足度97.4%となっており、未経験からでもWebデザイナーとして活躍するための手厚いサポートでスキルアップを目指すことが可能です。
CodeCampならではのスキルアップの秘訣は、マンツーマンのレッスンにある
CodeCampのレッスンには大きな特徴があります。それは完全オンラインのマンツーマンレッスンだということ。
プロのデザイナー講師から制作現場で求められるデザイン/コーディングのスキルを、生徒の習得度に合わせて直接学ぶことができます。
デザイン未経験の方の中には『自分がデザインなんでできるのだろうか?』という漠然とした不安がある方もいると思いますが、マンツーマン指導であれば自分の学習ペースに合わせて講師が教えてくれるので安心です。
また、特徴的なのがレッスンごとに講師を選ぶことができる制度。自分に合う講師を見つけることでコミュニケーションストレスがなくなり、効率的に学習することができます!
実践重視。アウトプットと質の高いフィードバックで現場に求められるスキルを養う
『百年の座学より1日の実践』をモットーに、Webデザインの現場で必須のスキルを身に付け、ワークフローに慣れることを目的としています。Web制作業界歴20年のアートディレクターが教材を手掛けているので非常に実践的です。講師によっては受講者に合わせたオリジナルの教材を作ってくれることもあるようです。
私も初心者の頃は、とにかくアウトプットをすることが重要だと自身の経験から思います。一番よくないのはデザイン教本や教材動画を見るだけで、頭の中で完結させること。
私もデザイン教本を読み、完成されたデザインとその手順などを見ると、「作れそうじゃん」とぱっと見で思ってしまうことがあるのですが、実際に手を動かしてデザインを作ってみると、様々な観点での迷いや、どうしたらいいか分からない点が必ず出てきます。
これらの壁にぶつかった時に、自身で答えを探していくのが独学なのですが、その答えが果たして合っているのかは、初心者の頃はなかなか分からないうえ、時間がかかってしまいます。
すぐに質問できるプロのデザイナー講師がいるという状態は、『自身の実践の答え合わせ』がスムーズにでき、非常にスキルが身につきやすい状況だと言えるでしょう。
手厚いキャリア相談で、転職や副業の始め方をサポートする
また、Webデザイナーとしてのキャリアの悩みを現役デザイナー講師や、国家資格キャリアコンサルタントに相談できるのが嬉しいポイント。独学では限界がある、デザイン制作業界に関する質問や相談、求人の探し方、履歴書やエントリーシートの書き方などデザイナーとして活躍するためのキャリアサポートが充実しています。
いつでもどこでも。7時から23時まで、365日オンラインレッスンが受けられる
時間や場所にとらわれずにレッスンを受けられるのも◎。自由にレッスンが組めるので、仕事や育児と両立しながら学習できます。
コースごとに受講期間がいくつかあるので、自分のペースに合わせてコースを選ぶのが良いでしょう。
1万円OFFクーポンでお得に学習を始めよう

そんなCodeCampですが、無料のカウンセリングを行うことで1万円OFFで学習を始めることができます。スクールはお金がかかるもの…。お得なクーポンは見逃さずぜひ活用しましょう。
ちなみに、このカウンセリングは気軽に行えるのがポイントで、学びたい内容や転職・副業への意思が定まってなくても大丈夫です。自分に最適なコースや、学習の進め方のほか、受講後にどんなスキルが身についていて、どのようなデザイナーになれるのかイメージを掴むことができます。
何より無料ですし、『未経験でもデザイナーになれるのか』といった漠然とした不安を解消するつもりで、プロのカウンセラーに相談しておくのは自身のキャリアにとっても良いことだと思います。
ここで受講した方の意見も見てみましょう。
引用元CodeCamp無料カウンセリング体験者の声教えて下さる方がとても感じが良く、コース選びやレッスン内容、講師の方についてなどわかりやすく1つ1つ丁寧に教えてくださりました。 疑問や気になる事などが解決されてとても助かりました。
カウンセリング日時:2024年07月05日 12時00分
引用元CodeCamp無料カウンセリング体験者の声どんな学習スタイルなのか、どんなスキルが身に着くか、それぞれのコースの違い、学習時間について、取れる案件についてなど聞きたかったことを聞くことが出来た。
カウンセリング日時:2024年06月26日 19時00分
引用元CodeCamp無料カウンセリング体験者の声実際に使用する教材を画面共有で色々見せていただきながら、IT初心者の私でも理解できるよう、丁寧に説明してくださったのでとても分かりやすかったです。
カウンセリング日時:2024年06月23日 10時00分
カウンセリングに必要なのは、無料の会員登録と予約だけ。公式サイトから無料のカウンセリングをすることができますので興味のある方はチェックしてみてください。
CodeCampのWebデザイン系4コースをまとめて徹底比較!
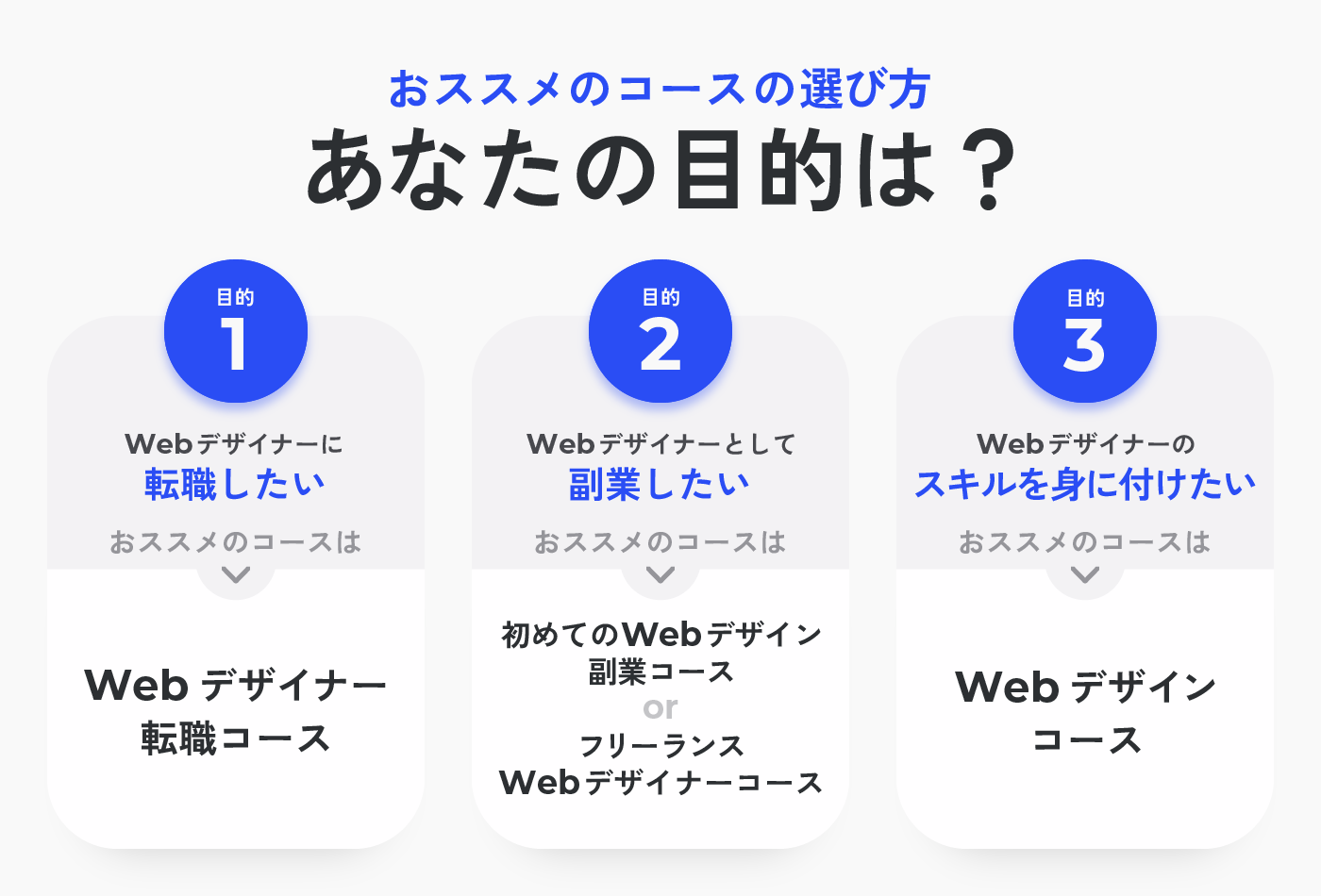
目的別おススメのコースであなたに合うコースを見つけよう
さてここからは、気になるコースの詳細を見ていきましょう。
CodeCampには4つのWebデザインに関するコースがありますが、受講者それぞれの目的別におススメすることができます。
まずはコースを検討するにあたり、自分がどのような目的を持ってWebデザイナーになりたいのか(Webデザイナーとしてどのように稼ぎたいのか)を考えるのが良いと思います。
簡単に言えば、『Webデザイナーに転職したい』、『Webデザイナーとして副業したい』、『最低限スキルを身に付けたい』、この3つの目的でおススメのコースを分けることができます。

Webデザイナーとしての転職を強く目指すなら『Webデザイナー転職コース』
転職を目指すなら『Webデザイナー転職コース』がおススメ。Webデザインスキルの習得のみならず、転職を成功させるためのキャリアサポートも充実したコースになります。
「リスキリングを通じたキャリアアップ支援事業」に認定された講座なので、コース修了で50%(240,000円)の受講料補助が受けられます。(※2023年8月〜2024年11月末中に対象コースの受講を開始し、学習を修了した方)
ちなみに、受講修了後にCodeCampの紹介経由で転職を実現し、1年勤続していることが確認できた場合、追加で受講料の20%が還元されます。つまり最大70%還元です。
Webデザイナーとして副業で稼ぐことを目指すなら『初めてのWebデザイン副業コース』or『フリーランスWebデザイナーコース』
副業で稼ぎたい方におススメなのは『初めてのWebデザイン副業コース』と、『フリーランスWebデザイナーコース』。『初めてのWebデザイン副業コース』ではバナー制作案件を一人で受注し、納品できるレベルを目指します。『フリーランスWebデザイナーコース』ではバナー制作に加えサイト制作の受注・納品も目指すのでコーディングも含まれているのが特徴です。
副業でどの程度稼ぎたいかによってコースを決めるのが良いと思います。
Webデザインに必須のスキルのみ学びたい&短期間・低価格で学びたいなら『Webデザインコース』
『Webデザインコース』ではWebデザインに必須のスキルのみ学べるコースです。
『フリーランスWebデザインコース』では副業案件としてLPやバナー制作の演習ができますが、こちらはその演習部分が少なめです。就職や転職にあたって必須のスキルのみなので短期間・低価格が実現できています。
CodeCampのWebデザイン系4コースの比較表
CodeCampの4つのコースがどんな人におススメか、なんとなく分かったところで、続いてコースの特徴を比較表で確認してみましょう。
| Webデザイナー転職コース | 初めてのWebデザイン副業コース | フリーランスWebデザイナーコース | Webデザインコース | |||
|---|---|---|---|---|---|---|
| 受講期間 | 4カ月プラン | 6カ月プラン | 4カ月プラン | 6カ月プラン | 2カ月プラン | 4カ月プラン |
| 料金 | ¥528,000 (¥25,100/月) ※受講修了で¥240,000キャッシュバック | ¥132,000 (¥6,200/月) | ¥429,000 (¥20,400/月) | ¥528,000 (¥25,100/月) | ¥198,000 (¥9,400/月) | ¥308,000 (¥14,600/月) |
| ゴール | 現場で活躍できるWebデザイナーとして転職を目指すコース | バナー案件を受注・納品できるレベルを目指すコース | サイト制作・バナー案件を受注・納品できるレベルを目指すコース | Webデザインに必須のスキルを身に付けた状態を目指すコース | ||
| レッスン回数 | 30回 | 10回 | 30回 | 36回 | 20回 | 40回 |
| 学習時間目安 | 15時間〜 | 5時間 | 25時間〜 | 15時間〜 | 20~25時間 | 10~15時間 |
| カリキュラム | デザイン基礎 ・HTML/CSS ・jQueryアニメーション ・Photoshop ・Illustrator ・デザインの基礎 ・Web制作現場の基礎知識 デザイン実践 ・LP設計/UIデザイン ・ポートフォリオデザイン(PDF) 転職準備 ・書類や面接の準備 | デザイン基礎 ・Photoshop ・Illustrator ・デザインの基礎 ・Web制作現場の基礎知識 デザイン実践 ・バナーデザイン ・ポートフォリオデザイン(PDF) 副業開始 ・副業案件に応募し実績を積む | デザイン基礎 ・HTML/CSS ・Photoshop ・Illustrator デザイン実践 ・バナーデザイン ・LP設計/UIデザイン ・ポートフォリオデザイン(PDF) ・副業リテラシー ・Webマーケティング基礎 ・Webディレクション基礎 ・副業実践 ・オープンバッジ取得 副業開始 ・副業案件に応募し実績を積む 付録 ・Figma ・Bootstrap ・JavaScript基礎 ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) | デザイン基礎 ・HTML/CSS ・Photoshop ・Illustrator ・デザインの基礎 ・Web制作現場の基礎知識 ・Bootstrap ・JavaScript基礎 ・Figma ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) | ||
| 使用ソフト |    |    |    |    |    |    |
※横スワイプでスクロールできます。
それぞれゴールに合わせてカリキュラムが設定されているのがポイントです。
使用ソフトはPhotoshop、Illustrator、Figmaと共通のものを使いますが、コースごとに学べるスキルは細かなところで違います。
それではそれぞれのコースについてより詳しい特徴を見ていきましょう。
Webデザイナー転職コース

「Webデザイナーに転職したい」という方にぴったりなコースが『Webデザイナー転職コース』。経済産業省の「リスキリングをキャリアアップ支援事業」の対象コースなので、コース修了で50%の補助が出ます。つまり¥240,000キャッシュバックが受けられます。(※2023年8月〜2024年11月末中に対象コースの受講を開始し、学習を修了した方)
コースの特徴として、未経験の方がデザイナーとして転職することをゴールとしているので、他コースより転職に対するサポートがカリキュラムに組み込まれているのがポイントです。コースの最後(目安:4カ月~)には転職へ向けた準備を行うことができます。支援内容はこちら。
- キャリアに関する相談受付・対応
- 自己分析や書類作成の支援
- 提出書類のレビュー
- 面接対策
- 求人の紹介
- 企業との面接調整
- 就職後のフォローアップ
特に異業種からWebデザイナーへの転職活動は、分からないことだらけで不安も多いと思いますが、非常に手厚いサポートで初めての転職でも安心ですね。
私自身、転職活動も採用活動も経験しましたが、ポートフォリオ(自分の実力を伝えるための作品集)制作は一番大事といっても過言ではありません。企業の採用担当は基本的にポートフォリオを見て判断しますので、現役のプロ講師とともにその準備ができるのは大きなプラスになります。転職の成功率を上げるためにも一人で作るのではなく現場の声、プロの目線を取り入れることをおススメします!
もし不安要素があれば、まずは無料カウンセリングで懸念点を払しょくするのが良いでしょう。たとえコースを受けると決めていても1万円OFFのクーポンがもらえるので、やらない手はないかと思います。
気になる方は以下のボタンからどうぞ。
初めてのWebデザイン副業コース

『初めてのWebデザイン副業コース』は副業で月3万円の収入を目指す方におススメのコースです。
ゴールとしては、バナーの制作案件を一人でできるようになるまで、なので他コースと違いHTMLやCSSを使ったコーディングが含まれてません。
バナー制作案件はWebデザイン系の副業としては最も短い時間で完結できるのが特徴で、経験を積めば1~3時間ほどで作成できます。単価がだいたい1件当たり3,000円から1万円と言われており、単発で受けることができるのも良いですね。
『初めてのWebデザイン副業コース』はコースの最後に修了生限定コミュニティで副業案件に応募することができます。Web制作業界歴20年のアートディレクターが品質のチェックをしてくれるので、安心して副業の一連の流れをつかめるのが良いですね。
気になる方は、こちらのボタンから『初めてのWebデザイン副業コース』の詳細を確認してみてください。
フリーランスWebデザイナーコース

『フリーランスWebデザイナーコース』の特徴は、『初めてのWebデザイン副業コース』よりもさらに副業で稼ぐことをゴールとしています。そのため、コーディング(HTML/CSS/JavaScript)がコースに含まれています。
コーディングを習得することで、Webサイトの実装ができるようになります。私もコーディングができるWebデザイナーですが、Webデザイナーとしてより大きな案件を行いたいのであればコーディングも習得しておくことをおススメします。
また、『フリーランスWebデザイナーコース』を受講修了すると、オープンバッジというスキルレベルの証明が発行されます。これは国際技術標準規格のデジタル証明書で、履歴書やポートフォリオに掲示しスキルレベルを証明することができます。
特に駆け出しのデザイナーの頃はポートフォリオの掲載作品が少なく、案件獲得が難しい状態になることもあると思います。スキルレベルの証明があることで、依頼者は安心して案件を申し込むことができるでしょう。
興味のある方は以下のボタンから『フリーランスWebデザイナーコース』のページで詳細を確認してみてください。
Webデザインコース

Webデザインのスキルを最低限身に付けたい方におススメなのが『Webデザインコース』です。
このコースはWebデザイナーに必須の基礎的なスキルについて最短で学べるカリキュラムになっています。そのため、短い期間とお得な料金で効率よくスキルを身に付けることができます。
『フリーランスWebデザインコース』との違いは、副業案件への取り組みです。
『フリーランスWebデザインコース』ではバナーやLP制作などの副業で扱われる案件を演習し、現役のデザイナーにデザインに関するプレゼンテーションをするなど、副業が実際にできるようになるトレーニングを重ねます。
一方、『Webデザインコース』では『フリーランスWebデザインコース』ほど演習は多くはないのですが、必須のスキルのみに絞り、学習していくことができます。
Webデザインのスキルを身に付けて、Webサイトの制作・運用を内製化したい方などに向いているコースだと思います。
以下のボタンから公式ページに飛べますので、詳しくはこちらをご覧ください。
コース内容にソフトや書籍は付属はしないので注意が必要
これまでコース内容を見てきましたが、ここで一つ注意があります。
それは、CodeCampのWebデザイン系コースではソフトや書籍は付属せず、自分で購入・契約するということです。
デザインに必須のAdobe製品なども購入する必要があるので、その点は少し残念です…。もし短期間のみ、PhotoshopとIllustratorを使いたい場合は、月々プランのサブスクリプションで購入する必要があります。
ただ、フリーランスや副業の場合は、結局個人でも買うことにはなると思いますので年間プランのほうが安くなりおススメです。
ちなみに社会人でAdobe CCを購入するときは以下の方法で購入するのが最も安く(半額以下です)、おススメですので気になる方は参考にしてみてください。
数字で分かる!CodeCampの評判とクチコミ
さて、ここからはCodeCampについて評判やクチコミを見ていきましょう。
人気オンラインスクールであるCodeCampですが実際、どのような感想を持つのでしょうか?
中には受講する前に知っておきたいネガティブな意見もありつつ、全体的には「受講して良かった」というポジティブな意見が目立ちました。
CodeCampの受講生の声をグラフで見る
まずはCodeCamp公式サイトにある受講生の意見をまとめてグラフにしました。
アンケートは2022年の8月から10月実施のもので、141件の有効回答が得られたようです。(引用元:CodeCamp お役立ち資料一覧)
では、その質問と回答を見ていきましょう。また、質問に対し回答されていた意見も抜粋して掲載しています。
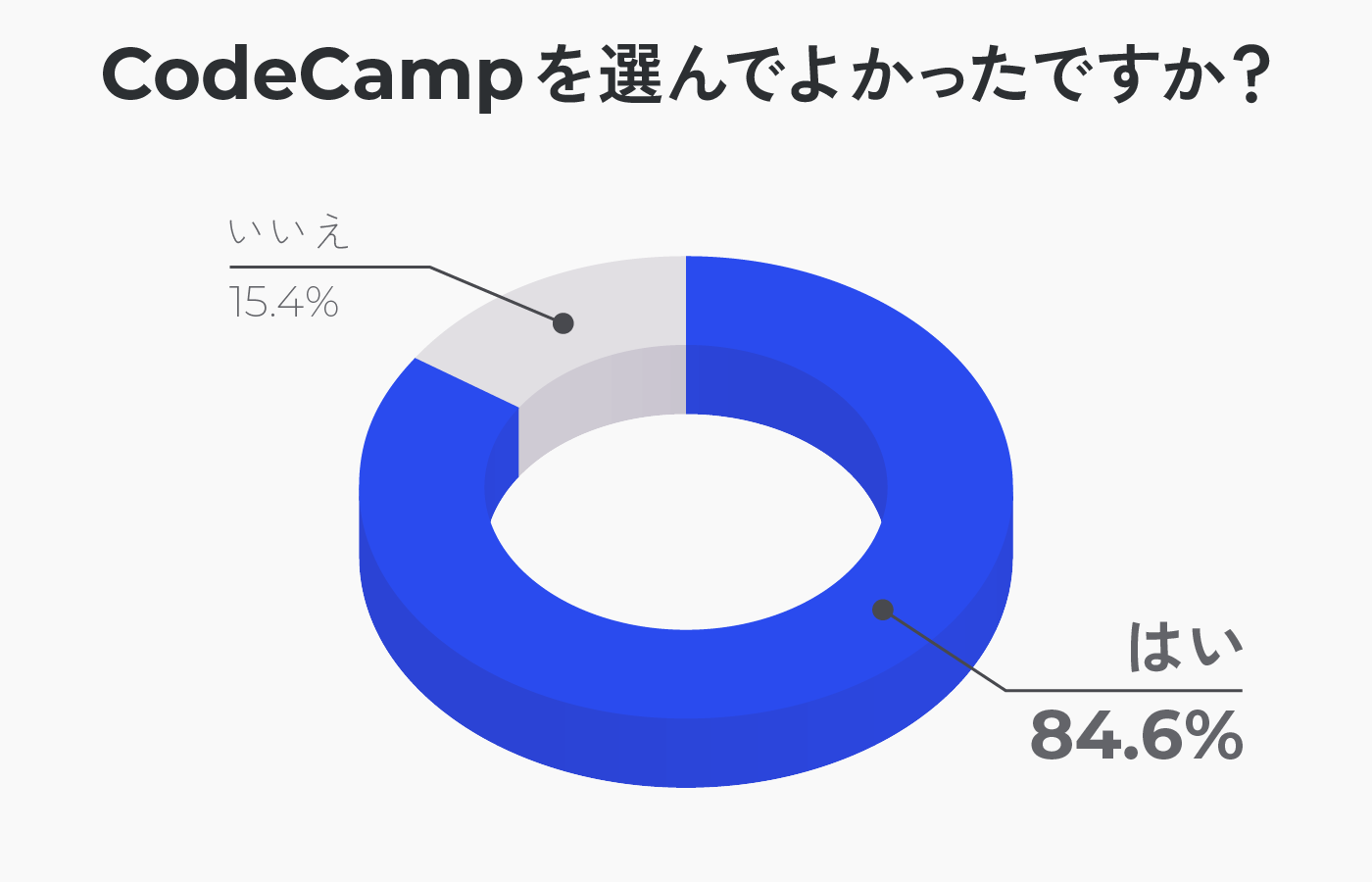
CodeCampを選んでよかったですか?

出展:数字で見るCodeCamp 資料
「CodeCampを選んでよかったですか?」という質問には84%の方が「はい」と答えています。受講後、多くの方がCodeCampに満足しているようです。
-
ひとりで詰まっていた部分を、わざわざサンプルを作っていただきわかりやすく順番に解説して頂いたため、レッスン後もそのサンプルを見ながら復習をすることが出来ました。また、別の先生にはレッスンが早く終わったため残りの時間で私の地元にある会社の話などを聞かせて頂き、転職への意欲が湧きました。(Y.H様)
こちらのコメントにあるように、こちらの成長を考えたレッスンにしてくれる講師の親身さが満足する要因になっていることが伺えます。
-
どの先生も、答えを教えてくれるのではなく、自分で答えにたどり着けるようアドバイスしてくださったので、自分で考える癖がついたと感じます。 (K.M様)
デザインを学習するときは答えではなく考え方を学ぶのが大事だと個人的には思うので、こういった講師のスタンスもスキルアップにつながると思いました。
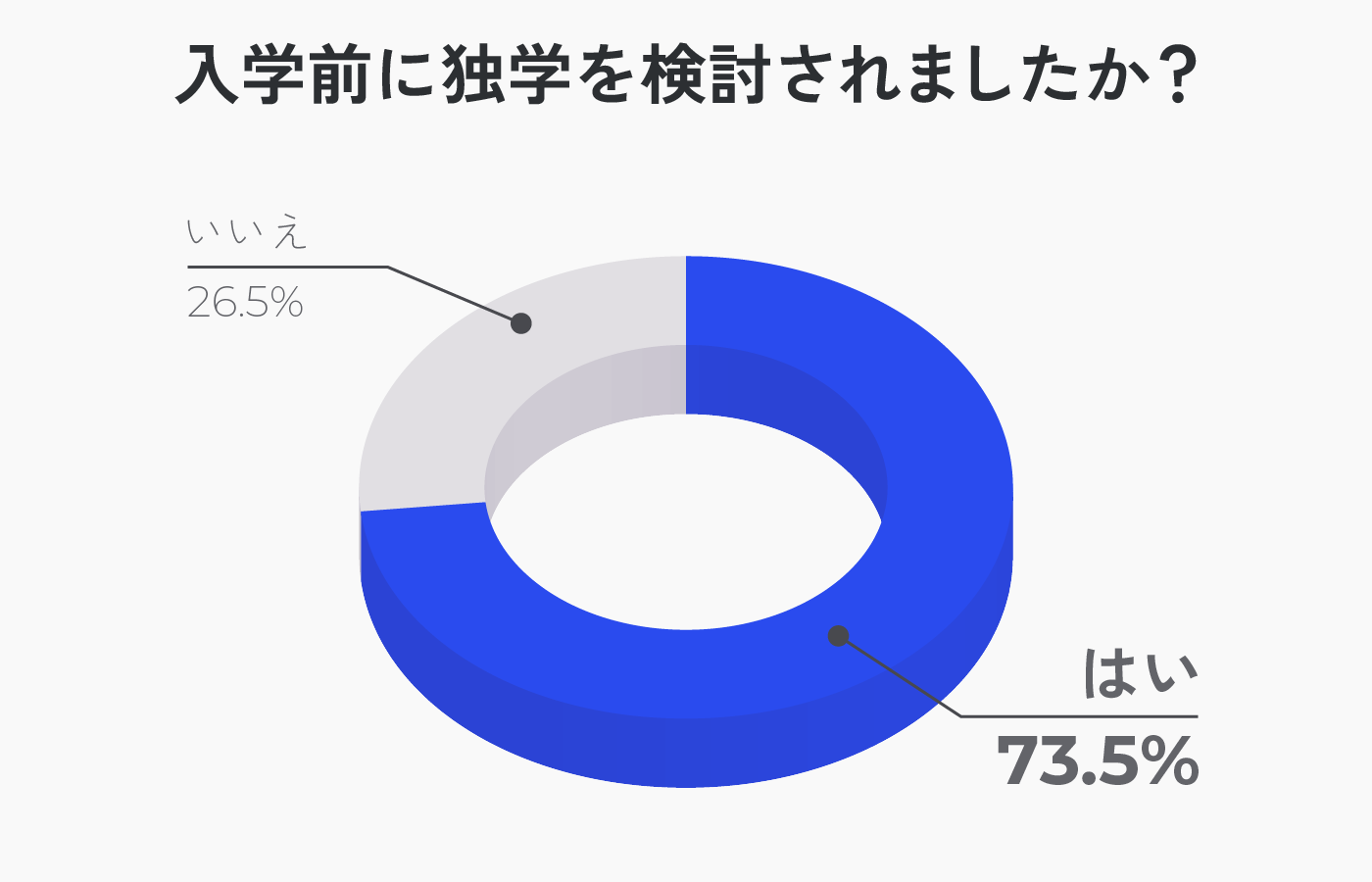
入学前に独学を検討されましたか?

出展:数字で見るCodeCamp 資料
入学前に独学を検討した方は、73.5%でした。多くの方が入学前に独学を検討しているようです。
-
書店で本をみて、自分一人では無理!だと思ったので独学は考えていませんでした。複数スクールを検討し、一番手厚そうだったのがCodeCampなので、入学を決めました。(F.M様)
-
まずは独学で見よう見まねで挑戦してみましたが、自分だと正解かどうかがわかりませんでした。プロに教えてもらった方が上達が早いと感じ、スクールを検討しました。(M.S様)
このパターンの方は実際かなり多そうです。
デザイナーとして独学での勉強は大事ですが、やはり右も左もわからない状態でスタートを切るのは難しいものです。
自分も最初のうちデザインについては本で勉強してきましたが、やはりそれ以上に勉強になったのは会社のOJTで実際に手を動かして先輩デザイナーからフィードバックをもらうことでした。
OJTと同様に、プロのデザイナーに教わる機会というのは独学では得られない経験ですので、スクールでその経験ができるのは大きなメリットだと感じます。
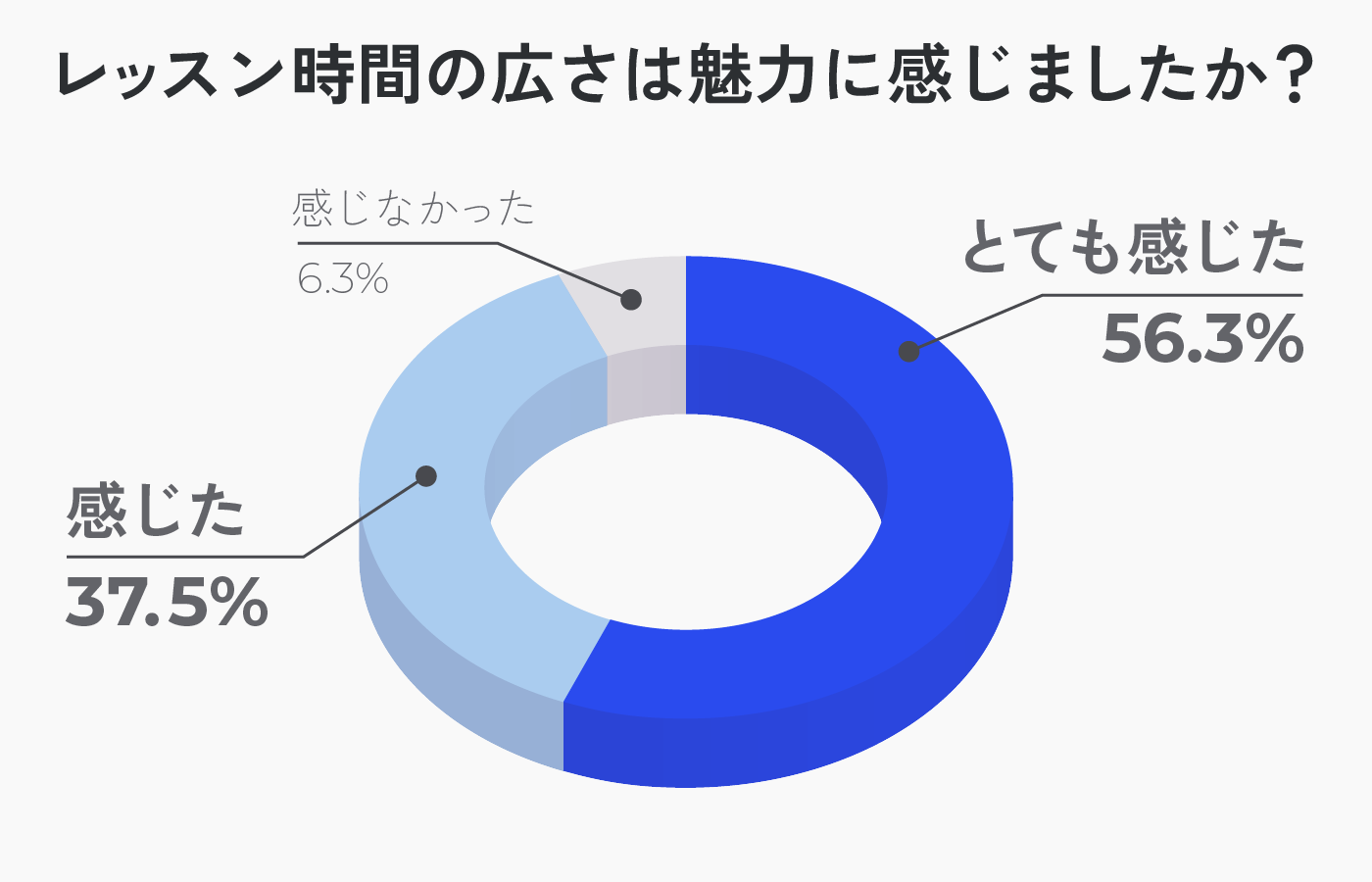
レッスン時間の広さは魅力に感じましたか?

出展:数字で見るCodeCamp 資料
レッスン時間の広さに魅力を感じた方は「感じた」「とても感じた」を合算して93.8%でした。ほとんどの方がレッスンを受ける時間帯の自由に満足しています。
-
家事や育児の合間で学習を進めました。他のスクールだと午後だけ、レッスンは週に1回だけ等制限がありましたが、CodeCampは自由にレッスン時間を選択できたので大変助かりました。(A.K様)
CodeCampは朝7時から夜23時までレッスンを受けることのできる唯一のスクールです。
日本全国どこからでも好きな時間に学習できるので、ライフスタイルに合わせた学習なのが特に好評のようです。
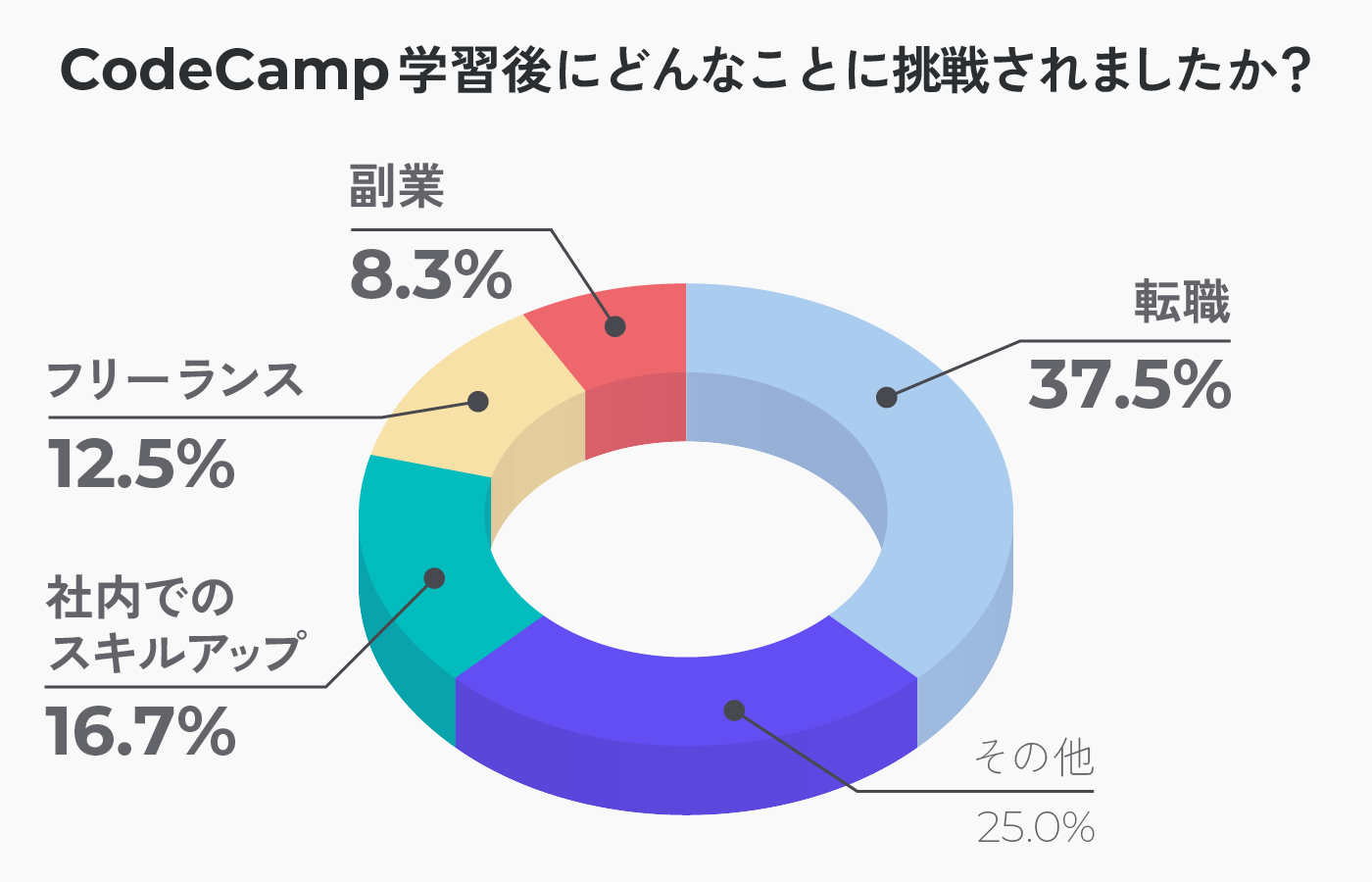
CodeCamp学習後にどんなことに挑戦されましたか?

出展:数字で見るCodeCamp 資料
CodeCampの学習後に行った挑戦として、転職は37.5%、社内でのスキルアップは16.7%、フリーランスは12.5%、副業は8.3%となりました。
-
回答: 副業 まずは知人の依頼を受け、Webサイト制作を始めました。現在では学習塾のサイト制作を30万円程で請け負っています。(A.M様)
-
回答: フリーランス クラウドワークスで案件を受注し、現在は有料老人ホームのWebサイト制作等行っています。これまでで約600万円程報酬を得ることができました。( S.I様)
CodeCampのコースを終えた後、どのような活躍ができるかが分かりますね。転職や社内でのスキルアップをされる方もいれば、副業やフリーランスとして稼ぐ方もいらっしゃるようです。
クチコミで見るCodeCampのポジティブな意見とネガティブな意見
さてこれまではCodeCamp公式によるアンケート結果を紹介しましたが、ここからは受講者のリアルな意見を紹介します。ポジティブな意見に加えてネガティブな意見も見てみましょう。受講後のギャップが無いようにしておくと良いかと思います。
カリキュラムについての意見
引用元プロリア プログラミング画像と解説がとても分かりやすかったです。全くの未経験者でも画像を見ながら解説通りに操作し自分が思い描いていたデザインになった時は嬉しかったです。自分が苦手な箇所や、よく使う機能は何度も見返す事が出来ました。また外出先でスマホでも学習する事が出来ます。教科書を持ち歩かなくても良い事が便利だと感じました。
40代、男性 / 転職,フリーランス,副業 / 2020年6月卒業
引用元プロリア プログラミング初心者の私にとって、教科書の内容は難しかったです。CodeCampとしては自分で調べるが基本となっており、わからなければ先生に聞いてくださいというスタンスです。なので、調べたり人に聞くのが苦手な人にとっては挫折の原因となってしまう気がします。教科書を見れば全てがわかるわけではない所が不満点です。
30代前半、女性 / 副業 / 2021年7月卒業
引用元プロリア プログラミングカリキュラムや教材についても一切の不満はありませんでした。ところどころ教材を見るだけではわからない部分があったのですが、それは講師の方に直接きいて解決できました。カリキュラムも細かく設定されており、初心者にもやさしいと思います。
10代、男性 / 教養・スキルアップ / 2020年9月卒業
カリキュラム(教材)については、未経験者でも分かりやすいと感じる方、分かりにくいと感じる方どちらもいるようです。
教科書のみで分かるのであれば独学で良いはずなので、そもそも教材を見ればすべてを解決できるのではなく、レッスンを受けることで分からない点を解消できるような仕組みになっているのだと思います。
これについては教材が使いにくいといったデメリットもありそうですが、個人的には自分で答えを考えることが実際の業務では必要になるので、その訓練としてはメリットとして捉えられると思っています。
レッスンについての意見
引用元プロリア プログラミング企業がコードキャンプでの学習を取り入れていたり、インターネットで教え方がわかりやすいとう口コミを参考にし、学習のカリキュラムも自分のペースで進められそうだと感じたため選びました。実際に利用してみて、レッスンを受けるタイミングを自分で指定できるなど、思っていた通り自分のペースで進められました。ただ、限られたレッスン回数の中で、レッスンを受ける適切なタイミングを自分で判断することが難しかったです。自分でしっかりスケジュール管理ができない人にはあまりおすすめできません。
20代後半、女性 / 就職 / 2021年4月卒業
引用元プロリア プログラミングマンスーマンのレッスンをいつでも予約でき、分からない点を直接聞くことが出来るのは良かったです。ただ、今すぐに聞きたくてもレッスンが全部埋まってしまっていて予約が取れないことも何度もありました。
30代前半、女性 / フリーランス / 2021年8月卒業
限られたレッスン回数の中で、タイミング等のやりくりに苦労することがあるようです。
基本的にはレッスンを受けるときは質問したいことが出てきたときと捉えると良いと思います。自習を行ったうえで、不明点を解消する目的でレッスンを受けるのが良いでしょう。
また、すぐに聞きたいことがあっても、人気の講師はレッスンが埋まってしまっていることもあります。
自由度は高い分、スケジュール管理はしっかりと行う必要がありそうです。
講師の方についての意見
引用元プロリア プログラミング講師の方は概ね満足してます。大手のプログラマーの方や、フリーのデザイナーの方など数多くの方が在籍していたので、色々な話を聞くことができました。相性の問題もあると思いますが、講師は基本こちらで選ぶことができるので、相性が悪い場合は変更することはできます。
20代後半、男性 / 転職,教養・スキルアップ / 2021年6月卒業
引用元プロリア プログラミング講師の質は高いと思うので大変満足しています。自分に合った講師を見つける必要があるが、私の場合は人柄がとても良い講師に巡り会えたので良かった。やはり中には本人にそんなつもりはないのでしょうが、威圧的な人もいたのでそこは注意した方が良い。 カリキュラムについてやもっと良い書き方あります?といった話から、業界の体験談まで色々話してくれますので、時間があっという間に過ぎてしまいます。
20代後半、男性 / 転職 / 2021年3月卒業
引用元プロリア プログラミング講師のプロフィールが充実しており、初心者認定や知識が充実等の実績によっての認定バッジがあり、講師の経歴や趣味等、人間性までが記載されているため、相性が良い講師を見つけられるのはよかったです。 ただ、どうしても良き講師は予約が殺到しており、やむを得ず別のへの依頼をする事が多かったため、講師の数が増えればより良かったと思います。
20代後半、男性 / 転職,フリーランス,副業 / 2021年1月卒業
講師については概ね満足する声が多かったです。
中には自分に合わない講師もいるかもしれませんが、レッスンごとに自由に講師を選べるので、相性が良くなかったら別の方に依頼するのが良いでしょう。講師はプロのデザイナーですので、人によっていろいろな話を聞けるのも良い点です。Webデザイン業界に詳しいデザイナーからは、自身のキャリアにつながる話も聞けるかもしれません。
最大限CodeCampを活用しきるためには、自分に合った講師を選ぶ努力も必要だと言えるでしょう。
評判・クチコミまとめ
ここまで様々な評判やクチコミを見てきました。ポジティブな意見も多い中で、ネガティブな意見も散見されまており、不安に思った方もいるかと思います。
ただ、個人的にはネガティブな意見がまったく無いスクールは無いのかなと思ってます。もちろん、不安要素をこのようにチェックしておくのはスクール選びに失敗しないためにも重要です。
逆に、今回の評判・クチコミを見て大丈夫そうだと思った方は、1万円OFFで受講が始められる無料のカウンセリングを受けてみるのが良いでしょう。
まとめ
ここまでCodeCampのWebデザイン系コースについて解説してきました。
CodeCampは4つのデザイン系コースがあり、転職・副業・スキルアップとそれぞれ目的に応じたコースが用意されています。そのため、自身のキャリアに必要なコースを、目的に応じて選ぶのが大事です。
まずは自分がどのようなデザイナーになり、どのように稼ぎたいかを明確にするのが最初のステップだと言えるでしょう。
そして、CodeCampについて受講者のクチコミや評価を通じ、良い面、悪い面を見てきました。
繰り返しになりますが、悪評のないスクールを探すのは難しいことです。ですが、それらのネガティブな意見にもしっかり目を通して、自分が後悔しないスクール選びをすることが大切だと思っています。
もし、不安要素があるようだったら、それらを解消してからスクールを申し込むことをおススメします。その際はぜひ、無料のカウンセリングも活用し、1万円OFFでお得にコースを受講するのが良いでしょう。
自分に合った良いスクールに入り、自分のなりたいデザイナー像に近づけることを祈っています!









