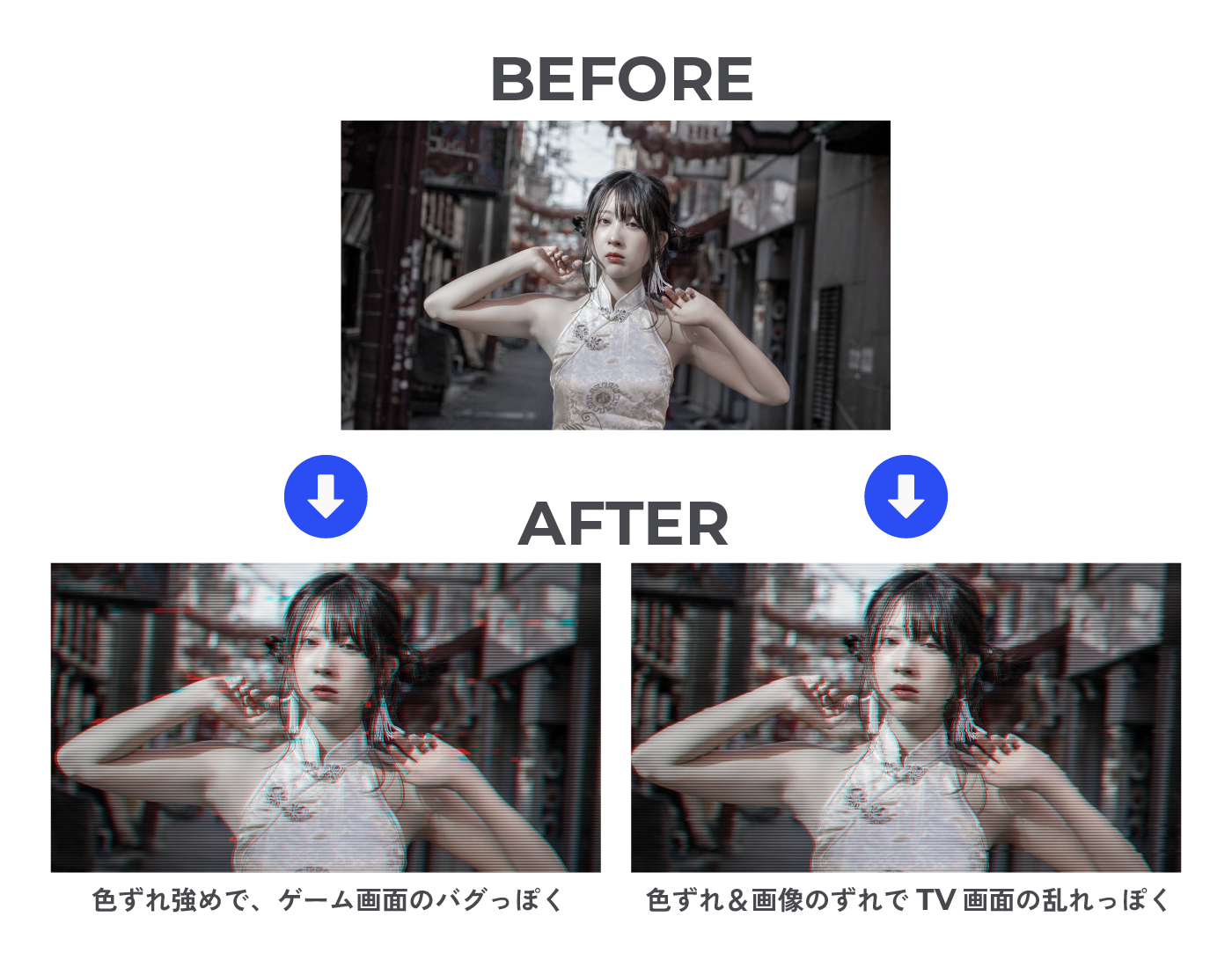
Adobe Photoshopを使用して、グリッチエフェクトを作成する方法を解説します。
「ゲームのエラー画面のような色ズレ」と「テレビ映像の乱れ」の2種類のエフェクトを作成していきます。
グリッチエフェクトとは?
「グリッチ」とは、デジタルにおける不具合や障害を指します。アートの分野にも取り入れられており、「グリッチアート」「グリッチエフェクト」と呼ばれています。
グリッチエフェクトを使うと、ホラー感・近未来感・サイバー感などを演出できます。

ゲームのエラー画面のようなグリッチエフェクト 作成手順
こちらの作成方法で色収差(色の屈折率により発生する像の色ズレ)を作ることもできます。

色ズレを発生させる
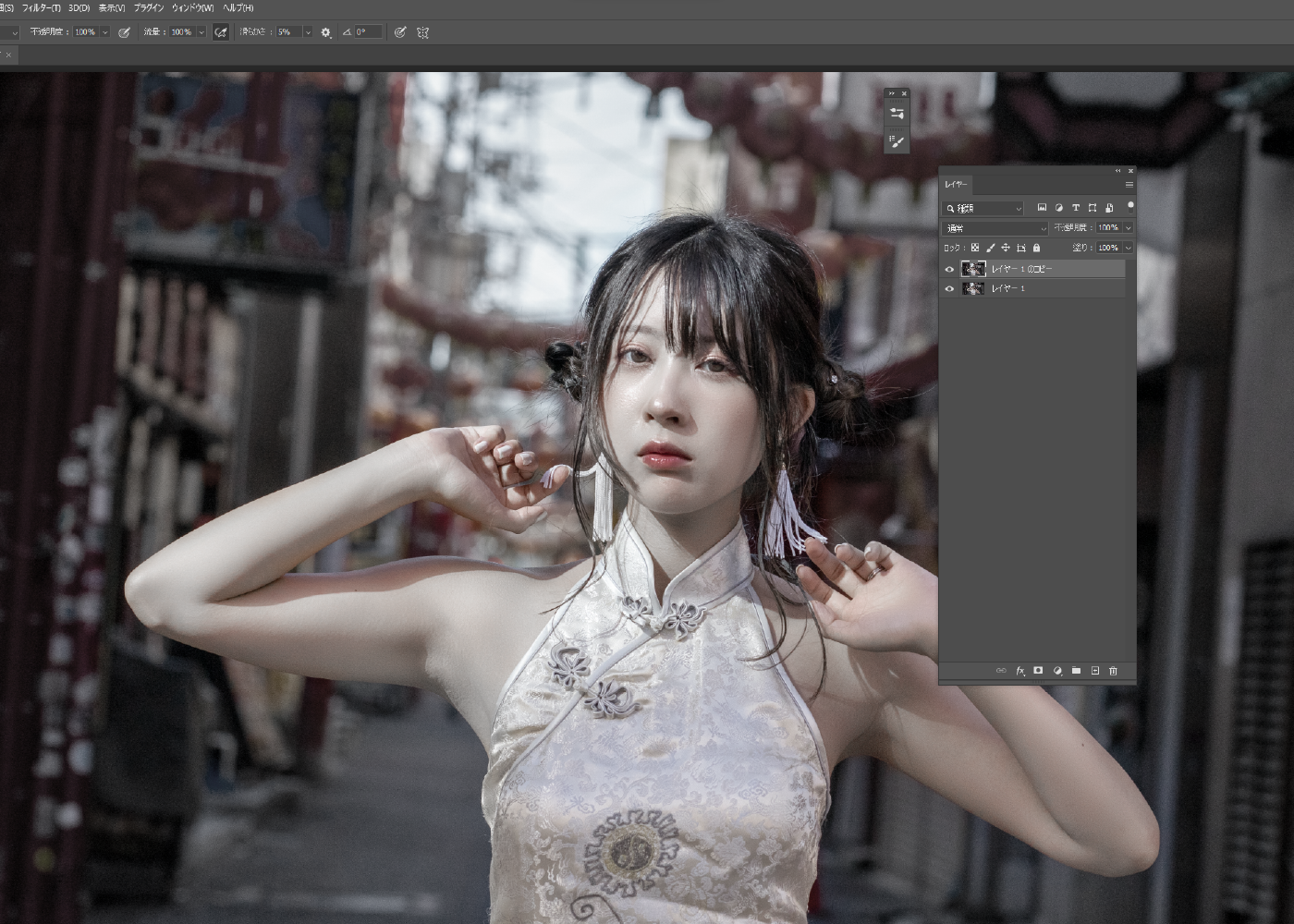
元画像を用意し、レイヤーを複製(Ctrl+J)します。

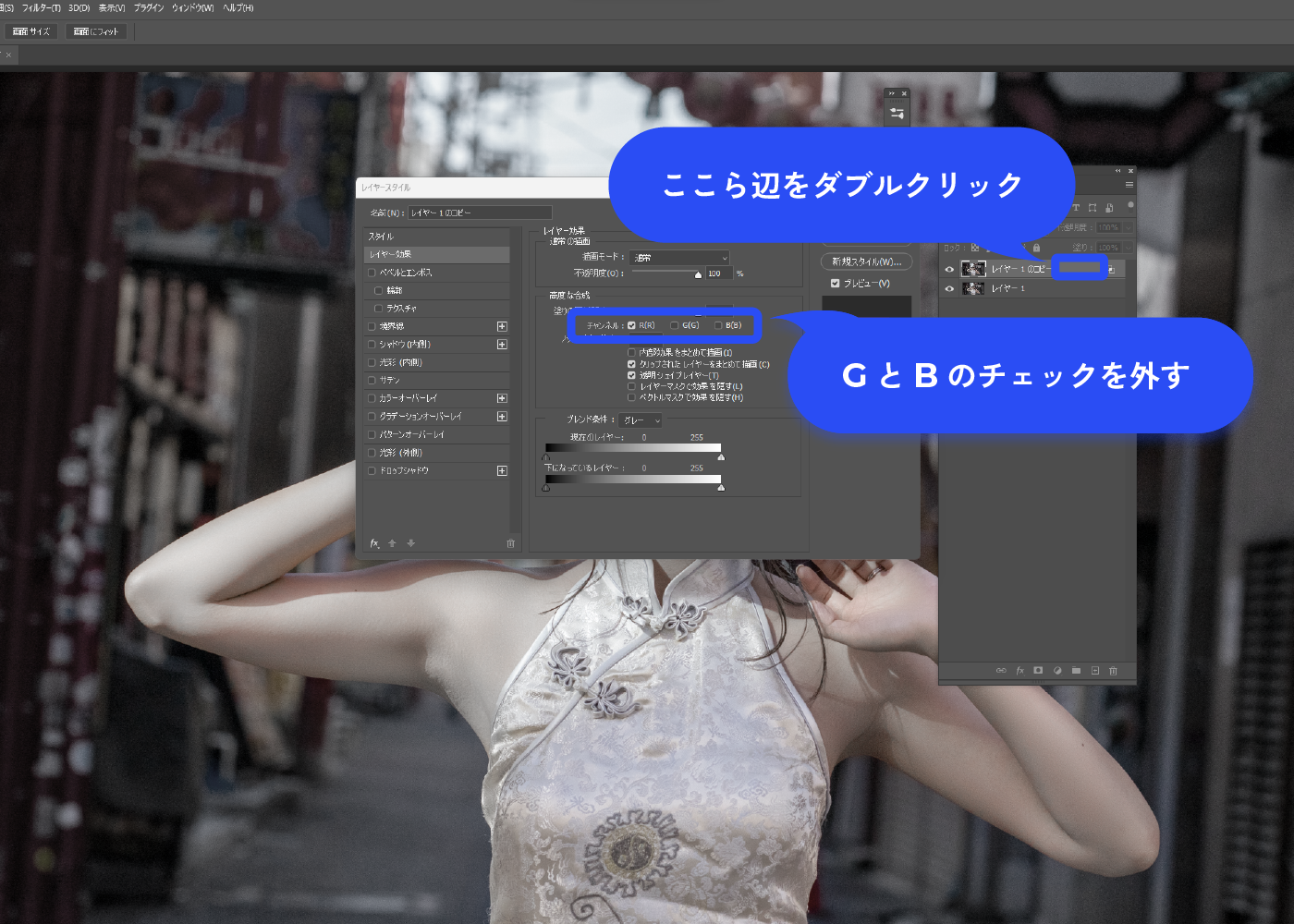
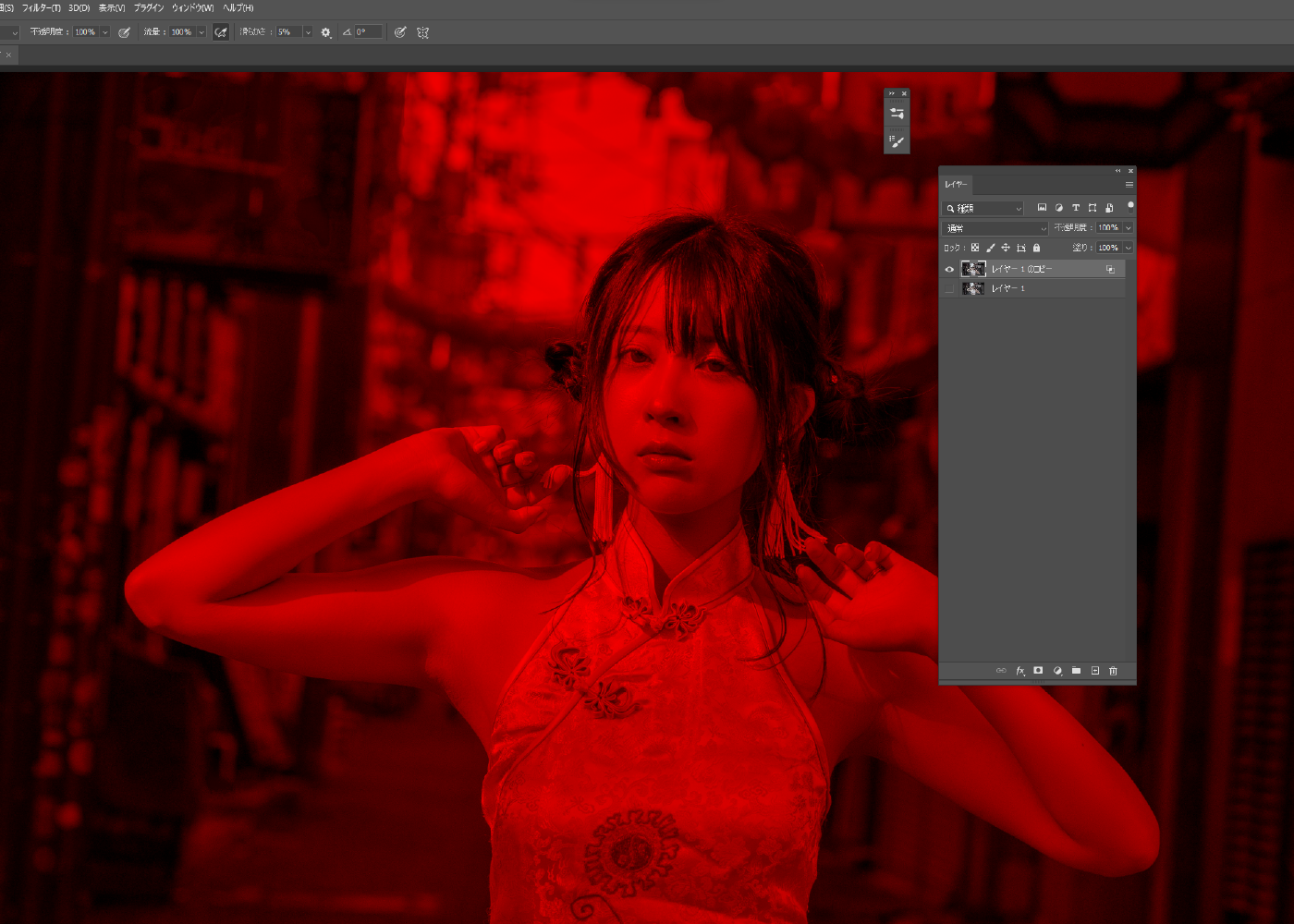
複製した上のレイヤーをダブルクリックして、レイヤースタイルのパネルを開きます。 チャンネルの「G」「B」のチェックを外し、OKをクリックします。

先ほどのレイヤーのみを表示させるとこのような状態になっています。

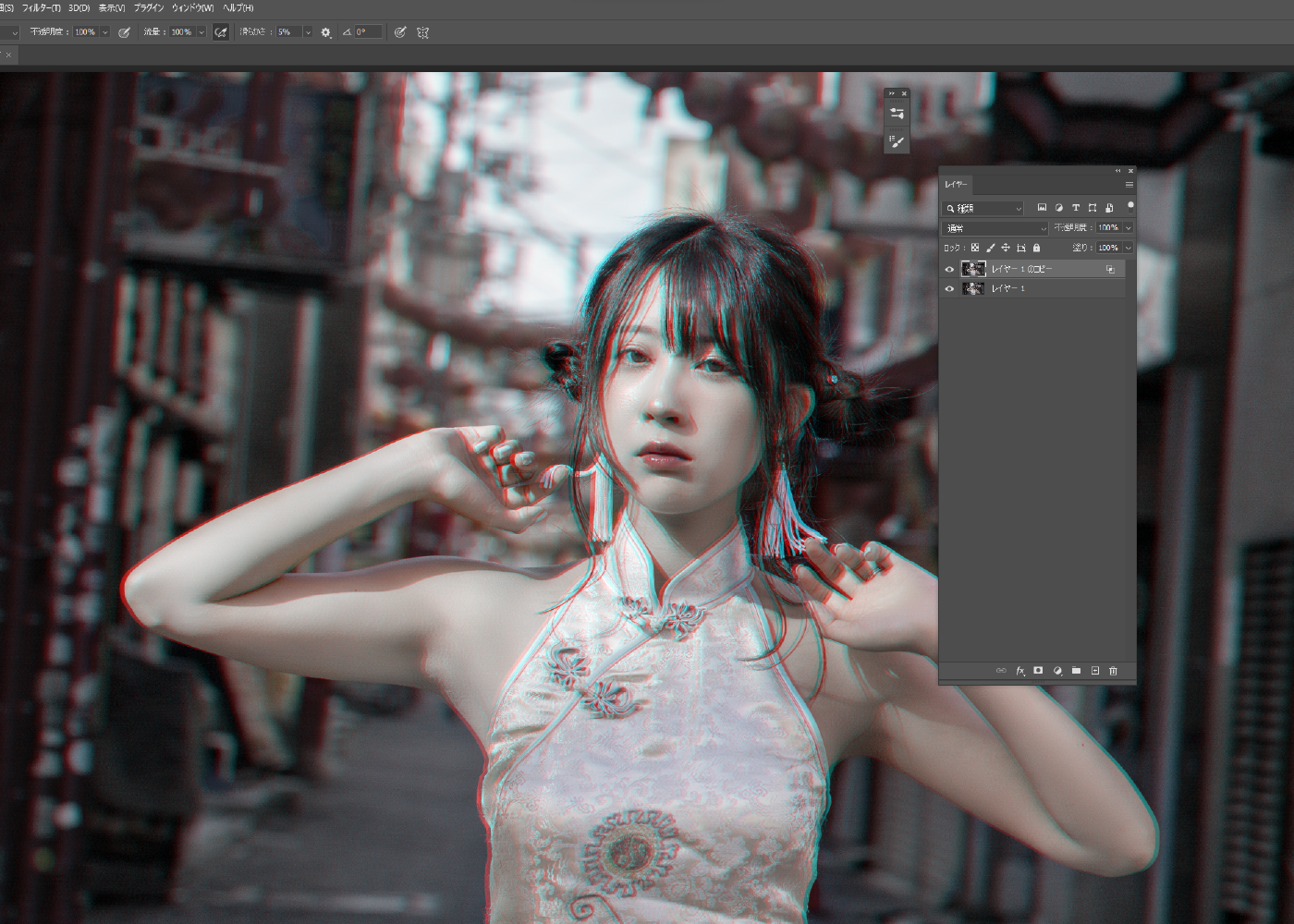
一番上のレイヤーをずらします。色ずれが発生しました。
色収差(色ずれ)の効果のみほしい方は、この状態で完成です。

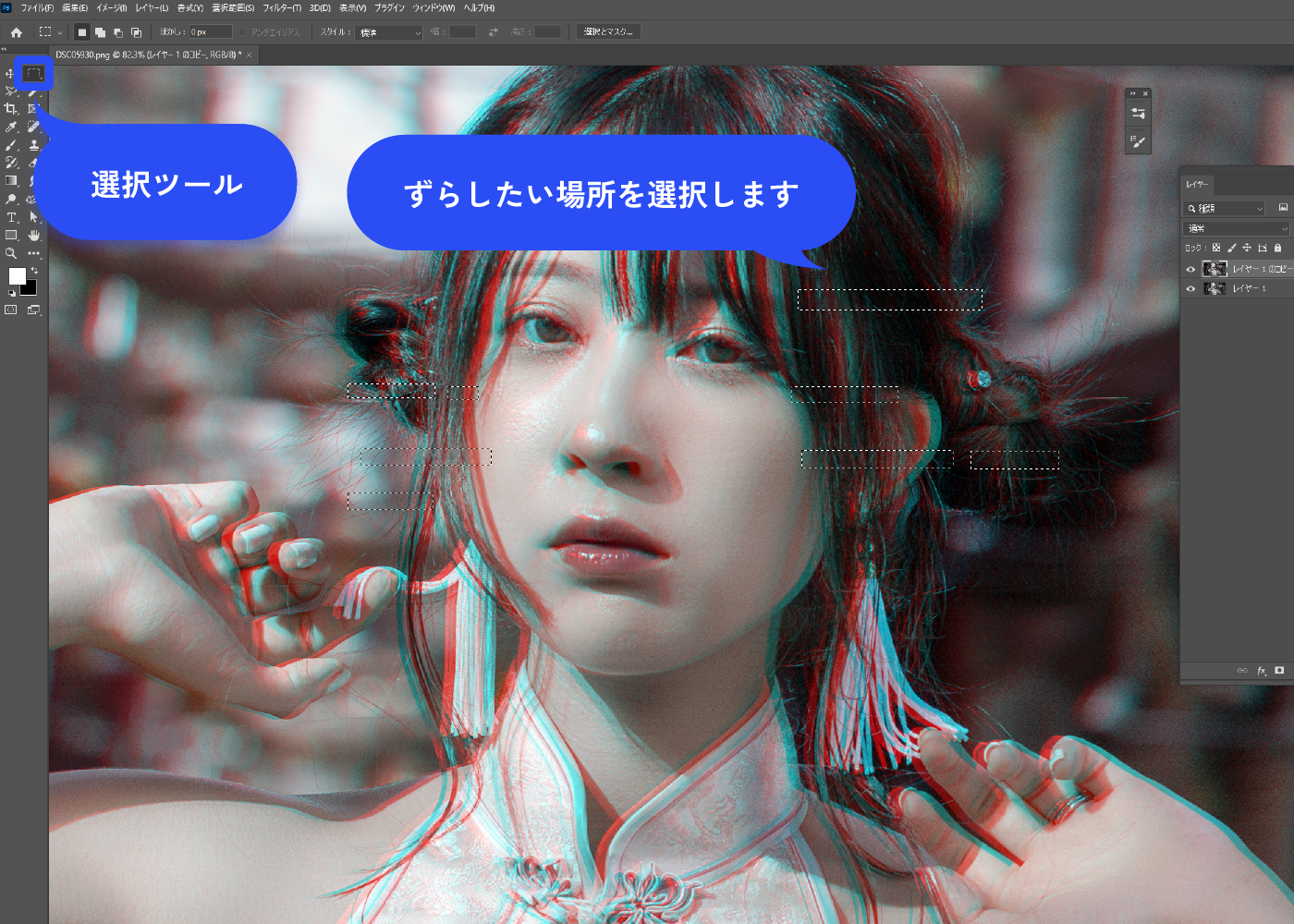
選択ツールで、更にずらしたい場所を選択していきます。
選択ツールで複数個所を同時に選択する時は、Shiftキーを押しながらドラッグします。

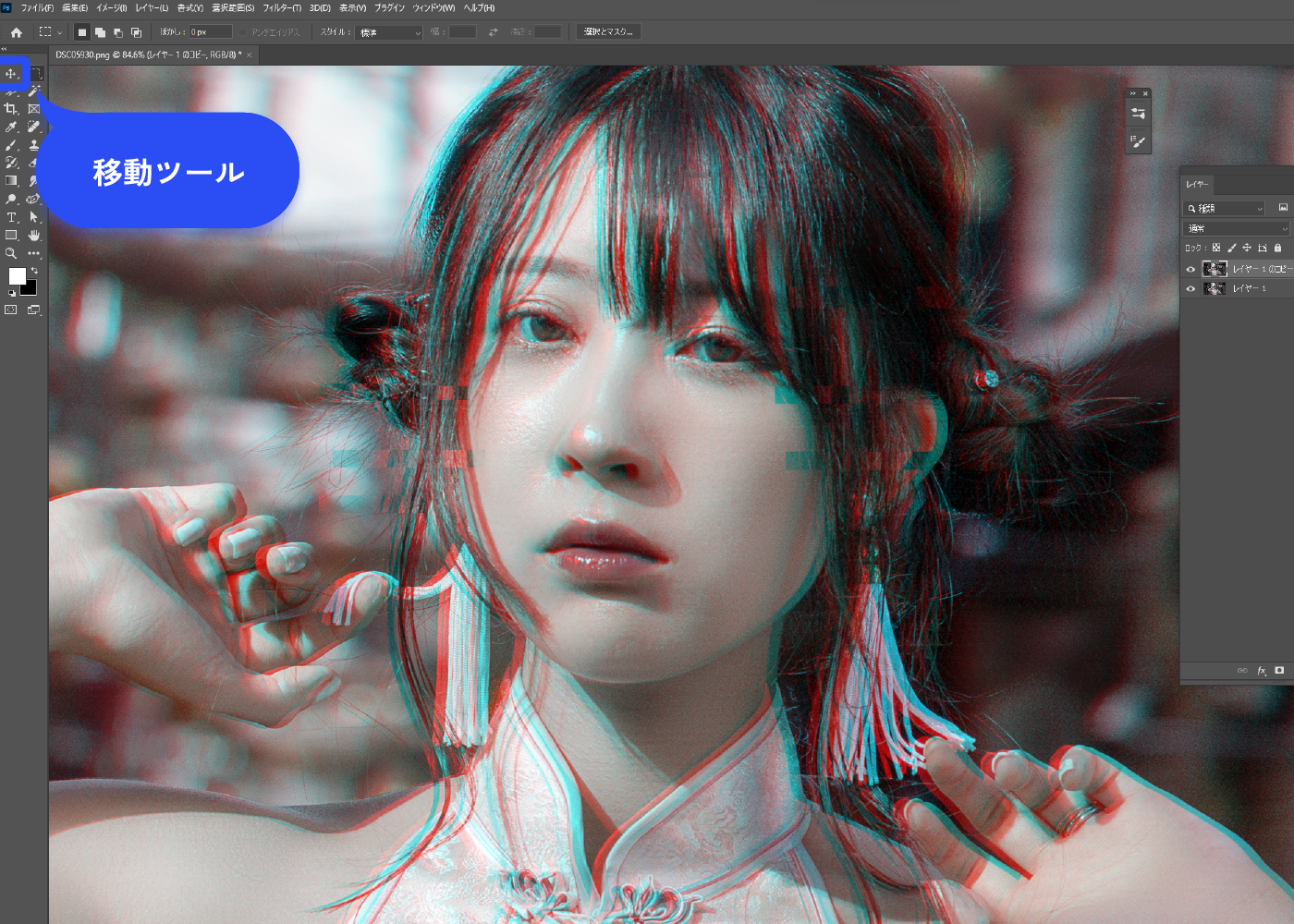
移動ツールをクリックし、矢印キー(←→)で左右にずらします。

先ほどの作業を繰り返し、人物を中心に全体的にずれを発生させました。

テクスチャを追加する
ストライプのテクスチャを作成します。
新規レイヤーを一番上に作成し、白で塗りつぶします(Alt+Daleteで描画色で塗りつぶし)。 メニューバー→[フィルター]→[フィルターギャラリー]を選択します。
![新規レイヤーを一番上に作成し、白で塗りつぶします(Alt+Daleteで描画色で塗りつぶし)。 メニューバー→[フィルター]→[フィルターギャラリー]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0010_08.webp)
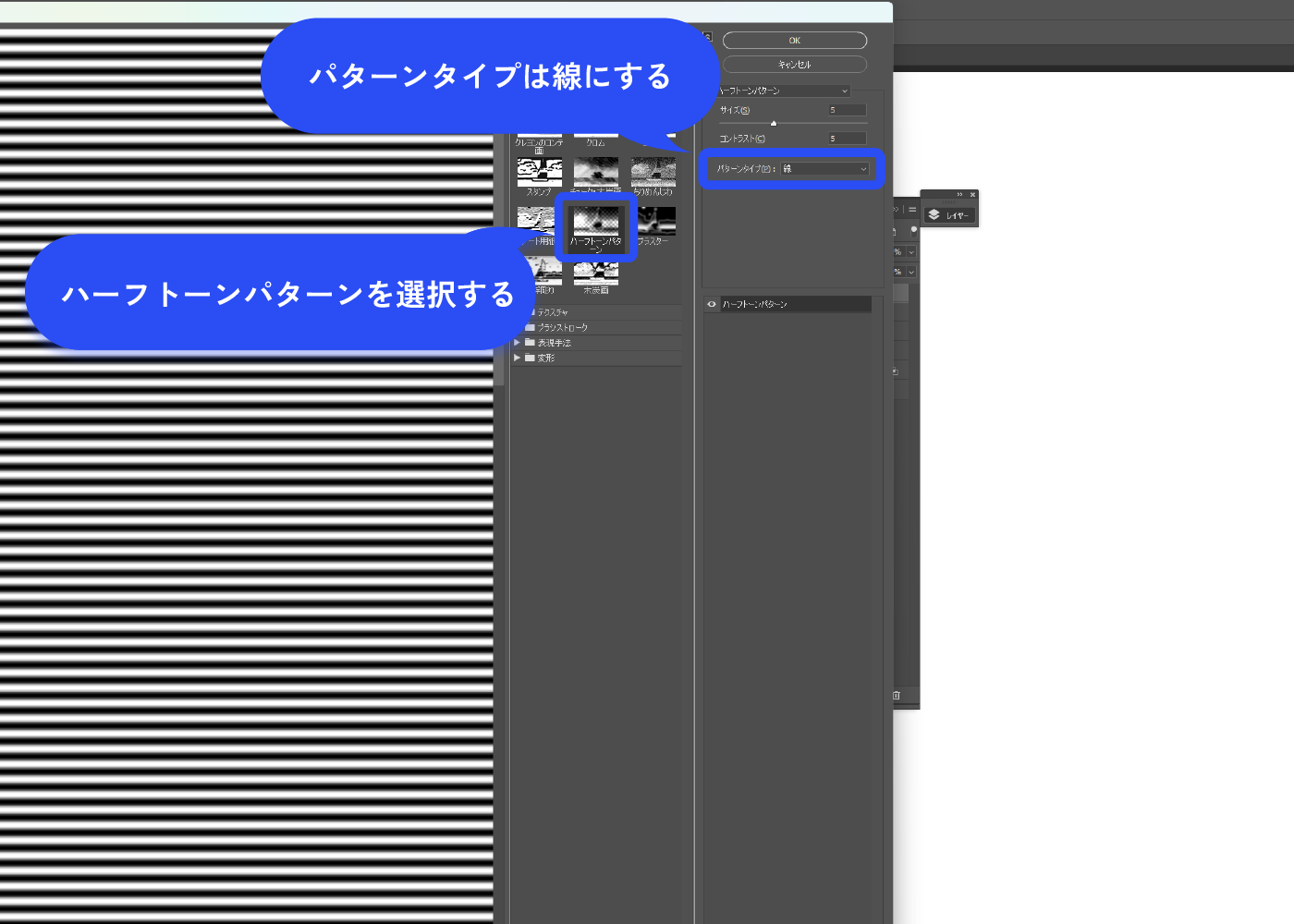
ウィンドウが開きます。 スケッチの「ハーフトーンパターン」を選択し、パターンタイプを線にします。
好みのサイズに調整し、OKをクリックします。

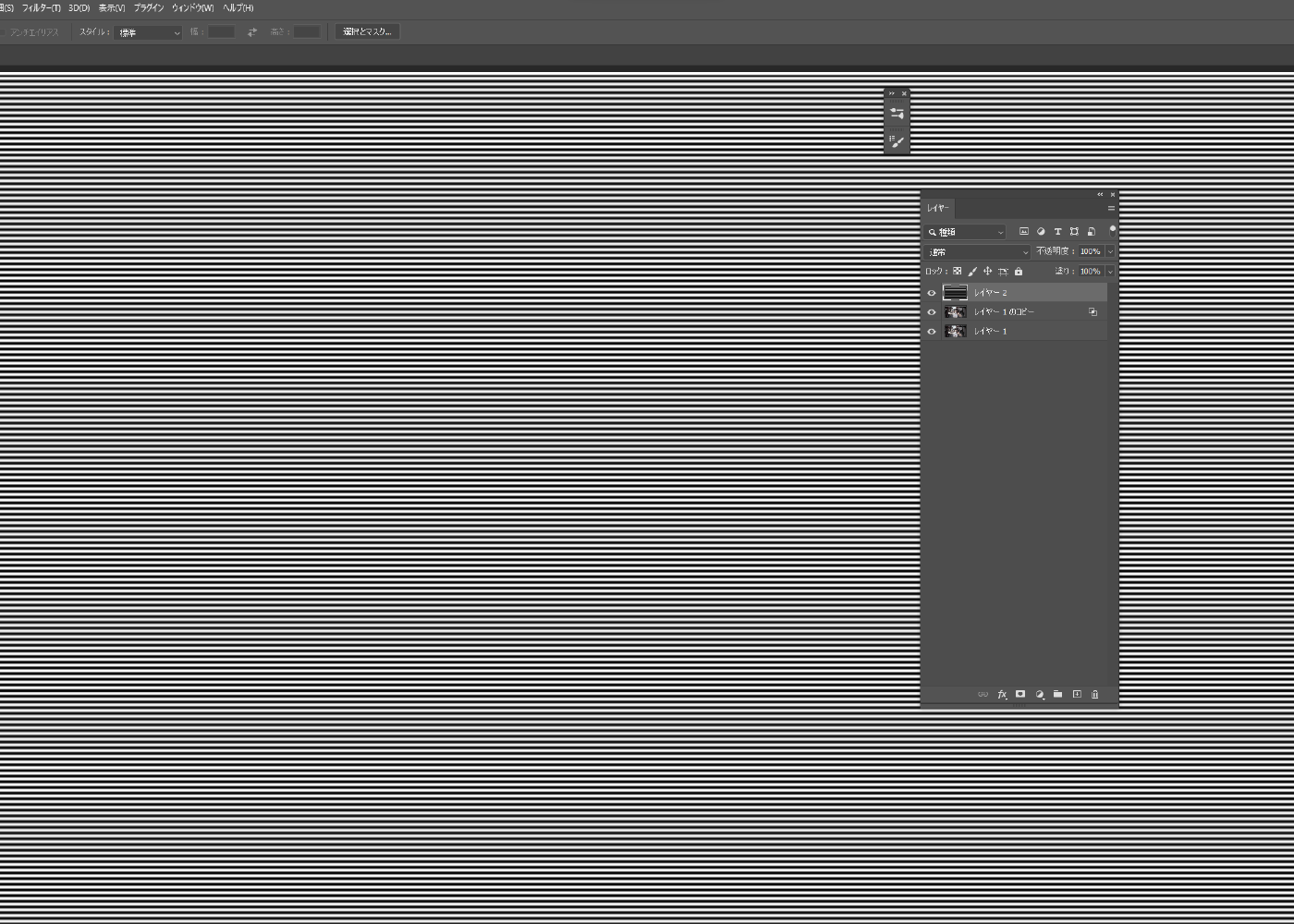
ストライプのテクスチャができました。

描画モードをオーバーレイにし、不透明度(もしくは塗り)を下げます。

ビネット効果を作成します。
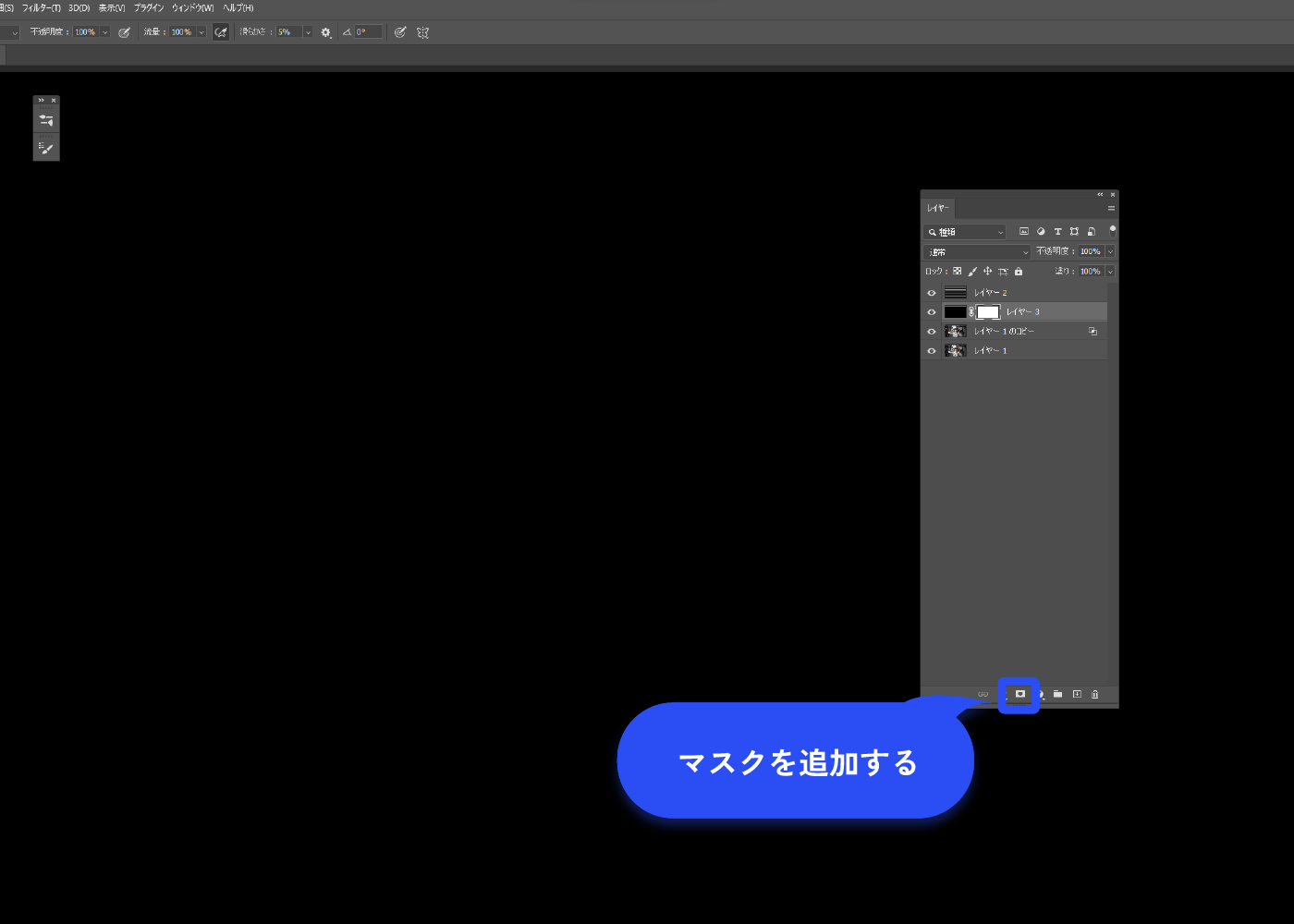
ストライプのレイヤーの下に新規レイヤーを作成し、 黒色で塗りつぶします。レイヤーマスクを追加します。
ビネット効果とは、写真の四隅を中心部よりも暗くする効果です。視線をフレームの中心に誘導したり、アーティスティックな雰囲気を出したりすることができます。

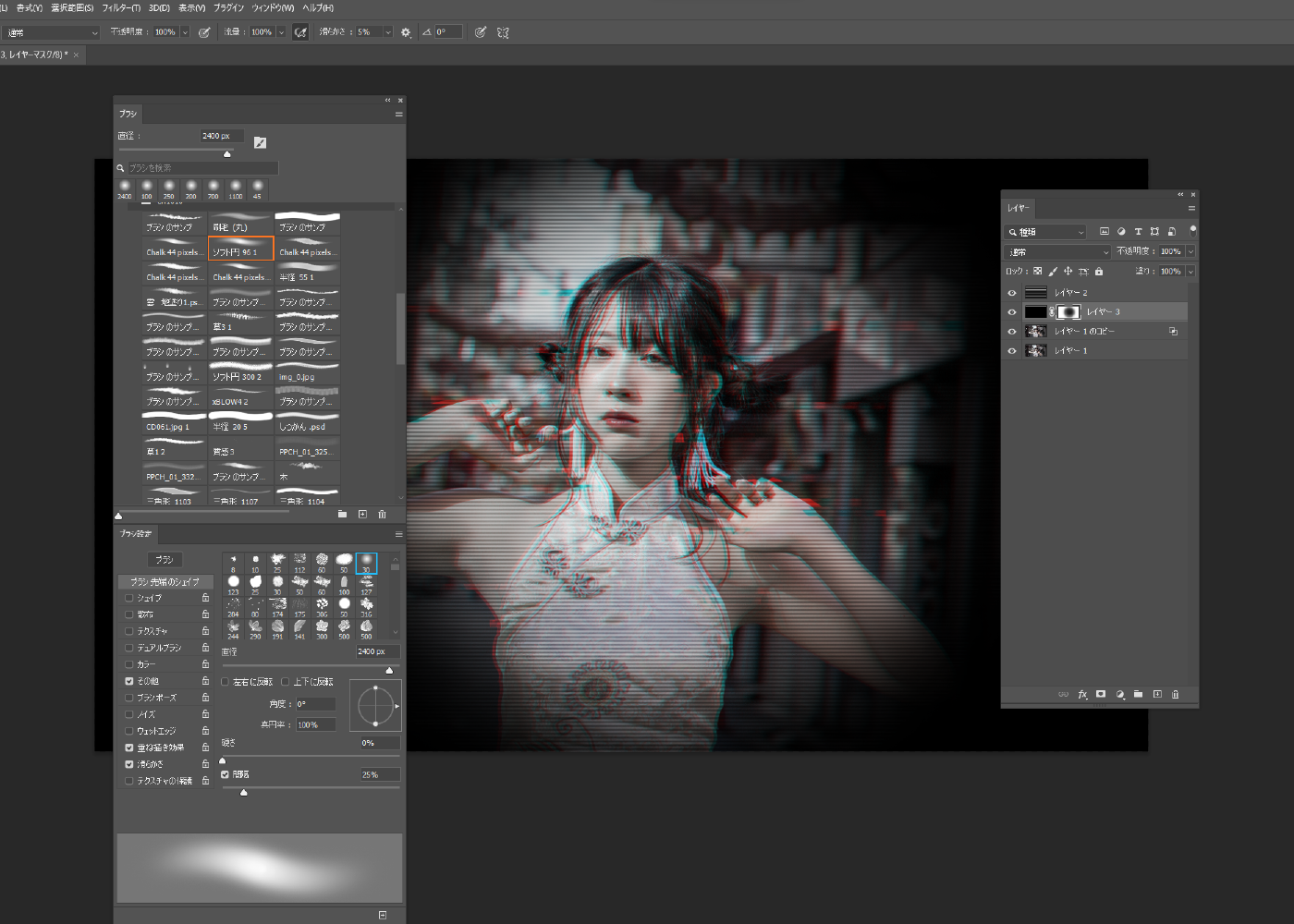
レイヤーマスクを黒色のソフト円ブラシで塗っていきます。
ほどよく四隅が暗くなるようにします。暗すぎる場合はレイヤーの不透明度を下げて調整します。
レイヤーマスクを黒で塗ると、レイヤーマスクが適用されているレイヤー内の描画を非表示にすることができます。白で塗ると再び表示されます。

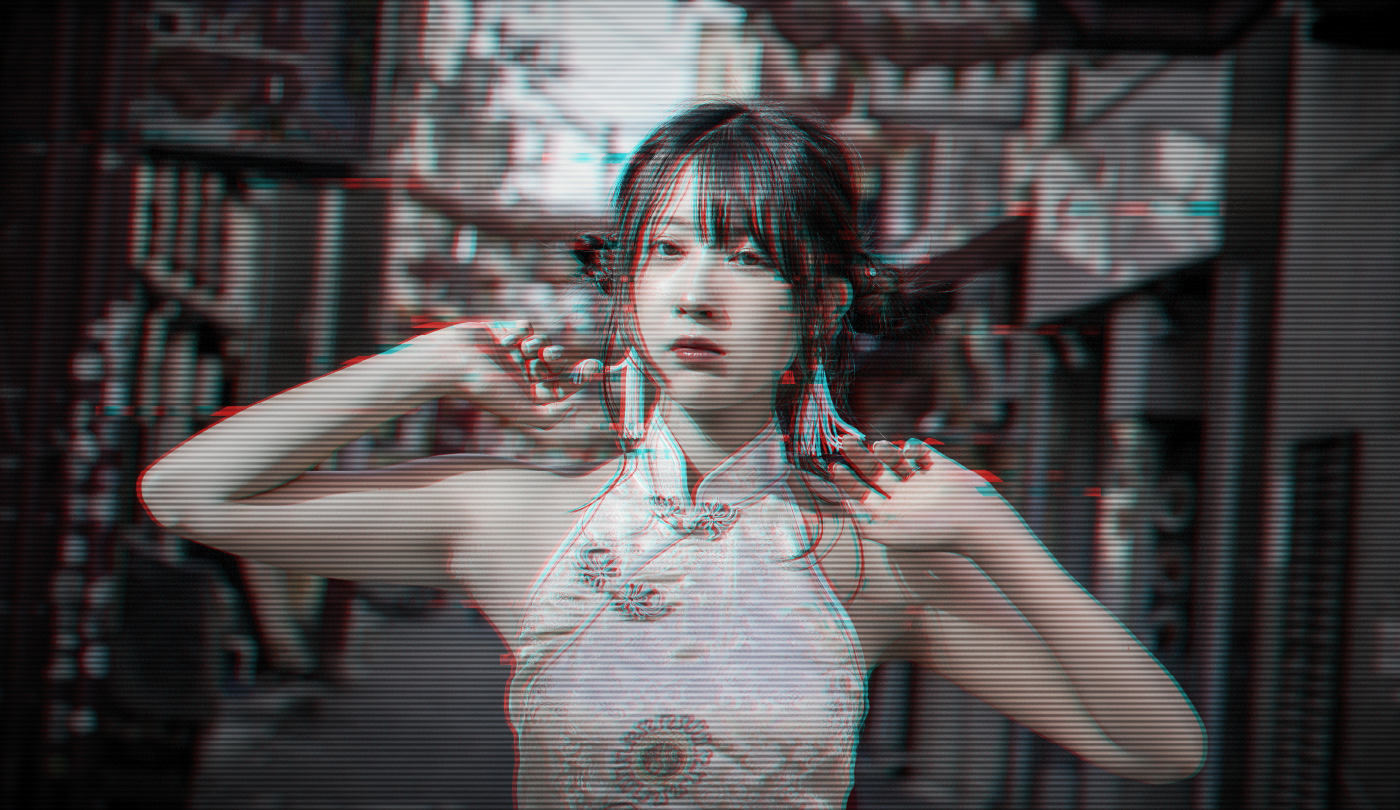
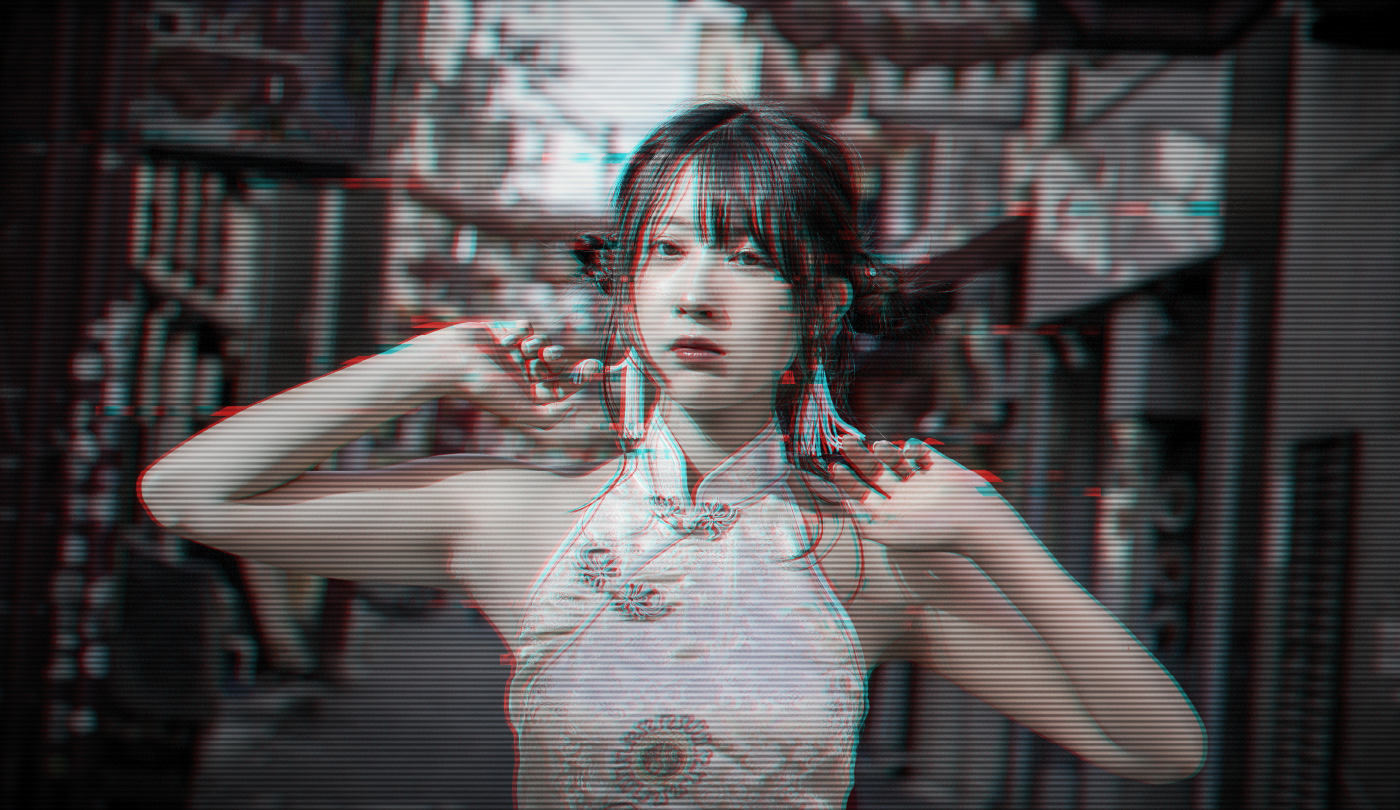
完成!

テレビ映像の乱れのようなグリッチエフェクト 作成手順
映像のズレを発生させます。

「ゲームのエラー画面のようなグリッチエフェクト」の手順②まで作業を進めます。

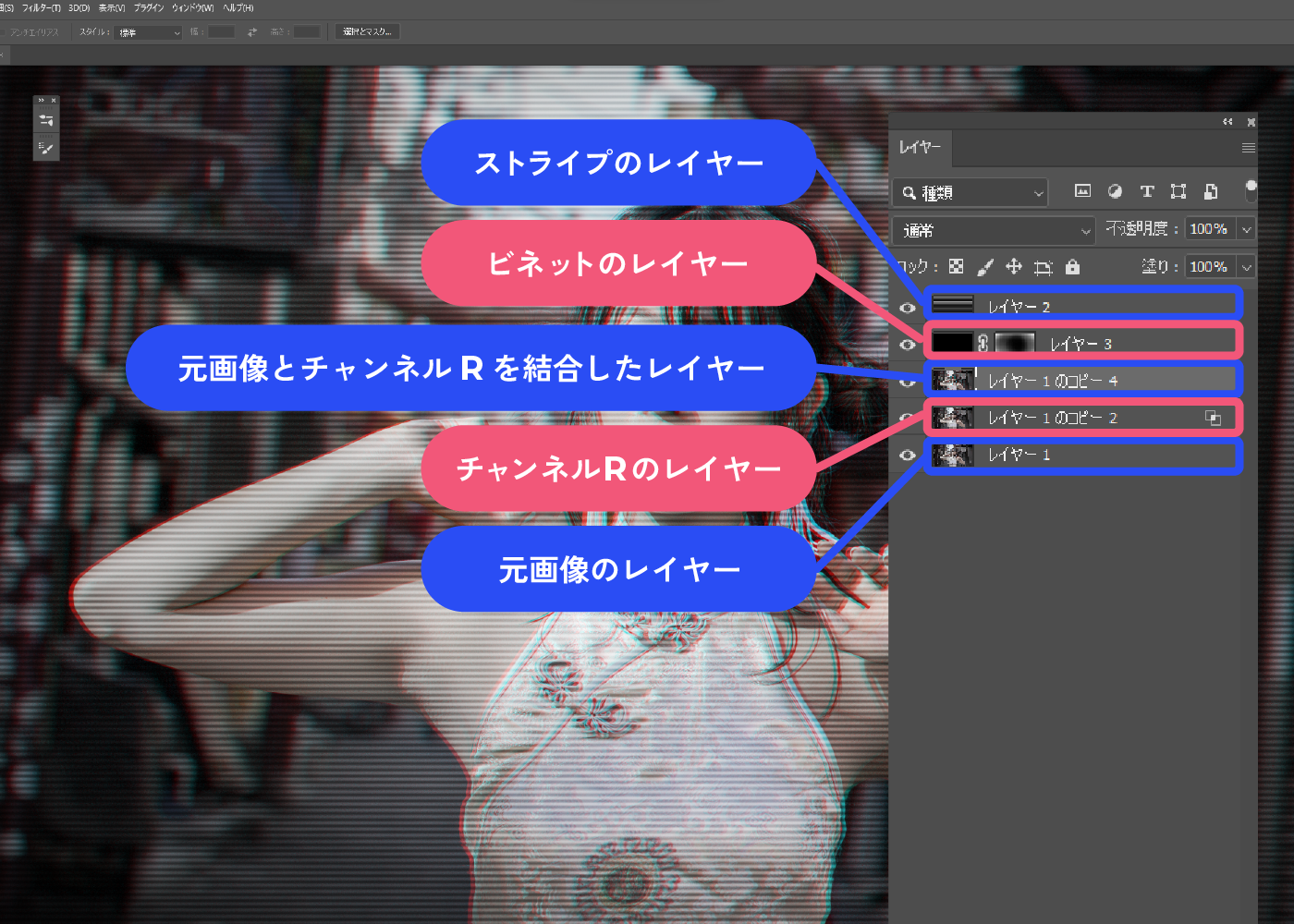
元画像のレイヤーと、チャンネルを「R」にしたレイヤーを複製し(Ctrl+J)結合(Ctrl+E)します。
レイヤーの順番は、元画像のレイヤーとチャンネル「R」のレイヤーの上に、複製して結合したレイヤーです。詳しくは下画像に記載しました。
ストライプのテクスチャとビネット効果の作成は、「ゲームのエラー画面のようなグリッチエフェクト」の手順⑦~⑪を参考にしてください。

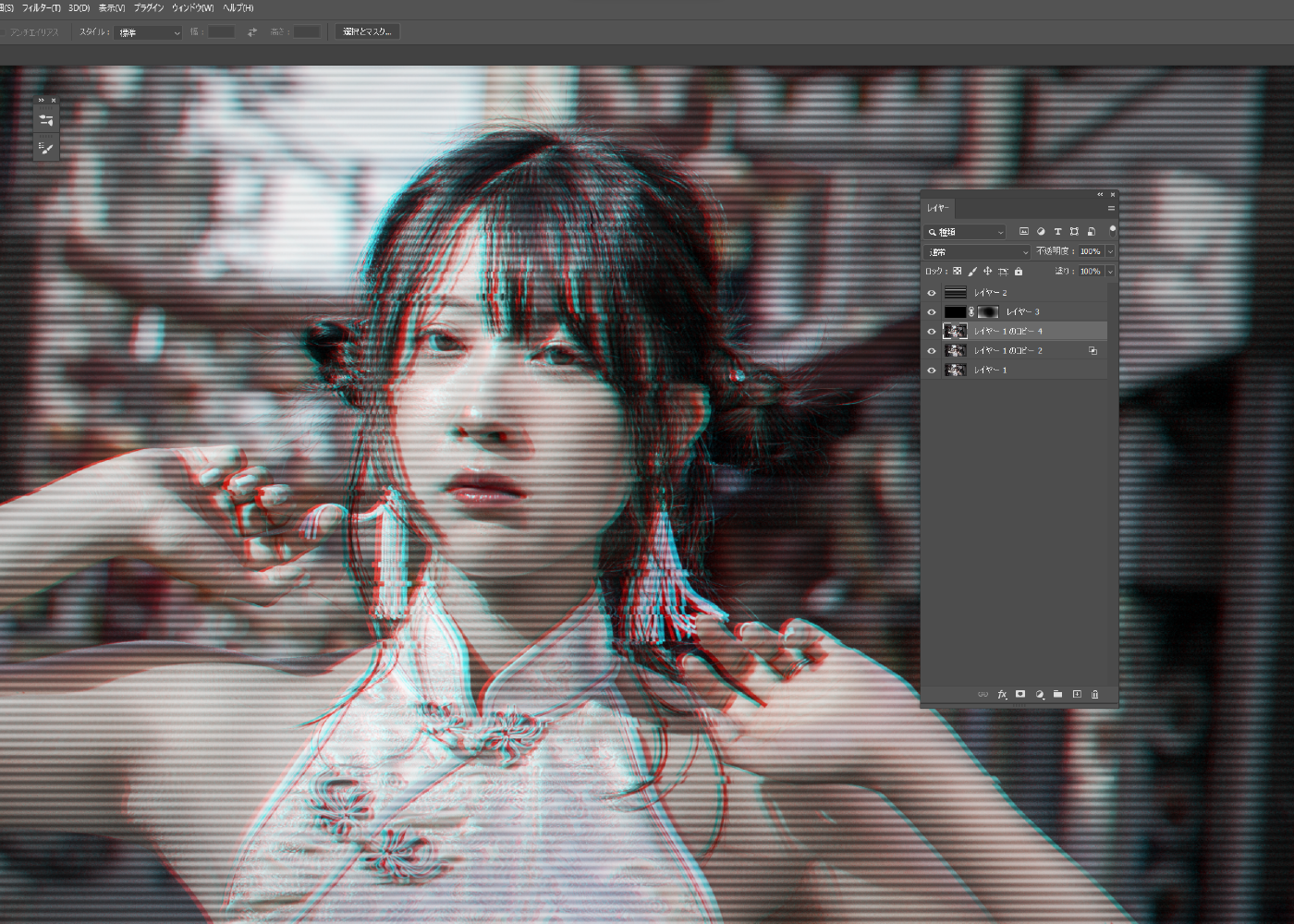
ずらしたい部分を選択します。選択範囲はストライプの幅と同じくらい細くしています。

移動ツールに持ち替えて、矢印キー(←→)で左右にずらします。 映像が乱れている感じになりました。

完成!

まとめ
いかがでしたか?
グリッチエフェクトはサイバー感、レトロ感、少し怖い雰囲気を出すことができます。
今回使用した元画像は、”【Photoshop】美肌補正で透明感!レタッチ方法を解説”のレタッチ方法で仕上げたものです。こちらも是非チェックしてみてくださいね。








