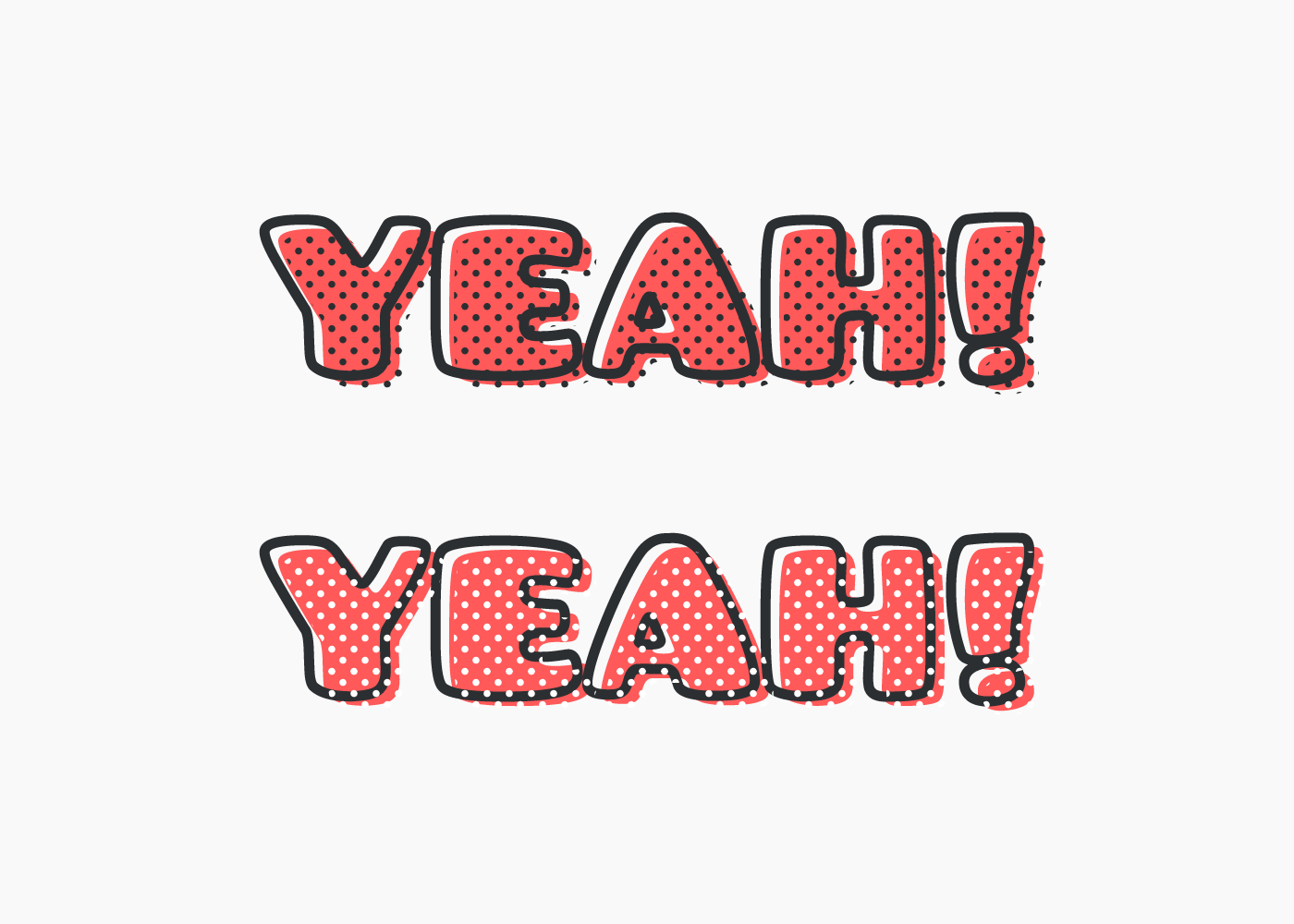
Adobe Illustratorを使用して、2種類のアメコミ風な文字の作り方を紹介します。
ドット柄が漫画のトーンっぽいので、モノクロでも面白い仕上がりになります。少し工程が長いですが、テキストや色の変更も後からできるので、是非トライしてみてください。

アメコミ風立体文字 作成手順

ドット柄を作成する
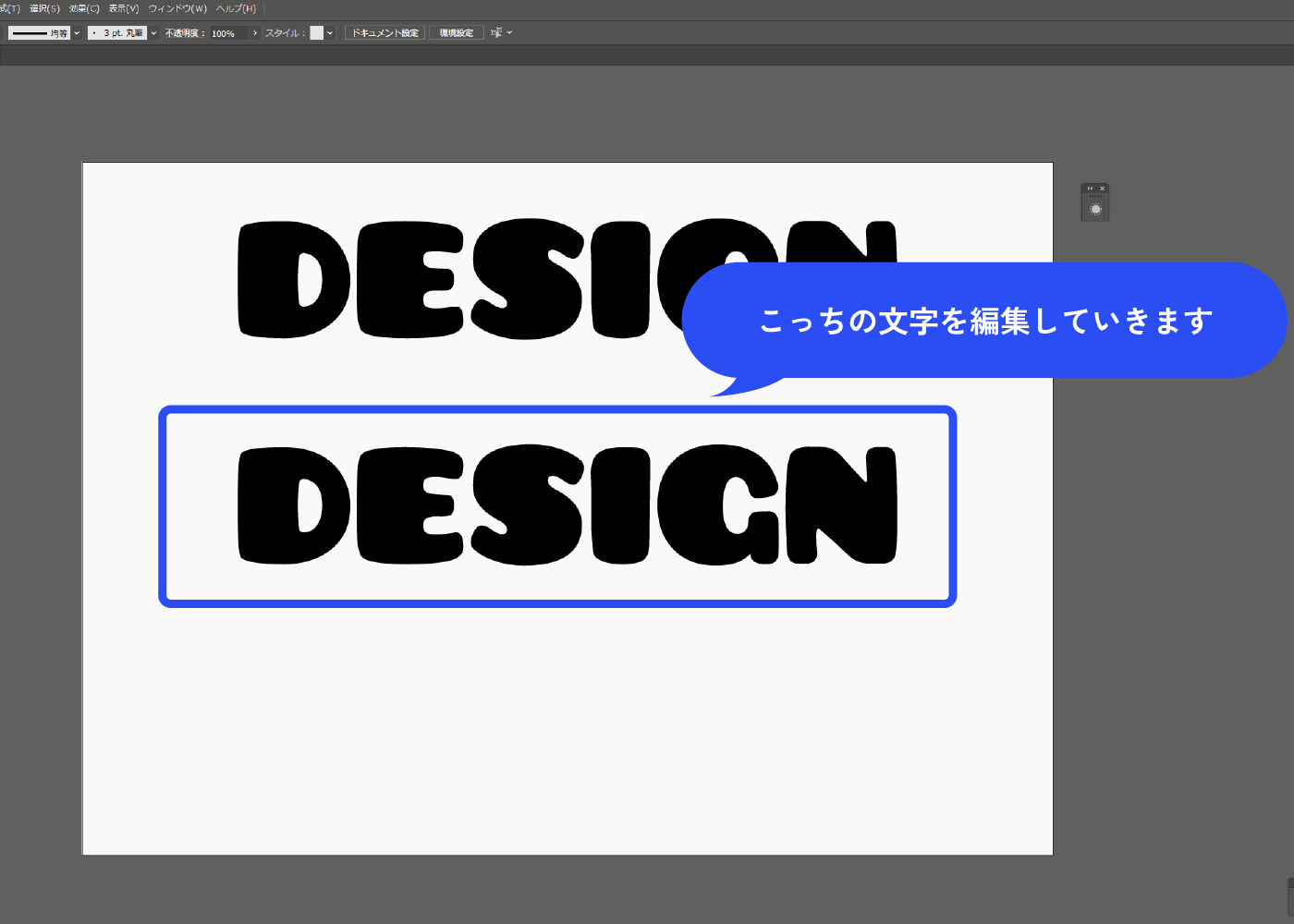
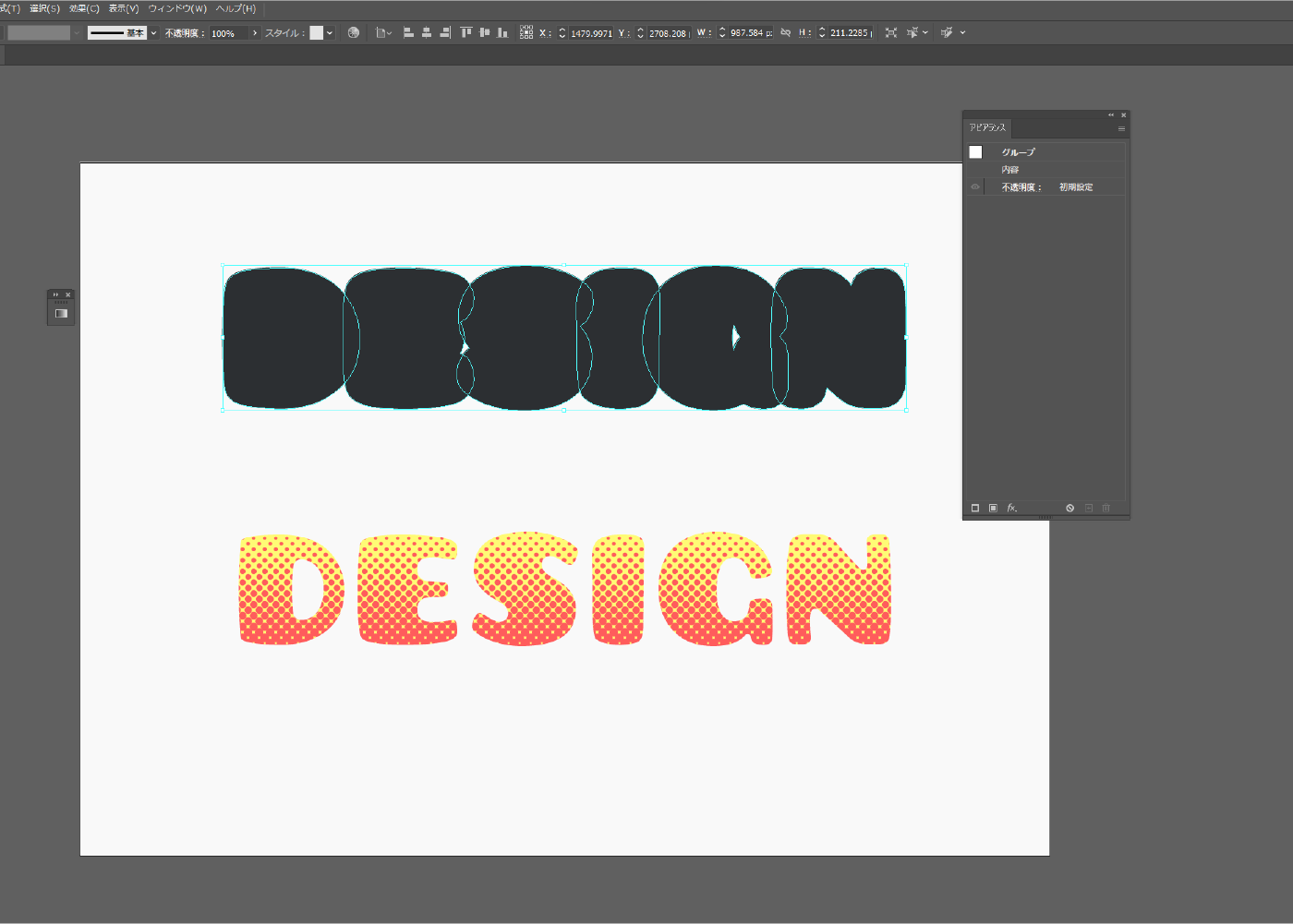
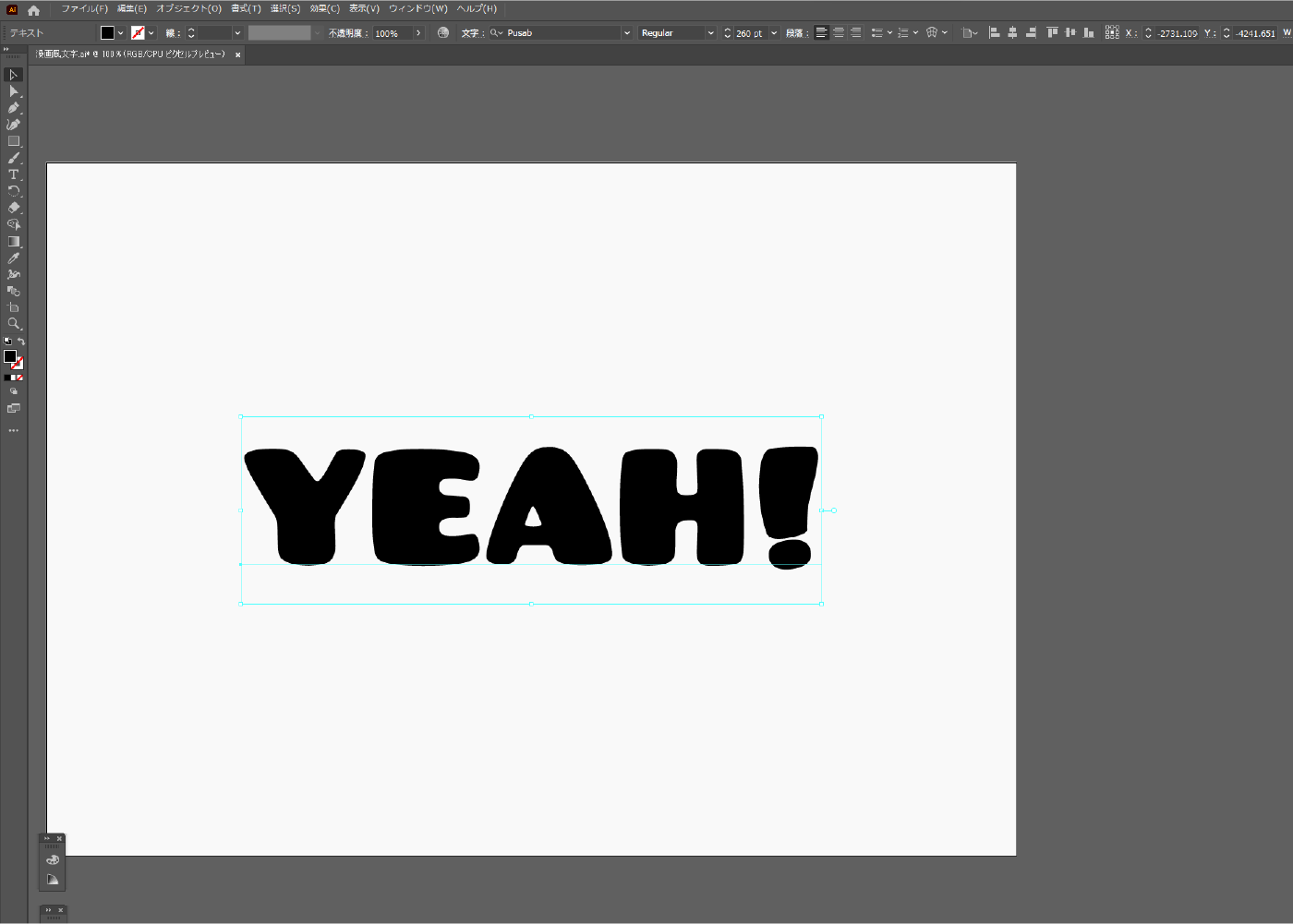
文字を作成し、複製します。
上の文字は一旦置いておいて、下の文字を使用してドット柄の文字を作成します。
太い文字がおすすめです。今回の作成方法では、細い文字だと潰れて読みづらくなってしまいます。

メニューバー→[ウィンドウ]→[アピアランス]で、アピアランスパネルを表示させます。
![メニューバー→[ウィンドウ]→[アピアランス]で、アピアランスパネルを表示させます。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_02.webp)
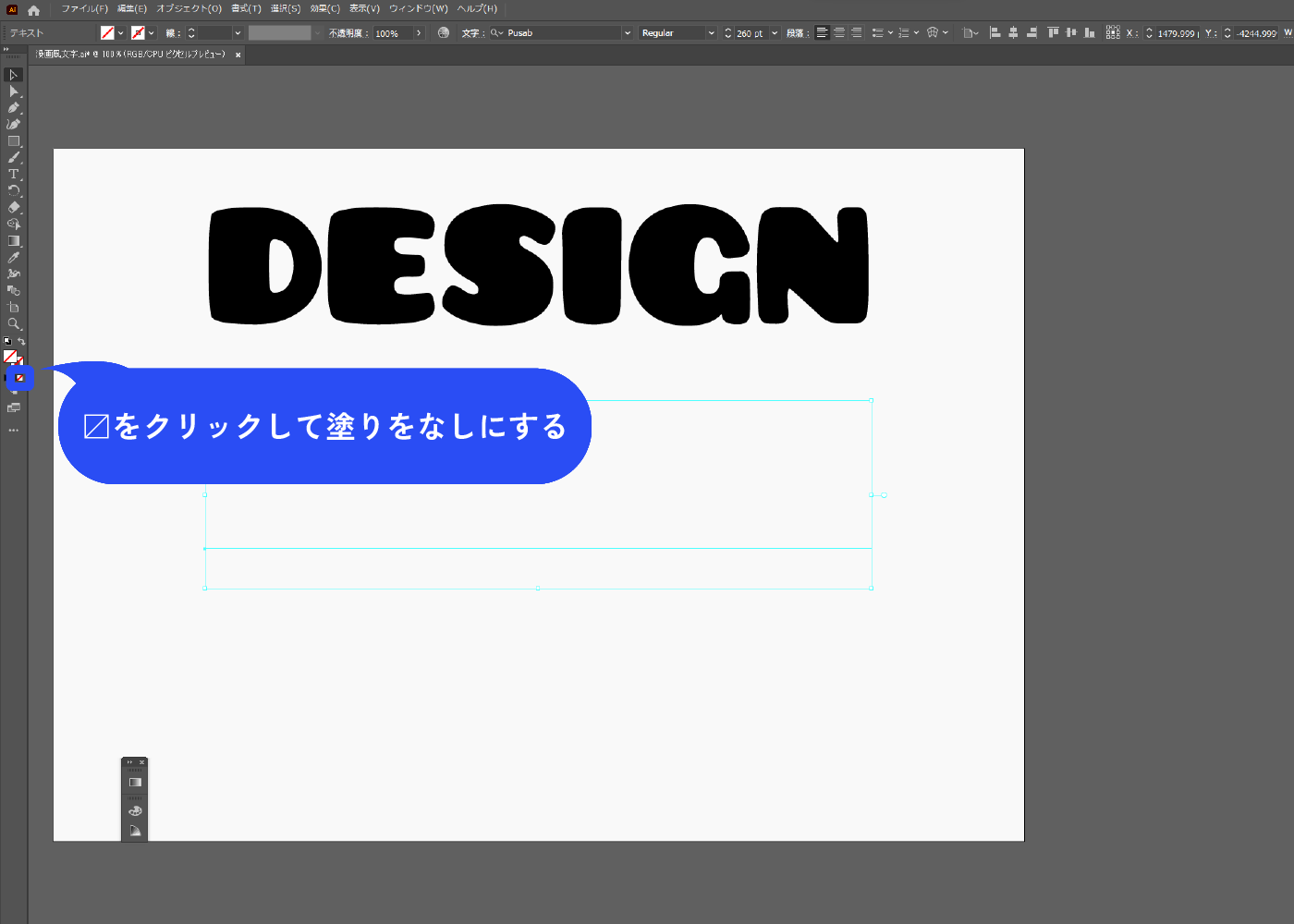
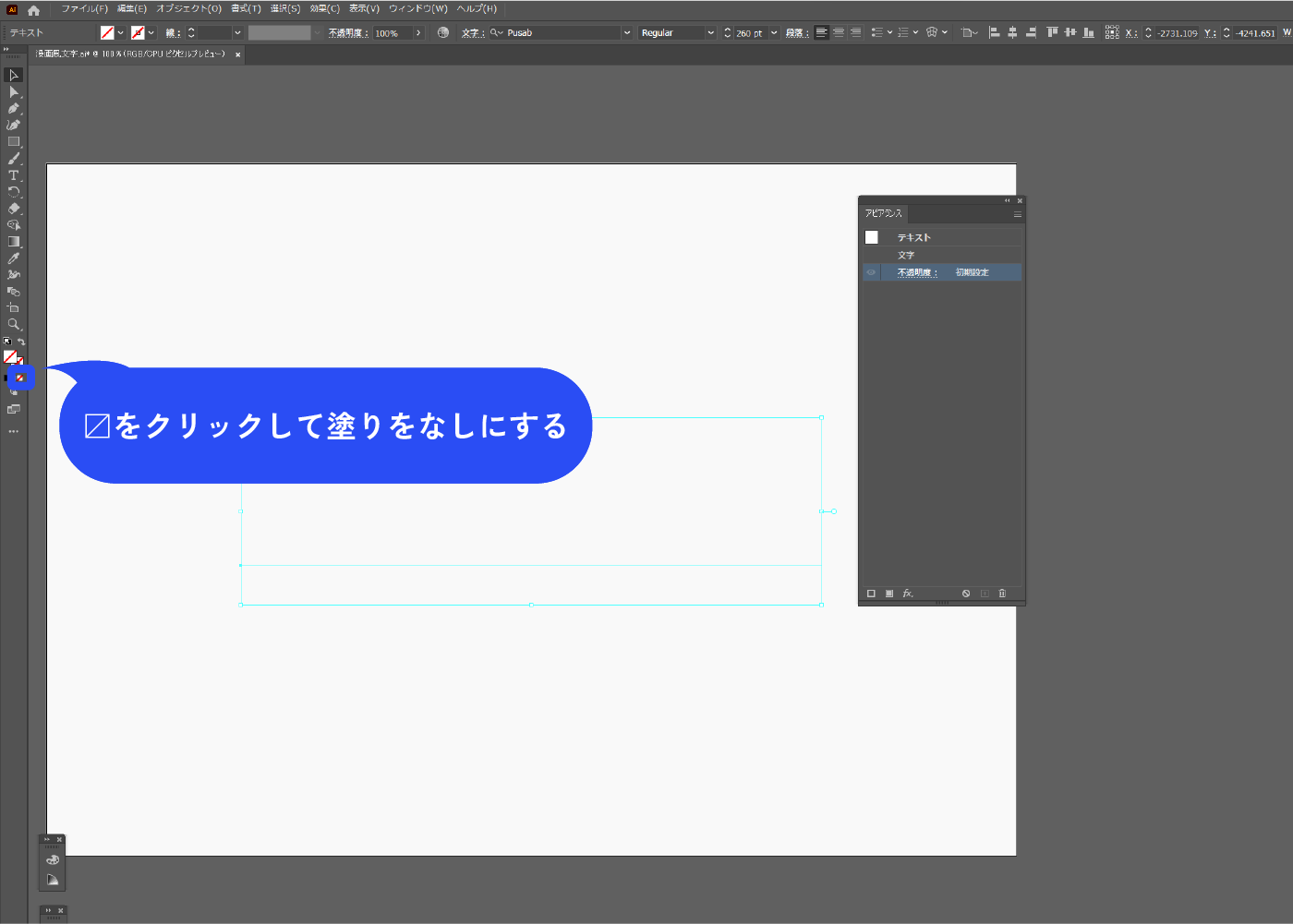
テキストの塗りをなしにします。
テキストを選択した状態で、〼マークをクリックします。

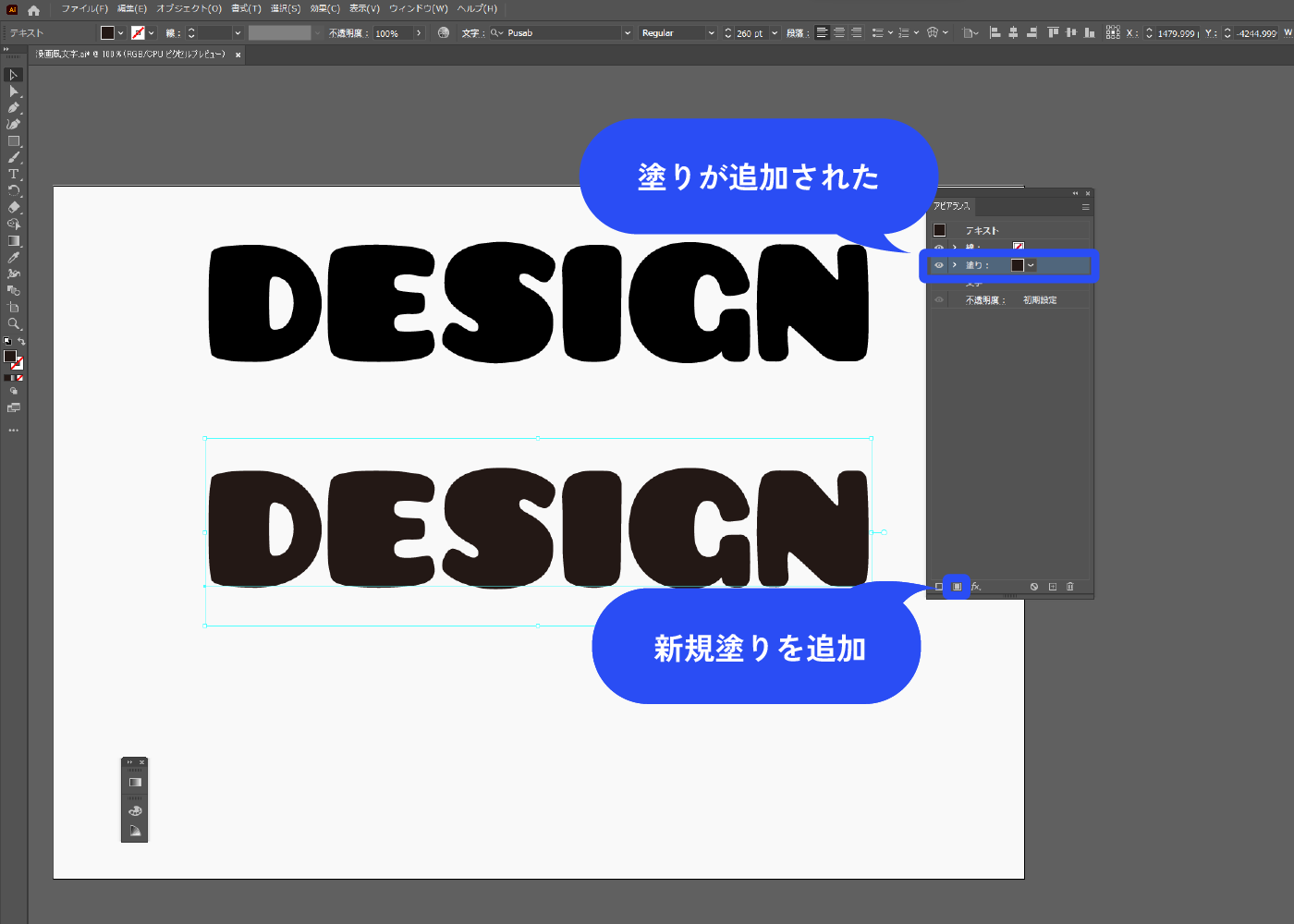
アピアランスパネル下部のアイコンから、新規塗りを追加します。

塗りをグラデーションに変更します。
角度は-90°にし、縦のグラデーションにします。
グラデーションスライダーをダブルクリックすると色を変更できます。カラーはグレースケールにしましょう。
色が黒から白になるにつれ、ドットの大きさが小さくなります。白だとドットが小さくなりすぎるので、薄いグレー~黒のグラデーションにしました。
グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示することができます。
![塗りをグラデーションに変更します。 角度は-90°にし、縦のグラデーションにします。 カラーはグレースケールにしましょう。 色が黒から白になるにつれ、ドットの大きさが小さくなります。白だとドットが小さくなりすぎるので、薄いグレー~黒のグラデーションにしました。 グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示することができます。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_05.webp)
パネル下部の新規効果を追加アイコン→[ピクセレート]→[カラーハーフトーン]を選択します。
ハーフトーンとは
網点で濃度を表現した単色画像です。印刷で使われる技術ですが、表現手法としても用いられています。
![パネル下部の新規効果を追加アイコン→[ピクセレート]→[カラーハーフトーン]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_06.webp)
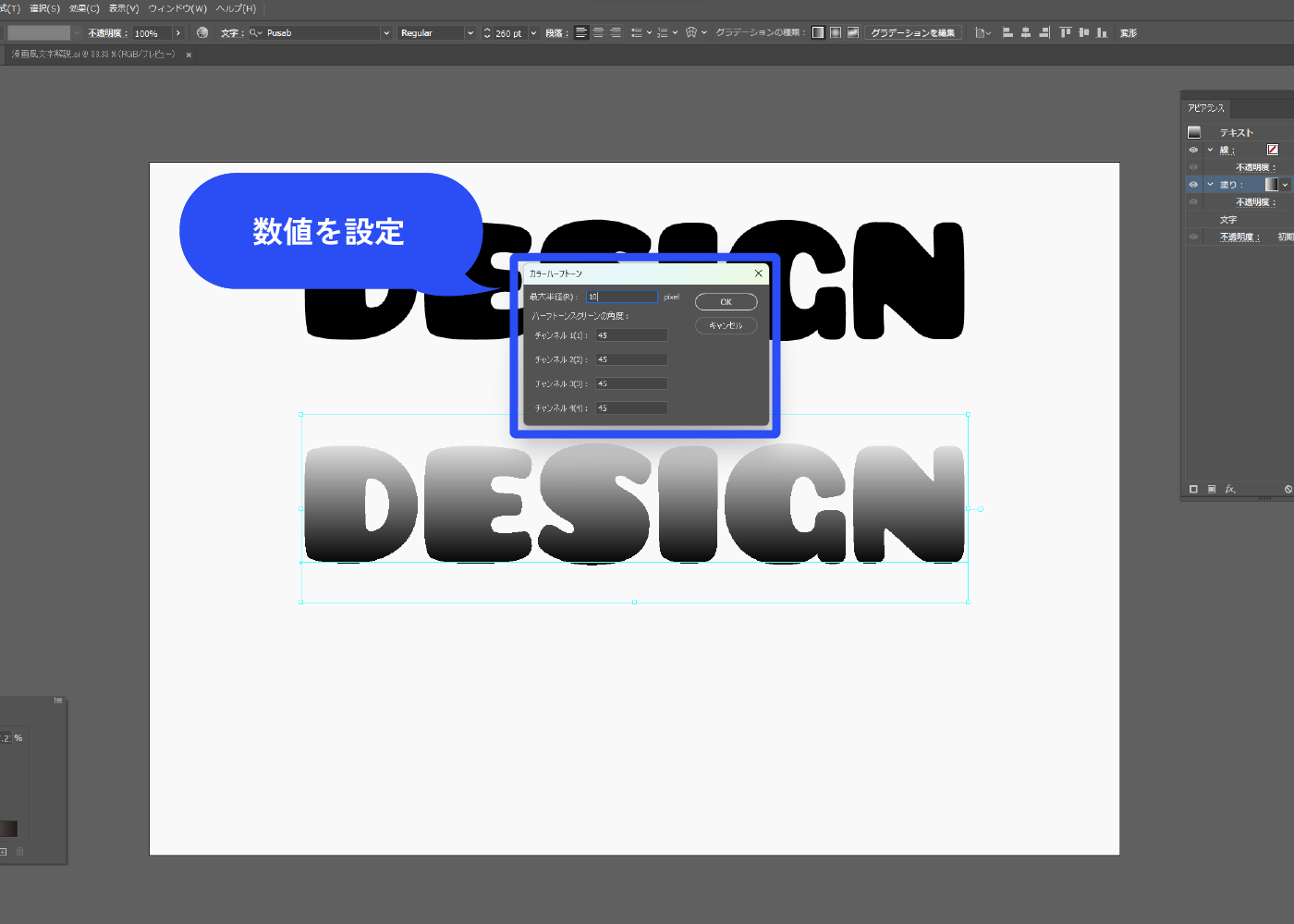
以下の数値に設定します。
最大半径:任意の数値
チャンネル1:45
チャンネル2:45
チャンネル3:45
チャンネル4:45
チャンネル1→シアン、チャンネル2→マゼンタ、チャンネル3→イエローで、この数値を変えると赤青黄が重なったドットになります。

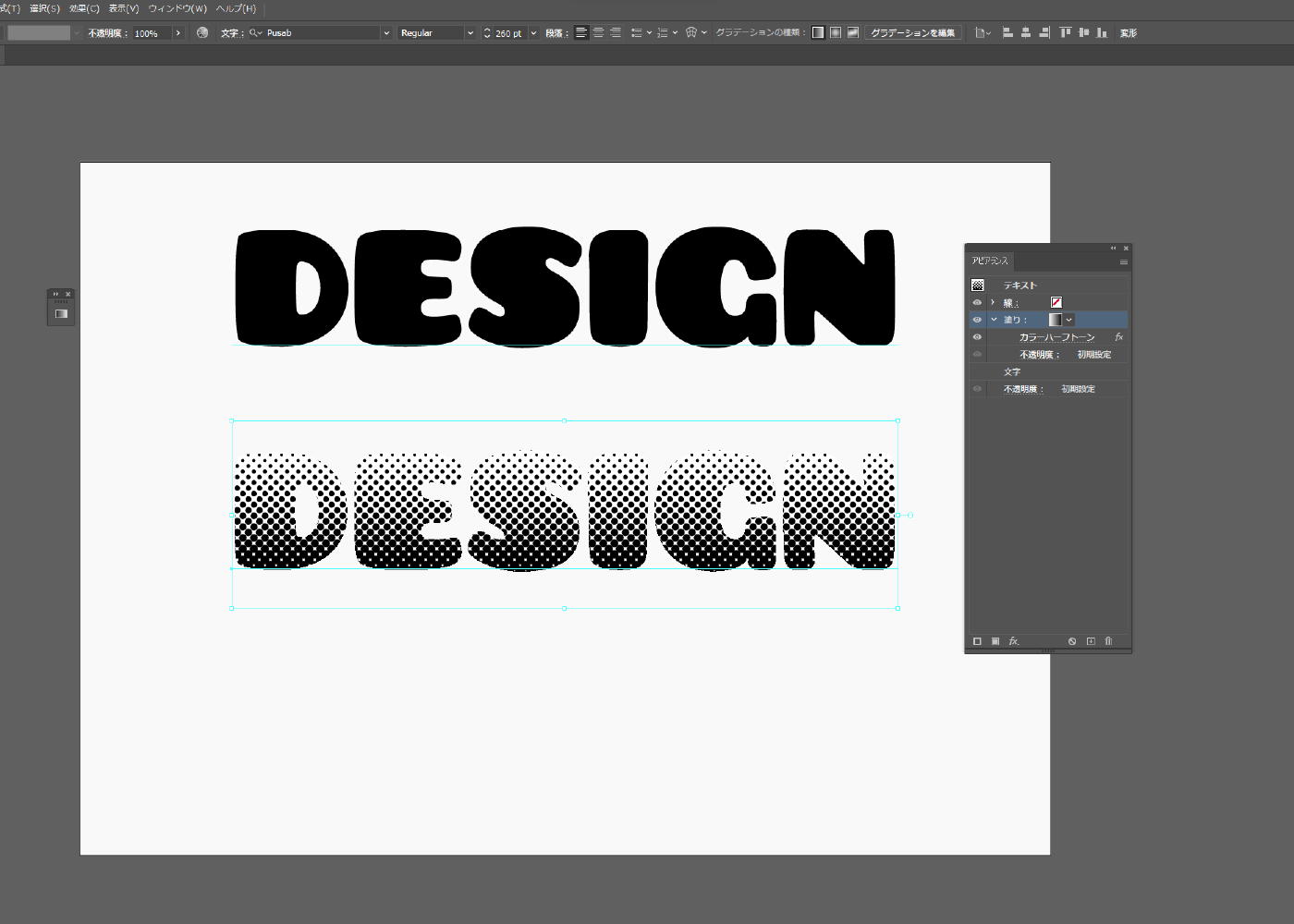
ドットの大きさが段々小さくなるグラデーションができました。

文字の下部にだけドットを付ける
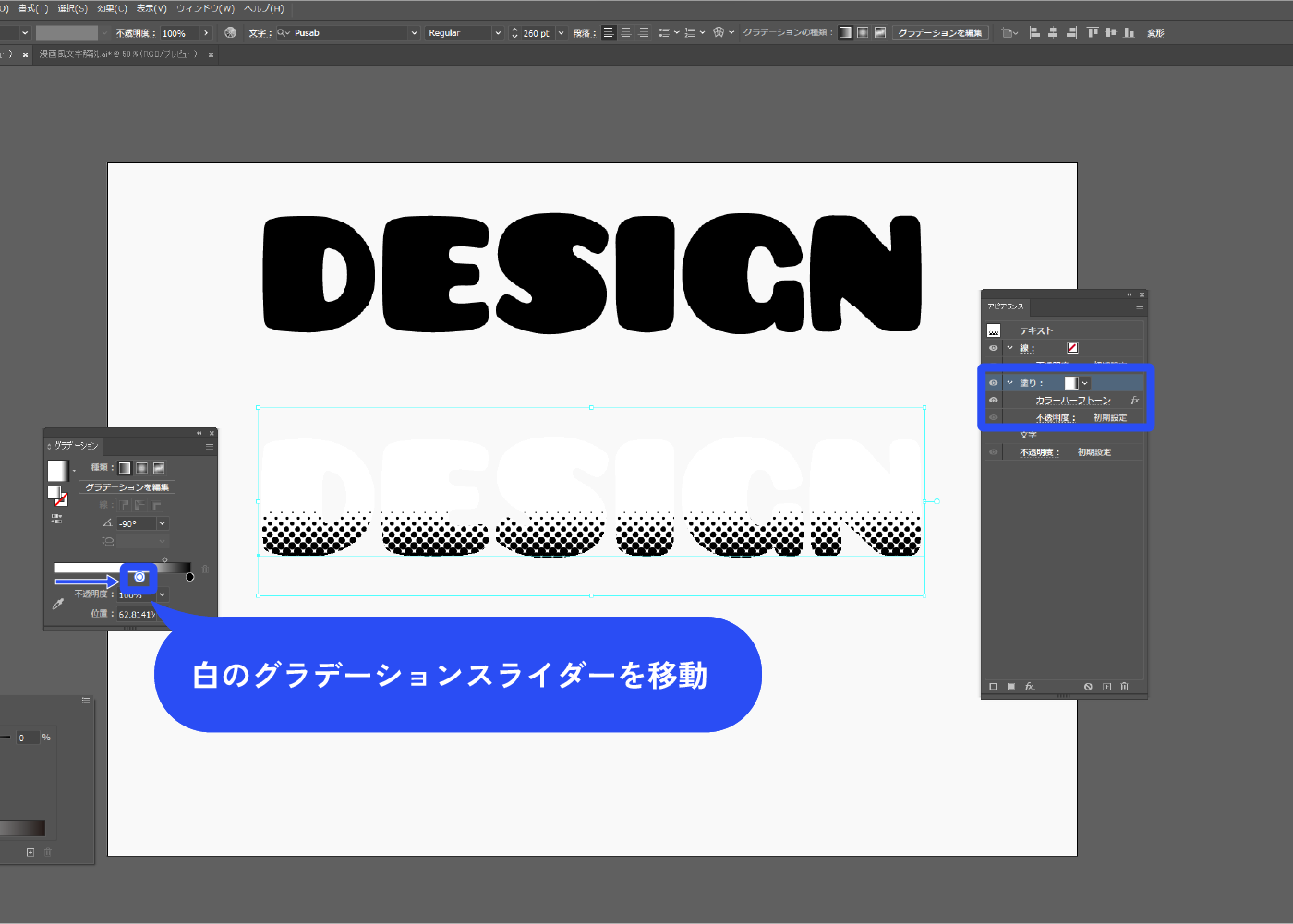
グラデーションを変更するとドットにも反映されます。白のグラデーションスライダーの位置を右側に寄せると、文字の下部にだけドットを表示させることもできます。

ドットに色を付ける
色を付けていきます。
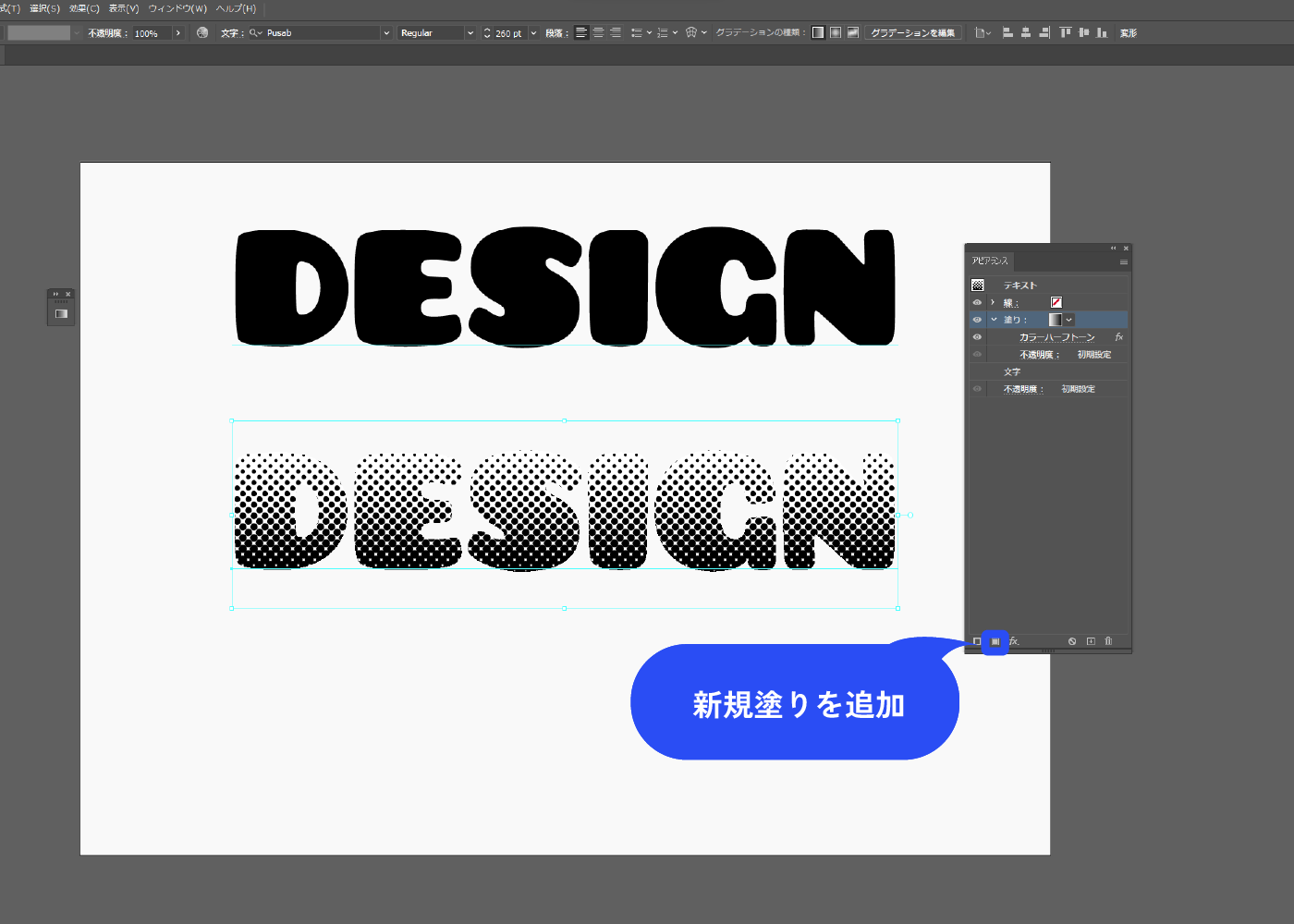
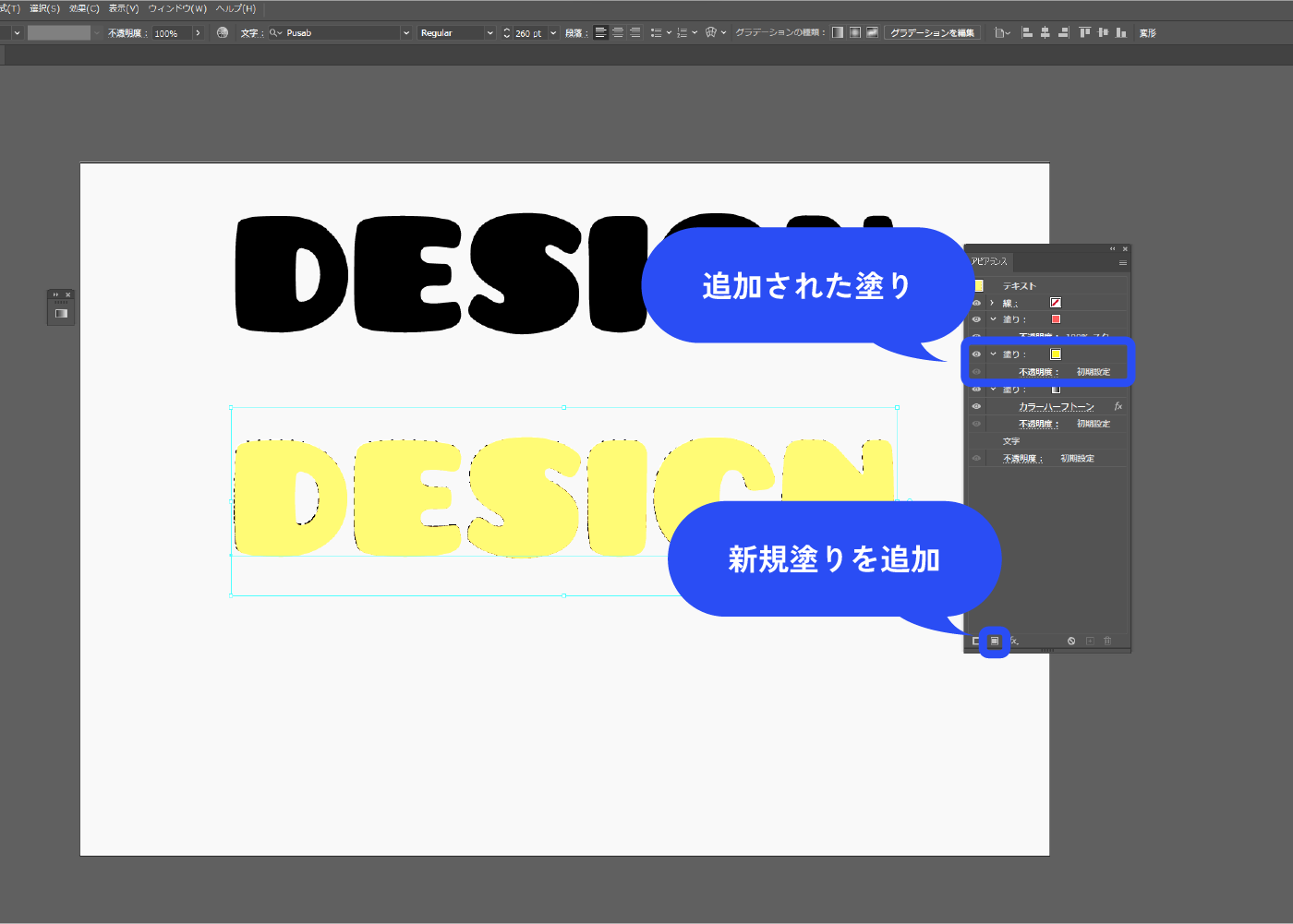
アピアランスパネルから新規塗りを追加します。カラーハーフトーンが適用されている塗りの上に持っていきます。

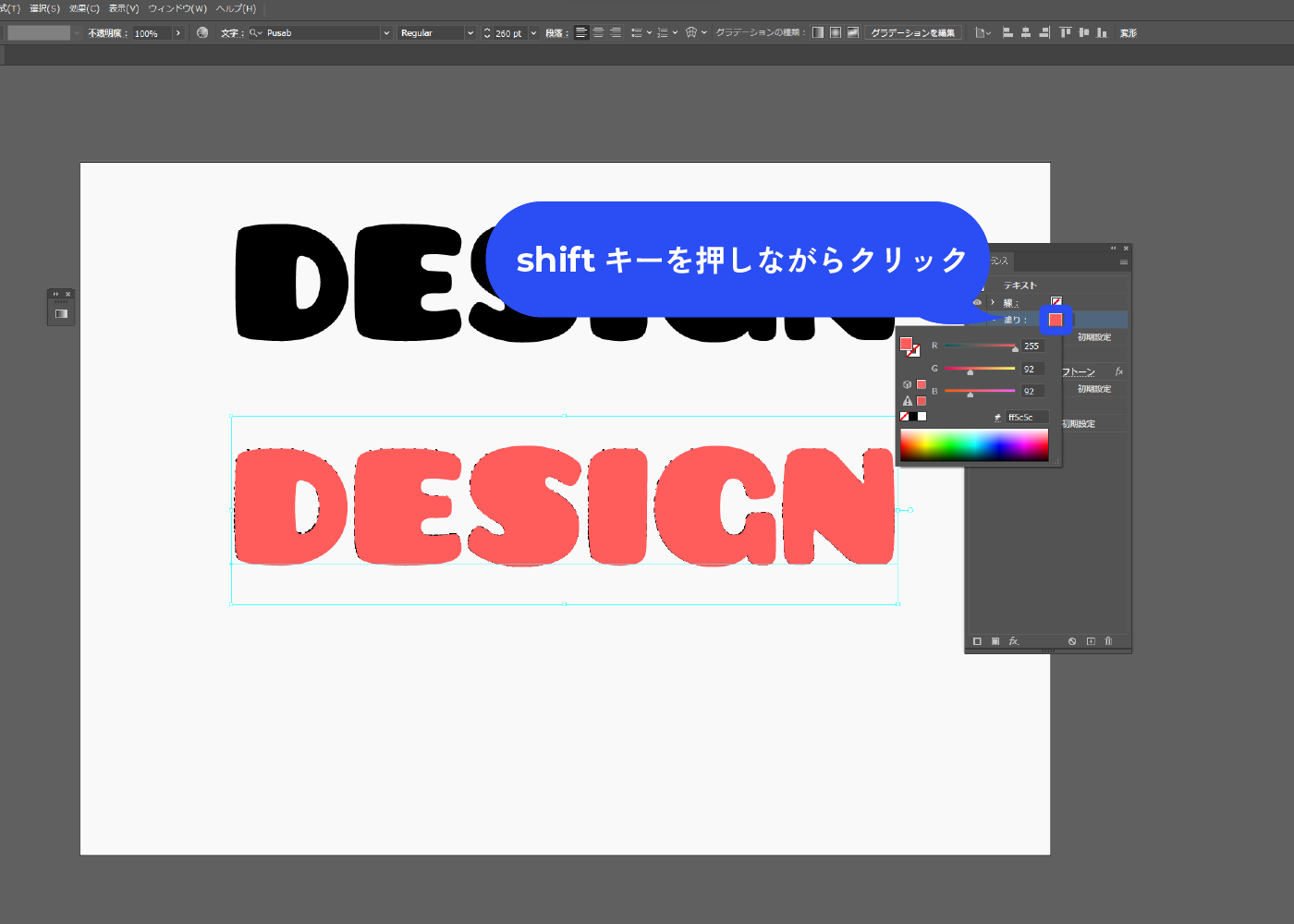
shiftキーを押しながら、アピアランスパネルの塗りの色部分をクリックします。 好きな色に変更します。

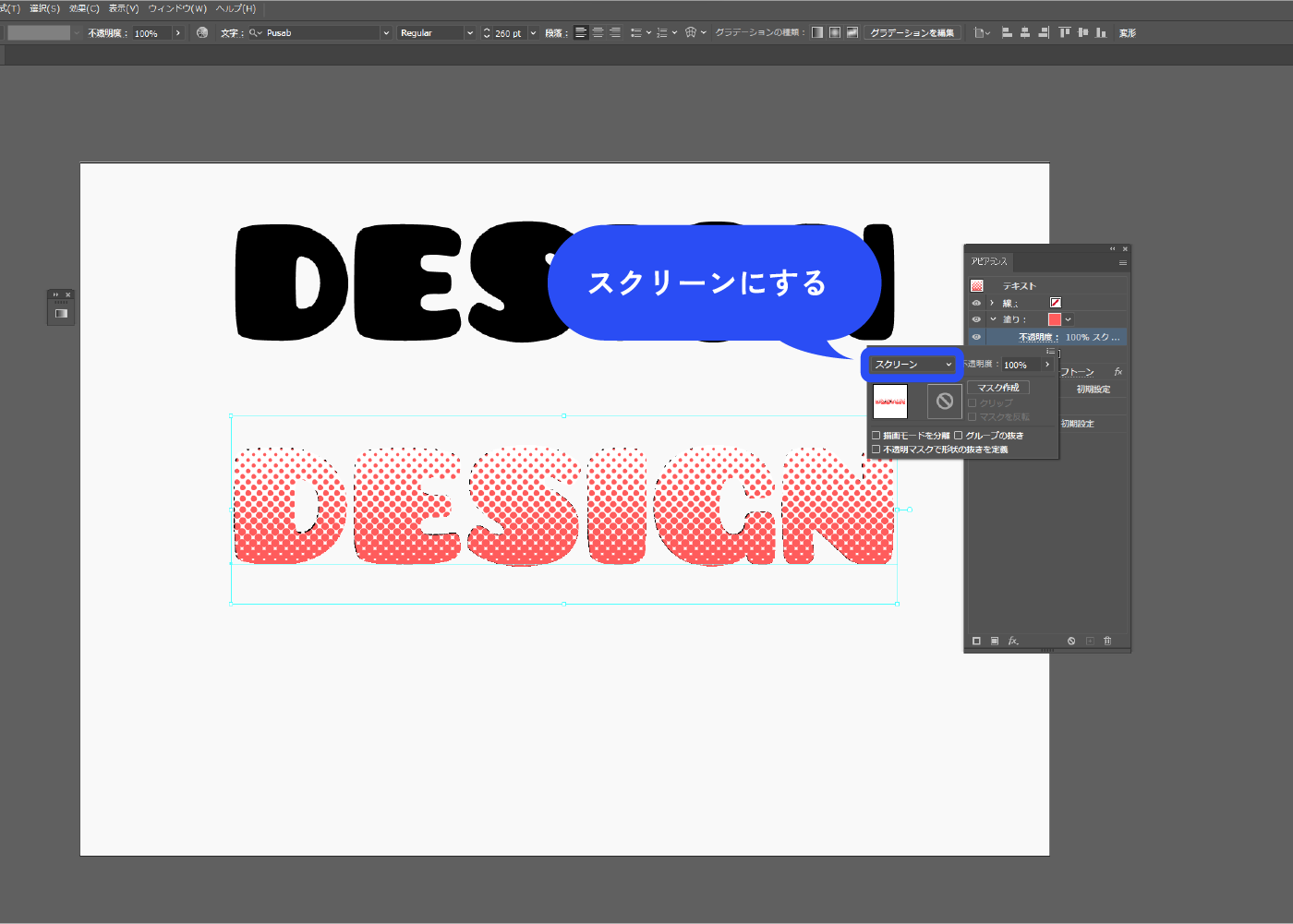
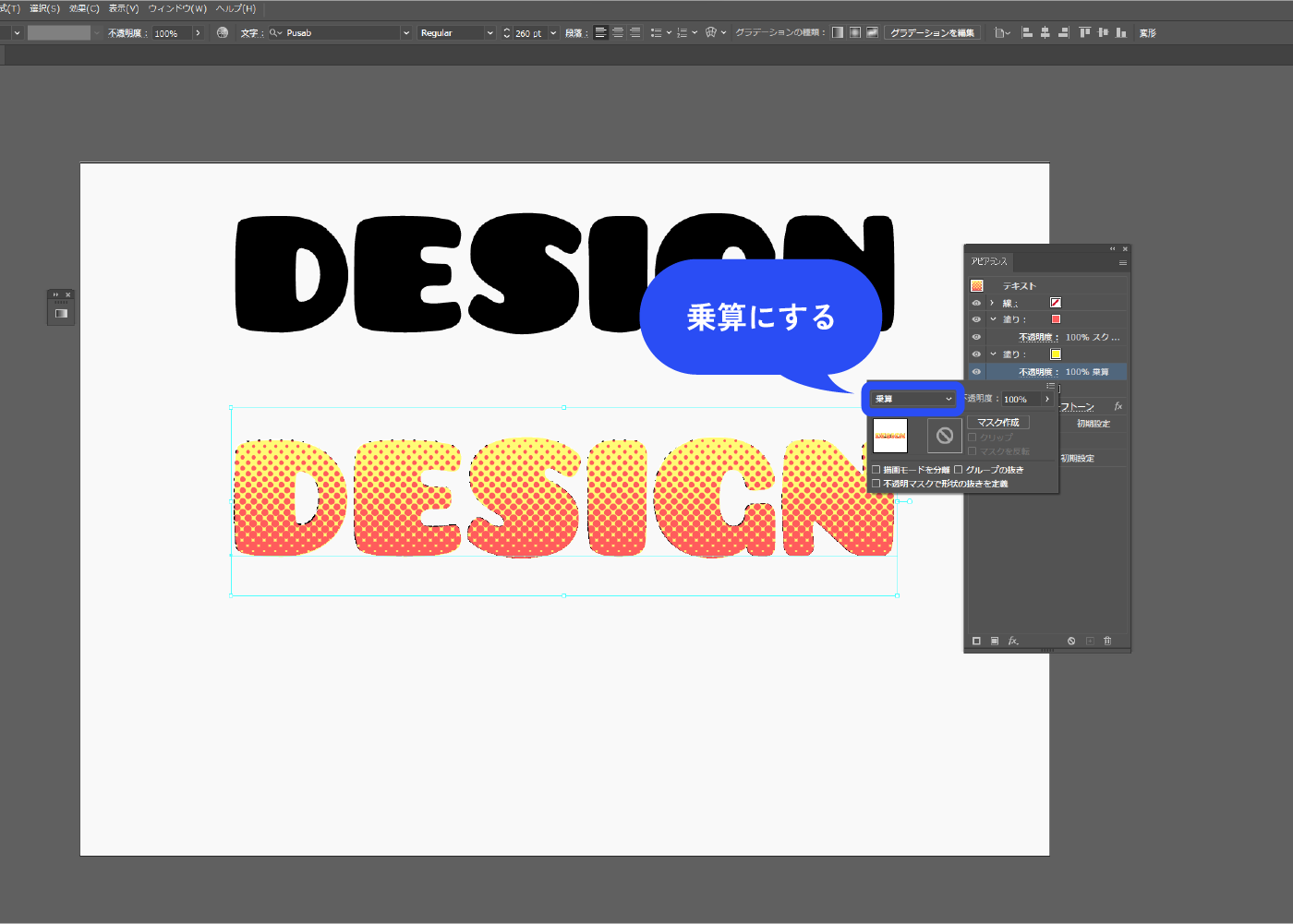
描画モードを「スクリーン」にします。ドットに色が付きました。
上手くいかないときは
アピアランスパネルの中は、塗りや効果を増やしていくと段々ややこしくなってきます。上手くいかないときは、塗りの順番があっているか確認しましょう。
今回は”カラーハーフトーンの塗り”の上に”スクリーンにした塗り”がきます。スクリーンを上に置くことで、下のドット柄に色が付きます。
CMYKの場合、スクリーンやオーバレイなどの一部の描画モードがRGBとは大きく異なった色になってしまいます。RGBで作成することをおすすめします。

スクリーンにした塗りの下に、新規塗りを追加します。好きな色に変更します。

描画モードを「乗算」にします。ドットの背景に色が付きました。

文字の周りに色を付けます。
線なしになっているので、好きな色に設定し、線幅も変更します。線パネルから、角の形状をラウンドに変更します。 白色にしたら背景と同化して見えなかったので、一旦アートボードの外に出して線幅を確認しました。
![文字の周りに色を付けます。 線なしになっているので、好きな色に設定し、線幅も変更します。線パネルから、角の形状をラウンドに変更します(メニューバー→[ウィンドウ]→[線])。 白色にしたら背景と同化して見えなかったので、一旦アートボードの外に出して線幅を確認しました。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_15.webp)
立体にする
立体にしていきます。
上の文字を選択して、アピアランスパネルから効果を追加します。 パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![立体にしていきます。 上の文字を選択して、アピアランスパネルから効果を追加します。 パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_16.webp)
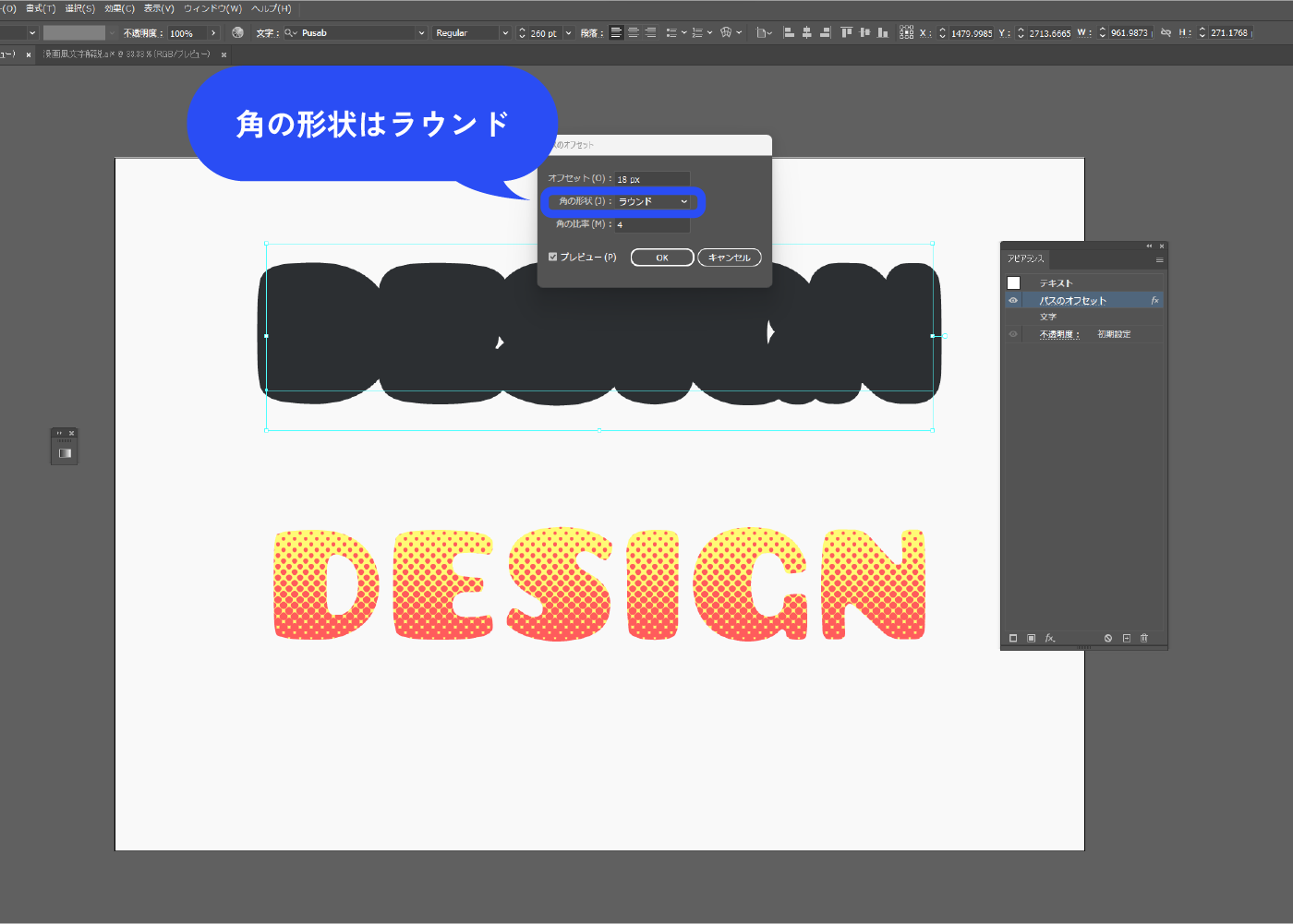
オフセットの数値を任意に設定します。
外側にパスが作成されるので、元のパスより大きくなります。 今回は18pxにしたので、元のパスより外側に18px大きいパスが作成できました。 角の形状は「ラウンド」にします。

先ほど作成したドットの文字と重ねてみます。丁度いい具合に文字を囲めました。

この後ブレンドツールを使用するのですが、このままだと挙動が重くなるので、アピアランスを分割します。
文字を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
多少重くても問題ない場合は、アピアランスを分割しなくてOKです。
アピアランスを分割すると、テキストは再編集できなくなります。
![この後ブレンドツールを使用するのですが、このままだと挙動が重くなるので、アピアランスを分割します。 文字を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割] 多少重くても問題ない場合は、アピアランスを分割しなくてOKです。 アピアランスを分割すると、テキストは再編集できなくなります。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_19.webp)
アピアランスが分割され、文字がバラバラになりました。
グループ化されている状態ですが、このままでOKです。

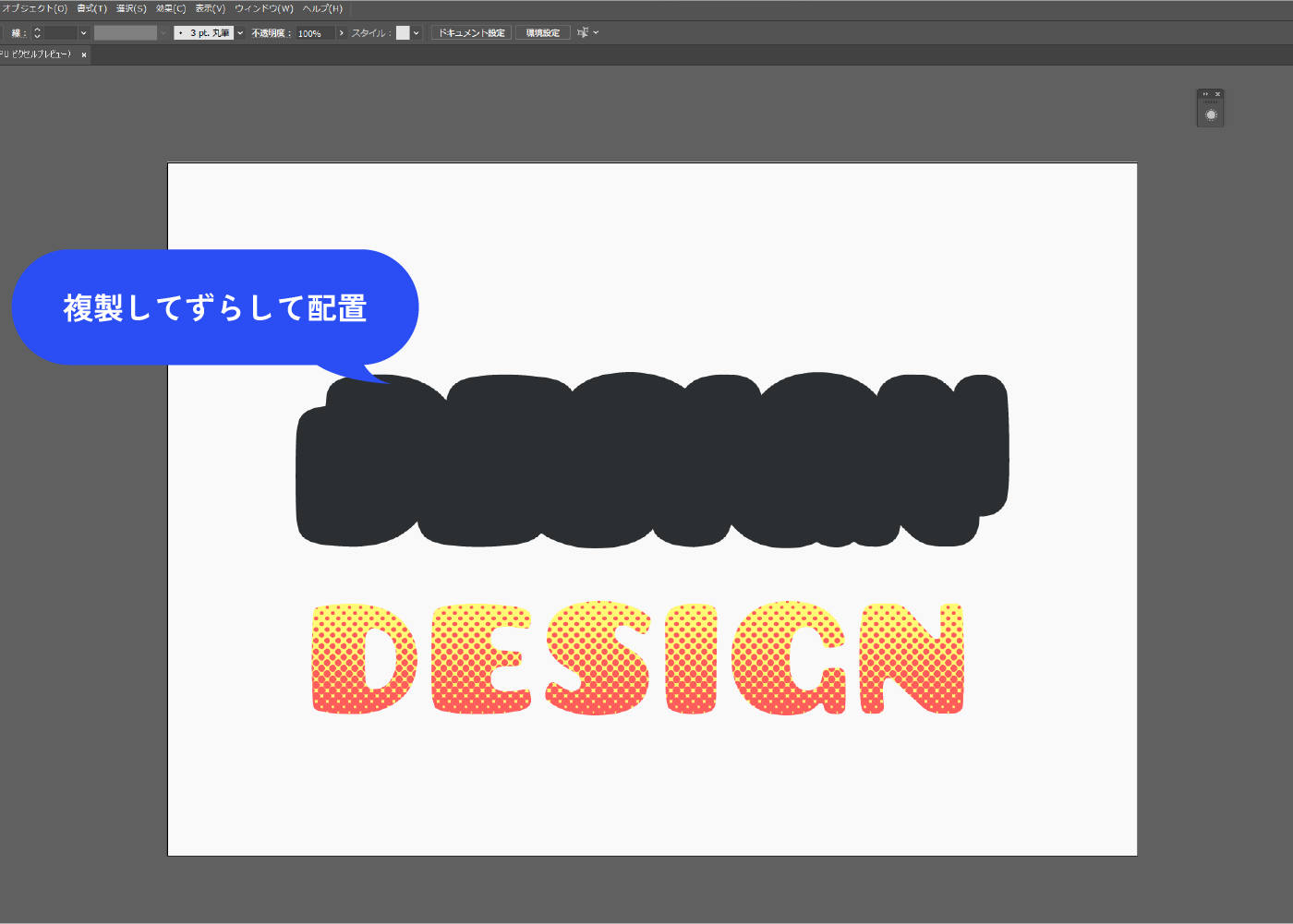
オブジェクトを複製し、少しずらして重ねます。
この状態で立体になります(後からでも変更できます)。 今回は同じ色で立体にするので、どちらが前面でも見え方は変わりませんが、一応前面に来てほしいオブジェクトを手前にしておきます。

-
重ね順前面へ(Windows)
Ctrl + [
-
重ね順背面へ(Windows)
Ctrl + ]
-
重ね順前面へ(MacOS)
Command + [
-
重ね順背面へ(MacOS)
Command + ]
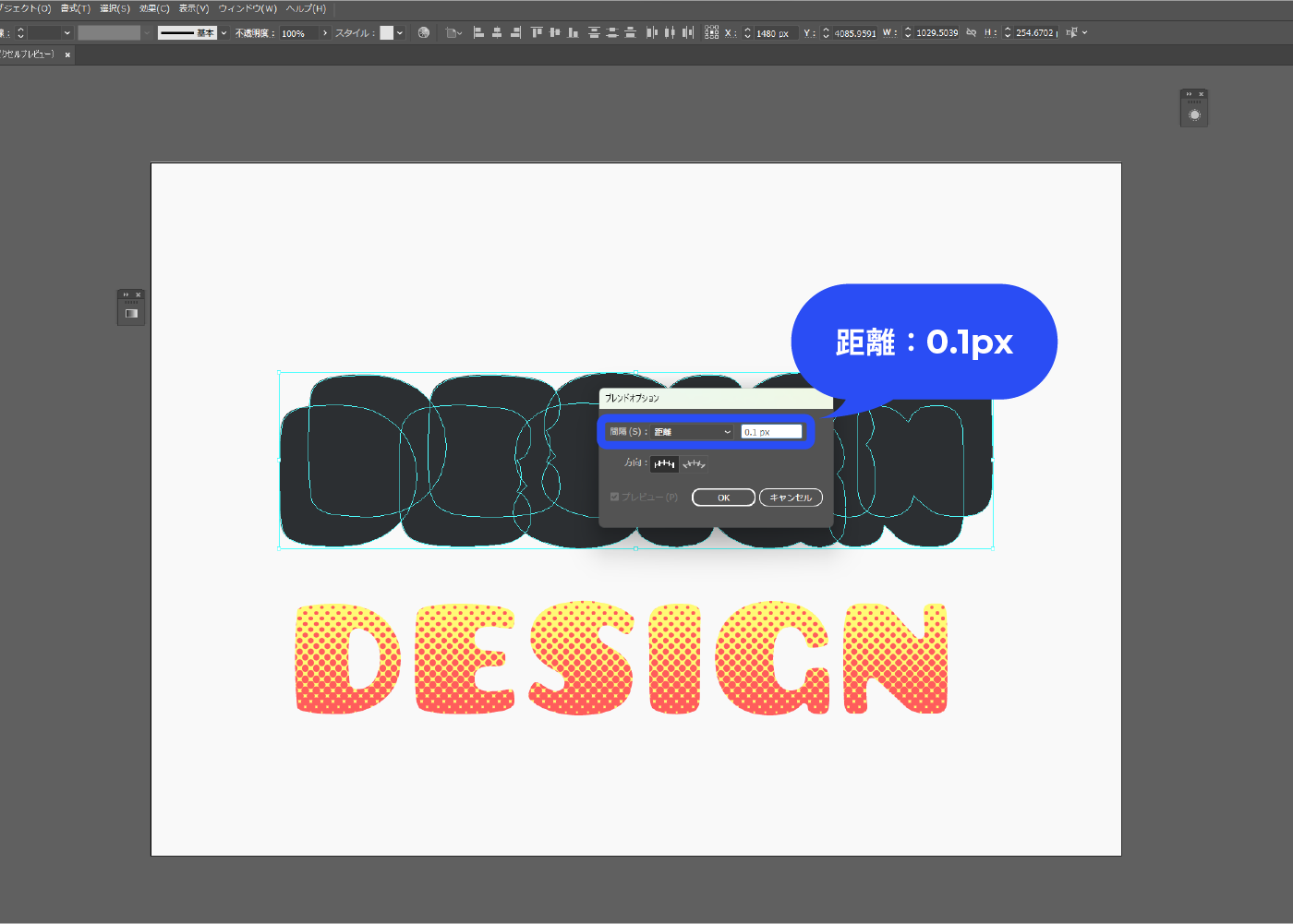
メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。
![メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_22.webp)
距離を0.1pxにして、OKをクリックします。

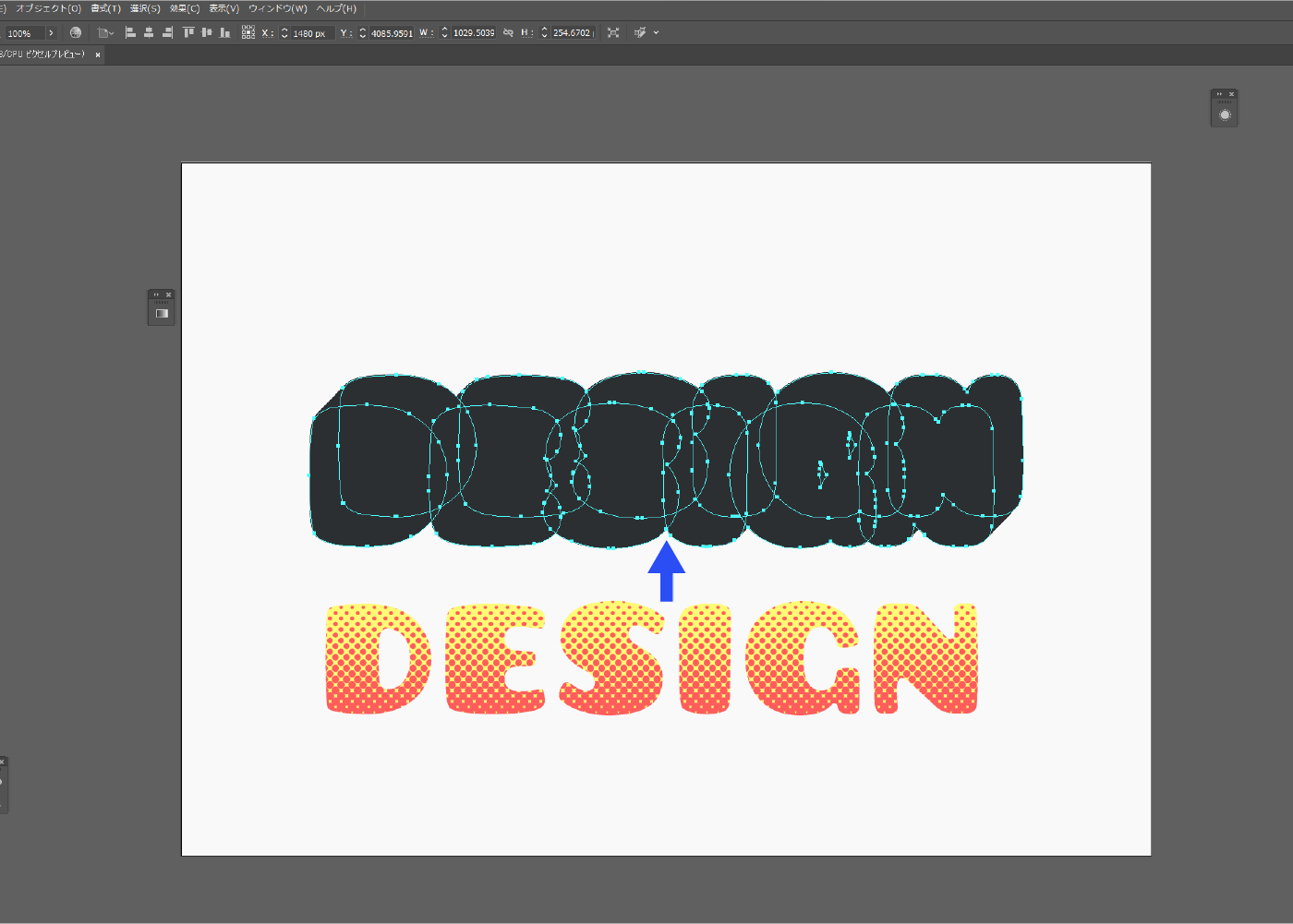
元のオブジェクトとコピーしたもの両方選択した状態にします。 メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
![元のオブジェクトとコピーしたもの両方選択した状態にします。 メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_24.webp)
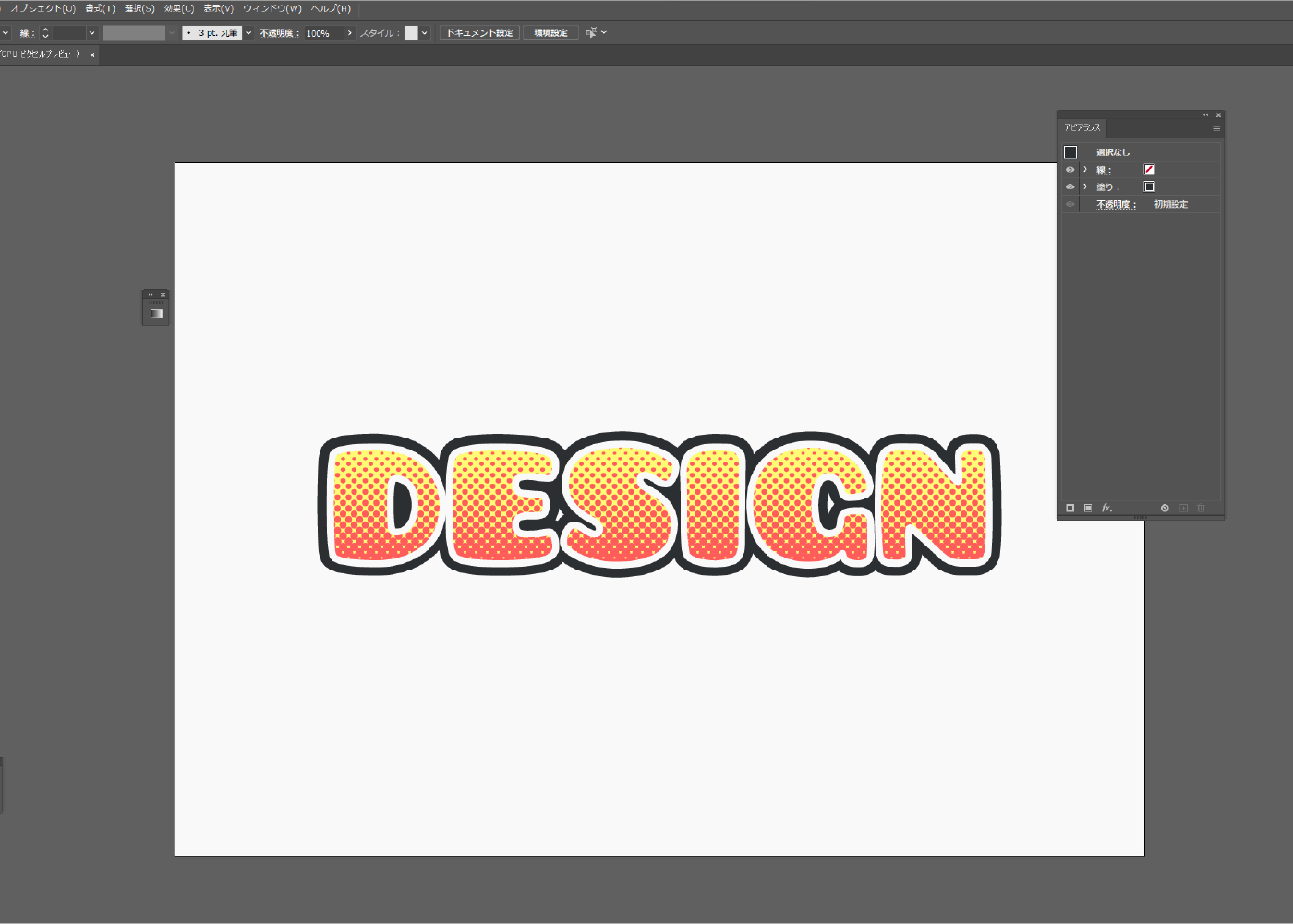
立体になりました。 ドットの文字を上に重ねて完成です。

完成!

立体の形を変える
ブレンドツールで作成したオブジェクトは、拡張やアピアランスを分割しなければ、位置や大きさを変更できます。

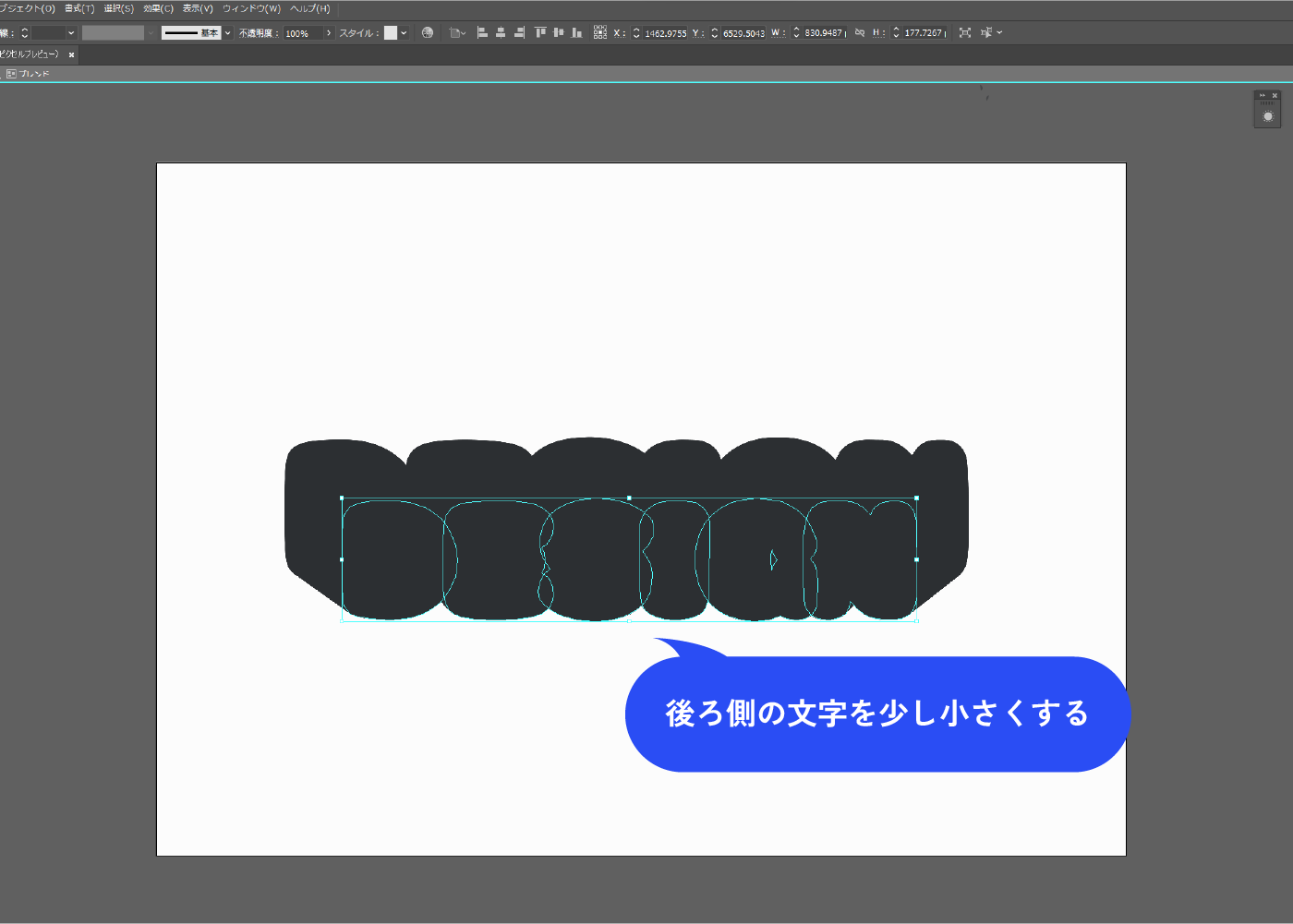
中央揃えで背面のオブジェクトを少し小さくすると、飛び出すアメコミ風文字になります。

アメコミ風版ズレ文字 作成手順

文字を作成します。

塗りをなしにします。

アピアランスパネルから、新規塗りと線を追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルから、新規塗りと線を追加します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_31.webp)
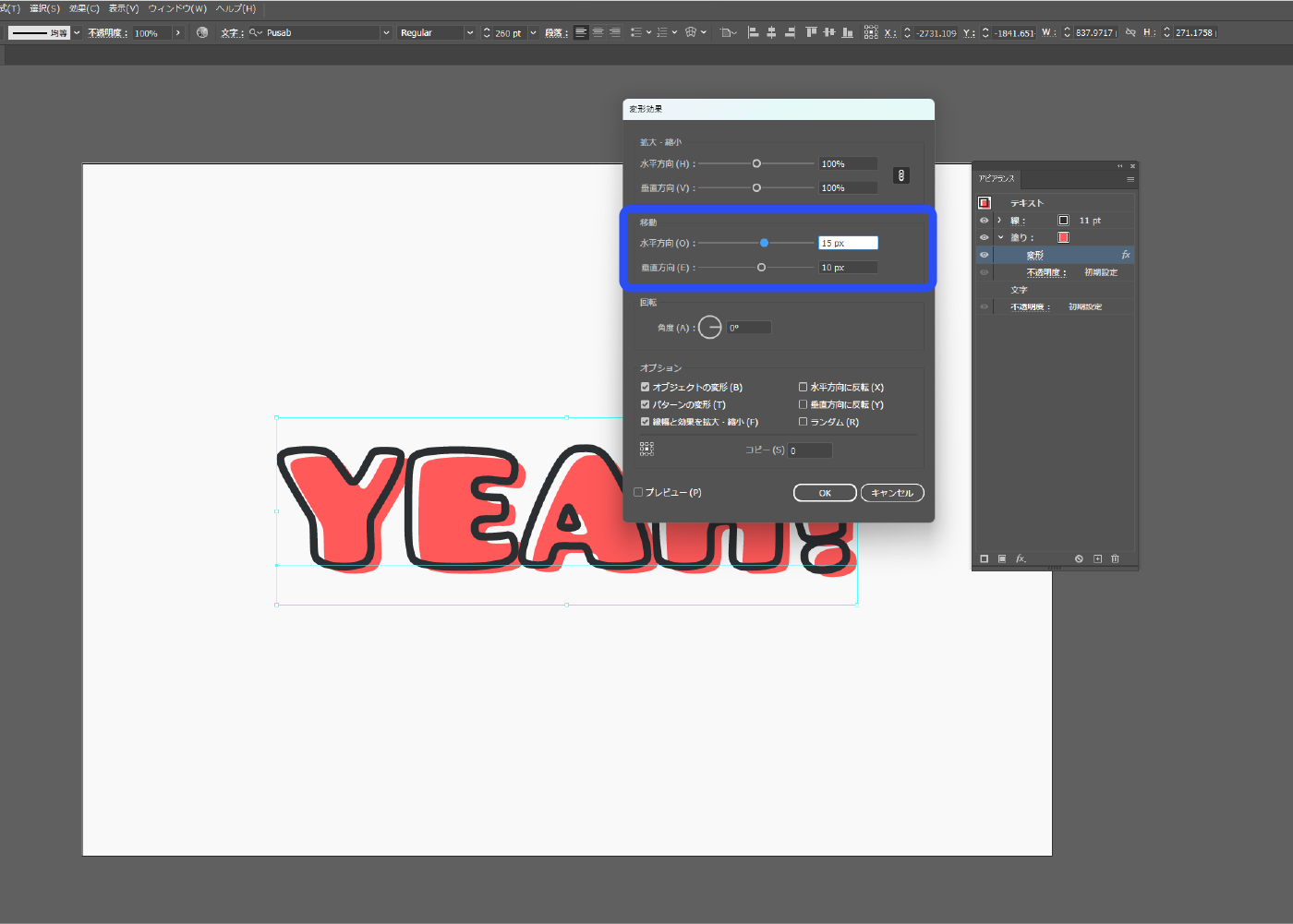
アピアランスパネルの塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![アピアランスパネルの塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_32.webp)
移動の数値を変更します。
水平方向15px、垂直方向10pxにしました。 塗りが左下にずれました。

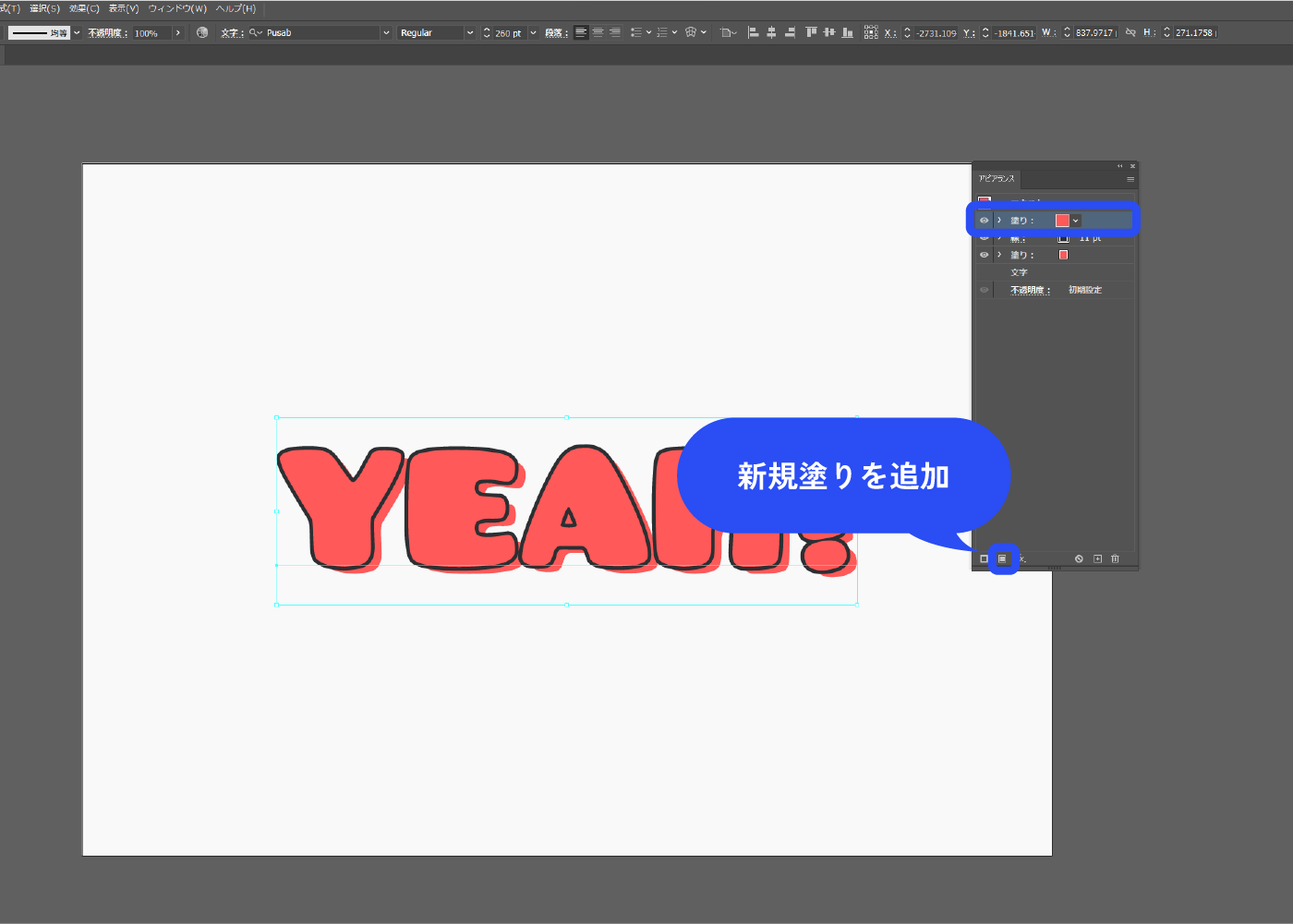
アピアランスパネルの一番上に新規塗りを追加します。

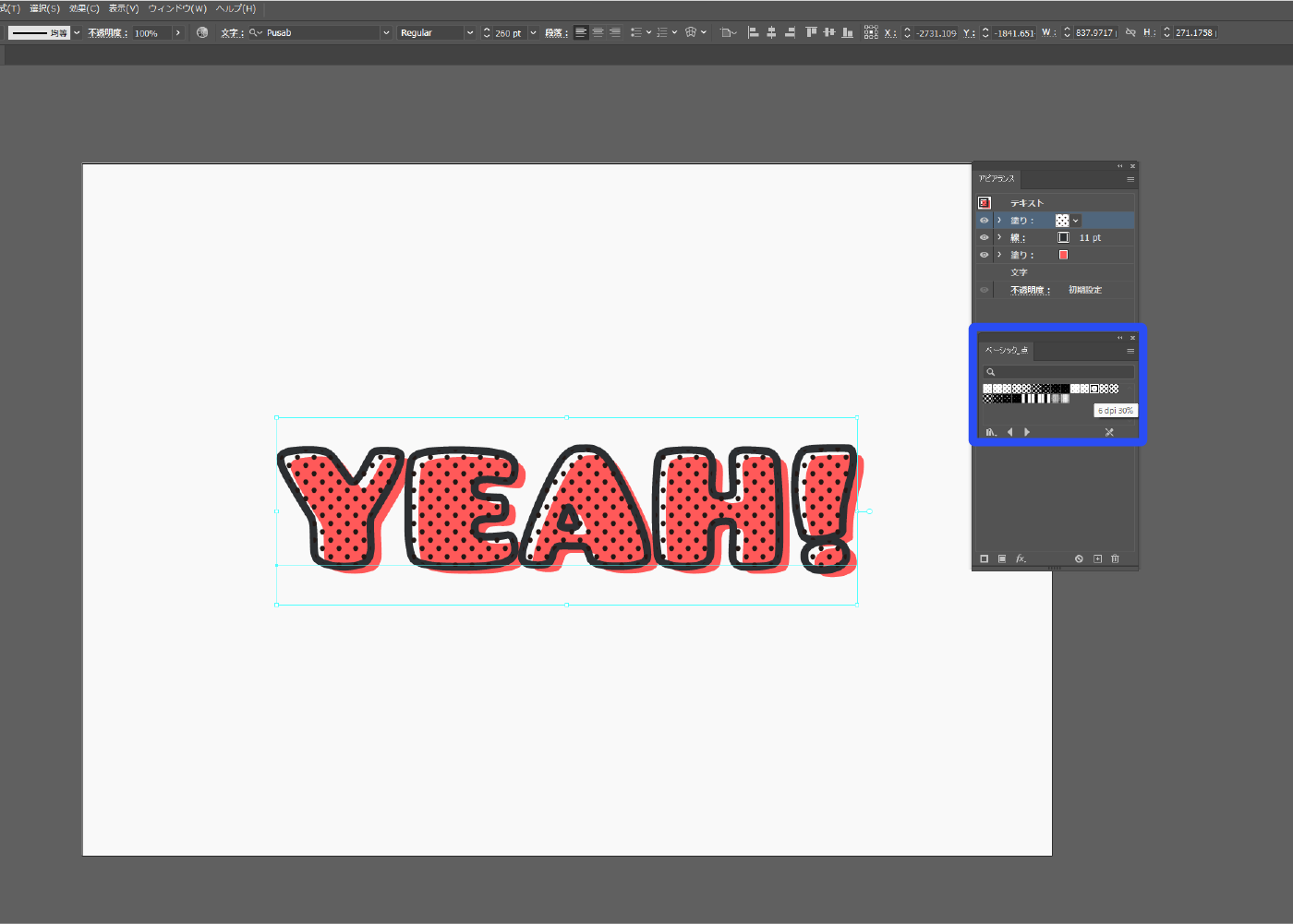
塗りの色部分をクリックすると、スウォッチが表示されます。 スウォッチの左下の本棚アイコン→[パターン]→[ベーシック]→[ベーシック_点]を選択します。
![塗りの色部分をクリックすると、スウォッチが表示されます。 スウォッチの左下の本棚アイコン[スウォッチライブラリーメニュー]→[パターン]→[ベーシック]→[ベーシック_点]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_35.webp)
色々な種類のドット柄パターンが表示されました。好きなドット柄を選択します。
今回は6dpi 30%のドット柄を選択しました。

ドット柄も先程と同じようにずらします。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。 水平方向:20px、垂直方向15pxにしました。
![ドット柄も先程と同じようにずらします。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。 水平方向:20px、垂直方向15pxにしました。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_37.webp)
完成!

ドットの色を変更する方法
ドットの色を変更することも可能です。 文字を選択した状態で、メニューバー→[編集]→[カラーを編集]→[オブジェクトを再配色]を選択します。
![ドットの色を変更することも可能です。 文字を選択した状態で、メニューバー→[編集]→[カラーを編集]→[オブジェクトを再配色]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0015_38.webp)
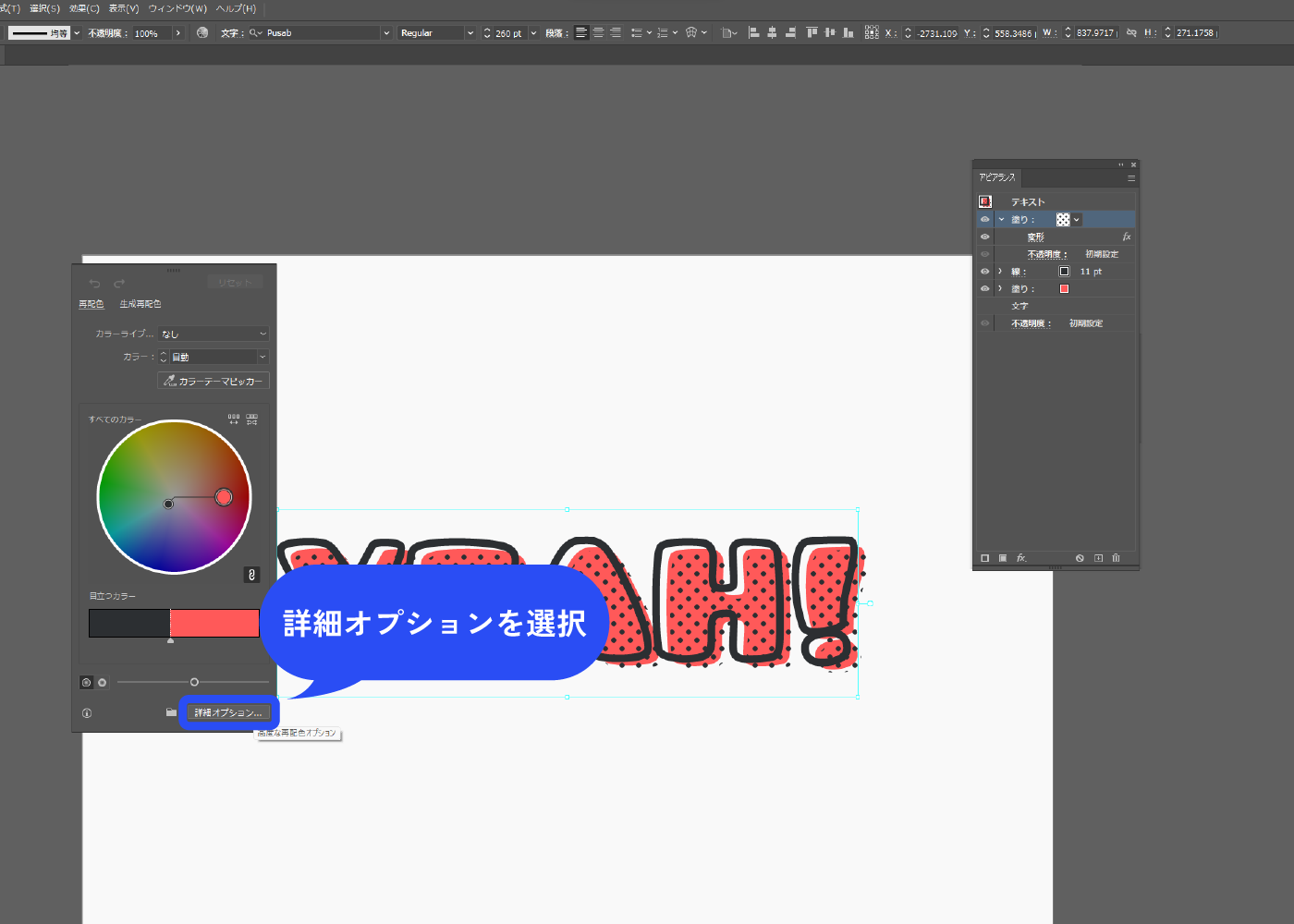
パネルが表示されるので、「詳細オプション」を選択します。

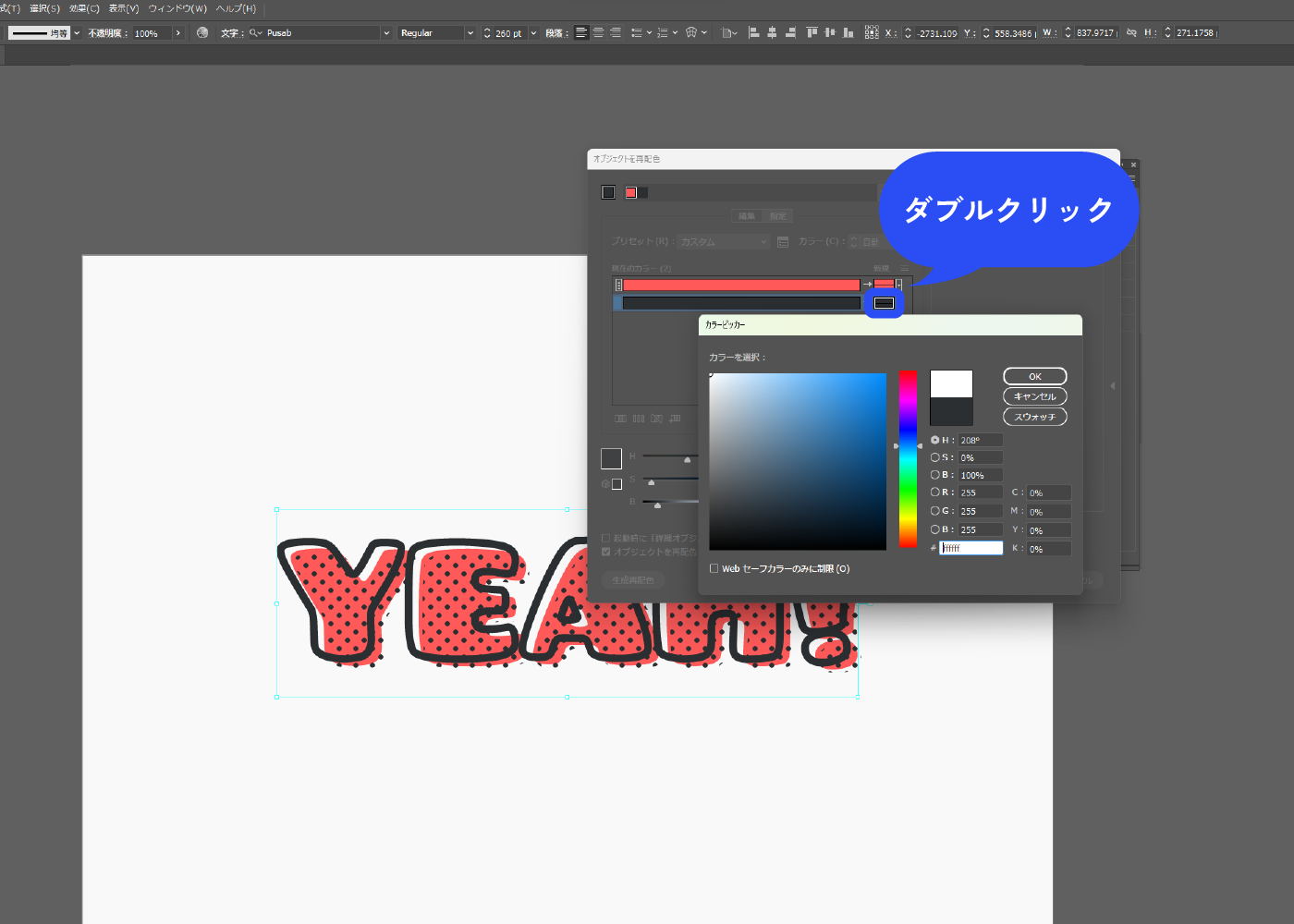
オブジェクトの色一覧が表示されるので、変更したい色をダブルクリックして色変更します。

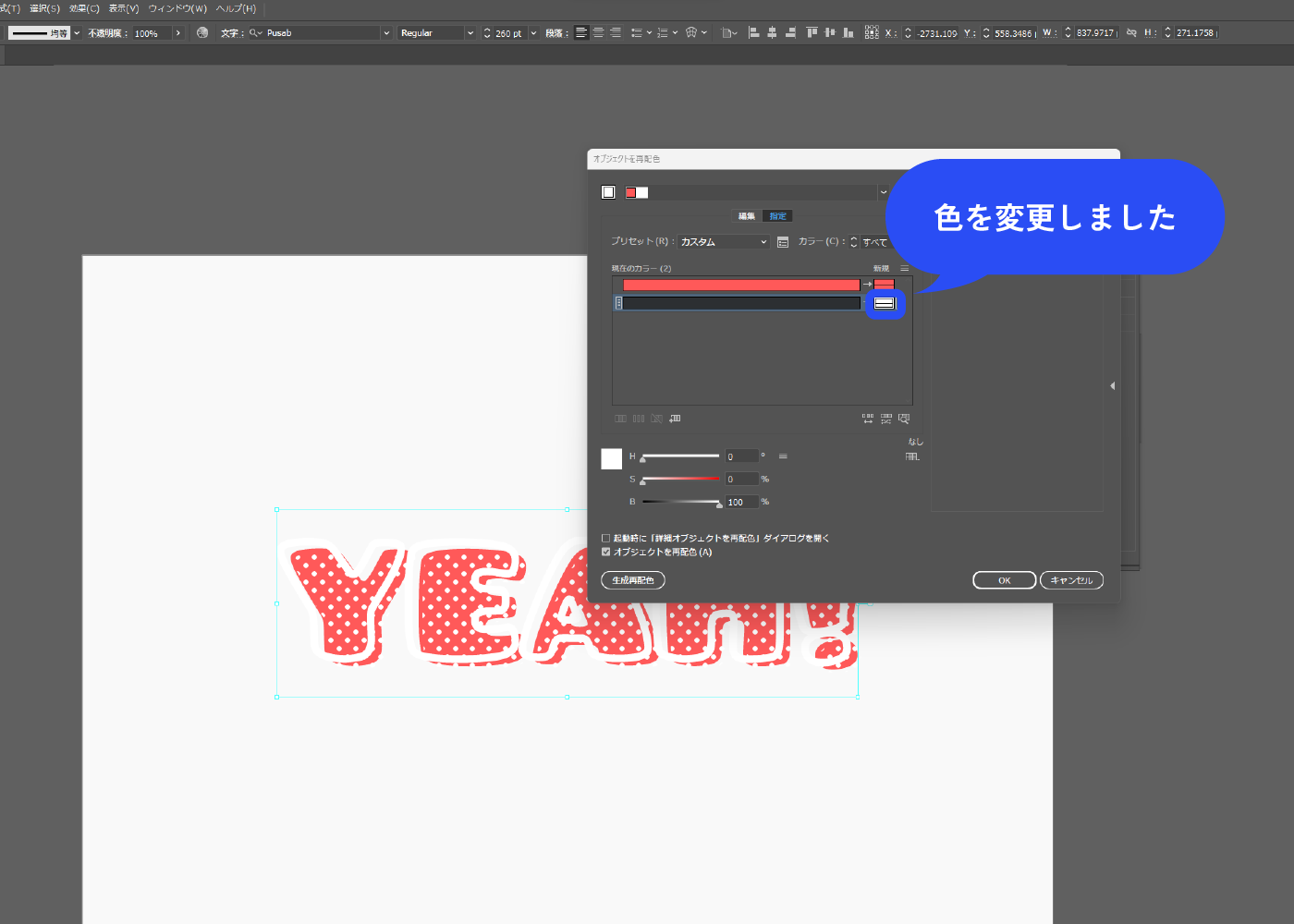
白にしてみました。
上手くいかない時は、「現在のカラー」と「新規」の間の矢印が、「→」になっているか確認してください。

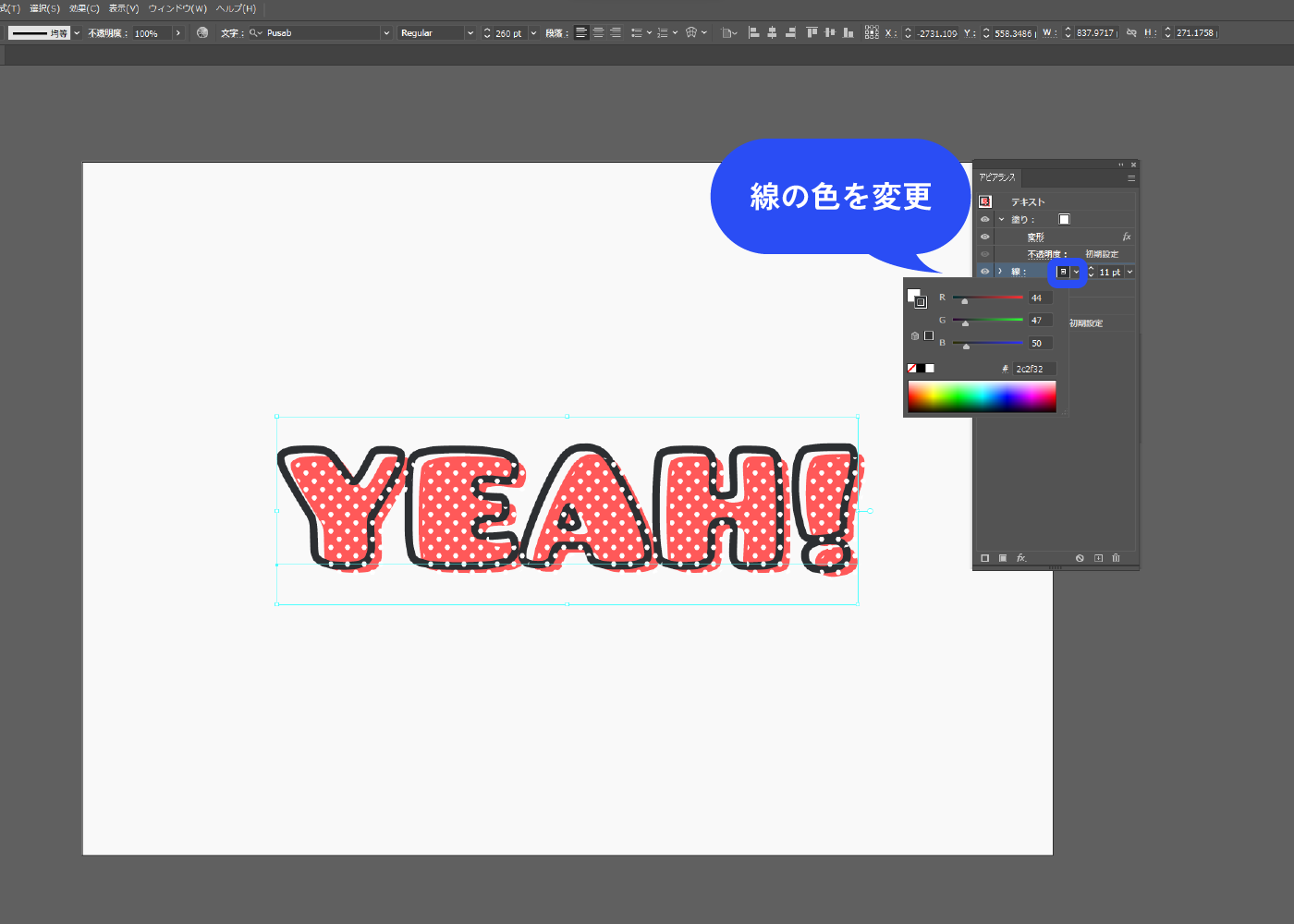
線の色も白くなってしまったので、アピアランスパネルから黒に戻して完成!

まとめ
いかがでしたか?
アピアランスパネルの操作が難しく感じるかもしれませんが、使いこなせればデザインの幅がさらに広がります。また、1度作ればテキストや色の変更をして使いまわせる点も便利です。
アピアランスパネルで上手くいかないときは、塗りや線の順番、どの塗りにどの効果がかかっているか?を確認してみましょう。
是非挑戦してみてくださいね。