ブレンドツールの基本的な機能で立体文字を作ろう
この記事ではテキストとブレンドツールの基本的な機能を活用し、立体的な文字やグラデーションを用いた文字の作例を解説していきます。
作り方も合わせて丁寧に解説しますのでぜひ参考にしてください!
なお、ブレンドツールの基本や、さらに応用的なテクニックを活用した作例を知りたい方はこちらからどうぞ!
ブレンドツールを活用した文字の作例
奥行きのある立体的な文字
このような奥行のある立体的な文字を作成する方法を紹介します。

文字を用意します。

文字を選択した状態で、メニューバー→[書式]→[アウトラインを作成]を選択します。テキストがアウトライン化されました。
![文字を選択した状態で、メニューバー→[書式]→[アウトラインを作成]を選択します。テキストがアウトライン化されました。](https://webdesignshake.com/wp-content/uploads/2023/11/0004_3_2.webp)
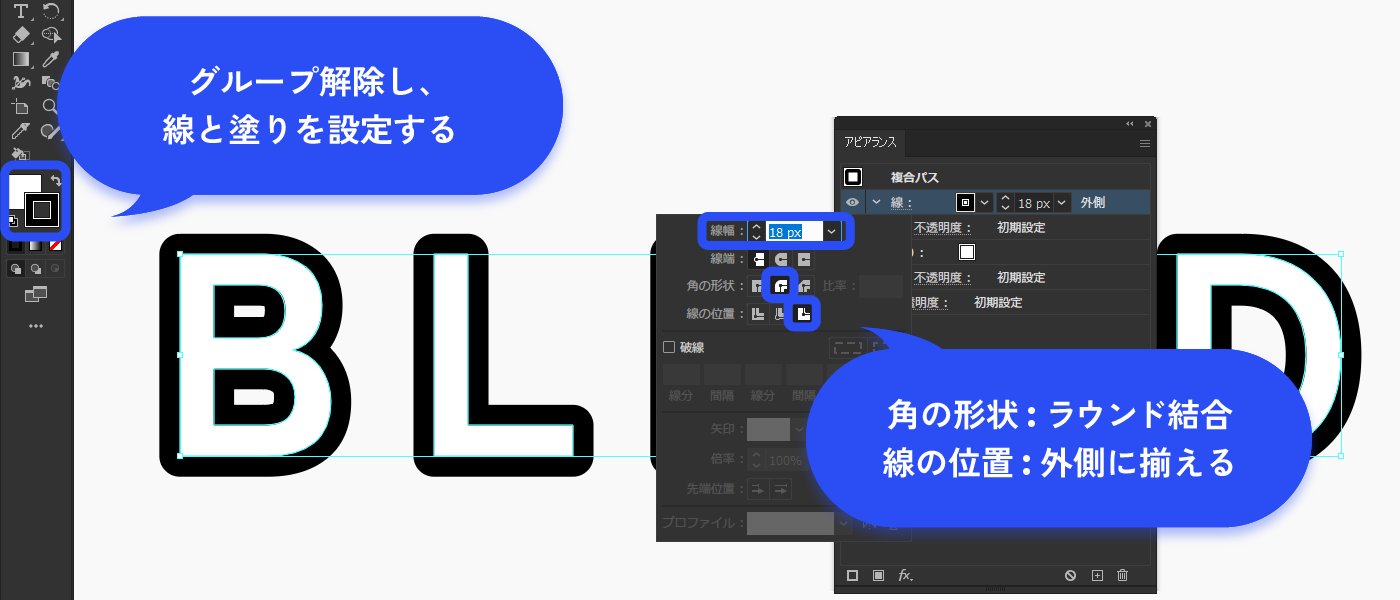
塗りと線の設定をします。
グループを解除し(Ctrl+G)、アピアランスパネル(Shift+F6)で塗りを白、線を黒に設定します。線幅は太めにし、以下のように設定します。
角の形状:ラウンド結合
線の位置:外側に揃える

整列パネル(Shift+F7)でテキストを整列します。
文字をすべて選択した状態で、「キーオブジェクトに整列」のアイコンをクリックします。文字が全て選択されている状態ですが、さらに真ん中の「E」をクリックします。これでEが基準になりました。
等間隔に分布で数値を入力し、「水平方向等間隔に分布」のアイコンをクリックします。ここでは30pxで等間隔に分布しました。
用意したテキストに合わせて、文字同士がくっつくような間隔に調整します。

文字をグループ化したら、複製します。背面にある方の文字を少し小さくします。

オブジェクトを全て選択した状態で、メニューバー[オブジェクト]→[ブレンド]→[作成]をクリックします。
![オブジェクトを全て選択した状態で、メニューバー[オブジェクト]→[ブレンド]→[作成]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/11/0004_3_6-1.webp)
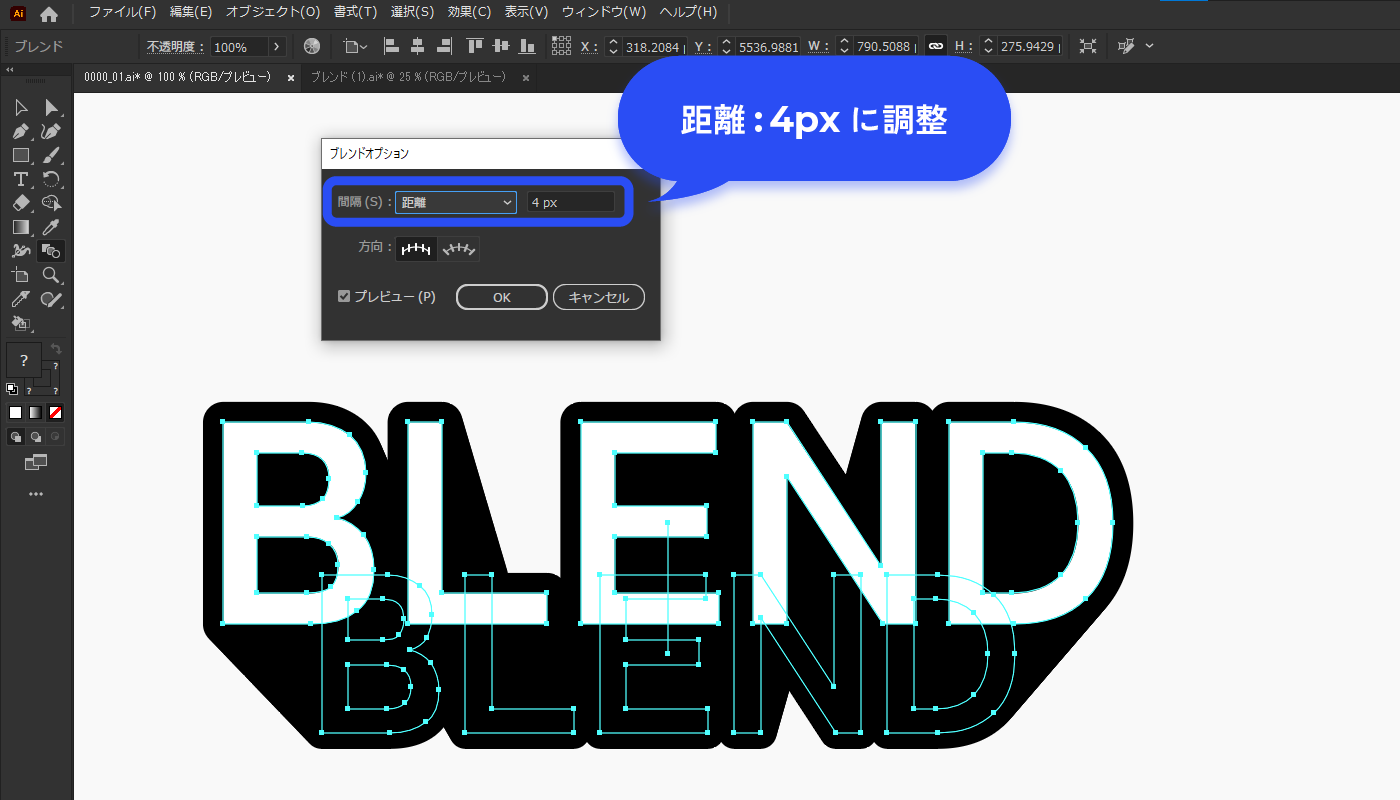
オブジェクトを選択した状態で、メニューバー[オブジェクト]→[ブレンド]→[ブレンドオプション]をクリックします。
![オブジェクトを選択した状態で、メニューバー[オブジェクト]→[ブレンド]→[ブレンドオプション]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/11/0004_3_9.webp)
間隔:距離にして、数値を調整します。
シームレスに見えるよう、間隔を狭くします。ここでは4pxにしました。

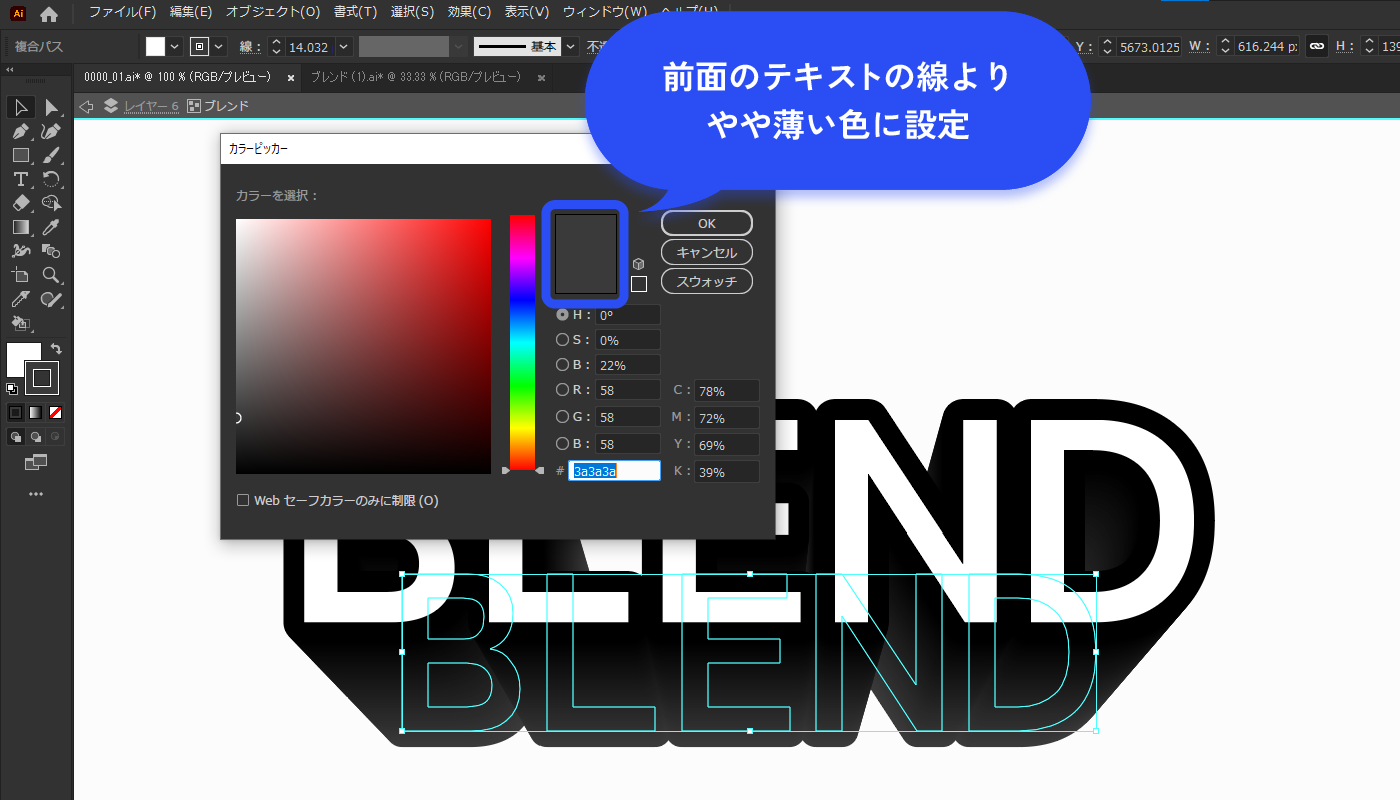
より奥行き感を出すために、背面の文字の線を前面の文字より薄くします。
ダブルクリックでブレンド元のオブジェクトを編集できます。

完成!

アレンジバージョン
背面のテキストの色を背景の色と同じにすると、背景に溶け込むような表現もできます。

立体的なブロックの中にある文字
このような立体的なブロックの中にある文字を作成する方法を紹介します。

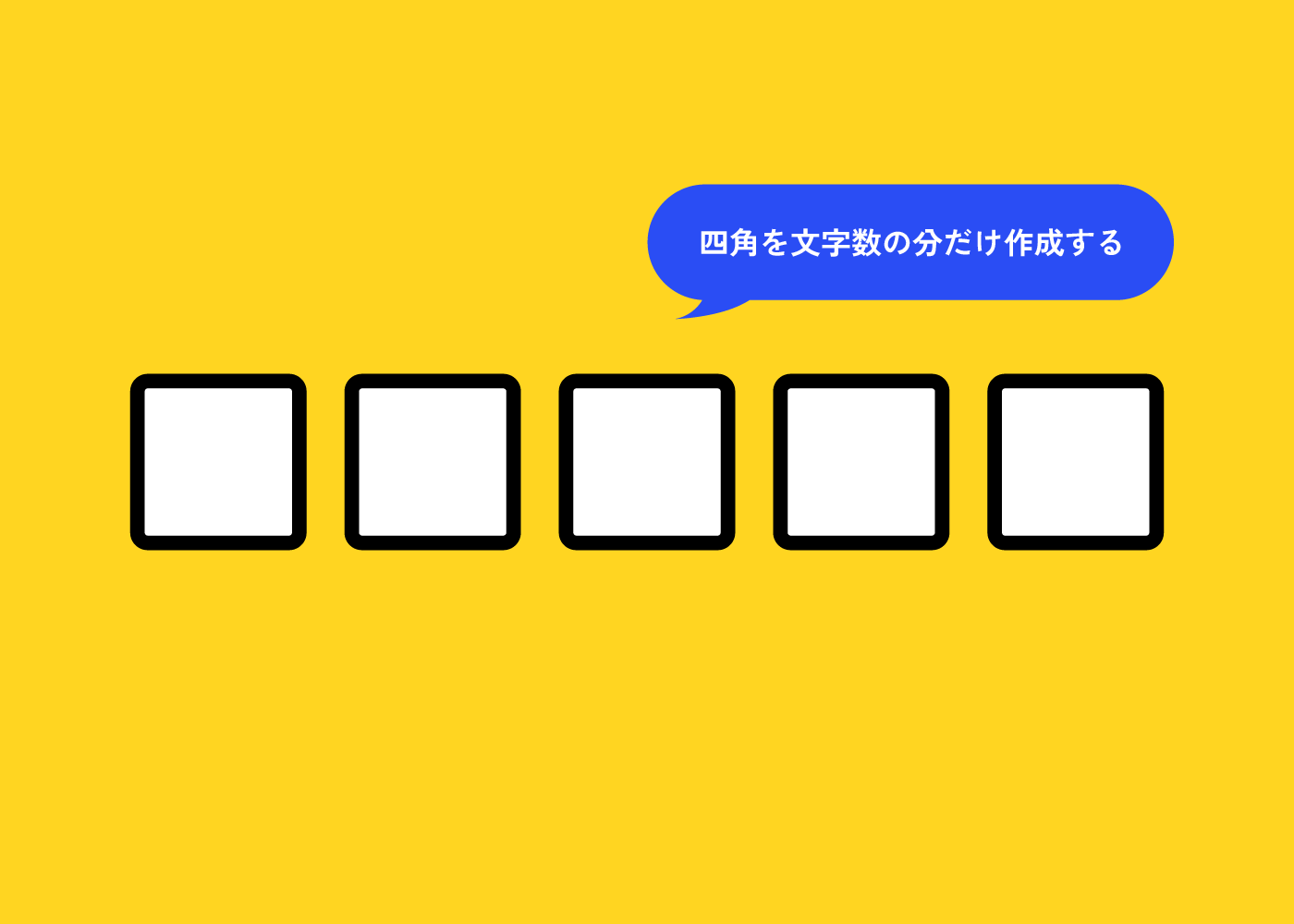
四角を文字数の分だけ作成します。

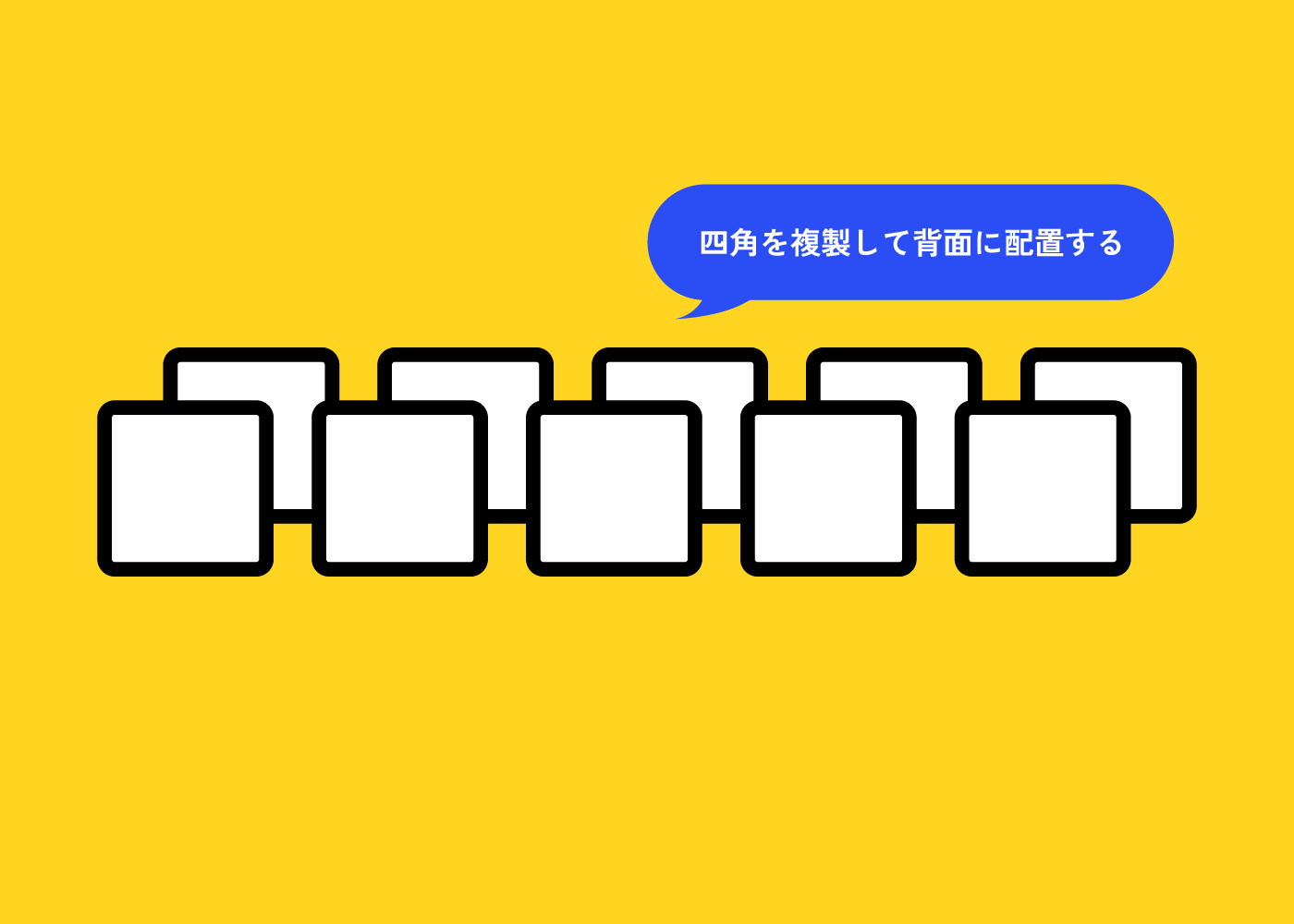
四角を複製して背面に配置します。

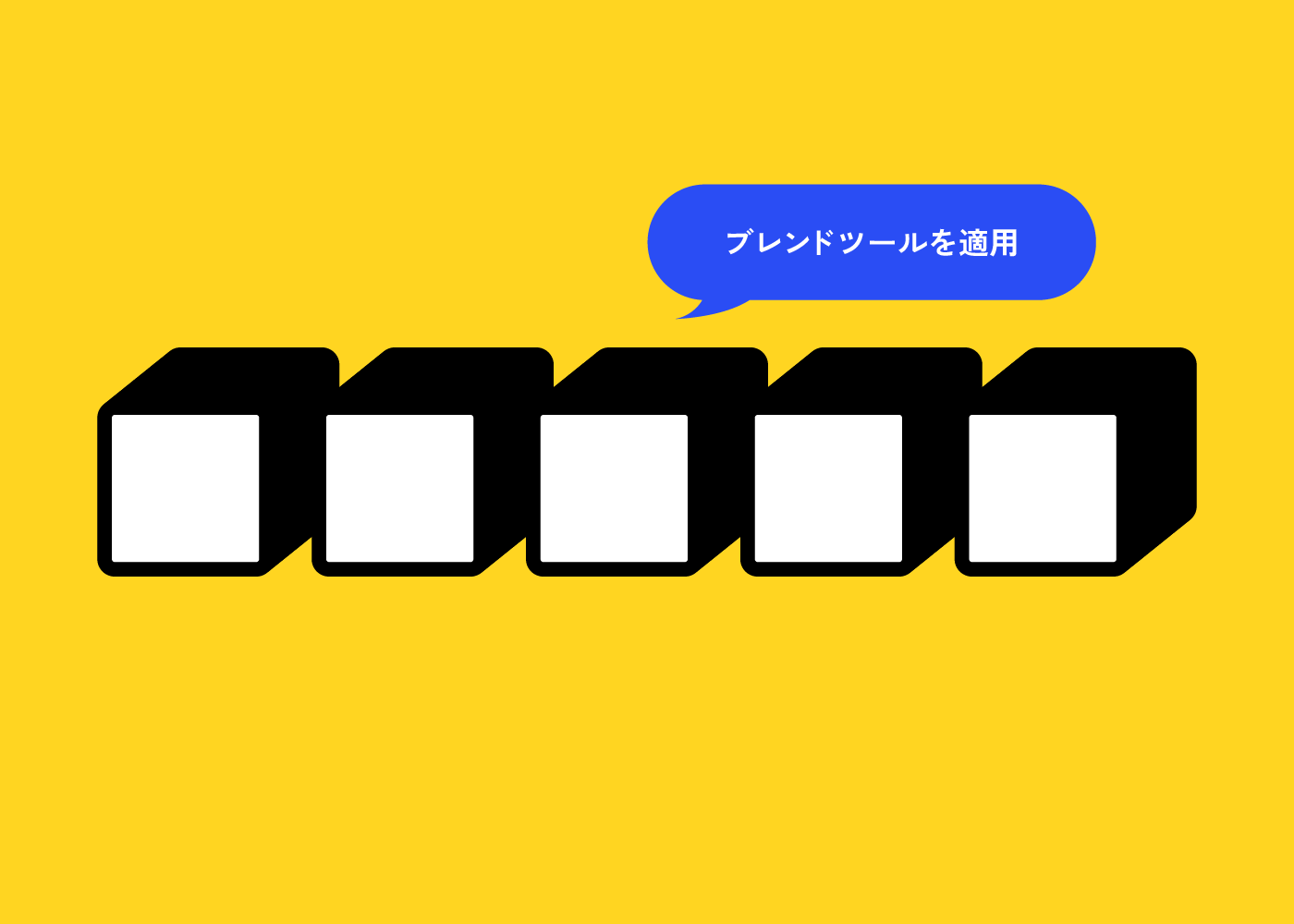
ブレンドツールを適用します。

テキストを配置して完成!

影が斜めに伸びる立体的な文字
このような影が斜めに伸びる立体的な文字を作成する方法を紹介します。

影となる色でテキストを用意します。
テキストを用意したら、あとで使う用にテキストを複製して残しておきましょう。

テキストを複製し、右斜め下に配置します。

ブレンドツールを適用します。
必要に応じてブレンドオプションで影の調整をしましょう。

白文字を置いて完成!

まとめ
いかがでしたか?
Adobe Illustratorのブレンドツールは、基礎的な機能だけでも面白い表現が可能になります。この記事の作例をもとに様々な表現を作成してみてくださいね。
より応用的な作例を知りたい方や、もう一度基本を見直したい方はこちらからどうぞ!