
Adobe Illustratorを使用し、縁取り文字(袋文字・フチ付き文字)を作成します。
アピアランスを使うので、後からテキストや線の色、太さなどを変更できます。
今回は縁取り文字と、それを1文字ずつ重ねる方法を解説します。アピアランスを他のオブジェクトにコピペする方法も動画付きで解説しているので、是非活用してみてください。

縁取り文字 作成手順

ベースを作成する
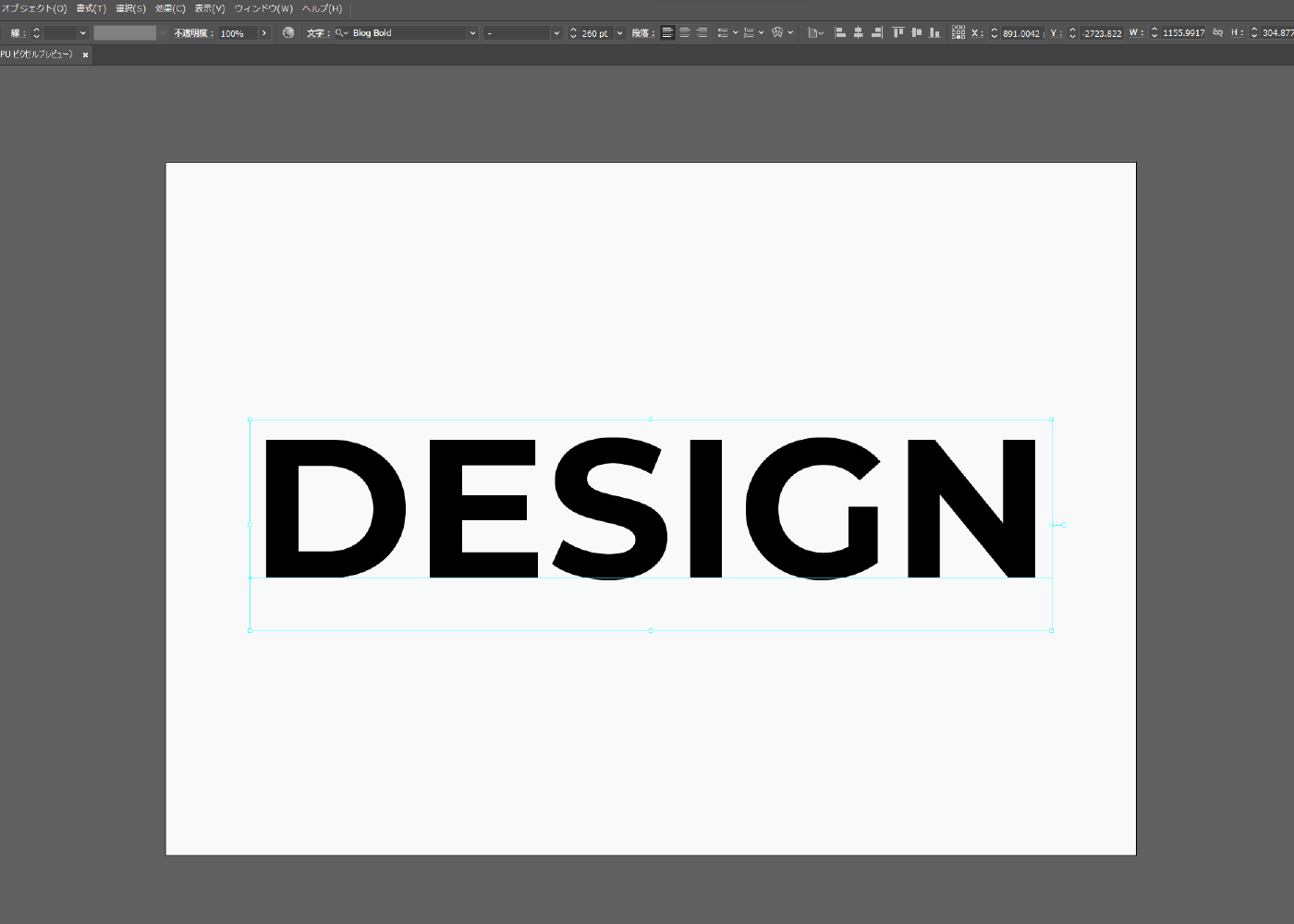
文字を作成します。

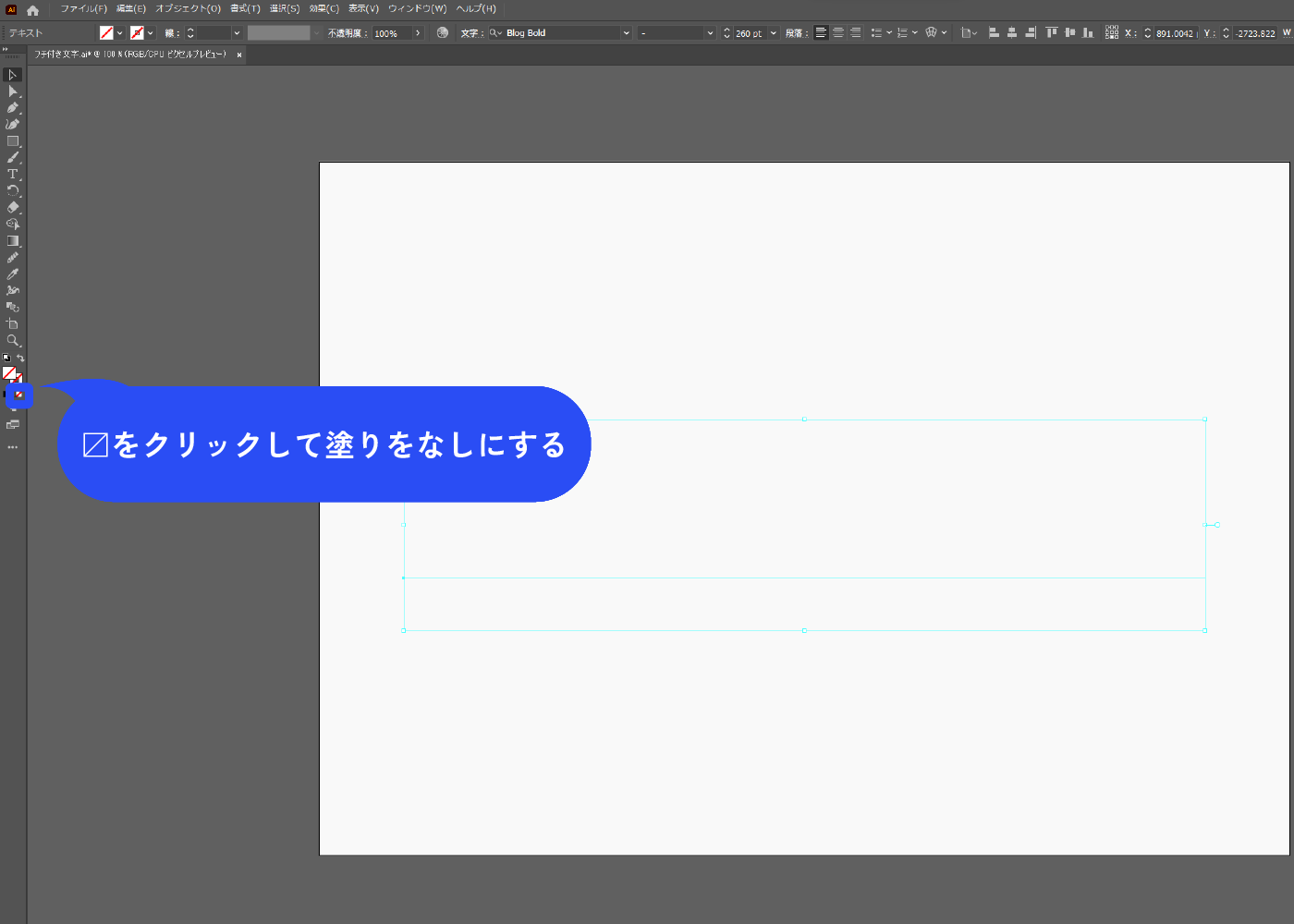
文字の塗りをなしにします。

アピアランスパネルを表示させます。
メニューバー→[ウィンドウ]→[アピアランス]を選択します。
アピアランスとは
アピアランスは「外観」という意味で、テキストやオブジェクトの外観のみを装飾できます。
装飾を維持したままオブジェクトやテキストの編集が可能なため、修正がしやすいというメリットがあります。また、デザインをいくつかストックしておくと使い回しができて便利です。
慣れないうちは塗りや効果が増えると混乱しがちですが、パネルの中はレイヤーのようになっているので、上手くいかないときは順番を間違えていないか確認しましょう。
![アピアランスパネルを表示させます。 メニューバー→[ウィンドウ]→[アピアランス]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0016-3.webp)
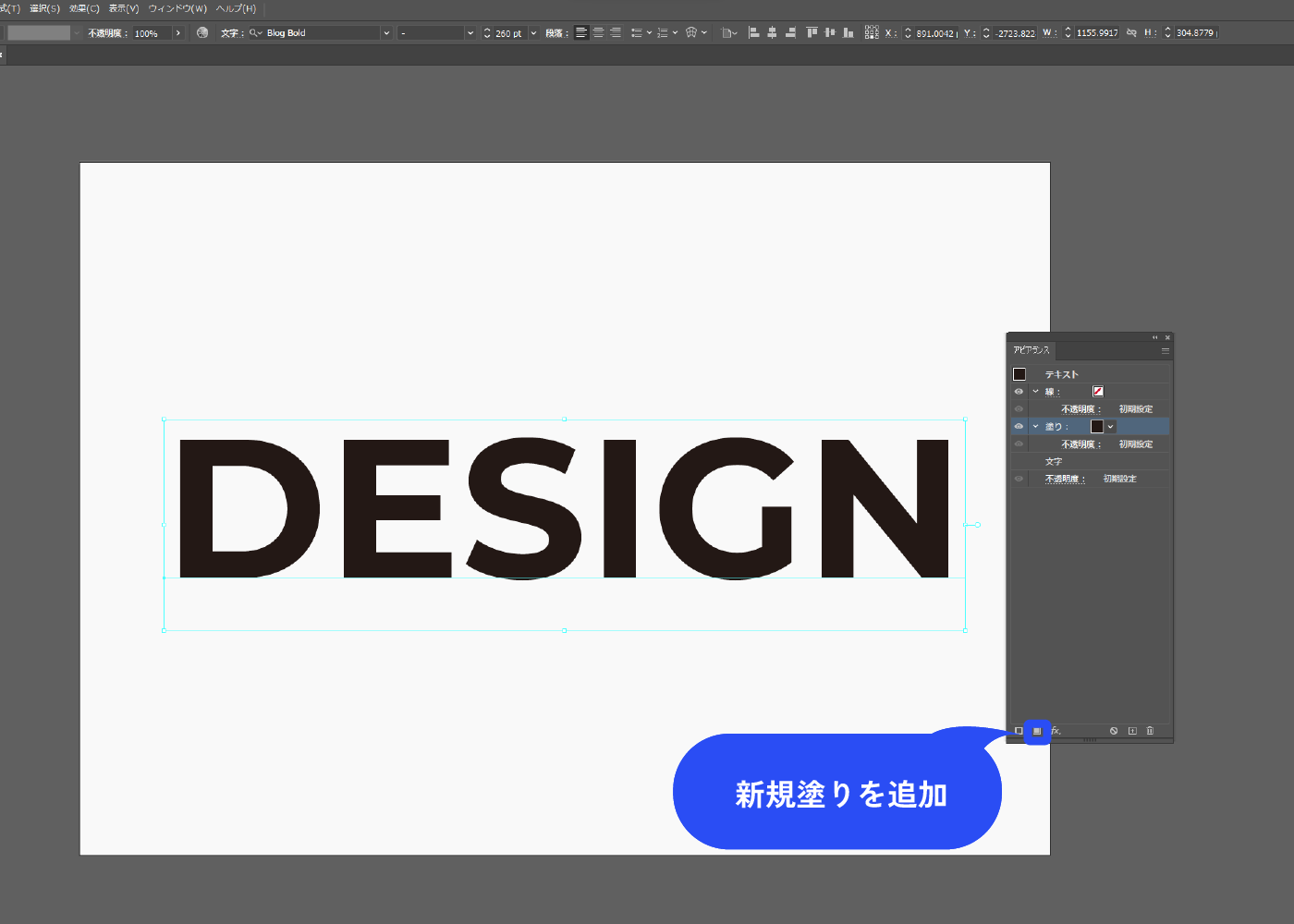
文字を選択した状態で、アピアランスパネル下部のアイコンから新規塗りを追加します。

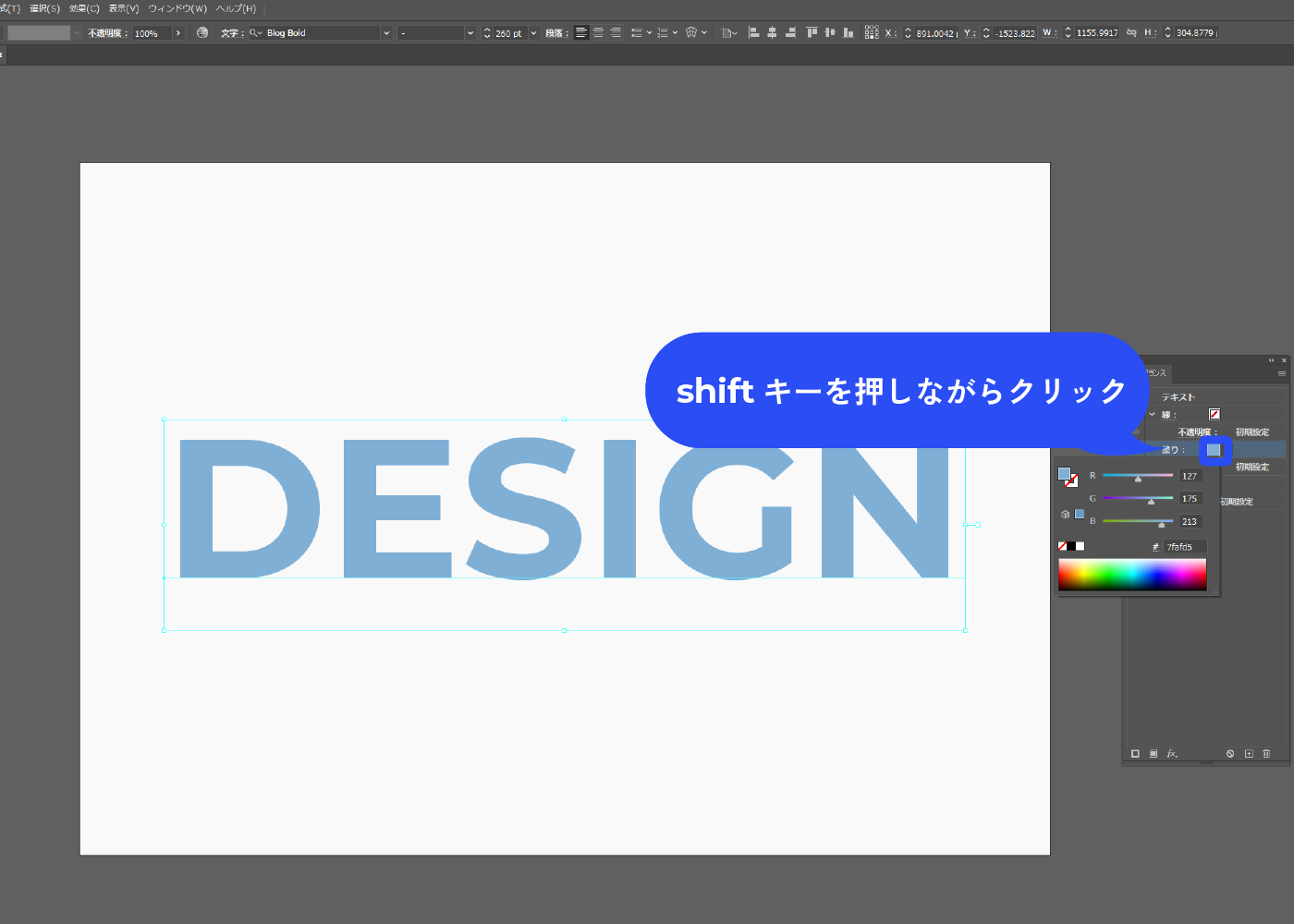
shiftキーを押しながら、アピアランスパネルの塗りの色部分をクリックします。
好きな色に変更します。

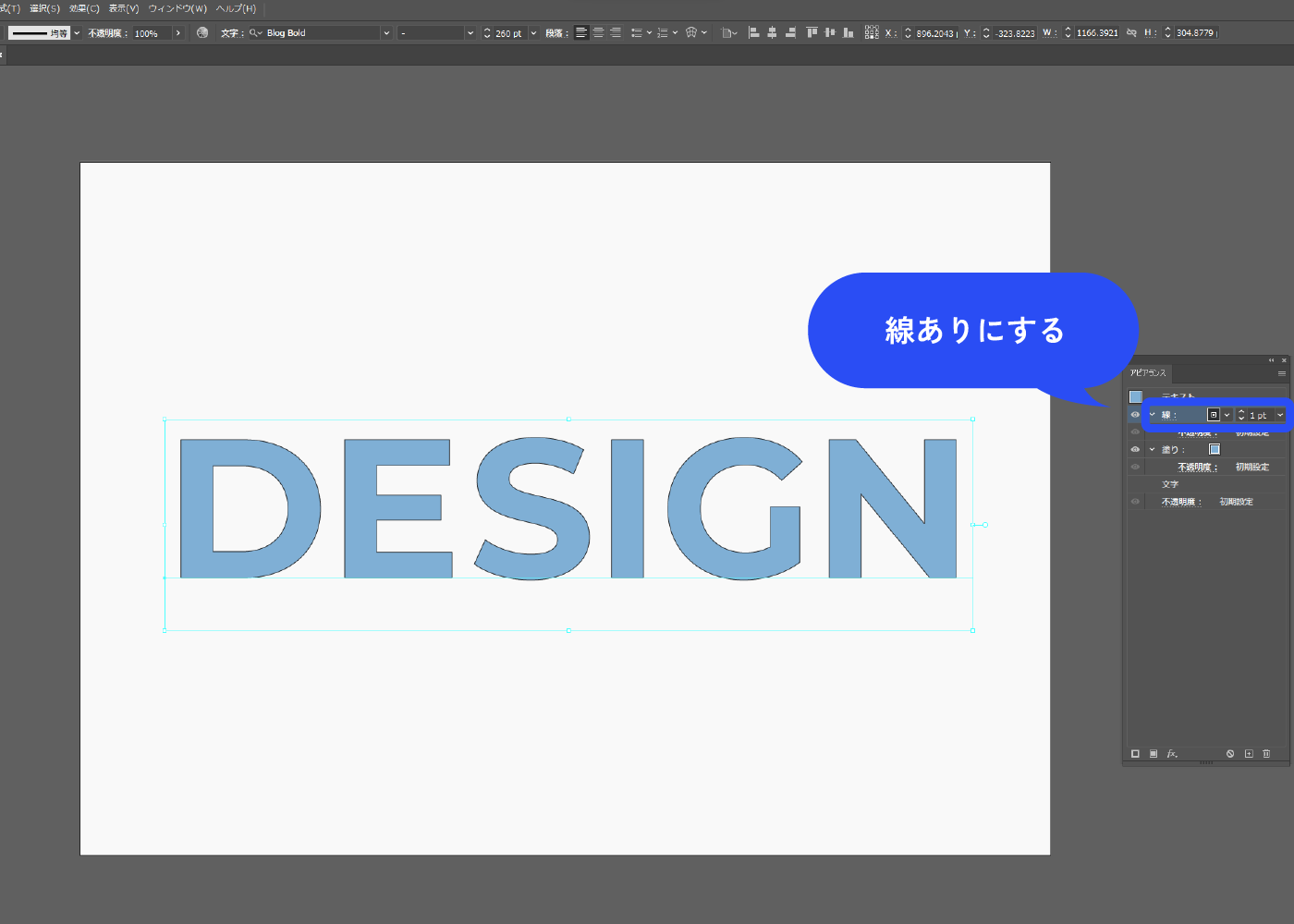
線なしになっているので、好きな色を設定し線ありにします。

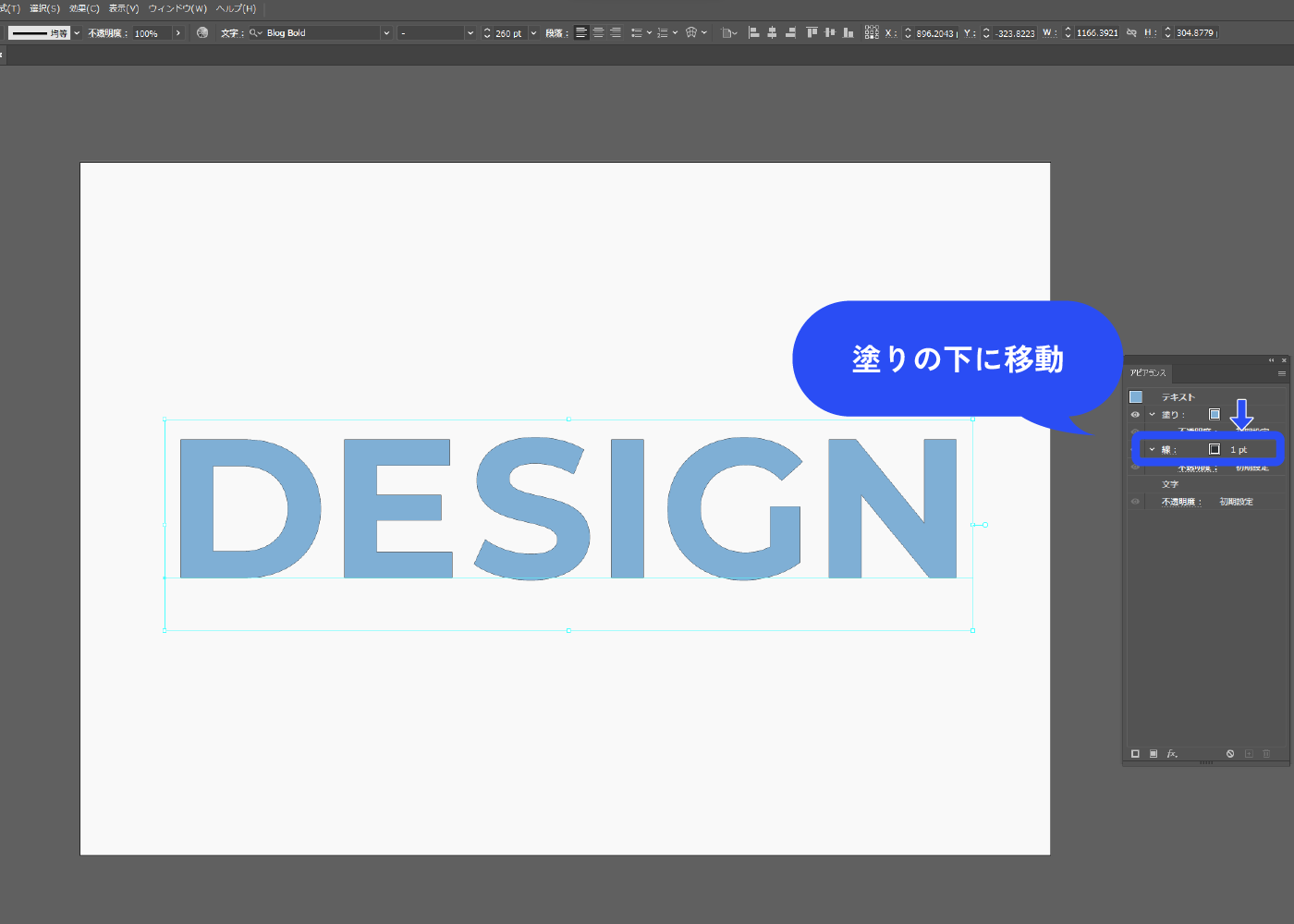
アピアランスパネルの線をドラッグし、塗りの下に移動します。

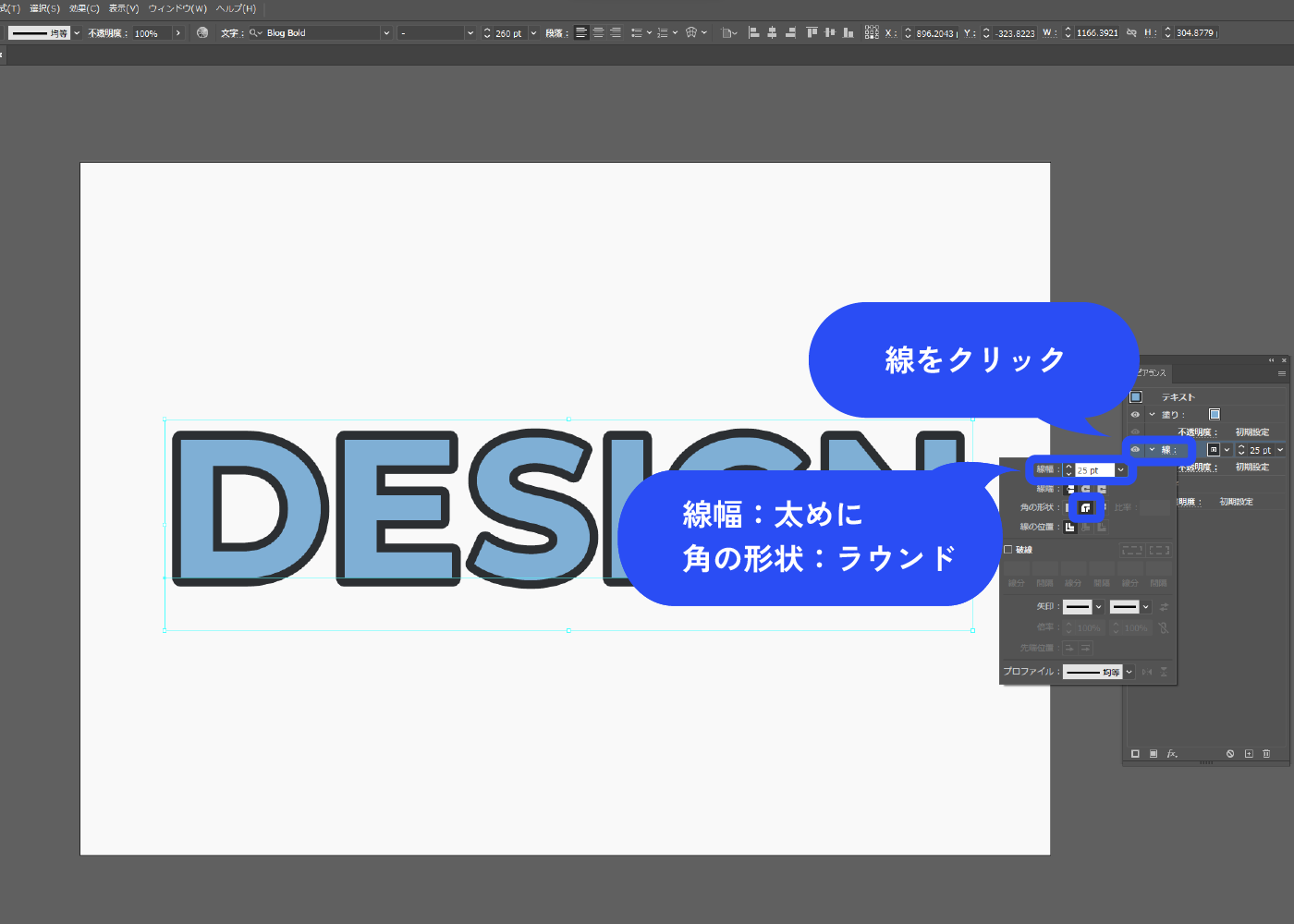
アピアランスパネルの線をクリックし、線パネルを表示させます。
線幅は太めに設定しました。角の形状はラウンドにして、丸くします。

パスのオフセットで縁を作る
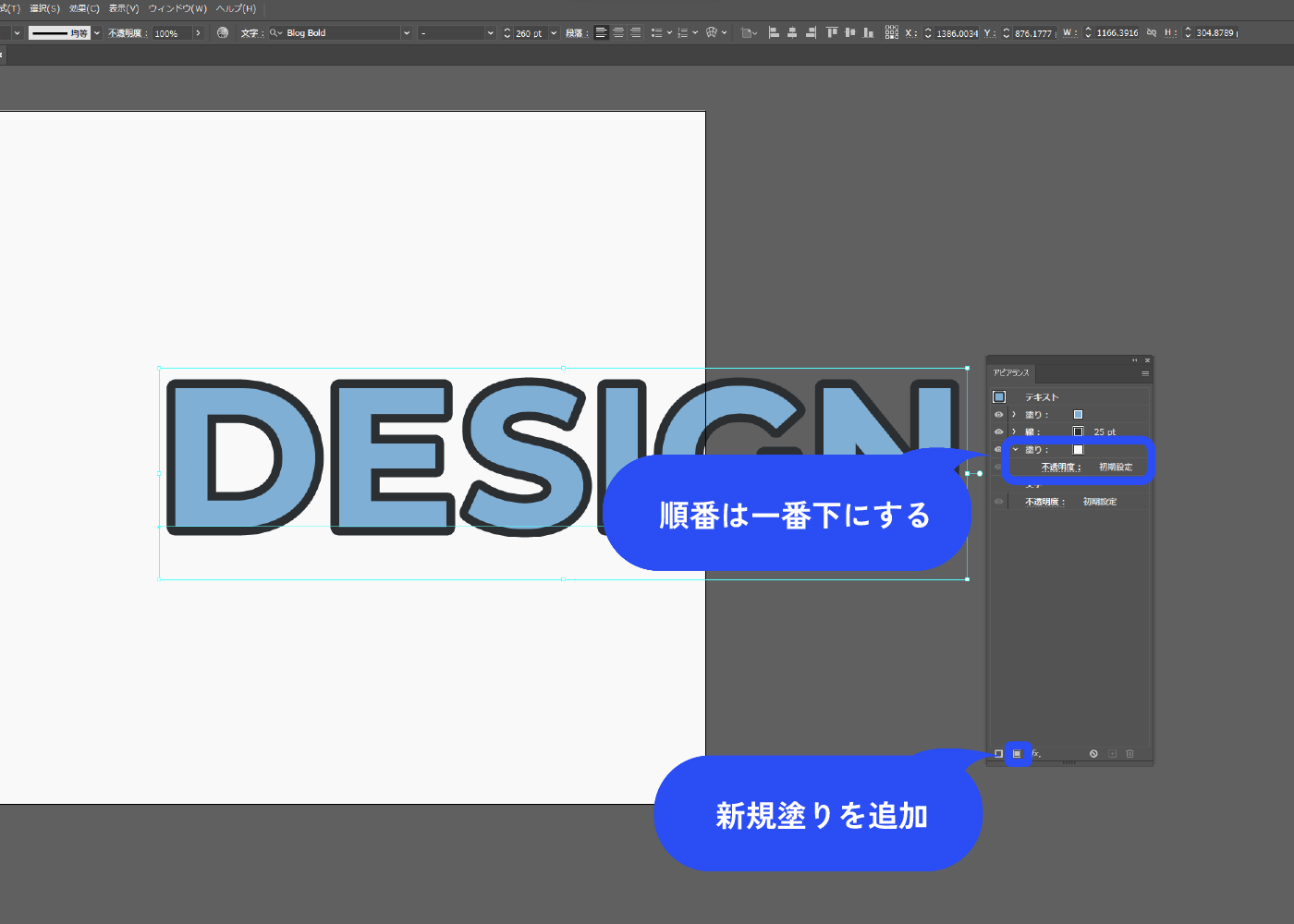
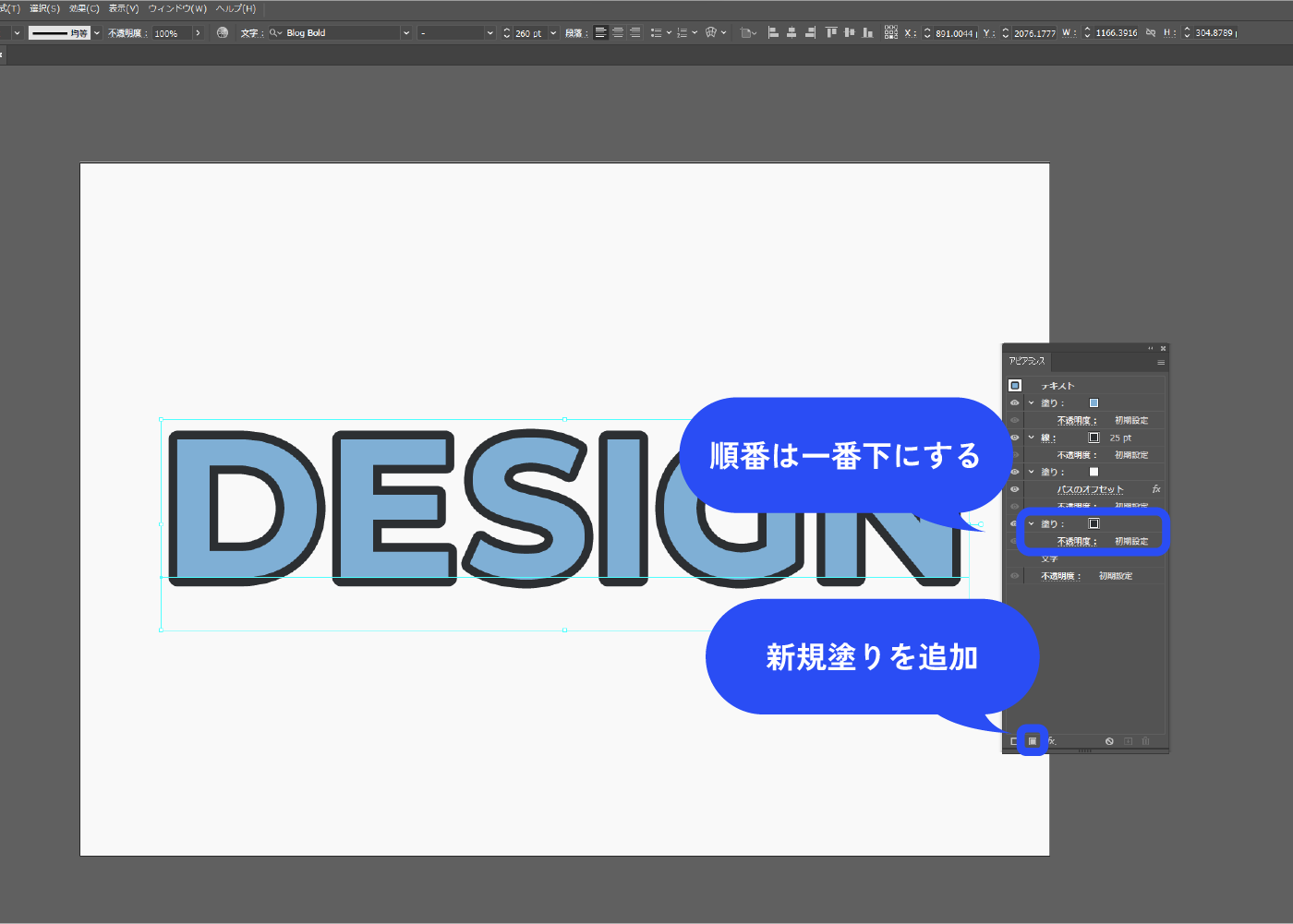
縁を作っていきます。アピアランスパネルの一番下に新規塗りを追加します。
好きな色に設定します。
白色にしたため、背景と同化してわかりにくいので一旦キャンバスの外に出しました。

先ほど追加した塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
パスのオフセットとは
「オフセット」とは、位置を基準点からの距離で表した値のことです。
つまりパスのオフセットは、オブジェクトのパスから、指定した値(距離)の位置に新たにパスを作ることができます。拡大縮小とは違い、一回り大きくしたり小さくしたりというイメージです。
![先ほどの塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0016-10.webp)
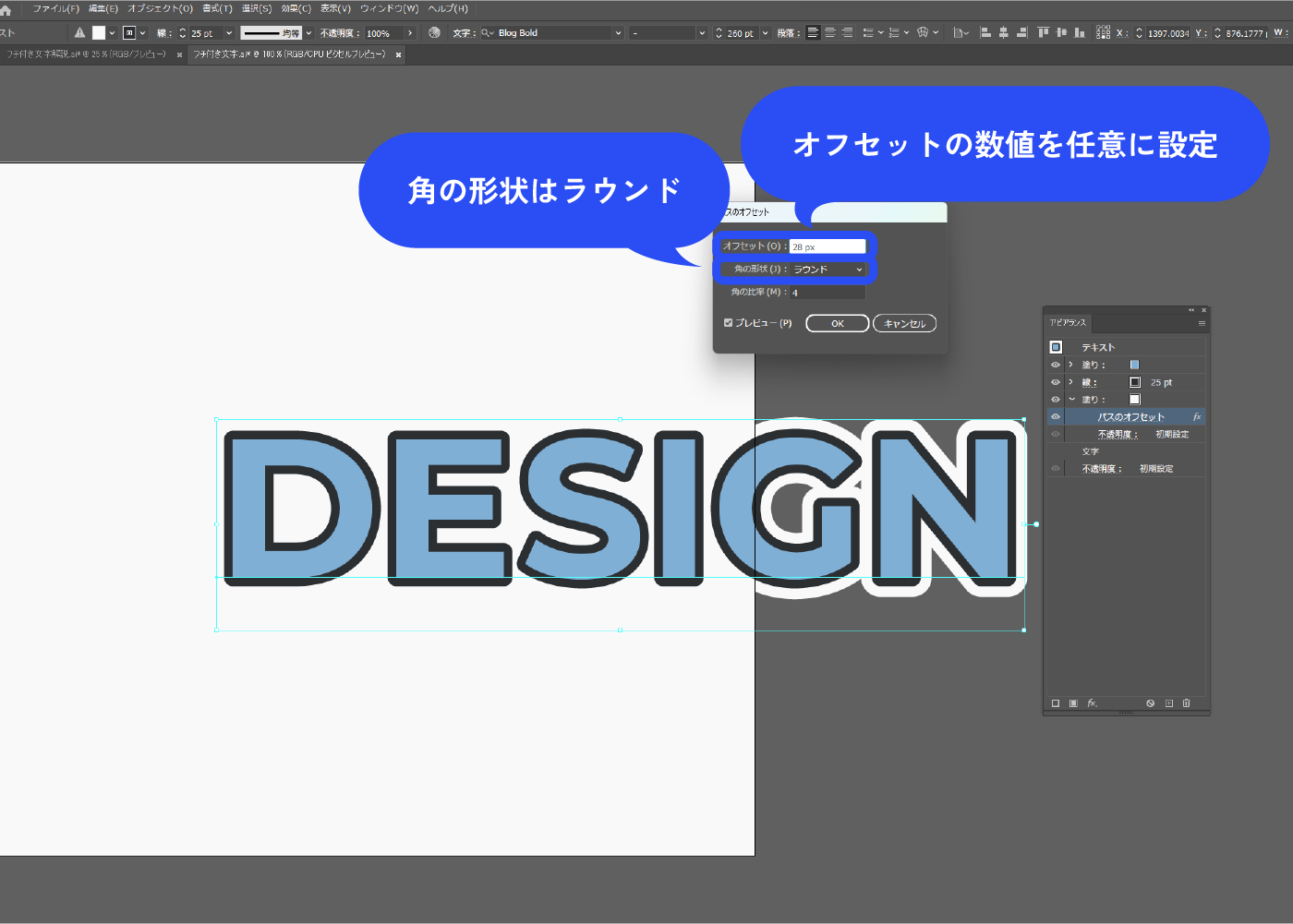
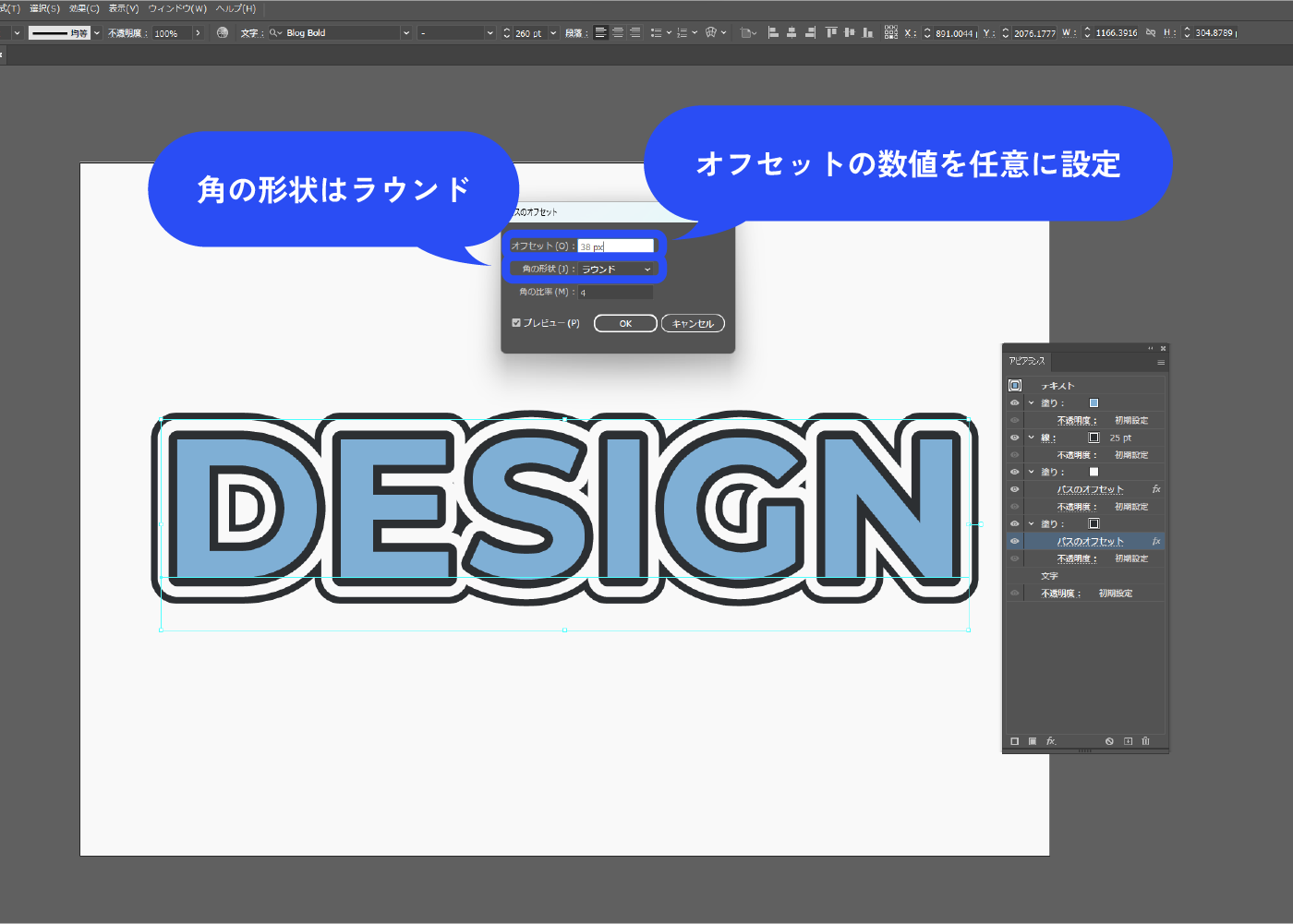
オフセットの数値を任意に設定し、角の形状はラウンドにします。
今回は28pxにしたので、元のパスより外側に28px大きいパスが作成できました。

さらにアピアランスパネルの一番下に新規塗りを追加します。
好きな色に設定します。

先ほどと同様に、パスのオフセットの効果を付けます。
オフセットの数値を任意に設定し、角の形状はラウンドにします。 先ほどの塗りから少しはみでるくらいにしました。

完成!

重なる縁取り文字 作成手順

文字を作成し、アウトライン化します。
メニューバー→[書式]→[アウトラインを作成]を選択します。これで文字を個別に編集できるようになりました。この時点ではグループ化されている状態です。
アウトライン化すると、テキストは再編集できなくなります。
アウトライン化したくない場合は、文字を1文字ずつバラバラに作成してください。
![文字を作成し、アウトライン化します。 メニューバー→[書式]→[アウトラインを作成]を選択します。これで文字を個別に編集できるようになりました。この時点ではグループ化されている状態です。 アウトライン化するとテキストは再編集できなくなります。](https://webdesignshake.com/wp-content/uploads/2023/12/0016-14.webp)
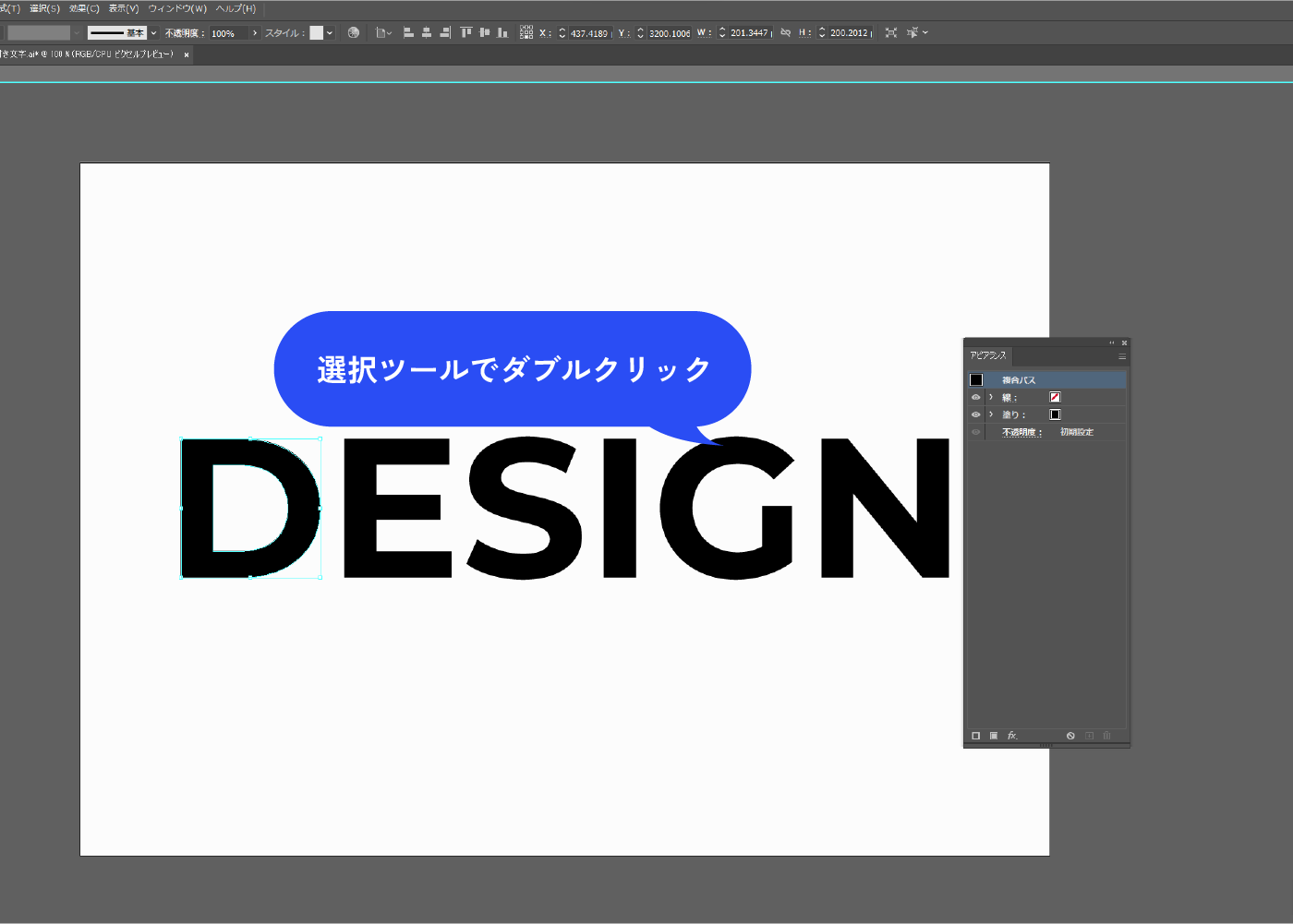
選択ツールでオブジェクトをダブルクリックします。
グループ編集モードになり、グループ解除せずに個別編集できるようになりました。

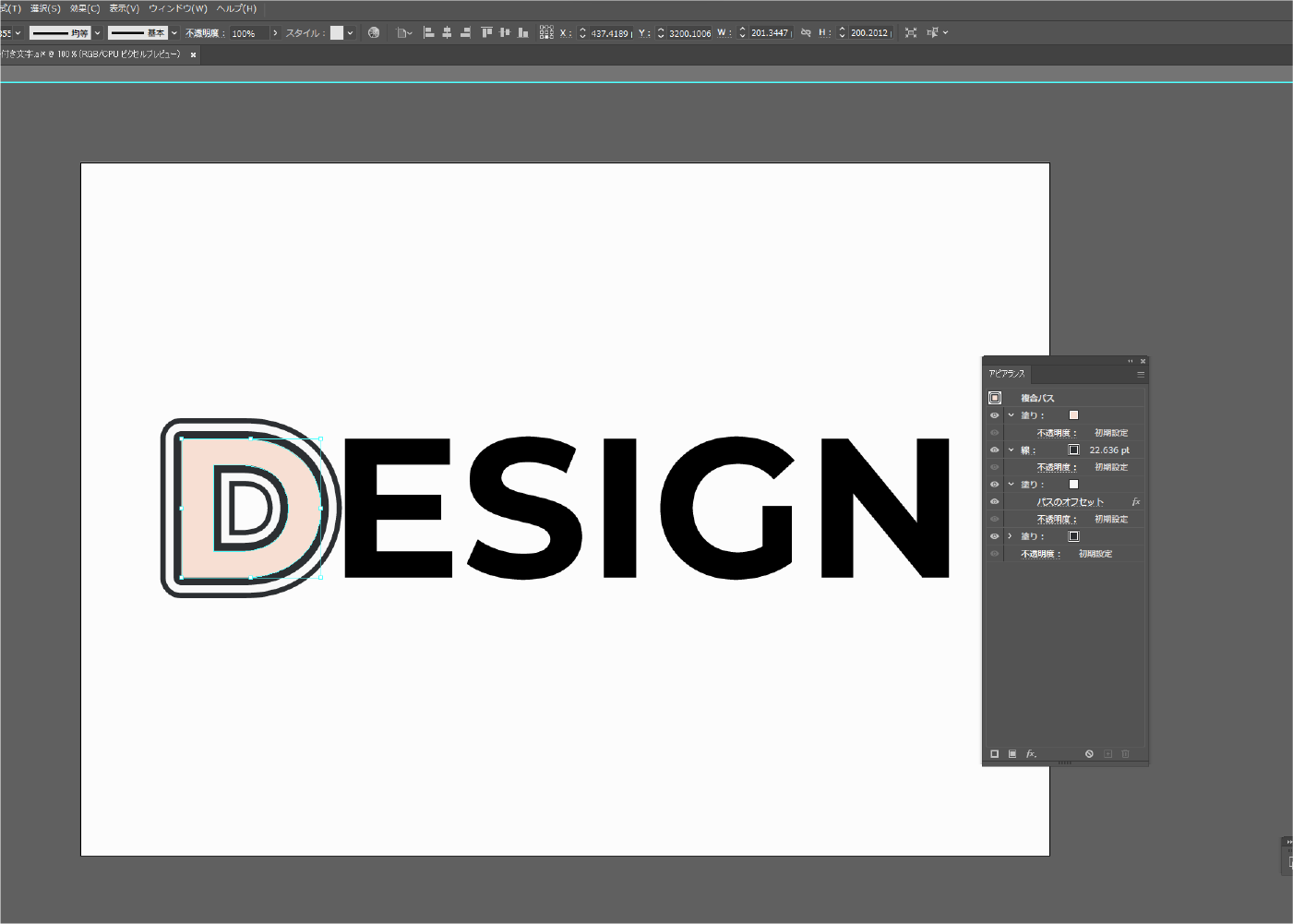
一文字目だけ縁取り文字にします。
作成方法は、先ほどの「縁取り文字 作成手順」と同じです。色だけ変更してみました。

1文字目のアピアランスを、全ての文字に適用します。
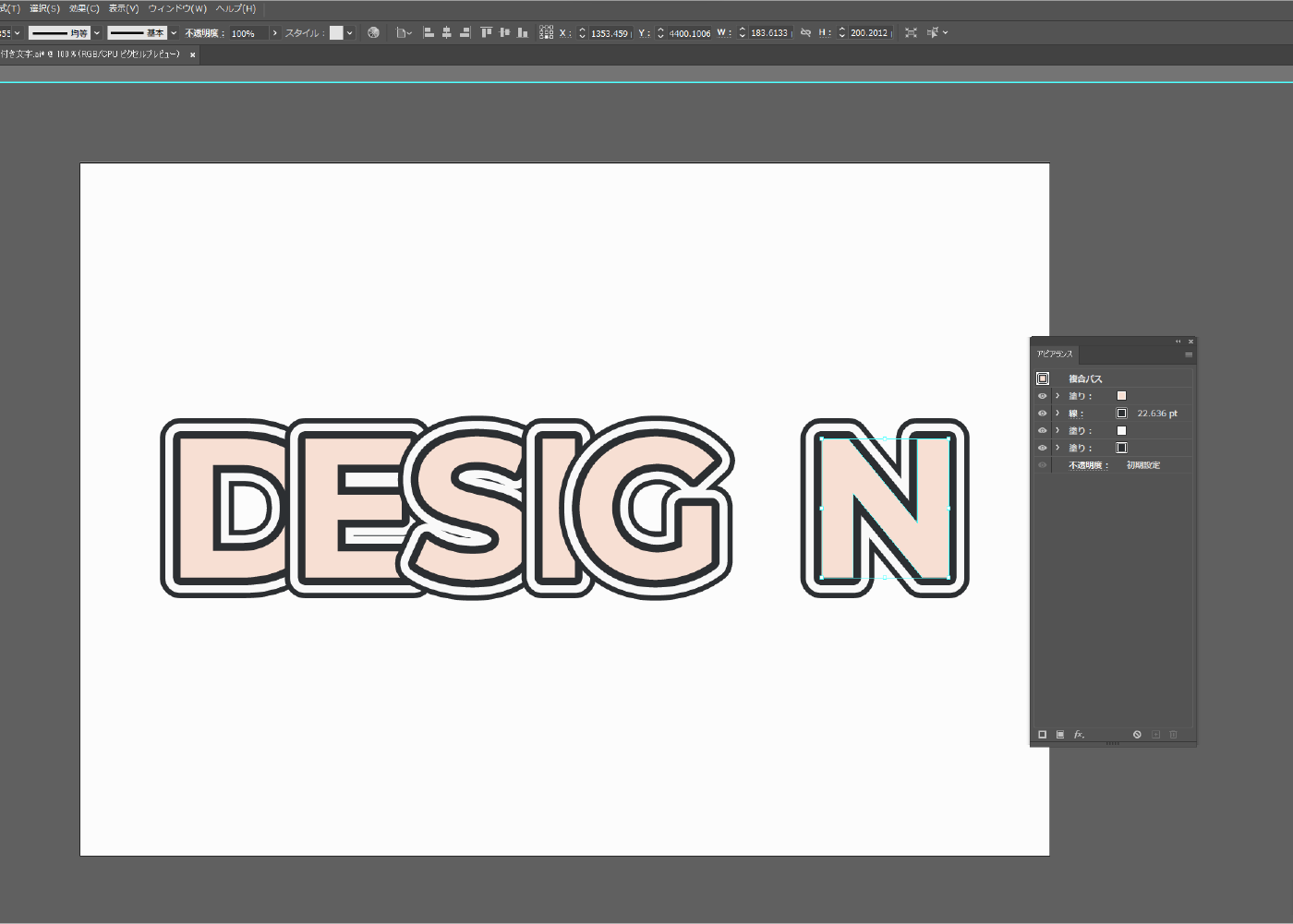
コピー元となる1文字目を選択した状態にします。アピアランスパネルのサムネイル部分をドラッグし、コピー先となるオブジェクトにドロップします。
これを繰り返し、全ての文字にアピアランスをコピペします。
かなり便利な機能なので、覚えておくのをおすすめします!
文字を移動させ、重ねていきます。

完成!

まとめ
いかがでしたか?
アピアランスの中で、パスのオフセットはよく使う基本的な機能の1つだと思います。縁取り文字はいろいろな場所で見かけるデザインなので、是非挑戦してみてくださいね。
他にもアピアランスを活用して作成する文字デザイン解説があります。もっと練習したい方はこちらもどうぞ!