
クレイモーフィズムとは?デザインの基本を解説
クレイモーフィズムの定義と特徴

クレイモーフィズムは、現代のウェブデザインで注目されているスタイルの一つです。
このスタイルは、ぷくっと膨らんだような丸みのある粘土(クレイ)のような柔らかな質感で、デザインに現代的な深みと親しみやすさをもたらします。
クレイモーフィズムはイラストはもちろん、ユーザーインターフェースのデザインにおいても、マットなテクスチャーと膨らみのある立体感を表現するために用いられます。
この記事では、クレイモーフィズムの特徴や、Adobe Illustratorでどのようにしてこのスタイルを作るのかを優しく解説していきます。
ニューモフィズムとの違いについて
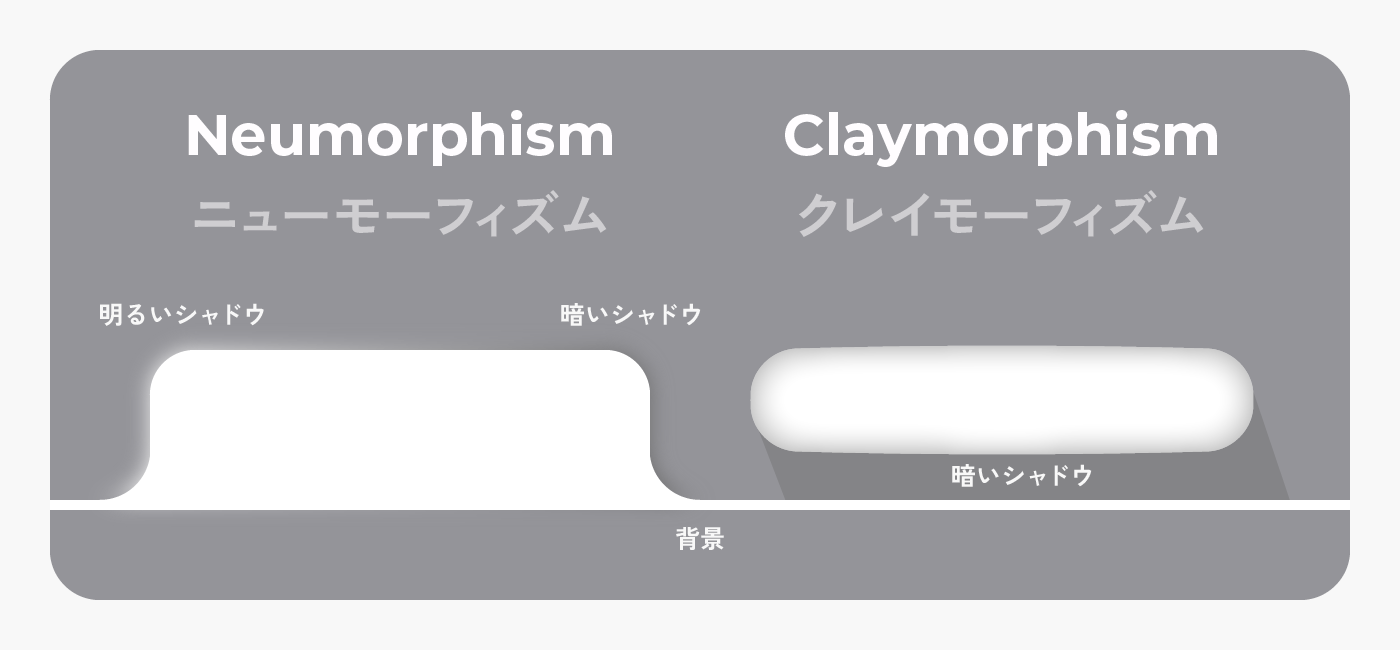
UIにおけるクレイモーフィズムは、ニューモフィズムと同様に内と外のシャドウの組み合わせによって表現されます。ただし明るいシャドウと暗いシャドウの組み合わせであるニューモフィズムとは違い、シャドウはひとつのみが良いでしょう。
これは感覚的な話になりますが、横から見たときに背景から地続きで盛り上がっているニューモフィズムに対し、クレイモーフィズムは浮いているような見た目になります。

UI要素自体のシャドウについて詳しく見てみましょう。クレイモーフィズムを用いたUIではぷくっとした粘土のような3Dっぽさを与えるため2つのシャドウを内側にかけます。左上のシャドウは少し明るく、右下のシャドウは少し暗くなります。
また、丸みを持たせるために大事なのは角丸です。可能であれば長方形の各辺の中央をわずかに膨張させるようにするとより丸みが強調されます。

- UI要素から落ちる影はひとつ。背景から少し浮いているイメージで!
- UI要素内には右上に少し明るいシャドウを、左下に少し暗いシャドウを入れる。
- 角丸を使い、可能であれば各辺を膨らませるようにして丸みを出す。
デザイントレンドとしてのクレイモーフィズム
クレイモーフィズムは、デジタルデザインの2022年ごろから流行りだしたトレンドです。
特に、メタバースやNFTなどの新しいテクノロジーが生み出す仮想空間において、3Dの表現スタイルとして、このクレイモーフィズムの重要性が高まっています。
クレイモーフィズムがメタバースやNFTといった最先端のデジタル空間で注目される理由は、その親しみやすさや今っぽい感覚にあります。これらの空間では、革新的なデザインが常に求められており、クレイモーフィズムはその要求に応える一つの答えとなっています。
最近ではその波がWebデザインにも訪れており、少しづつではありますが取り入れられ始めています。
クレイモーフィズムの作り方
Illustratorでの作り方の手順
さっそくIllustratorにおけるクレイモーフィズムUIの作り方を解説していきます。
今回はクレイモーフィズムで作られたボタン要素について、作成します。
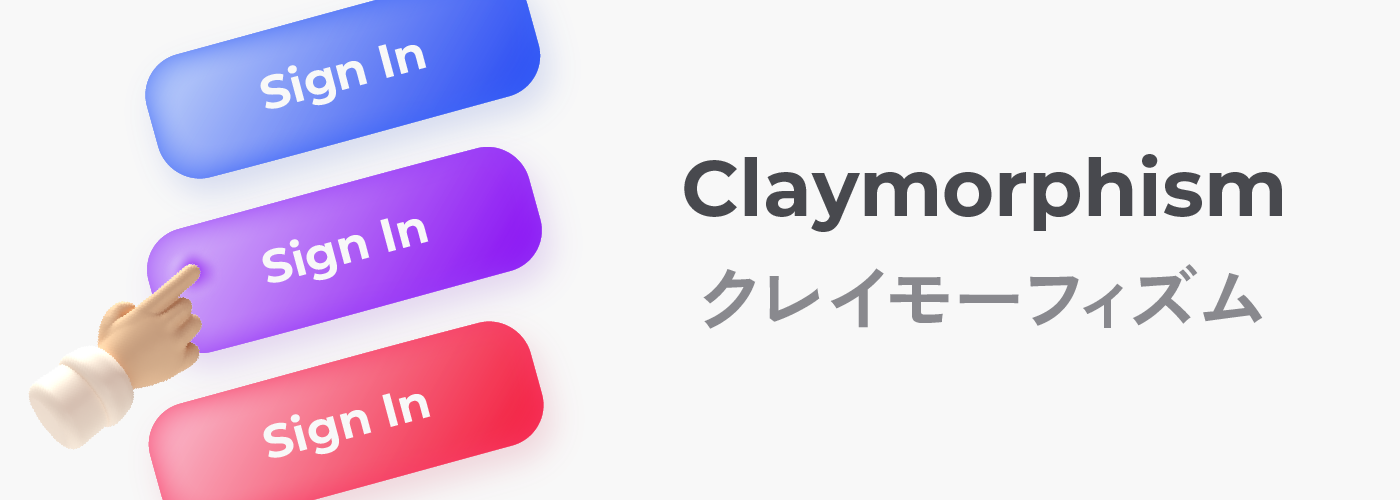
完成形はこちらです!

このようにクレイモーフィズムを用いたボタンUIとして活用できるかと思います。

角丸長方形を用意します。
背景色と同じか、近しい色で長方形を作成し、角丸をつけます。

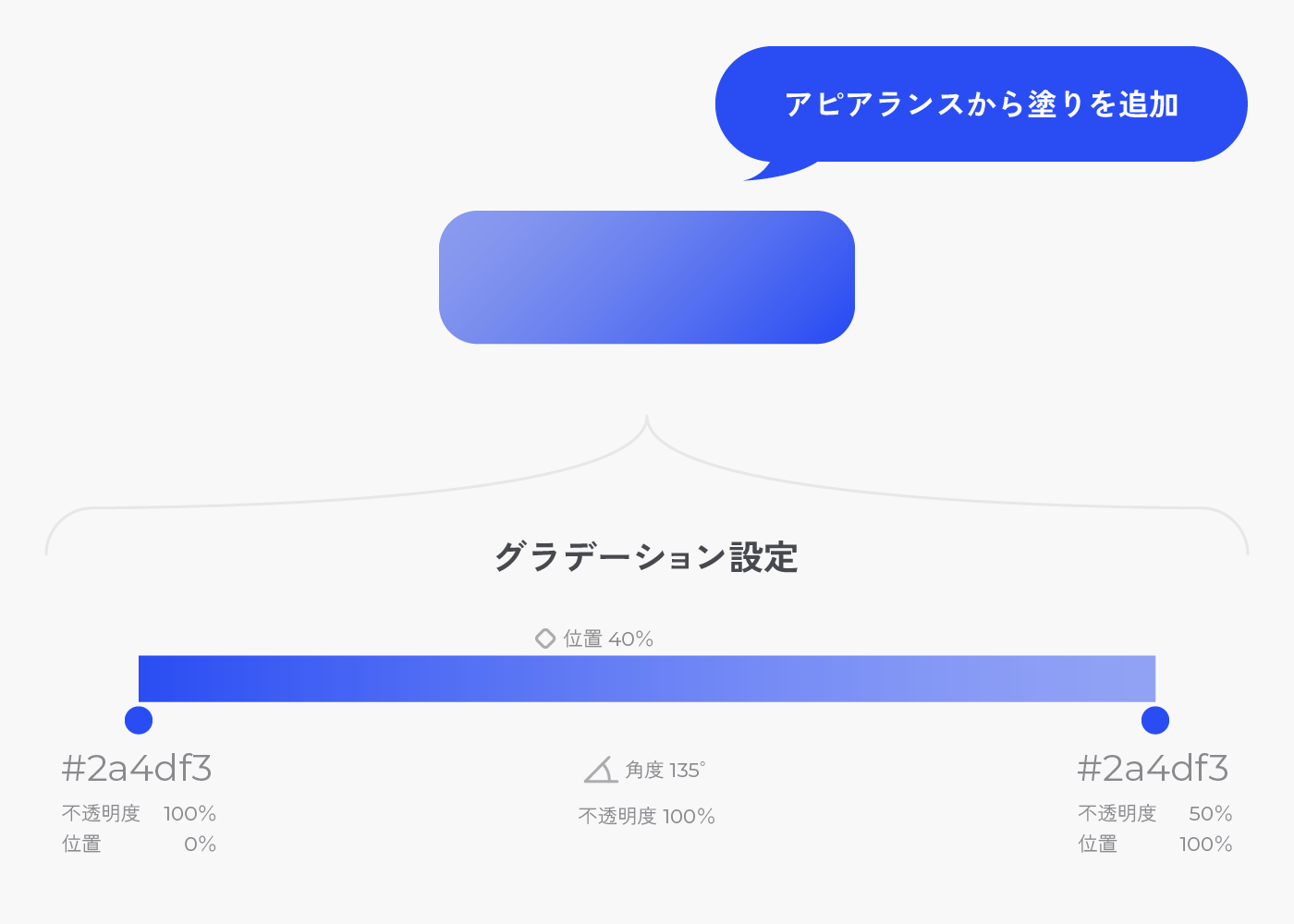
アピアランスから塗り(グラデーション)を追加します。
まずはアピアランスから塗りを追加します。これが基本のグラデーションとなります。
以下のようなグラデーションを追加してください。グラデーションの色は適宜作りたい色に置き換えてOKです。
- 両端が#2a4df3の線形グラデーション
- 左端は不透明度100%に、右端は不透明度50%
- グラデーションスライダーは40%の位置
- 角度は135°

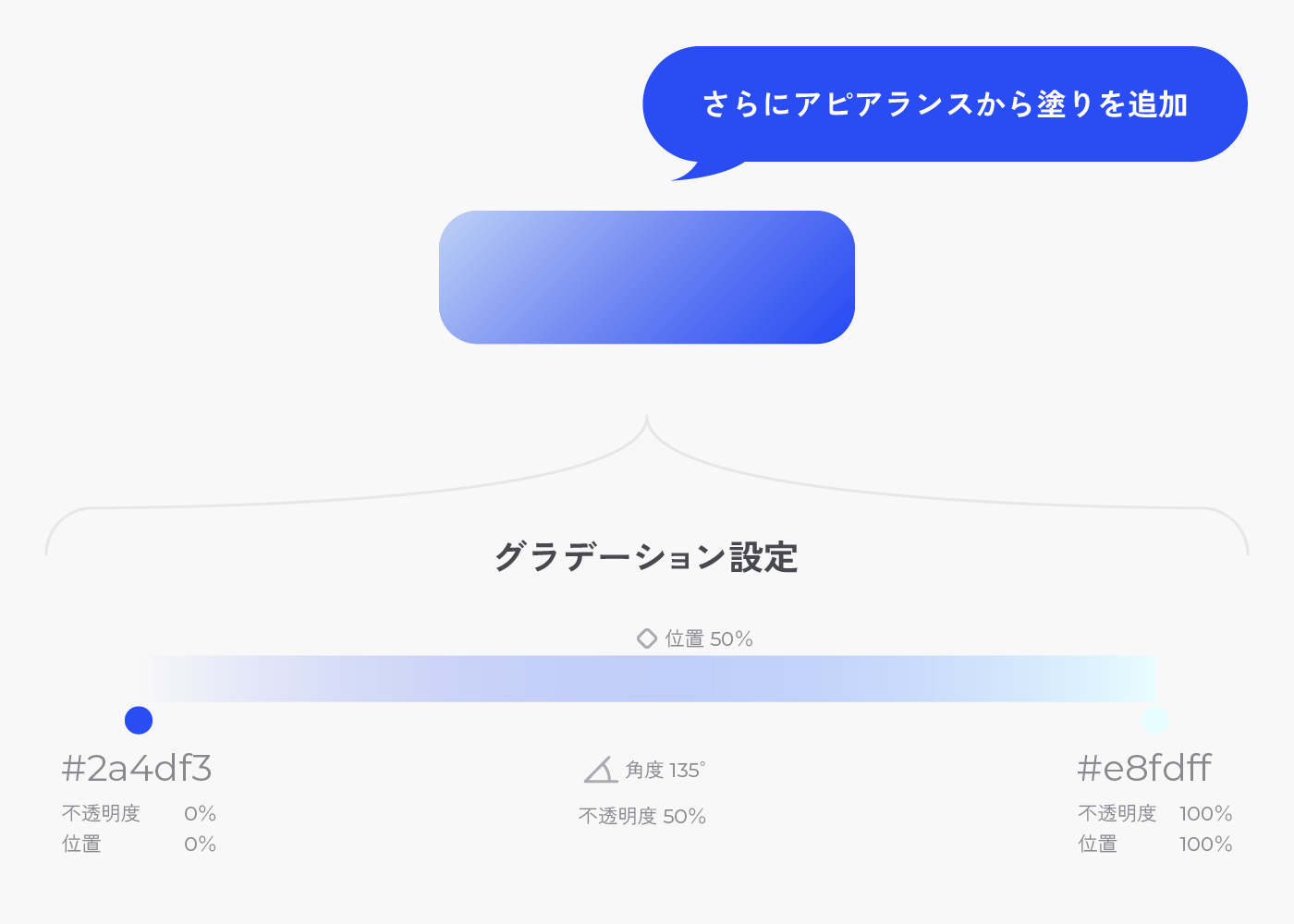
さらにアピアランスから塗り(グラデーション)を追加します。
さらにアピアランスから先ほどのグラデーションの上に塗りを追加し、以下のようにグラデーションを設定してください。
これが左上の明るいシャドウとなります。先ほどのグラデーションよりも左上が少し明るくなるように色を調整してください。また、全体の不透明度を50%にしておきます。
- 左端が#2a4df3、右端が#e8fdffの線形グラデーション
- 左端は不透明度0%に、右端は不透明度100%
- グラデーションスライダーは50%の位置
- 角度は135°
- 塗り自体の不透明度は50%

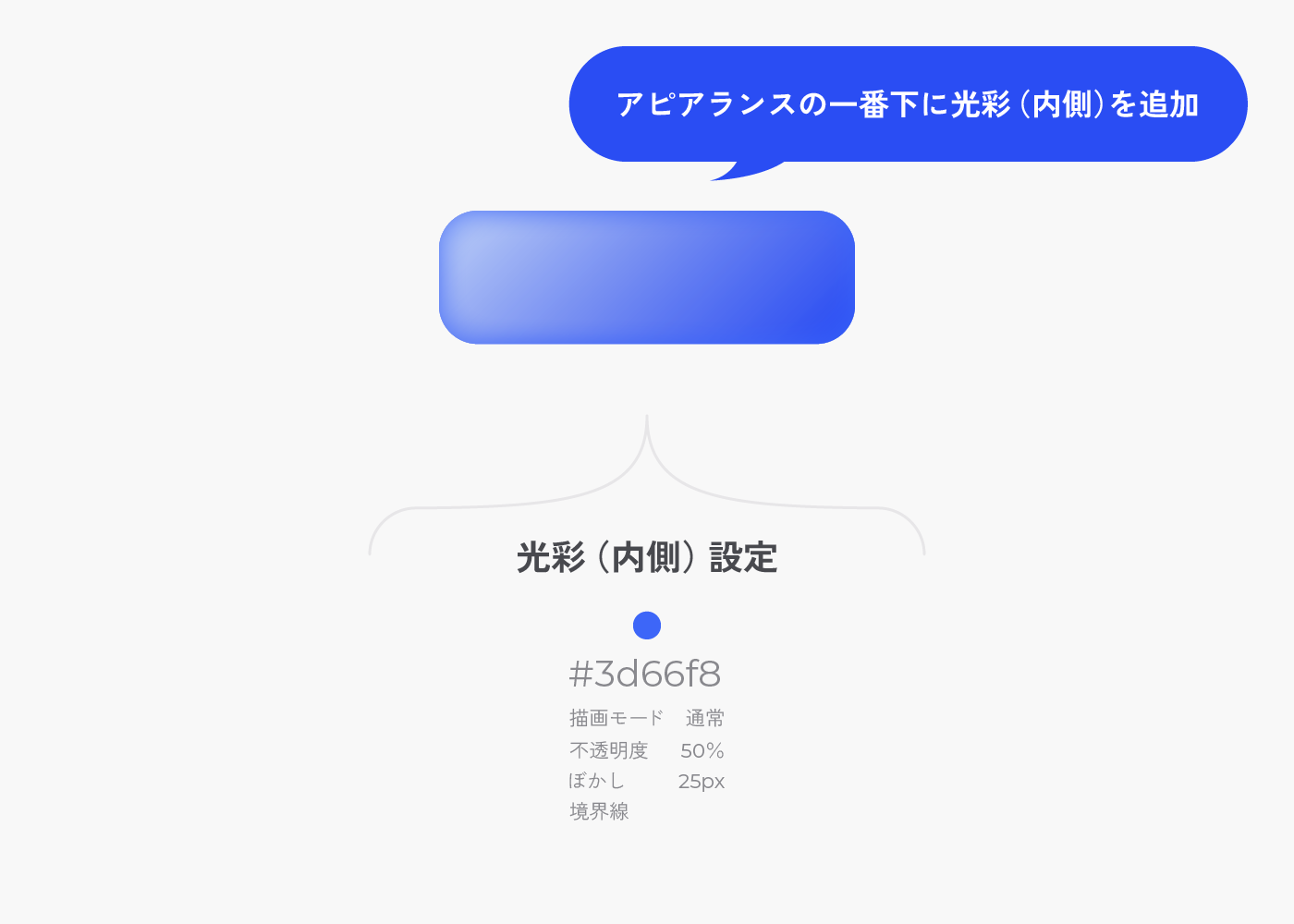
アピアランスの一番下に光彩(内側)を追加します。
長方形をぷっくりさせるための要素のフチのシャドウとして、アピアランスの一番下に光彩(内側)を追加しましょう。要素のフチが丸みがあるイメージで、以下のような設定をします。
- 色は#3d66f8
- 描画モードは通常
- 不透明度は50%
- ぼかしは25px
- 境界線の方を選択

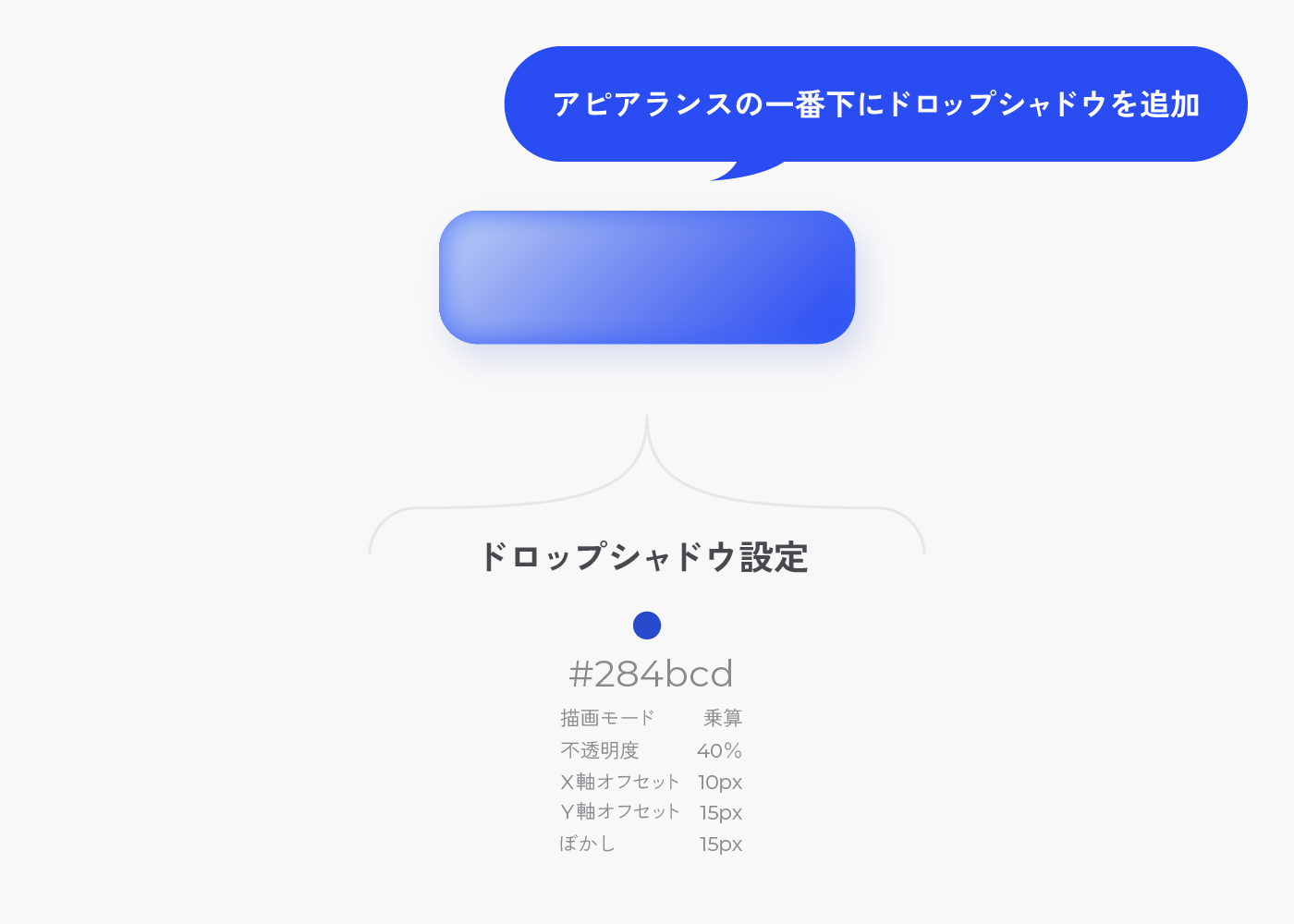
アピアランスの一番下にドロップシャドウを追加します。
要素の影としてドロップシャドウを追加します。先ほど追加した光彩(内側)よりもさらに下に追加してください。
- 色は#3d66f8
- 描画モードは乗算
- 不透明度は40%
- X軸オフセットは10px
- Y軸オフセットは15px
- ぼかしは15px

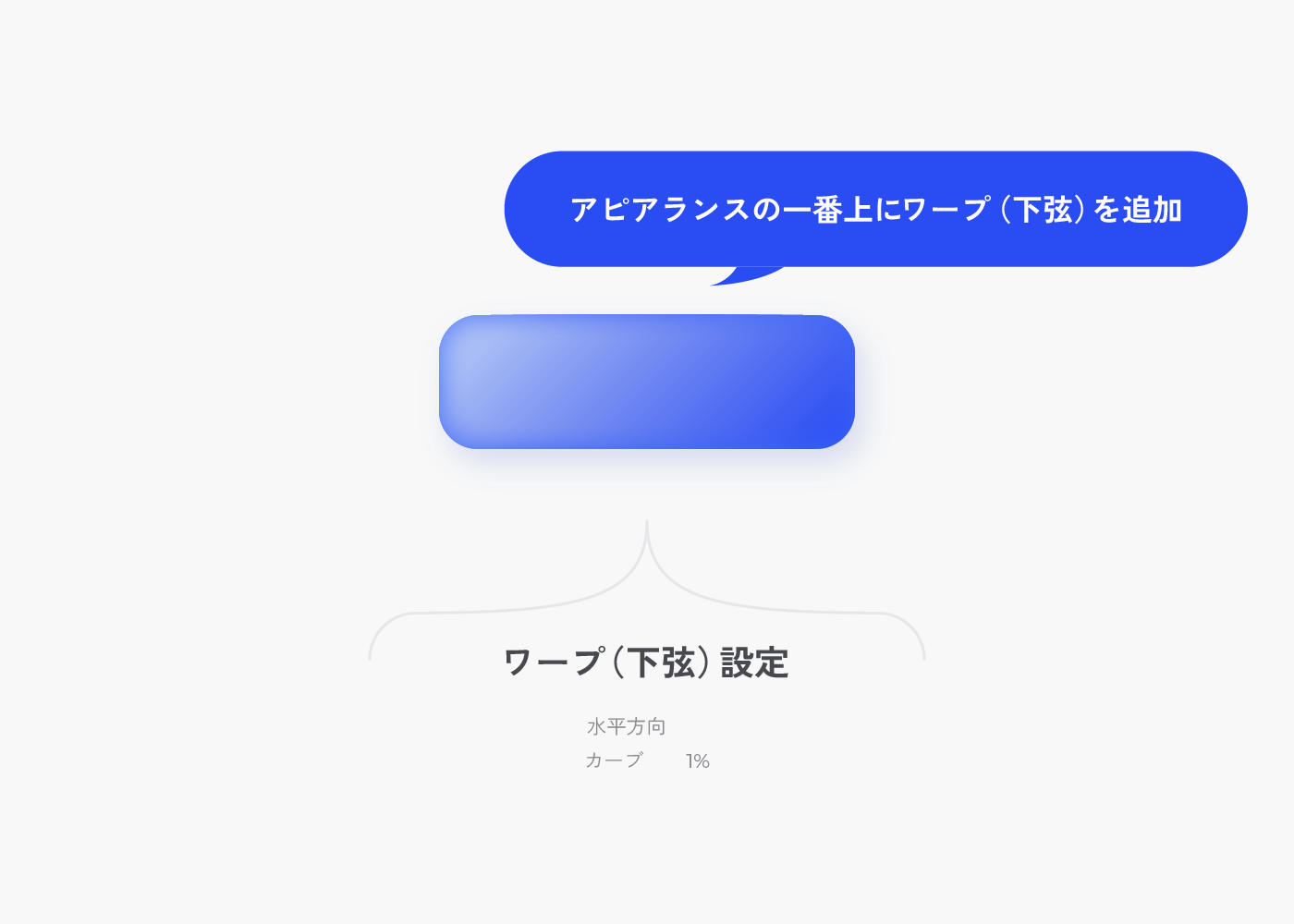
アピアランスの一番上にワープ(下弦)を追加します。
あとは形をわずかに膨張させてより丸みを感じられるようにしていきます。
まずはアピアランスの一番上にワープ(下弦)を追加してください。
以下のようにほんのわずかに丸くします。
- 水平方向に設定
- カーブは1%

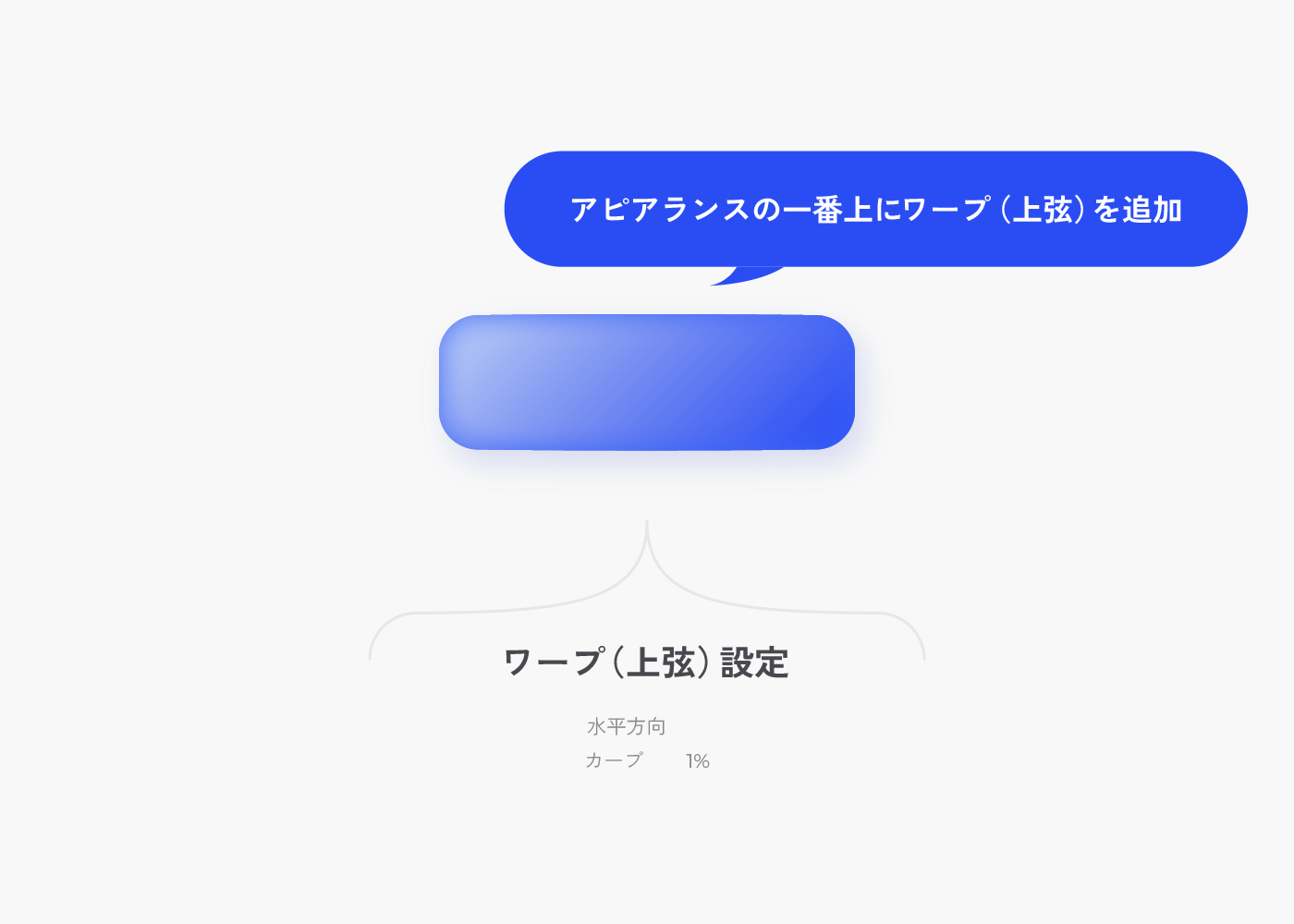
アピアランスの一番上にワープ(上弦)を追加します。
さらに一番上にワープ(上弦)を追加します。
設定は先ほどと同じです。これで上下を丸くさせることができました。
- 水平方向に設定
- カーブは1%

アピアランスの一番上にワープ(膨張)を追加します。
アピアランスの一番上にワープ(膨張)を追加します。以下の設定で追加してください。
これで左右にも丸みをつけることができました。
- カーブは1%

完成!
最後にテキスト要素をのせて完成です!

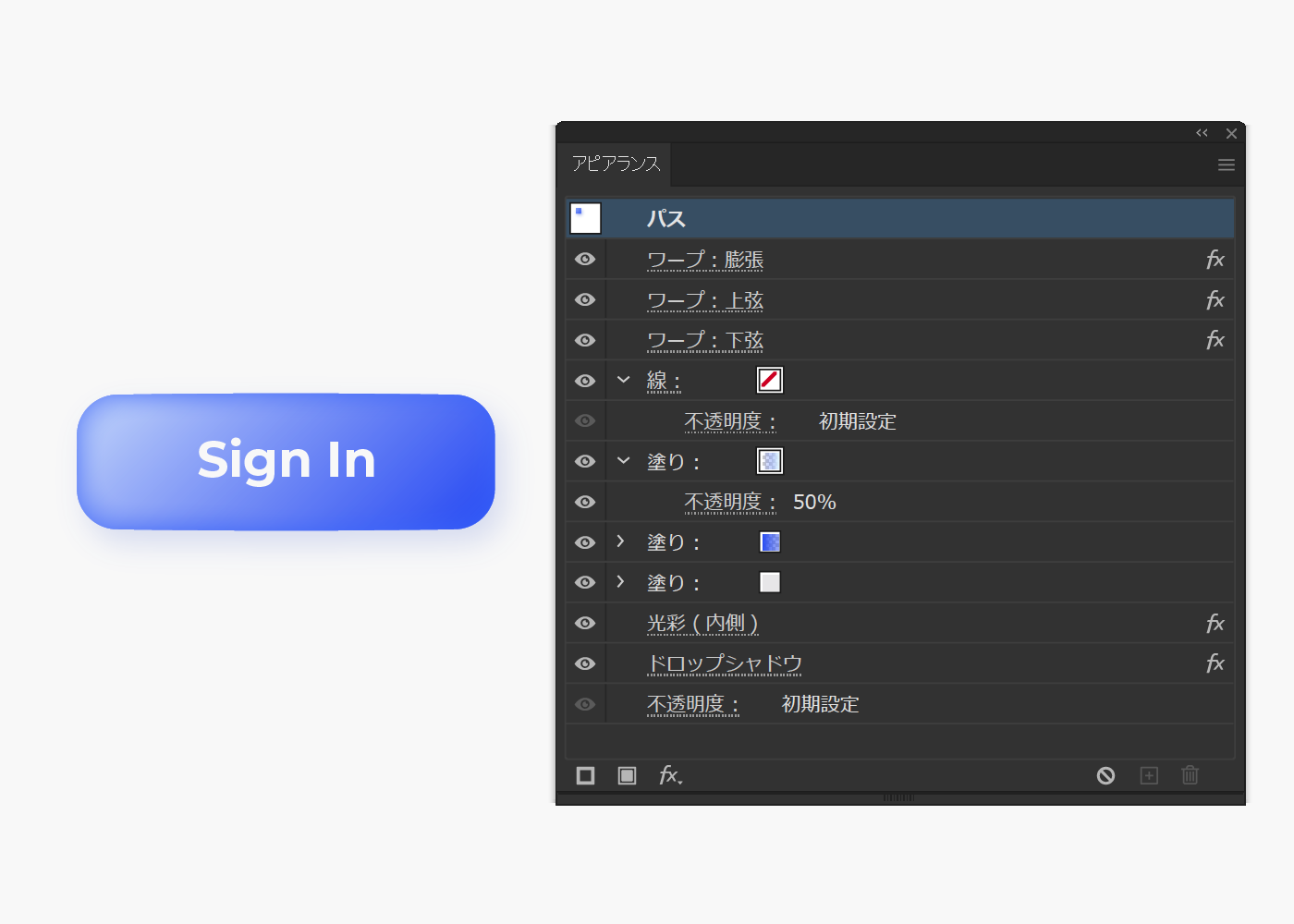
アピアランスの中身
色々と塗りや効果を重ねてクレイモーフィズムのボタンを作ってみました。
最終的にアピアランスの中身はこのようになっています。
- ワープ(膨張) : 要素の形状に丸みを持たせる
- ワープ(上弦) : 要素の形状に丸みを持たせる
- ワープ(下弦) : 要素の形状に丸みを持たせる
- 塗り(グラデーション)不透明度50% : 左上の明るいシャドウ
- 塗り(グラデーション)不透明度100% : 基本のグラデーション
- 塗り(背景色)
- 光彩(内側) : 要素に丸みを持たせる影
- ドロップシャドウ : 要素の下に落ちる影

まとめ
いかがでしたか?
今回はクレイモーフィズムの基本から、ボタンUIの作り方を解説しました。
この記事の作成手順を応用することで他のUIもクレイモーフィズムで作ることが可能です。ポジティブでかわいらしい雰囲気を持つクレイモーフィズムは、ユーザーに親しみやすさと今っぽい印象を与えられます。
ぜひ自身のデザインに取り入れてみてくださいね。
こちらの記事ではWompというサービスを使って無料でかわいい3Dモデルを作る方法を解説しています。クレイモーフィズムに興味のある方は合わせてお読みください!