Adobe Photoshopを使用して、ポラロイド風な加工とフレームの作成方法を解説します。
色味を変えるだけでなく、ノイズを入れてリアリティを求めた加工をしました。
チェキはコントラストが強く出やすいのに対し、ポラロイドカメラは色褪せたクラシカルな仕上がりになります。画像によって調整する数値が変わるので、それっぽく見えるポイントを押さえながら解説していきます。

マゼンタ被りでポラロイド風 作成手順
インスタントカメラから写真が出てきた時に、遮光せずに光が当たってしまったり気温が高かったりすると、赤っぽい仕上がりになります。また、退色で赤っぽくなることもあります。

画像を配置します。
スマートオブジェクトになっていない場合は、レイヤーを右クリック→[スマートオブジェクトに変換]をクリックします。
スマートオブジェクトにすると、後からCamera Rawフィルターの修正ができます。
![画像を配置します。 スマートオブジェクトになっていない場合は、レイヤーを右クリック→[スマートオブジェクトに変換]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-2.webp)
メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。
![メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-3.webp)
ライトを調整します。
画像によって数値は変わりますが、一応記載しておきます。ポイントを参考に調整してください。
- 露光量:+0.35
- コントラスト:+83
- ハイライト:0
- シャドウ:0
- 白レベル:+78
- 黒レベル:0
- 白レベルを上げることにより、画像の最も明るい部分をさらに明るくする
- 明暗のコントラストは高めですが、影などの暗い部分が真っ黒にならないようにする

カラーを調整します。
彩度を下げ、色被り補正でマゼンタ被りにします。
- 色温度:0
- 色被り補正:+50
- 自然な彩度:-17

効果を調整します。
テクスチャをマイナス値にすることで、ディティールや質感のみを抑えます。明瞭度やぼかしを使うと、全体的にぼやけてしまいます。
- テクスチャ:-43
- 明瞭度:0
- かすみの除去:0
- 周辺光量補正:-42
- 粒子:29
- テクスチャをマイナスにすることにより精細度を下げる
- 周辺光量補正をマイナスにしてビネット効果を作る
- 粒子をプラス値にして粗い感じにする

完成!

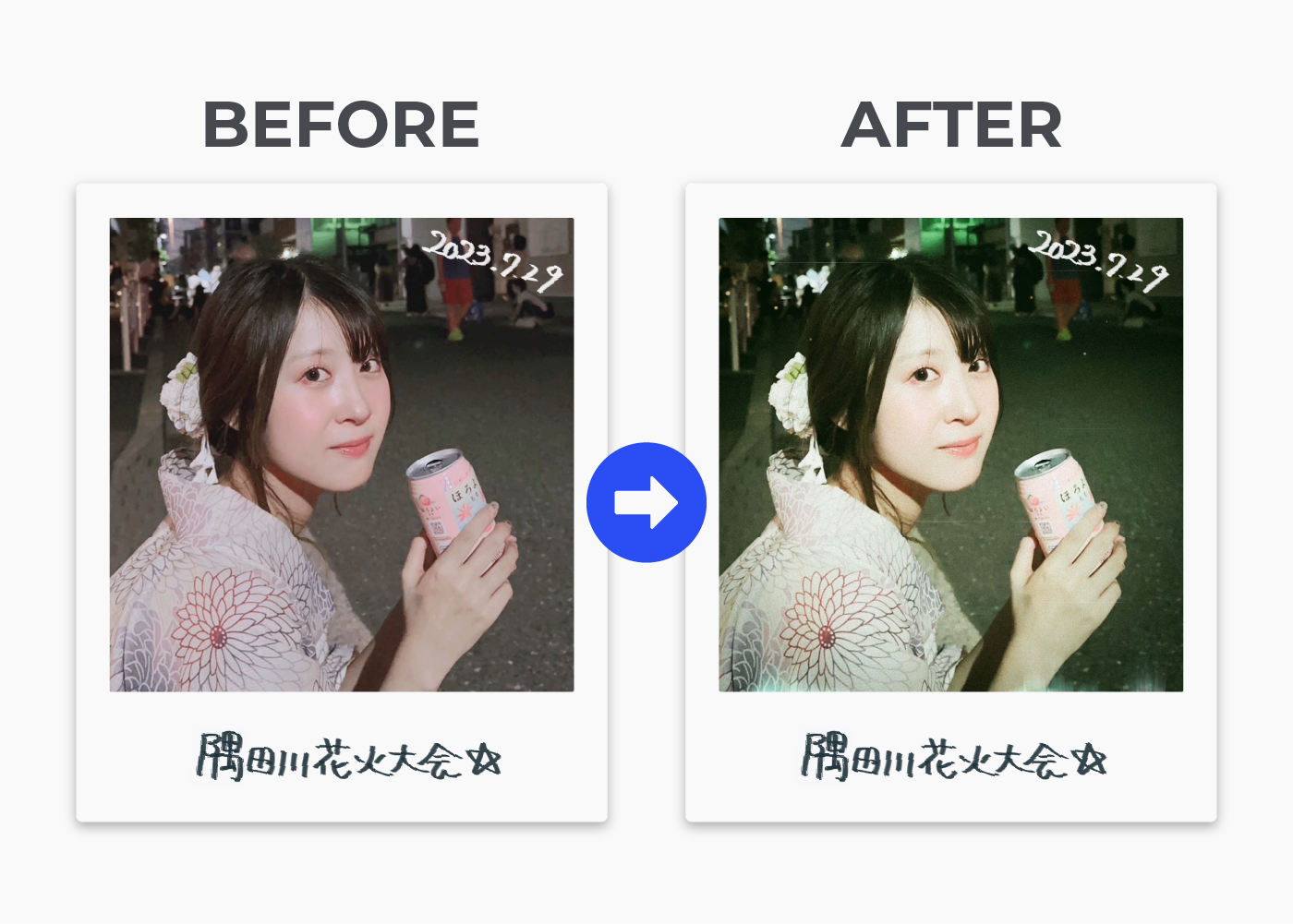
暗い写真でポラロイド風(ノイズ付き) 作成手順

色やライトの補正
画像を配置します。
スマートオブジェクトになっていない場合は、レイヤーを右クリック→[スマートオブジェクトに変換]をクリックします。
![画像を配置します。 スマートオブジェクトになっていない場合は、レイヤーを右クリック→[スマートオブジェクトに変換]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-9.webp)
メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。
![メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-10.webp)
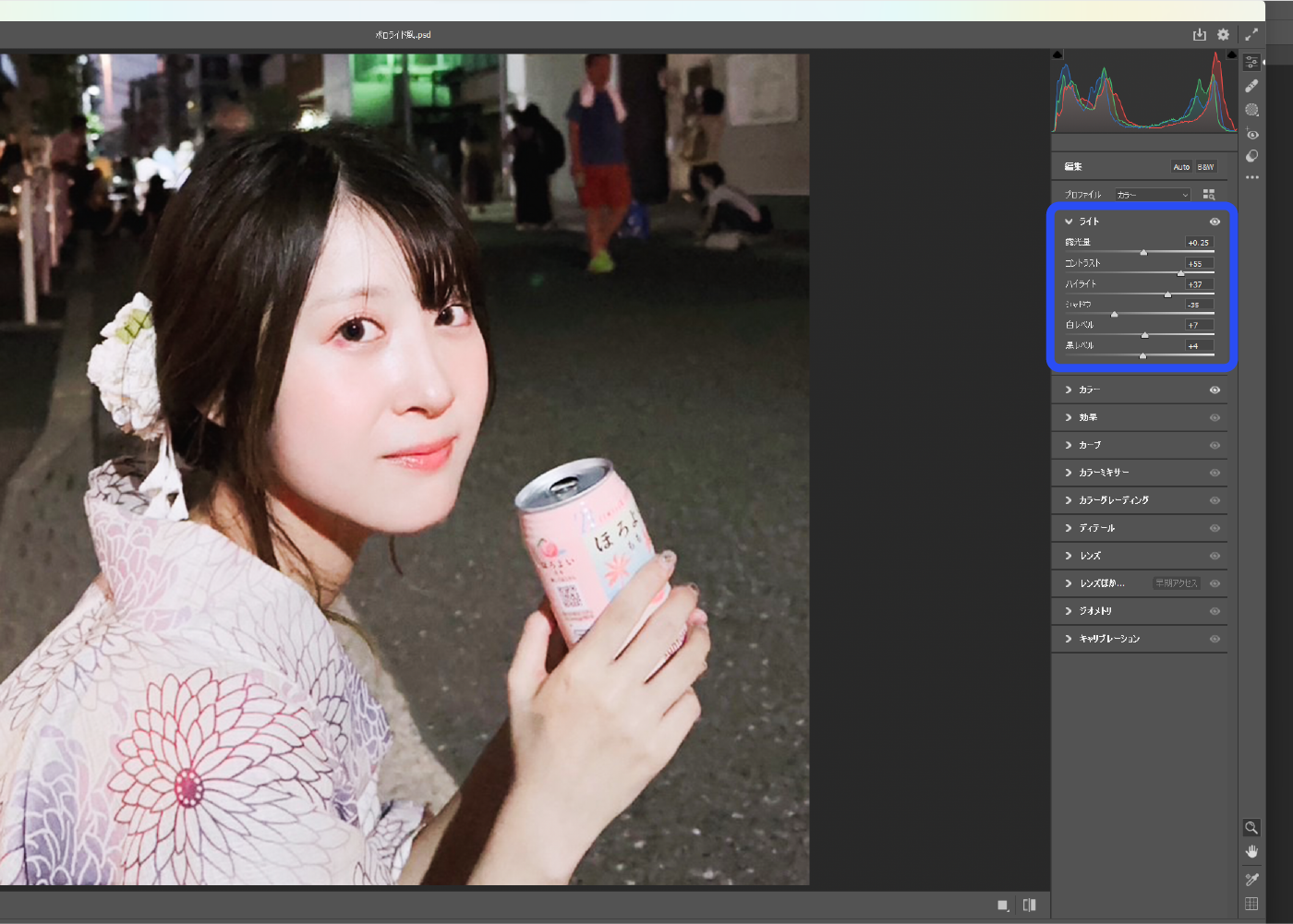
ライトを調整します。
露光量とコントラスト、ハイライトを上げてフラッシュが当たっている感じにします。
画像によって数値は変わりますが、一応記載しておきます。
- 露光量:+0.25
- コントラスト:+55
- ハイライト:+37
- シャドウ:-35
- 白レベル:+7
- 黒レベル:+4

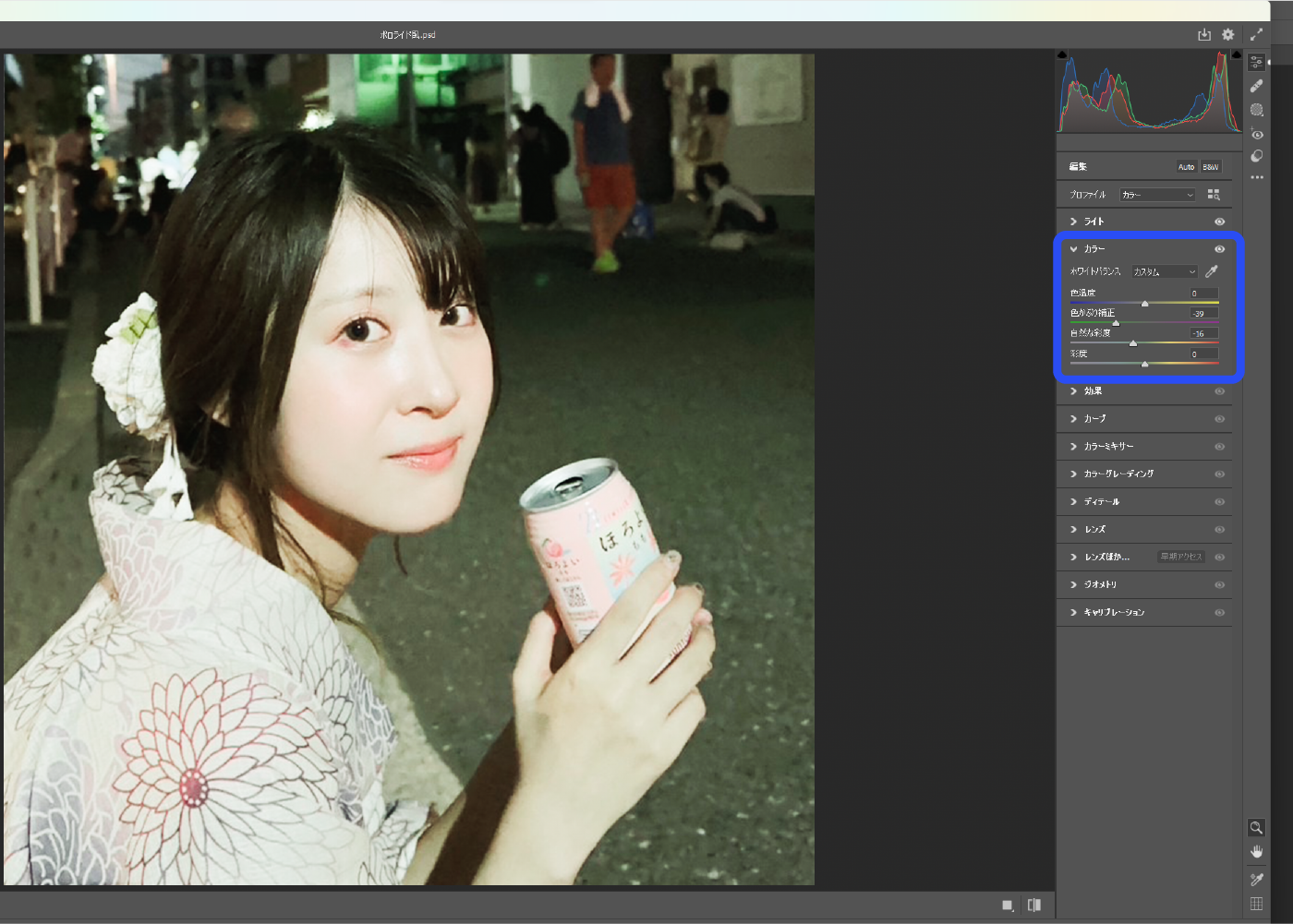
カラーを調整します。
色被り補正で全体的に緑っぽい色にします。
- 色温度:0
- 色被り補正:-39
- 自然な彩度:-16

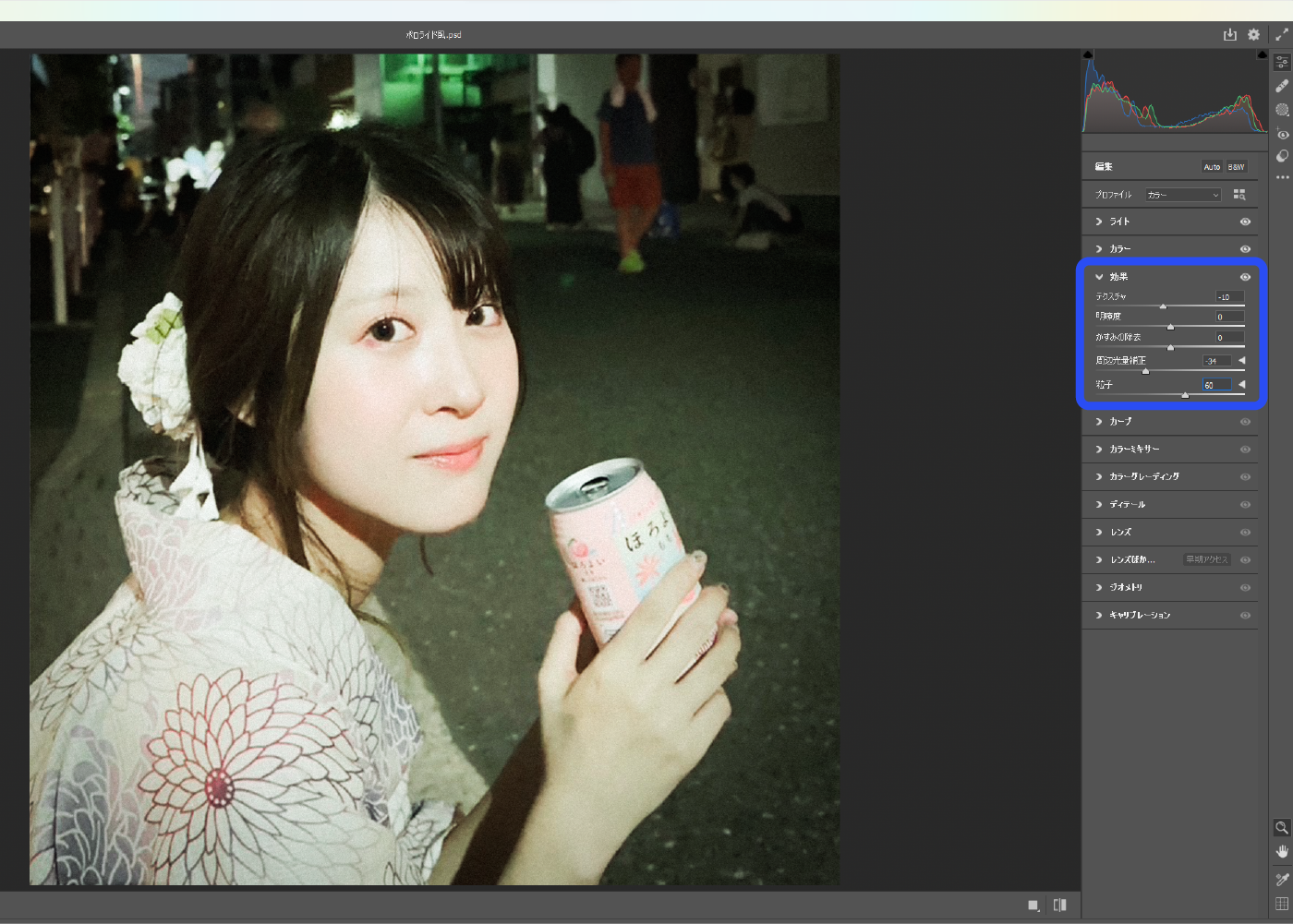
効果を調整します。
- テクスチャ:-10
- 明瞭度:0
- かすみの除去:0
- 周辺光量補正:-34
- 粒子:60
- テクスチャをマイナスにすることにより精細度を下げる
- 周辺光量補正をマイナスにしてビネット効果を作る
- 粒子をプラス値にして粗い感じにする

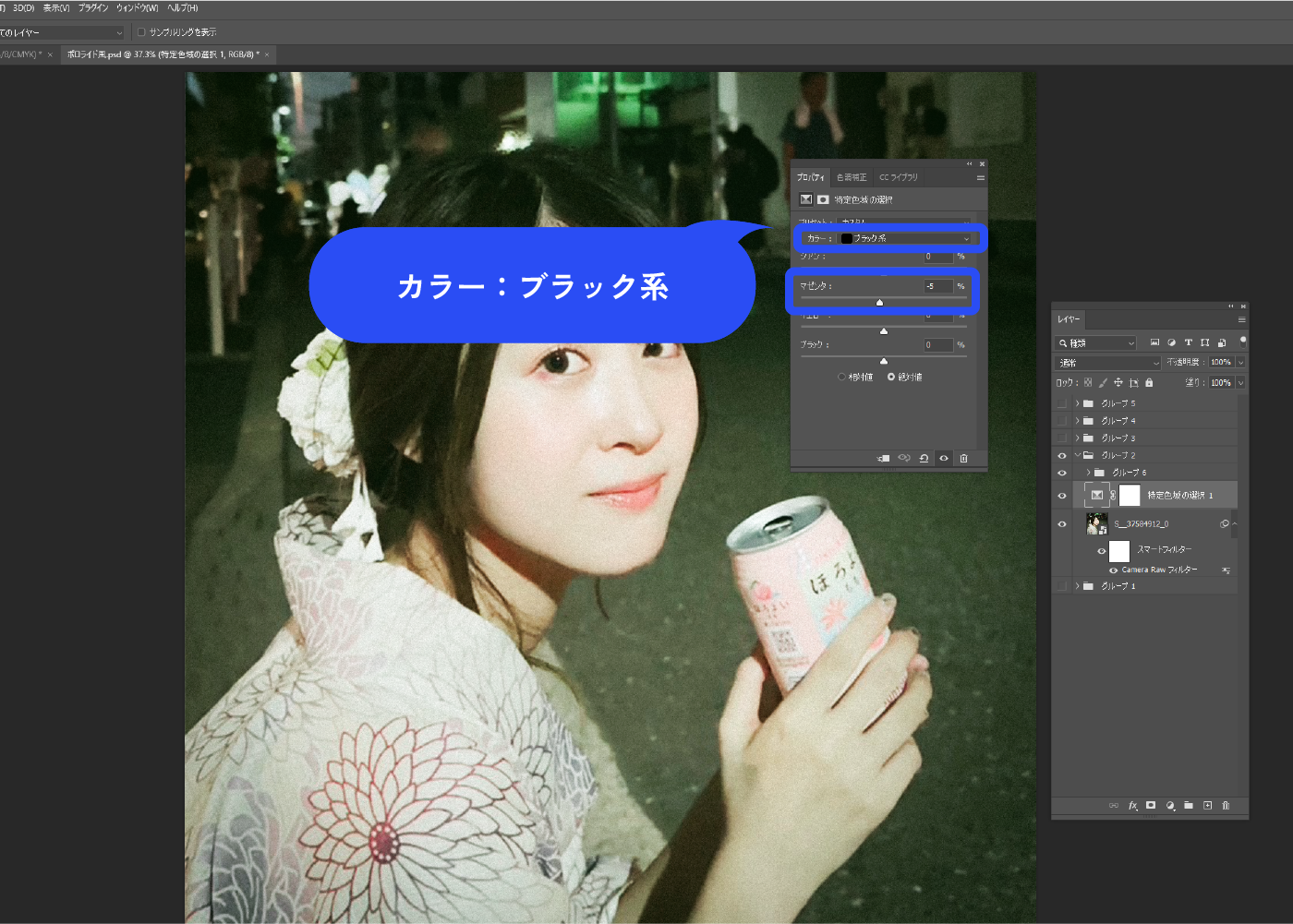
黒をもっと緑寄りの色にします。
レイヤーパネル下部にある調整レイヤーのアイコンをクリックし、[特定色域の選択]を選択します。
エモい写真を作る時に、黒を完全な黒にしないのがポイントです。
![黒をもっと緑寄りの色にします。 レイヤーパネル下部にある調整レイヤーのアイコンをクリックし、[特定色域の選択]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-14.webp)
カラー:ブラック系にし、マゼンタを-5%にしました。

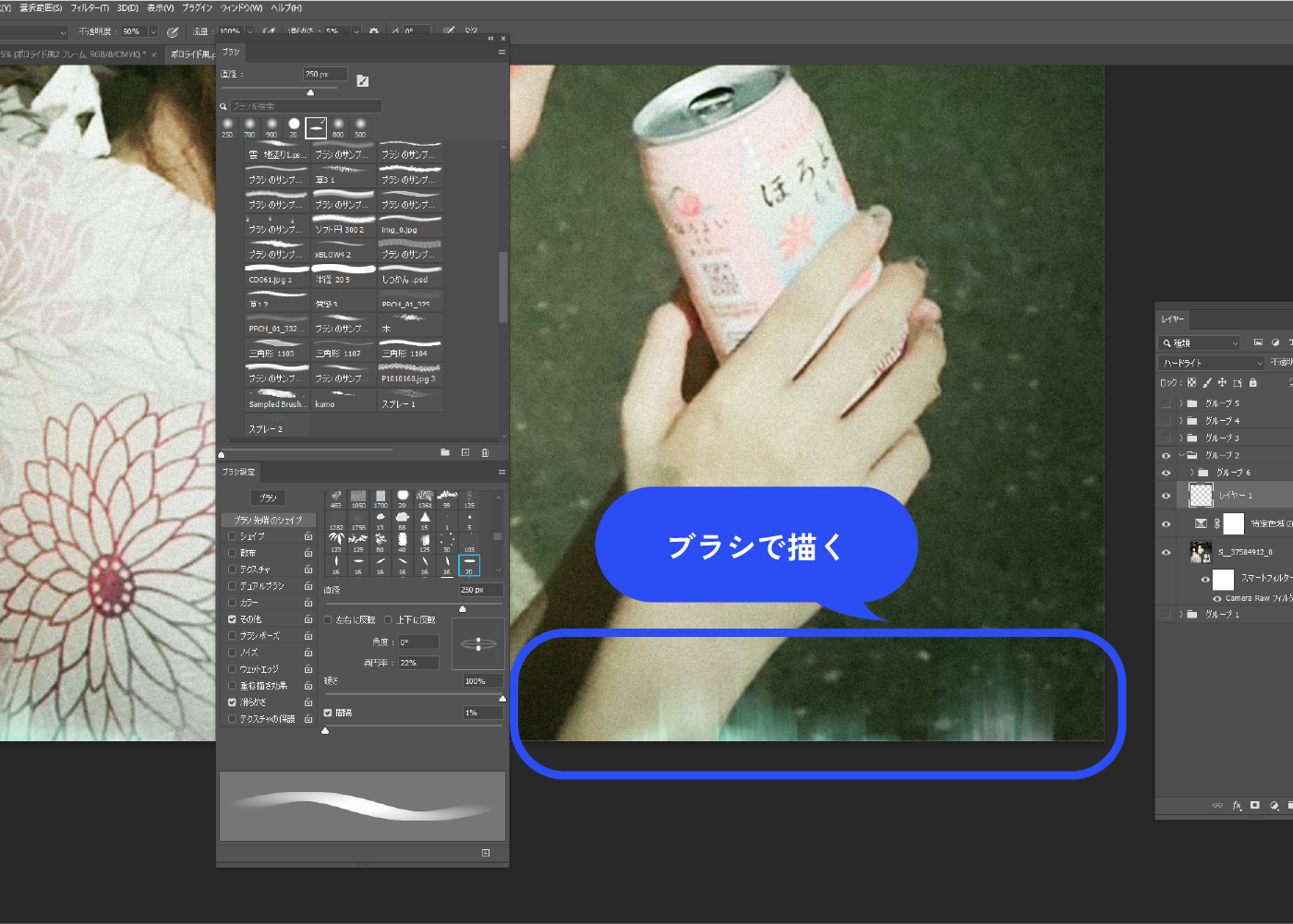
ノイズを加える
ブラシでノイズを描いていきます。
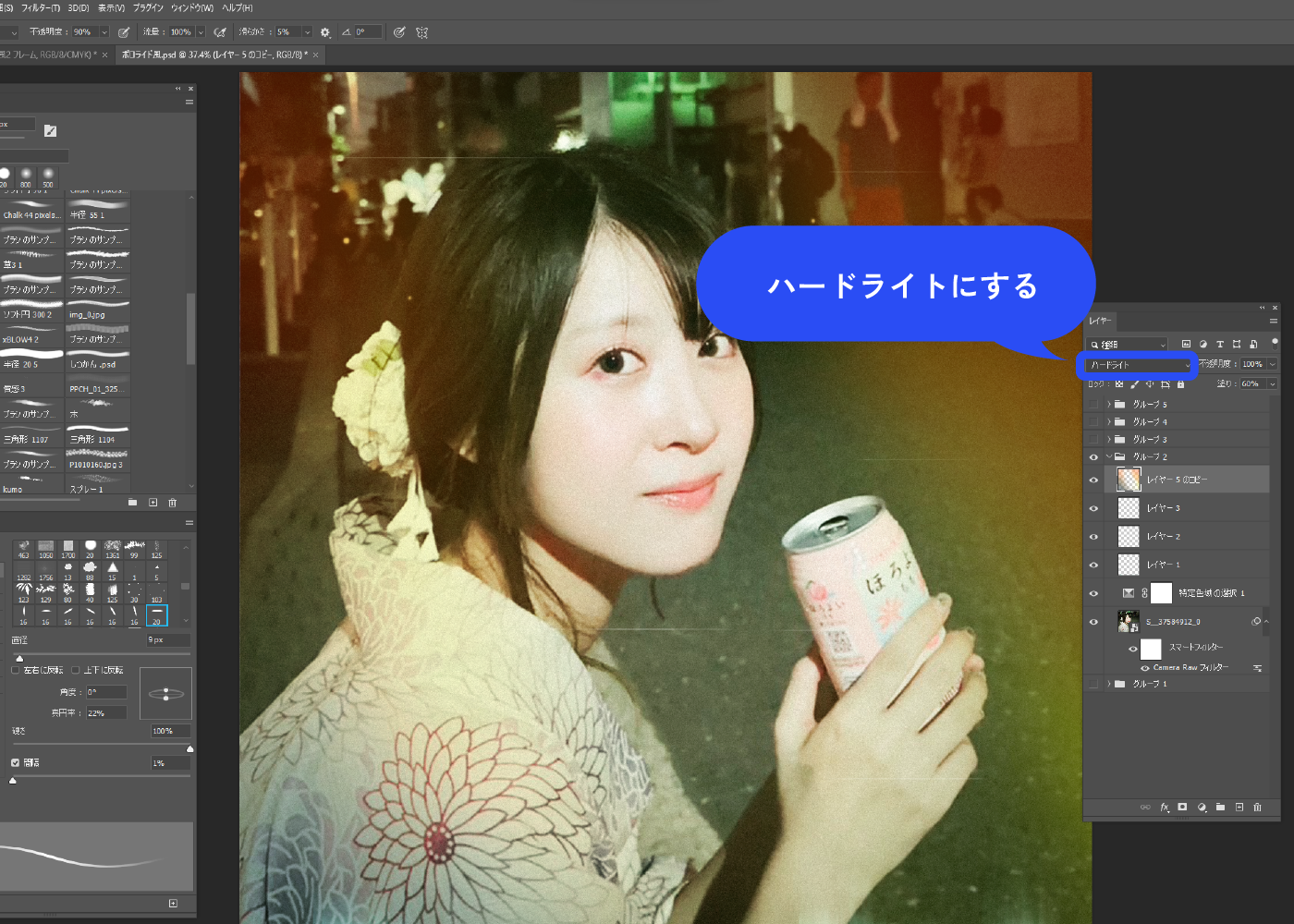
色は薄めのエメラルドグリーンにしています。レイヤーの描画モードはハードライトにします。
消しゴムで削ったり拡大縮小で伸ばしたりしながら調整しました。

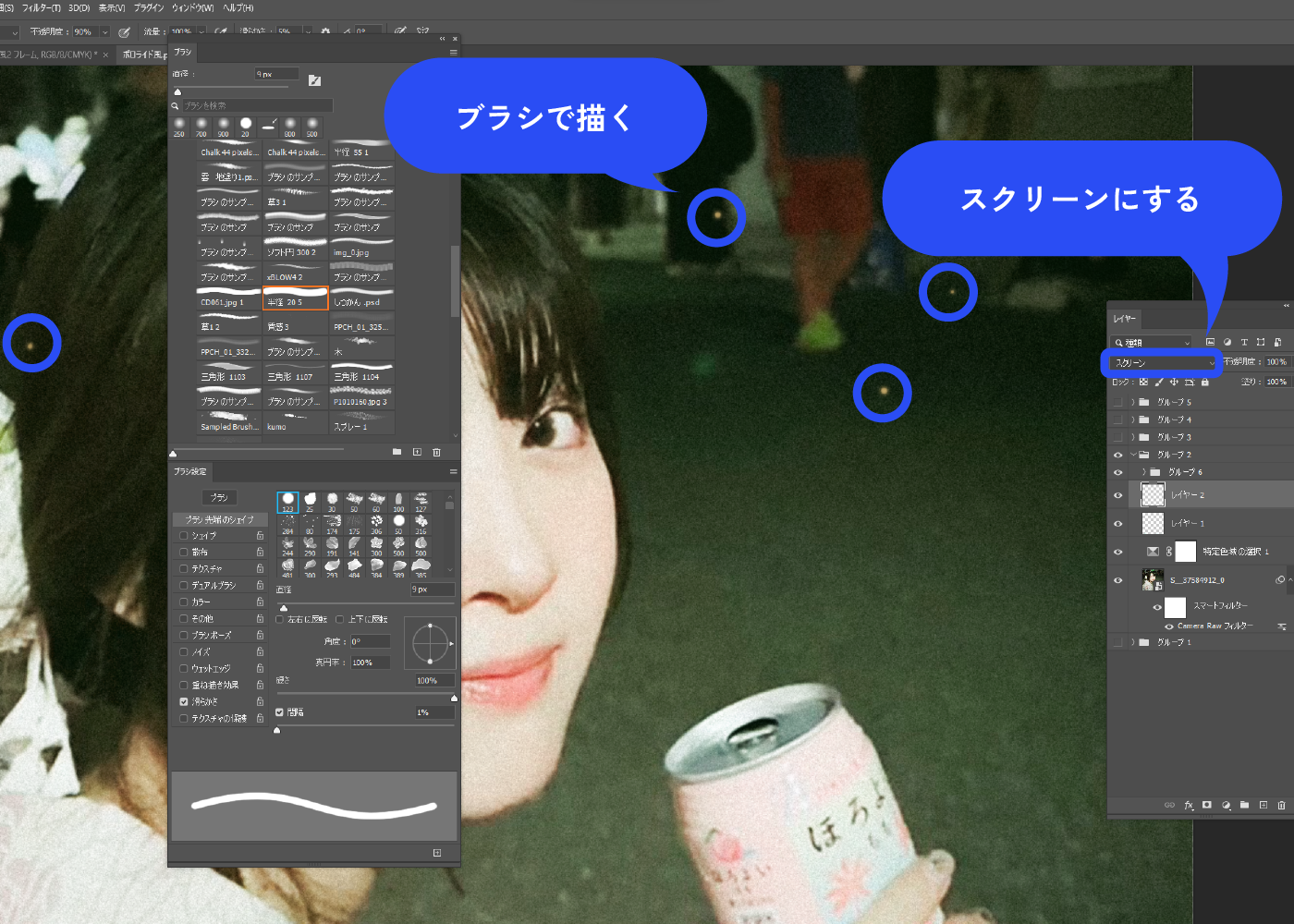
次は点のノイズを加えます。
レイヤーの描画モードはスクリーンにし、オレンジ色で小さく点を描きます。ぼかし(ガウス)で少しぼかします。

ブラシで薄く細い線を描きます。
描画モードはスクリーンにします。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-18.webp)
完成!

ライトリーク
ライトリーク(光漏れ)を入れてみます。
ライトリークは写真用語で、撮影時にフィルムに光が当たると光漏れのような現象を起こします。
ブラシで光漏れを描きます。フリー素材でもOKです。

画像に重ねて、描画モードをハードライトにします。
画像によってはスクリーンや覆い焼きリニアがいい場合もあるので、試してみてください。

完成!

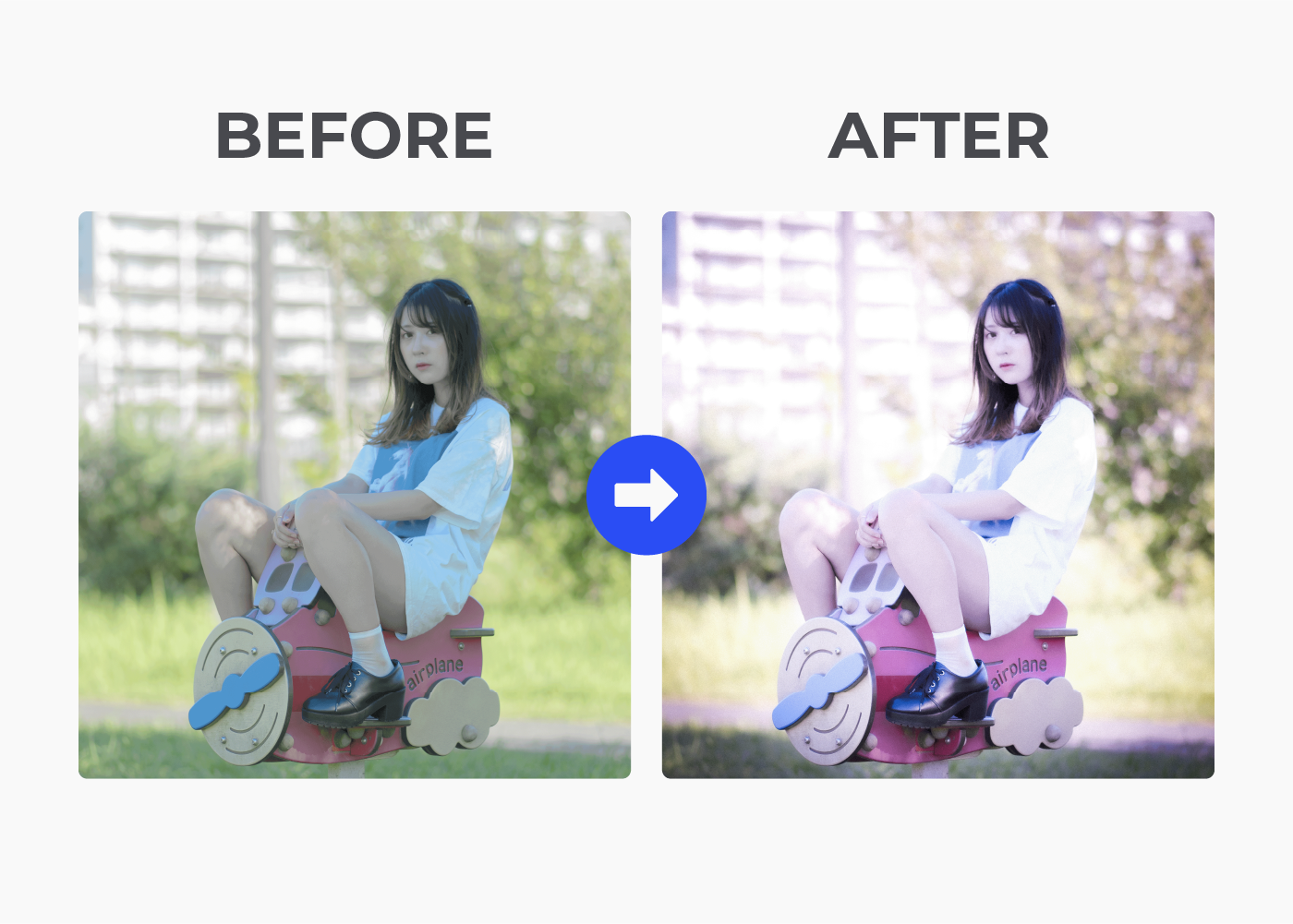
水色の写真でポラロイド風 作成手順

メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。
画像がスマートオブジェクトになっていない場合は、レイヤーを右クリック→[スマートオブジェクトに変換]をクリックします。
![メニューバー→[フィルター]→[Camera Rawフィルター]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-24.webp)
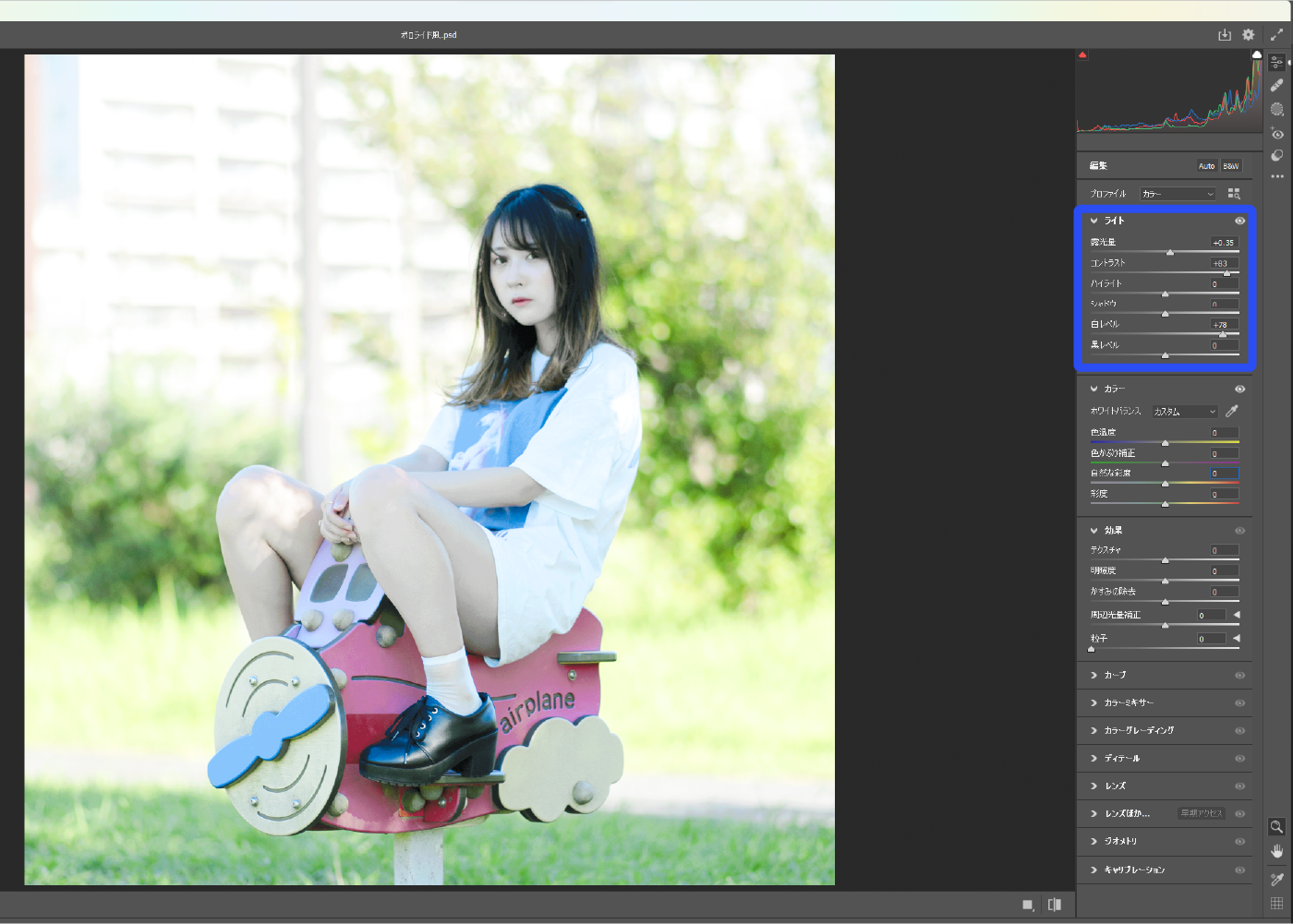
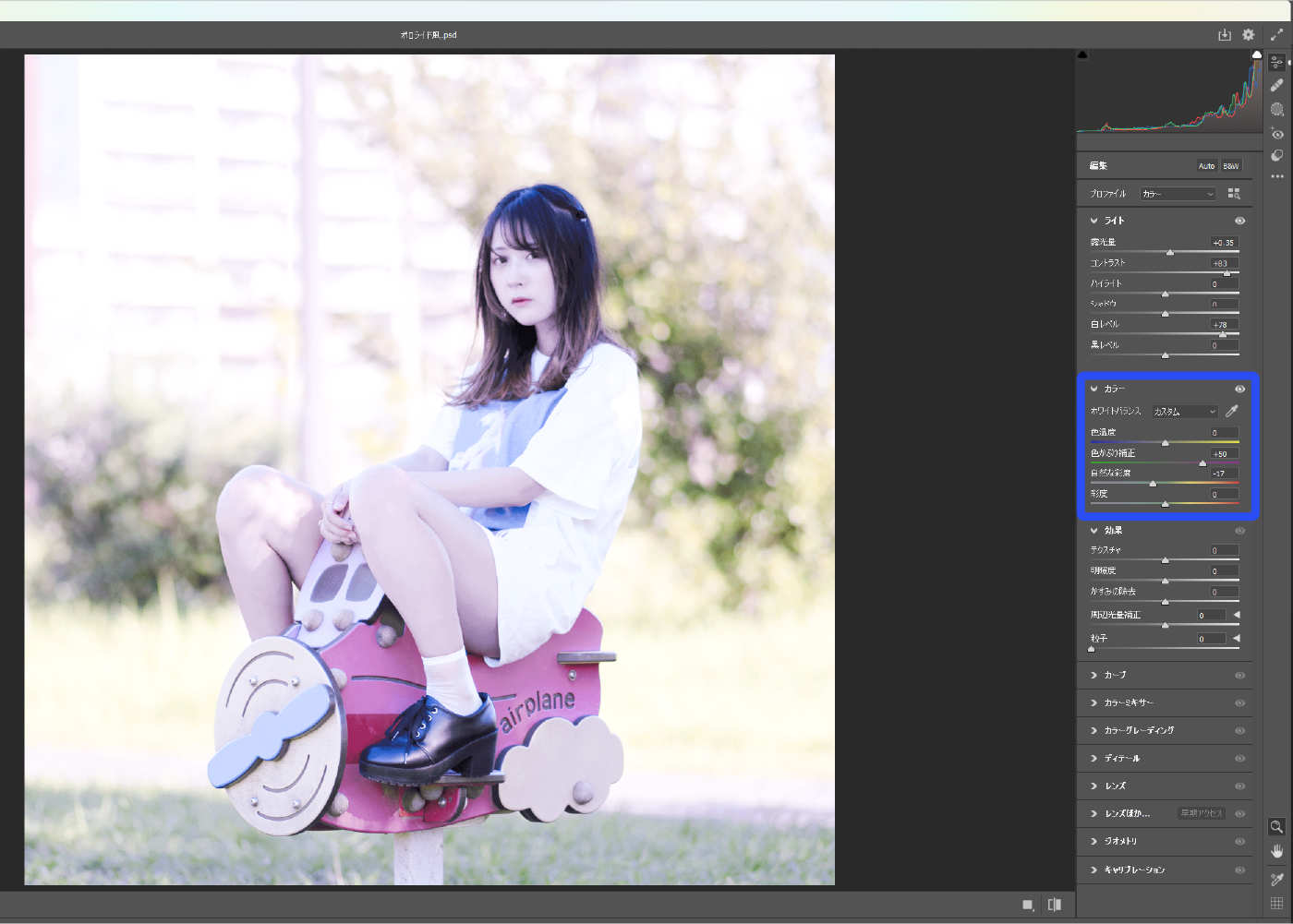
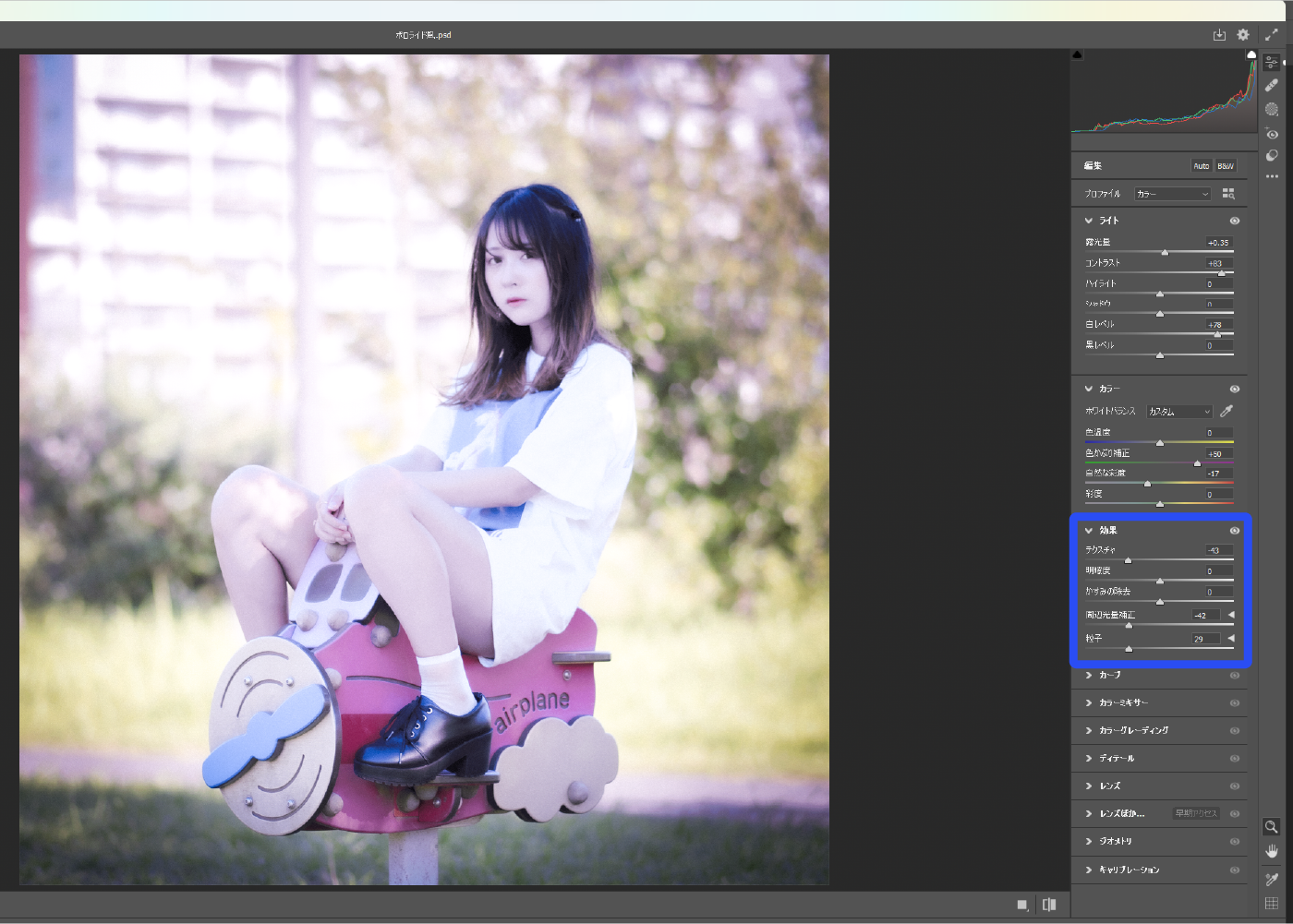
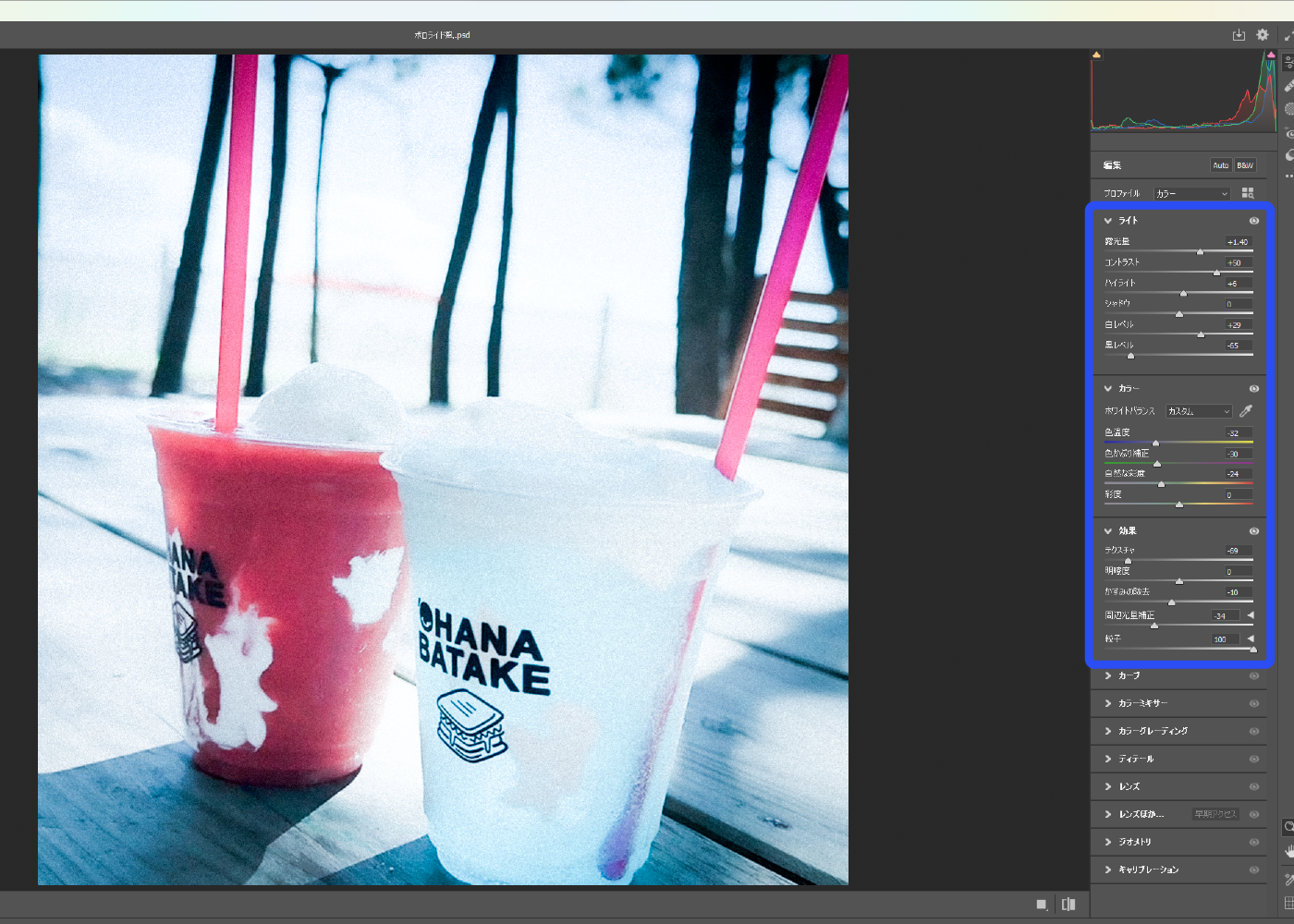
各数値を調整します。
こちらも画像によって数値は変わりますが、一応記載しておきます。全体的に水色になりました。
- 露光量:+1.40
- コントラスト:+50
- ハイライト:+6
- シャドウ:-0
- 白レベル:+29
- 黒レベル:-65
- 色温度:-32
- 色被り補正:-30
- 自然な彩度:-24
- テクスチャ:-69
- 明瞭度:0
- かすみの除去:-10
- 周辺光量補正:-34
- 粒子:100

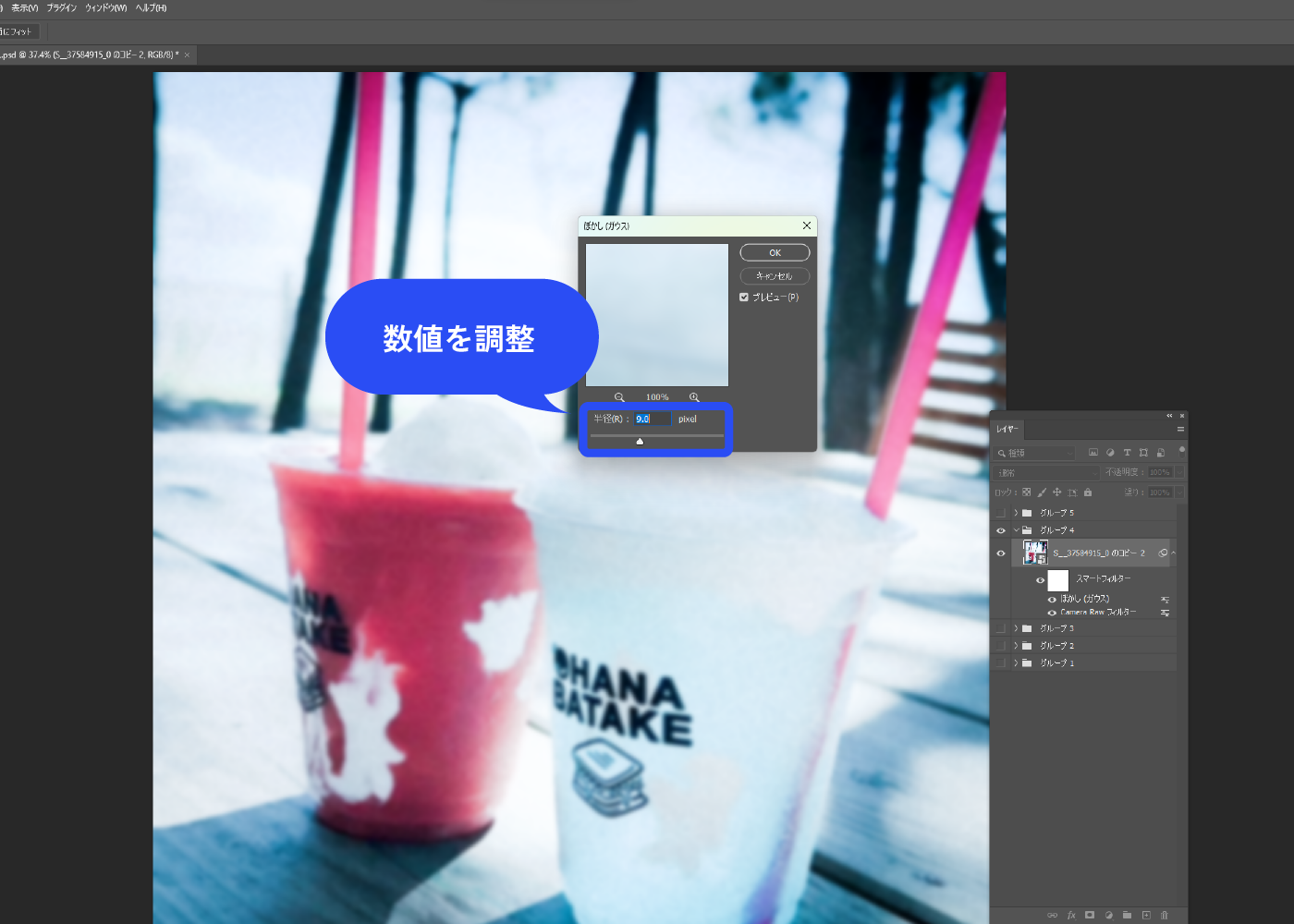
ポラロイドはピントが合いにくいので、少しぼんやりした感じにします。
メニューバー→[フィルター]→[ぼかし]→[ぼかし(ガウス)]を選択します。
テクスチャをマイナス値にして精細度を下げていますが、近景なのでぼかし(ガウス)もかけました。
![メニューバー→[フィルター]→[ぼかし]→[ぼかし(ガウス)]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-26.webp)
少しぼやける程度にします。
ピントが合っていない感じになりました。

全体的に青すぎてのっぺりしているので、緑を加えます。
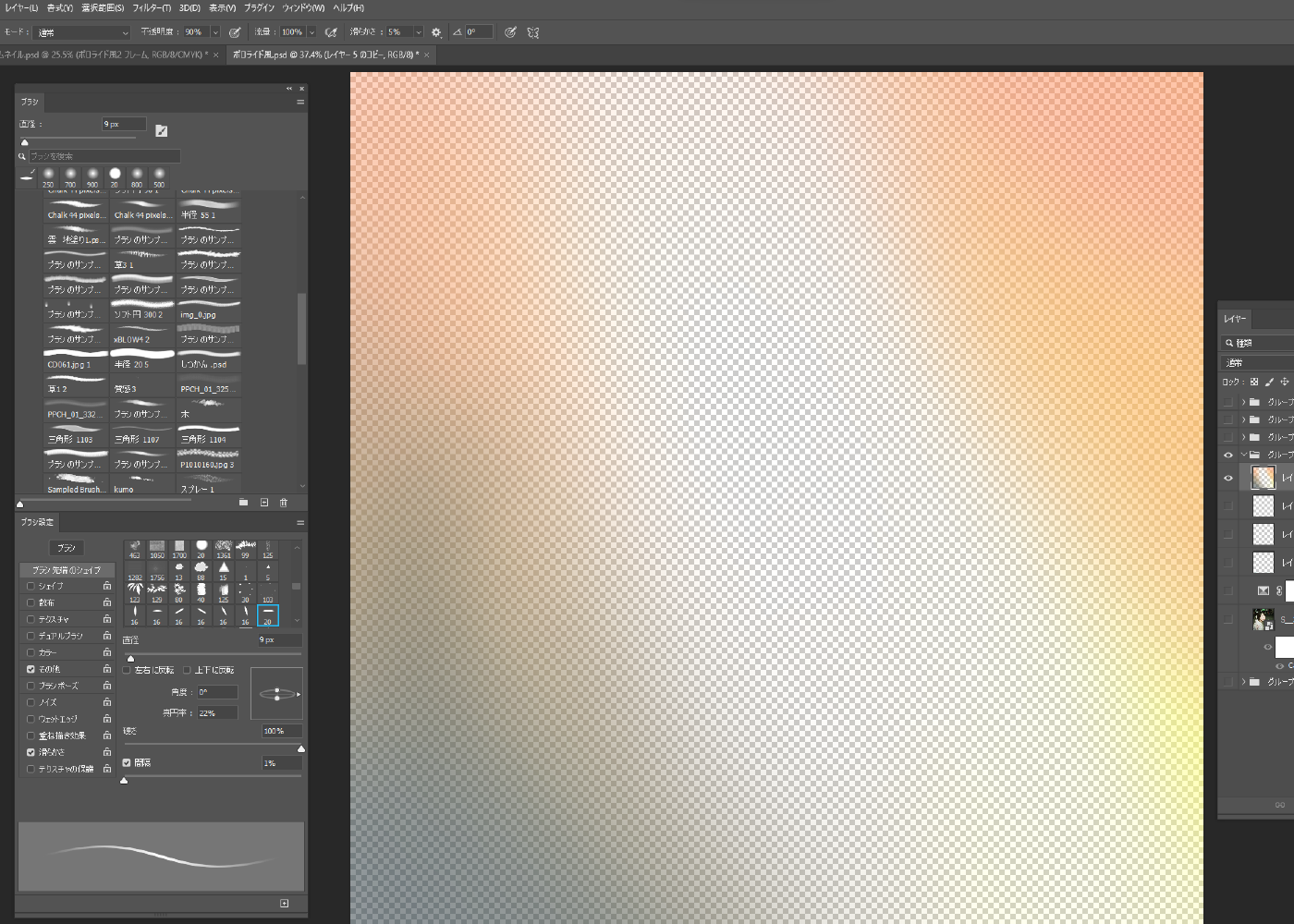
薄めのエメラルドグリーンでグラデーションを作成します。
明るい方に緑を足したいので、手前(下から上)にグラデーションをかけました。
緑は青よりも黄色(日光の色)寄りなので、明るい部分にエメラルドグリーンを薄くかけると良いと思います。
また、空気遠近法で遠くにある物は青っぽく見えるので、明るい部分+手前にある物にエメラルドグリーンを薄くかけます。
空の場合は、空の下の方をエメラルドグリーンにします。

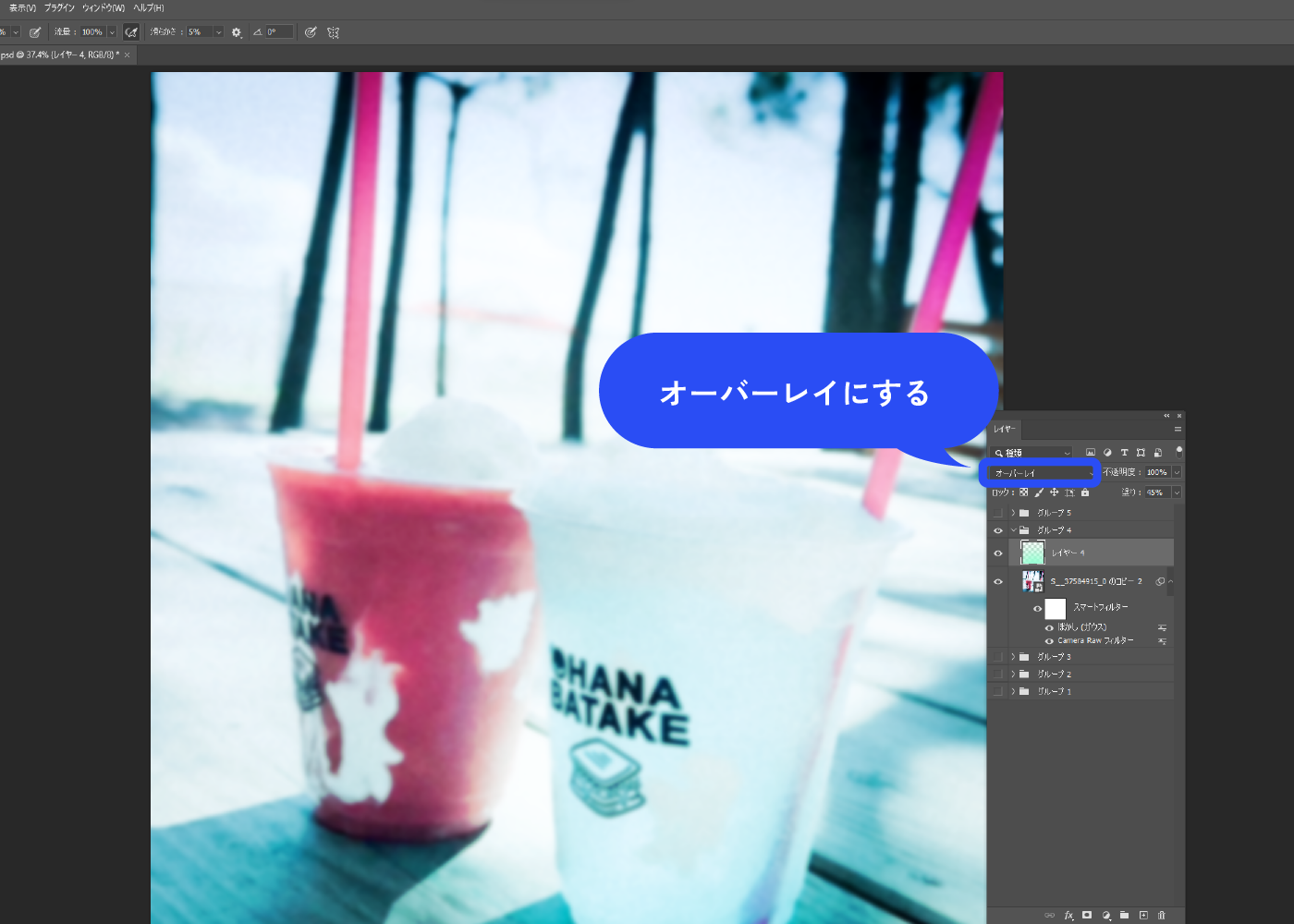
描画モードはオーバーレイにします。
遠くの空が青いのに対し、手前のドリンクが若干緑寄りの色になることで、遠近感が少し増しました。

完成!

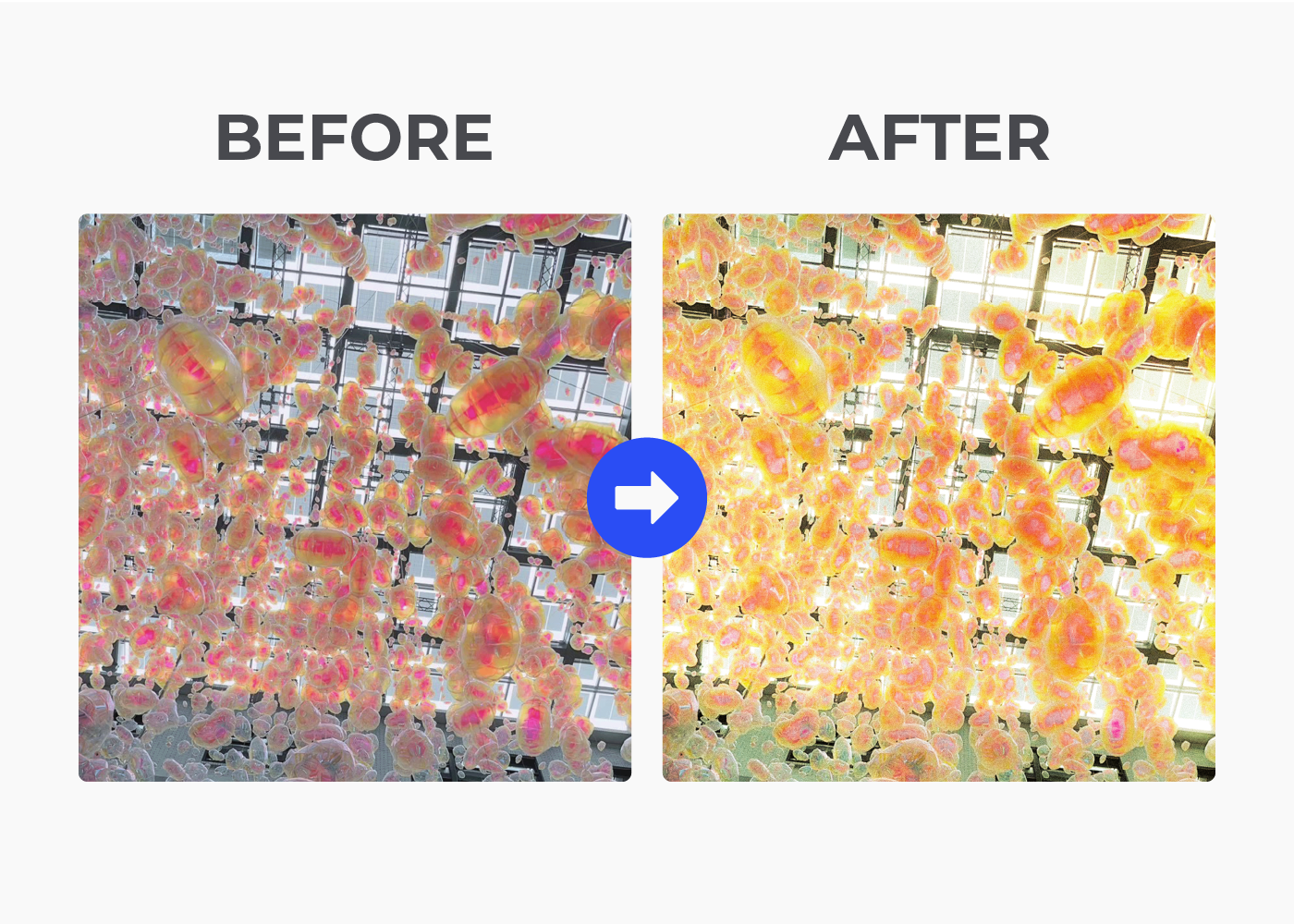
オレンジの写真でポラロイド風
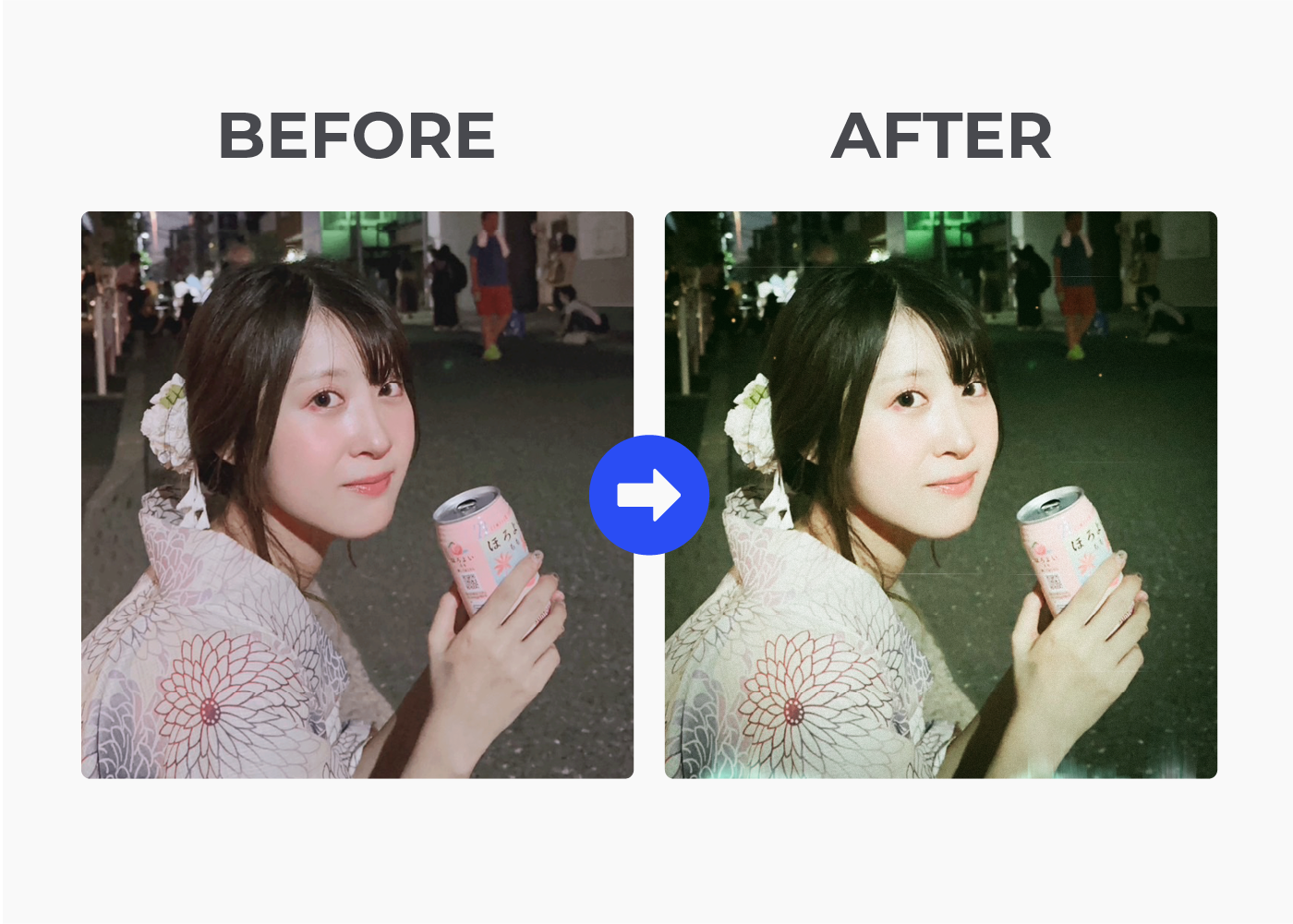
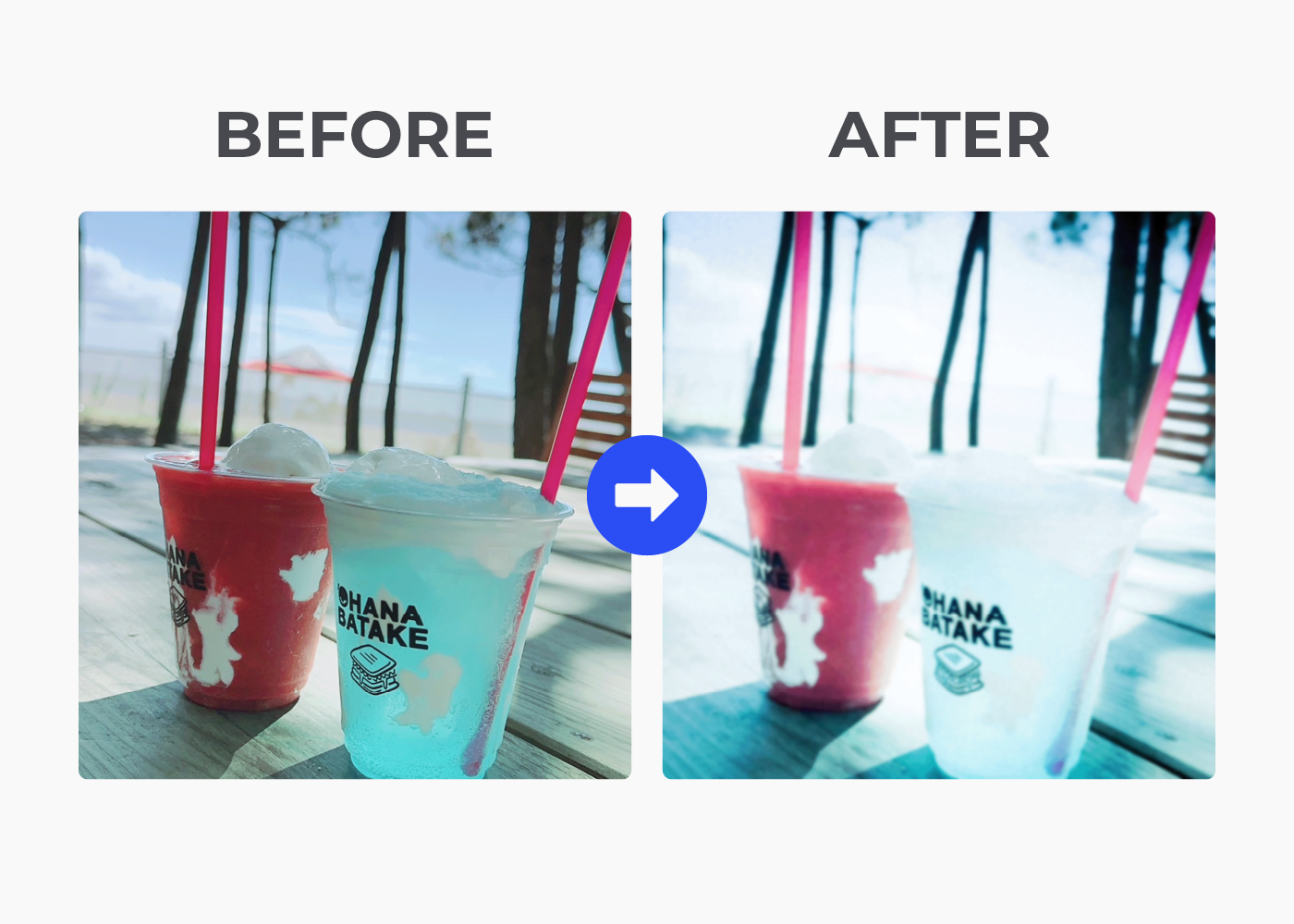
オレンジの写真のBEFORE AFTERも載せておきます。
これは全体的に黄色寄りの色にし、赤みが強い部分はオレンジ寄りに調整しています。

フレーム 作成手順
フレームを作っていきます。Illustratorでも作れますが、せっかくなのでPhotoshopのフレームツールを活用します。
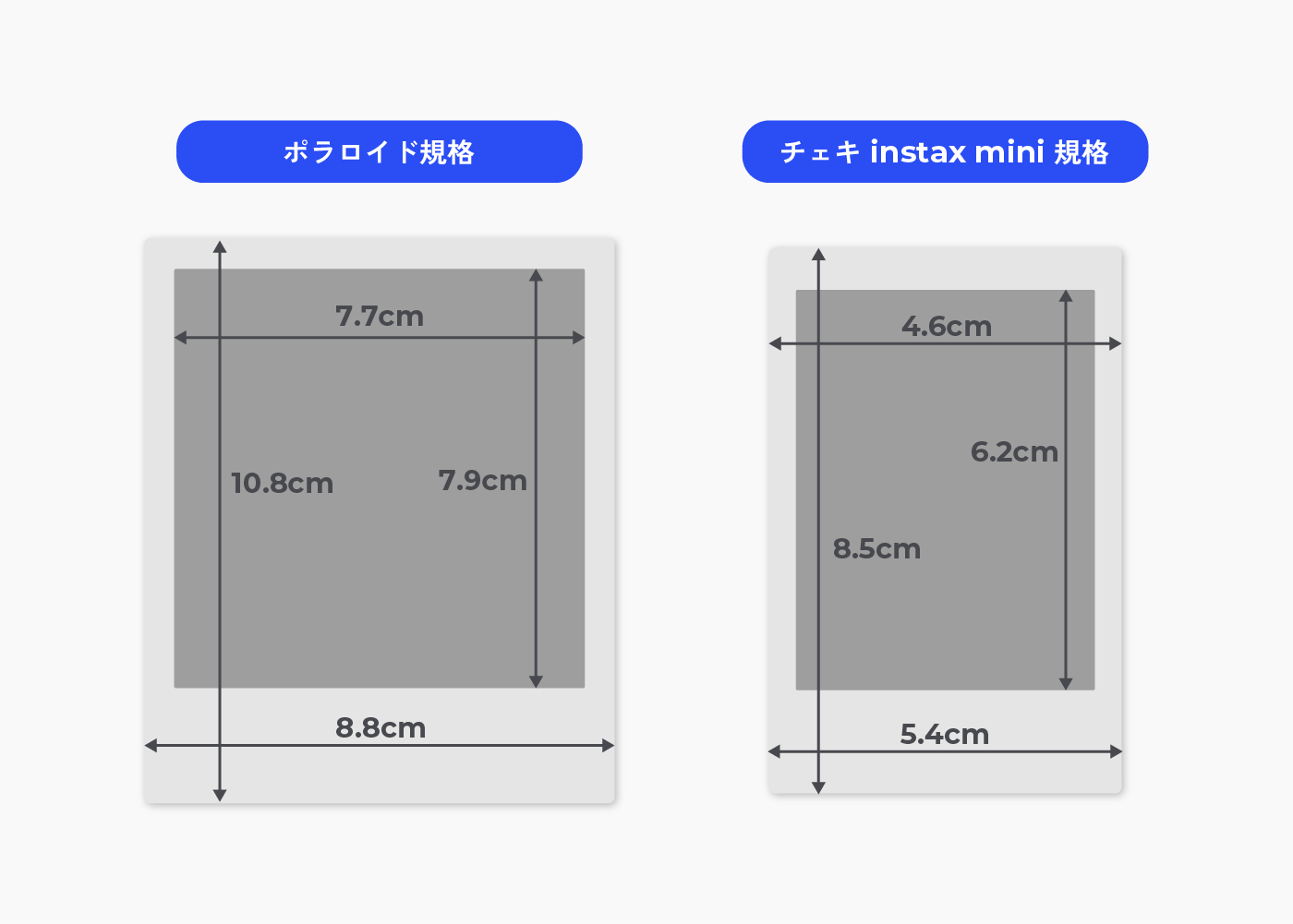
ポラロイドとチェキのサイズ規格はこちらです。

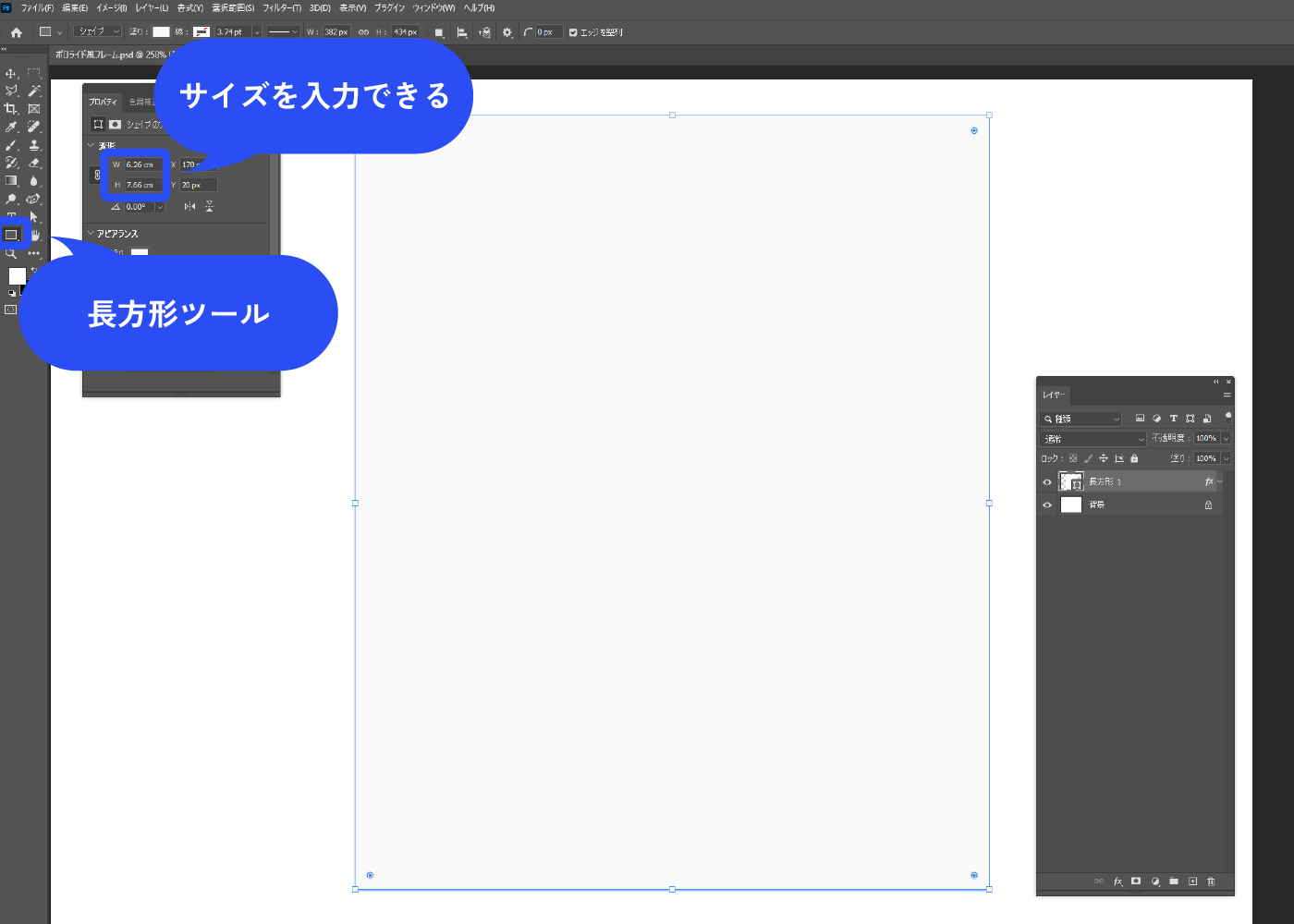
長方形ツールでポラロイドの台紙を作ります。
プロパティから直接数値を入力できます。 実寸より小さめに作ったので、W:6.26cm/H7.66cmにしています (実寸だとW:10.8cm/H:8.8cm)。
色は「#f9f9f9」にしました。

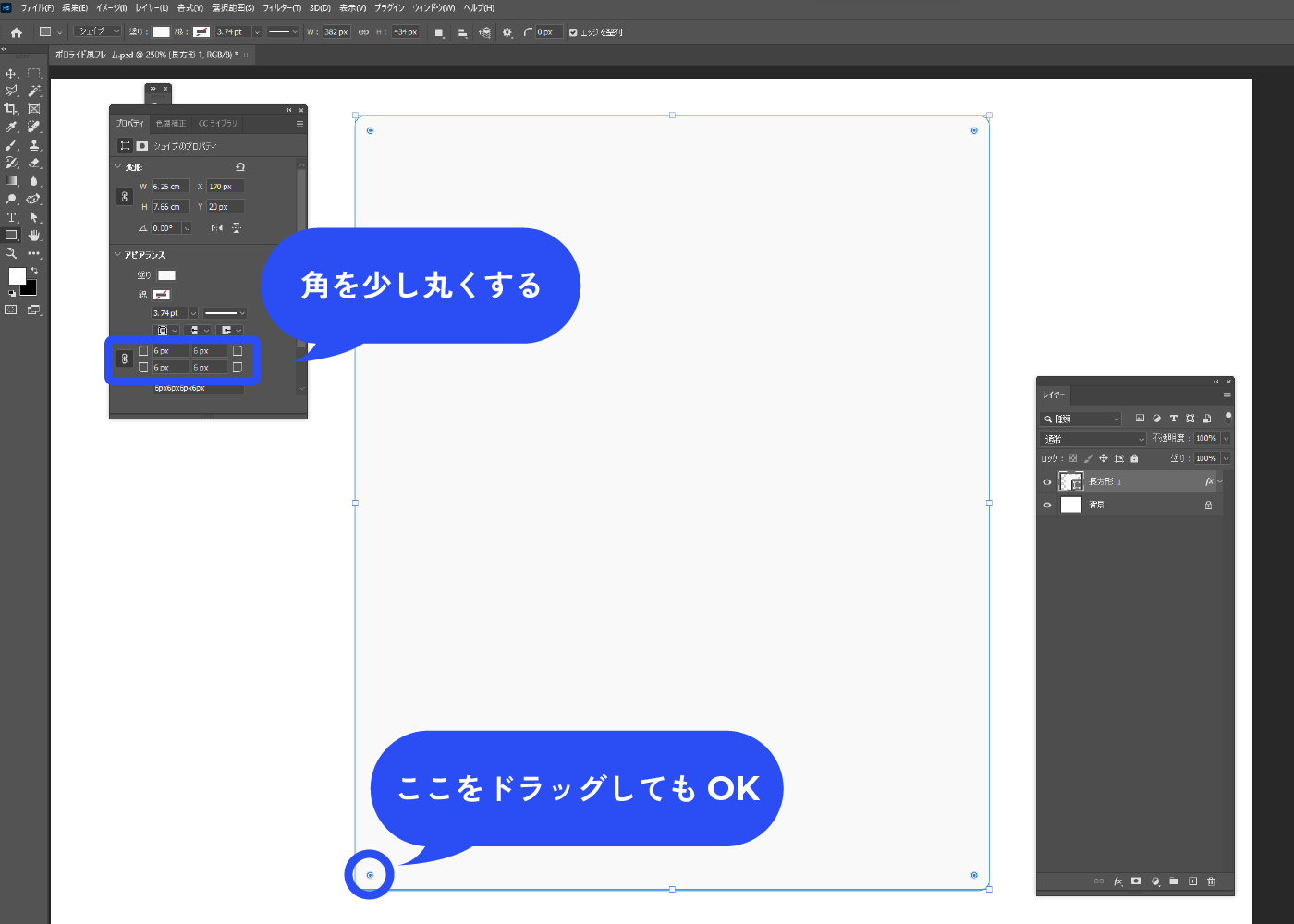
角を少し丸くします。
プロパティで数値を指定するか、図形の角の◎をドラッグします。

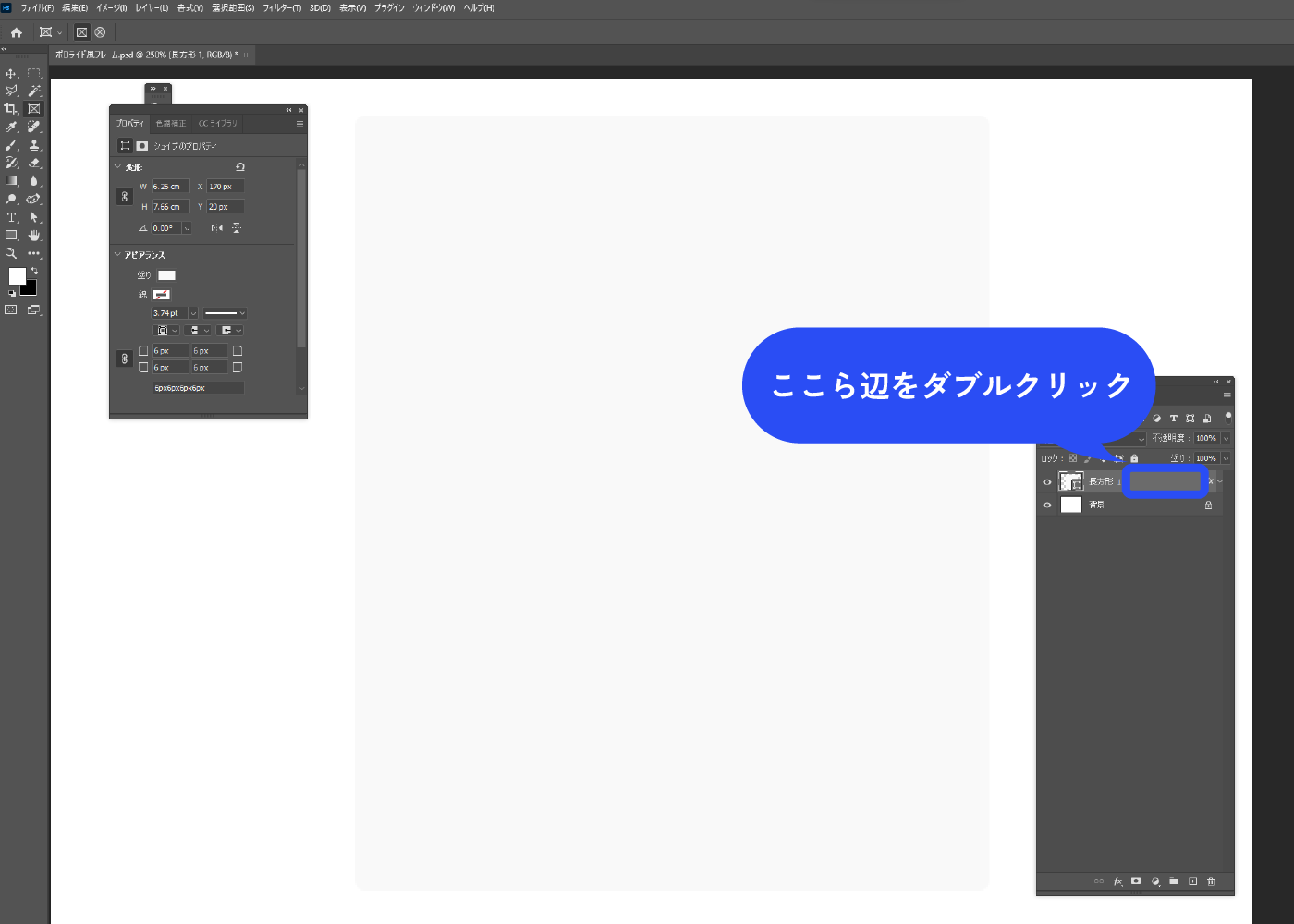
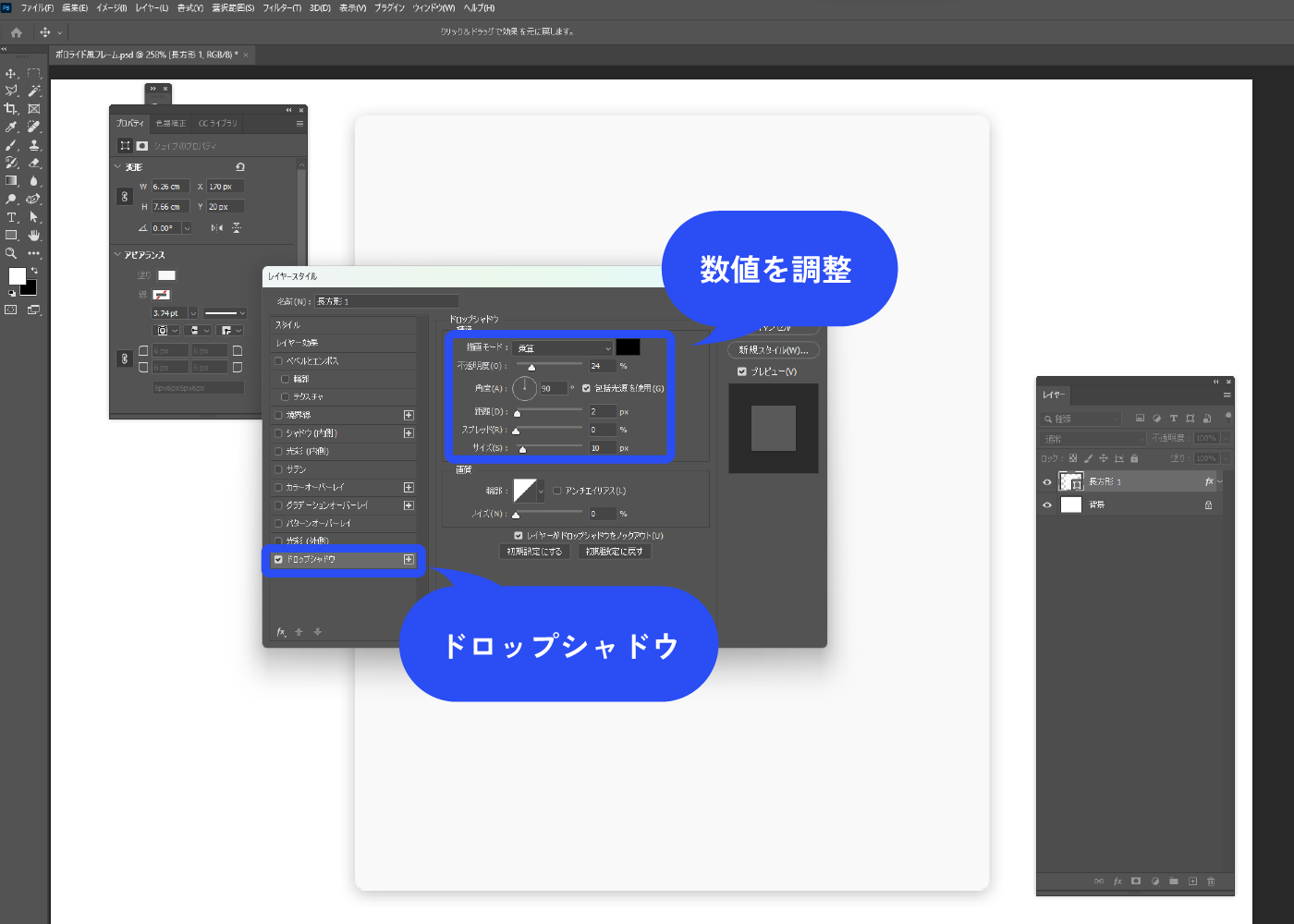
影を作成します。
レイヤーパネルのレイヤー名の横あたりをダブルクリックします。

レイヤースタイルが表示されました。
ドロップシャドウにチェックを入れます。
角度で光源を変えることができます。今回は角度90°で光源を上にしました。
以下のように設定しました。
描画モード:乗算
カラー:黒
距離:2px
スプレッド:0%
サイズ:10px

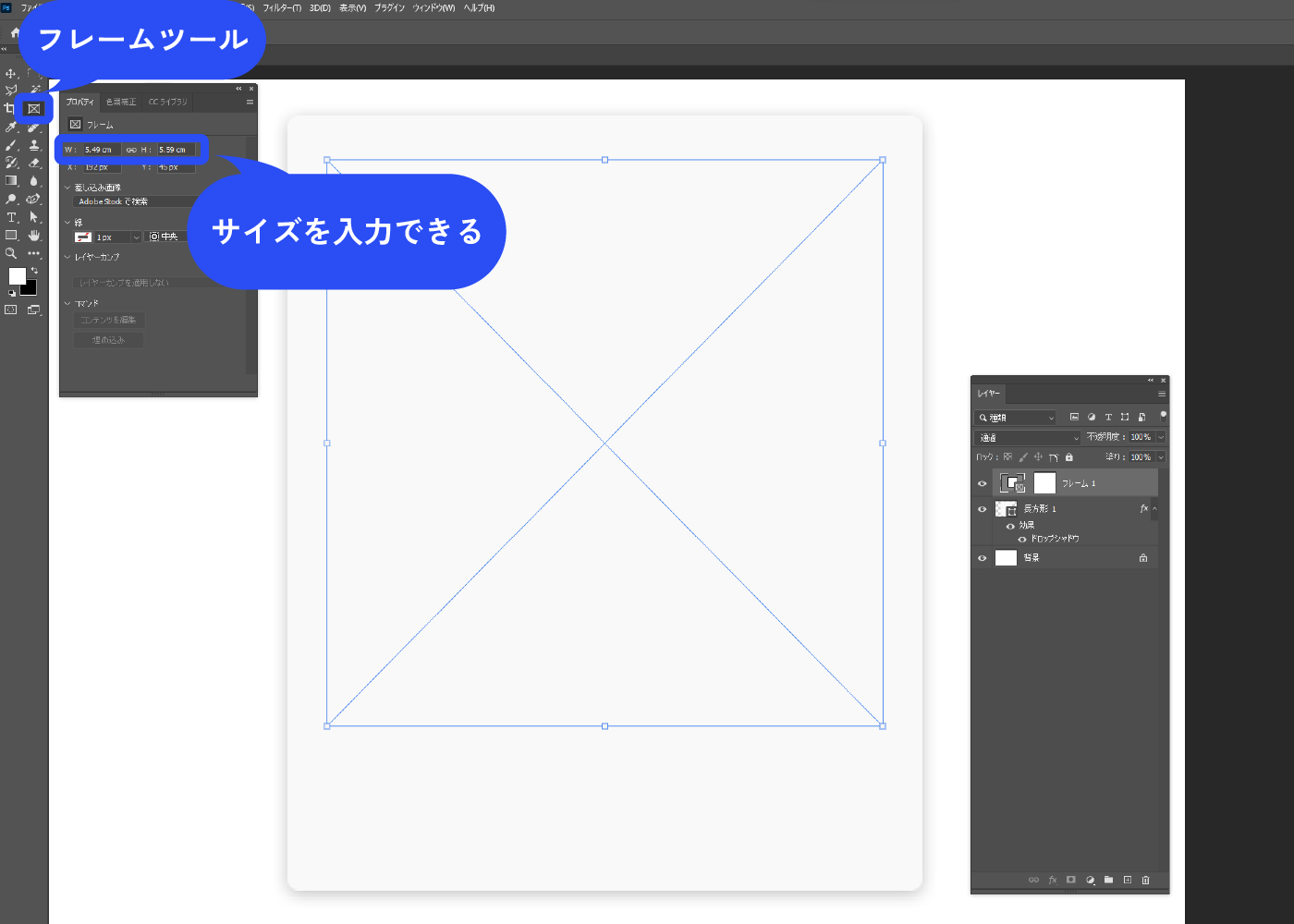
フレームツールでフレームを作ります。
プロパティでサイズを指定できます。 W:5.49cm/H:5.59にしています(実寸だとW:7.7cm/H:7.9cm)。

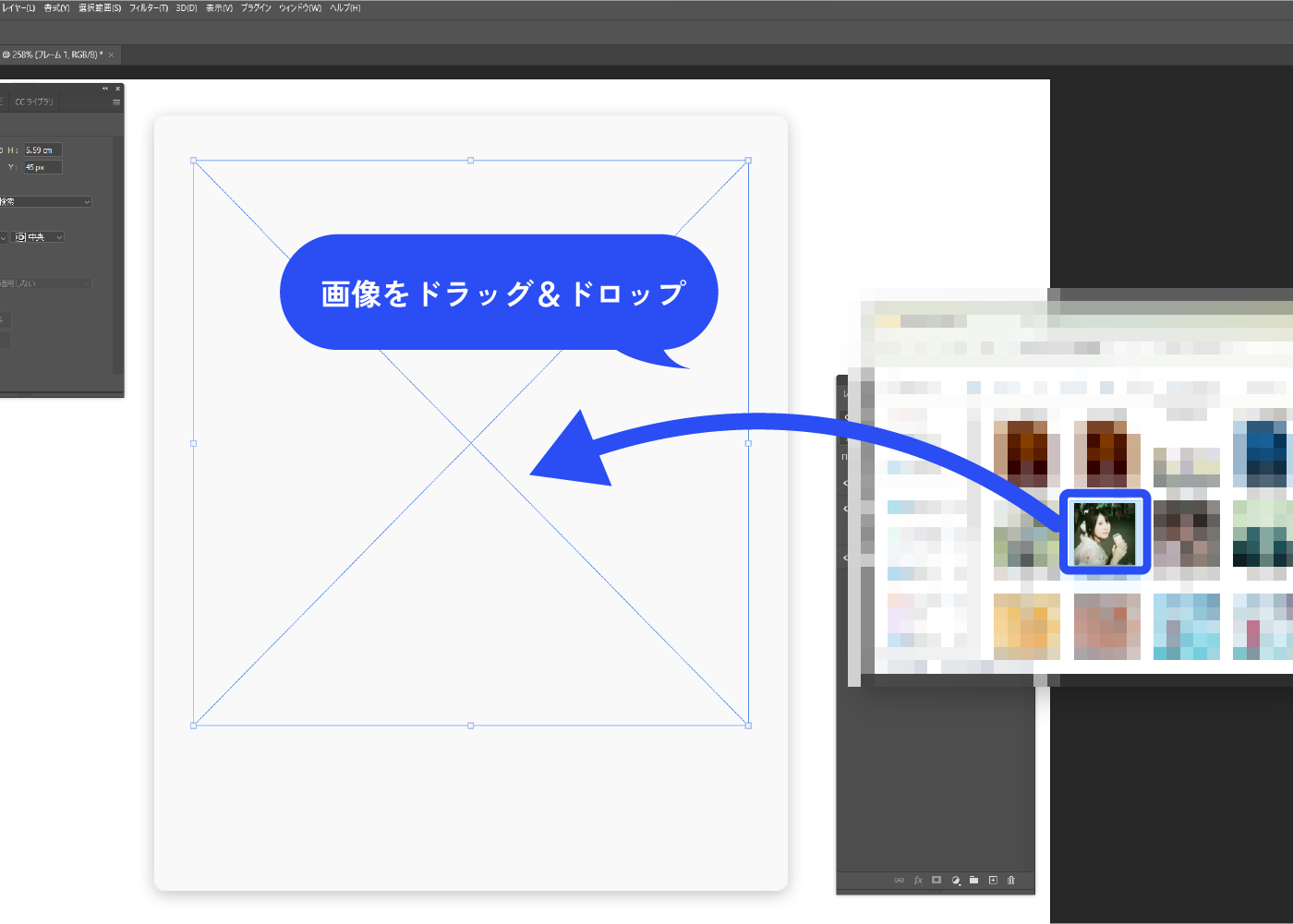
画像をフレームの中にドラッグ&ドロップします。
(プライバシー保護のためモザイクをかけています)

画像がフレームの中に入りました。
ブラシツールで文字を書いてみました。 平ブラシを使用しています。
手書き風フォントもいいですが、本当に手書きするのも味があって面白いですね。
ここで完成ですが、影にもう一工夫欲しい方は次へ進んでください。

影にもう一工夫加えます。
選択ツールで台紙と同じくらいの大きさの長方形を作り、塗りつぶします。長方形ツールではありません。
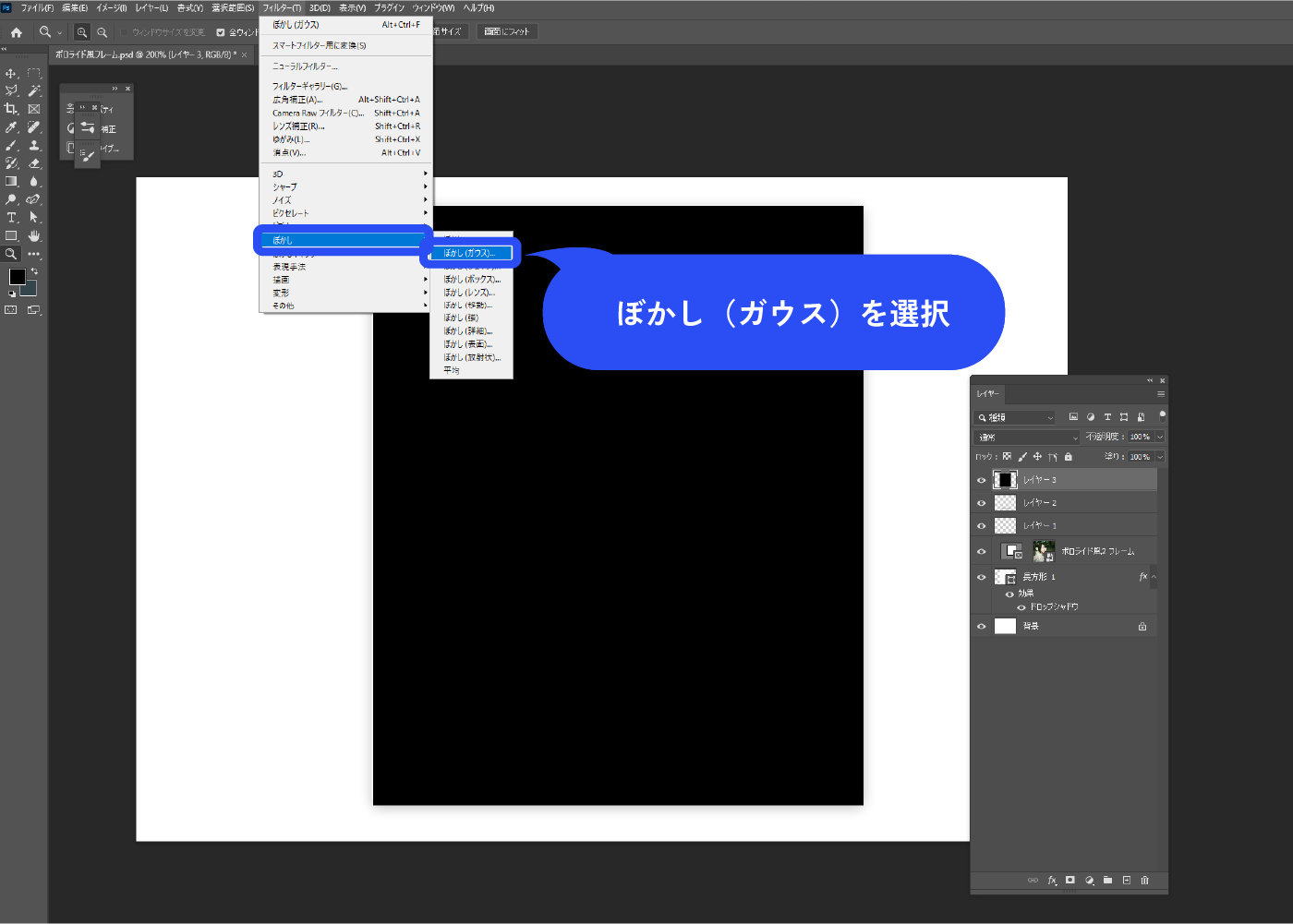
メニューバー→[フィルター]→[ぼかし]→[ぼかし(ガウス)]でぼかします。

レイヤーを一番下に移動して、長方形を回転させます。
台紙からはみ出た余分な影を消しゴムツールで消します。台紙の下側の影は残します。
写真の端がピラッと浮いている感じになりました。
![黒い長方形のレイヤーを一番下にし、ぼかし(ガウス)をかけます。 (メニューバー→[フィルター]→[ぼかし]→[ぼかし(ガウス)]) 黒い長方形を回転させ、台紙からはみ出た余分な影を消しゴムツールで消します。 台紙の下側の影は残します。](https://webdesignshake.com/wp-content/uploads/2023/12/0022-41.webp)
完成!

まとめ
いかがでしたか?
何枚も作成して並べるとかわいいので、自分でもまた色々作ってみようと思います。
写真によって調整する数値が変わってくるので、記事で押さえたポイントを元にエモい風合いを探してみてくださいね。







