ニューモーフィズムの基本
ニューモーフィズムとは?

- ニューモーフィズム(neumorphism)は、2020年ごろに話題になったWebデザインにおけるトレンドです。
このスタイルは、シンプルでフラットなデザインから着想を得つつ、よりリアルな立体感や影の効果を取り入れています。簡単に言うと、ニューモーフィズムは画面上のボタンやカードなどが、まるで実際に触れることができるようなリアルな見た目を持つようにデザインされています。
ミニマルで洗練された印象をユーザーに与えることができます。
ニューモーフィズムを使う時のポイントと注意点
ニューモーフィズムは、ユーザーが画面上の要素を実際に触れられそうな感覚を得られるようなデザインを目指すと良いでしょう。また、使う際にはユーザービリティを損なわないように注意することが大切です。
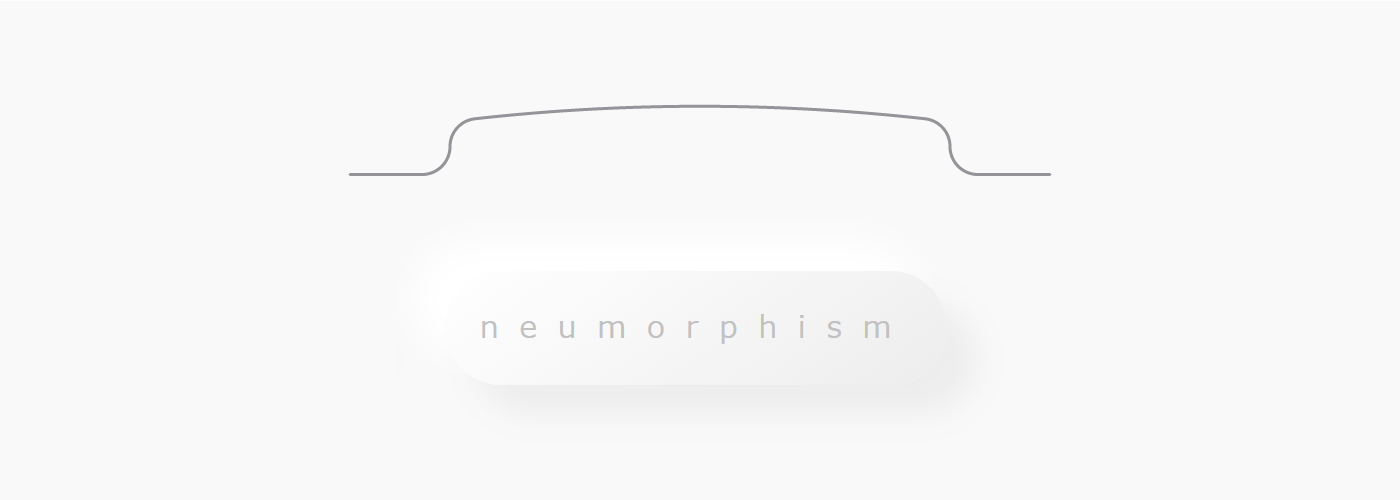
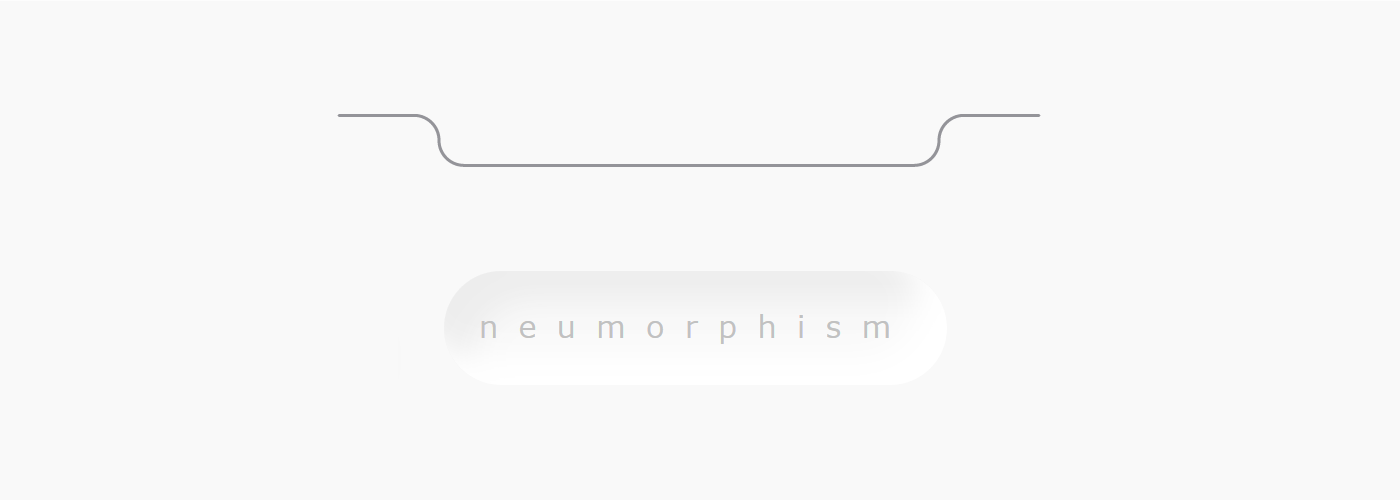
表面がつながっているような立体感を出す
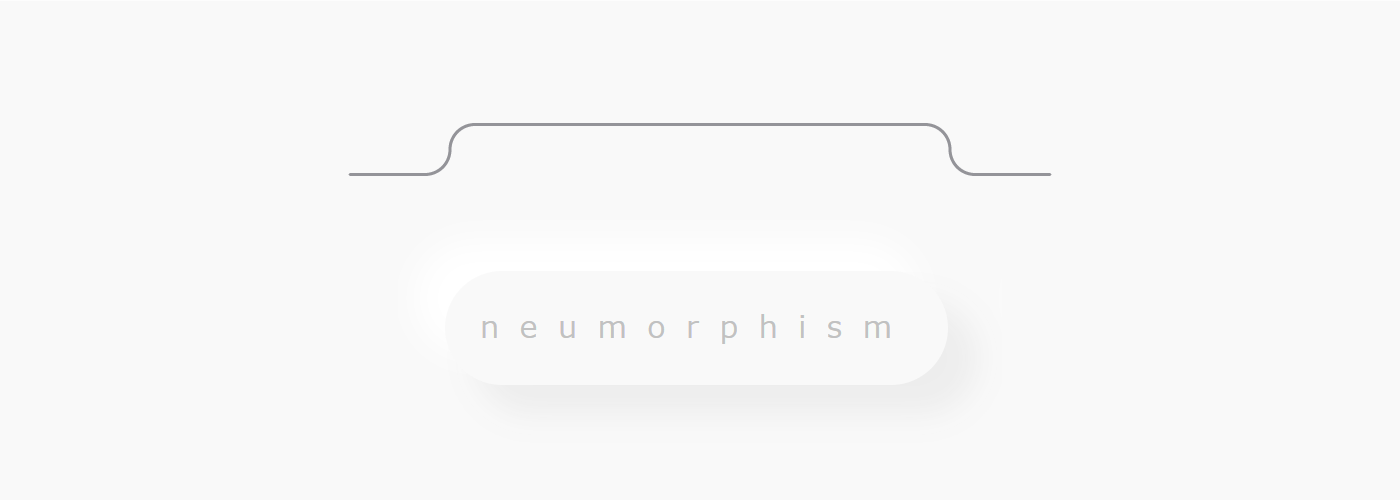
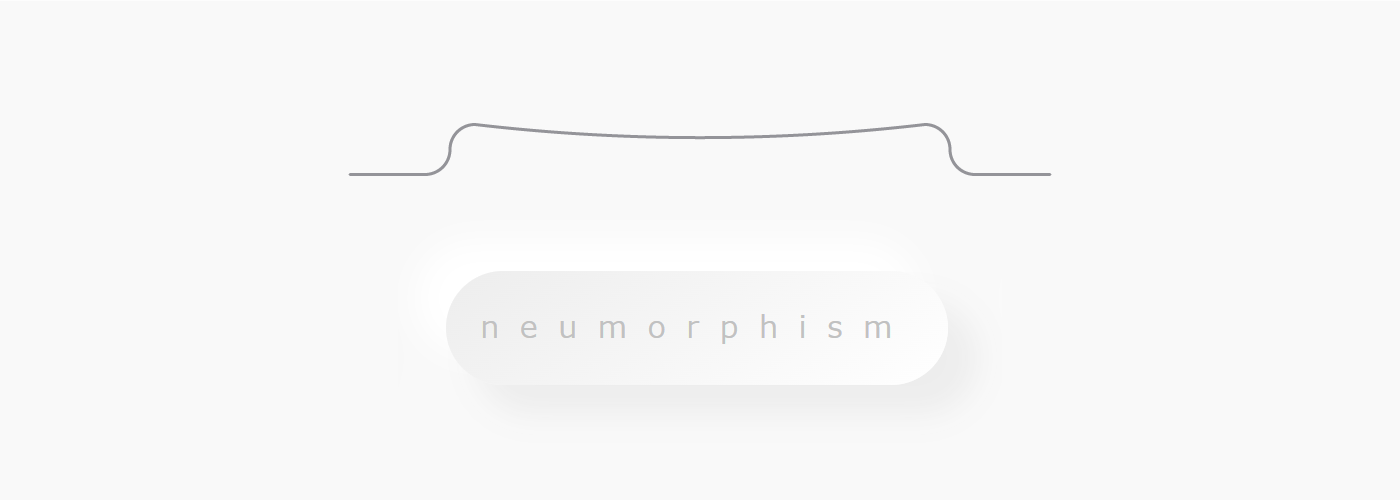
ニューモーフィズムでは影や光の効果を使って要素の凹凸を表現します。
表面はつながっており、部分的に膨らんだり、へこんだりしているようなイメージです。
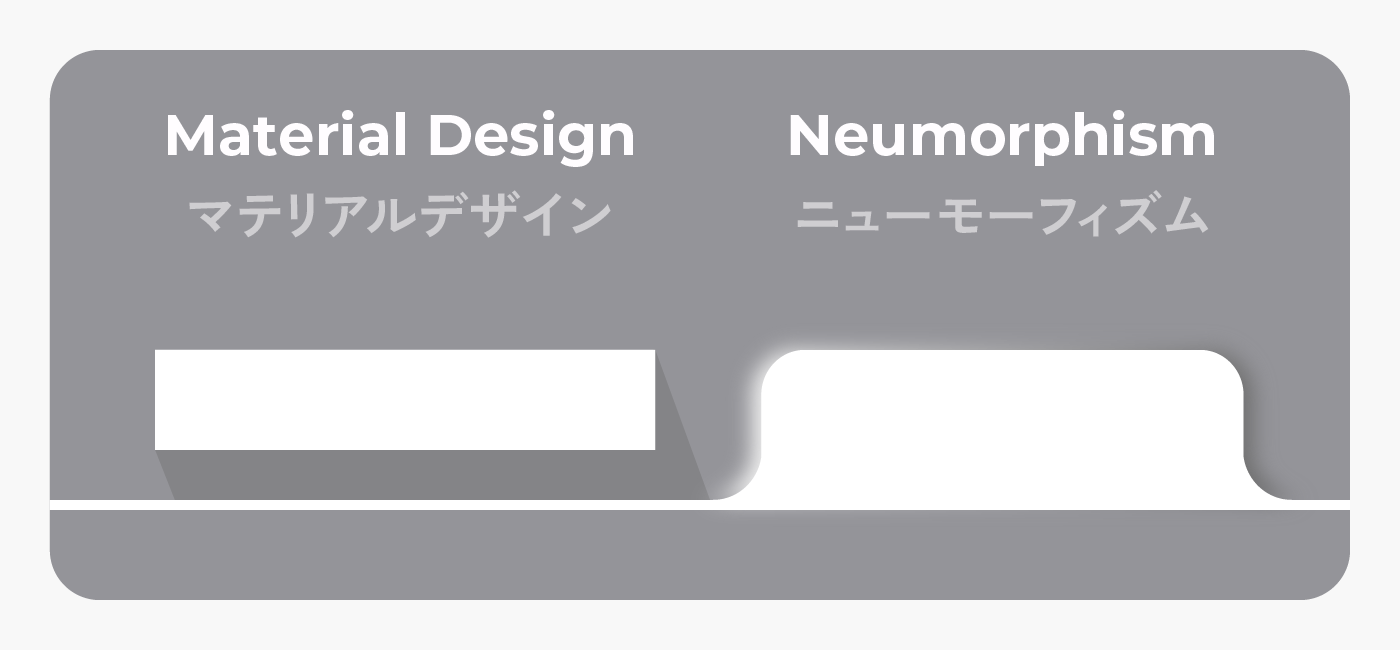
この考え方はマテリアルデザインとニューモーフィズムを比べると理解しやすいでしょう。マテリアルデザインではベースとなるレイヤーの上に要素が浮いておりそこに光が当たって影ができる、という考え方です。一方、ニューモーフィズムではベースとなるレイヤーそのものに凹凸があり、その凹凸に光が当たることで影ができるという表現の仕方をします。

ユーザービリティを損なう場合は無理に使用しない
ニューモーフィズムで難しいのはユーザービリティとニューモーフィズムが持つ世界観のバランスの取り方です。
例えば配色について。そもそも一つのベース面を膨らませたり、へこませたように見せることで立体感を表現する、というスタイルなので基本的に色数は絞られてきます。使える色が少ないということはUIデザインにおいて、コントラストが低くなる=要素を目立たせにくくなるということです。
単色と光と影のみで表現しないといけない場合が多く、ボタンのON/OFFや通常の状態/マウスホバー時/押下時など複数の状態が必要なケースではその世界観ゆえにユーザービリティを担保した上での表現が難しいシチュエーションが出てくるでしょう。
世界観としては新鮮で魅力的ですが、実際に運用する場合やコンポーネントを作成する場面を考えるとできることが限られてきており、話題にはなったけどトレンドとしては流行らなかった、というのが現在の状況です。
ユーザービリティが損なわれないようにするには?
ユーザービリティが損なわれないようにするための工夫としては、ニューモーフィズムだけにこだわりすぎないことが大切です。
例えば、ボタンなどのユーザーのアクションが絡む部分はニューモーフィズムの原則からは外れますが、ベースとは違う配色を用いてコントラストを高めるなどの工夫があると良いでしょう。

CSSでの実装
コピペOK!ニューモーフィズムのCSSコード
ニューモーフィズムのコードは以下になります。
4つパターンを作成しましたので、ぜひコピペして使ってくださいね。
スタイルでポイントとなるのはbox-shadowです。基本的に左上と右下に光と影を入れることでニューモフィズムを表現します。それらを反転したり、要素の色をグラデーションにしたりすることで、様々な凹凸の仕方を表現します。
基本となるHTML
基本となるHTMLは共通でこちらになります。
このHTMLに対してCSSで4パターン作成していますので、お好みで好きなスタイルを使ってください。
サンプルとともに各パターンを見ていきましょう。
<div class="neumorphism">
neumorphism <!-- ここに内容を入れる -->
</div>パターン1 基本のニューモーフィズム

パターン1は基本となるニューモーフィズムです。
このパターンはベースとなる面から膨らみ、要素自体はフラットな形状を表現しています。
.neumorphism {
background-color: #f9f9f9; /* 要素の色 */
-webkit-box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
border-radius: 50px; /* 角丸 */
}パターン1のサンプルはこちらになります。
See the Pen neumorphism 1 by web design shake (@webdesignshake) on CodePen.
パターン2 要素がへこんでいるニューモーフィズム

パターン2は要素がへこんでいるように見えるニューモーフィズムです。
このパターンはベースとなる面から膨らみ、要素はゆるやかな窪みの形状をしています。
.neumorphism {
background: linear-gradient(145deg, #ededed, #ffffff); /* 要素の色 */
-webkit-box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
border-radius: 50px; /* 角丸 */
}パターン2のサンプルはこちらになります。
See the Pen neumorphism 2 by web design shake (@webdesignshake) on CodePen.
パターン3 要素が膨らんでいるニューモーフィズム

パターン3は要素が膨らんでいるニューモーフィズムです。
このパターンはベースとなる面から膨らみ、要素が膨らんでいる形状をしています。
.neumorphism {
background: linear-gradient(145deg, #ffffff, #ededed); /* 要素の色 */
-webkit-box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
box-shadow: 15px 15px 15px #ededed, -15px -15px 15px #ffffff; /* 光と影 */
border-radius: 50px; /* 角丸 */
}パターン3のサンプルはこちらになります。
See the Pen neumorphism 3 by web design shake (@webdesignshake) on CodePen.
パターン4 ベース自体がへこんでいるニューモーフィズム

パターン4はベース自体がへこんでいるニューモーフィズムです。
このパターンはベースとなる面自体がへこみ、要素自体はフラットな形状を表現しています。
.neumorphism {
background: #f9f9f9; /* 要素の色 */
-webkit-box-shadow: -15px -15px 15px #ffffff inset, 15px 15px 15px #ededed inset; /* 光と影 */
box-shadow: -15px -15px 15px #ffffff inset, 15px 15px 15px #ededed inset; /* 光と影 */
border-radius: 50px; /* 角丸 */
}パターン4のサンプルはこちらになります。
See the Pen neumorphism 4 by web design shake (@webdesignshake) on CodePen.
まとめ
いかがでしょうか?
この記事ではニューモーフィズムの基本とその特徴、使うときの注意点を解説しました。
また、コピペ可能なHTMLとCSSコードを4パターン掲載しました。
ミニマルで新鮮な印象を与えるニューモーフィズムですが、ユーザービリティが損なわれるケースも考えられますので、実際に使用する時には、ユーザービリティを考えたうえで採用するようにしましょう。