
一番簡単なCSS上下左右中央寄せの方法は?

この記事にたどり着いたということは、あなたはCSSの中央寄せについて知りたいということだと思います。display: flex;やposition: absolute;など、CSSで中央寄せする方法は現在ではたくさんありますが、本当に知りたいのは中央寄せの『一番簡単』な方法ではないでしょうか?
この記事ではCSS最短2行で書くことができる中央寄せの方法を解説します。
CSS Gridを使うのが一番簡単!
最初に結論からお伝えすると、『CSS Grid Layout』を使うのが良いでしょう。
CSS Gridはグリッドシステムを使って、任意の位置に要素のレイアウトを行うことができます。
CSS Gridについては以下の記事で丁寧に解説していますので良かったらご覧ください。
ちなみに、気になるブラウザ対応状況ですが、現在すべてのモダンブラウザで利用可能となっております。
ブラウザ対応も問題ないので、特に気にせず利用して大丈夫です!
CSS Gridの採用に一つだけ注意点があるとすれば、『IEに対応していない』ということです。
ですが、IEは2022年6月ですでにサポートが終了しています。特別なケースとして、IEでの利用を考慮する必要がなければ、CSS Gridを使ってよいと言えるでしょう。
HTMLとCSSのコード(コピペOK)
続いてHTMLとCSSのコードについて紹介します。
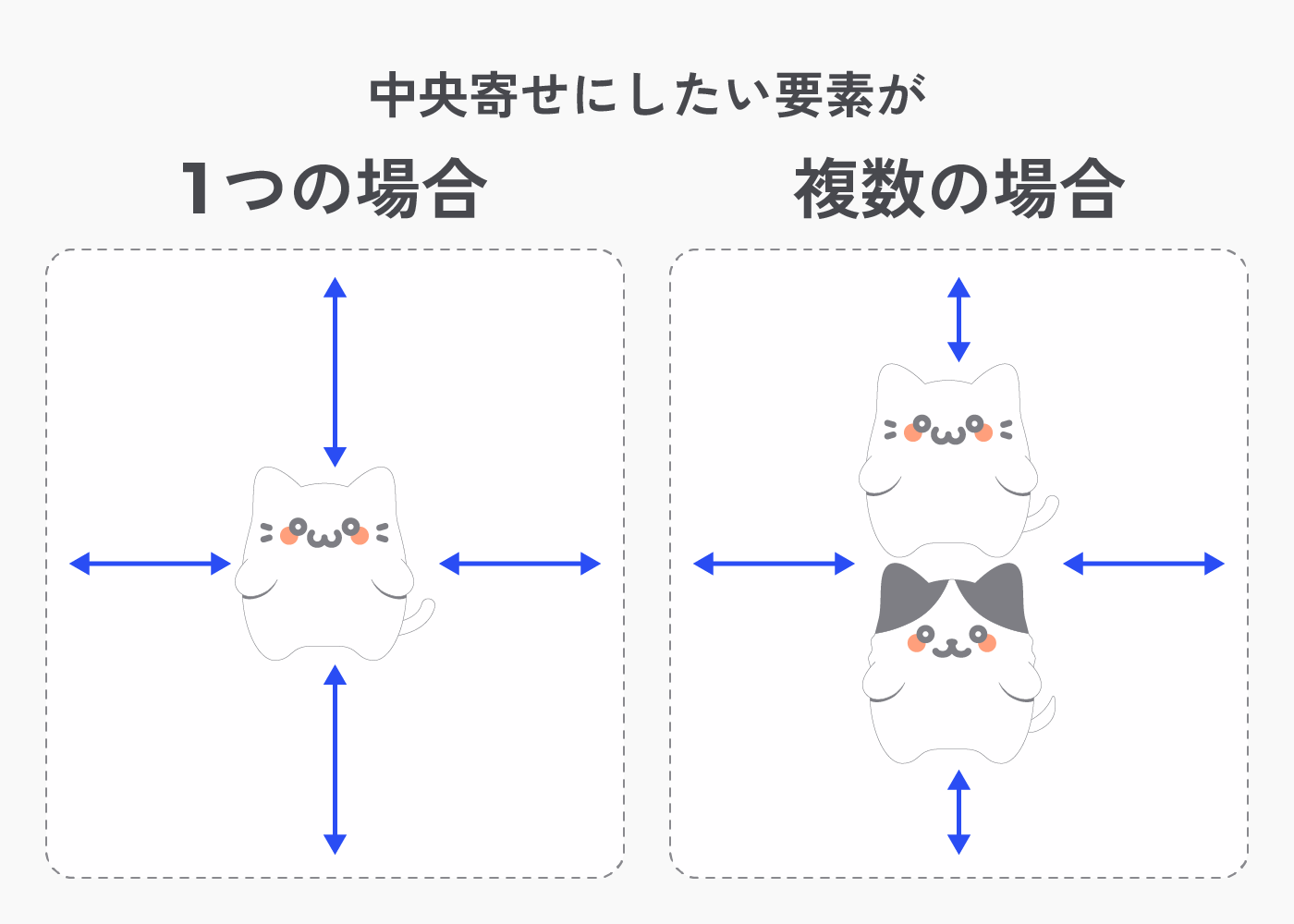
中央寄せにしたい要素が1つか複数かで、コードが変わりますので状況に合わせてお使いください。

中央寄せにしたい要素が1つの時
はじめに、中央寄せにしたい要素が1つの時のHTMLとCSSのコードを見ていきましょう。サンプルはこちらです。
See the Pen grid center 1 by web design shake (@webdesignshake) on CodePen.
HTMLでは.centerというdiv要素の中にimg要素としてにゃんこが入っています。
<div class="center">
<img class="nyanko" src="https://webdesignshake.com/wp-content/themes/webdesignshake/image/common/miigo.svg" alt="にゃんこ">
</div>CSSでは.centerにdisplay: grid;とplace-content: center;を指定しています。
こちらの場合は最短の2行で書くことが可能です。
.center {
display: grid;
place-content: center;
}place-contentについて
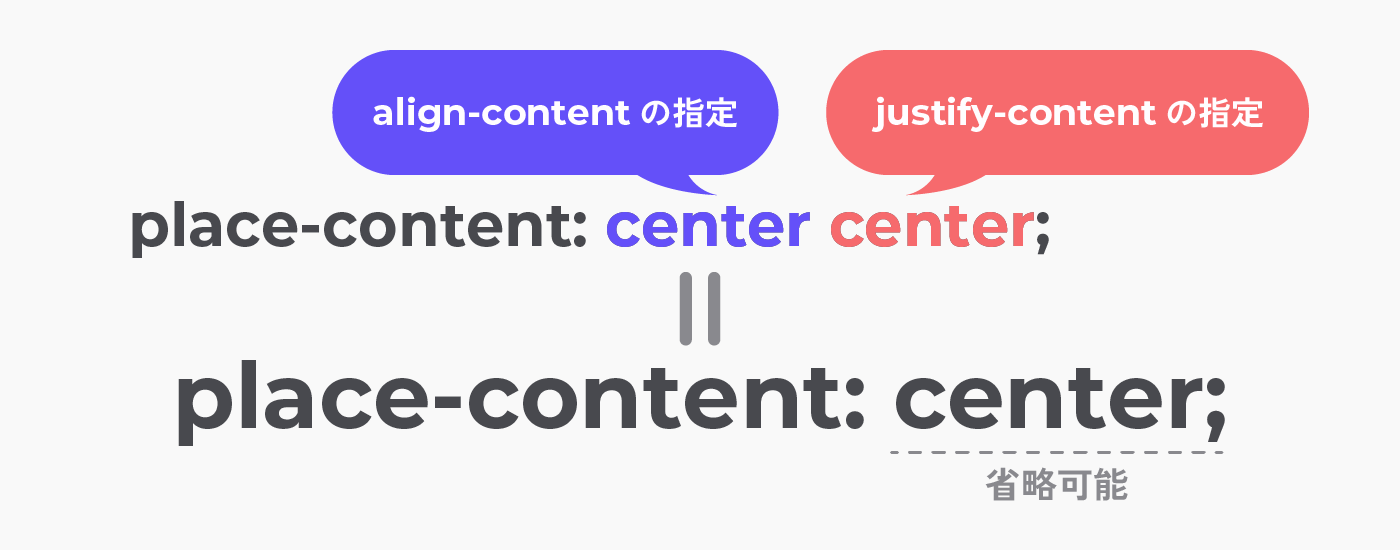
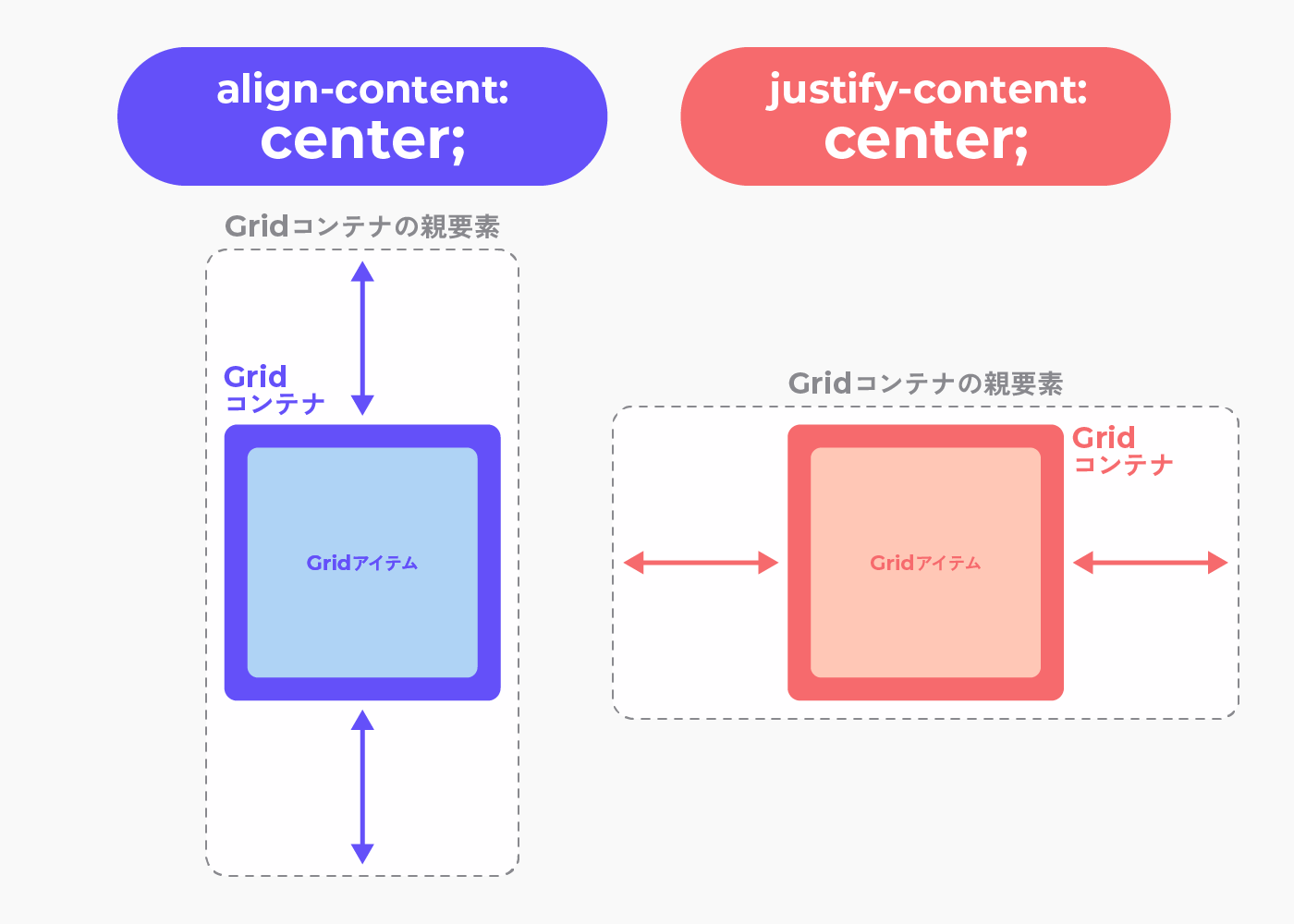
place-content: center;place-contentはalign-contentとjustify-contentを一括で指定できるショートハンドプロパティです。これによりGridコンテナ全体に対して位置指定ができます。
place-contentの値はplace-content: center center;というように2つの値を指定することが可能です。1つめはalign-contentの値、2つめはjustify-contentの値になります。2番目の値は省略することができ、その場合は1つめの値と同じになります。

align-contentはGridコンテナ全体の交差軸方向(初期値では縦)の揃え位置を指定します。justify-contentはGridコンテナ全体の主軸方向(初期値では横)の揃え位置を指定します。
これらはGridコンテナを内包する親要素に対し、そのGridコンテナがどの位置にあるかを指定できます。
中央寄せしたい要素が1つの場合、GridコンテナそのものとGridアイテムは同じ大きさなので、結果的に以下の図のように中央寄せができます。

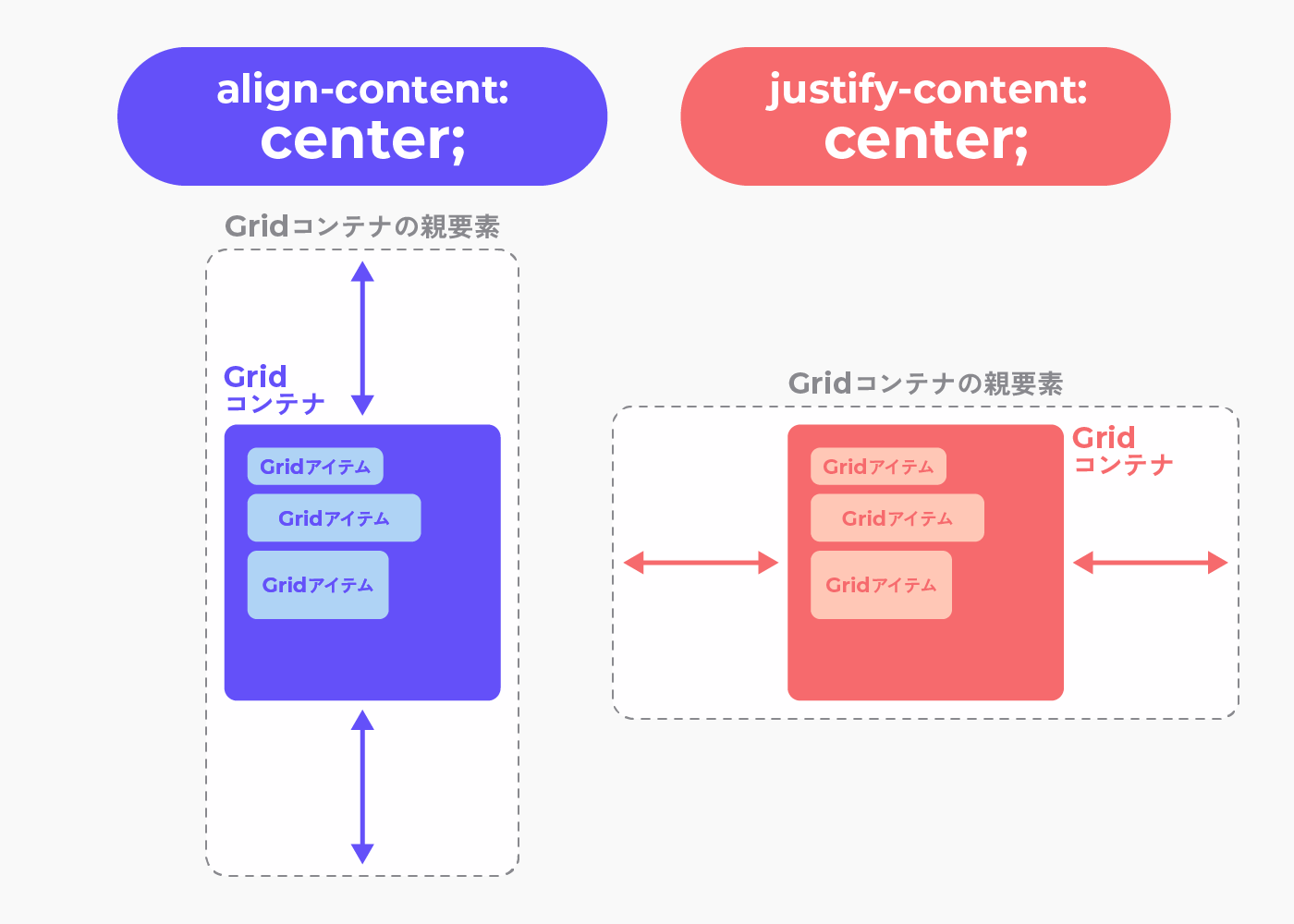
ただし、この2行の記述だけだと、あくまで中央寄せするのはGridコンテナ全体で、その中のアイテムは中央寄せされません。
仮に中央寄せしたい要素が複数あり、先ほどと同じようにCSS2行のみで記述した時は、以下の画像のようになり、Gridコンテナ内のアイテムは中央寄せされないということになります。

中央寄せにしたい要素が2つの時
続いて、コンテナのみ中央寄せにしたい時のHTMLとCSSのコードを見ていきましょう。サンプルはこちらです。
See the Pen grid center 2 by web design shake (@webdesignshake) on CodePen.
HTMLは.centerというdiv要素の中にimg要素としてにゃんことわんこが入っています。
<div class="center">
<img class="nyanko" src="https://webdesignshake.com/wp-content/themes/webdesignshake/image/common/miigo.svg" alt="にゃんこ">
<img class="wanko" src="https://webdesignshake.com/wp-content/themes/webdesignshake/image/common/wanko.svg" alt="わんこ">
</div>CSSでは.centerにdisplay: grid;とplace-content: center;に加えて、place-items: center;を指定しています。こちらの場合は3行になります。
.center {
display: grid;
place-content: center;
place-items: center;
}place-itemsについて
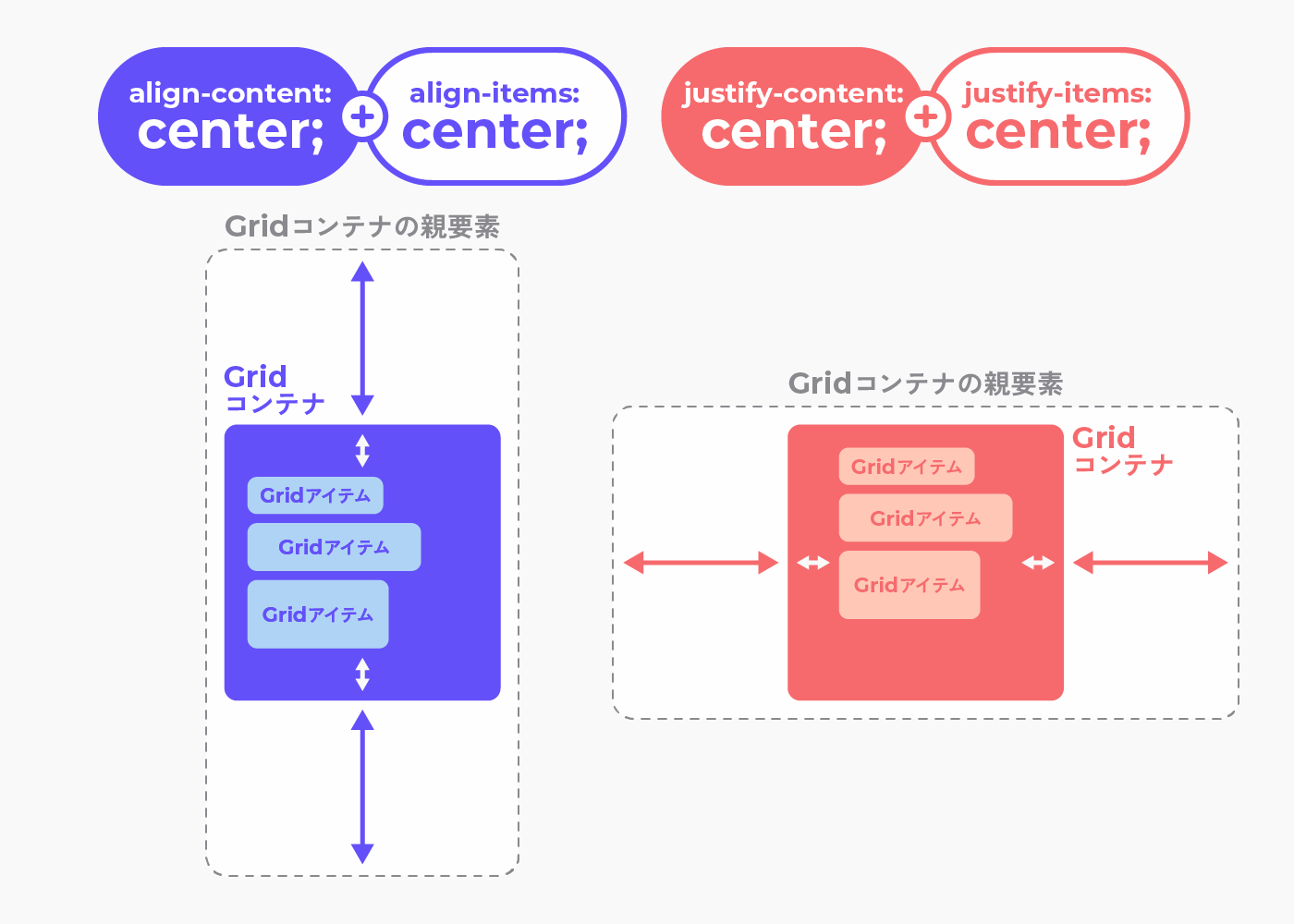
place-items: center;place-itemsは、align-itemsとjustify-itemsを一括で指定できるショートハンドプロパティです。これによりGridコンテナ内のアイテムに対して位置指定ができます。place-contentと同様に、2つの値が指定できます。1つめはalign-itemsの値、2つめはjustify-itemsの値になります。指定した値が1つの場合は、その値がalign-itemsとjustify-itemsの両方のプロパティに適応されます。

align-itemsはGridコンテナ内アイテムの交差軸方向(初期値では縦)の揃え位置を指定します。justify-itemsはGridコンテナ内アイテムの主軸方向(初期値では横)の揃え位置を指定します。
複数要素の場合、place-content: center;でGridコンテナ全体の位置指定は中央寄せになっており、place-items: center;によって、そのコンテナ内のアイテムについても中央寄せを指定しているということになります。
Gridコンテナそのものと、その中のアイテムを中央寄せすることで複数要素でもセンタリングが実現できているのです。

まとめ
この記事は、中央寄せにしたい要素が1つの場合と複数の場合に分けて、それぞれのHTMLとCSSのコードを紹介しました。
中央寄せの多くの方法が存在する中で、最も簡単なのは「CSS Grid Layout」の使用です。この技術は現在ほとんどのブラウザでサポートされているため、IEさえ考慮しなければブラウザ対応の心配もありません。
これからは短い記述で要素の中央寄せをしていきましょう!
今回、コンテナやアイテムなどCSS Grid特有の単語がいくつか出てきました。これらについては以下の記事で丁寧に解説していますので、より詳しく知りたいという方はご覧ください!