
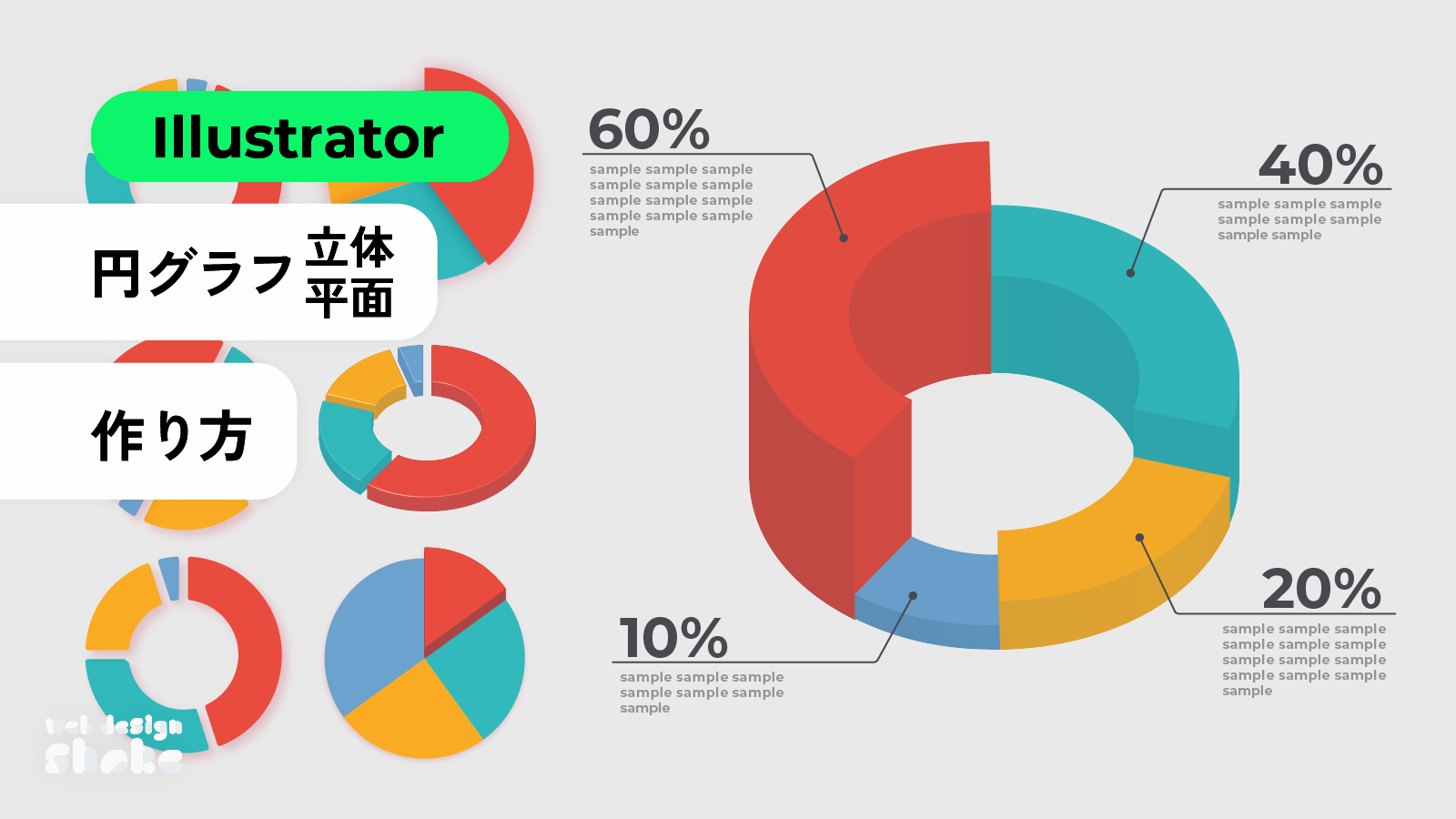
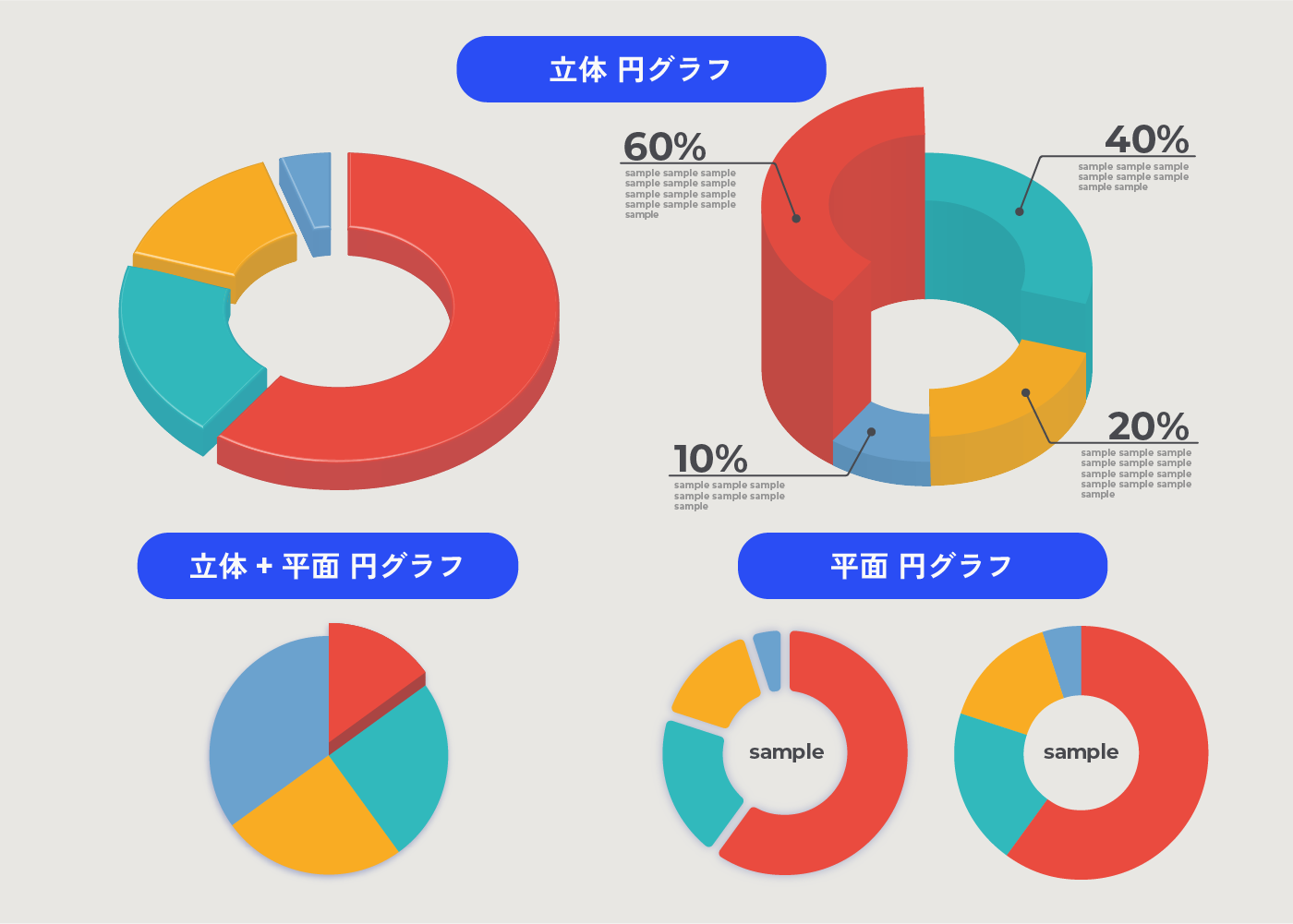
Adobe Illustratorを使用して、おしゃれな円グラフを作成します。
実はイラレでも、データを入力してグラフを作成することができます。作成したデータを元に、3Dの円グラフを作ることも可能です。
おしゃれなだけでなく、視覚的にわかりやすくすることも重要だと思います。情報をわかりやすく図やイラストにしたものをインフォグラフィックと言います。

円グラフ 基本の操作
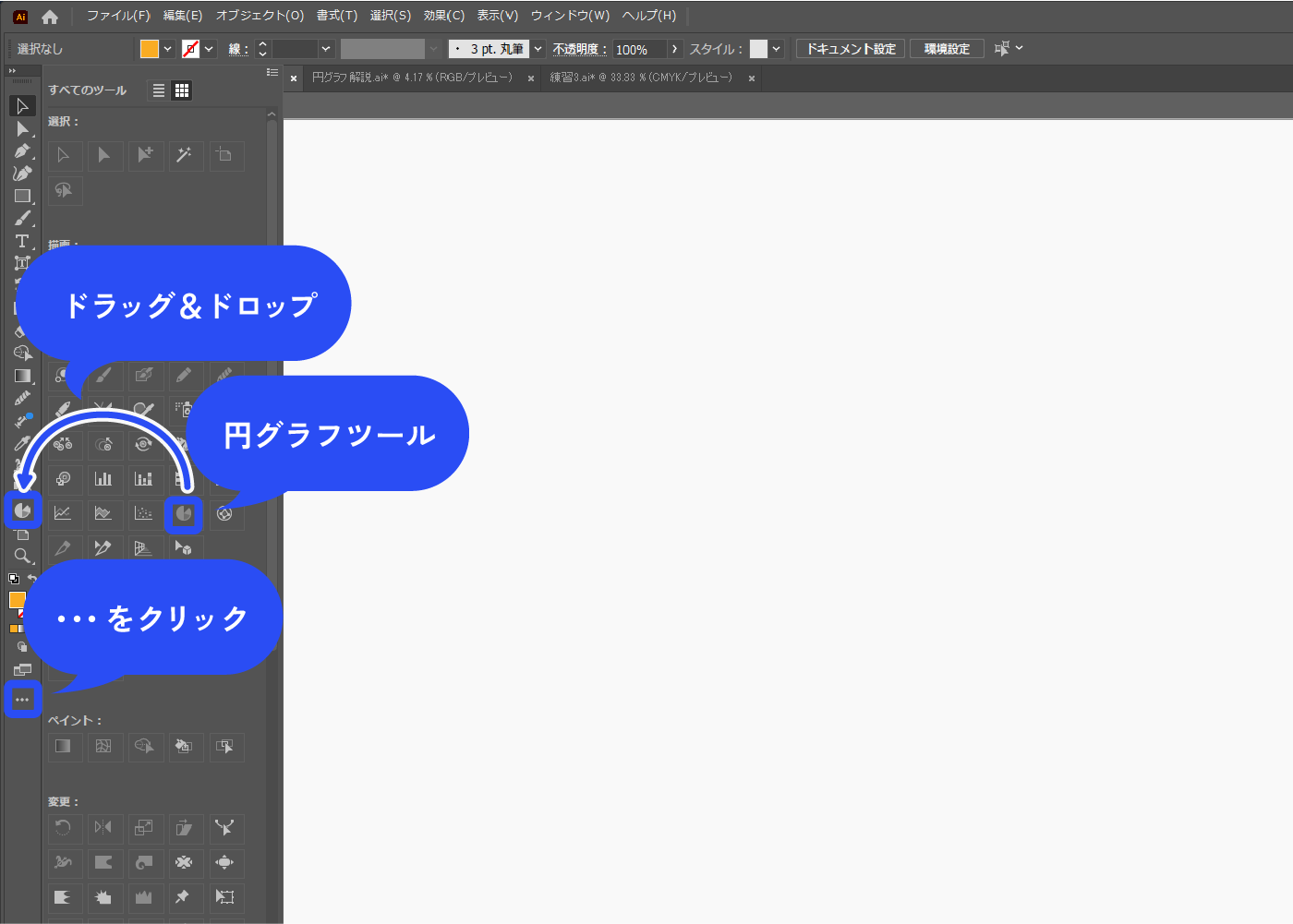
円グラフツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 円グラフツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

円グラフを作る
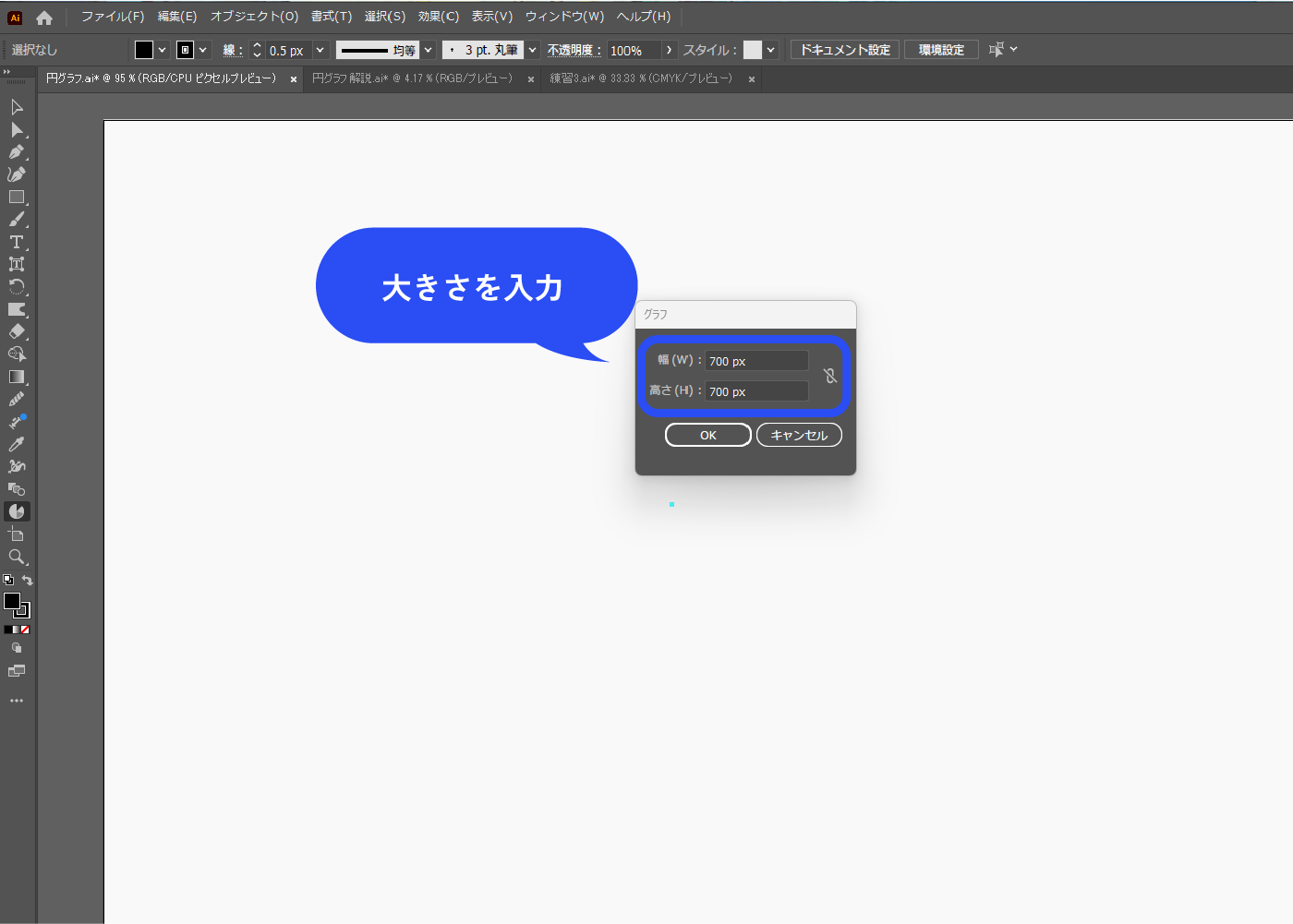
画面をクリックするとウィンドウが表示されるので、大きさを入力します。
図形を描くように画面をドラッグでもOKです。

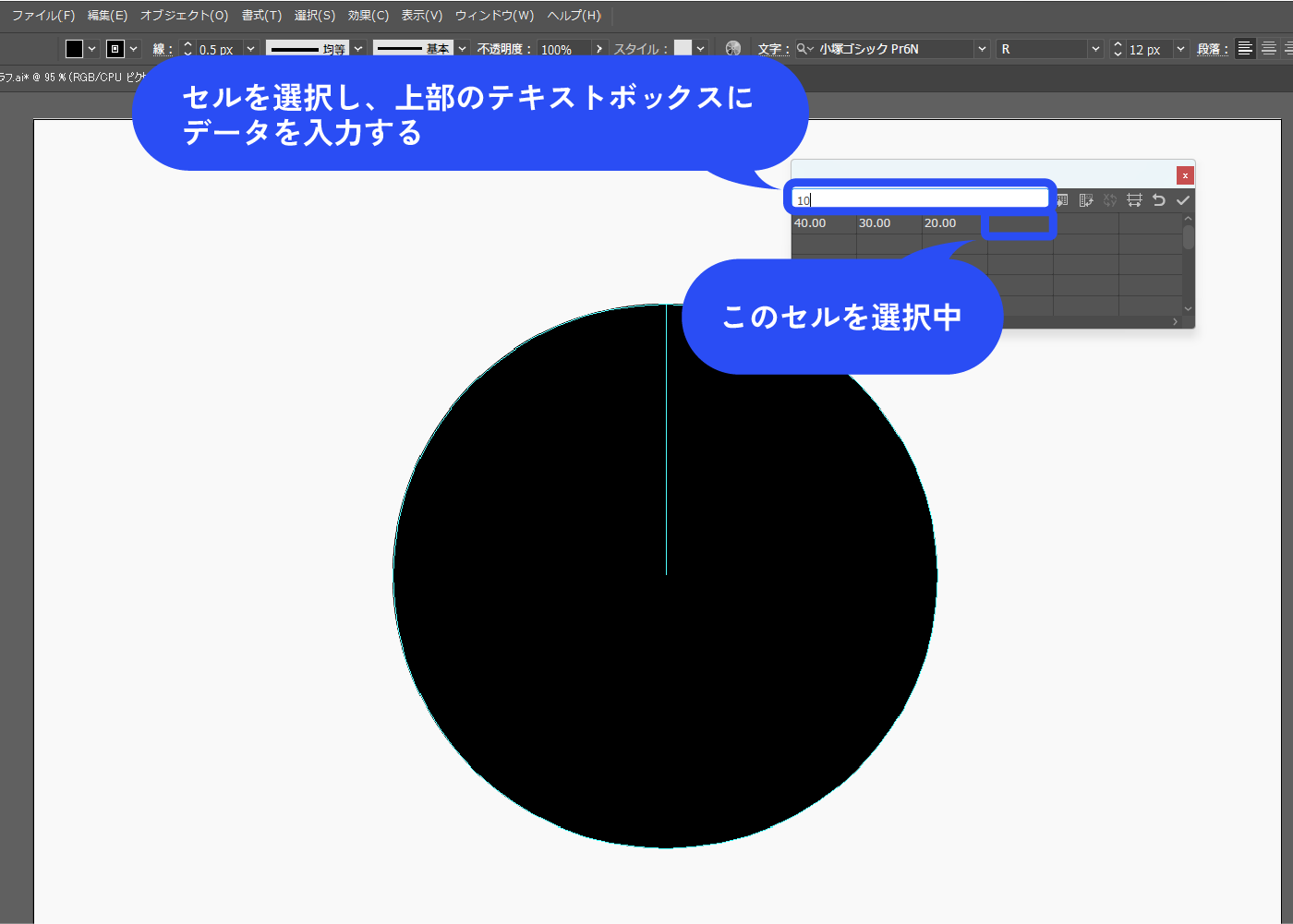
エクセルのようなウィンドウが表示されます。
セルを選択して上部のテキストボックスに文字を入力すると、セルに入力できます。 1行目に数値を入れていきます。
このウィンドウを閉じても、メニューバー→[オブジェクト]→[グラフ]→[データ]で再び表示させることができます。

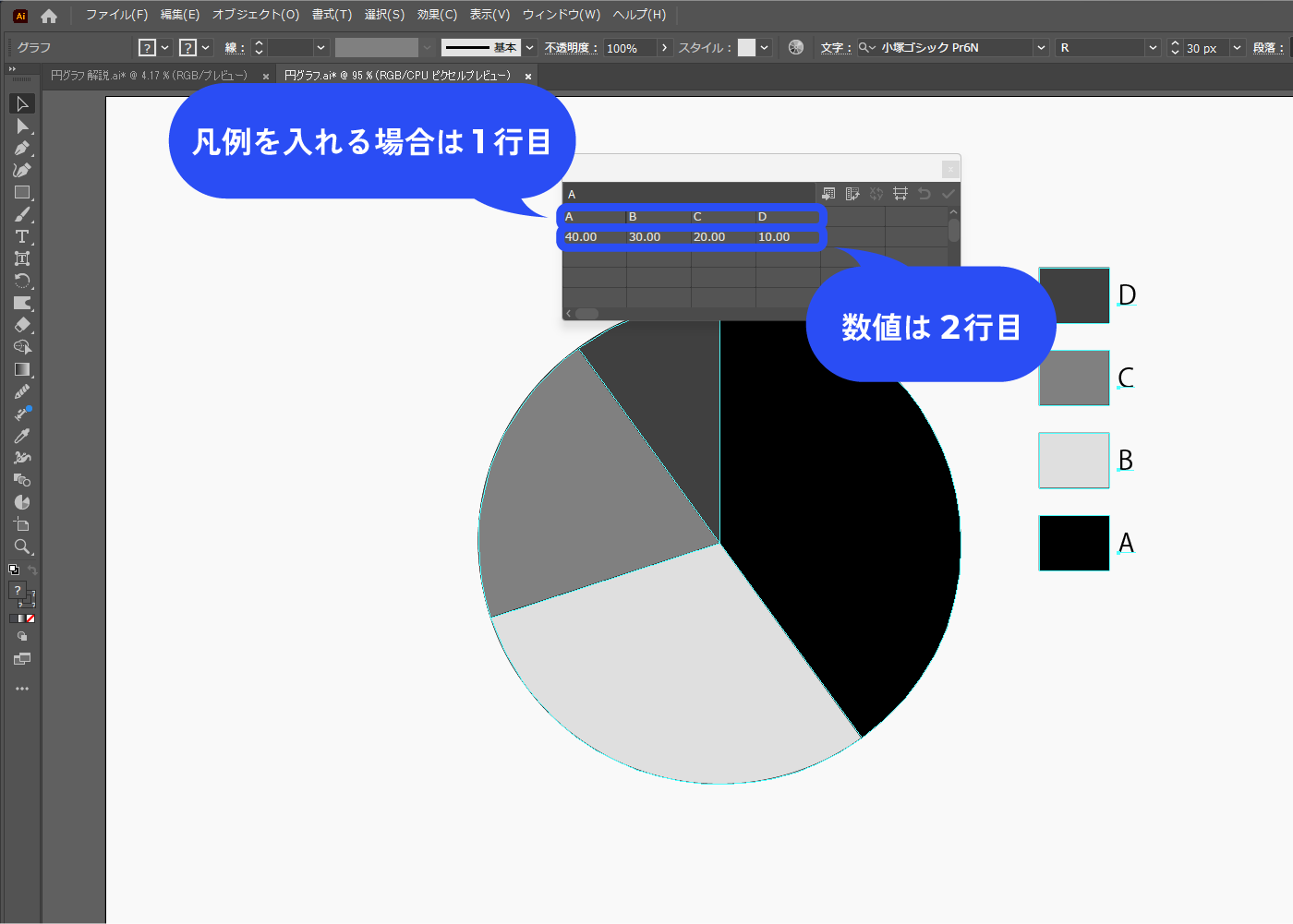
凡例を入れる場合は1行目に凡例、2行目に数値を入力します。

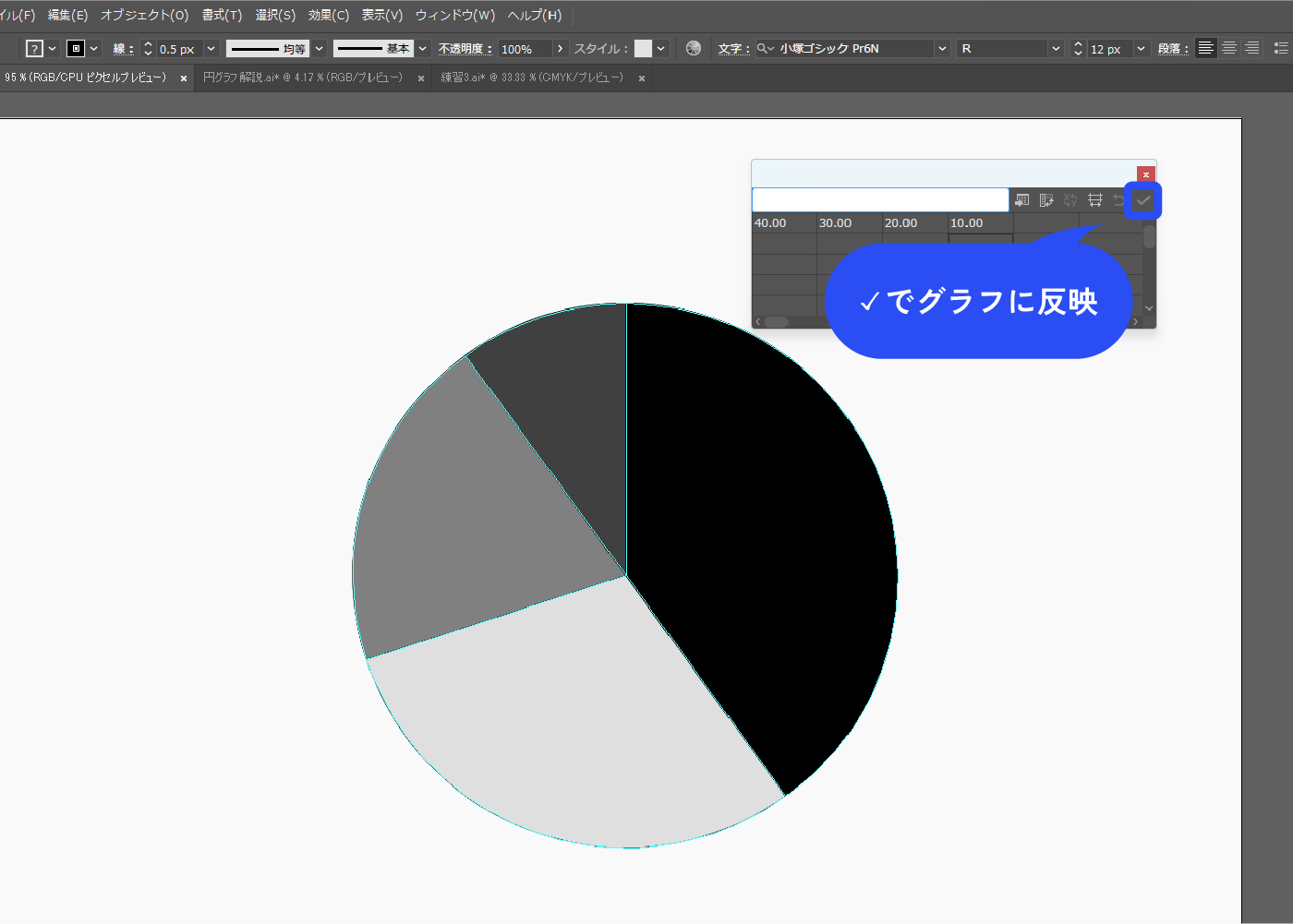
右上のチェックマークを押すとグラフに反映されます。

色の変更
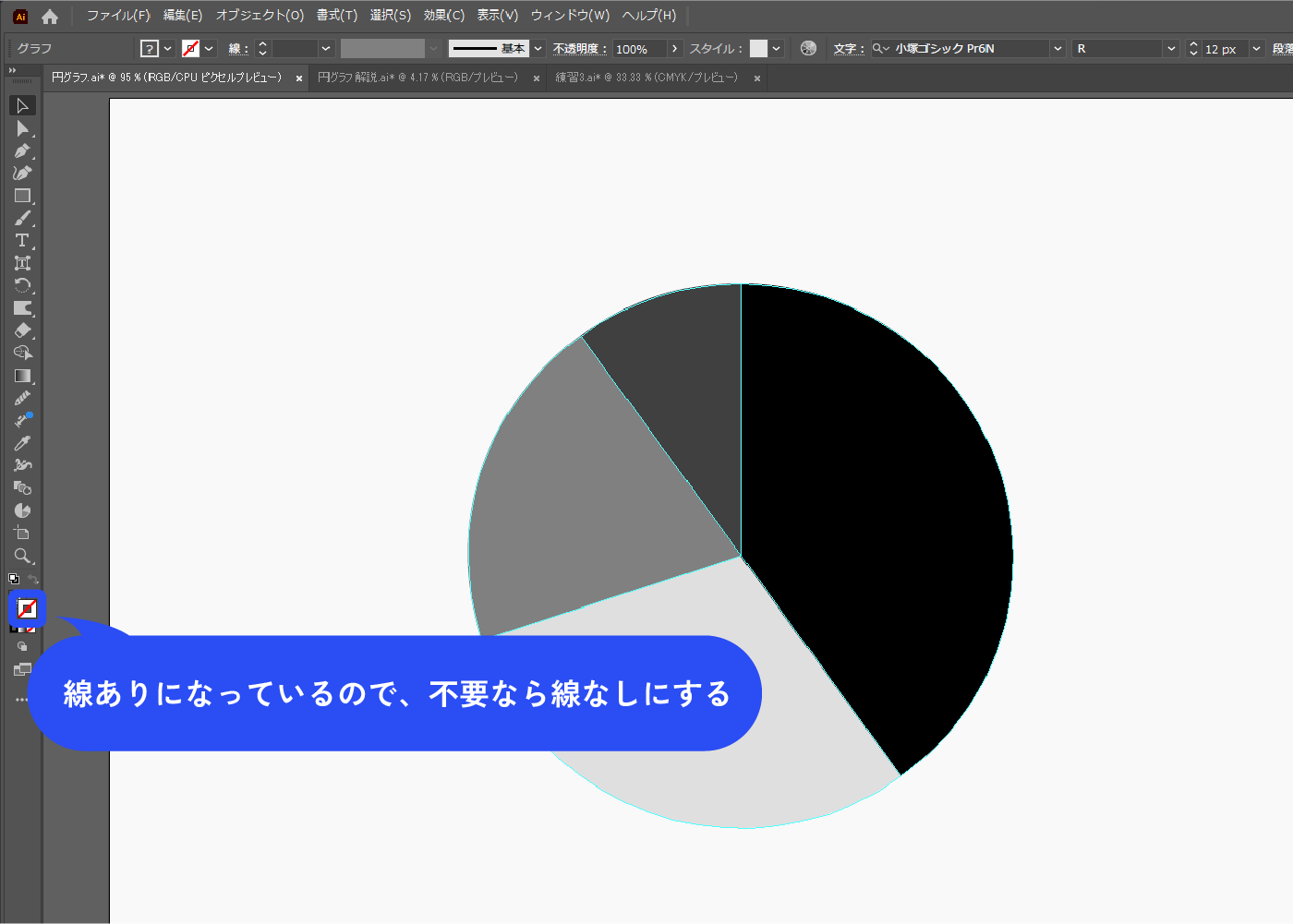
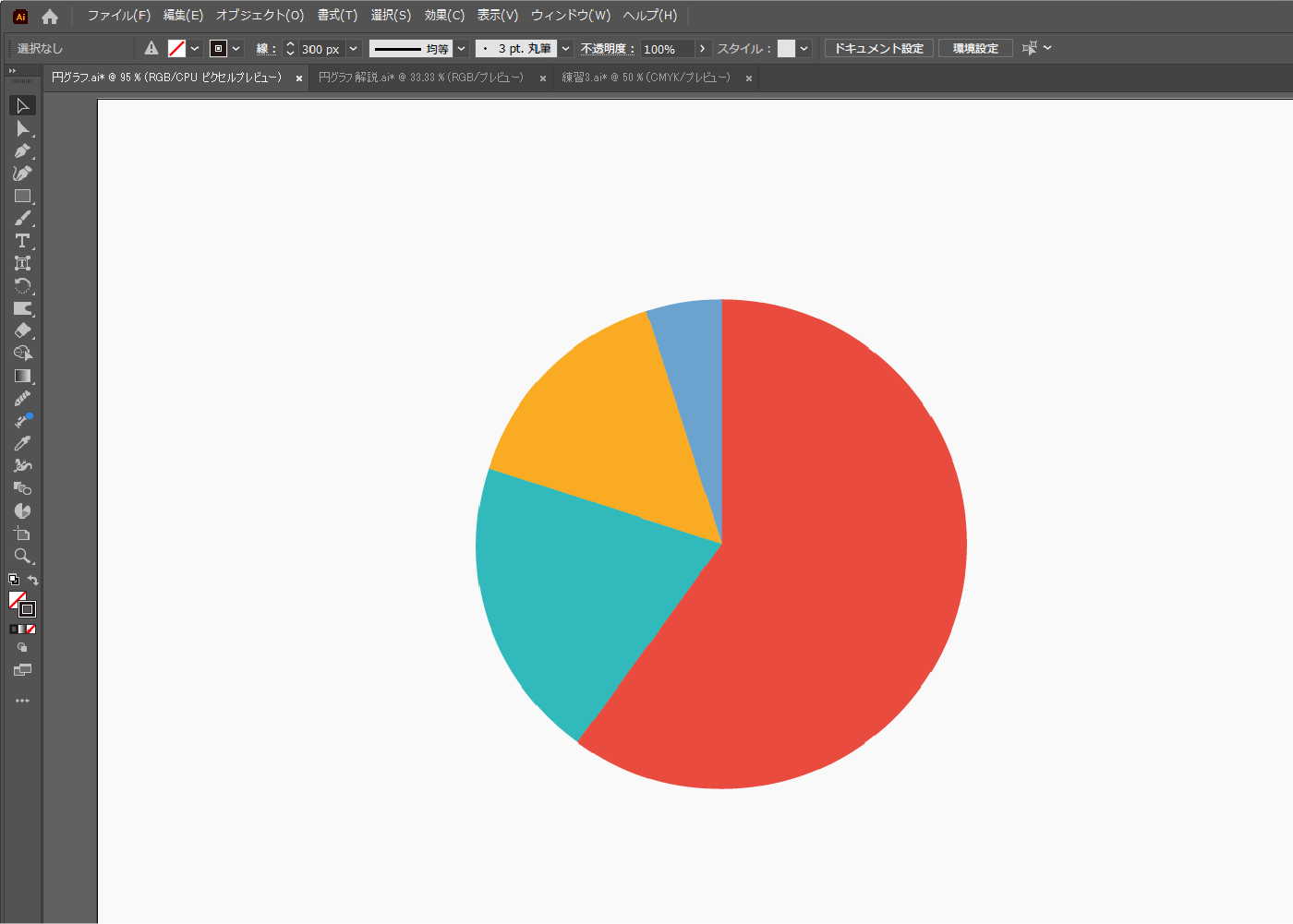
デフォルトの状態だと線ありになっているので、不要な場合は線なしにします。

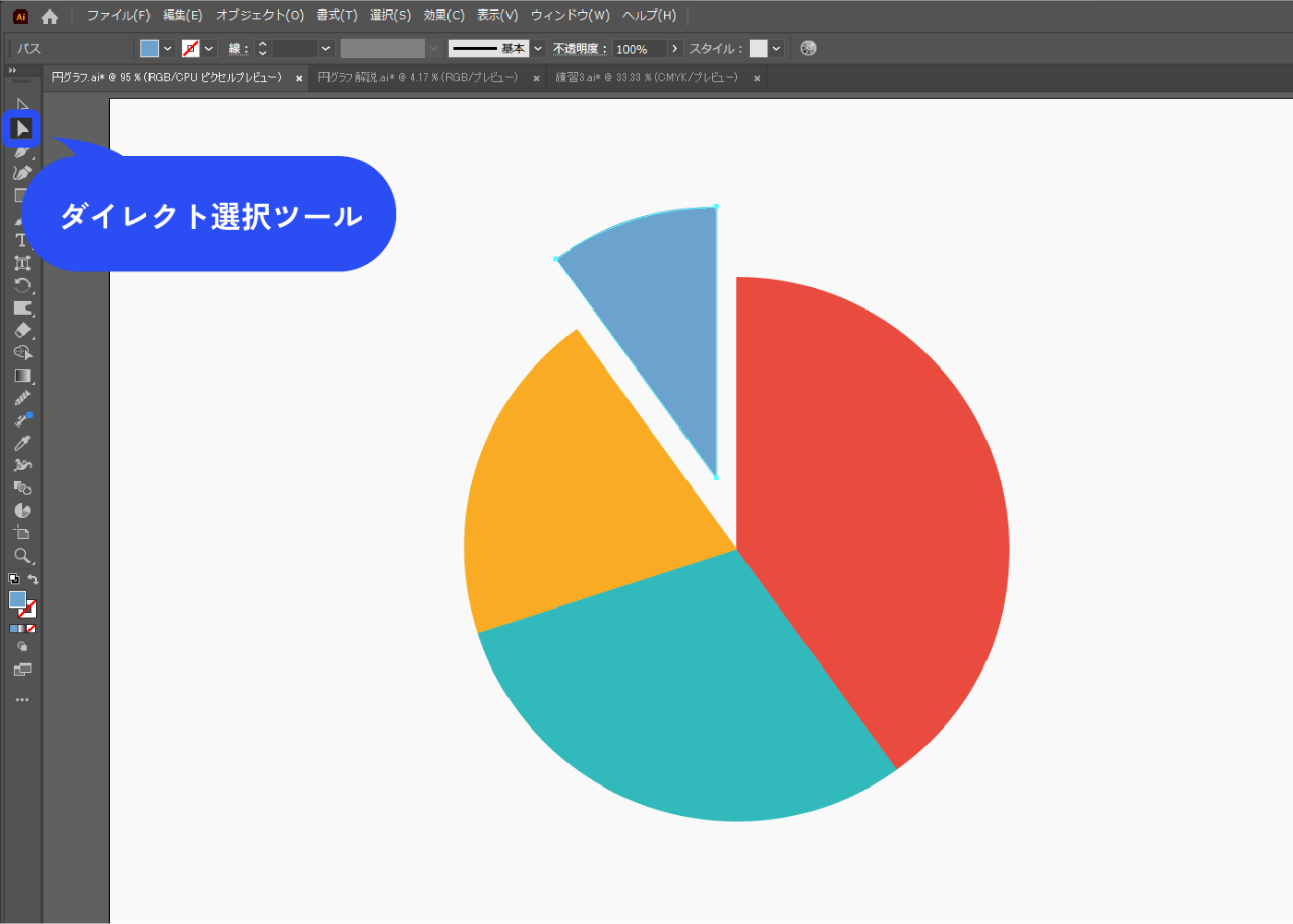
ダイレクト選択ツールで個別に色を変更できます。また、個別に移動させることもできます。

設定の変更
メニューバー→[オブジェクト]→[グラフ]→[設定]で違う種類のグラフにしたり、凡例の位置を変えたりすることができます。
![メニューバー→[オブジェクト]→[グラフ]→[設定]で違う種類のグラフにしたり、凡例の位置を変えたりすることができます。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-36.webp)
通常のオブジェクトにする
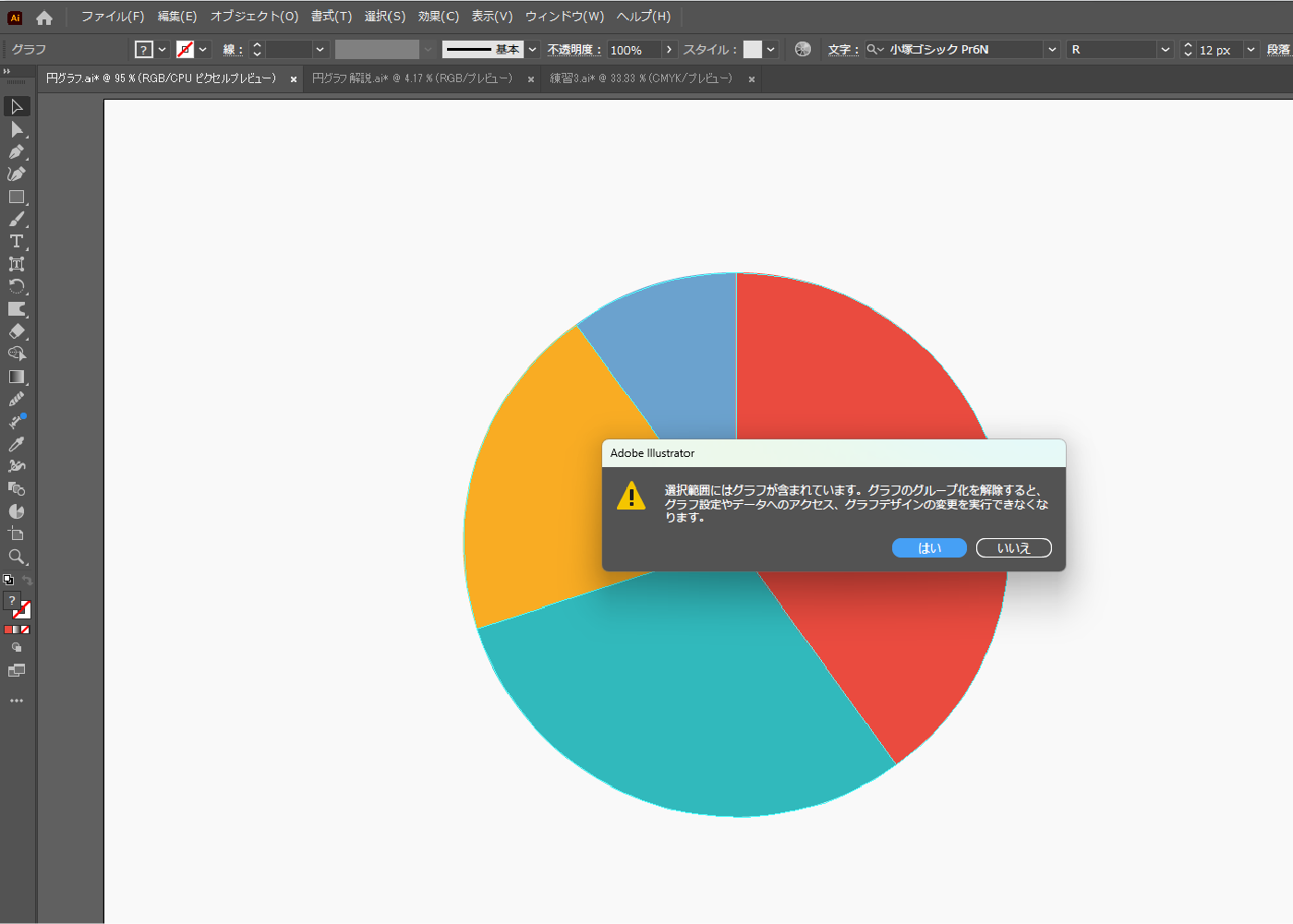
Ctrl+Shift+Gでグループ解除すると、通常のオブジェクトになります。データの変更ができなくなるので注意が必要です。

【平面】円グラフ 作成手順
円グラフの機能を残したまま外観を変更します。データの再編集が可能です。

ドーナツ円グラフを作る
「円グラフ 基本の操作」を参考に円グラフを作ります。

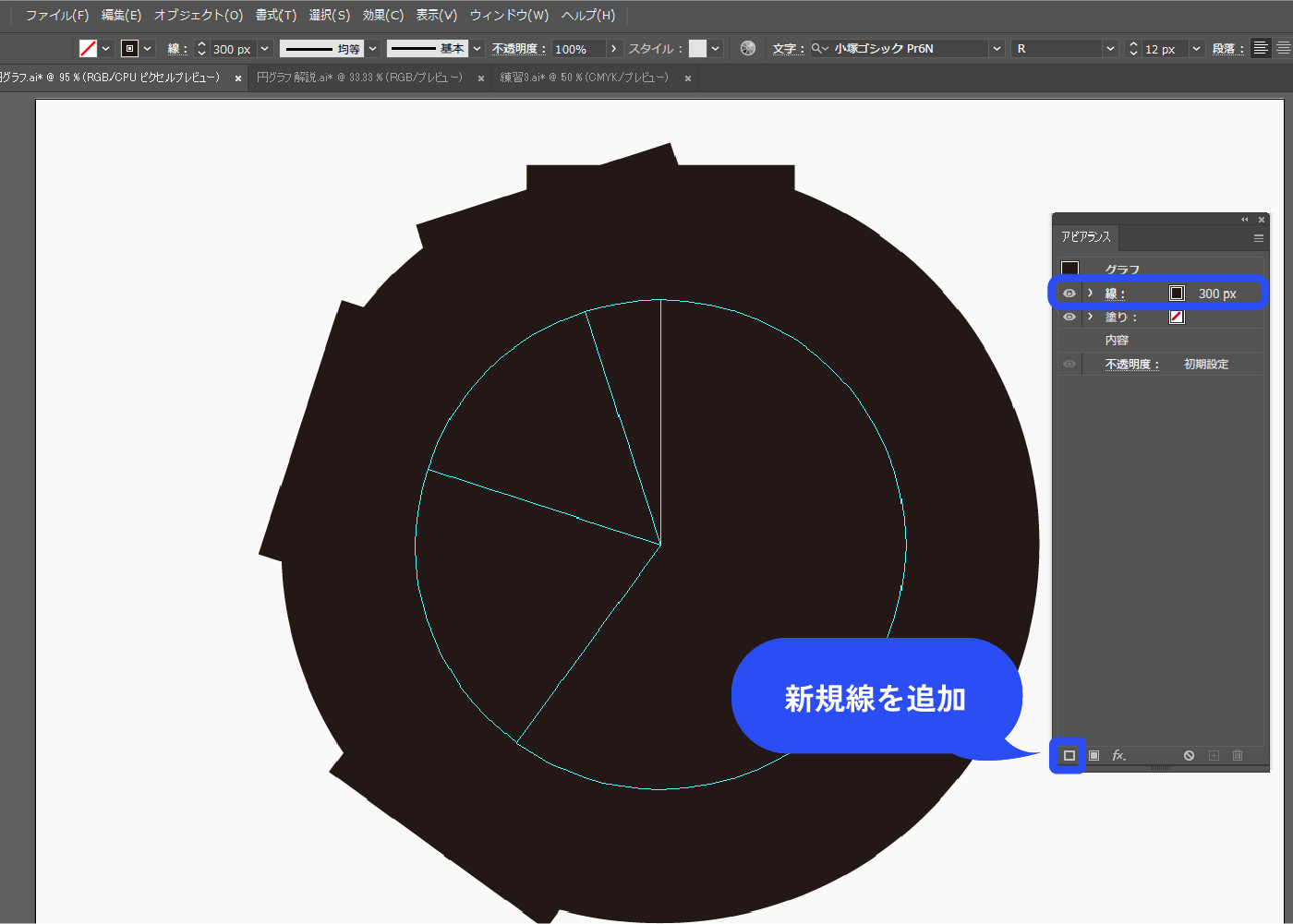
アピアランスパネルで新規線を追加します。
線をかなり太くしています。あとで調整できるので、とりあえず円グラフを半分覆えるくらいには太くしておきます。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。

線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。
![線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-9.webp)
さらにパネル下部の新規効果を追加アイコン→[パス]→[パスのアウトライン]を選択します。
ドーナツ型になりました。線で覆われている部分が残るので、線の太さを調整します。
![パネル下部の新規効果を追加アイコン→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-10.webp)
パネル下部の新規効果を追加アイコン→[パスファインダー]→[切り抜き]を選択します。
”内容”の下にドラッグで移動させます。
![線で覆われている部分が残るので、線の太さを調整してください。パネル下部の新規効果を追加アイコン→[パスファインダー]→[切り抜き]を選択します。”内容”の下にドラッグで移動させます。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-11.webp)
ドーナツ円グラフになりました。
シンプルなドーナツ円グラフでよいという方はここで完成です。
もう少し手を加えたい方は次へ進んでください。パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。切り抜きの下に追加します。
![パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。切り抜きの下に追加します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-12.webp)
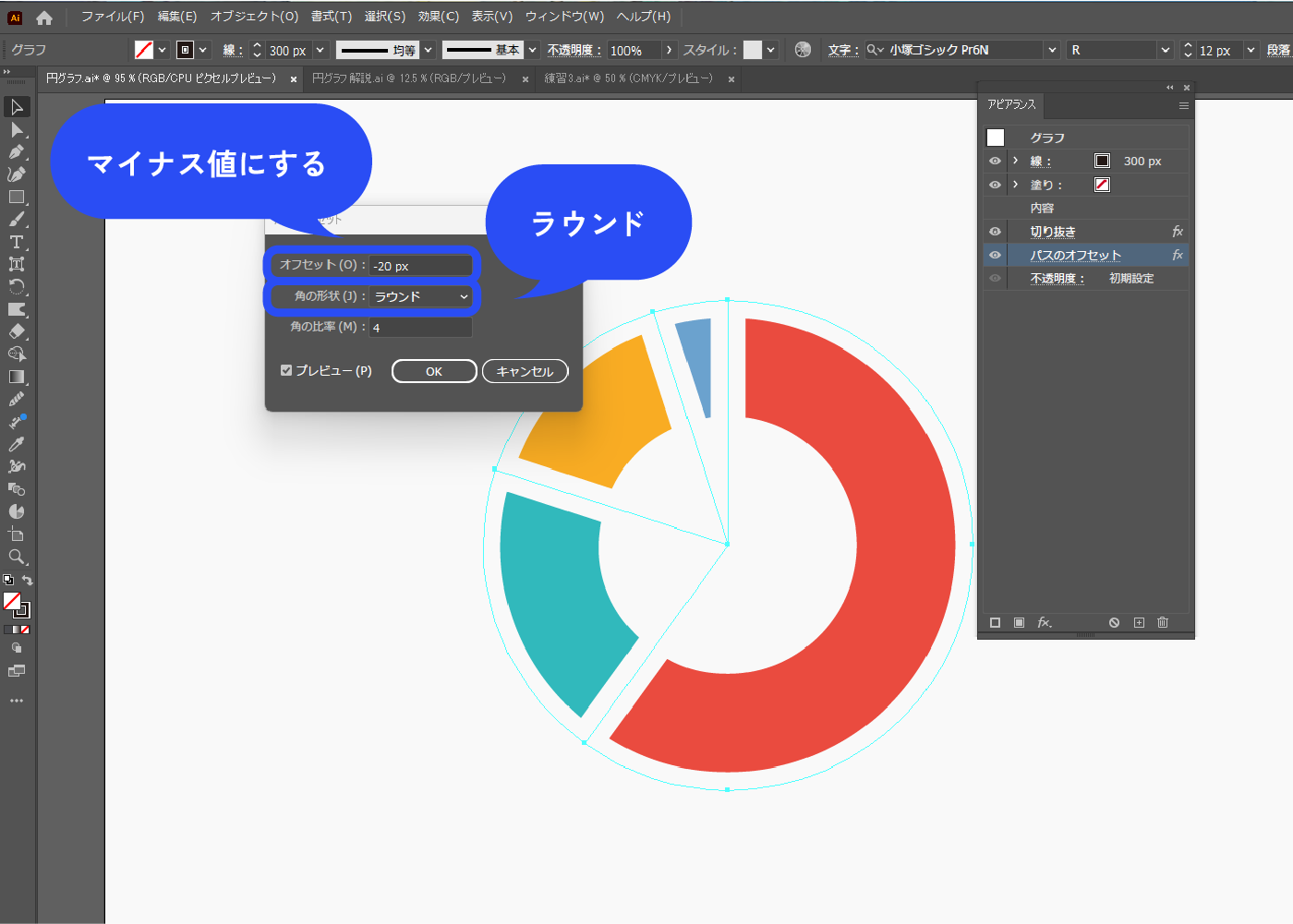
角丸にしていきます。マイナス値にして、角の形状:ラウンドにします。
ここでは-20pxにしています。この後プラス値のオフセットを追加するので、やや大きめにマイナスにします。
角丸にしなくて良いという方は角の形状:マイターにして完成です。

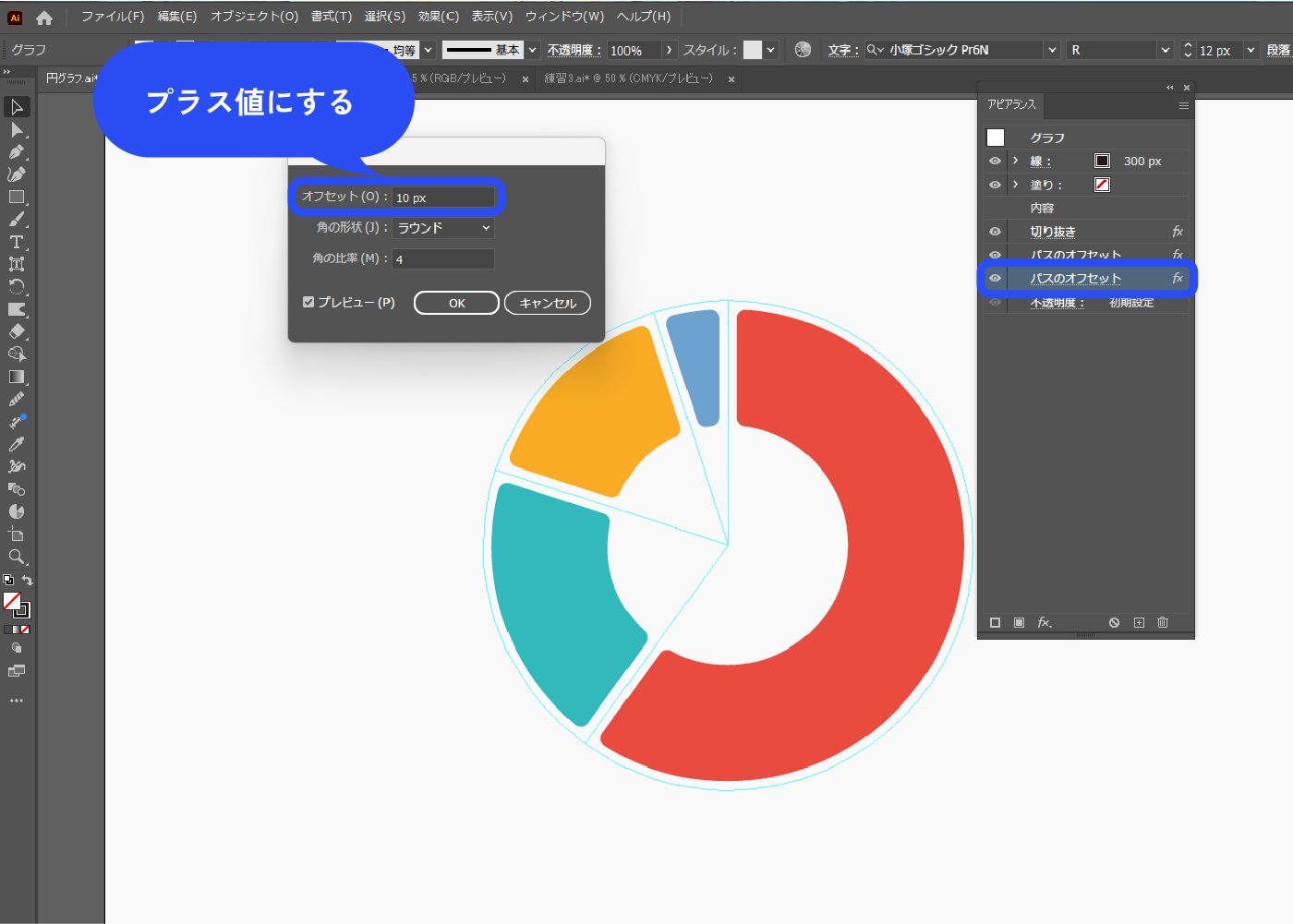
パスのオフセットを複製します。
Altを押しながらドラッグか、パネル下部の「+」をクリックで複製できます。
下にある方のパスのオフセットをクリックし、数値をプラス値に変更します。ここでは10pxにしています。角丸になりました。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#4357c9
不透明度:60%
X軸オフセット:0px
Y軸オフセット:0px
ぼかし:10px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。 以下のように設定しました。 描画モード:乗算X軸オフセット:0px Y軸オフセット:0px ぼかし:10px](https://webdesignshake.com/wp-content/uploads/2024/01/0036-15.webp)
完成!

【平面+立体】円グラフ 作成手順
円グラフの機能を残したまま一部だけ立体にします。データの再編集が可能です。

「円グラフ 基本の操作」を参考に円グラフを作ります。
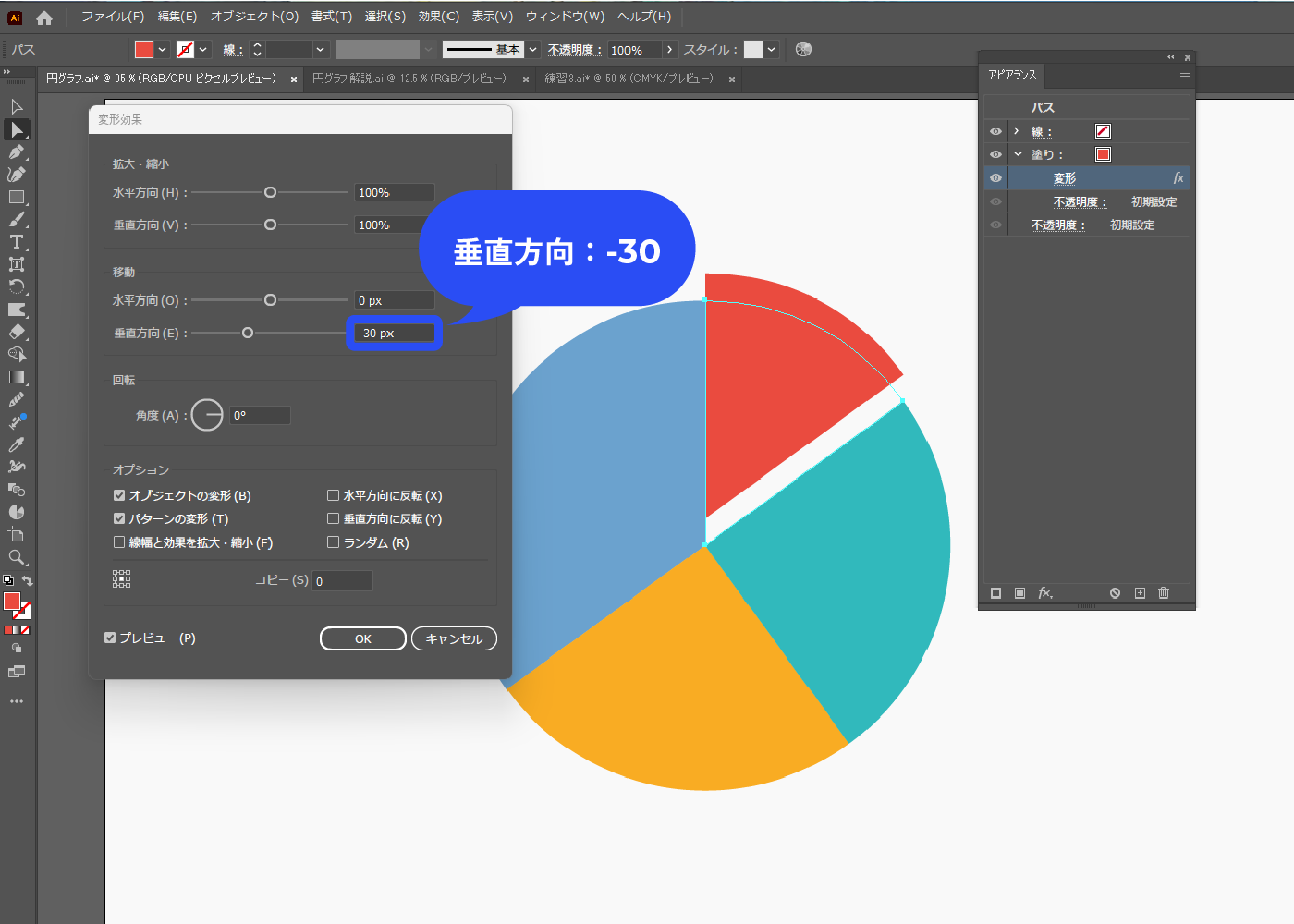
立体にしたい部分をダイレクト選択ツールでクリックします。アピアランスパネルで塗りを選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![立体にしたい部分をダイレクト選択ツールでクリックします。アピアランスパネルで塗りを選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-16.webp)
垂直方向上に移動させます。
ここでは垂直方向:-30pxにしています。これが立体の高さになるので、好みの数値に調整します。

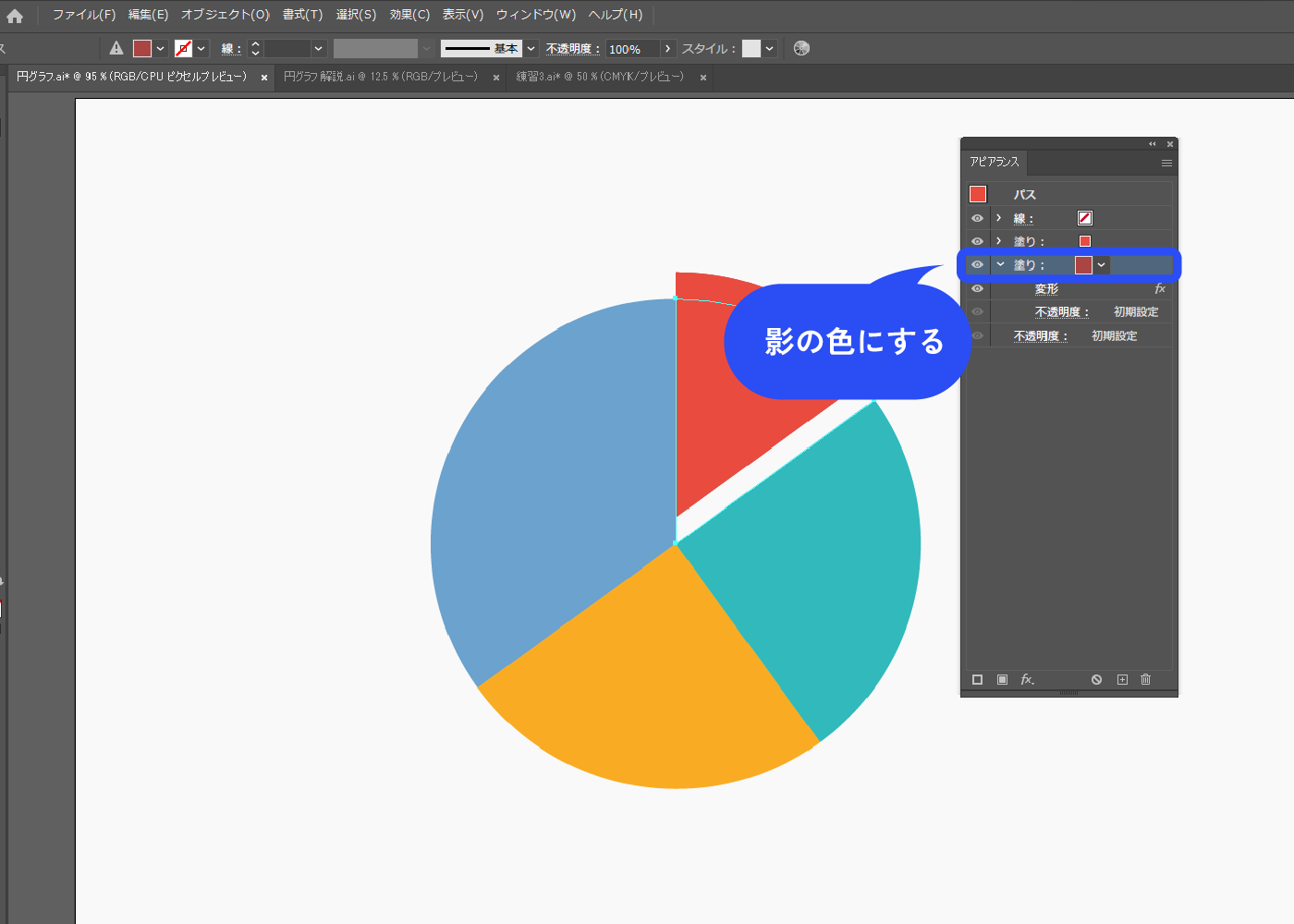
塗りを複製します。
Altを押しながらドラッグか、パネル下部の「+」をクリックで複製できます。 下にある方の塗りを影の色にします。

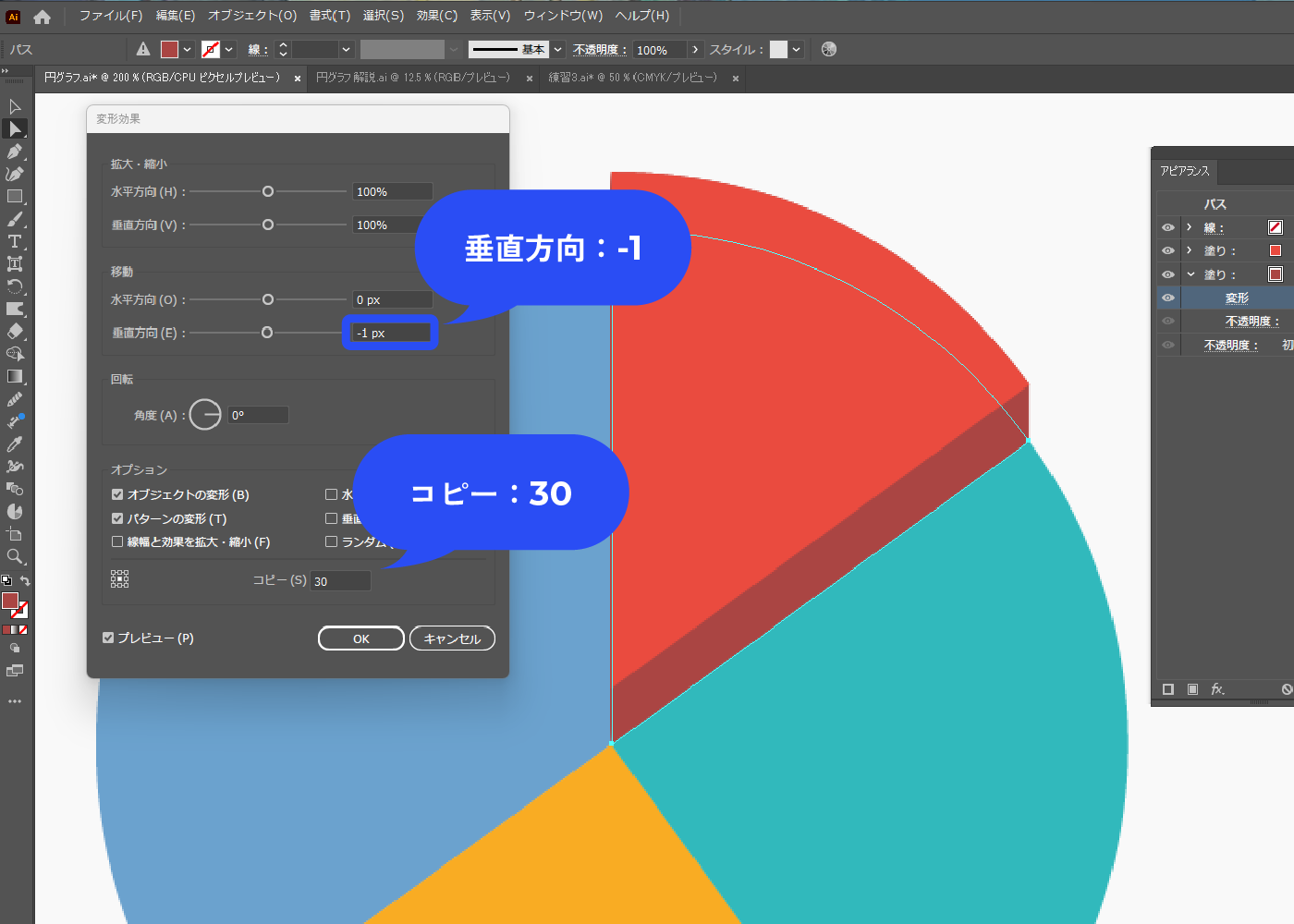
下にある方の塗りの変形をクリックし、設定を変更します。
垂直方向に:-1pxにします。先ほど上に移動させた分の数値をコピーに入力します。-30px上に移動させたので、コピー:30になります。

影を付けてみました。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]です。
![影を付けてみました。パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]です。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-20.webp)
完成!

【立体】円グラフ 作成手順
円グラフの機能を残したまま立体にします。データの再編集が可能です。

「【平面】円グラフ 作成手順」手順①~⑦を参考にドーナツ円グラフを作ります。手順⑦でオフセットの角の形状はマイターにします。
メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。
![メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-21.webp)
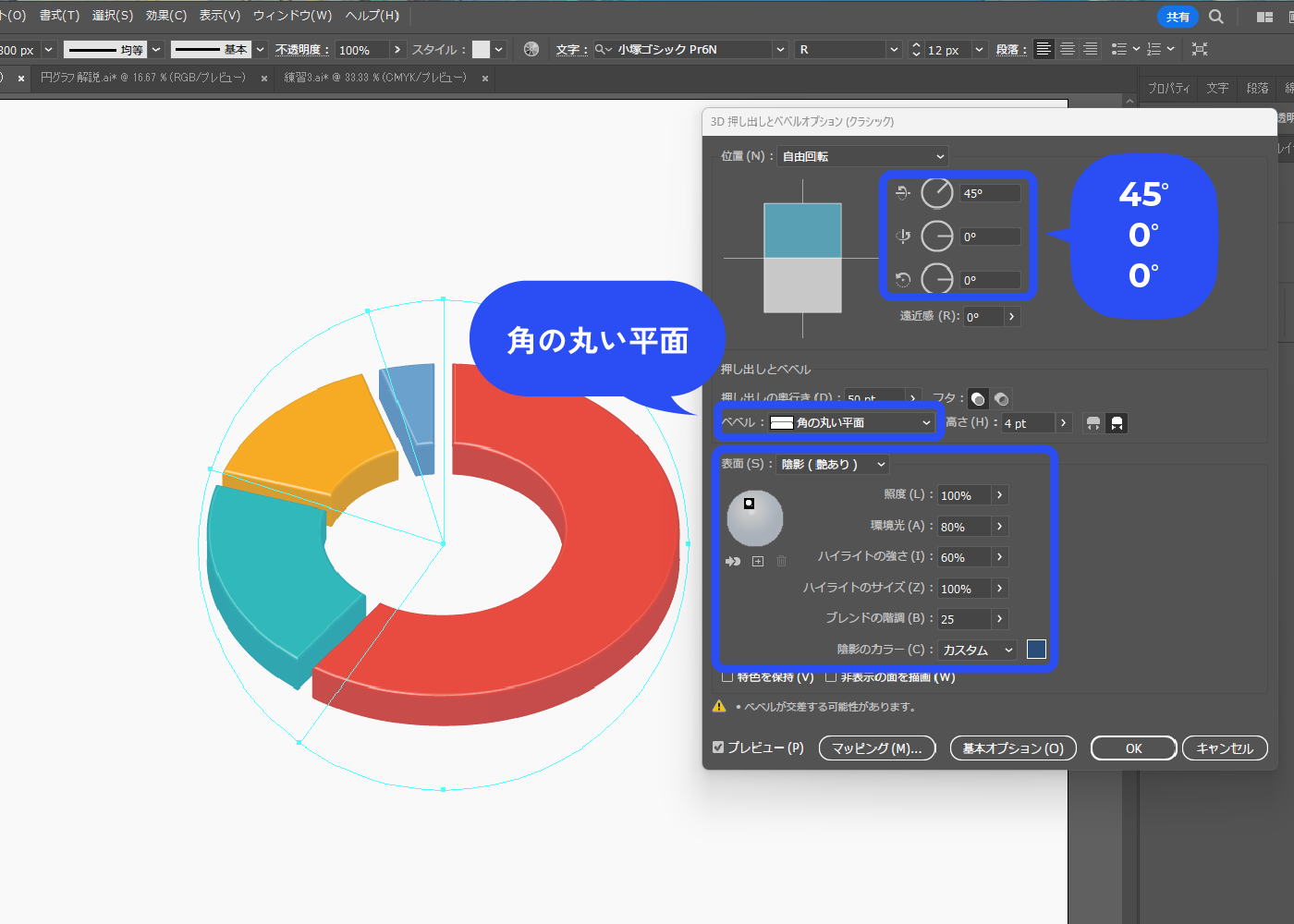
ウィンドウが表示されます。詳細オプションをクリックします。
以下のように設定します。
X軸を中心とした回転角度:45°
Y軸を中心とした回転角度:0°
Z軸を中心とした回転角度:0°
押し出しの奥行:プレビューを見ながら好みの数値にしてください
ベベル:角の丸い平面
環境光:80%
陰影のカラー:カスタム(#2a4e7a)
記載ない項目はデフォルトの設定のまま(気になる部分があれば各自調整してください)

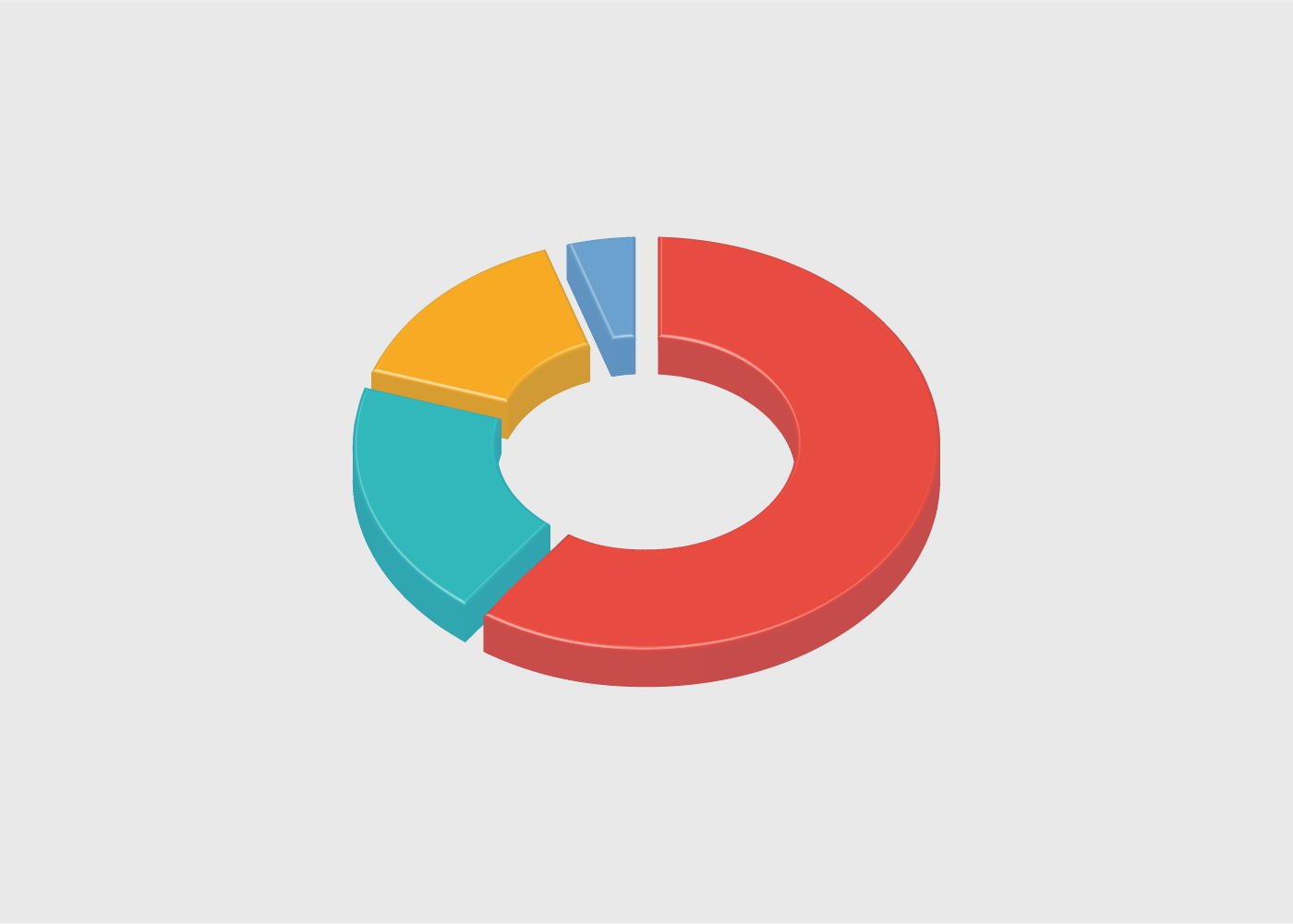
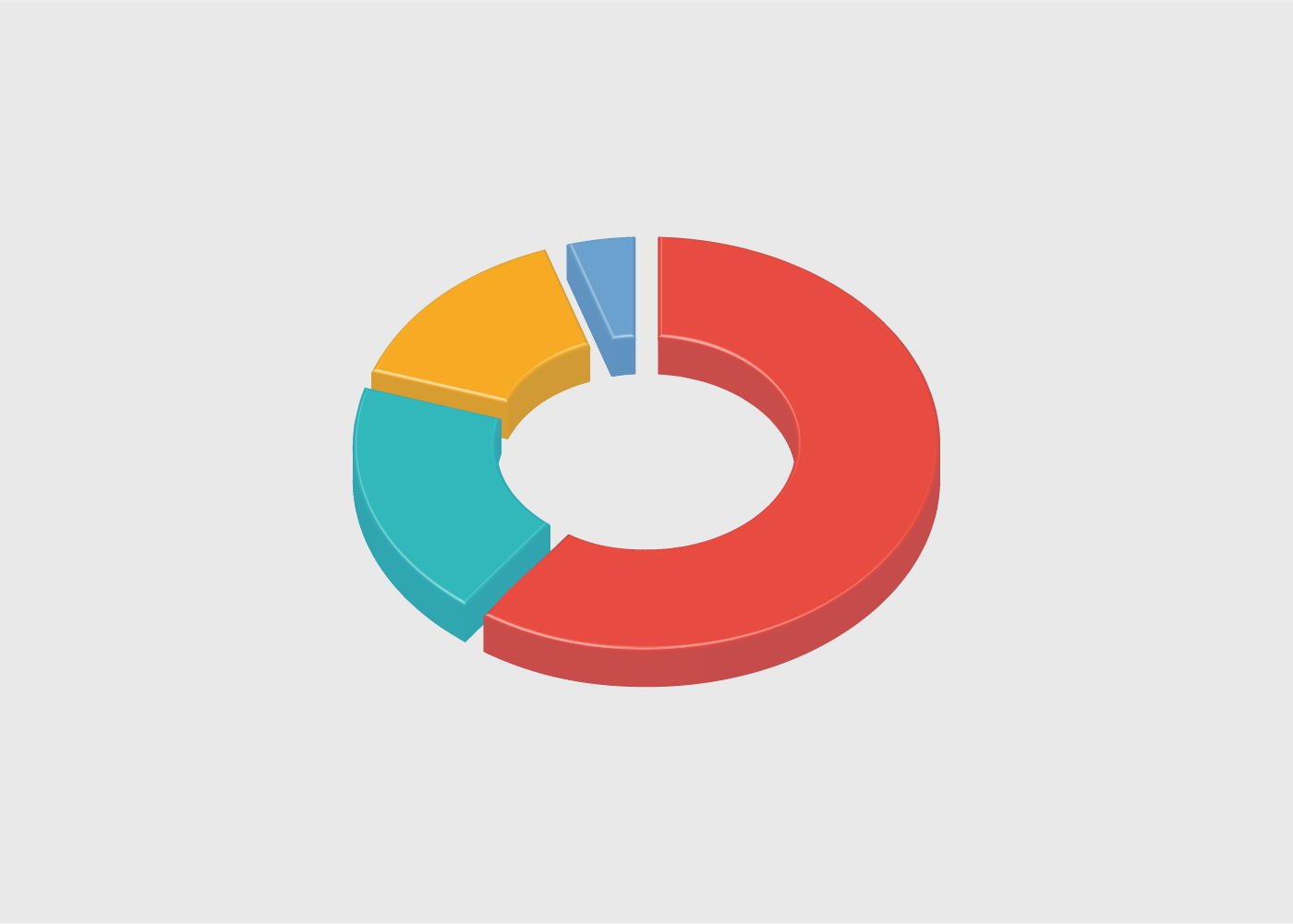
完成!

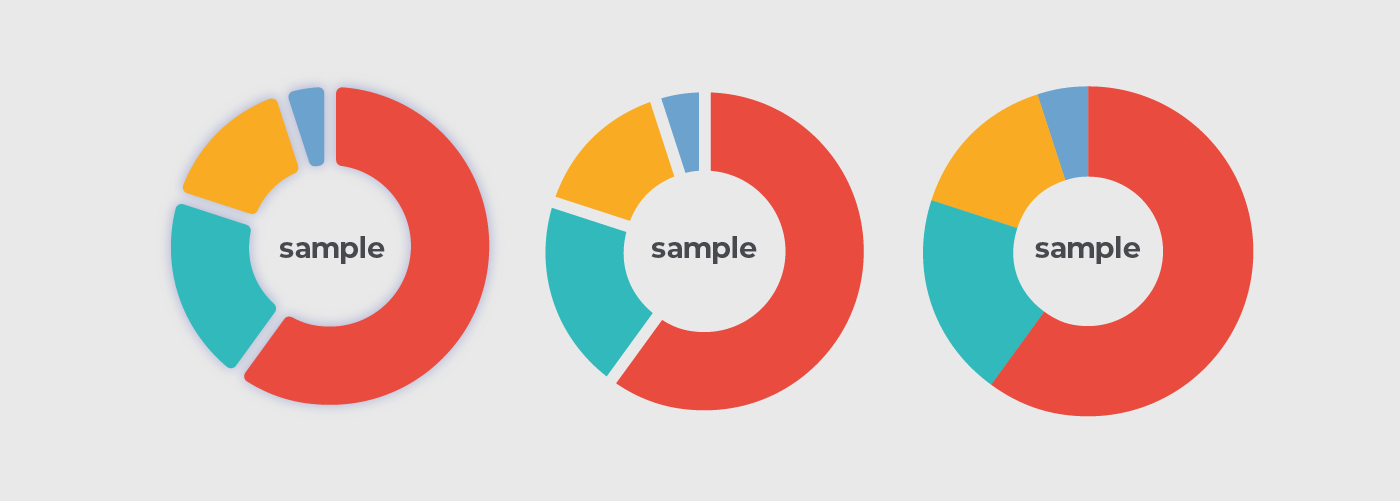
【高さの異なる立体】円グラフ 作成手順
グラフのデータ再編集ができないデザインです。高さの異なる立体円グラフを作っていきます。

「【平面】円グラフ 作成手順」手順①~⑤を参考にドーナツ円グラフを作ります。
メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
グラフのデータ再編集はできなくなります。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-23.webp)
グループ解除します。
Ctrl+Shift+Gか、右クリック→[グループ解除]で解除できます。一回で解除できない場合は、解除できるまでCtrl+Shift+Gを繰り返します。
![グループ解除します。 Ctrl+Shift+Gか、右クリック→[グループ解除]で解除できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-24.webp)
割合の大きいものを高くするので、手前に来る方(円の下側)を割合の低いものにします。円グラフを回転させて調整しました。
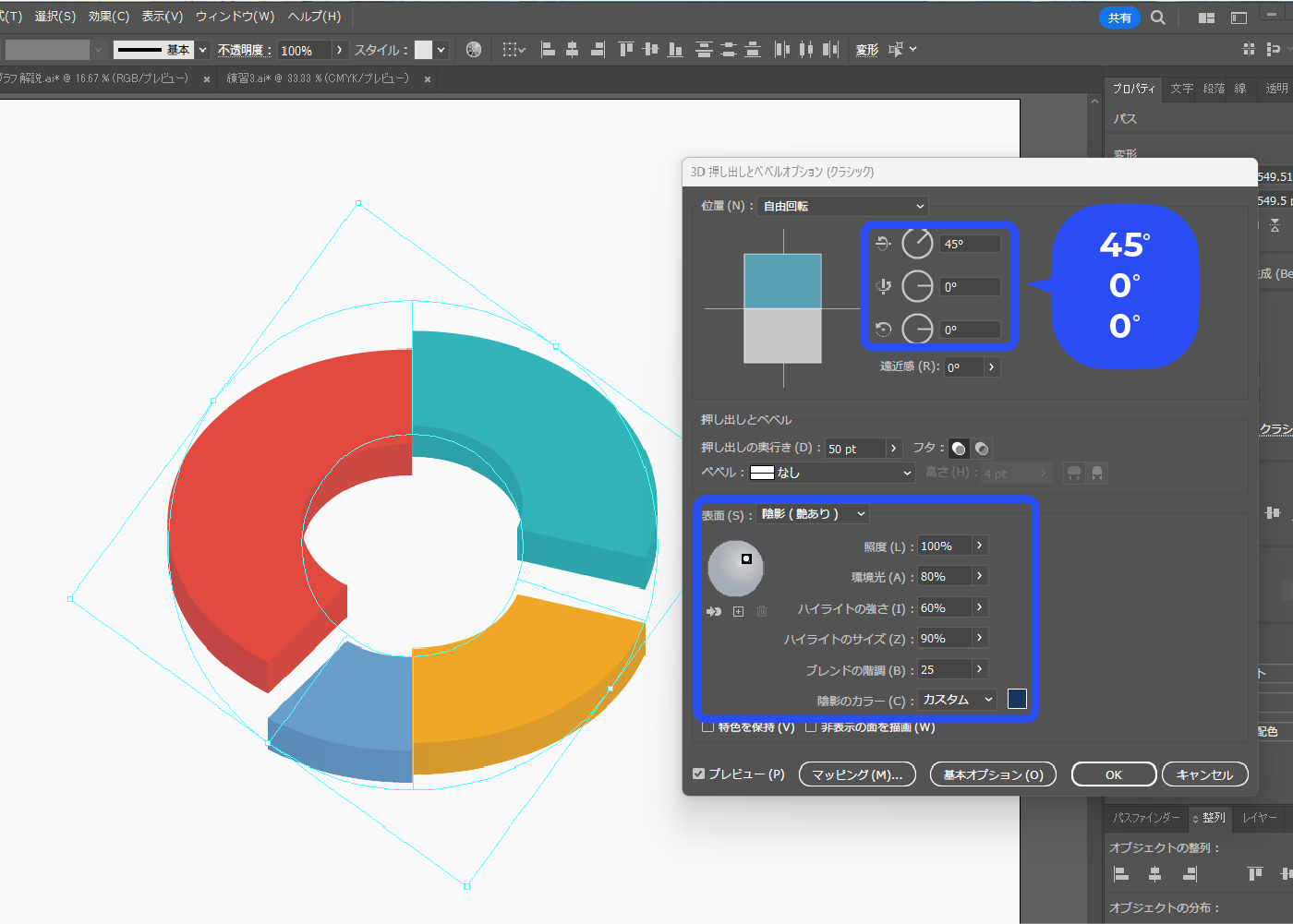
全て選択した状態で、メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。
![メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0036-25.webp)
ウィンドウが表示されます。詳細オプションをクリックします。
以下のように設定します。
X軸を中心とした回転角度:45°
Y軸を中心とした回転角度:0°
Z軸を中心とした回転角度:0°
環境光:80%
陰影のカラー:カスタム(#2a4e7a)
記載ない項目はデフォルトの設定のまま(気になる部分があれば各自調整してください)
陰影のカラーを黒ではなく青系にすることで、3Dがよりリアルで空気感のある立体になります。

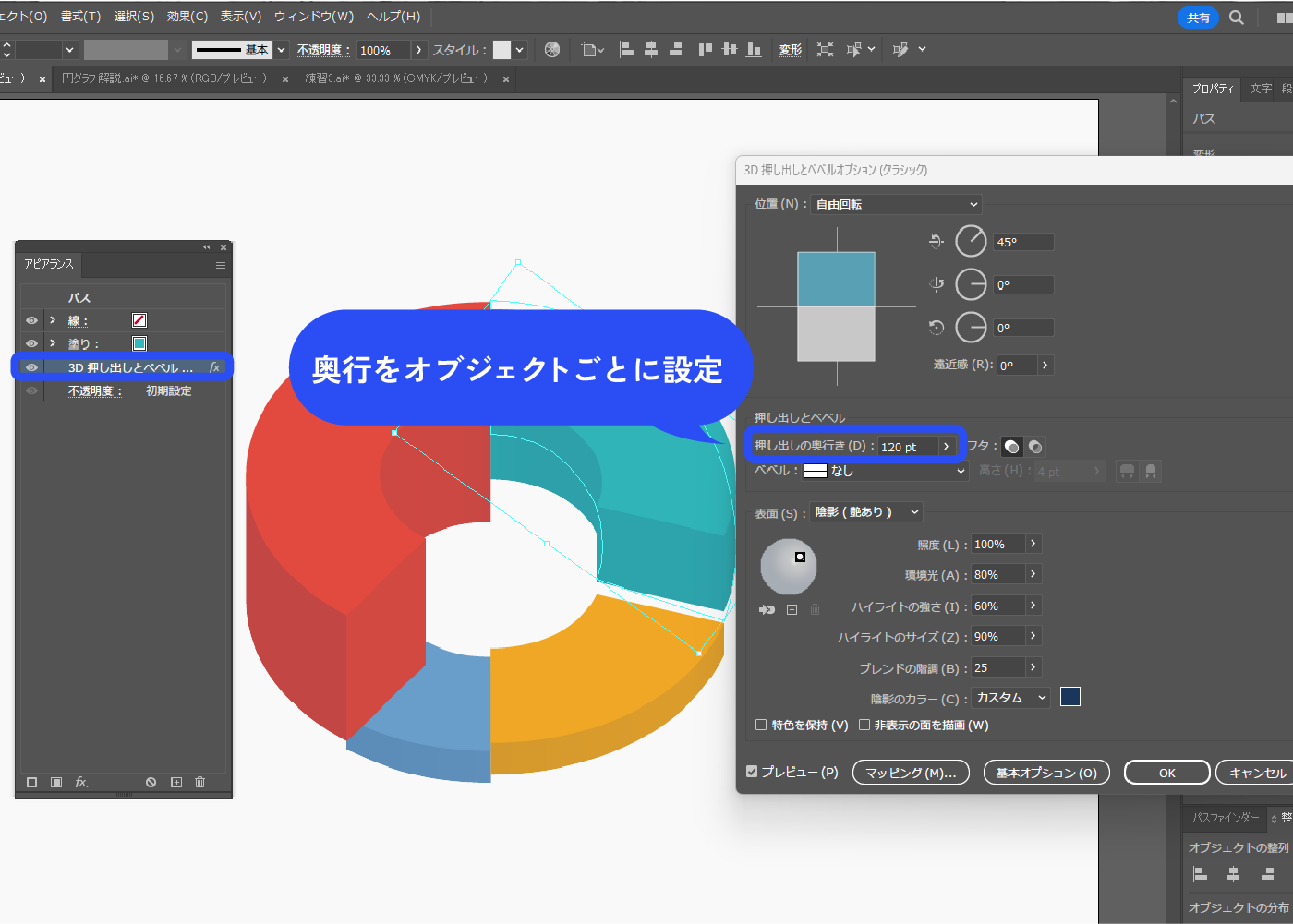
オブジェクトごとに押し出しの奥行を設定します。
アピアランスパネルに追加した効果が表示されているので、それをクリックすると再度ウィンドウを表示できます。

ずれているのでピッタリ並べます。
前後関係がおかしいものは背面や前面に移動で直します。

-
前面に移動(Windows)
Ctrl + ]
-
背面に移動(Windows)
Ctrl + [
-
前面に移動(MacOS)
Command + ]
-
背面に移動(MacOS)
Command + [
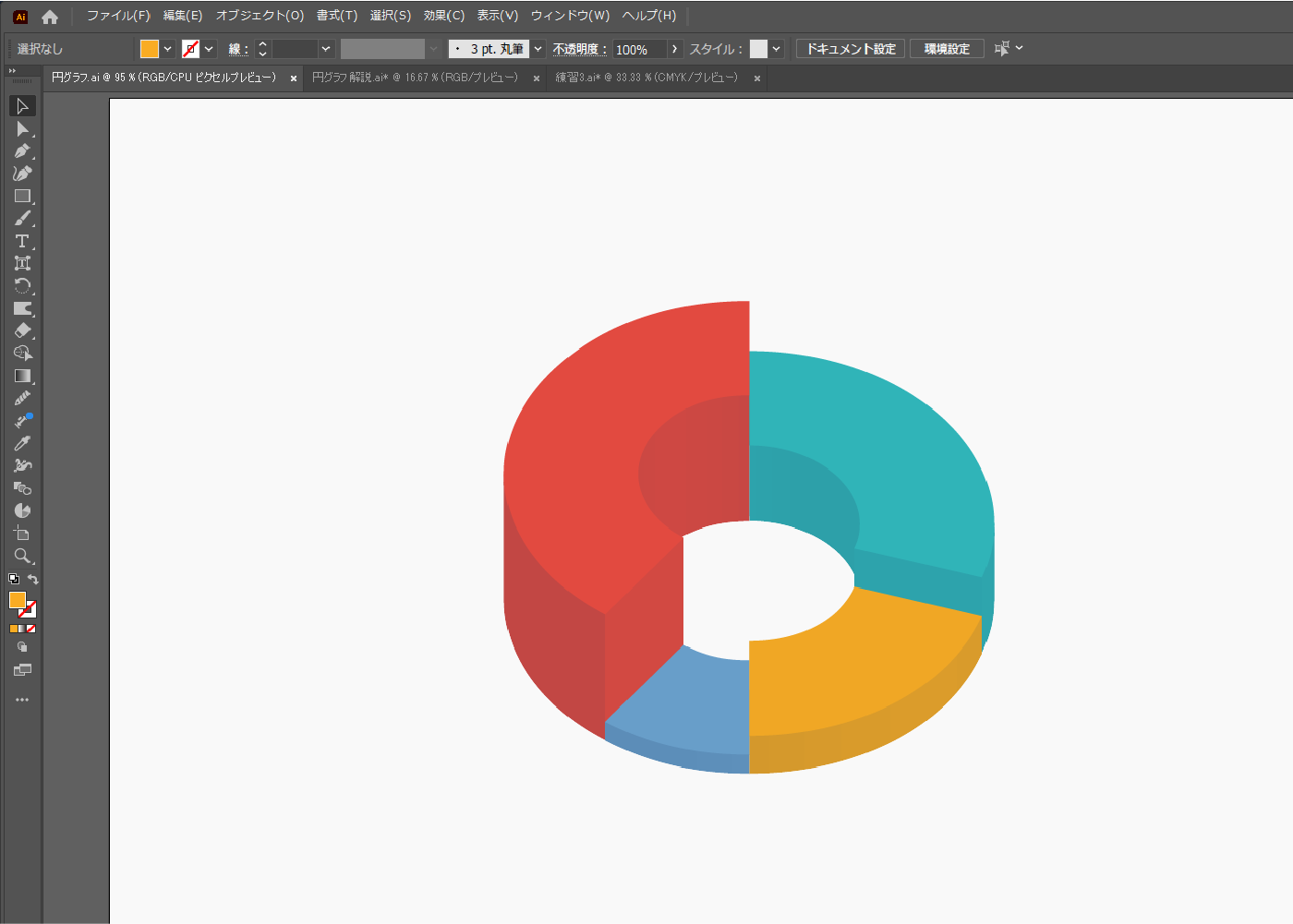
完成!

まとめ
いかがでしたか?
イラレならではのオシャレな円グラフが作成できました。他にもインフォグラフィックに使える図を解説しています。こちらも是非チェックしてみてくださいね。