
Adobe Illustratorを使用して、インフォグラフィックに使えるパーセントゲージの作成方法を解説します。
インフォグラフィックとは、情報をわかりやすく図やイラストにしたものです。
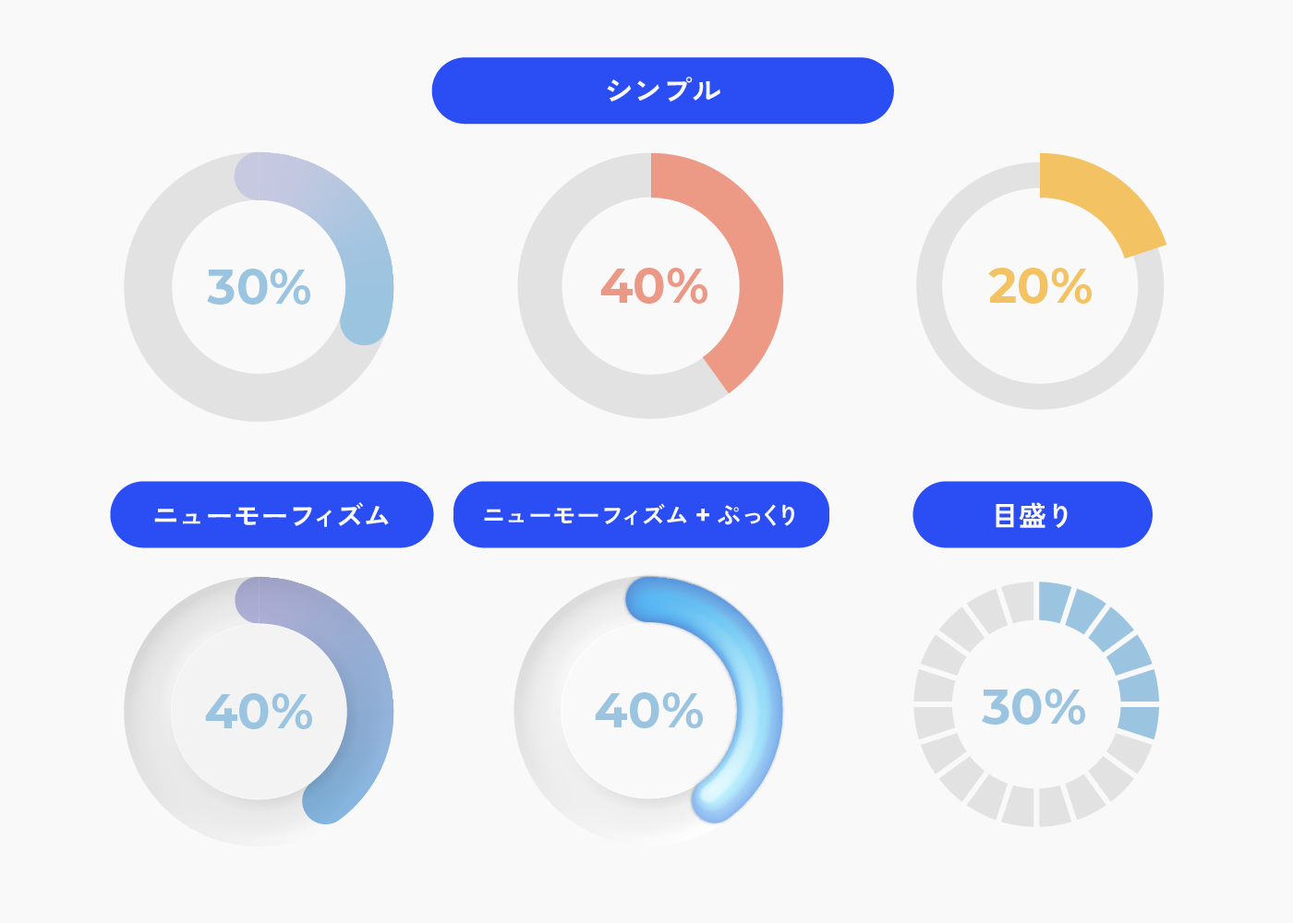
シンプルでアレンジしやすいデザインと、ニューモーフィズムを取り入れたデザインを作成していきます。

シンプルなパーセントゲージ 作成手順
シンプルで簡単です。%に合わせてゲージを後から変更できます。

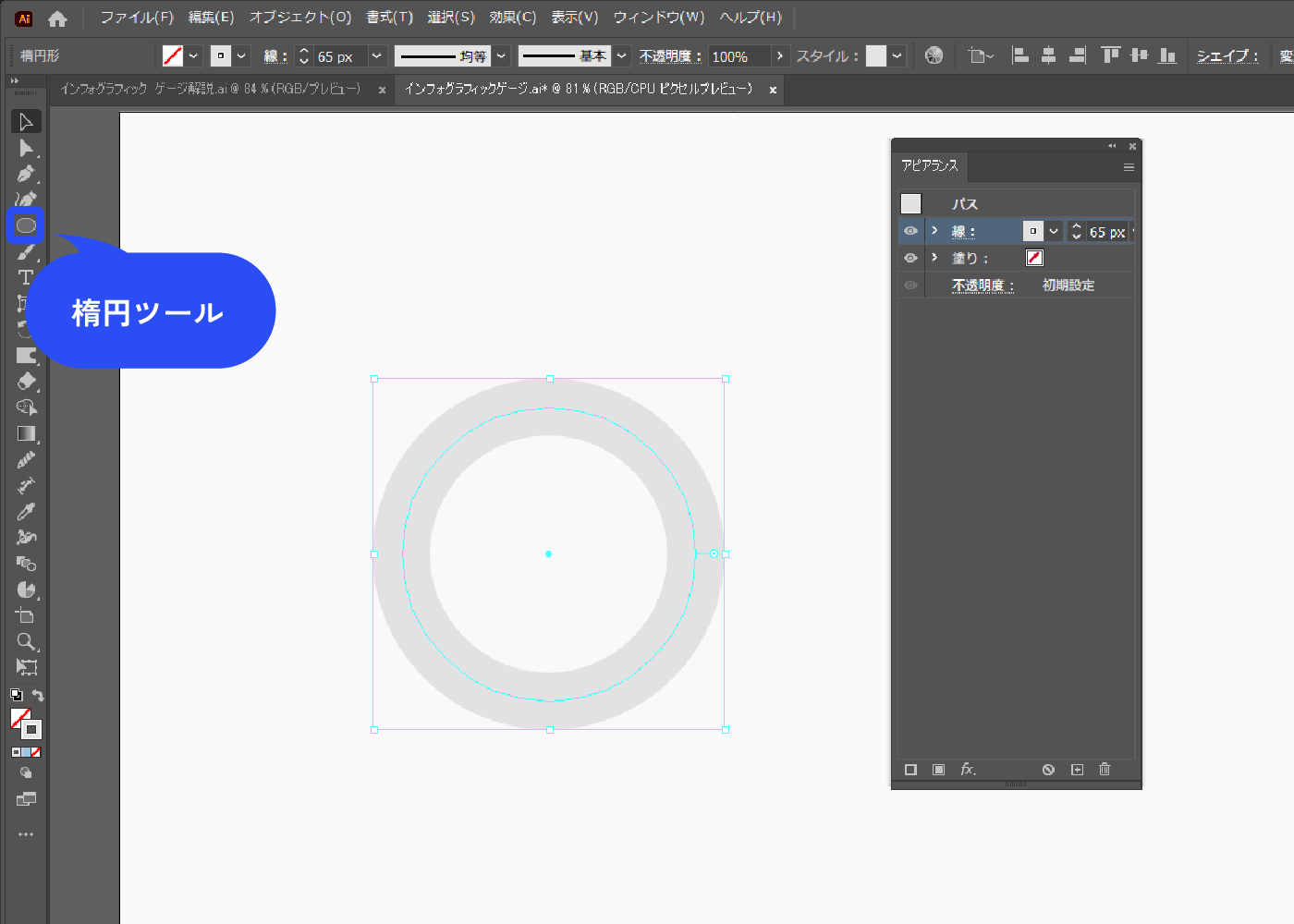
楕円ツールで正円を作ります。
塗りなしで、線は灰色にします。ここでは太さ65px、パスの直径300pxにしています。

アピアランスパネルで、上に新規線を追加します。線幅は灰色の線と同じです。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
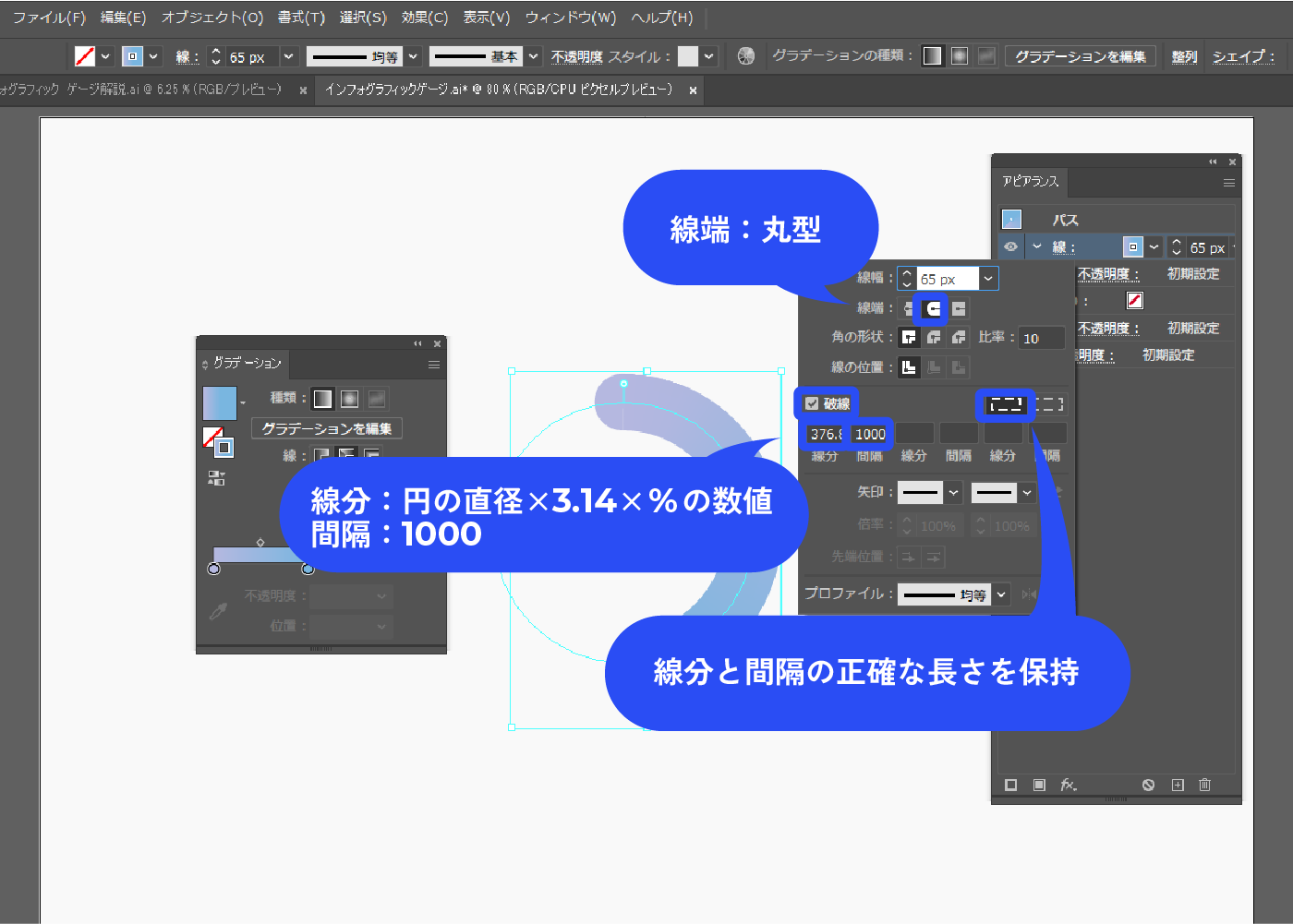
線パネルで、破線にチェックを入れ、”線分と間隔の正確な長さを保持”にします。間隔は1000pxにします(設定できる数値の上限です)。
線分は、何%のゲージにしたいかで計算します。計算式は、円(パス)の直径×3.14×%です。例えば直径300pxの円で30%にしたい場合は、300px×3.14×30%=282.6pxです。
ここでは線端を丸型にしました。
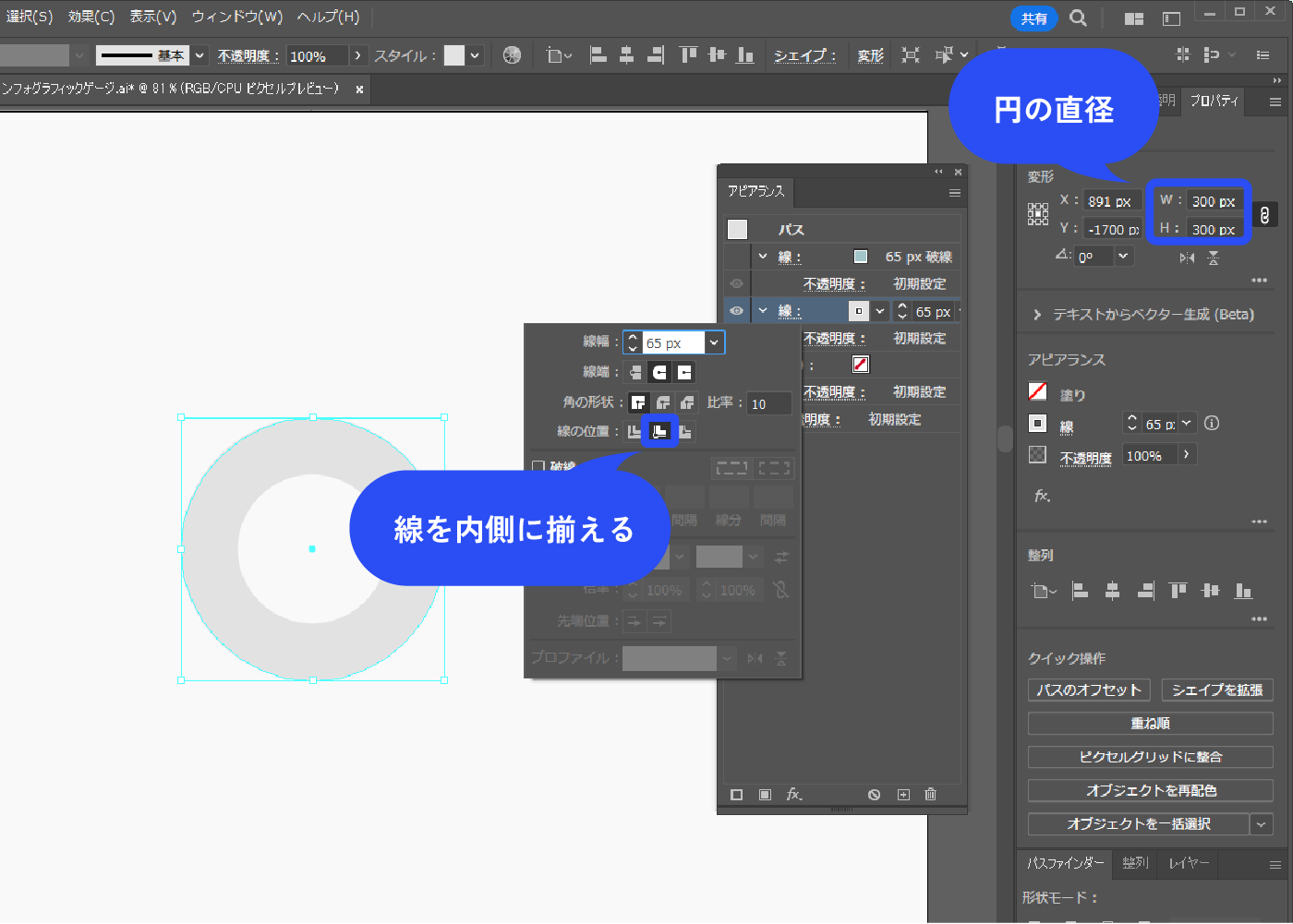
ここで言う直径はパスの直径です。パスが線の中央を通っているので、円の直径とパスの直径は異なります。パスの直径を知りたい場合は、一旦線を内側に揃える必要があります。
次の次の画像で説明しています。
![アピアランスパネルで、上に新規線を追加します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。 線パネルで、破線にチェックを入れ、](https://webdesignshake.com/wp-content/uploads/2024/02/0047-17.webp)
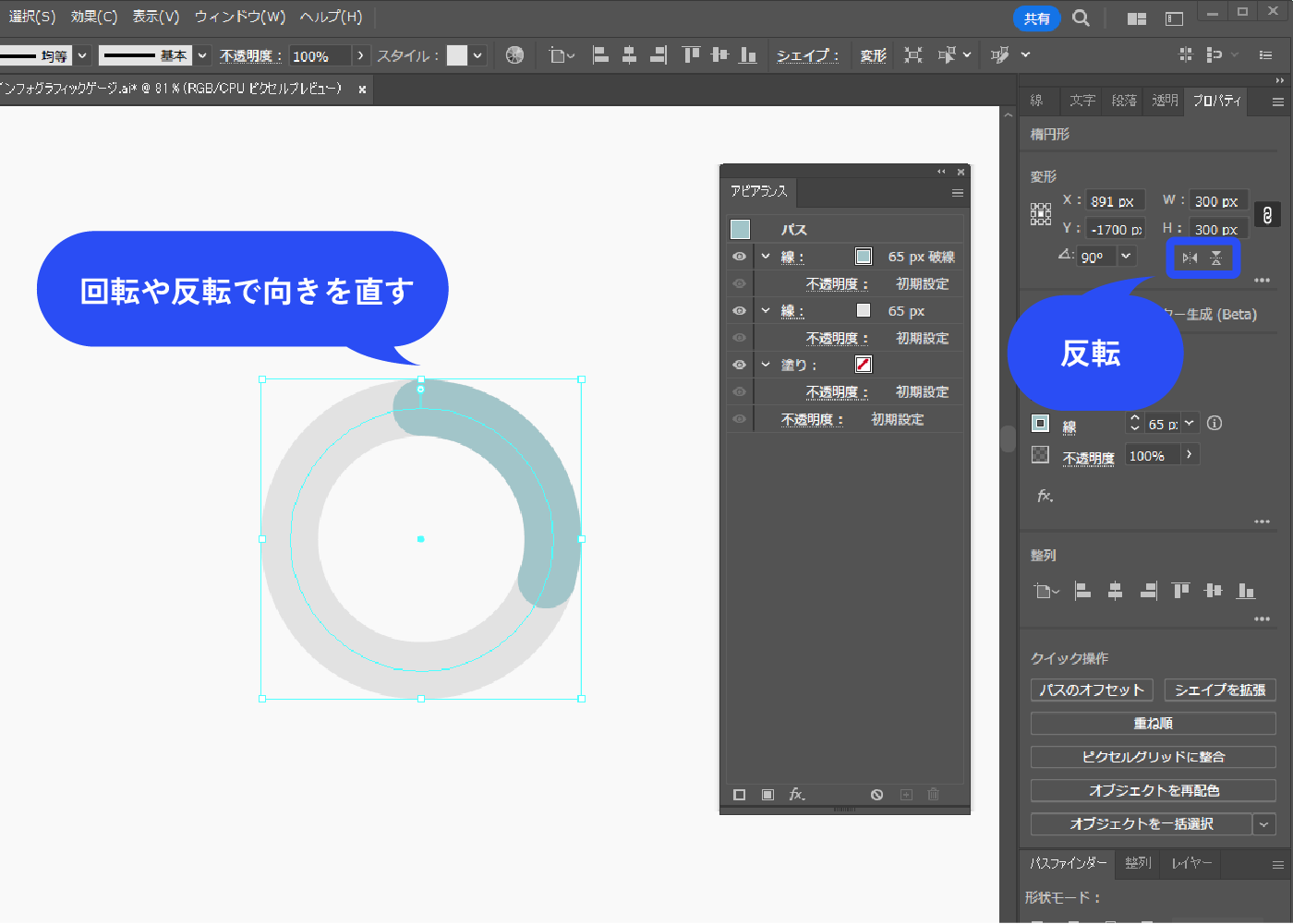
円の直径がわからない場合は、線を内側に揃えてからプロパティパネルのW(H)を見ればわかります。

回転や反転で向きを直します。破線の線分を変えたときに、動かない方を上にします。

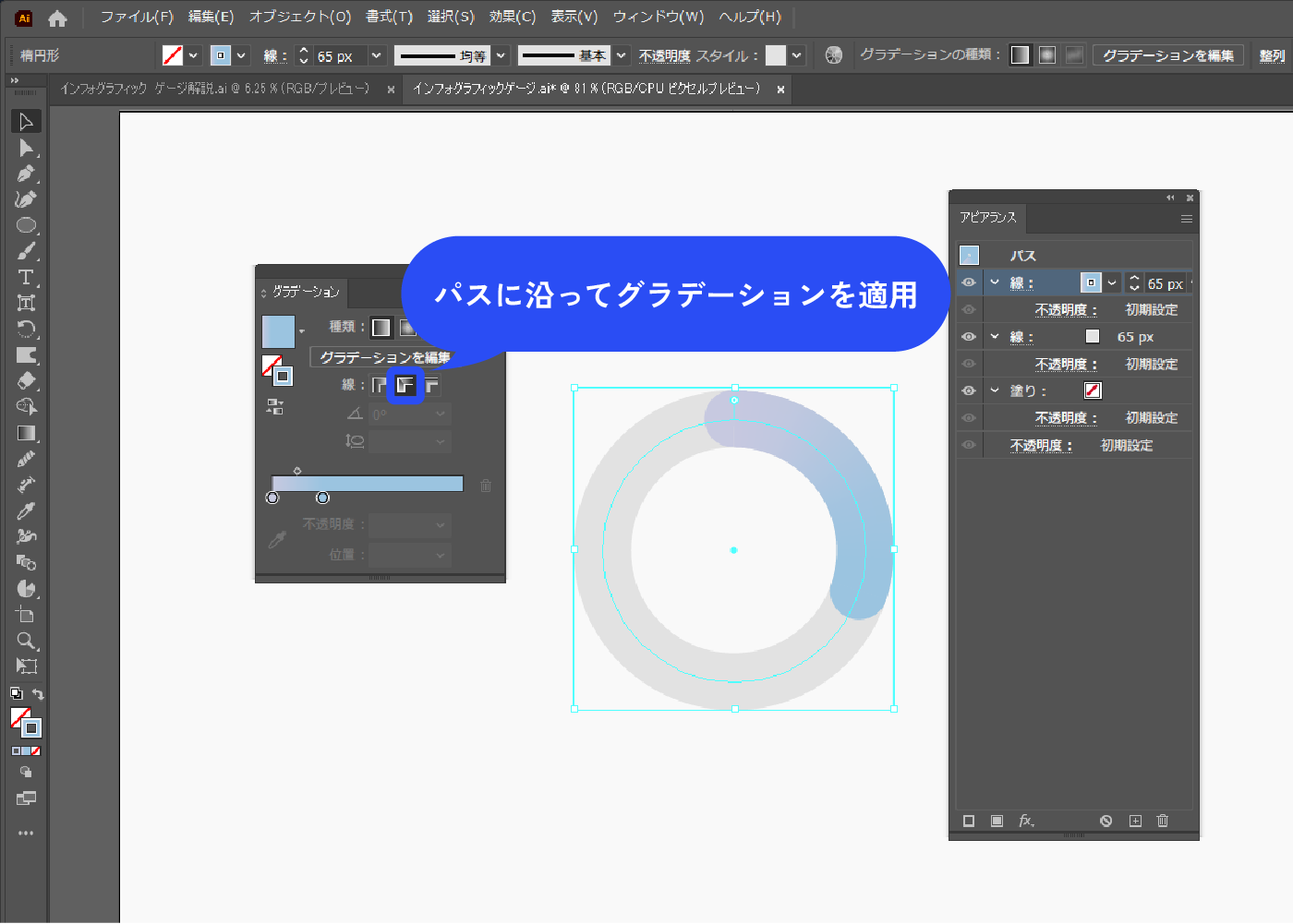
グラデーションをかける場合は、”パスに沿ってグラデーションを適用”にします。
丁度よく色が移り変わるよう、グラデーションスライダーを左に寄せて調整しています。

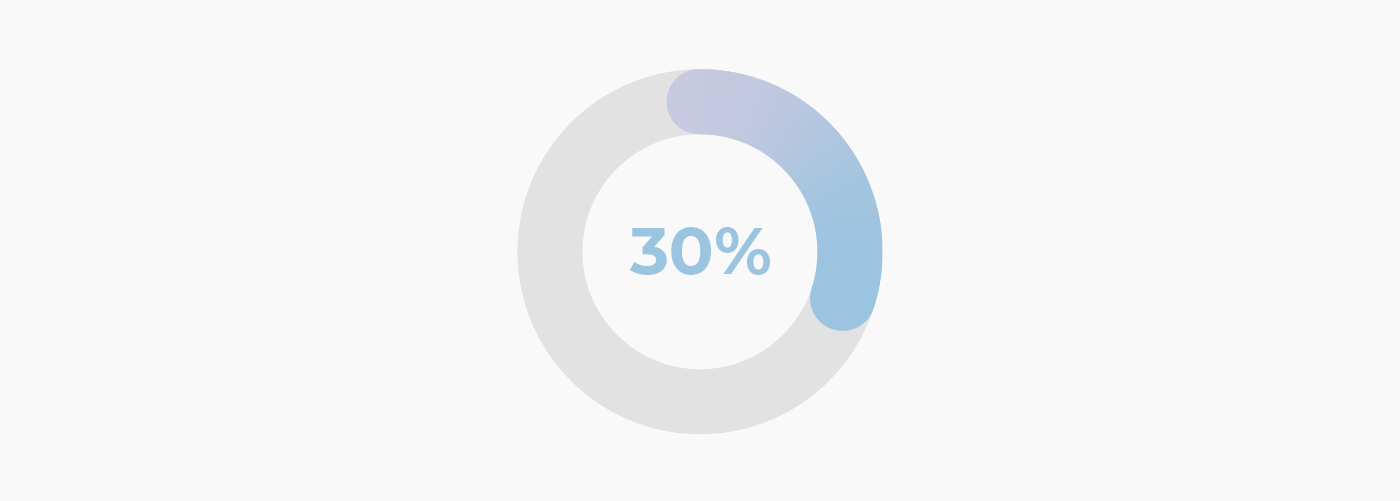
完成!

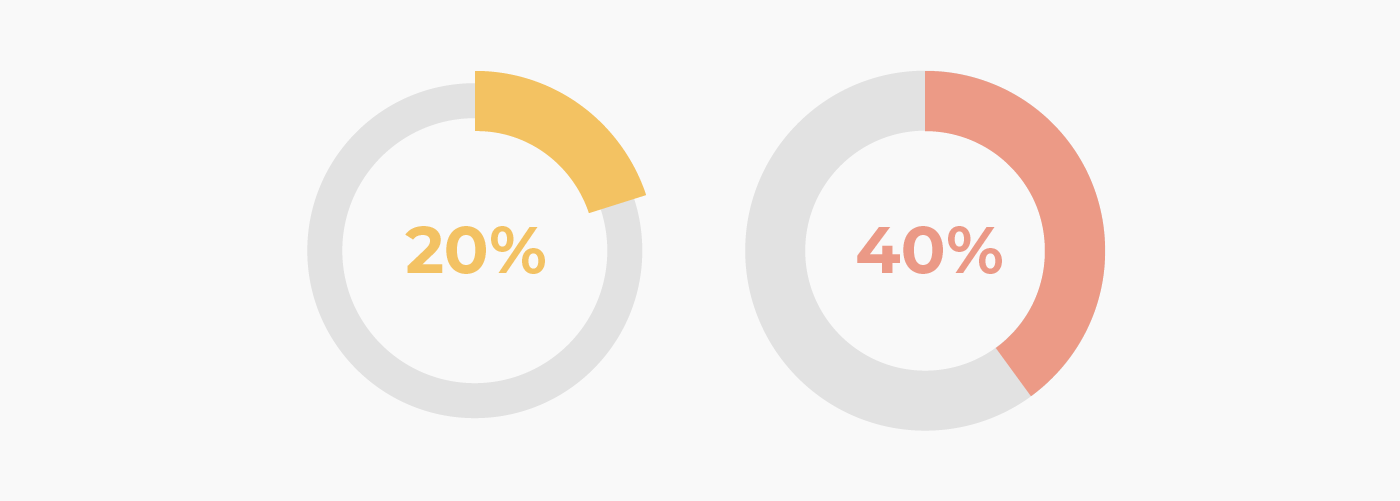
線幅を変えたり線パネルで線端を”線端なし”にしたりすると、シンプルなアレンジができます。

目盛りパーセントゲージ 作成手順
リピートを使って円を放射状に分割します。

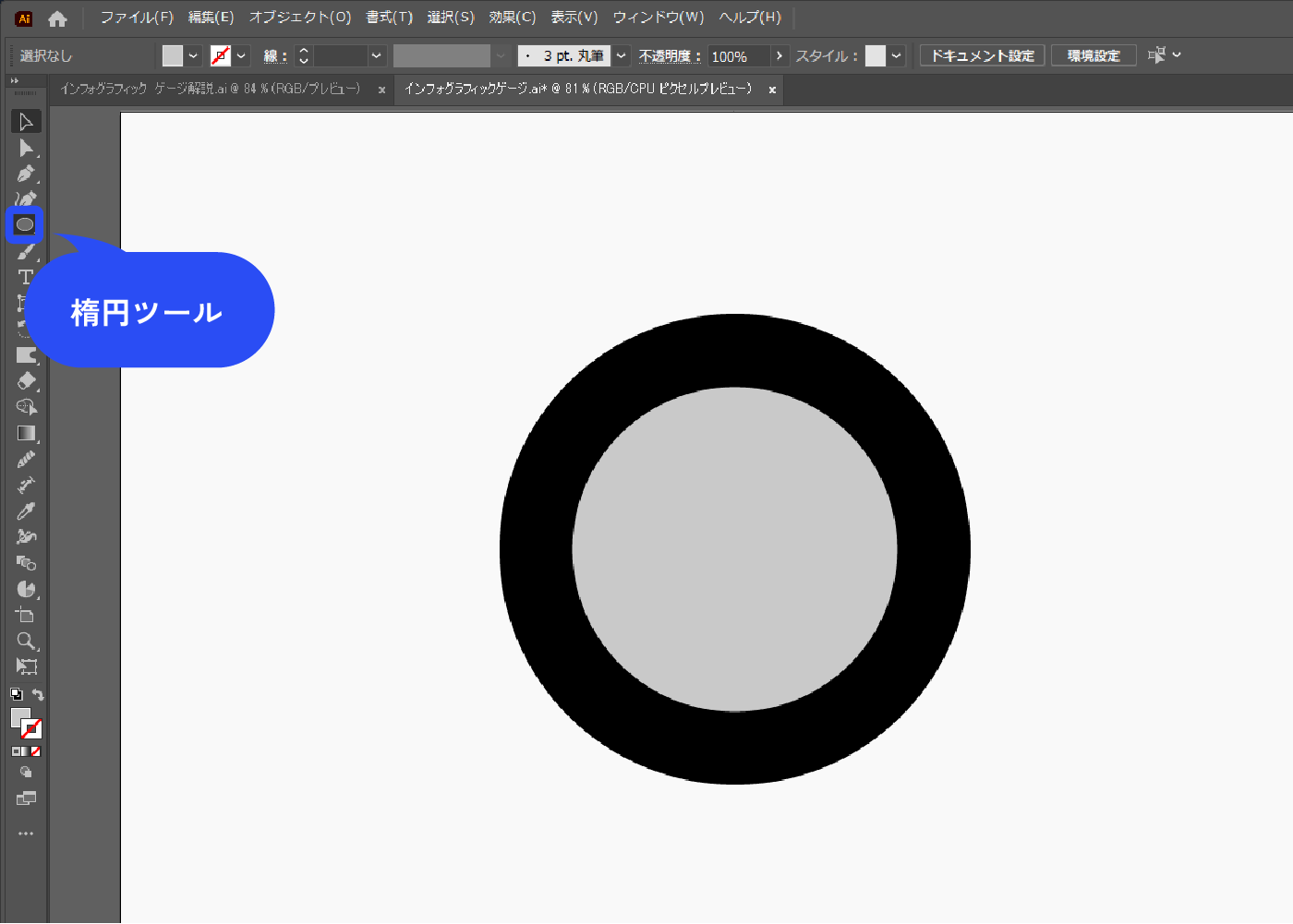
楕円ツールで正円を作ります(線なし)。黒い円の上に灰色の円を重ねています。
後で灰色の円でくり抜くので、黒い部分が目盛りになります。

円の中央に垂直に線を引きます。
線を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。
![円の中央に垂直に線を引きます。線を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-11.webp)
プロパティパネルにリピートオプションが出るので、リピートの数を20にします。
プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。整列パネルで円と中央揃えにします。
20に分割したので、1目盛りは5%になります。放射状にした線で型抜きするので、線幅を好みに調整します。
![プロパティパネルにリピートオプションが出るので、リピートの数を20にします。 整列パネルで円と中央揃えにします。プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。20に分割したので、1目盛りは5になります。放射状にした線で型抜きするので、線幅を好みに調整します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-12.webp)
放射状の線を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。
![放射状の線を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-13.webp)
放射状の線を選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。
![放射状の線を選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-14.webp)
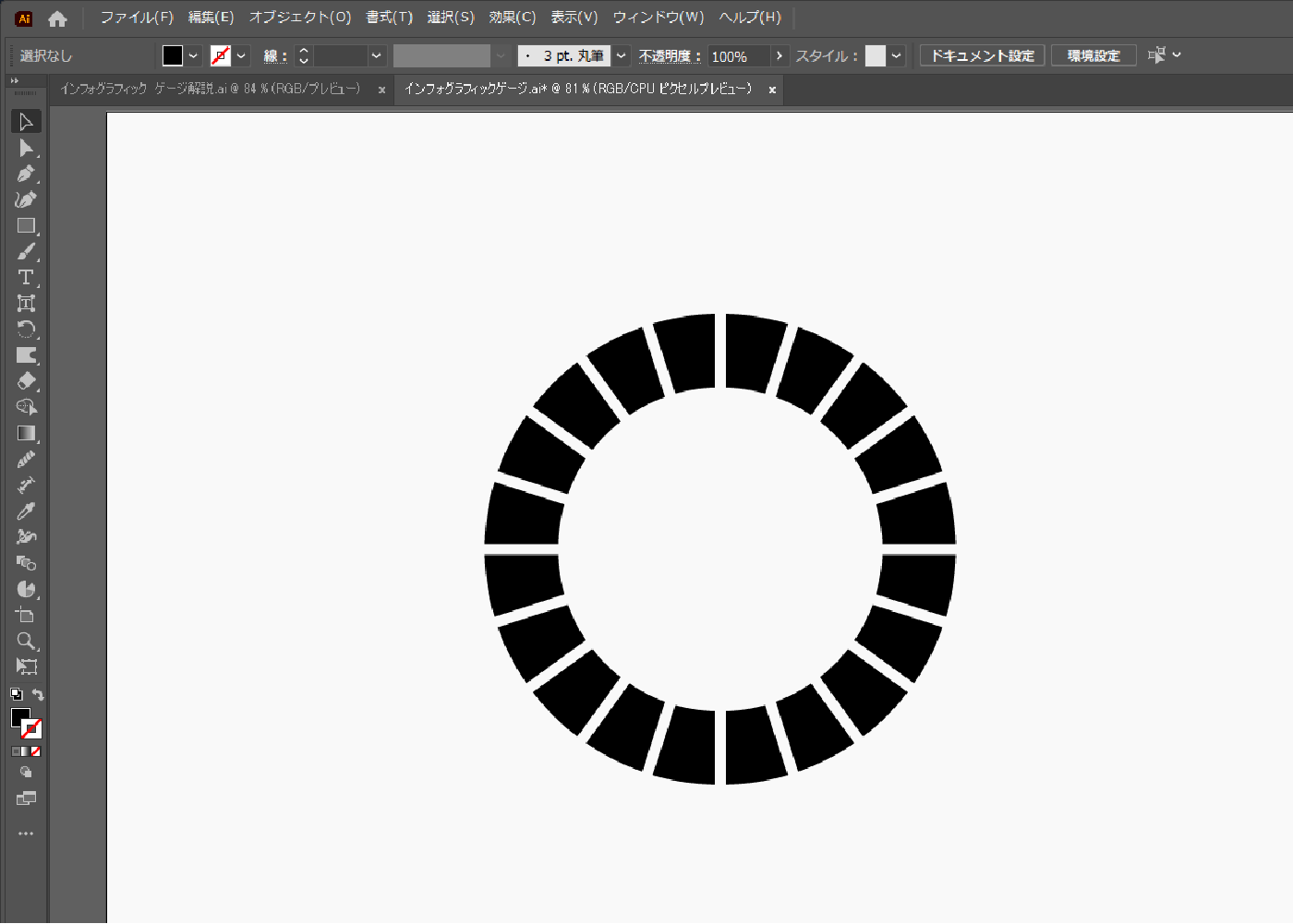
全て選択した状態で、パスファインダーで前面オブジェクトで型抜きをクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![全て選択した状態で、パスファインダーで前面オブジェクトで型抜きをクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-15.webp)
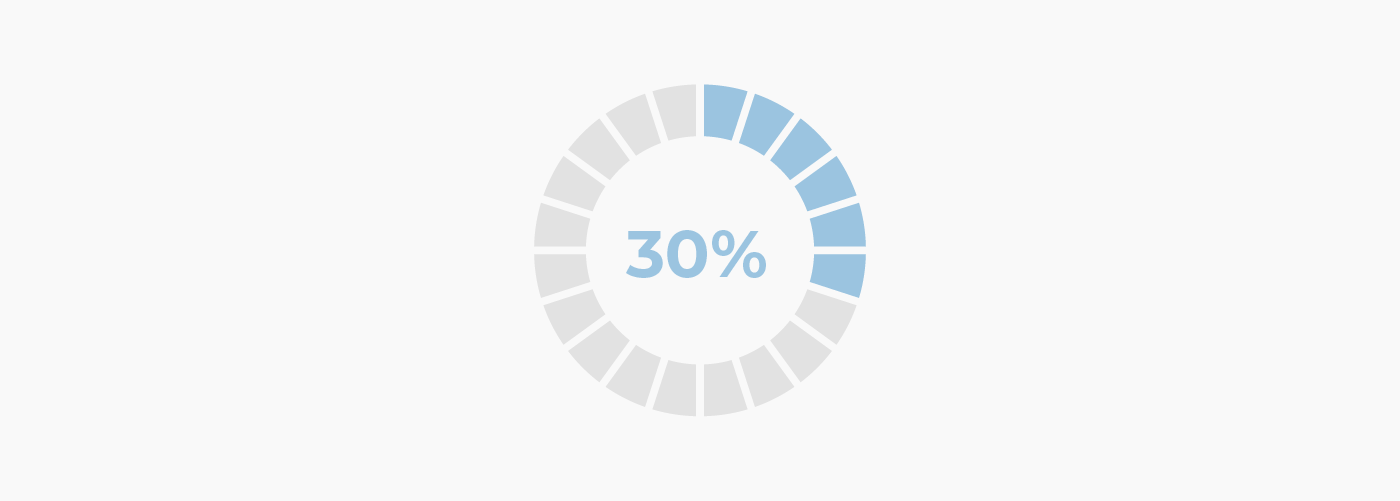
1目盛り5%なので、%に合わせて色を変更します。

完成!

ニューモーフィズムなパーセントゲージ 作成手順
ニューモーフィズムは、2020年ごろに話題になったWebデザインにおけるトレンドです。
アピアランスで塗りを重ねるので、混乱しないよう順番に注意して作成します。

「シンプルなパーセントゲージ 作成手順」の手順②~④を参考にゲージを作ります。
「シンプルなパーセントゲージ 作成手順」では背面に灰色の線がありますが、破線だけでOKです。

アピアランスパネルで、線の下に新規塗りを追加します。
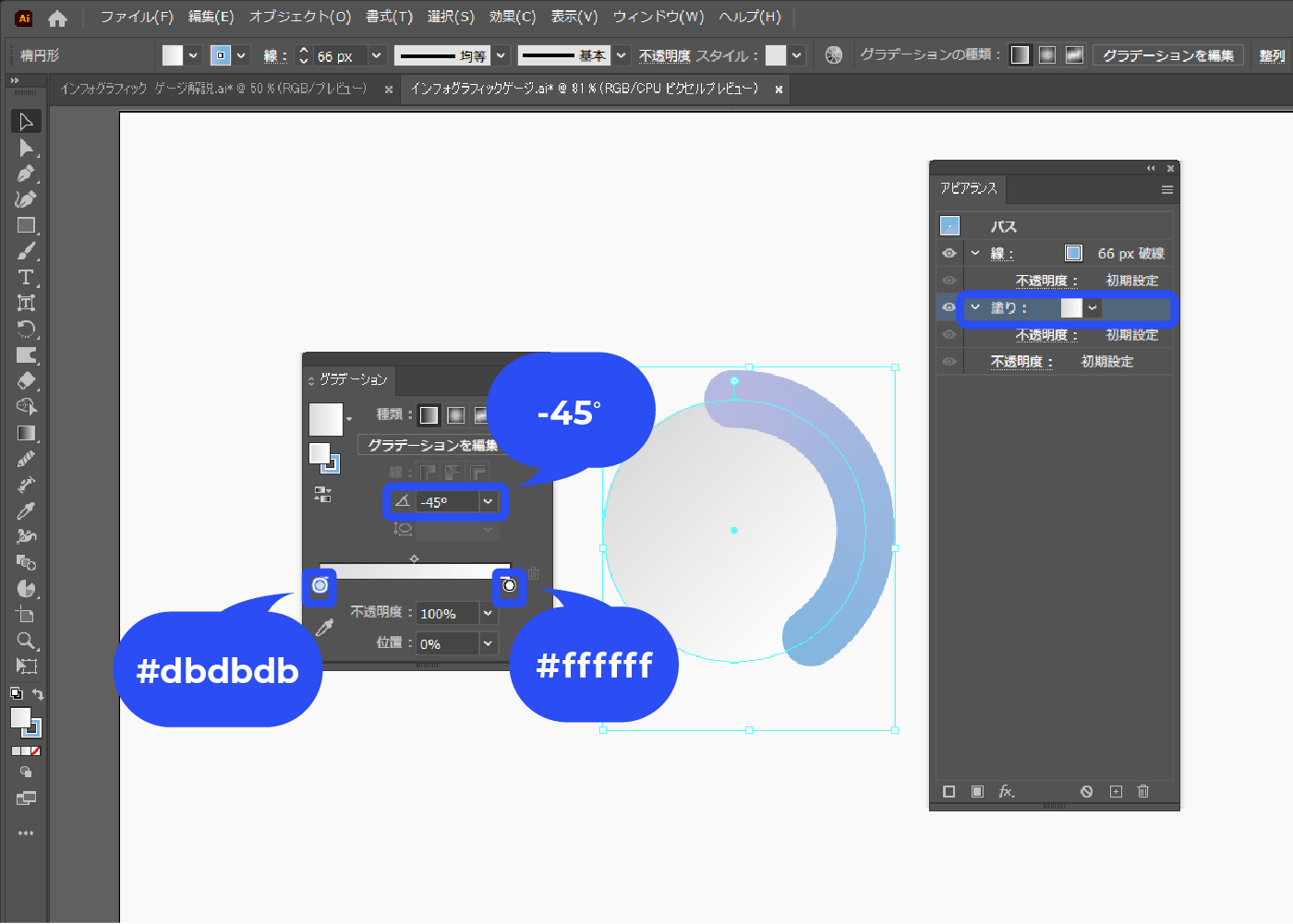
線形グラデーションを適用し、角度を-45°にします。グラデーションスライダー左は#dbdbdb、右は#ffffffにします。
アートボードを#f9f9f9の色の長方形で覆っています。別レイヤーにしてロックをかけておくと作業しやすいです。

塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-23.webp)
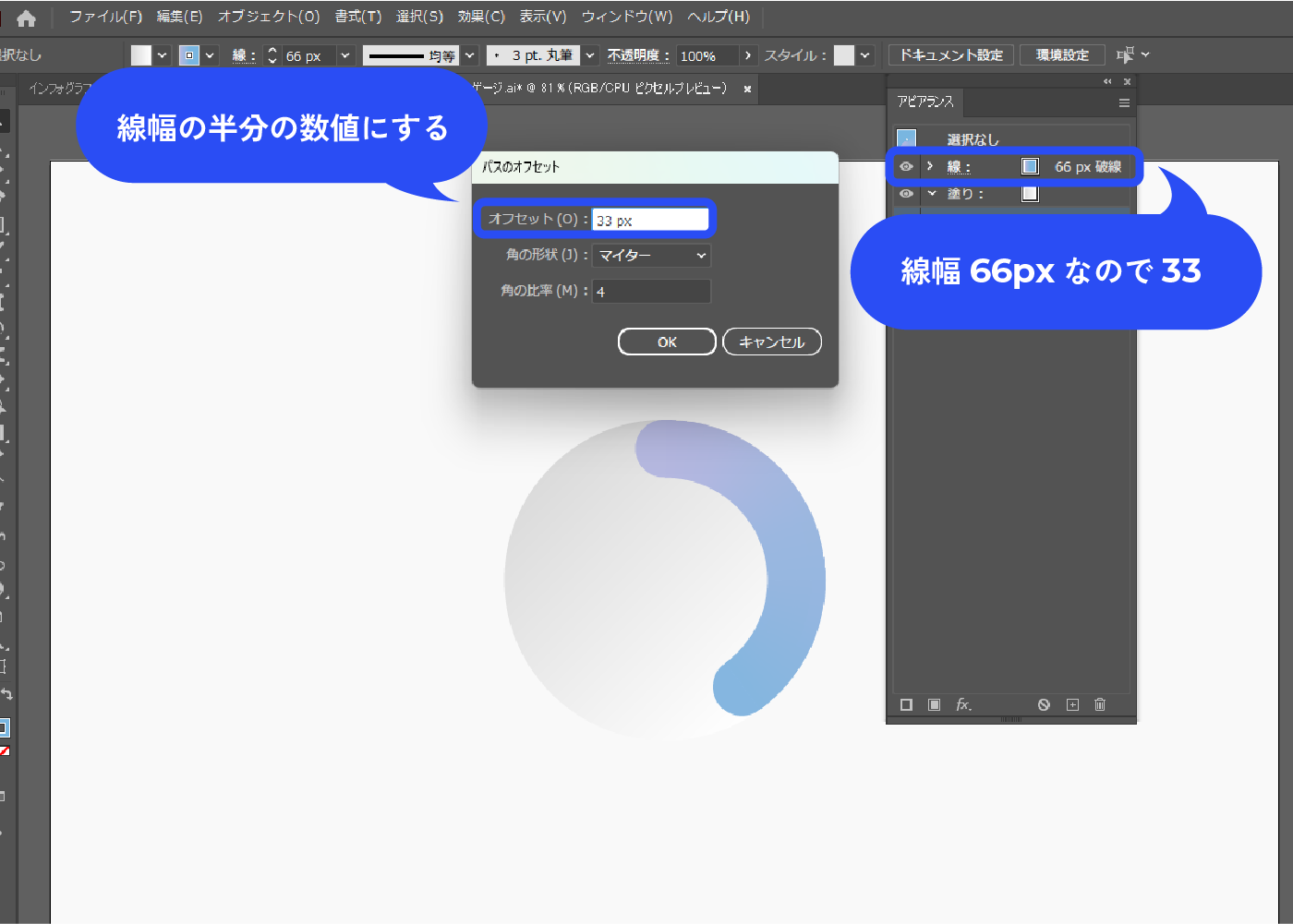
オフセットを線幅の半分の数値にします。
ここでは線幅66pxにしているので、オフセットは33pxになります。塗りが線の外側にピッタリ揃いました。

先ほどの塗りの上に新規塗りを追加します。色は#efefefです。
アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
ウィンドウが表示されるので、境目が目立たなくなるまで数値を上げます。ここでは30pxにしています。
![先ほどの塗りの上に新規塗りを追加します。色は#efefefです。アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。 ウィンドウが表示されるので、境目が目立たなくなるまで数値をあげます。ここでは30pxにしています。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-25.webp)
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-26.webp)
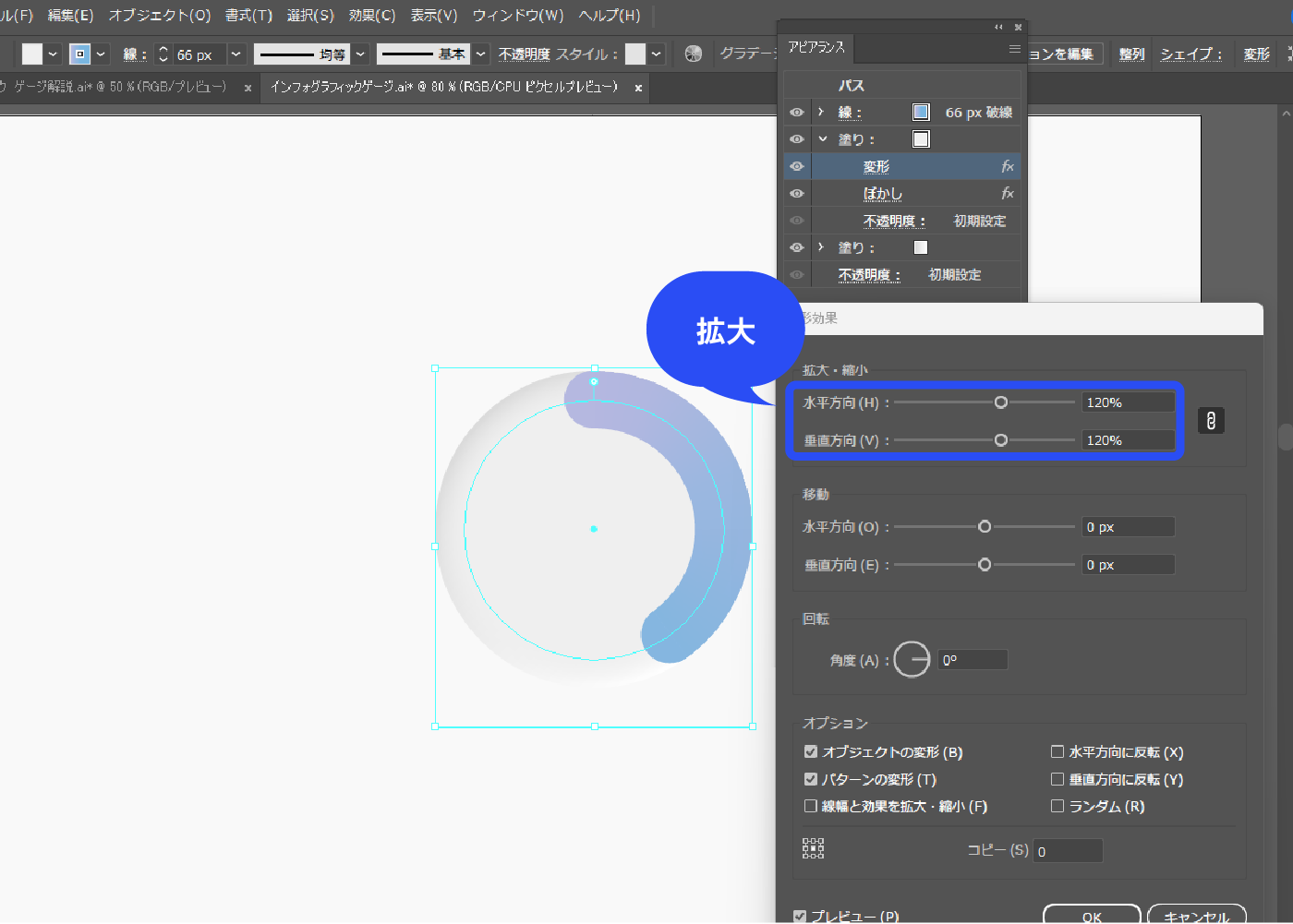
拡大します。
ここでは120%にしています。光源が左上の想定で、窪みを表現しています。拡大したことにより、左上の灰色(影)が浅くなり、浅い窪みに見えるようになったと思います。

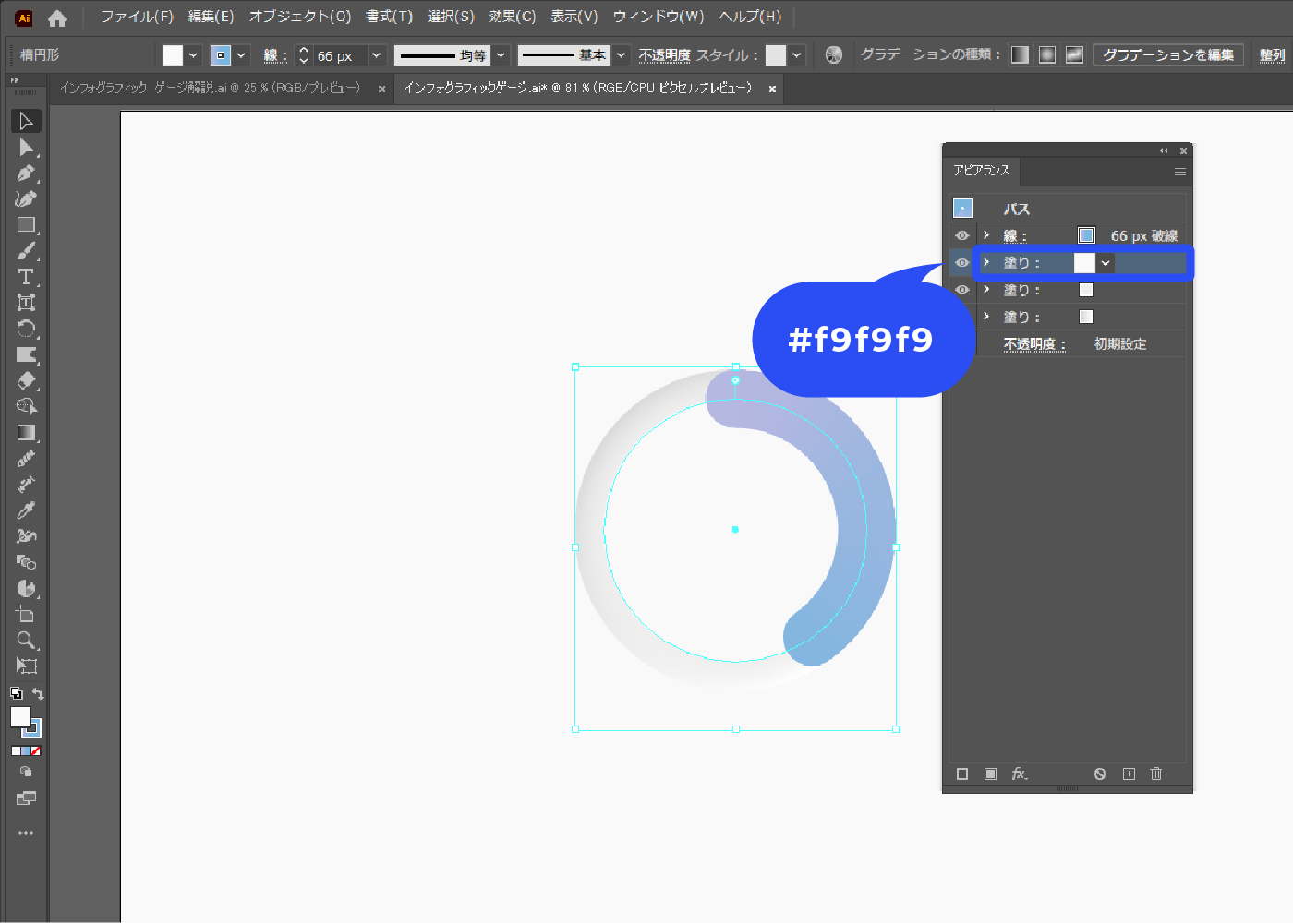
さらにその上に新規塗りを追加します。色は#f9f9f9です。

パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
線の内側にピッタリ収まるように縮小します。ここでは78%にしています。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。線の内側にピッタリ収まるように縮小します。ここでは78%にしています。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-29.webp)
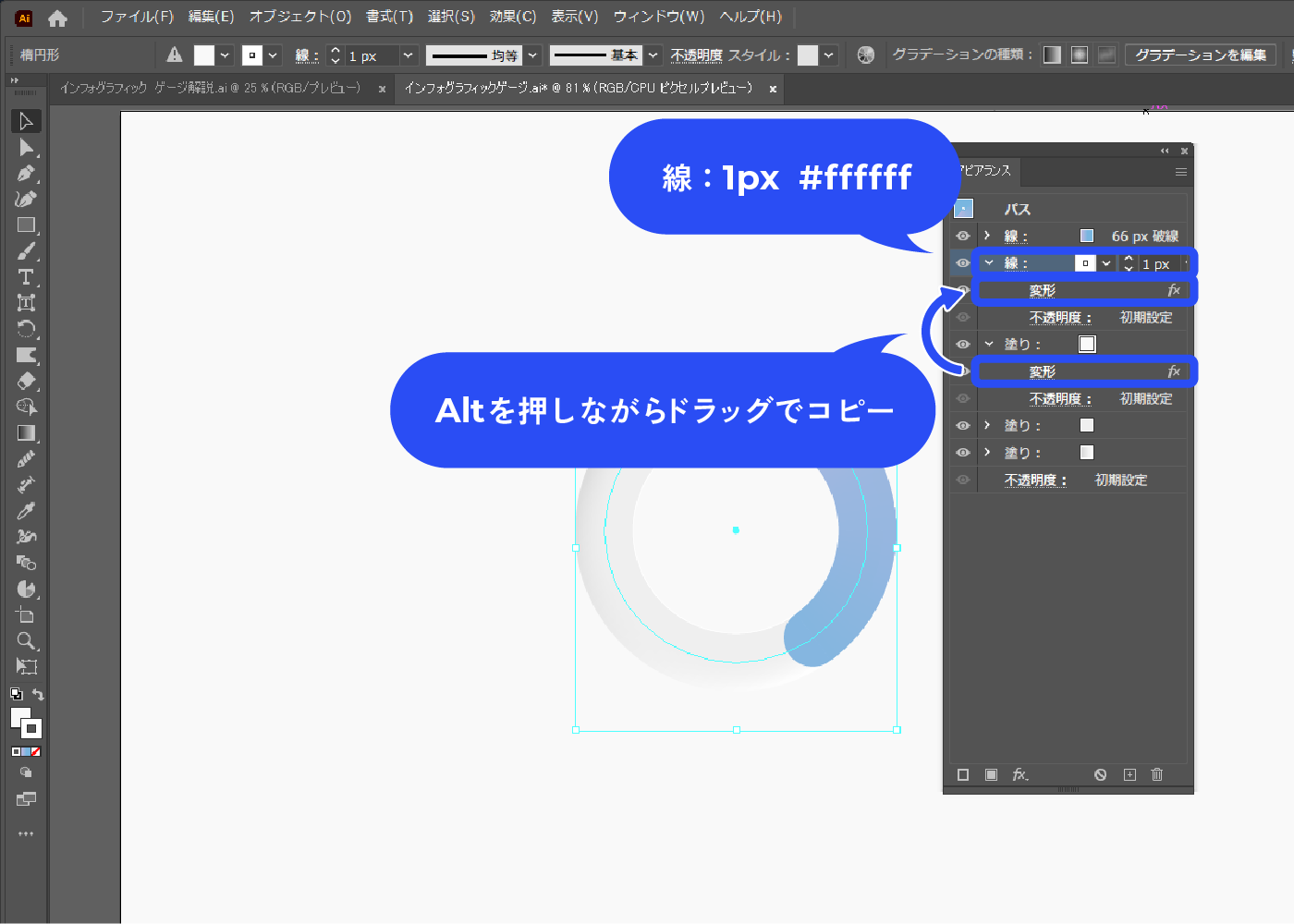
さらにその上に新規線を追加します。線幅:1px、色は#ffffffです。
先ほど変形で縮小させた塗りの、変形の効果をコピーします。Altを押しながらドラッグするとコピーできるので、追加した線に適用させます。
先ほどの塗りと同じ大きさに縮小しました。ハイライトを表しています。

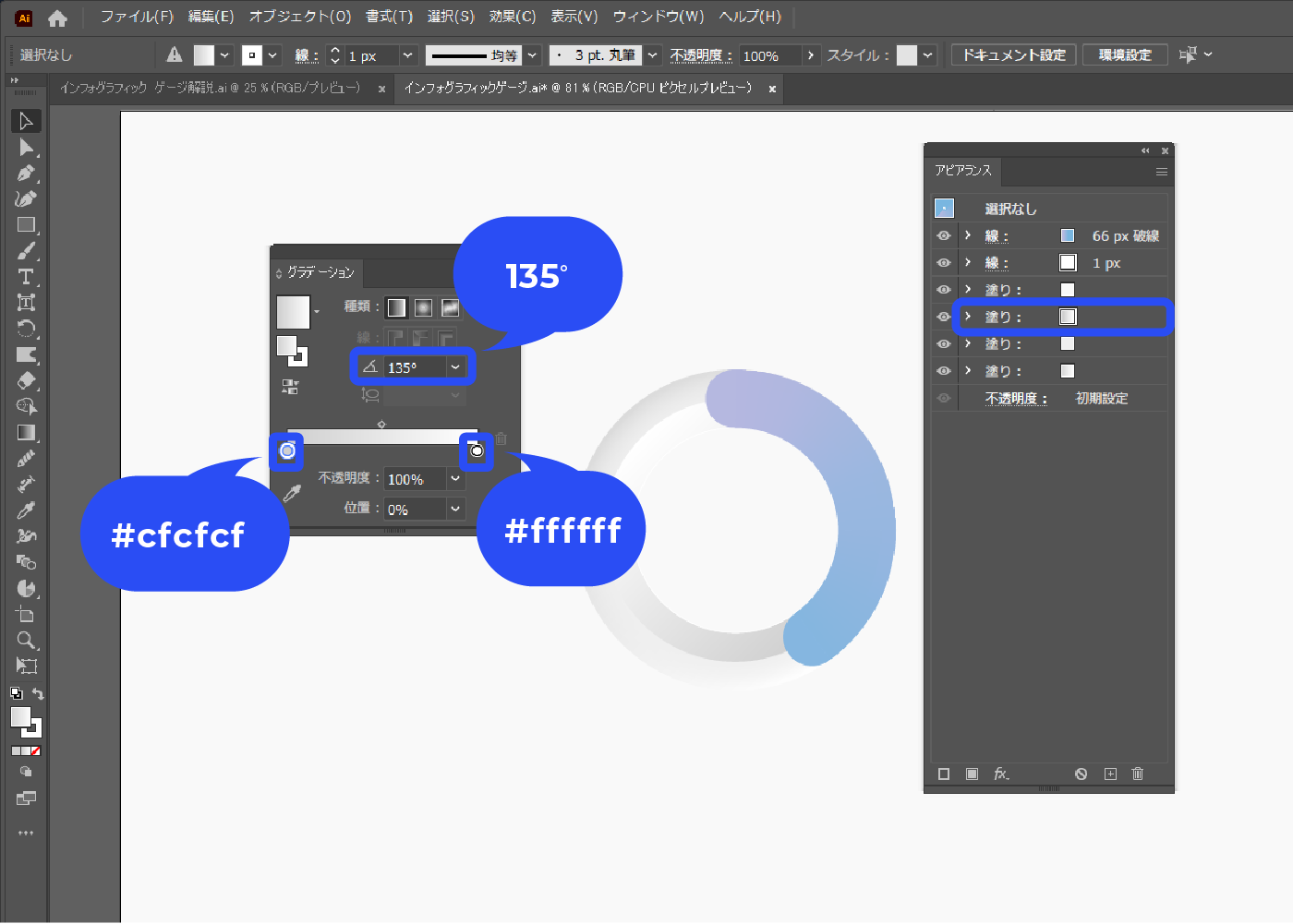
下から3番目に新規塗りを追加します。
下から3番目なので、手順⑨で縮小させた塗りの下です。中央の円の影を作ります。
線形グラデーションを適用し、角度を135°にします。グラデーションスライダー左は#cfcfcf、右は#ffffffにします。

先ほどの下から3番目の塗りに、ぼかしと変形の効果を追加します。
アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。下から2番目の塗りにかけたぼかしと同じ数値にします(なので、下から2番目のぼかしの効果をAltを押しながらドラッグでコピーしてもOK)。
さらに、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。中央の白い円の下から少し見える程度に縮小します。
![先ほどの下から3番目の塗りに、ぼかしと変形の効果を追加します。アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。下から2番目の塗りにかけたぼかしと同じ数値にします(なので、下から2番目のぼかしの効果をAltを押しながらドラッグでコピーしてもOK)。ここでは30pxになります。 さらに、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。中央の白い円の下から少し見える程度に縮小します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-32.webp)
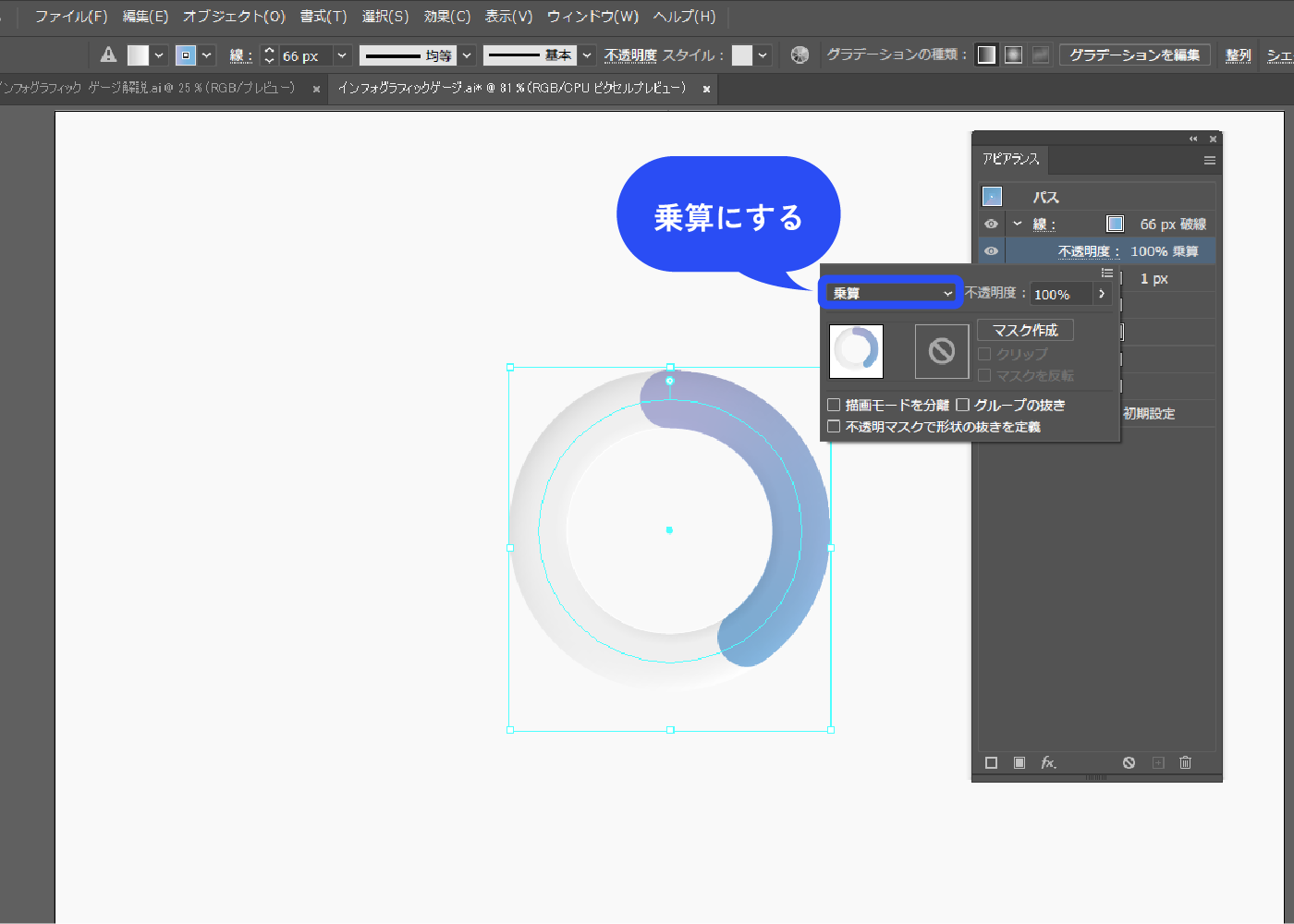
一番上の破線の描画モードを乗算にします。

完成!

ニューモーフィズム+ぷっくりパーセントゲージ 作成手順
先ほどのニューモーフィズムをベースに、ゲージをぷっくりさせてみました。

「ニューモーフィズムなパーセントゲージ 作成手順」手順①~⑫を参考に作成します。
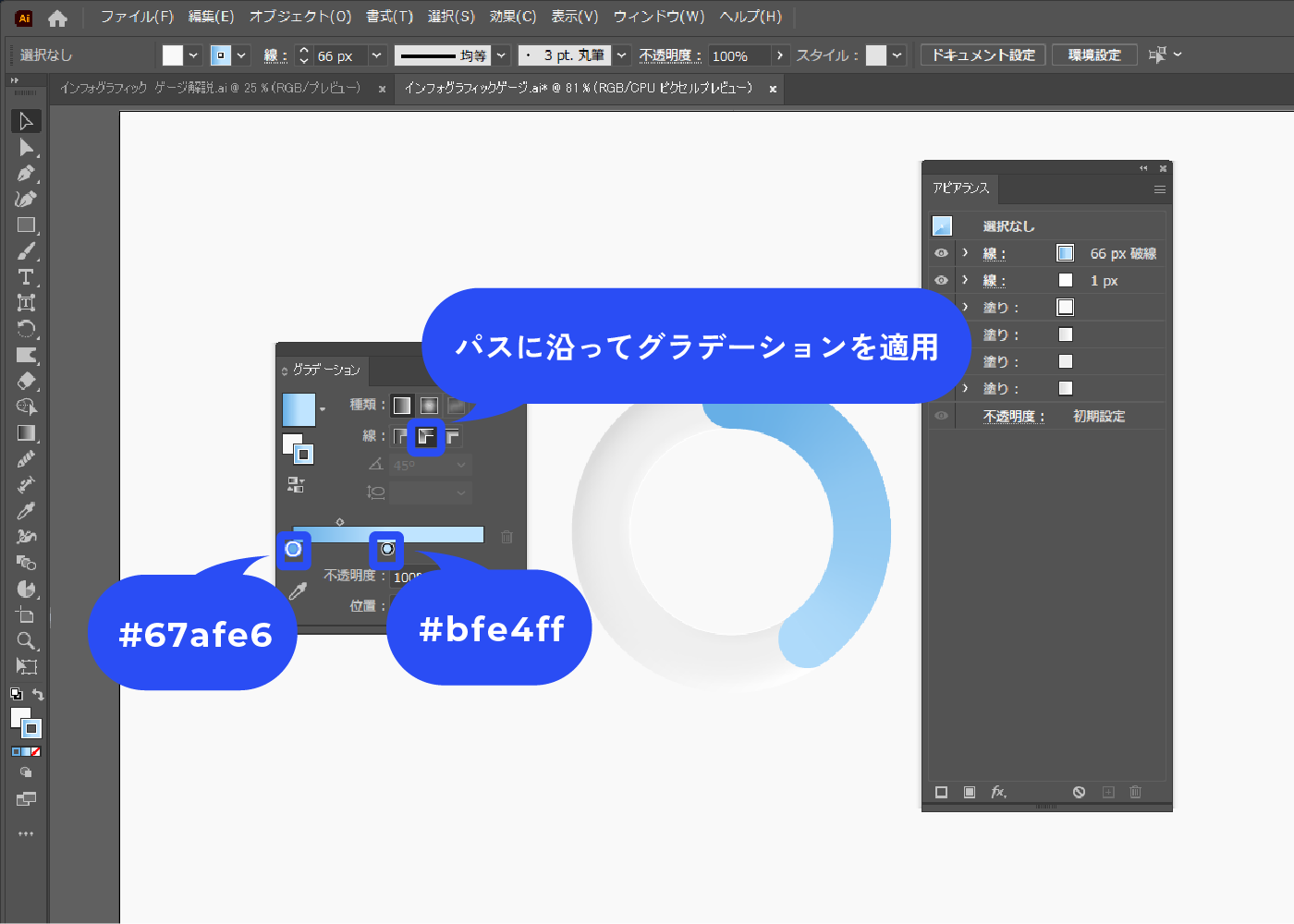
破線のグラデーションスライダー左は#67afe6、右は#bfe4ffにします。

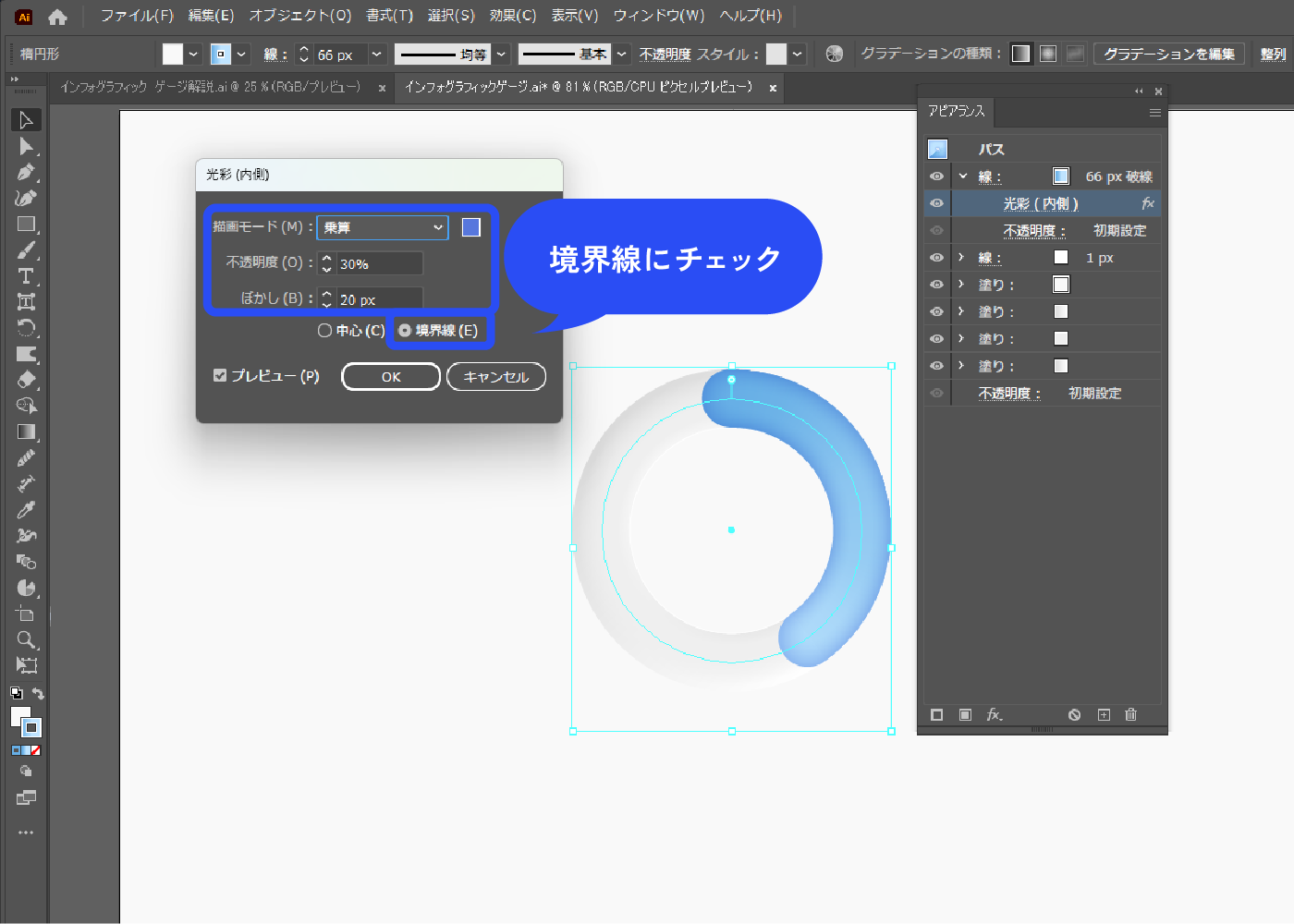
線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
![線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-35.webp)
ウィンドウが表示されるので、以下のように設定します。
描画モード:乗算 カラー:#5777dd
不透明度:30%
ぼかし:プレビューを見ながら調整
境界線にチェック

線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定します。
描画モード:乗算 カラー:#416896
不透明度:50%
X軸オフセット:0px
Y軸オフセット:1px
ぼかし:2px
![線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定します。 描画モード:乗算 カラー:#416896 不透明度:50% X軸オフセット:0px Y軸オフセット:1px ぼかし:2px](https://webdesignshake.com/wp-content/uploads/2024/02/0047-37.webp)
線を複製します。パネル下部の「+」で複製できます。
一番上の線を編集します。光彩(内側)とドロップシャドウの効果も複製されてしまっているので、削除します。
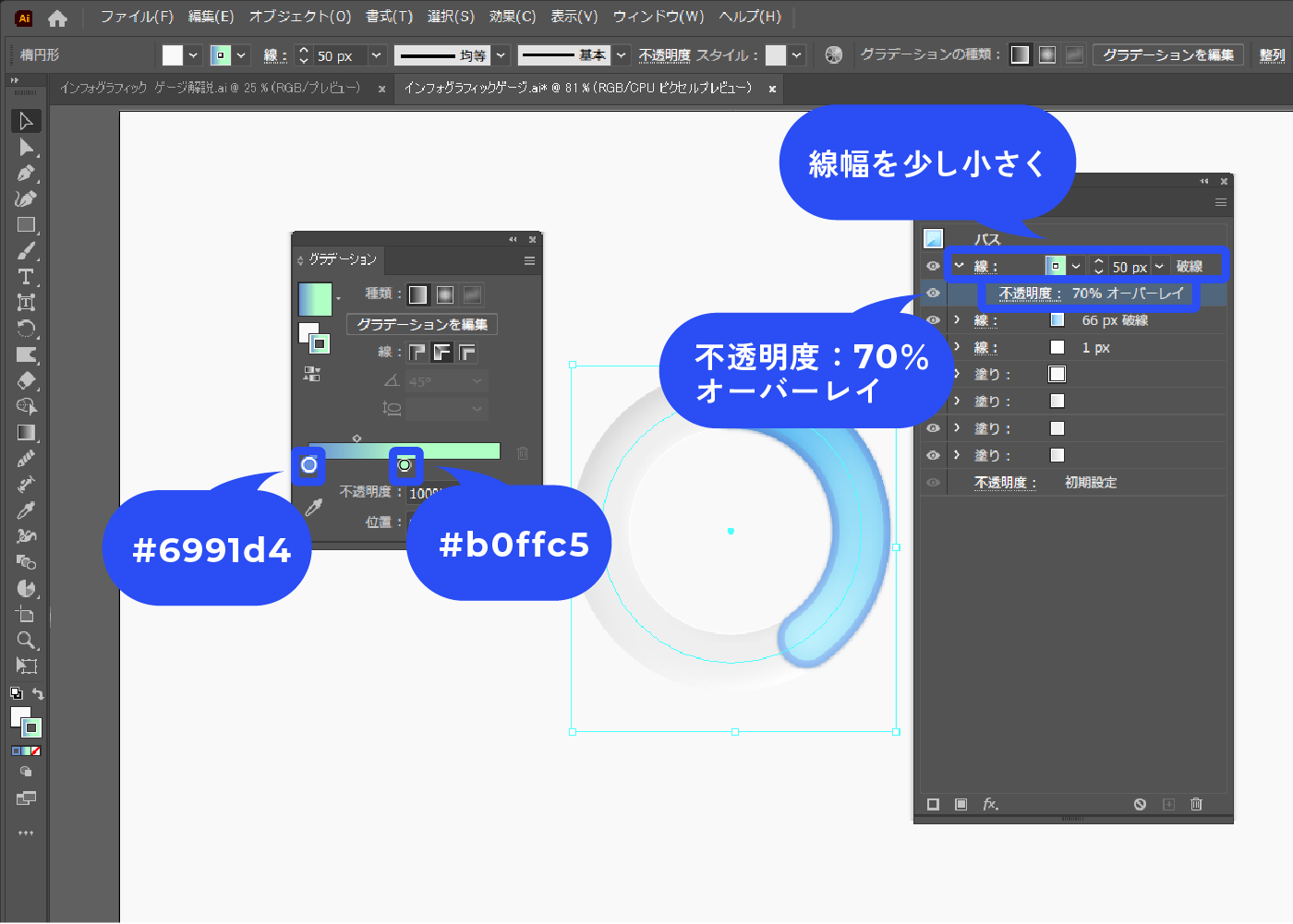
グラデーションスライダー左を#6991d4、右は#b0ffc5にします。
描画モードはオーバーレイにして、不透明度を70%にします。線幅は少し細くします。ここでは66px→50pxに変更しています。

一番上の線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
ウィンドウが表示されるので、プレビューを見ながら数値を調整します。ここでは13pxにしています。
![一番上の線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。ウィンドウが表示されるので、プレビューを見ながら数値を調整します。ここでは13pxにしています。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-39.webp)
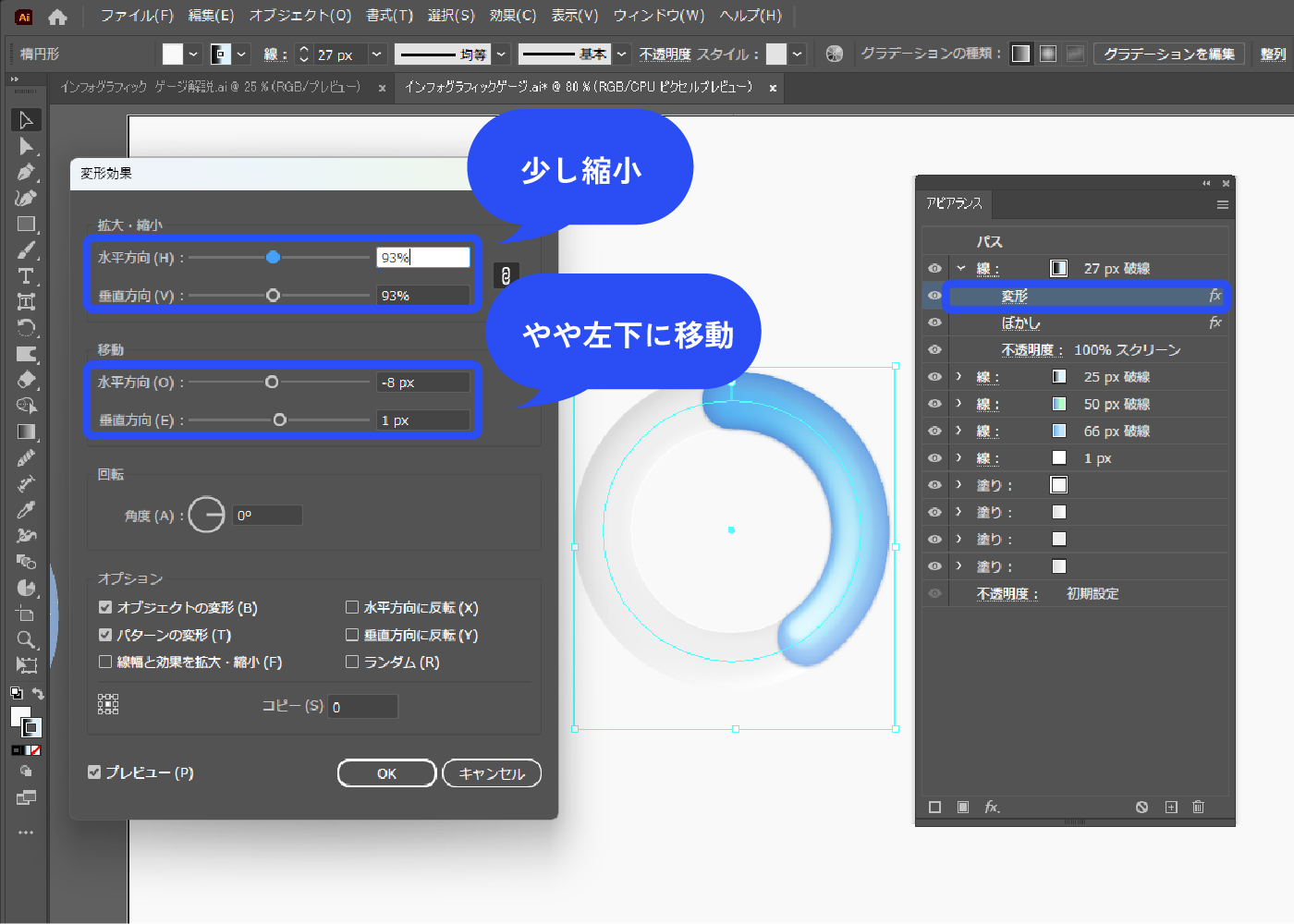
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
少し縮小させ、移動でやや左下に移動させます。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。少し縮小させ、移動でやや左下に移動させます。](https://webdesignshake.com/wp-content/uploads/2024/02/0047-40.webp)
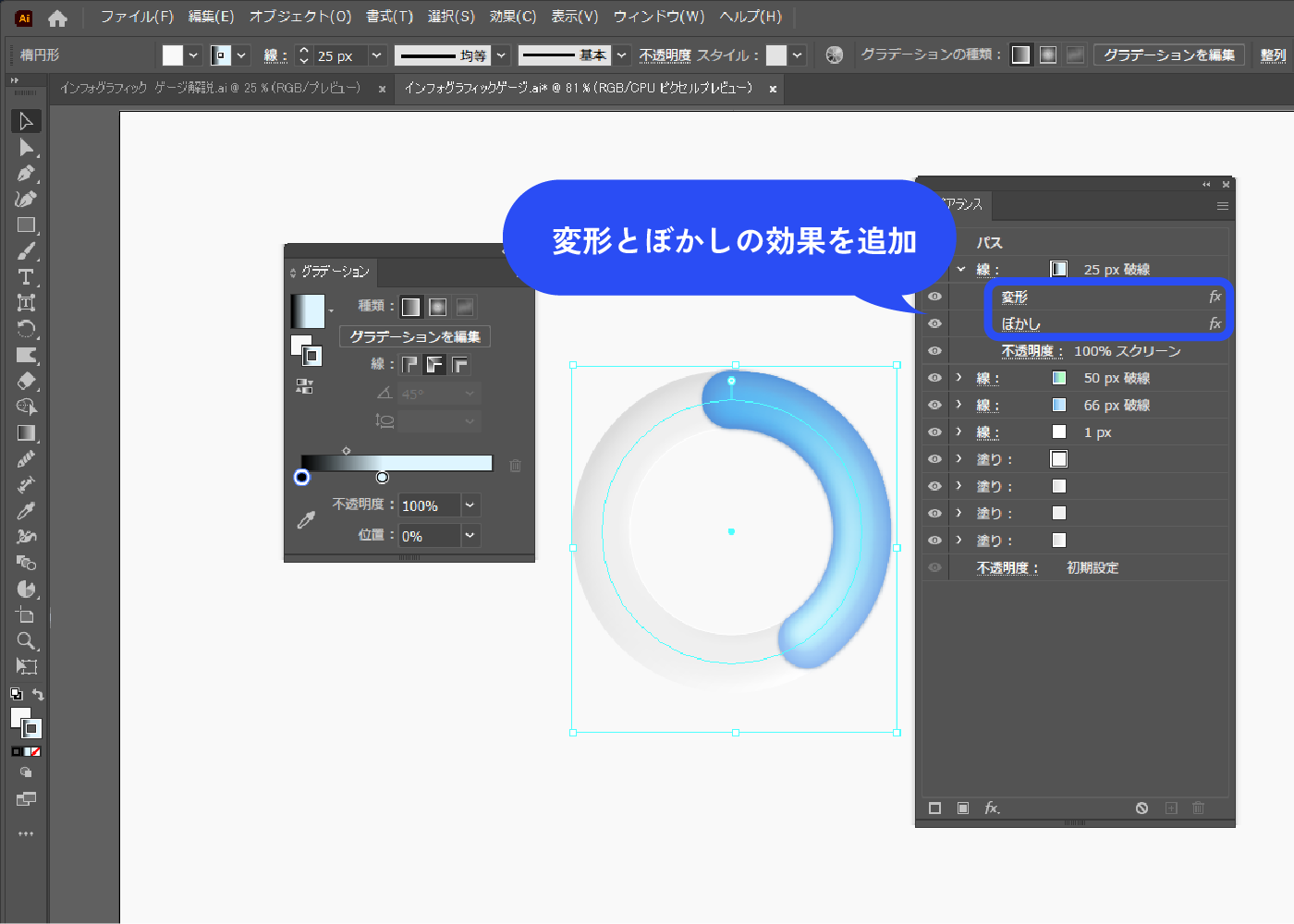
一番上の線を複製します。パネル下部の「+」で複製できます。
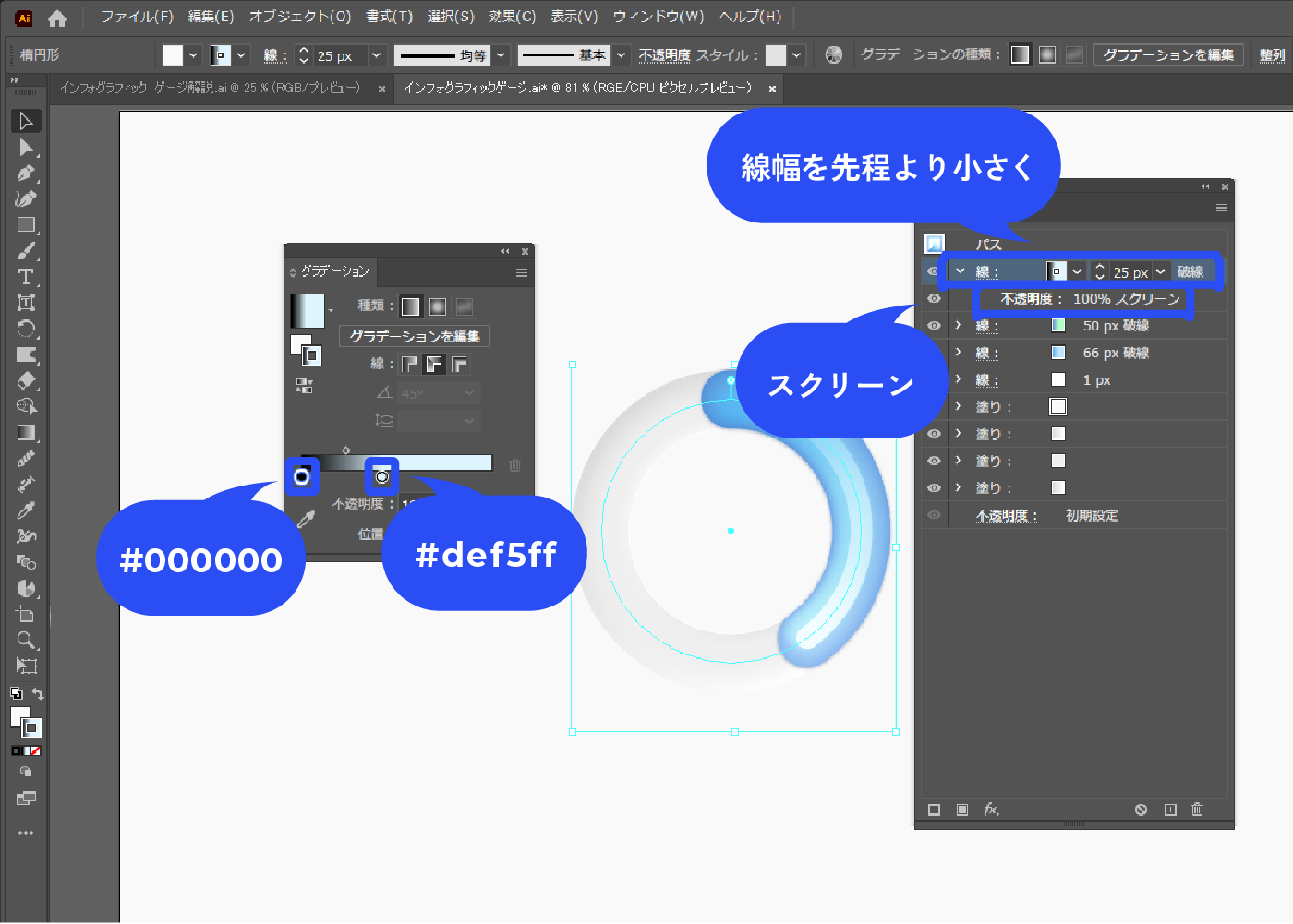
一番上にある線のグラデーションを変更します。グラデーションスライダー左を#000000、右は#def5ffにします。
線幅はさらに細くし、50pxだったのを25pxにしました。描画モードをスクリーンにし、不透明度は100%にします。
グラデーションで黒にした部分は、スクリーンにすると見えなくなります。

ぼかしと変形の効果を編集します。
画像では追加と書いてありますが、複製したときに効果も複製されているので、既に効果適用済みの状態です。
変形の効果をクリックして、設定を変更します。少し縮小して移動で左下に移動させます。ハイライトが先ほどより強くなりました。
必要であればぼかしの効果も再調整します。

一番上の線を複製します。
先ほどと同じように変形の効果をクリックして、設定を変更します。少し縮小して移動で左下に移動させます。ハイライトがさらに強くなりました。
ぼかしの効果も再調整し、少し数値を下げます。

完成!

まとめ
いかがでしたか?
インフォグラフィックはおしゃれな見た目ですが、わかりやすさが重要です。
他にもインフォグラフィックに使える図を解説しています。こちらも是非チェックしてみてくださいね。