
Adobe Illustratorで表を作成する方法を解説します。セルの増減や結合も可能です。
文字の入れ方は2パターン解説します。整列機能を使わなくても、パッと並べることができます。

表の作成手順
表を作る
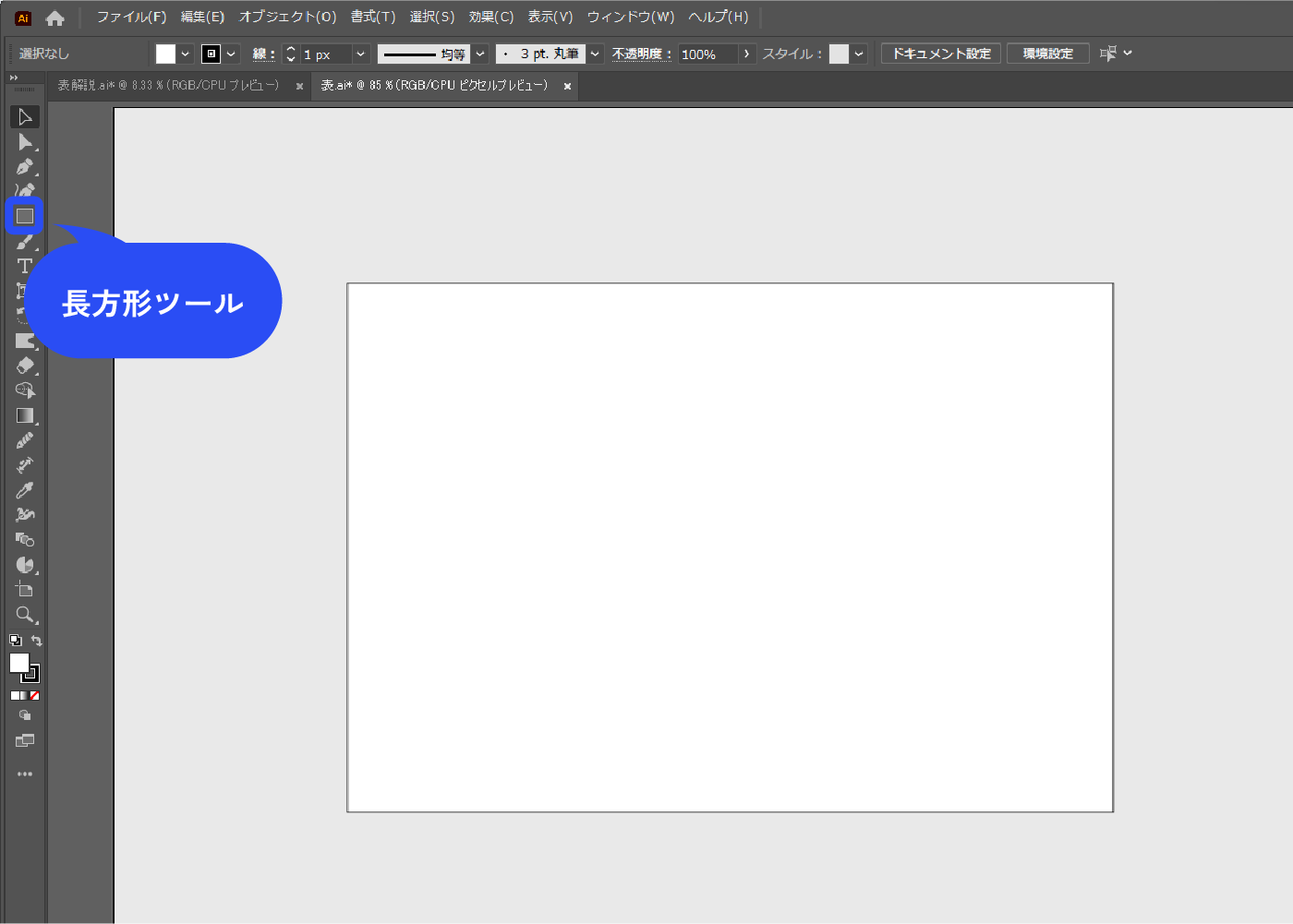
長方形ツールで四角を作ります。

長方形を選択した状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。
![長方形を選択した状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-4.webp)
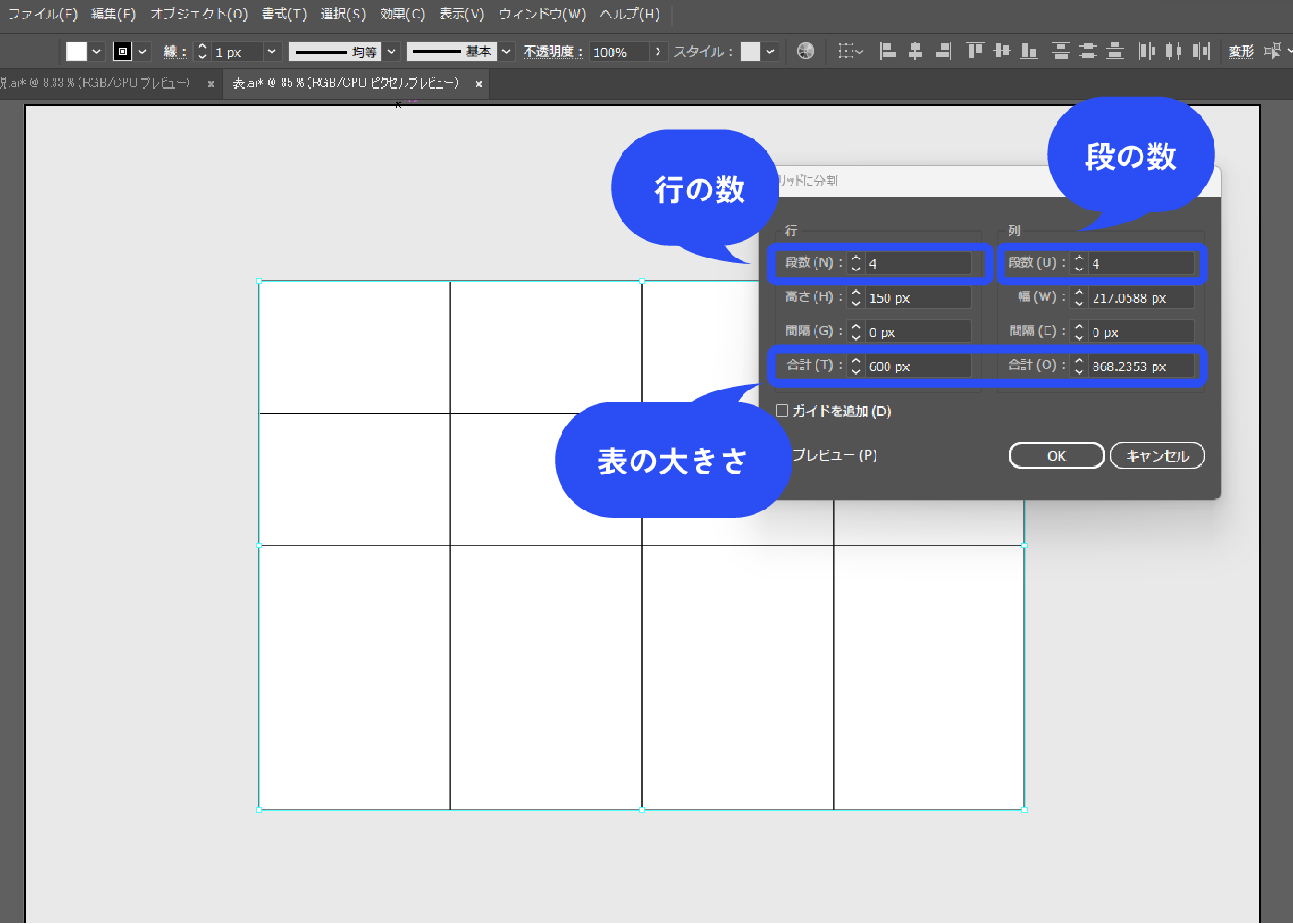
ウィンドウが開くので、行数と段数を設定します。これで表のベースは完成です。
行が横で、列が縦です。プレビューにチェックを入れるわかりやすいです。
合計は縦と横それぞれの合計なので、要するに表自体の大きさを設定できます。

セルを増やす・減らす
表を全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。既に分割された表ですが、行と列の数を変更すると反映されます。
![表を全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。既に分割された表ですが、行と列の数を変更すると反映されます。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-7.webp)
セルを結合する
結合したいセルを選択します。その状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。行と列の数を1にすると結合されます。
![結合したいセルを選択します。その状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。行と列の数を1にすると結合されます。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-6.webp)
表をデザインする
セル同士の間隔を空ける
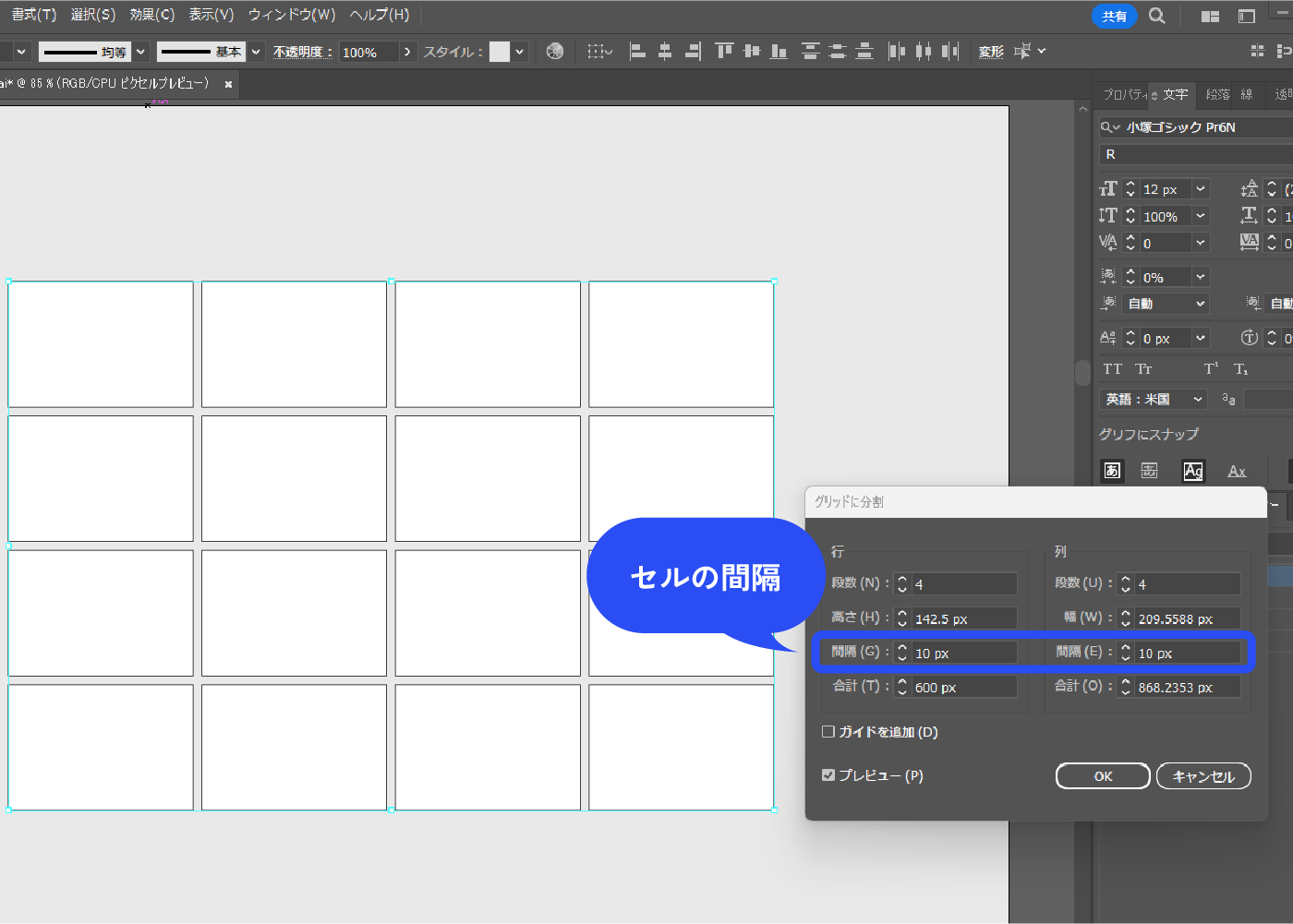
表を全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[グリッドに分割]を選択します。間隔の数値を変更すると余白を作ることができます。
この後文字の入れ方を説明しますが、「【文字を入れる方法②】 スレッドテキスト」の場合は間隔を0にすることをおすすめします。その理由は「【文字を入れる方法②】 スレッドテキスト」で解説します。
間隔を0にしても、線を背景色と同じにすることで疑似的に余白を作れます。
「【文字を入れる方法①】 タブ」の場合は間隔を設定してもOKです。

角を丸める
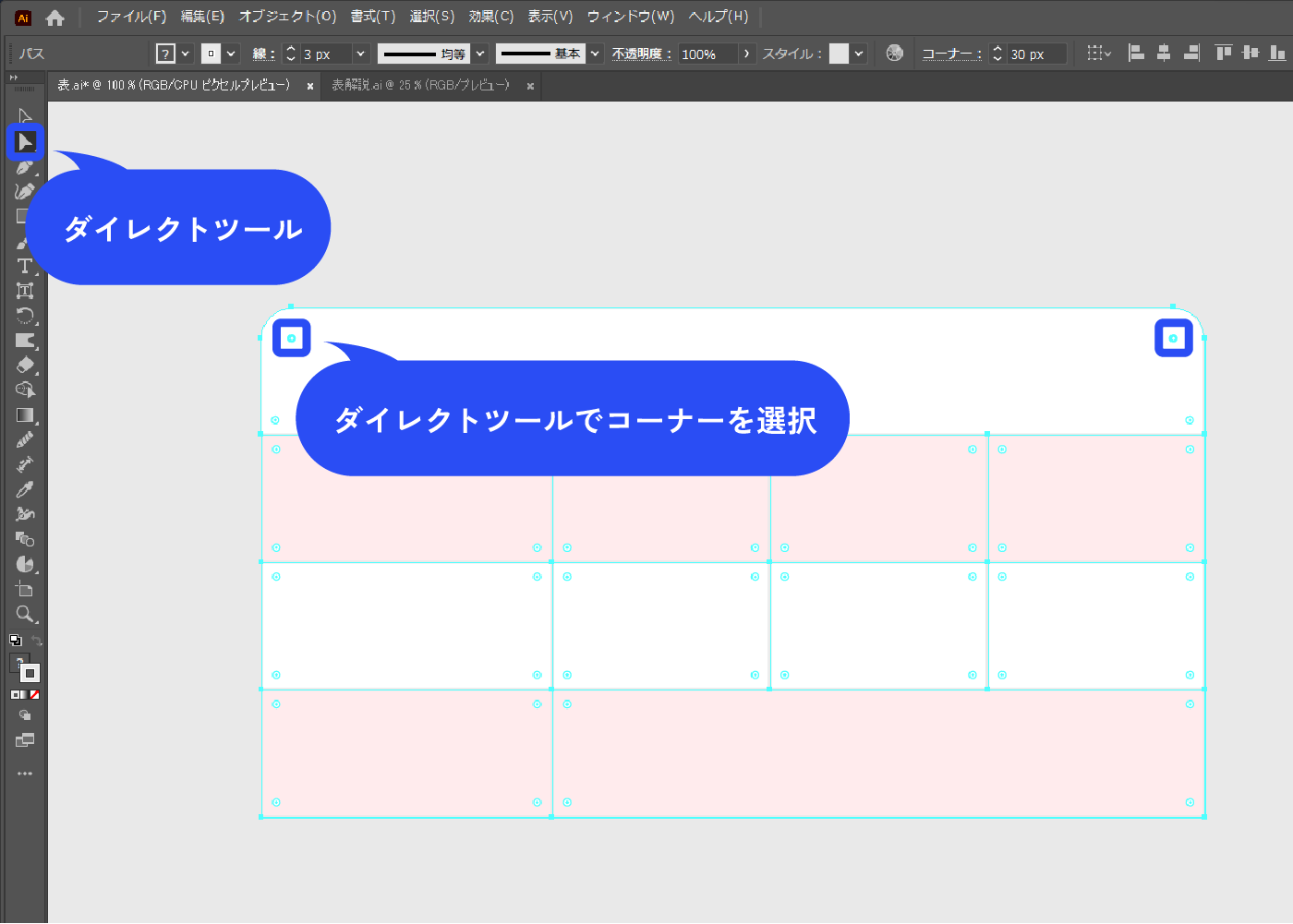
選択ツールで表を選択したら、ダイレクト選択ツールに持ち替えます。
全ての角を丸めたい時は、そのままコーナーの◎マークをドラッグします。特定の角だけ丸めたい時は、ダイレクト選択ツールでコーナーをクリック(Shift押しながらクリックで複数選択)し、◎マークをドラッグします。

影を付ける
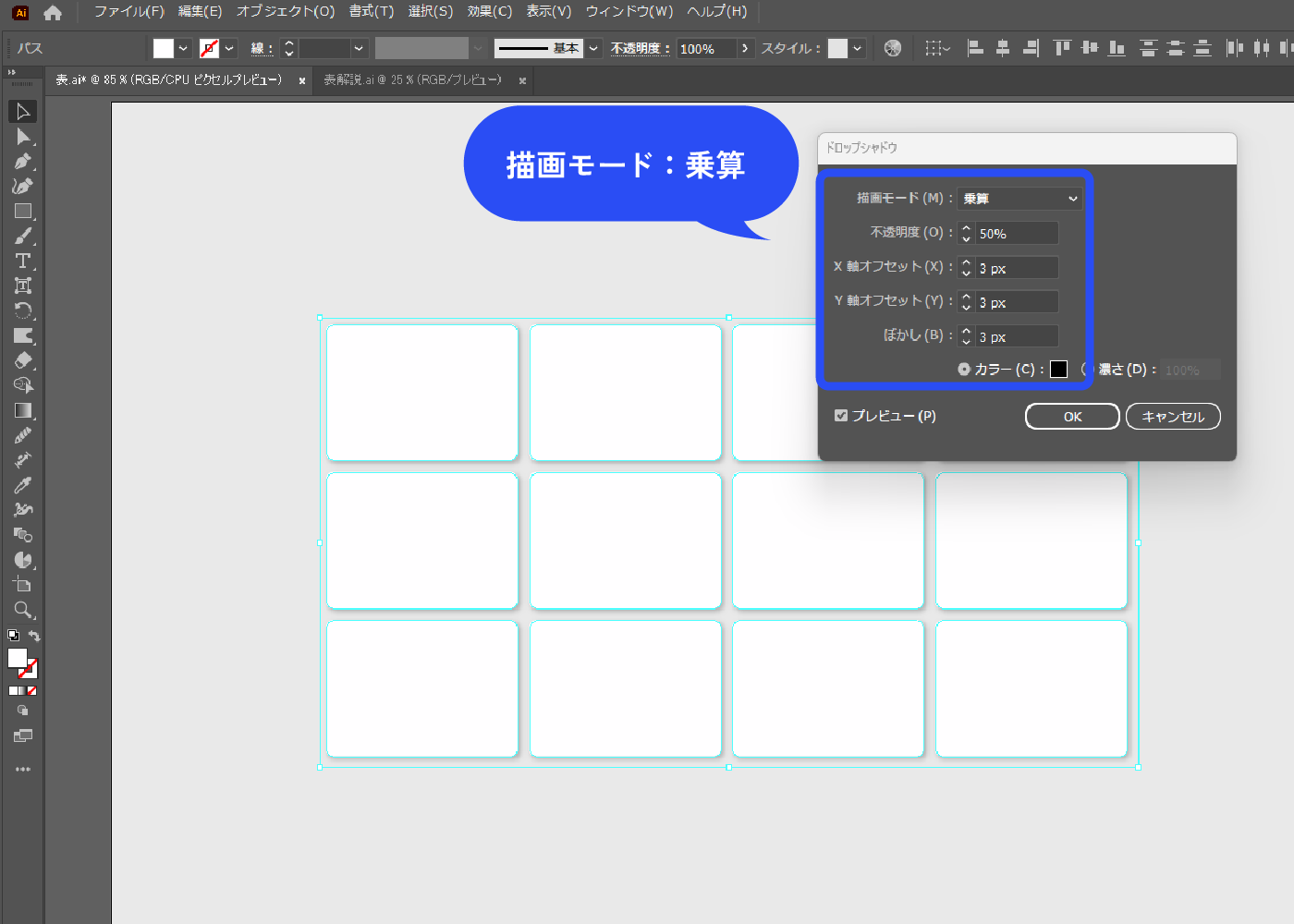
アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-13.webp)
描画モードを乗算にし、各数値をプレビューを見ながら調整します。

一部のセルを大きくし強調する
「【文字を入れる方法②】 スレッドテキスト」の手順⑦~⑨で解説しています。
【文字を入れる方法①】 タブ
イラレにも、Wordのようなタブの機能があります。表を作成する場合は、こちらの方法が簡単で修正もしやすくおすすめです。
カレンダーを作成する場合は「【文字を入れる方法②】 スレッドテキスト」がおすすめです。

「表の作成手順」を参考に表を作成します。
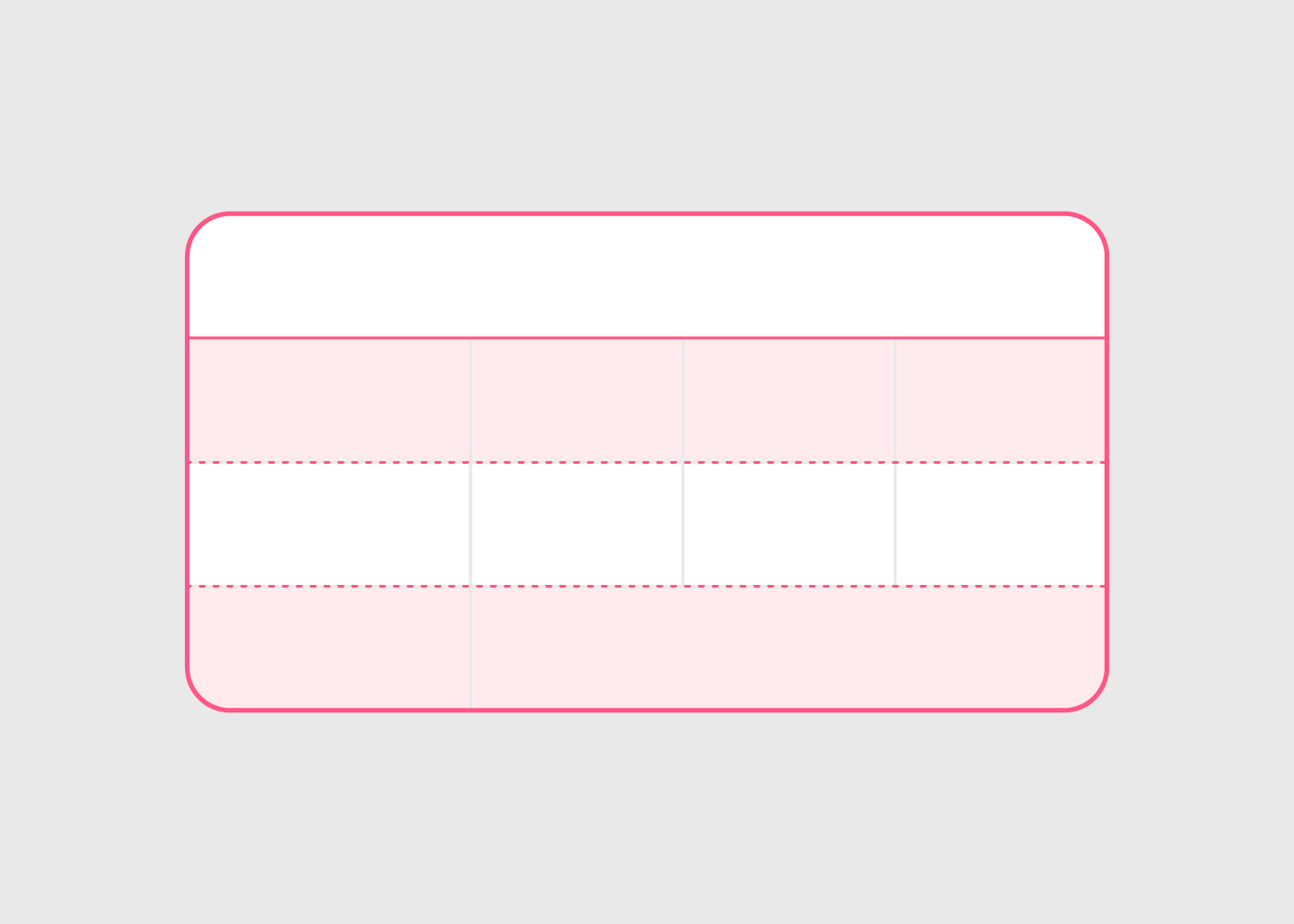
グリッドに分割で表を作成した後に、上から線ツールでピンクの破線・罫線を入れています。外枠は長方形ツールで作成し上に重ねています。

表に入れたい文字を一旦メモ帳に入れます。
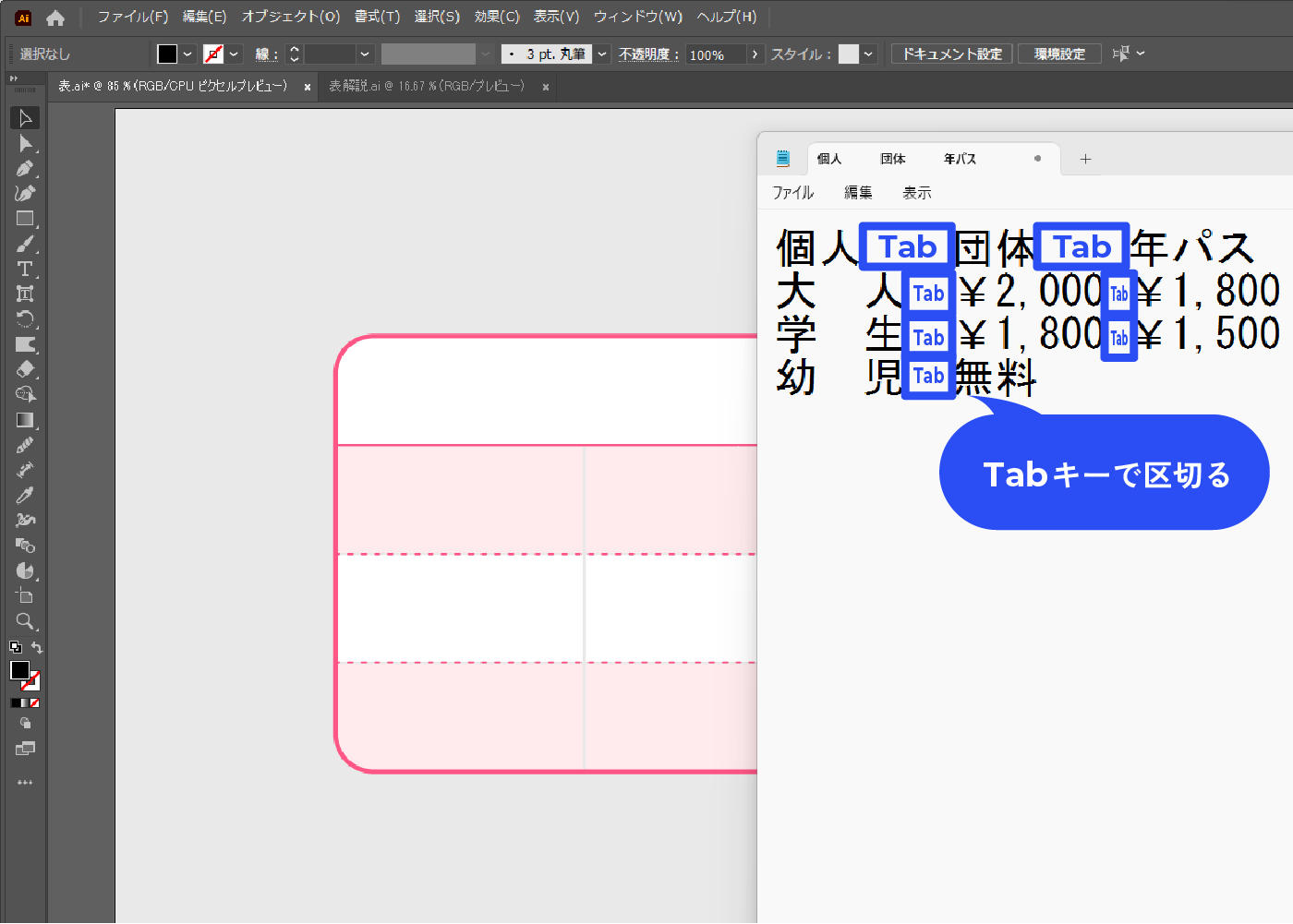
文字列は空白ではなく、Tabキーで区切ります。行は普通に改行です。

メモ帳の文字をイラレにコピペします。
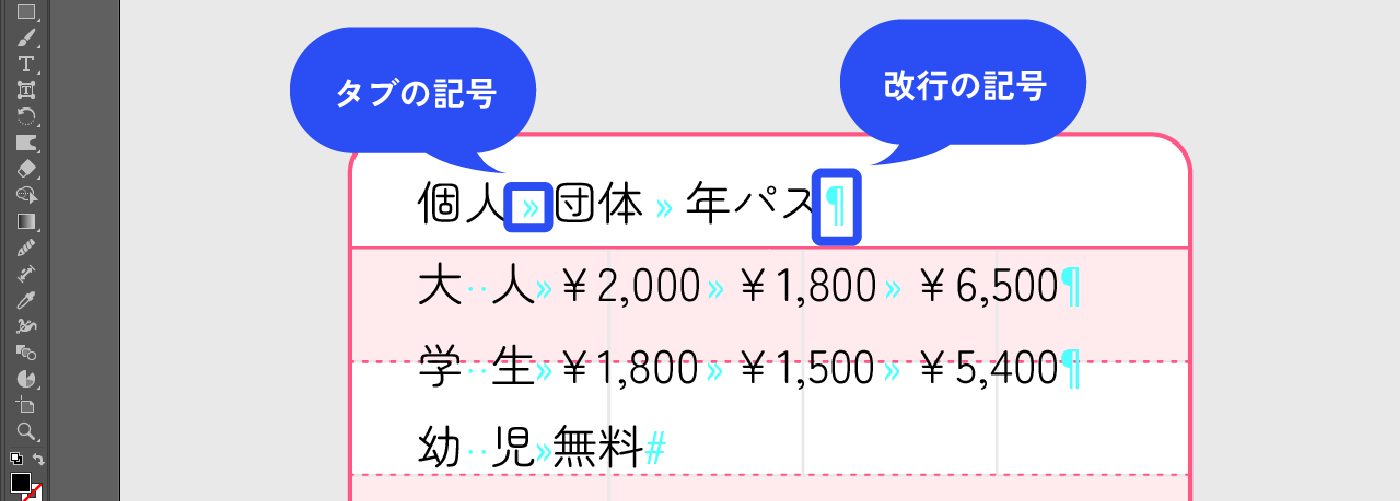
このままだとTabが入っているのかわからないので、メニューバー→[書式]→[制御文字を表示]を選択します。
![メモ帳の文字をイラレにコピペします。このままだとTabを入れられているのかわからないので、メニューバー→[書式]→[制御文字を表示]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-17.webp)
Tab「>>」が入っていることを確認できました。「個人」の前にTabを入れ忘れてることに気付いたので追加します。

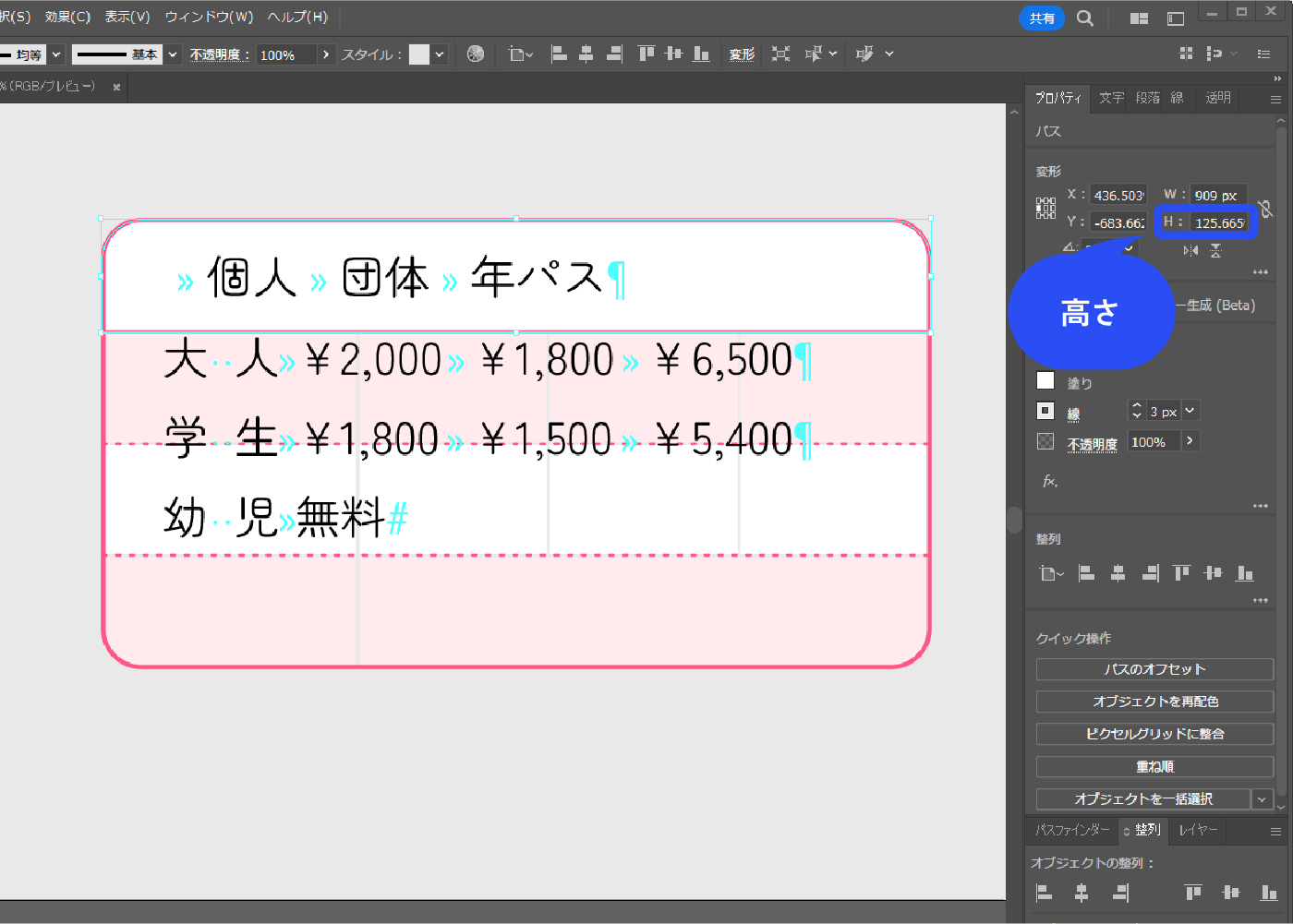
行を揃えます。セルを1つ選択して、プロパティパネルから高さ(H)の数値をコピーします。
プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。

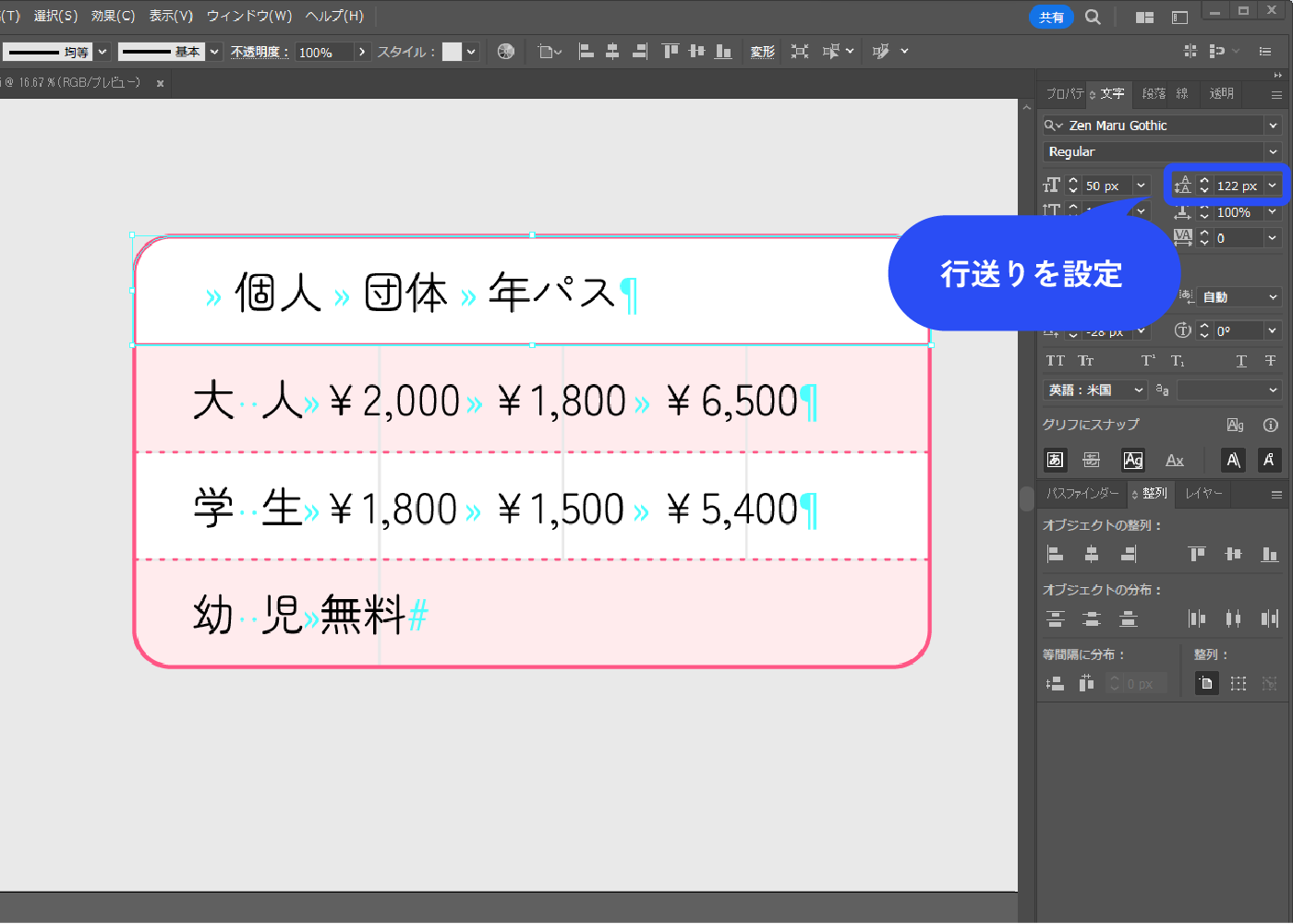
文字パネルの「行送りを設定」にコピーした高さをペーストします。
少しずれている場合や、セルによって高さが違う場合は手動で調整します。

メニューバー→[ウィンドウ]→[書式]→[タブ]を選択します。
![メニューバー→[ウィンドウ]→[書式]→[タブ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-21.webp)
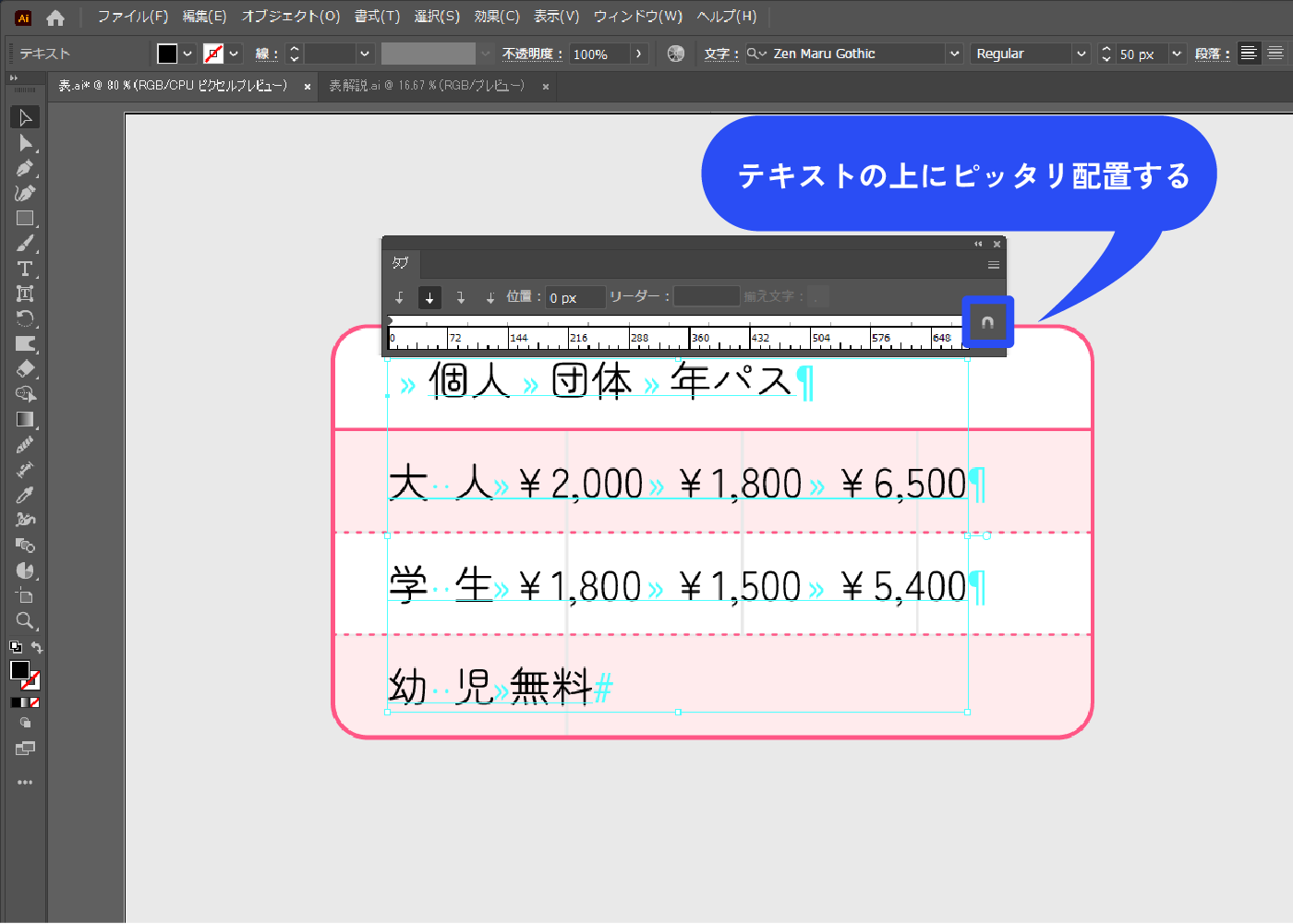
タブパネルのマグネットをクリックすると、文字の上にピッタリ配置されます。
画面を動かすとずれてしまいますが、マグネットをクリックすれば一瞬でタブが再配置されるので便利です。

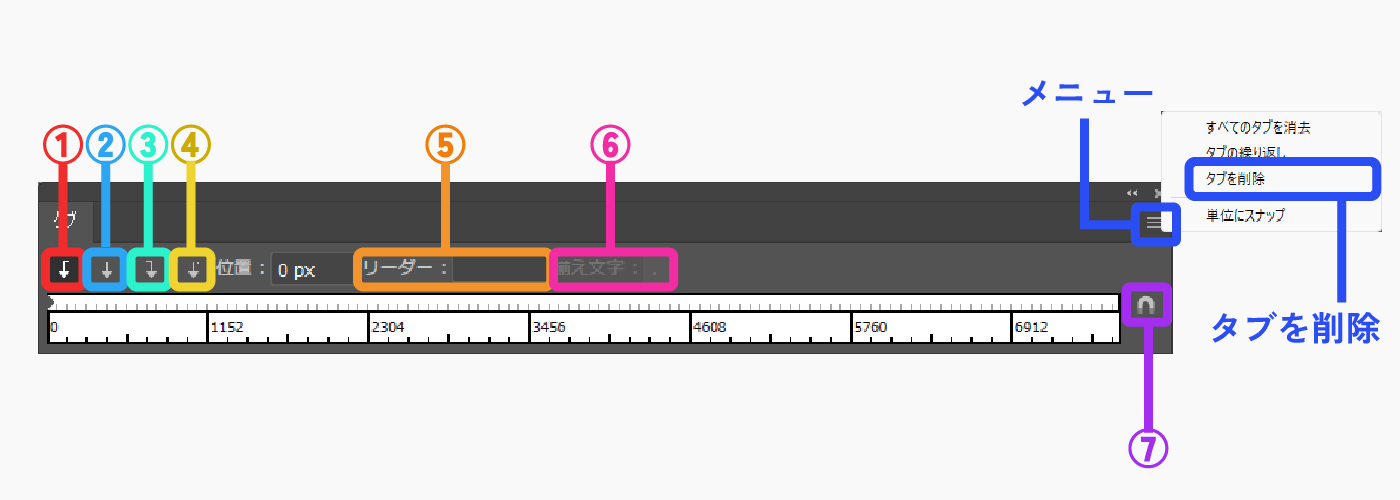
タブの各機能

- ①左揃えタブ・・・文字を左に揃える
- ②中央揃えタブ・・・文字を中央に揃える
- ③右揃えタブ・・・文字を左に揃える
- ④小数点揃えタブ・・・小数点で揃える
- ⑤リーダー・・・タブの空白部分を破線で埋める
- ⑥揃え文字・・・タブ揃えで「小数点揃え」を選択している時、少数点や指定した文字で揃える
- ⑦マグネット・・・タブを文字の上にピッタリ配置する
中央揃えタブで揃えていきます。
定規部分をクリックしてタブの位置を設定します。定規に矢印が表示されるので、ドラッグで微調整できます。
「無料」は2個目のタブで揃えたいので、Tabを1つ追加しました。
完成!

【文字を入れる方法②】 スレッドテキスト
スレッドテキストを使うと、複数のテキストボックスを連結させることができます。1つのテキストボックスから溢れた文字は隣のテキストボックスに流れていきます。
これを利用し表の文字入れを行うことができますが、基本的には「【文字を入れる方法①】 タブ」の方法をおすすめします。
カレンダーのような表を作る場合はこちらの方法がおすすめです。雑誌・新聞のようなレイアウトを作る際に活躍する機能です。

「表の作成手順」を参考に表を作成します。
グリッドに分割するときに、間隔を空けないようにしてください。線を背景色と同じにすることで、疑似的に空いているように見せています。
一番上の行だけ選択して、高さを少し高くしました。グリッドに分割の設定を開かなくても、普通に拡大縮小するのと同じ要領でOKです。

表を全て選択した状態で、Ctrl+C(コピー)、Ctrl+F(前面にペースト)をします。
ペーストした方を選択した状態になっているので、そのままメニューバー→[書式]→[スレッドテキストオプション]→[作成]を選択します。
![表を全て選択した状態で、Ctrl+C(コピー)、Ctrl+F(前面にペースト)をします。ペーストした方を選択した状態になっているので、そのままメニューバー→[書式]→[スレッドテキストオプション]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-25.webp)
スレッドテキストが作成されました。
バラバラの状態なので、Ctrl+Gでグループ化させておくと楽です。

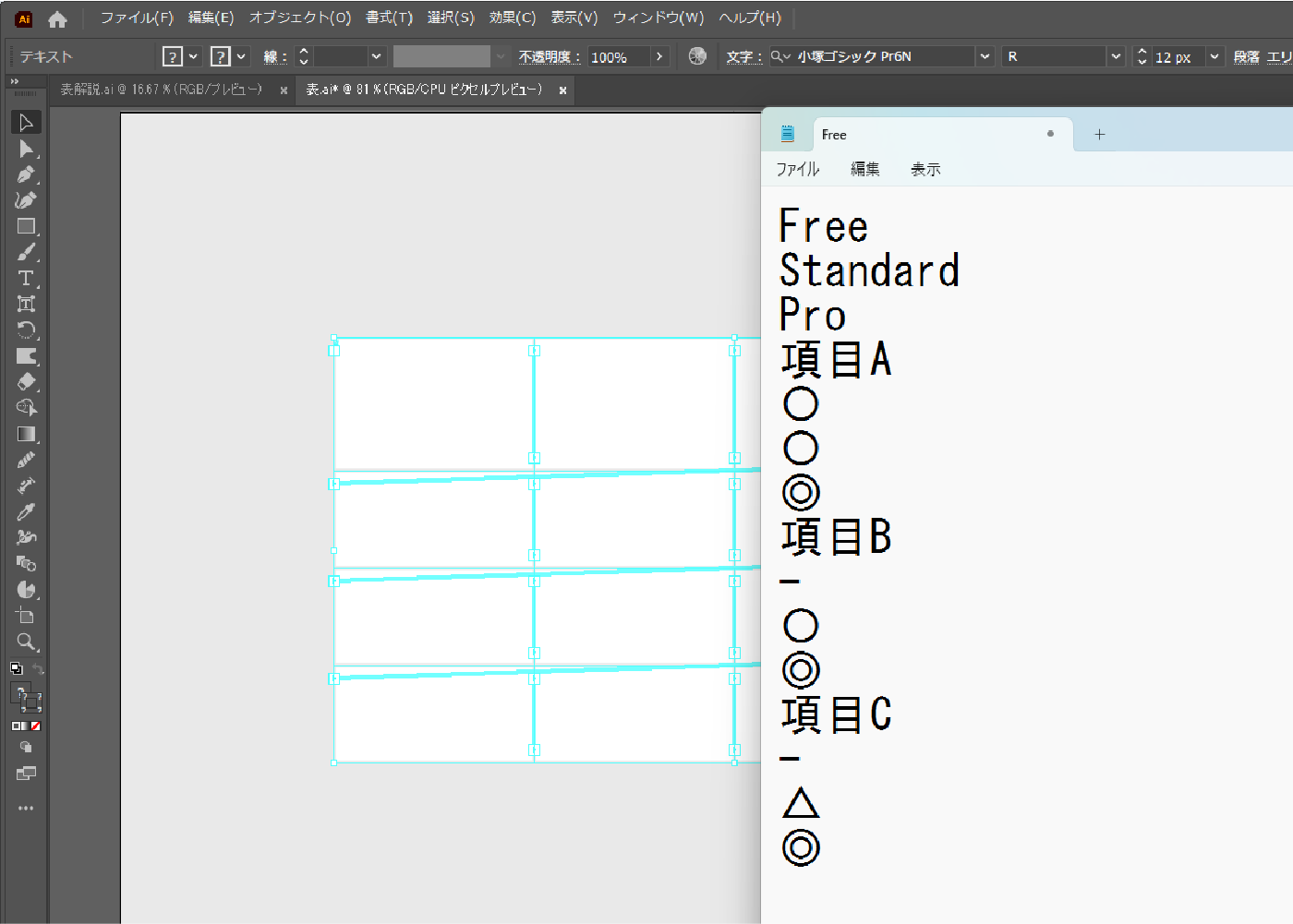
表に入れたい文字を一旦メモ帳に入力します。セルごとに改行します。

スレッドテキストに文字をコピペします。スレッドテキストのパス(水色の枠)をクリックすると文字を入力できます。
文字を入れたら、1セル1単語になるように文字を大きくします。文字が大きくなりすぎるという場合は、改行を追加します。
テキストボックスが連結されているので、次のテキストボックスに文字が流れていきます。
スレッドテキストについて
混乱しやすい部分だと思うので、少し詳しく解説します。問題ないという方は、飛ばして次の手順へ進んでください。
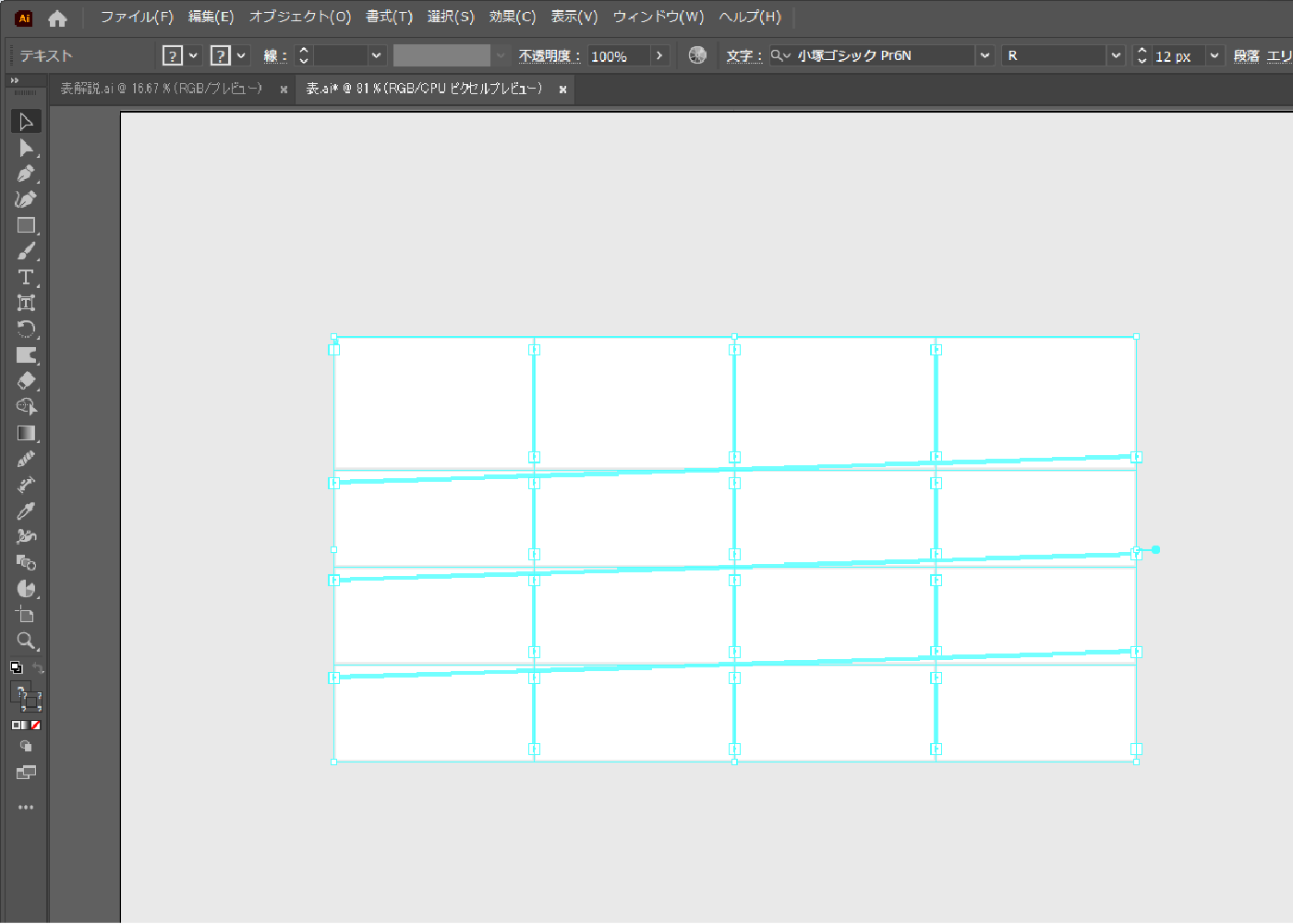
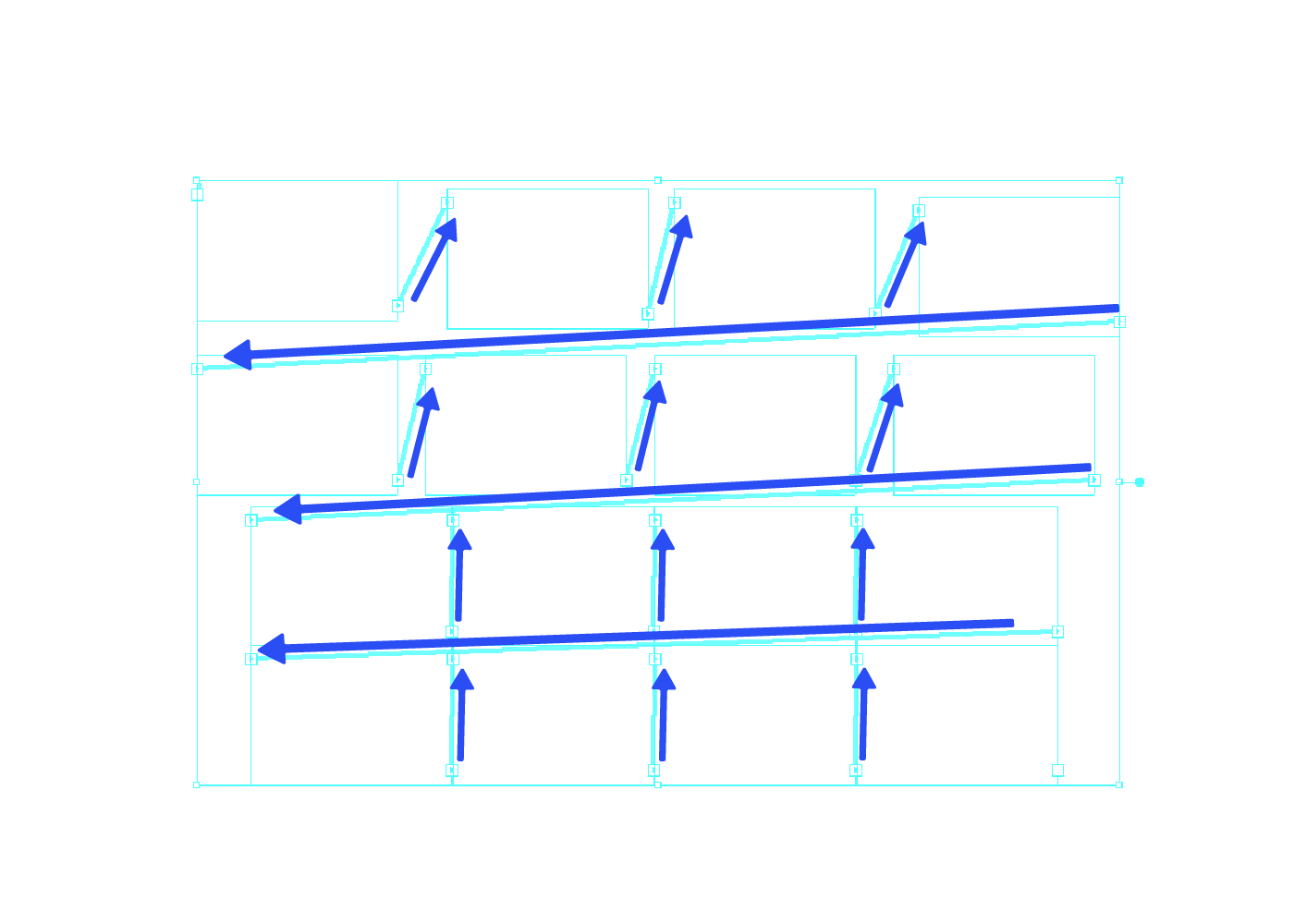
先ほど表をスレッドテキストに変換しましたが、どうなっているのかわかりにくいですよね。上の2段だけ移動させてバラしてみました。以下の画像のようになっています。
ボックスが全て繋がっており、一番右のセルまで行くと下の段の一番左に向かっています。つまり、この矢印の順番に文字が流れていきます。
表ではあまり実用的ではないと思いますが、カレンダーや雑誌・新聞のようなレイアウトの際に活躍します。

テキストボックスを連結・解除する
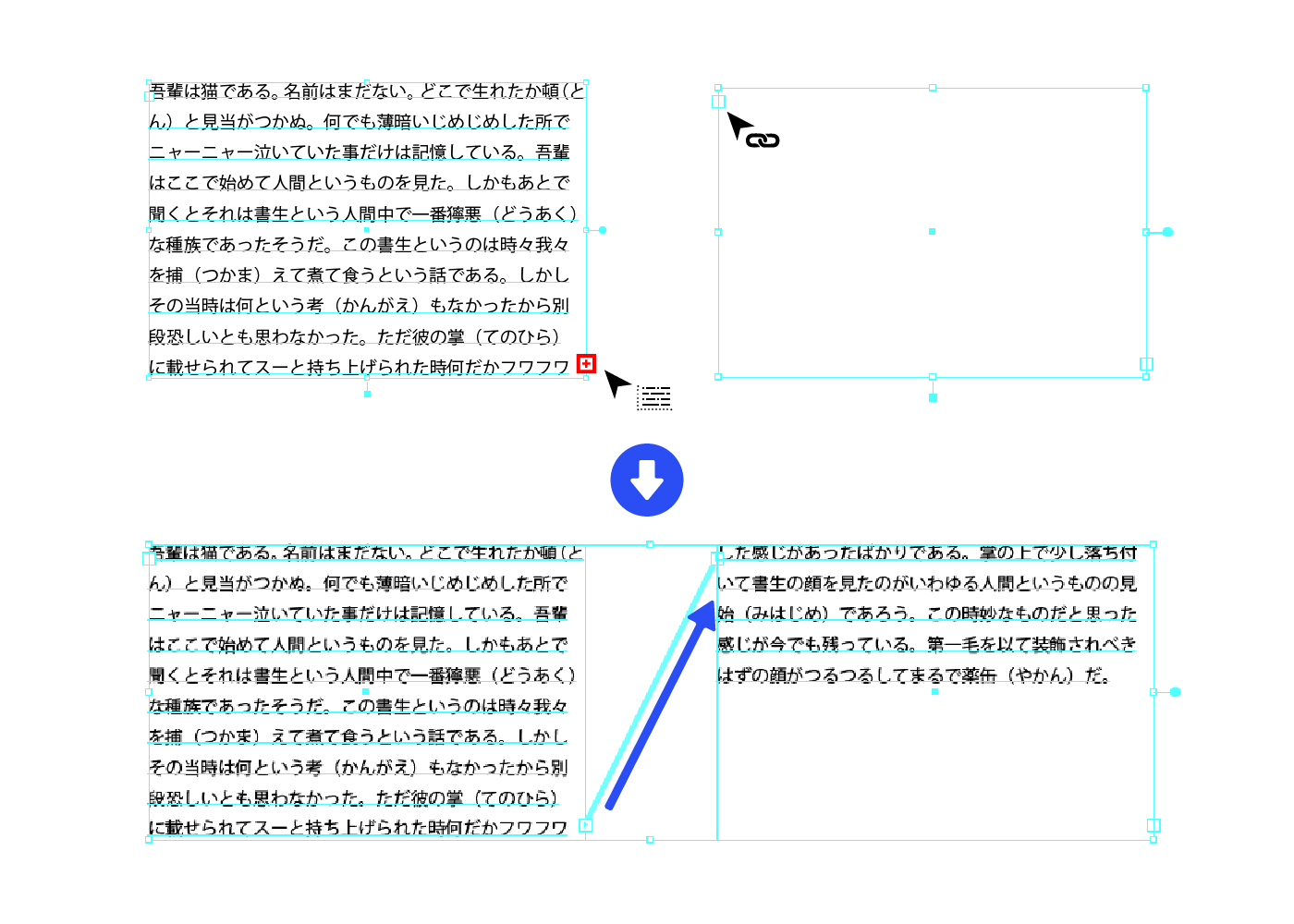
テキストボックスのパス(水色の枠)についている四角(既にテキストが溢れている場合は赤い+マーク)をクリックすると、カーソルが変化します。その状態で連結させたいテキストボックスのパスの上にカーソルを合わせると、リンクのマークが出ます。そしてクリックすると、連結されます。
連結解除する際は、テキストボックスのパス(水色の枠)についている四角をクリックすると、カーソルがリンク切れマークになります。その状態でもう一度四角をクリックすると解除できます。
連結させる際に、テキストボックスではなくただのオブジェクトでもOKです。オブジェクトは連結されるとスレッドテキストに変換されます。

テキストボックスを割り込ませる
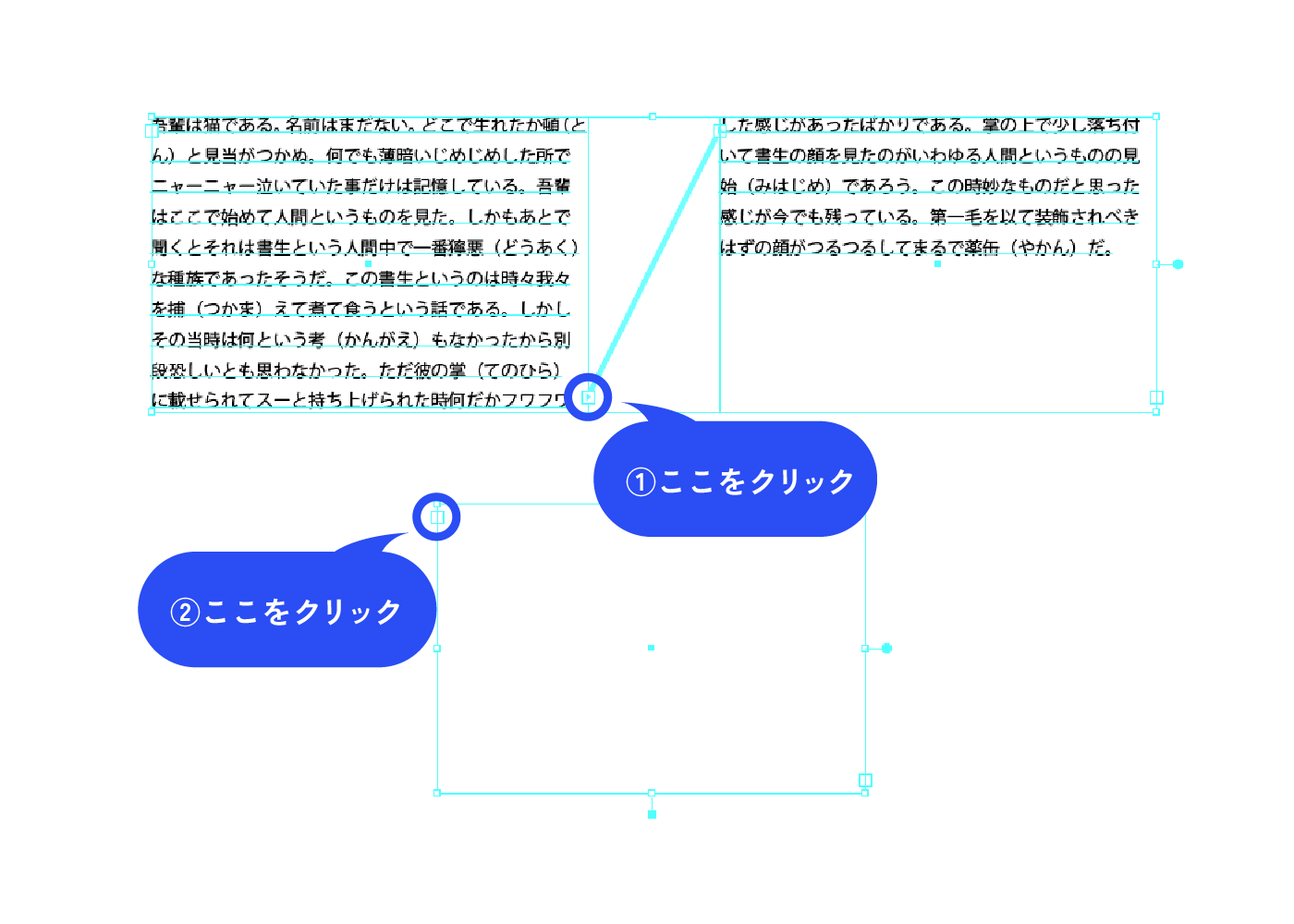
下画像のように四角(スレッドテキスト出力ポイント)をクリックし、割り込ませたいテキストボックスの四角(スレッドテキスト入力ポイント)をクリックします。

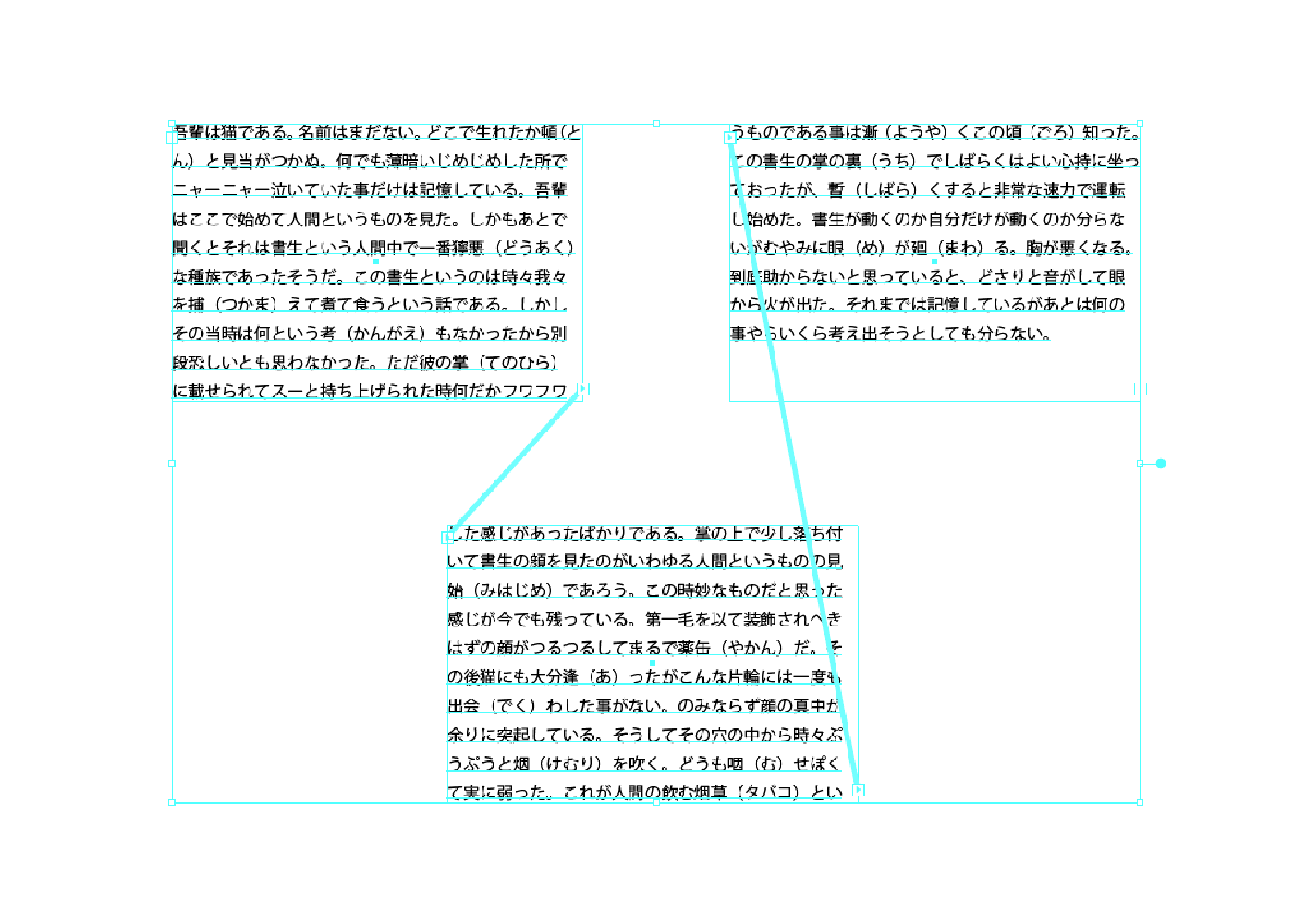
割り込ませることができました。

表で使う場合
表やカレンダーで使う場合は、グリッドに分割の時に間隔を0にしたままにします。間隔を空けてしまうと、下の動画のようにスレッドテキストの順番がぐちゃぐちゃになってしまいます。
手動で直すことはできますが、この動画のようになかなか面倒なのでおすすめしません。
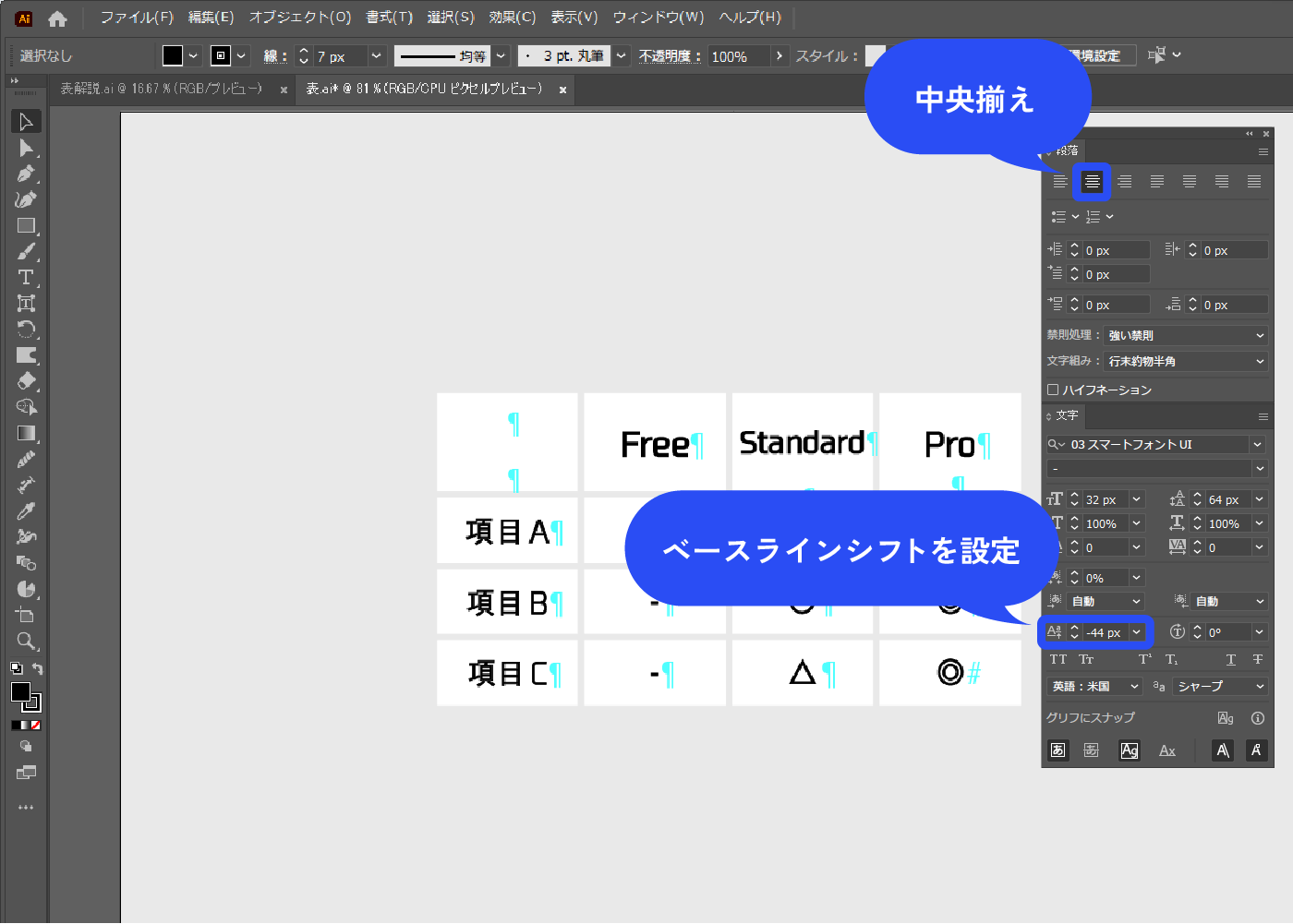
段落パネルで中央揃えにします。文字の上下の位置は、ベースラインシフトを設定(Shift+Alt+↑または↓)で変えられます。
一番上の段だけ改行を2つ入れています。Standardの文字が入るように上段だけフォントサイズを小さくしたためです。

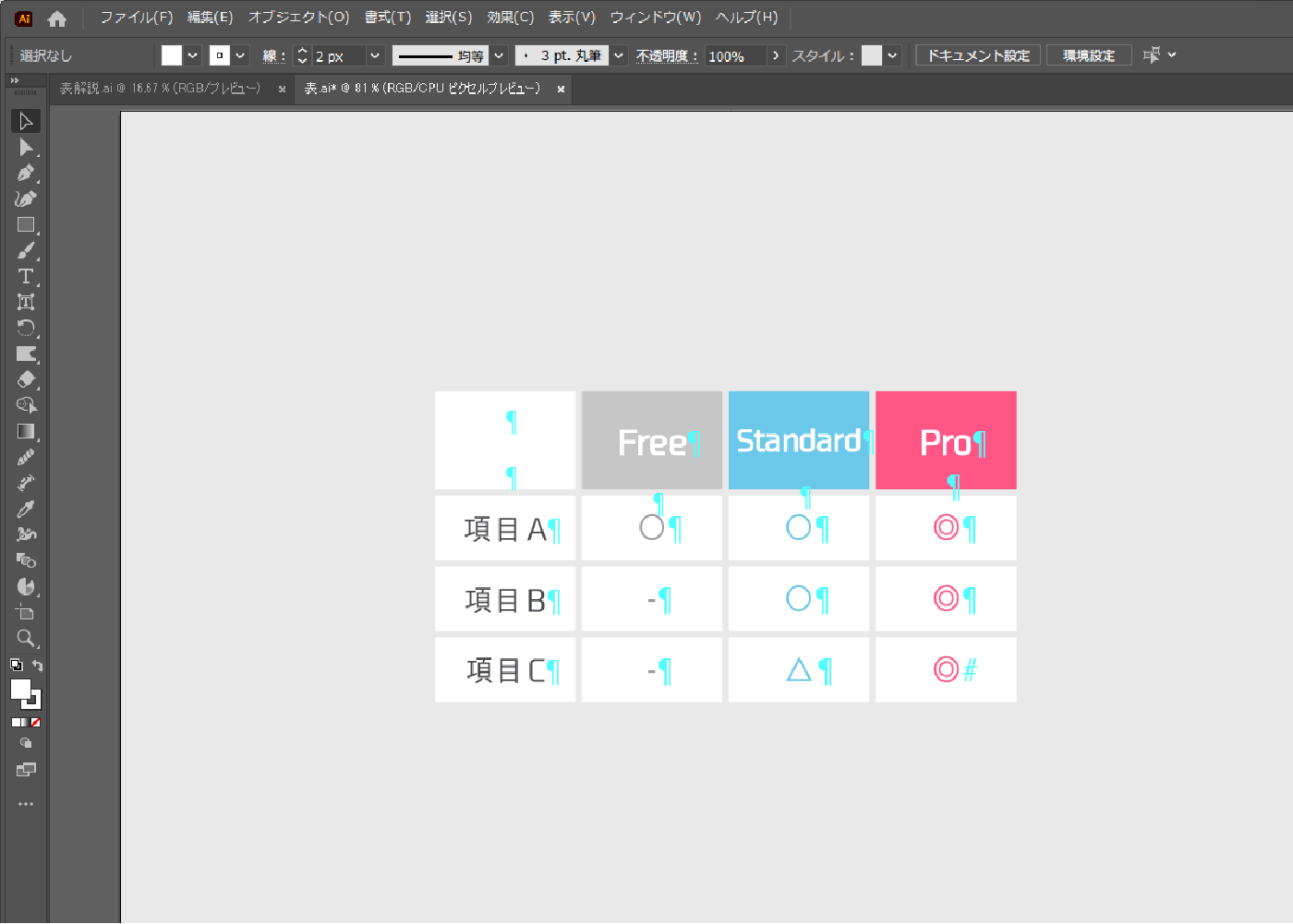
表や文字の色、フォントを変更しました。

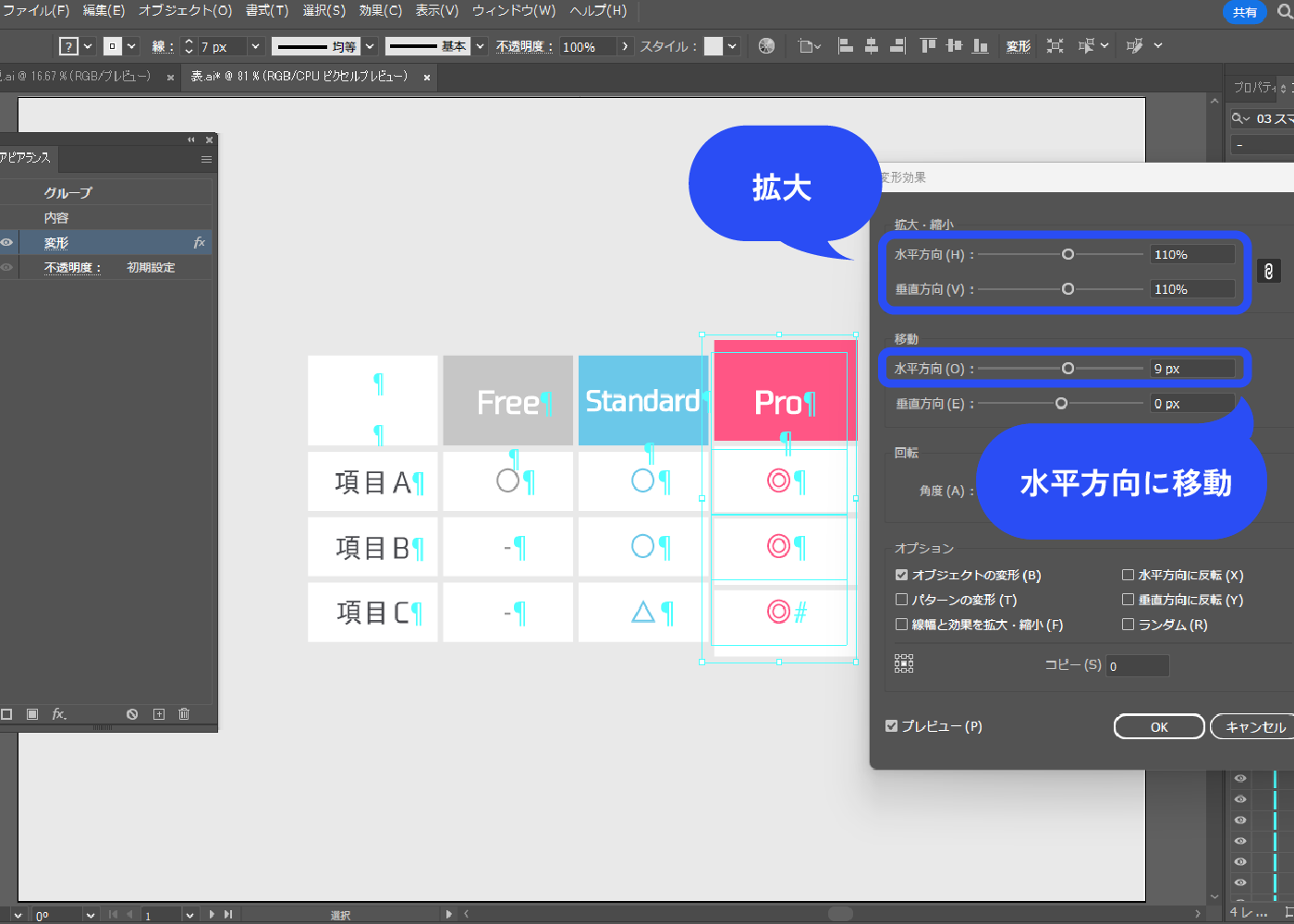
一番右の列だけ選択した状態で(文字は選択しない)Ctrl+Gでグループ化します。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
スレッドテキストのレイヤーは一旦鍵をかけてロックしておくと作業しやすいです。
![一番右の列だけ選択した状態で(文字は選択しない)Ctrl+Gでグループ化します。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-29.webp)
110%に拡大しました。移動で右に9px移動させています。

スレッドテキストのレイヤーのロックを解除し、一番右の列だけ選択してグループ化します。
先ほどと同じように、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]で拡大し右に移動させます。
スレッドテキストをグループ化している場合は、ダイレクト選択ツールを使うと個別に選択できます。
![スレッドテキストのレイヤーのロックを解除し、一番右の列だけ選択してグループ化します。先ほどと同じように、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]で拡大し右に移動させます。](https://webdesignshake.com/wp-content/uploads/2024/02/0041-31.webp)
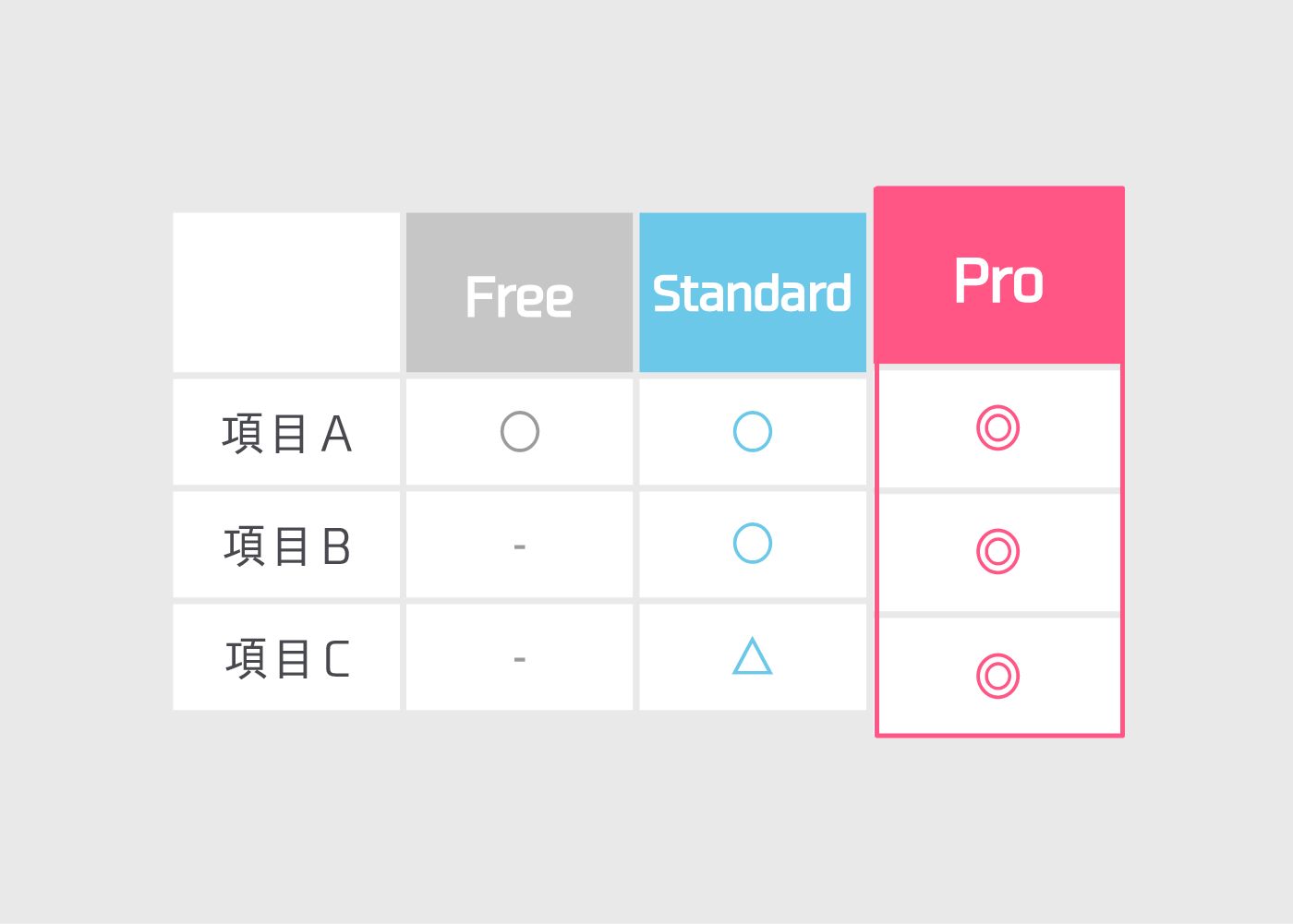
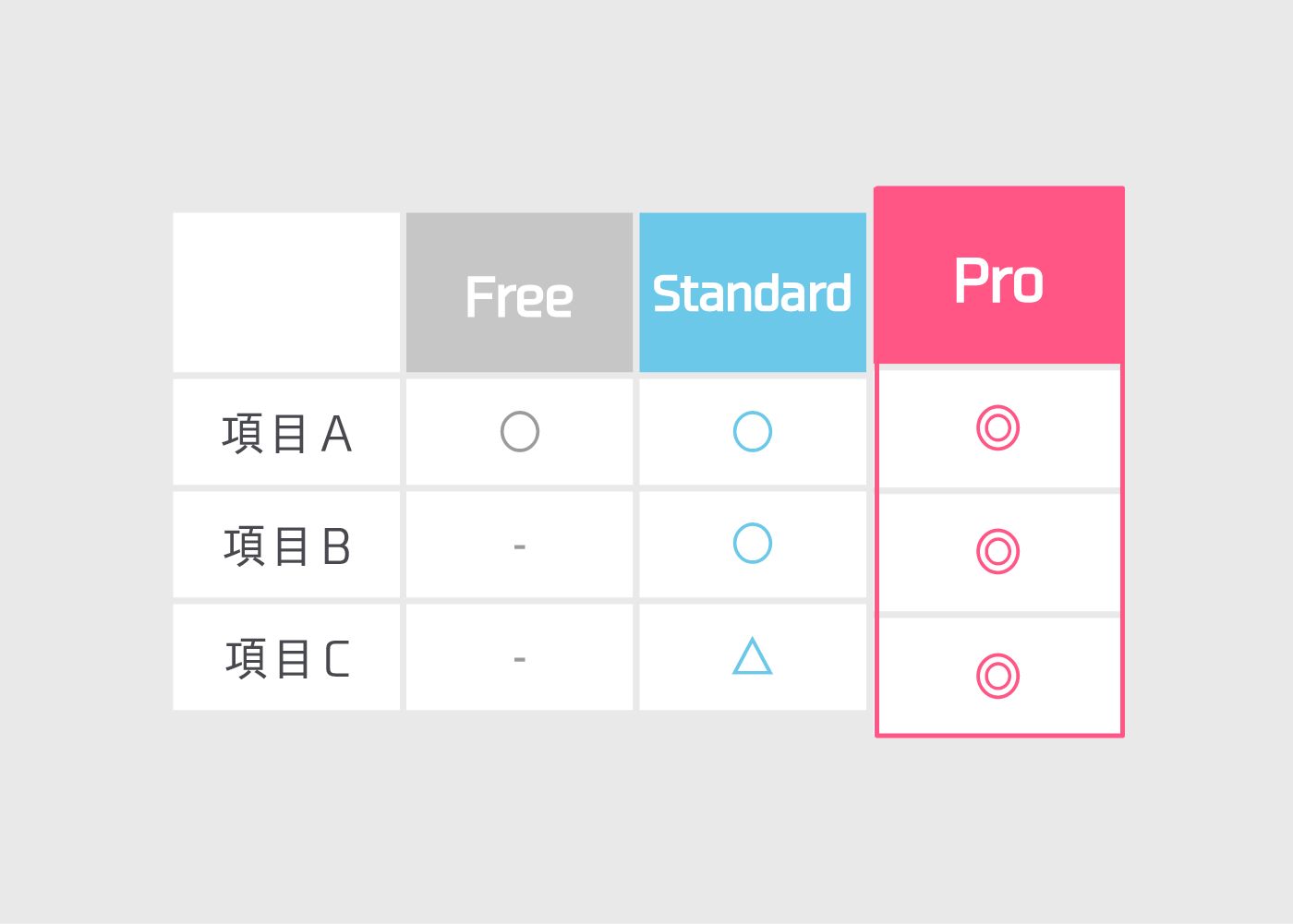
完成!
長方形ツールで外枠を作り、一番右に上から重ねました。

まとめ
いかがでしたか?
表を作る際はスレッドテキストよりもタブを使うことをおすすめします。タブより整列機能を使った方が良い場面でも、グリッドに分割は活躍すると思います。
他にも資料作成に役立つ記事があります。こちらも是非チェックしてみてくださいね。