
Adobe Illustratorを使用して、ゴールド・金色文字の作成方法を解説します。
超簡単シンプルなデザイン、高級感のある立体デザインなど計4種類!キラキラエフェクトの作成方法も載せています。
全てアピアランスで作成するので、文字の打ち換えが可能です。

立体ゴールド文字 その1
大人っぽい高級感のある立体デザインです。キラキラエフェクトの作成方法も解説します。

文字を作る
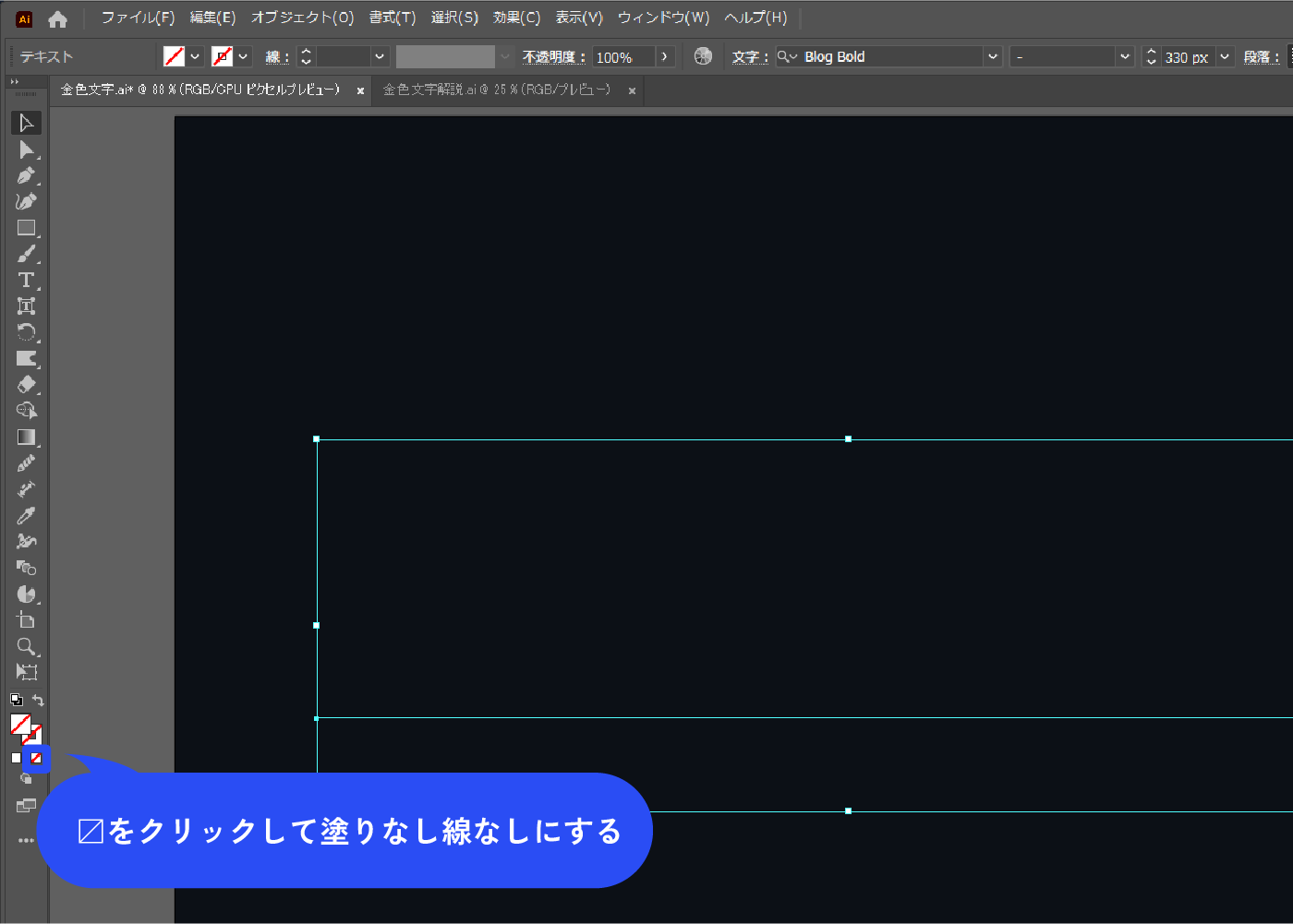
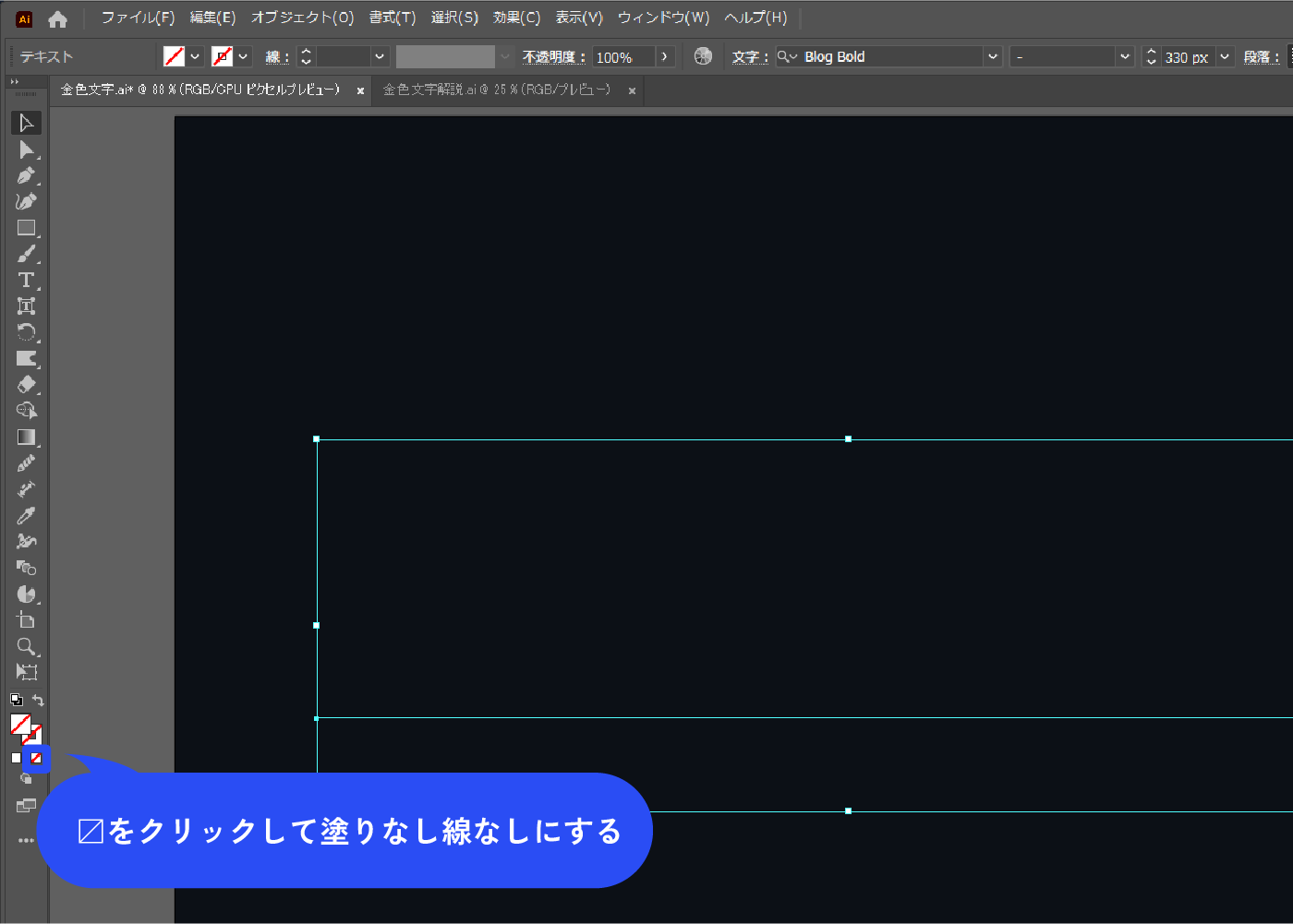
テキストを作成し、塗りと線をなしにします。
何も見えない状態になっていますがそれでOKです。(黒背景は別レイヤーで入れています)

アピアランスパネルで新規塗りを追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-7.webp)
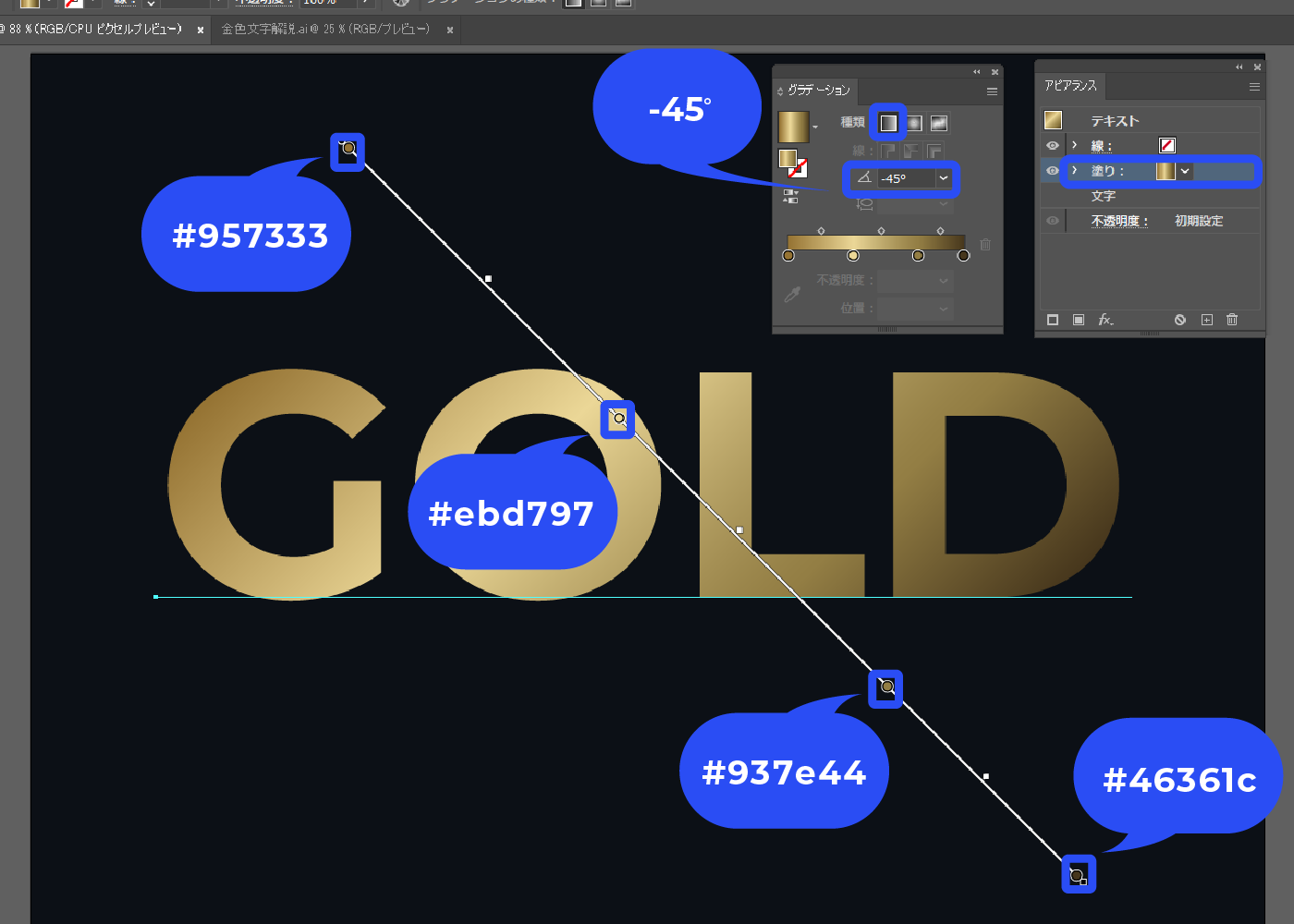
先ほど追加した塗りに線形グラデーションを適用します。
以下のように設定します。
角度:-45度
左から#957333・#ebd797・#937e44・#46361c

新規塗りを下に追加し、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
あとで色変更するので、この段階では何色でもOKです。
![新規塗りを下に追加し、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。あとで色変更するので、この段階では何色でもOKです。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-15.webp)
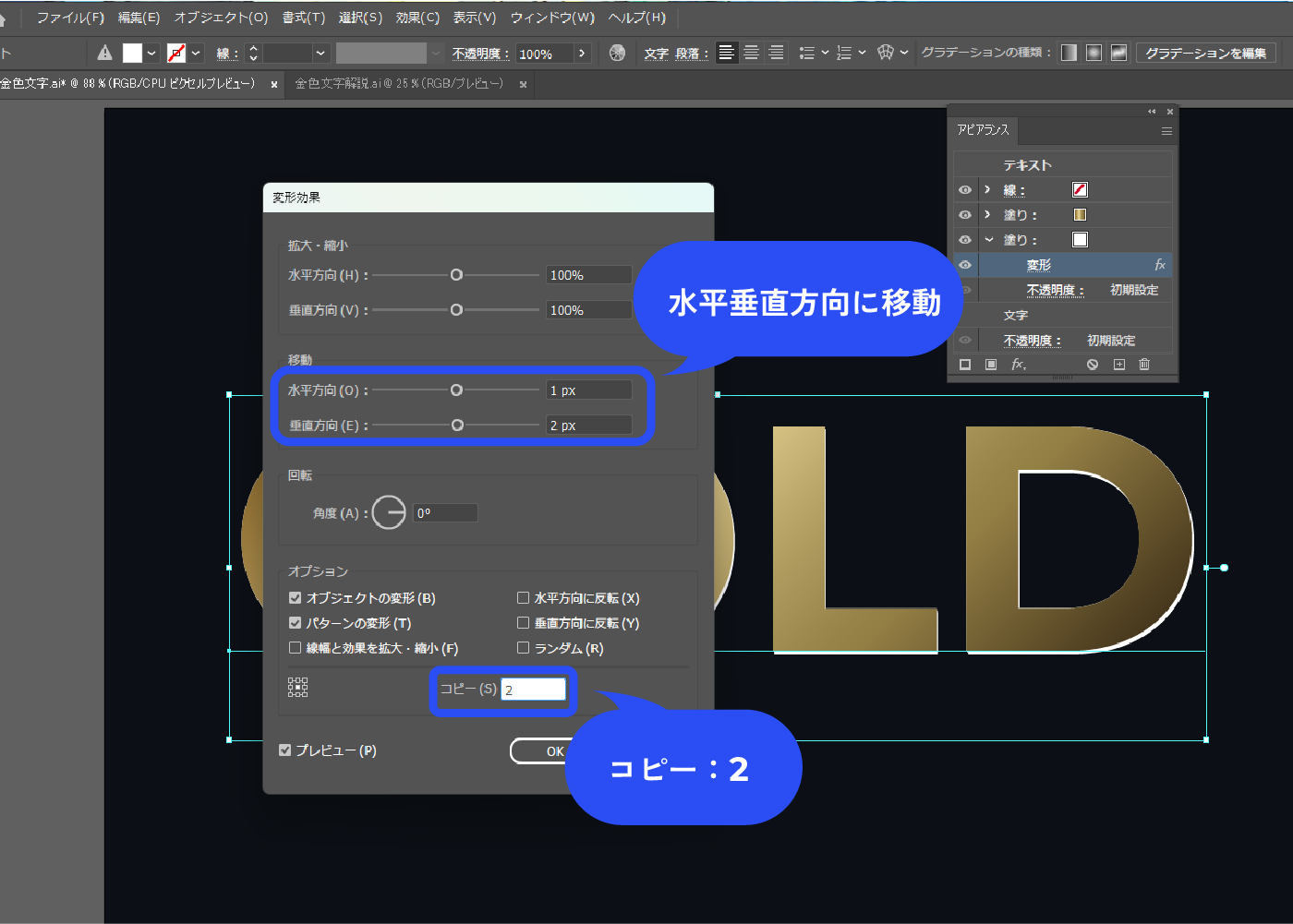
移動で水平方向:1px、垂直方向:2pxに設定します。コピー:2にします。

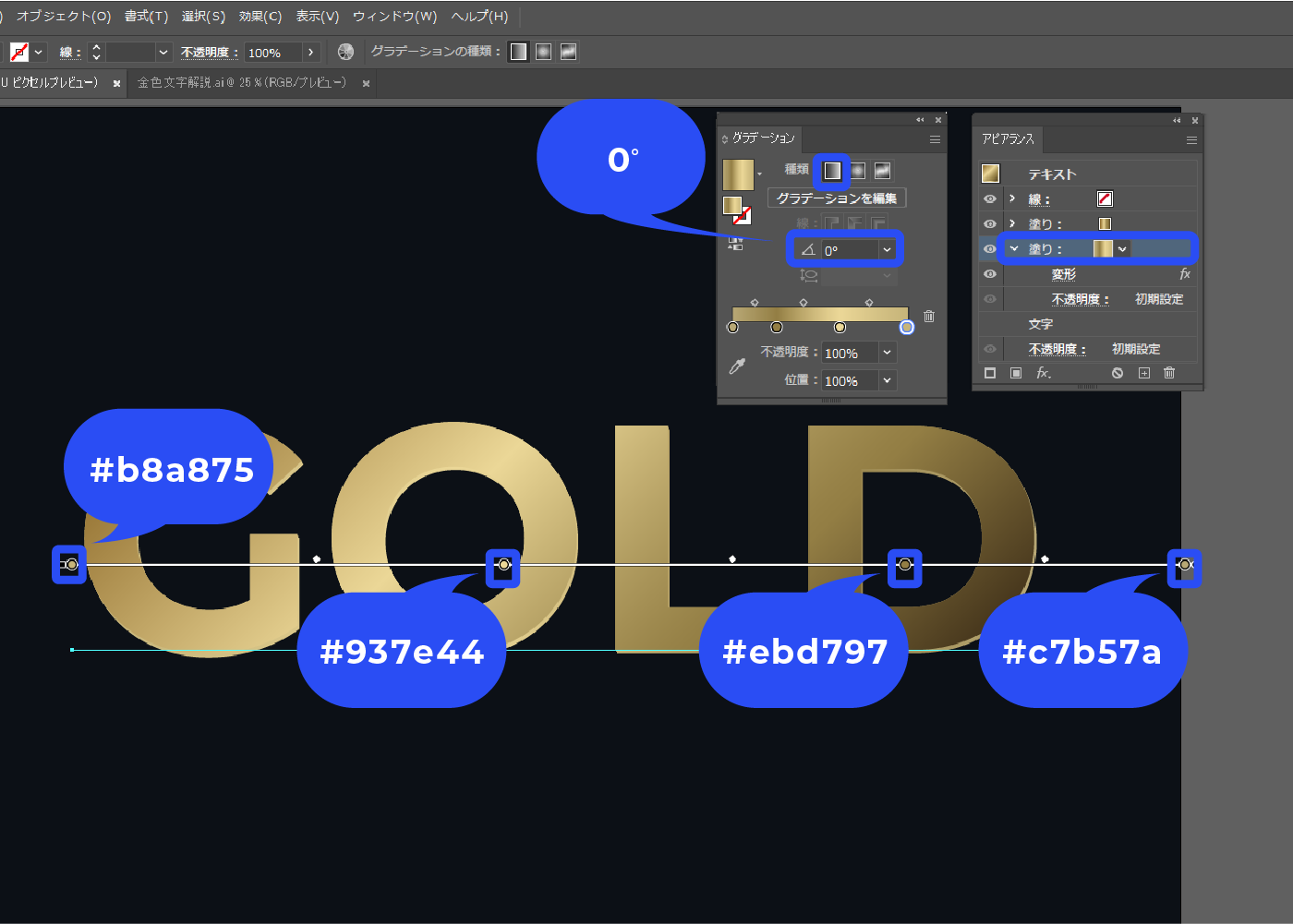
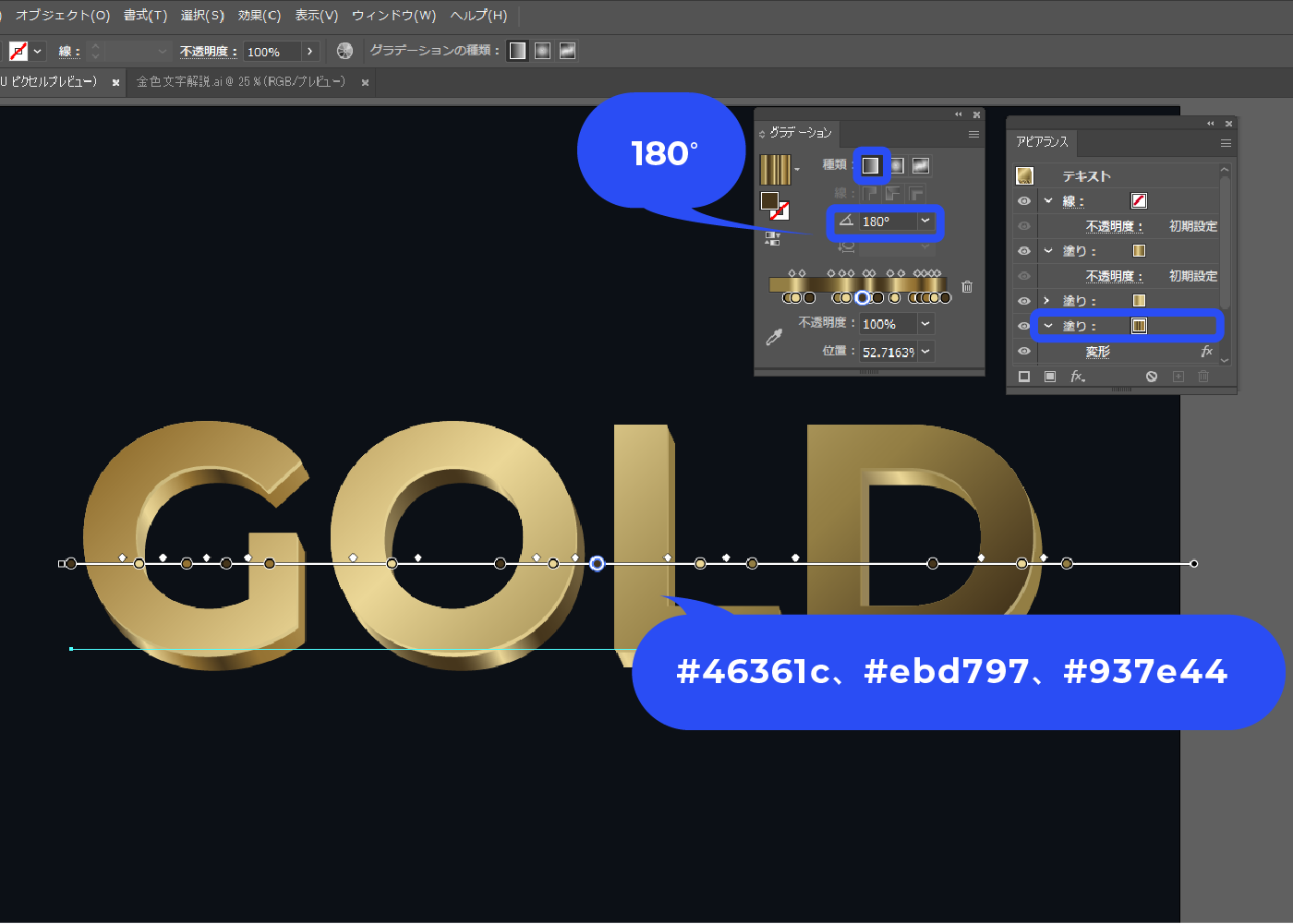
線形グラデーションを適用します。この部分は立体のハイライト部分なので、明るい色にします。
角度:0度
左から#b8a875・#937e44・#ebd797・#c7b57a

さらに新規塗りを下に追加し、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![さらに新規塗りを下に追加し、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-18.webp)
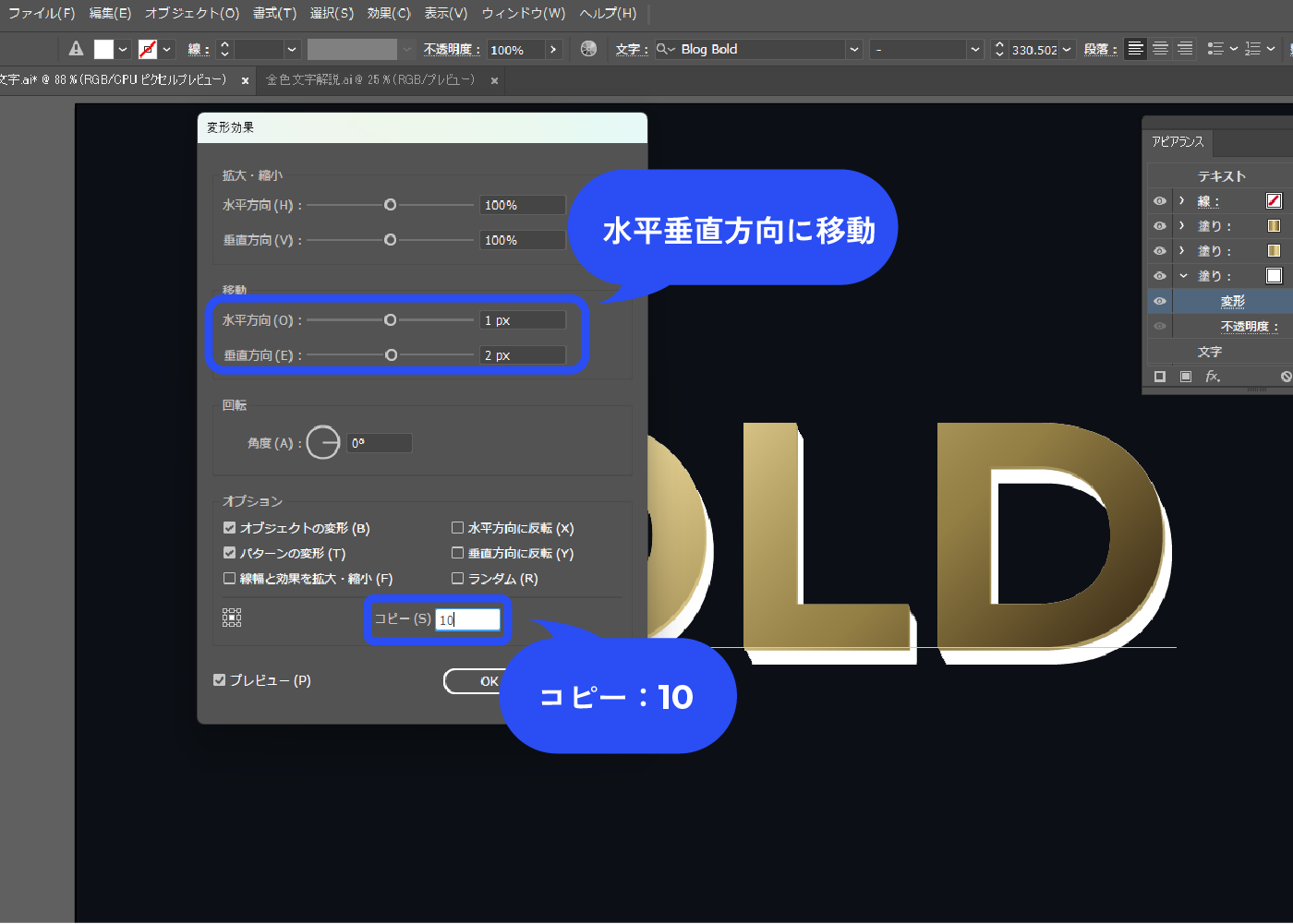
移動で水平方向:1px、垂直方向:2pxに設定します。コピー:10にします。
コピーの数値で立体の高さが調整できます。

線形グラデーションを適用し、立体の側面の色を調整します。
主に#46361c・#ebd797・#937e44の色を使用しています。暗い色の隣に明るい色を置くとメタル感が出ます。

角に丸みを持たせたい場合
必要なければこの手順は飛ばしてOKです。
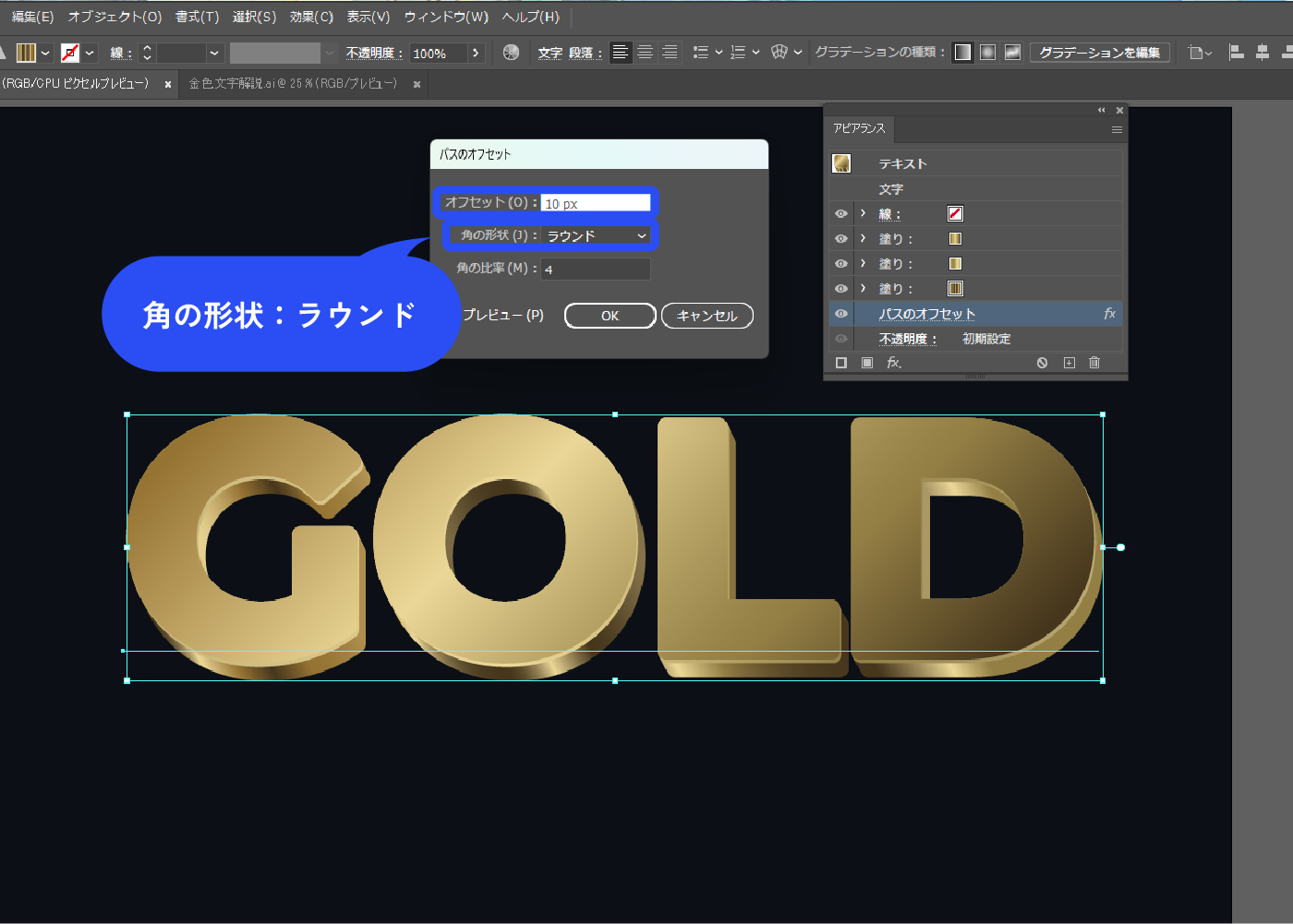
アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
全体に対して効果をかけたいので、アピアランスパネルの一番下に効果を追加します。
![パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。全体に対して効果をかけたいので、アピアランスパネルの一番下に効果を追加します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-25.webp)
オフセット:10px、角の形状:ラウンドにします。

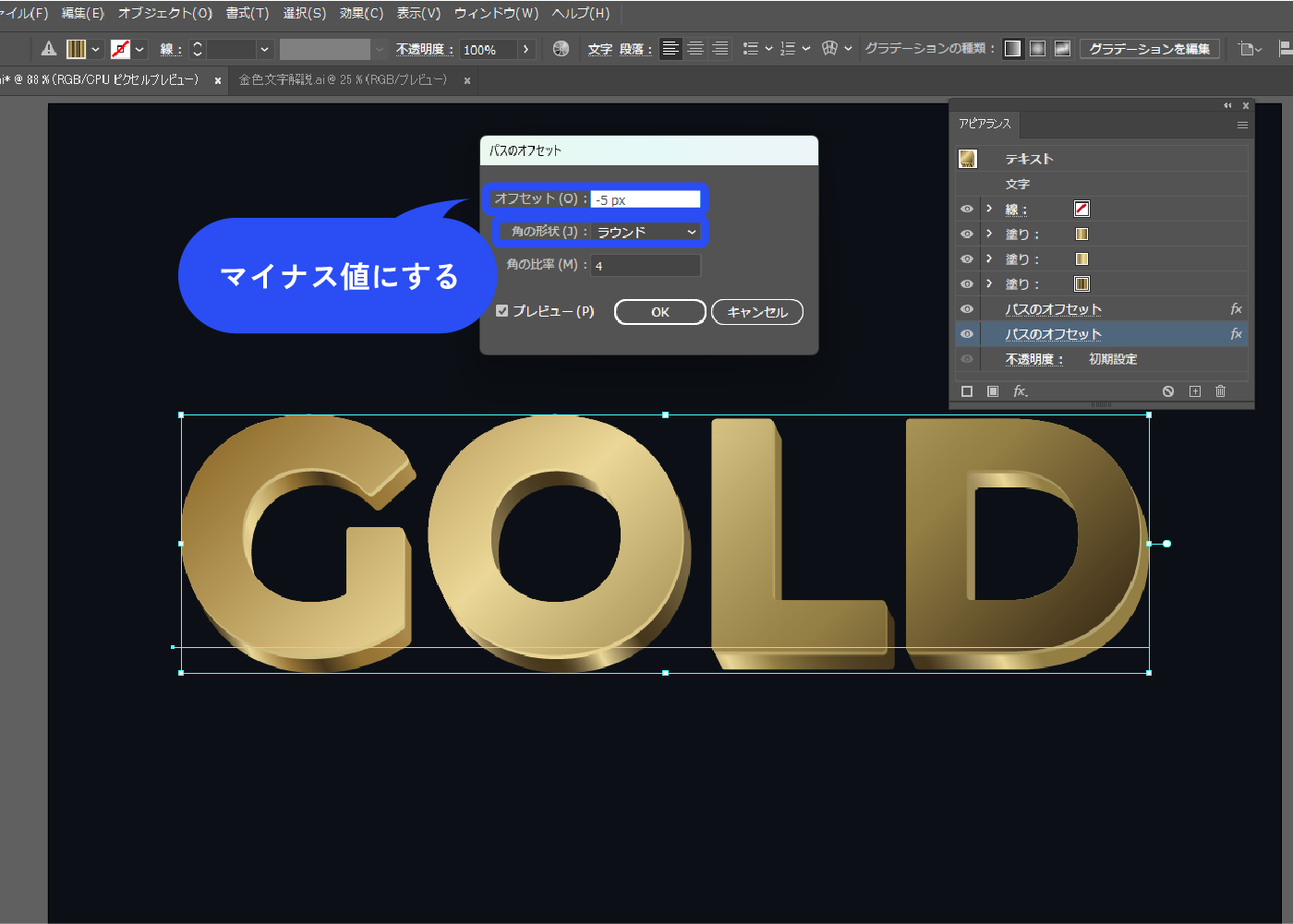
先ほどの効果を複製します(パネル下部の「+」もしくは、Altを押しながらドラッグで複製できます)。
複製したパスのオフセットをクリックし数値を変更します。オフセットを-5pxにします。これで少し角が丸くなりました。

キラキラエフェクトを作る
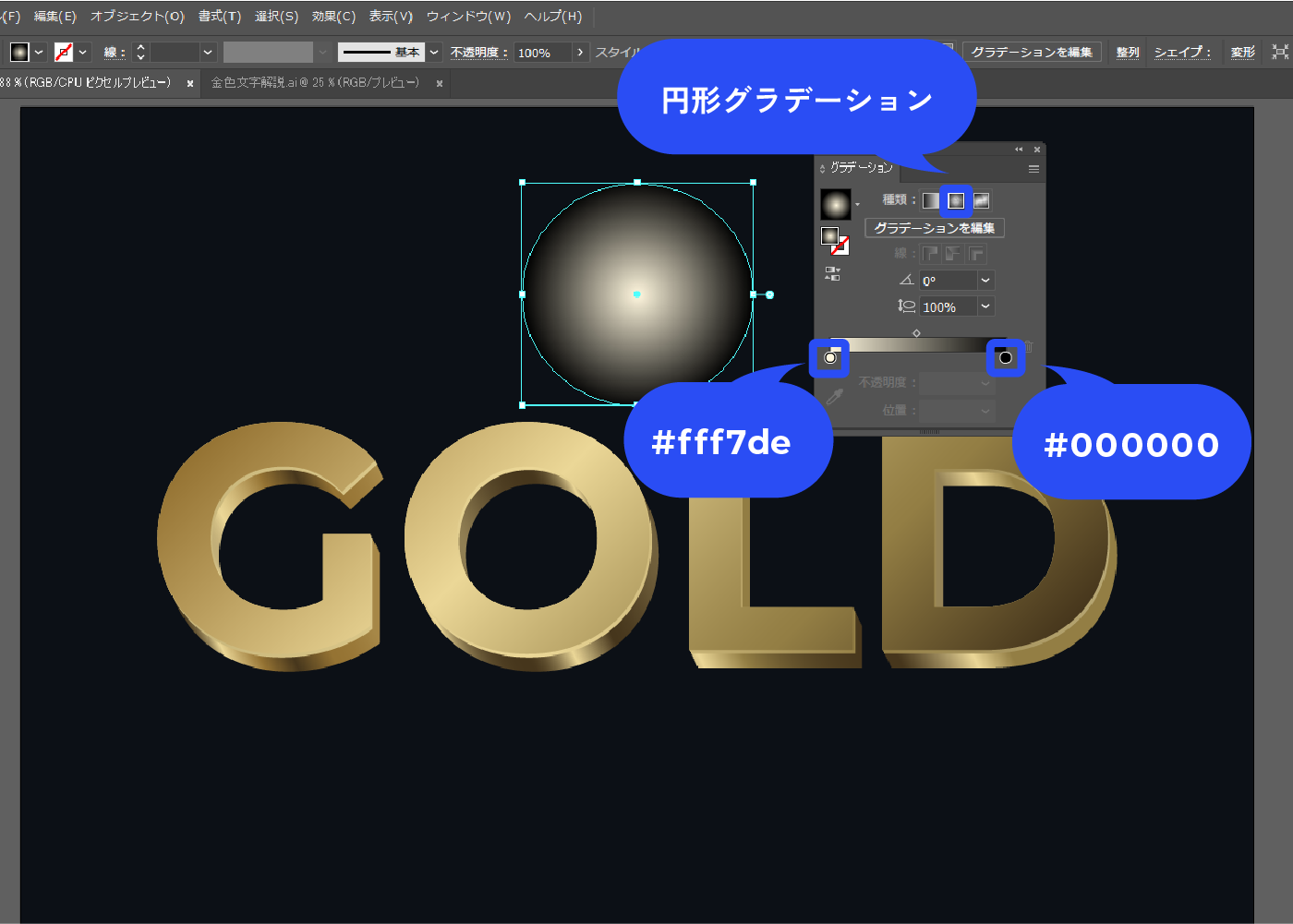
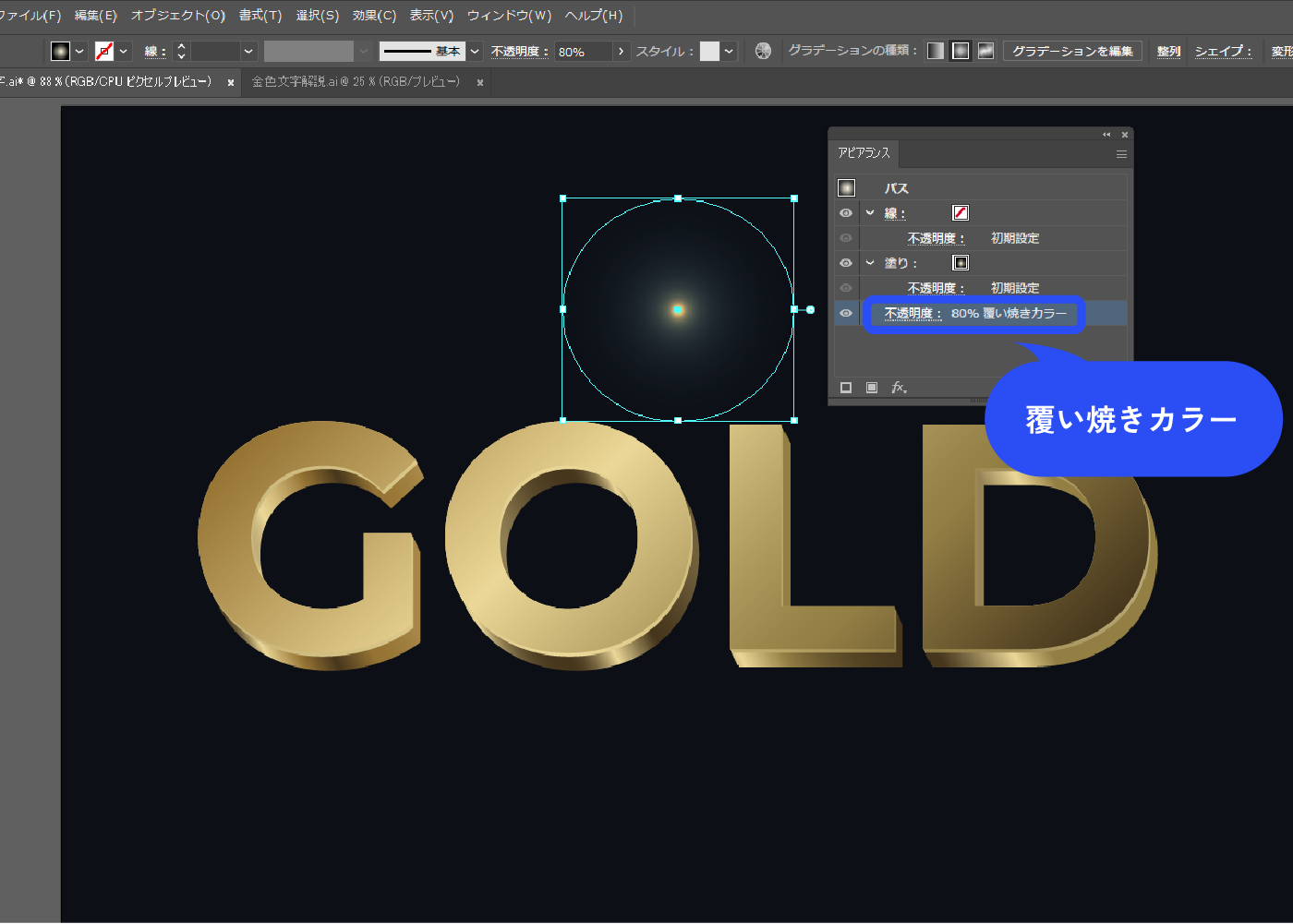
楕円ツールで正円を作り、円形グラデーションを適用します。
内側は#fff7de、外側は#000000です。

描画モードを覆い焼きカラーにします。
文字の明るい部分に重ね、必要であれば不透明度も調整します。ここではGとOの上に乗せました。

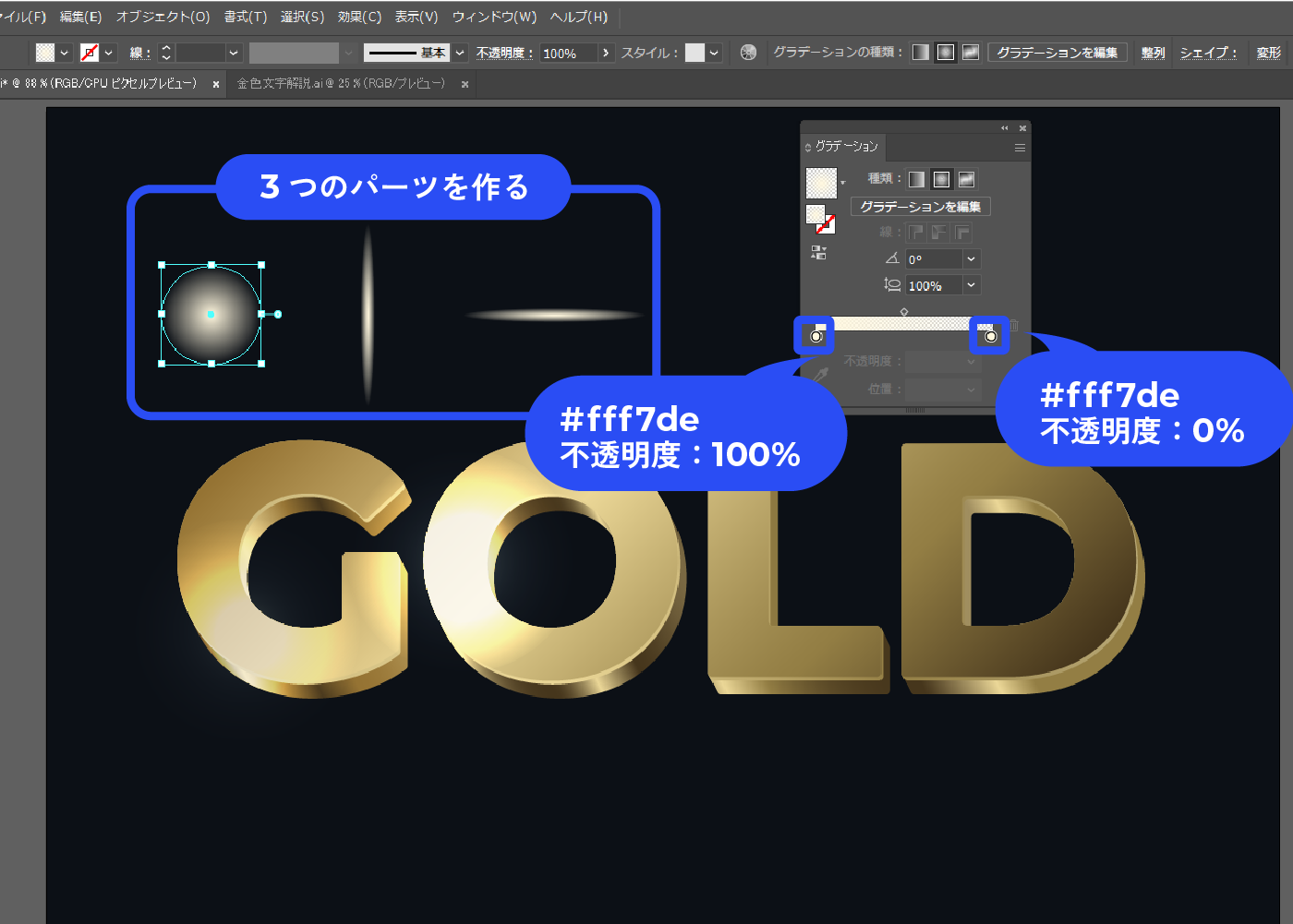
先ほど同様正円を作成し、円形グラデーションを適用します。
今度は外側も内側も#fff7deですが、外側は不透明度:0%にします。
それを複製し、縦に細長く変形させます。さらにそれを複製し90°回転させ、横向きにします。これで3つのパーツができました。

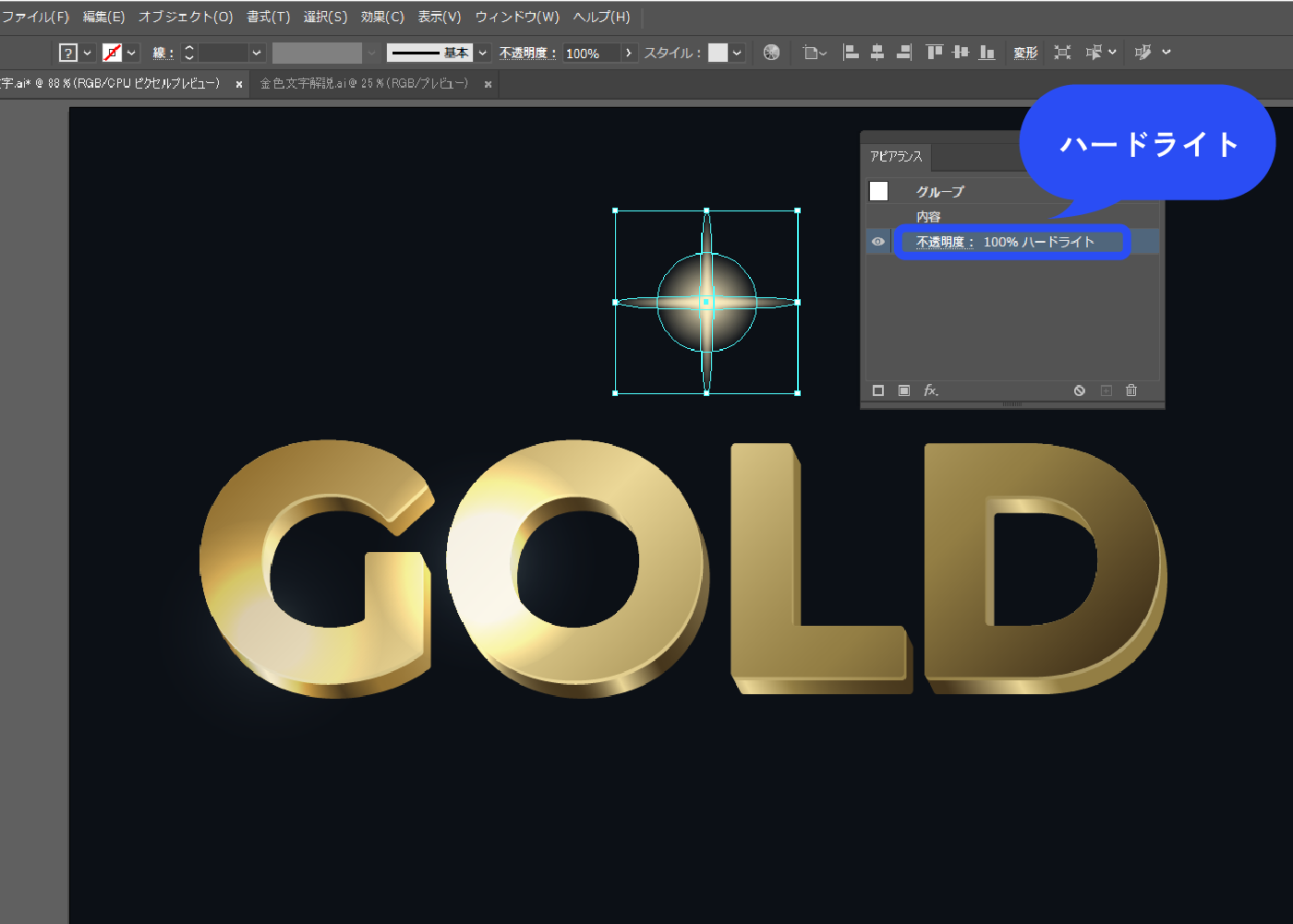
3つのパーツを重ね、Ctrl+Gでグループ化します。
描画モードをハードライトにします。通常のままでも光ってる感はするので、好みで選んでください。

完成!

立体ゴールド文字 その2

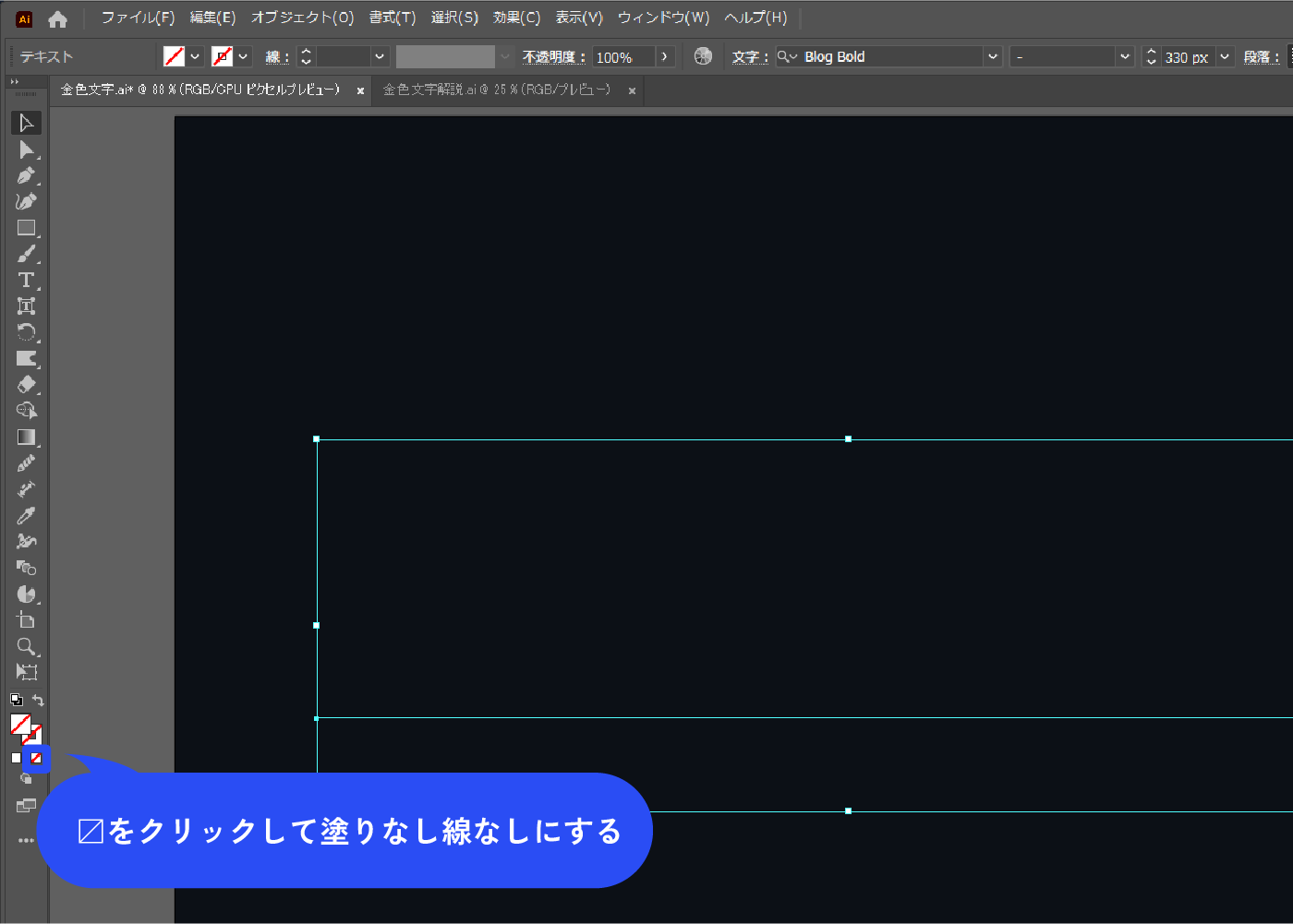
テキストを作成し、塗りと線をなしにします。
何も見えない状態になっていますがそれでOKです。(黒背景は別レイヤーで入れています)

アピアランスパネルで新規塗りを追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-7.webp)
先ほど追加した塗りに線形グラデーションを適用します。
以下のように設定します。
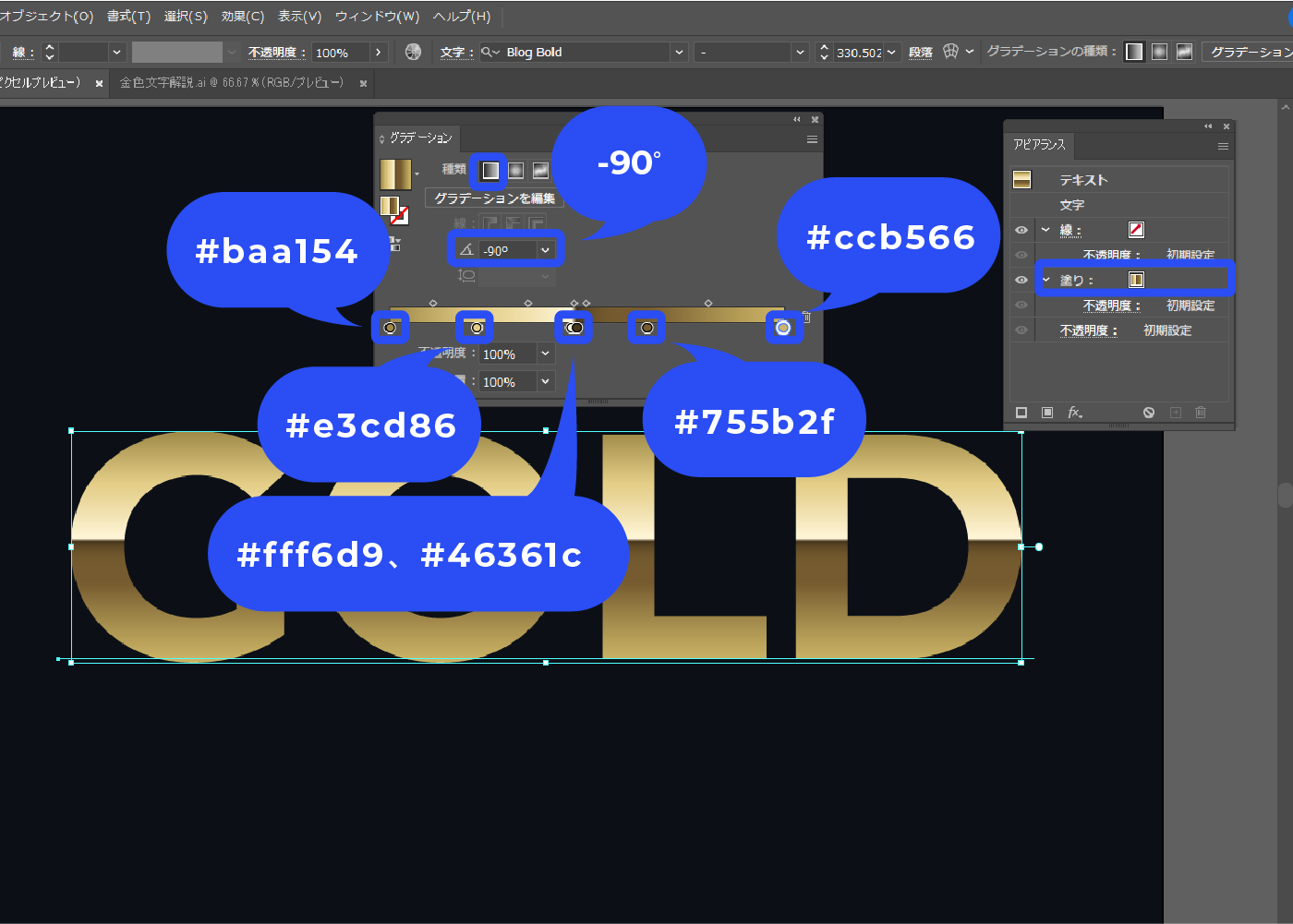
角度:-90度 左から#baa154・#e3cd86・#fff6d9・#46361c・#755b2f・#ccb566
(#fff6d9と#46361cの色は重なるくらい近い距離にします)

塗りをパネル下部の「+」をクリックし複製します。
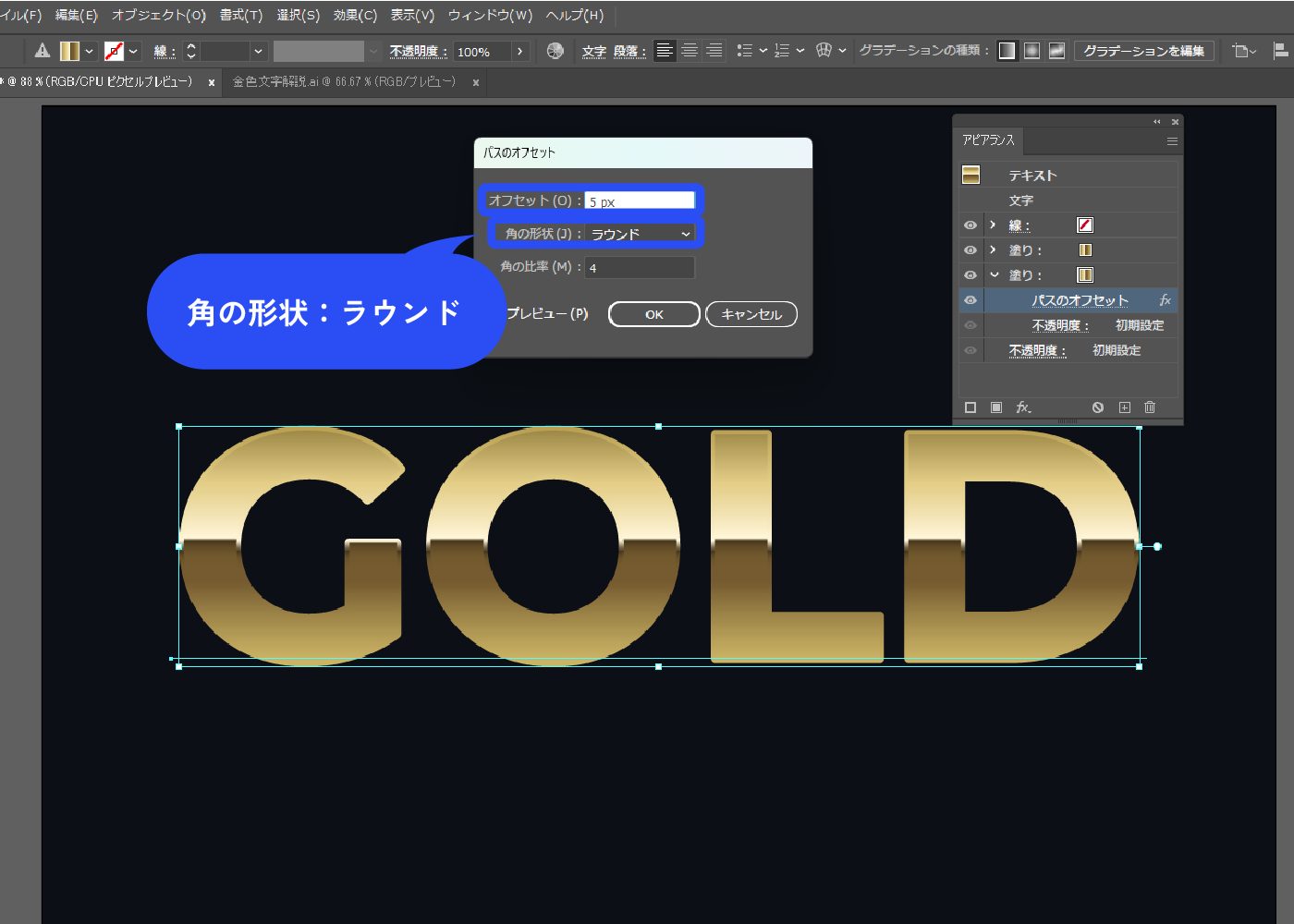
一番下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![塗りをパネル下部の「+」をクリックし複製します。一番下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-29.webp)
ウィンドウが表示されるので、角の形状:ラウンドにします。
オフセットの数値はプレビューを見ながら調整してください。ここでは5pxにしています。

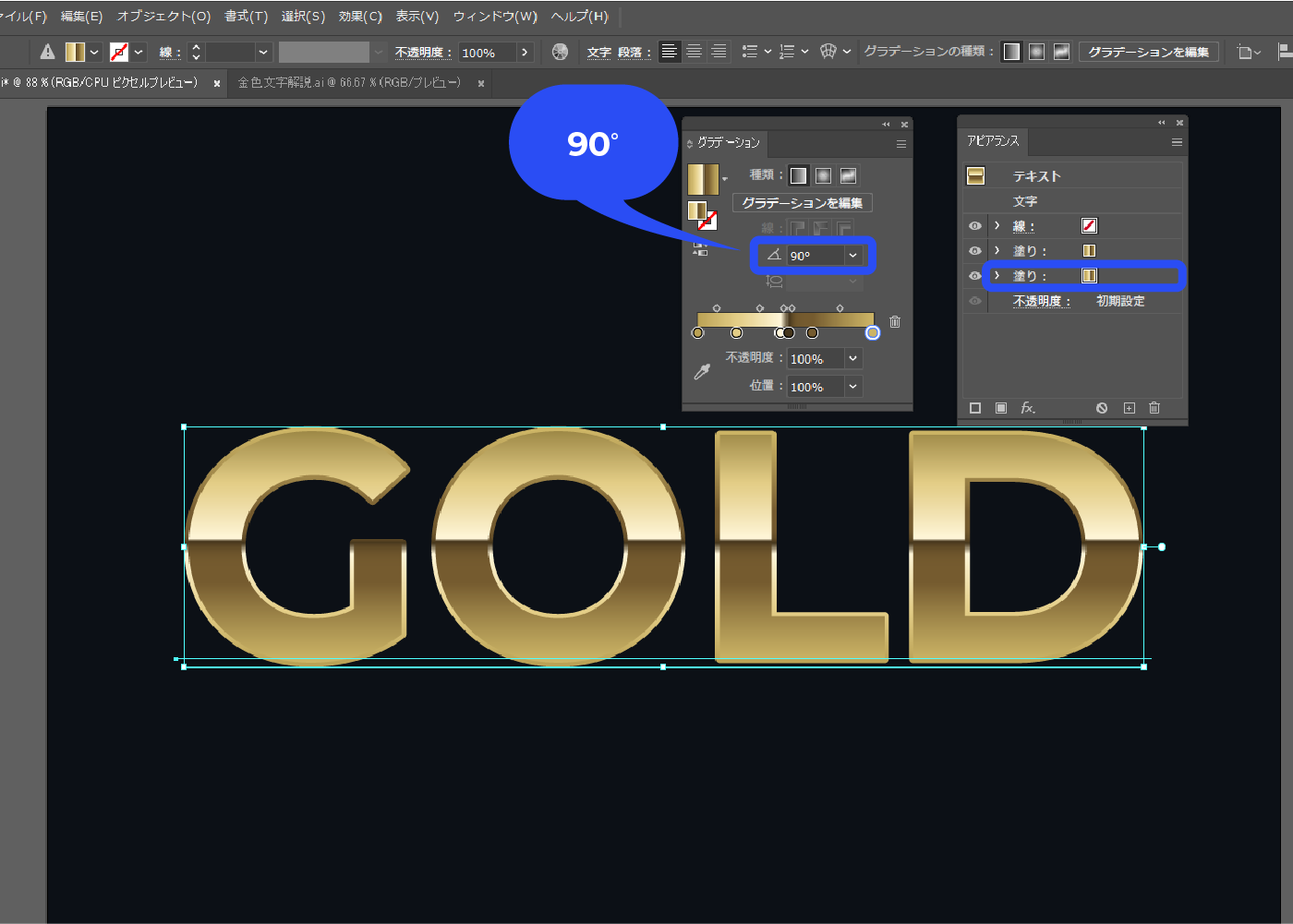
一番下の塗りのグラデーション角度を-90°から90°に変更し、反転させます。
必要であればさらにグラデーションを調整します。

完成!

シンプルなゴールド文字
超簡単でシンプルなデザイン。薄いプレートのような金をイメージしています。

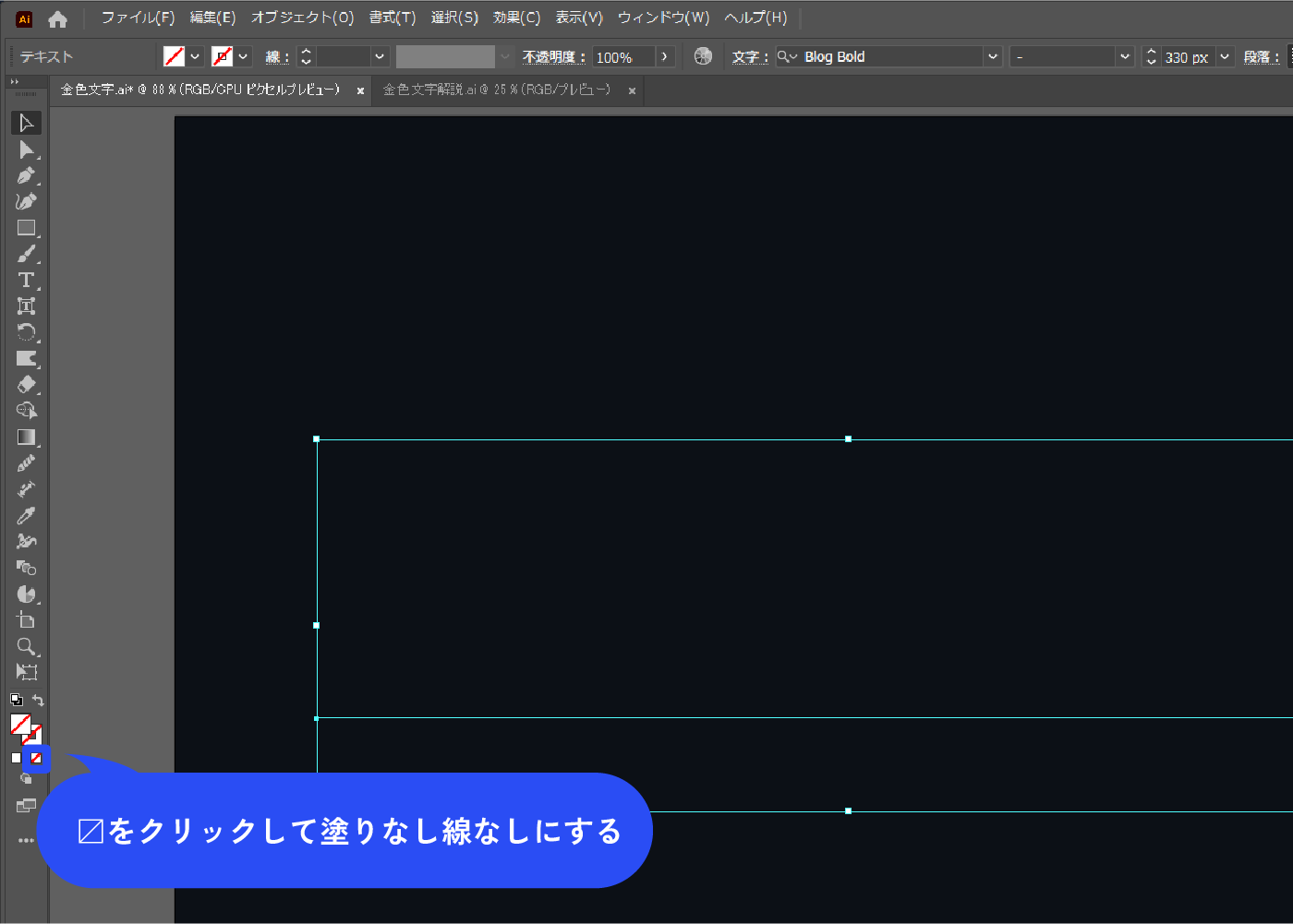
テキストを作成し、塗りと線をなしにします。
何も見えない状態になっていますがそれでOKです。(黒背景は別レイヤーで入れています)

アピアランスパネルで新規塗りを追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-7.webp)
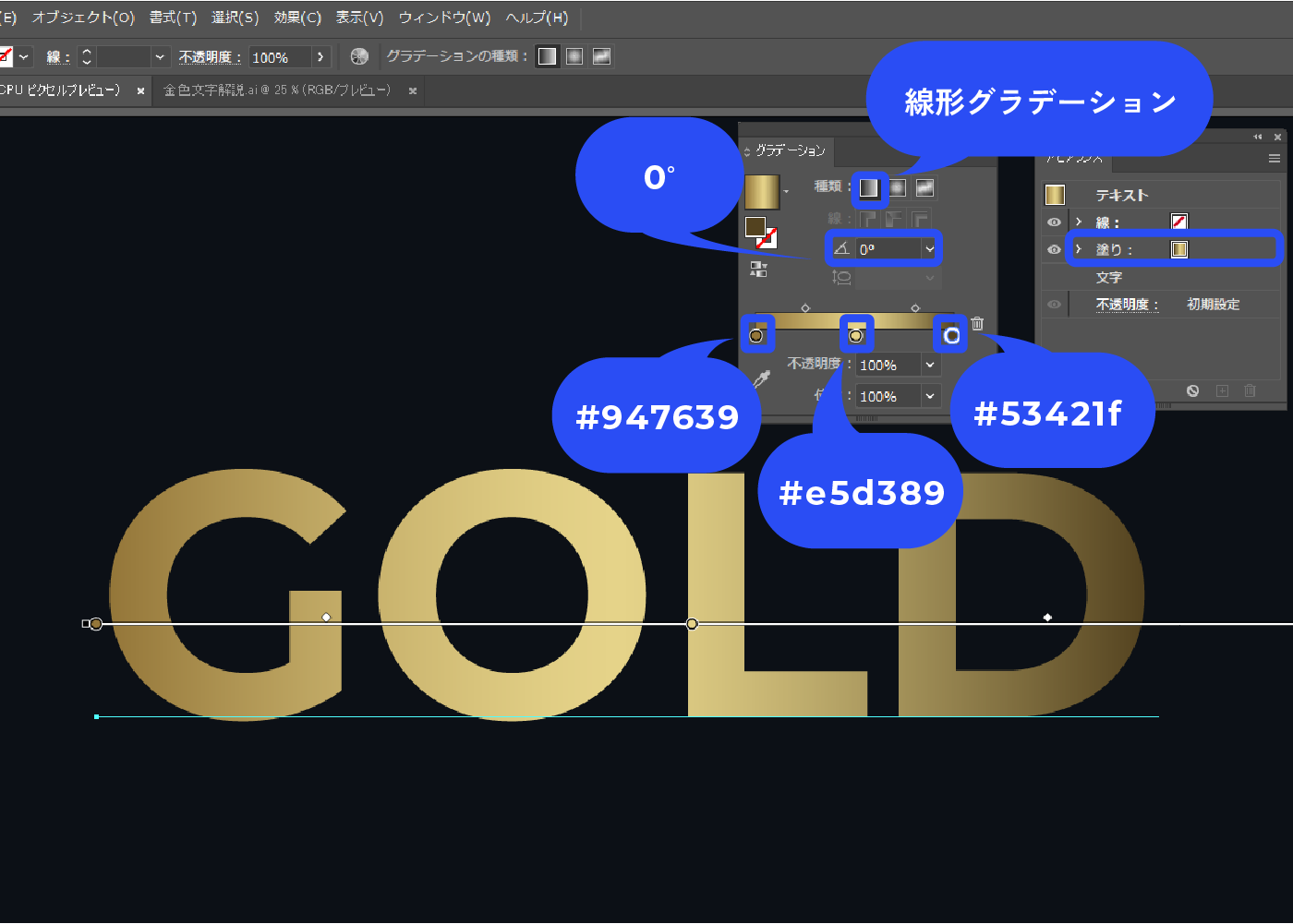
先ほど追加した塗りに線形グラデーションを適用します。
以下のように設定します。 角度:0度 左から#947639・#e5d389・#53421f

新規塗りを下に追加し(色は#fffbeb)、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
ウィンドウが表示されるので、オフセット:1px、角の形状:ラウンドにします。
![新規塗りを下に追加し、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。ウィンドウが表示されるので、オフセット:1px、角の形状:ラウンドにします。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-10.webp)
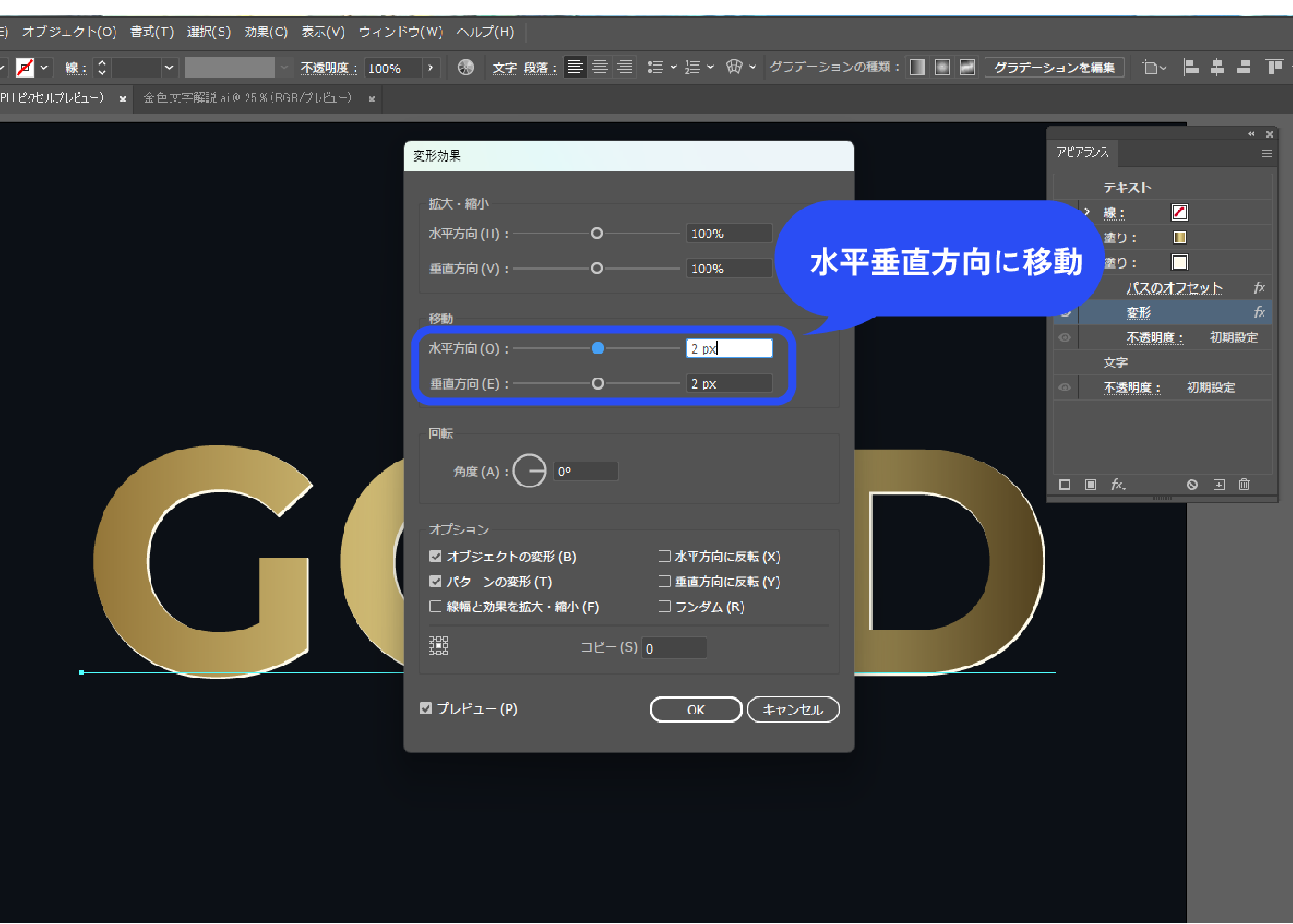
アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-12.webp)
水平方向:2px、垂直方向:2px移動させました。

完成!

金箔風ザラザラなゴールド文字
金箔風なザラザラした質感のデザイン。ほんの少しだけ立体感があります。

テキストを作成し、塗りと線をなしにします。
何も見えない状態になっていますがそれでOKです。(黒背景は別レイヤーで入れています)

アピアランスパネルで新規塗りを追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-7.webp)
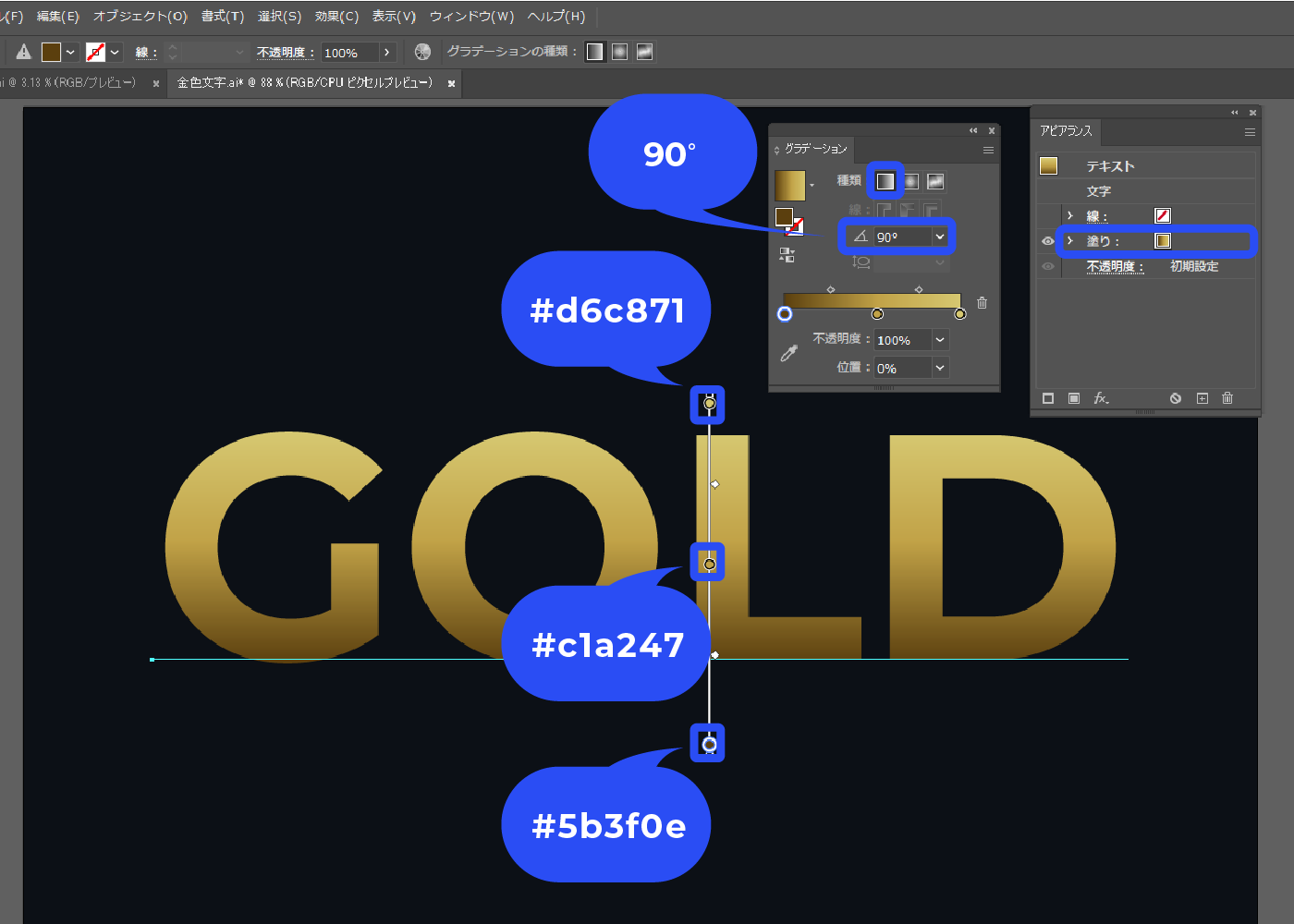
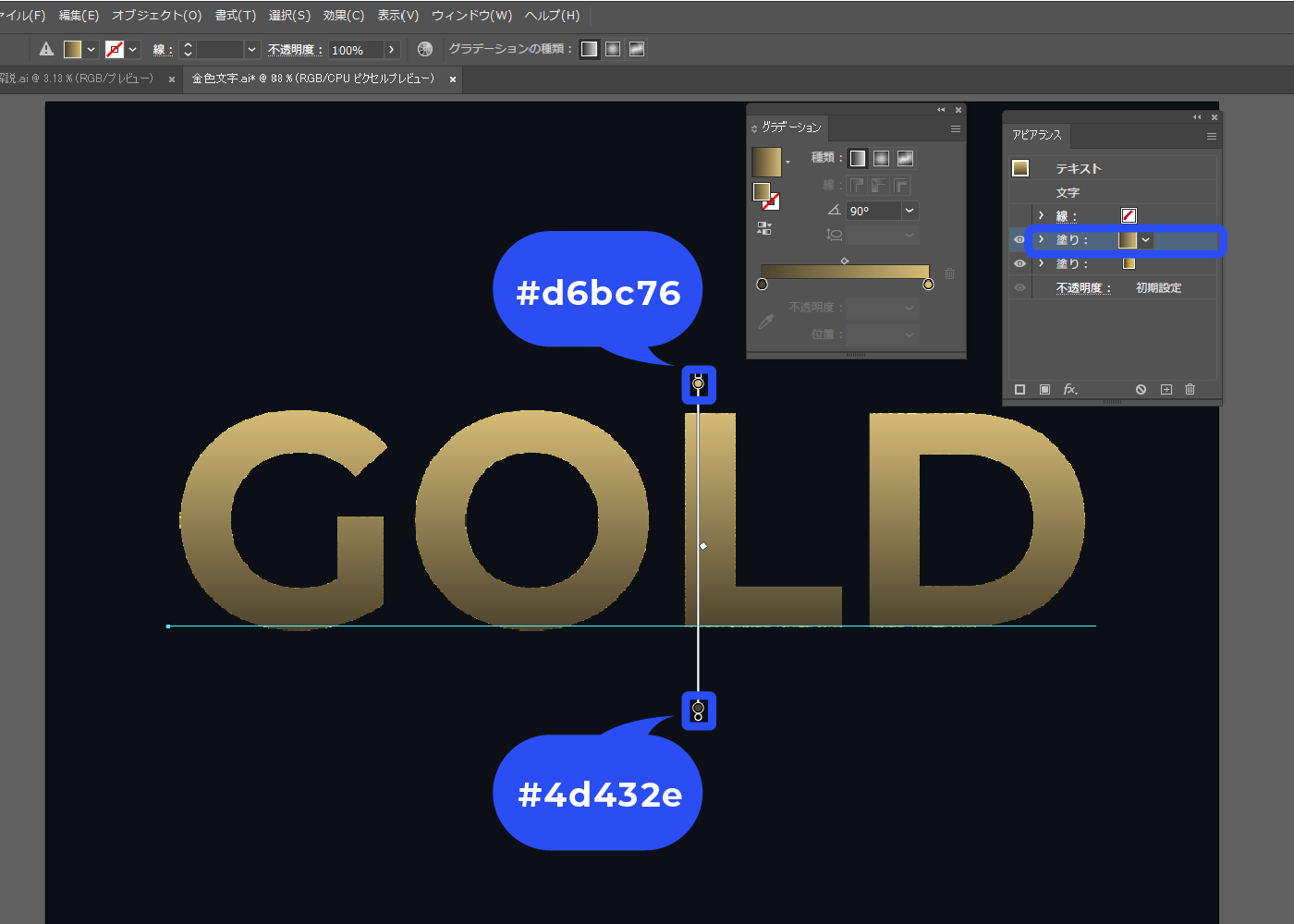
先ほど追加した塗りに線形グラデーションを適用します。
以下のように設定します。
角度:90度
下から#d6c871・#5b3f0e・#c1a247・#d6c871

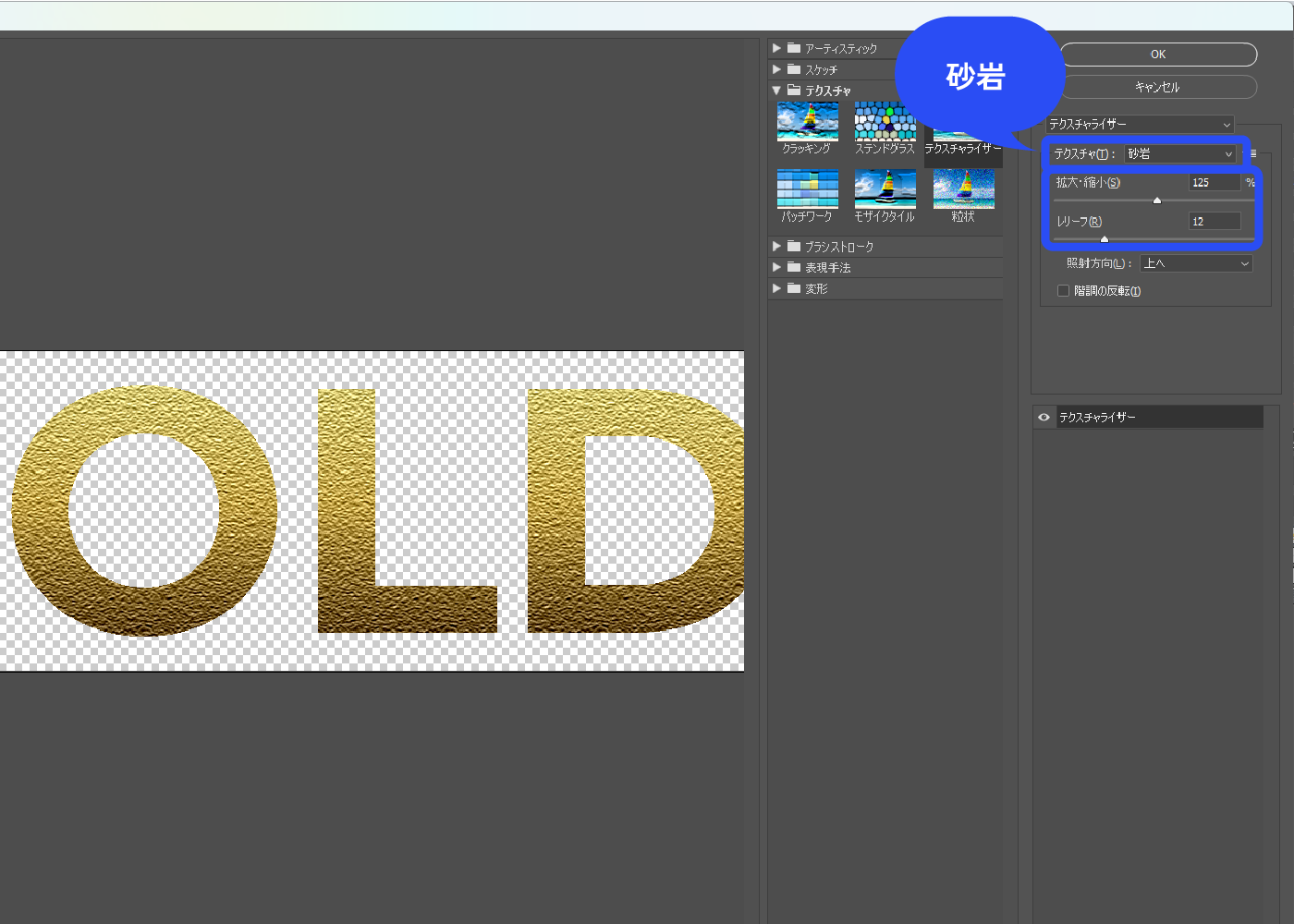
パネル下部の新規効果を追加アイコン→[テクスチャ]→[テクスチャライザー]を選択します。
![パネル下部の新規効果を追加アイコン→[テクスチャ]→[テクスチャライザー]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-33.webp)
ウィンドウが表示されるので、テクスチャ:砂岩にします。
拡大縮小、レリーフで効果を調整します。ここでは照射方向:上へにしています。

新規塗りを上に追加し、線形グラデーションを適用します。
下が#4d432e、上は#d6bc76です。

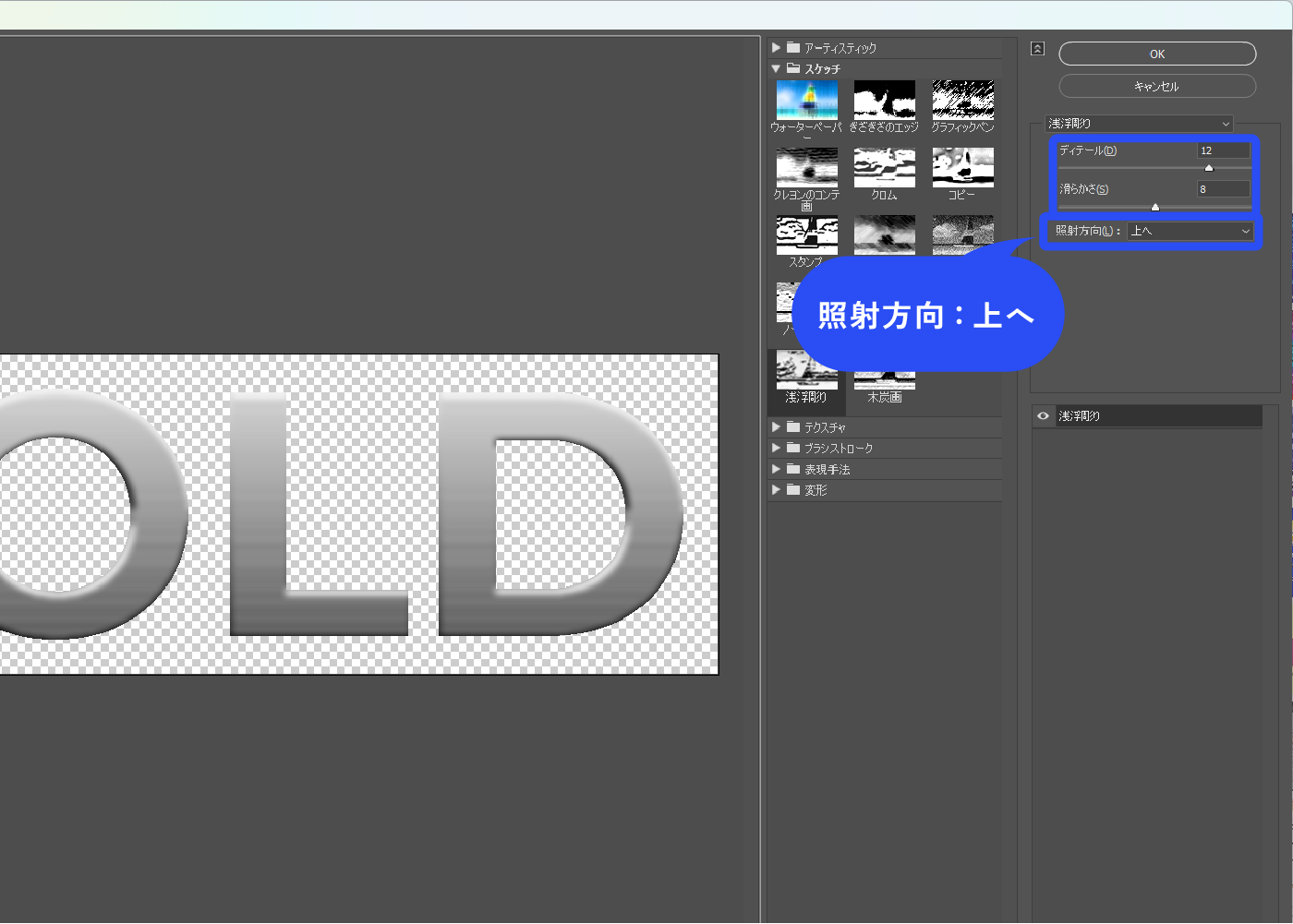
パネル下部の新規効果を追加アイコン→[スケッチ]→[浅浮彫り]を選択します。
![パネル下部の新規効果を追加アイコン→[テクスチャ]→[浅浮彫り]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-36.webp)
ウィンドウが表示されるので、ディティールと滑らかさを調整します。
照射方向は上にしています。

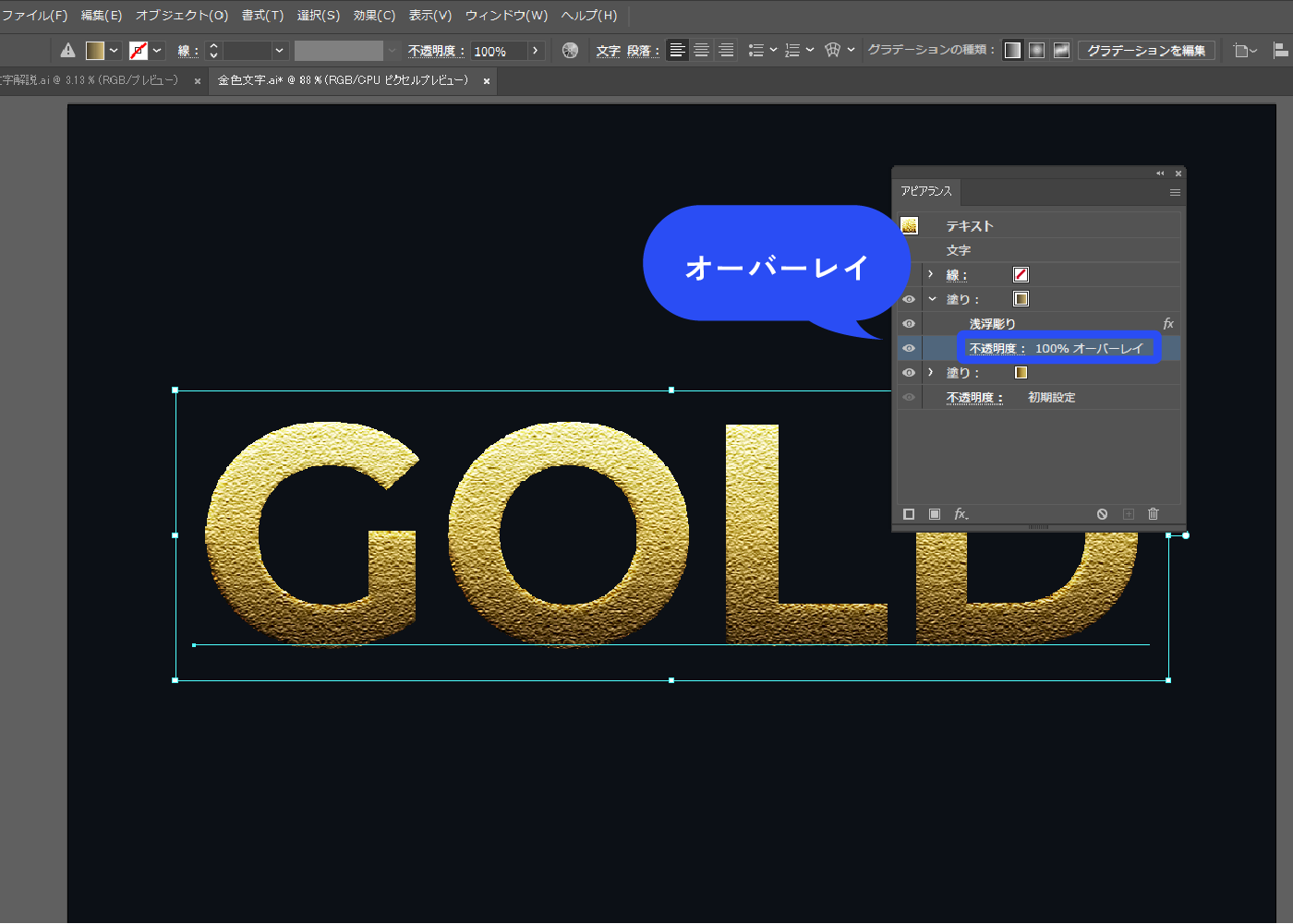
浅浮彫りをかけた塗りの描画モードをオーバーレイにします。

もっとキラキラにする場合
必要がなければこの手順は飛ばしてOKです。
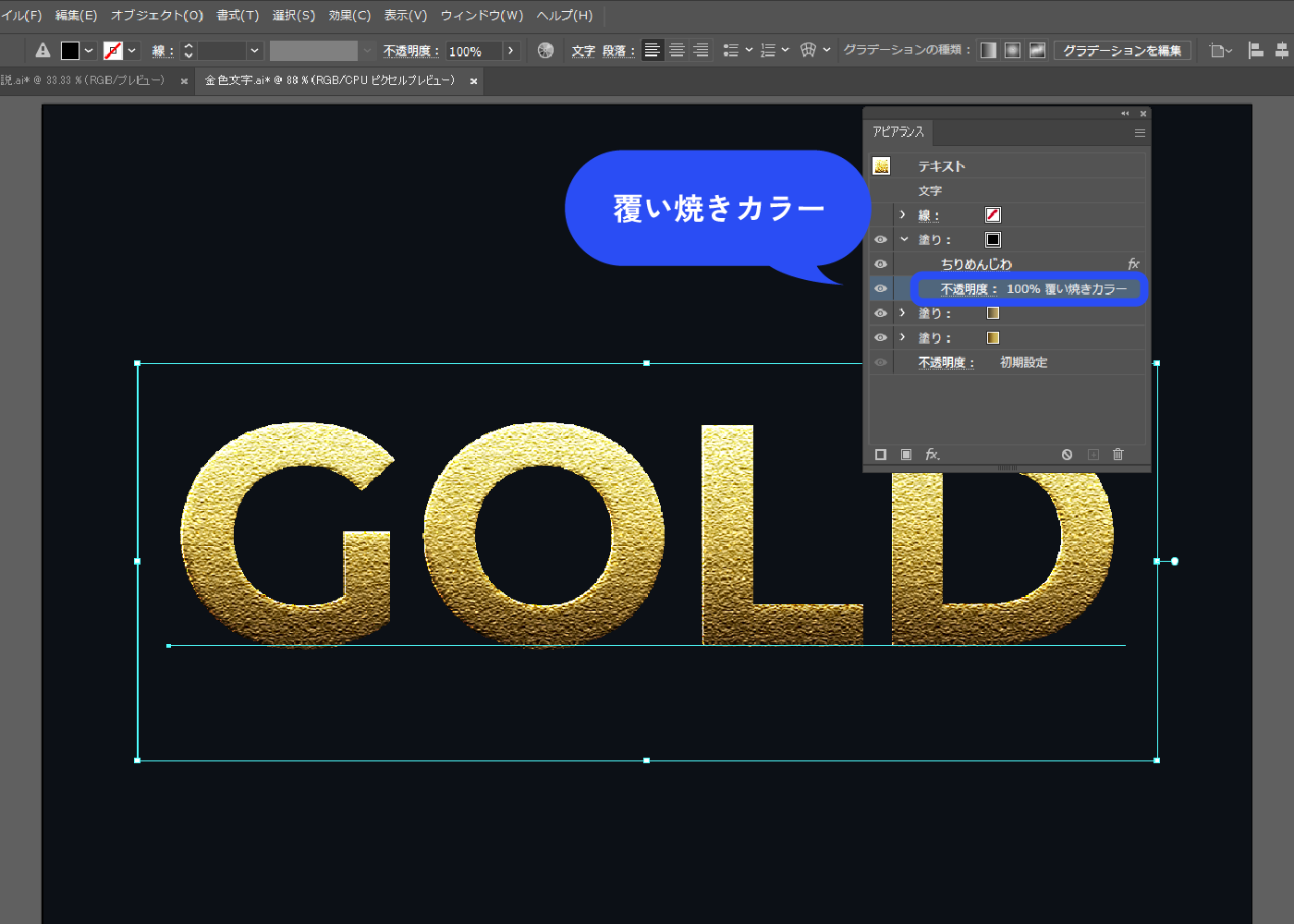
一番上に新規塗り(黒色)を追加し、パネル下部の新規効果を追加アイコン→[スケッチ]→[ちりめんじわ]を選択します。
ウィンドウが表示されるので、密度を調整します。白い斑点が多くなるほどキラキラ度が増しますが、ギラギラ感が強くなってしまいます。あえて密度を少なくし控えめにします。
![一番上に新規塗り(黒色)を追加し、パネル下部の新規効果を追加アイコン→[スケッチ]→[ちりめんじわ]を選択します。ウィンドウが表示されるので、密度を調整します。白い斑点が多くなるほどキラキラ度が増しますが、ギラギラ感が強くなってしまいます。あえて密度を少なくし控えめにします。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-43.webp)
描画モードを覆い焼きカラーにします。

高解像度にする
必要がなければこの手順は飛ばしてOKです。
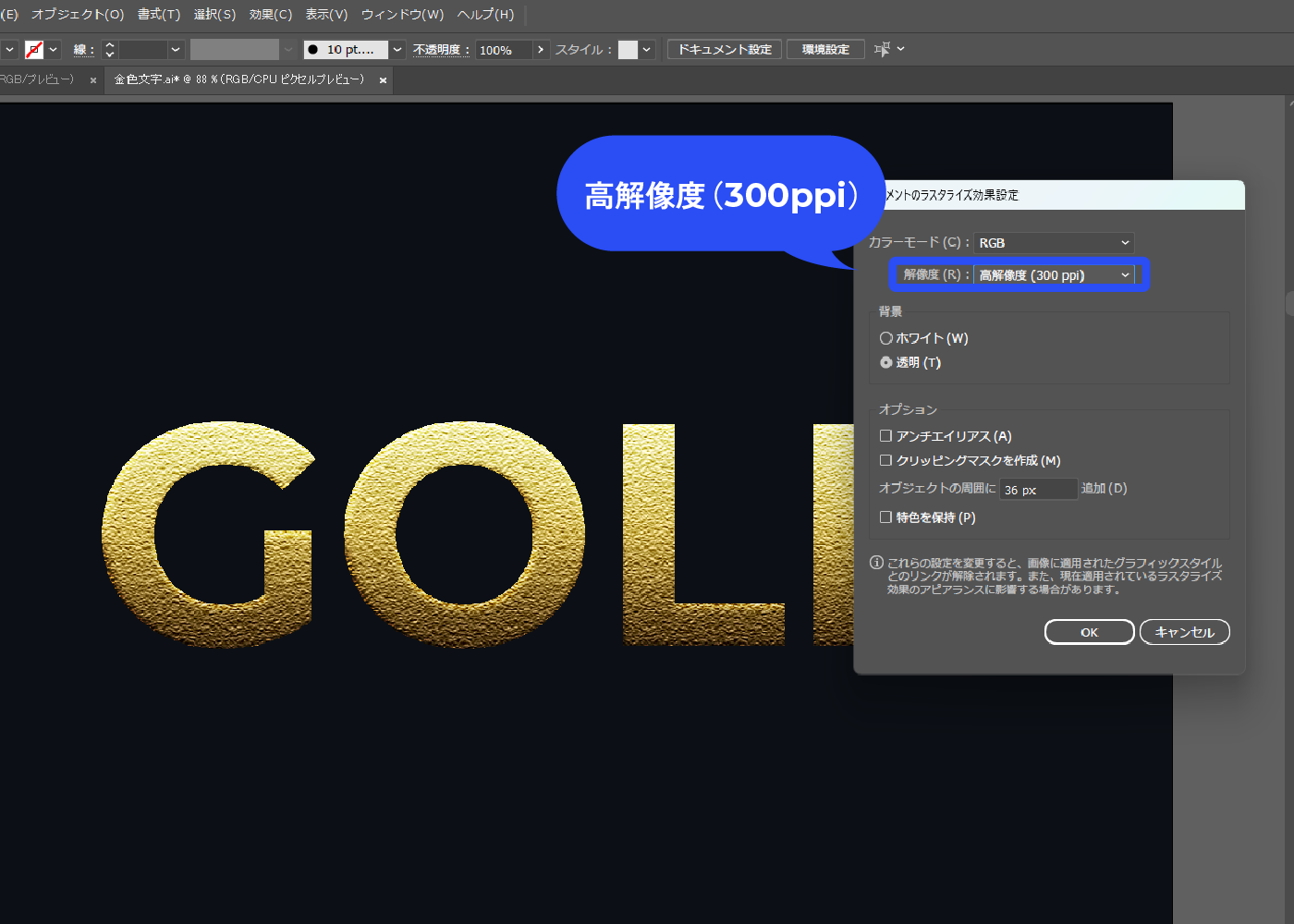
メニューバー→[効果]→[ドキュメントのラスタライズ効果設定]をクリックします。
ラスタライズ効果とは
Illustratorのデータ上で、ピクセル(画像)が生成される効果です。
ラスタライズ効果にはPhotoshop効果やドロップシャドウ、ぼかし、光彩などがあります。72dpiの場合は効果が粗く表示されてしまいますが、設定を変更することで高解像度にできます。
![メニューバー→[効果]→[ドキュメントのラスタライズ効果設定]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0049-39.webp)
ウィンドウが表示されるので、高解像度(300ppi)にします。

完成!

まとめ
いかがでしたか?
グラデーションの調整が少々大変ですが、一度作れば使いまわせるので便利です。今回は全体的に落ち着いた色合いで作成したので、お好みで色を調整してください。
他にも文字デザインの記事があるので、こちらも是非チェックしてみてくださいね。