
Adobe Illustratorを使用して、よく見かける定番なあしらい(装飾)の作成方法を解説します。
サクッと作れてアレンジの幅も広いので、覚えておきたいテクニックです。

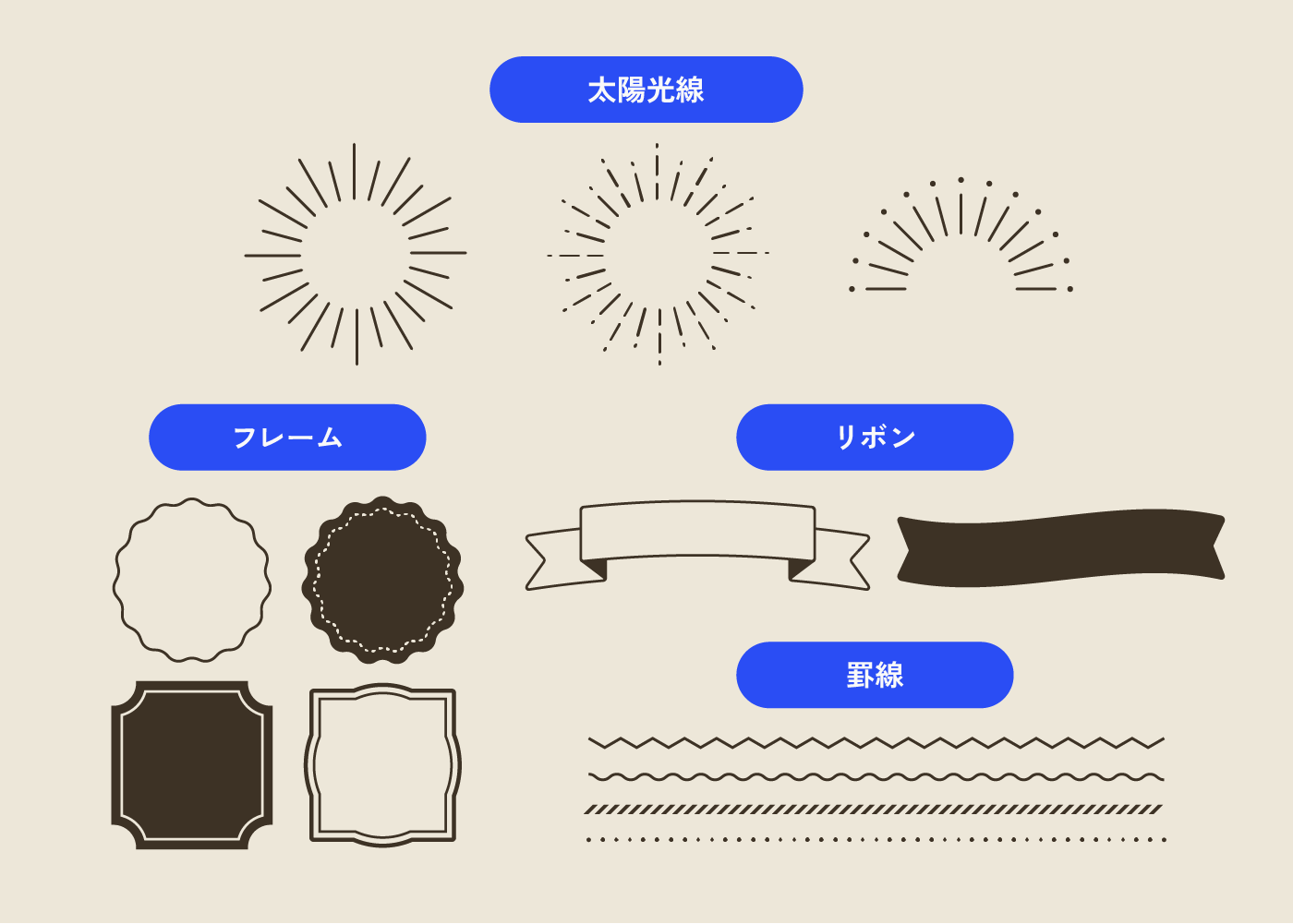
太陽光線
回転ではなく変形を使い太陽光線を作成します。変形の効果を使うことで、後から線の長さの修正がしやすくなります。
「長さの異なる太陽光線」では一部回転ツールを使うので、回転ツールのみで作成したい方はそちらを参考にしてください。

線と丸の太陽光線
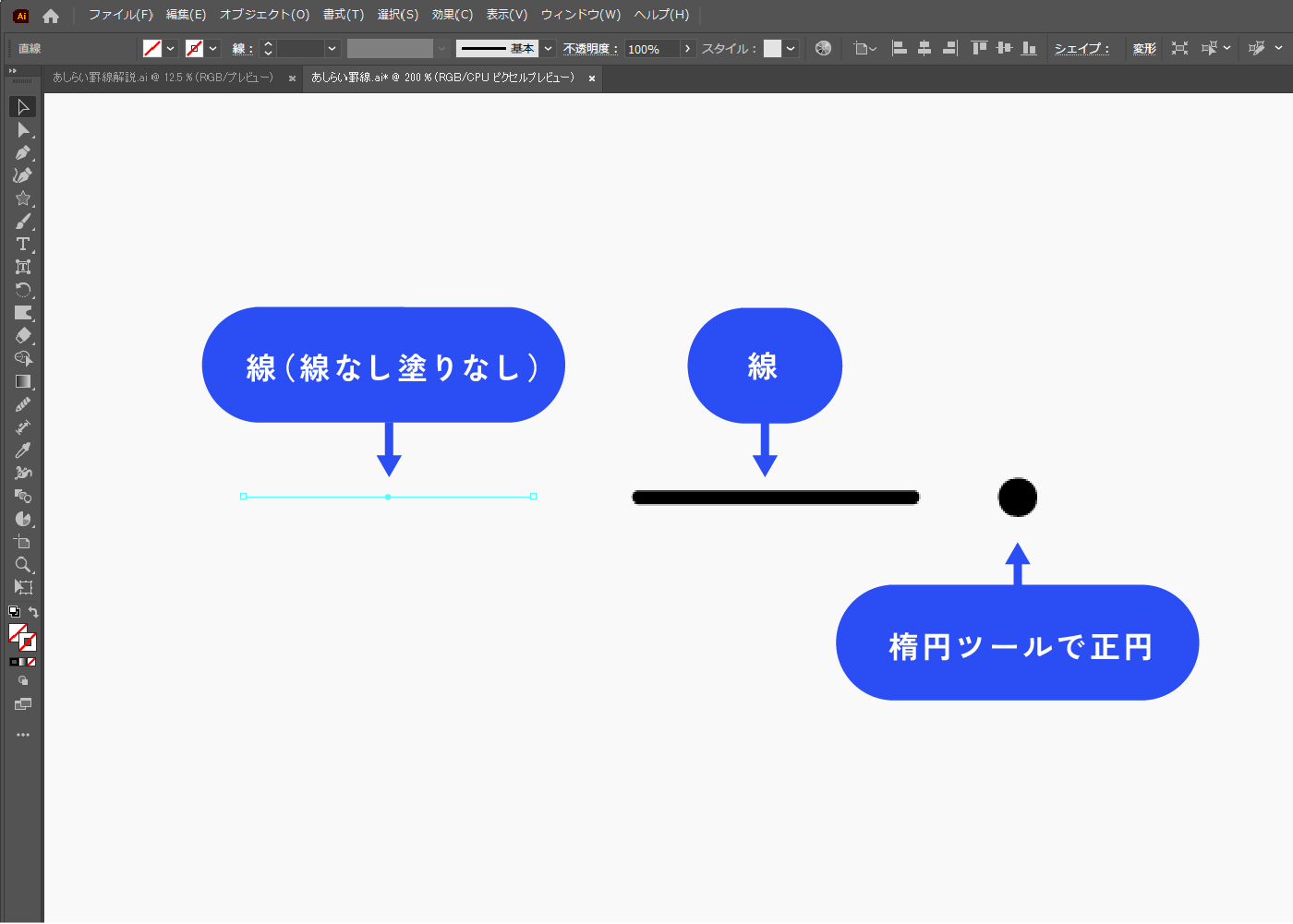
画像のようにオブジェクトを配置します。一番左は線なしの線、真ん中は線ありの線、一番右は楕円ツールで作成した正円です。
左の線は線なしで見えない状態ですがそれでOKです。全て垂直方向に中央揃えにし、Ctrl+Gでグループ化します。

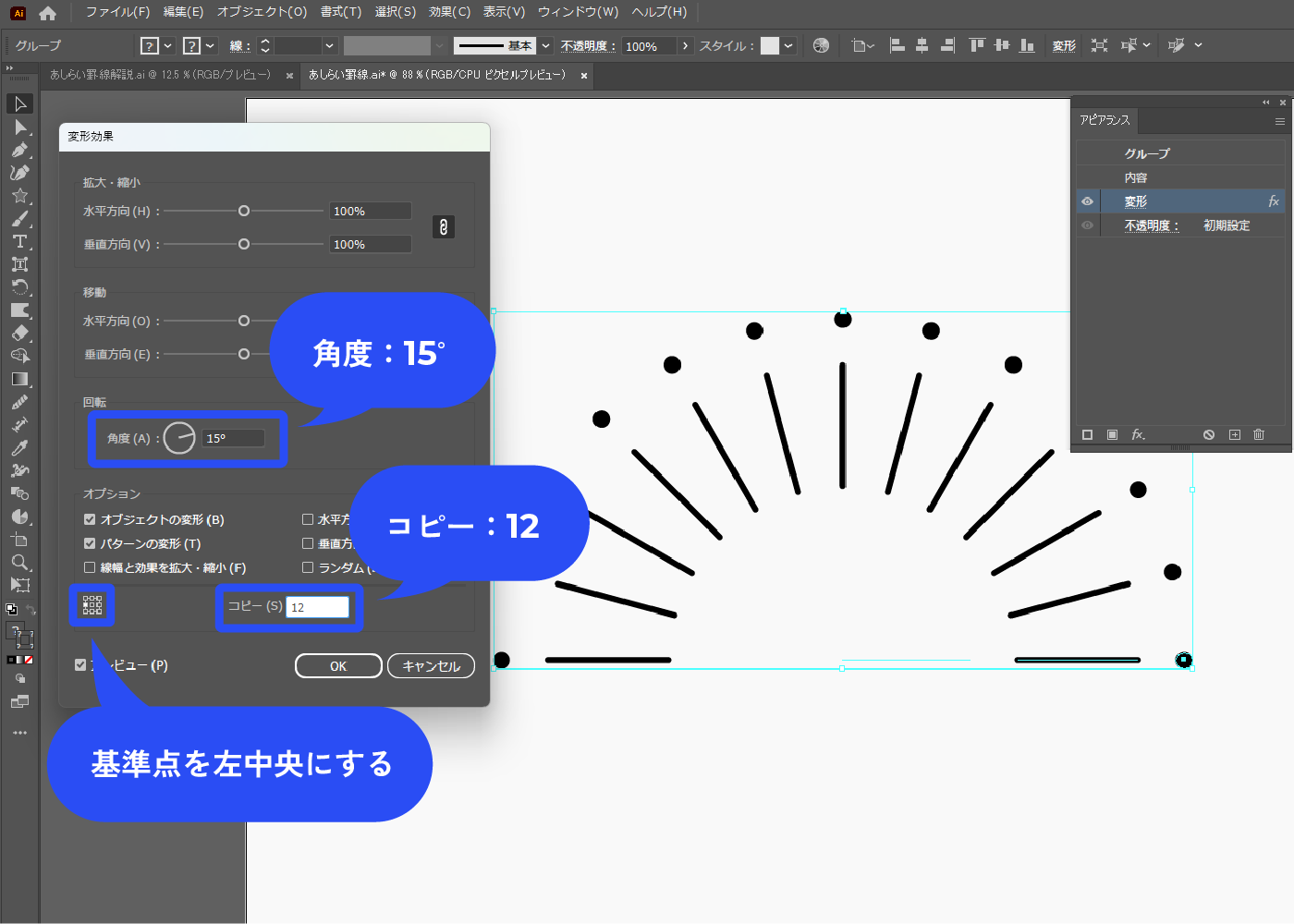
アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-29.webp)
角度:15°にし、コピー:12にします。基準点は左中央にします。
ぐるりと一周したい場合はコピーの数を増やします。

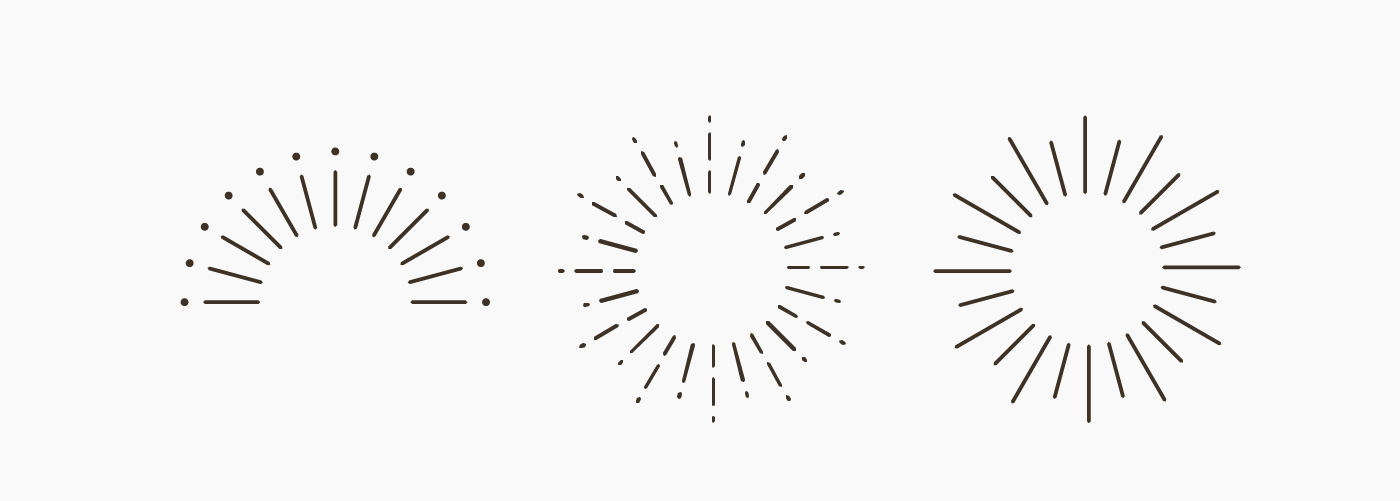
完成!

長さの異なる太陽光線
「線と丸の太陽光線」手順1と同じように、直線ツールで線を2本引きます。
左の線は線なしで見えない状態にします。全て選択しCtrl+Gでグループ化します。
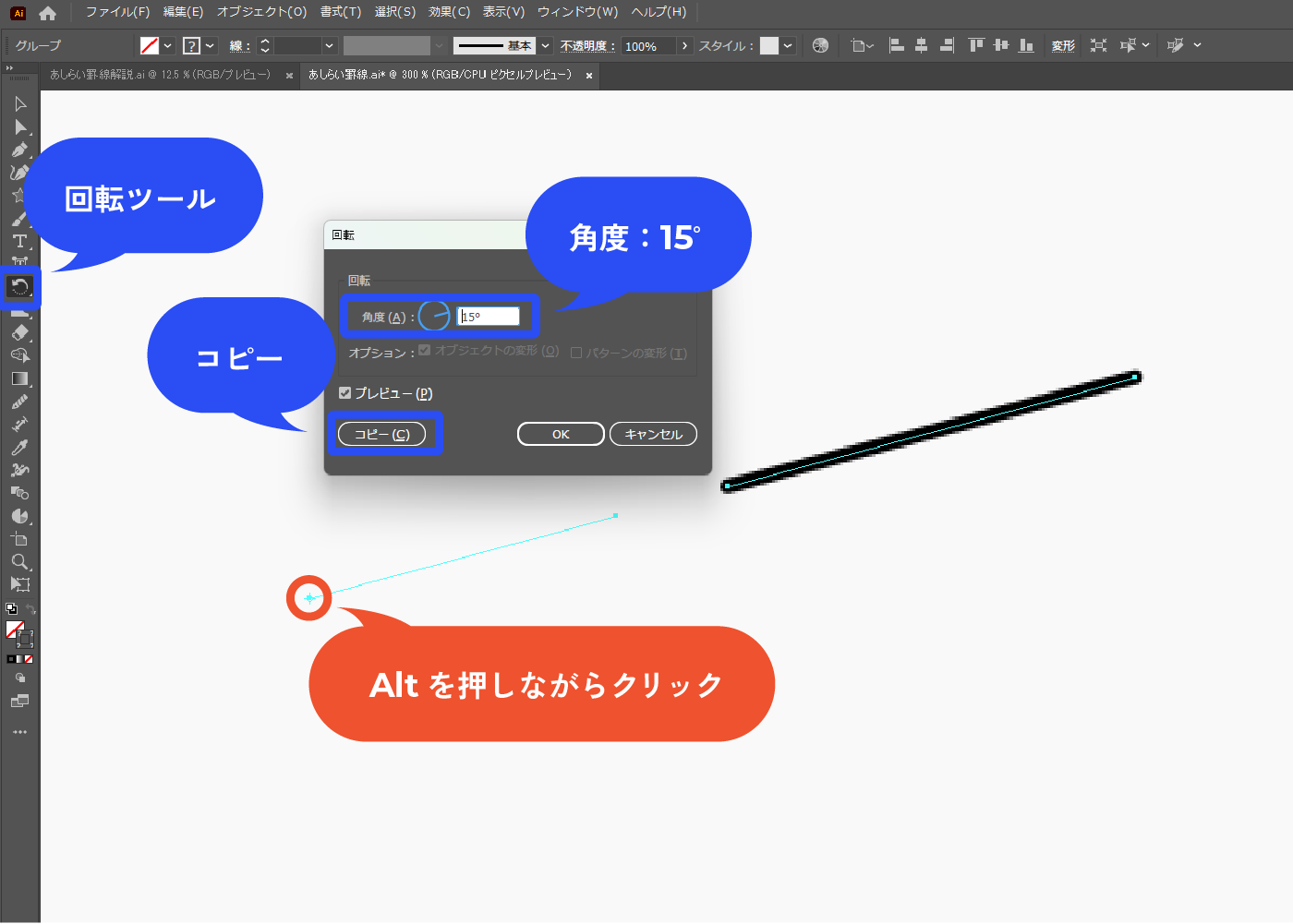
回転ツールを選択し、Altを押しながら線なしの線の左のアンカーポイントをクリックします。ここが回転の基準点になります。
ウィンドウが開くので、角度:15°にしてコピーをクリックします。
回転ツールのみで太陽光線を作成する場合は、コピーをクリックした後Ctrl+D(同じ作業の繰り返し)をします。ぐるりと一周するまでCtrl+Dを連打します。

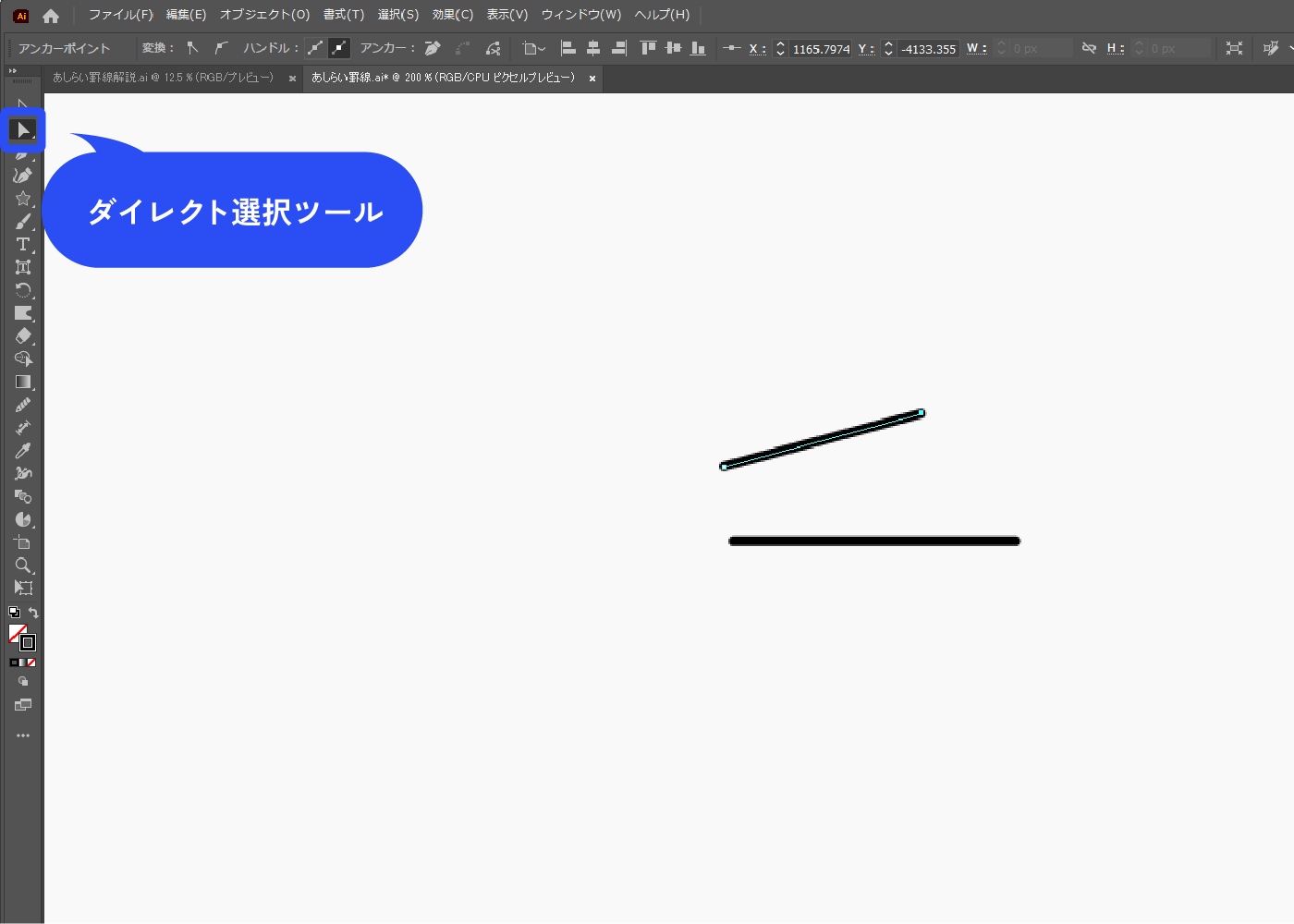
ダイレクト選択ツールで片方の線の長さを縮めます。
Ctrl+Gで全てグループ化します。

アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
角度:30°、コピー:11にします。基準点は左下にします。
![アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。角度:30°、コピー:11にします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-33.webp)
完成!

破線の太陽光線
線を破線にする場合
「長さの異なる太陽光線」を参考に太陽光線を作ったら、ダイレクト選択ツールで変形の元となっている線を選択し、破線にします。線分と間隔を調整すると一点鎖線のような点線にもなります。

消しゴムツールを使う場合
「長さの異なる太陽光線」を参考に太陽光線を作ったら、メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
![「長さの異なる太陽光線」を参考に太陽光線を作ったら、メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-55.webp)
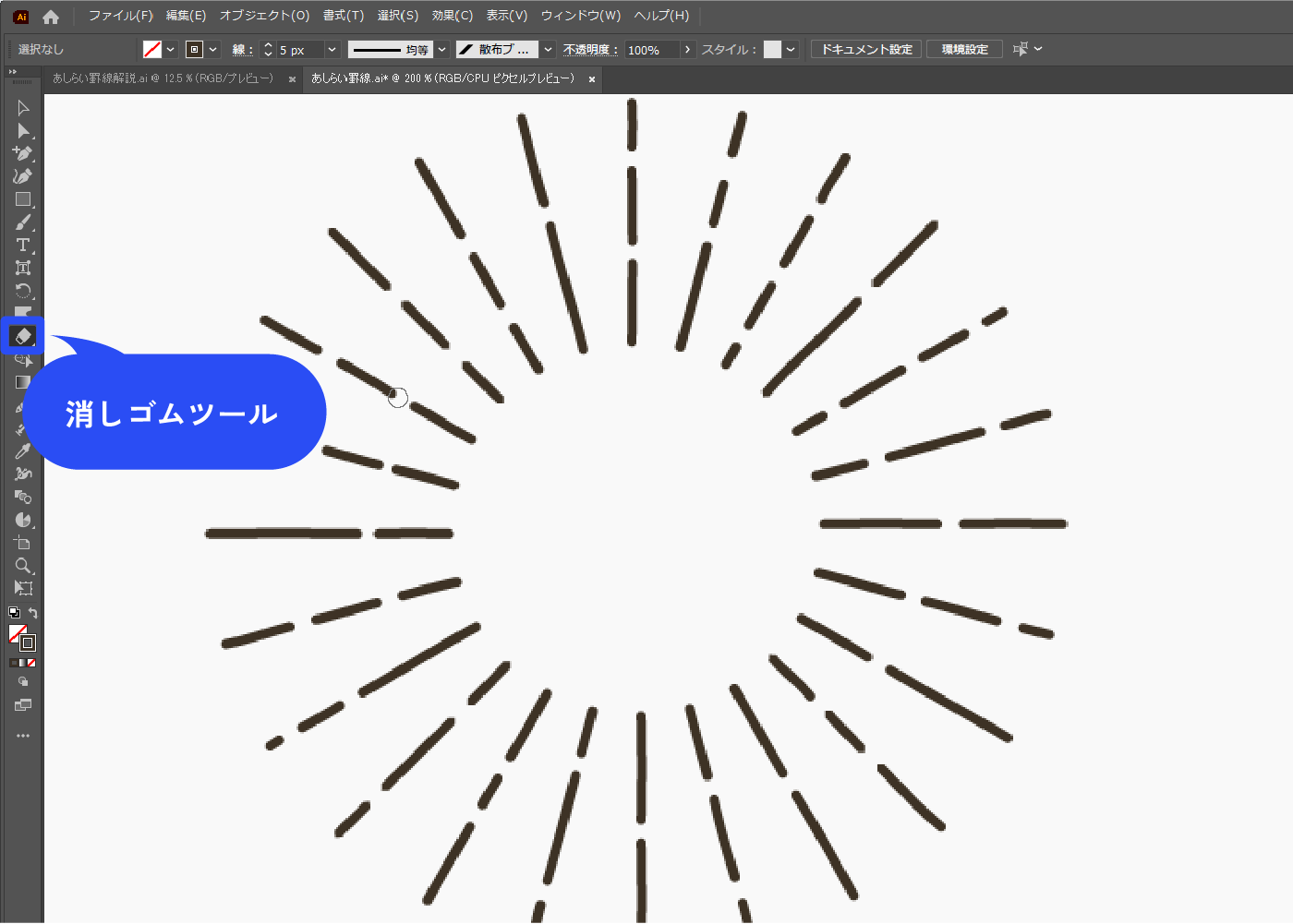
消しゴムツールで線をところどころ消します。

線が少し歪んでしまったので直します。
メニューバー→[オブジェクト]→[パス]→[単純化]をクリックします。
![線が少し歪んでしまったので直します。メニューバー→[オブジェクト]→[パス]→[単純化]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-57.webp)
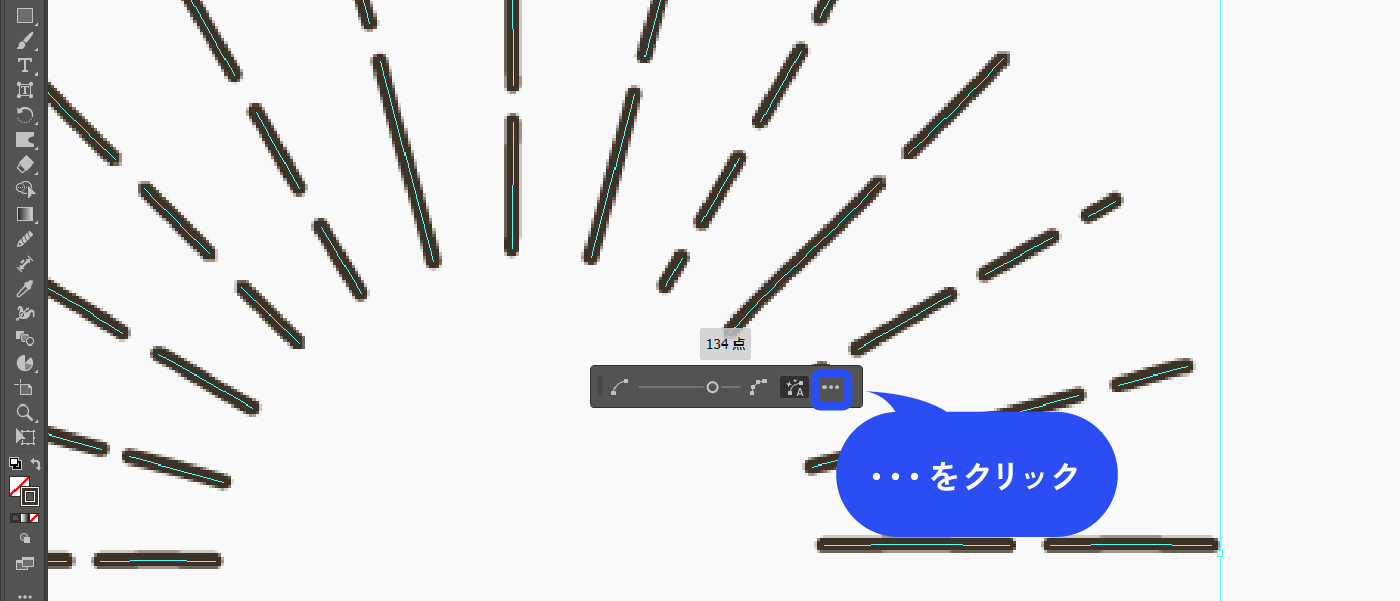
・・・をクリックします。

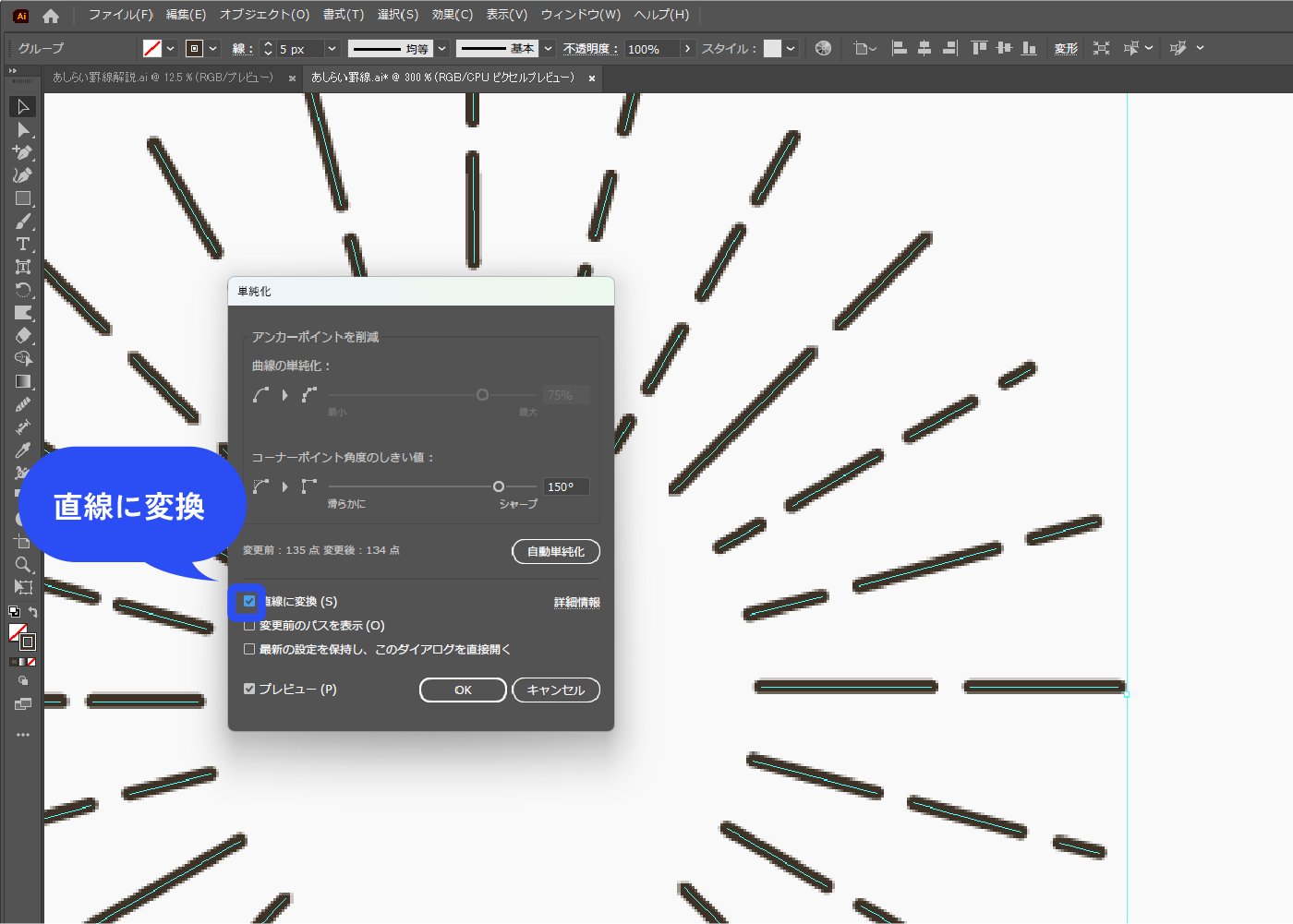
ウィンドウが開くので、直線に変換にチェックを入れます。これで完成!

フレーム
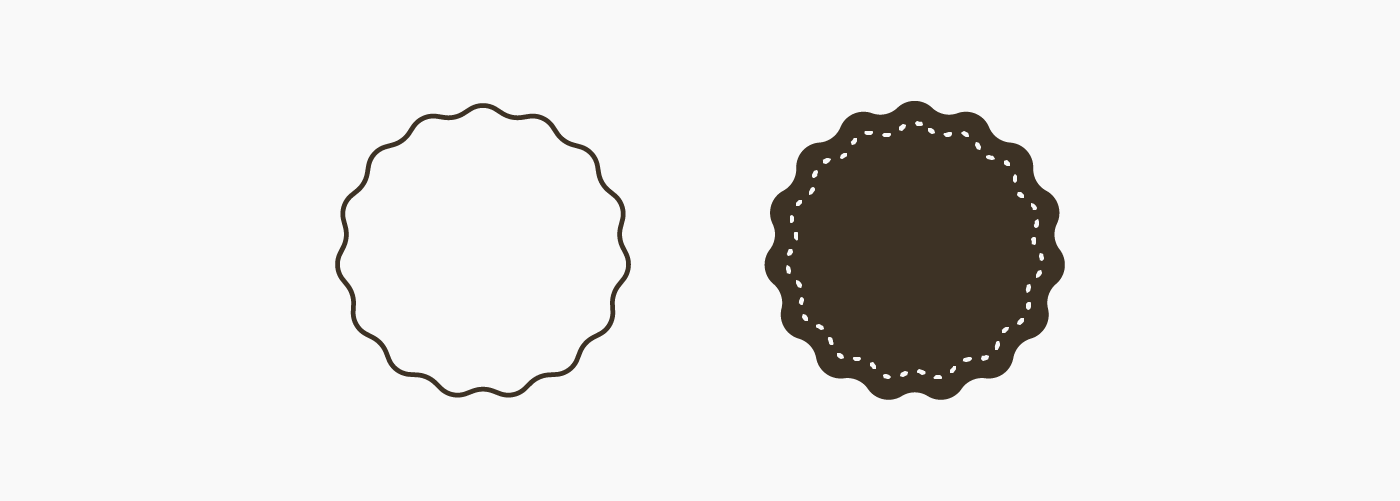
バッジ風フレーム

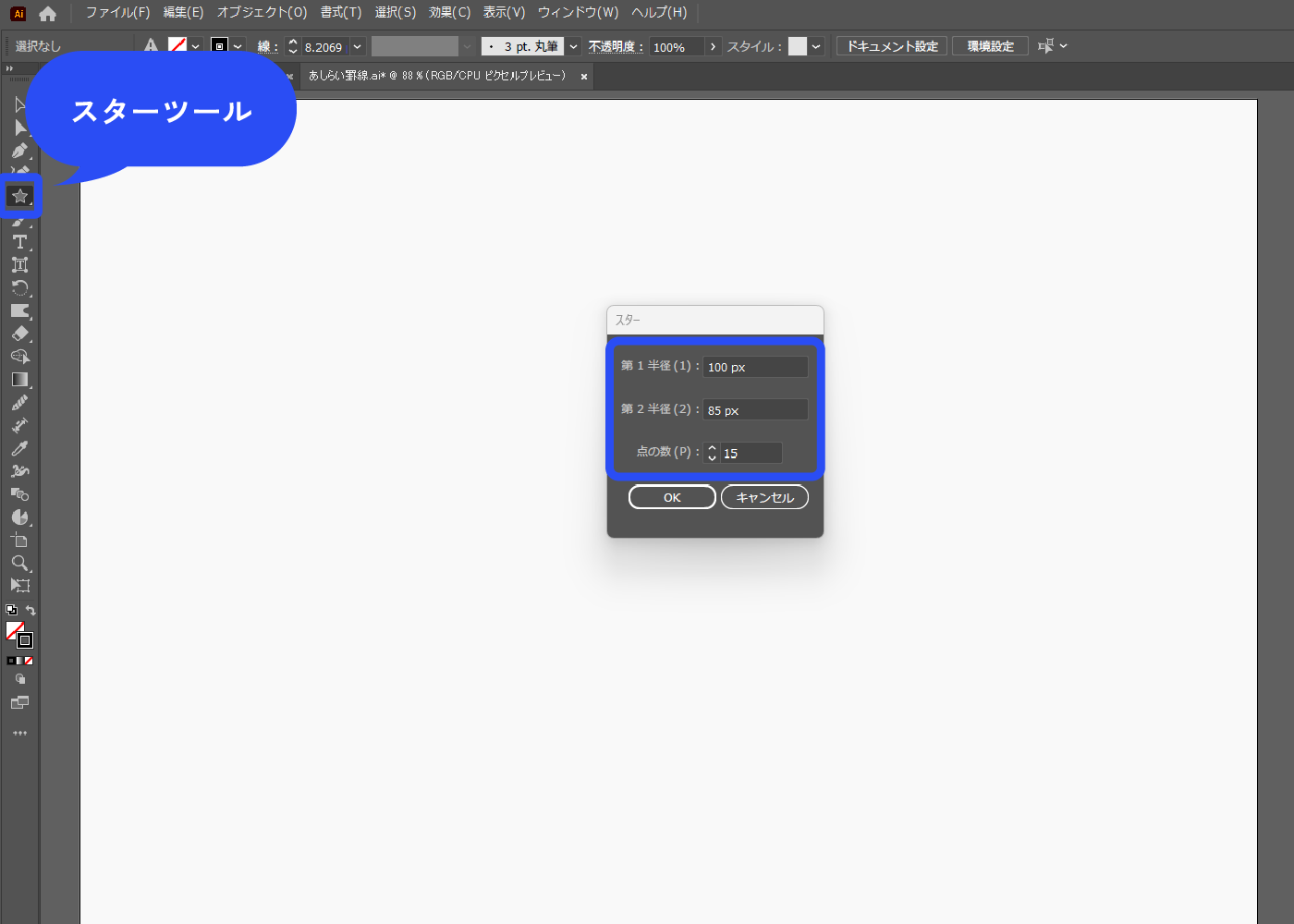
スターツールを選択し、キャンバスをどこでもいいのでクリックします。
するとウィンドウが表示されるので、各数値を設定します。ここでは以下のように設定しました。
第1半径:100px(外側の半径)
第2半径:85px(内側の半径)
点の数:15

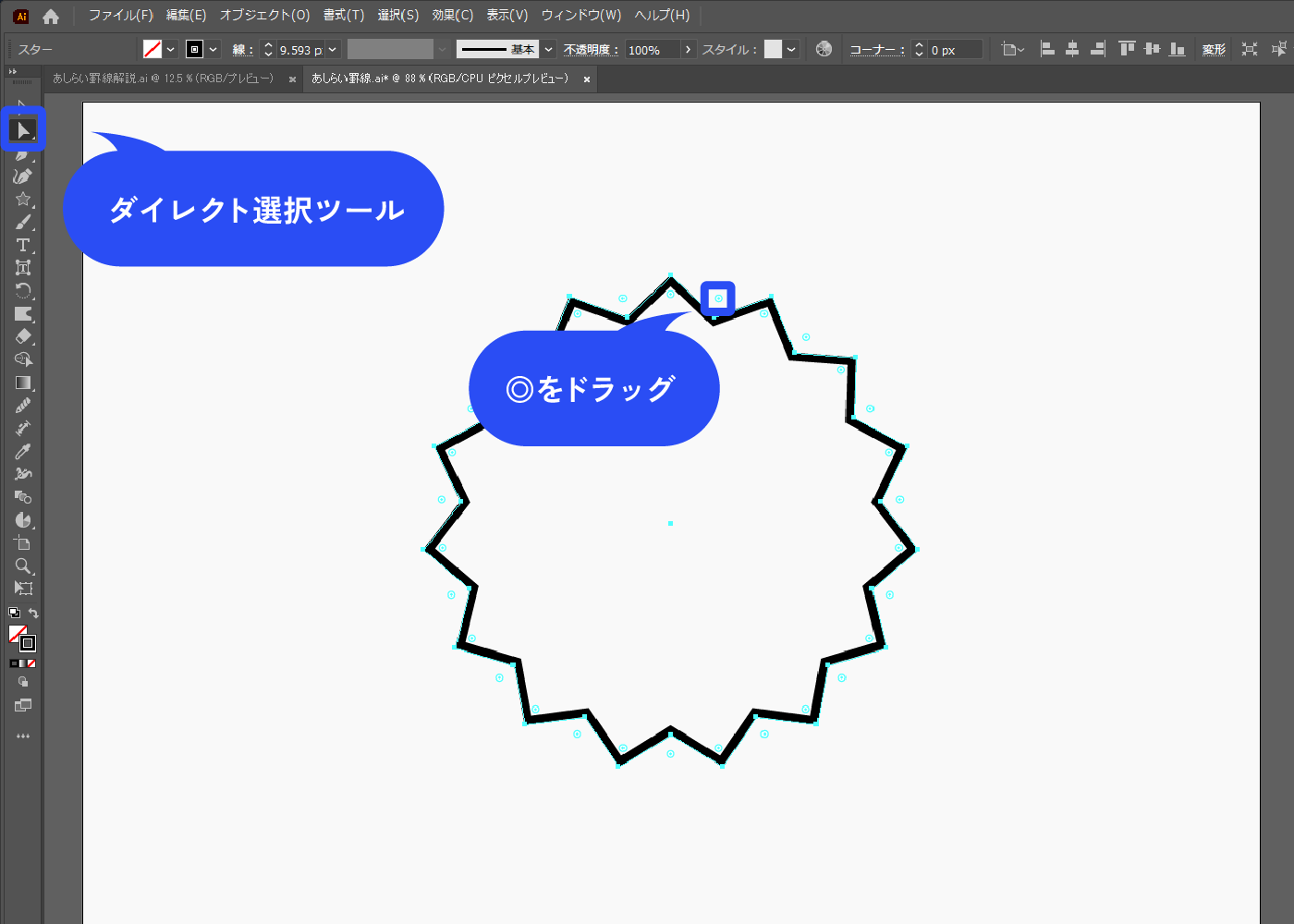
ダイレクト選択ツールに持ち替えると◎が表示されるので、ドラッグして角を丸めます。
線のみでよい場合はここで完成です。

内側に点線を入れていきます。
アピアランスパネルで、線の下に塗りを追加します。線は白色にしました。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![内側に点線を入れていきます。線の下に塗りを追加します。線は白色にしました。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-16.webp)
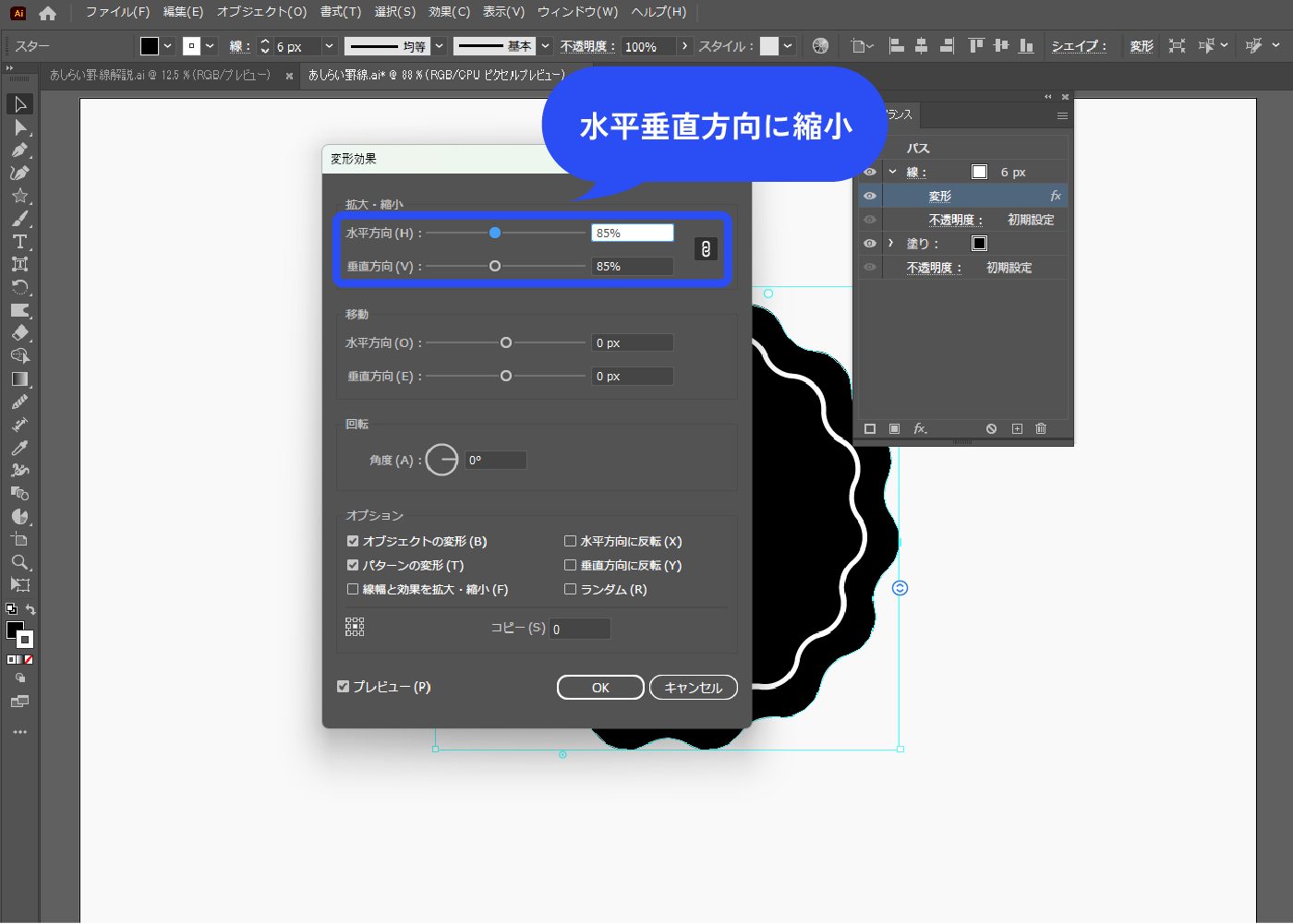
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-17.webp)
水平垂直方向に縮小させます。
ここでは85%にしています。

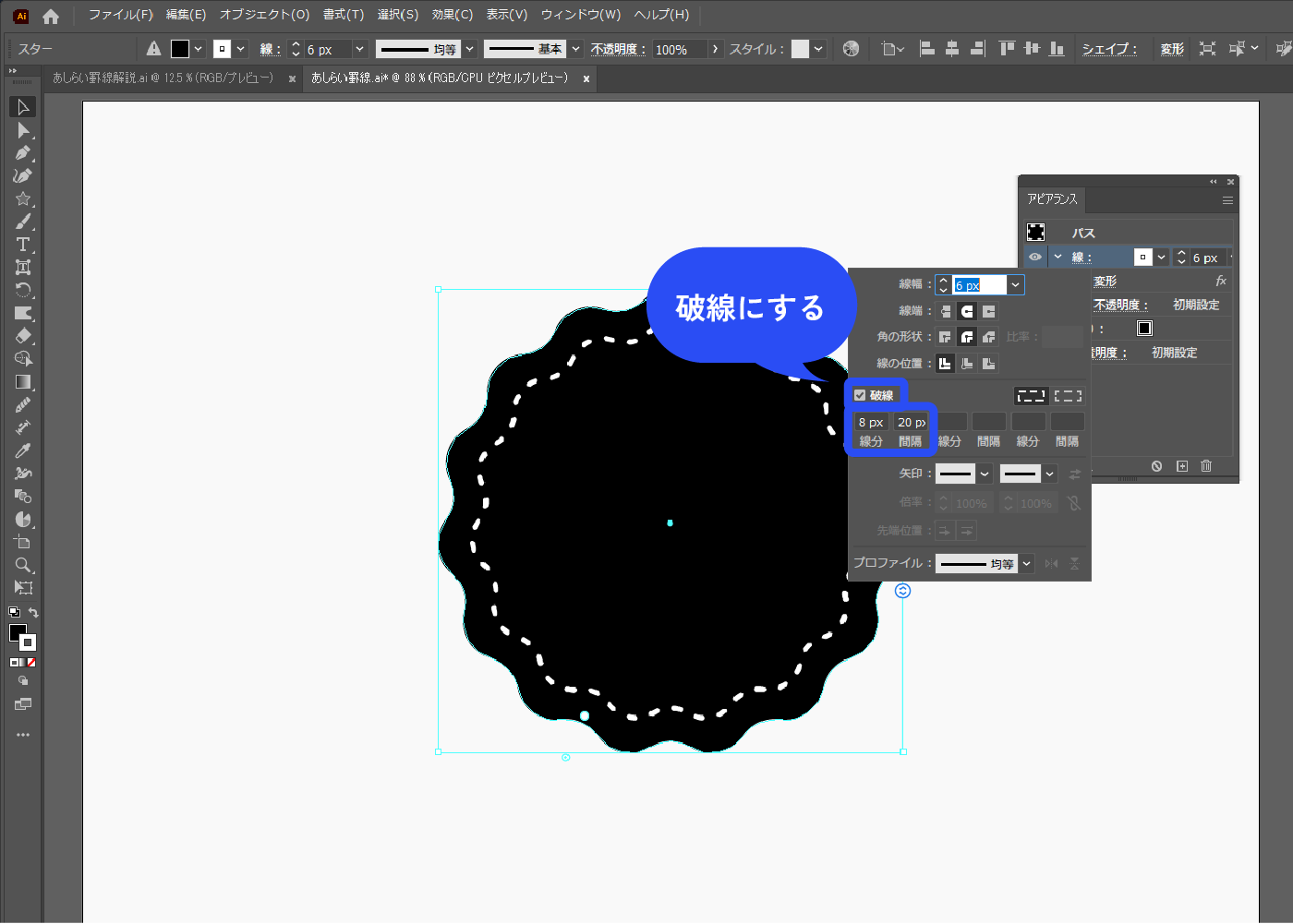
点線にします。
線パネルを開き、破線にチェックを入れます。線分と間隔を調整します。先端は丸型にします。

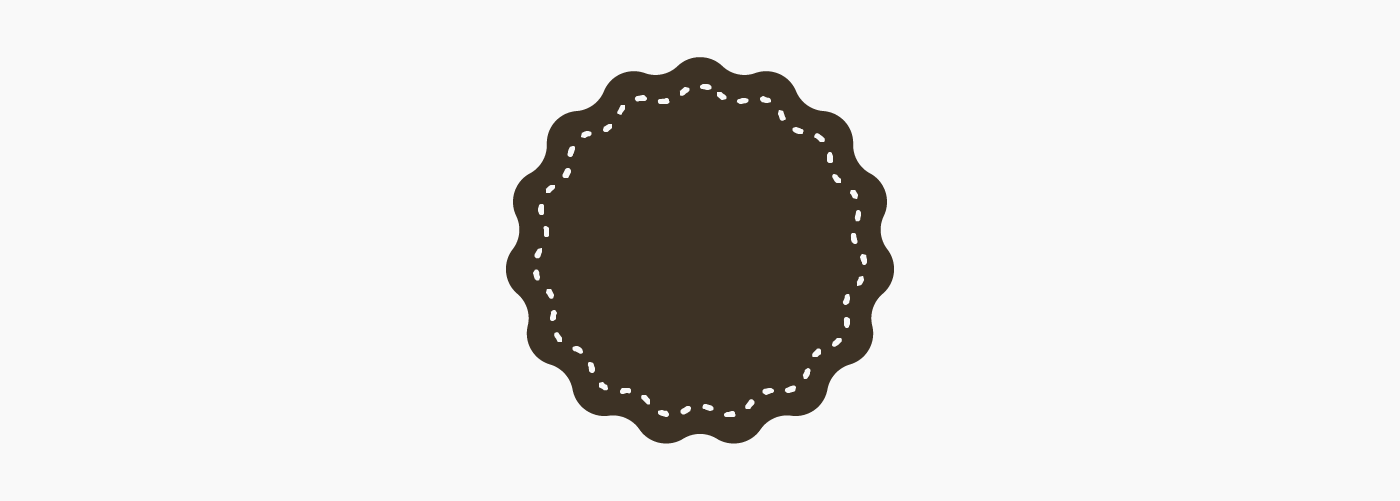
完成!

レトロ風フレーム

レトロ風フレーム 1
四角を作ります。
ダイレクト選択ツールに持ち替えると四隅に◎が表示されるので、内側にドラッグします。ドラッグしながらキーボードの↑(上)を押します。四隅が凹んだ形になりました。
アピアランスパネルで塗りの上に線を配置します。
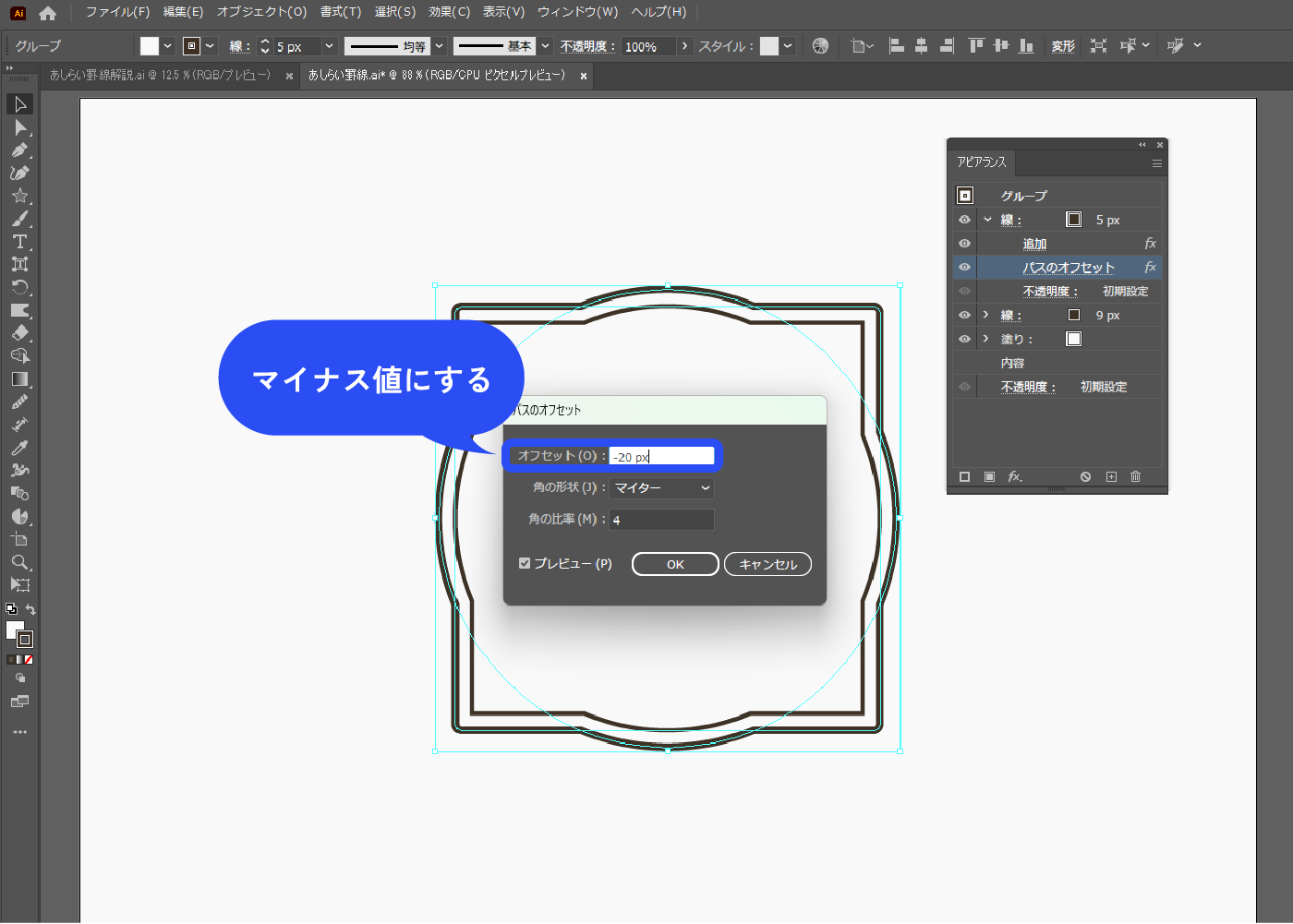
線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで塗りの上に線を配置します。線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-26.webp)
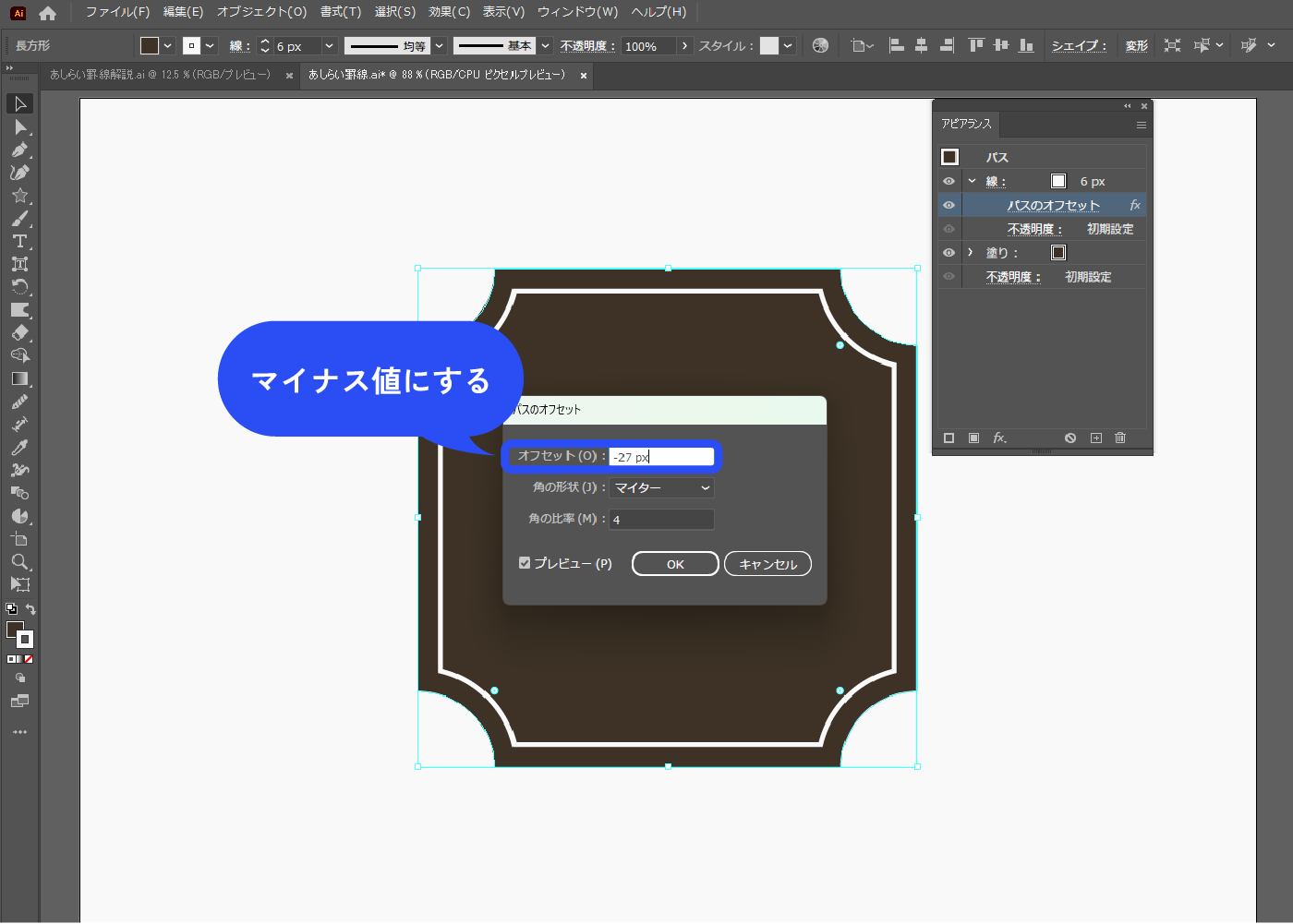
マイナス値にします。

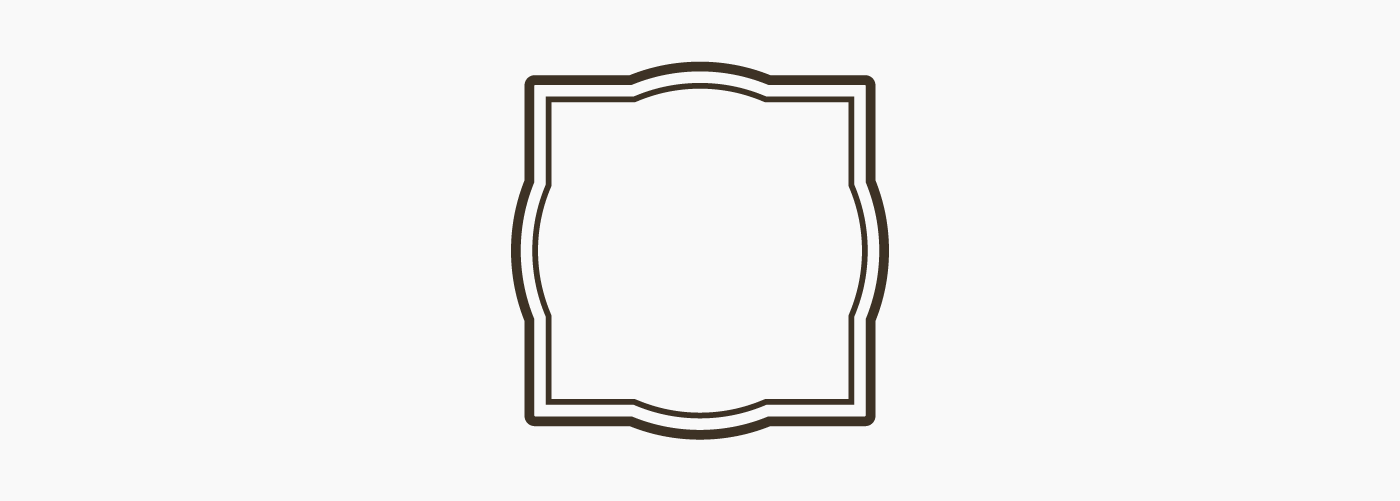
完成!

レトロ風フレーム 2
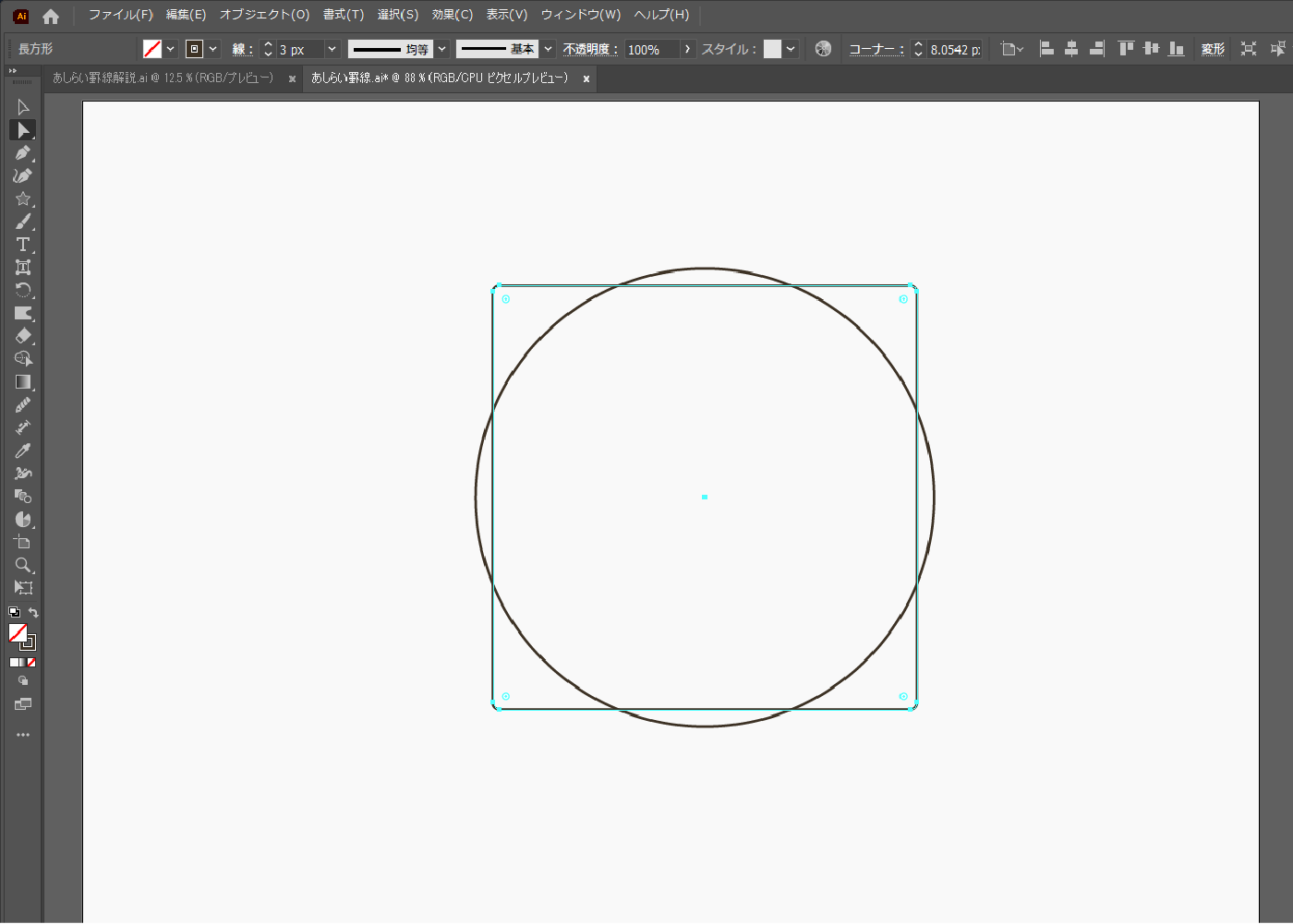
四角と円を作り、中央揃えで重ねます。
(四角は少しだけ角を丸めました。丸めなくてもOKです)

塗りなし線なしにして、Ctrl+Gでグループ化します。
塗りと線をなしにするのを忘れないように!

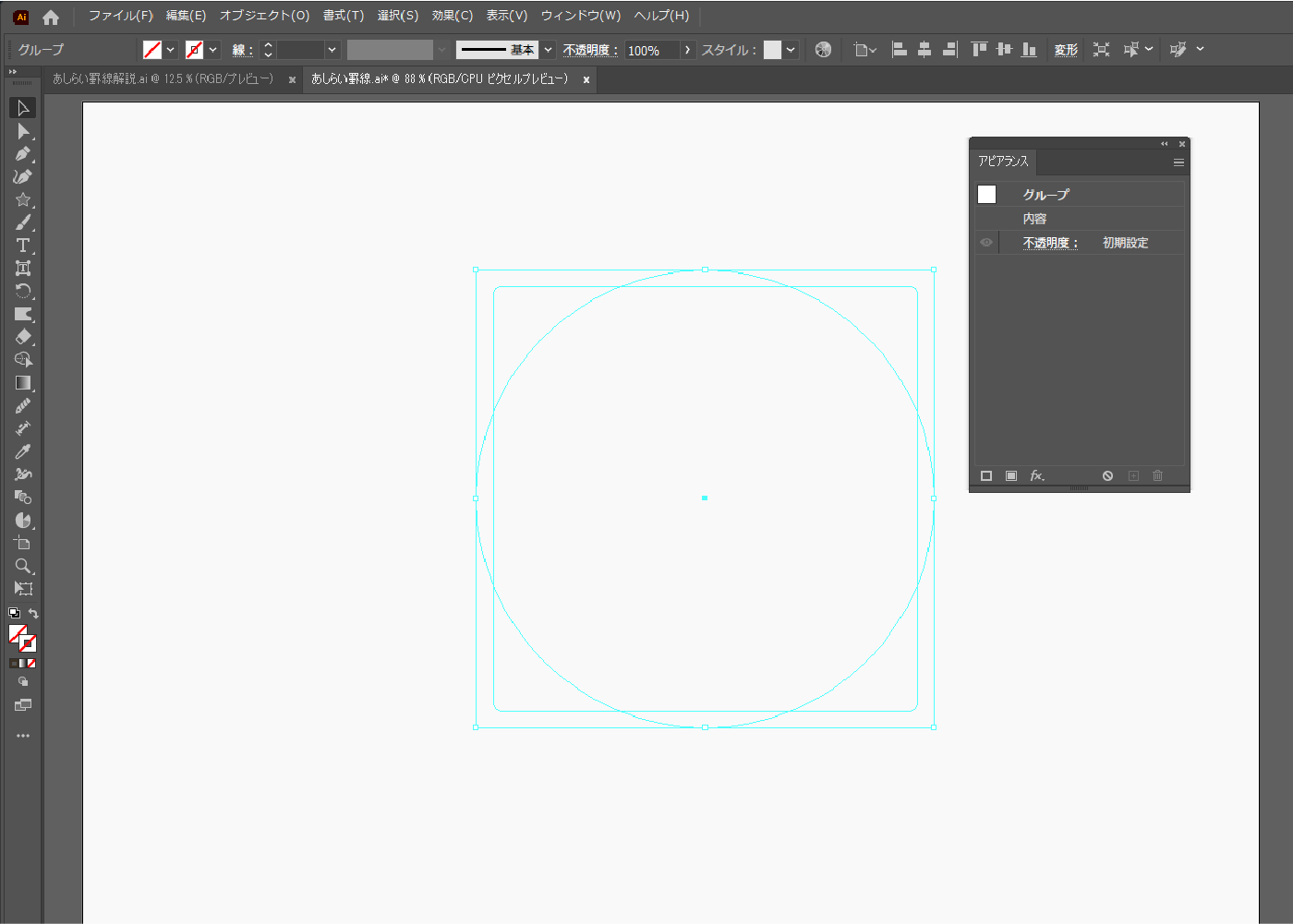
アピアランスパネルで新規線と塗りを追加します。線が上に来るようにします。
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![新規線と塗りを追加します。線が上に来るようにします。線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-22.webp)
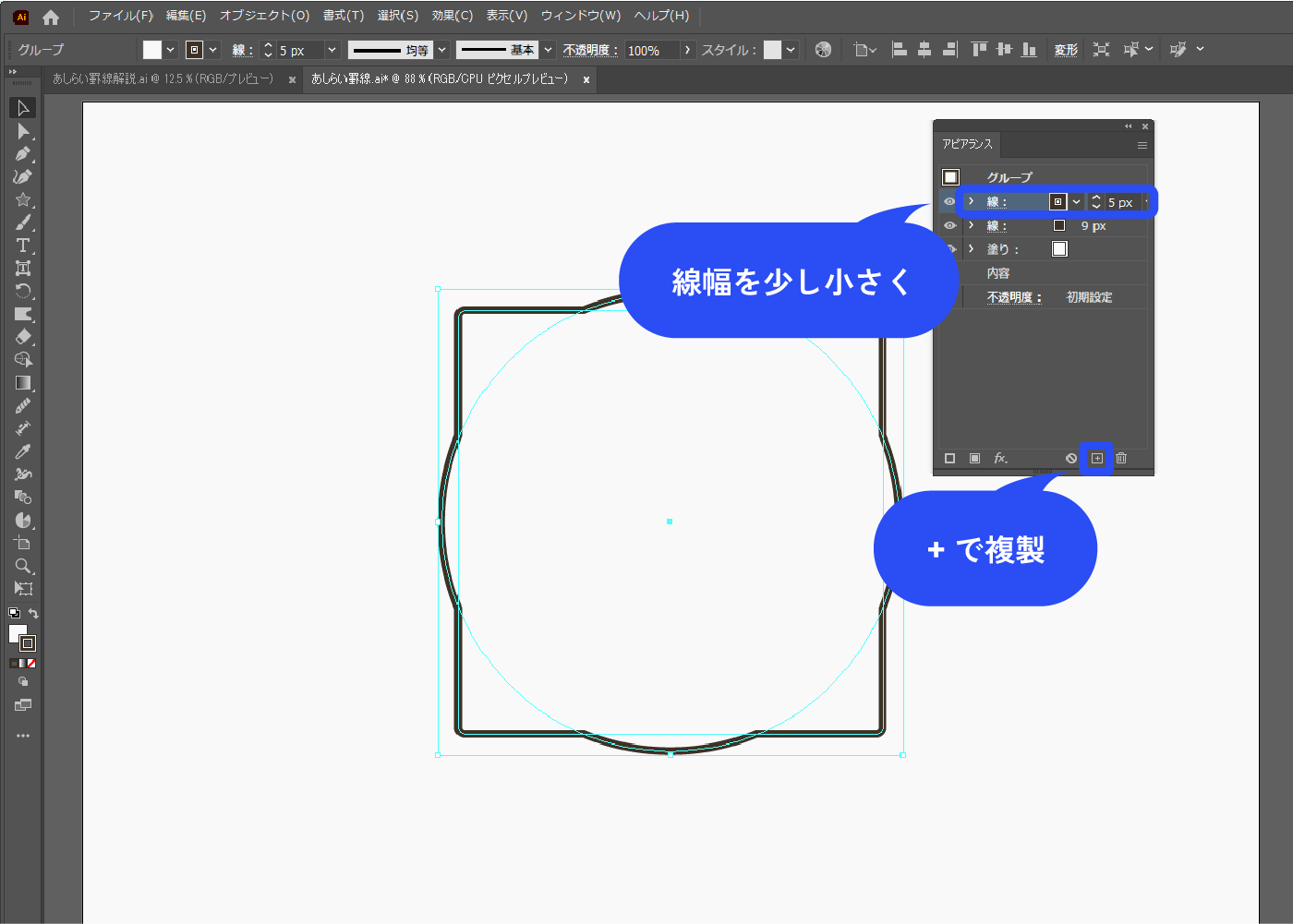
線が合体されました。線を選択した状態でパネル下部の「+」をクリックし、線を複製します。
線幅を少し小さくします。

線幅を小さくした方の線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![線幅を小さくした方の線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-24.webp)
マイナス値にします。

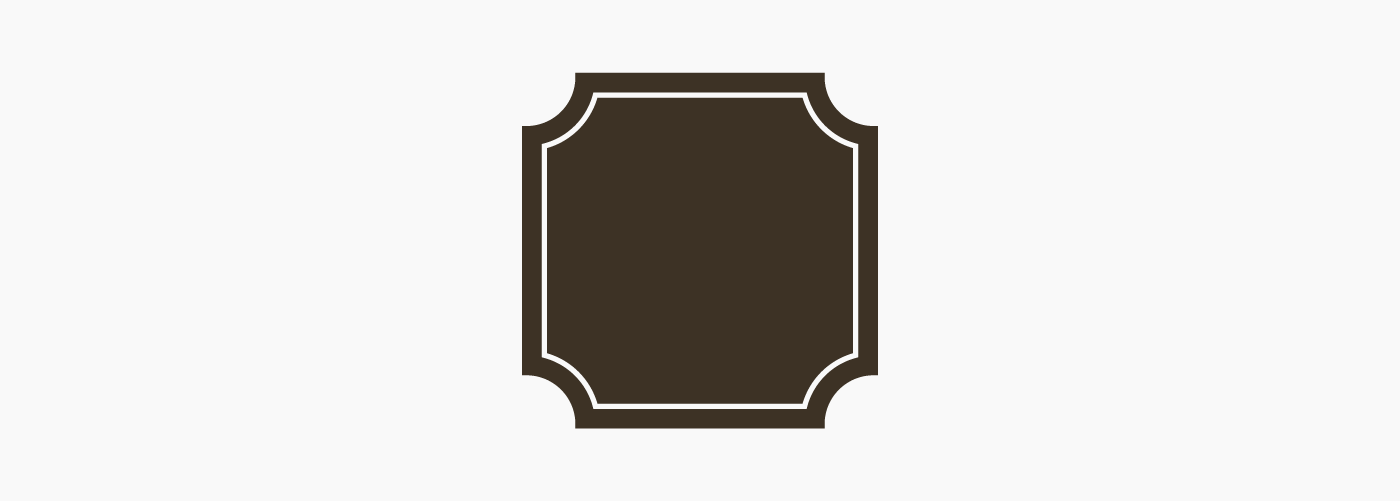
完成!

リボン

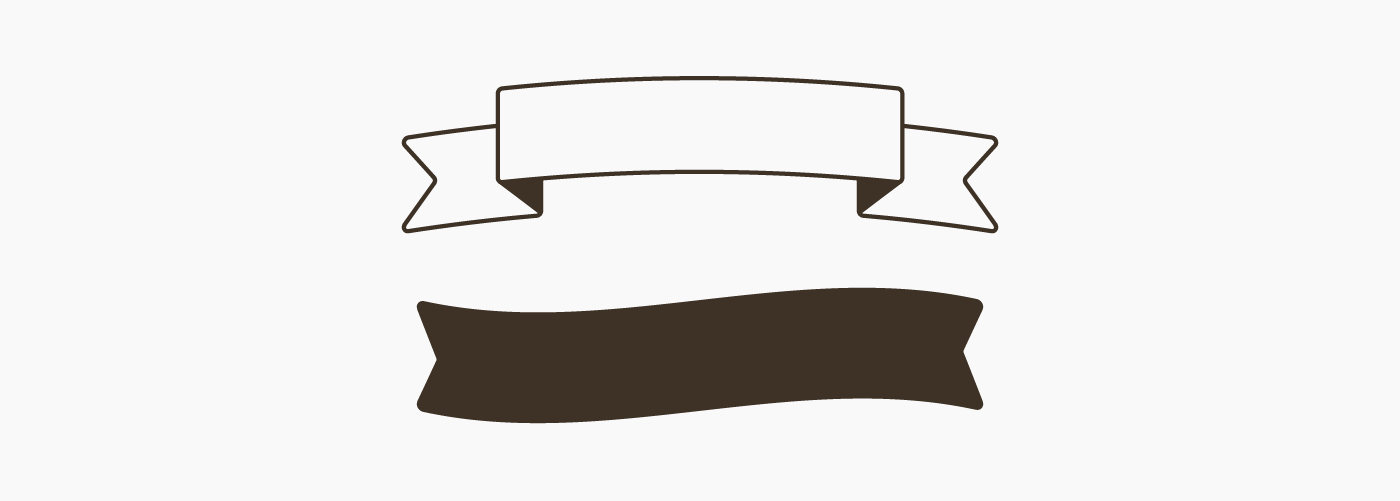
シンプルなリボン
長方形を作成します。アンカーポイントの追加ツールでパスをクリックし、アンカーポイントを追加します。
ダイレクト選択ツールでアンカーポイントをドラッグしリボンの形にします。Shift押しながらドラッグで平行に移動できます。

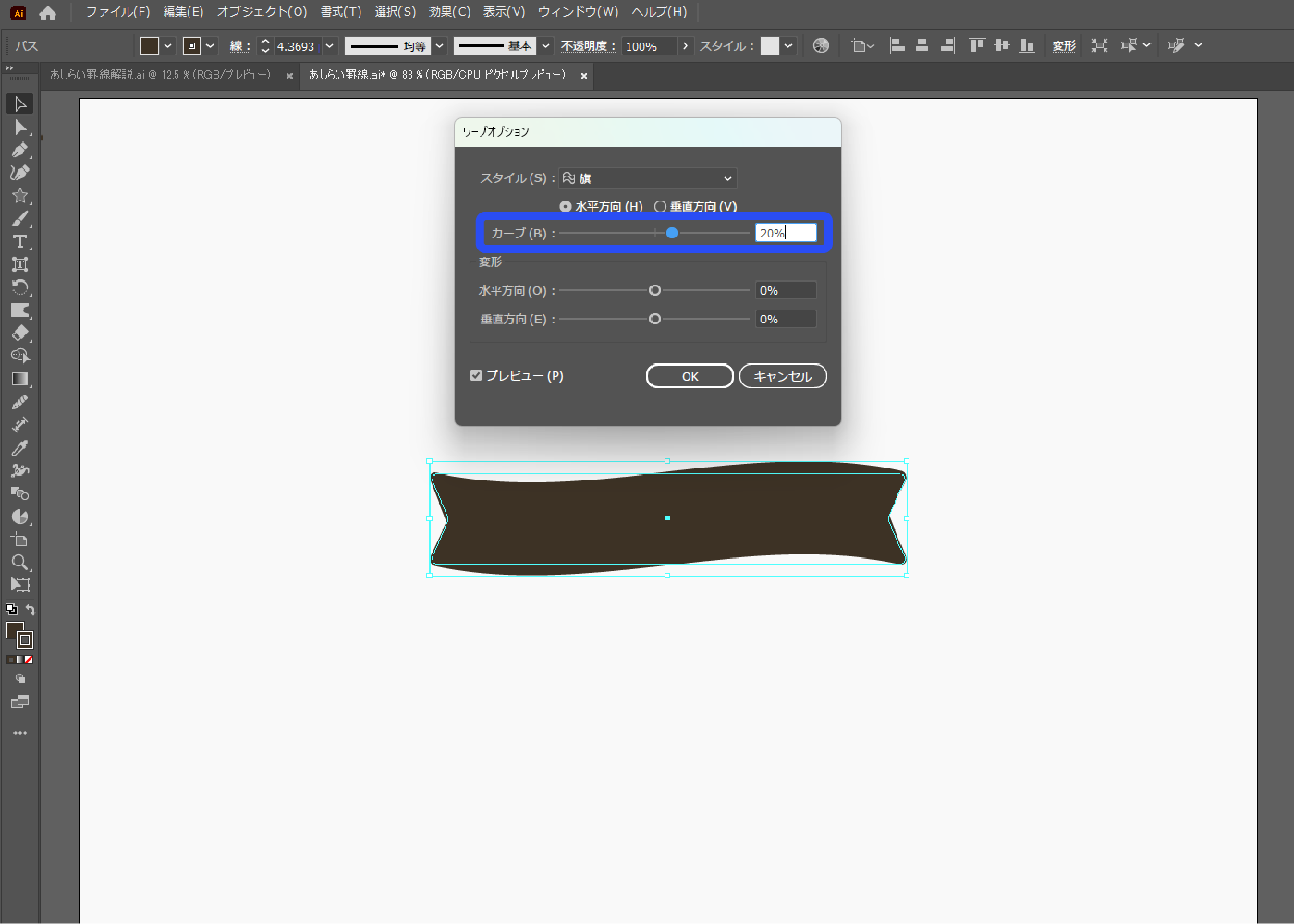
メニューバー→[効果]→[ワープ]→[旗]をクリックします。
![メニューバー→[効果]→[ワープ]→[旗]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-35.webp)
カーブの数値を調整します。

完成!

折れたリボン
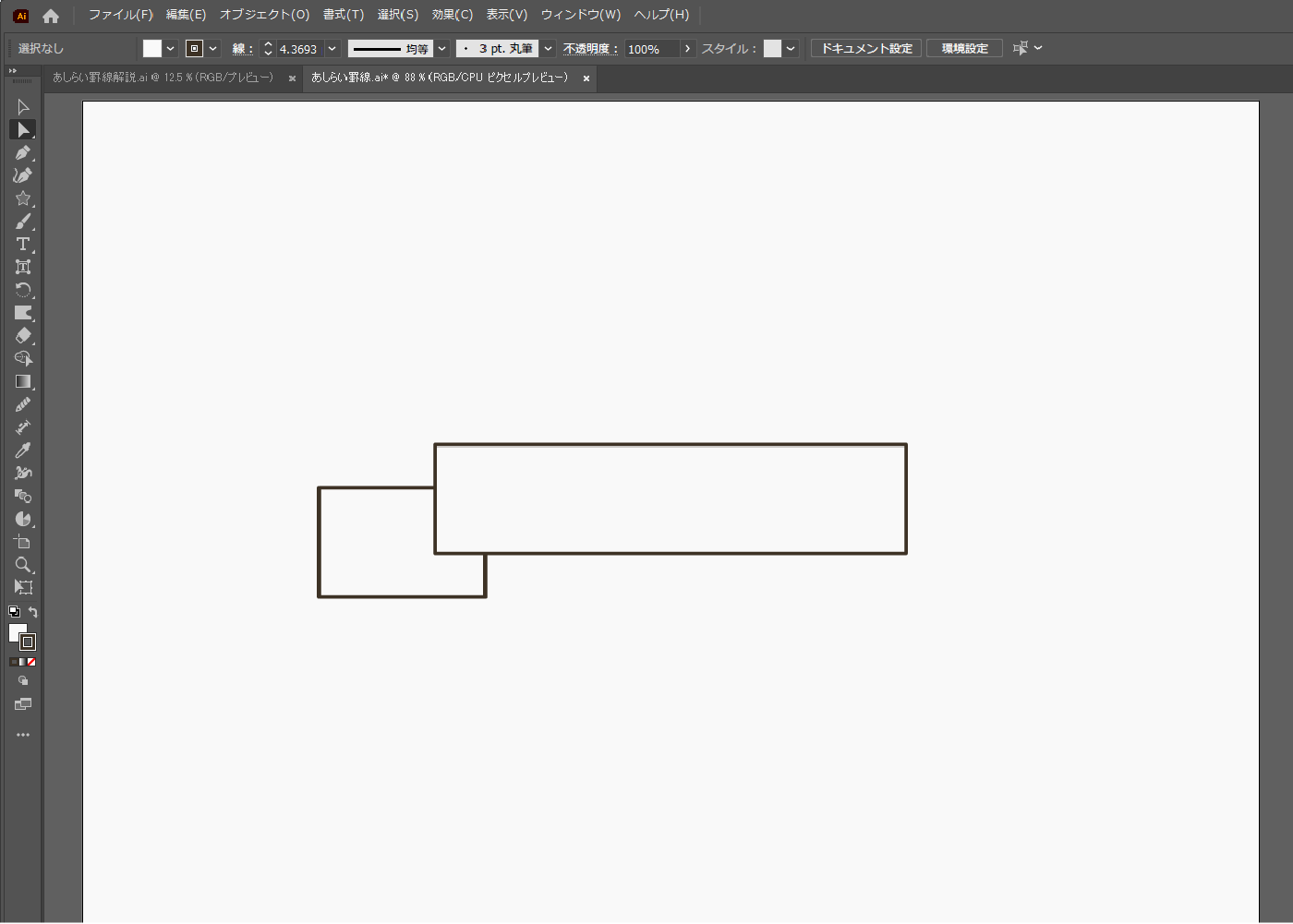
長方形ツールで長方形を作成し、下画像のように配置します。
塗りは白、線はこげ茶にしています。

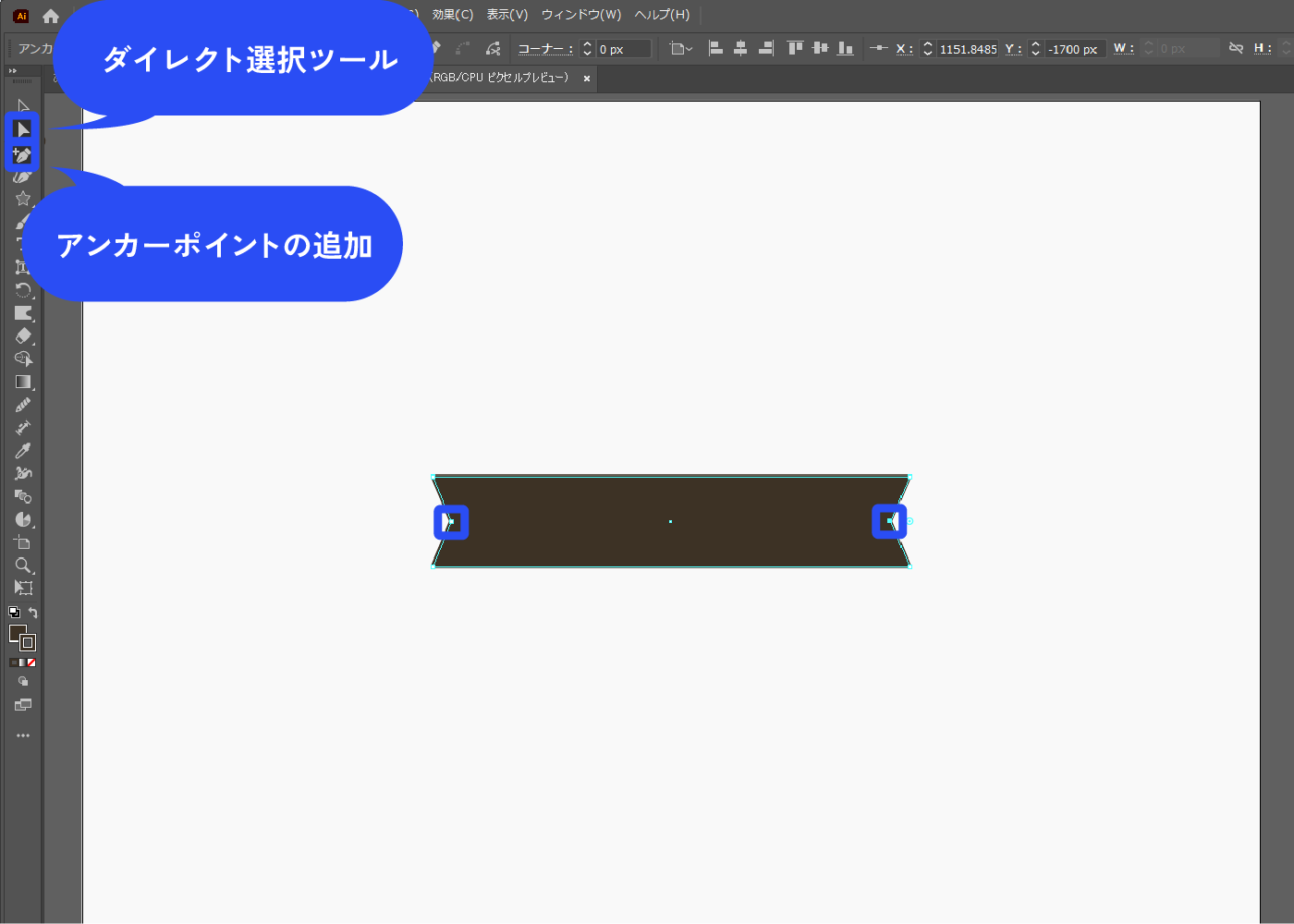
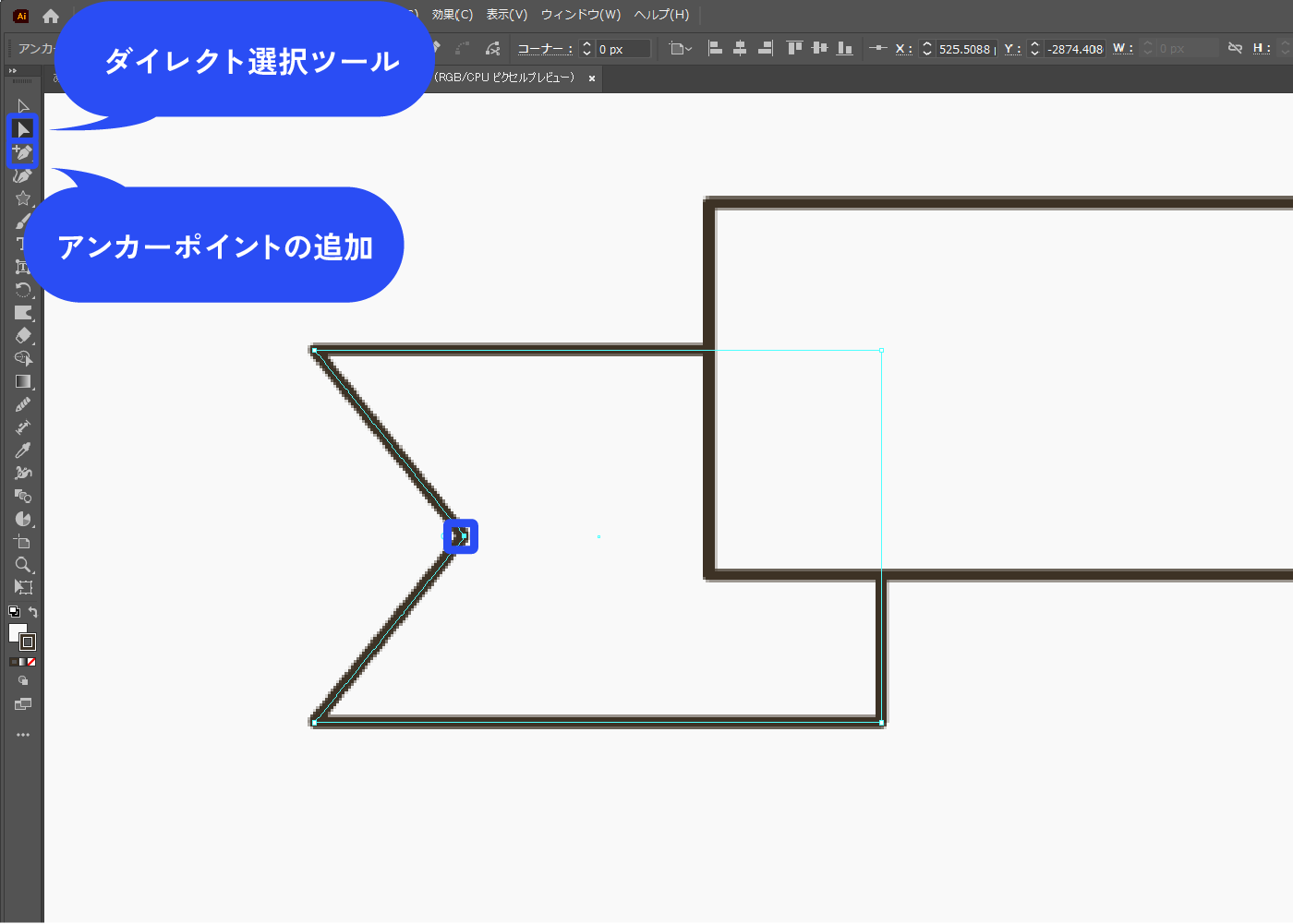
アンカーポイントの追加ツールでパスをクリックし、アンカーポイントを追加します。
ダイレクト選択ツールでアンカーポイントをドラッグしリボンの形にします。Shift押しながらドラッグで平行に移動できます。

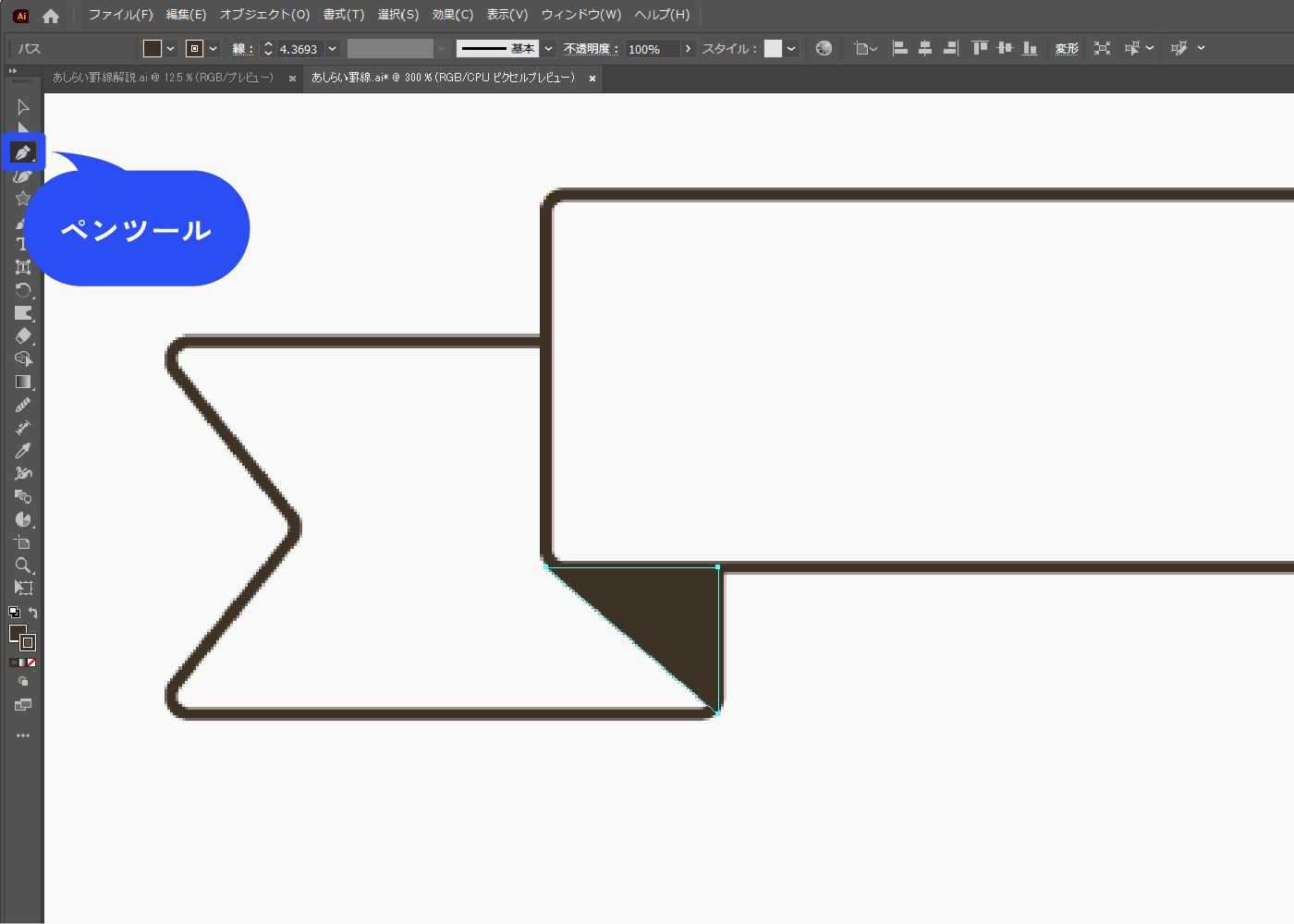
ペンツールでリボンの折れている部分を描きます。
(ダイレクト選択ツールでリボンの角を少し丸めています。丸めなくてもOKです)

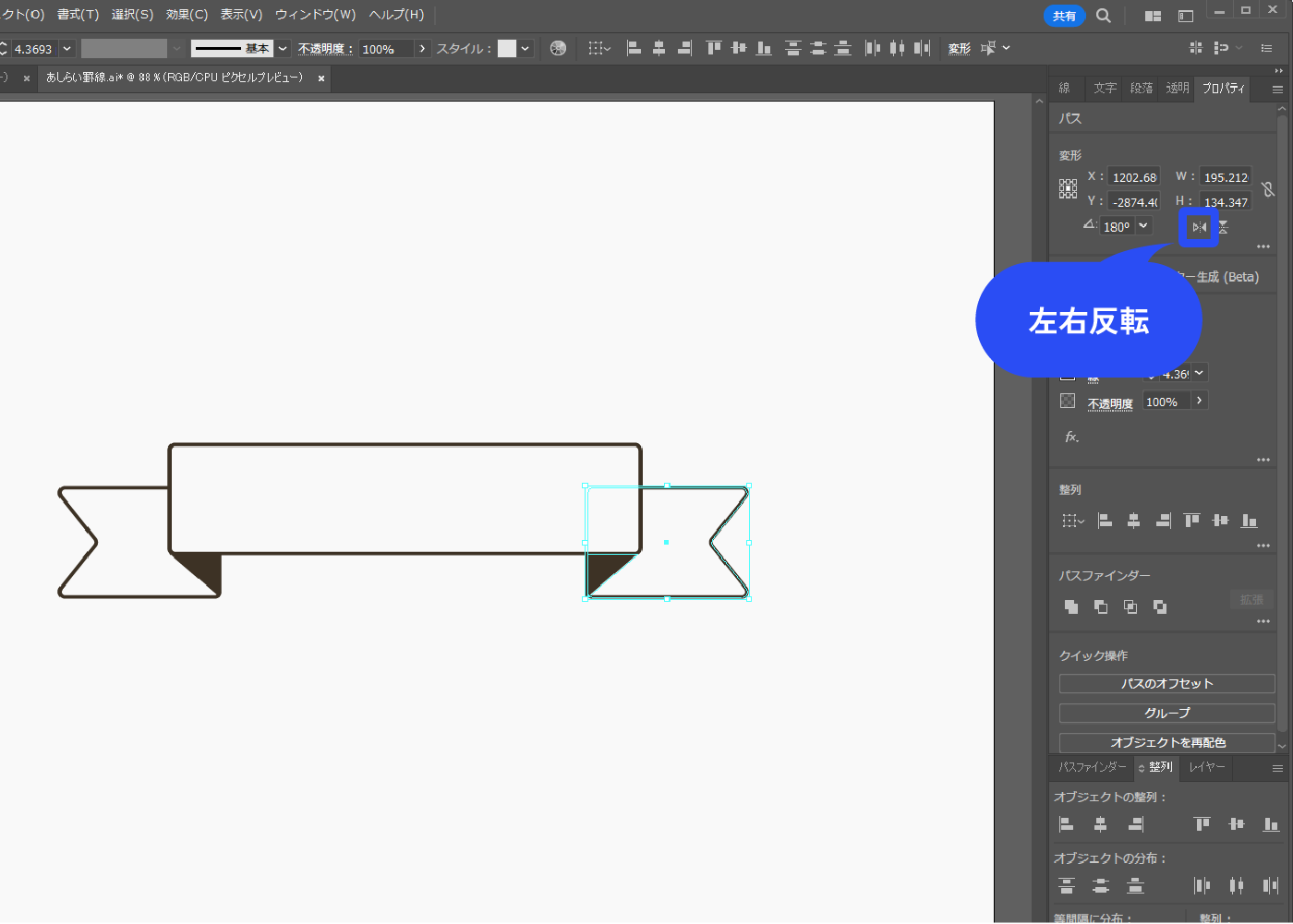
リボンの端と折れている部分を複製し、プロパティパネルで左右反転します。
反転したら配置します。

全て選択してCtrl+Gでグループ化します。
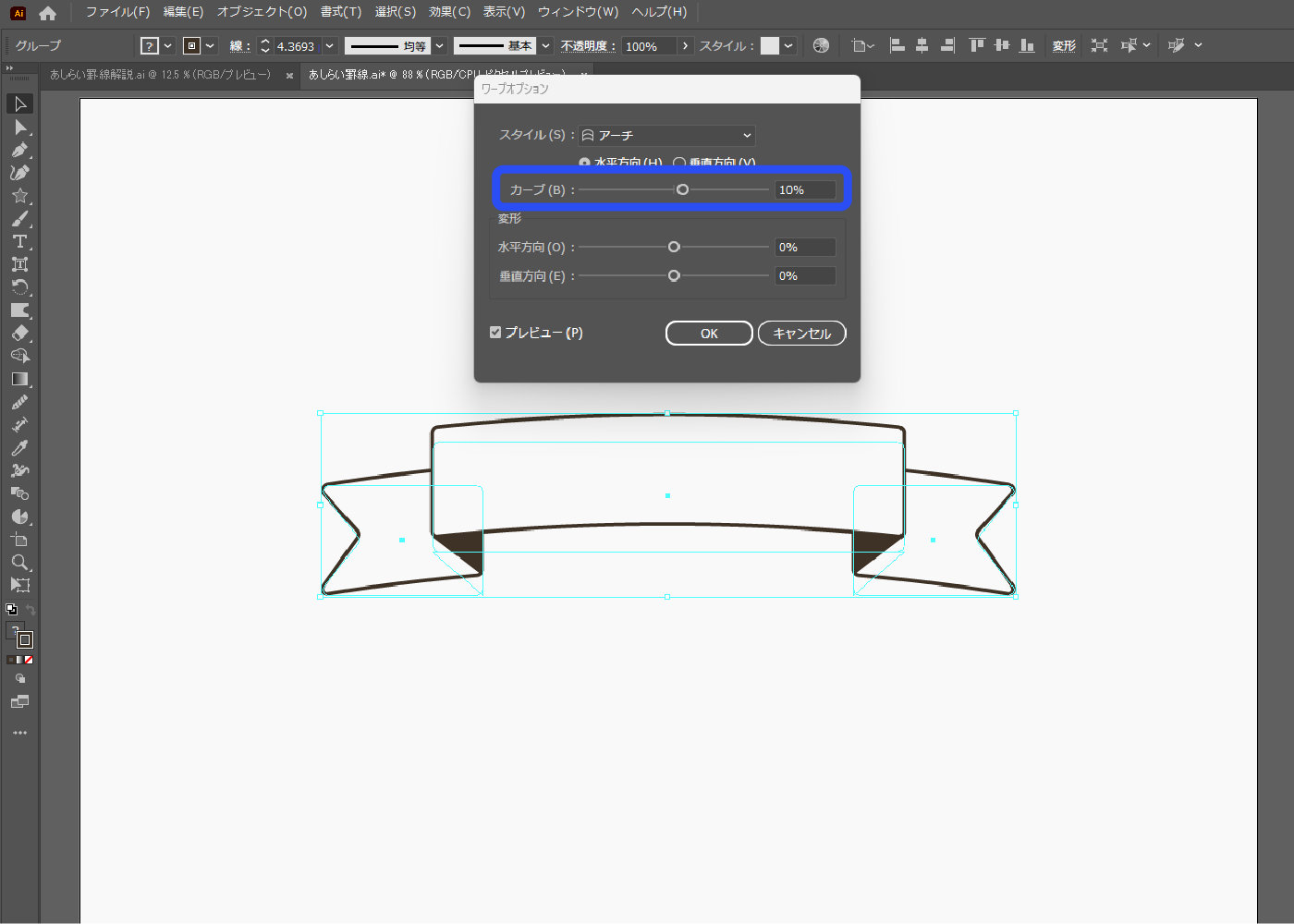
メニューバー→[効果]→[ワープ]→[アーチ]をクリックします。
![全て選択してCtrl+Gでグループ化します。メニューバー→[効果]→[ワープ]→[アーチ]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-42.webp)
カーブの数値を調整します。

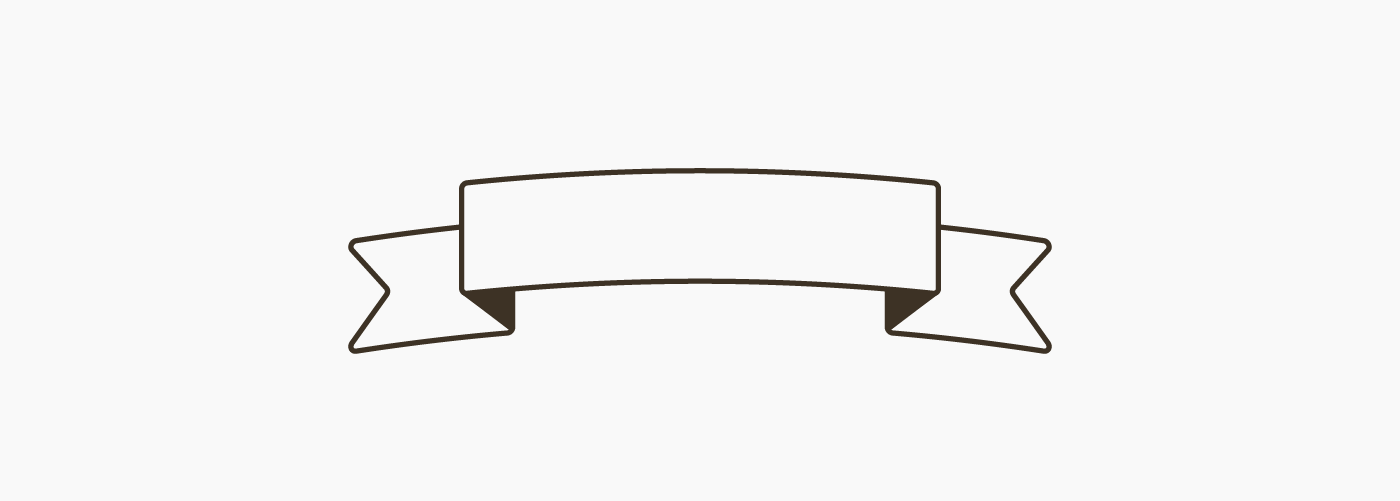
完成!

罫線
点線
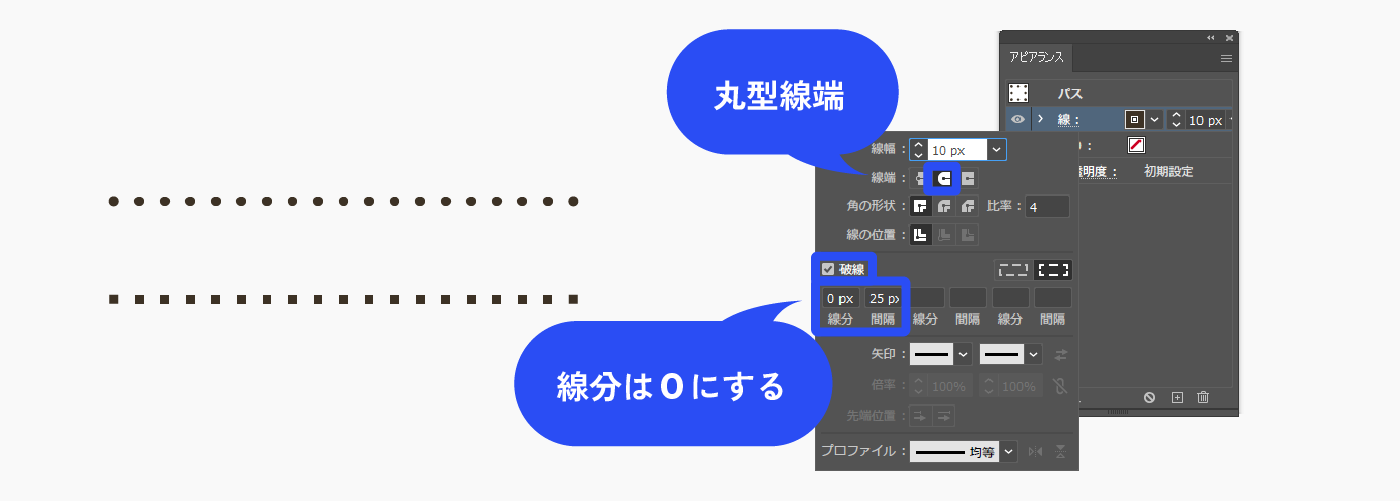
線を破線にし、線分は0にします。間隔はお好みで調整します。
先端を丸型にすると丸い点線になり、突出にすると四角い点線になります。

ギザギザ・なみなみ
[効果]→[パスの変形]→[ジグザグ]を選択します。
ウィンドウが開くので、大きさや折り返しの数を設定します。ポイントを「直線的」にするとギザギザになり、「滑らか」にすると波々になります。
![[効果]→[パスの変形]→[ラフ]を選択します。 ウィンドウが開くので、大きさや折り返しの数を設定します。ポイントを「直線的」にするとギザギザになり、「滑らかに」にすると波々になります。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-51-1.webp)
散布ブラシでストライプ
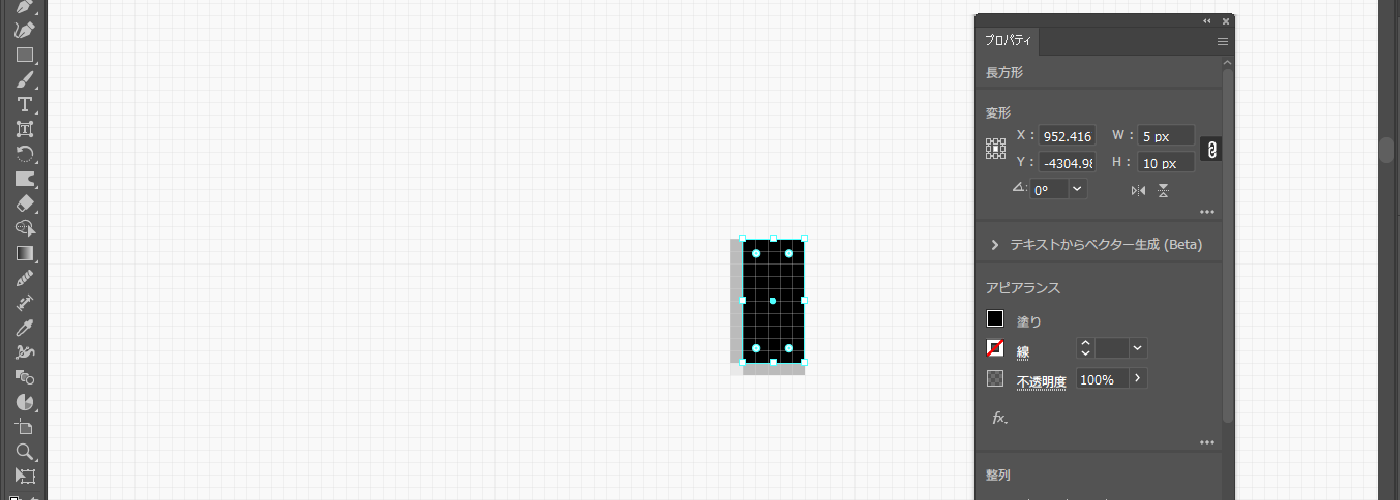
長方形ツールで長方形を作ります。
幅5px、高さ10pxにしました。色は#000000(黒)です。

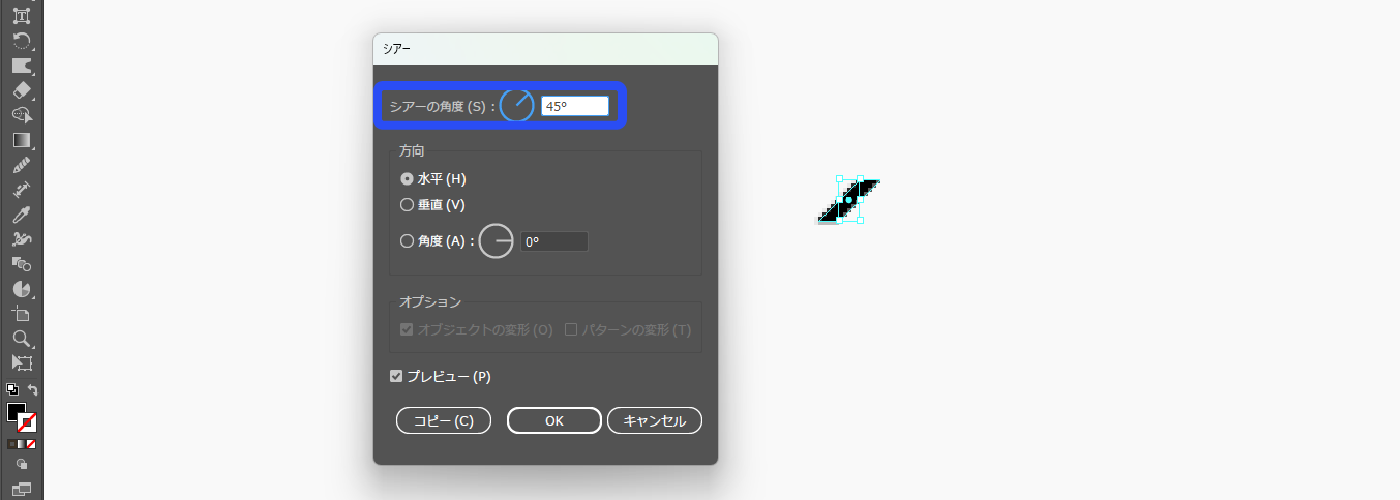
メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。
![メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-45.webp)
45°に変形させました。

ブラシパネルにオブジェクトをドラッグ&ドロップします。
ブラシパネルは、メニューバー→[ウィンドウ]→[ブラシ]で表示できます。
ドラッグ&ドロップすると、新規ブラシのウィンドウが開きます。散布ブラシにチェックを入れてOKをクリックします。
![ブラシパネルにオブジェクトをドラッグ&ドロップします。ブラシパネルは、メニューバー→[ウィンドウ]→[ブラシ]で表示できます。 ドラッグ&ドロップすると、新規ブラシのウィンドウが開きます。散布ブラシにチェックを入れてOKをクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0050-47.webp)
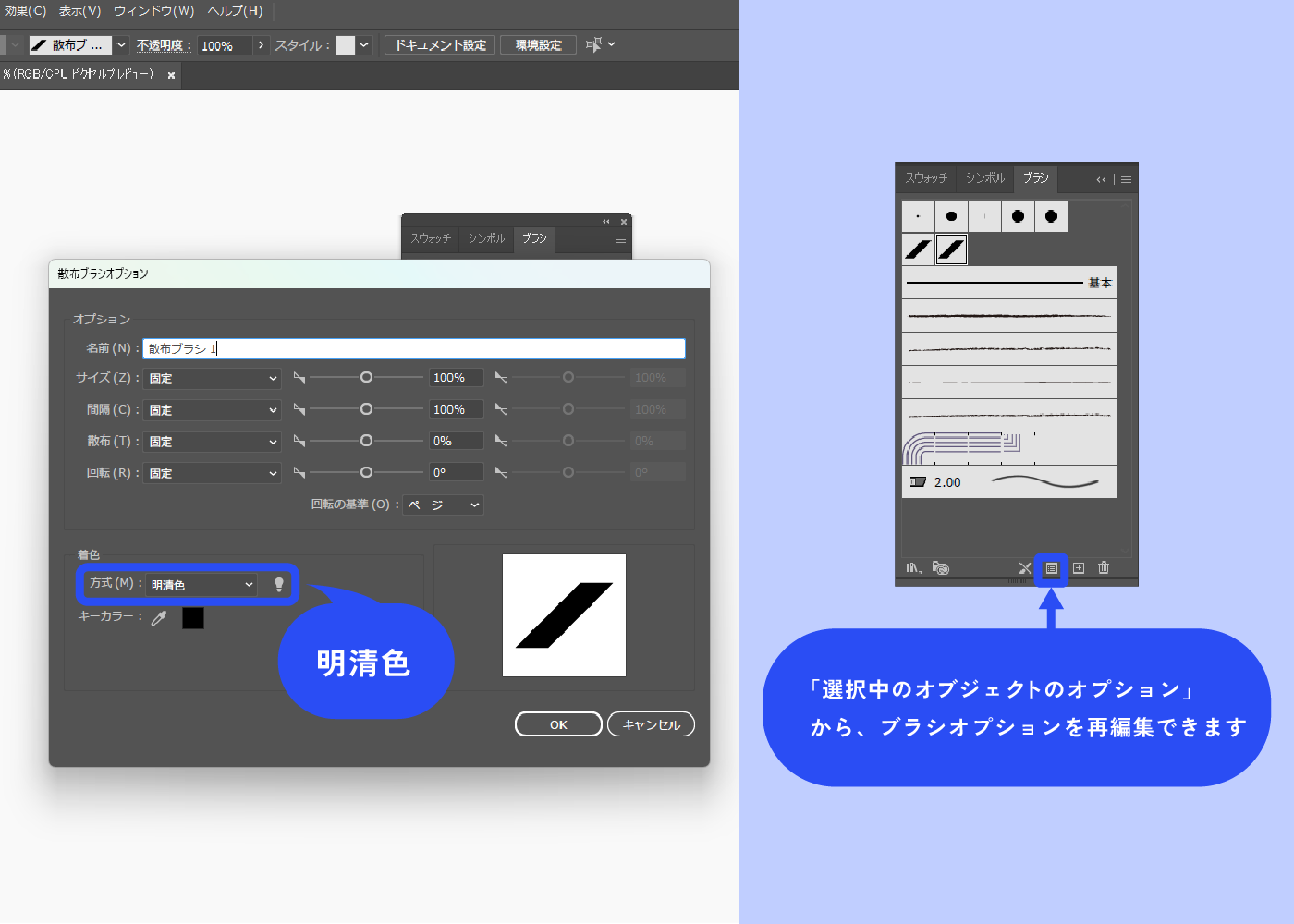
散布ブラシオプションが表示されるので、着色方式を明清色にします。
明清色にすると線の色がブラシに反映されます(例:赤色の線にストライプのブラシを適用すると、赤いストライプになる)。登録時の色のままで良い場合は、なしに設定します。
サイズや間隔もここで変更できます。後で変更したくなったら、ブラシパネル下部の「選択中のオブジェクトのオプション」をクリックすると再びオプションを開けます。

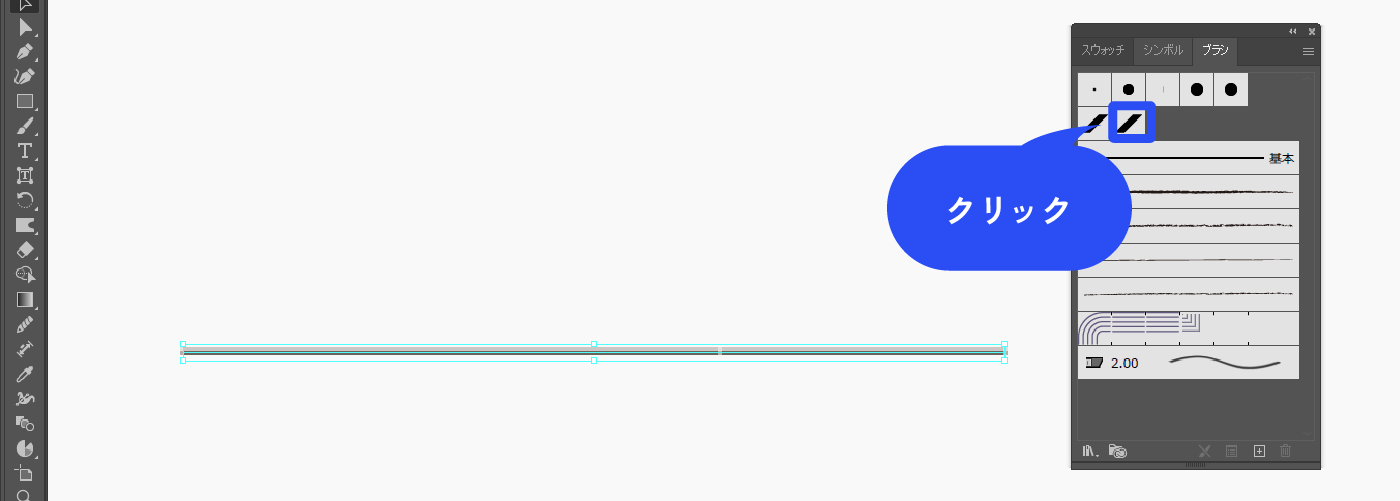
直線ツールで線を引き、先ほど登録したブラシをクリックします。

完成!

まとめ
いかがでしたか?
基本的なあしらいなので、知っていると心強いですね。他にもタイトル文字や商用OKなおすすめフォントの記事もあります。こちらも是非参考にしてみてください。