
Adobe Illustratorを使用して、流体シェイプの作成方法を解説します。
抽象的な図形で、背景やフレームにもなります。あっという間に作れるので、サクッと動画付きで解説していきます。

流体シェイプ 作成方法
円から流体シェイプを作る

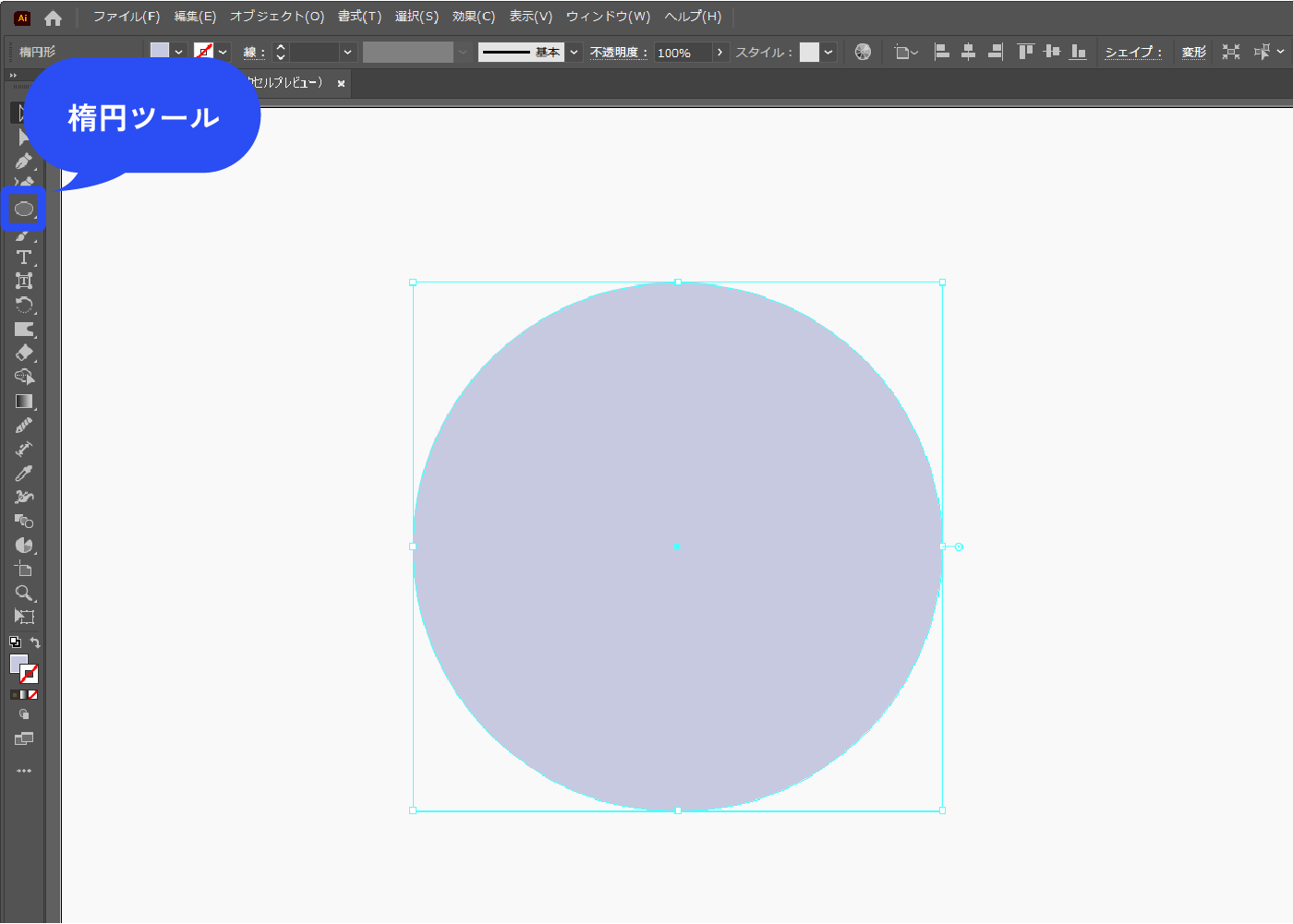
楕円ツールで円を作ります。

曲線ツールでアンカーポイントを追加しながら移動させます。好きな形に整えたら完成!
パスをクリックしながらドラッグで移動できます。
曲線ツールのみで流体シェイプを作る
曲線ツールでアンカーポイントを打ちながら、直接流体シェイプを作成します。アンカーポイントを増やしすぎないことがコツです。
くびれのある流体シェイプを作る

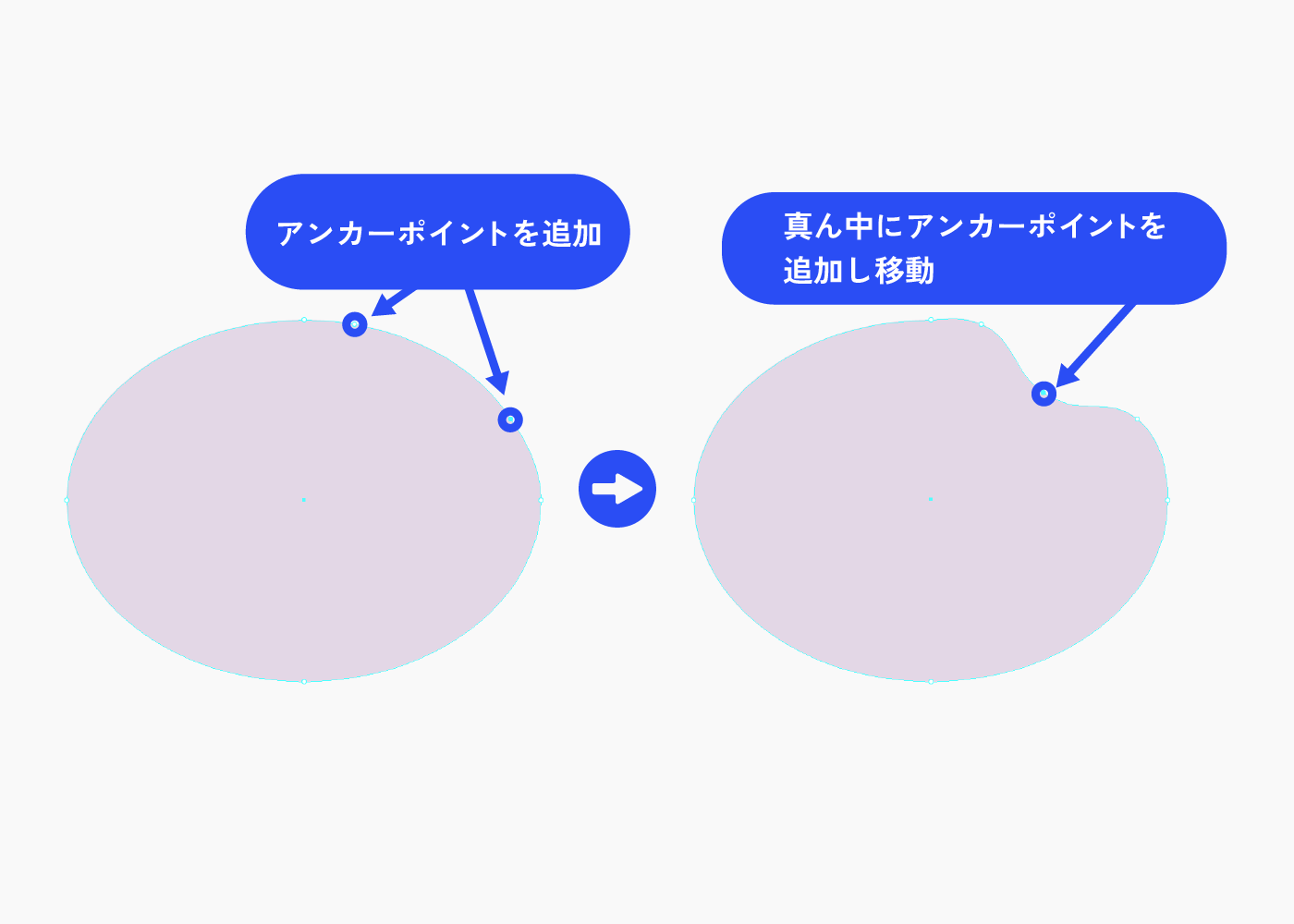
楕円を作成します。曲線ツールでパスをクリックし、アンカーポイントを2カ所追加します。
円を作成した時点でアンカーポイントは4カ所あるので、片方は既存のアンカーポイント、もう片方は追加でもOKです。

2つのアンカーポイントの間にさらにアンカーポイントを追加し、内側にドラッグして凹ませます。形を整えたら完成!
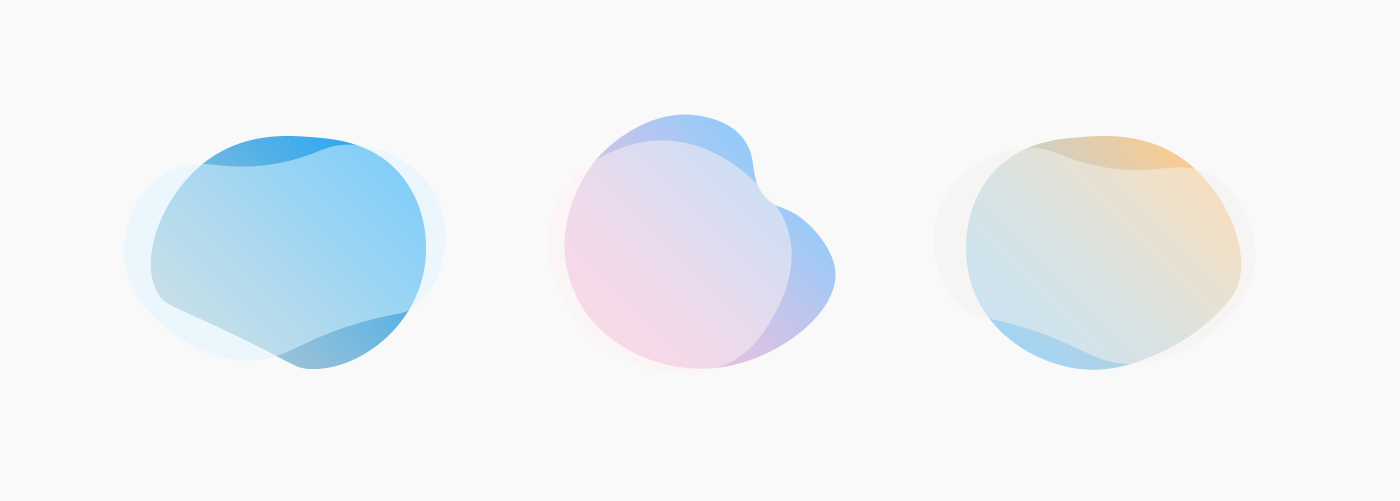
流体シェイプを使ったデザイン
グラデーションをかけた流体シェイプの上に、不透明度を下げた流体シェイプを重ねました。

背景に使うこともできます。塗りなし線のみの流体シェイプも入れてみました。

流体シェイプでフレーム 作成方法
模様だけでなく、シンプルおしゃれなフレームにもなります。

「流体シェイプ 作成方法」を参考に流体シェイプを作ります。

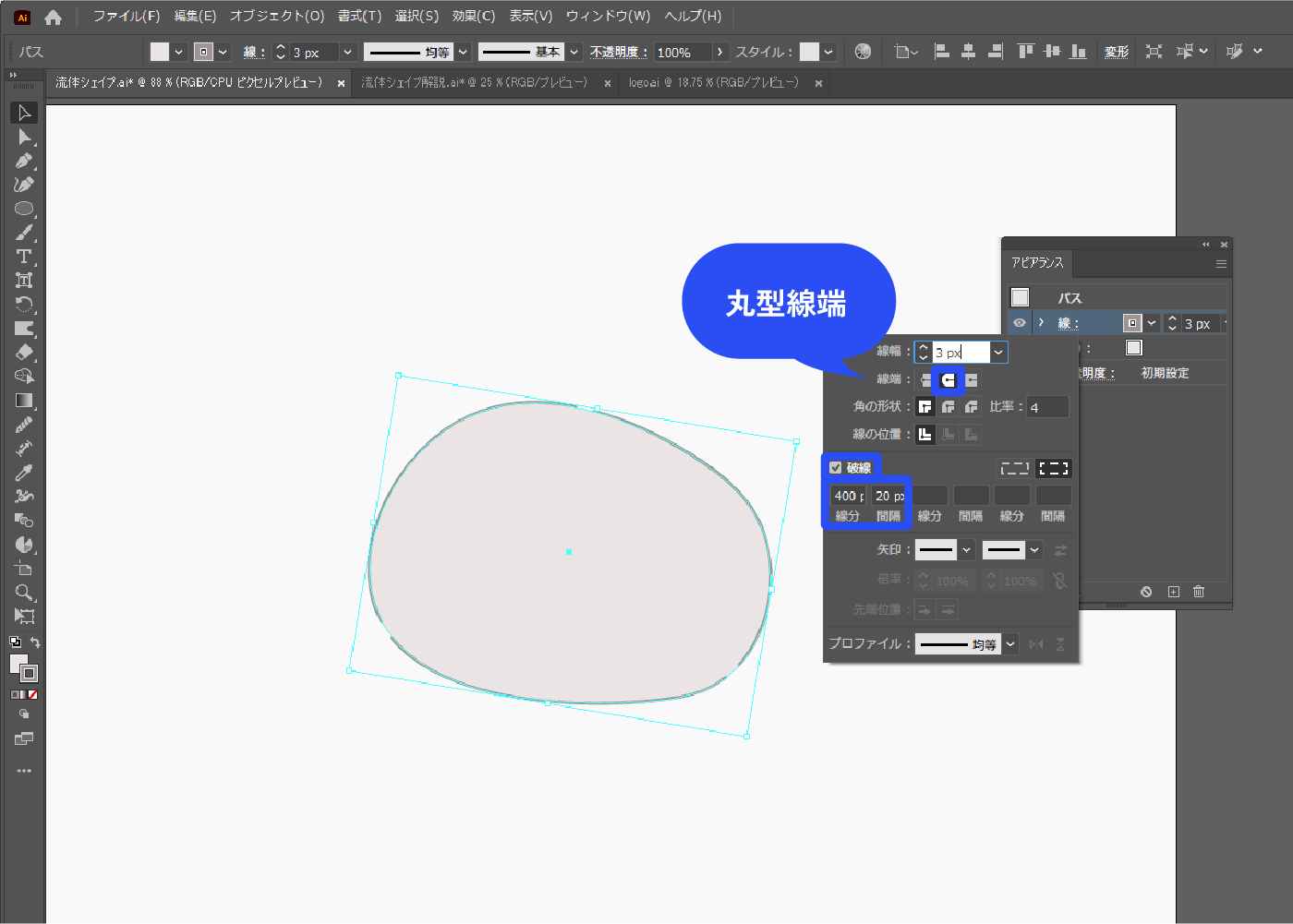
線を追加し、破線で途切れを作ります。
線パネルを開き、破線にチェックを入れます。線分と間隔を調整します。先端は丸型にします。
ここでは線分400px、間隔20pxにしています。

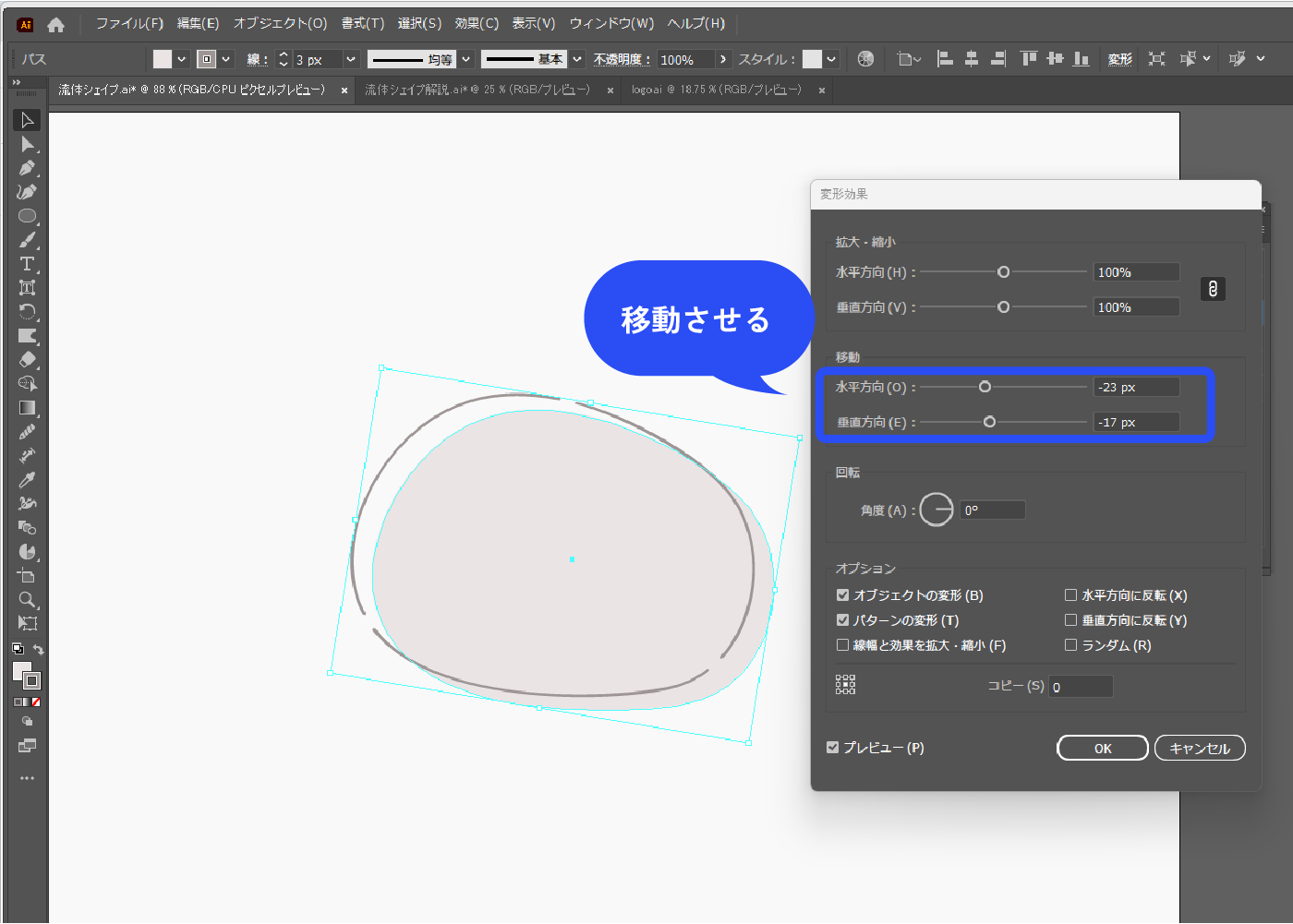
線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0051-8.webp)
移動させます。

完成!

まとめ
いかがでしたか?
シンプルな図形で汎用性が高いので、使いどころのあるデザインだと思います。
他にも装飾に関する記事があります。こちらも是非チェックしてみてくださいね。