Adobe Illustratorを使用して、ブレンドツールの基本操作をわかりやすく解説します。
ブレンドツールは文字デザインにも使えるので、覚えておきたい基本的な機能の1つです。
ブレンドツールの基本
Adobe Illustratorのブレンドは、2つ以上のオブジェクトに対して適用できます。
ブレンドを適用したオブジェクトの間には、滑らかに形状・色が変化していくオブジェクトが均等に配置されます。
ブレンドは形状だけでなく色にも適用されます。例えば、赤と青の二つの円がある場合、ブレンドツールを使用すると、赤から青へ徐々に変化する色の中間オブジェクトが作成されます。
ブレンドツールの使い方
オブジェクトのブレンド方法
まずは基本的なブレンドツールの使い方について解説します。
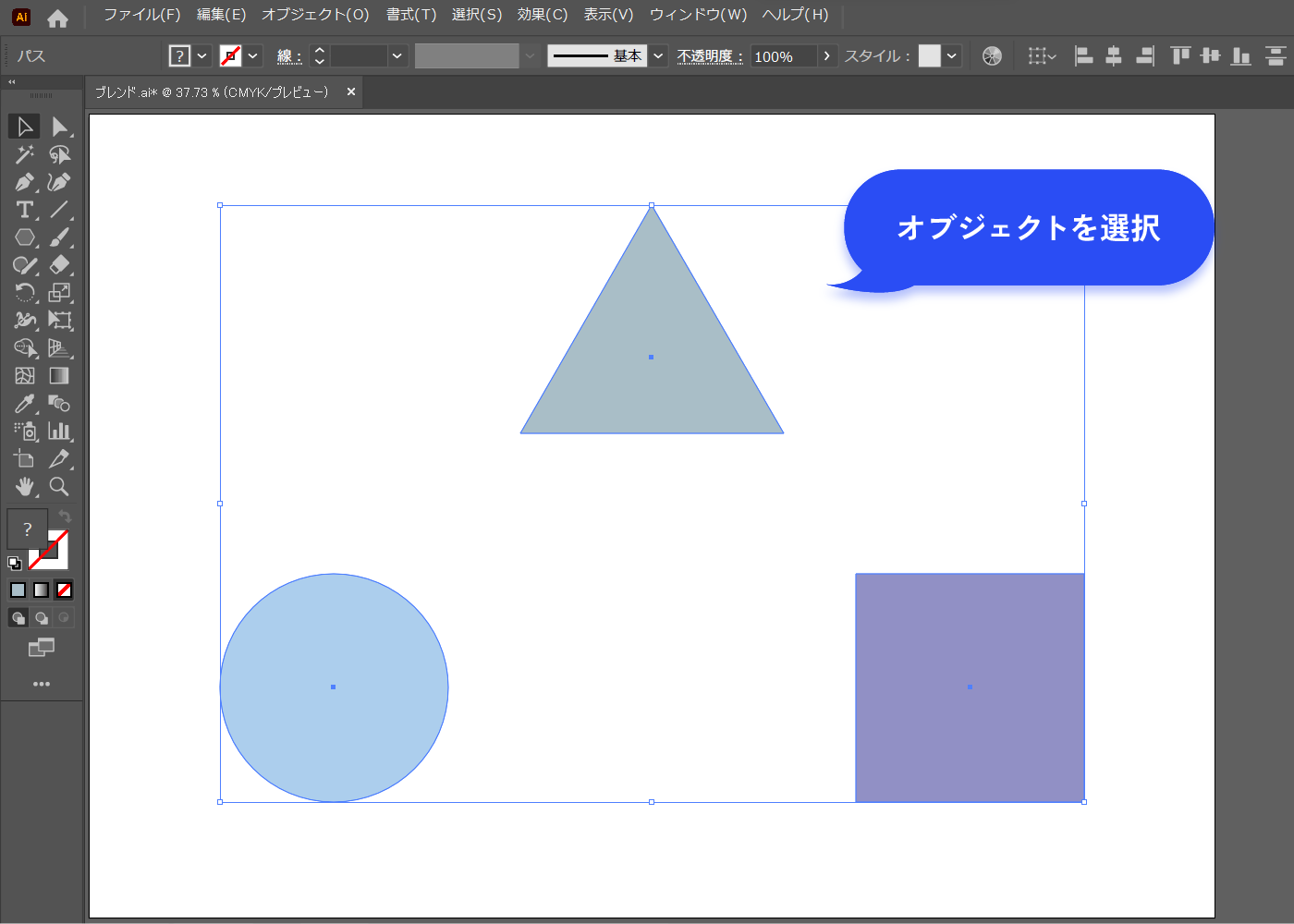
ブレンドさせたい2つ以上のオブジェクトを選択します。

ブレンドツールを選択します。
もしくはメニューバー[オブジェクト]→[ブレンド]→[作成]を選択します。
![ブレンドツールを選択します。もしくはメニューバー[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/11/0003_02.webp)
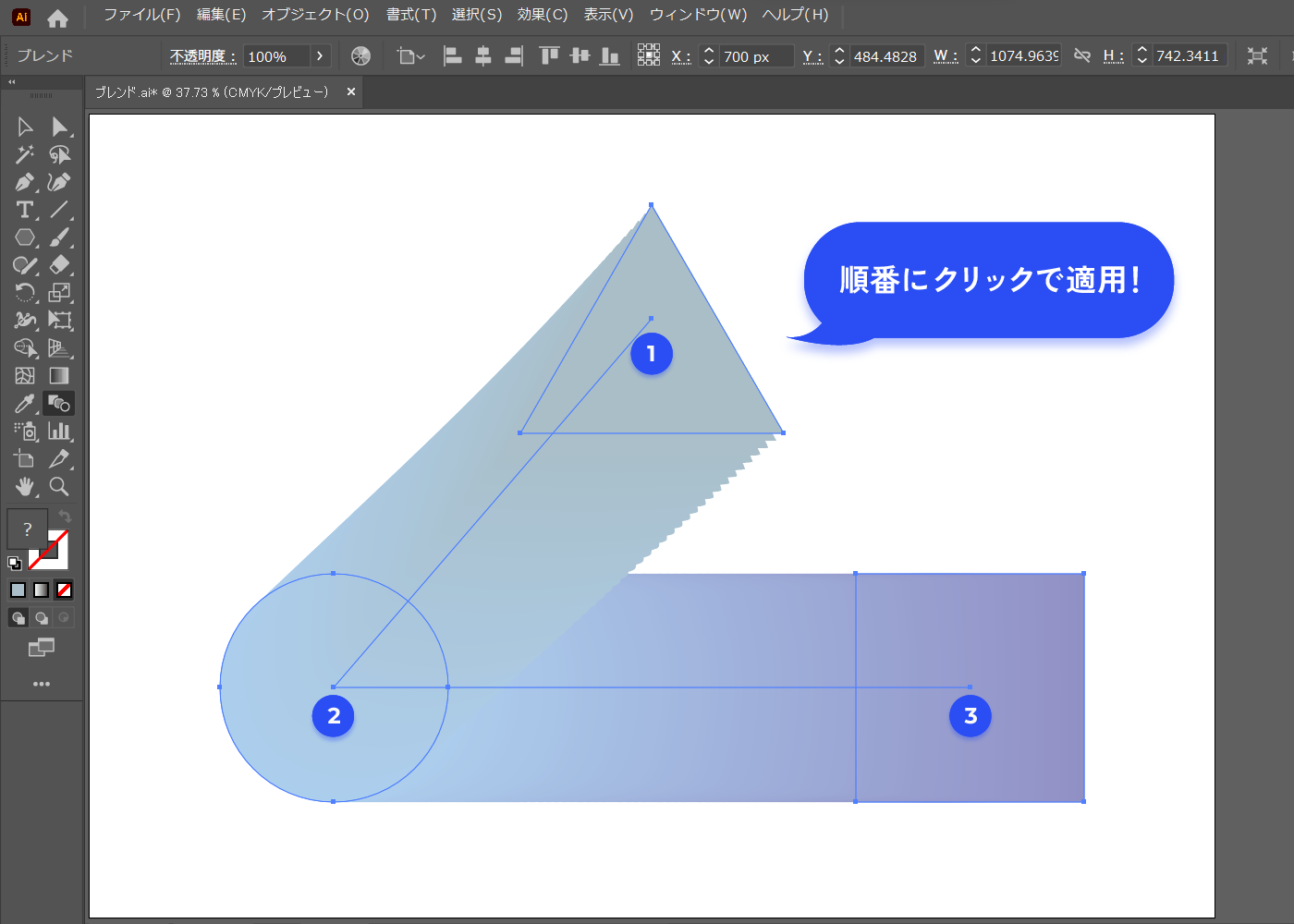
ブレンドしていく順にオブジェクトをクリックしブレンドを適用します。
ブレンドしたオブジェクトの重ね順を変えたい場合は、ダブルクリックしてオブジェクトを選択し、背面に移動(Shift+[)前面に移動(Shift+])をします。

ブレンドオプションの調整
続いてブレンドのオプションについて見ていきましょう。
ブレンドツール をダブルクリックするか、メニューバー[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。
ブレンドオプションではブレンドオブジェクトの「間隔」と「方向」について設定することができます。
「間隔」はオブジェクト間に生成される各オブジェクトの間隔について、「方向」はオブジェクト間に生成される各オブジェクトの方向について指定することができます。

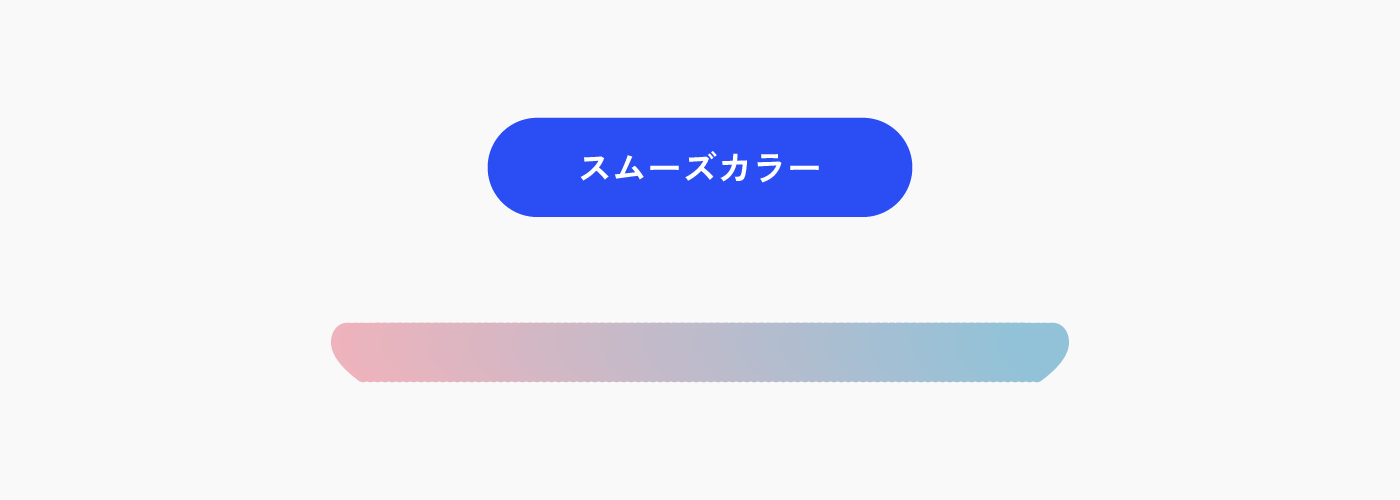
スムーズカラー
色が異なるオブジェクト間に、スムーズに色が移り変わるようにオブジェクトが作成されます。オブジェクト間に作成される中間オブジェクトの数は自動で決まります。

ステップ数
オブジェクト間に作成される中間オブジェクトの数を指定できます。中間オブジェクトの数なので、2つのオブジェクトをブレンドする場合のオブジェクト総数は、中間オブジェクトの数+2になります。

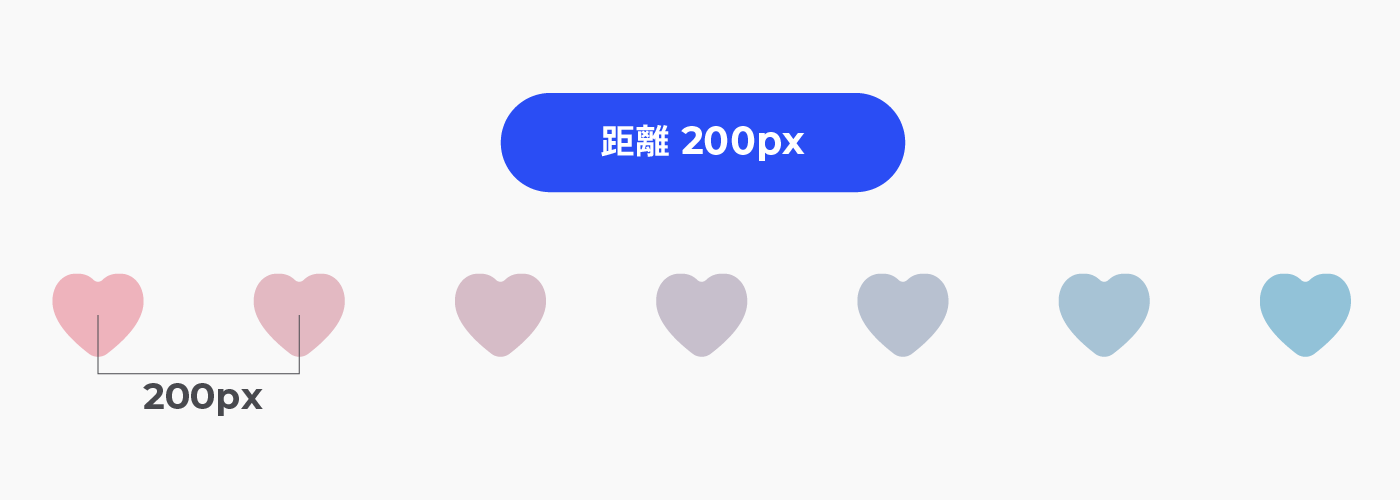
距離
オブジェクト間に生成される中間オブジェクト間の距離を設定できます。この距離は、オブジェクトの外周ではなく中心からの距離です。

方向
ブレンドされるオブジェクトの向きを決めます。
「垂直方向」を選択すると、ブレンドされるオブジェクトの向きがアートボードのX軸に対して垂直になります。
「パスに沿う」を選択すると、ブレンドされるオブジェクトの向きが、指定したパスに対して垂直になります。ブレンドを特定の曲線や形状に沿わせたいとき便利です。

ブレンドしたオブジェクトの拡張
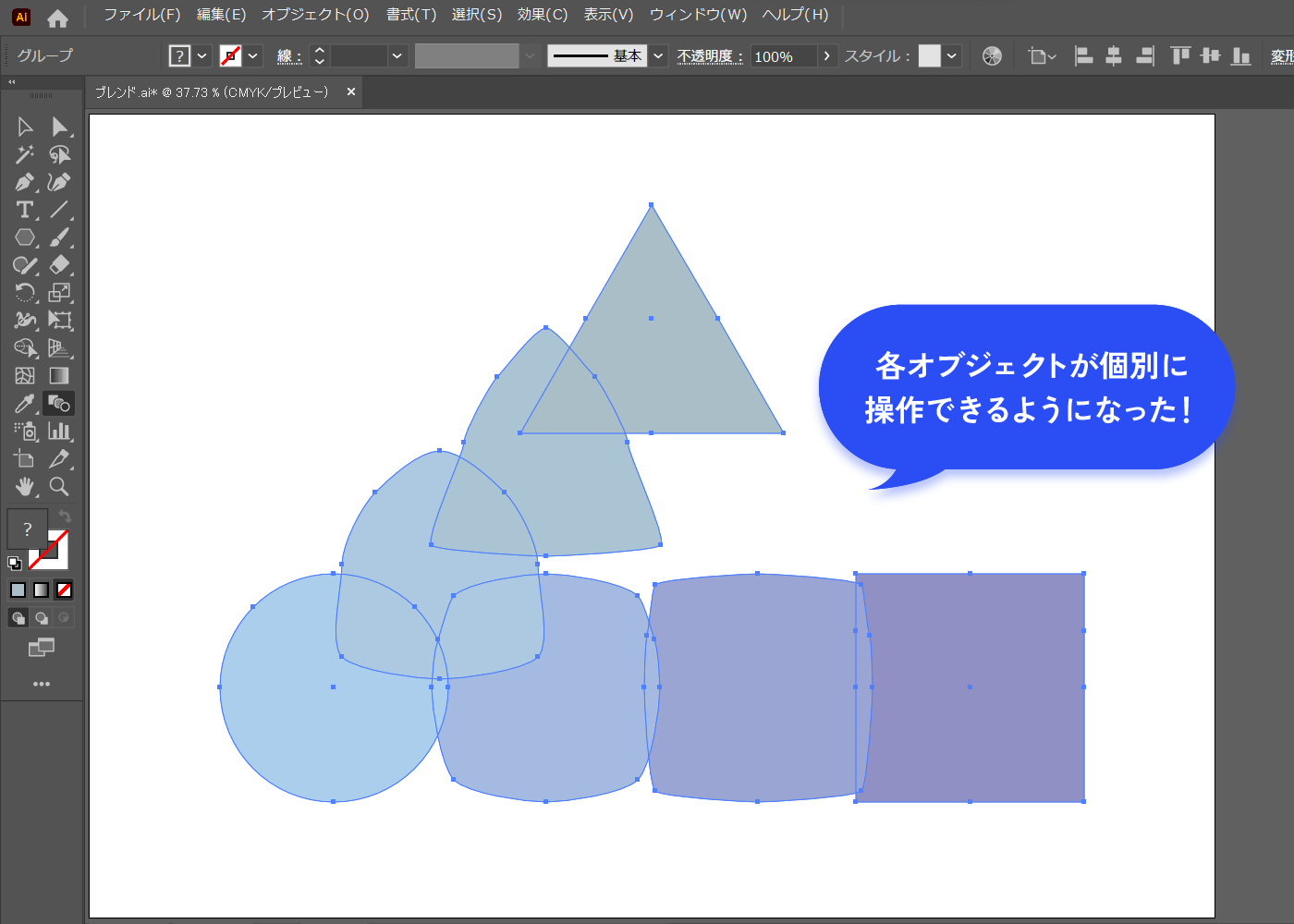
拡張すると、ブレンドで作成されたオブジェクトを個別に選択できるようになります。
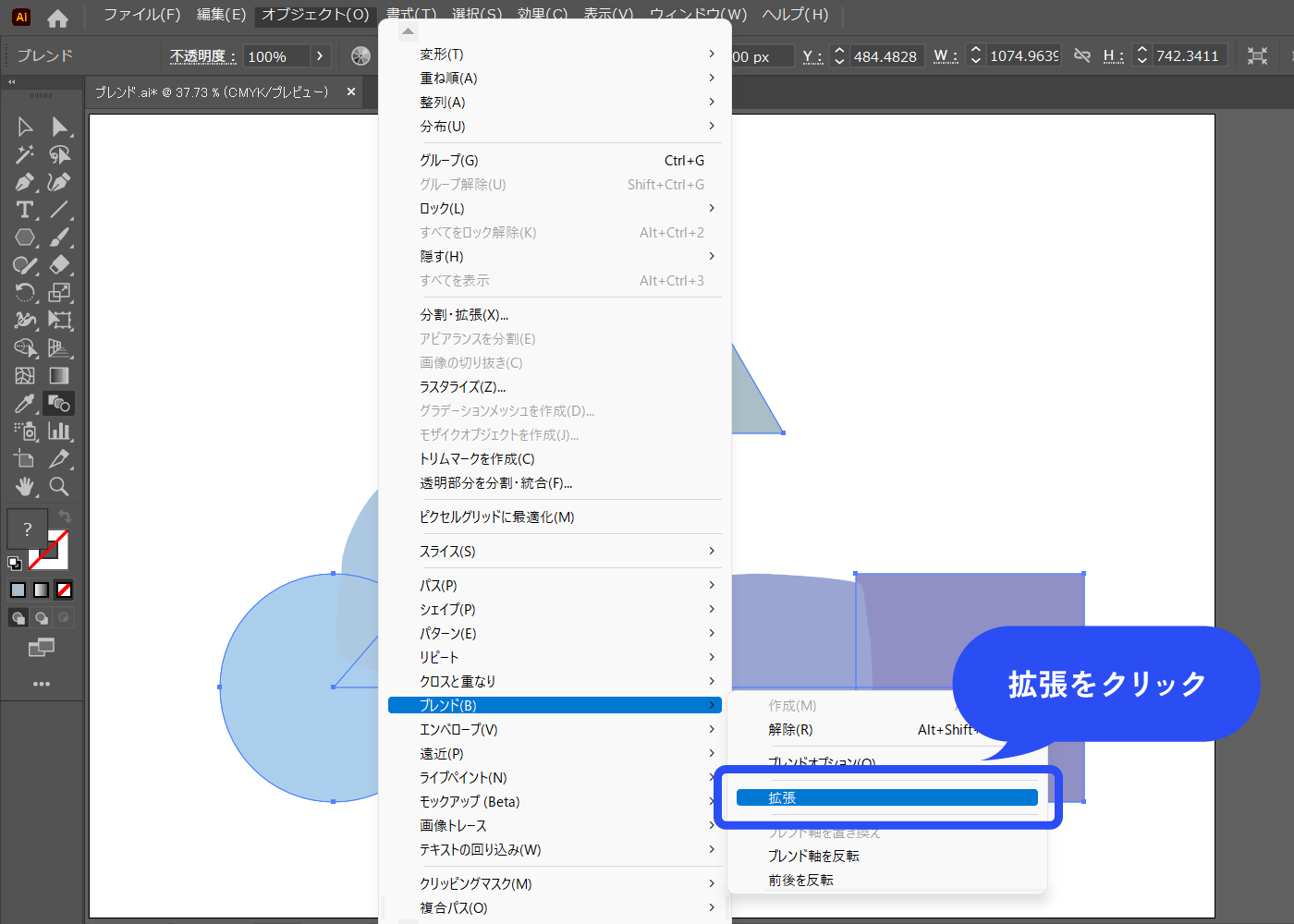
メニューバー[オブジェクト]→[ブレンド]→[拡張]をクリックします。
通常のオブジェクトになるため、ブレンドオプションなどの設定を再編集することができなくなります。

各オブジェクトが個別に選択できるようになりました。

ブレンド軸を置き換え
ブレンドしたオブジェクトは、ブレンド軸と呼ばれる直線のパスに沿って整列されます。このパスを他のパスに置き換える機能が「ブレンド軸の置き換え」です。
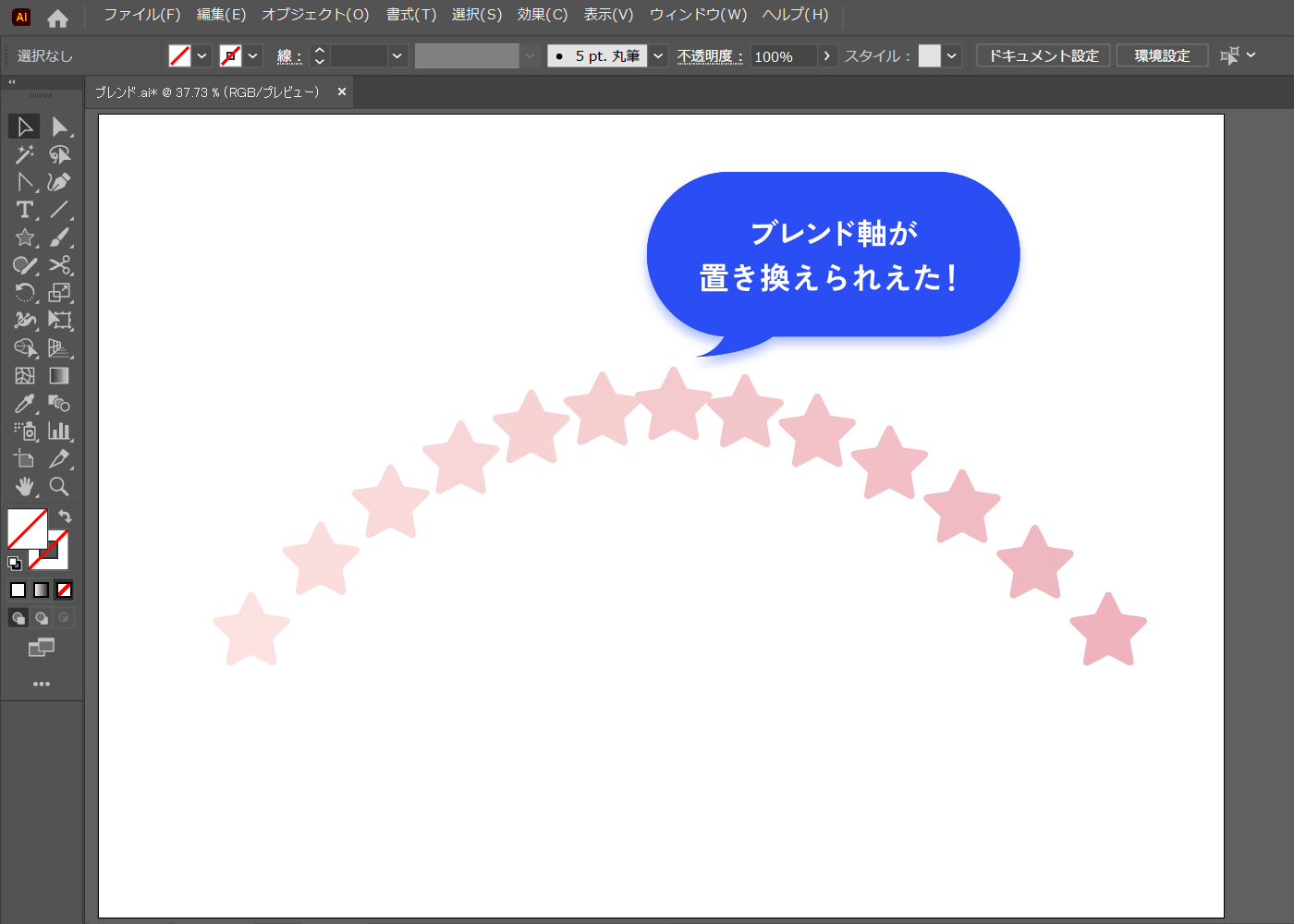
線形のパスにブレンド軸を置き換えする場合
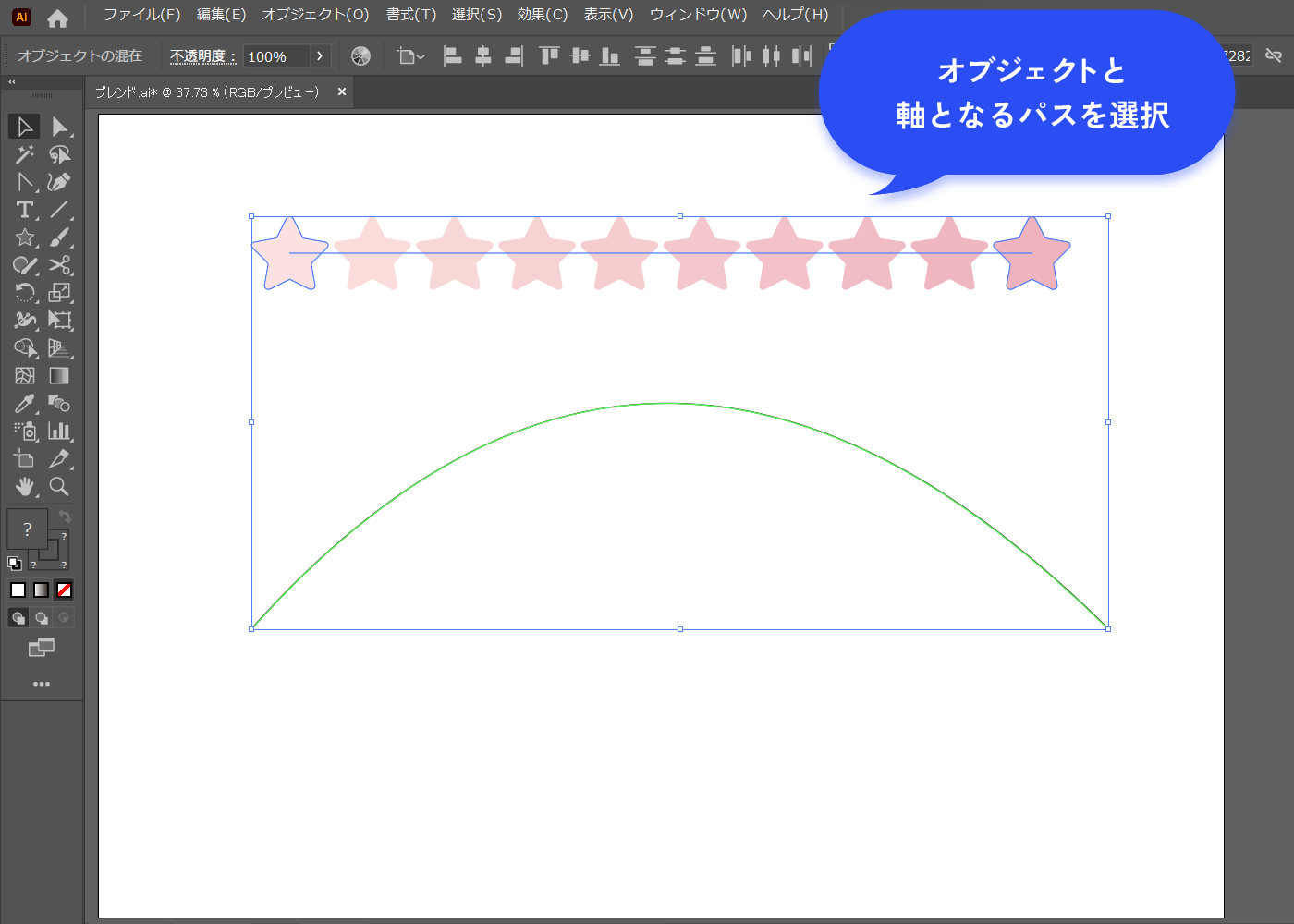
ブレンドしたオブジェクトと、ブレンド軸となるパスを用意し選択します。

メニューバー→[オブジェクト]→[ブレンド]→[ブレンド軸の置き換え]をクリックします。
![メニューバー→[オブジェクト]→[ブレンド]→[ブレンド軸の置き換え]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/11/0003_12.webp)
完成!

円形のパスにブレンド軸を置き換えする場合
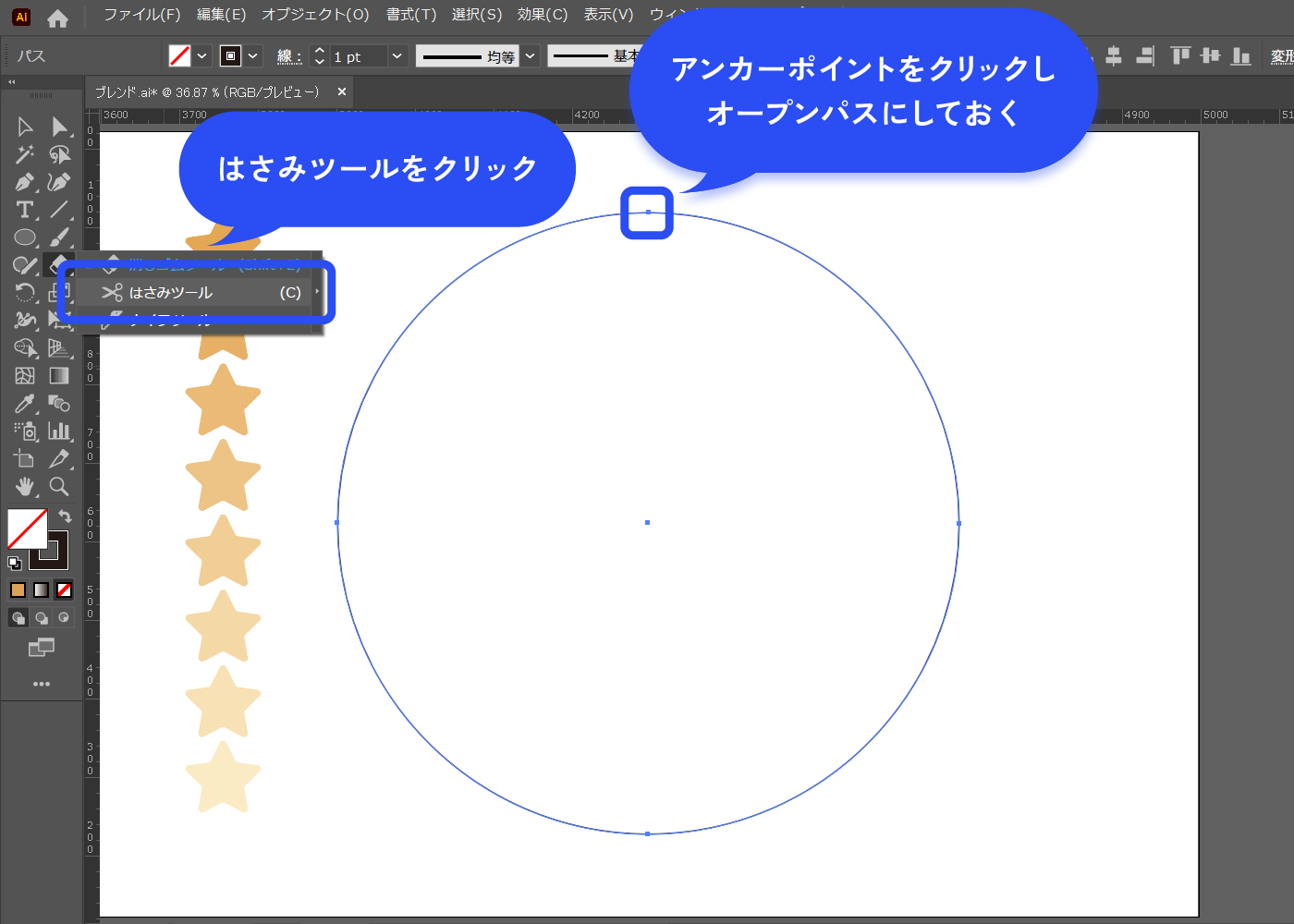
ブレンド軸となる円形のパスを用意します。はさみツール(C)でアンカーポイントをクリックして切断し、オープンパスにします。
円のようなクローズパスは、「はさみツール」でアンカーポイントを一部切断し、オープンパス(パスの始点と終点がある状態)にしておきます。オープンパスにしないとブレンド軸を置き換えがうまくできない場合があります。

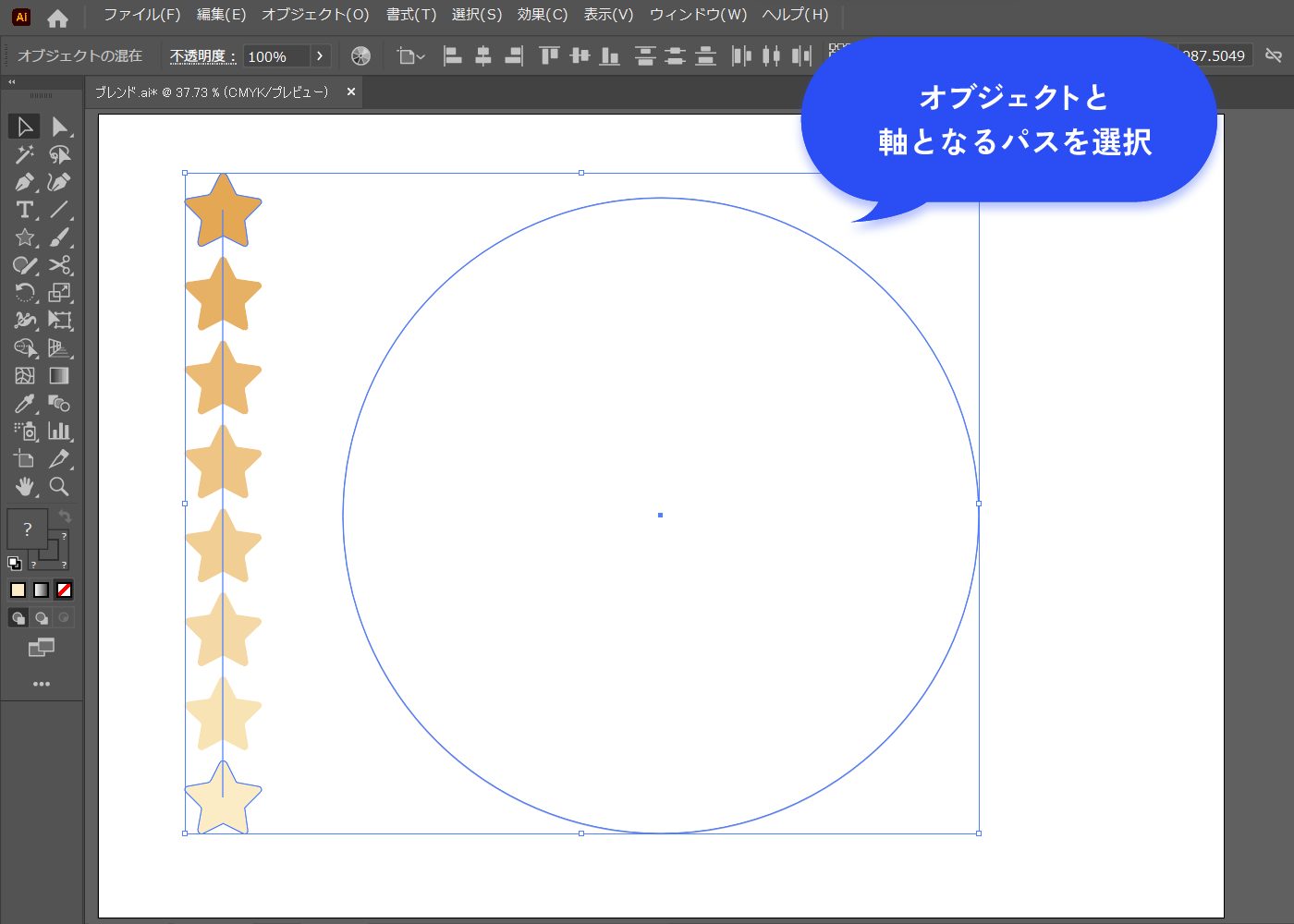
ブレンドしたオブジェクトと、ブレンド軸となるパスを用意し選択します。

メニューバー→[オブジェクト]→[ブレンド]→[ブレンド軸の置き換え]をクリックします。
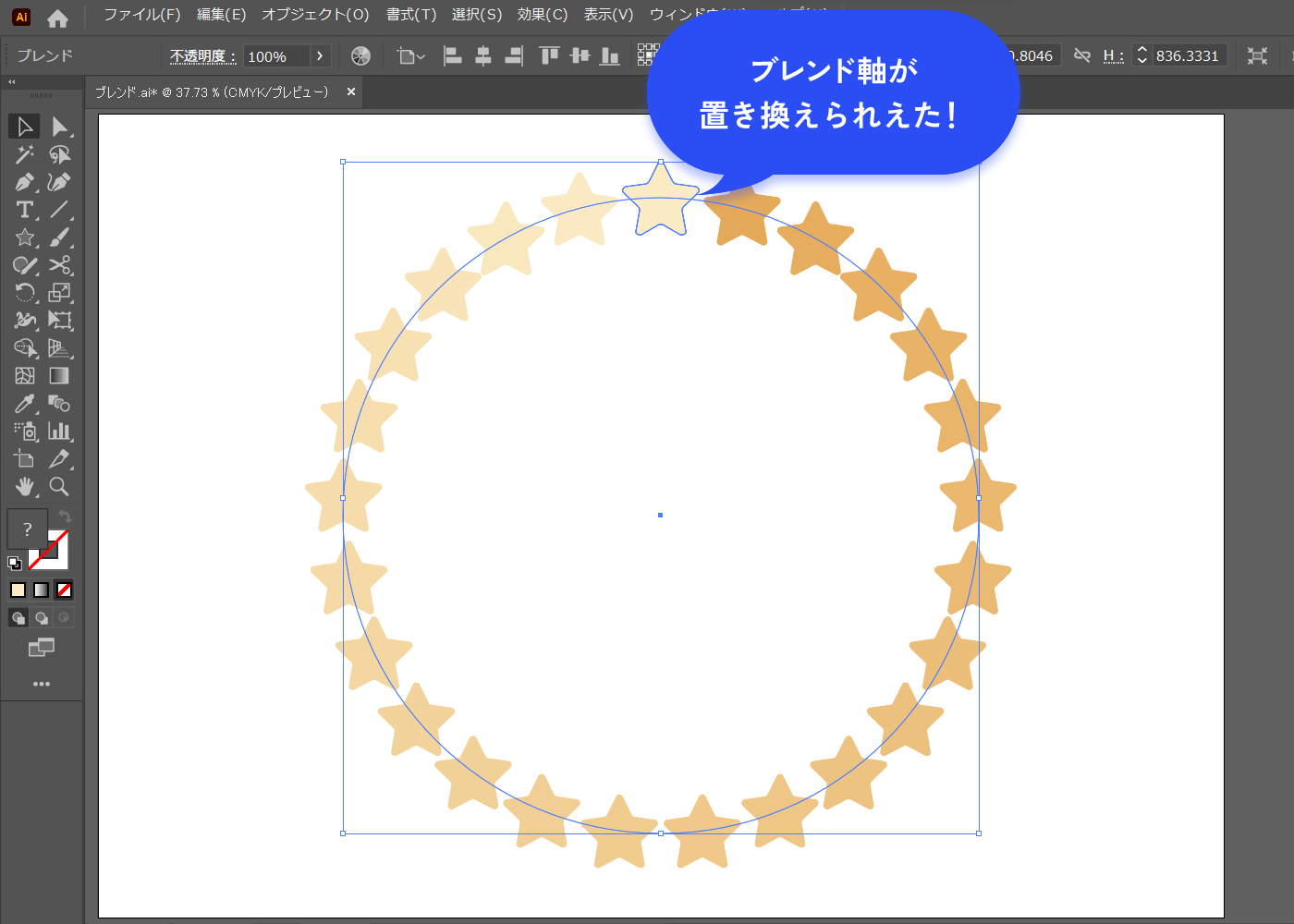
![メニューバー→[オブジェクト]→[ブレンド]→[ブレンド軸の置き換え]をクリックします。](https://webdesignshake.com/wp-content/uploads/2023/11/0003_16.webp)
完成!

ブレンドツールの応用テクニックと作例
こちらの記事でブレンドツールを使った作例を紹介しています。作り方も丁寧に解説しているので、参考にしてくださいね。
まとめ
いかがでしたか?
Adobe Illustratorのブレンドツールは、異なる二つのオブジェクトを簡単にブレンドできるため、使いこなせればデザイナーにとって非常に魅力的なツールとなります。
他にもイラレで覚えておきたい基本的な機能の解説をしています。こちらも是非チェックしてみてくださいね。