
Adobe Illustratorを使用して、イラストを塗りつぶす方法を解説します。
塗り絵のように簡単に塗れるので、まだ使ったことないという方は是非挑戦してみてください。

ライブペイントツールで塗りつぶす方法
塗りつぶす
線画を用意します。
アナログで描いた線画をイラレのペンツールでなぞりました。

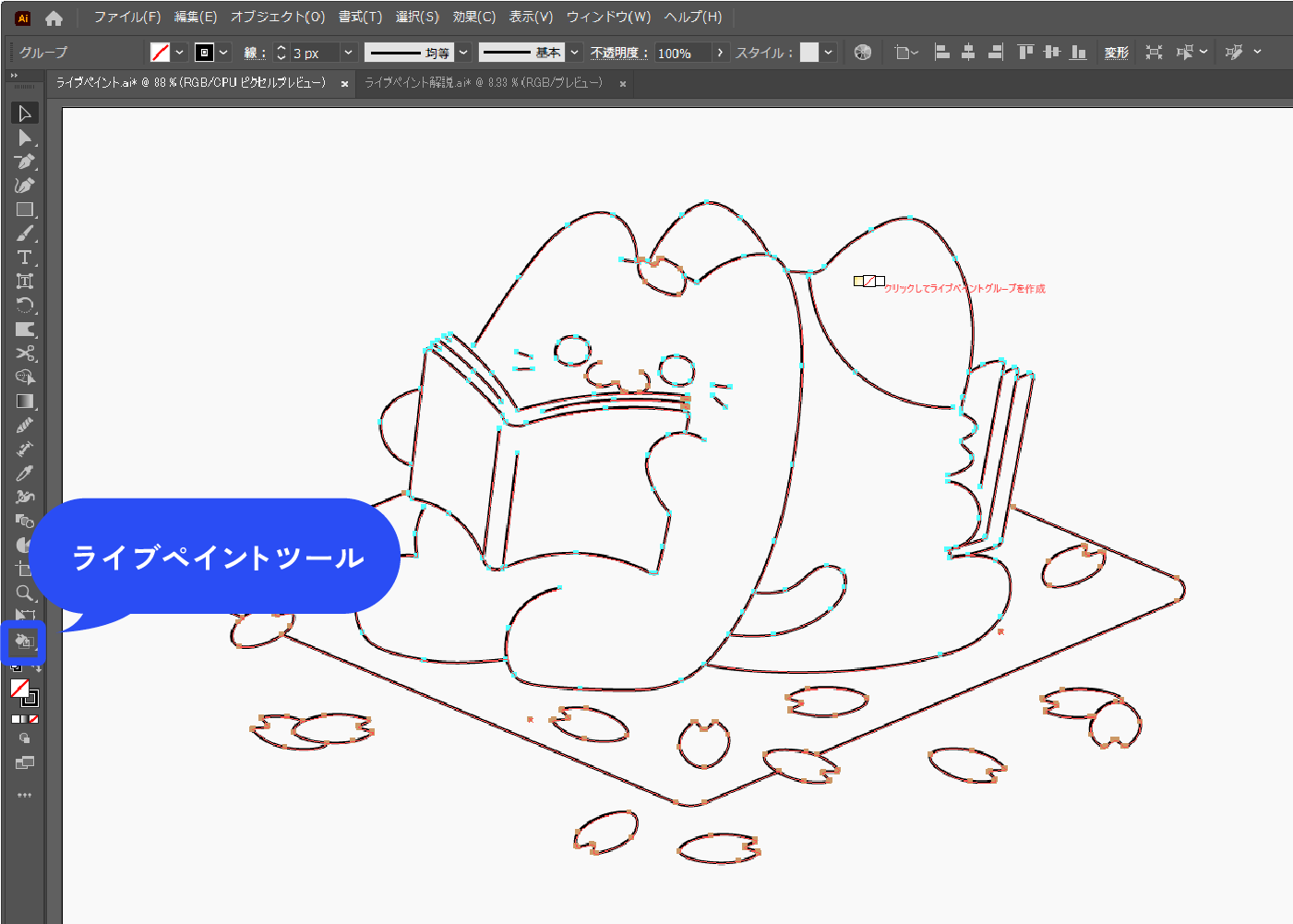
イラストを全て選択した状態でライブペイントツールを持ちます。
イラストの上にカーソルを持っていくと「クリックしてライブペイントグループを作成」という赤い文字が出るので、そのままクリックします。

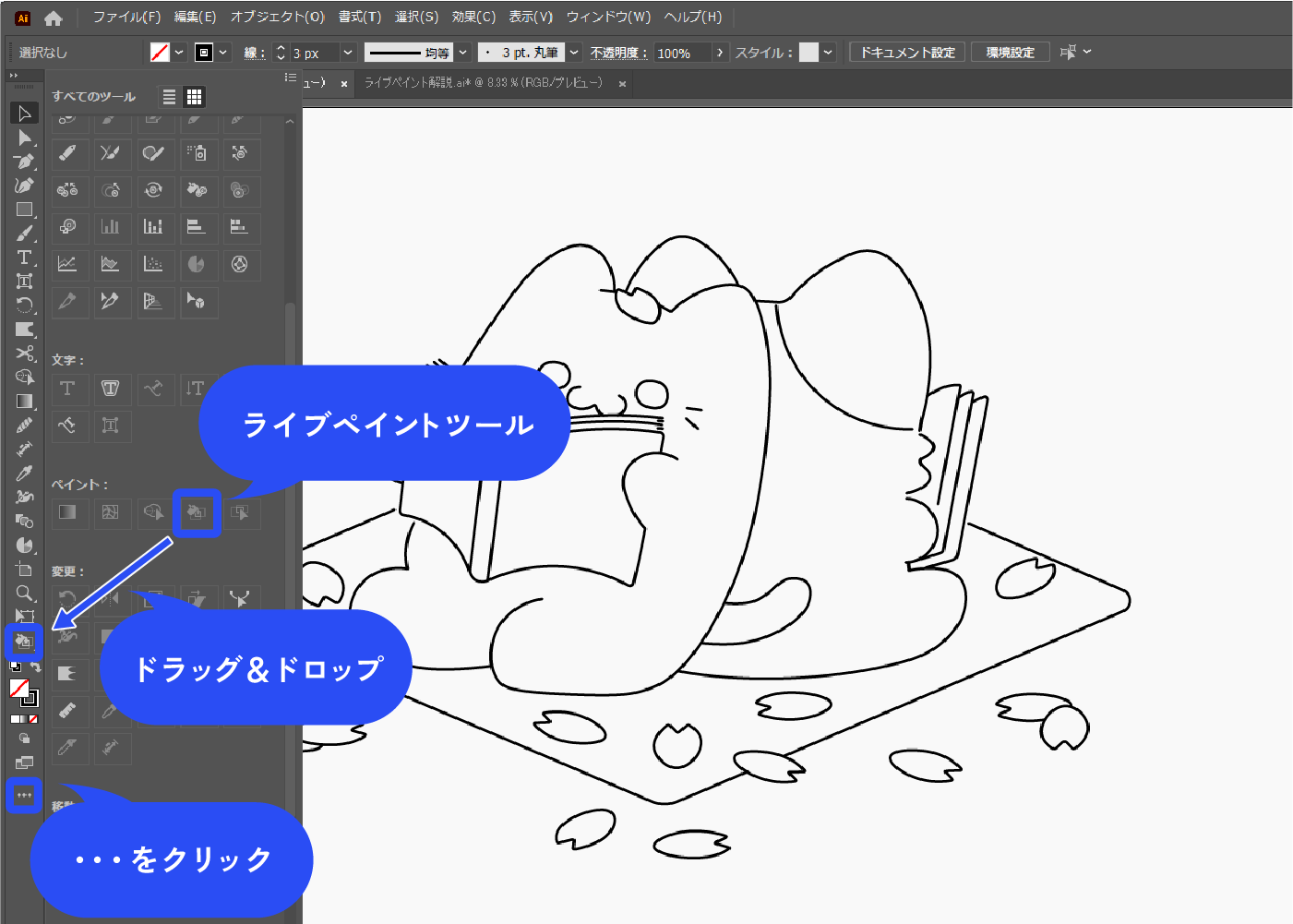
ライブペイントツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 ライブペイントツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

赤い範囲が色を塗れる範囲です。クリックして塗っていきます。
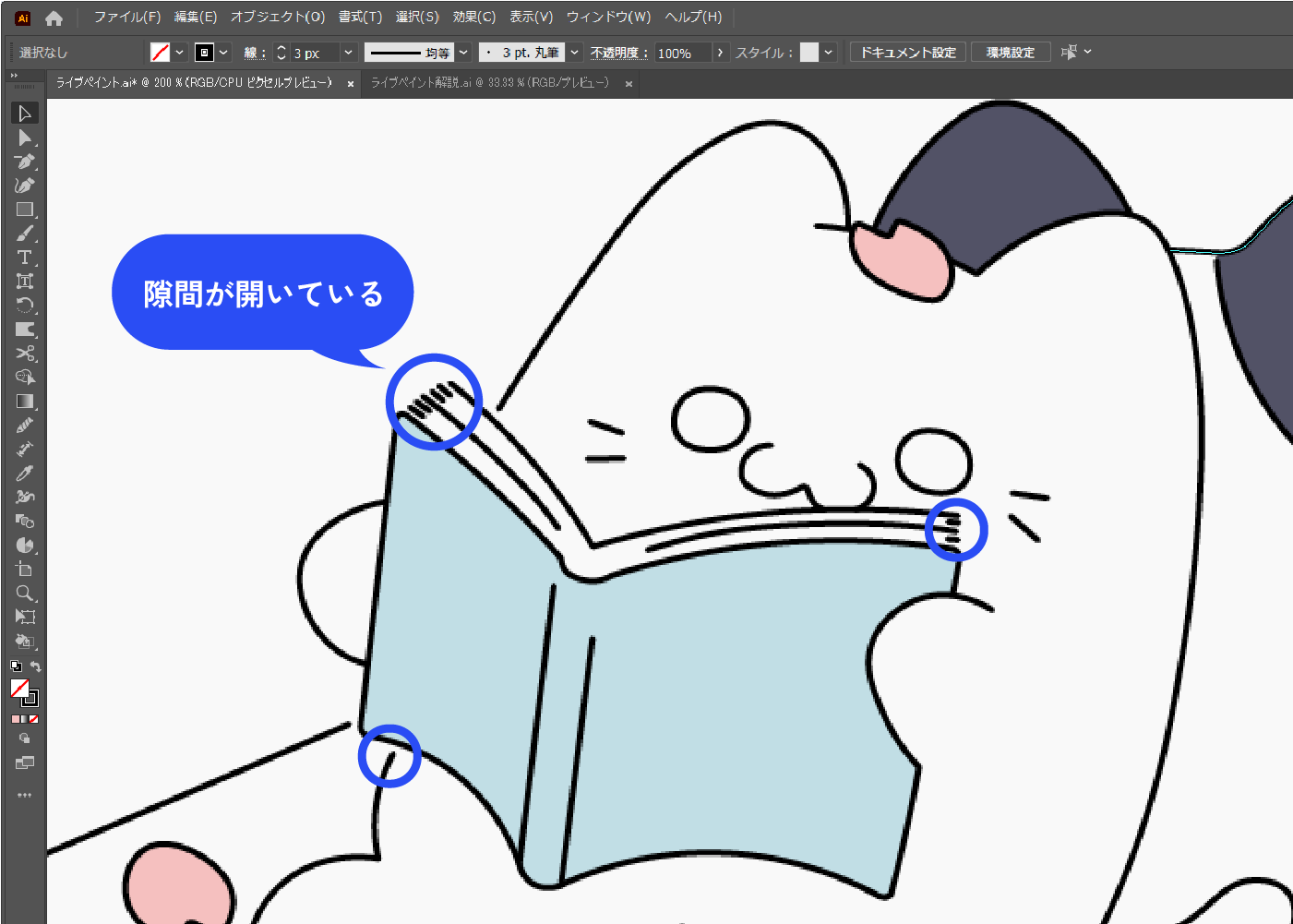
パスに隙間がある場合
隙間があって上手く塗れない時は、隙間オプションを使います。

イラスト(ライブペイントグループ)を選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[隙間オプション]をクリックします。
![イラスト(ライブペイントグループ)を選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[隙間オプション]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-9.webp)
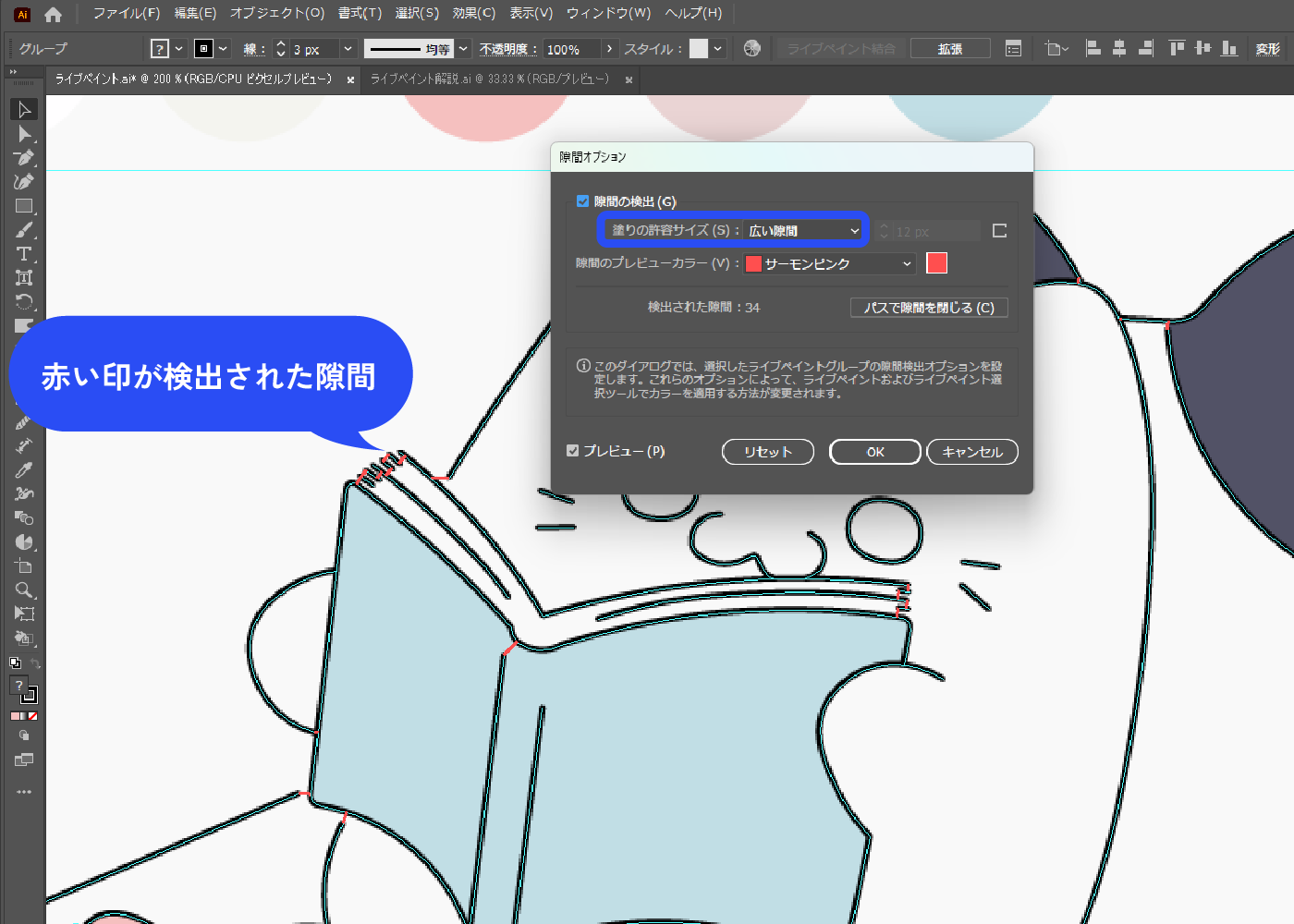
塗りの許容サイズを設定します。広い隙間にしました。
プレビューにチェックを入れると、検出された隙間が赤くなります。全て閉じられていることが確認できました。OKをクリックします。
「パスで隙間を閉じる」を選択すると、実際にパスが挿入されます。線なしなので見えません。

拡張で塗りと線を分ける
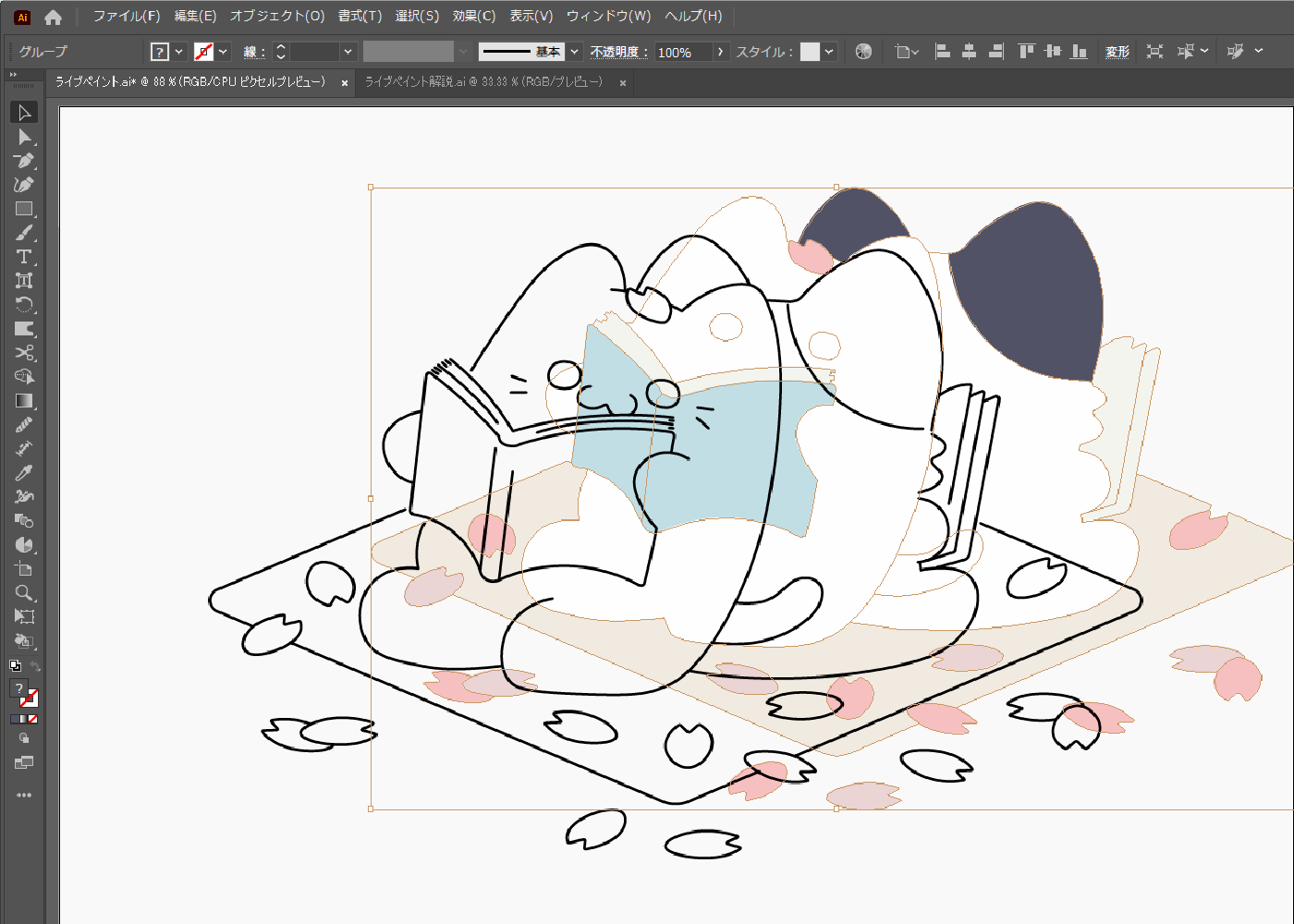
レジャーシートに柄を付けたいので拡張します。
ライブペイントグループを選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[拡張]をクリックします。もしくは上部の[拡張]をクリックします。
![レジャーシートに柄を付けたいので拡張します。ライブペイントグループを選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[拡張]をクリックします。もしくは上部の[拡張]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-18.webp)
グループ化されているので、Ctrl+Shift+Gでグループ解除します。
Ctrl+Shift+Gを1回で線画と塗りが分かれます。塗りと線で分けたい時に便利です。

Ctrl+Shift+Gをもう一度行うと塗りもバラバラになります。

レジャーシートにパターンを適用します。アピアランスパネルの塗りをクリックするとパターンを選べます。
これはフリー素材のパターンです。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![レジャーシートにパターンを適用します。アピアランスパネルの塗りをクリックするとパターンを選べます。これはフリー素材のパターンです。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-19.webp)
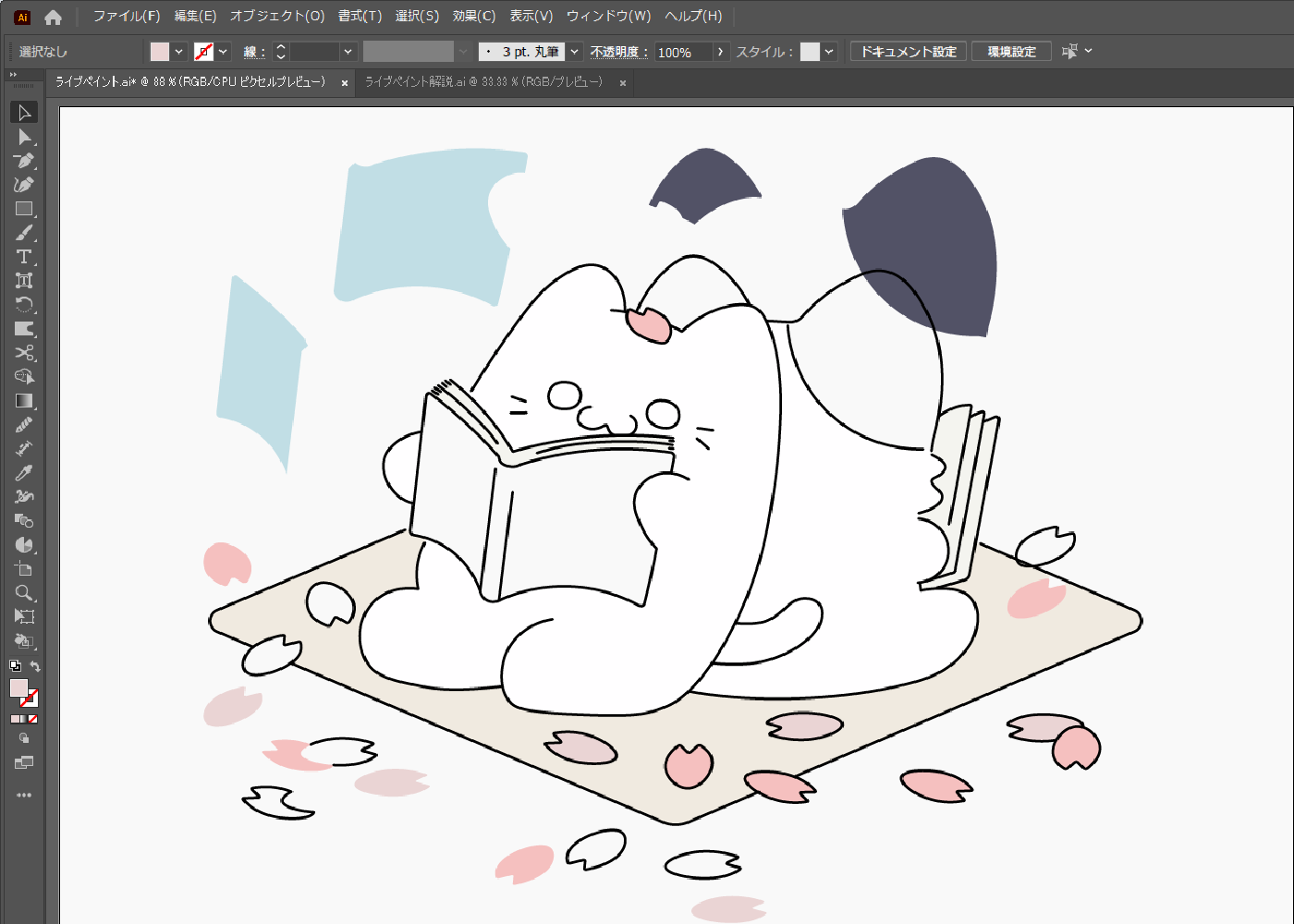
完成!

ライブペイントを解除したい時
ライブペイントグループを選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[解除]をクリックします。線の太さを部分ごとに変えていた場合でも、解除すると全て同じ太さになります。
![ライブペイントグループを選択した状態で、メニューバー→[オブジェクト]→[ライブペイント]→[解除]をクリックします。線の太さを部分ごとに変えていた場合でも、解除すると全て同じ太さになります。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-17.webp)
手書き風の線画を塗りつぶす方法
アナログ感のあるブラシを適用してみました。
これはデフォルトで入っているブラシです。ブラシパネルは、[メニューバー]→[ウィンドウ]→[ブラシ]で表示できます。
パネル左下の本棚アイコン(ブラシライブラリー)をクリックすると、他にも色々なブラシが入っています。
![アナログ感のあるブラシを適用してみました。これはデフォルトで入っているブラシです。ブラシパネルは、[メニューバー]→[ウィンドウ]→[ブラシ]で表示できます。 パネル左下の本棚アイコン(ブラシライブラリー)をクリックすると、他にも色々なブラシが入っています。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-14.webp)
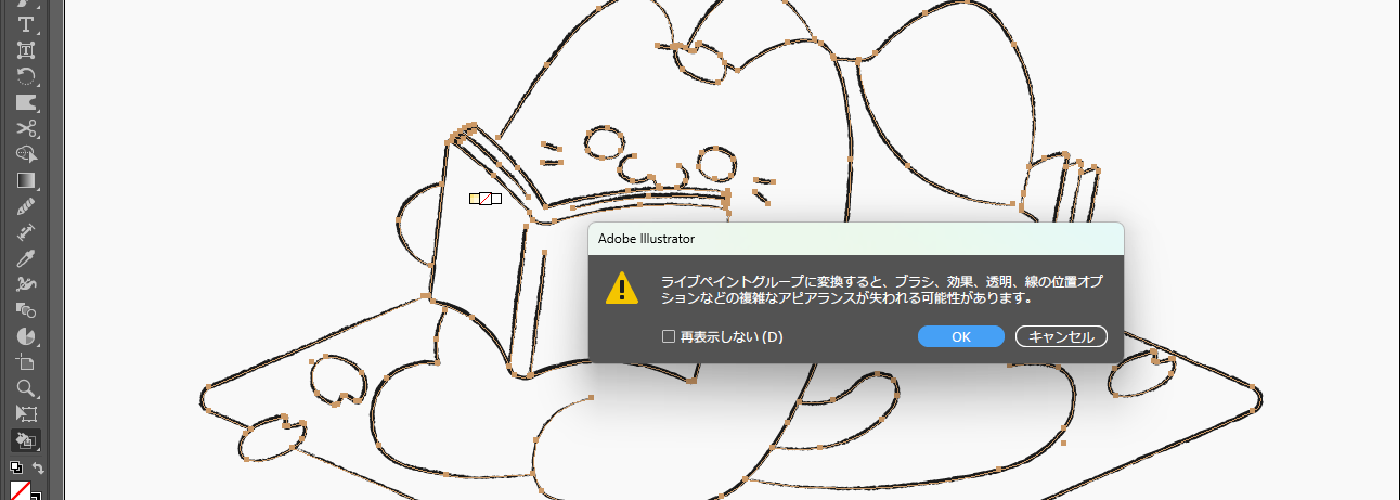
このままの状態ではライブペイントを使えません。ライブペイントツールでクリックすると、このような警告が出ます。

ブラシを適用している場合、アピアランスを分割する必要があります。メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
今回のような鉛筆系のブラシの場合、アピアランスを分割するとパスの数がかなり多くなります。挙動が重くなるので注意が必要です。
![ブラシを適用している場合、アピアランスを分割する必要があります。メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0057-16.webp)
あとは「ライブペイントツールで塗りつぶす方法」を参考に隙間を閉じて塗っていきます。
完成!

まとめ
いかがでしたか?
塗り絵のように塗れるので楽しいですね。他にもIllustratorで作るイラストの記事があります。こちらも是非チェックしてみてくださいね。