
Adobe Illustratorを使用して、マスキングテープを作る方法を解説します。
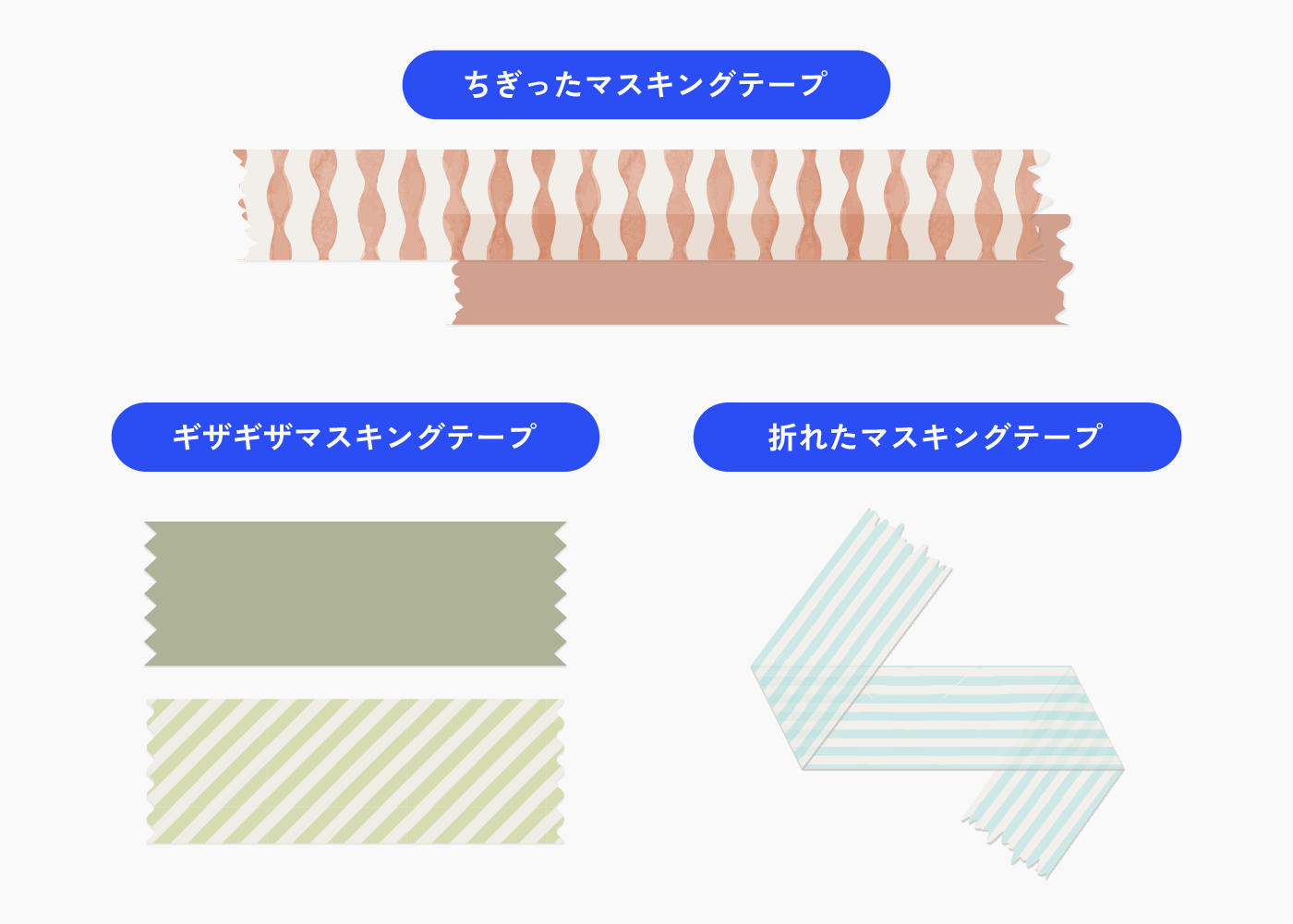
手でちぎった風のマステ、テープカッターできれいに切ったマステ、折れたマステの3つを作成していきます。
ちぎったマスキングテープでは、ナイフとリンクルツールを使用しています。動画付きでわかりやすくしたので、まだ使ったことがないという方も是非挑戦してみてください。

ちぎったマスキングテープ 作成手順
リンクルツールを使ってちぎった部分を表現します。リンクルツールの使い方は、動画付きで解説しています。

テープを作る
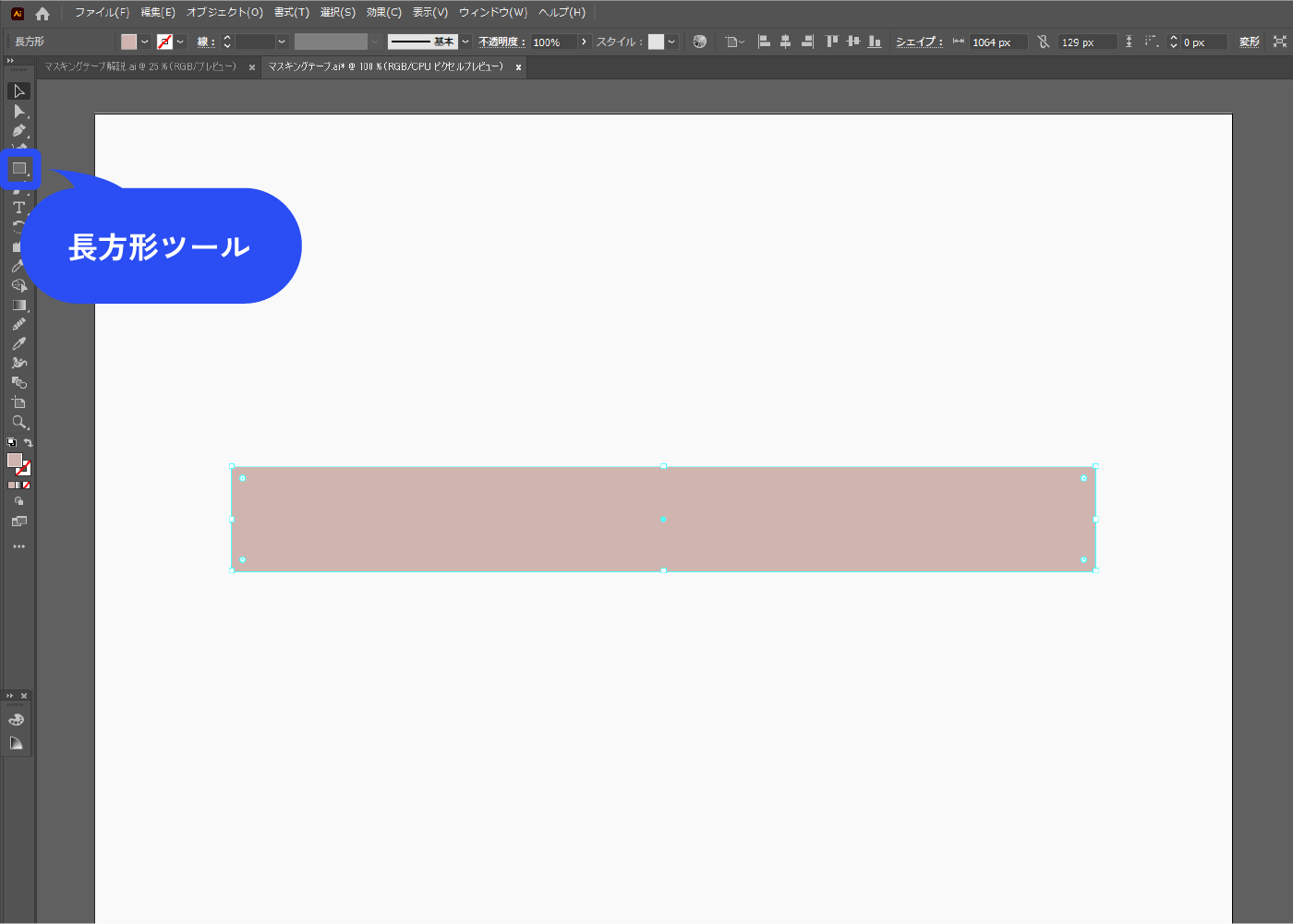
長方形ツールでマスキングテープを描きます。

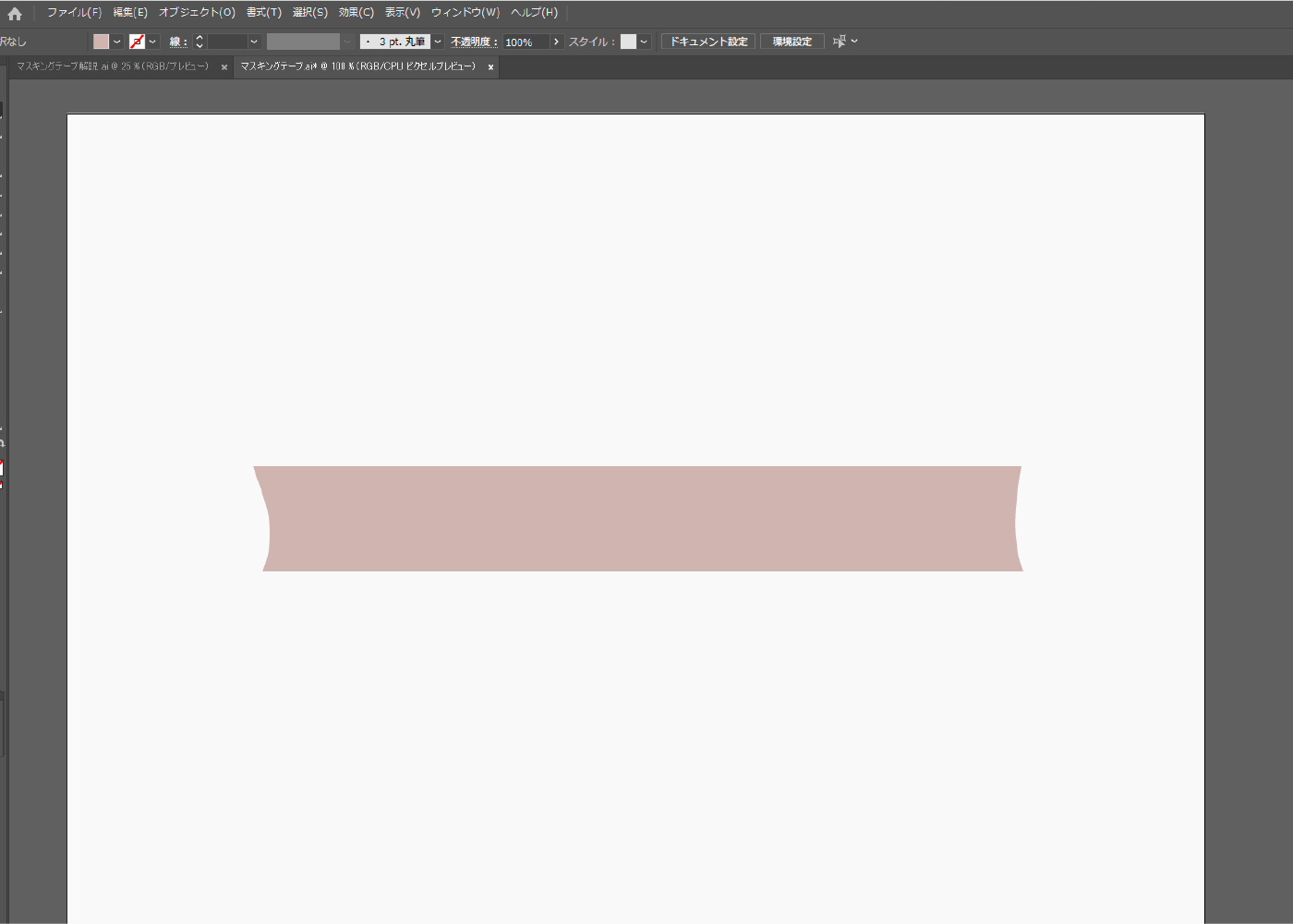
ナイフツールでオブジェクトの両端を適当に切断します。
オブジェクトの上をドラッグすると切断できます。
ちなみに、まっすぐ切りたい時はAlt(macはOption)を押しながらドラッグします。
余分なオブジェクトを削除します。

リンクルツールを使ってちぎれた断面を作ります。
リンクルツールとは
リンクル(wrinkle)は「しわ」という意味です。
リンクルツールでパスをなぞると、ランダムなしわを作成することができます。
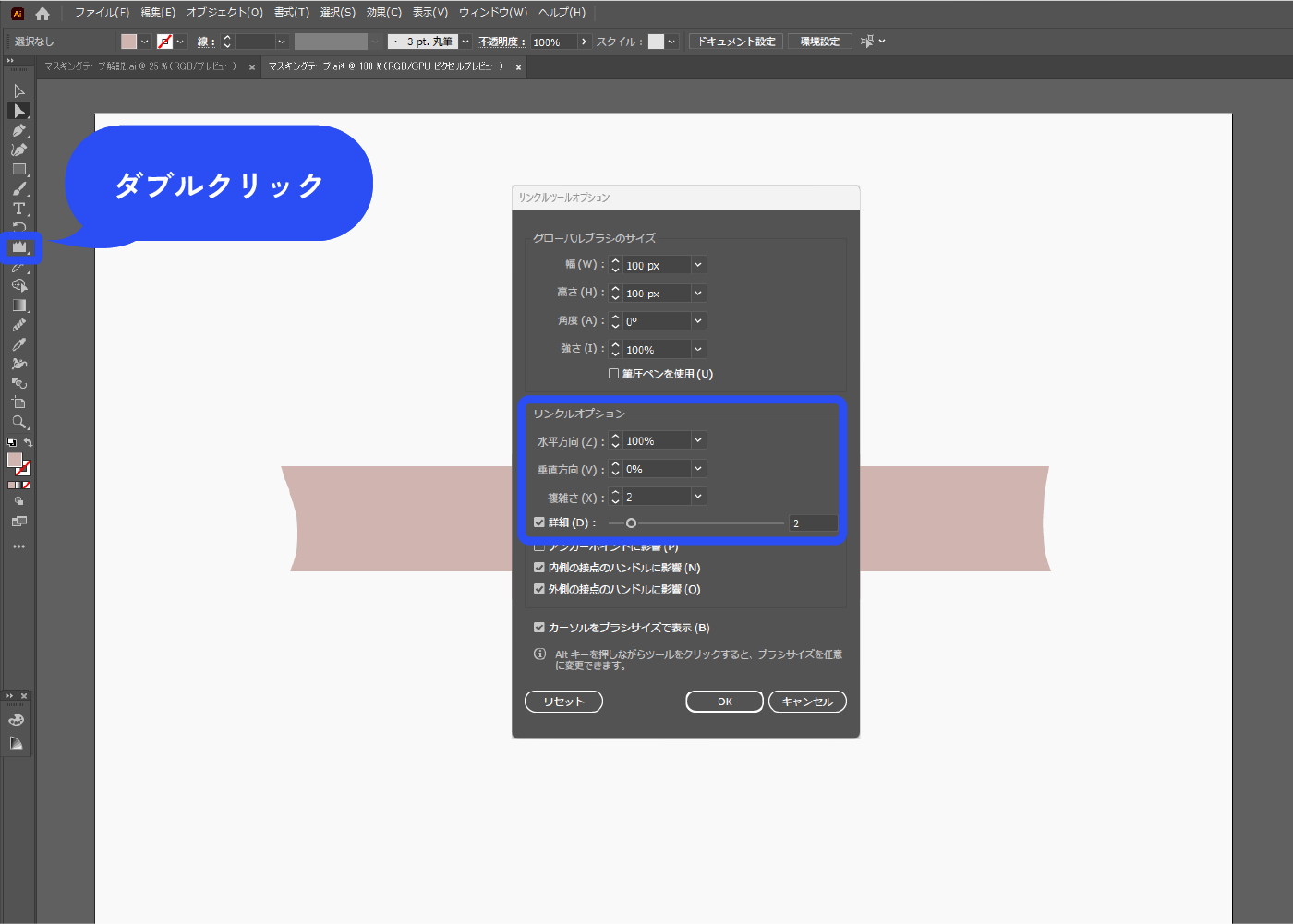
リンクルツールをダブルクリックすると、詳細設定を表示できます。
複雑さや詳細の数値を調整していきます。ここでは複雑さ2、詳細2にしていますが、オブジェクトの大きさによっても変わるので実際に試して調整してください。
マスキングテープを横向きで作成しているので、垂直方向:0%、水平方向:100%にします。垂直方向を0にすることで、縦方向に変形しなくなります。縦向きで作成している場合は、水平方向を0にします。
サッとなぞるのと、ゆっくりなぞるのとで効果の出方が違うので、数値を調整しても効果が薄いなと感じた場合はゆっくりなぞってみてください。
また、何回もなぞるとシワの複雑さが増します。

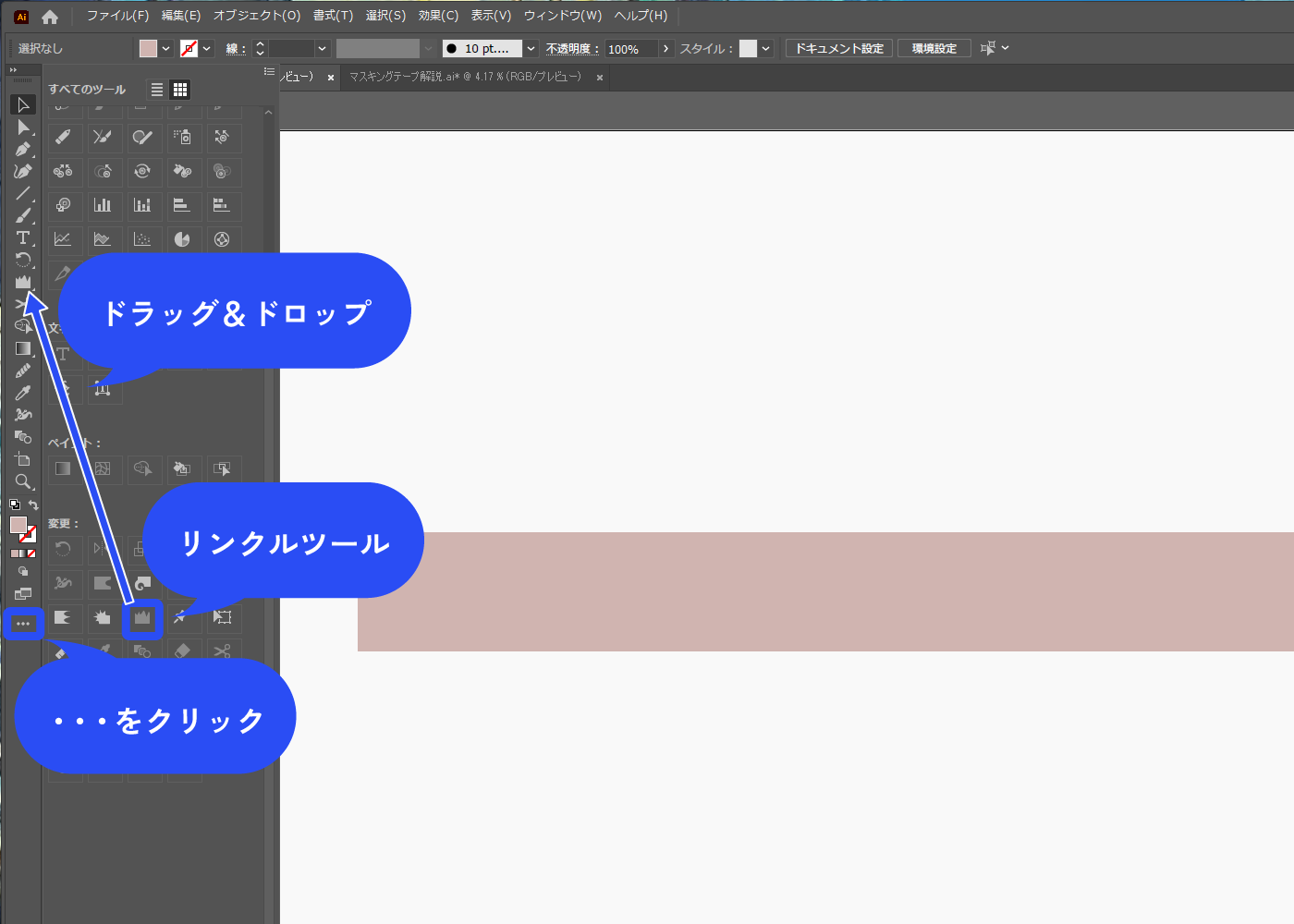
リンクルツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 リンクルツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

影を入れます。
塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
影を入れない場合は、ここで完成です(好みに合わせて全体の不透明度を下げてください)。影を入れずにパターンを追加したい場合は、この工程を飛ばして次へ進んでください。
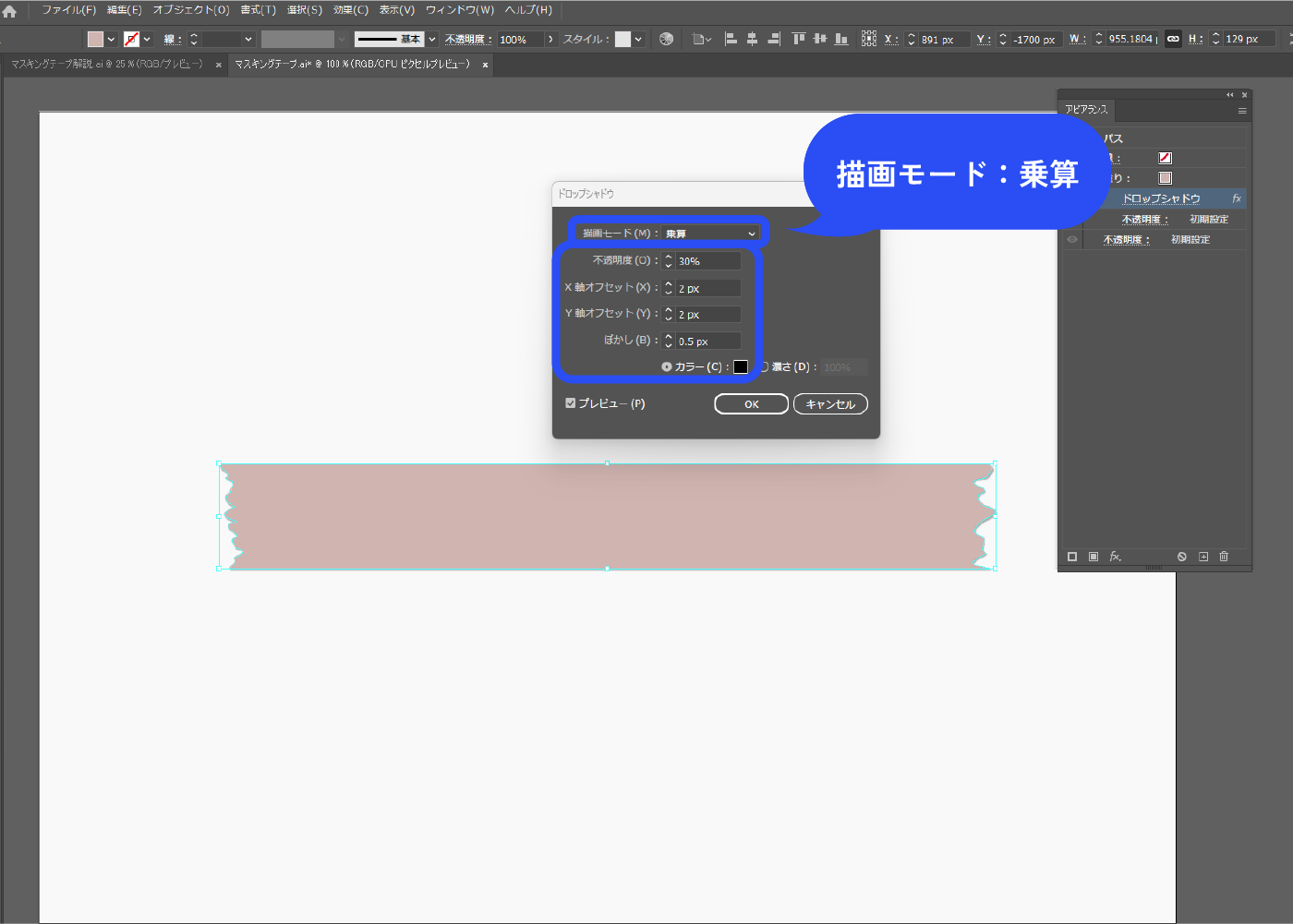
![影を入れます。 塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-10.webp)
以下のように設定しました。
描画モード:乗算
不透明度:30%
X軸オフセット:2px
Y軸オフセット:2px
ぼかし:0.5px
カラー:黒
パターンを付けない場合はここで完成です(好みに合わせて全体の不透明度を下げてください)。

パターンで柄を付ける
パターンを入れます。
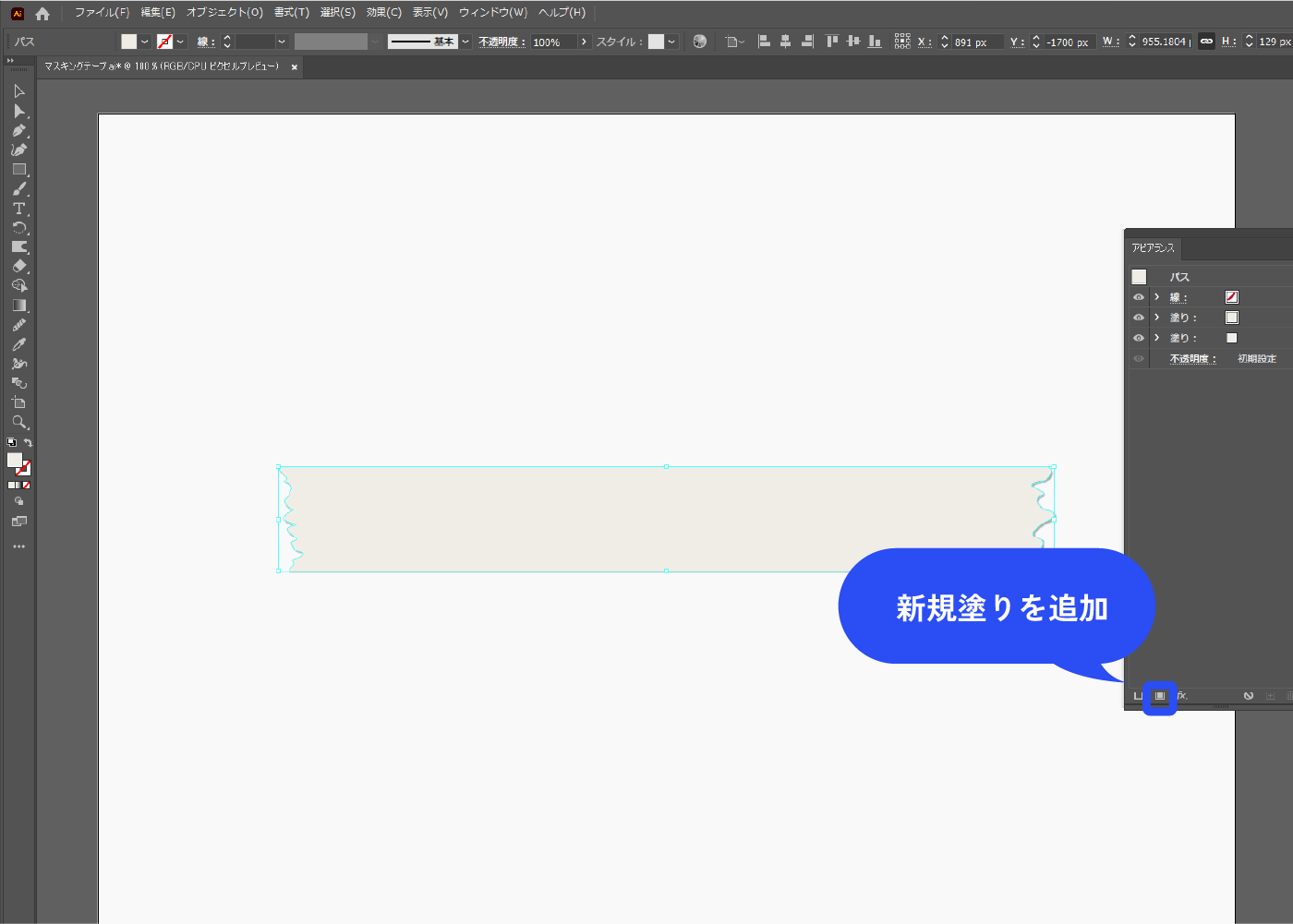
パターンが背景透過の場合は、アピアランスパネル下部から新規塗りを追加します。上の塗りがこれからパターンを適用する塗りで、下がベースの塗りになります。
透過しないパターンの場合は、新規塗りを追加しなくてOKです。

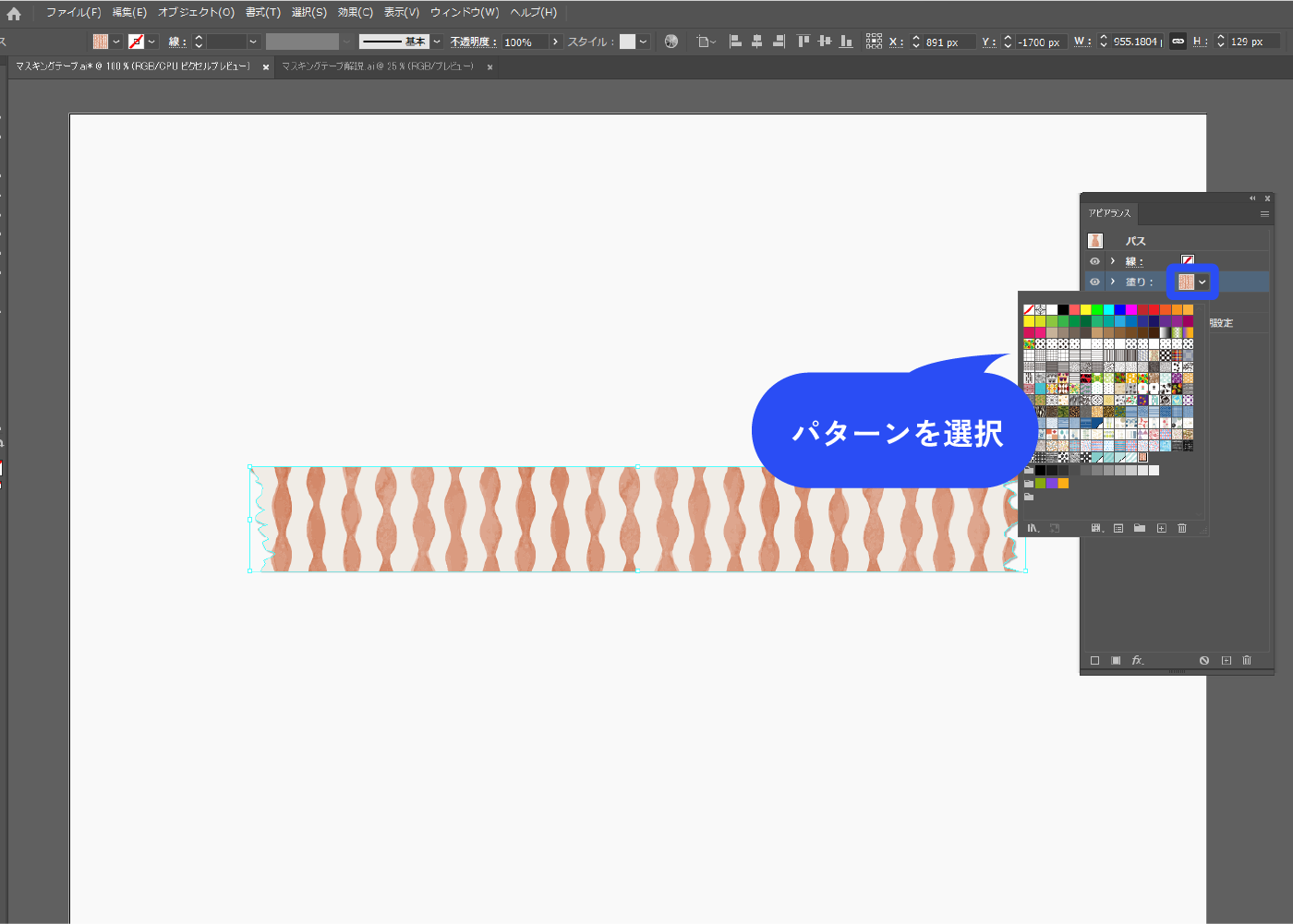
上の塗りにパターンを適用します。 水彩パターンにしてみました。

パターンの大きさや角度を変更したい方は、この手順を行ってください。
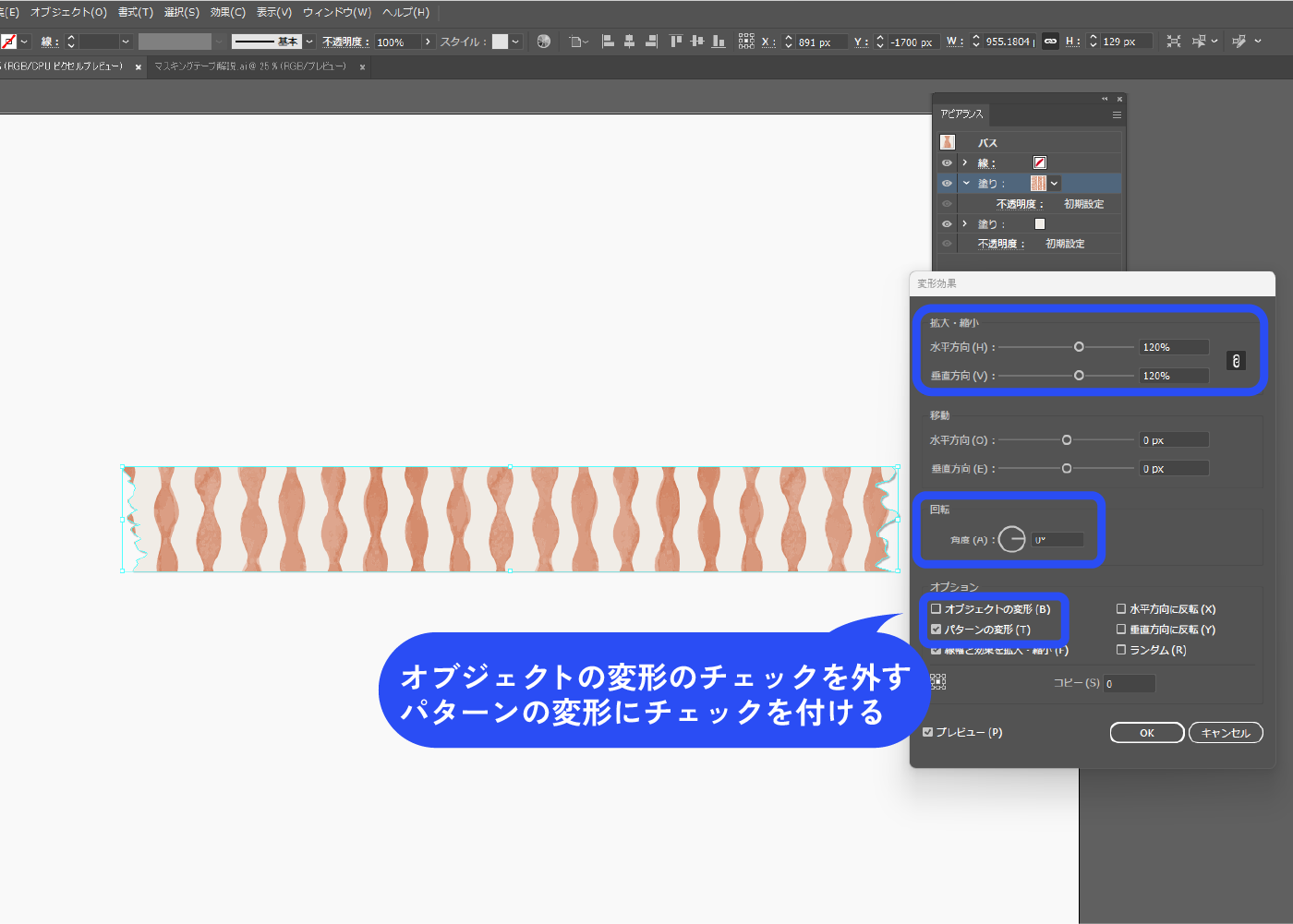
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![パターンの大きさや角度を変更したい方は、この手順を行ってください。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-14.webp)
オブジェクトの変形のチェックを外し、パターンの変形にチェックを入れます。
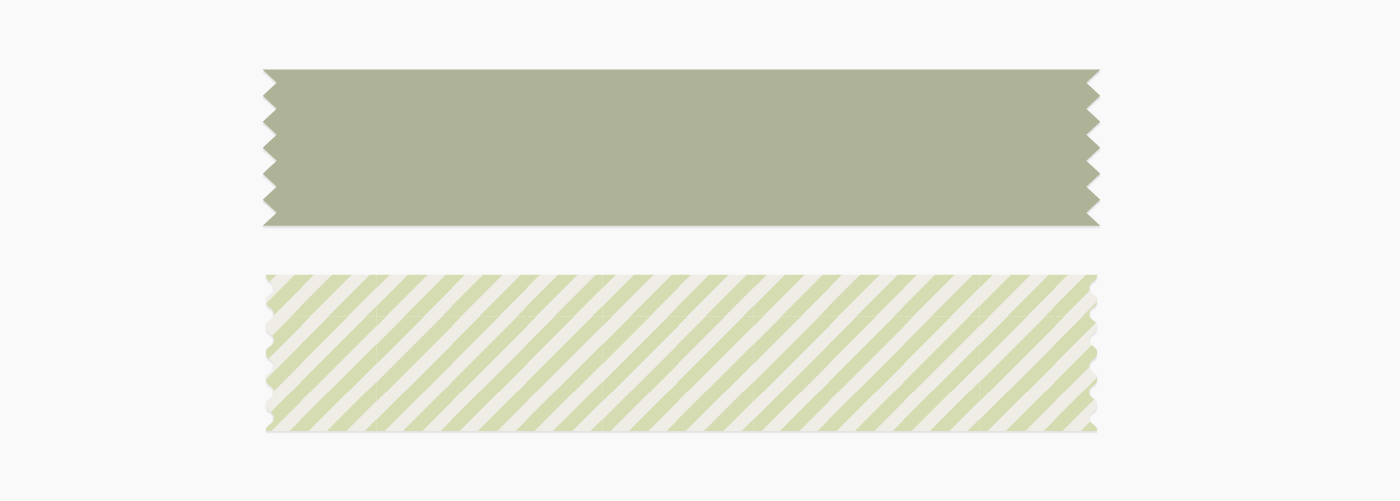
ストライプ柄は角度を調整すると、斜めストライプや横・縦ストライプに変更できます。
ここでは拡大縮小を120%に設定して、少しパターンを大きくしました。

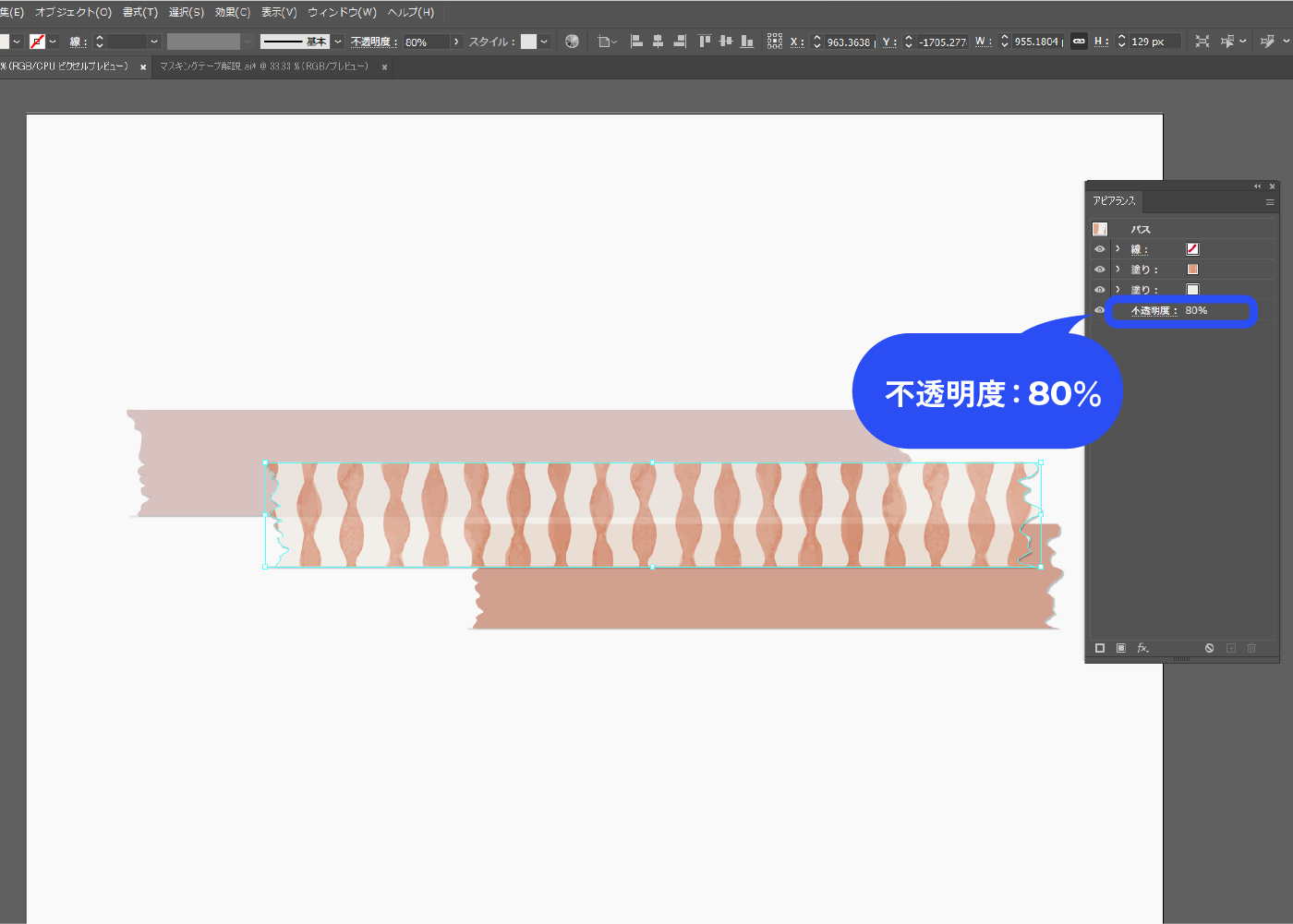
好みに合わせて不透明度を下げます。
塗りの不透明度ではなく、パネル一番下の不透明度を変更します。80%に下げてみました。これでオブジェクト全ての不透明度が下がりました。
不透明度を下げて重ねると、背面が透けてかわいいのでおすすめです。

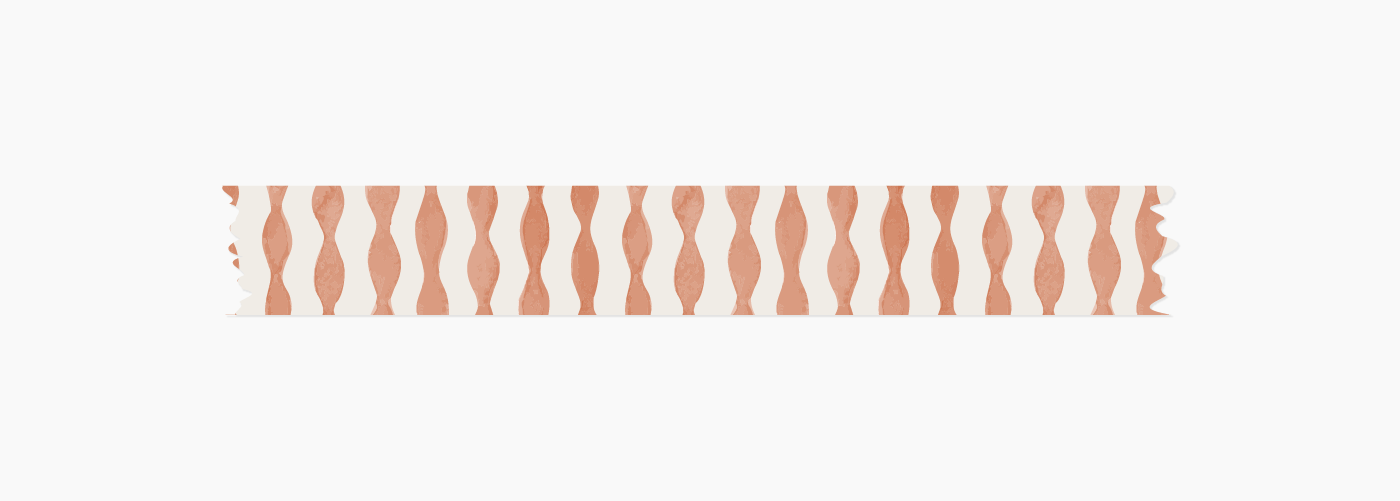
完成!

ギザギザなマスキングテープ 作成手順
ジグザグの効果を使って、テープカッターで切ったようなマスキングテープを作成します。ギザギザだけでなく、波々な断面にすることもできます。

線ツールで1本線を描きます。
アピアランスパネルで線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[ジグザク]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![線ツールで1本線を描きます。アピアランスパネルで線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[ジグザク]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-30.webp)
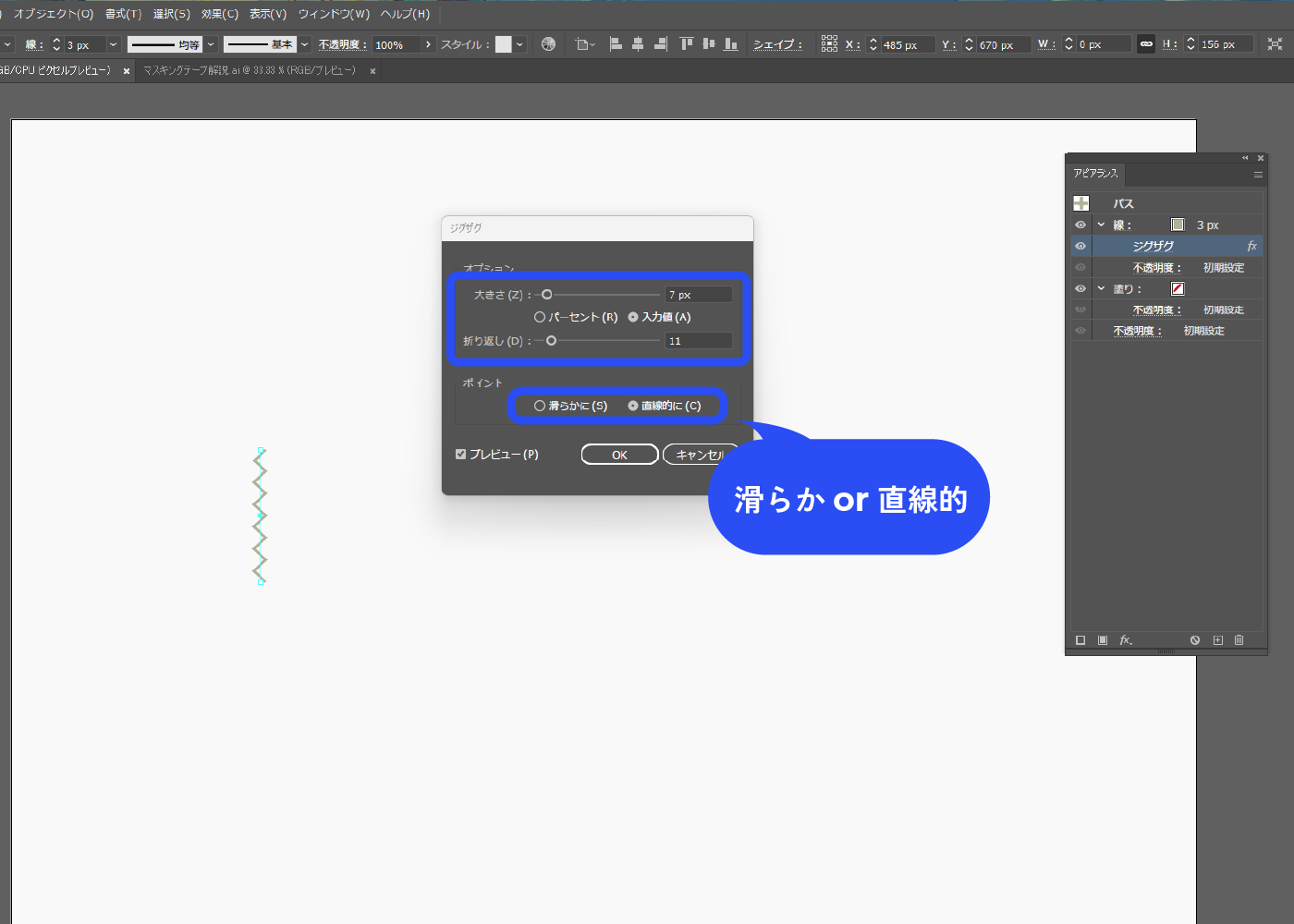
数値を調整します。
ポイントを滑らかにするか直線的にするかは、好みで選んでください。

反対側の断面を作ります。
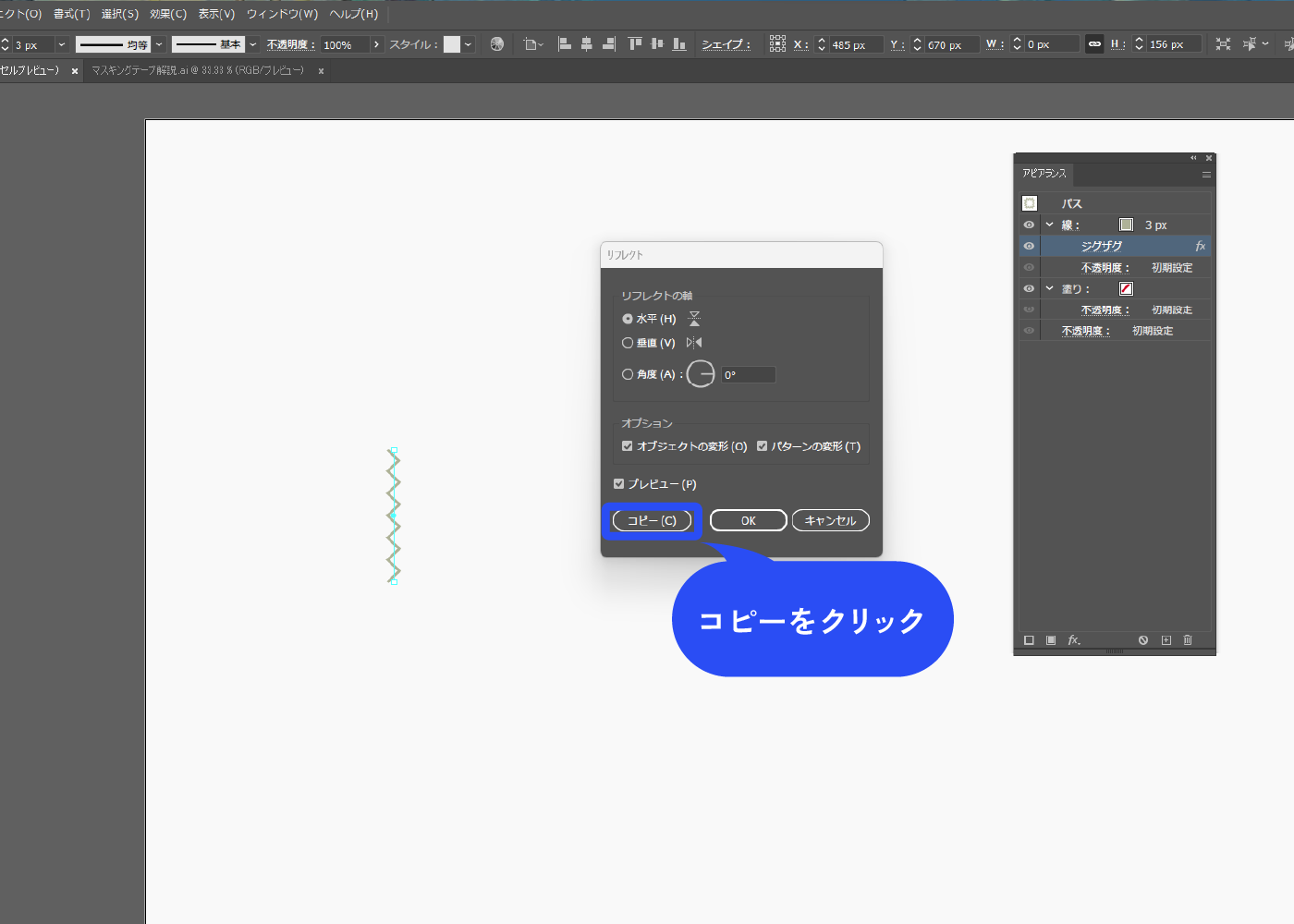
メニューバー→[オブジェクト]→[変形]→[リフレクト]を選択します。左右反転しなくてよい場合は、普通にコピーしてください。
プロパティから反転させることもできます。
![メニューバー→[オブジェクト]→[変形]→[リフレクト]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-32.webp)
左右反転させ、OKではなくコピーをクリックします。

線が左右反転で複製されたので、両端に配置します。
メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
アピアランスを分割すると、ジグザグの効果を再編集できなくなります。
![線が左右反転で複製されたので、左右に配置します。 メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。 アピアランスを分割すると、ジグザグの効果を再編集できなくなります。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-34.webp)
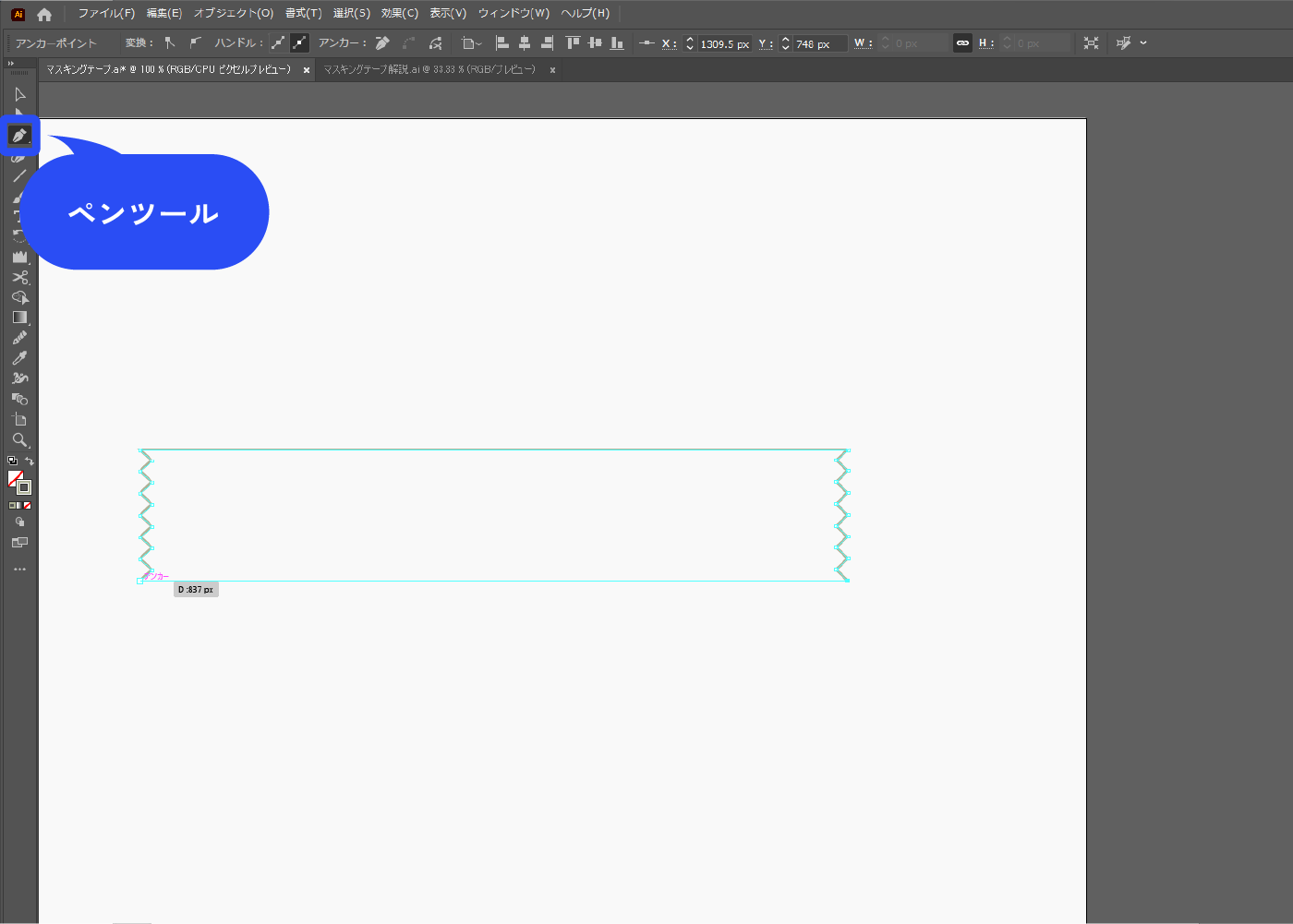
ペンツールで線を繋ぎます。

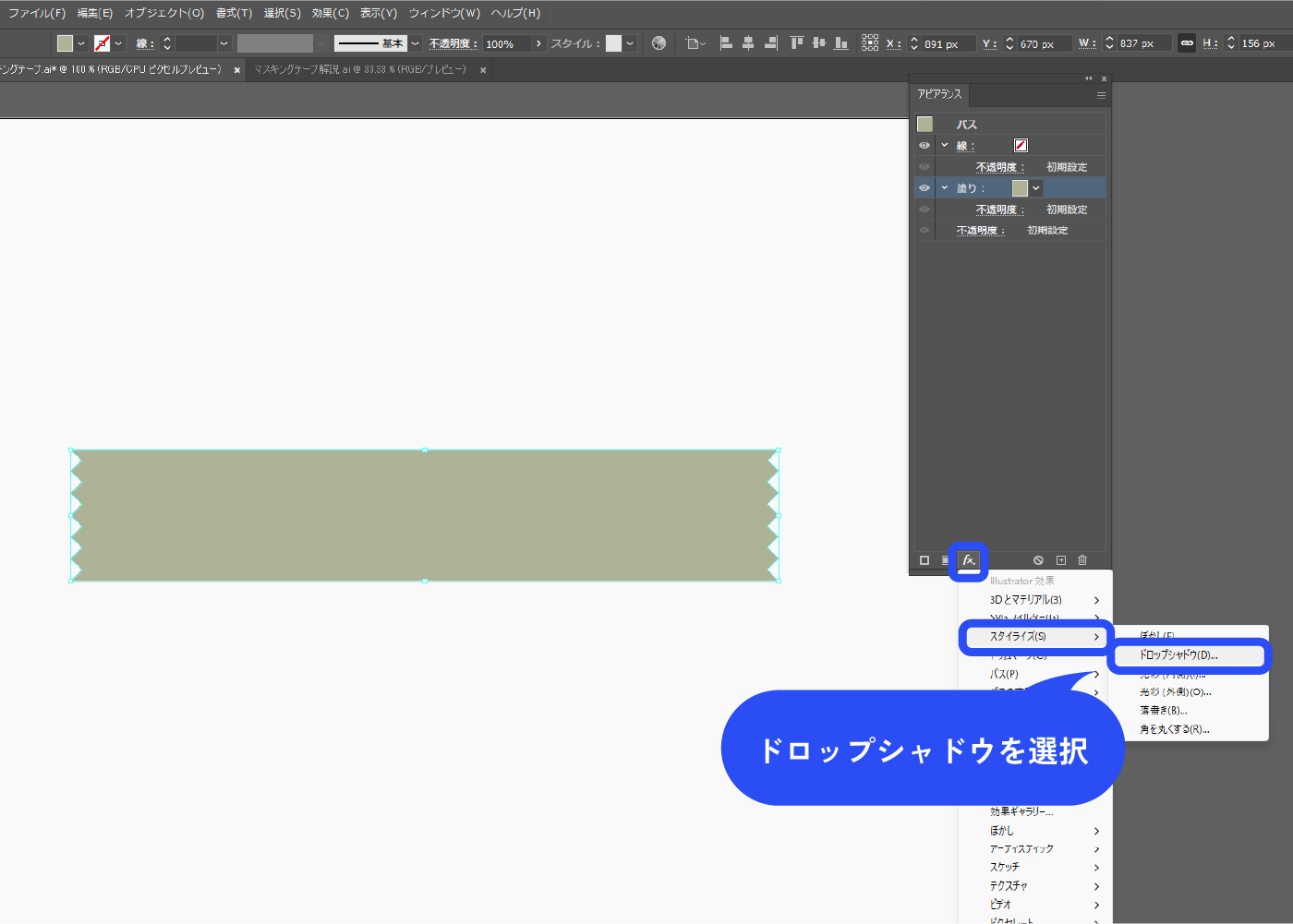
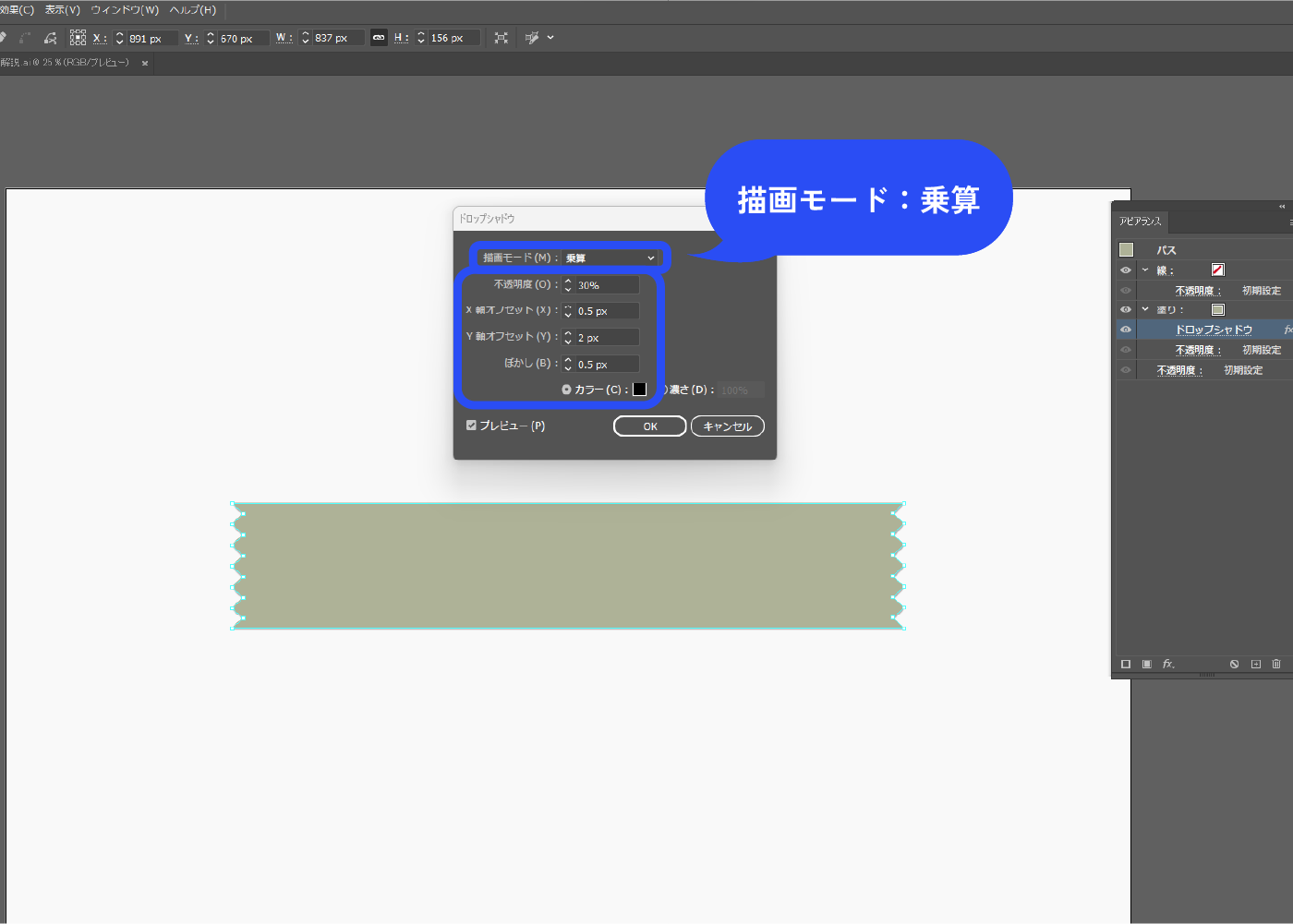
線をなしにして塗りを設定したら、影を入れます。
塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
影が要らない場合はここで完成です。

以下のように設定しました。
描画モード:乗算
不透明度:30%
X軸オフセット:0.5px
Y軸オフセット:2px
ぼかし:0.5px
カラー:黒

完成!

伸縮させたい場合は
普通に拡大縮小すると、ギザギザ部分も伸びたり縮んだりしてしまいます。ギザギザ部分の大きさを維持したまま伸縮させるには、ダイレクト選択ツールを使用します。
ダイレクト選択ツールで片側のギザギザをドラッグで選択して、アンカーポイントをどこでもいいので1か所引っ張ります。すると、選択したアンカーポイントがすべて移動し、ギザギザの大きさを維持したまま伸縮します。
アピアランスで作成しない場合のデメリットを、これで少しは解消できるかなと思います。
折れたマスキングテープ 作成手順

パーツを作る
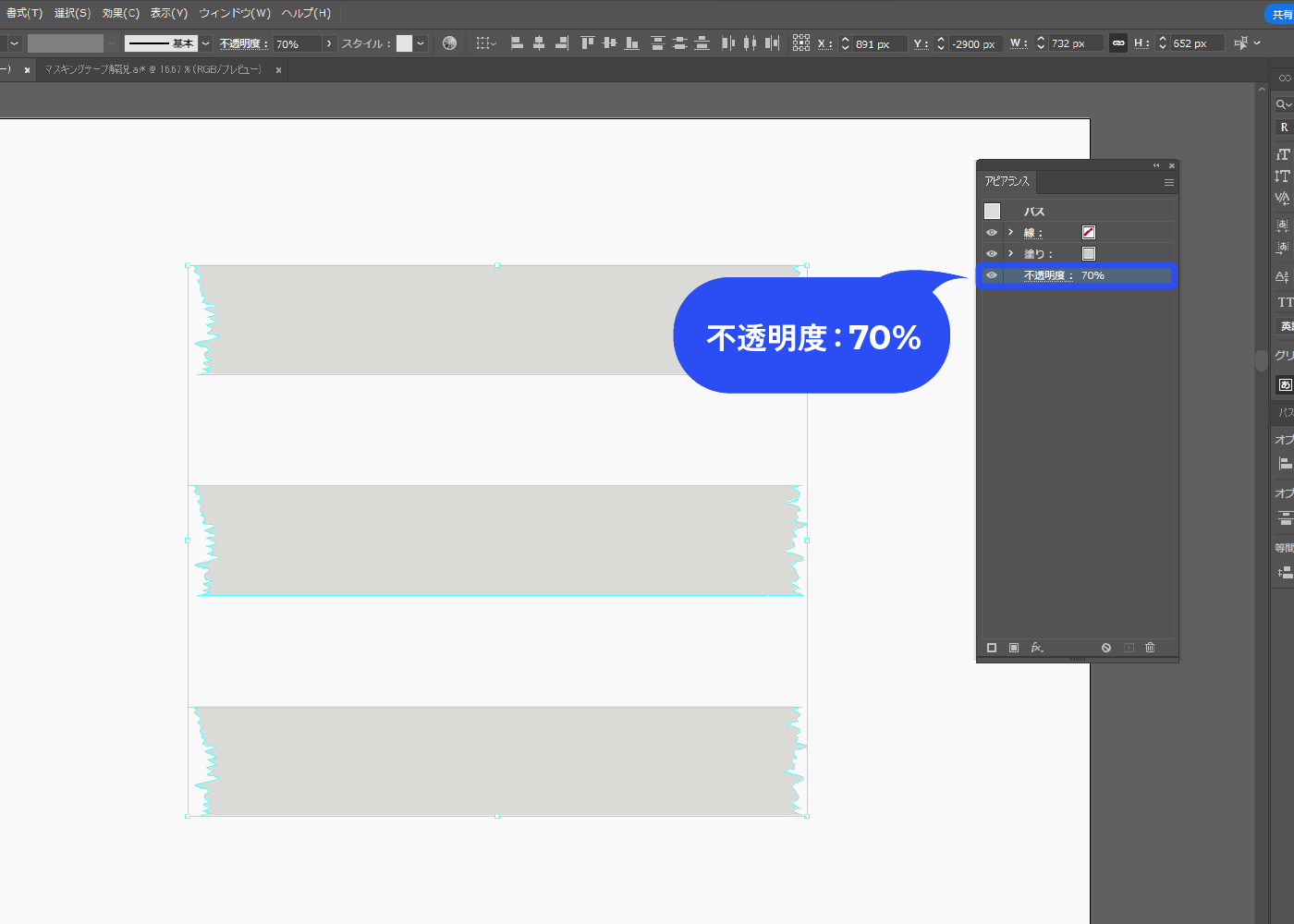
「ちぎったマスキングテープ 作成手順」を元に、3枚のマスキングテープを用意します。
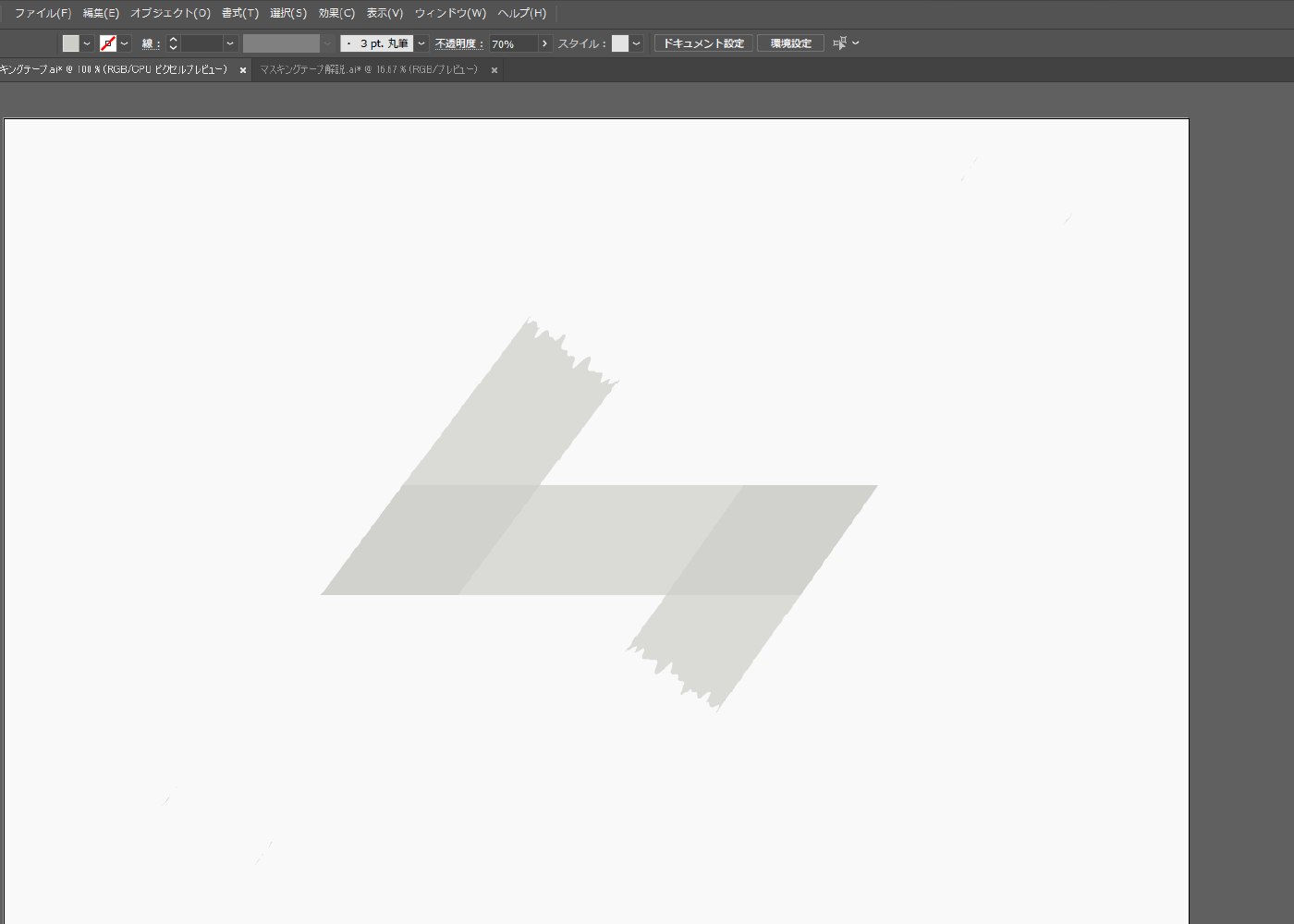
ドロップシャドウの効果はなしの状態です 。 折れて重なっている部分をわかりやすくするために、不透明度は70%にしました。
(マスキングテープ2枚と長方形1枚でも作業を進められますが、面倒なので単純にコピーしました。)

折れている形をイメージして配置します。
全て選択した状態で、パスファインダーの分割をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![折れている形をイメージして配置します。 全て選択した状態で、パスファインダーの分割をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-19.webp)
分割してバラバラになりました。
グループ化された状態になっているので、グループ解除して余分なオブジェクトを削除します。 グループ解除しなくても作業は進められるので、できる方は解除しなくてもOKです。

はさみツールでパスをカットし、余分なオブジェクトを削除します。
マスキングテープの重なっている部分の形状を整えます。はさみツールでアンカーポイントをクリックすると、パスが切断されます。
左下のアンカーポイントを削除するだけでもよいのですが、分割したときに余分なアンカーポイントがいくつもできてしまったので、はさみツールを使いました。
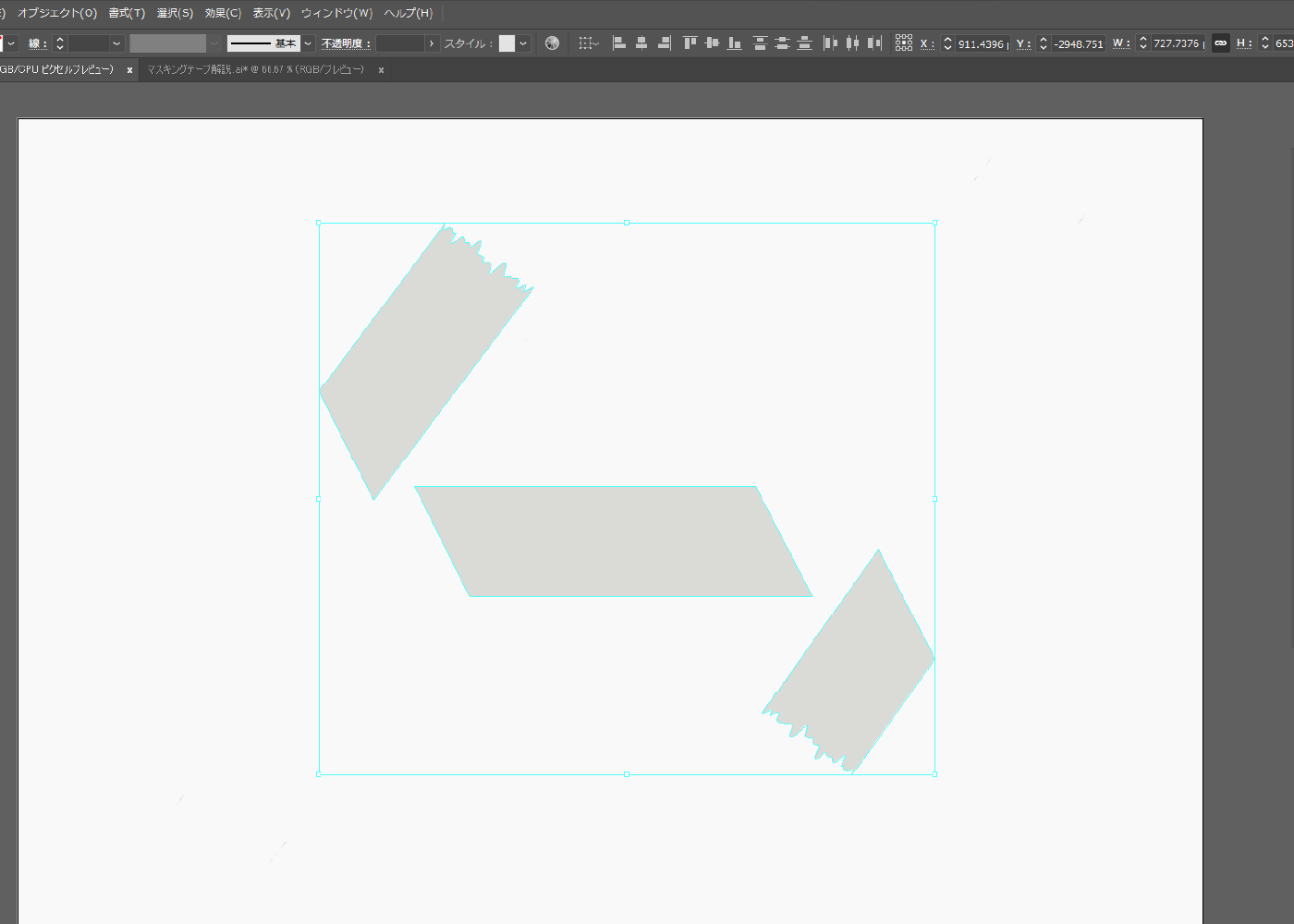
この状態になればOKです。
![影を作ります。 一番下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-21.webp)
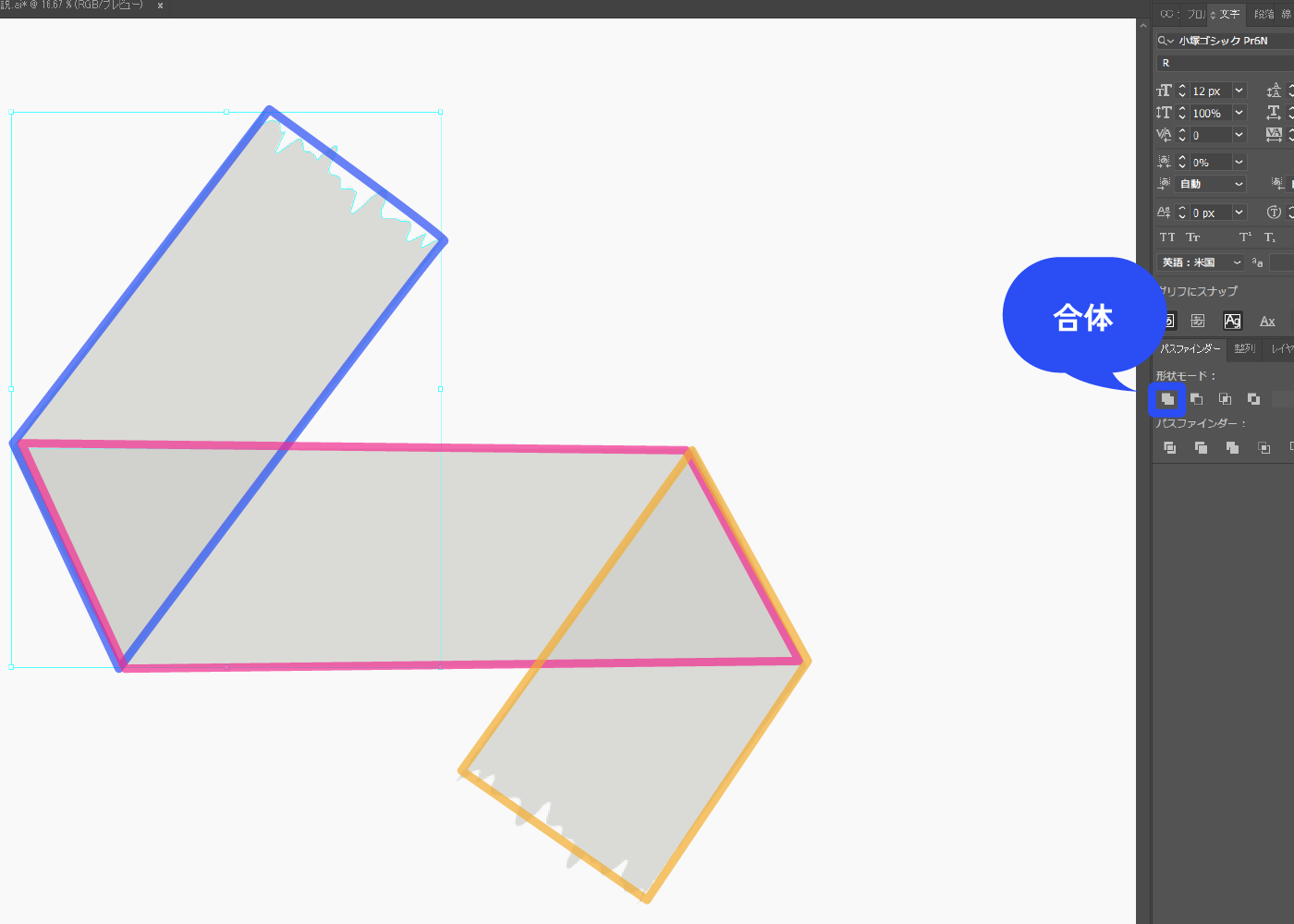
分割してバラバラな状態なので、青・赤・黄で囲ったオブジェクトをそれぞれ合体させます。
合体はパスファインダーパネルからできます。

3つのオブジェクトがある状態です。

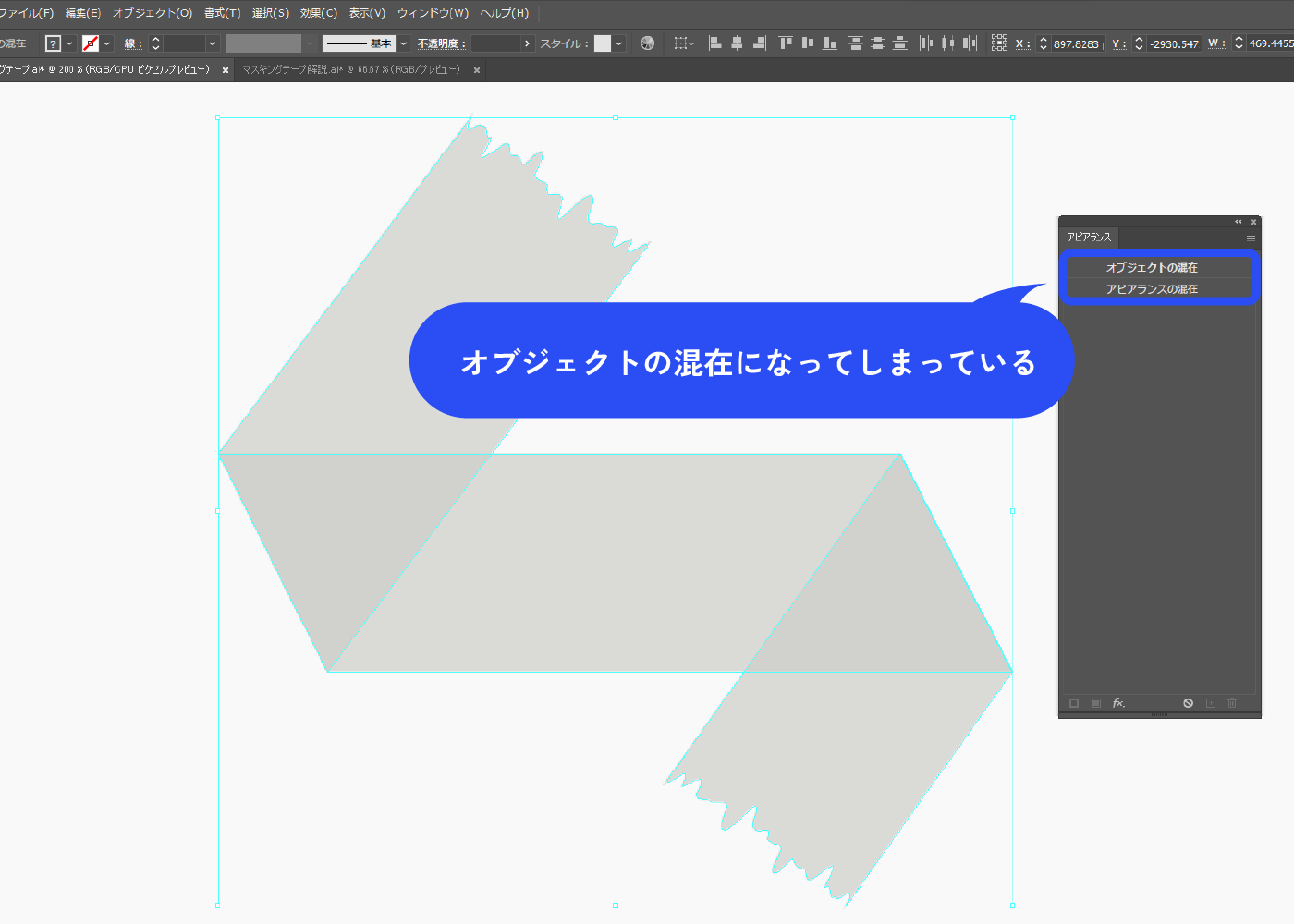
オブジェクトを全て選択すると、オブジェクトの混在になってしまっています。
一度にまとめて編集したいので、これを直します。

オブジェクトを右クリックし、グループ化されていたらグループ解除します。
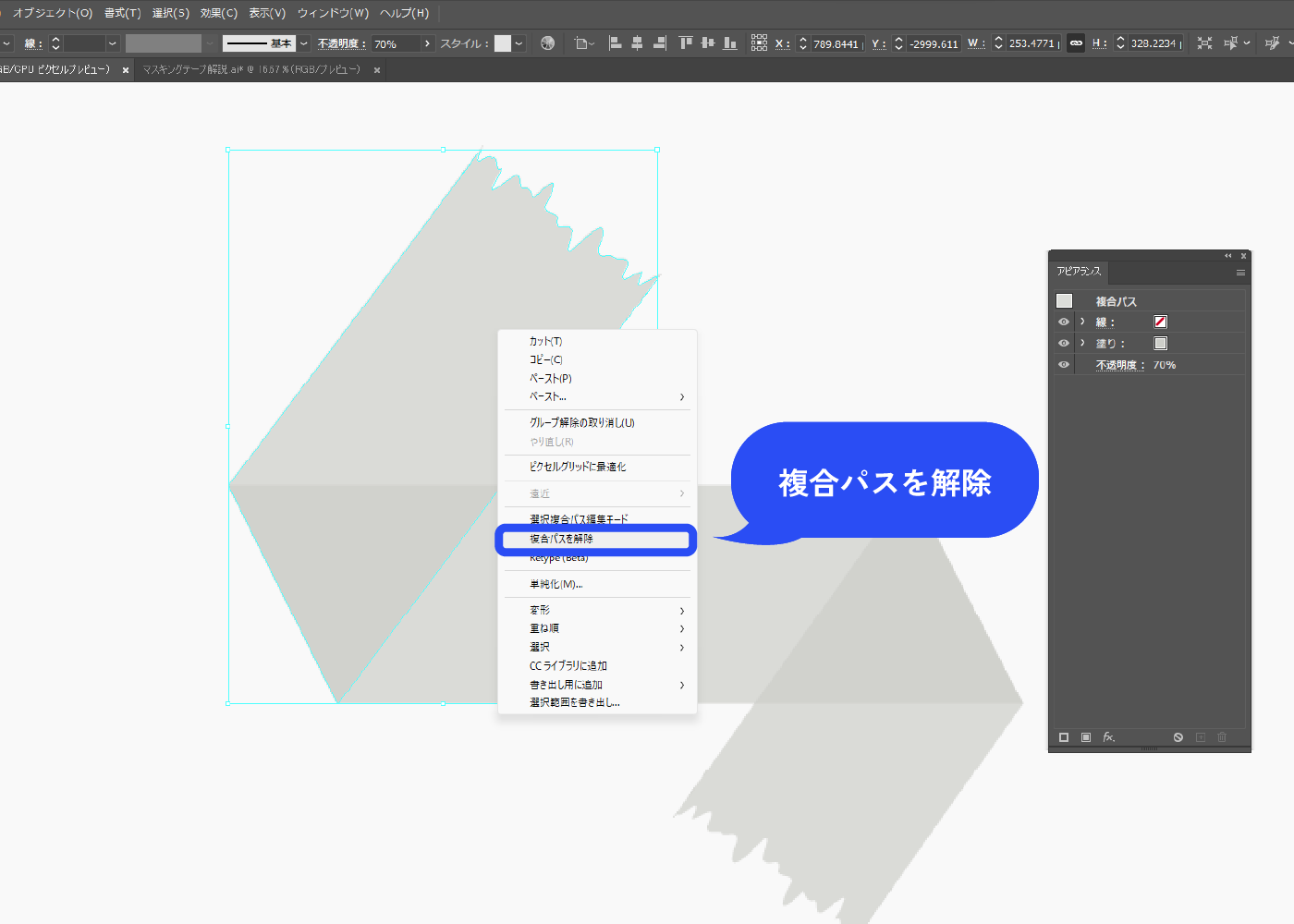
複合パスになっている場合も、右クリックで複合パスを解除します。 オブジェクトを全て選択したときに、混在となっていなければOKです。

影を入れます。
塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
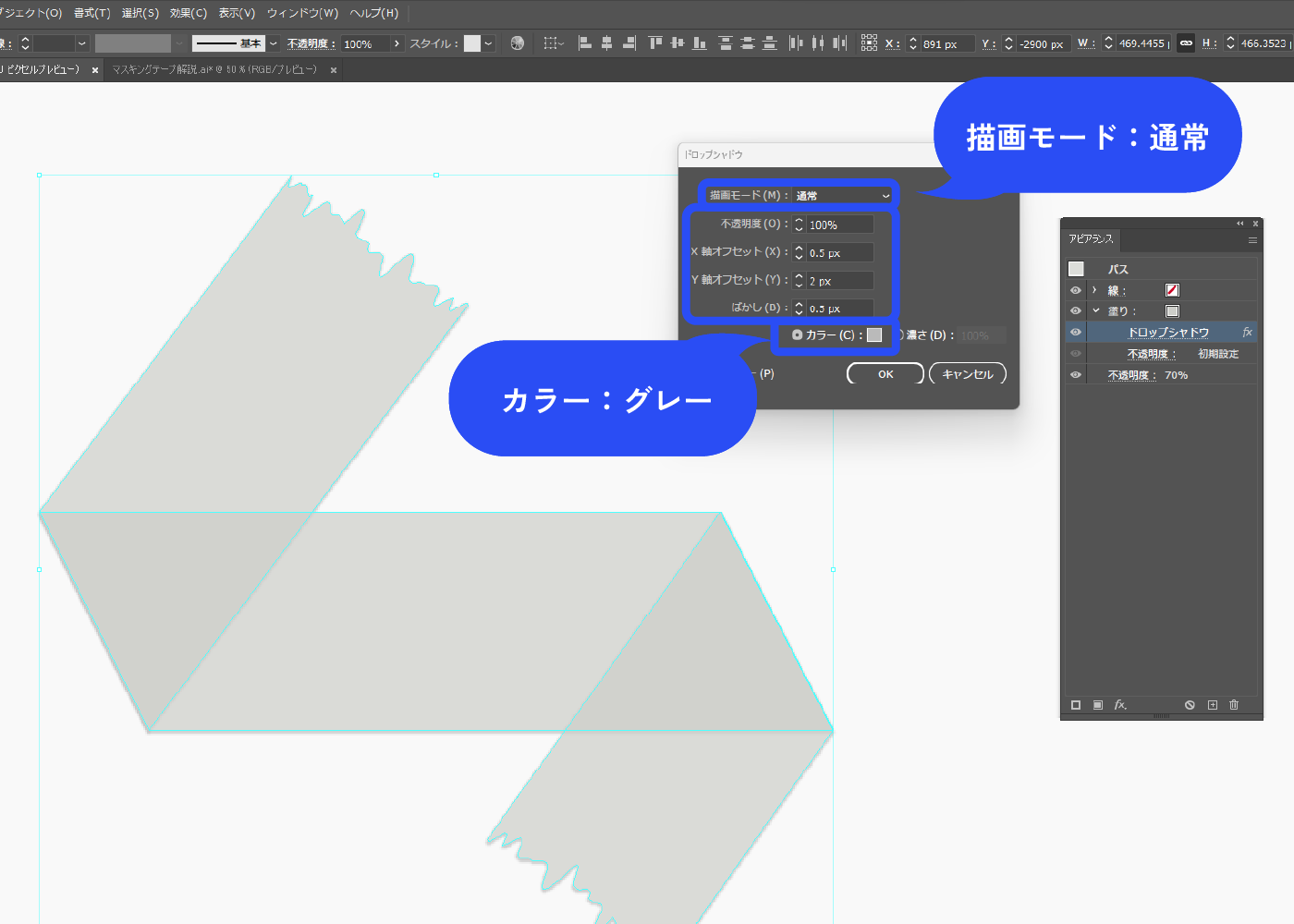
![影を入れます。 塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-27.webp)
以下のように設定しました。
描画モード:通常
不透明度:100%
X軸オフセット:0.5px
Y軸オフセット:2px
ぼかし:0.5px
カラー:グレー
オブジェクトが重なっている部分があるので、ここで乗算にしてしまうとその部分だけ影が濃くなってしまします。描画モード通常で不透明度100%にするのがポイントです。

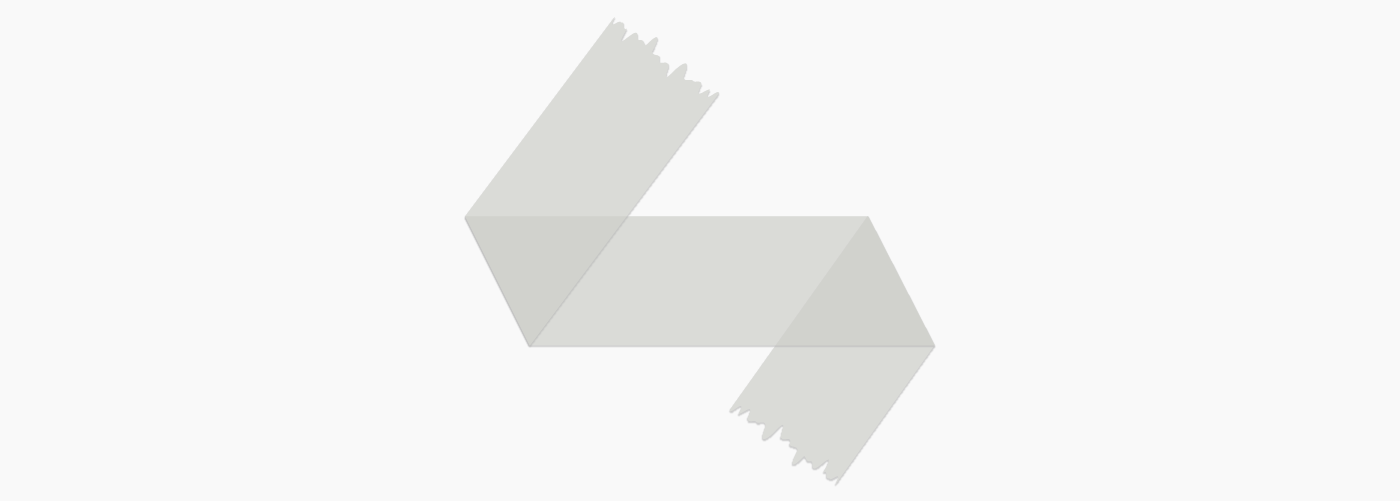
完成!

パターンを適用する場合
塗りにパターンを適用します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
回転でパーツごとに角度を調整します。 オブジェクトの変形のチェックは外し、パターンの変形にチェックを入れます。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択。 回転でパーツごとに角度を調整します。 オブジェクトの変形のチェックは外し、パターンの変形にチェックを入れます。](https://webdesignshake.com/wp-content/uploads/2023/12/0028-29.webp)
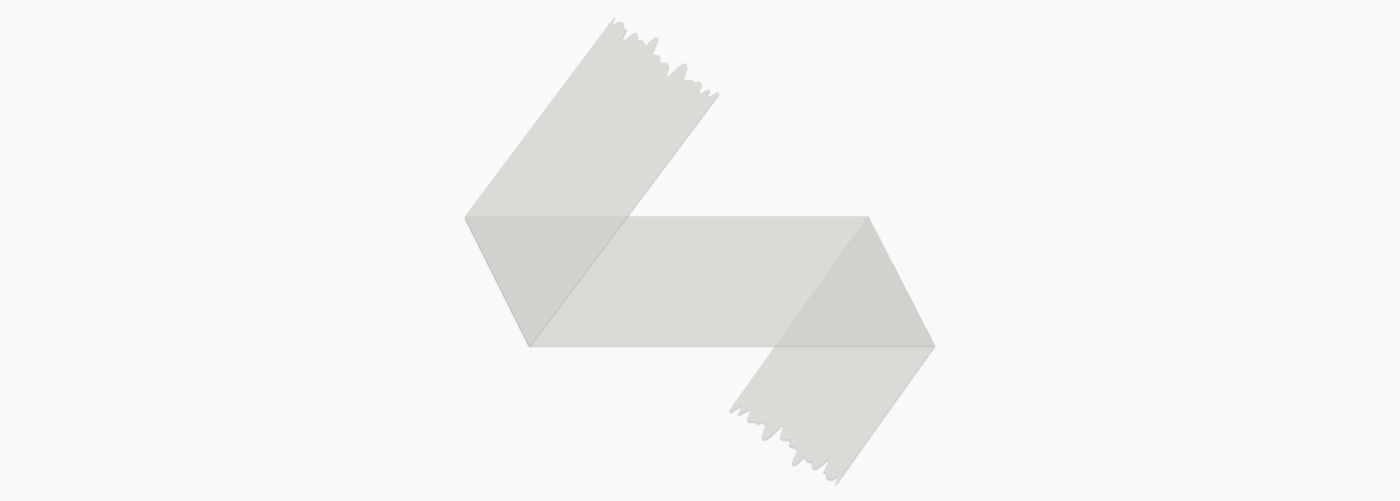
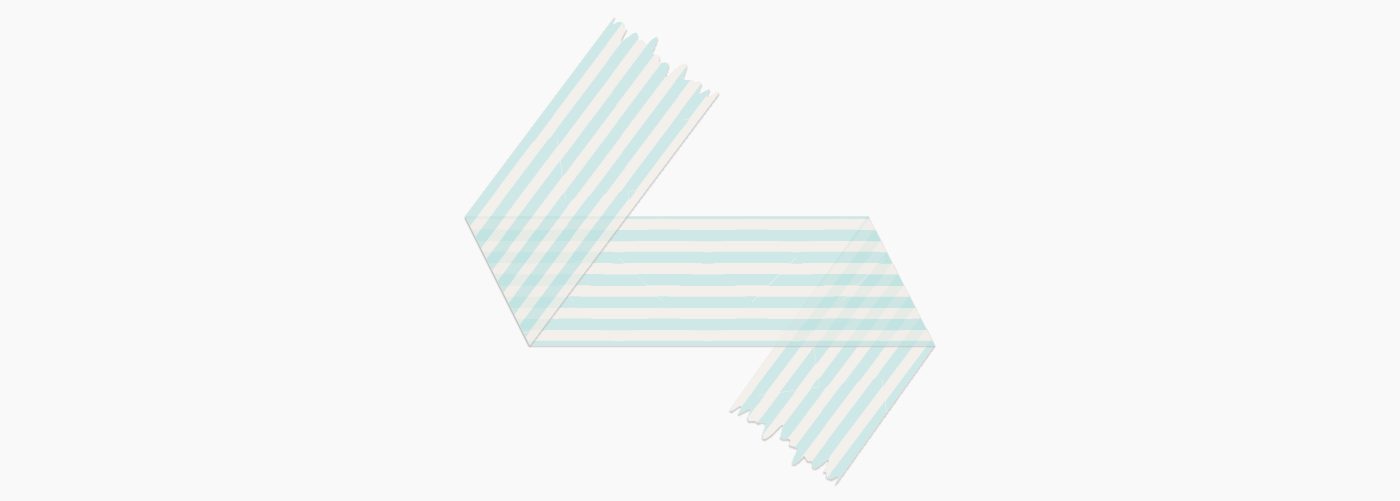
完成!
左の折れている部分を前面、右は背面に移動させました。パターンが入っていると前面と背面がわかりやすいので、適宜前後関係を調整してください。

まとめ
いかがでしたか?
最近マスキングテープが流行っているのか、某緑色のお店にマスキングテープがズラリと並んでいました。半透明で色を重ねて使うことを想定された商品もあったので、オシャレな組み合わせを探すのも面白そうです。
他にもイラレで作る文房具シリーズがあるので、こちらもチェックしてみてくださいね。