
Adobe Illustratorを使用して、吹き出しの作り方7種類を解説します。
今回はマーカーで描いたような吹き出しを作っていきます。ブラシの設定を変えれば鉛筆風にもなります。

吹き出し 作成手順
普通の吹き出し

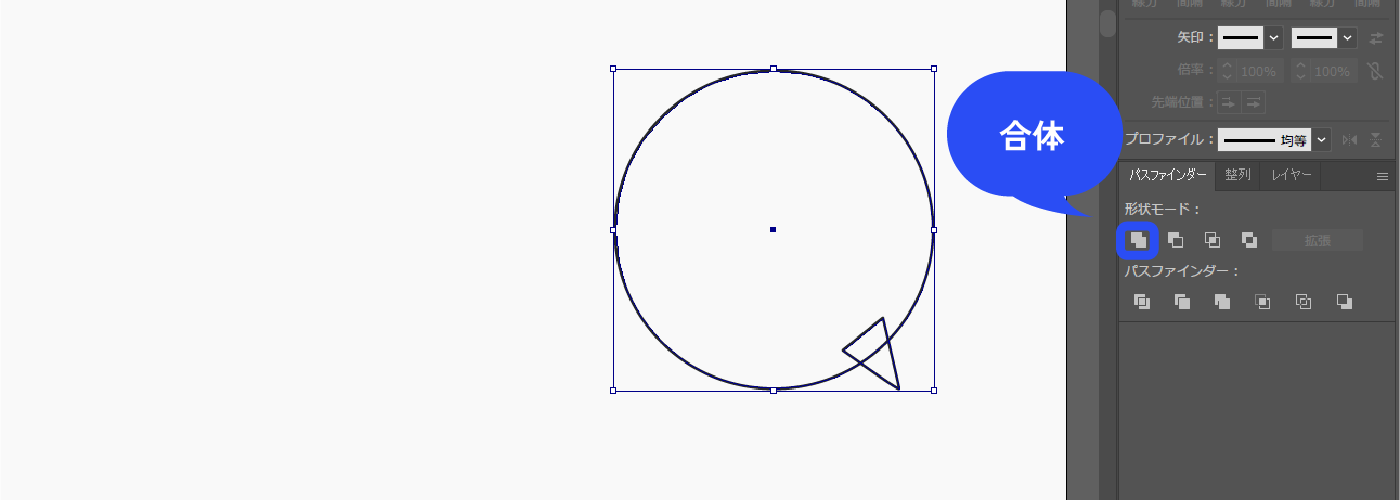
楕円ツールで円を作ります。吹き出しのしっぽはペンツールで作成しました。
2つのオブジェクトを重なった状態で配置し、パスファインダーパネル(Ctrl+Shift+F9)で合体をクリックします。

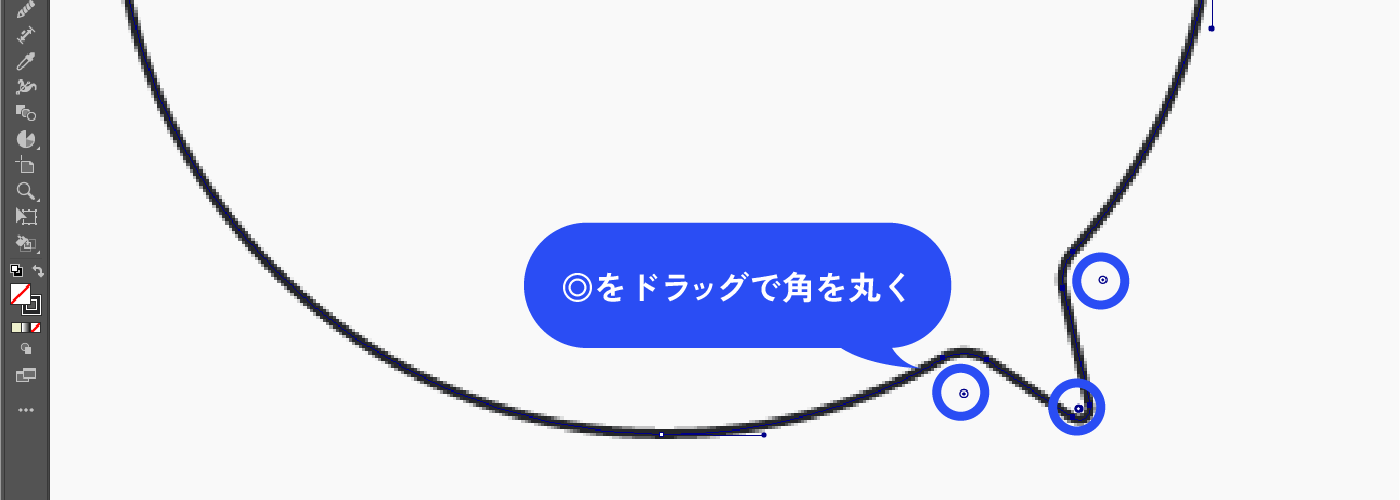
ダイレクト選択ツールで角を選択し、◎をドラッグして角を少し丸くします。

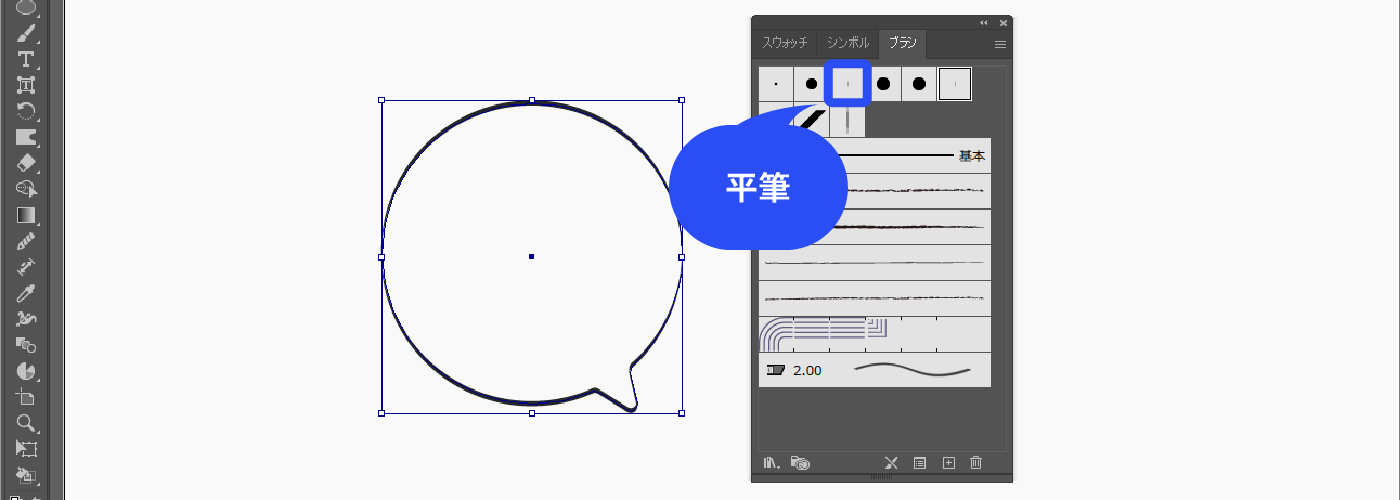
吹き出しを選択した状態で、ブラシパネル(F5)から平筆を選択します。
マーカーで描いたような吹き出しになりました。他にも鉛筆などがあるので、好みに合わせて選択してください。

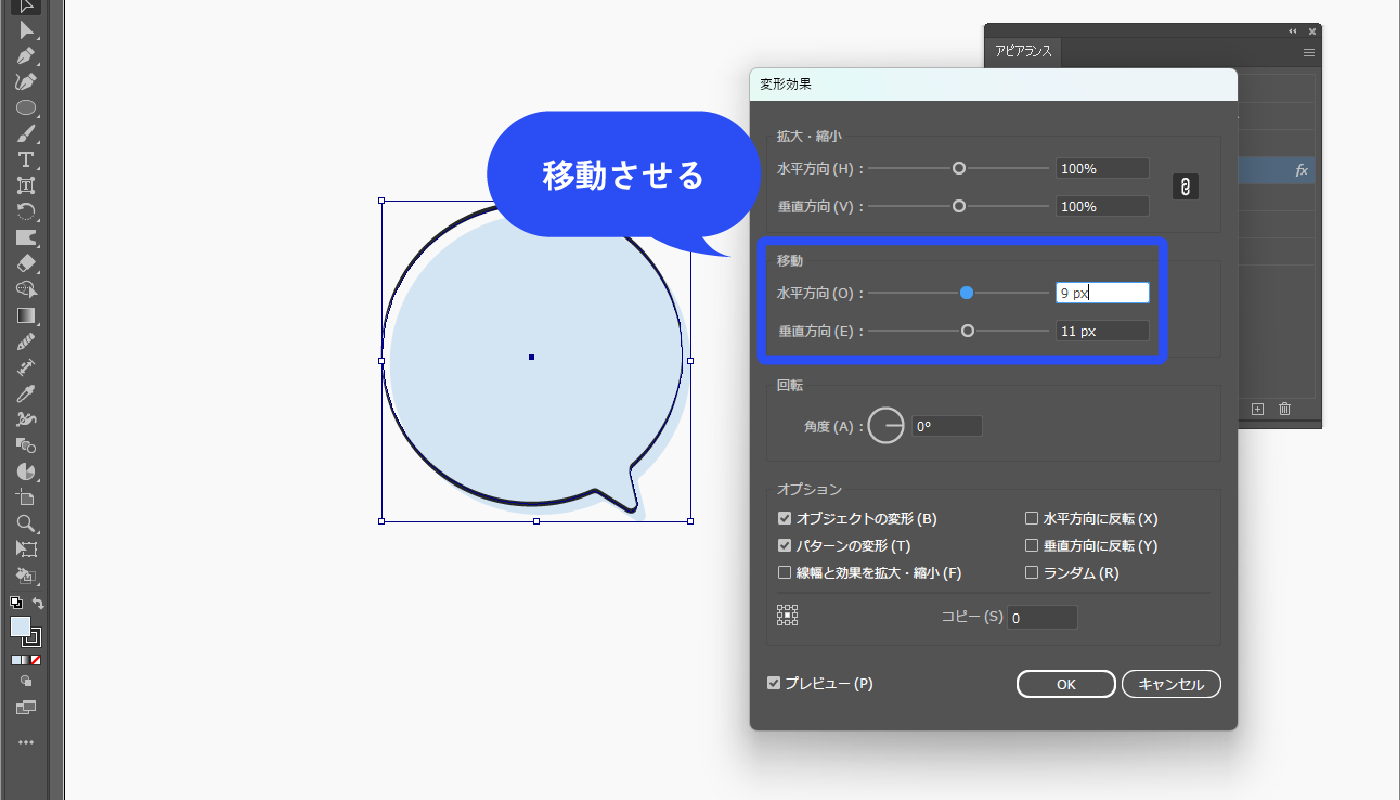
アピアランスパネル(Shift+F6)で線の下に塗りを追加します。塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![アピアランスパネル(Shift+F6)で線の下に塗りを追加します。塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-12.webp)
水平垂直方向に移動させ、少しずらします。

完成!

やわらかい吹き出し

楕円ツールで円を作ります。曲線ツールでアンカーポイントを追加しながら形を作っていきます。
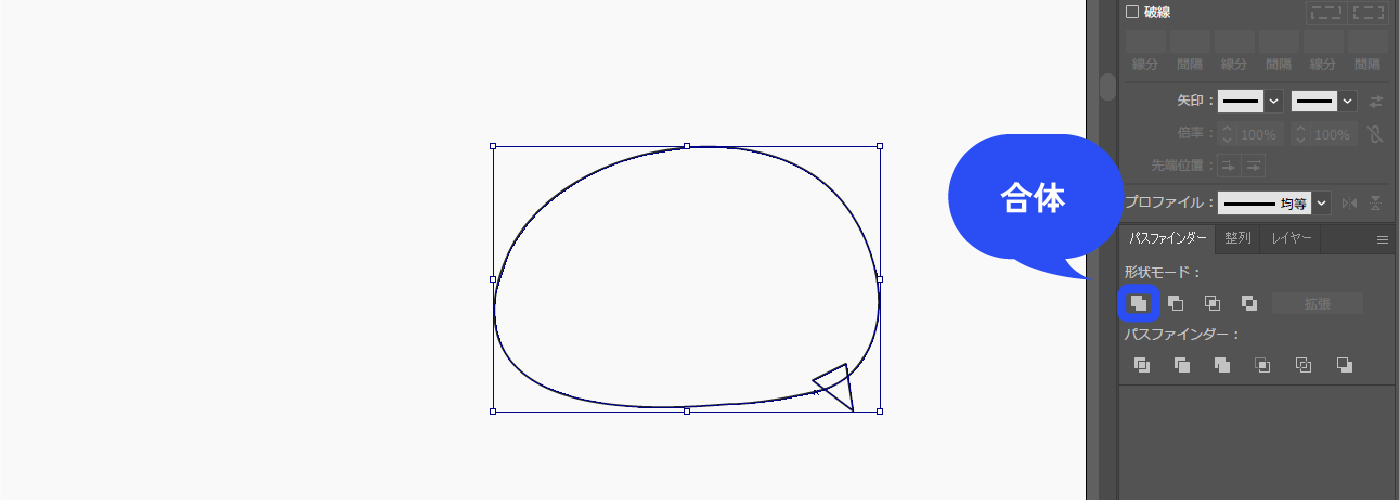
吹き出しのしっぽをペンツールで作成します。パスファインダーパネル(Ctrl + Shift + F9)で合体をクリックします。

「普通の吹き出し」の手順2~5を行います。完成!

もくもくな吹き出し

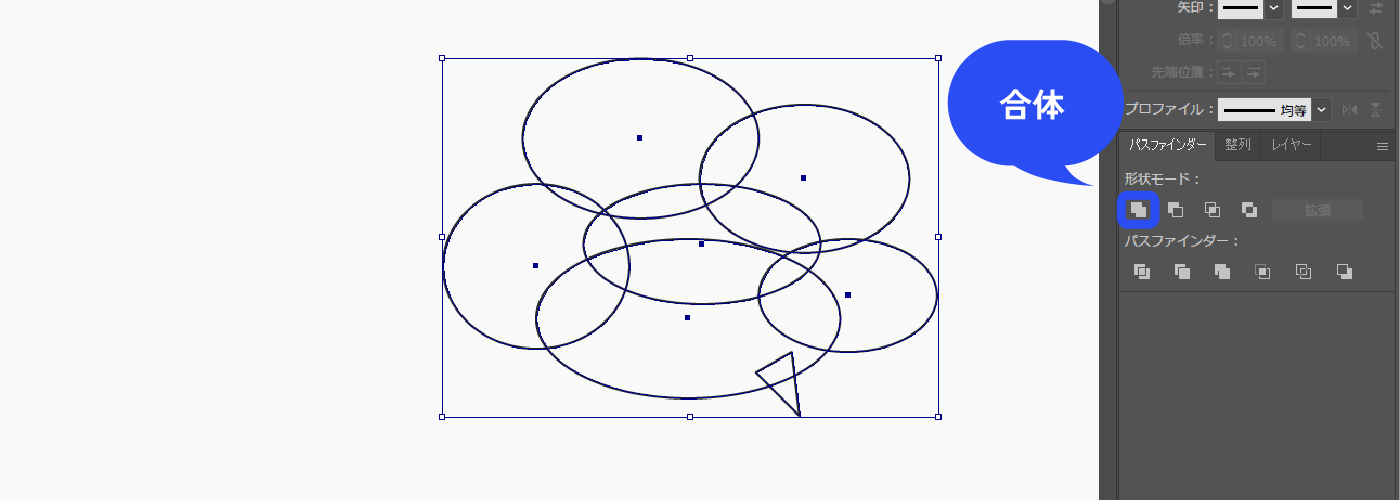
楕円ツールで円を作り、もくもくな形になるよう配置します。
中央が開いている場合は塞ぎます。パスファインダーパネル(Ctrl+Shift+F9)で合体をクリックします。

「普通の吹き出し」の手順3~5を行います。完成!

トゲトゲな吹き出し

楕円ツールで円を作成します。円を選択した状態で、メニューバー→[効果]→[パスの変形]→[ジグザク]をクリックします。
![楕円ツールで円を作成します。円を選択した状態で、メニューバー→[効果]→[パスの変形]→[ジグザク]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-15.webp)
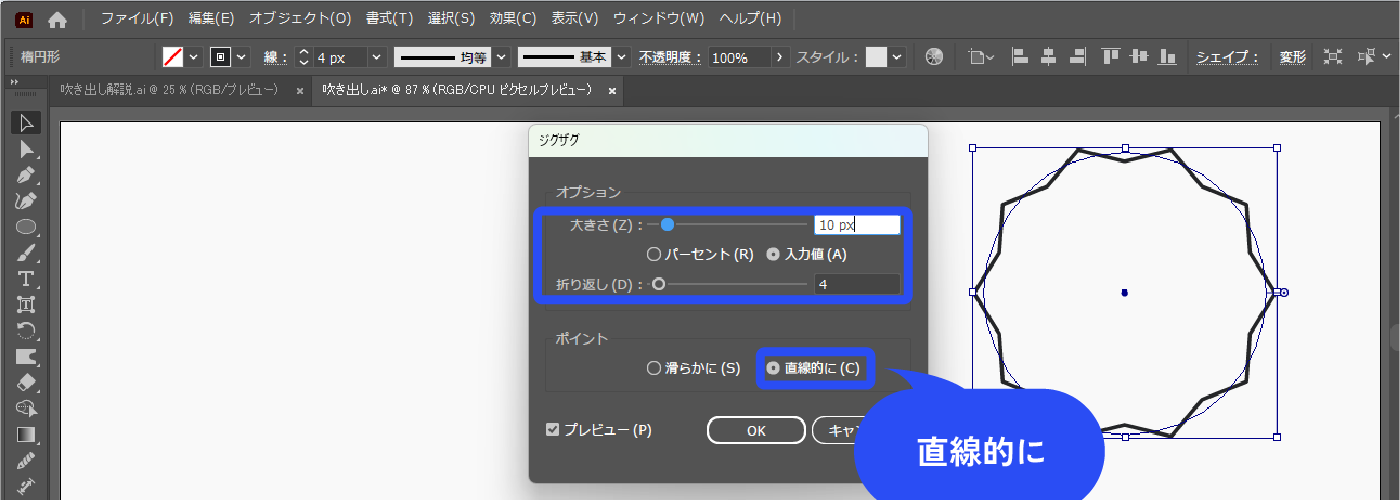
大きさと折り返しの数値を調整します。ポイントは直線的にします。

メニューバー→[効果]→[パスの変形]→[パンク・膨張]をクリックします。
![メニューバー→[効果]→[パスの変形]→[パンク・膨張]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-17.webp)
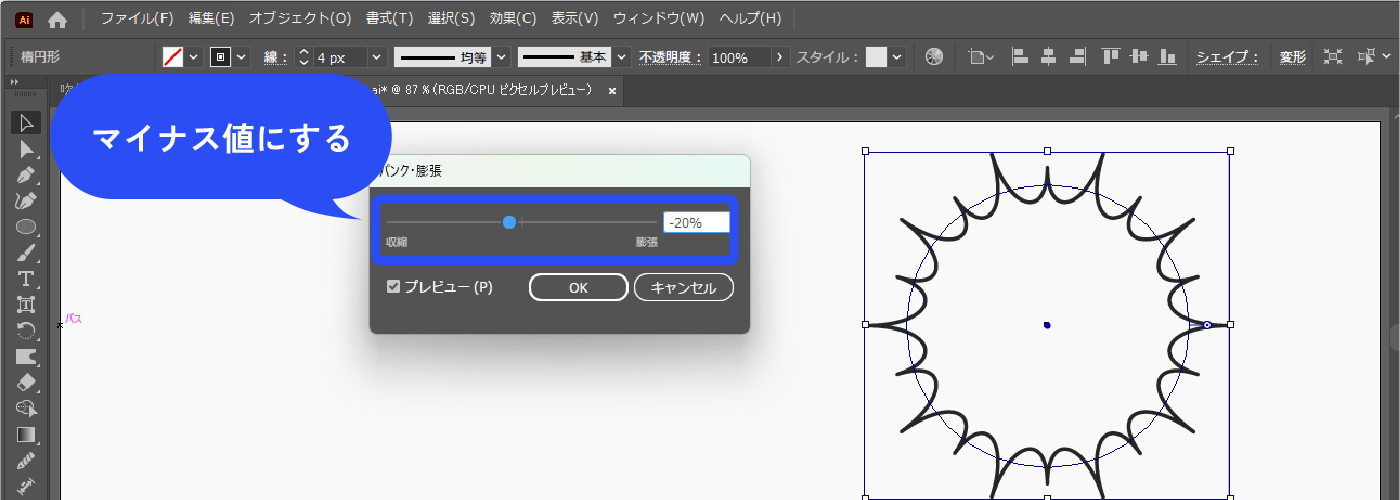
マイナス値にします。トゲトゲになりました。

メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
効果が実際のパスになるので、ダイレクト選択ツールでトゲを自由に調整できるようになります。部分的にトゲの長さを変えました。
![メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。効果が実際のパスになるので、ダイレクト選択ツールでトゲを自由に調整できるようになります。部分的にトゲの長さを変えました。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-19.webp)
「普通の吹き出し」の手順3~5を行います。完成!

もやもやな吹き出し

楕円ツールで円を作成します。円を選択した状態で、メニューバー→[効果]→[パスの変形]→[ジグザク]をクリックします。
パネルが表示されるので、大きさと折り返しの数値を調整します。ポイントは直線的にします。
![楕円ツールで円を作成します。円を選択した状態で、メニューバー→[効果]→[パスの変形]→[ジグザク]をクリックします。パネルが表示されるので、大きさと折り返しの数値を調整します。ポイントは直線的にします。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-20.webp)
メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
![メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-22.webp)
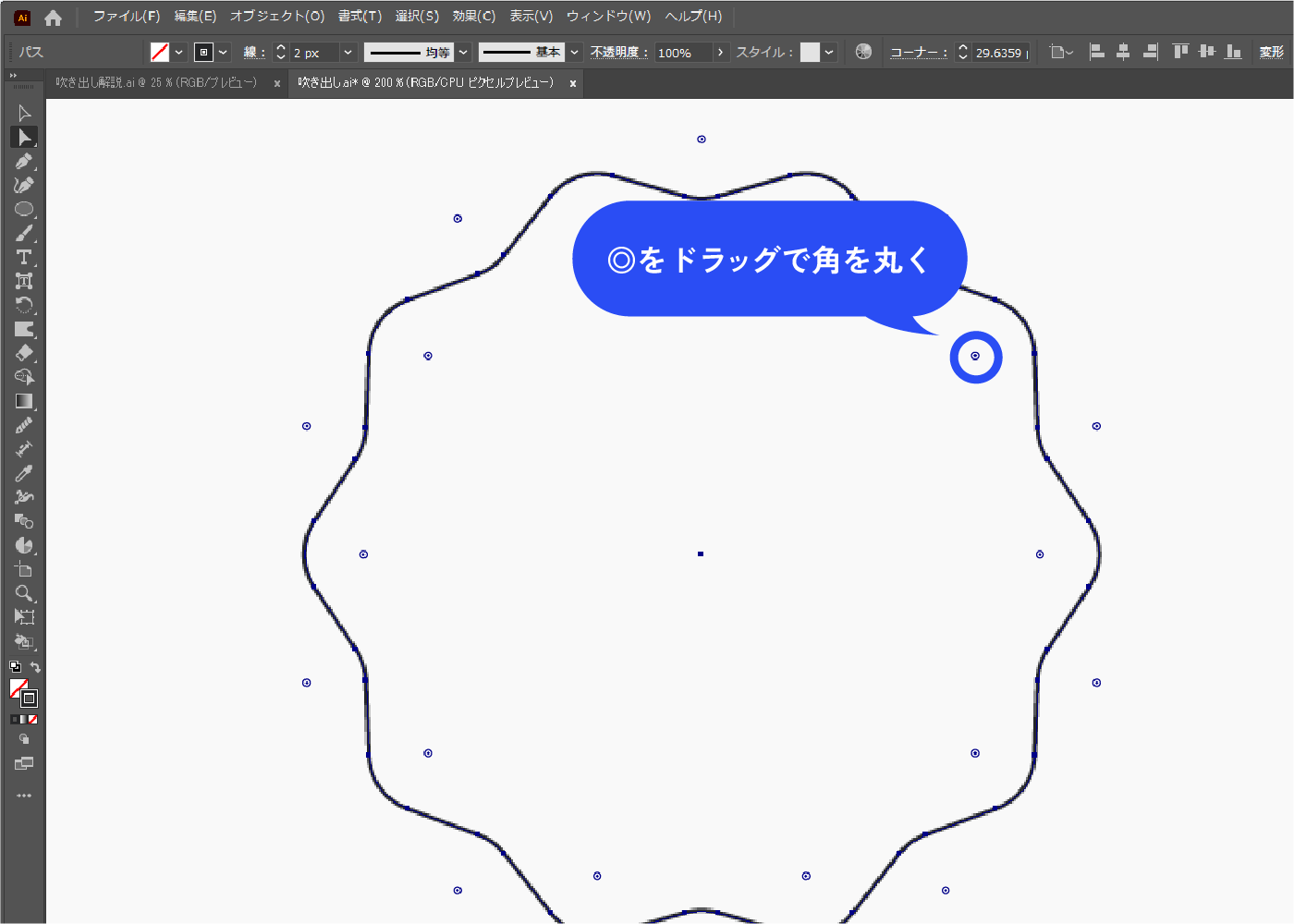
選択ツールでオブジェクトを選択したら、ダイレクト選択ツールに持ち替えます。◎が角に表示されるので、ドラッグで角を丸くします。

「普通の吹き出し」の手順3~5を行います。完成!

角ばった吹き出し
ペンツールで角張った吹き出しを描き、「普通の吹き出し」の手順3~5を行います。完成!

フラッシュ吹き出し 作成手順

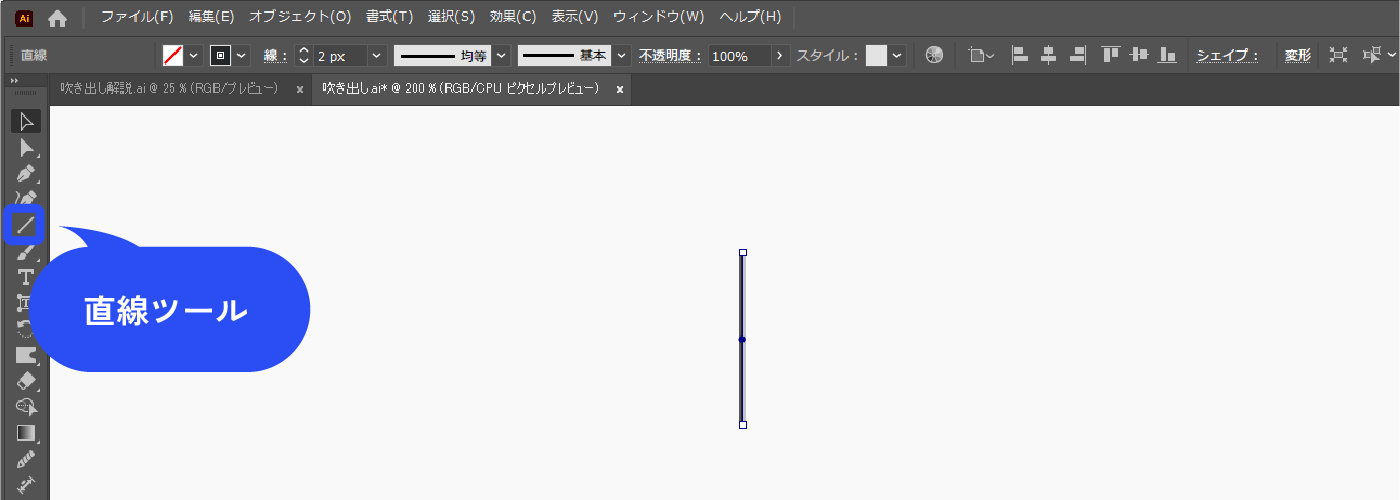
直線ツールで短い線を引きます。

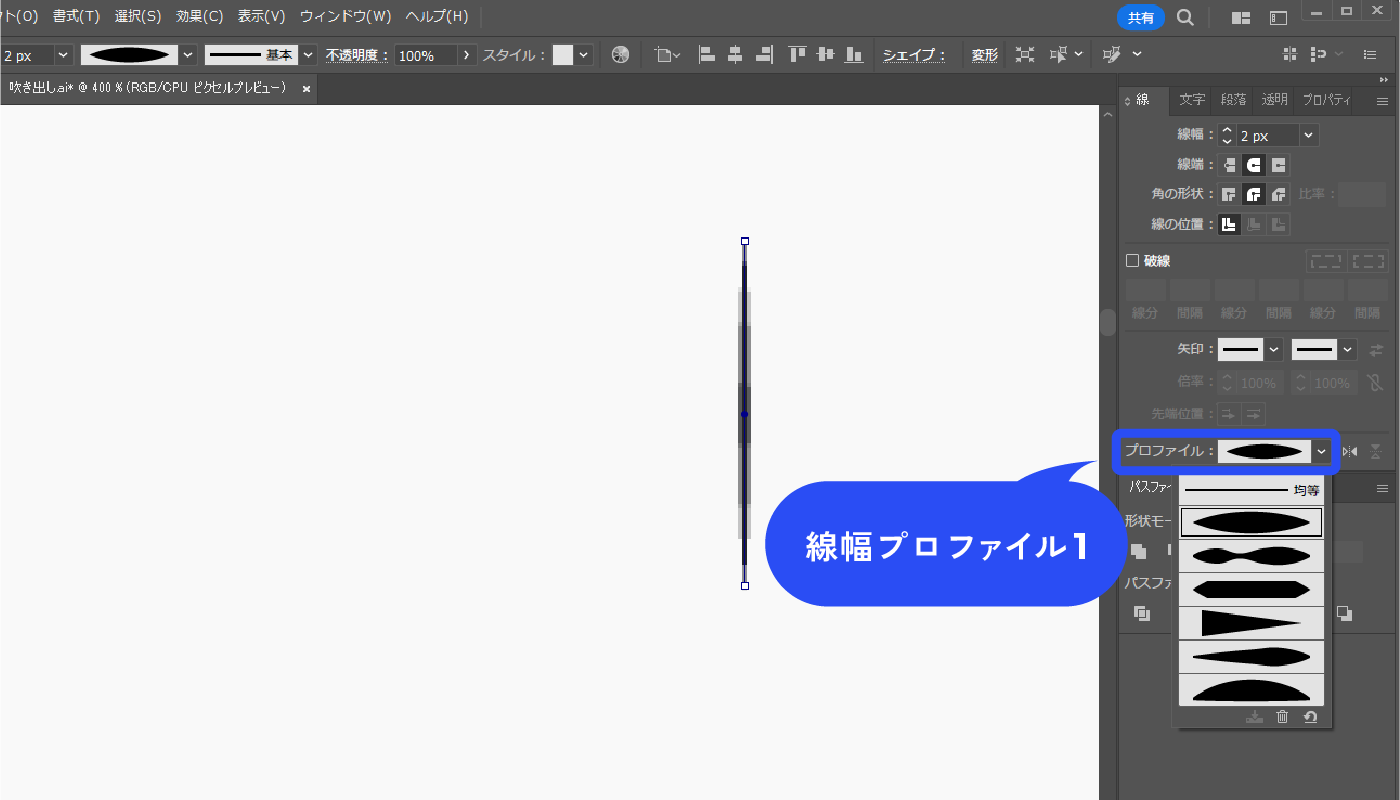
線パネルのプロファイルで、両端がつぼんだ線幅プロファイル1を選択します。

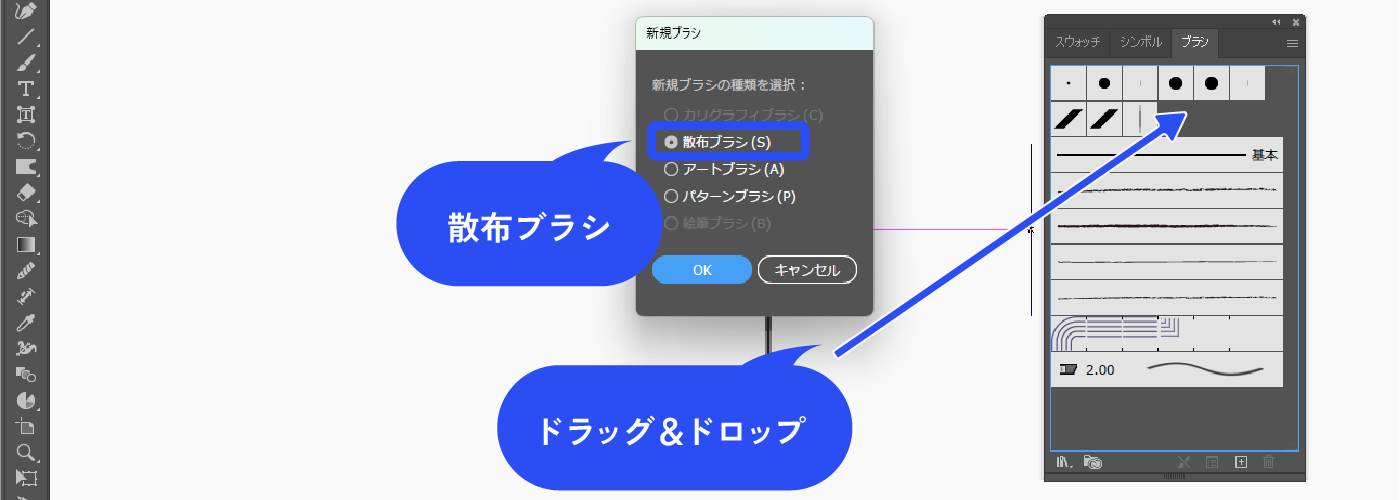
線をブラシパネル(F5)にドラッグ&ドロップします。散布ブラシにチェックを入れます。

オプションパネルが表示されるので、名前を入力します。他の項目はあとで設定するのでOKをクリックします。
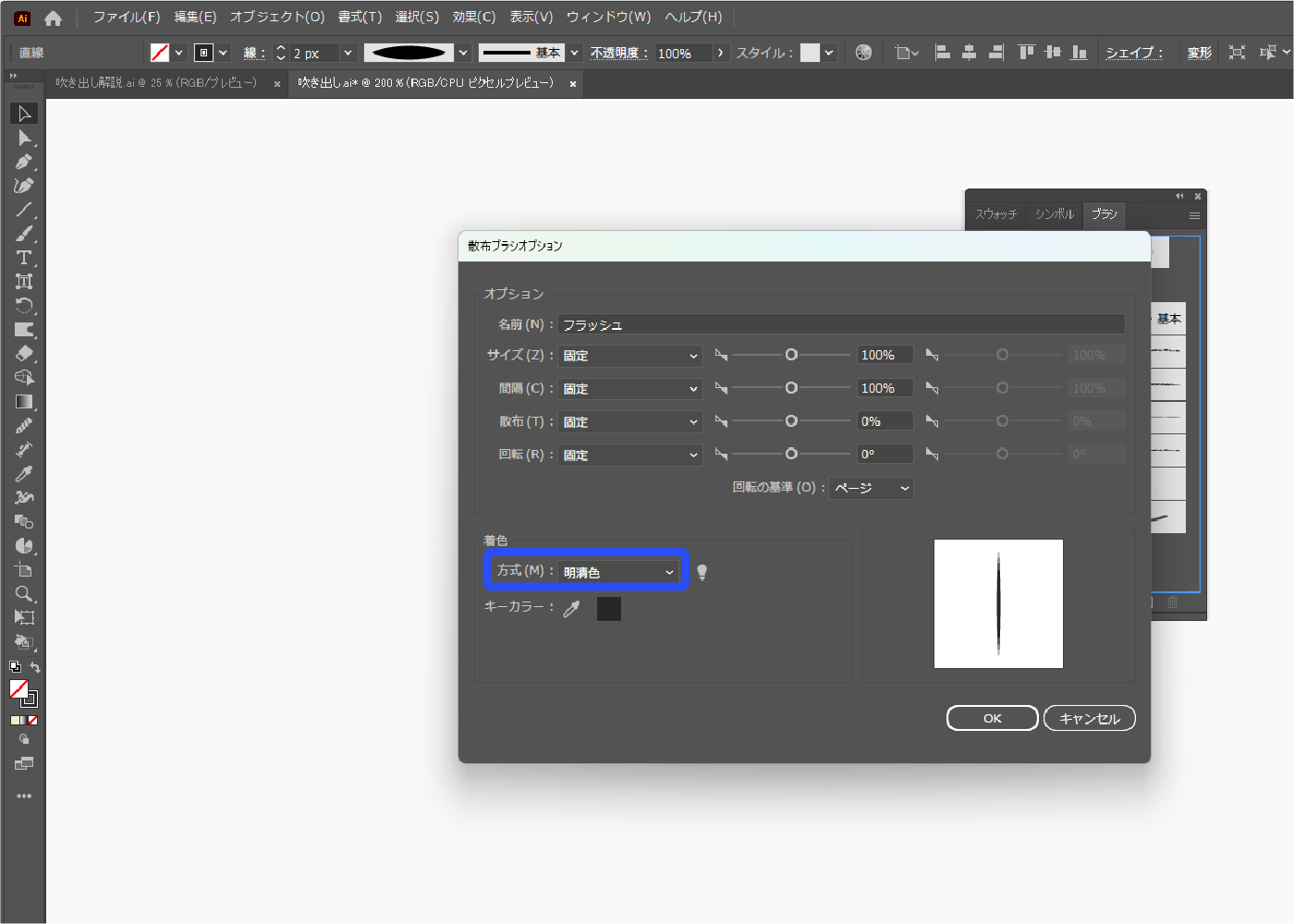
着色方式なしの場合は、登録時のカラーが反映されます。自由に色を変えたい場合は着色方式なし以外にします(ヒントマークをクリックすると各着色方式の説明が見られます)。

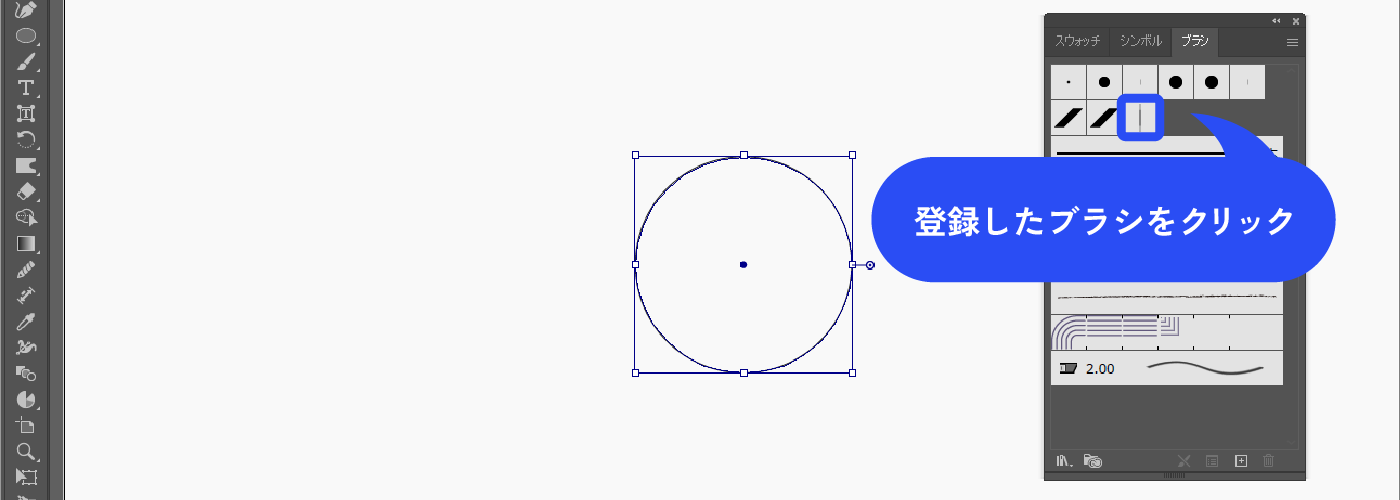
楕円ツールで円を作ります(正円以外でもOK)。登録したブラシをクリックします。

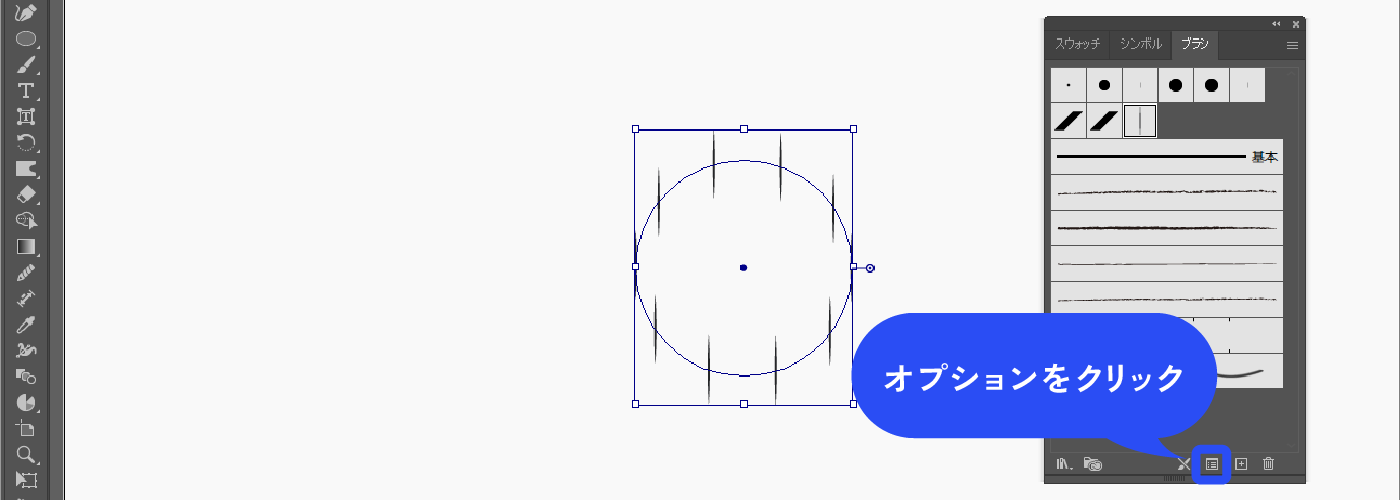
線の向きなどを調整します。ブラシパネル下部のオプションをクリックします。

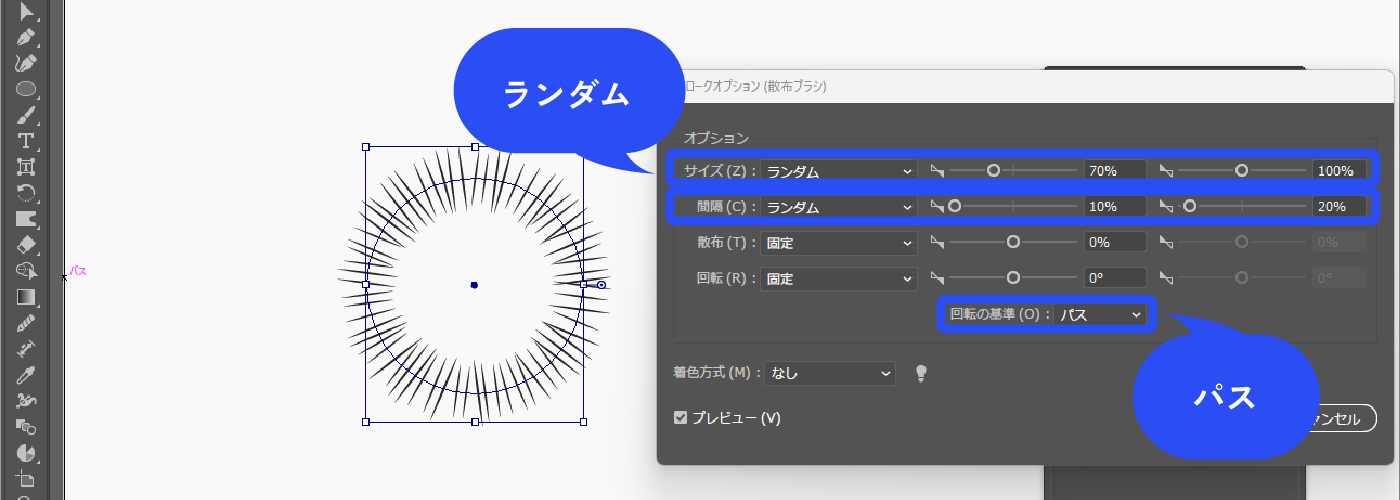
以下のように設定します。わかりやすいようにプレビューにチェックを入れておきます。
サイズ:ランダム(最小数値と最大数値を設定。線の長さが変わります)
間隔:ランダム(最小数値と最大数値を設定。数値が小さいほど間隔が狭くなり、本数が多くなります)
回転の基準:パス

さらに線の向きを整えます。メニューバー→[オブジェクト]→[パス]→[アンカーポイントの追加]をクリックします。
線の向きが整うまでアンカーポイントの追加を繰り返します。
![さらに線の向きを整えます。メニューバー→[オブジェクト]→[パス]→[アンカーポイントの追加]をクリックします。線の向きが整うまでアンカーポイントの追加を繰り返します。](https://webdesignshake.com/wp-content/uploads/2024/04/0059-33.webp)
オプションパネルで線のサイズと間隔を再調整しました。完成!

まとめ
いかがでしたか?
吹き出しの線を一部消したい場合は、はさみツールを使います。他にもイラレで作る装飾の記事があります。こちらも是非チェックしてみてくださいね。