
Adobe Illustratorを使用して、手書き風・スケッチ風な文字の作り方を解説します。
アピアランスで作成するので文字の打ち換えが可能です。落書きのスタイル一覧画像付き!

手書き風文字 作成手順
フチなし

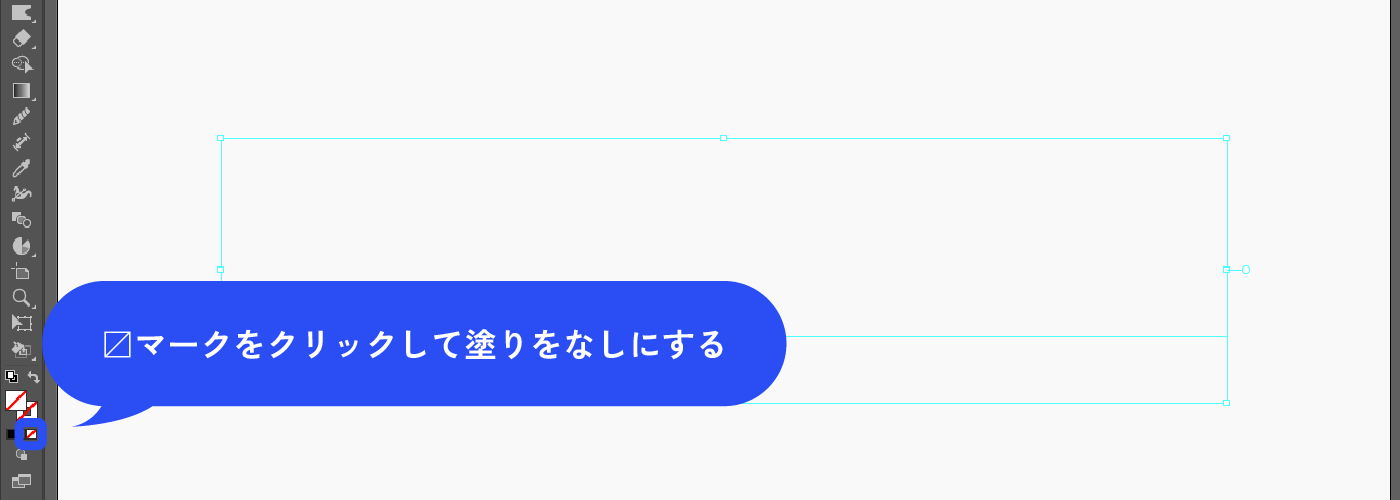
文字を用意し、〼マークをクリックして塗りをなしにします。
なにも見えない状態になりますがそれでOKです。

アピアランスパネル(Shift+F6)で新規塗りを追加します。

塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[落書き]を選択します。
![塗りを選択した状態で、新規効果を追加アイコン→[スタイライズ]→[落書き]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0063-8.webp)
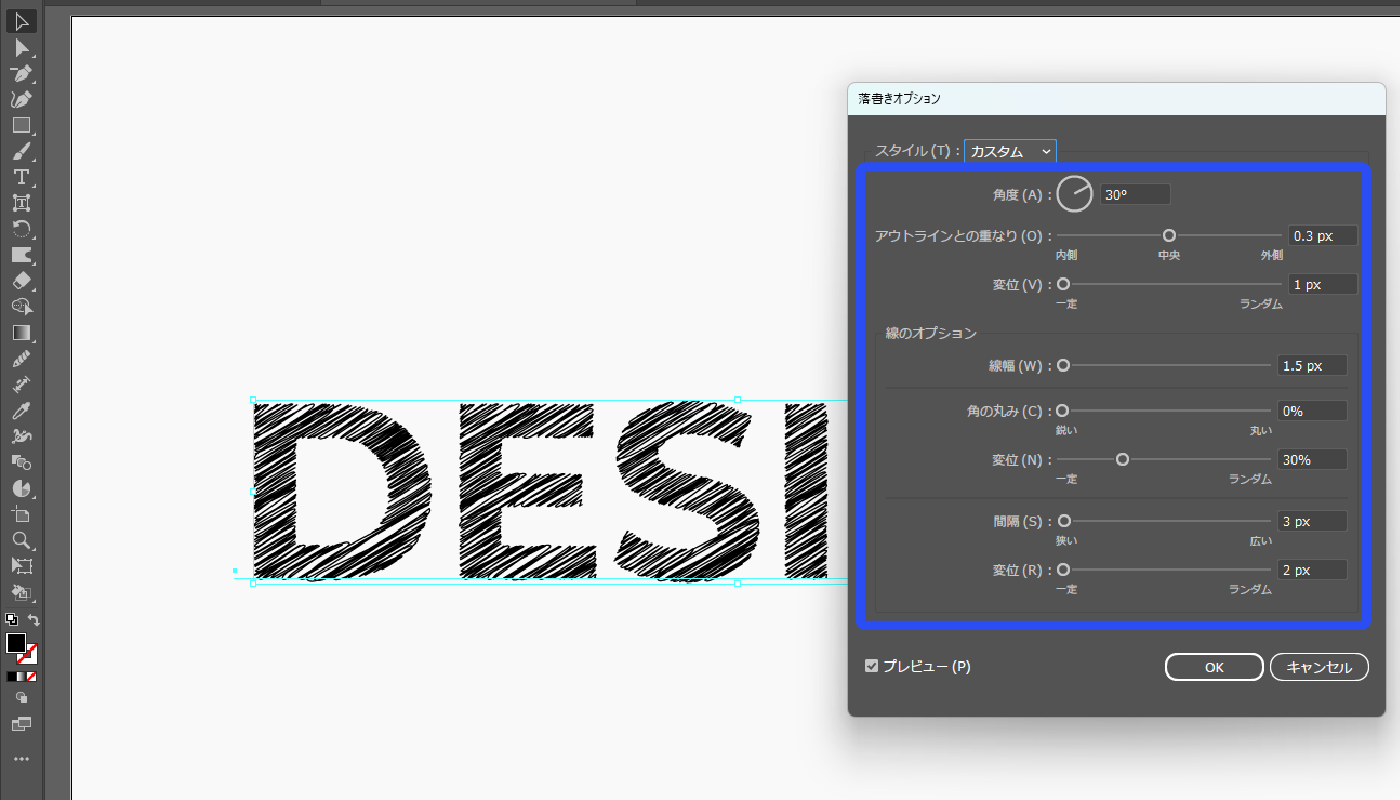
以下のように設定しました。
角度:30°
アウトラインとの重なり:0.3px
変位:1px
線幅:1.5px
角の丸み:0%
変位:0%
線隔:3px
変位:2px
変位の値を大きくするとランダム性が強くなります。

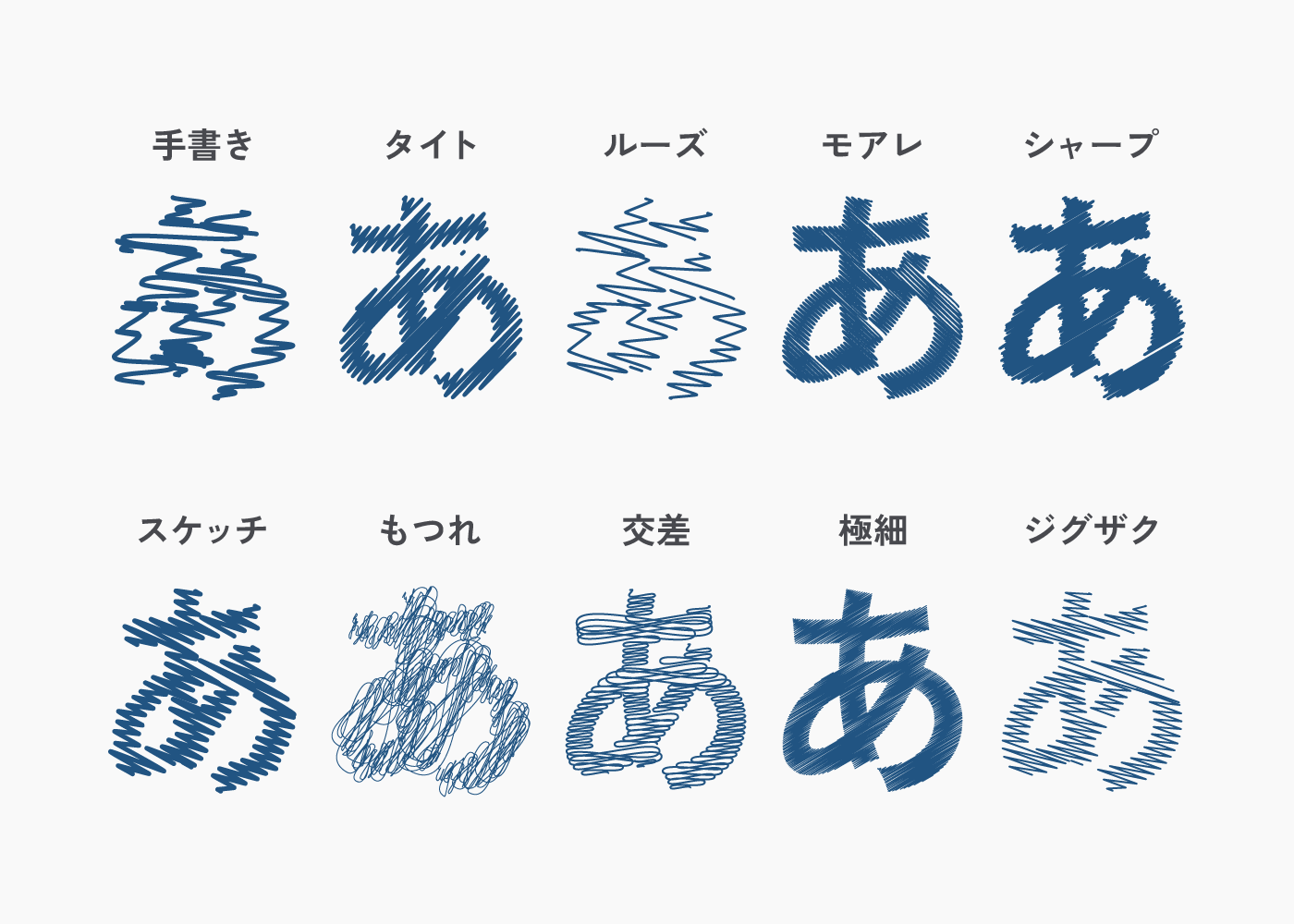
落書きのスタイル一覧
デフォルトで10種類のスタイルが選べるようになっています。好きなスタイルにしたあとに、自分で数値を調整することも可能です。

完成!
色を変更しました。

フチあり

フチなしの続きから作成します。
一番上に新規線を追加します。線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。
![新規線を追加します。線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0063-10.webp)
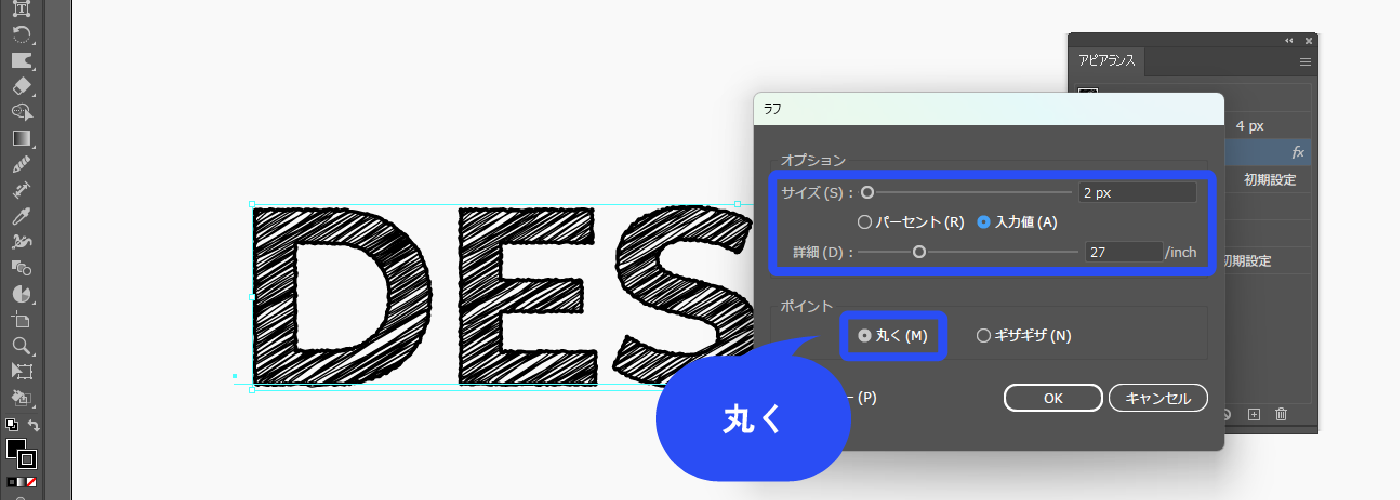
サイズと詳細の数値を調整します。ポイントは丸くにチェックを入れます。
サイズ:2px、詳細:27にしました。線が手書きっぽくなりました。

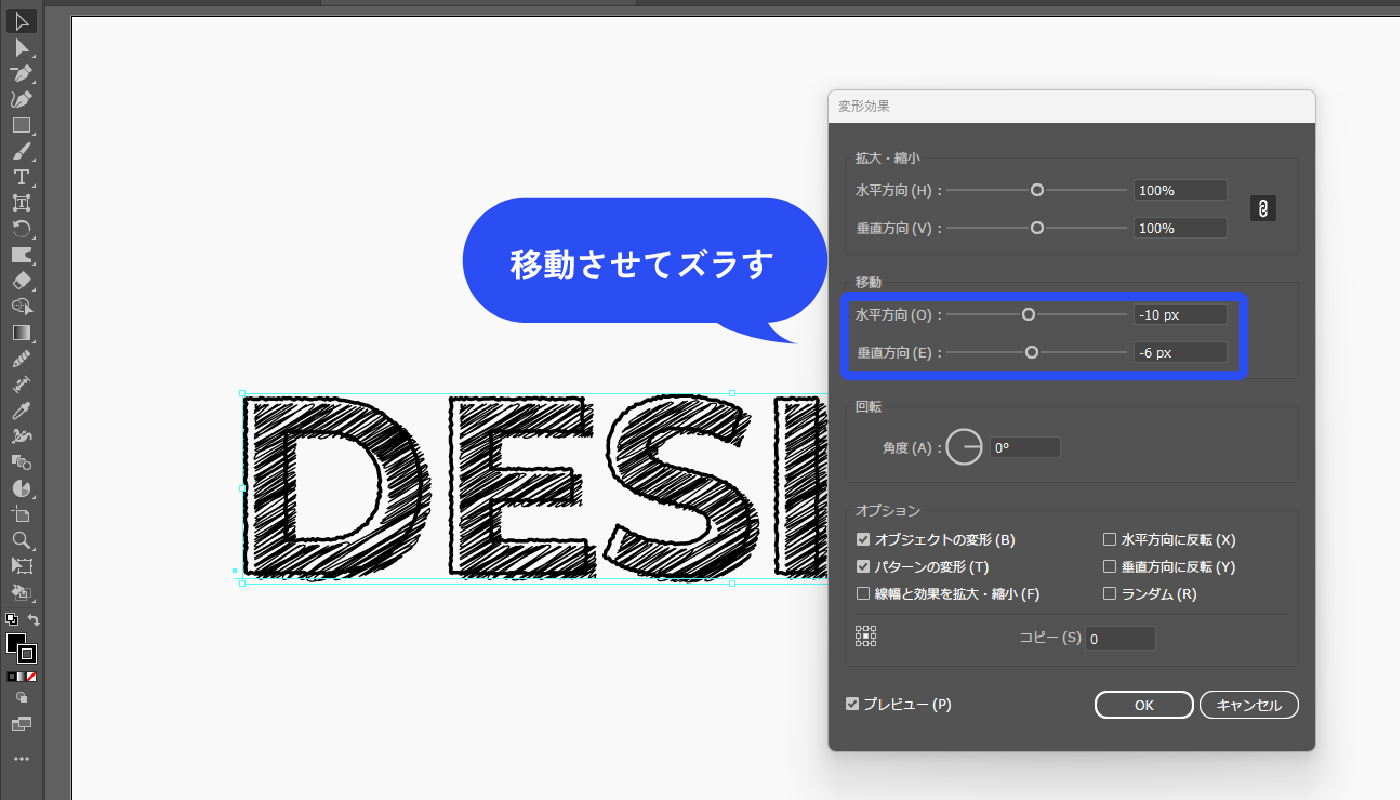
線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![線を選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0063-12.webp)
水平方向垂直方向に移動させてずらします。

完成!
色を変更してみました。

まとめ
いかがでしたか?
線の太さや細かさを調整すれば、鉛筆風やマーカー風にもなります。背景を黒板の色にすればチョークにもなりそうですね。
他にも文字デザインに関する記事があります。こちらも是非チェックしてみてくださいね。