Adobe CC コンプリートプランを安く購入できることで有名なデジハリ・オンラインスクールのAdobeマスター講座。
この講座ではどのようなことが学べるのでしょうか?
この記事では現役Webデザイナーの私が、実際に動画講座を受けてみましたので、その内容とレビューをお伝えします!
Adobe CCがお得に買えるAdobeマスター講座とは?
デジハリ・オンラインスクールのAdobeマスター講座を受講することで、1年間Adobe CCコンプリートプランが利用できます。詳しくは以下の記事にまとめたので良かったら参考にしてください。
Adobeマスター講座でどんなことが学べるの?
まずはAdobeマスター講座で受けられる講座内容についてご紹介します。
Adobeマスター講座では13時間分のオンライン動画教材によりAdobeCCアプリの使い方を学ぶことが可能です。また、最新の生成AI技術も学べる内容が含まれております。

それぞれ、詳しい内容を見ていきましょう。
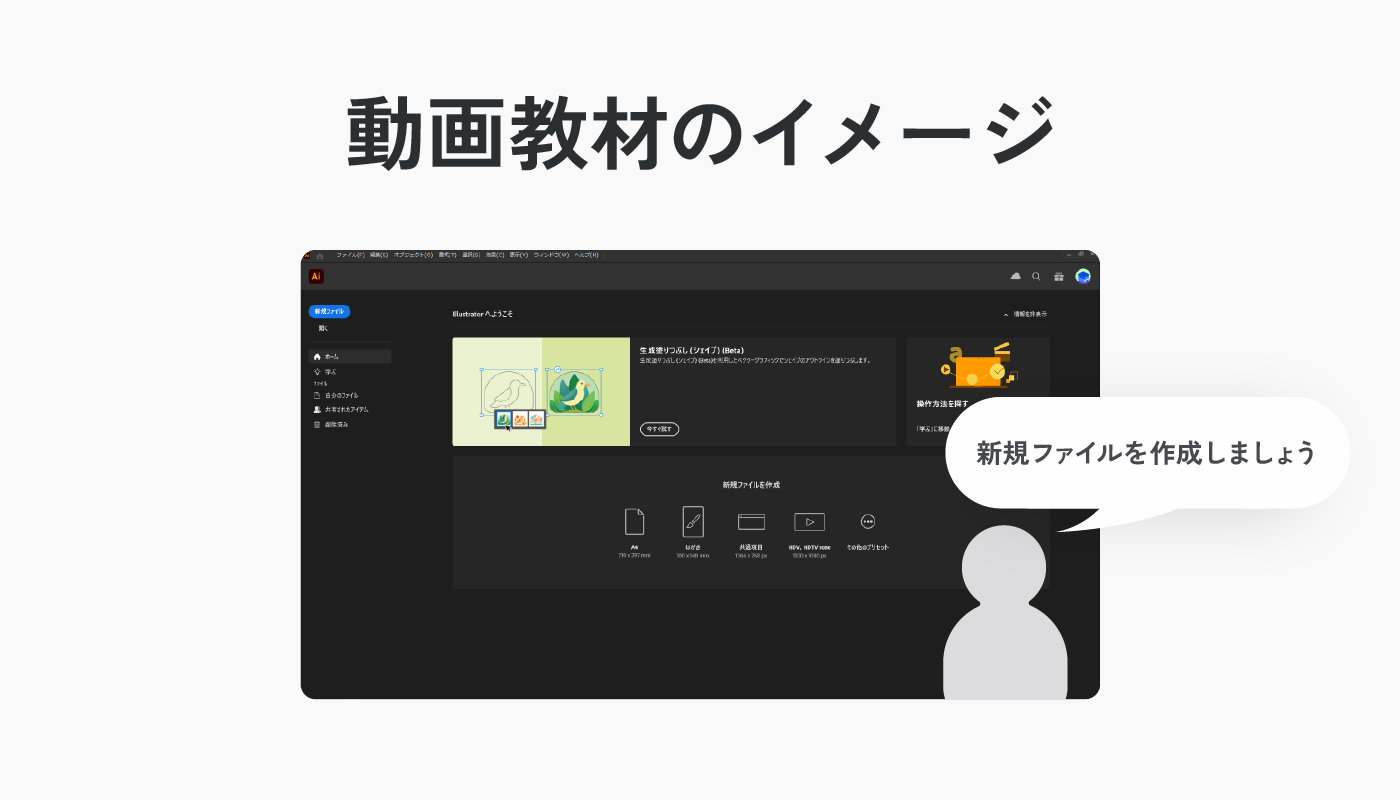
動画教材の内容
動画教材はAdobeアプリの使い方を説明する、基礎的な動画になります。PCの録画キャプチャと講師の方が画面に映っており、実際にアプリを使いながら使い方を学んでいくような構成になります。

動画教材の種類は以下の4つです。
それぞれの動画の合計時間についてもまとめてみました。
| 講座名 | 動画の合計時間 |
|---|---|
| Illustrator基礎 | 2時間52分 |
| Photoshop基礎 | 2時間48分 |
| Dreamweaver基礎 | 3時間59分 |
| Premiere Pro基礎 | 2時間3分 |
| After Effects基礎 | 2時間2分 |
実際に私も見てみましたが、短い時間で基礎的な操作などを学ぶことが可能です。また、動画は1倍速、1.5倍速、2倍速で見ることもできるので、忙しい方でも安心。
動画教材には、しおり機能というものがあり、動画の途中でも再生位置が保存できます。視聴期間内であればいつでもそこから再開できるので、気軽に見ることができて便利な機能だと思いました!
全体的な感想としては、アプリを使い始める第一歩としてはこの動画教材で良いと思いますが、アプリのすべてを網羅しているわけではありません。また、デザインについて詳しく触れるというよりは、アプリの使い方を教える講座になります。デザインではなくアプリの使い方を学びたい初心者の方にはおススメできます。
では、それぞれの教材について、詳しい内容を見ていきましょう。
Illustrator基礎

Illustratorの基本的な使い方が習得できる講座になります。
基本の操作から解説が始まるので、まったくの初心者でも安心して学ぶことができます。ただし、教える内容はあくまでアプリの使い方にフォーカスされていますので、この動画で『デザインが勉強できる!』というわけではありません。デザインが勉強したい場合は本やスクールで別途学ぶのがおススメです。
生成AIを使った制作テクニックとしては、再配色や、ベクターグラフィックの生成などが学べます。
| 内容 |
|---|
| Illustratorとは |
| ファイルを作る・保存する |
| レイヤーの基本 |
| 図形を描画する |
| 図形を組み合わせてアイコンを作る |
| ペンツールでパスを描く文字を書く |
| 文字をかわいくアレンジしてみよう |
| 作ったデザインをAIで再配色してみよう |
| 生成AIでベクターデータグラフィックを描いてみよう |
Photoshop基礎

Photoshopを学習できる講座になります。
Photoshopの基本操作について1から学ぶことができます。ファイルを開く・保存することから始めるので、初めての方でも安心です。レイヤーに対して描画する方法や、写真のレタッチなども行います。Yotubeのサムネイル作成を通して、実践的な作業も学ぶことが可能です。
生成AIを活用し、写真の足りないところを生成AIで補う方法や、不要な個所を削除する方法を学ぶことができます。
| 内容 |
|---|
| Photoshopとは |
| ファイルを開く・保存する |
| レイヤーの基本 |
| 文字 |
| レイヤースタイル |
| 描画色と背景色 |
| レイヤーマスク |
| 拡大縮小と手のひらツール |
| 選択範囲 |
| 写真の切り抜き |
| 写真のレタッチをしてみよう |
| ワーク_YouTubeのサムネイルを作成しよう |
| 生成AI活用:写真の足りない箇所を生成AIで補おう |
| 生成AI活用:不要な箇所を生成AIで削除してみよう |
Dreamweaver基礎

HTML/CSSを初めて学ぶ方に対して、HTML/CSSを扱うための環境構築から、HTML/CSSの基本文法、タグや属性、プロパティなどの具体的な事例の解説を見ることができます。
簡単にではありますがWebページの表示の仕組みを学ぶことができ、Web制作に必要な最初の知識を一通り学ぶことができます。
といっても、この教材だけでWeb制作ができるようになるわけではなく、実際にはより実務的な内容で学習する必要はありそうです。
生成AIを活用して効率的にコーディングする方法も学べます。
| 内容 |
|---|
| イントロダクション |
| HTMLのマークアップ |
| CSSとは |
| ワーク:シンプルな自己紹介PCページを作ろう |
| ワーク:マークアップ |
| スタイルシートの読み込み |
| レスポンシブwebデザインについて |
| CSSコーディング(PC) |
| CSSコーディング(スマートフォン) |
| コーディングのコツ |
| 生成AIを活用したコーディング |
Premiere Pro基礎

動画制作をするためのPremiere Proを学ぶことができる動画教材です。
Premiere Pro基礎ではPremiereの基本的な操作を説明します。ファイルの新規作成から画面の見方、一連の制作工程を紹介し、動画の書き出しまでを行うので初心者の方でも安心です。
| 内容 |
|---|
| Premiere/AfterEffectsの違い(共通) |
| Premiereの新規ファイル作成と素材の読み込み |
| Premiere画面の説明 |
| 素材の読み込みと配置 |
| 不透明度でのフェード付け |
| トランジションの設定とエンディングタイトルの作成 |
| BGMの設定 |
| エフェクトの使い方 |
| 動画の書き出し |
After Effects基礎

動画素材を作成するためのAfter Effectsを学ぶことができる動画教材です。
After Effects基礎ではAfter Effectsの基本的な操作を説明します。キーフレームの概念からアニメーションの仕組みを理解していきます。
ロゴアニメーションの制作では、よく目にするようなロゴアニメーションを実際に作りながら、動画を書き出すまでが学べます。
| 内容 |
|---|
| Premiere/AfterEffectsの違い(共通) |
| 画面説明と素材の読み込み |
| キーフレーム(位置・スケール・回転・不透明度) |
| アンカーポイントのアニメーション |
| モーションブラーとエコー |
| 弾むボールのアニメーション |
| ロゴアニメーション制作:ロゴマーク移動 |
| ロゴアニメーションの制作:文字パーツの動き付け |
| ロゴアニメーションの制作:文字を弾ませる |
| ロゴアニメーションの制作:動画の書き出し |
まとめ
ここまでAdobeマスター講座を解説してきました。
動画教材については初心者の方に特におススメできる内容だと思います。
まだそのソフトを一度も触ったことがない方でも、一通り操作を学ぶことができるでしょう。最初にアプリの使い方を学ぶにはとても良い教材です。
一方で、初心者の方が動画教材を見ただけでは、それだけでデザインができるようになる、コーディングができるようになる、動画を作れるようになるというわけではありません。さらにそこからは、また別の教材で学んだり実践を積むことでスキルを伸ばす必要があります。
最初の一歩としては、かいつまんで要点を抑えることができるので、非常におススメです。
より詳しくAdobeマスター講座を知りたい方は
Adobeマスター講座は通常より安い値段でAdobe CCコンプリートプランが使えるようになるだけではなく、このような動画教材もついてきます。
動画教材への取り組みは任意ですが、初心者の方はスキルアップに活用してはいかがでしょうか。
今回は講座内容について詳しく解説しましたが、Adobeマスター講座自体についてより詳しく知りたい方は以下の記事で紹介してますので、良ければ参考にしてみてくださいね。