
Adobe Illustratorを使用して、スピード感・疾走感ある文字の作り方を解説します。
背景のエフェクトの作成方法も解説するので、是非参考にしてみてください。

スピード感ある文字 作成手順

文字の作成
文字ツールでテキストを作ります。

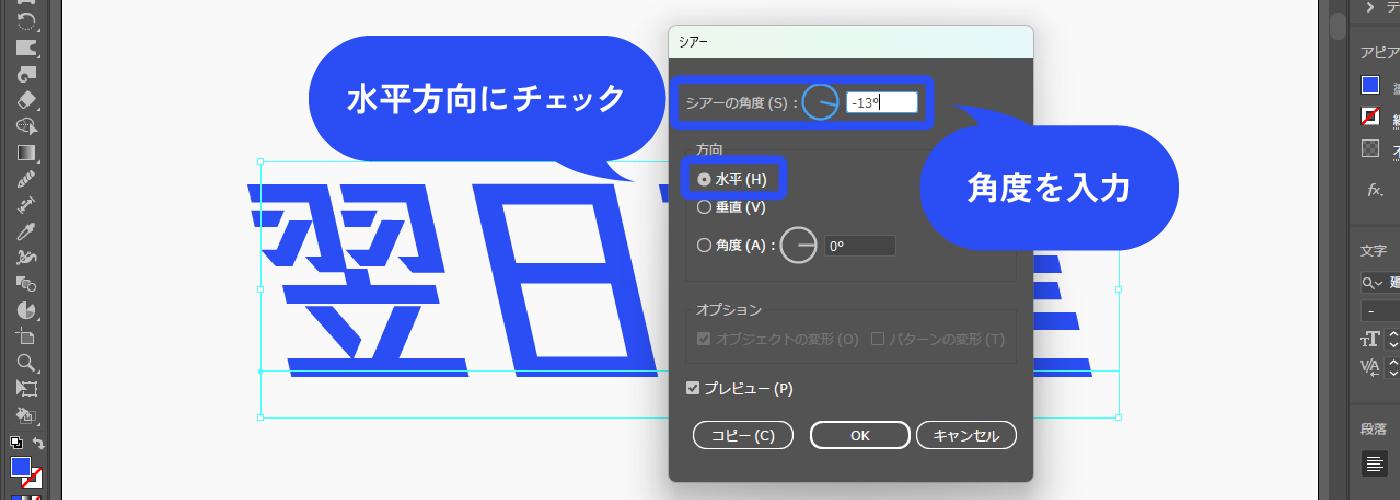
文字を斜めに傾けます。
文字を選択した状態で、メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。
![文字を斜めに傾けます。文字を選択した状態で、メニューバー→[オブジェクト]→[シアー]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/08/073-4.webp)
ウィンドウが開くので、シアーの角度を調整します。方向は水平方向にチェックをします。
ここではシアーの角度:-13°にしています。

文字にスピード感を足していきます。
ペンツールで鋭利な三角を描き、複製したり長さを変えたりしながらエフェクトを付けていきます。
文字の反対側は、背景色と同じ色でエフェクトを付けます。
こんな感じになりました。
これだけでもスピード感がありますが、さらにクオリティを上げていきます。

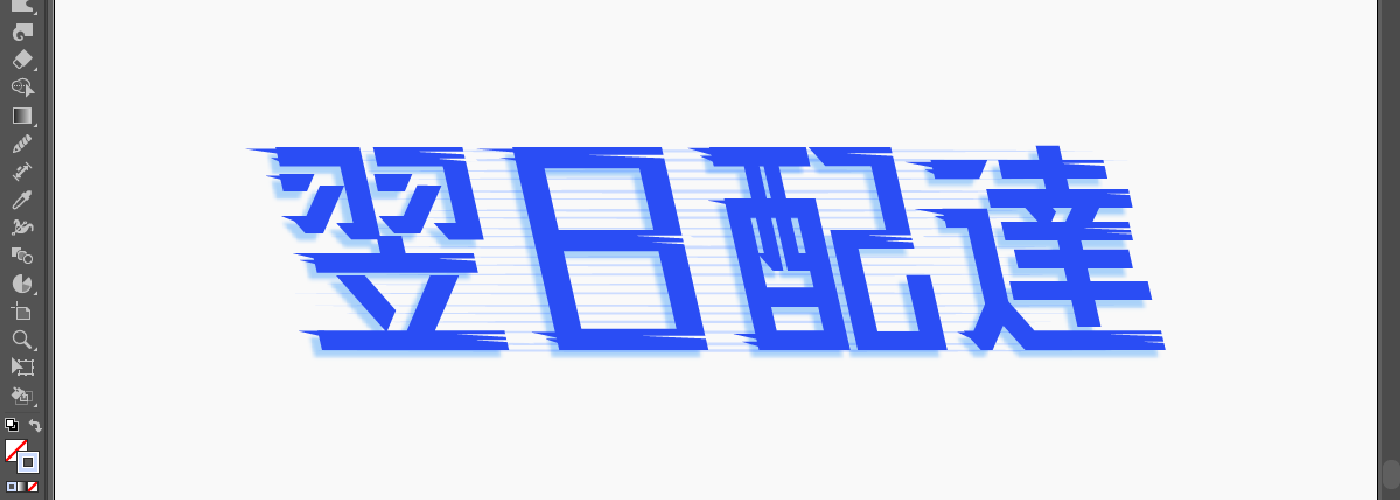
文字に残像を付けます。
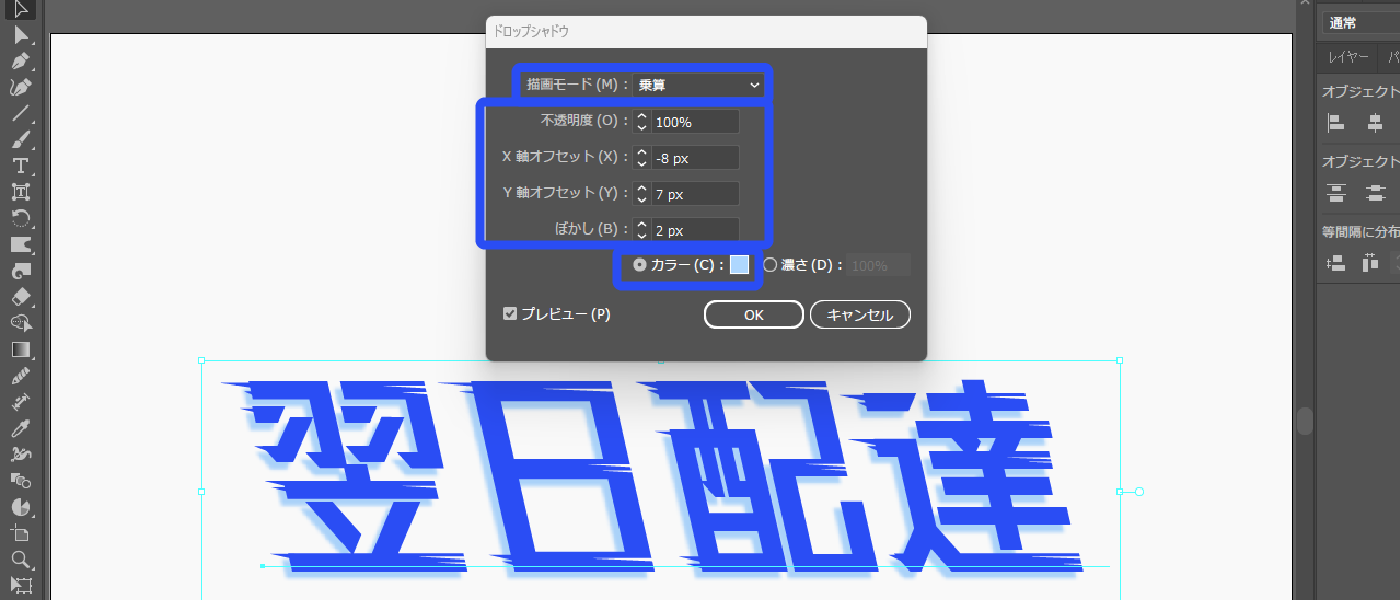
文字を選択した状態で、メニューバー→[効果]→[ドロップシャドウ]をクリックします。
![文字に残像を付けます。文字を選択した状態で、メニューバー→[効果]→[ドロップシャドウ]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/08/073-7.webp)
以下のように設定します。
描画モード:乗算
不透明度:100%
X軸オフセット:プレビューを見ながら調整(ここでは-8pxにしてます)
Y軸オフセット:プレビューを見ながら調整(ここでは7pxにしてます)
ぼかし:少しだけぼかす(ここでは2pxにしてます)
カラー:文字に合わせて設定(ここでは#aed7ffにしてます)

背景エフェクトの作成
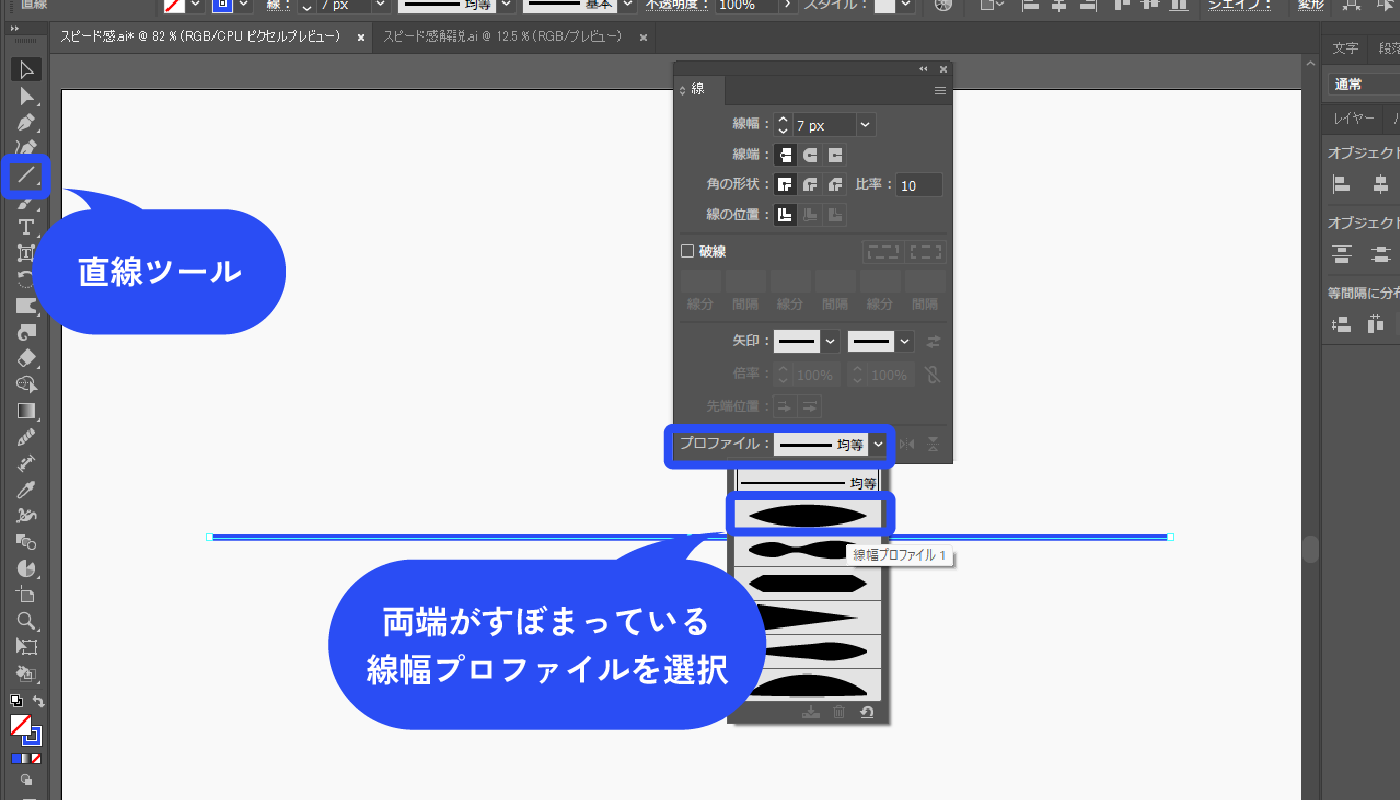
直線ツールで直線を1本引きます。線パネル(Ctrl+F10)のプロファイルで、両端がすぼまっているものを選択します。
線の太さは、このあとランダムに縮小させるので若干太めにしました。

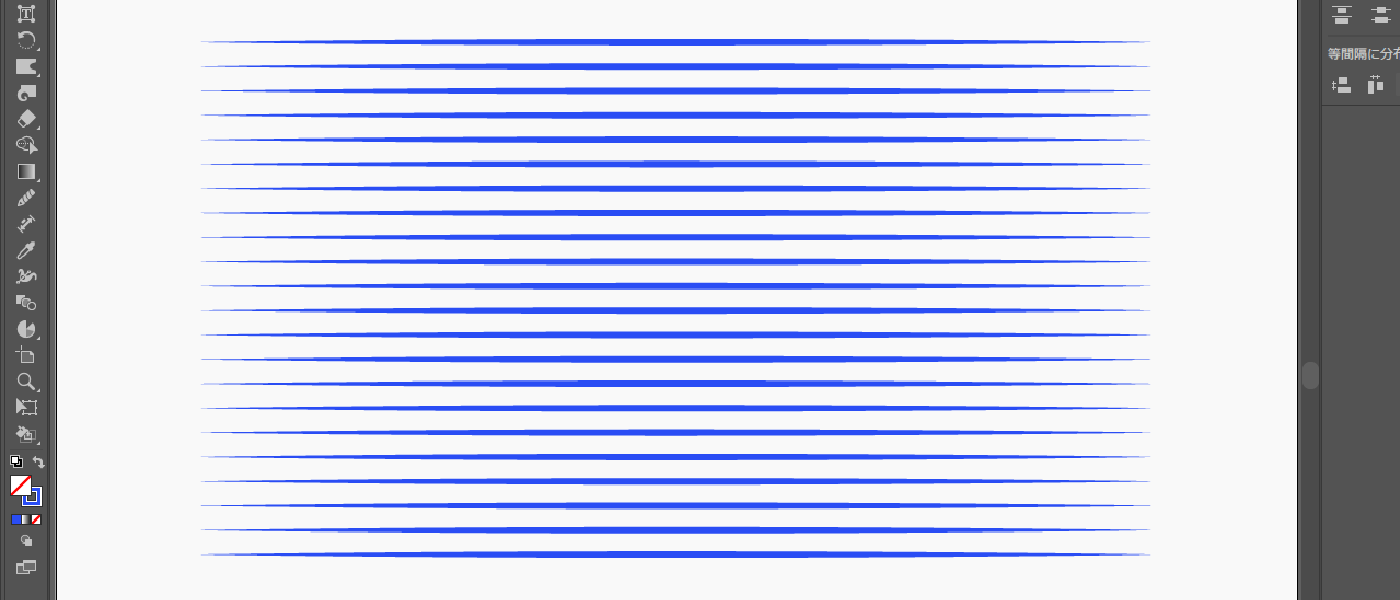
たくさん複製して並べます。

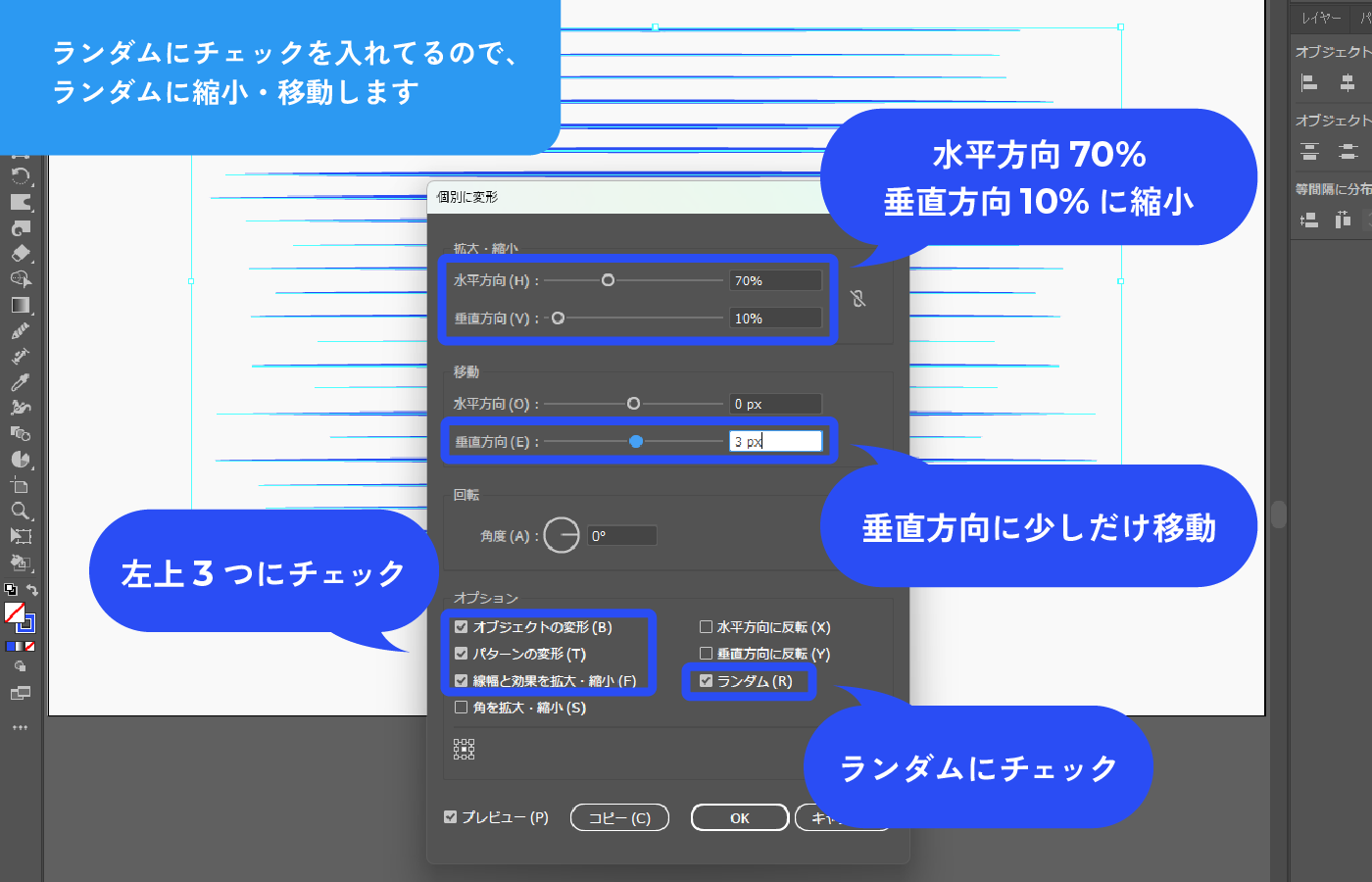
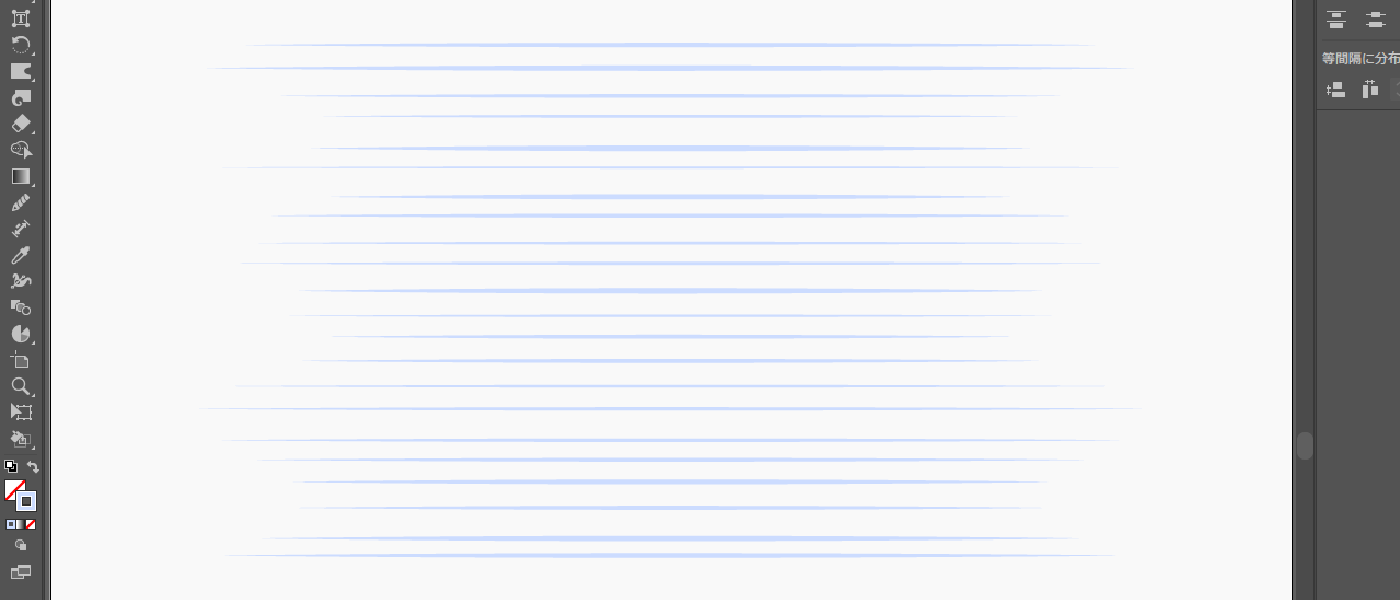
線をすべて選択した状態で、メニューバー→[オブジェクト]→[変形]→[個別に変形]をクリックします。
![線をすべて選択した状態で、メニューバー→[オブジェクト]→[変形]→[個別に変形]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/08/073-11.webp)
線の太さや長さをランダムに変更します。以下のように設定します。
拡大縮小:水平方向70%、垂直方向10%に縮小
移動:垂直方向に3pxほど移動
オプション:「オブジェクトの変形」「パターンの変形」「線幅と効果を拡大縮小」「ランダム」にチェックを入れる

文字の背景に敷くので、色を薄くしました。

先ほど作った文字の下に重ねます。
丁度良くなるように、拡大縮小して調整しています。

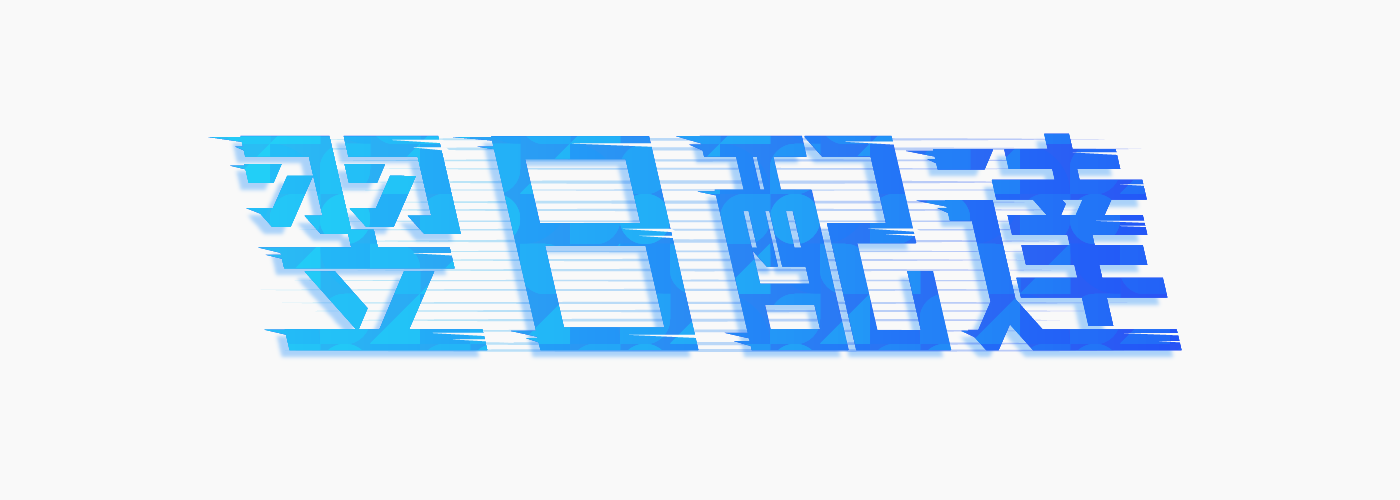
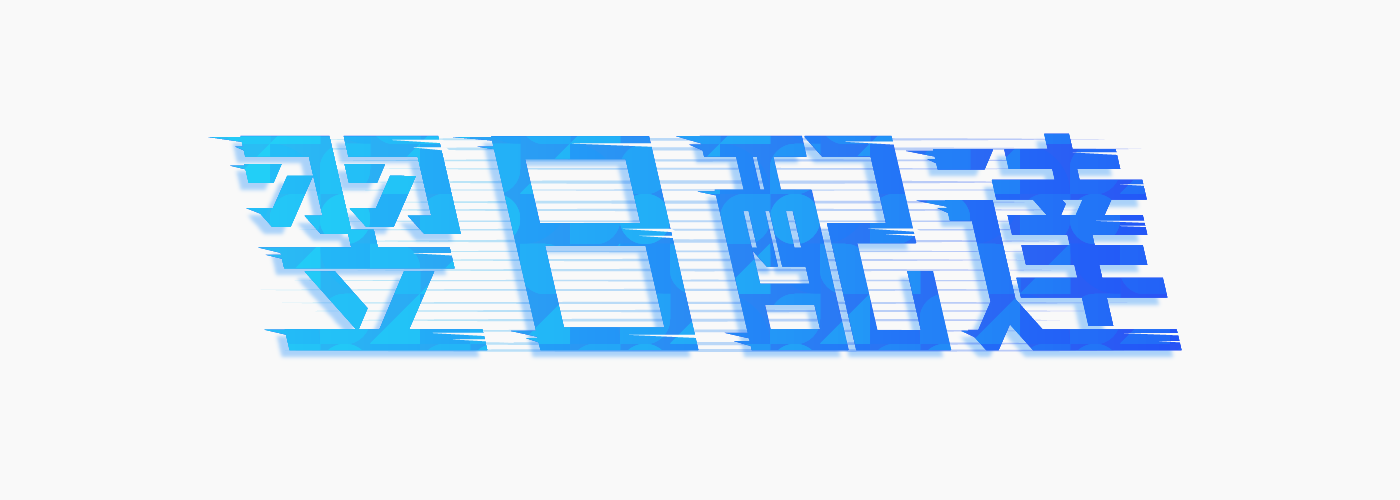
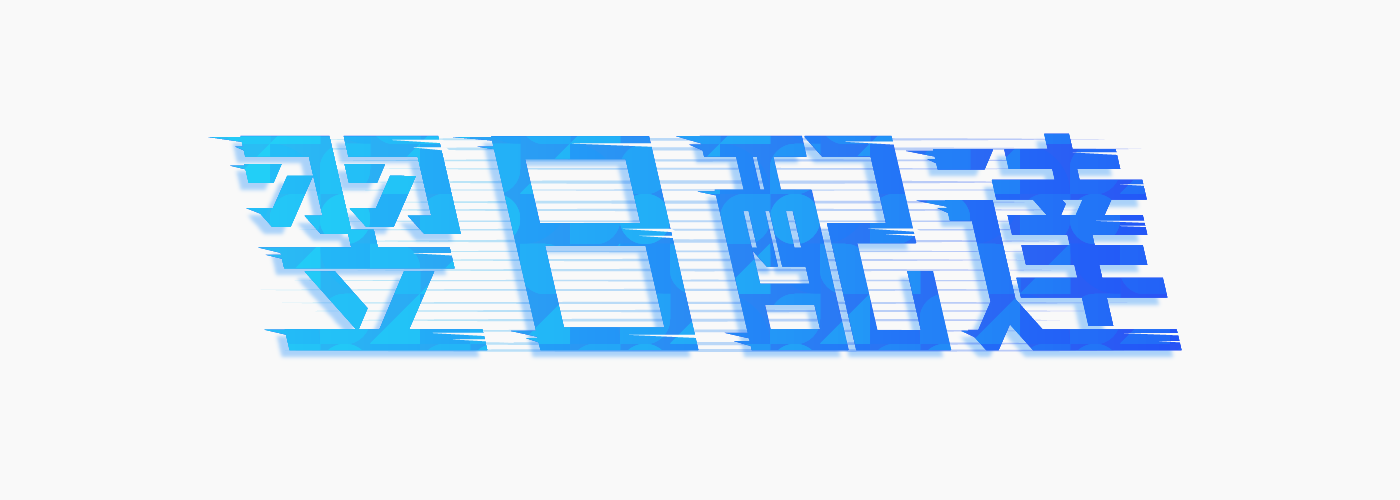
完成!
テクスチャやグラデーションを入れてみました。

まとめ
いかがでしたか?
スピード感ある文字は、超高速!など速さを強調したい文言に使えるので便利です。シンプルでわかりやすいデザインなので、知っているとどこかで役に立ちそうですね。
他にも文字デザインに関する記事があります。こちらも是非チェックしてみてくださいね。