Adobe Illustratorを使用して、おしゃれな立体文字の作り方を解説します。
背景と文字が同じ色なのがポイント。主に使用するツールはブレンドツールです。

作成方法

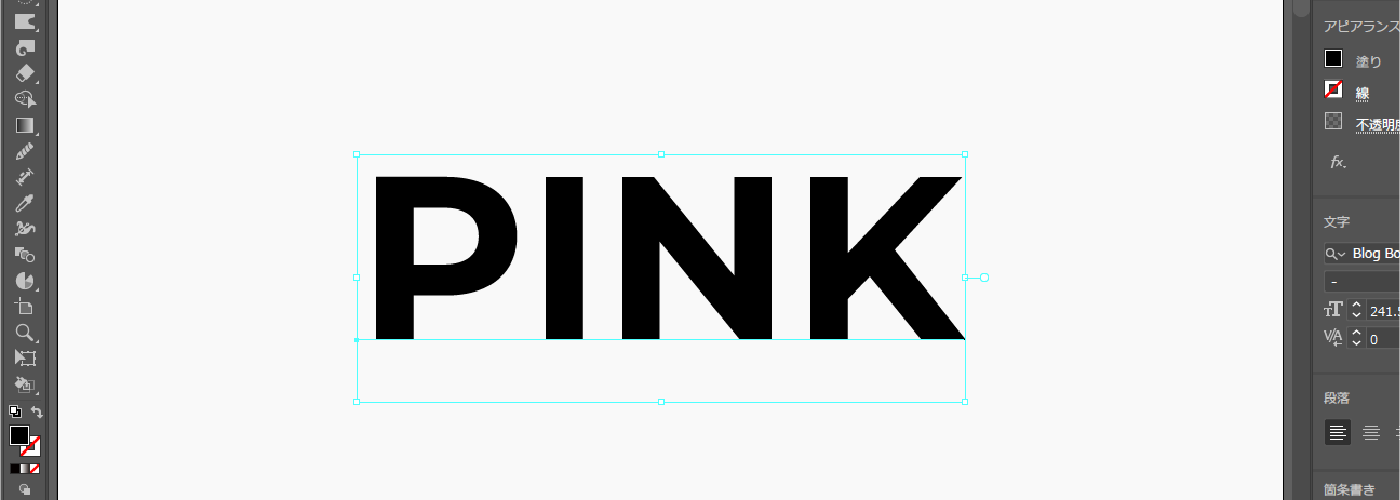
文字ツールでテキストを作ります。

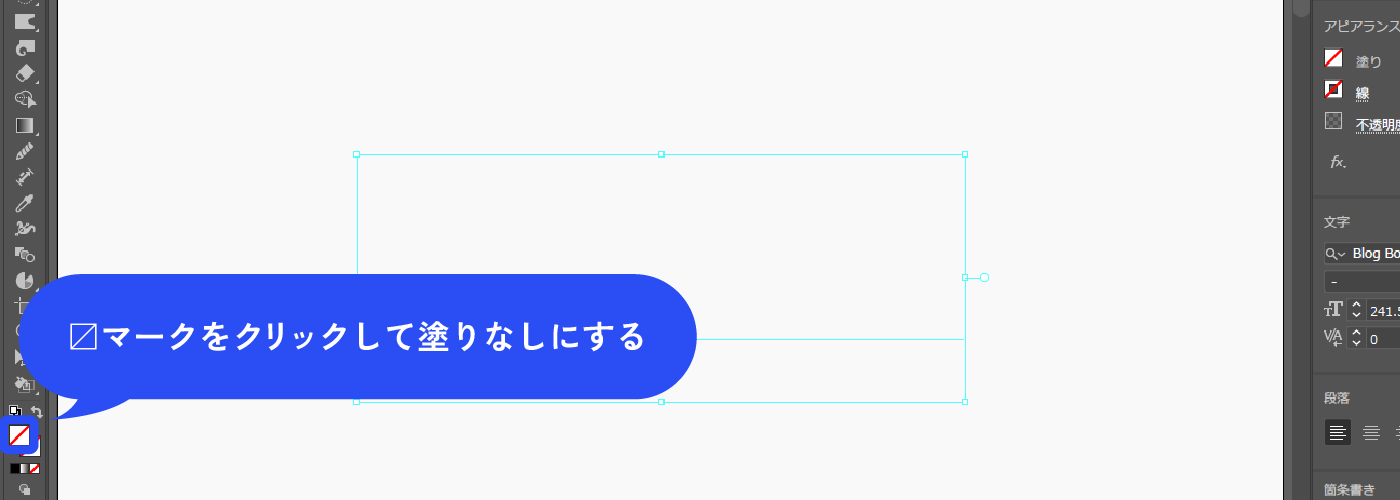
〼マークをクリックして塗りなしにします。
一旦文字が見えなくなります。

アピアランスパネル(Shift+F6)から新規塗りを追加します。
色は「#f7a7a6」にしました。

文字を角丸にします。塗りを選択した状態で、新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
既に角丸なフォントを使用している場合は手順4、5は不要です。
![文字を角丸にします。塗りを選択した状態で、新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。既に角丸なフォントを使用している場合は手順4、5は不要です。](https://webdesignshake.com/wp-content/uploads/2024/09/075-6.webp)
角の形状はラウンドにします。オフセットの数値はプレビューを見ながら調整します。ここでは6pxにしています。

角丸文字になりました。

文字を複製し、画像のように配置します。後ろにある方の文字を濃い色(#e26d6d)にします。
後半で再びこの文字を使用するので、もう1つ複製してアートボードの外に置いておいてください。上にある薄い方の文字を複製しておきます。

文字を両方とも選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]をクリックします。
![文字を両方とも選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/09/075-10.webp)
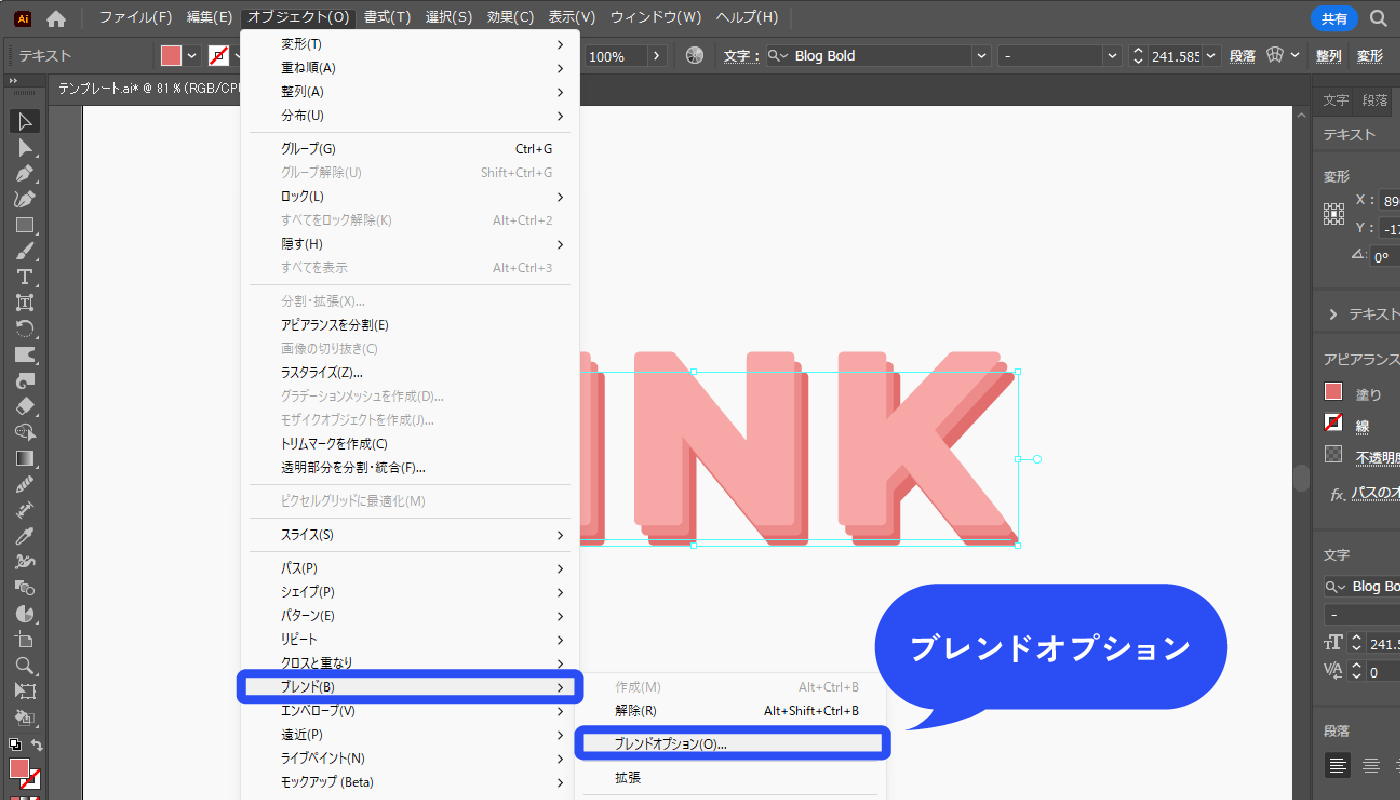
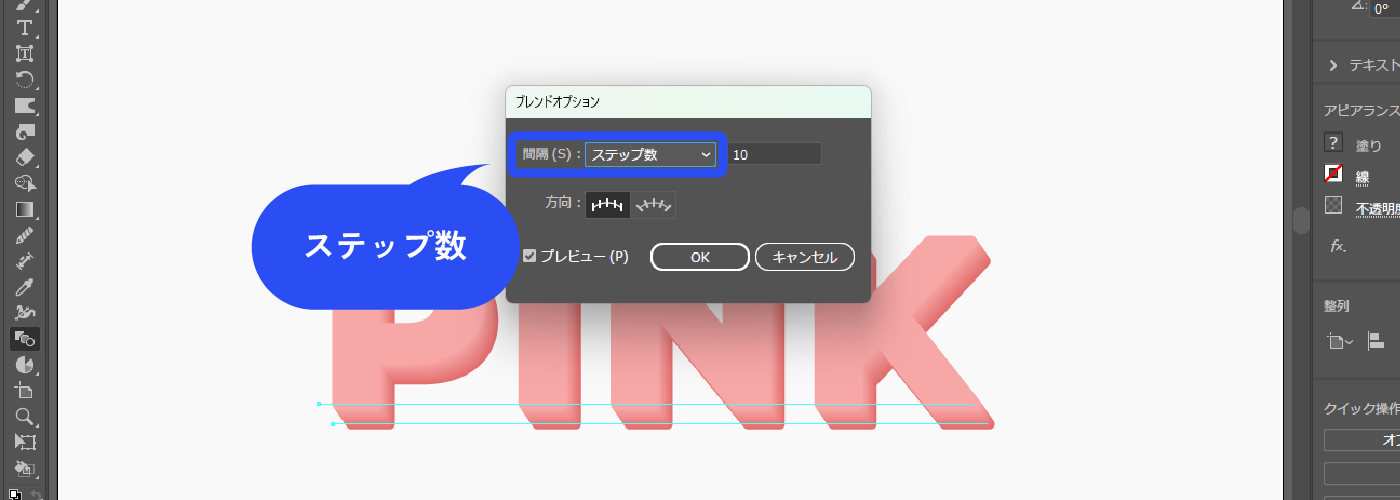
文字を選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]をクリックします。

間隔:ステップ数にします。ステップ数は滑らかに見えるくらいの数値にします。
ここでは10にしています。

複製します。

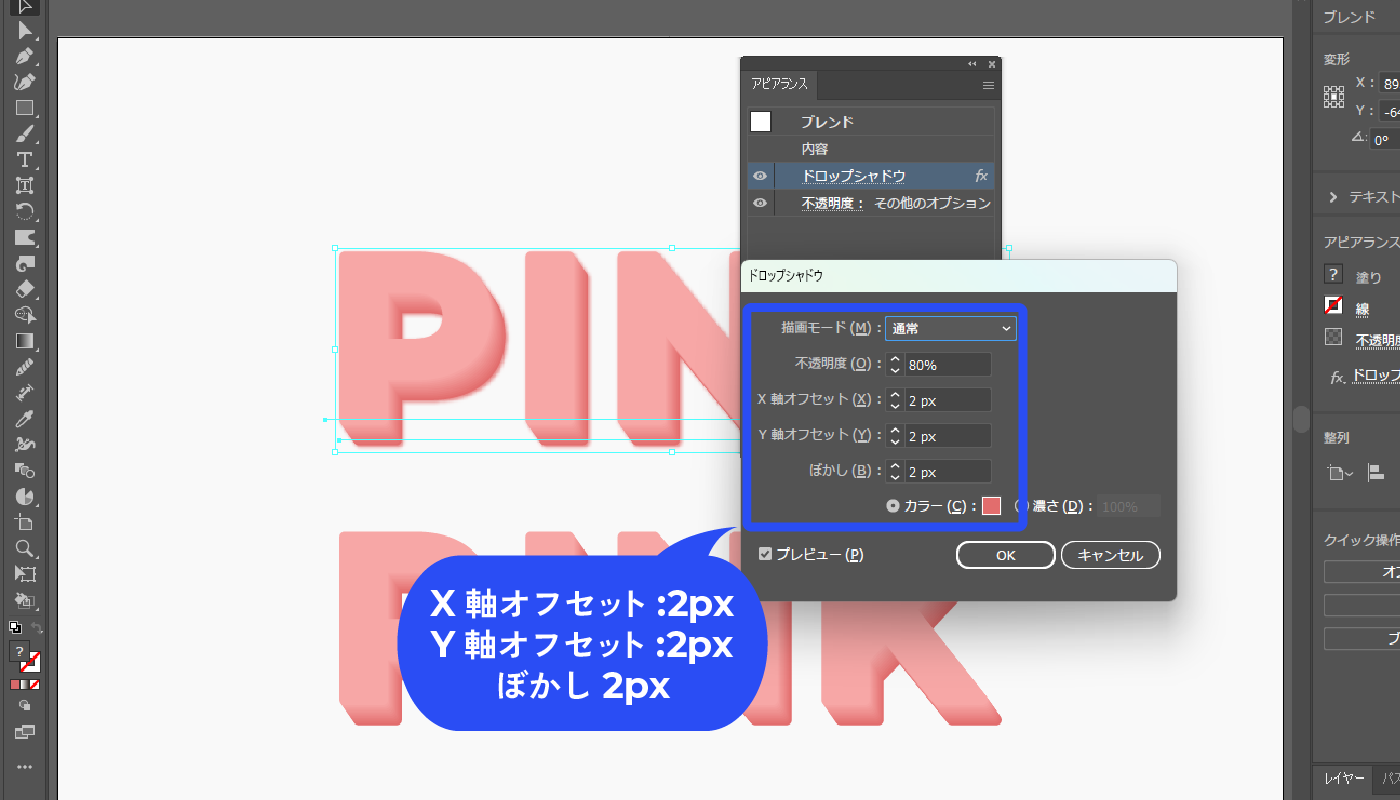
片方の文字を選択した状態で、新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
いわゆる接地影というものを作ります。
![片方の文字を選択した状態で、新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。いわゆる接地影というものを作ります。](https://webdesignshake.com/wp-content/uploads/2024/09/075-14.webp)
以下のように設定します。
描画モード:通常
不透明度:80%
X軸オフセット:2px
Y軸オフセット:2px
ぼかし:2px
カラー:#e26d6d

もう片方の文字を編集します。この文字は影になります。
ブレンドされている状態ですが、ダブルクリックするとブレンド編集モードになります。上にある方の文字(ブレンド元の文字)の色を#e26d6d、不透明度60%にします。

下にある方の文字の色を#e26d6d、不透明度0%にします。

先ほどの文字の下に重ねます。

-
背面に移動
command + [
手順6で複製した文字を用意し、上に重ねます。

この後の作業をわかりやすくするために、このタイミングで背景を作ります。
アートボードを四角で覆い、文字と同じ色にします。

先ほど上に重ねた文字でハイライトを作ります。
アピアランスパネルで塗りを複製します。塗りを選択した状態でパネル下部の「+」をクリックもしくは、Altを押しながらドラッグで複製できます。
複製したら、下にある方の塗りを明るい色(#f7cbcb)にします。

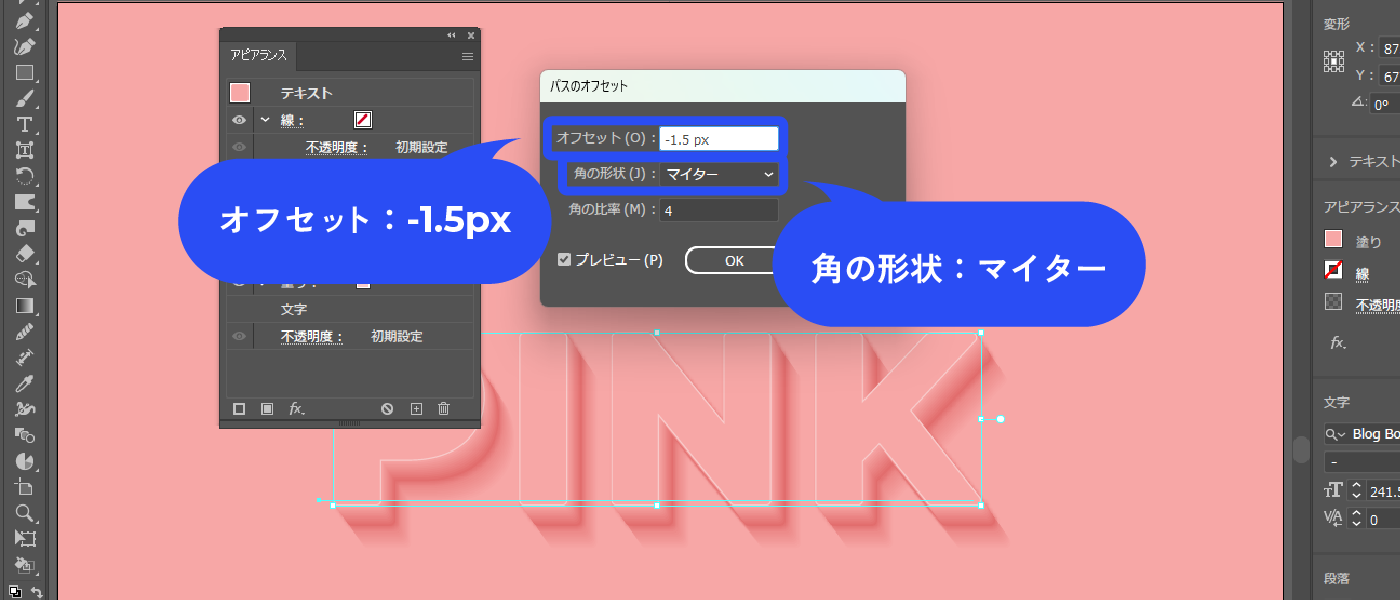
上にある方の塗りを選択した状態で、新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![上にある方の塗りを選択した状態で、新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/09/075-22.webp)
オフセット:-1.5px、角の形状:マイターにします。

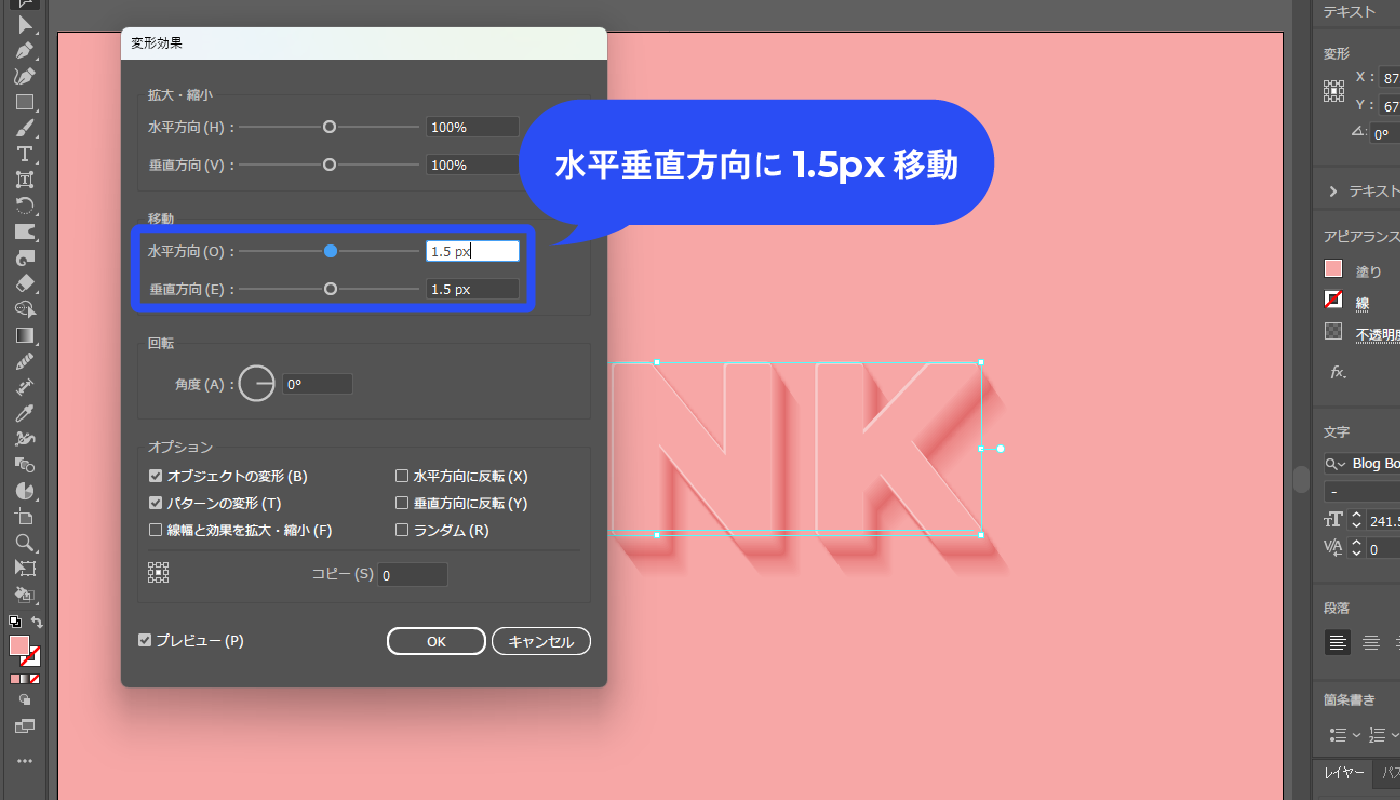
そのまま上にある方の塗りを選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![そのまま上にある方の塗りを選択した状態で、新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/09/075-24.webp)
水平垂直方向に1.5pxずつ移動します。

完成!

まとめ
いかがでしたか?
他にも立体文字の作り方を解説しています。この記事同様ブレンドツールを使うデザインや、3D効果を使うデザインもあります。こちらも是非チェックしてみてくださいね。