Adobe Illustratorを使用して、テキストに合わせて伸縮する付箋(ポストイット)の作成方法を解説します。
また、影の付け方3パターンと柄の付け方も解説します!
テキストと付箋を別々に作成する場合も手順は似ており、「柄の付け方」ではそちらの方法で解説しています。
もっとリアルにしたい!という方は最後の「おまけ☆もっとリアルにしてみる」も参考にしてみてください。

アピアランスで付箋 作成手順(文字に合わせて伸縮自在!)

付箋を作る
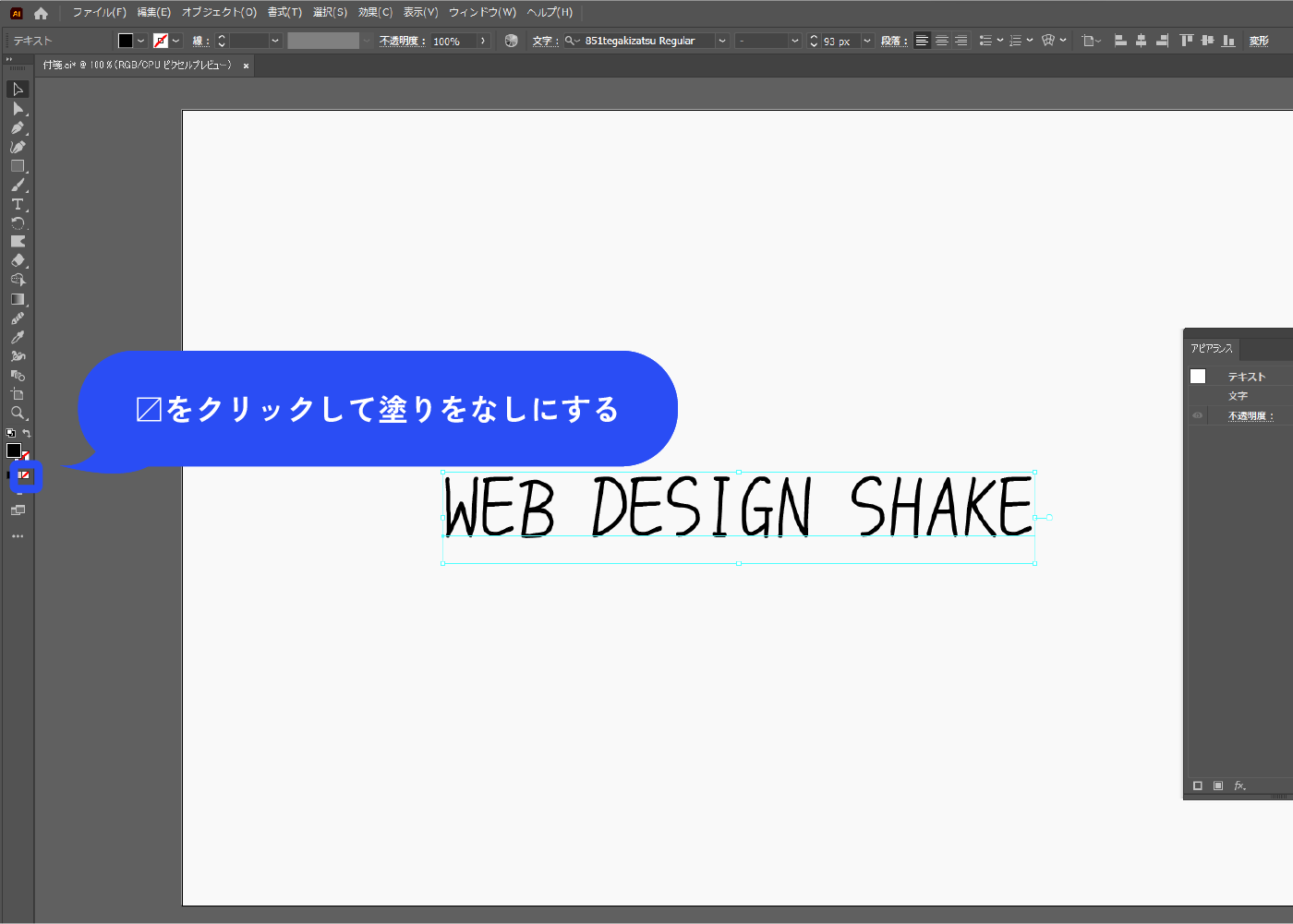
テキストを用意して、塗りはなしにします。
一旦文字が見えなくなりますが、それでOKです。

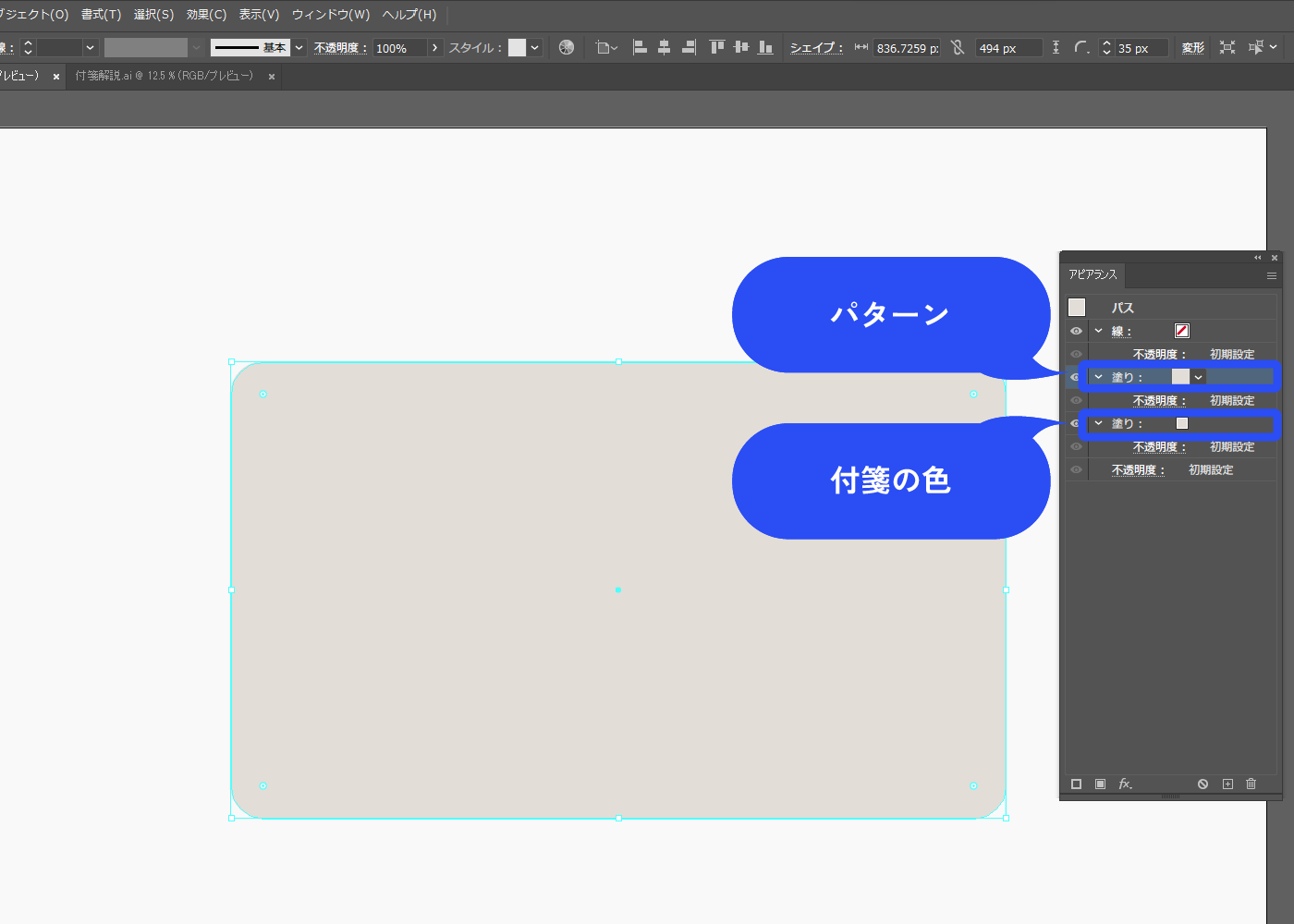
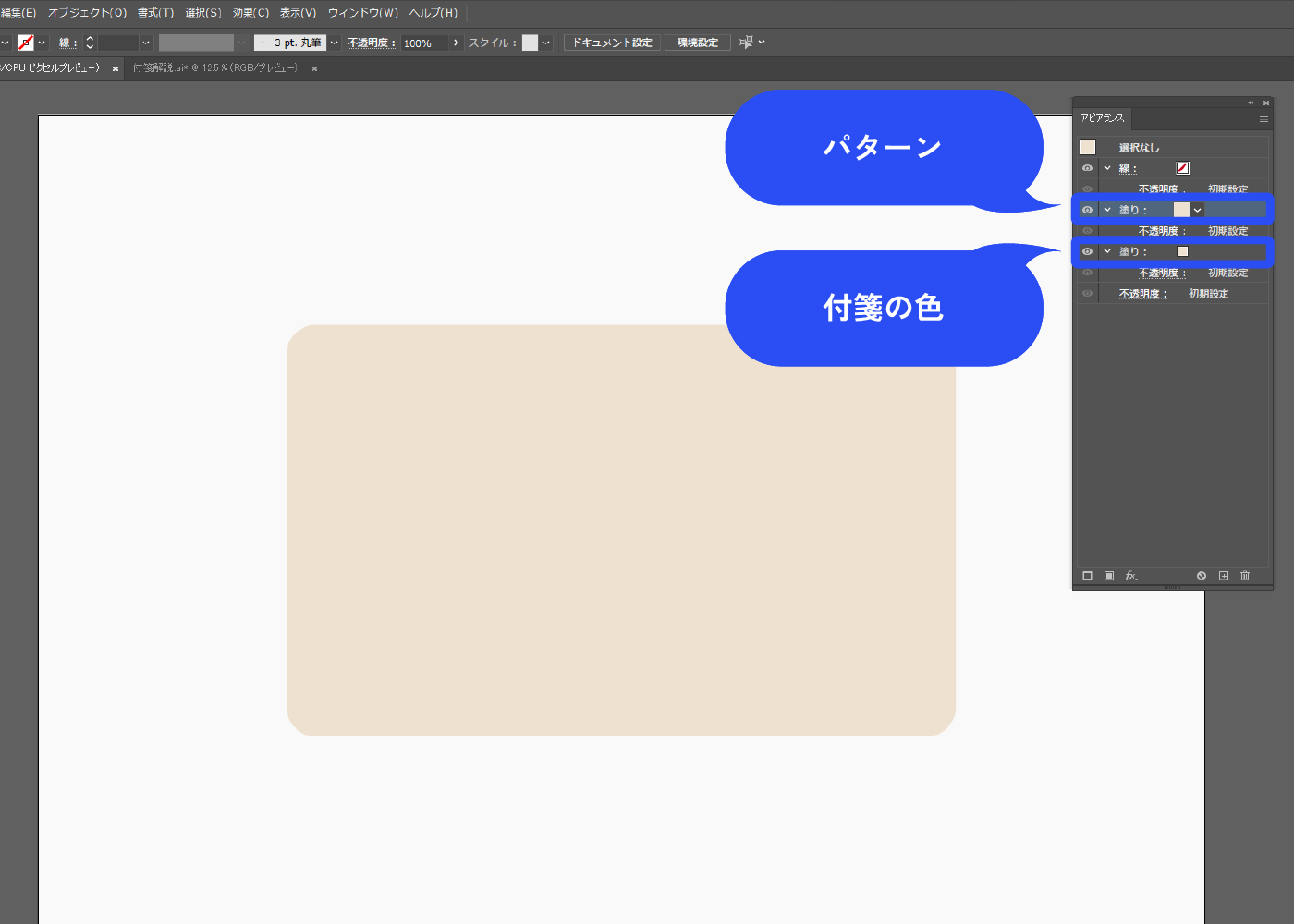
アピアランスで新規塗りを2つ追加します。
上が文字の色で、下が付箋の色になります。好きな色にします。
アピアランスパネルはメニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスで新規塗りを2つ追加します。上が文字の色で、下が付箋の色になります。好きな色にします。 アピアランスパネルはメニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-3.webp)
パネル下部の新規効果を追加アイコン→[パス]→[パスのアウトライン]を選択します。
ドラッグでパネルの一番上に持っていきます。これを追加した理由は後ほど説明します。
![パネル下部の新規効果を追加アイコン→[パス]→[パスのアウトライン]を選択します。 これを追加した理由は後ほど説明します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-4.webp)
付箋を作ります。
付箋の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。
![付箋を作ります。 付箋の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-5.webp)
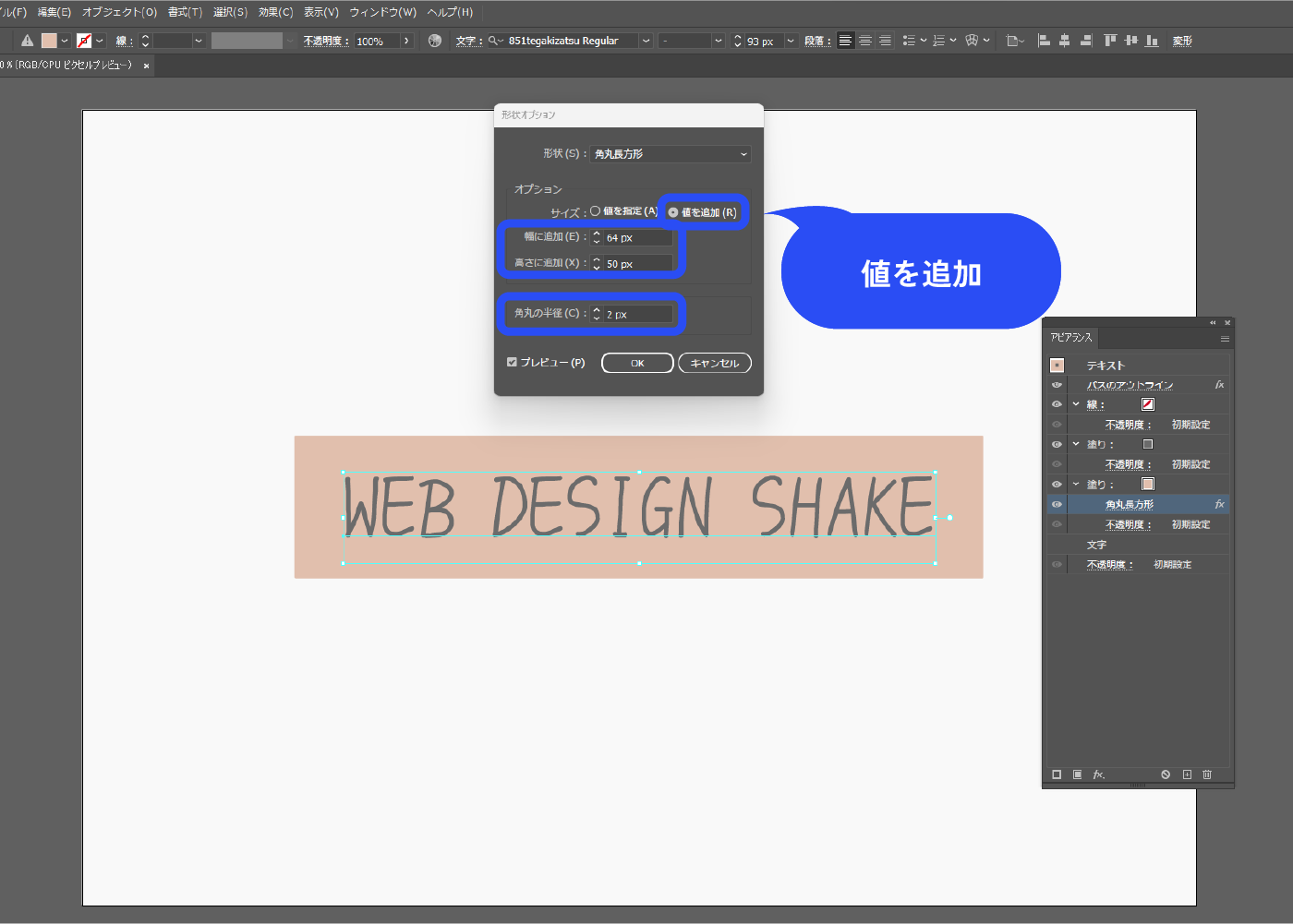
値を追加にチェックします。
幅と高さに数値を入力し、マージン(余白)を設定します。
角の半径は2pxにしました(完全な直角はあまり使わないという個人的なこだわりです)。直角にしたい方は0にします。

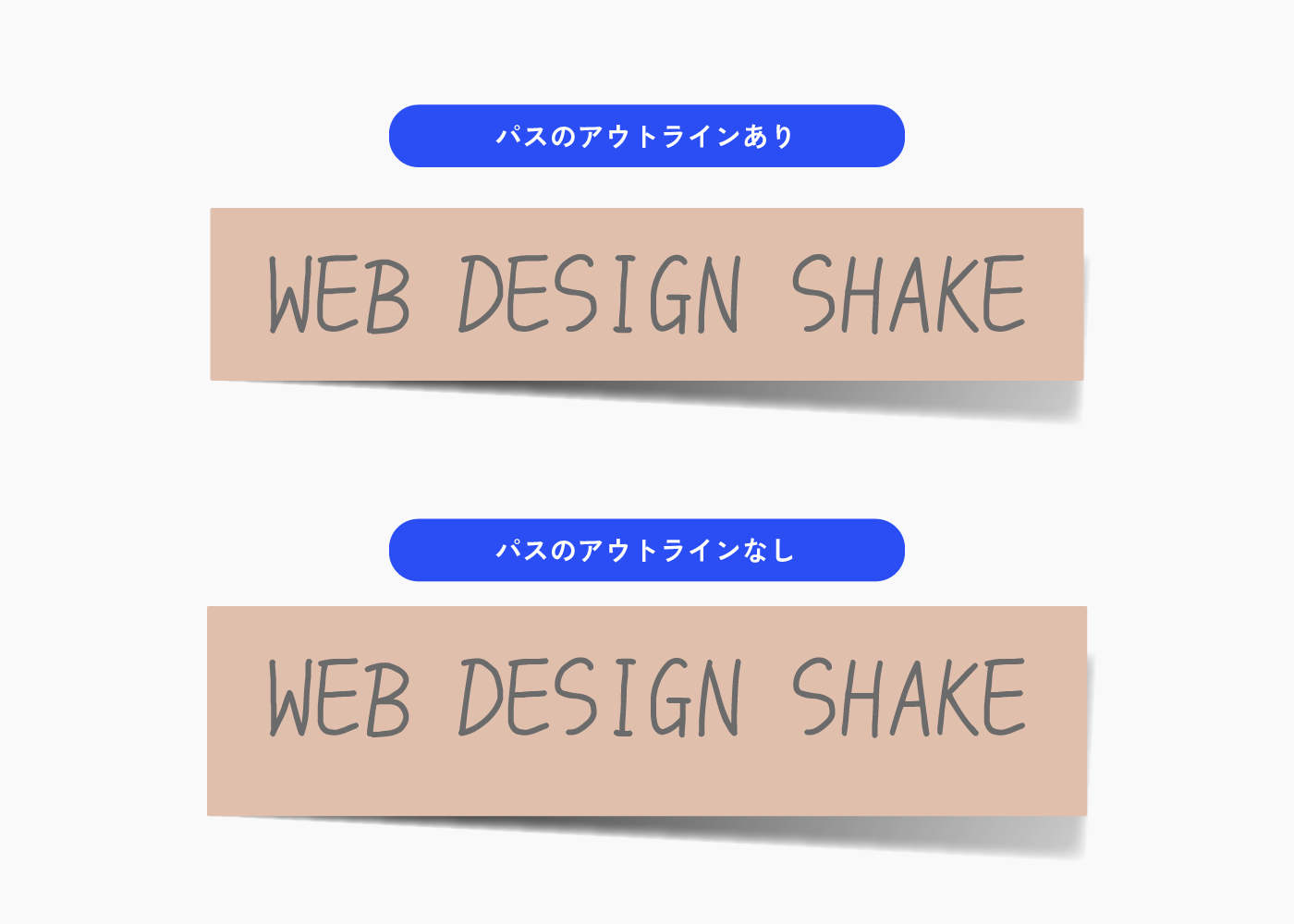
なぜパスのアウトラインを入れたのか
手順3でパスのアウトラインの効果を入れたのは、文字を付箋のセンターラインに配置するためです。日本語だとバウンディングボックスの下部に余白ができるため、アウトラインを入れないと上下の余白に差が出てしまいます。

影を付ける
影を作っていきます。
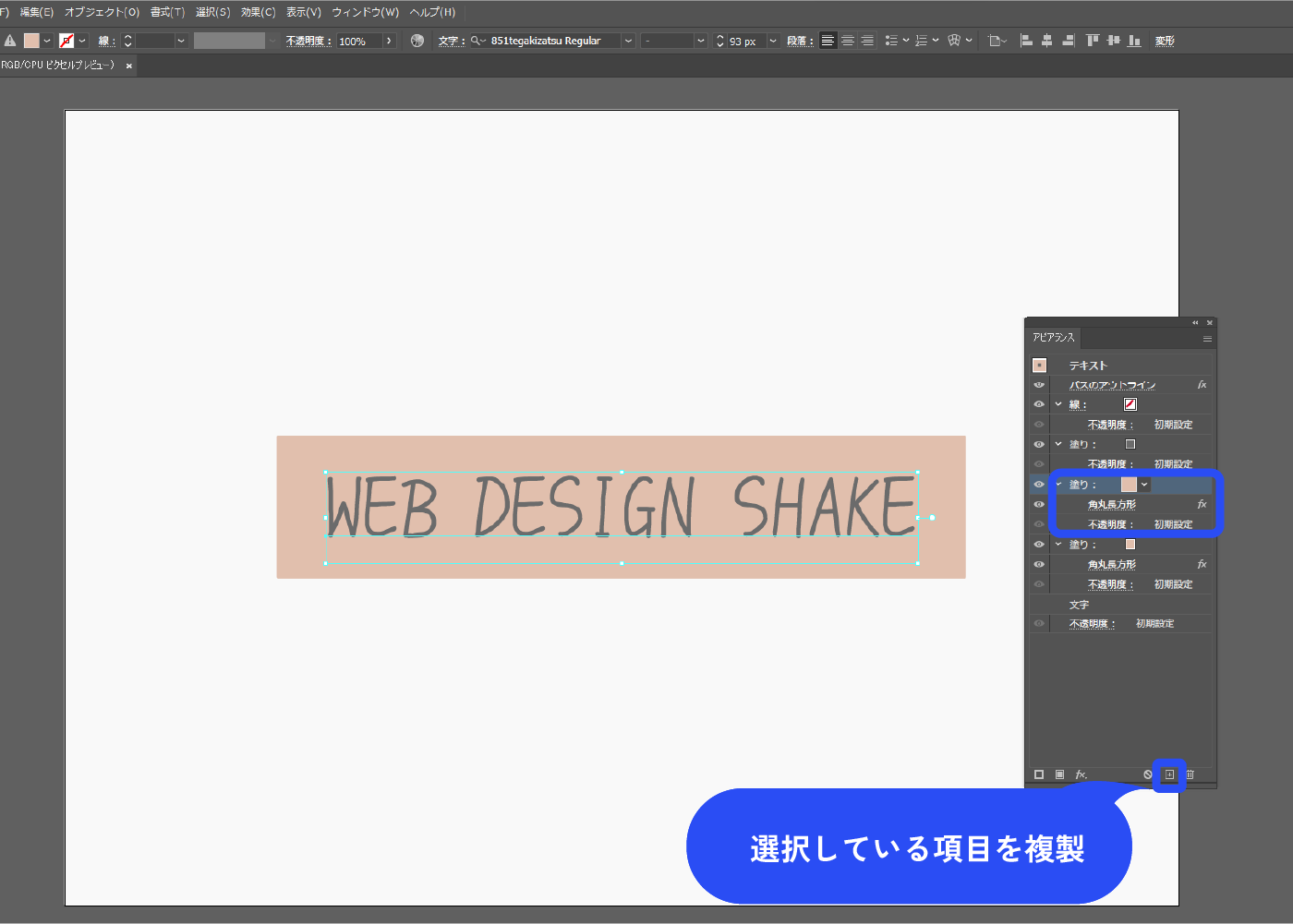
付箋の塗りを選択した状態で、パネル下部の+をクリックします。 選択した項目が複製されました。

一番下の塗りを影にします。
線形グラデーションをかけます。後で色や角度を調整します。
描画モードは乗算にします。
グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示できます。
![一番下の塗りを影にします。 線形グラデーションをかけます。あとで色や角度を調整します。 グラデーションパネルは、メニューバー→[ウィンドウ]→[グラデーション]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-8.webp)
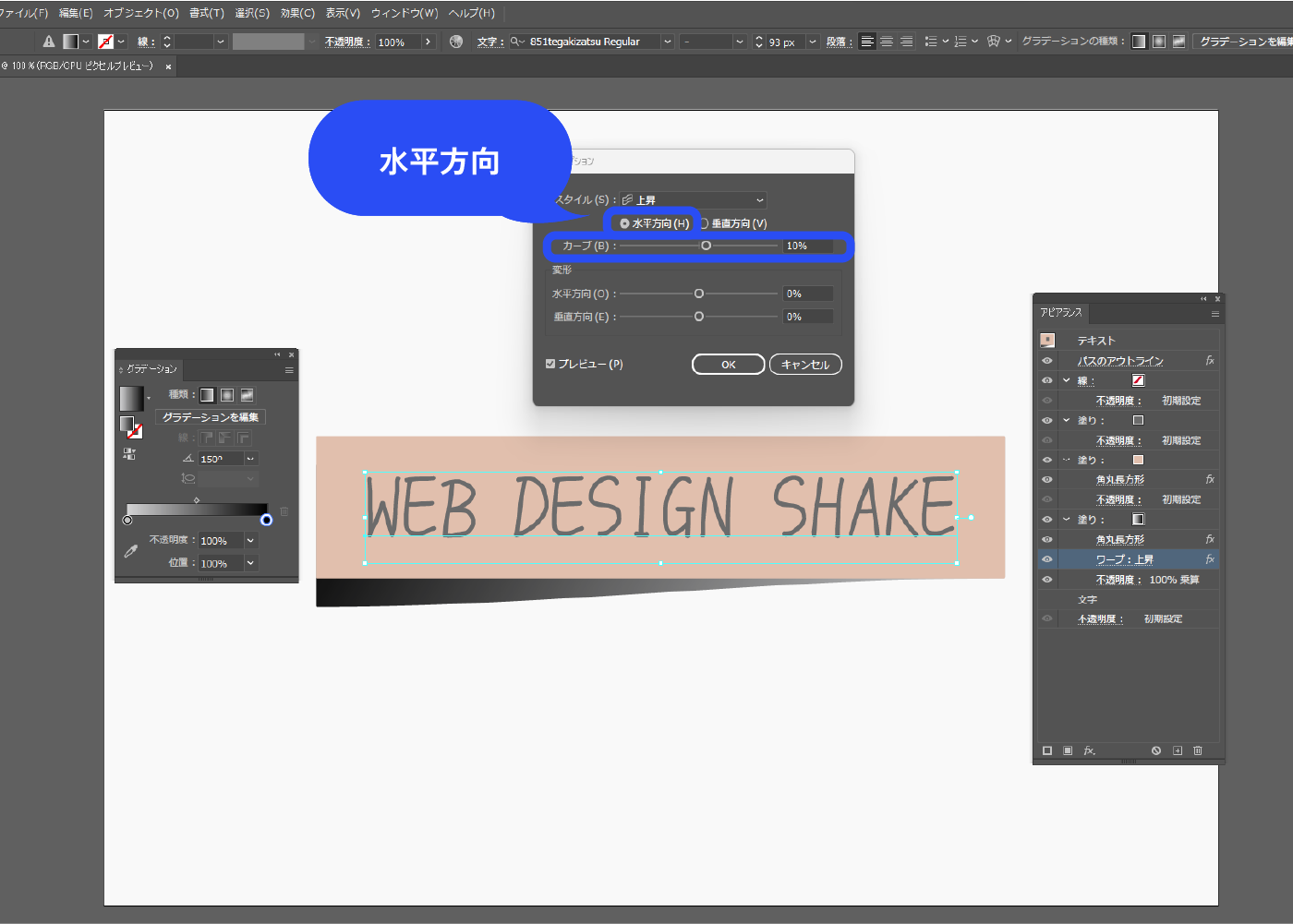
影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[ワープ]→[上昇]を選択します。
![影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[ワープ]→[上昇]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-9.webp)
水平方向にチェックを入れ、 カーブの数値を設定します。

左右反転します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
付箋の糊部分が右側でいいという方は、反転せずに次へ進んでください。
![左右反転します。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-11.webp)
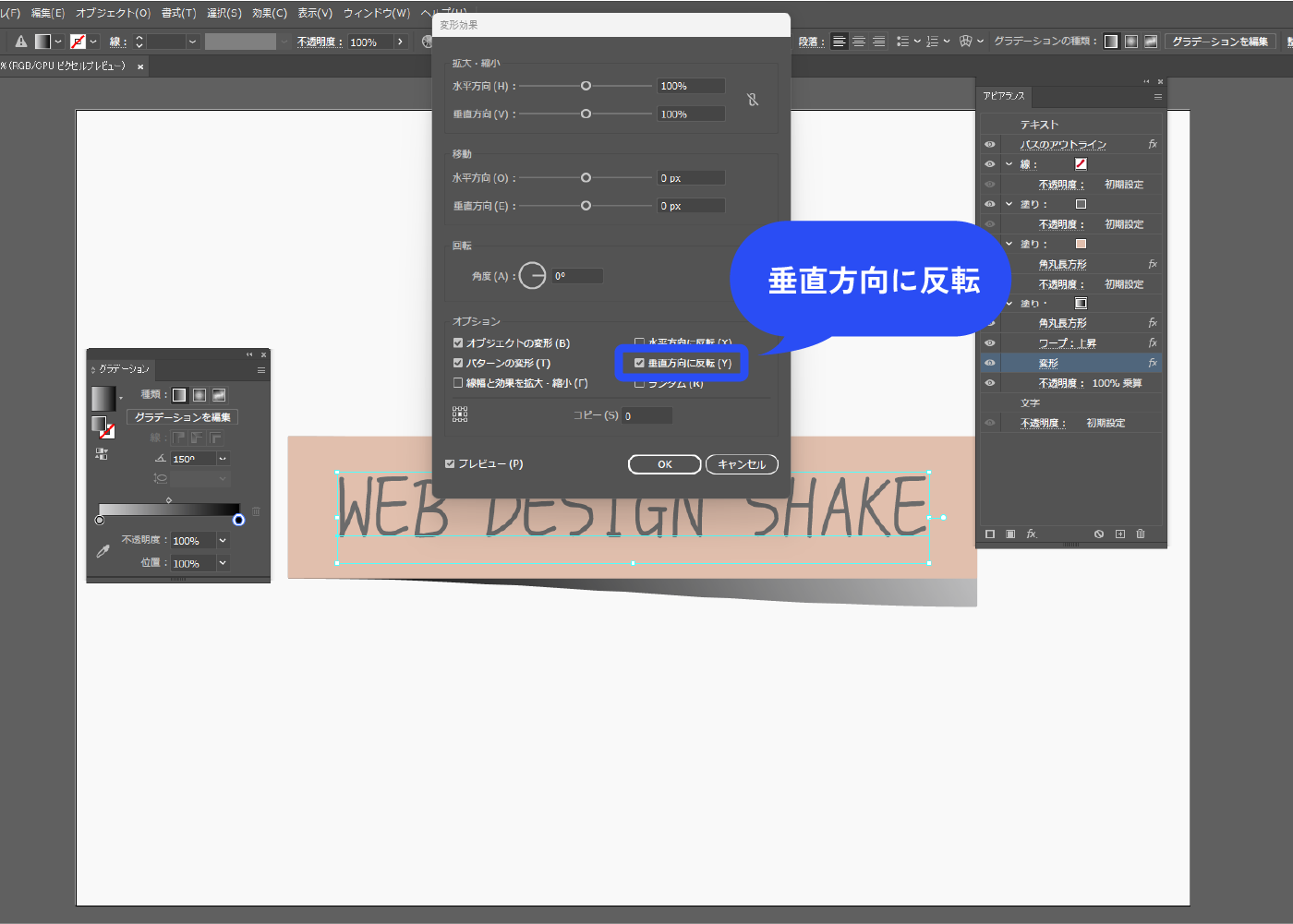
垂直方向に反転にチェックを入れます。

影をぼかします。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
![影をぼかします。 パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-13.webp)
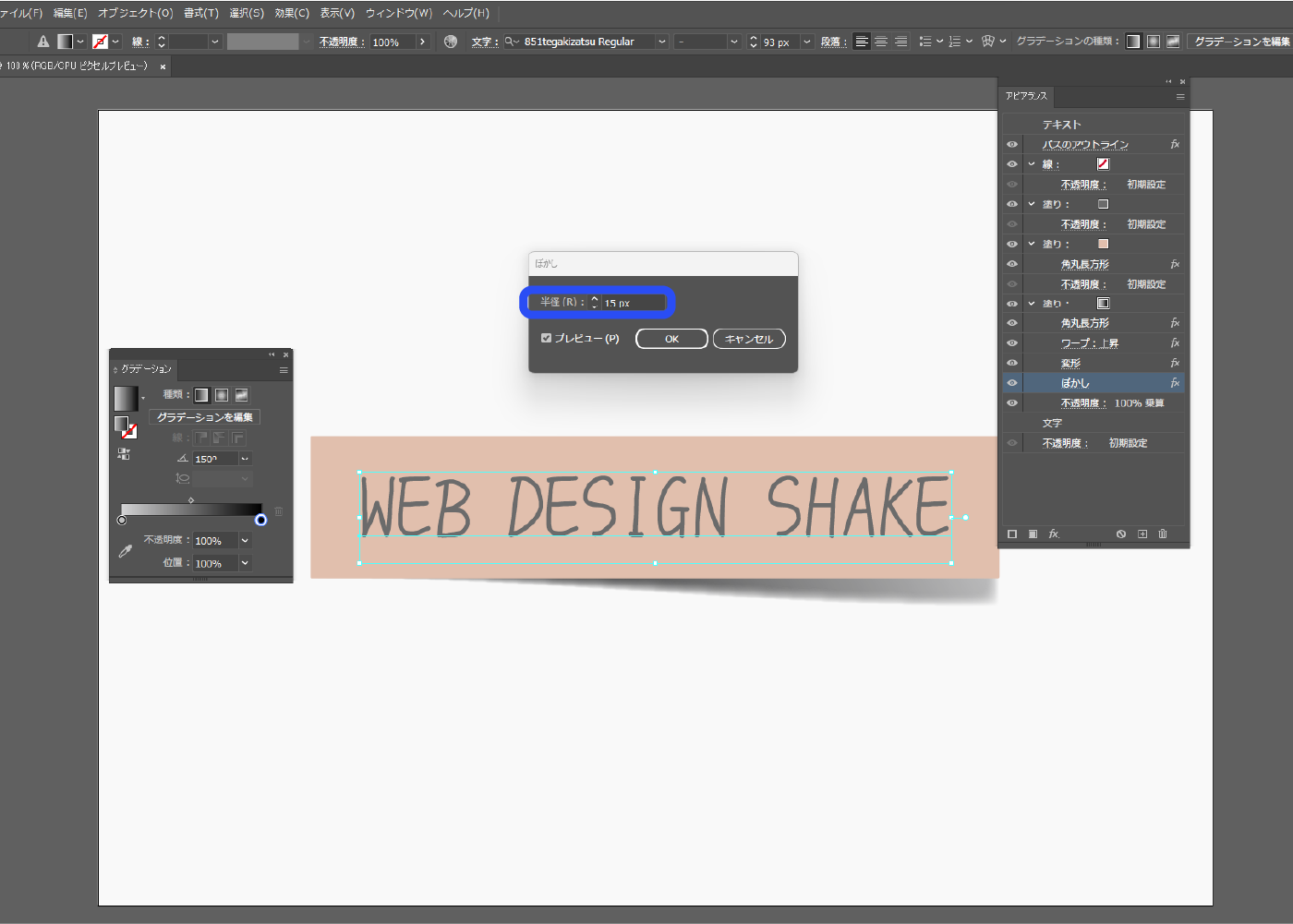
ぼかし具合を見ながら数値を調整します。
影の色やグラデーションの向きを調整します。色はグレーで、付箋の浮いている方に向かって段々薄くなるようにしました。

完成!

アピアランスで作成した場合、付箋を回転させる時はアピアランスの変形から回転させましょう。普通に回転させると、文字だけが回転し付箋は回転しません(下画像参照)。

アピアランスパネルで新規効果を追加アイコン→[パスの変形]→[変形]を選択し、回転させます。 変形の効果はパネルの一番下(文字の下)に移動させます。これで付箋を回転させることができます。
![アピアランスパネルで新規効果を追加アイコン→[パスの変形]→[変形]を選択し、回転させます。 変形の効果はパネルの一番下(文字の下)に移動させます。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-44.webp)
影の付け方いろいろ
上昇で影(ピラッと浮いてる感じ)
先ほどの「アピアランスで付箋 作成手順」では影に上昇をかけました。
付箋側に上昇をかけることもできます。
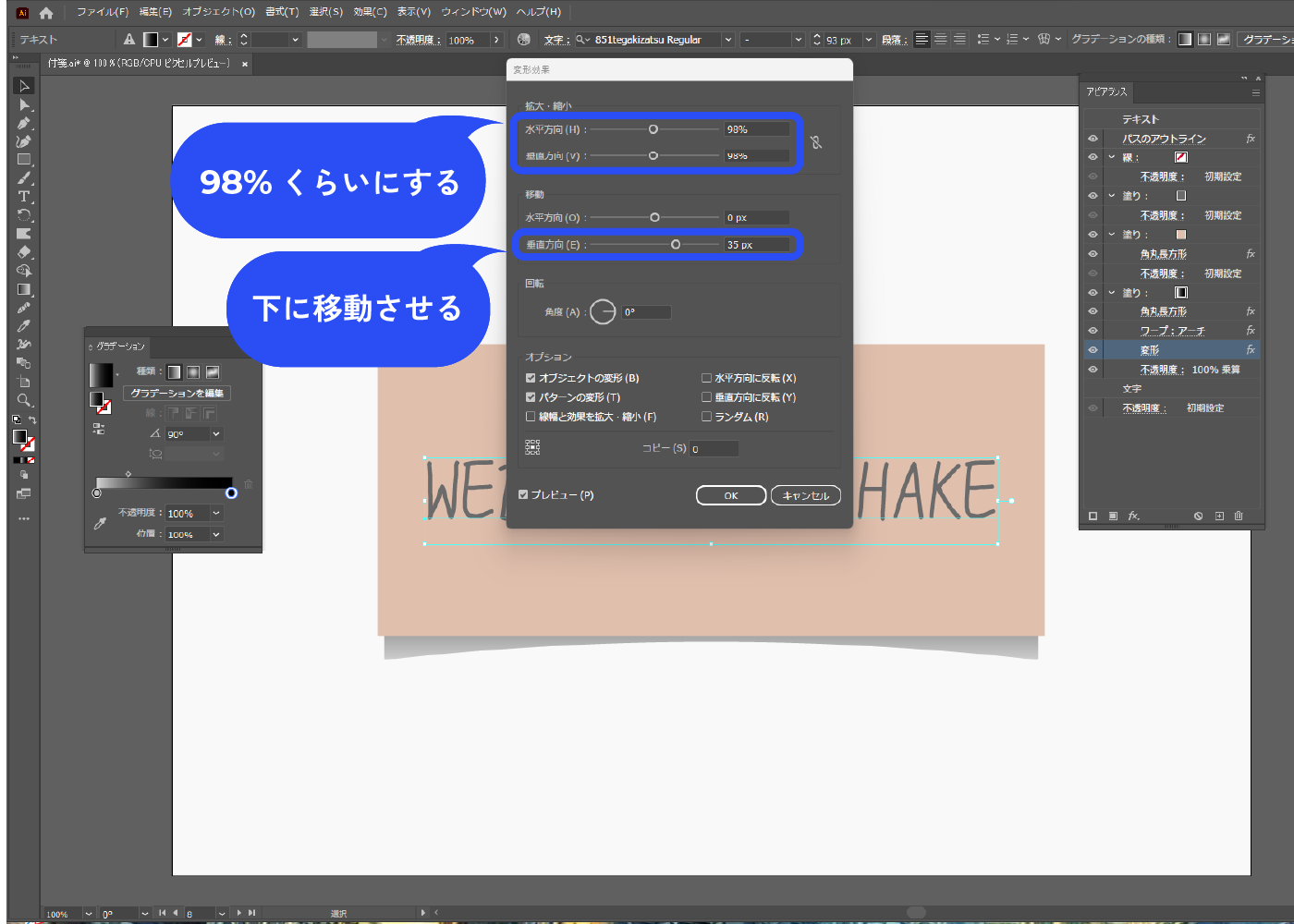
その場合は付箋と文字を別で作成することをおすすめします。テキストにも上昇をかけ、付箋の上に重ねます。影が付箋から変にはみ出してしまった場合は、変形で若干影を小さくして調整します。下画像では、変形で水平垂直方向98%に縮小しています。また、影を少し小さくすることで付箋との距離感を表現できます。

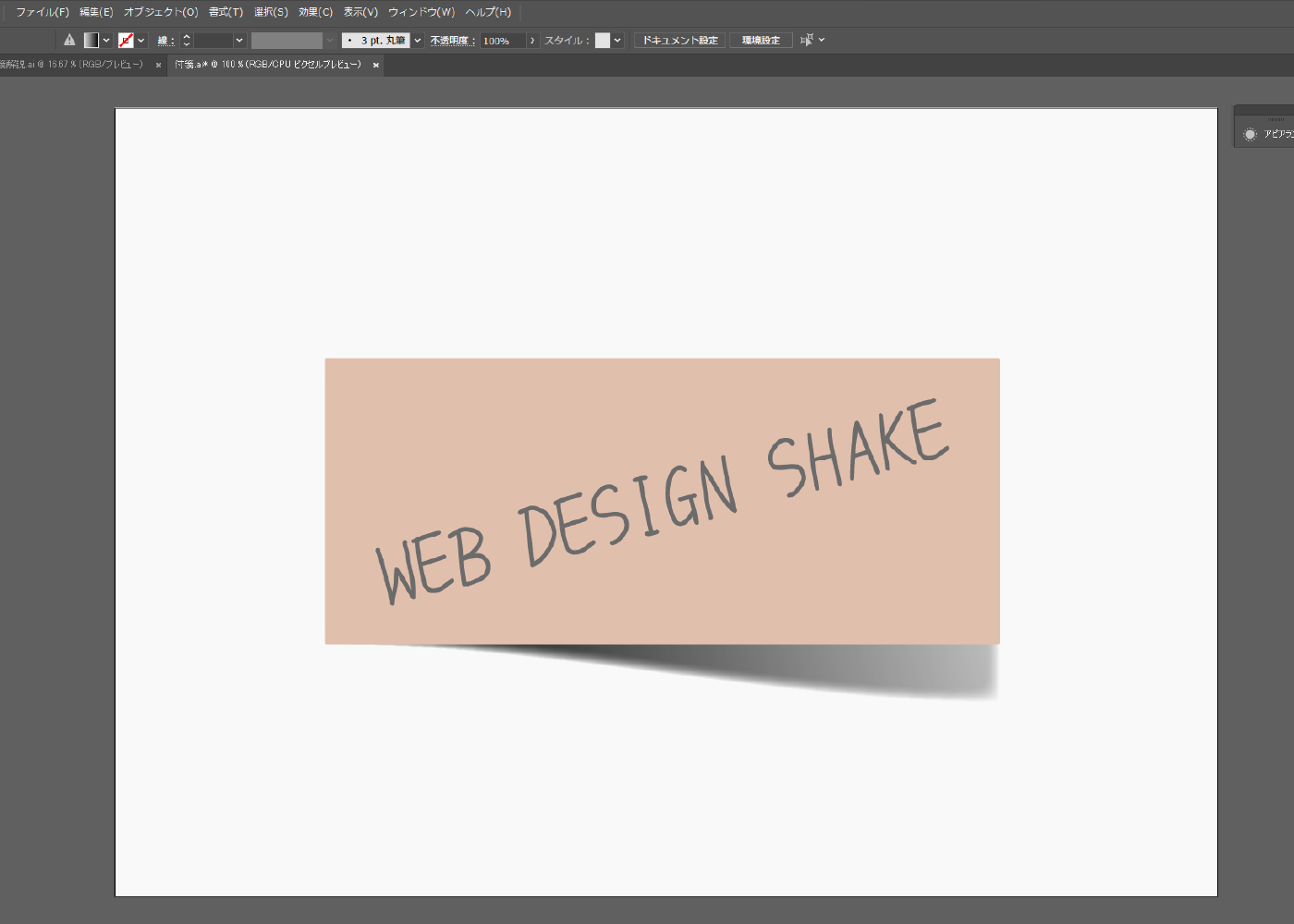
変形で影(少し浮いてる感じ)
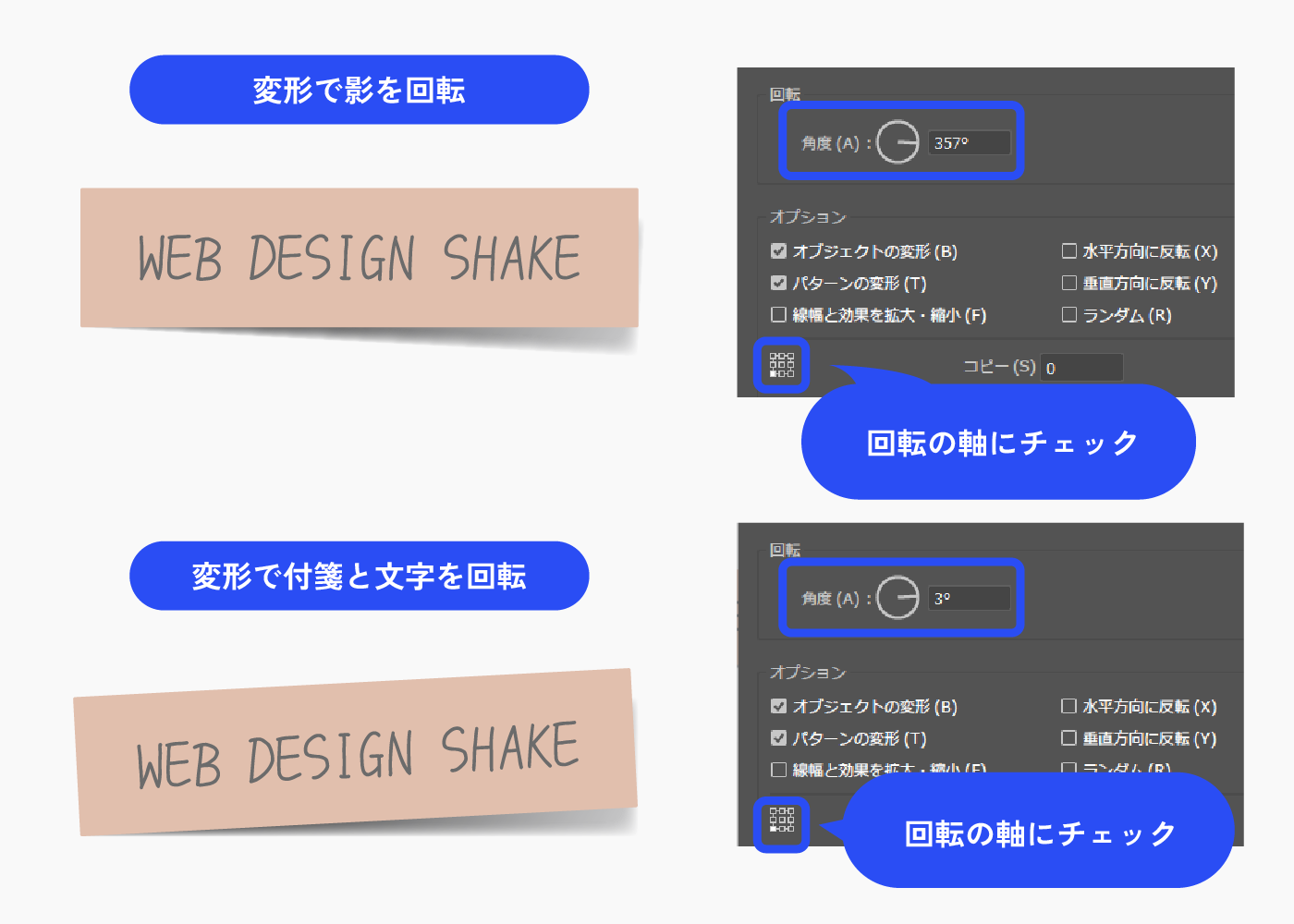
変形で影、もしくは付箋を回転させます。
付箋の左下を軸に回転させたいので、基準点を左下に設定します。角度は、影を回転させる場合は357°、付箋を回転させる場合は3°にしました。

アーチで影(両端が浮いてる感じ)
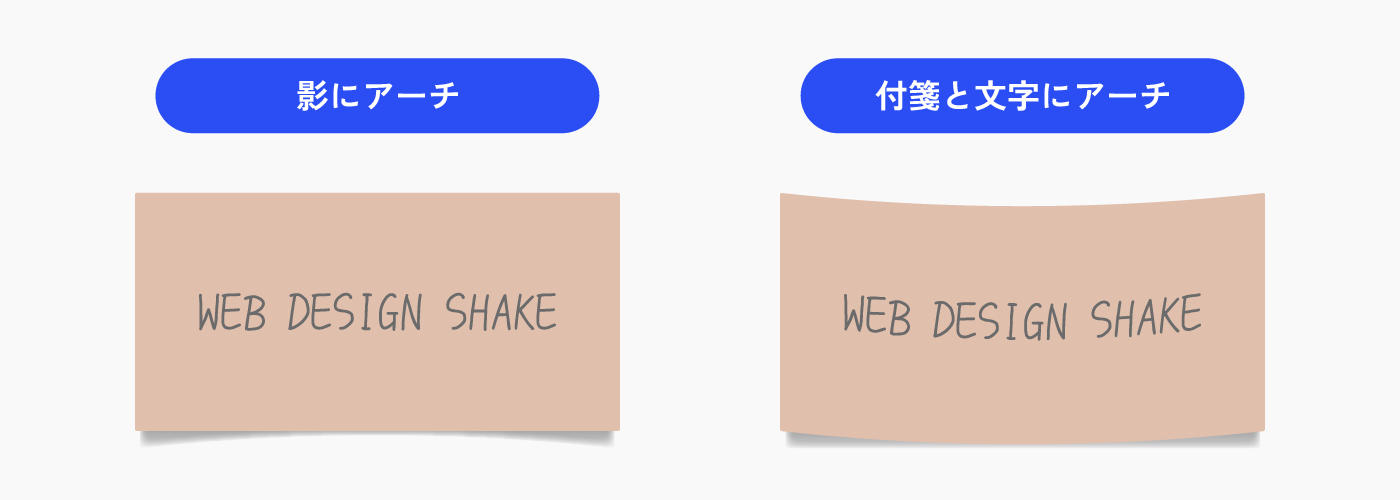
影にアーチをかけるパターンを解説します。
付箋と文字にアーチをかける場合は、影にはアーチをかけなくてOKです。

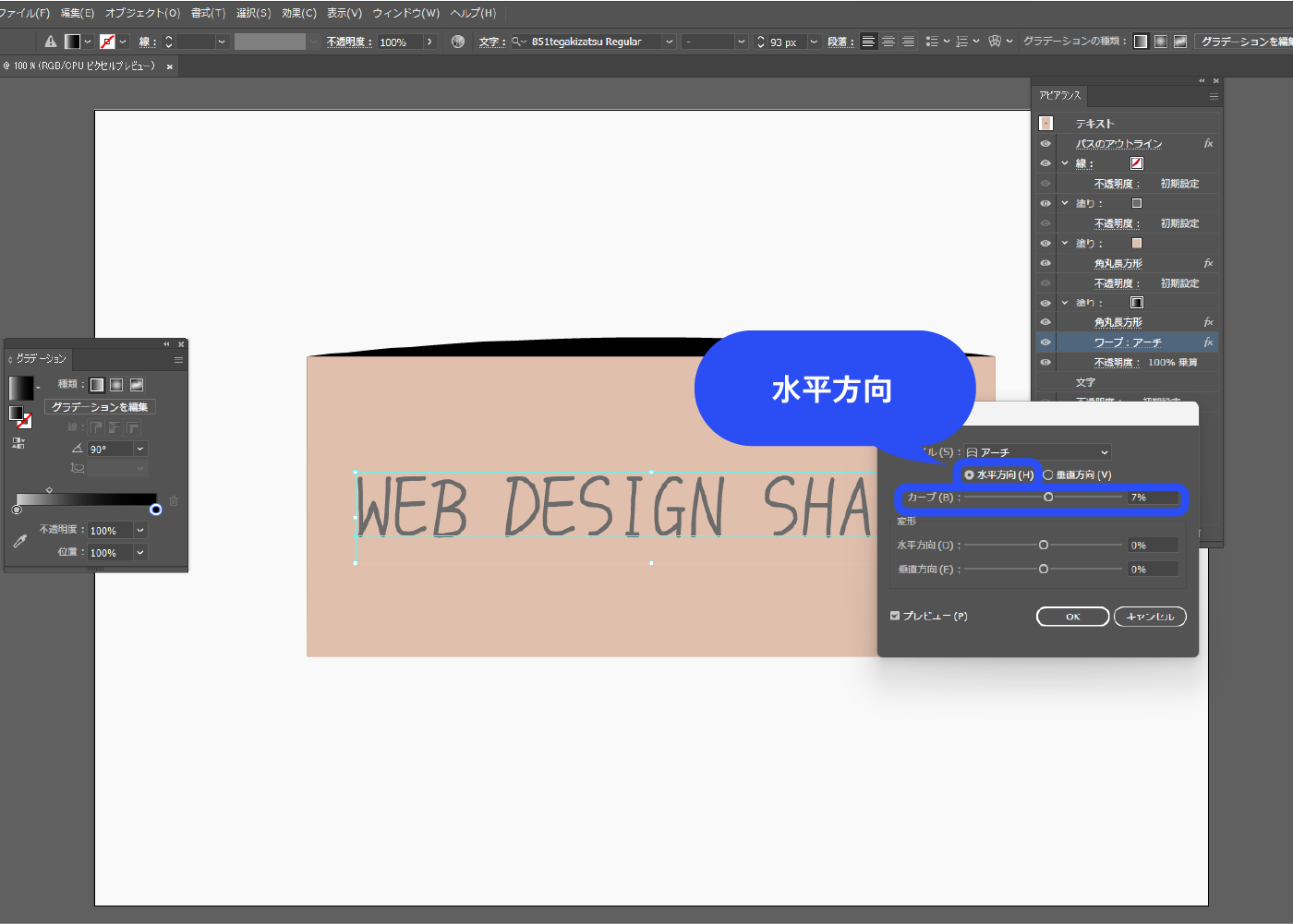
影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[ワープ]→[アーチ]を選択します。
![影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[ワープ]→[アーチ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-15.webp)
水平方向にチェックを入れ、 カーブの数値を設定します。

影を下にずらします。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![影を下にずらします。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-17.webp)
垂直方向の数値を調整し、下に移動させます。
付箋の両端が浮いてる感じになりました。
水平垂直方向に少し縮小させます。98%にしました。影と付箋の距離感を表現しています。
影のグラデーションの向きを調整します。上から下に向かって薄くなるようにしました。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択し、影をぼかしたら完成!
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-54.webp)
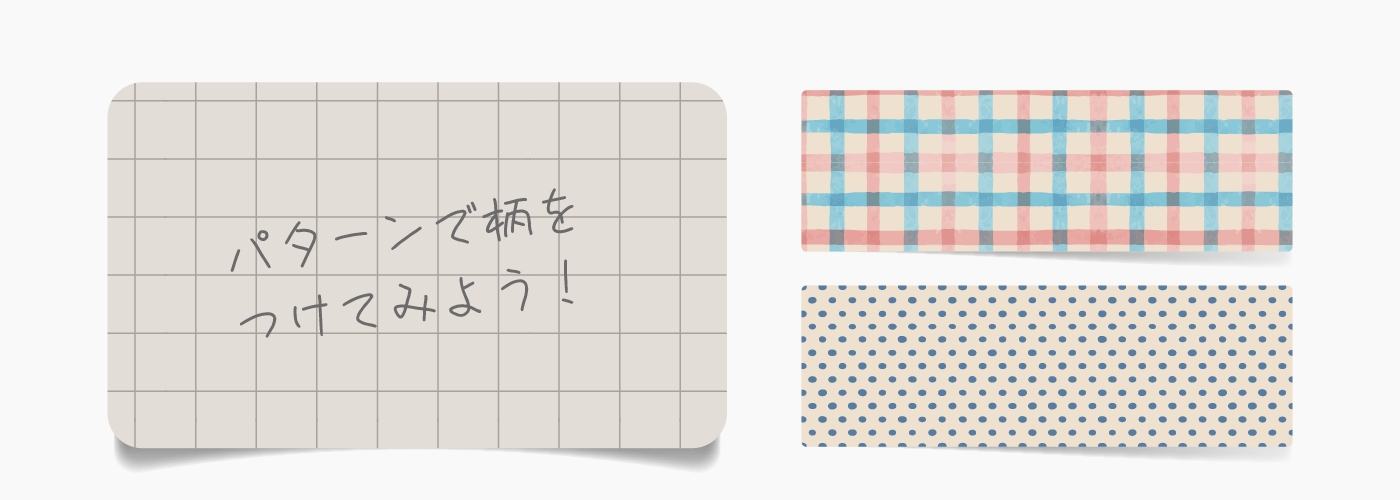
柄の付け方
グリッド / パターンでいろいろな柄

長方形ツールで付箋を作成します。
角丸にしてみました。 アピアランスで塗りを2つ追加します。下の塗りが付箋の色で、上の塗りには後ほどパターンを適用します。
文字と付箋を別々で作成していますが、別々にしない場合も同じ手順です。

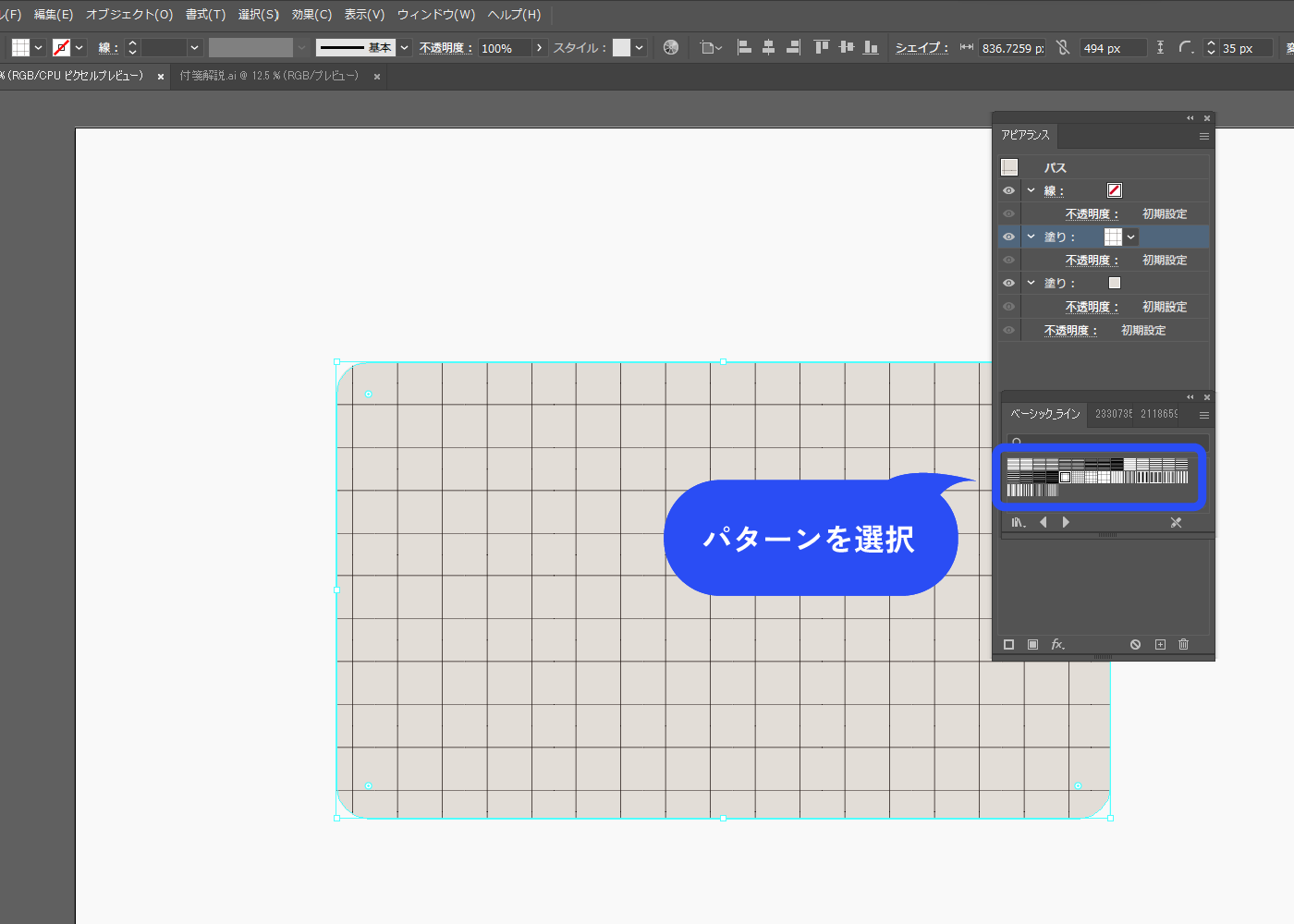
上の塗りをクリックして、スウォッチパネルを表示させます。
スウォッチパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[パターン]→[ベーシック]→[ベーシック_ライン]を選択します。
![上の塗りをクリックして、スウォッチパネルを表示させます。 スウォッチパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[パターン]→[ベーシック]→[ベーシック_ライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-27.webp)
パターンを選択します。
格子柄を選択しました。
フリー素材や自作のパターンなど、他のパターンがよい場合はそちらを選択してください。

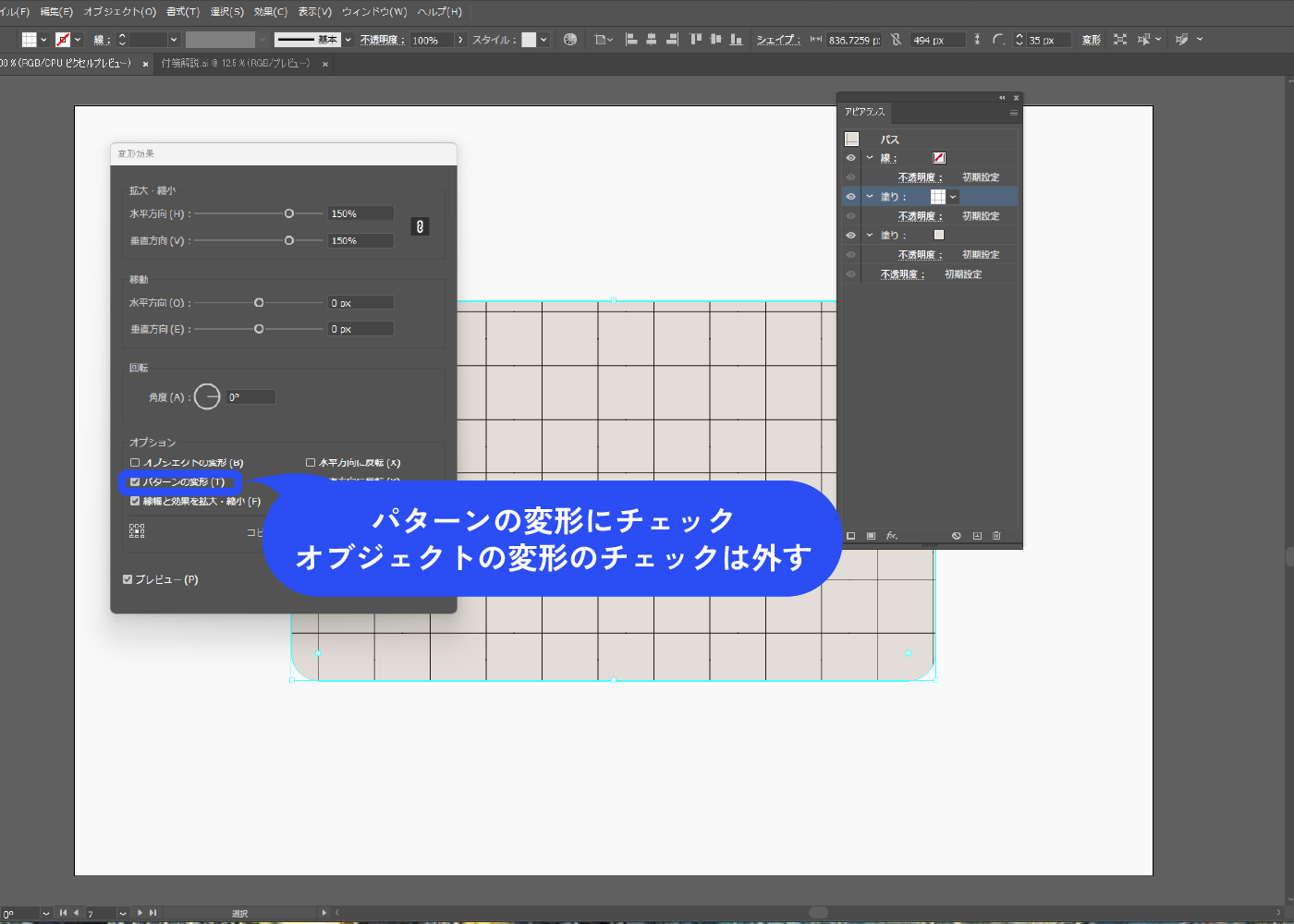
パターンの柄が細かすぎるなと思ったので、サイズを変更します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
パターンの大きさを変更しなくていい場合は、この手順を飛ばし次へ進んでください。
![パターンのサイズを変更します。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-29.webp)
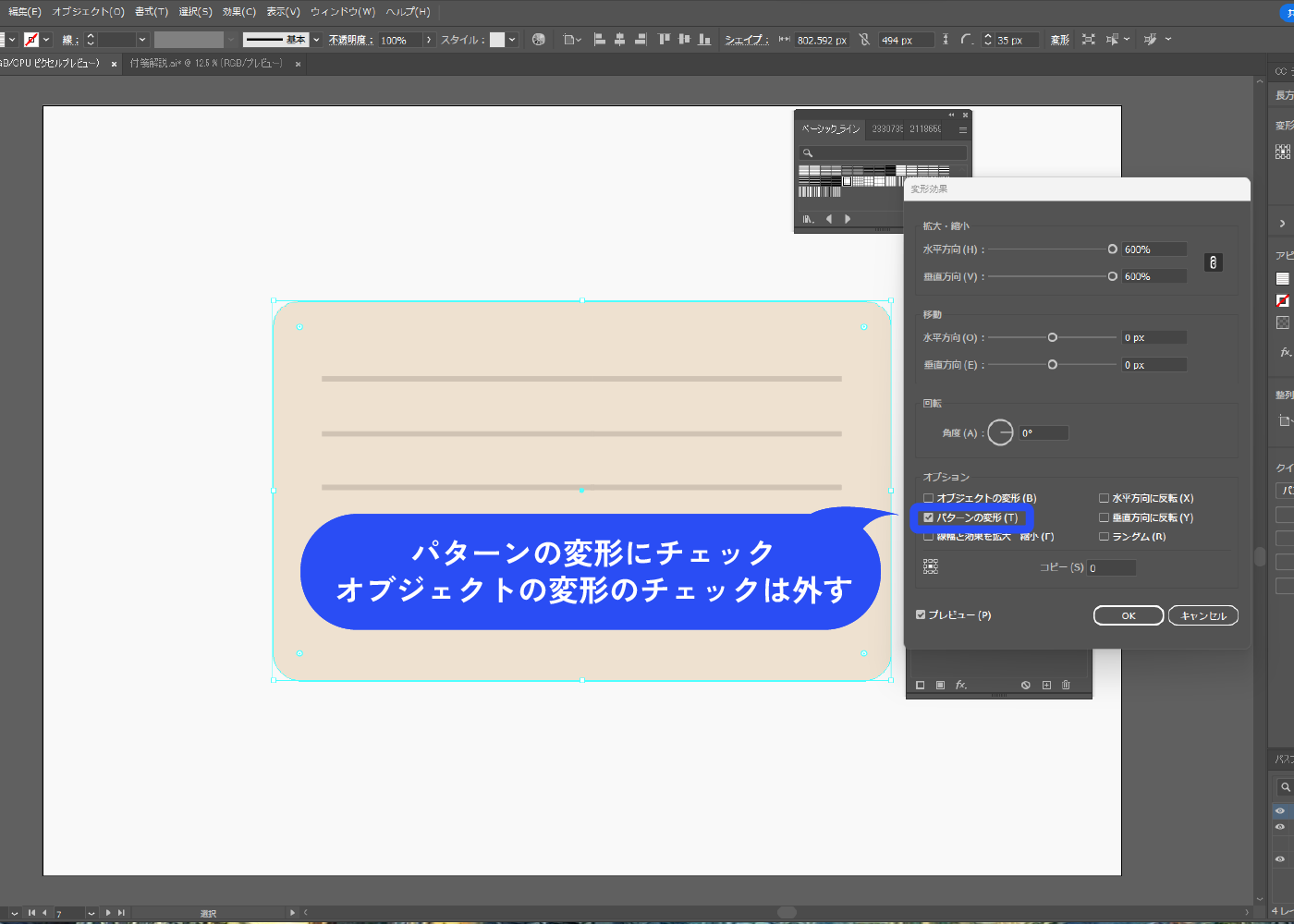
パターンの変形にチェックを入れ、オブジェクトの変形のチェックは外します。
水平垂直方向に拡大もしくは縮小させます。

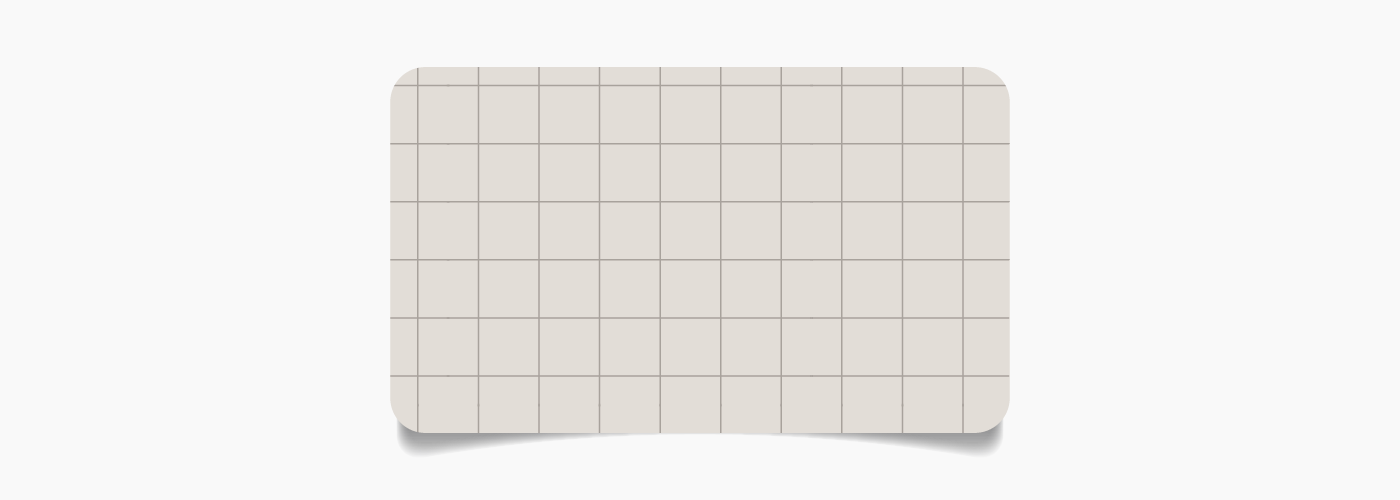
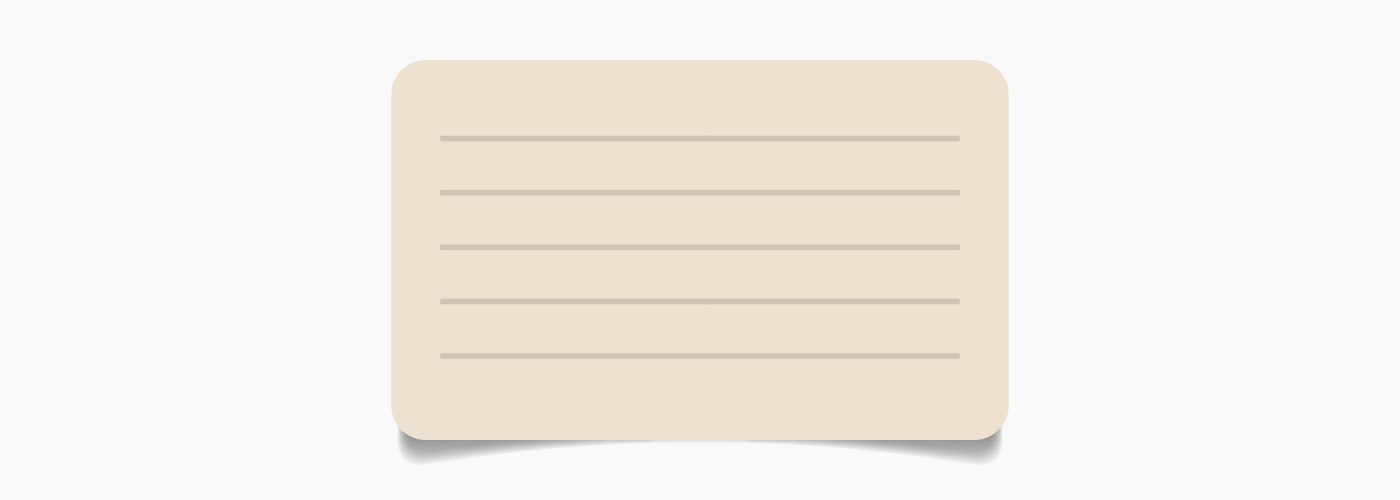
完成!
不透明度を少し下げました。影の付け方は「アピアランスで付箋 作成手順」か「影の付け方いろいろ」を参考にしてください。

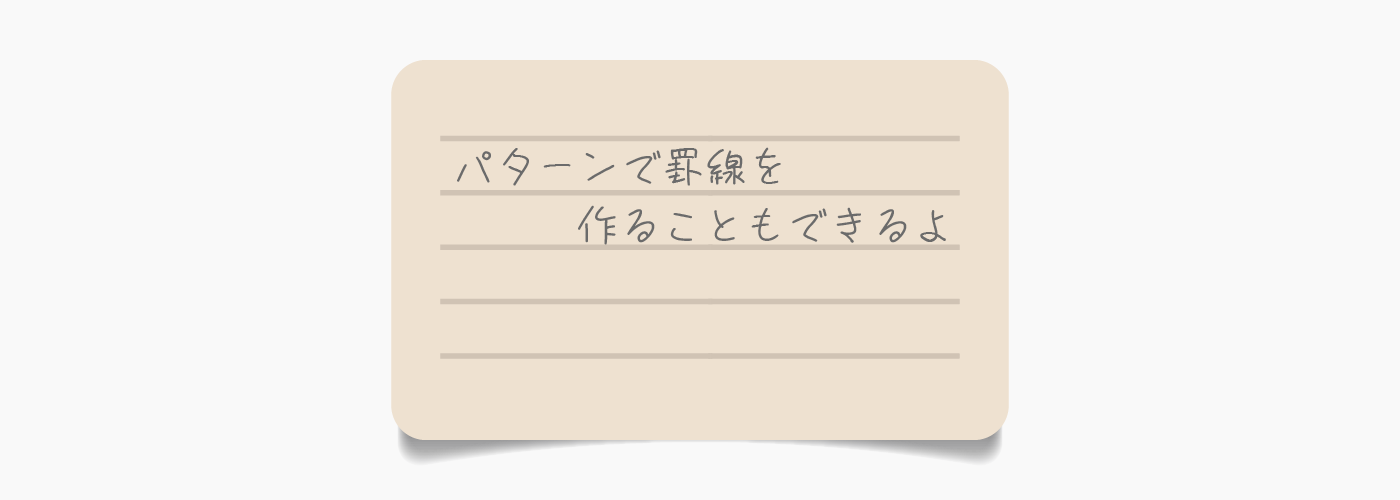
罫線
付箋と罫線を別で作ることもできますが、パターンを使って作ることもできます。

長方形ツールで付箋を作成します。
角丸にしてみました。 アピアランスで塗りを2つ追加します。下の塗りが付箋の色で、上の塗りには後ほどパターンを適用します。

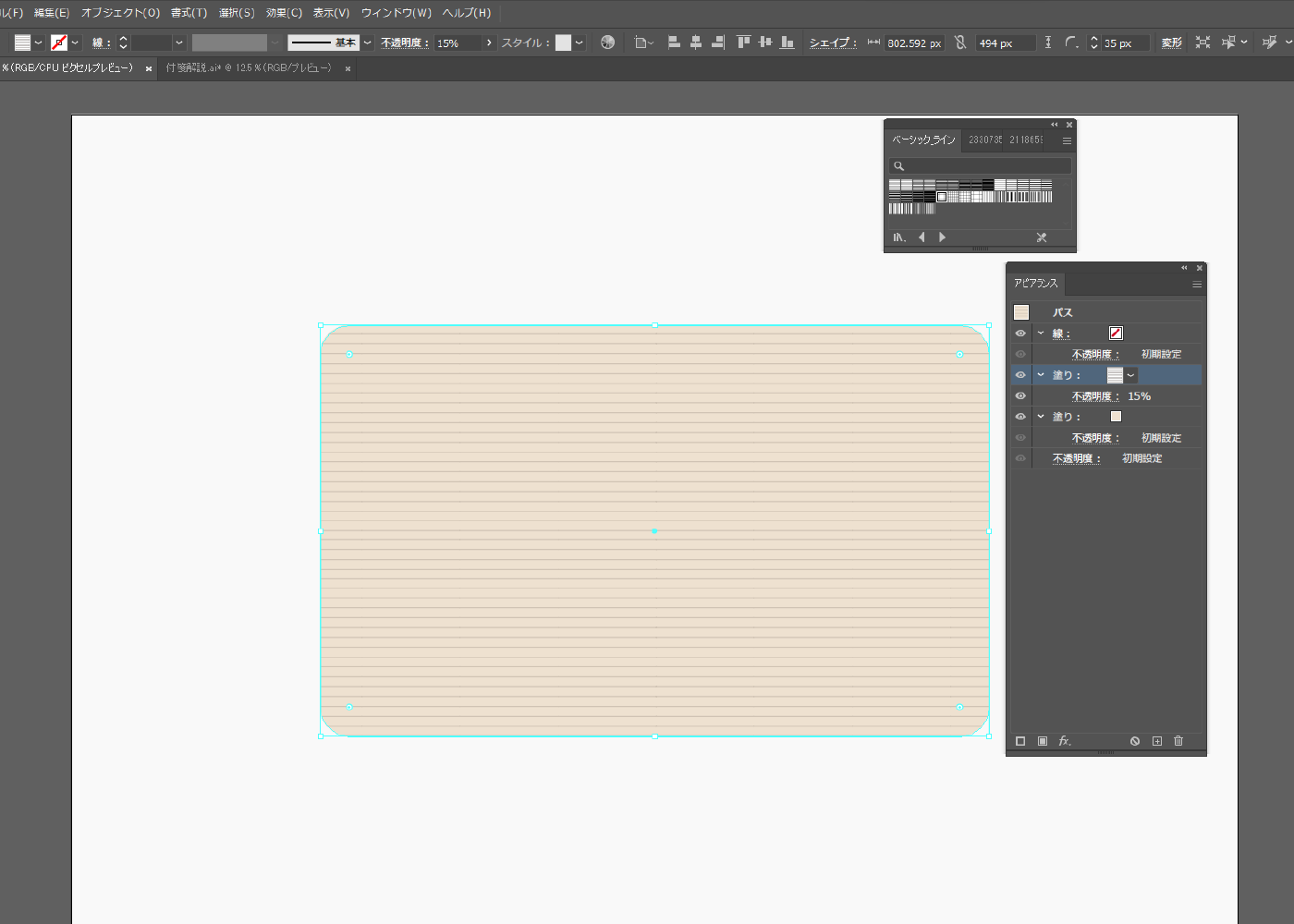
上の塗りをクリックして、スウォッチパネルを表示させます。
スウォッチパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[パターン]→[ベーシック]→[ベーシック_ライン]を選択します。
![上の塗りをクリックして、スウォッチパネルを表示させます。 スウォッチパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[パターン]→[ベーシック]→[ベーシック_ライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-33.webp)
ストライプのパターンを選択します。
不透明度を15%に下げました。

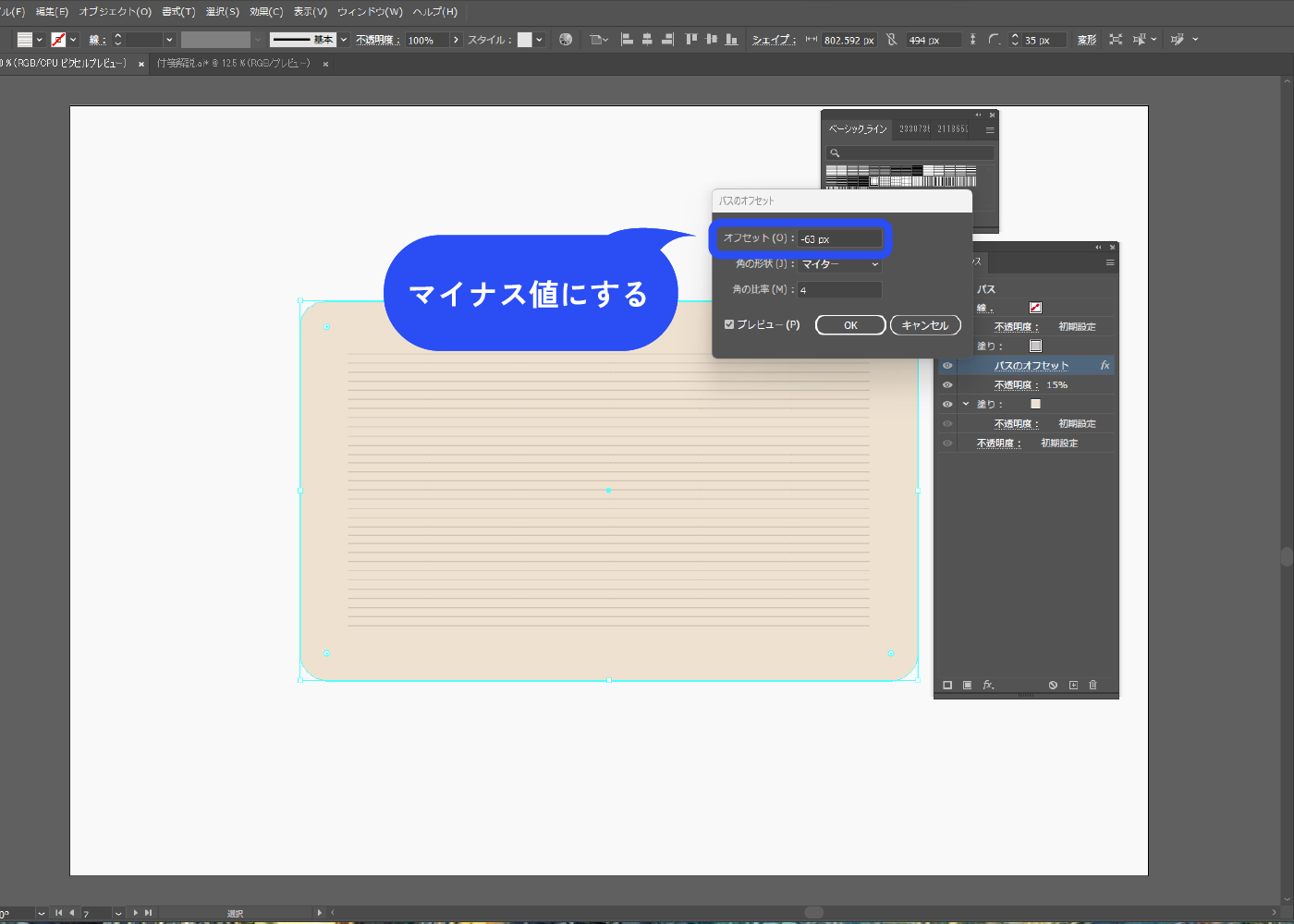
パターンの上下左右に余白を作ります。
パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![パターンの上下左右に余白を作ります。 パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-35.webp)
オフセットをマイナス値にします。

罫線の幅を調整します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![上下左右に余白を作ります パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-37.webp)
パターンの変形にチェックを入れ、オブジェクトの変形のチェックは外します。
水平垂直方向に拡大もしくは縮小させます。

完成!
影の付け方は「アピアランスで付箋 作成手順」か「影の付け方いろいろ」を参考にしてください。

その他アイディア

メニューバー→[ウィンドウ]→[シンボル]を選択します。
フリー素材のアイコンを使う場合は、こちらのサイト(ICOOON MONO)がおすすめです。
![メニューバー→[ウィンドウ]→[シンボル]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-39.webp)
シンボルパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[Webアイコン]を選択します。
![シンボルパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[Webアイコン]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0023-40.webp)
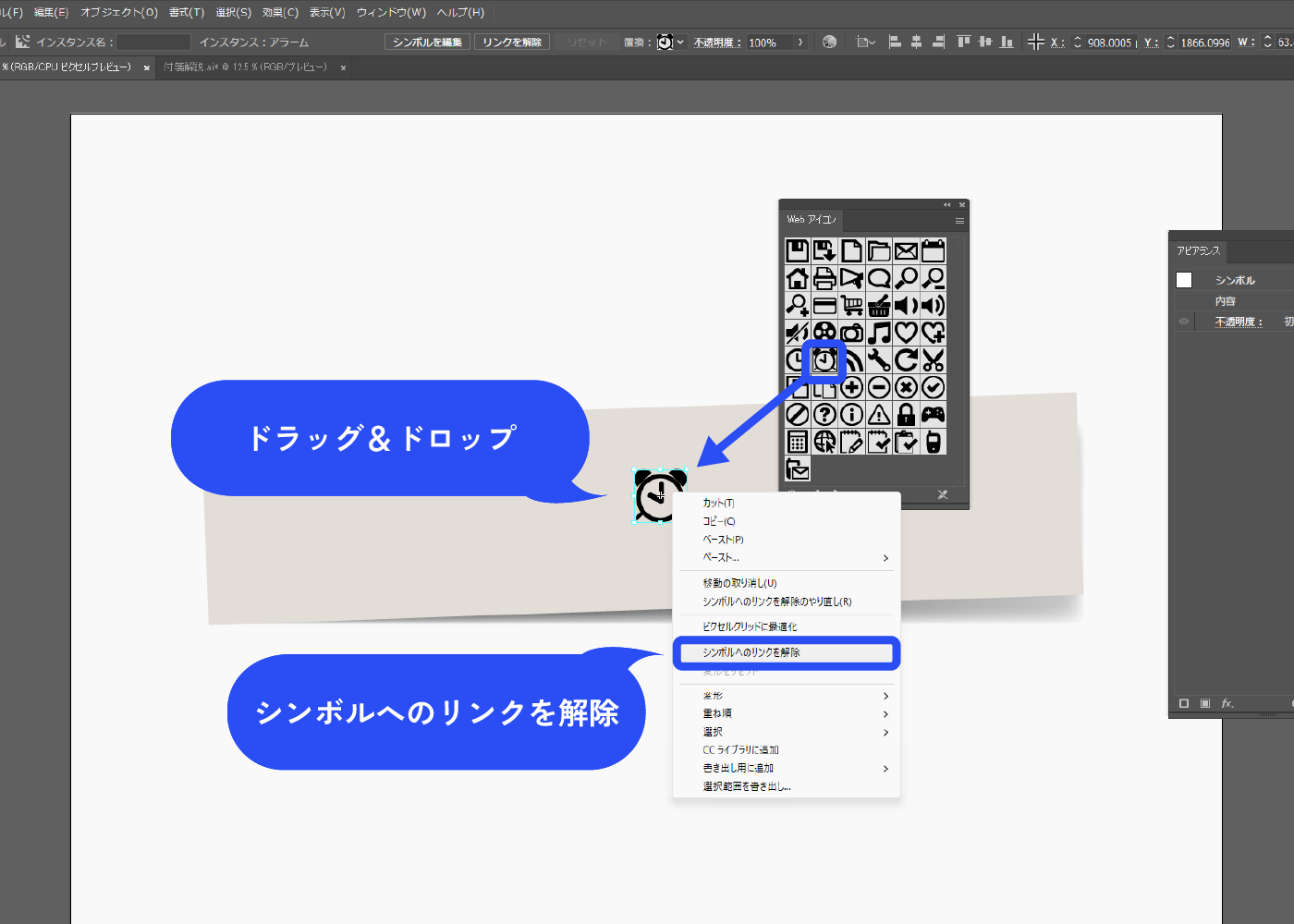
シンボルをドラッグ&ドロップでキャンバスに出します。
右クリックでシンボルへのリンクを解除します。色を変更できるようになりました。

色を変更して完成!
長方形ツールで左にデザインを追加してみました。

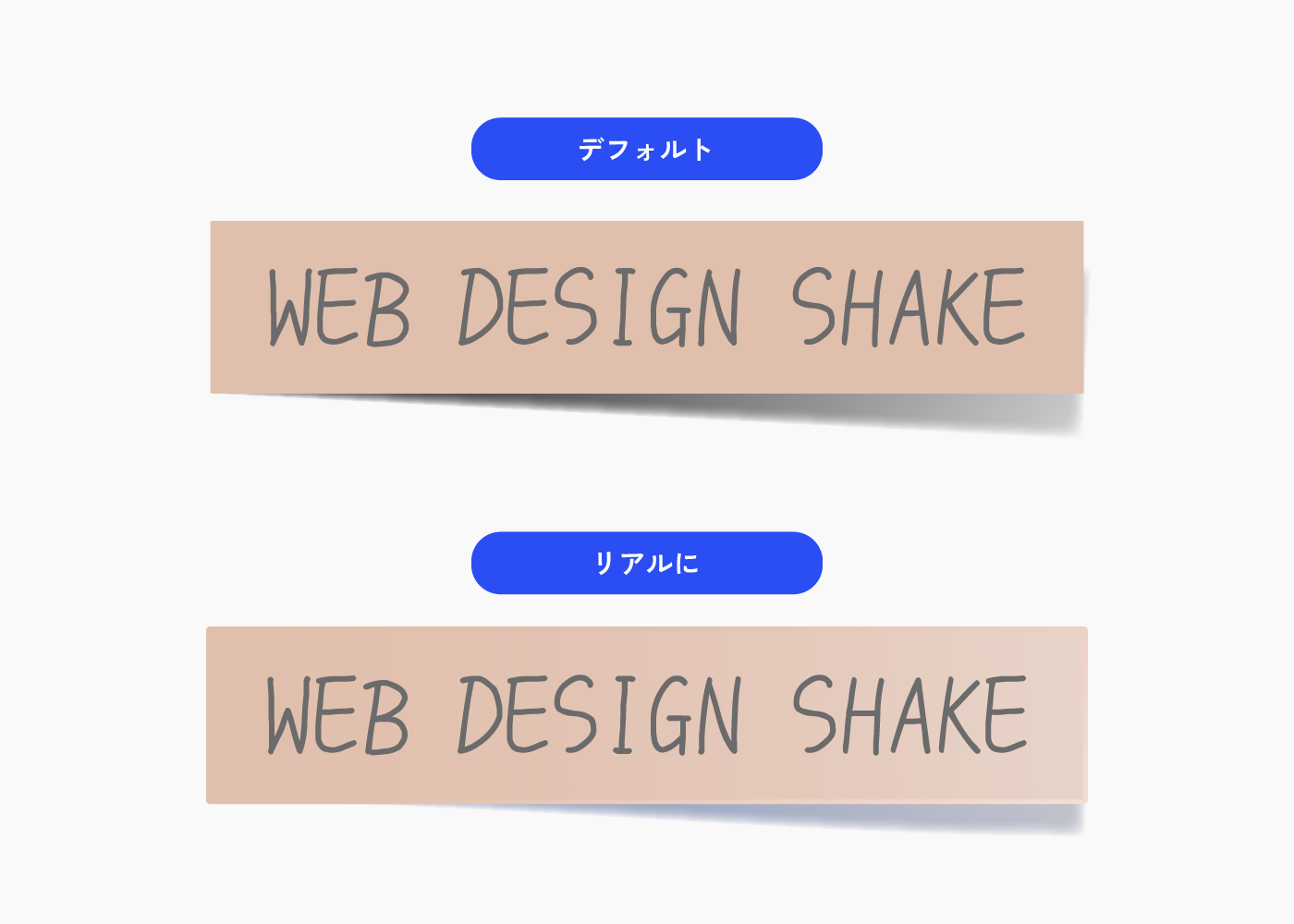
おまけ☆もっとリアルにしてみる

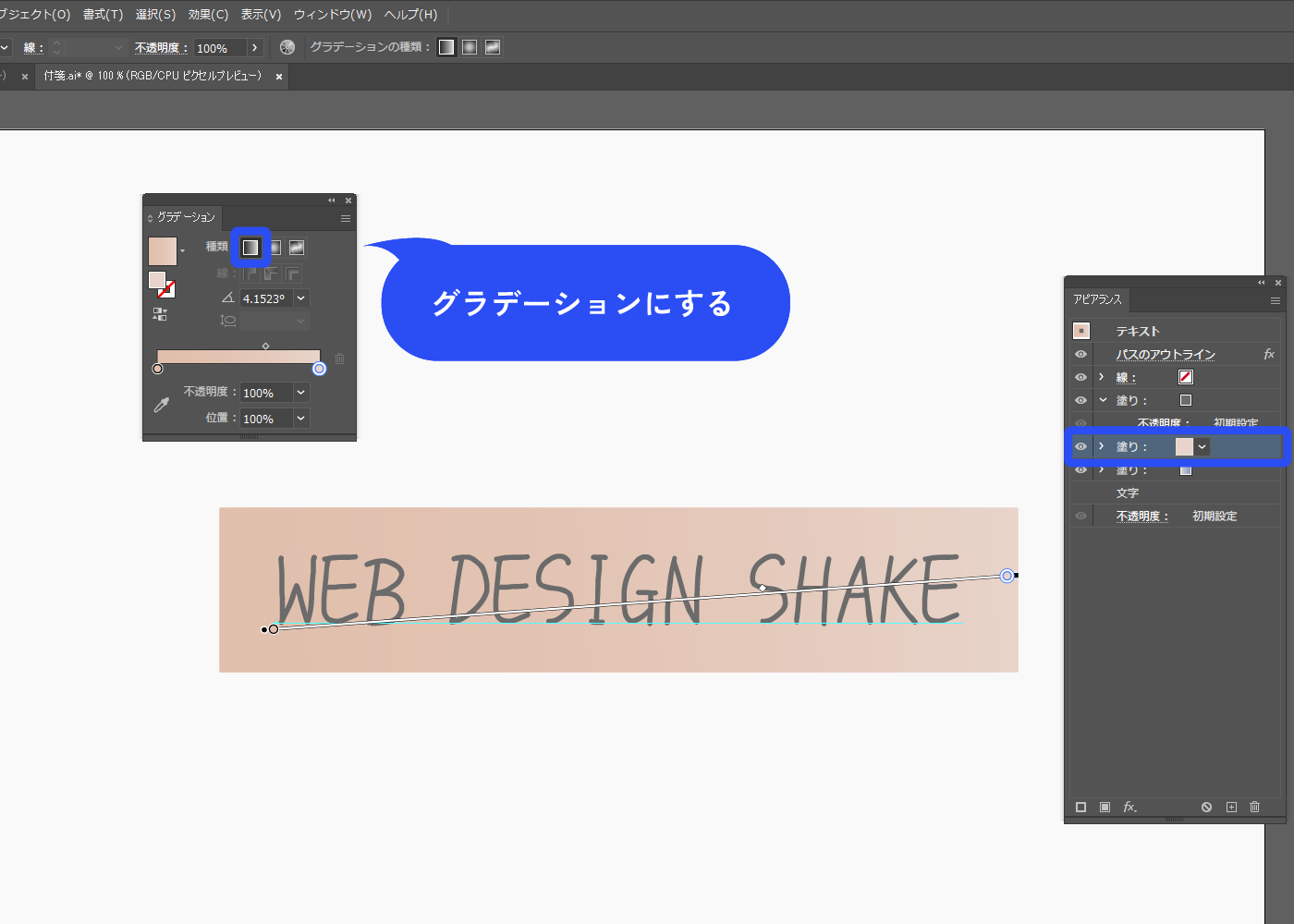
付箋の塗りにグラデーションをかけます。
浮いている側(ここでは右)を明るい色にします。

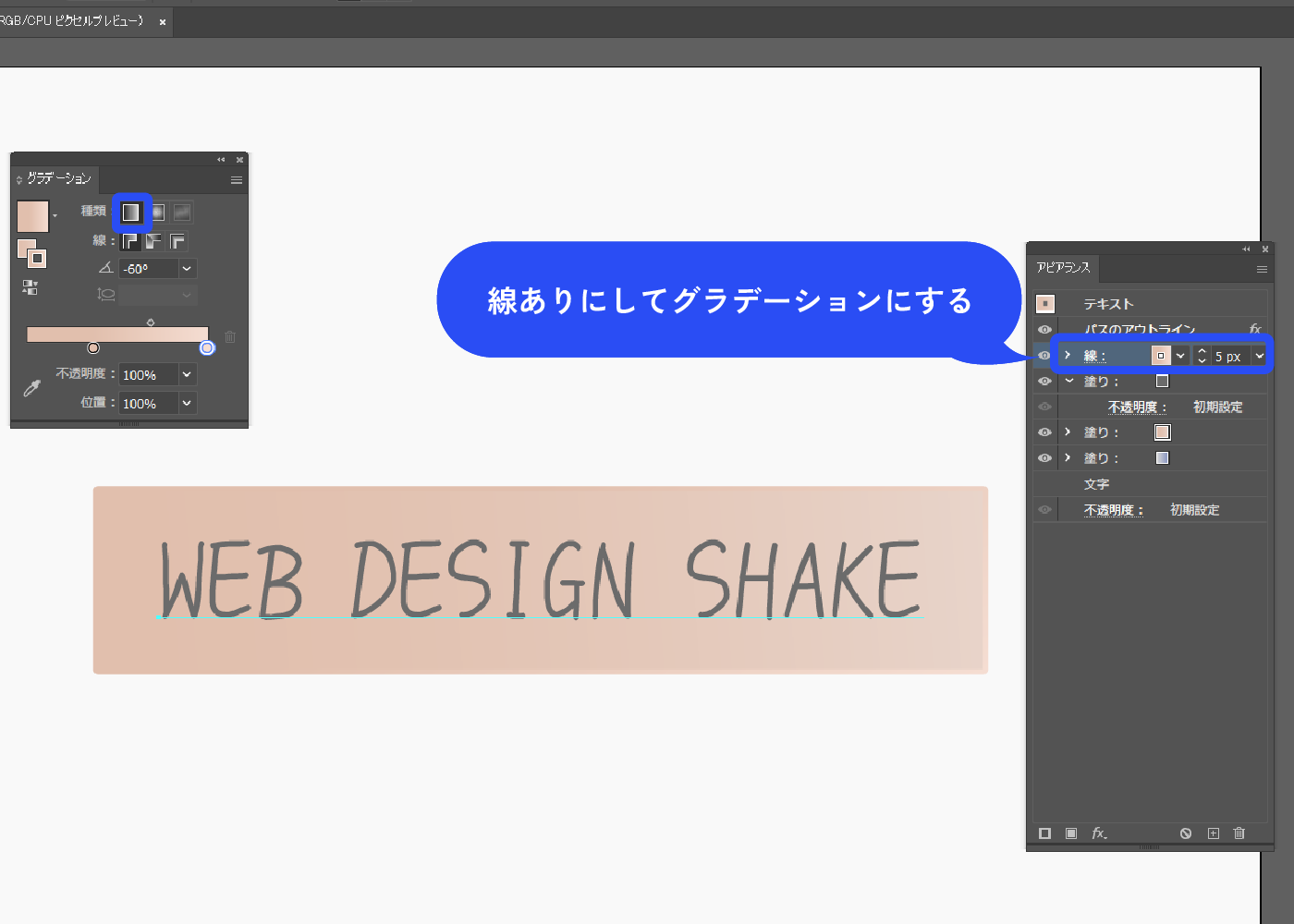
線ありにして、グラデーションをかけます。
線の色は、左側は付箋と同化する色、右側は付箋より明るい色にします。ハイライト&厚みを表現しています。
グラデーションの向きは左上から右下(-60°)です。

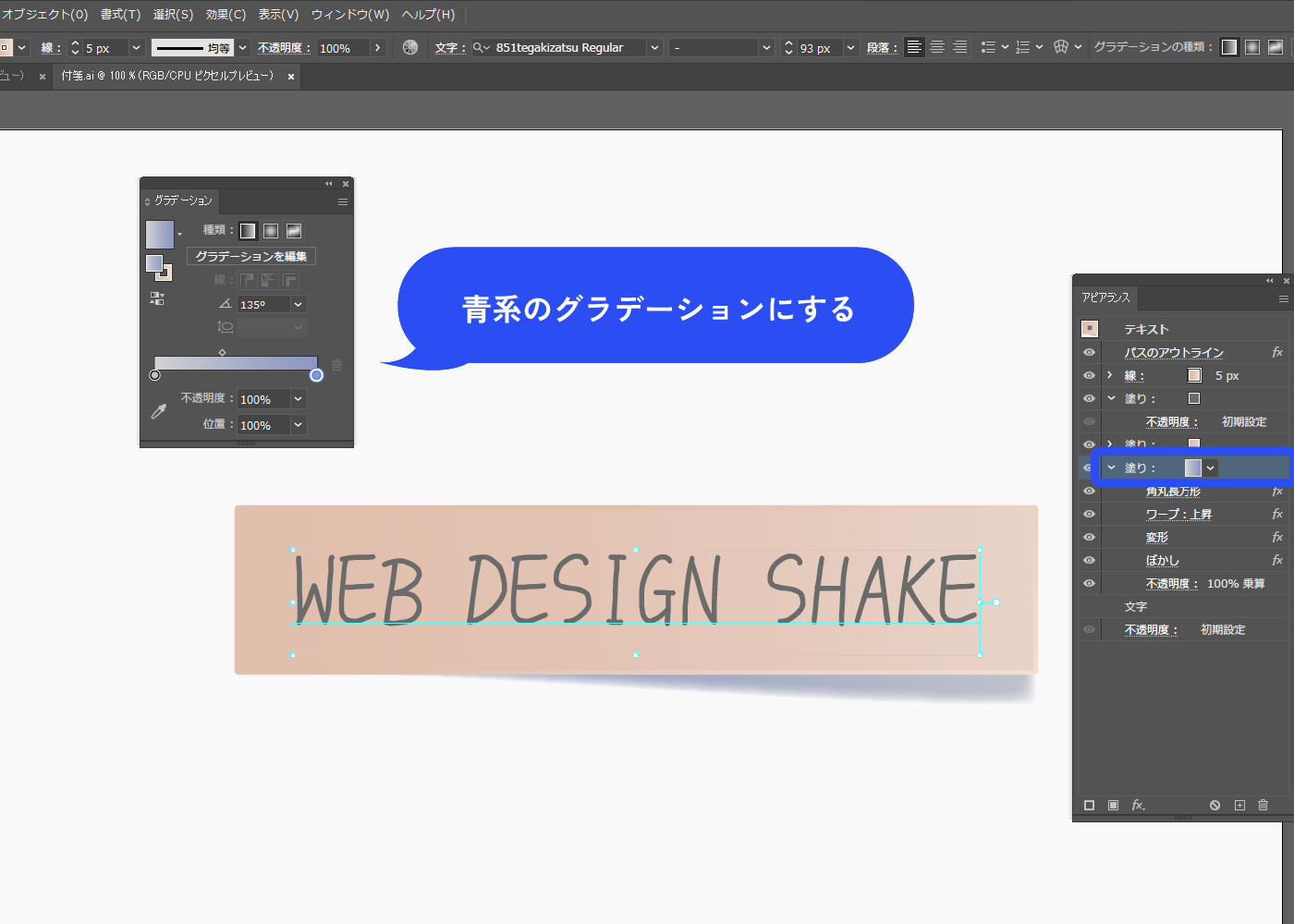
影は青系の色でグラデーションをかけます。
グラデーションスライダー左の色:#bfbfbf
グラデーションスライダー右の色:#8c98c2
リアルにしたい時は、影を黒ではなく青系にするとよいです。

完成!

まとめ
いかがでしたか?
かなり網羅した記事になっていると思うので、保存版と言ってもいいかもしれません。他にもイラレで作る文房具イラストの解説をしているので、こちらも是非チェックしてみてくださいね。