
Adobe Illustratorを使用して、クッキー・ビスケットを作っていきます。
こちらは基本の作り方なので、応用編を作る場合も基本を作成しておく必要があります。
グラフィックスタイルに登録すれば、他の図形もあっという間にビスケットにすることができます。登録方法は最後に解説しています。
使用した色も記載してあるので、是非挑戦してみてください☆

ちなみに応用編はこちら↓
ビスケット 作成手順
色を設定する場面では、プレーンとココアの色それぞれ記載してあります。
クッキーとビスケットは同じ意味だそうですが、お菓子業界ではビスケットはハードビスケットを指すそうです。

ビスケットを作る
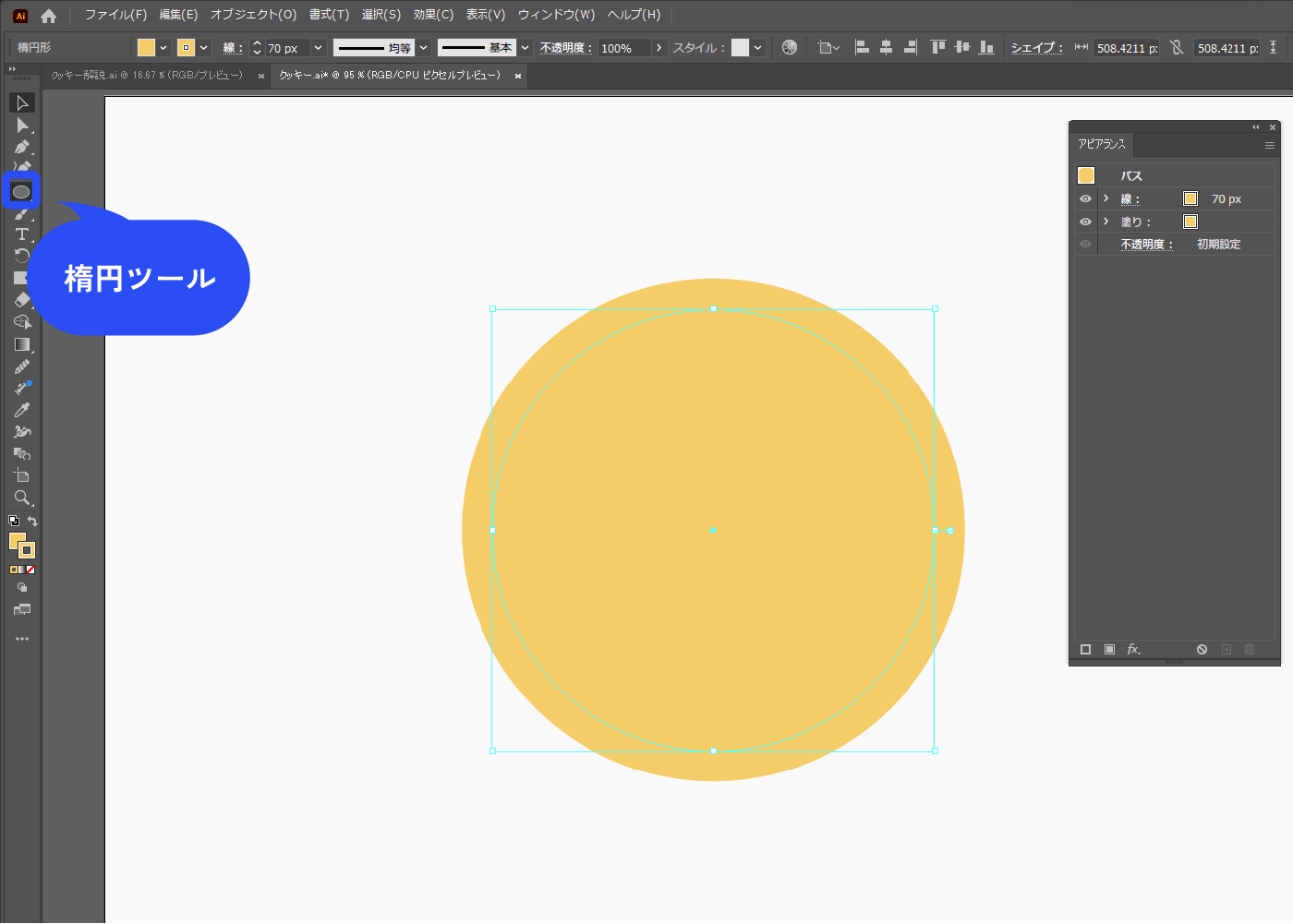
楕円ツールで丸を描きます。
塗りと線は同じ色にします。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
- プレーン:#f5cd68
- ココア:#63472c

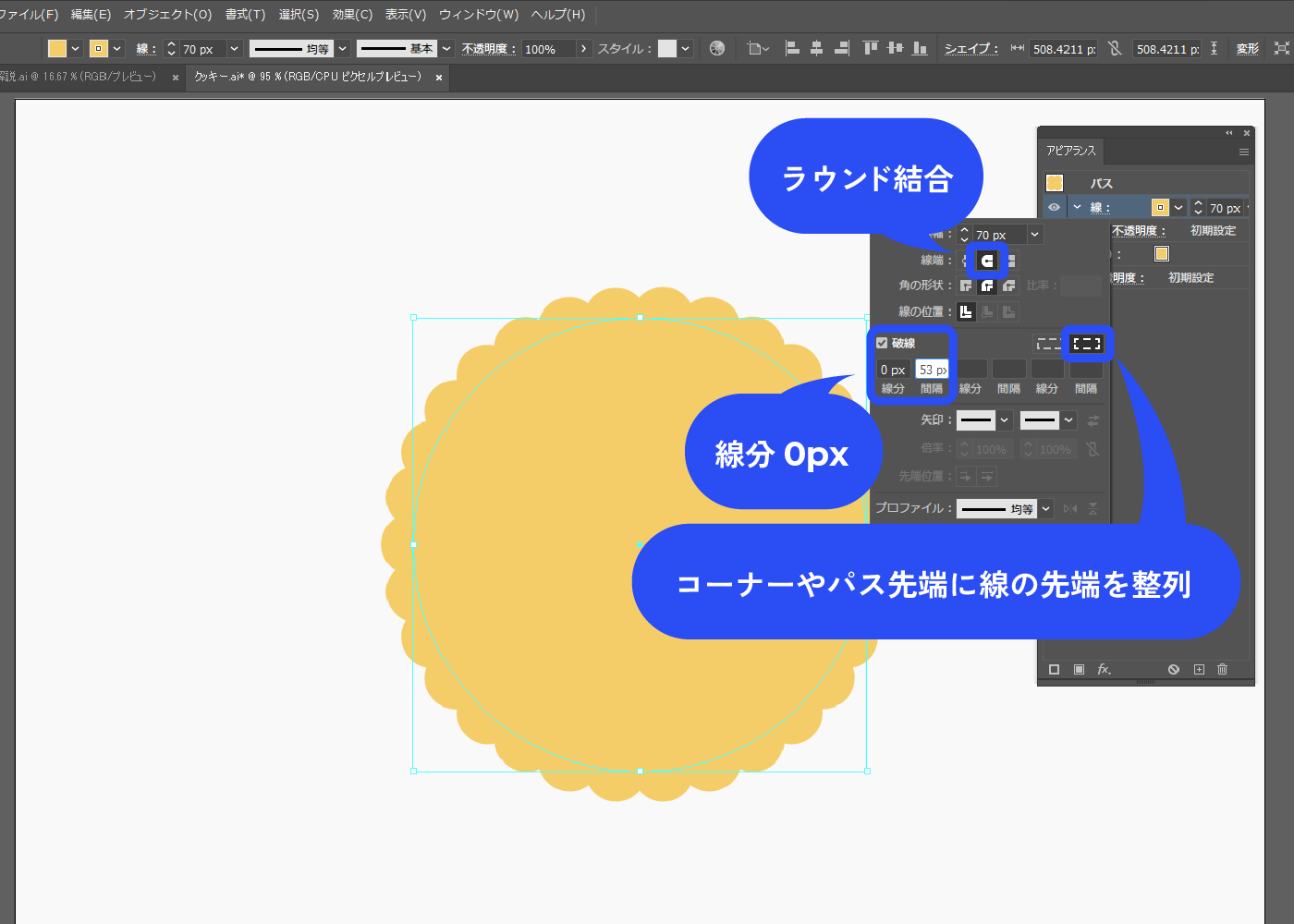
線を破線にし、線端:丸形線端にします。
線分は0にして、間隔と線の太さを調整してビスケットのような輪郭を作ります。 ”コーナーやパス先端に線の先端を整列”をクリックします。

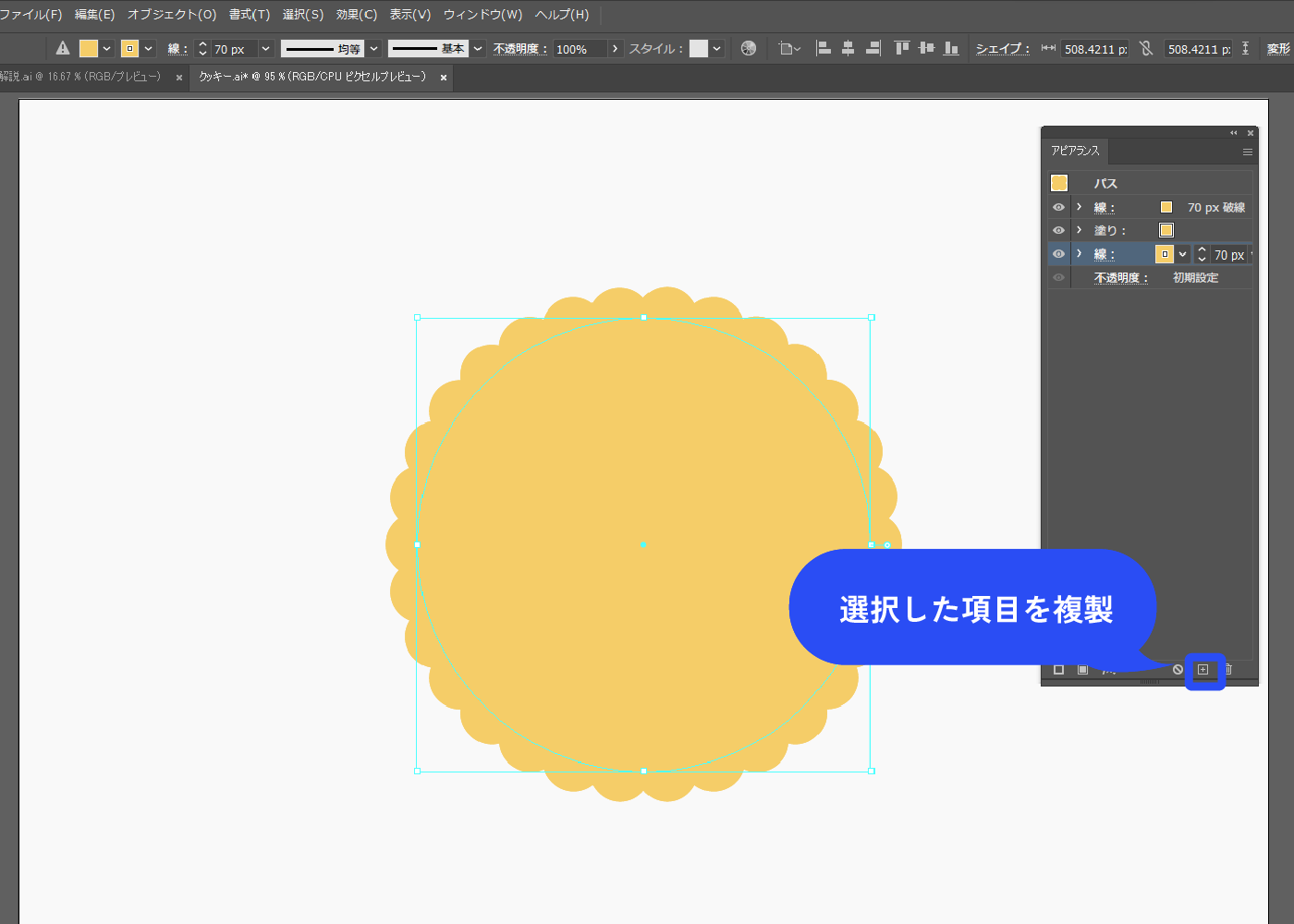
線を選択した状態で、パネル下部の「+」をクリックし複製します(Altを押しながらドラッグでも複製できます)。
複製した線を塗りの下にドラッグで移動させます。

塗りの下に移動した線を影の色にします。
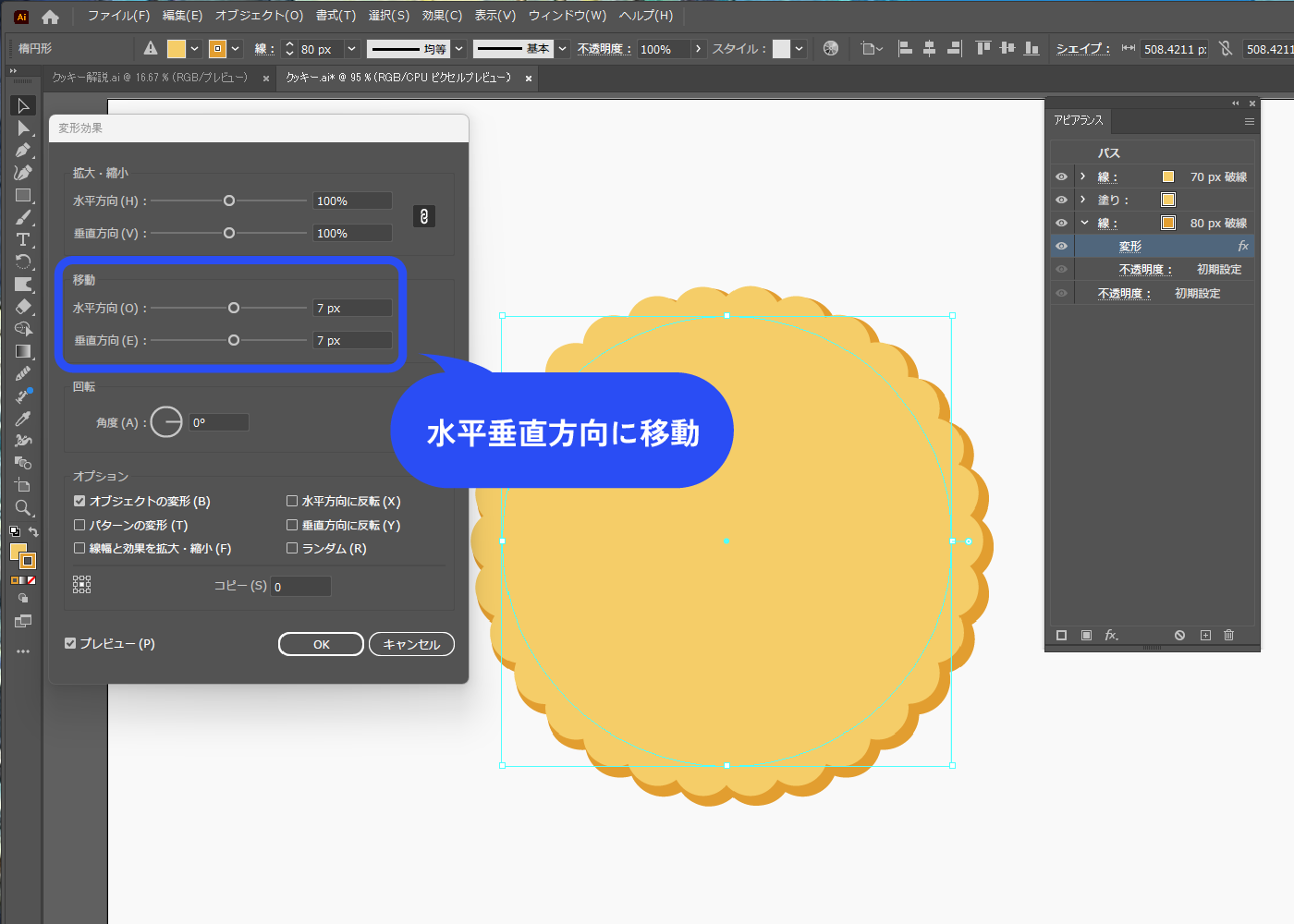
線幅も少し太くします。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
- プレーン:#e29e30
- ココア:#3d2102
![塗りの下に移動した線の色を影の色にします。線幅も少し太くします。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-19.webp)
右下に移動させ、立体感を出します。
ビスケットの厚みを出したい場合は、線幅の太さを調整します。

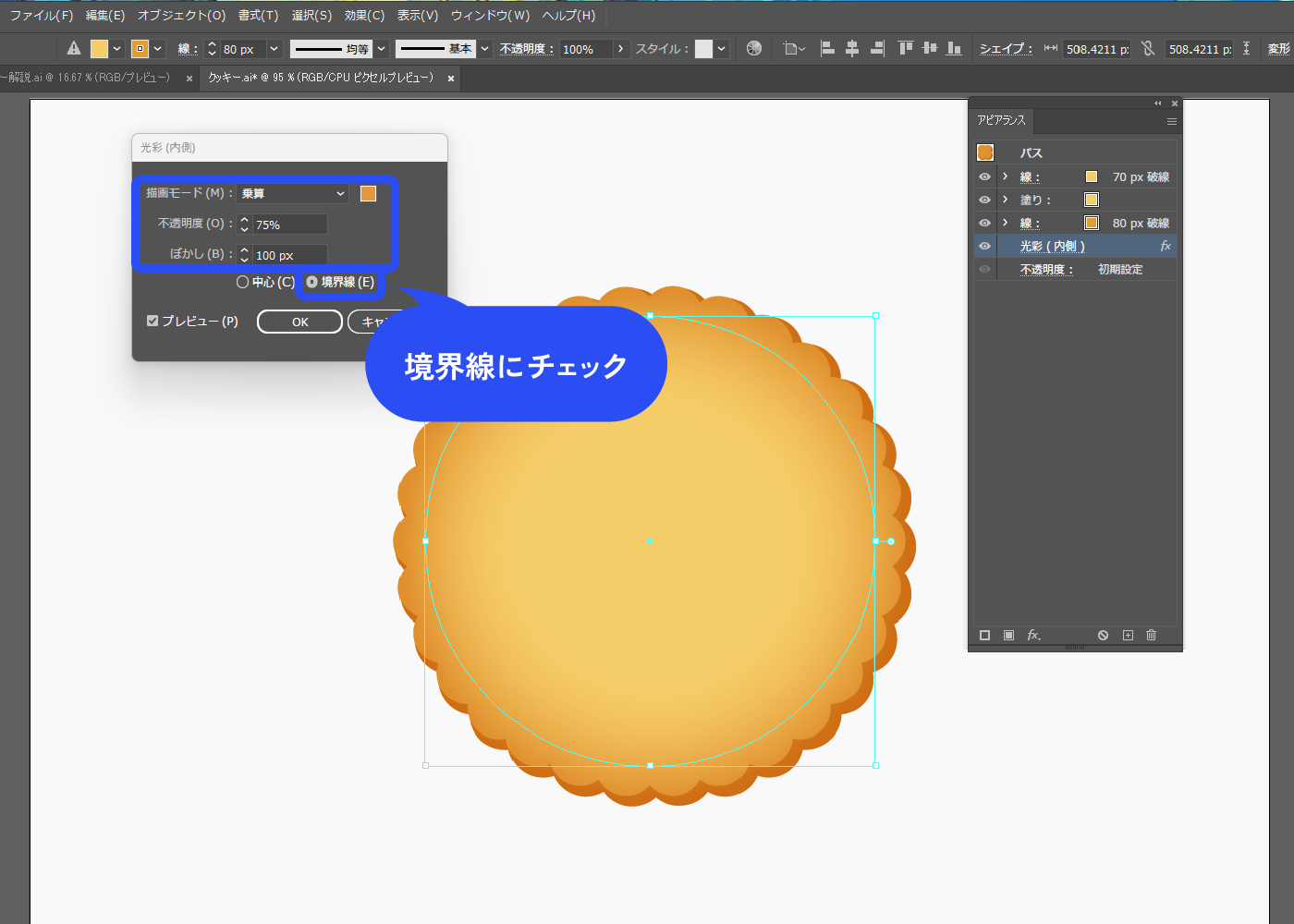
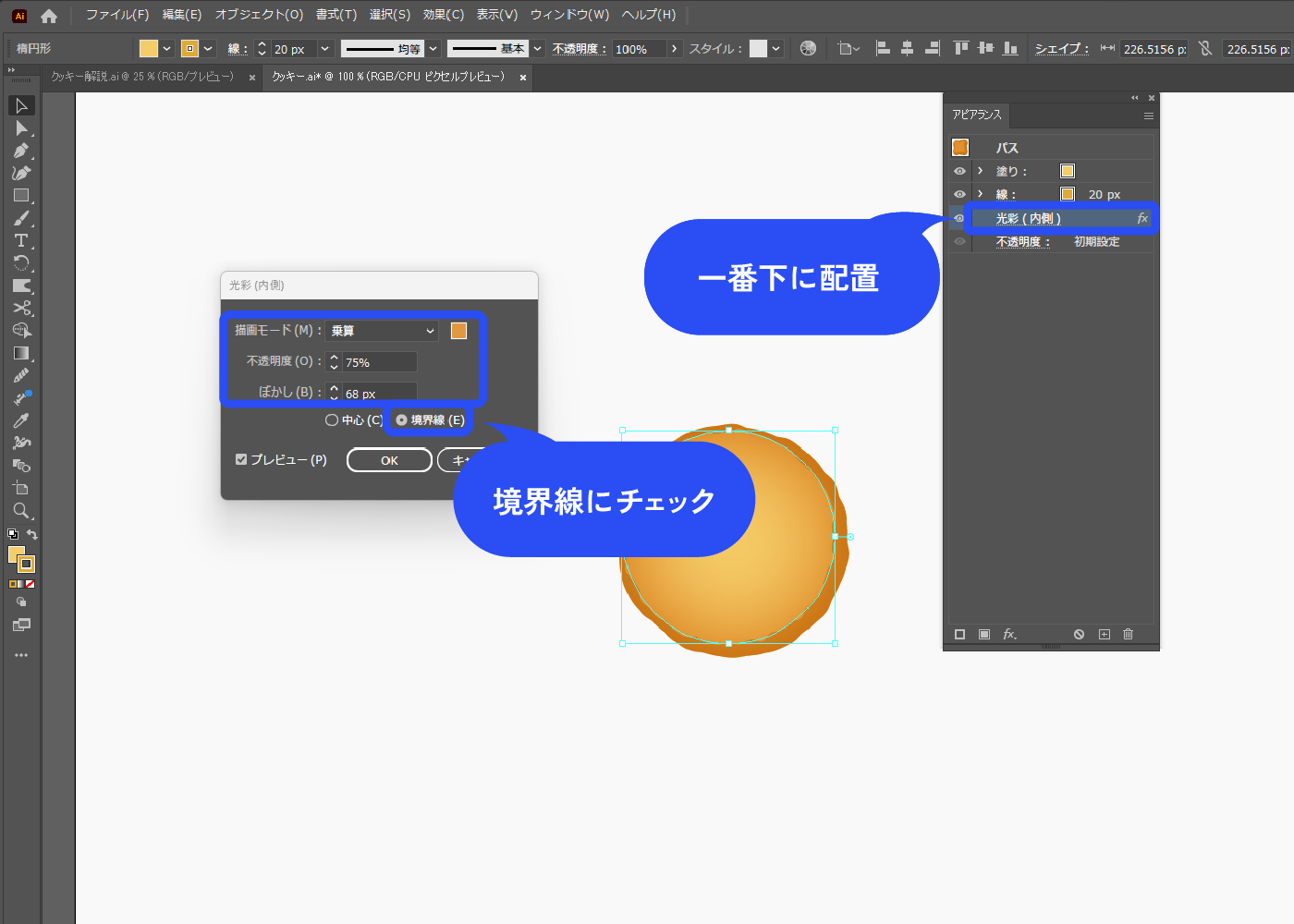
パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
アピアランスパネルの一番下に追加したいので、パスを選択した状態で[光彩(内側)]を選択します。手動でドラッグして移動させてもOKです。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。 アピアランスパネルの一番下に追加したいので、パスを選択した状態で[光彩(内側)]を選択します。手動でドラッグして移動させてもOKです。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-21.webp)
以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
- プレーン:#e29840
- ココア:#683804

文字や穴を入れる
ビスケットの上に文字を乗せました。
文字の塗りの下に線を追加します。線はハイライトにするので、塗りより明るい色にします。
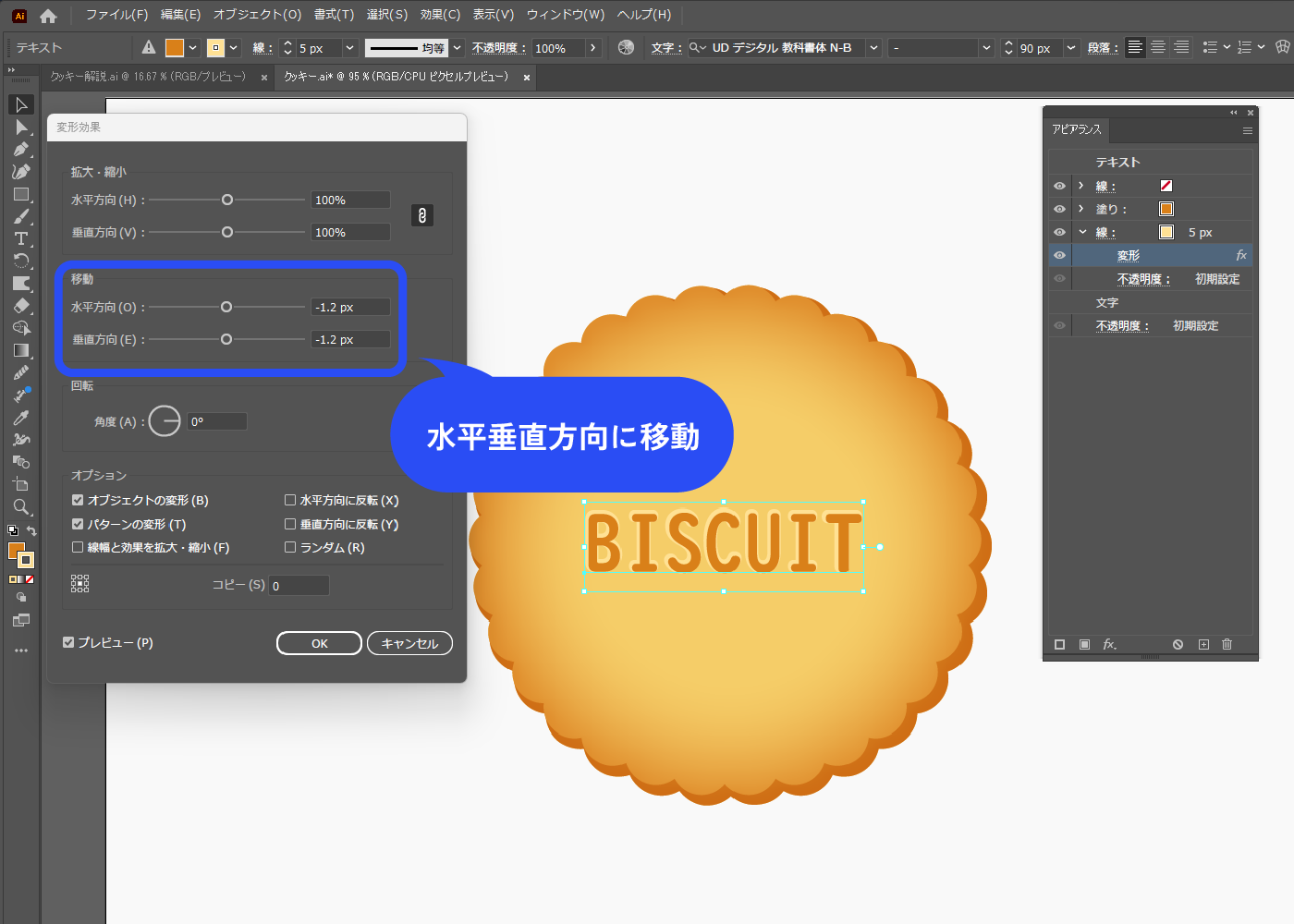
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
- プレーン文字の塗り:#d98019 プレーン文字の線:#ffe194
- ココア文字の塗り:#3d2102 ココア文字の線:#7f6347
![ビスケットの上に文字を乗せました。塗りはビスケットの縁と同じ色にして、その下に線を追加します。線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-23.webp)
水平方向・垂直方向に移動させます。
ビスケットの影が右下の場合、文字のハイライトは左上になります。

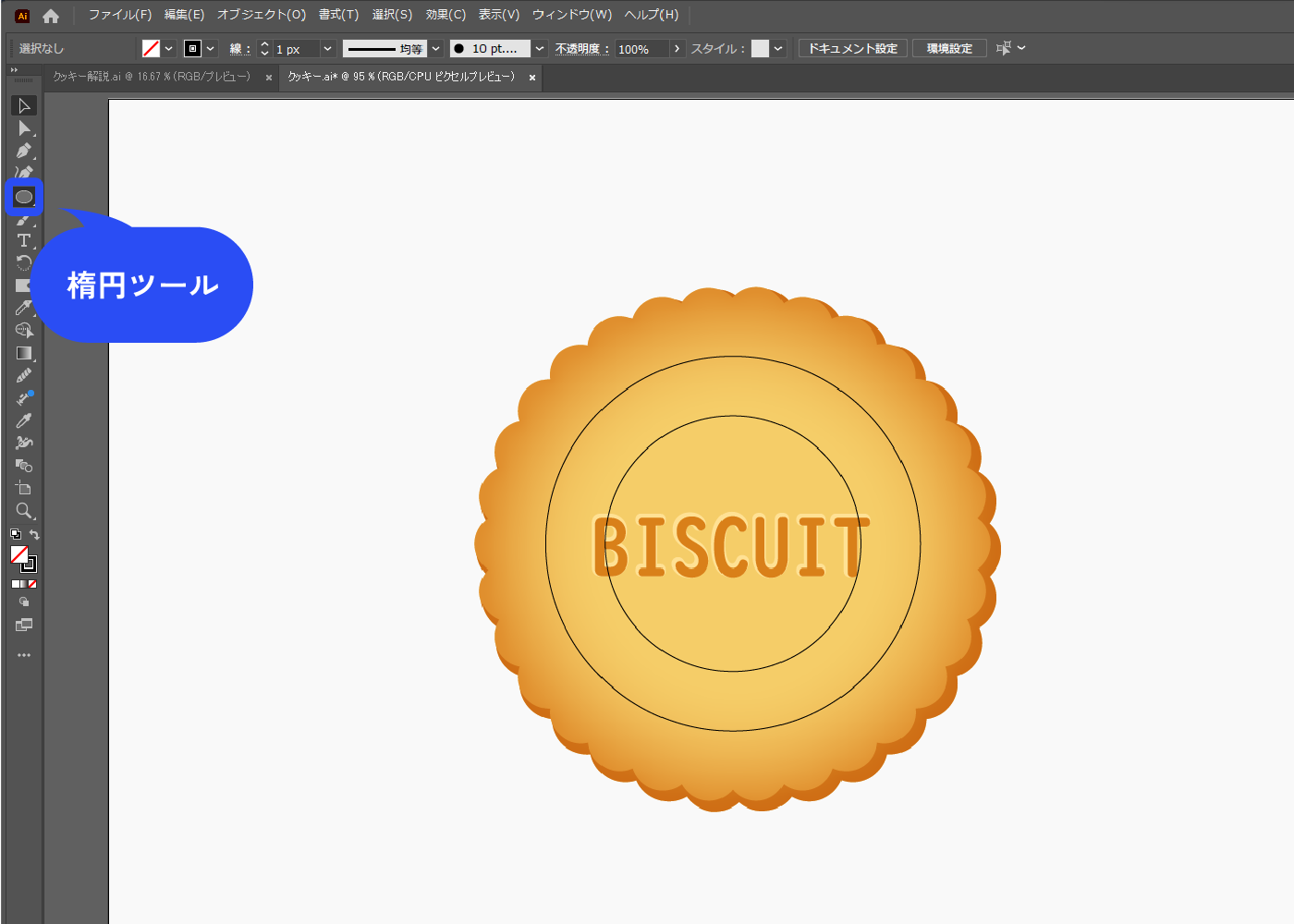
楕円ツールで円を2個描きます。
塗りなし線ありにしておきます。

文字と線が被っているので、その部分を消していきます。
円の上に、文字を覆うように長方形を描きます。 パスファインダーパネルで[前面オブジェクトで型抜き]をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![文字と線が被っているので、その部分を消していきます。円の上に、文字を覆うように長方形を描きます。 パスファインダーパネルで[前面オブジェクトで型抜き]をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-26.webp)
パスが繋がってしまったので、はさみツールでカットします。
カットしたら余分な線は削除します。
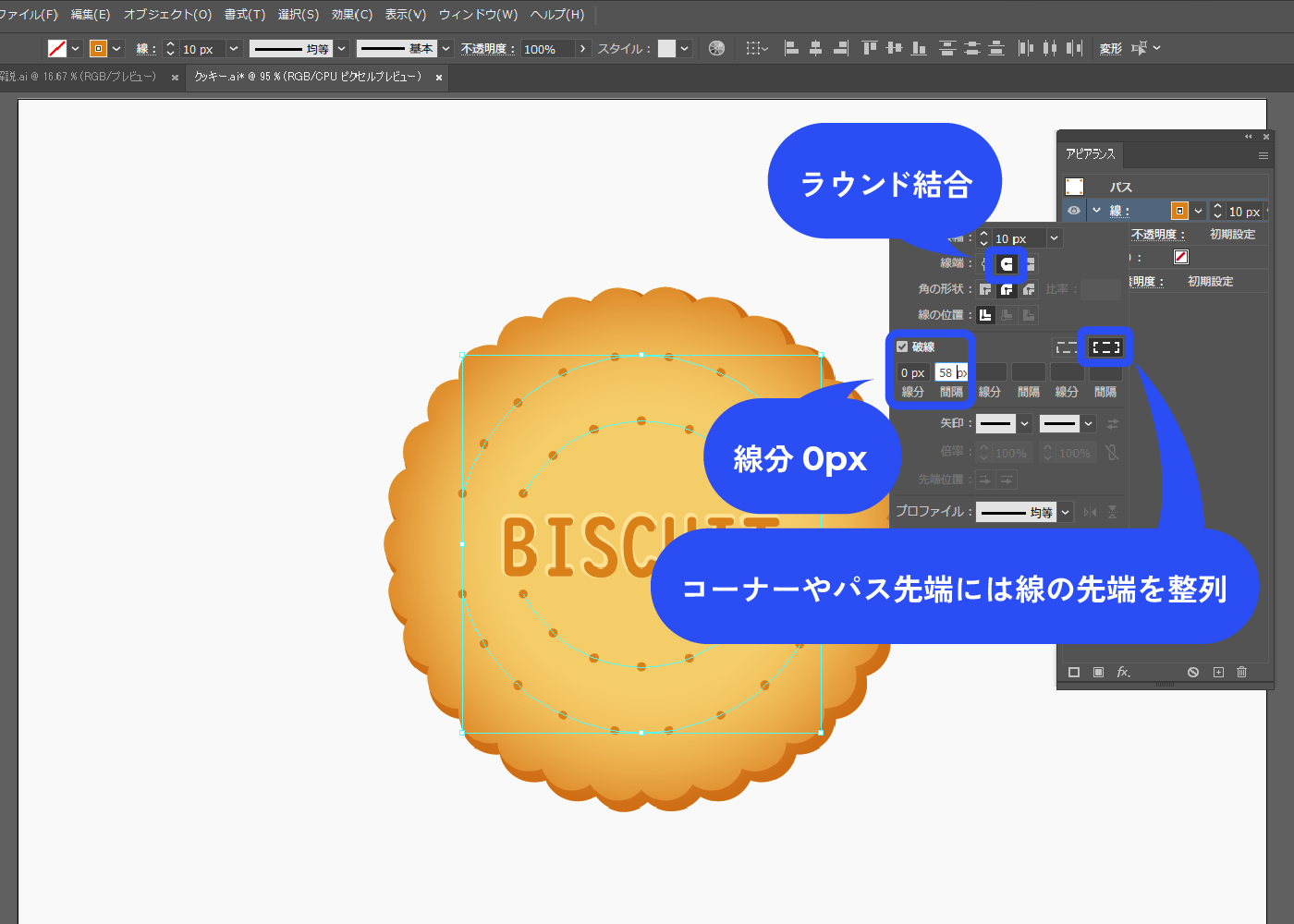
線を破線にし、線端:丸形線端にします。
線分は0にして、間隔と線幅を調整します。 ”コーナーやパス先端には線の先端を整列”をクリックします。色は文字と同じ色にします。

線を選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。
以下のように設定します。
描画モード:スクリーン
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
- プレーン:#f4e1c1
- ココア:#e0ac79
![線を選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-28.webp)
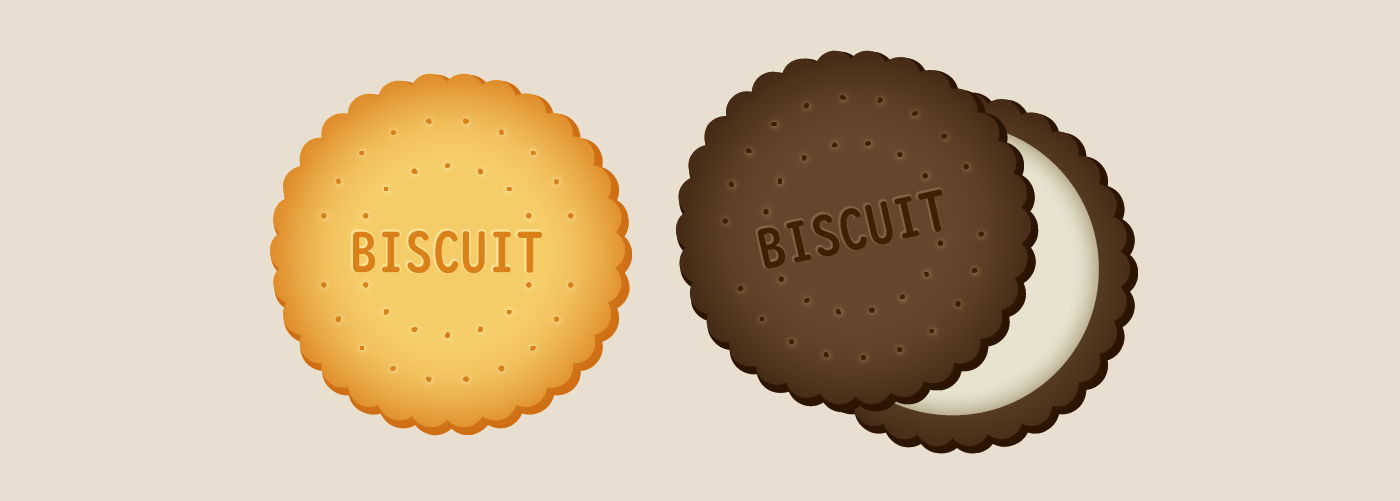
完成!

クリームを作る
楕円ツールで円を描き、ビスケットの上に乗せます。
アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
- クリームの色:#e8e3d1
![楕円ツールで円を描き、ビスケットの上に乗せます。パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-30.webp)
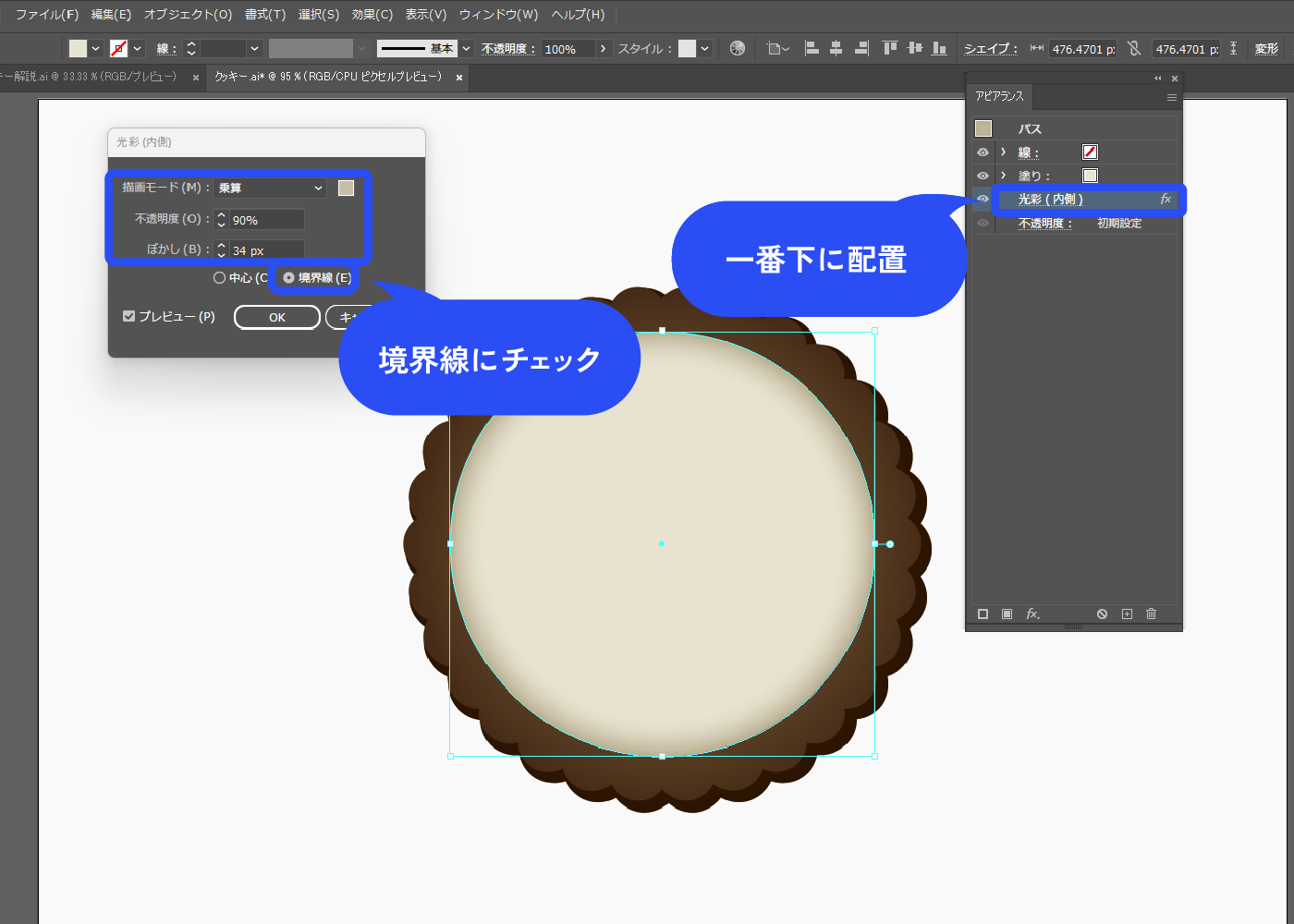
クリームの影を作ります。以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
- クリームの影の色:#c6bea8

完成!
上にビスケットを重ねました。

クッキー 作成手順
クッキーは、お菓子業界では手作り風と定義されているそうです。ビスケットとは違い、輪郭をラフな感じにしました。

クッキーを作る
楕円ツールで丸を描きます。
塗りはメインカラー、線は影の色にします。塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
- プレーンの塗り:#f5cd68 プレーンの線:#e0aa34
- ココアの塗り:#63472c ココアの線:#3d2102
- 抹茶の塗り:#b3a64a 抹茶の線:#8e8136
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-1.webp)
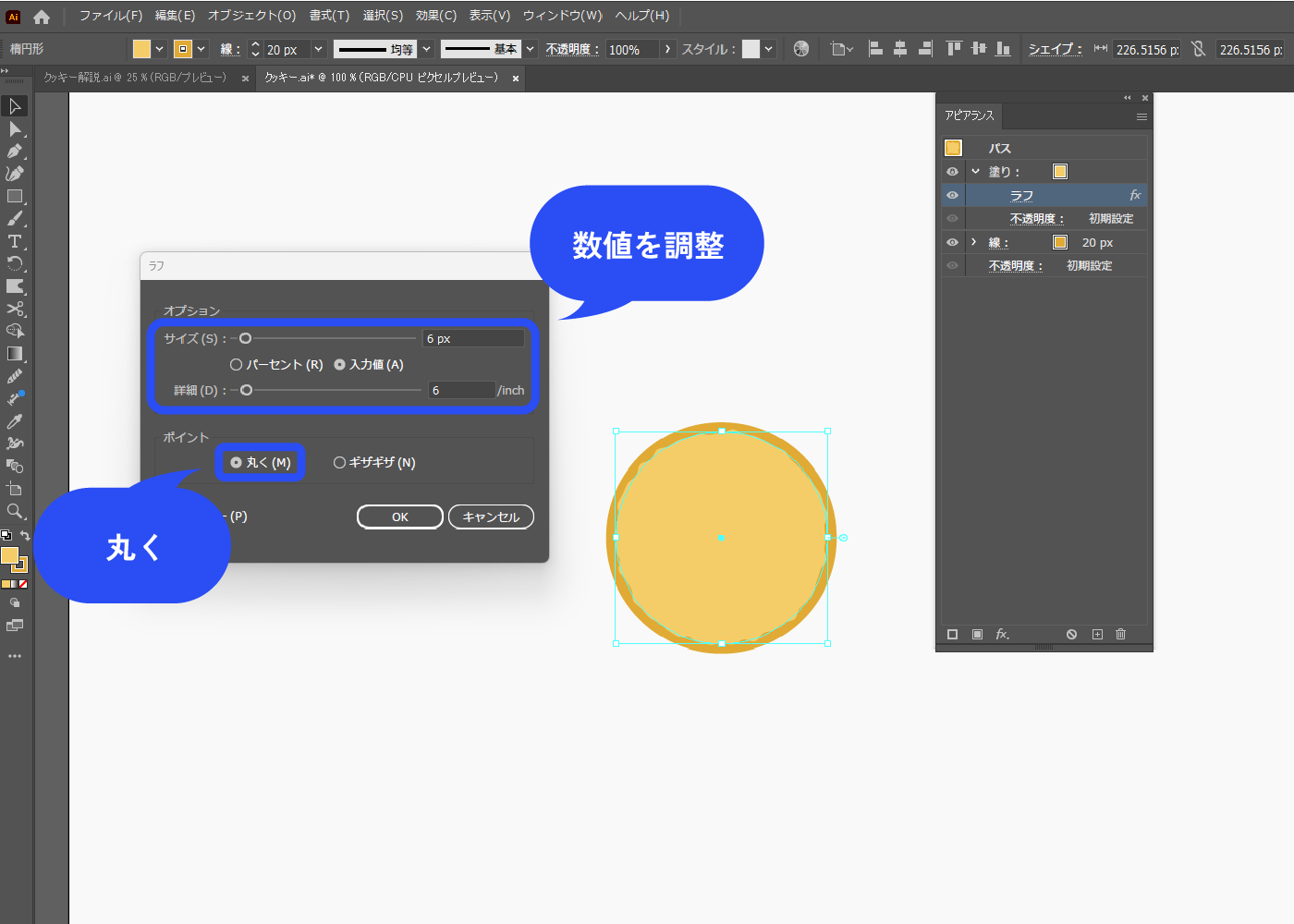
ポイントは丸くにチェックをして、プレビューを見ながら数値を調整します。

ラフの効果をAltを押しながらドラッグで複製し、線にも適用します(パネル下部の「+」でも複製できます)。
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-3.webp)
右下に移動させます。
厚みを出したい場合は線を太くします。
![塗りの下に移動した線の色を影の色にします。線幅も少し太くします。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-4.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
アピアランスパネルの一番下に追加したいので、パスを選択した状態で[光彩(内側)]を選択します。手動でドラッグして移動させてもOKです。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-5.webp)
以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
- プレーン:#e29840
- ココア:#683804
- 抹茶:#8e8136
テクスチャを入れない場合はここで完成です。

テクスチャを作る
クッキーを複製します。
Ctrl+Cでコピーし、Ctrl+Fで前面にペーストできます。複製された方が選択されている状態になっているので、そのままメニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-7.webp)
-
前面にペースト(Windows)
Ctrl + F
-
前面にペースト(MacOS)
Command + F
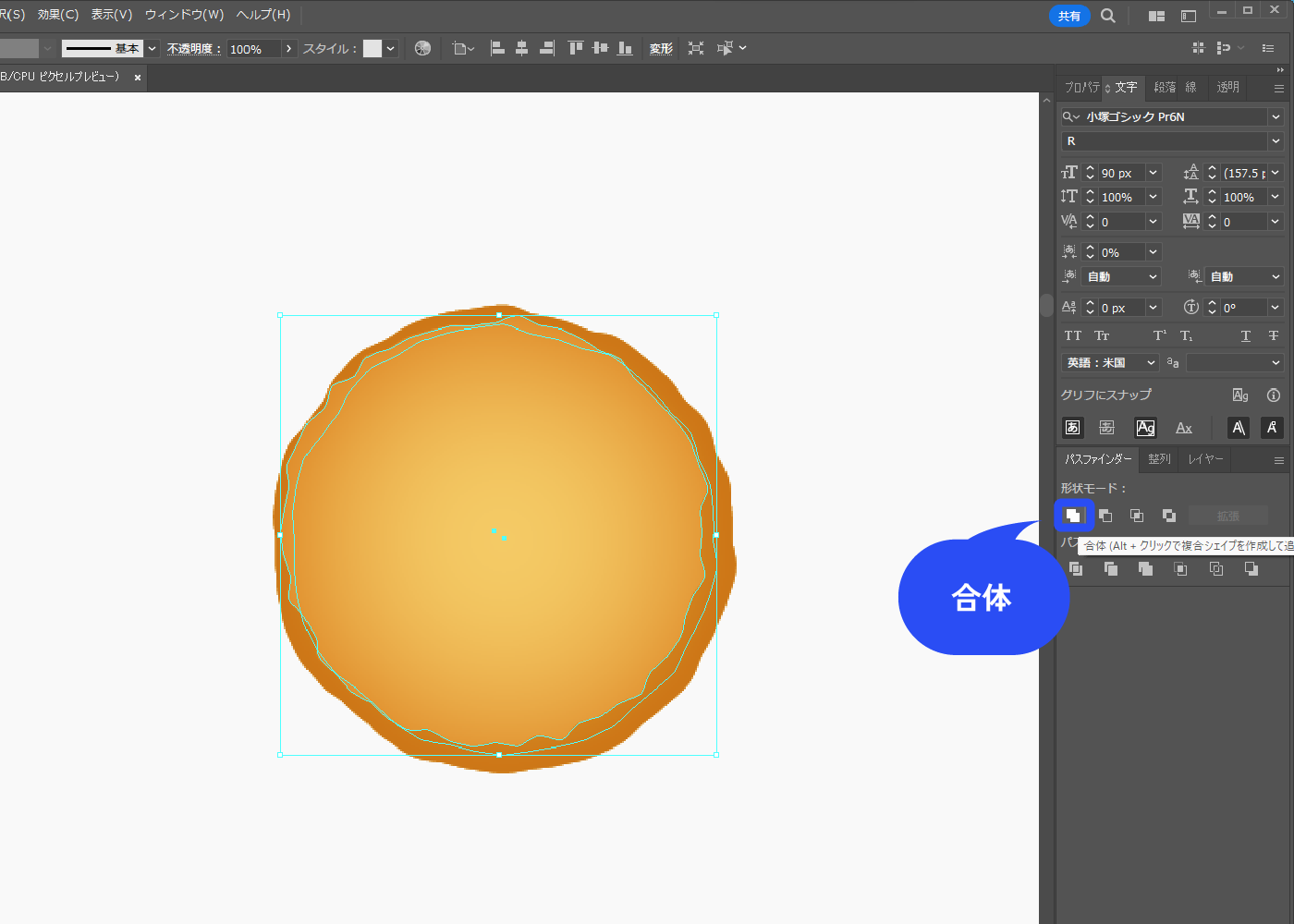
パスファインダーパネルで合体をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
アピアランスを分割しましたが、線はアウトライン化されていない状態です。今回はそれで問題ないので、そのまま合体させます。

アピアランスパネル下部の新規効果を追加アイコン→[スケッチ]→[ノート用紙]を選択します。
ウィンドウが開くので数値を調整してOKをクリックします。
![パネル下部の新規効果を追加アイコン→[スケッチ]→[ノート用紙]を選択します。」ウィンドウが開くので数値を調整してOKをクリックします。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-9.webp)
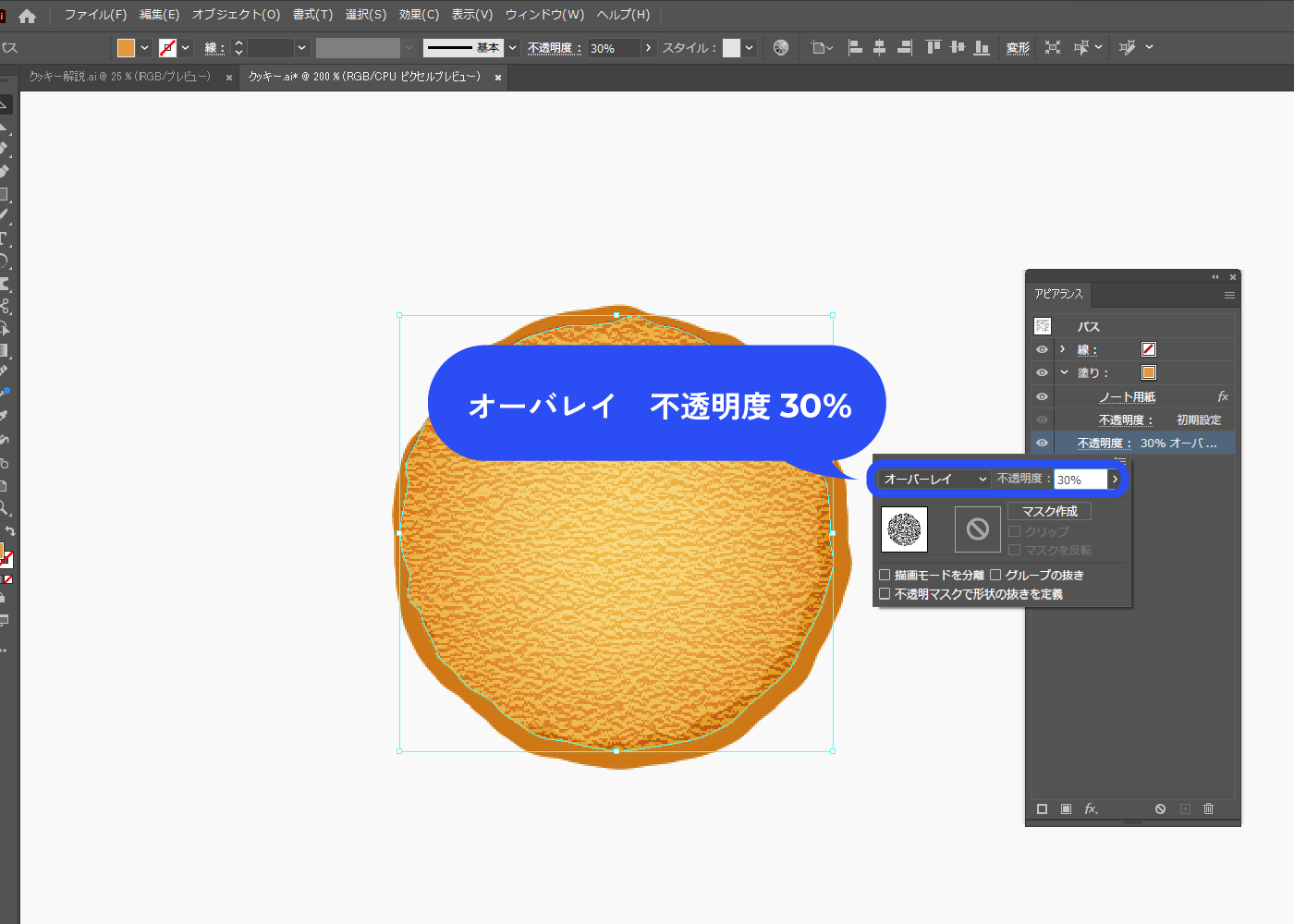
描画モードをオーバレイにして、不透明度を下げます。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
ウィンドウが開くので、テクスチャの境界線が目立たない程度に数値を調整します。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。ウィンドウが開くので、テクスチャの境界線が目立たない程度に数値を調整します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-11.webp)
完成!

グラフィックスタイルに登録する
グラフィックスタイルパネルにドラッグ&ドロップすると、登録できます。グラフィックスタイルは、メニューバー→[ウィンドウ]→[グラフィックスタイル]で表示できます。
ビスケットやクッキーにしたいオブジェクトを選択して、登録したスタイルをクリックすると適用されます。
クッキーの場合は、クッキー本体とテクスチャは別々でグラフィックスタイルに登録します。
まとめ
いかがでしたか?
同じ要領でたべっ〇どうぶつや、オ〇オも作れそうですね。余談ですが、クッキーを食べながらこの記事を書いていました。笑
応用編ではいろいろな種類のクッキーを作成していきます。こちらも是非チェックしてみてくださいね。