Adobe Illustratorを使用して、いろいろな種類のクッキーを作っていきます。
こちらは応用編なので、まずは基本を作成しておく必要があります。基本編はこちらです。
基本が作成できていれば、応用編も特に難しいことはありません。「ジャムクッキー・花型のクッキー」はラジアル(放射状)に配置する工程があるので、そこは動画で解説しています。
それでは作っていきましょう!

チョコがけクッキー 作成手順
ラフの効果を使用してチョコがけを再現します。

事前準備
こちらの記事の「ビスケット 作成手順」を参考にビスケットを作成します。形は何でもよいですが、ここでは正方形で作成しています。
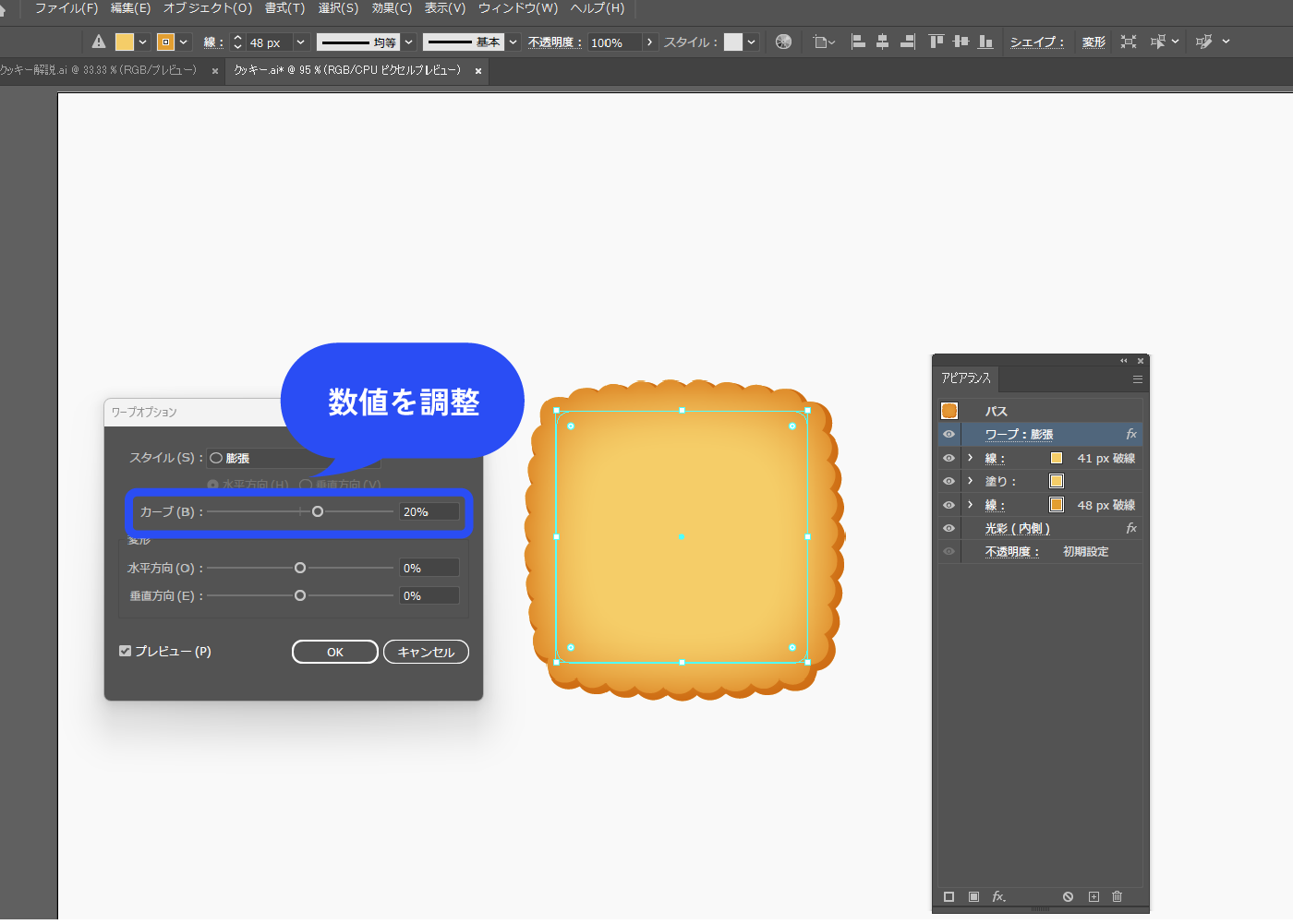
ビスケットを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[ワープ]→[膨張]を選択します。
アピアランスパネルの一番上に追加します。膨らませなくてもよい場合は、この手順はなしでOKです。
![パネル下部の新規効果を追加アイコン→[ワープ]→[膨張]を選択します。 アピアランスパネルの一番下に追加します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-40.webp)
カーブの数値を調整します。
少し膨らんだ形になりました。

チョコ部分を作成します。
ビスケットを複製して前面に配置し、膨張以外の効果を削除します。線も削除し、塗り一つだけにします。チョコレートの色(#725044)にしました。
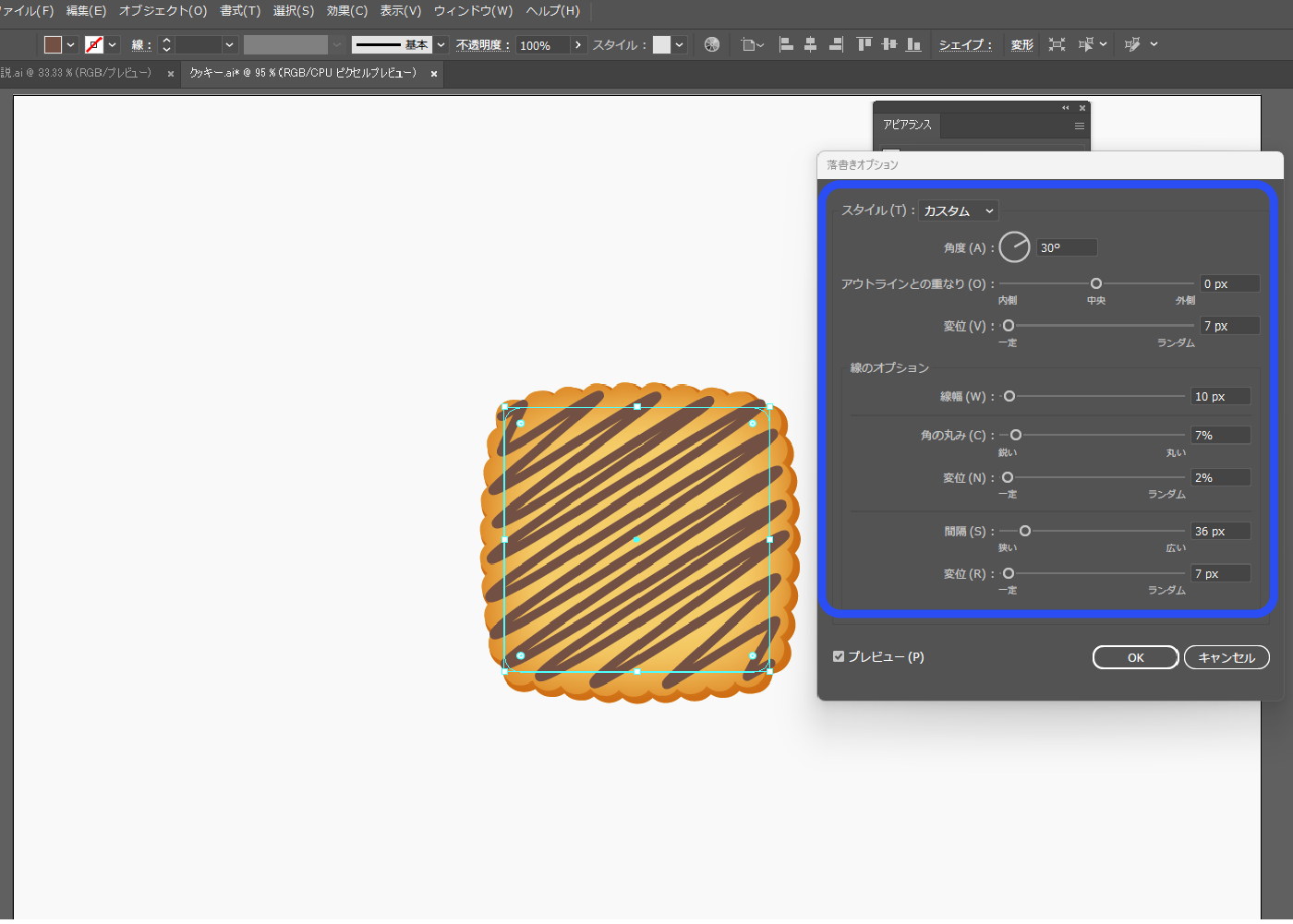
塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[落書き]を選択します。
![ビスケットを複製し、膨張以外の効果を削除します。線も削除し、塗り一つだけにします。チョコレートの色にしました。 塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[落書き]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-42.webp)
-
前面にペースト(Windows)
Ctrl + F
-
前面にペースト(MacOS)
Command + F
各数値を調整します。
以下のように設定しました。プレビューを見ながら各自調整してください。
線幅:10px
角の丸み:7% 変位:2%
間隔:36px 変位:7px

チョコに陰影をつけます。
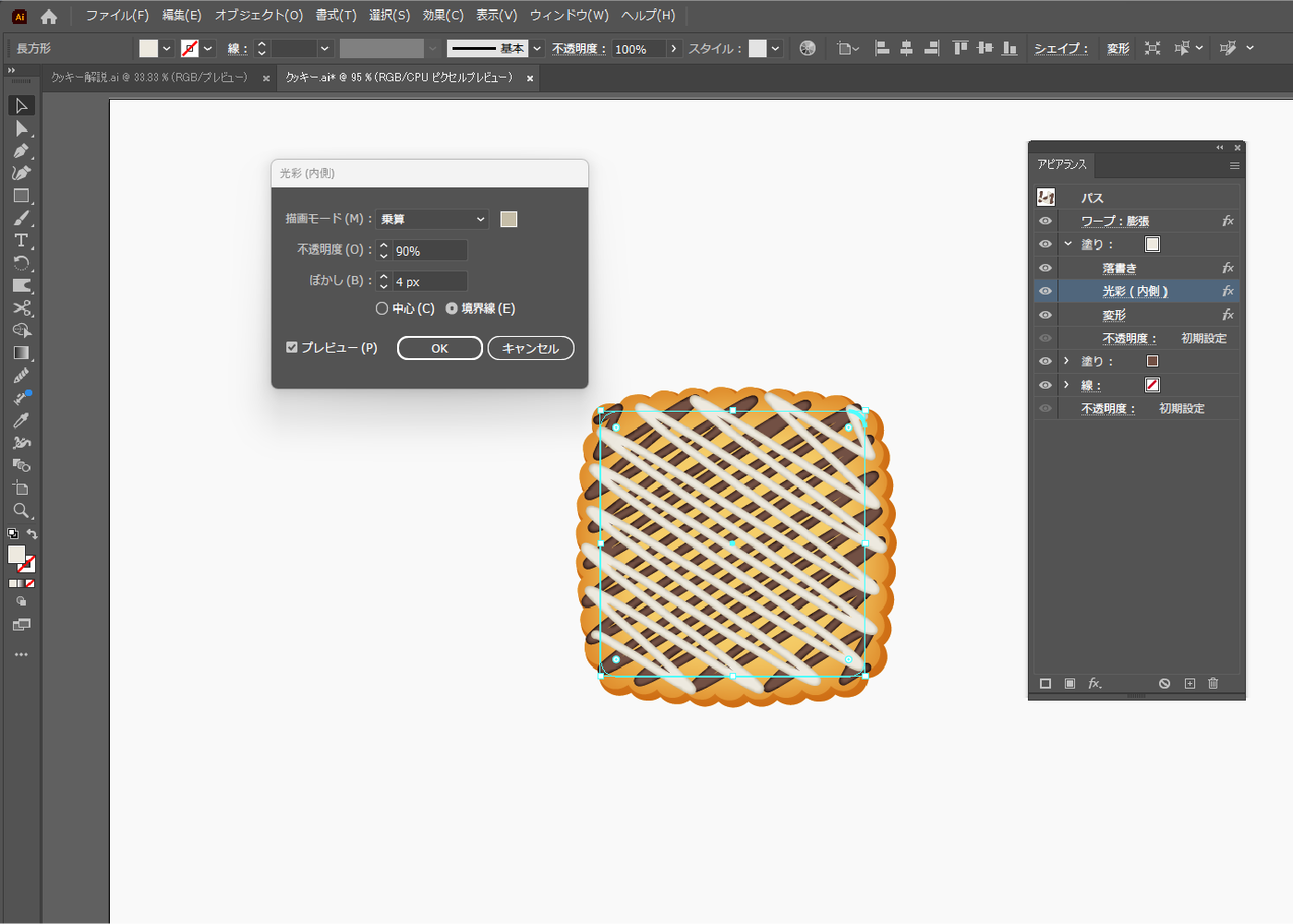
塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。以下のように設定しました。
描画モード:乗算 カラー:#2b130a
不透明度:90%
ぼかし:プレビューを見ながら調整してください。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-44.webp)
先ほどの塗りを複製します。
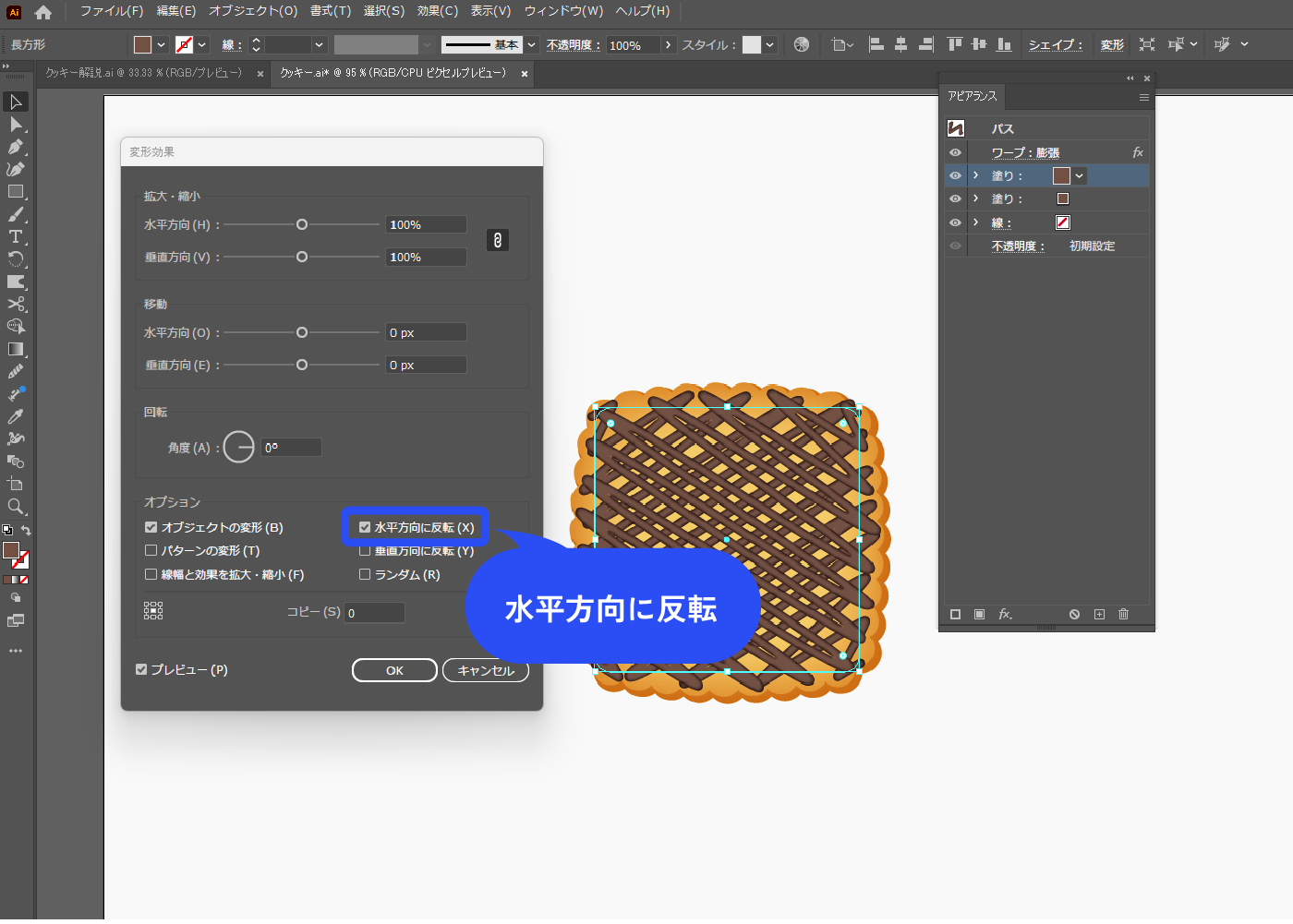
パネル下部の「+」をクリックもしくは、Altを押しながらドラッグすると複製できます。 上にある方の塗りを選択して、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![先ほどの塗りを複製します。パネル下部の「+」をクリックもしくは、Altを押しながらドラッグすると複製できます。 上にある方の塗りを選択して、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-45.webp)
水平方向に反転にチェックを付けてOKをクリックします。

ホワイトチョコの色(#ede9df)にしてみました。
光彩内側の色も#c6bea8に変更しました。落書きの効果も少し調整して、下にあるチョコよりも間隔を広くしました。

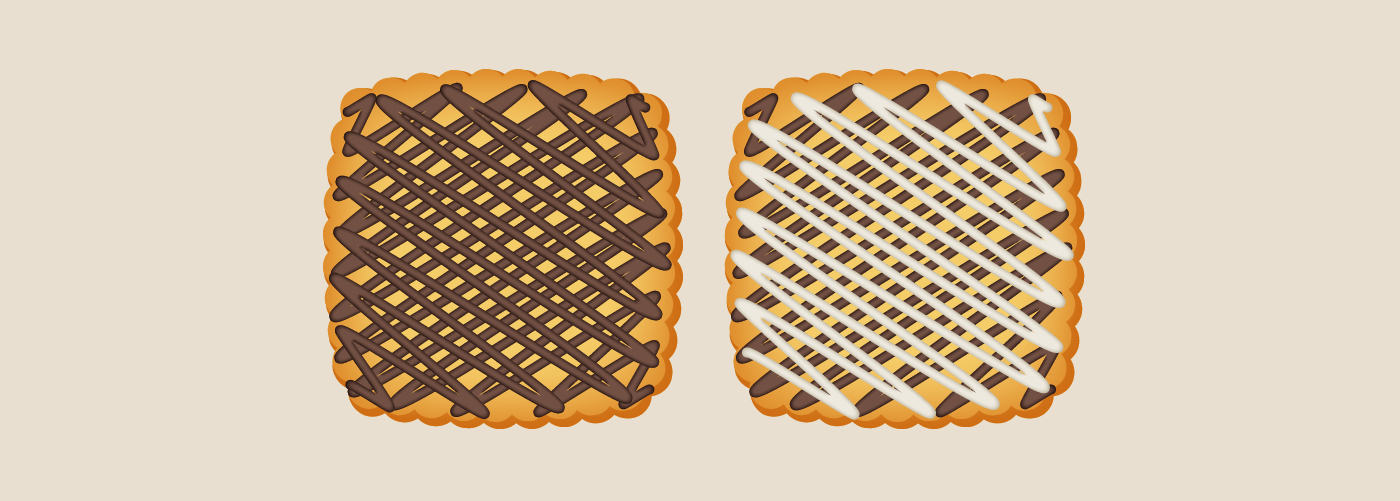
完成!

アイシングクッキー 作成手順
アラザンのデコレーション付きアイシングクッキーを作成します。アイシングとは、粉砂糖に水分を加え、ペースト状のクリームにしたものです。

事前準備
こちらの記事の「ビスケット 作成手順」を参考にビスケットを作成します。形は何でもよいですが、ここではハートで作成しています。
ビスケットの上に、アイシングにしたいオブジェクトを配置します。
ここではピンクのハートのアイシングにしています。アイシングの塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
![アイシング部分を作ります。パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-32.webp)
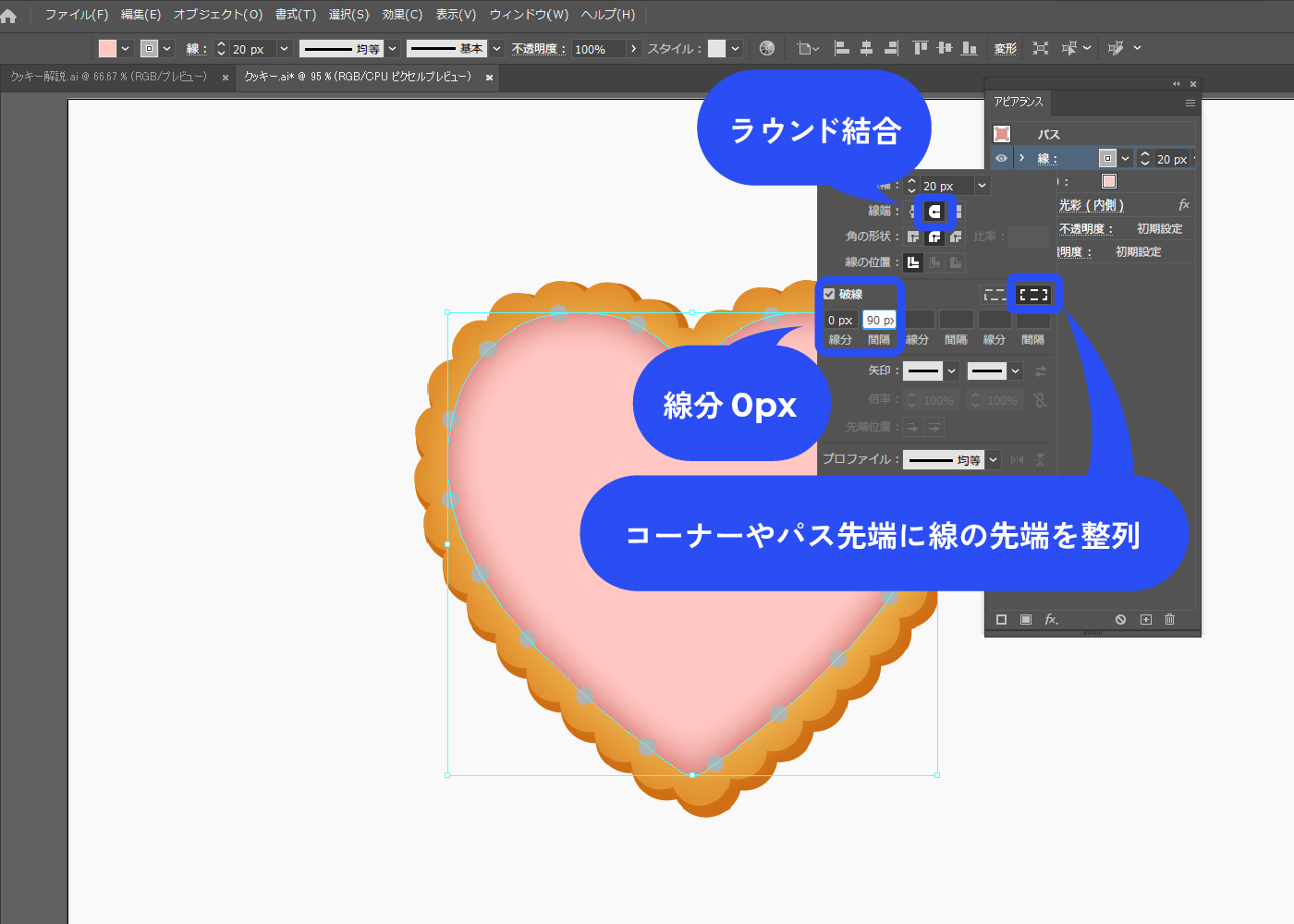
アラザン(銀色のつぶつぶデコレーション)を作ります。
線なしになっているので、色を設定して線ありにします。色は灰色にします。
線を破線にし、線端:丸形線端にします。線分は0にして、間隔と線幅を調整します。 ”コーナーやパス先端に線の先端を整列”をクリックします。

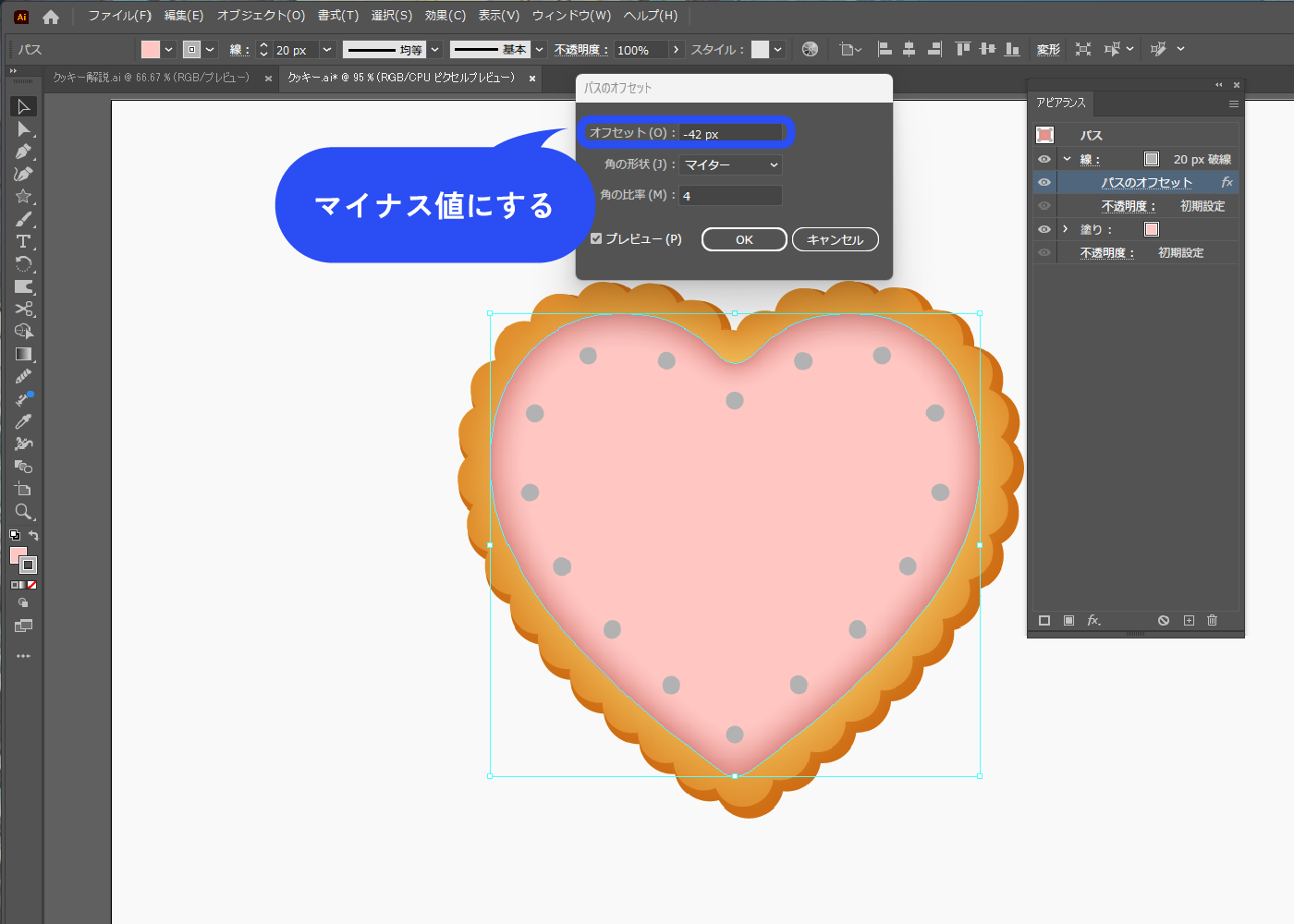
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-34.webp)
オフセットをマイナス値にして、アイシングの上に乗るようにします。

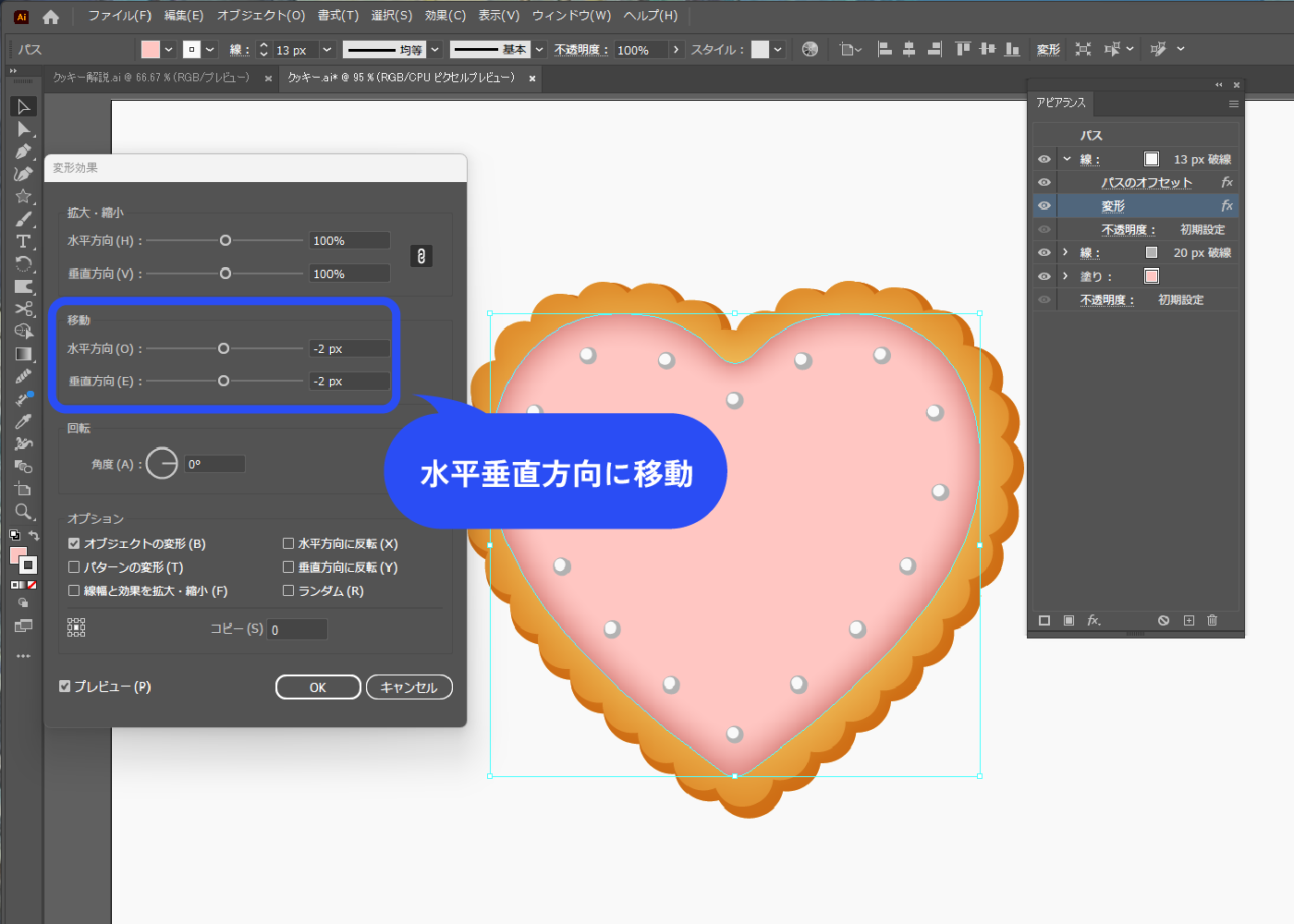
線を複製します。パネル下部の「+」か、Altを押しながらドラッグで複製できます。
上にある方の線を白系の色にします。線幅も少し細くします。白い線を選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![線を複製します。上にある方の線を白系の色にします。線幅も少し細くします。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-36.webp)
左上に移動させます。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
数値を調整してぼかします。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。数値を調整してぼかします。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-38.webp)
文字を追加してみました。塗りのみで線なしです。
ピンクのハートアイシングと同じように、文字にも[光彩(内側)]を適用します。 文字が細すぎたので、パスのオフセットで潰れない程度に太くしています。
![文字を追加してみました。塗りのみで線なしです。 ピンクのハートのアイシングと同じように、文字にも[光彩(内側)]を適用します。 文字が細すぎたので、パスのオフセットで潰れない程度に太くしています。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-39.webp)
完成!

アイシングクッキー(線のみ) 作成手順
線のみで作るアイシングです。先ほどのアイシングはヨーチ加工っぽさもありましたが、こちらの方はより繊細で装飾的なアイシングです。今回はシンプルに作っていますが、レースや雪の結晶のような装飾も作れそうですね。

事前準備
こちらの記事の「ビスケット 作成手順」を参考にビスケットを作成します。白のアイシングが映えるように色を少し変更しています。こちらを参考にしてください。
- ベースの塗りと線の色:#e8b543
- 影(縁)の線の色:#b58830
- 光彩(内側)の色:#c67f32
ビスケットの上にアイシングを配置します。塗りなし線あり(#f9f9f9)です。
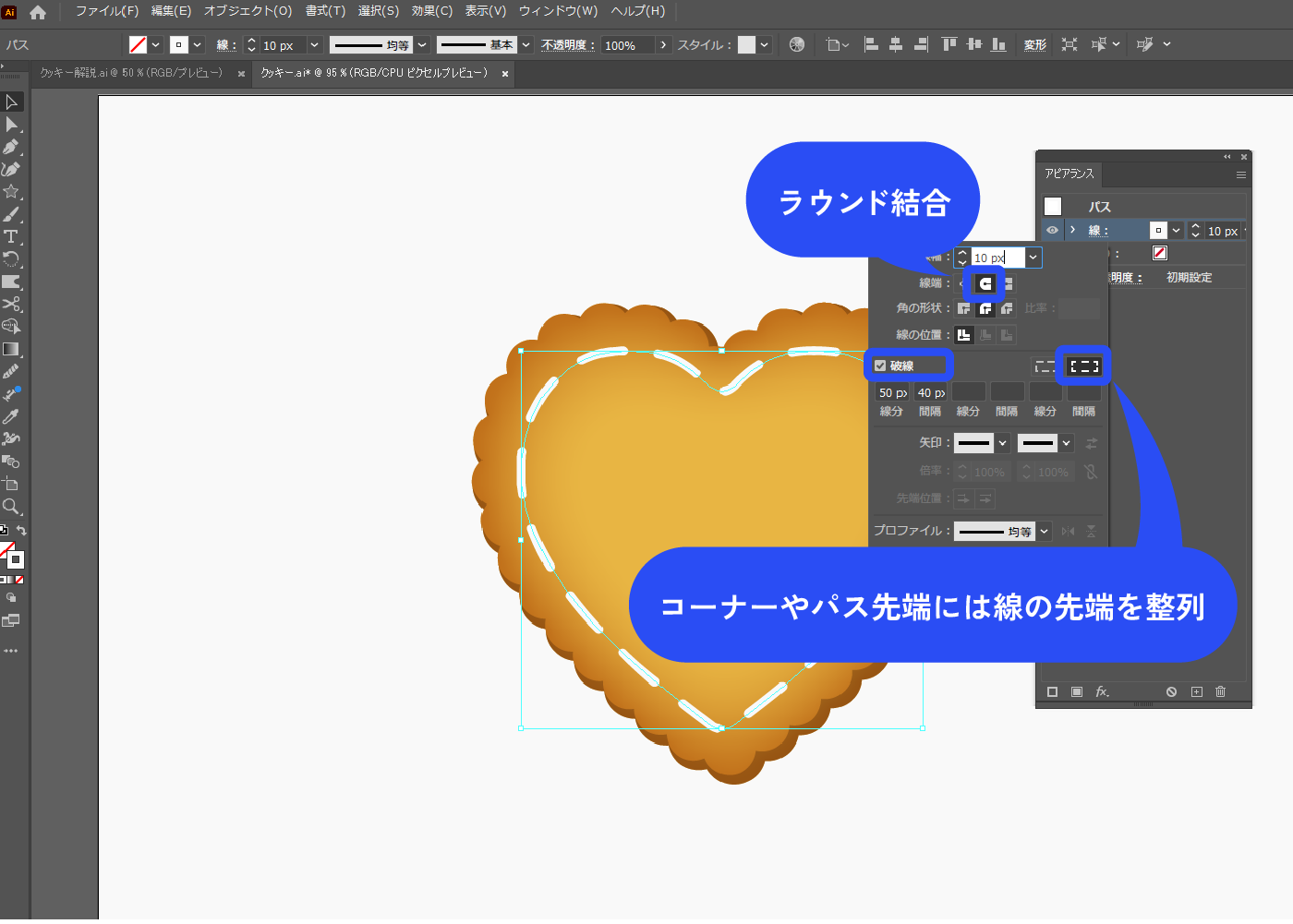
線を破線にし、線端:丸形線端にします。線分と間隔を調整します。 ”コーナーやパス先端に線の先端を整列”をクリックします。

線を選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[ラフ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-25.webp)
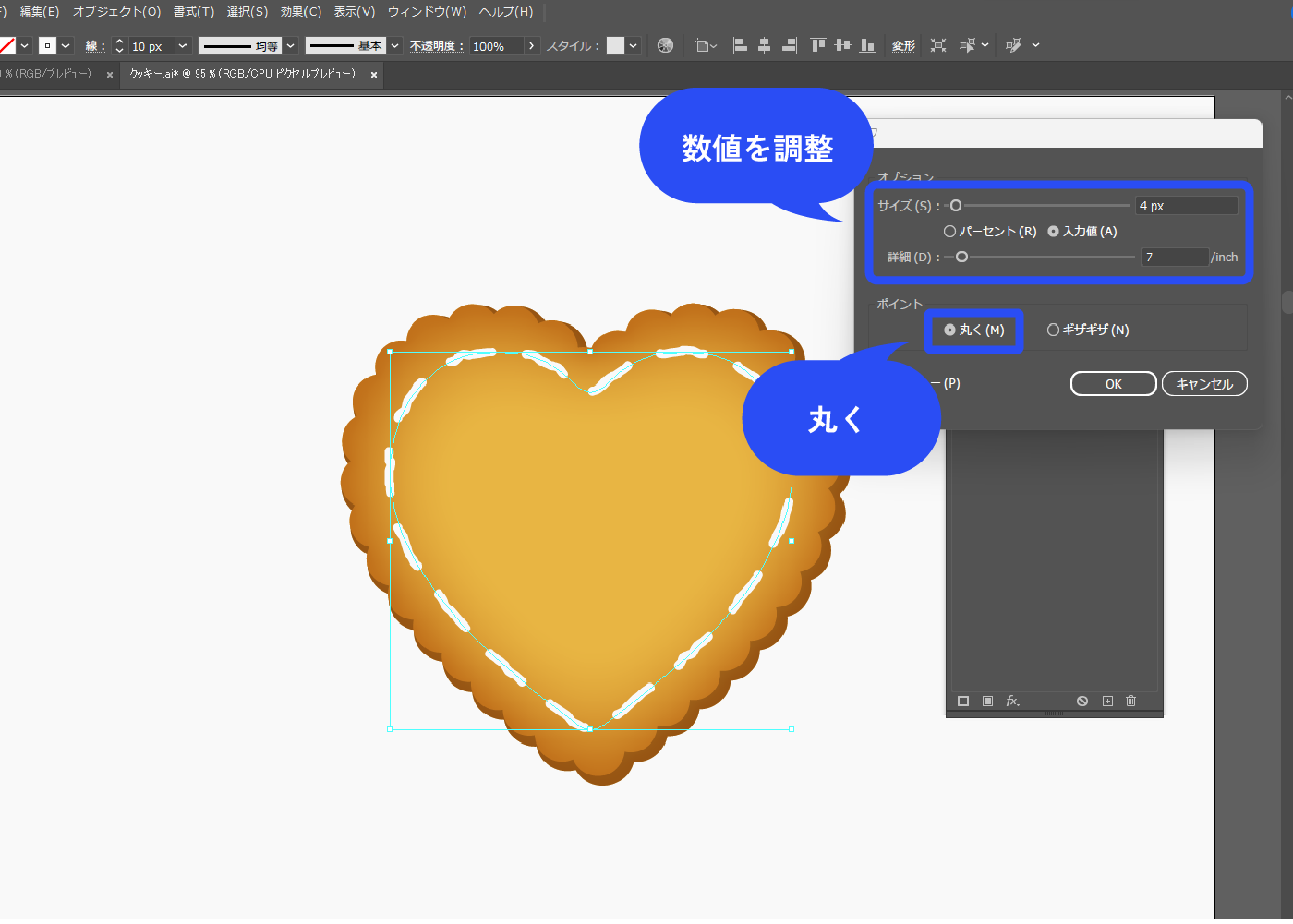
ポイントは丸くにチェックをして、数値を調整します。

影を入れます。
線を選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。
描画モード:乗算 カラー:#bc8b28
不透明度:50%
X軸オフセット:2px
Y軸オフセット:2px
ぼかし:1px
![影を入れます。パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-27.webp)
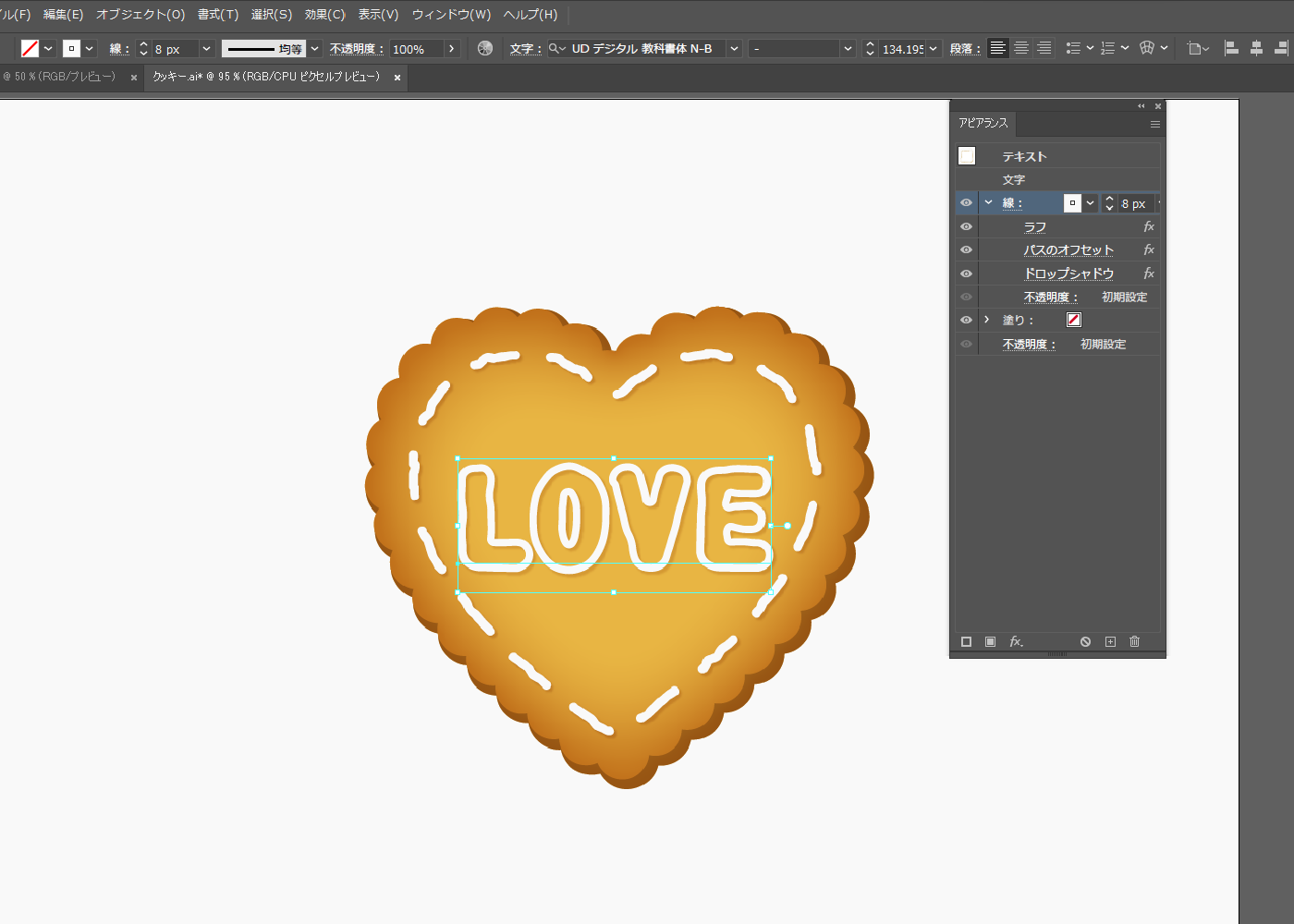
文字を追加しました。線のみで塗りなしです。
文字が細すぎたので、パスのオフセットで大きくしています。先ほどの線と同じようにラフとドロップシャドウを適用します。

完成!

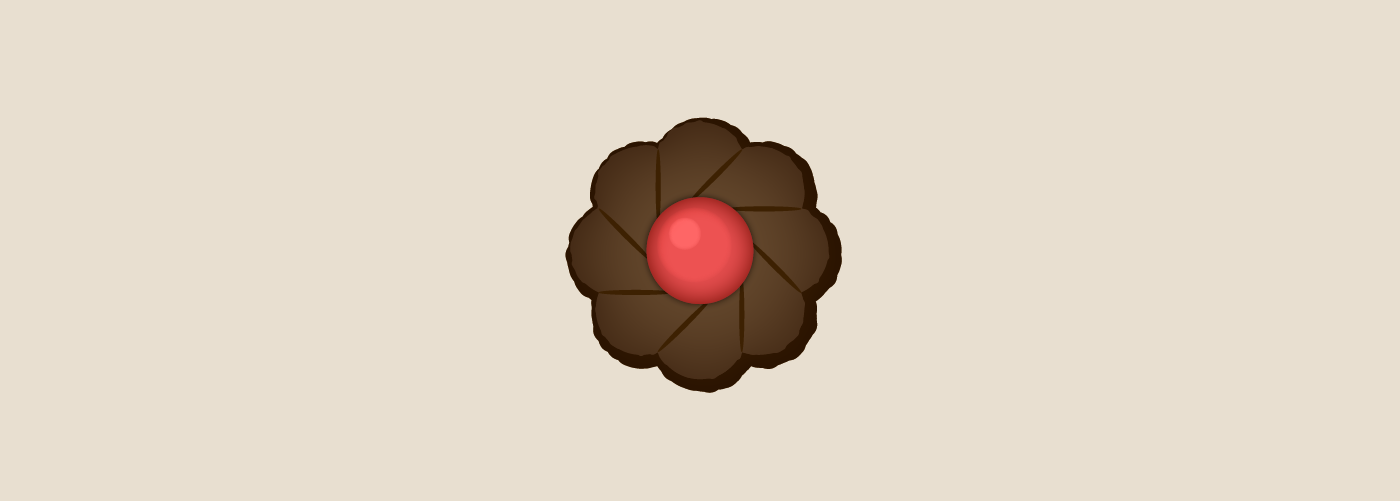
ジャムクッキー・花型のクッキー
真ん中にジャムやチョコが乗っている花型・絞りだし風なクッキーを作成します。ラジアル(放射状)に配置する工程は動画で解説しています。

楕円ツールで丸を描き、複製します。
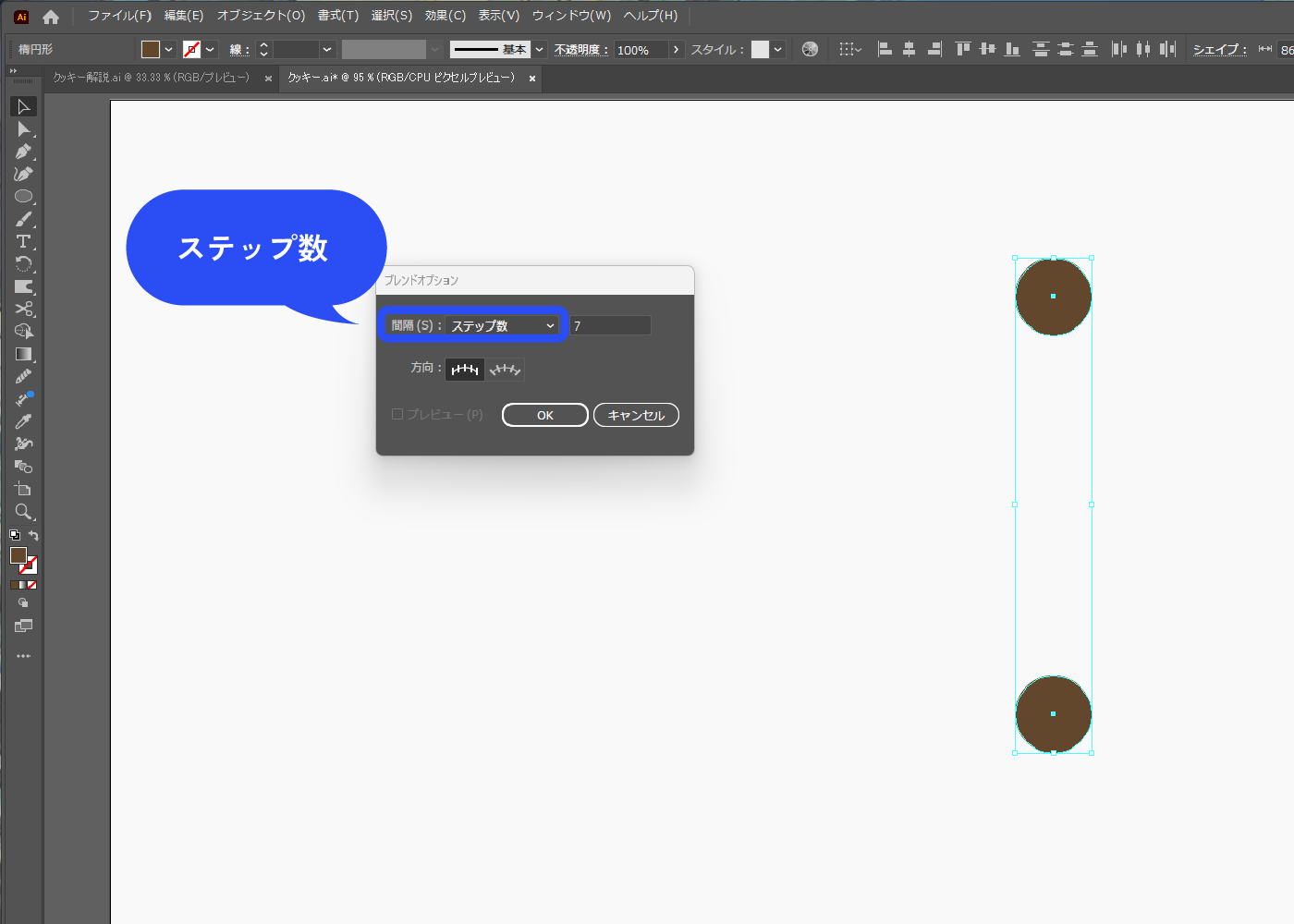
メニューバー→[ブレンド]→[ブレンドオプション]を選択します。
![メニューバー→[ブレンド]→[ブレンドオプション]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-12.webp)
間隔をステップ数にして、数値は7にします。
花びらの数はここで決まるので、好きな数値にしてください。360°をキリよく割れる数にするのをおススメします。
花びらの数より丸の数が1つ多い状態にします。ステップ数を7にした場合は丸が合計9個になり、花型に配置すると8個になります。こうなる理由は後ほど説明します。

丸を両方選択した状態で、メニューバー→[ブレンド]→[作成]を選択します。
![丸を両方選択した状態で、メニューバー→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-13.webp)
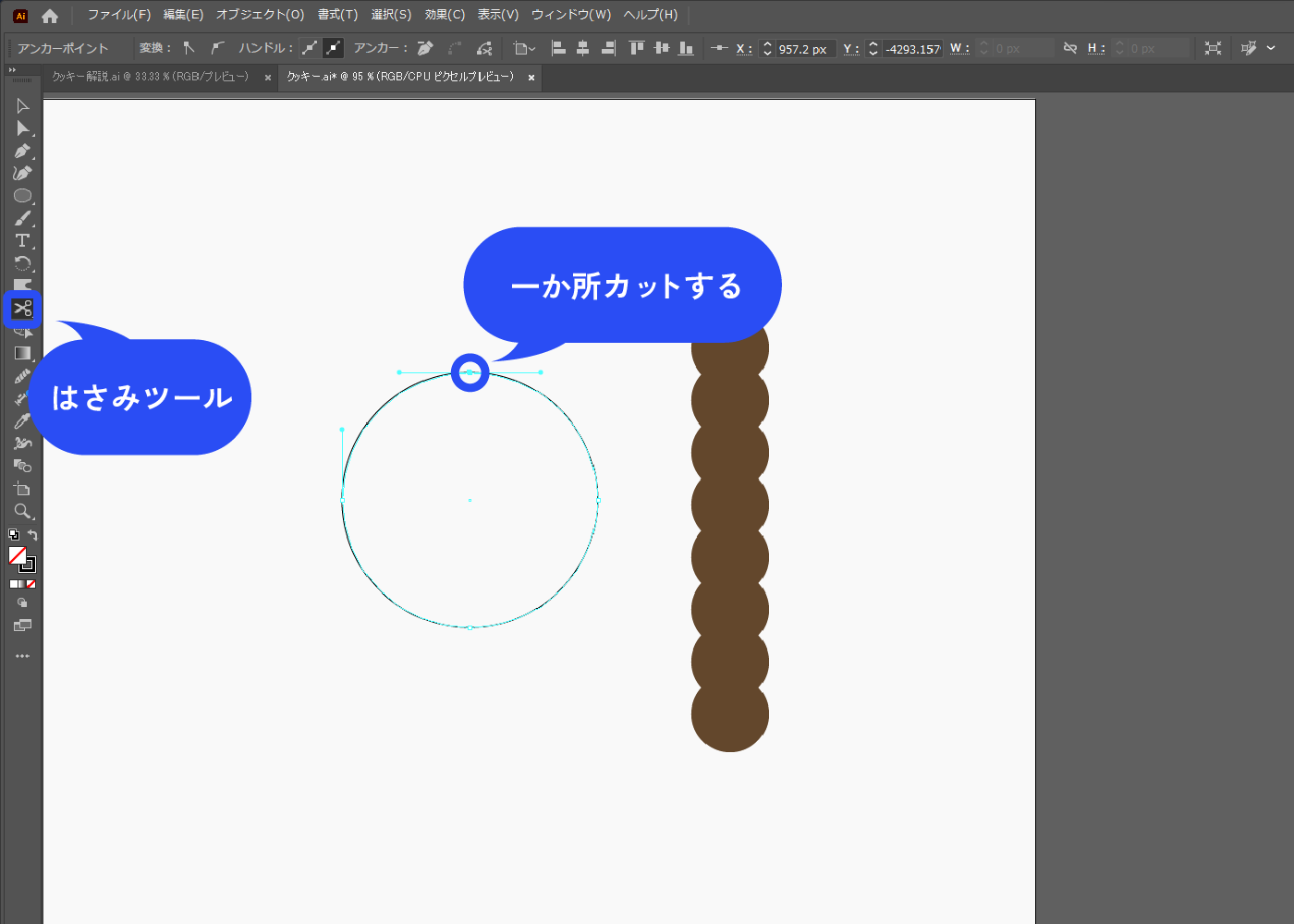
楕円ツールで円を描きます。
これがクッキーの大体の大きさになります。はさみツールで、円のパスを一か所カットします。
クローズパスだと等間隔に配置されないので、一か所カットしてオープンパスにする必要があります。

ブレンドをかけた丸と円を選択した状態で、メニューバー→[ブレンド]→[ブレンド軸を置き換え]を選択します。
![ブレンドをかけた丸と円を選択した状態で、メニューバー→[ブレンド]→[ブレンド軸を置き換え]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-16.webp)
円に沿って丸が配置されました。メニューバー→[ブレンド]→[拡張]を選択します。
拡張すると丸がバラバラになり個別にいじれるようになります。
丸を実際の花びらの数より1つ多くした理由は、パスの始点と終点の部分で丸が重なるためです。丸を動かすと、一か所だけ背面に丸が重なって隠れている部分があると思います。
![円に沿って丸が配置されました。メニューバー→[ブレンド]→[拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-17.webp)
真ん中が開いているので、適当に丸を描いて埋めます。
全て選択した状態で、パスファインダーパネルで[合体]をクリックします。パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![真ん中が開いているので、適当に丸を描いて埋めます。全て選択した状態で、パスファインダーパネルで[合体]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-18.webp)
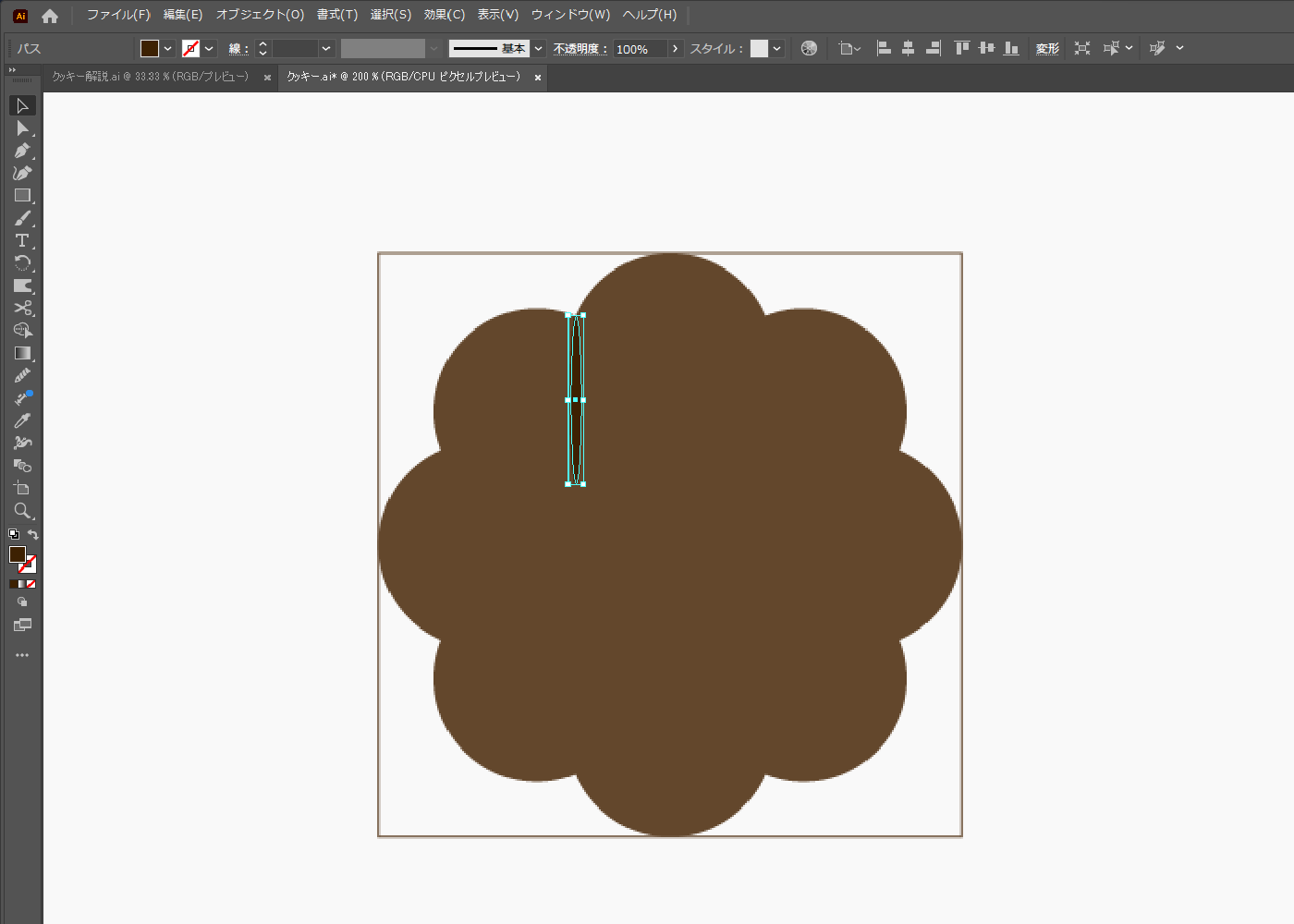
花びらの境目を作ります。細長い楕円を作り、上部の花びらの端にピッタリ垂直に配置します。
その上から長方形ツールで花を囲います。クッキーの中心のガイドを作るためなので、クッキーに対して中央揃えに整列します(クッキーと同じ大きさにしなくても大丈夫です)。
ガイド用の長方形は楕円より上に配置されている状態です。

細長い楕円をCtrl+Cでコピーし、Ctrl+Fで前面にペーストで複製します。その状態で、回転ツールを選択します。
回転ツールでAltを押しながらクッキー中央あたりにカーソルを持っていくと、”中心”というピンクのガイドが現れます。そのガイドを頼りに中心をAltを押しながらクリックします。これで回転の基点が中心になりました。
Altを押しながらクリックでウィンドウが表示されるので、角度を入力します。ここでは8枚のひだがあるので45°になります。
回転し隣のひだにピッタリ配置されたら、Ctrl+C(コピー)、Ctrl+F(前面にペースト)、Ctrl+D(同じ作業の繰り返し)のショートカットをひたすら一周するまで繰り返します。
スマートガイドをONにすると、中心にピンク色のガイドが表示されます。メニューバー→[表示]→[スマートガイド]をクリックでONにできます。
ジャムやチョコを乗せる
事前準備
こちらの記事の「ビスケット 作成手順」を参考にビスケットにします。花びらの数が多く、輪郭がハッキリとしている方が良い場合は、ラフの効果を省いて作成します。
もう既に作成したことがある方は、作成したものをグラフィックスタイルに登録すればすぐに適用できます。グラフィックスタイルに登録する方法もこちらに記載してあります。
楕円ツールでクッキーの上に丸を配置します。
塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-20.webp)
塗りを選択した状態で、今度はパネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。
描画モードは乗算で、クッキー側にジャムの影をつくります。
チョコを乗せた場合はここで完成です。ジャムの場合はさらにハイライトを追加していきます。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(外側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-21.webp)
上に新規塗りを追加します。
ハイライトなので明るい色にします。描画モードはソフトライトにしてみました。
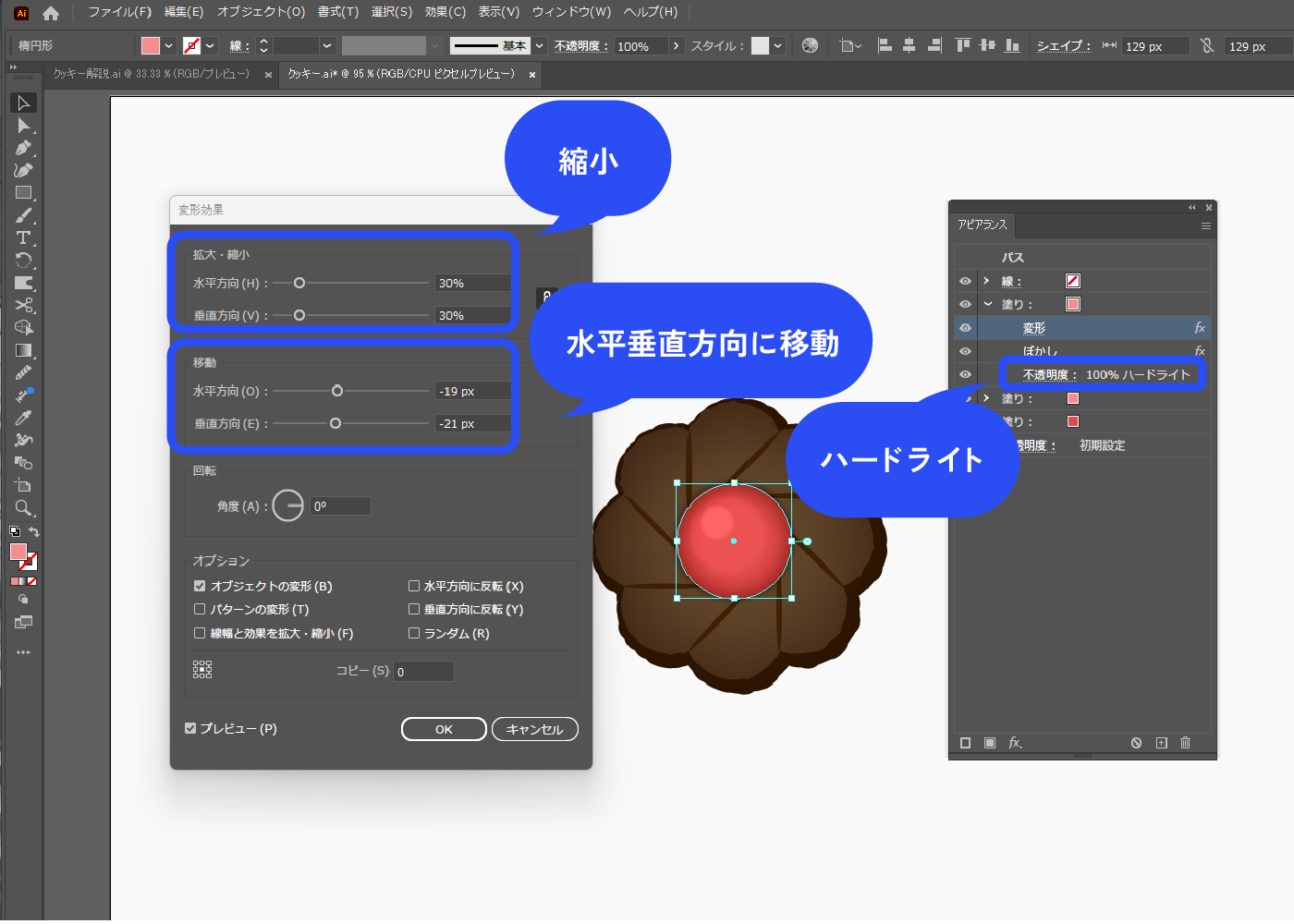
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。 拡大縮小で縮小させ、左上に移動させます。
その次にパネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]で少しぼかします。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。 縮小させ、右上に移動させます。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-2-22.webp)
先ほどの塗りをパネル下部の「+」で複製します(もしくはAltを押しながらドラッグ)。
描画モードをハードライトにしました。描画モードを変えずに色を明るくしてもOKです。変形をクリックして、設定を変更します。 さらに縮小させて移動で位置を調整します。

完成!

アイスボックス 作成手順

事前準備
こちらの記事の「ビスケット 作成手順」を参考にビスケットを作成し、グラフィックスタイルに登録しておきます。グラフィックスタイルに登録する方法も記載してあります。
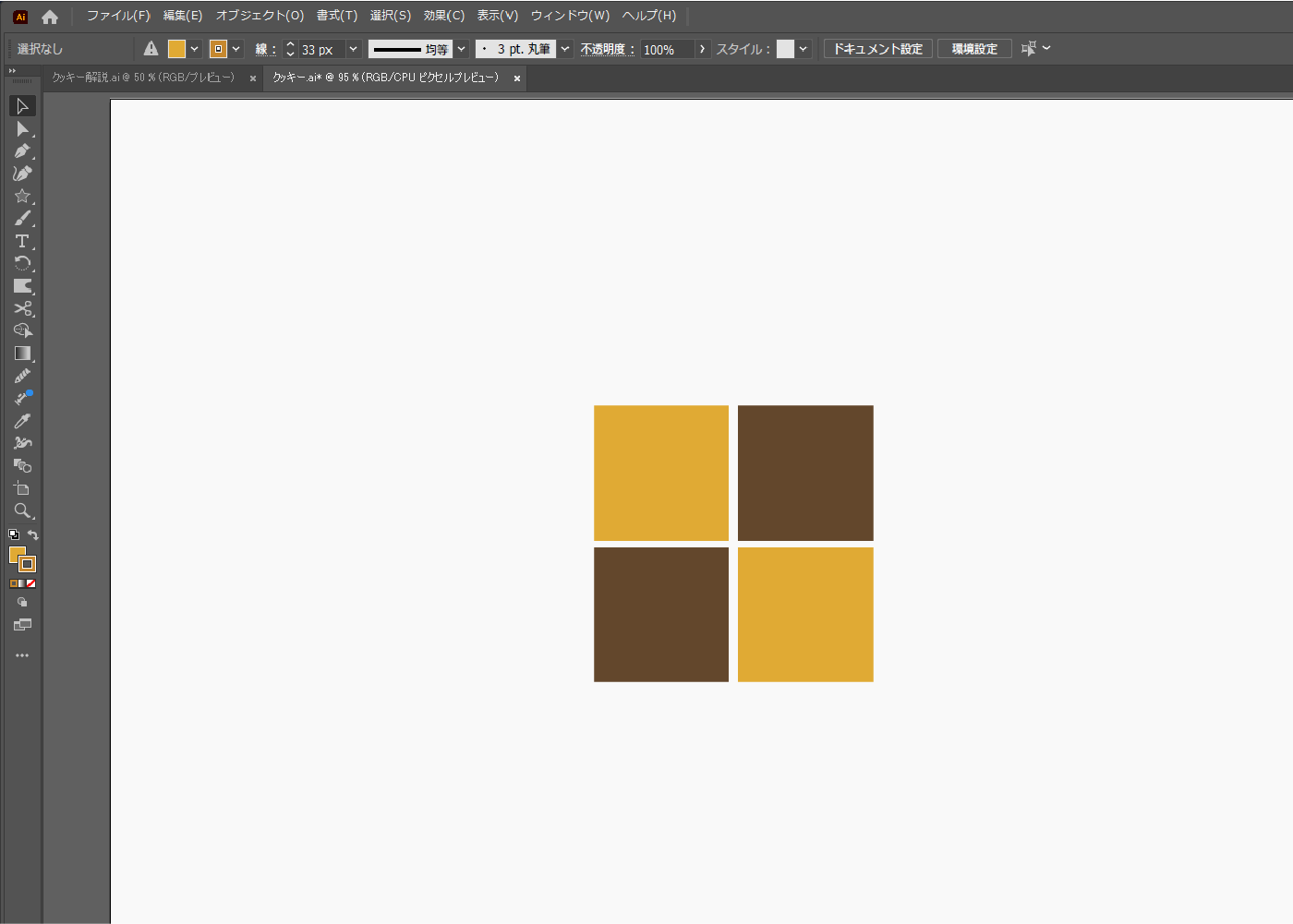
長方形ツールで正方形を描き、画像のように配置します。

グラフィックスタイルを使って、全ての正方形をクッキーにします。

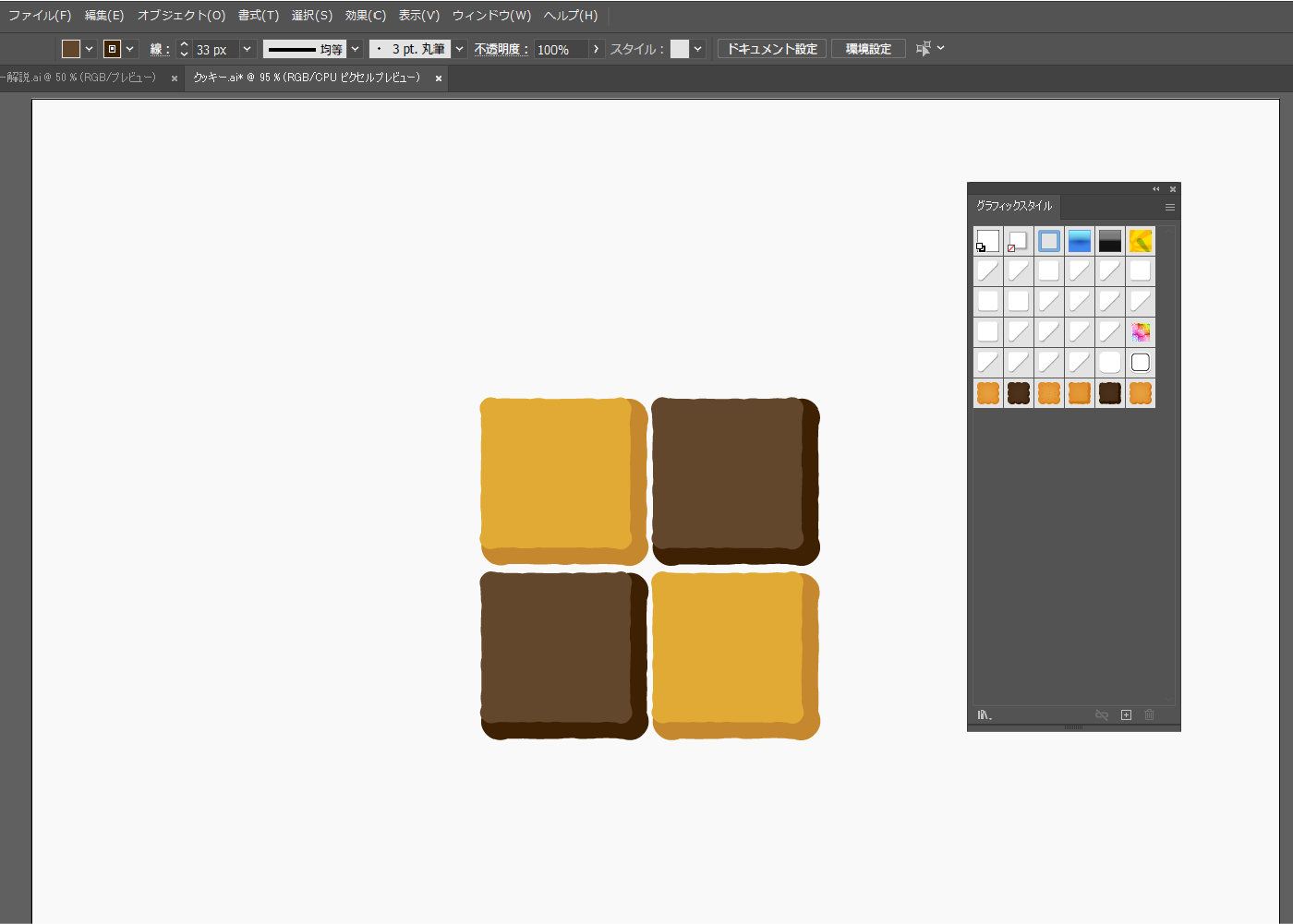
ピッタリ並べます。
クッキーの重なり順は、上から順に右下、左下、右上、左上です。 全て選択してグループ化(Ctrl+Gか右クリック→[グループ])します。
アピアランスパネルで新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。パネルの”内容”の下に配置します。以下のように設定します。
描画モード:乗算 カラー:#e29840
不透明度:プレビューを見ながら調整してください
ぼかし:プレビューを見ながら調整してください
境界線にチェック
![ピッタリ並べます。クッキーの重なり順は、上から順に右下、左下、右上、左上です。 全て選択してグループ化(Ctrl+Gか右クリック→[グループ])します。 アピアランスパネルで新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-50.webp)
パネル下部の新規効果を追加アイコン→[ワープ]→[膨張]を選択します。
ウィンドウが表示されるので、カーブの数値を調整します。
![パネル下部の新規効果を追加アイコン→[ワープ]→[膨張]を選択します。 ウィンドウが表示されるので、カーブの数値を調整します。](https://webdesignshake.com/wp-content/uploads/2024/01/0035-51.webp)
完成!

まとめ
いかがでしたか?
光彩(内側)光彩(外側)が何度も登場するので、これをすべて作った方はだいぶ使い慣れたのではないでしょうか。
イラレで作るイラスト解説は他にもあります。文房具シリーズが最近完結したので、こちらも是非ご覧ください。