
Adobe Illustratorを使用して、棒グラフを作成します。
棒グラフツールを使えば、データを入力してグラフを作成することができます。グラフをイラストに置き換えることも可能です。
円グラフとは違い、棒グラフは専用ツールを使わなくても作成しやすいですが、あとからデータの修正をしたい場合や正確なグラフを作成したい場合には便利な機能です。

棒グラフ 基本操作
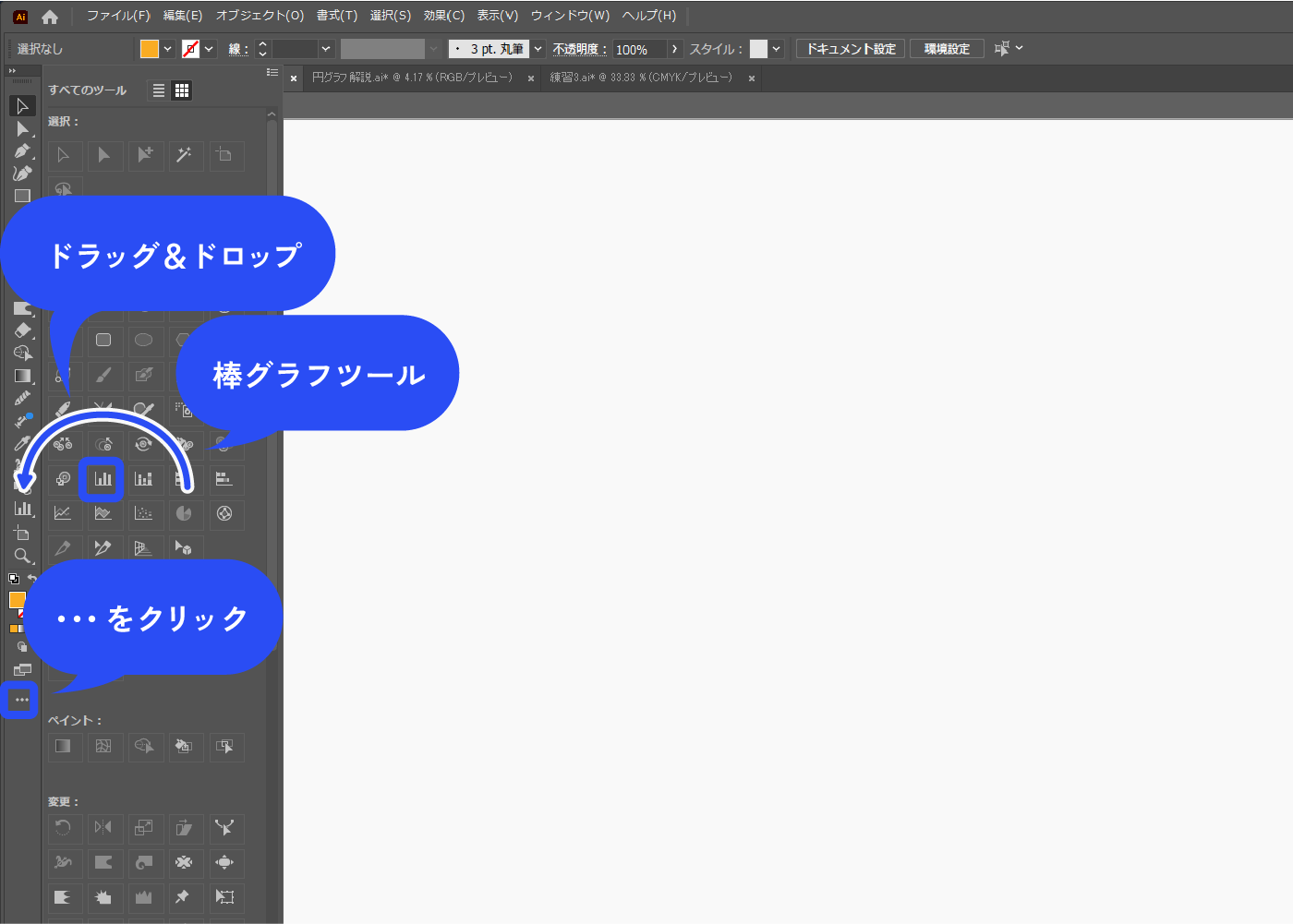
棒グラフツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 棒グラフツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

棒グラフを作る
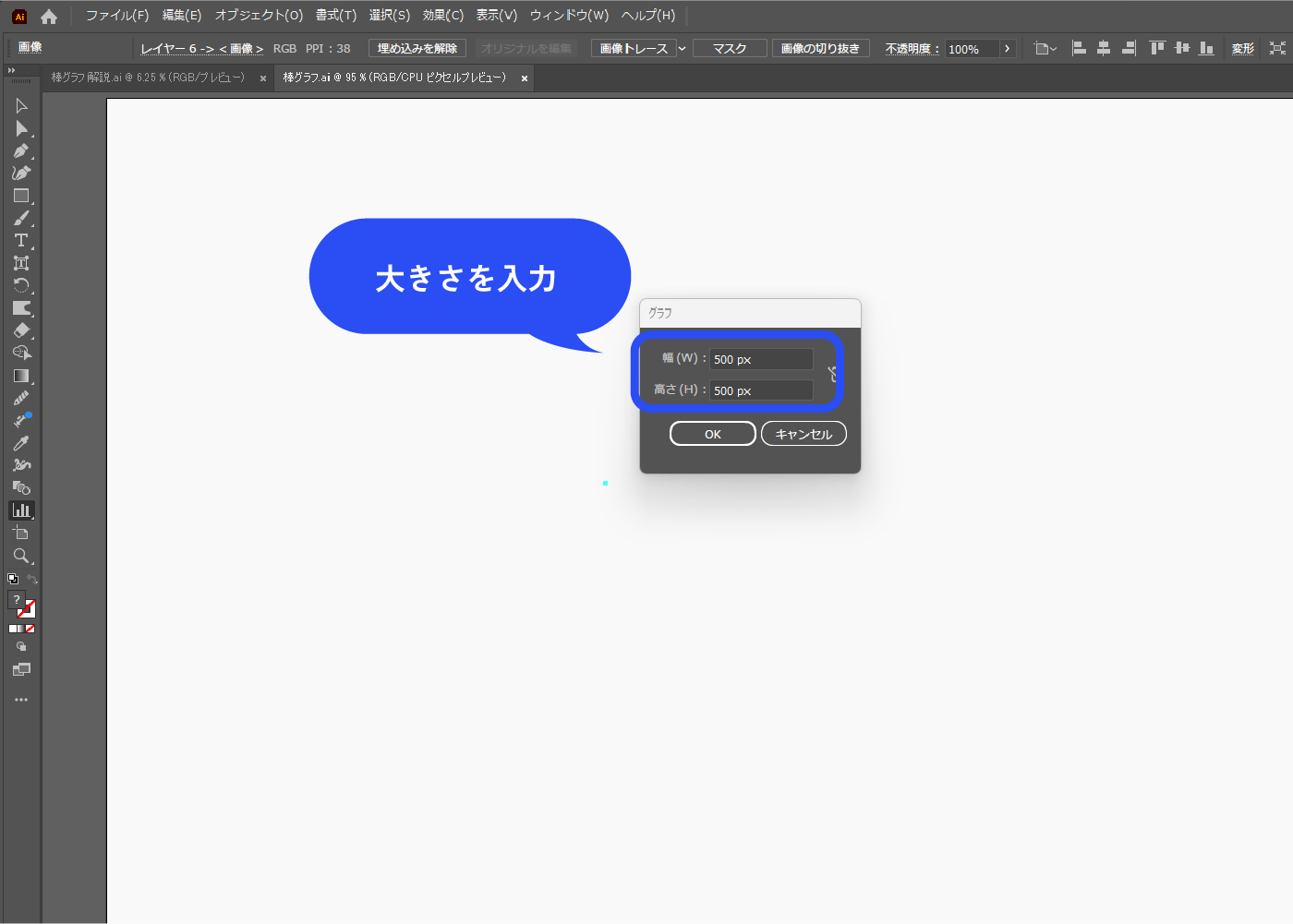
画面をクリックするとウィンドウが表示されるので、大きさを入力します。
図形を描くように画面をドラッグでもOKです。

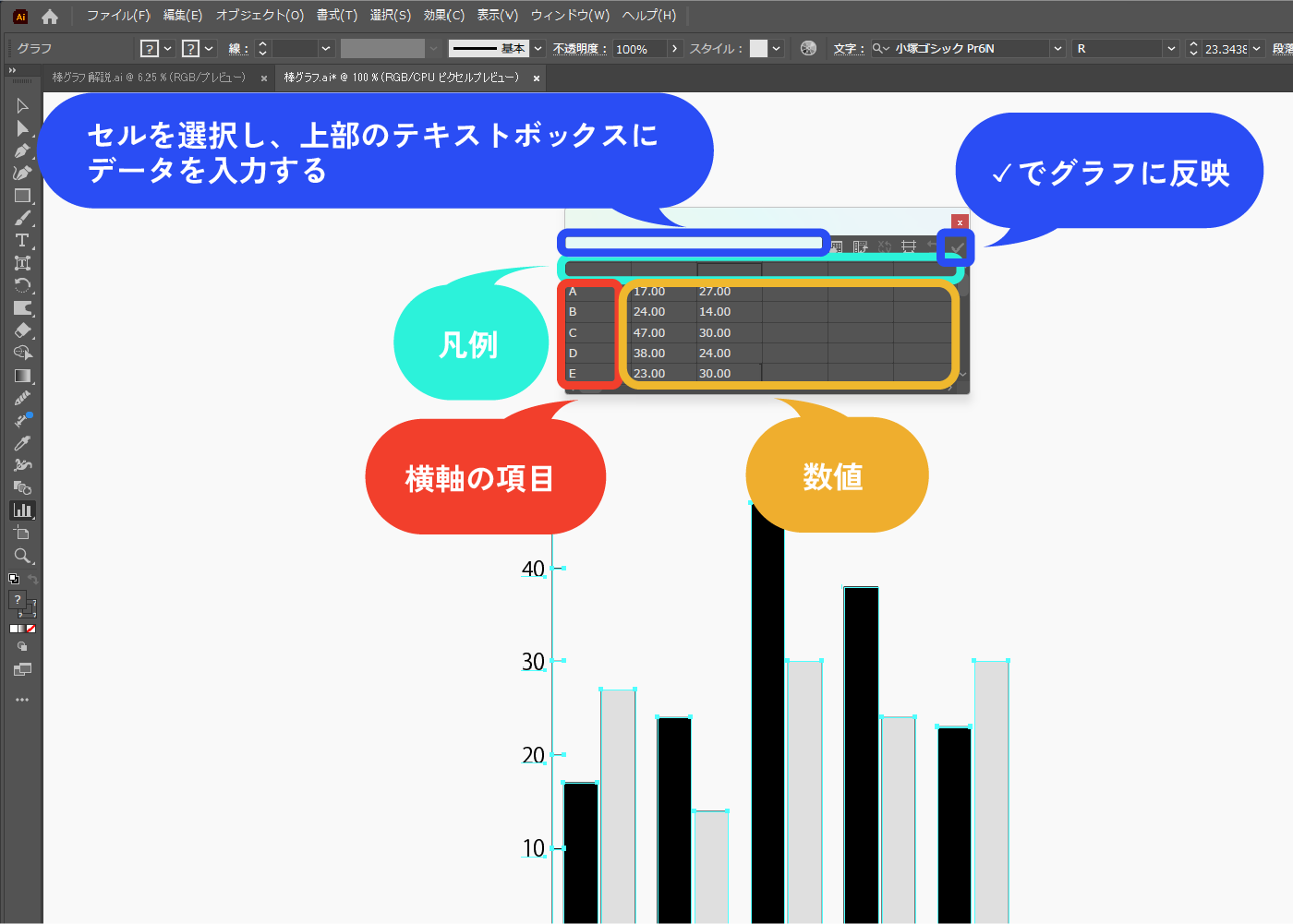
エクセルのようなウィンドウが表示されます。
セルを選択して上部のテキストボックスに文字を入力すると、セルに入力できます。
1列目に横軸の項目、2列以降に数値を入力します。凡例を入れる場合は1行目に入れます。右上のチェックマークを押すとグラフに反映されます。

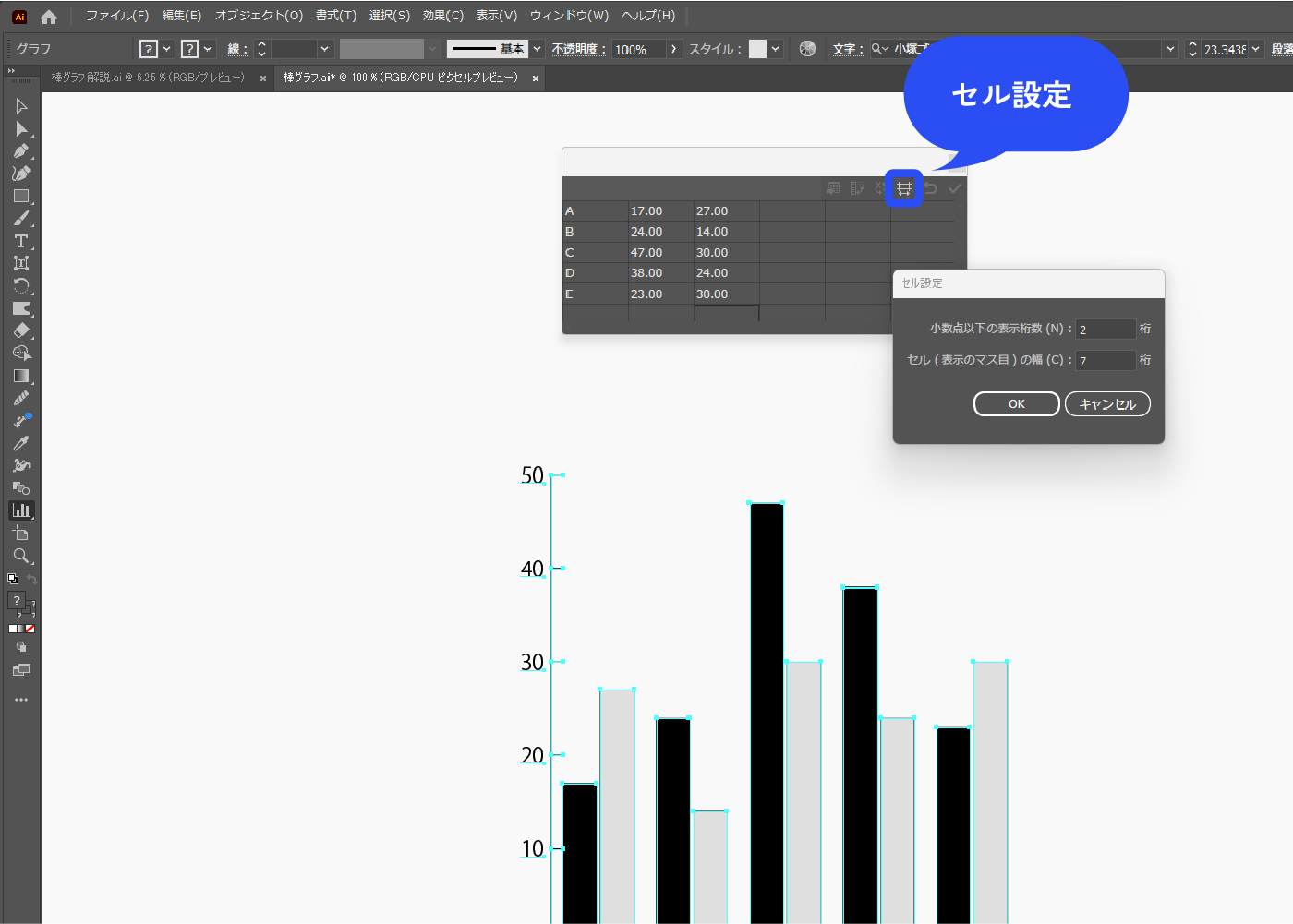
セル設定のアイコンをクリックすると、小数点以下の表示桁数を設定できます。

設定の変更
メニューバー→[オブジェクト]→[グラフ]→[設定]で違う種類のグラフにしたり、グラフの幅を変えたりできます。
![メニューバー→[オブジェクト]→[グラフ]→[設定]で違う種類のグラフにしたり、グラフの幅を変えたりできます。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-10.webp)
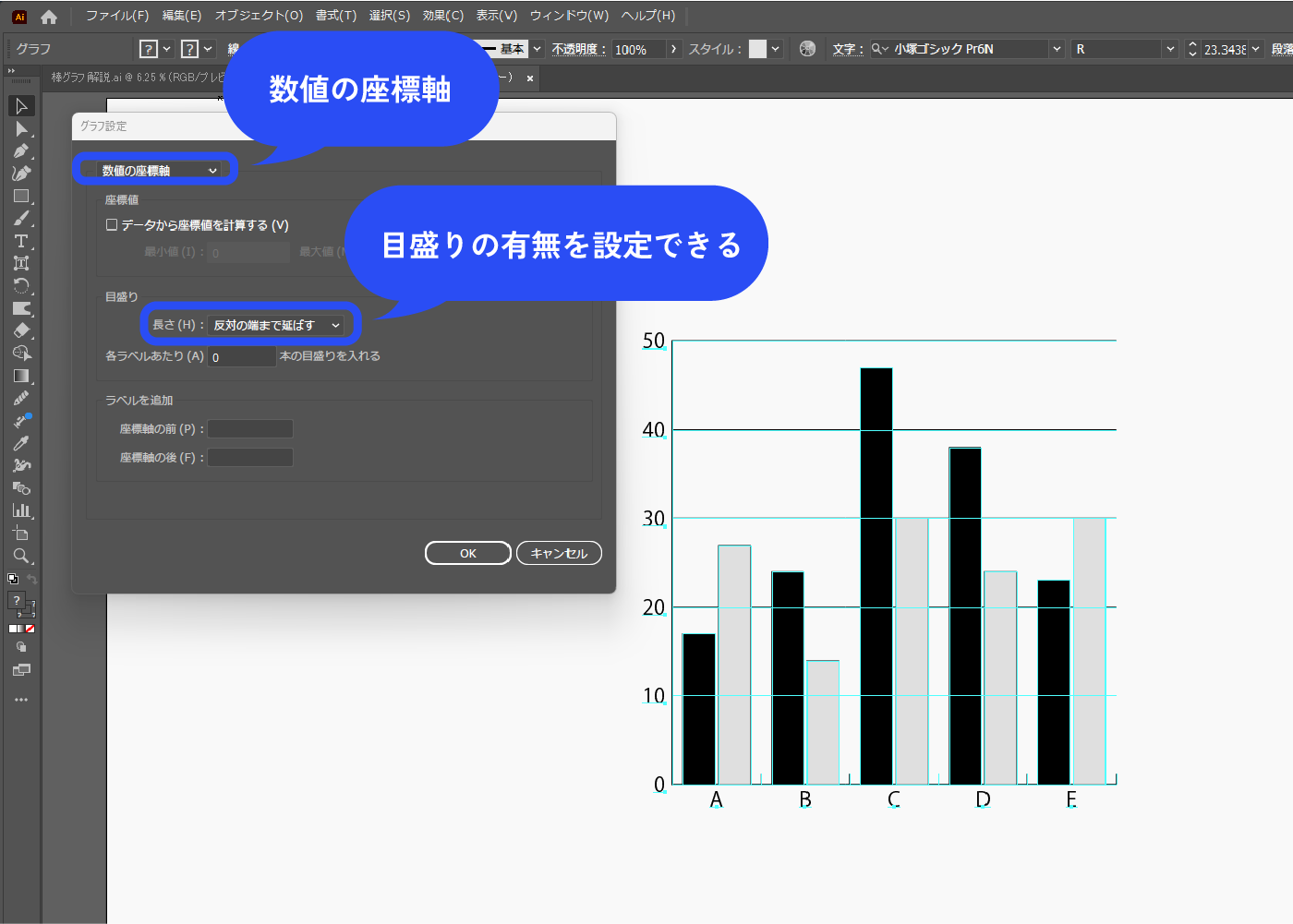
ウィンドウ左上の「数値の座標軸」「項目の座標軸」で、目盛りの有無や長さを変えられます。

【平面】棒グラフ 作成手順
棒グラフの機能を残したまま外観を変更します。データの再編集が可能です。
背面の角丸長方形も1つのアピアランスで作成しています。

グラフをデザインする
「棒グラフ 基本操作」を参考に棒グラフを作成します。
メニューバー→[オブジェクト]→[グラフ]→[設定]を選択します。
ウィンドウが開くので、左上を「項目の座標軸」にして、目盛りの長さをなしにします。 次は左上を「数値の座標軸」にして、目盛りの長さを反対の端まで延ばすにします。
![メニューバー→[オブジェクト]→[グラフ]→[設定]を選択します。 ウィンドウが開くので、左上を「項目の座標軸」にして、目盛りの長さをなしにします。 次は左上を「数値の座標軸」にして、目盛りの長さを反対の端まで延ばすにします。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-12.webp)
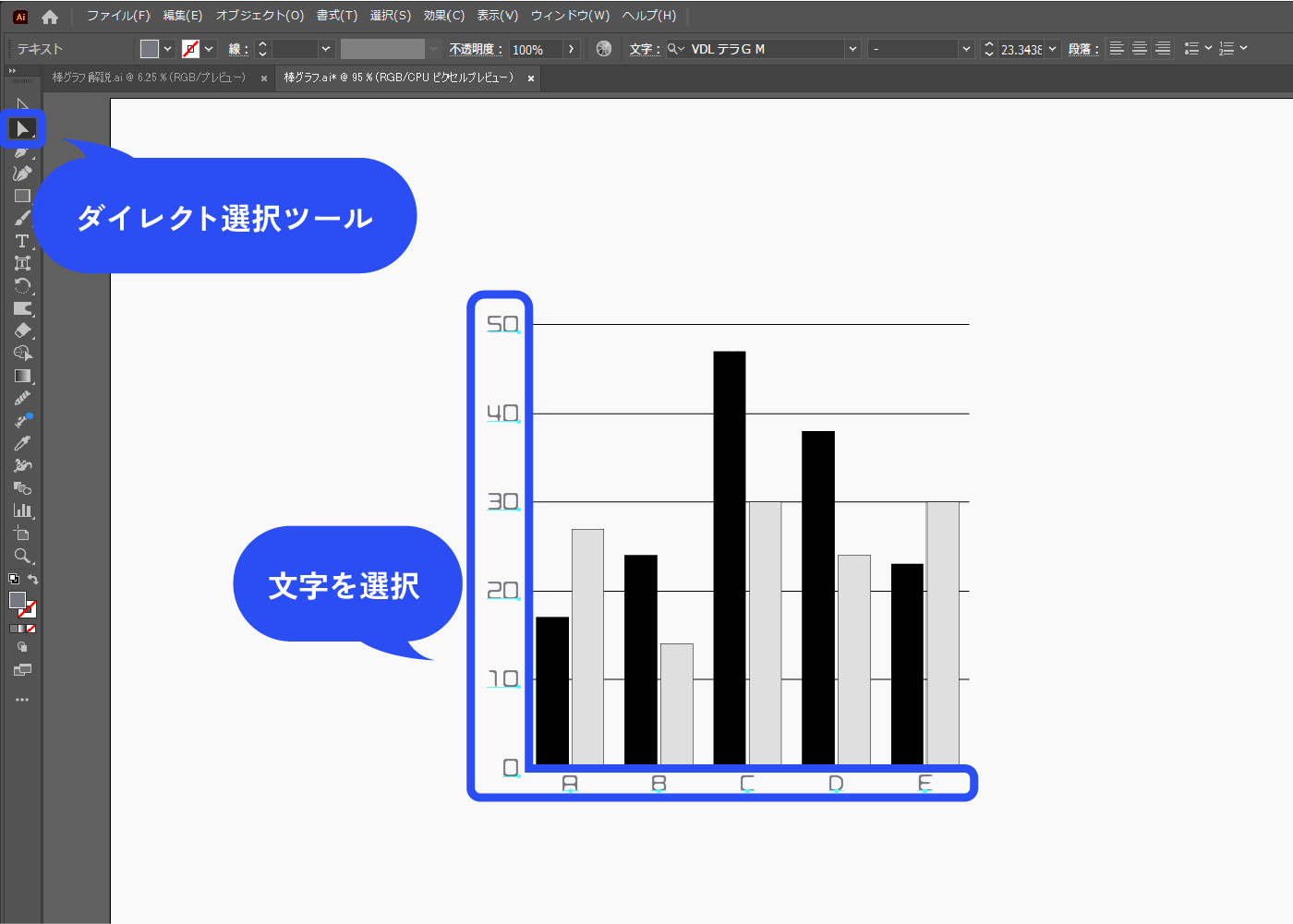
ダイレクト選択ツールで文字だけを選択し、フォントや色、サイズを変更します。
色をグレーにして、直線的なフォントにしてみました。
ダイレクト選択ツールを使うと、グラフの機能を維持したまま文字や線などを個別に選択できます。

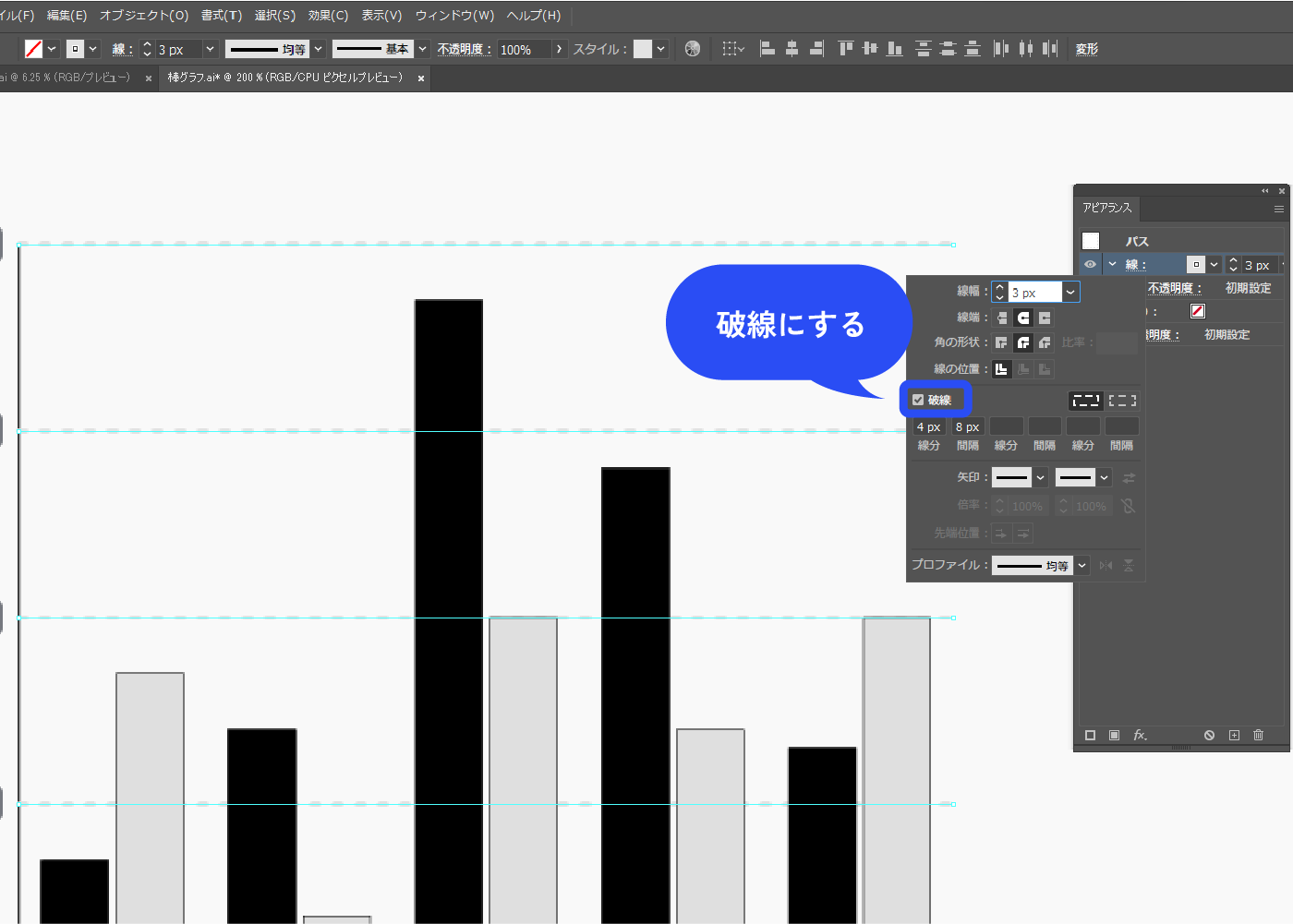
ダイレクト選択ツールで目盛りと横軸だけを選択し、破線にします。
線幅を調整して色も薄めのグレーに変更します。

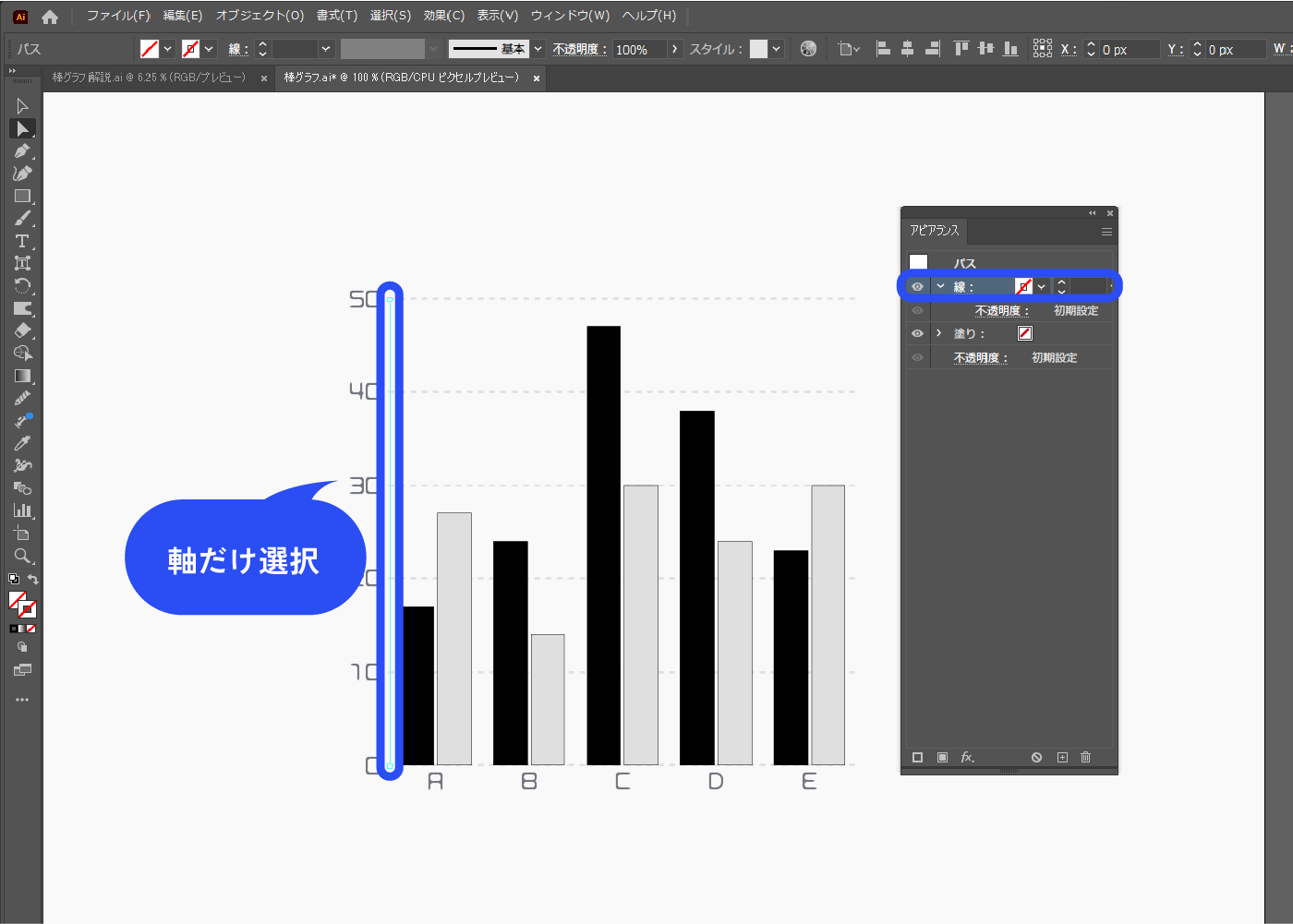
ダイレクト選択ツールで縦の軸だけ選択し、線なしにします。
削除することはできないので、疑似的に消しています。

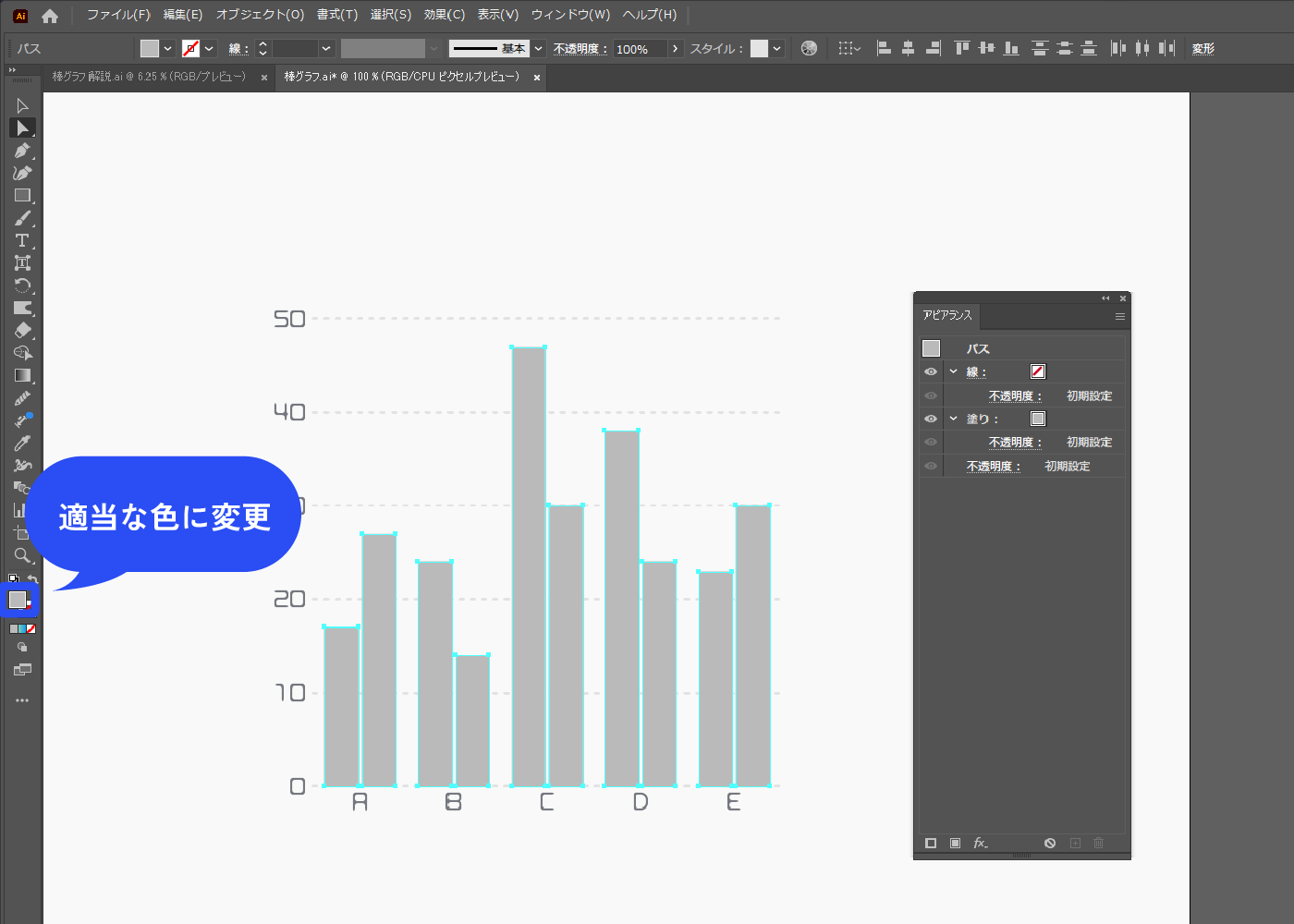
ダイレクト選択ツールで棒部分を選択します。
色が違うので、アピアランスの混在になっています。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
ツールバー下のカラーが”?”になっているので、ダブルクリックで何色でもよいので色を変更します。
![色が違うので、アピアランスの混在になっています。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。 ツールバー下のカラーが](https://webdesignshake.com/wp-content/uploads/2024/01/0037-16.webp)
全て同じ色になったので、アピアランスの混在ではなくなりました。あとで色を変更しますが、まずは効果をまとめて付けていきます。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[角を丸くする]を選択します。
ウィンドウが開くので、数値を調整します。ここでは角丸四角というより、楕円になるくらいまで数値を大きくしました。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[角を丸くする]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-18.webp)
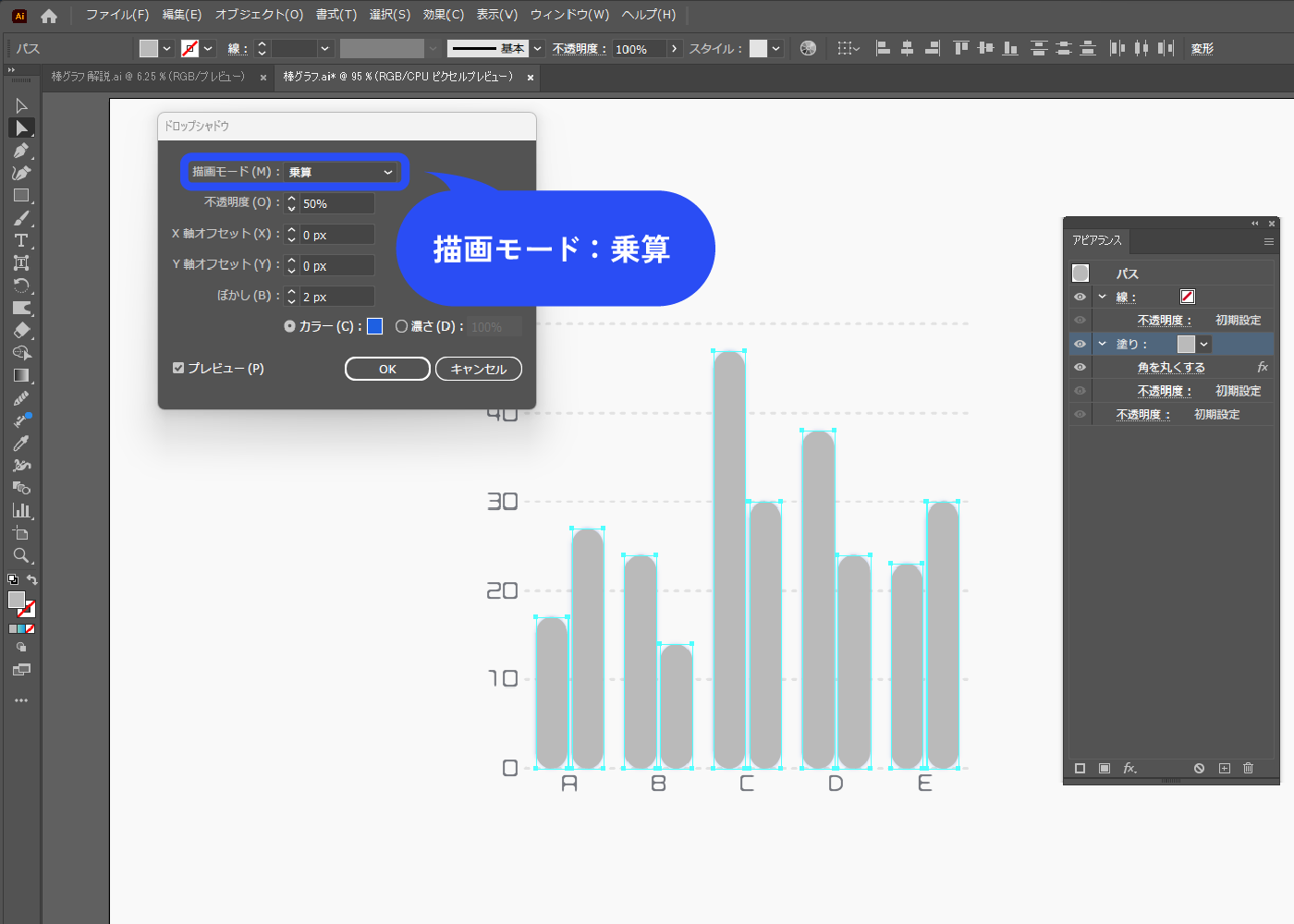
影を付けます。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
![影を付けます。パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-19.webp)
以下のように設定します。
描画モード:乗算
不透明度:プレビューを見ながら調整してください
X軸オフセット:0px
Y軸オフセット:0px
ぼかし:プレビューを見ながら調整してください
カラー:#1e60e2

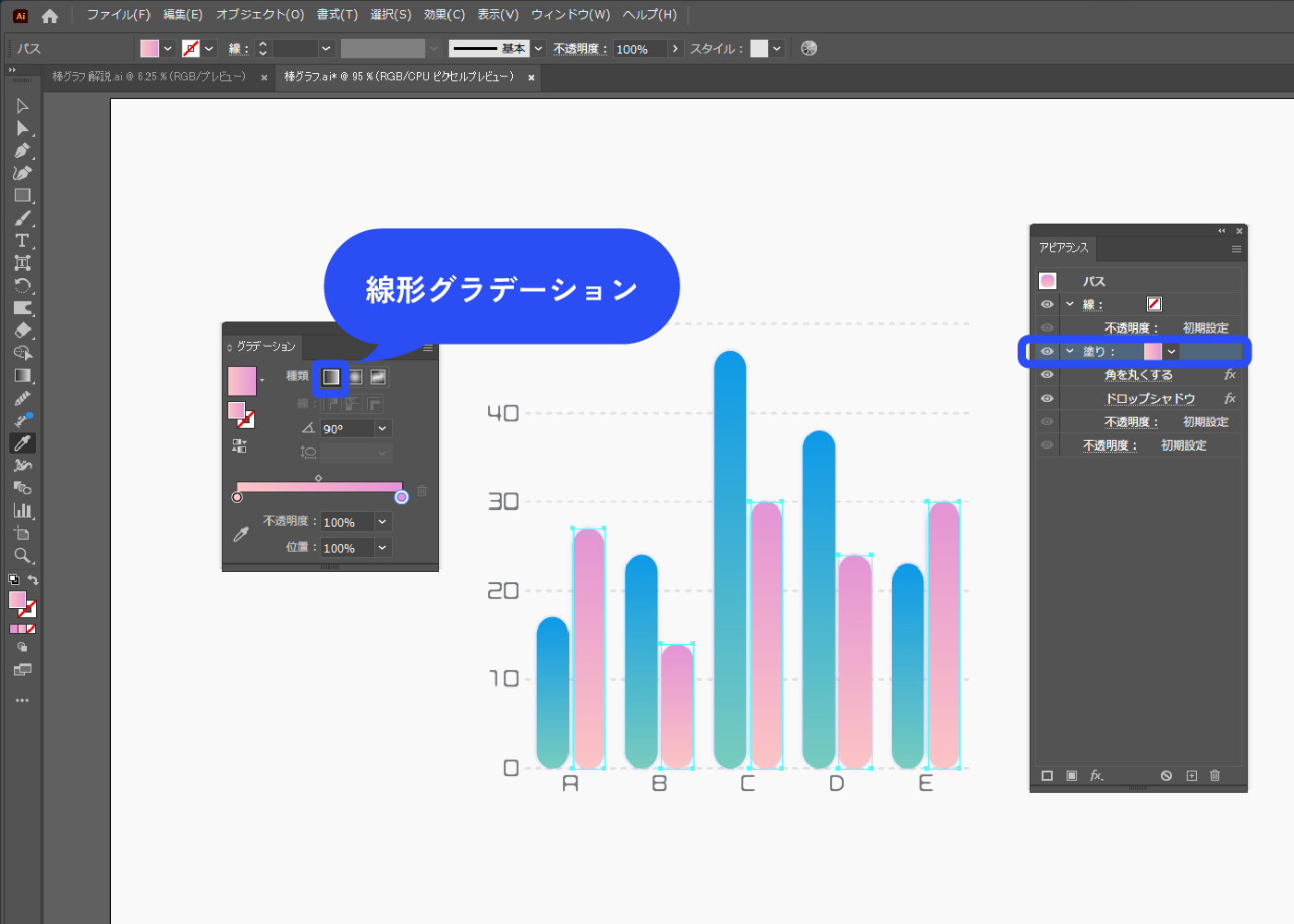
線形グラデーションを適用します。
グラデーションでなくてもOKです。好きな色に設定します。

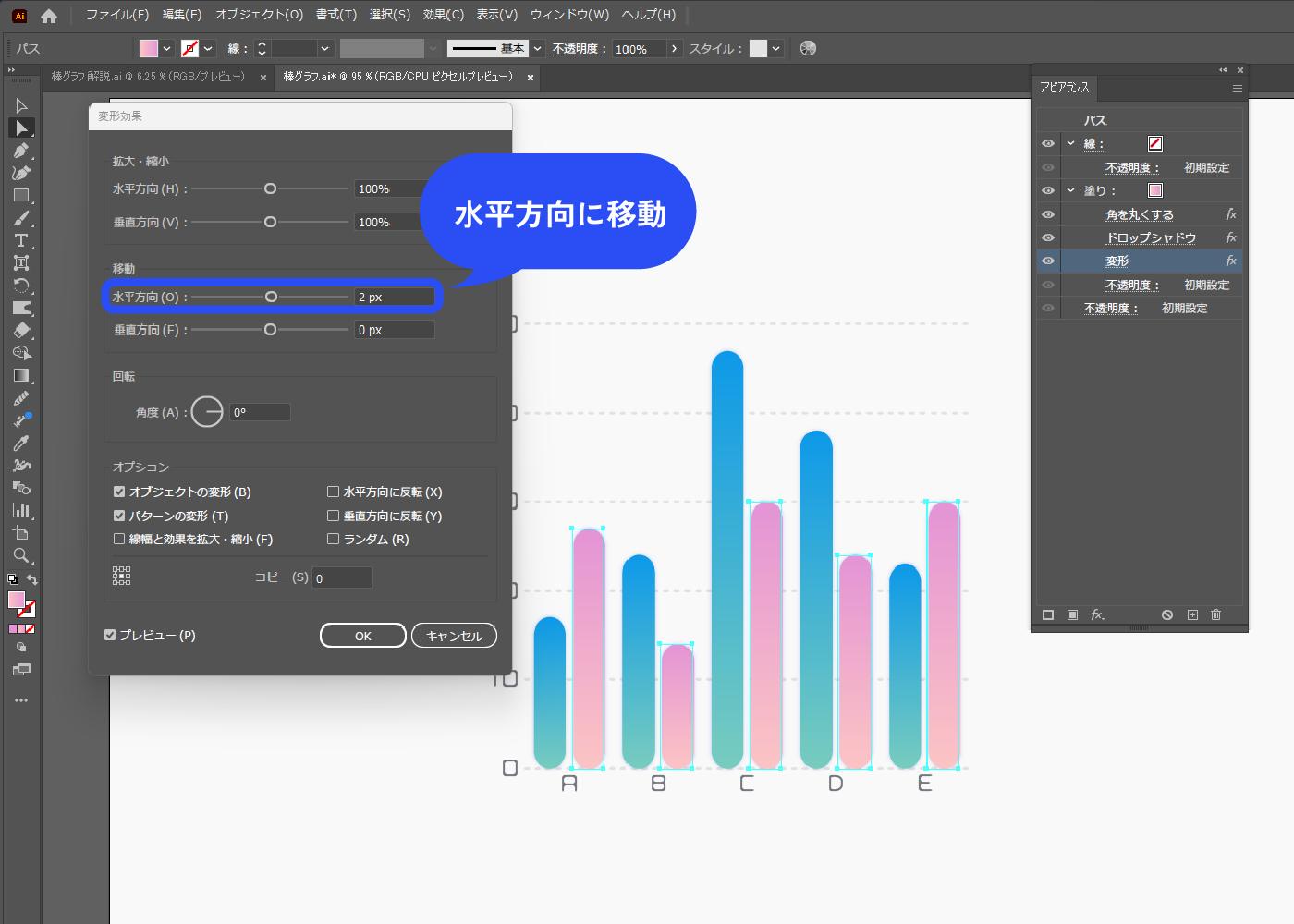
棒同士が近すぎるので位置を調整します。
ピンクの棒をダイレクト選択ツールで選択し、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![棒同士が近いので位置を調整します。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-22.webp)
水平方向横に移動させます。
ピンクの棒を選択しているので、右に2px移動させました。青い棒も同様に、変形で左に移動させます。少し距離が離れて見やすくなりました。
文字も変形を使えば移動できます。軸に近すぎるので少し距離をとってもいいかもしれません。

背景を作る
ダイレクト選択ツールではなく、選択ツールでグラフ全体を選択します。
アピアランスパネルで新規塗りを追加し、”内容”の下にドラッグで移動させます。
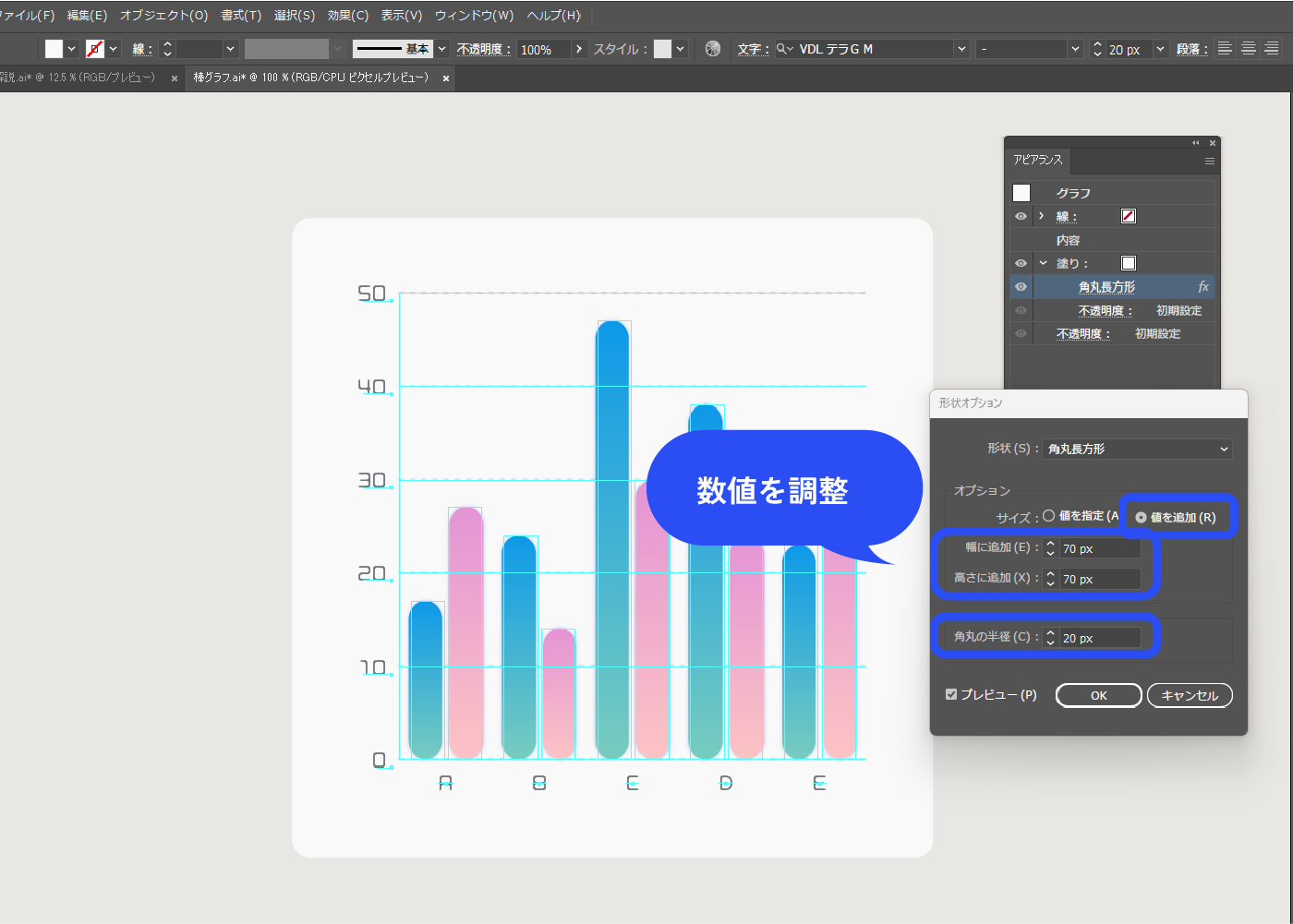
色は白にしました。塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。
![ダイレクト選択ツールではなく、選択ツールでグラフ全体を選択します。新規塗りを追加し、”内容”の下にドラッグで移動させます。色は白にしました。塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-24.webp)
幅と高さを調整して、グラフを覆える大きさにします。
角丸の半径の数値を大きくすると、より角が丸くなります。
値を追加でも値を指定でもどちらでもOKですが、ここでは値を追加で作成しました。

先ほど作った角丸長方形とグラフが微妙に中央揃えになっていないので、位置を調整します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。移動で角丸長方形の位置を調整します。
![先ほど作った角丸長方形とグラフが微妙に中央揃えになっていないので、位置を調整します。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。移動で角丸長方形の位置を調整します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-26.webp)
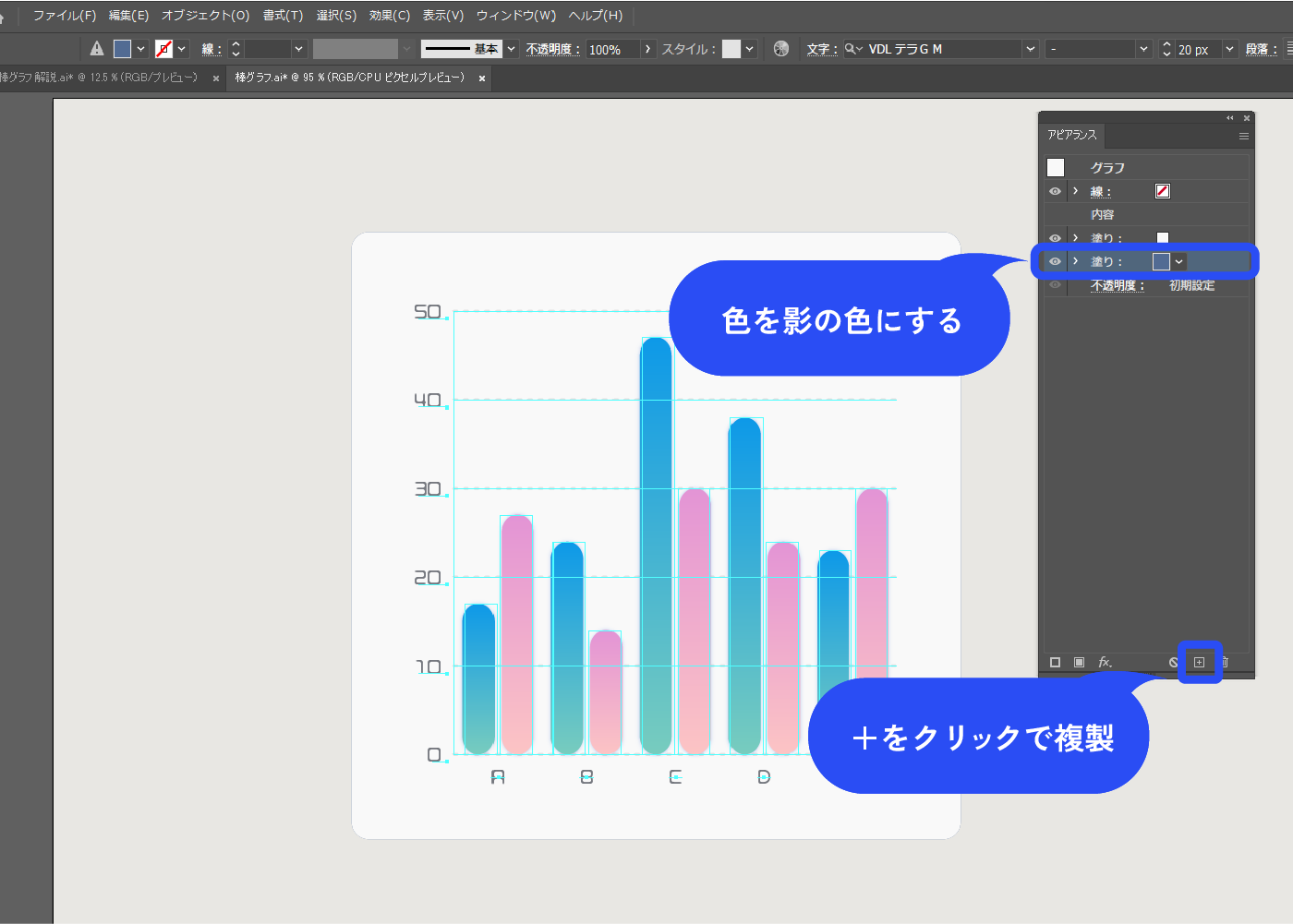
塗りを複製します。
Altを押しながらドラッグか、パネル下部の「+」で複製できます。下にある方の塗りを影の色に変更します。ここでは暗めの青系の色にしています。

影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
垂直方向下に移動させ、白い角丸長方形の下から少し見える程度にします。 また、浮いている感じを表現するために、拡大縮小で90%に縮小させました。
![影の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。垂直方向下に移動させ、白い角丸長方形の下から少し見える程度にします。 また、浮いている感じを表現するために、拡大縮小で90%に縮小させました。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-28.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
強めにぼかします。ぼかしをかけたら影がほとんど見えなくなったという場合は、変形の効果を再度調整します。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。 結構強めにぼかします。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-29.webp)
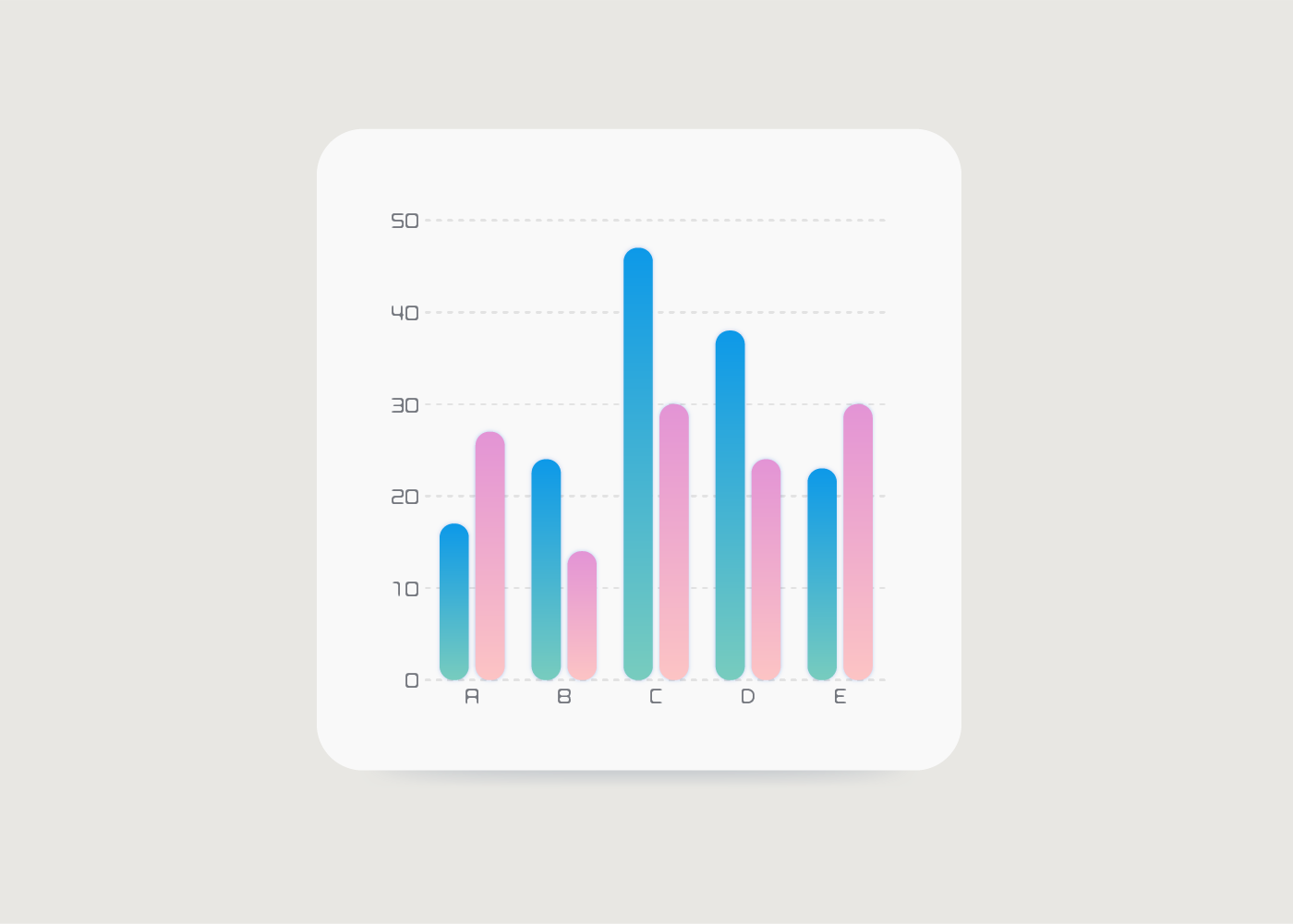
完成!

【イラストに置き換える】棒グラフ 作成手順
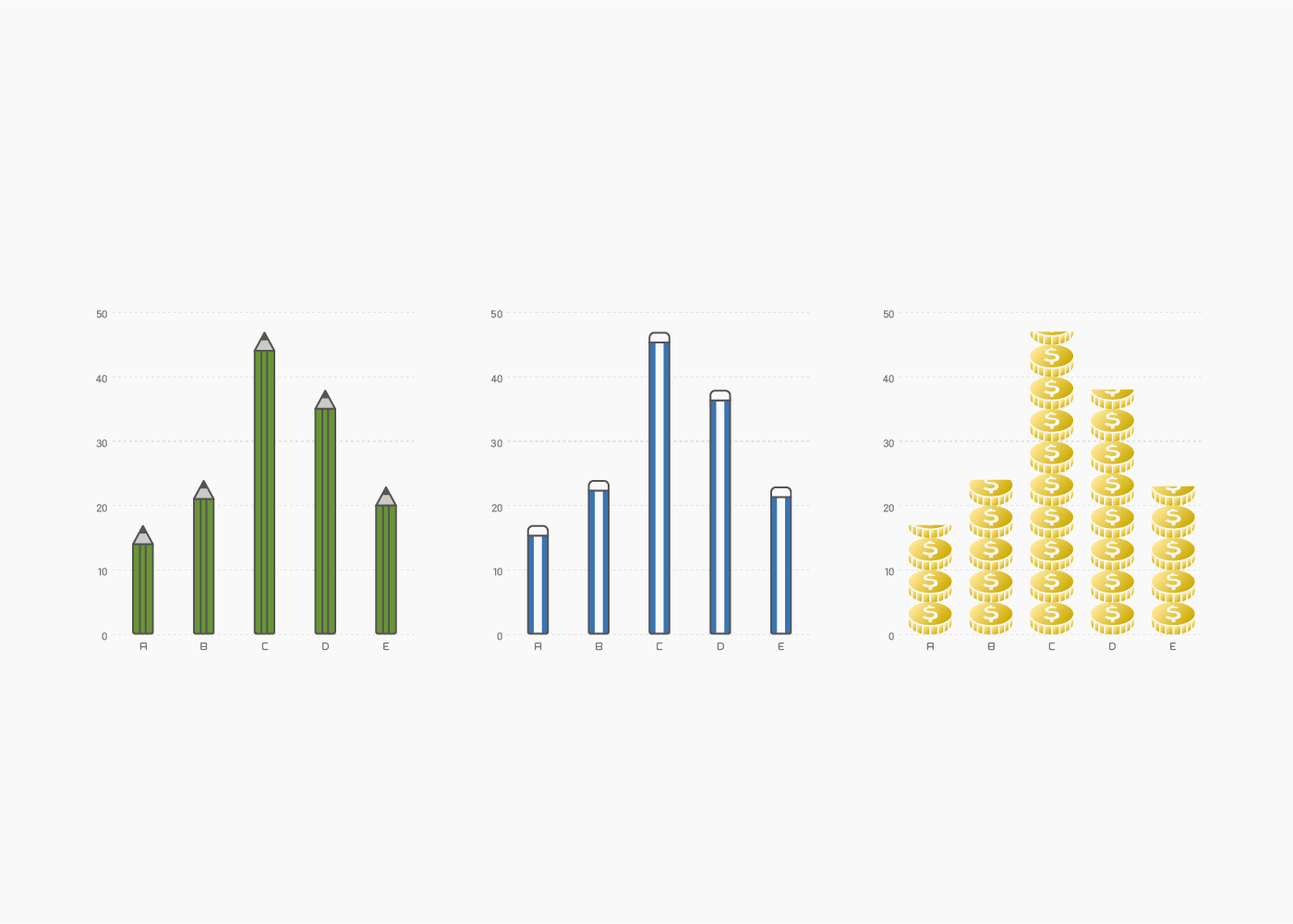
棒グラフツールの機能で、グラフをイラストに置き換えることができます。下の3つのグラフはその機能を使用しています。
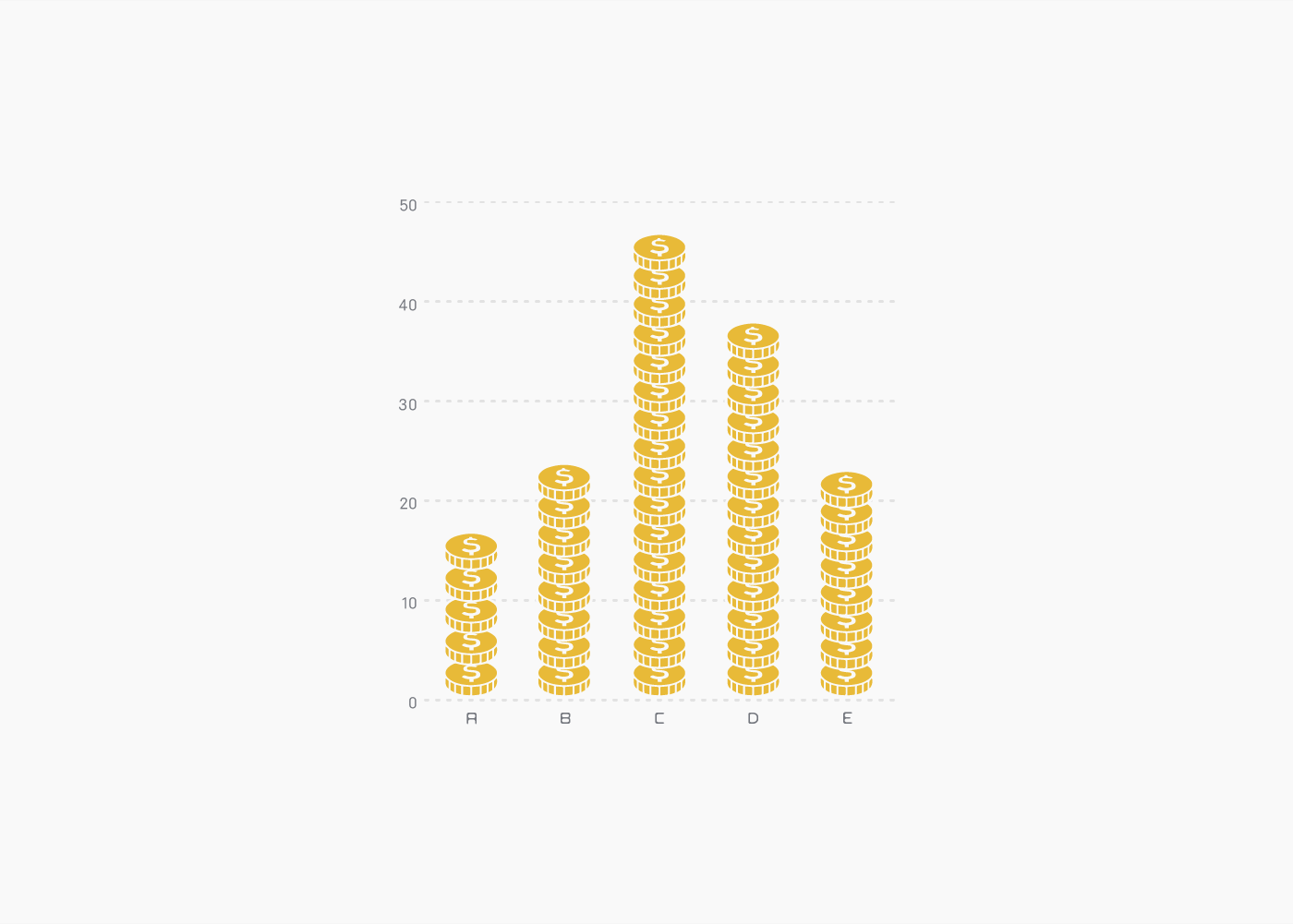
下画像右のようなコインが積みあがったグラフに関しては、ブレンドツールで作成した方がよいかなと個人的には思います。そちらもこの後解説していきます。

棒グラフツールでイラストに置き換え
イラストを作成します。鉛筆を作ってみました。
線ツールで2本線を描き、伸縮させたい部分を挟みます。2本の線を選択した状態で、メニューバー→[表示]→[ガイド]→[ガイドを作成]を選択します。
![線ツールで2本線を描き、伸縮させたい部分を挟みます。2本の線を選択した状態で、メニューバー→[表示]→[ガイド]→[ガイドを作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-30.webp)
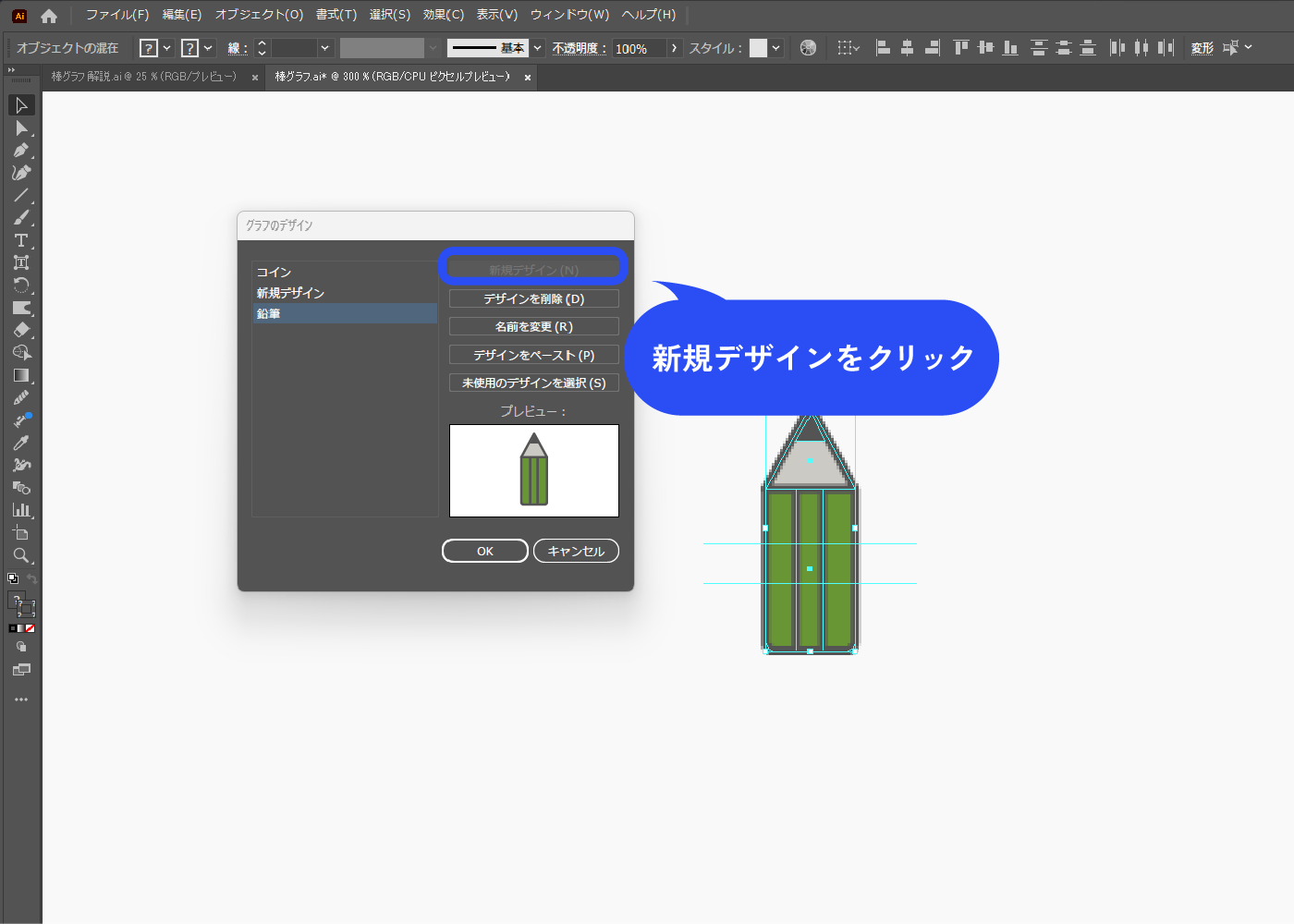
ガイドも含め全て選択した状態で、メニューバー→[オブジェクト]→[グラフ]→[デザイン]を選択します。
ガイドを選択できない場合はロックがかかっているので、メニューバー→[表示]→[ガイド]→[ガイドをロック解除]で解除します。
また、ガイドの表示・非表示はメニューバー→[表示]→[ガイド]→[ガイドを表示]で切り替えできます。
![ガイドも含め全て選択した状態で、メニューバー→[オブジェクト]→[グラフ]→[デザイン]を選択します。 ガイドを選択できない場合はロックがかかっているので、メニューバー→[表示]→[ガイド]→[ガイドをロック解除]で解除します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-31.webp)
新規デザインをクリックし、グラフデザインに登録します。

グラフを選択した状態で、メニューバー→[オブジェクト]→[グラフ]→[棒グラフ]を選択します。
グラフは「棒グラフ 基本操作」を参考に作ります。
![グラフを選択した状態で、メニューバー→[オブジェクト]→[グラフ]→[棒グラフ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-33.webp)
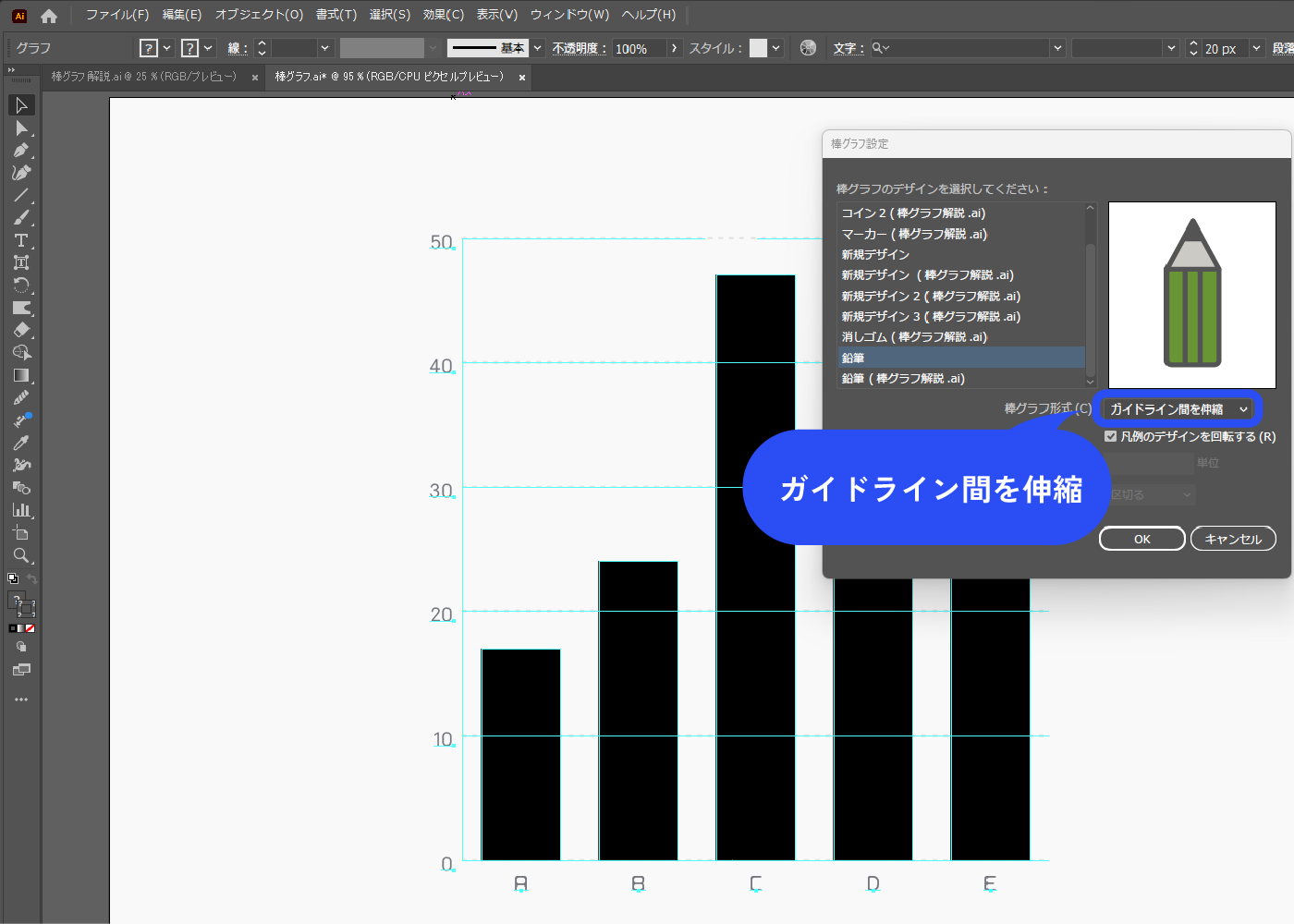
登録したデザインを選択します。
棒グラフ形式:ガイドライン間を伸縮にします。

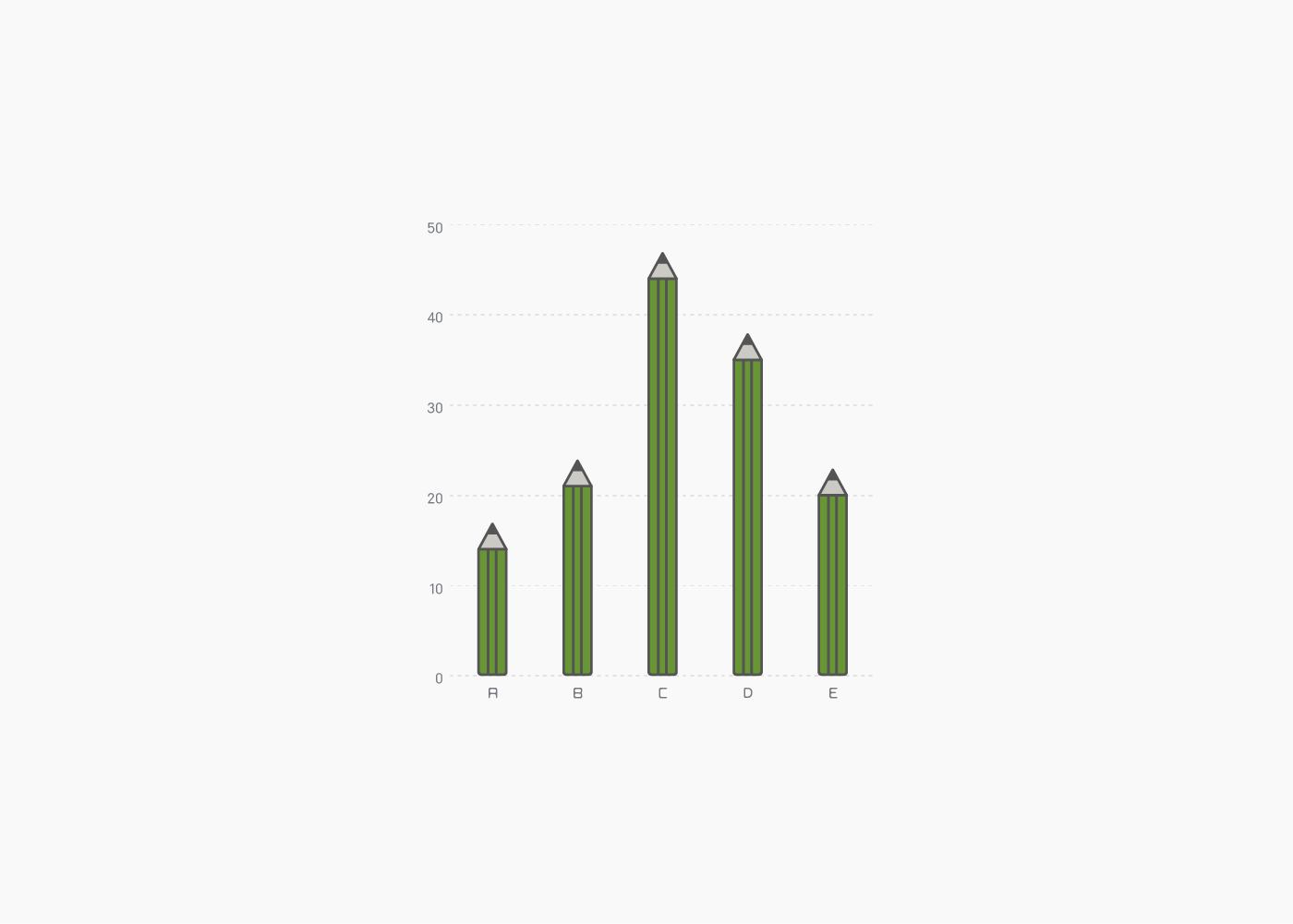
完成!
グラフのデータを編集すると、デザインが解除されてしまうようです。その際は再びメニューバー→[オブジェクト]→[グラフ]→[棒グラフ]で設定し直します。

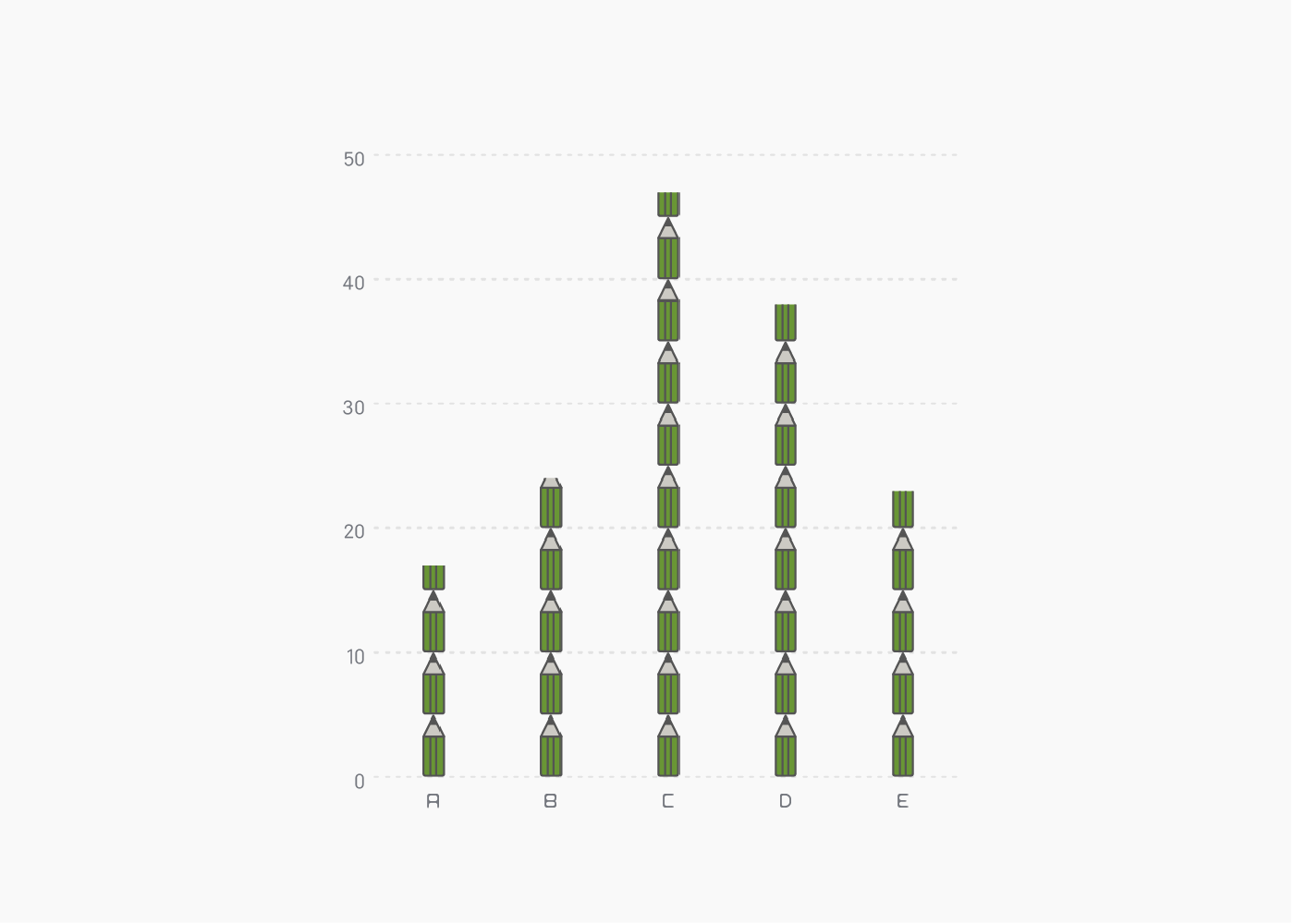
棒グラフ形式:繰り返しにすると、イラストが積みあがったデザインになります。
端数:区切るにしたので、端数部分はイラストが一部切られた状態になっています。端数:伸縮にすると切れずに伸縮します。

ブレンドツールでイラストに置き換え
コインのイラストを用意しました。
複製します。メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。 ウィンドウが表示されるので、間隔:距離にします。
このコインはPNGのフリー素材なので、[画像のトレース]をした後に[拡張]でパスにしました。
![メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。 ウィンドウが表示されるので、間隔:距離にします。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-36.webp)
コインを両方選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
ブレンドされるので、間隔を修正したい場合は再びブレンドオプションで数値を変更します。 ブレンドツールをダブルクリックでもブレンドオプションを表示できます。
![メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。 ブレンドされるので、間隔を修正したい場合は再びブレンドオプションで数値を変更します。 ブレンドツールをダブルクリックでもブレンドオプションを表示できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-37.webp)
「棒グラフ 基本操作」を参考に棒グラフを作成します。
棒の上にブレンドで作成したコインを配置します。ダブルクリックでブレンド編集モードになるので、棒グラフに合わせて伸ばします。
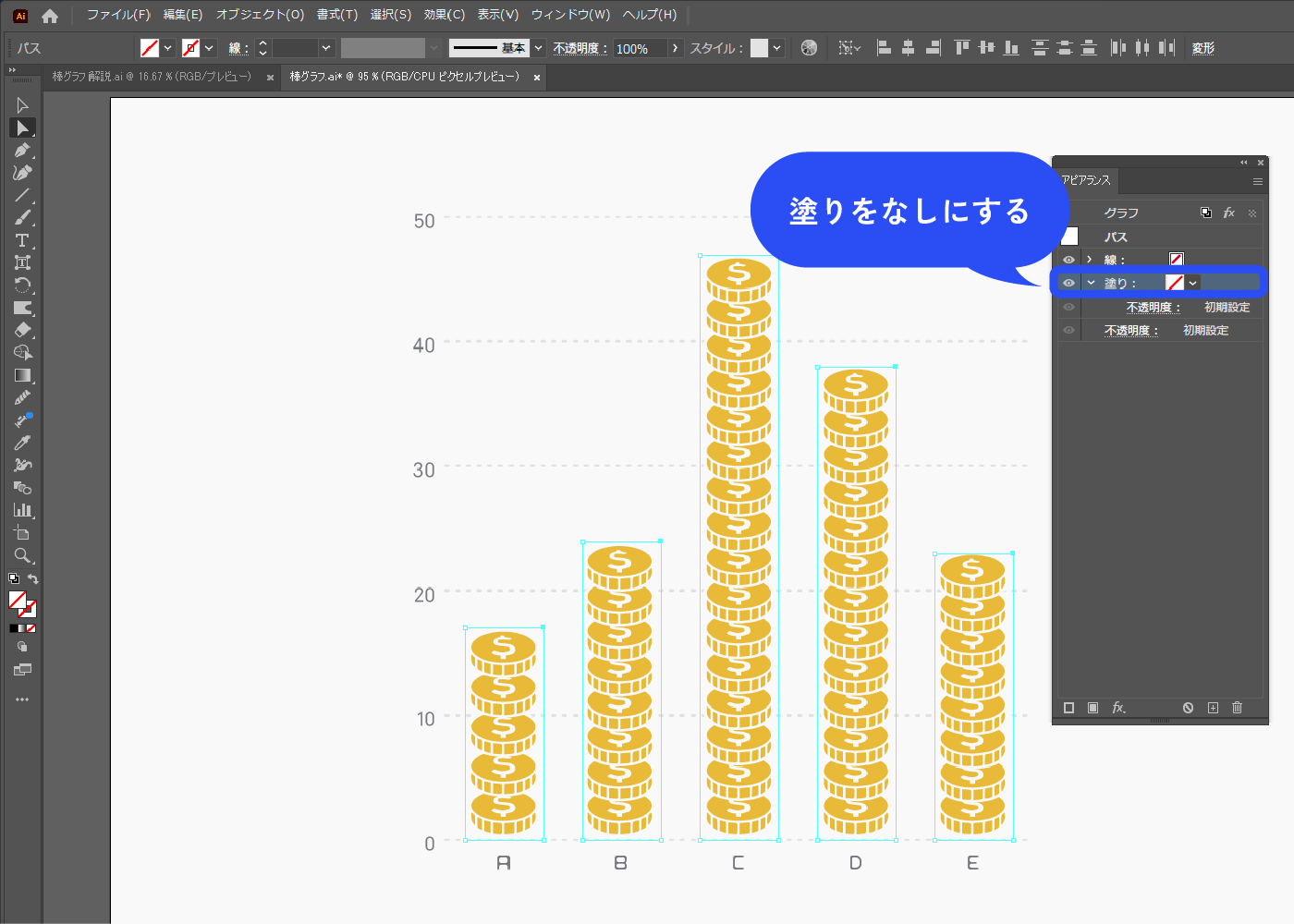
ダイレクト選択ツールでグラフの棒だけを選択して、塗りなしにします。

完成!

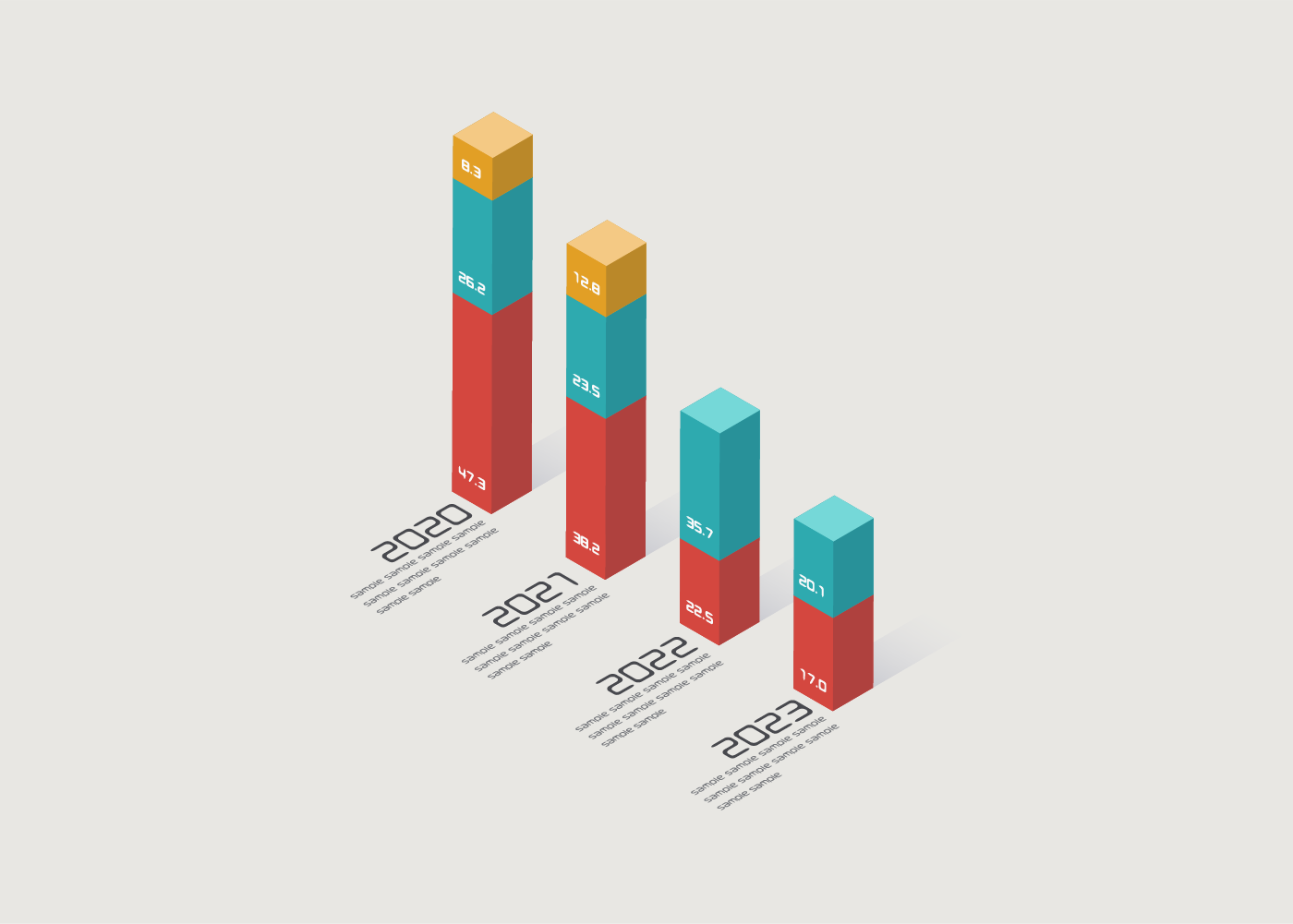
【立体】棒グラフ 作成手順
グラフのデータ再編集ができないデザインです。アイソメトリックな立体棒グラフを作成します。

「棒グラフ 基本操作」を参考に棒グラフを作成します。
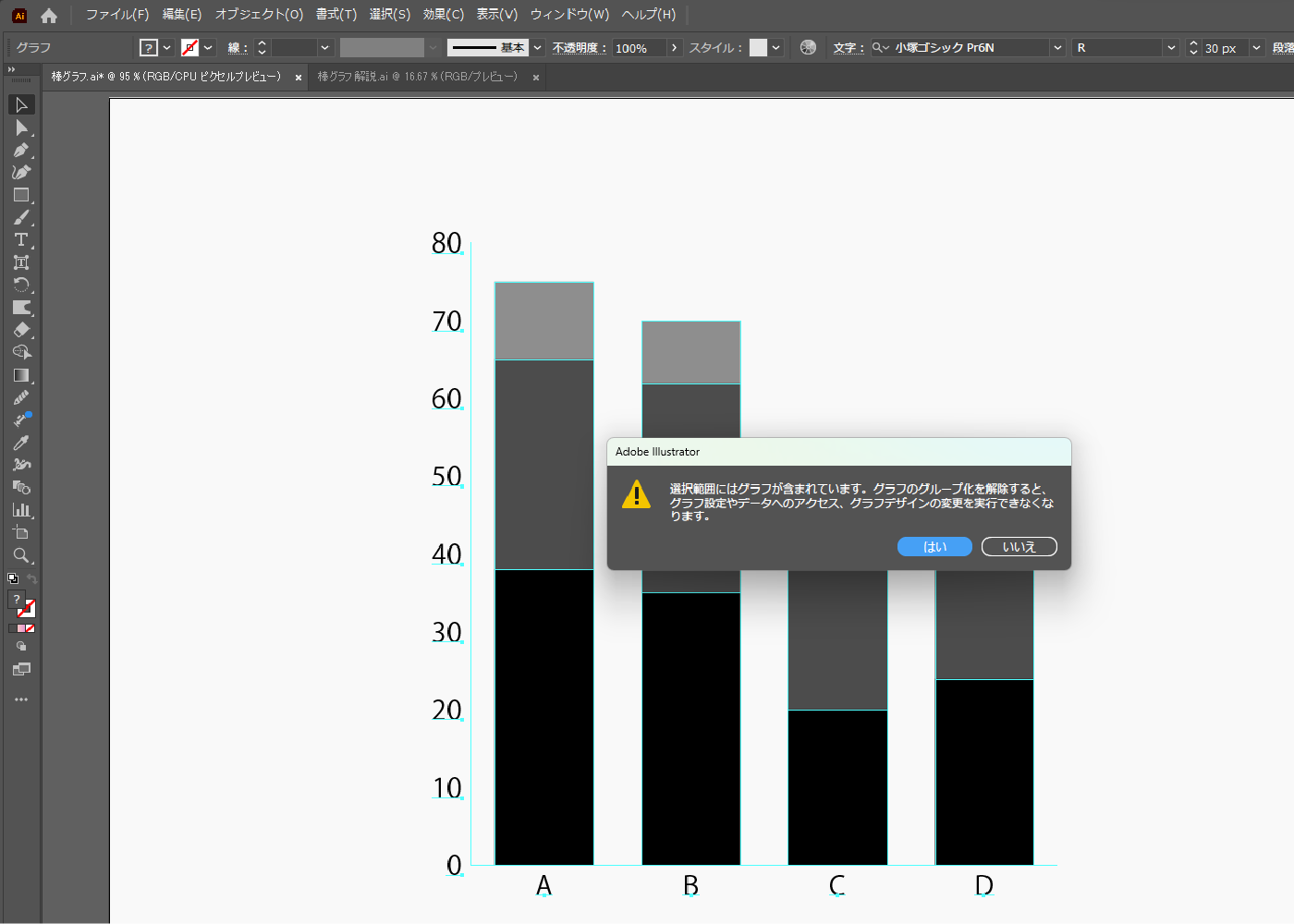
Ctrl+Shift+Gでグループ解し、通常のオブジェクトにします。データの変更ができなくなるので注意が必要です。

ダイレクト選択ツールで色を変更します。
Ctrl+Sfit+Gで一旦グループ解除します。一度では解除しきれないので、全て解除できるまでCtrl+Sfit+Gを繰り返します。
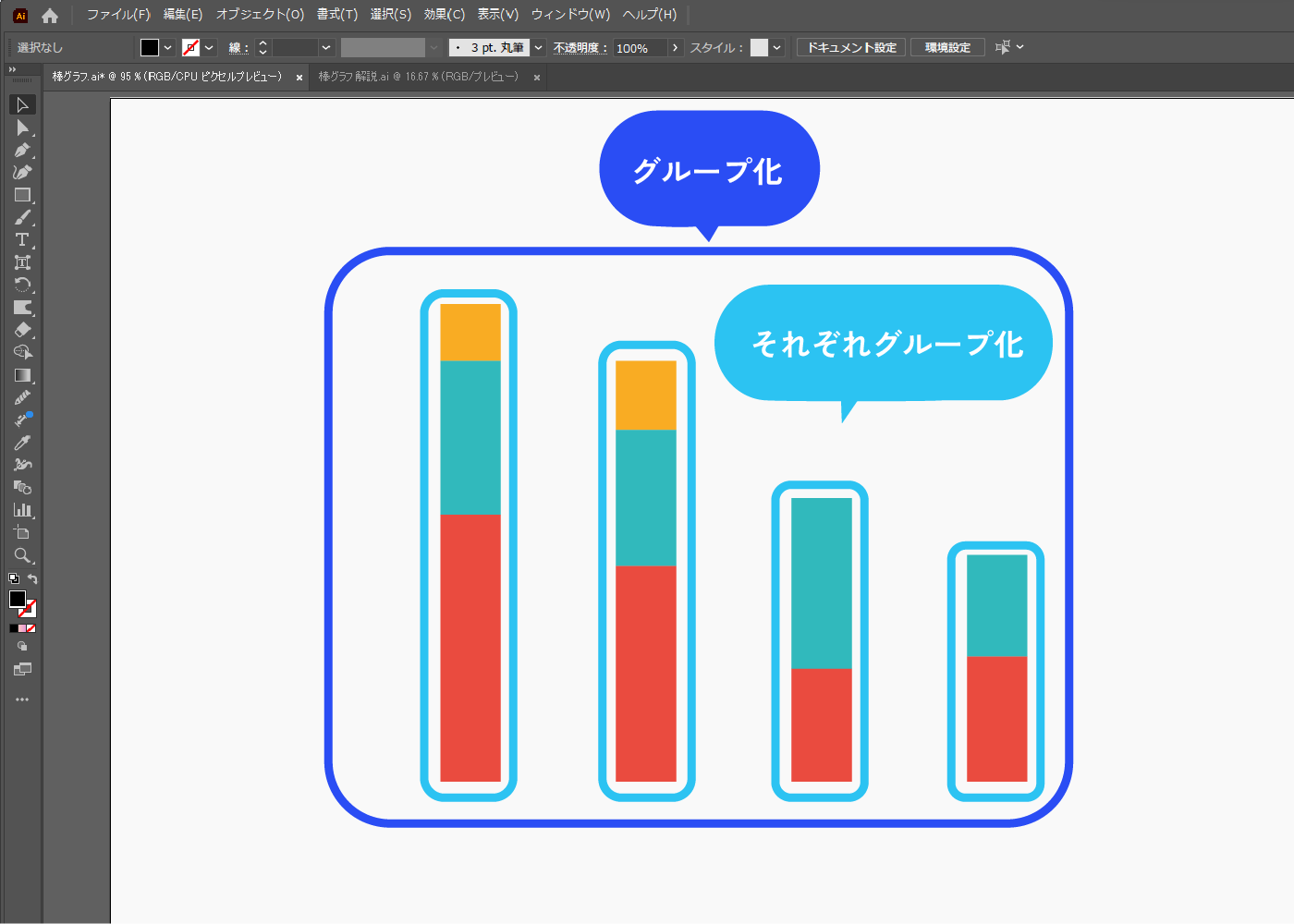
全て解除したら、画像のように棒ごとにグループ化し、最後に全体をグループ化します。

グラフを選択した状態で、メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。
![メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-41.webp)
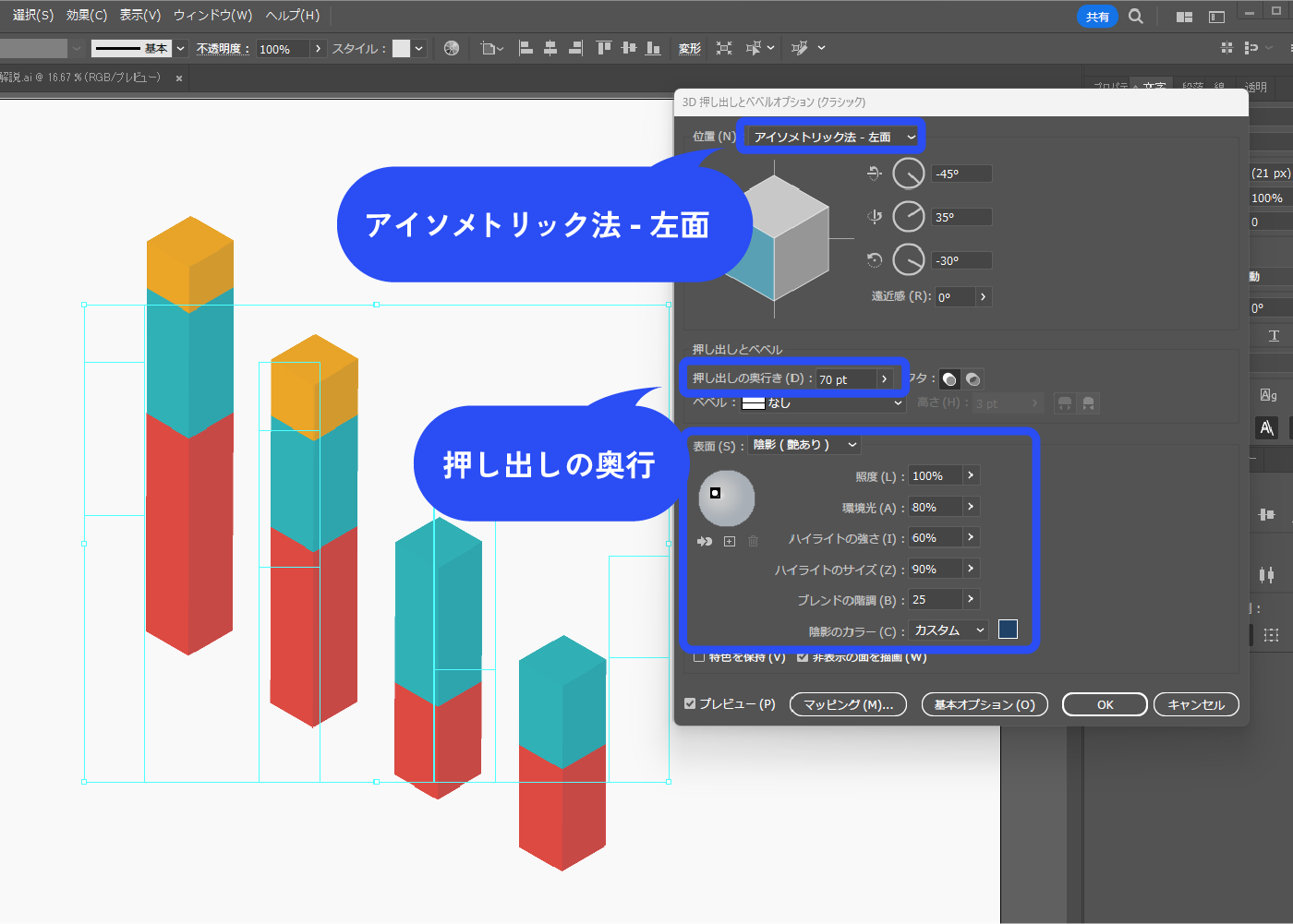
以下のように設定します。
位置:アイソメトリック法-左面
押し出しの奥行:断面が正方形になるように調整
環境光:80%
陰影のカラー:暗い青系の色
記載ない項目はデフォルトの設定のまま(気になる部分があれば各自調整してください)

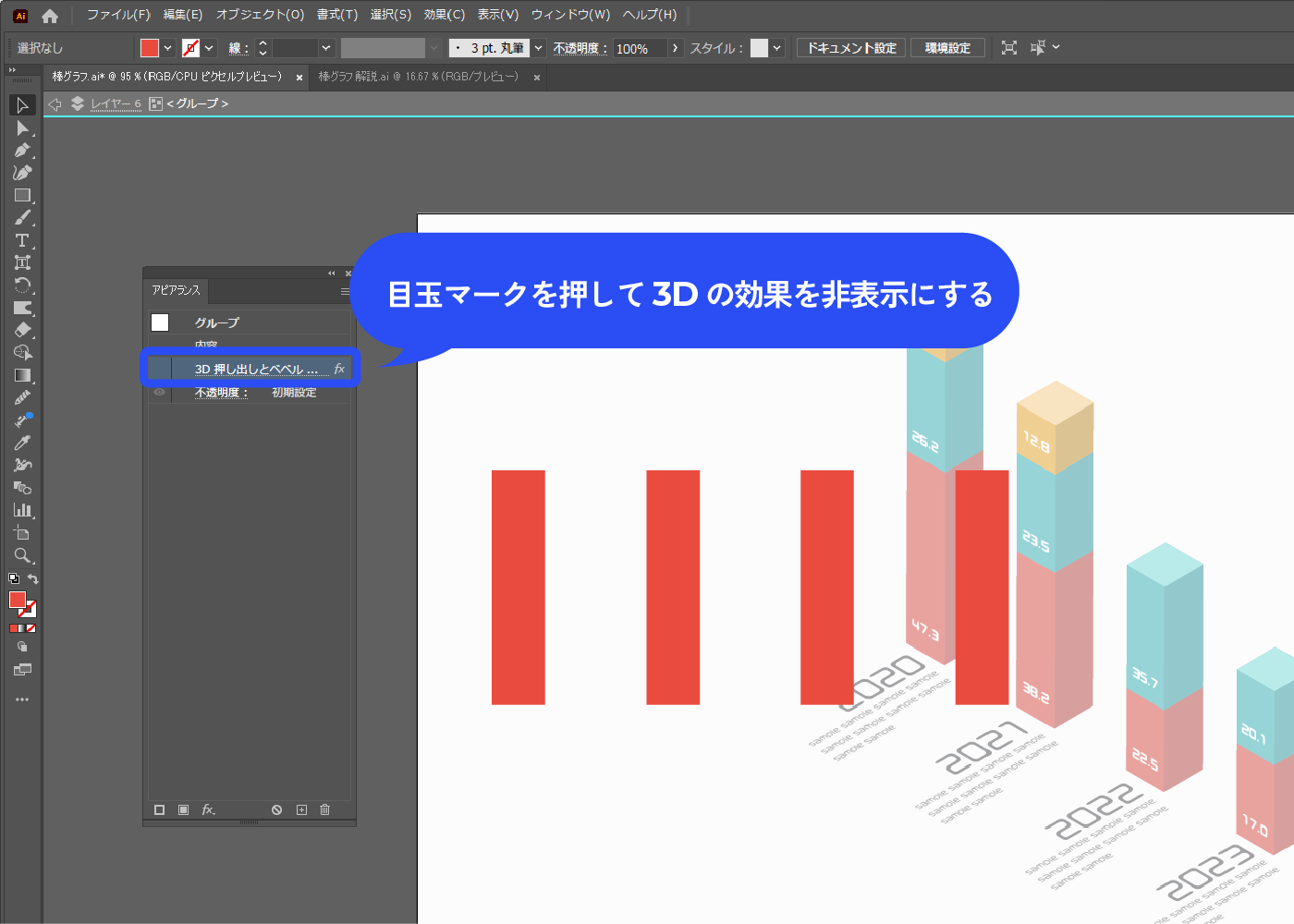
棒の間隔を調整したい場合は、アピアランスパネルで3Dの効果を目玉マークを押して非表示にします。ダブルクリックでグループ編集モードになるので、整列機能を使って等間隔に並べます。
間隔を調整出来たらグループ編集モードを解除し、アピアランスパネルで再び3Dの効果を表示させます。
文字を作成します。
文字を選択した状態で、メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。
![メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-43.webp)
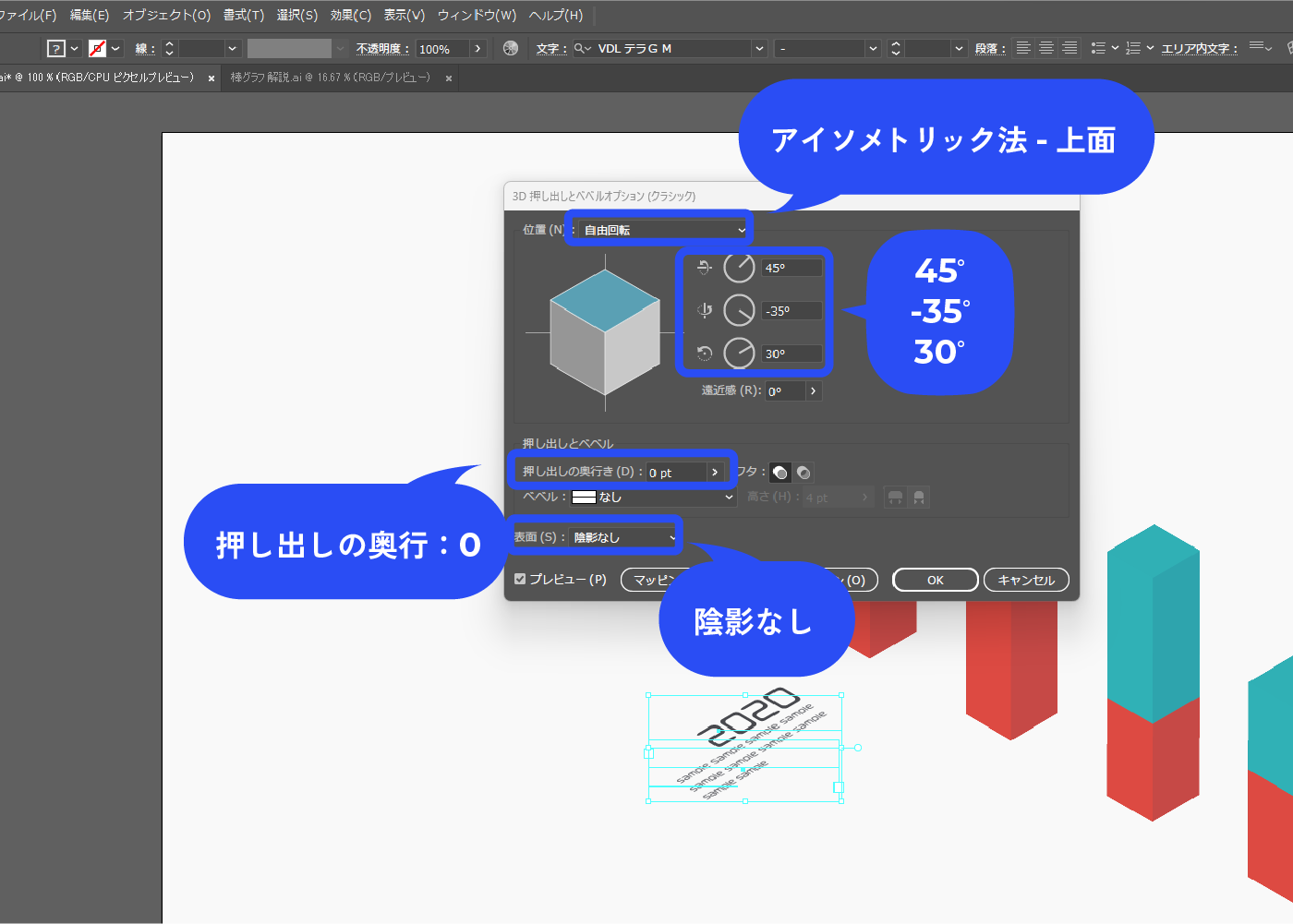
以下のように設定します。
X軸を中心とした回転角度:45°
Y軸を中心とした回転角度:-35°
Z軸を中心とした回転角度:30°
押し出しの奥行:0px
表面:陰影なし

棒グラフを選択して、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
アピアランスを分割する前に、棒グラフをコピーし、適当な場所にペーストしておきます。後ほど影を作るのに使います。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。 アピアランスを分割する前に、棒グラフをコピーし、適当な場所にペーストしておきます。後ほど影を作るのに使います。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-45.webp)
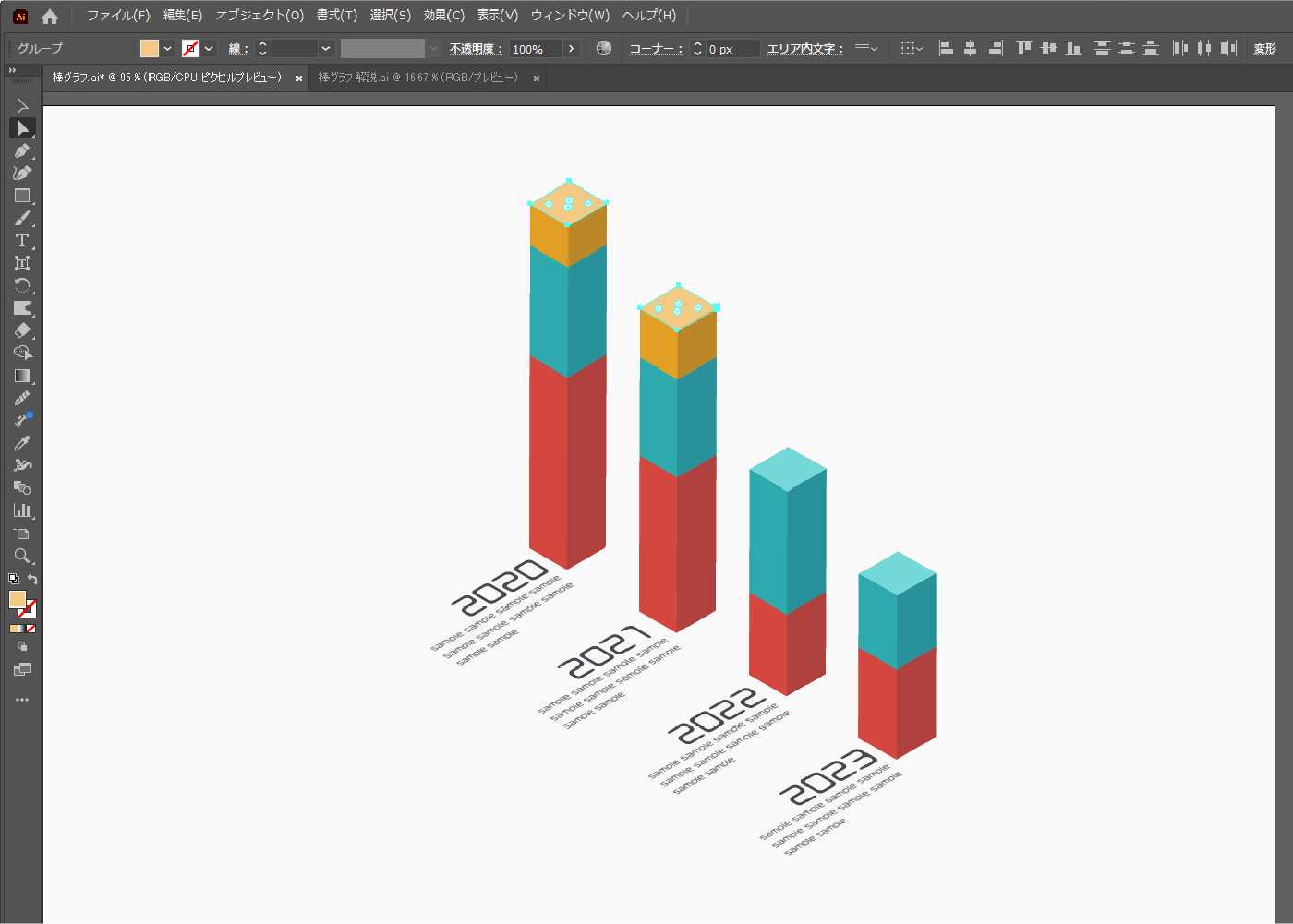
上面をダイレクト選択ツールで選択し、明るい色に変更します。

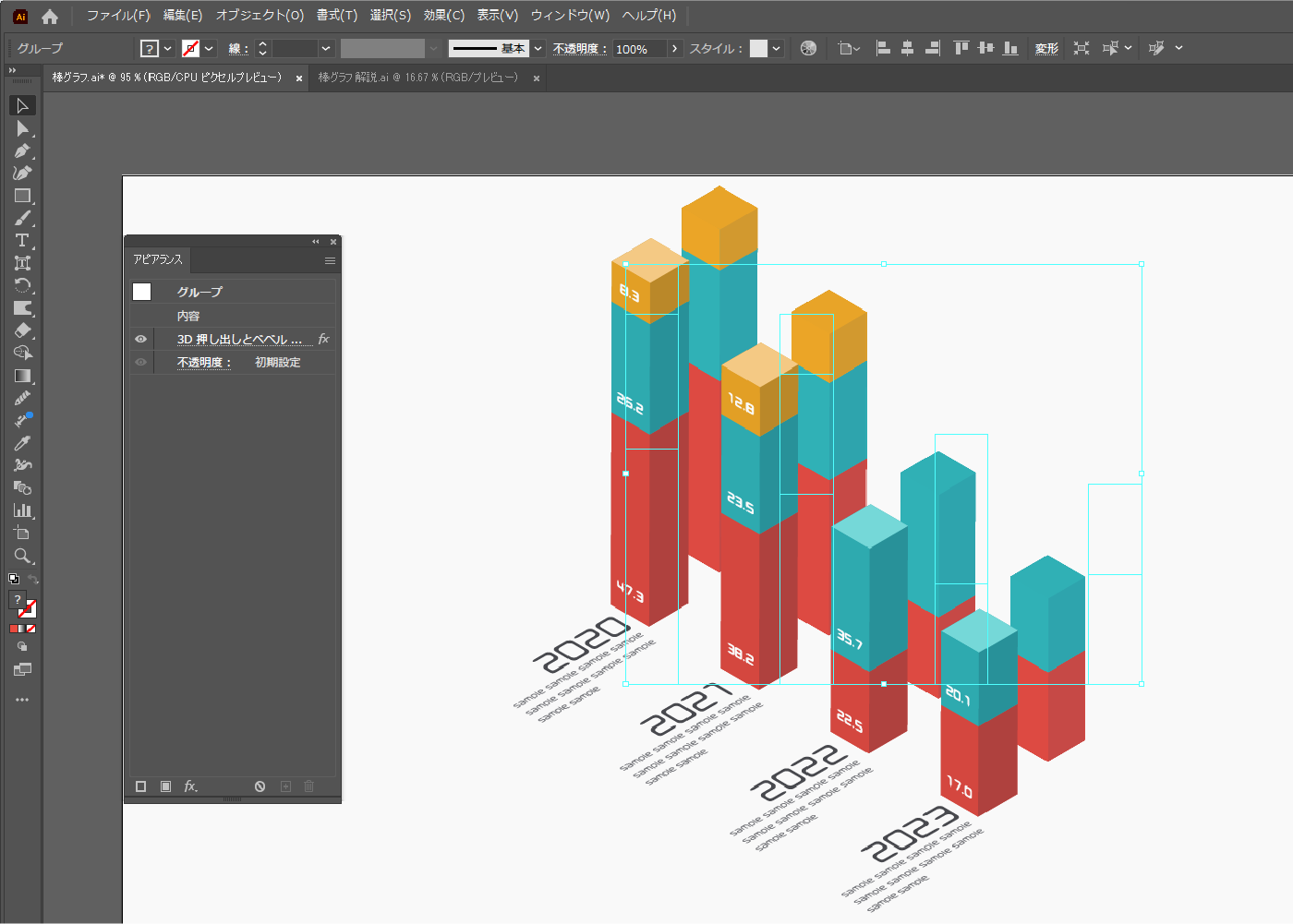
棒部分に数値を入れてみました。
メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択し、以下のように設定しました。
位置:アイソメトリック法-左面
押し出しの奥行:0px
表面:陰影なし
![棒部分に数値を入れてみました。 メニューバー→[3Dとマテリアル]→[3Dクラシック]→[押し出しとベベル(クラシック)]を選択します。以下のように設定します。 位置:アイソメトリック法-左面 押し出しの奥行:0px 表面:陰影なし](https://webdesignshake.com/wp-content/uploads/2024/01/0037-47.webp)
影を作ります。
先ほどコピペした棒グラフを持ってきます。

アピアランスパネルで、3Dの効果を目玉マークを押して非表示にします。
通常の平面の状態になって作業しやすくなりました。グループ化されているので、ダブルクリックでグループ編集モードにします。
積み上げ棒グラフの積みあがっている部分を削除し、ここで言うと赤色部分だけにします。 高さを揃えます。
グループ編集モードを解除し、再び3Dの効果を表示させます。

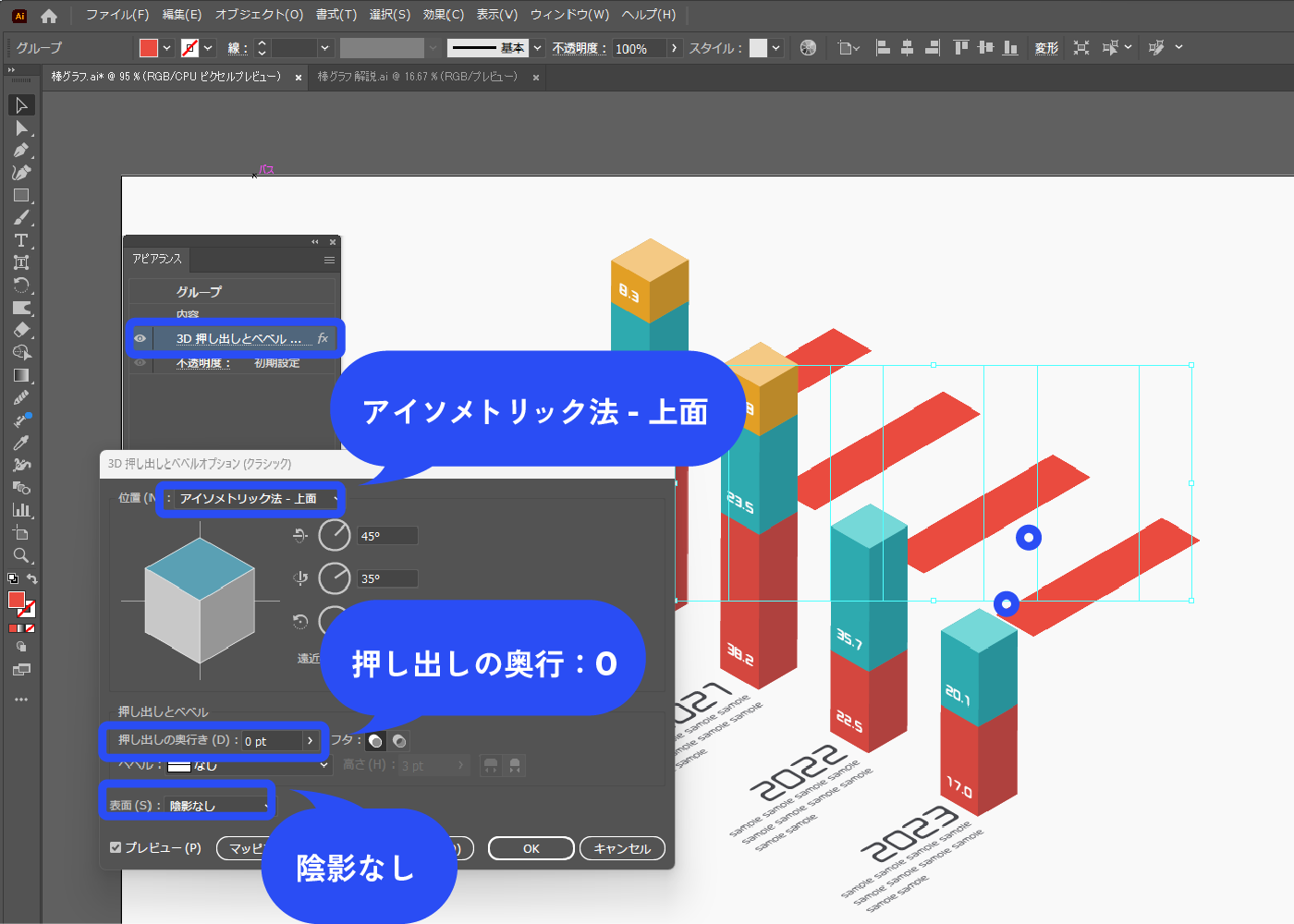
アピアランスパネルで3Dの効果をクリックして設定のウィンドウを表示させます。
以下のように設定します。
位置:アイソメトリック法-上面
押し出しの奥行:0px
表面:陰影なし

メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0037-51.webp)
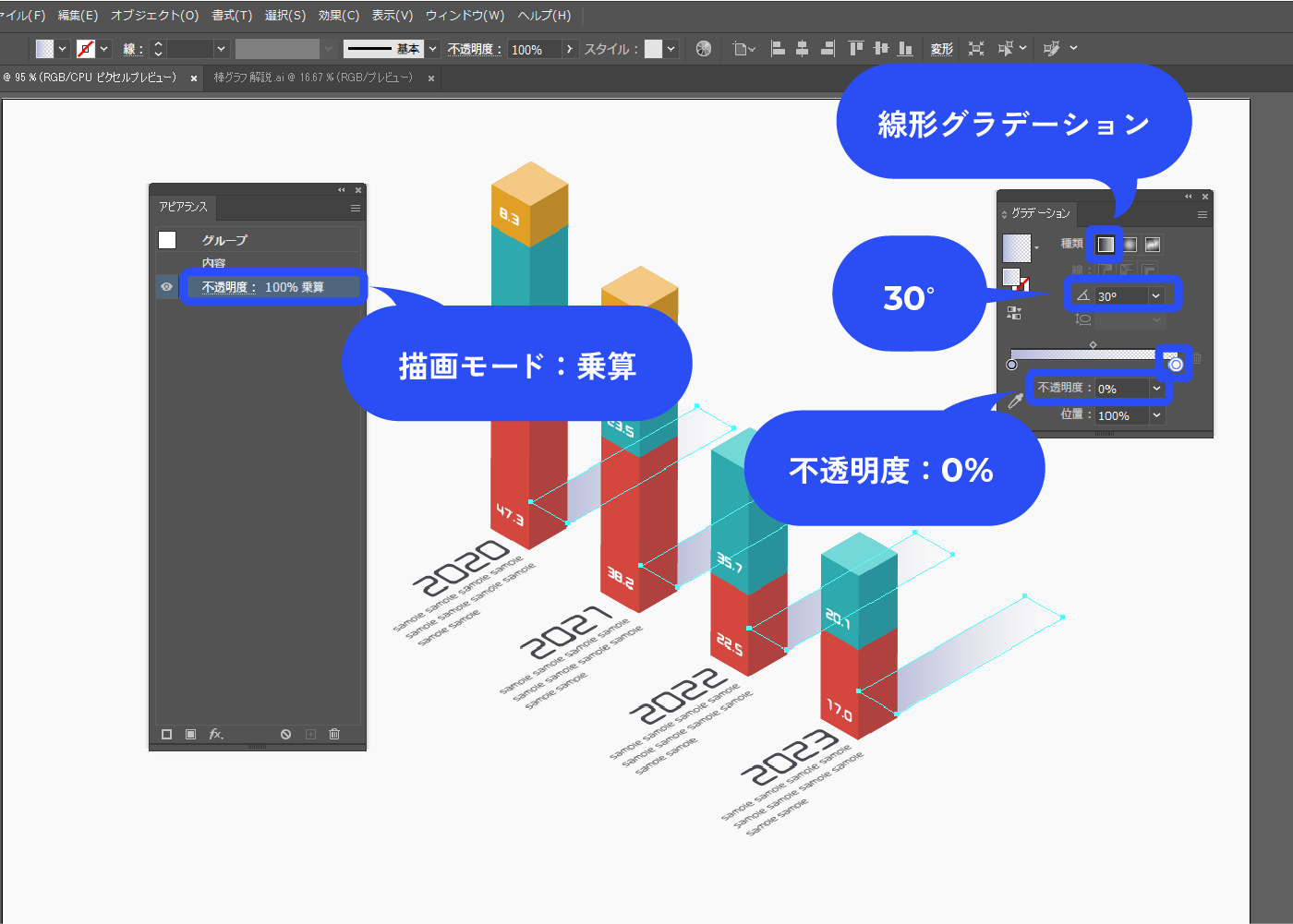
線形グラデーションを適用します。
青系~白のグラデーションにして、白色側は不透明度:0%にします。角度は30°にします。
描画モード:乗算にして、不透明度を調整します。

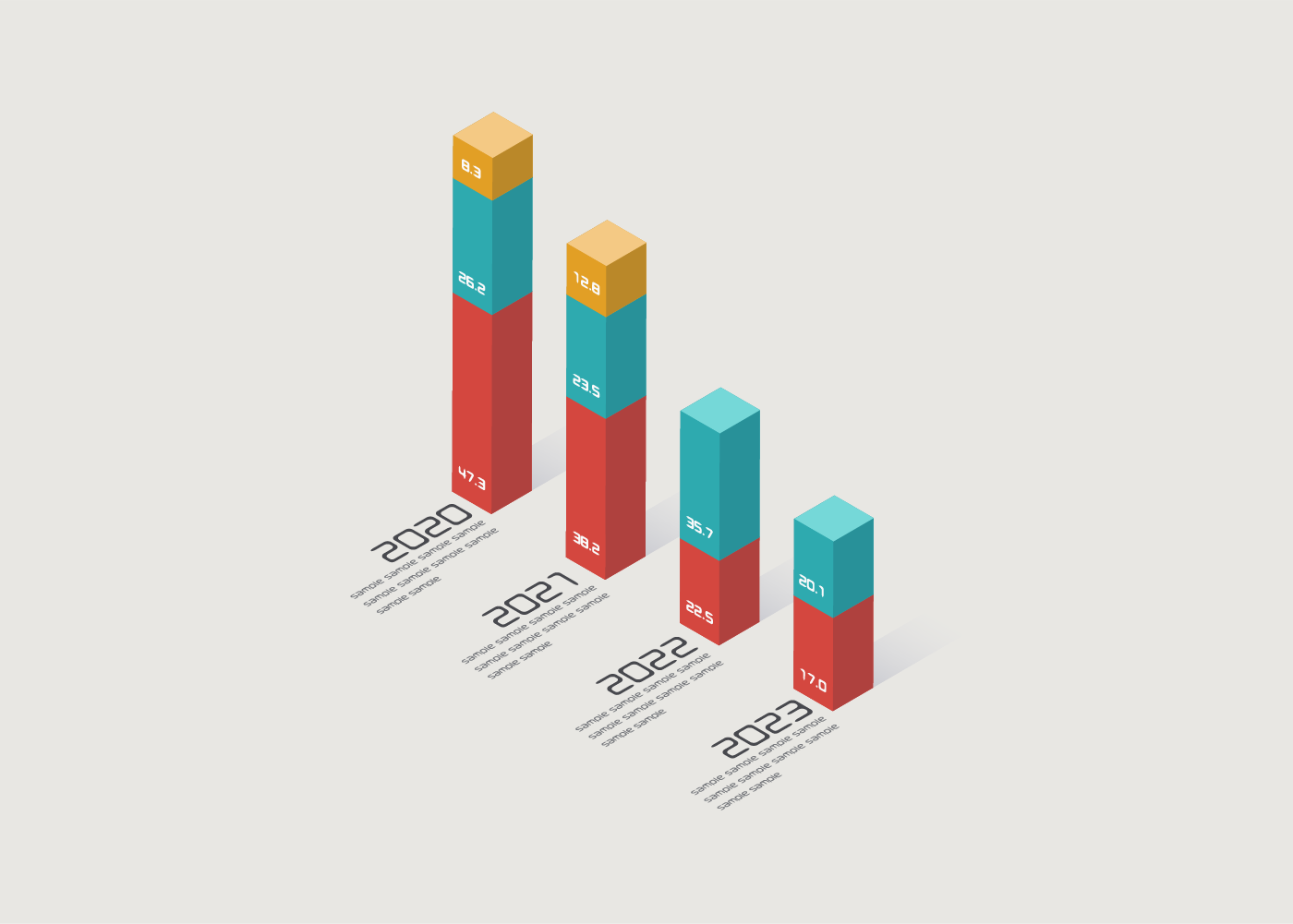
完成!

まとめ
いかがでしたか?
グラフツールを活用すれば、別ソフトでグラフだけ作ってイラレに貼って、、、という作業をしなくて済むかもしれません。
円グラフツールを使った記事もあります。円グラフは専用のツールを使った方が作りやすいので、グラフを作成することがあるなら覚えておきたい機能です。こちらも是非チェックしてみてくださいね。