初めまして、のま茶と申します。
今回はコンクリートの描き方を解説します。Photoshopを使用していますが、他のデジタルソフトでも使える描き方です。
少しでも背景を好きになってもらえるように、わかりやすく解説していきます。
コンクリートを描くコツ
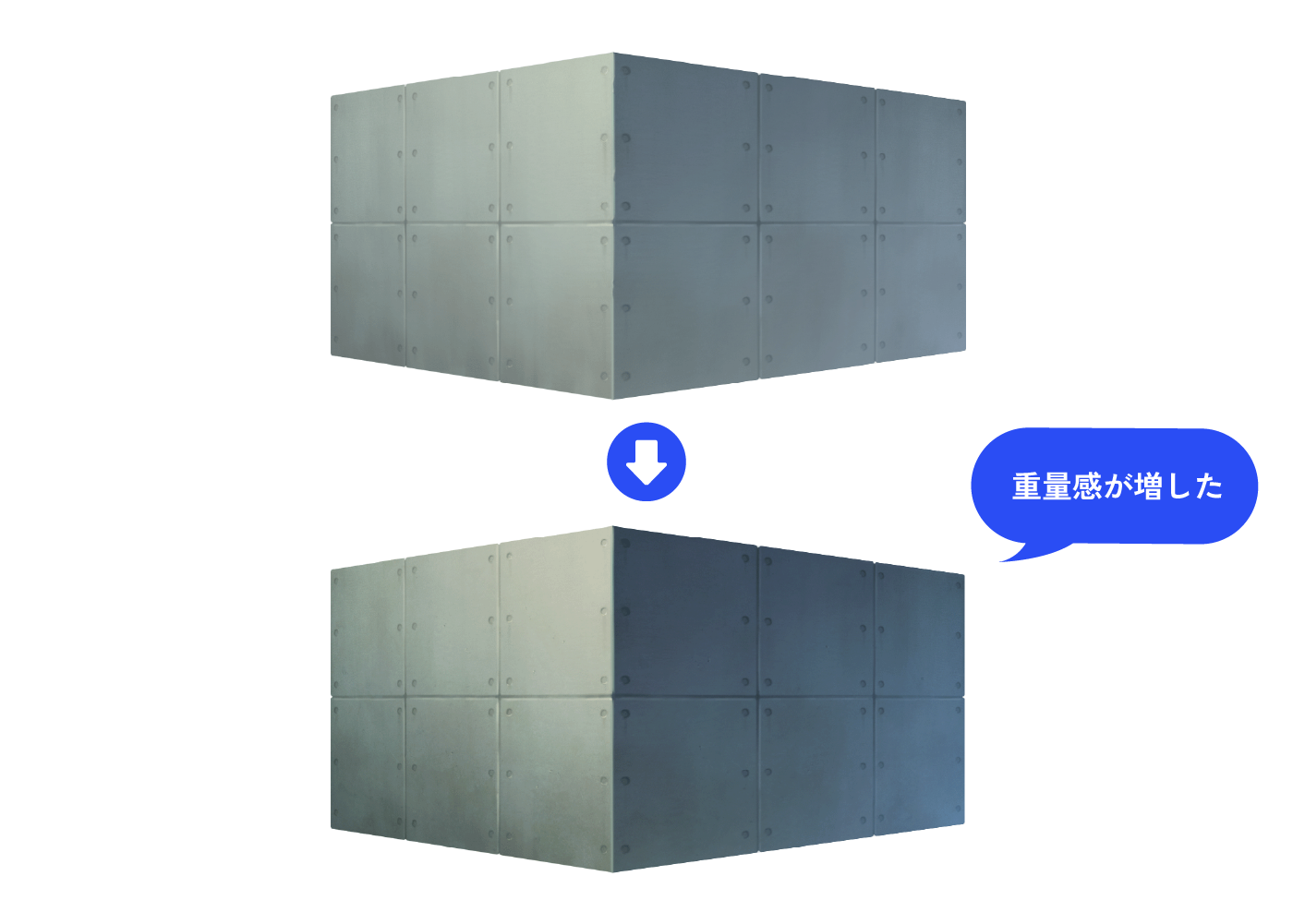
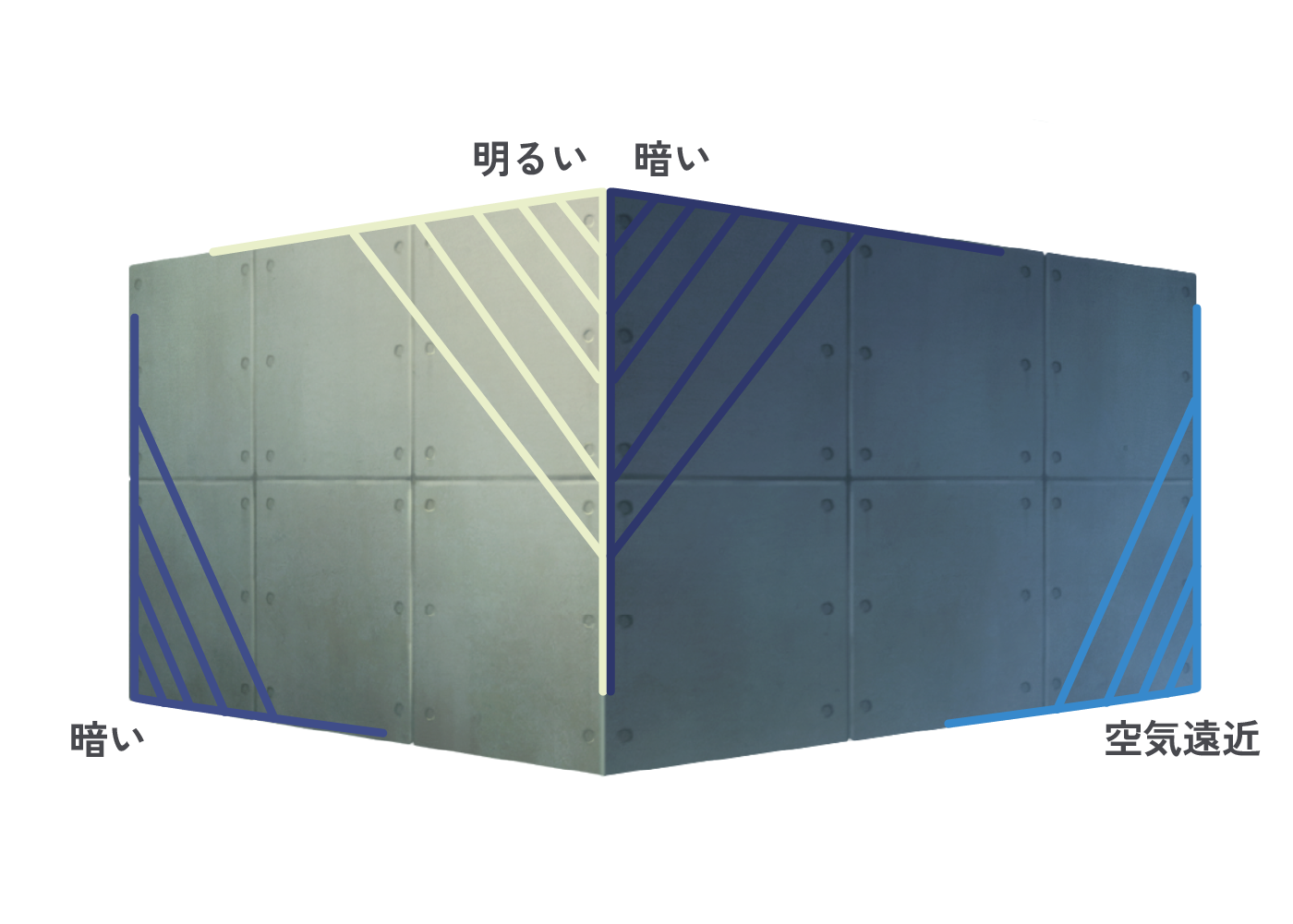
コンクリートらしさは見た目だけではなく、重さ・硬さの表現も重要です。下画像のように、明暗のコントラストを強くすると重量感・硬さが増します。

リアルに描きたい時は、光と影をしっかり描く必要があります。下画像のように光と影を表現すると、コンクリートがより立体的になり、手前上の角が出っ張って見えます。
大雑把ですが、明るい面の隣に暗い面と覚えるといいかもしれません。

平面素材を作る
ベースを作ります。
緑っぽい色を使用しています。

平ブラシで縦方向にタッチを加えます。
ベースより少し薄い色や濃い色などを入れています。ブラシ濃度は不透明度90%くらいにしています。

下の方に汚しを入れます。
茶色や緑を入れています。雲を描くときに使ってるブラシを使用しました。

新規レイヤーで、ザラザラ感のあるテクスチャを入れます。
レイヤーの描画モードをオーバーレイにして、不透明度を下げて調整します。

さらにその上に新規レイヤーを作ります。
再び平ブラシで縦方向にタッチを加えます。テクスチャを少しブラシで潰すことにより、自然な感じにします。テクスチャをただ貼り付けただけに見える状態にならないようにします。

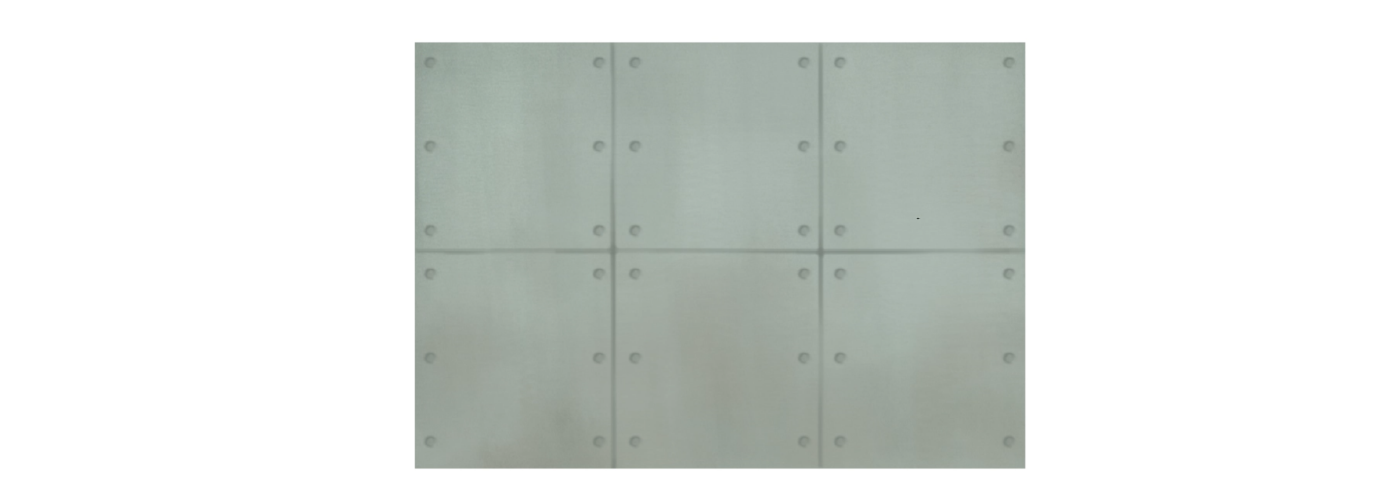
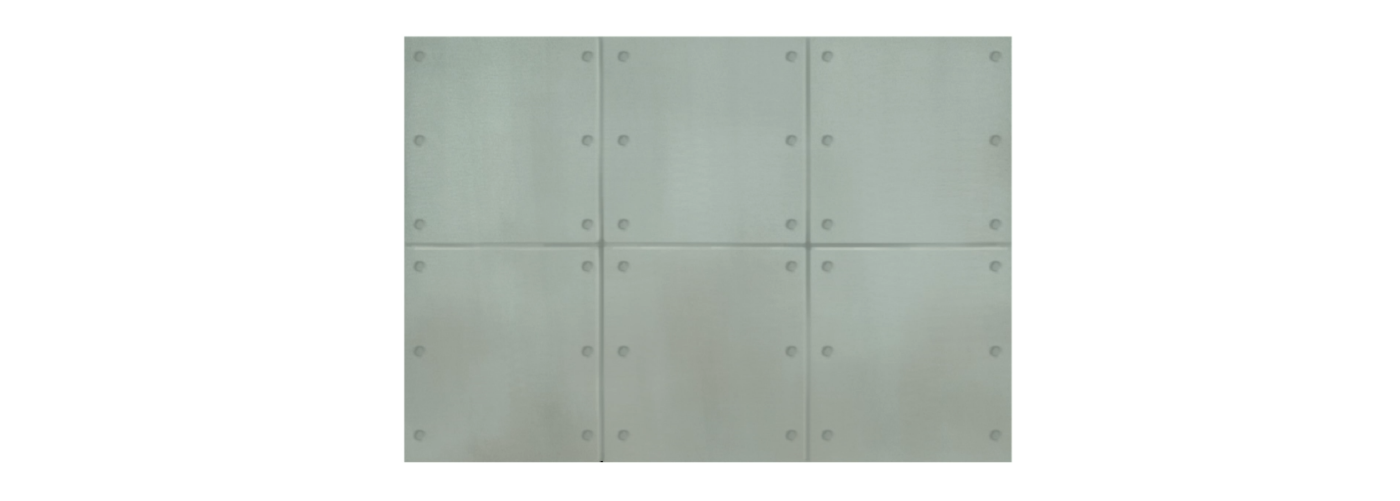
溝を描きます。
コンクリート打ちっぱなしにしました。
この穴はセパ孔というそうです。コンクリートを流し込むための型枠を支えるセパレーター(棒)があった部分です。その穴を後からモルタルなどで埋めているようです。
自分も詳しくはないですが、わからない物をなんとなくで描こうとしないように気を付けています。

ハイライトを入れます。
後でまた入れるので、大体でよいです。なんなら、まだ入れなくてもOKです。平面の状態だと入れやすいので、自分はこの時点で少し入れています。

立体にする
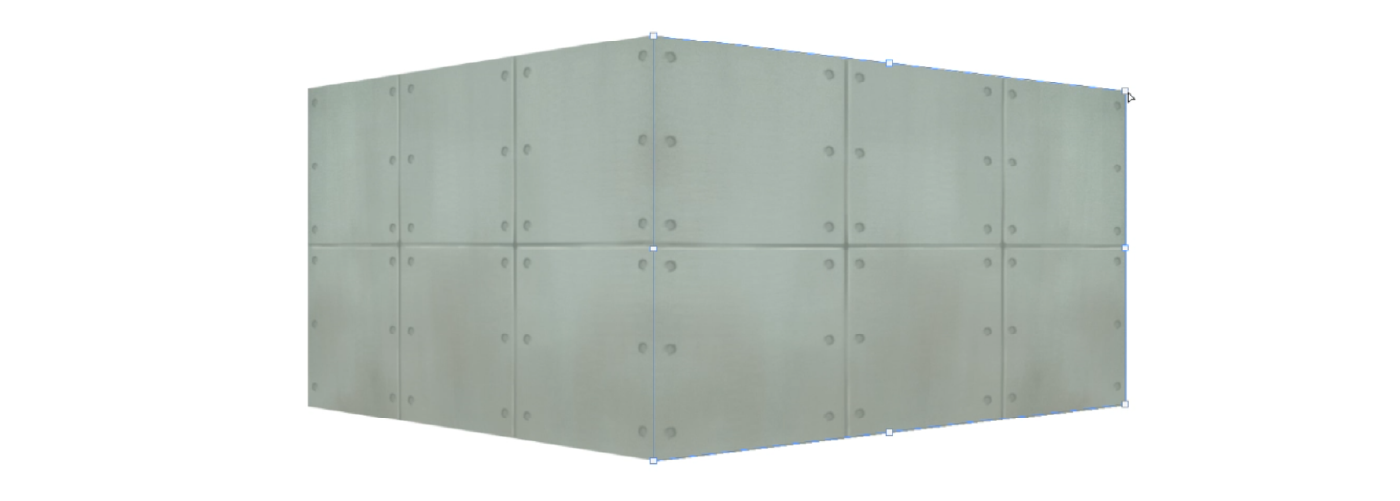
遠近変形や自由変形を使って立体にします。
レイヤーは結合せずにフォルダーに入れた状態で、フォルダーごと変形させています。2面つくるので、変形させる前にフォルダーを複製しておきます。
まずは左面を作りました。そのあと複製しておいたフォルダーを左右反転させた後、同様に変形させます。

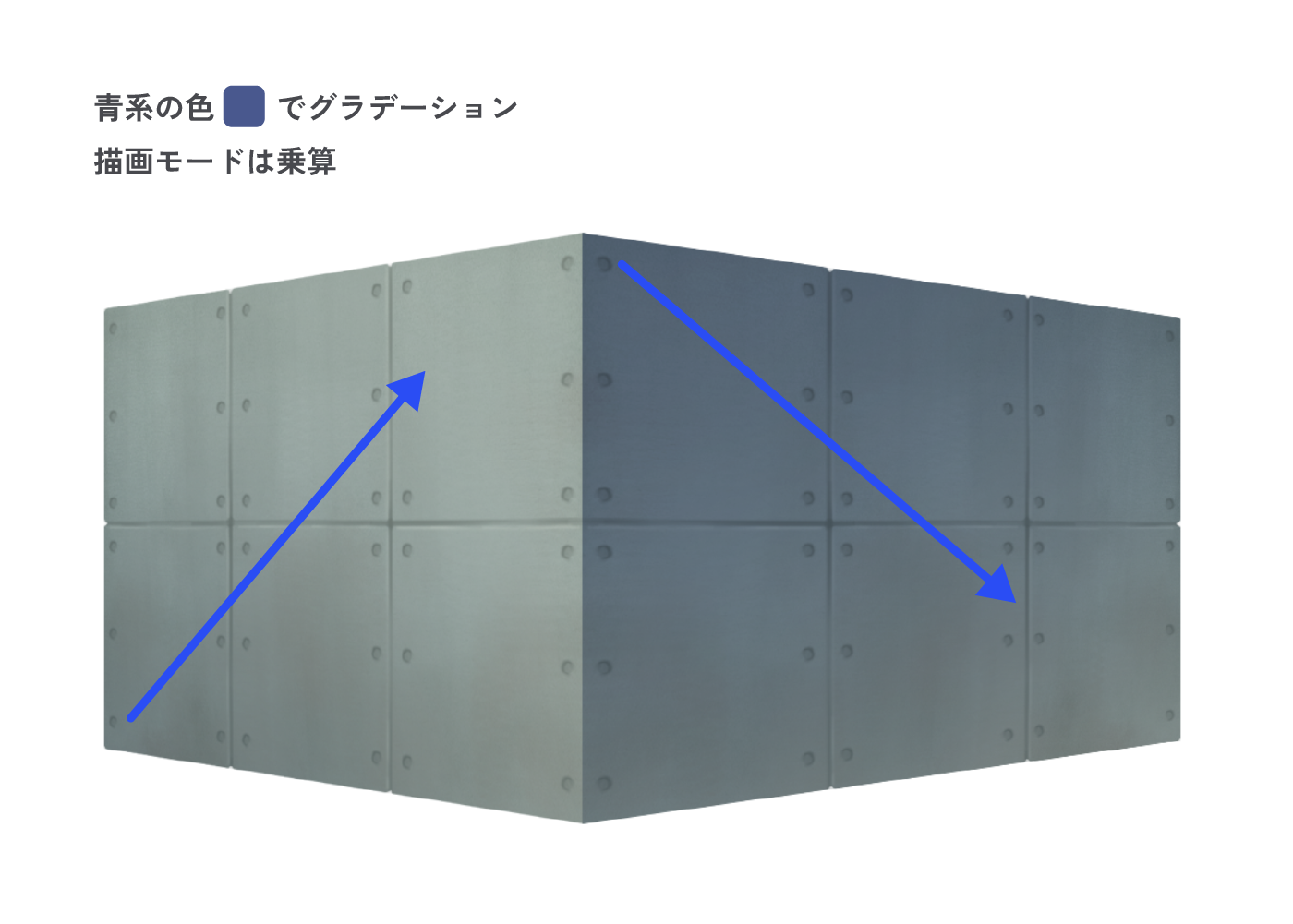
影を入れます。
青系の色で、矢印の向きに向かってグラデーションをかけます。レイヤーの描画モードは乗算にします。各面のフォルダーにそれぞれクリッピングマスクして描いています。

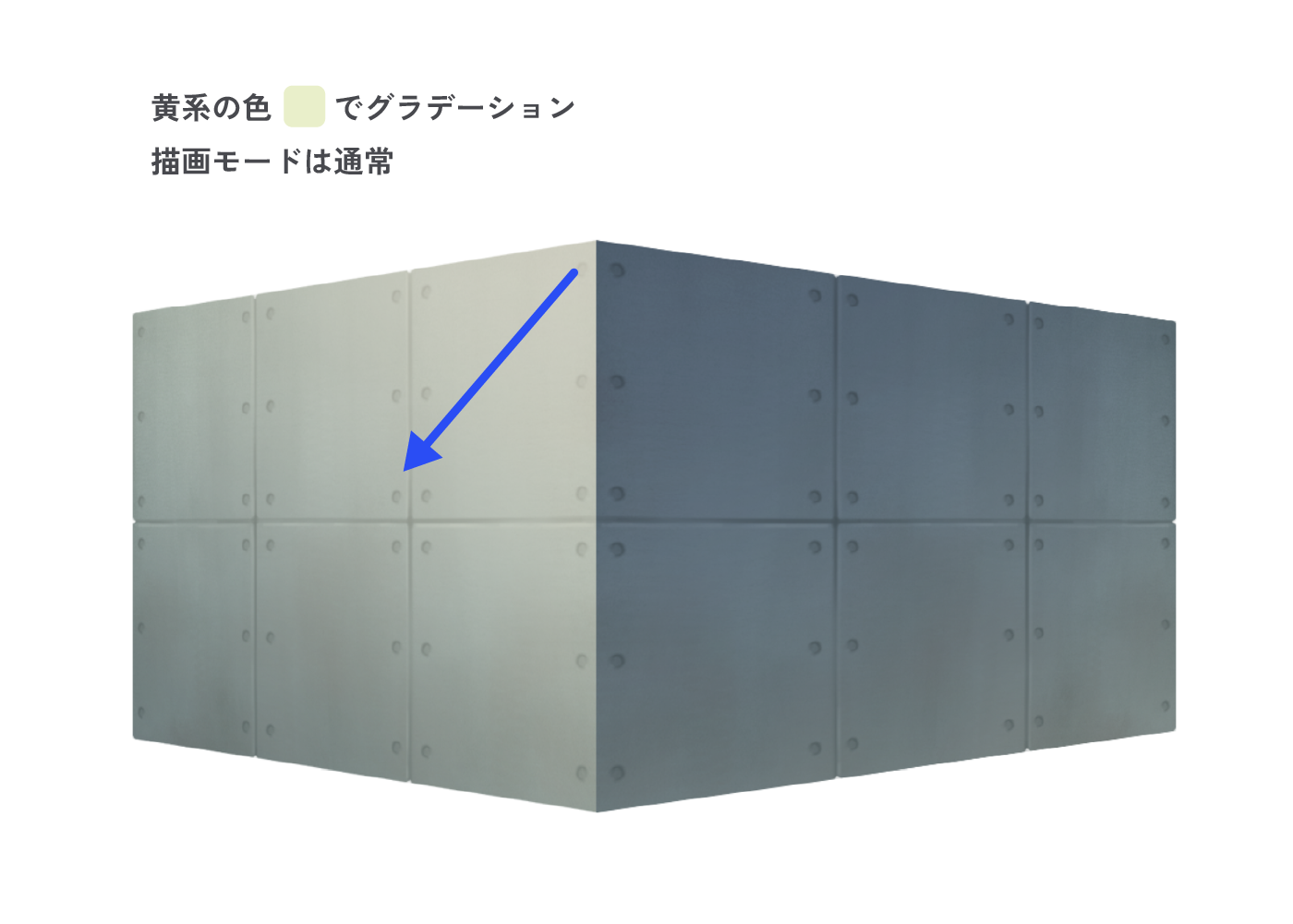
明るい面を描きます。
矢印の方向に向かって、黄系の色でグラデーションをかけます。レイヤーの描画モードはスクリーンではなく通常にしています。やたらにスクリーンやソフトライトを多用しないようにしています。
右面の左上角が一番暗く、左面の右上角が一番明るくなったので、立体感が出ました。面がハッキリしたことにより、コンクリートの角ばっているシャープな感じも出てきました。

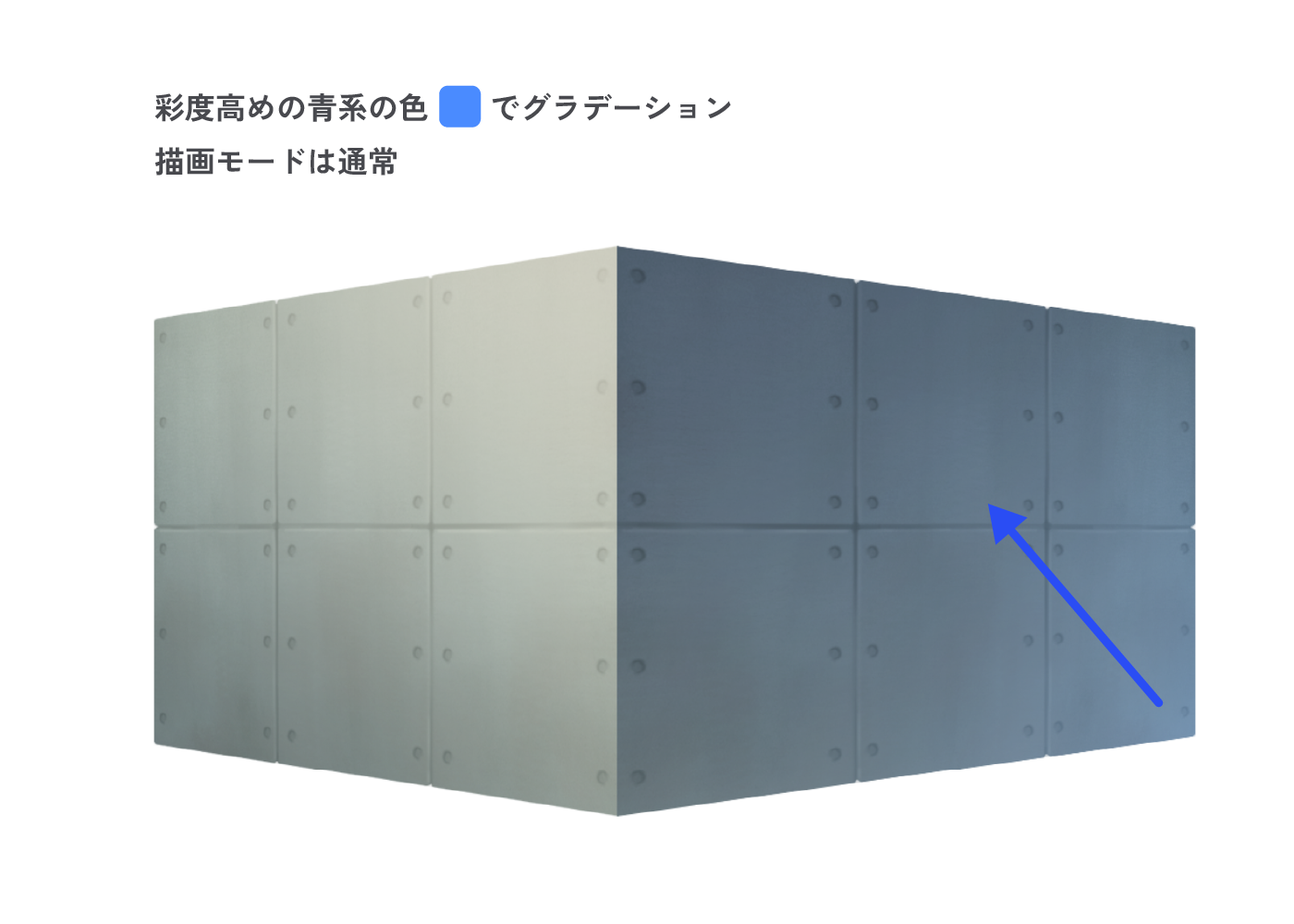
影側の奥に彩度高めの青色で、矢印の方向に向かってグラデーションをかけます。
空気感を表しています。レイヤーの描画モードは通常です。

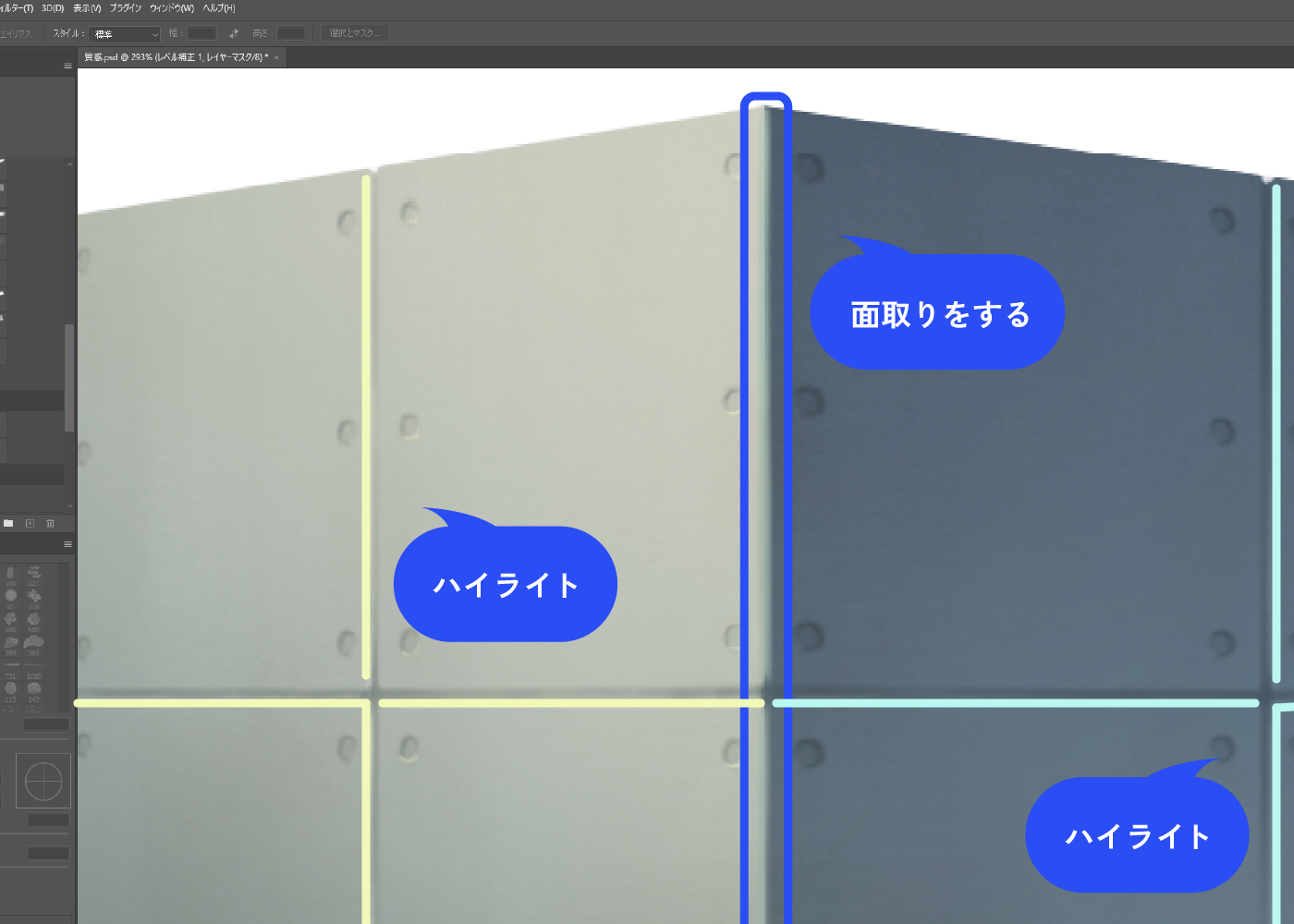
面取りをします。ハイライトも追加します。
面取りとは、角部分を落とすことです。コンクリートのような一見直角に見える物体も、面と面の境目を削るとよりリアルさが増します。左面と右面の間に、もう1面あるイメージです。
ハイライトを描きます。光が当たっている面は黄系の色で、影面は水色系の色で入れました。ハイライトを入れる位置は画像を参考にしてください。

ハイライトを入れるのは楽しいですが、入れすぎに注意します。下の画像は不要な部分にまでハイライトが入っています。
また、まっすぐ綺麗に入れないようにします。ハイライトの濃淡も強弱を付けます。

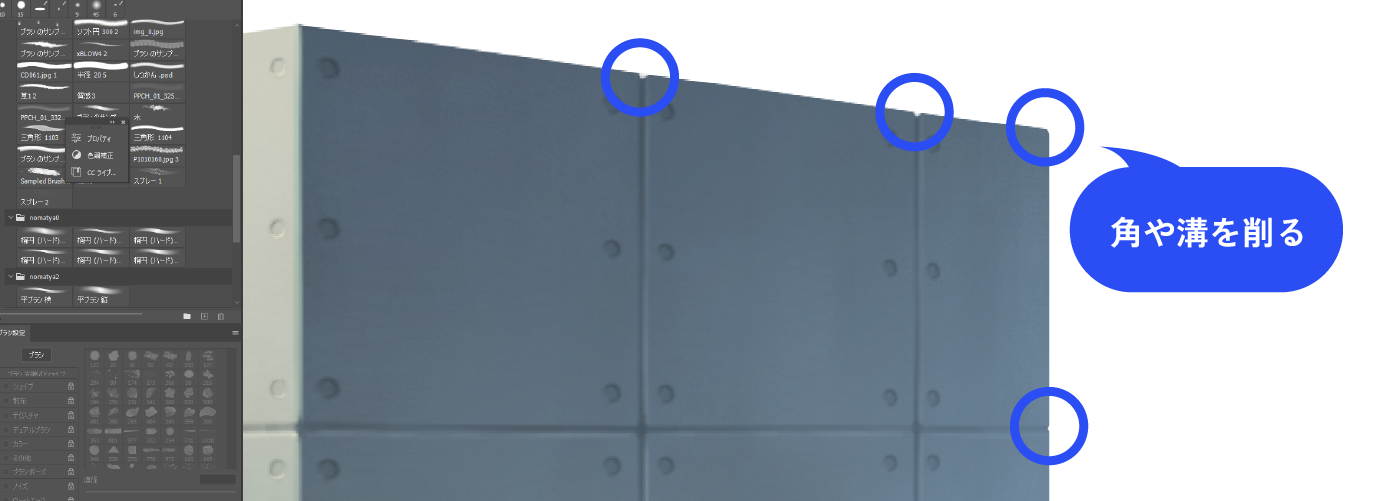
角や溝を削ります。
溝になっている部分を窪ませます。角はわずかに削ります。

仕上げ
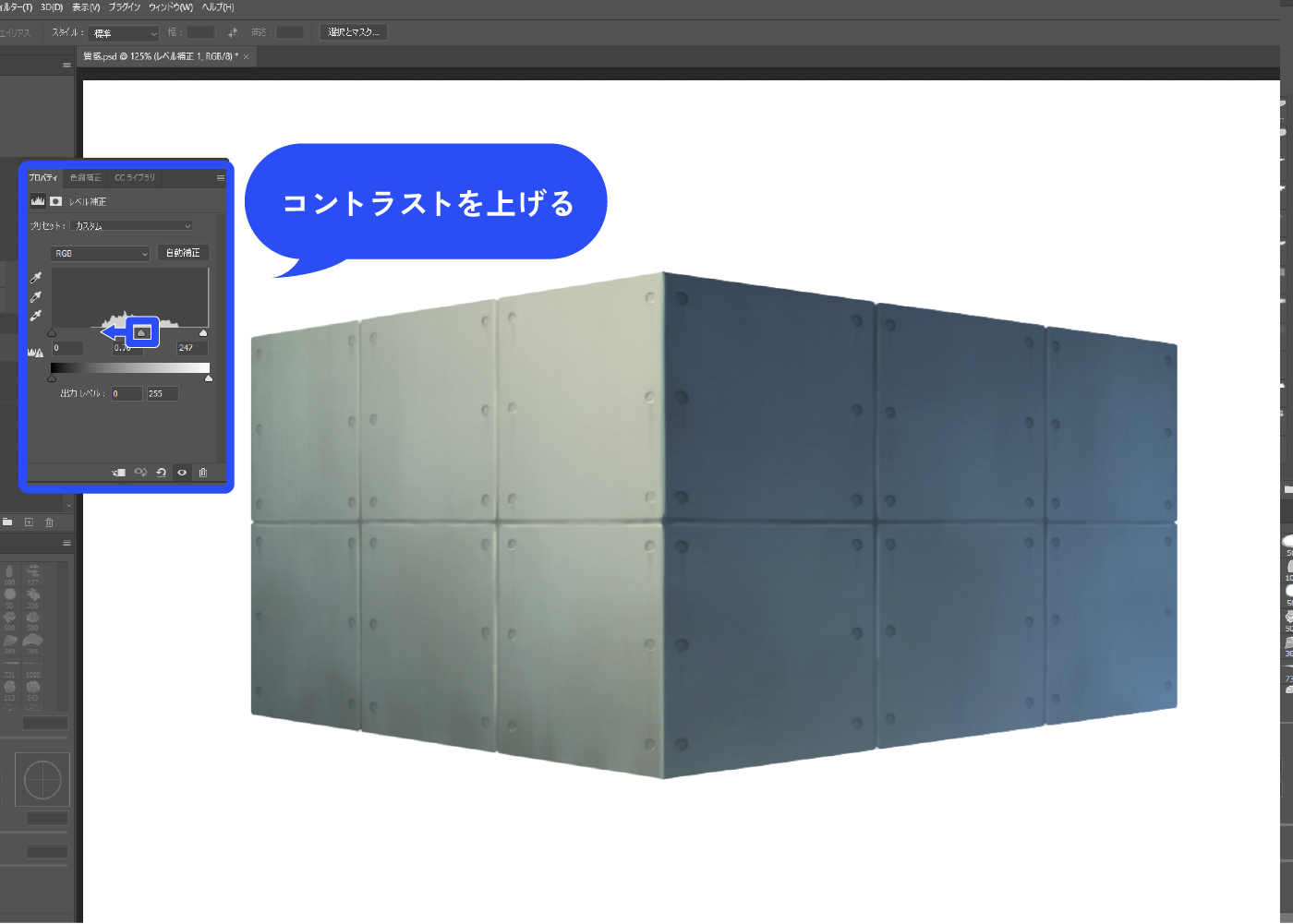
コントラストを上げます。
レイヤーパネル下部の調整レイヤーを新規作成アイコン→[レベル補正]をクリックします。レイヤーの一番上に追加します。
![コントラストを上げます。レイヤーパネル下部の調整レイヤーを新規作成アイコン→[レベル補正]をクリックします。レイヤーの一番上に追加します。](https://webdesignshake.com/wp-content/uploads/2024/02/0043-18.webp)
入力レベルスライダー(▲)の中間調(真ん中)を左に動かします。
プレビューを見ながら調整します。さっきまで少しボンヤリしていましたが、コントラストが上がって重量感が出ました。
この工程がなくても描ける方はレベル補正なしでOKです。自分は彩度明度を低く描く癖があるので、いつも最後に直しています。

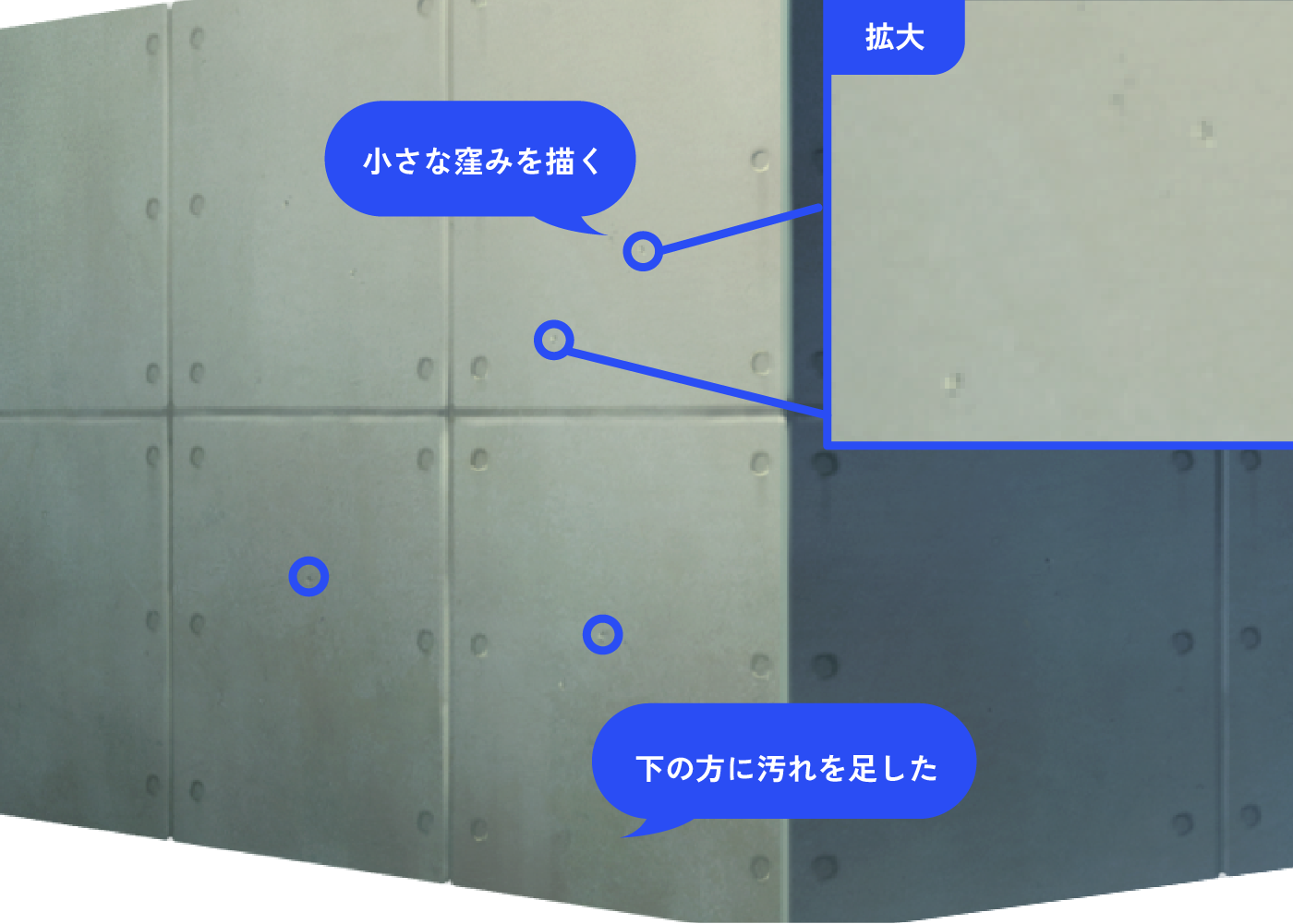
ディティールを描きます。
小さい穴を描きます。ハイライトも点で入れてあげます。セパ穴に雨の跡の汚れも入れました。
全体にザラザラ感のあるテクスチャを薄っすら足しました(足したら少し削るか、上から少し潰すかします。ただ貼っただけにならないよう気を付けます)。

完成!

まとめ
いかがでしたか?
光と影、ハイライトの考え方はコンクリート以外を描く時でも大体同じです。自分もまだ修行中ですが、記事を書かせていただきました。少しでも参考になれば幸いです。