
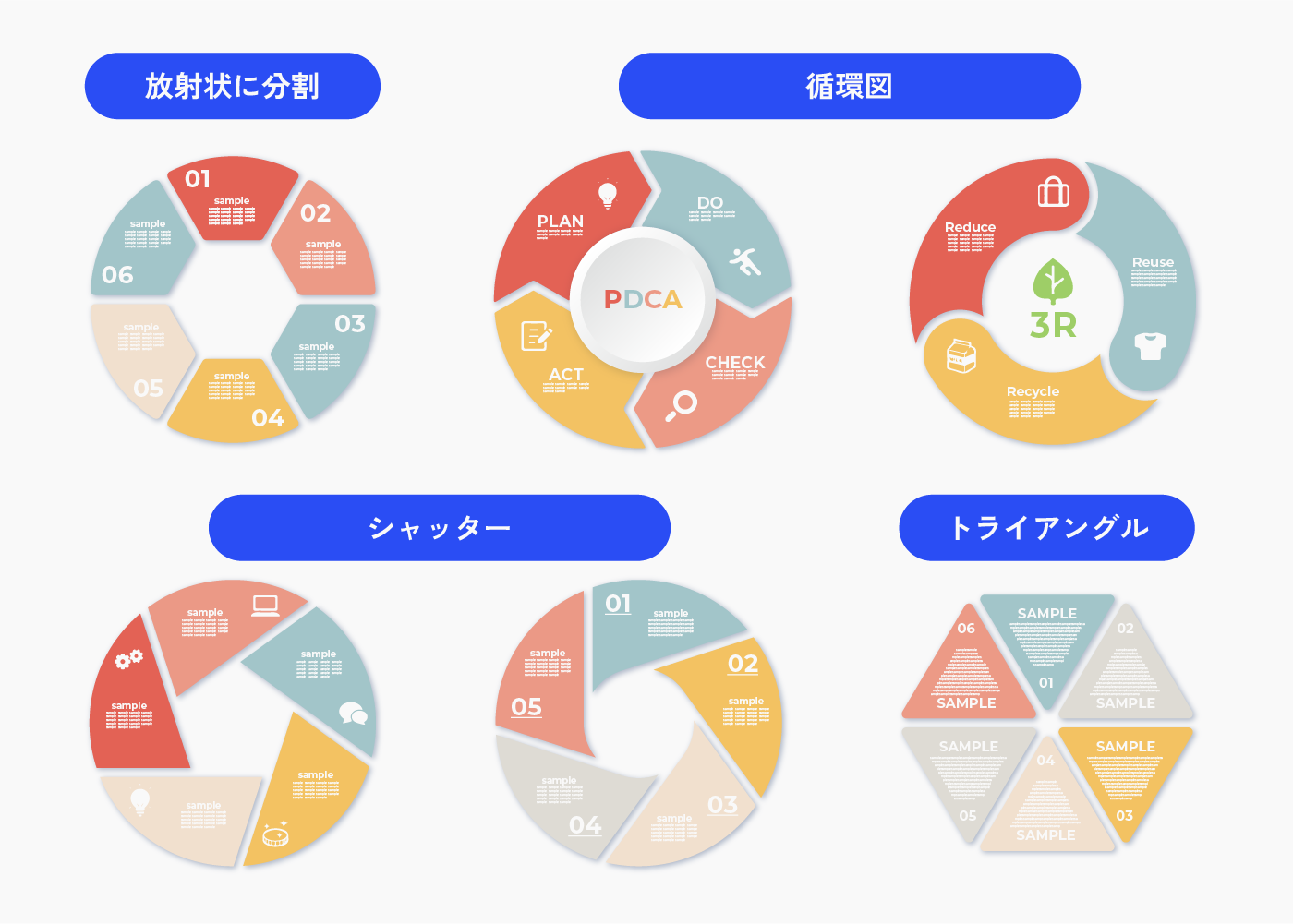
Adobe Illustratorを使用して、円のインフォグラフィック作成方法を解説します。
インフォグラフィックとは、情報をわかりやすく図やイラストにしたものです。
今回はテクニック盛りだくさんです!リピート、シェイプ形成ツールが登場します。
作れそうで作れないシャッターな図は、方法さえわかれば意外と簡単です。デザインのアイディア自体はネットにたくさんありますが、作成方法はなかなか載っていないようなので参考になれば幸いです。

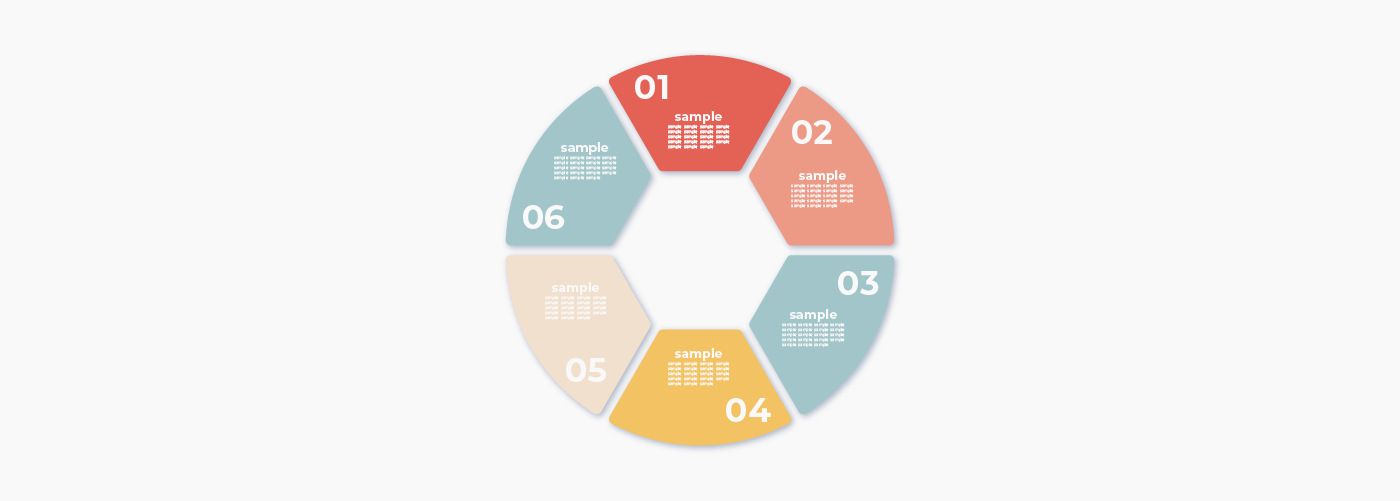
放射状に分割 作成手順
円を均等に分割した図です。角を丸くするちょっとしたテクニックも解説します。

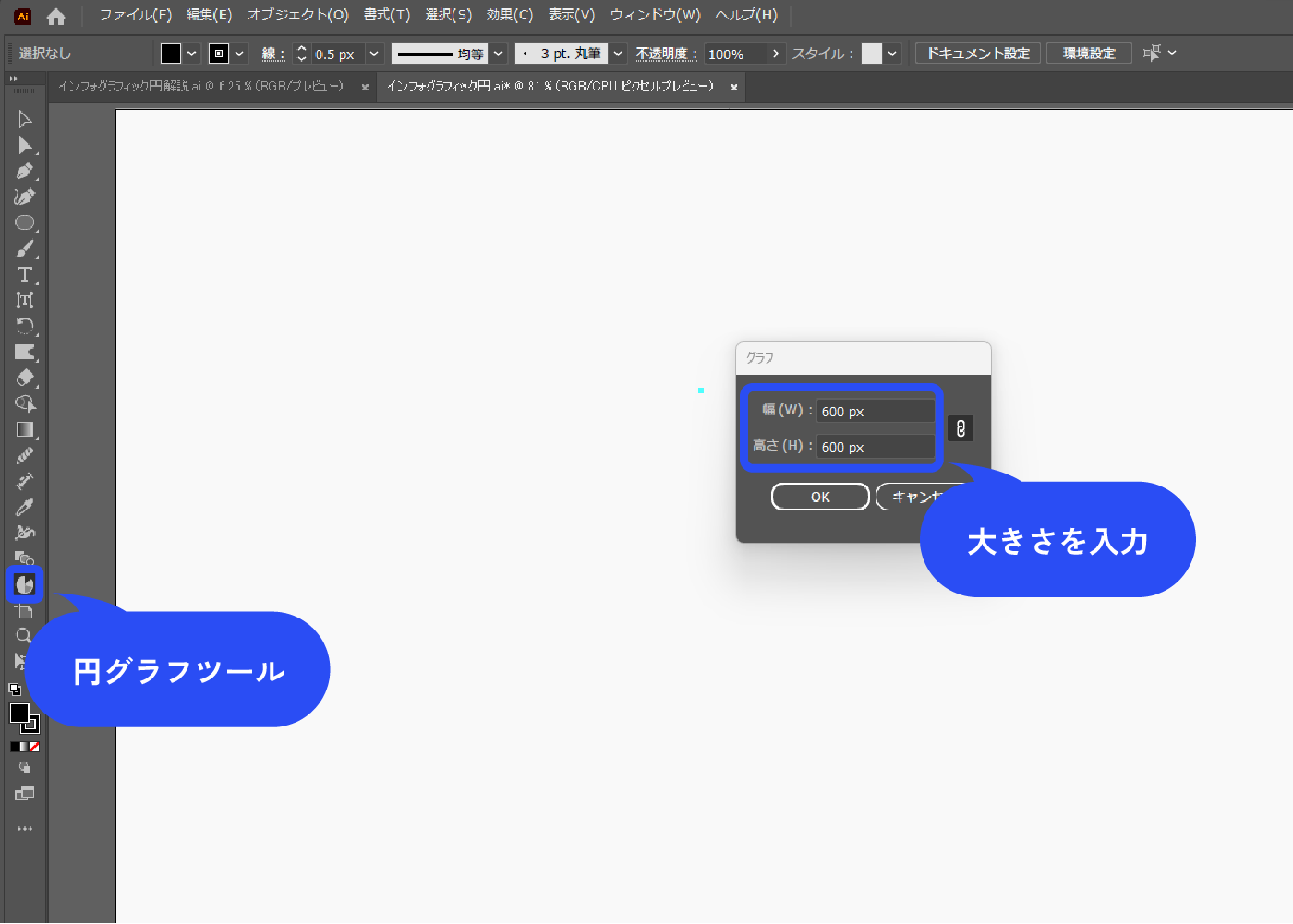
円グラフツールを選択します。画面をクリックするとウィンドウが出るので、大きさを入力します。
図形を描くように画面をドラッグでもOKです。

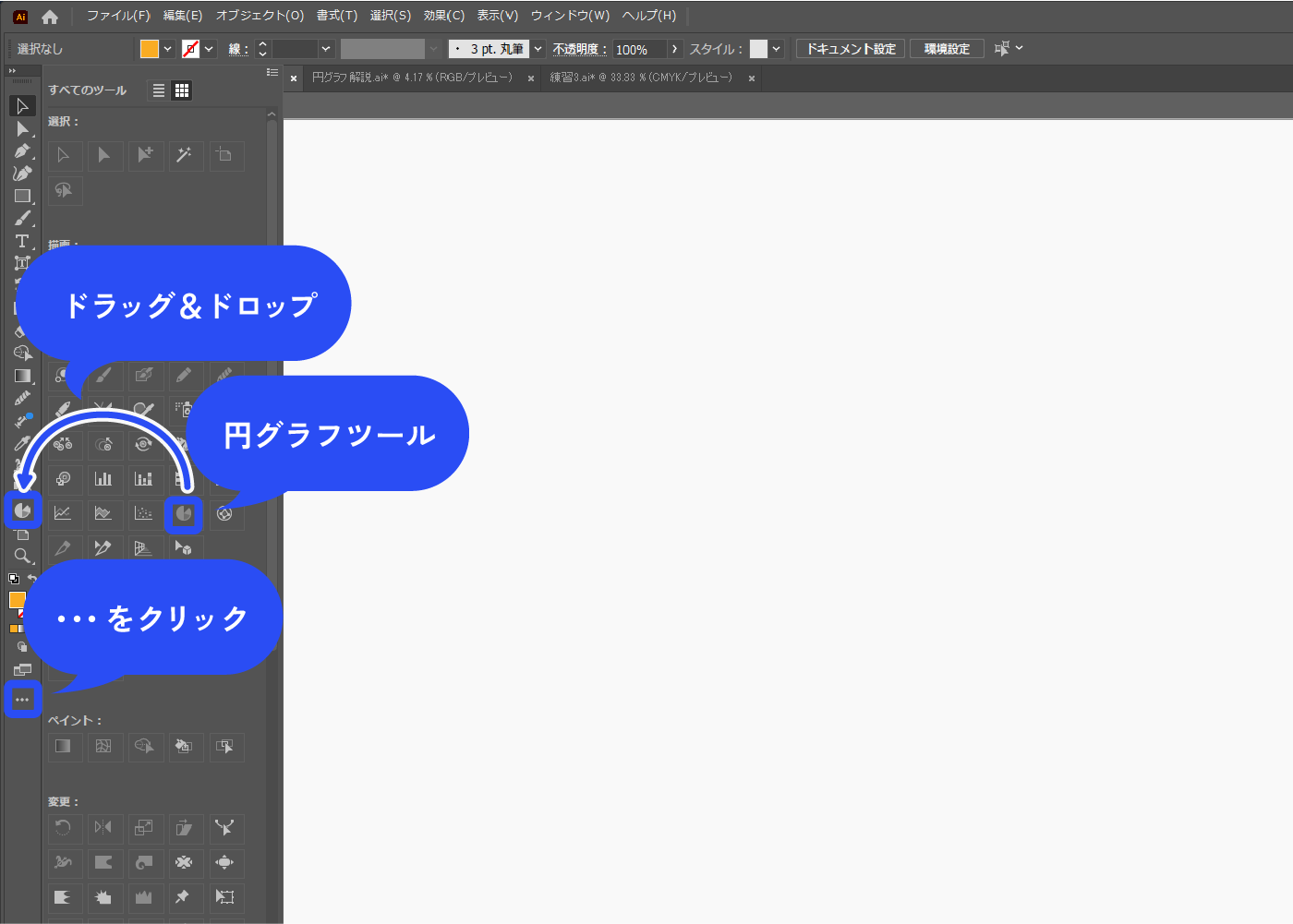
円グラフツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 円グラフツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

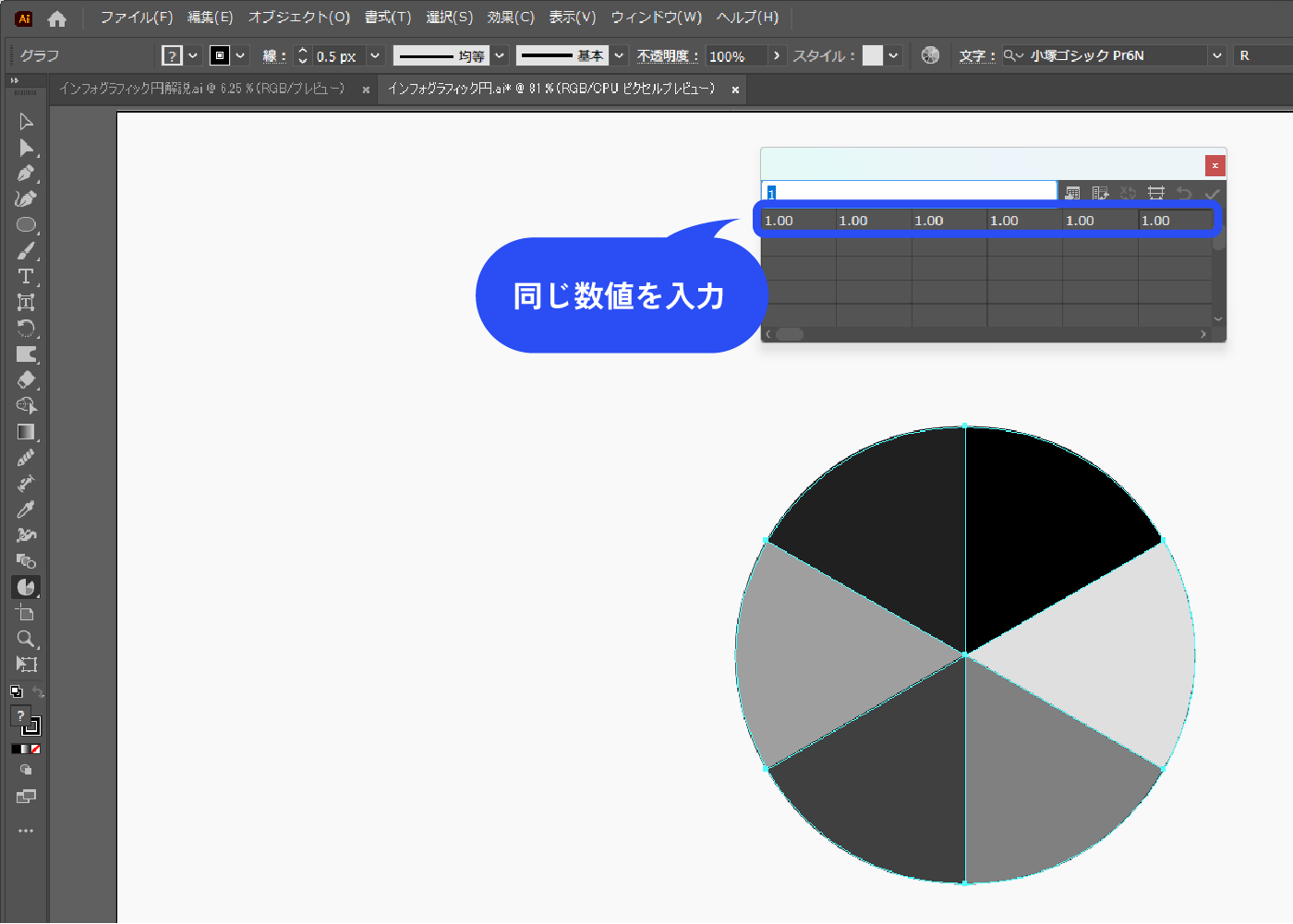
均等に割りたいので、同じ数値を1行目に入力します。
適当に全部1にしました。ウィンドウの右上チェックマークをクリックすると反映されます。
反映されたら、Ctrl+Shift+Gでグループ解除します。普通のオブジェクトになりました。

中央を多角形でくり抜きます。
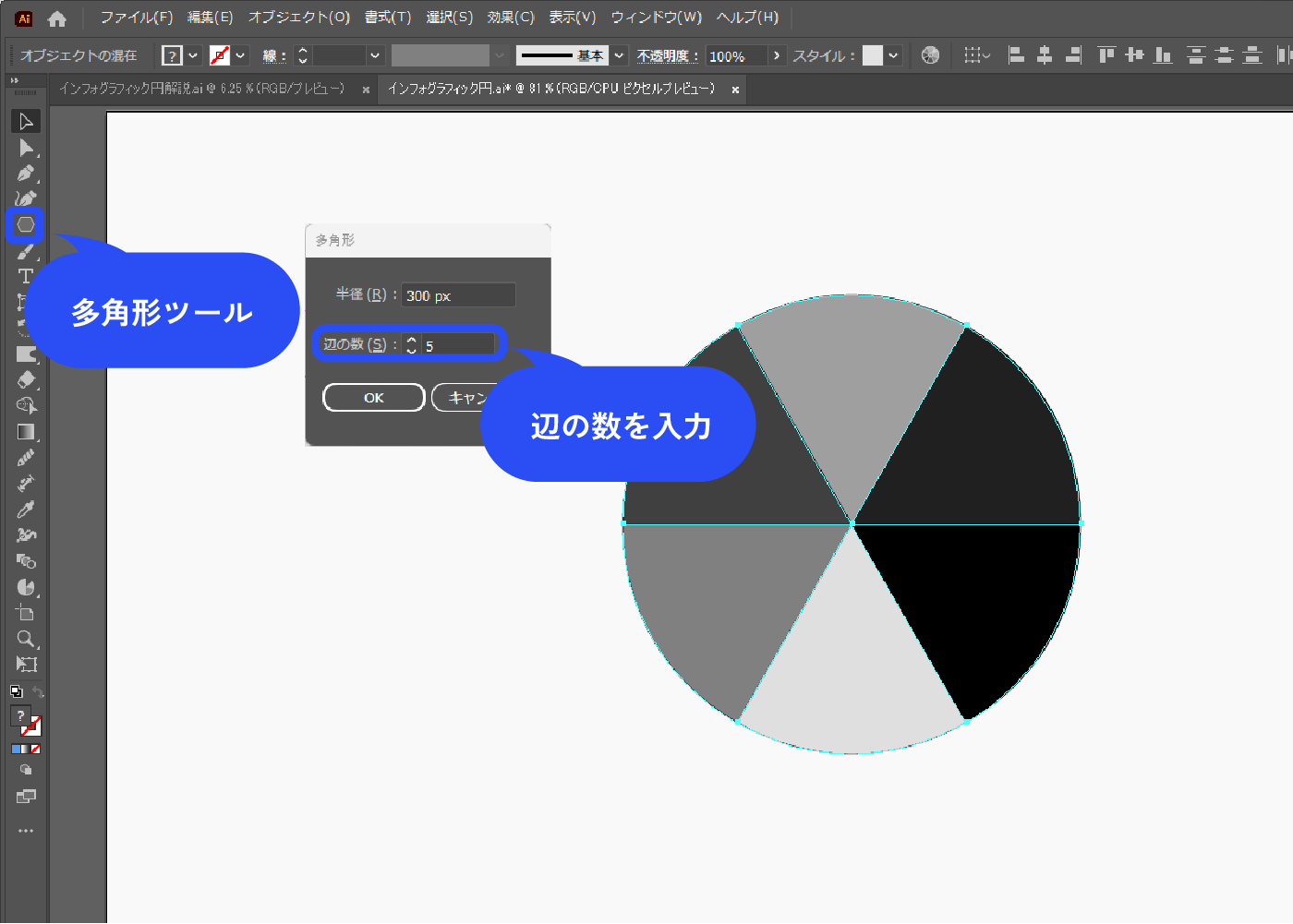
多角形ツールを選択します。画面をクリックするとウィンドウが表示されるので、辺の数を入力します。
円を6分割したので、六角形にします。5分割の場合は五角形にします。
(円の向きは好みに合わせて回転させてください。ここでは90°回転させています。)

円と多角形を中央揃えにしたら、全て選択した状態でパスファインダーの刈り込みをクリックします。
すると多角形の下のオブジェクトが削除されます。多角形はもう必要ないので、そちらも削除しておきます。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
刈り込みとは
「刈り込み」は、重なって隠れている部分を削除します。
ここで「前面オブジェクトで型抜き」を使わなかったのは、複数オブジェクトがある場合、最背面のオブジェクトしか型抜きされないからです。
![円と多角形を中央揃えにしたら、パスファインダーの刈り込みをクリックします。パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-13.webp)
塗りの色を変更しました。線はなしにしています。
グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、アピアランスパネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。 グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-14.webp)
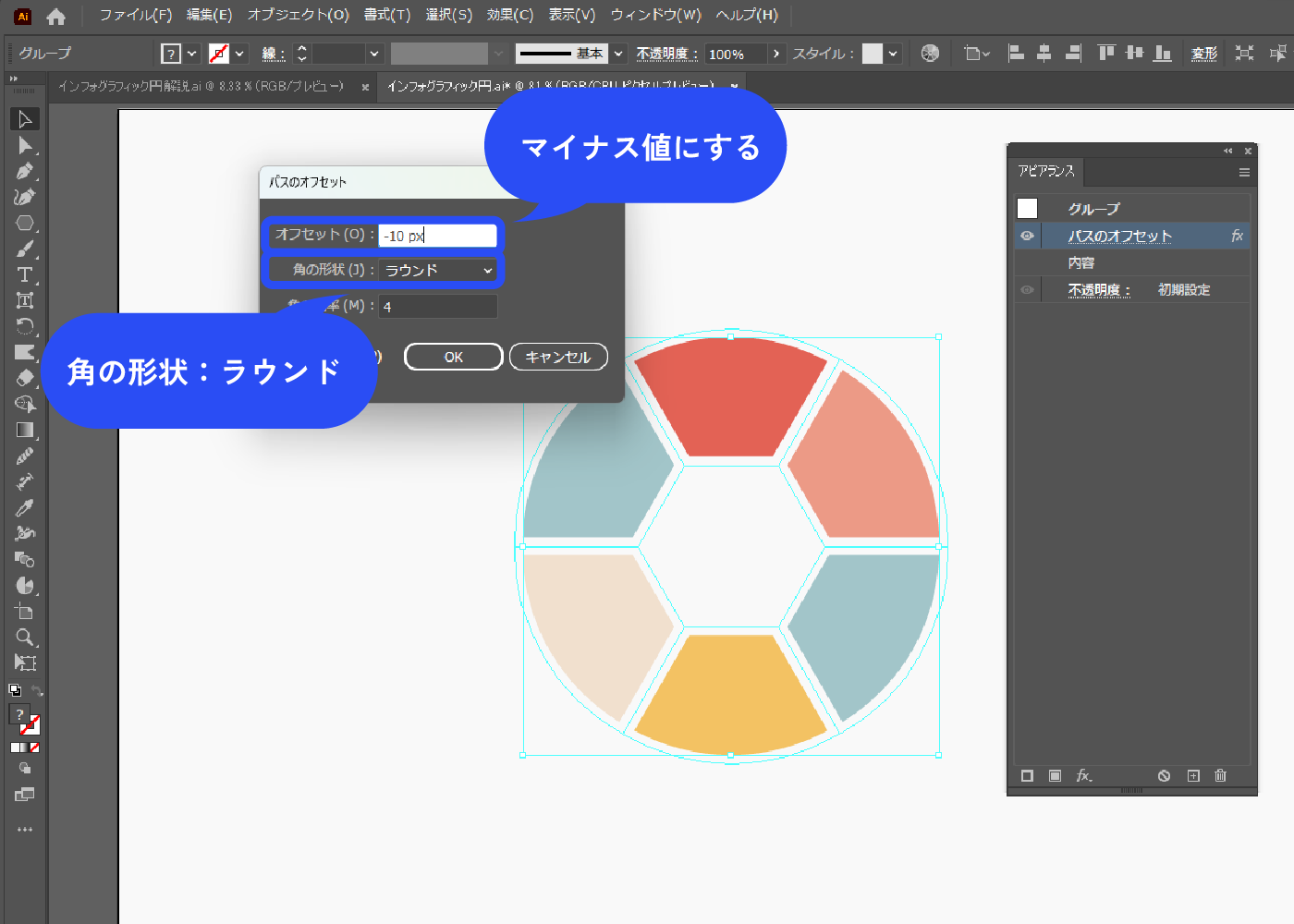
オフセットをマイナス値にします。角の形状はラウンドにします。
ここでは-10pxにしています。

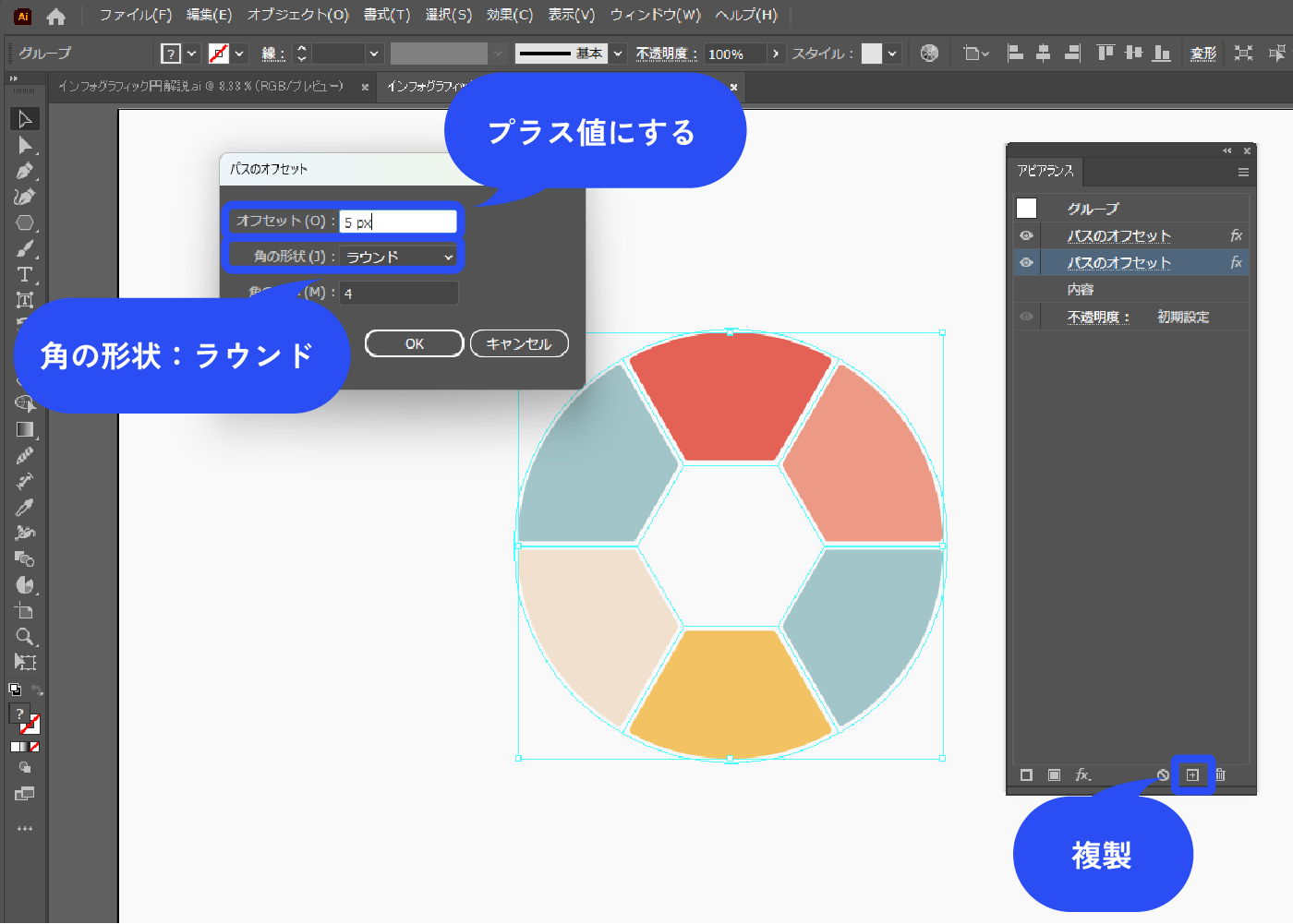
先ほどのパスのオフセットの効果を複製します。
Altを押しながらドラッグか、パネル下部の「+」で複製できます。
複製したら、下にある方のパスのオフセットをクリックし、数値を変更します。マイナス値だったのをプラス値にします。
先ほど-10pxにしたので、5pxにしました。つまり-5pxの状態なのでオブジェクトに余白ができ、且つ角も少し丸くなりました。パスのオフセットを角の形状:ラウンドでマイナス・プラスで2重掛けすると、オブジェクトの角を丸くできます。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。 描画モード:乗算 カラー:#3f5782 不透明度:40% X軸オフセット:2px Y軸オフセット:2p ぼかし:3px](https://webdesignshake.com/wp-content/uploads/2024/02/0046-17.webp)
完成!

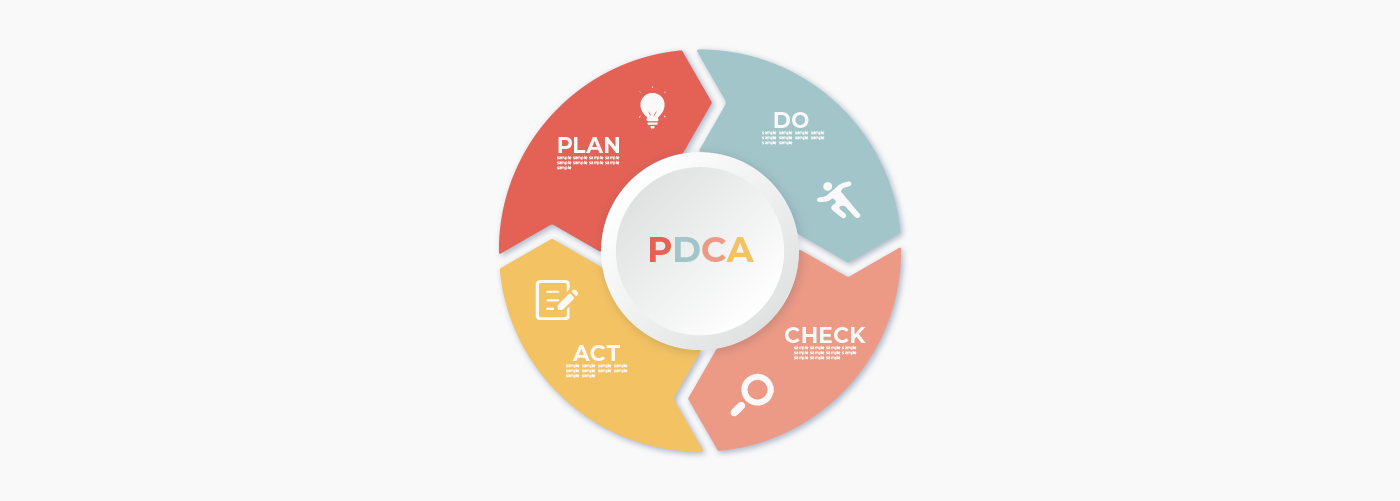
循環図(先端矢印) 作成手順
循環図(サイクル図)で、矢印のように先端が三角になっているタイプです。
中央の装飾の作り方も解説します。

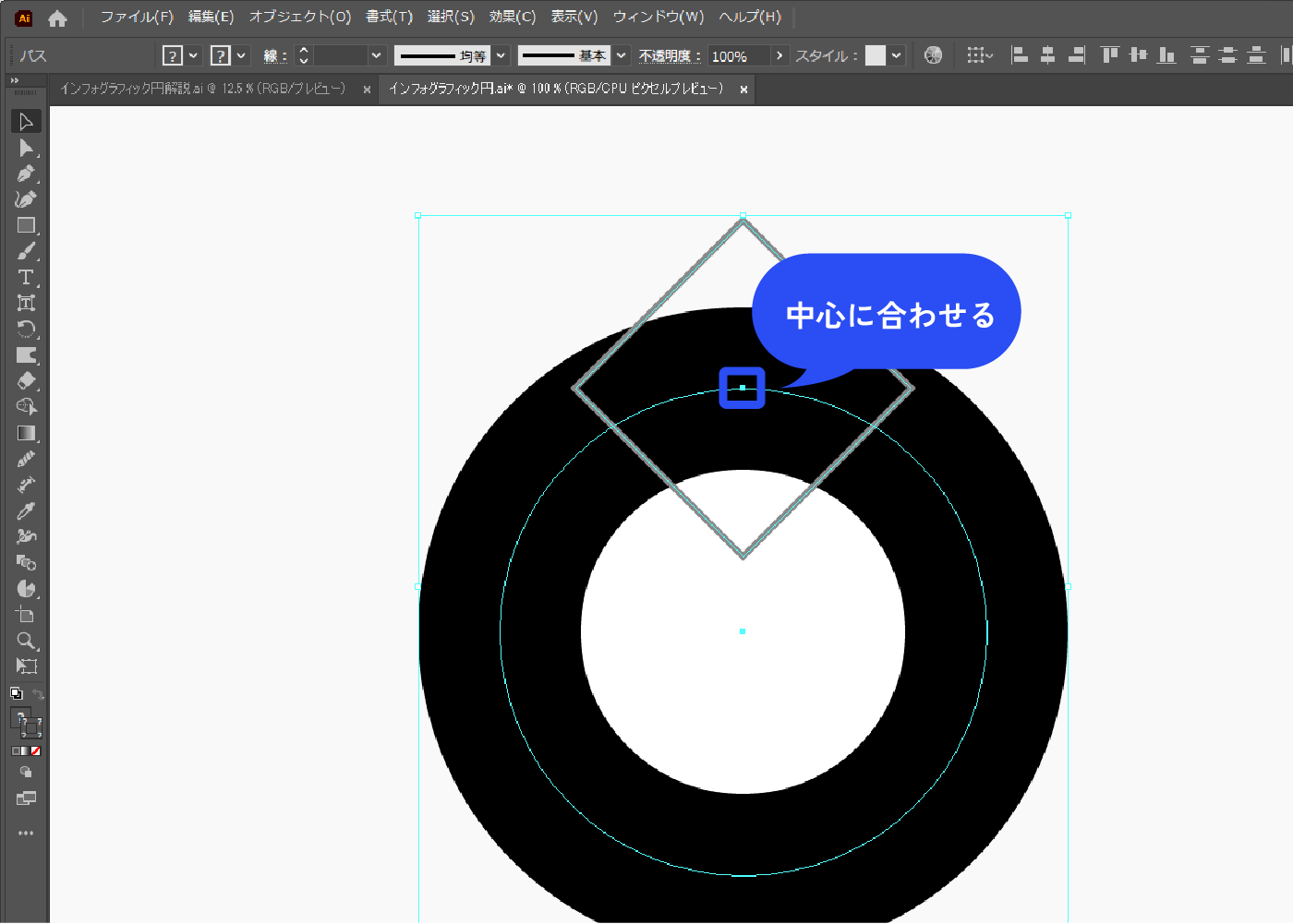
楕円ツールで正円を作ります。
塗りなしで、線の幅を太くします。その上に正方形(塗りなし線のみ)を45°回転させた状態で乗せ、線幅より少しはみ出すくらいの大きさにします。これが矢印部分になります。

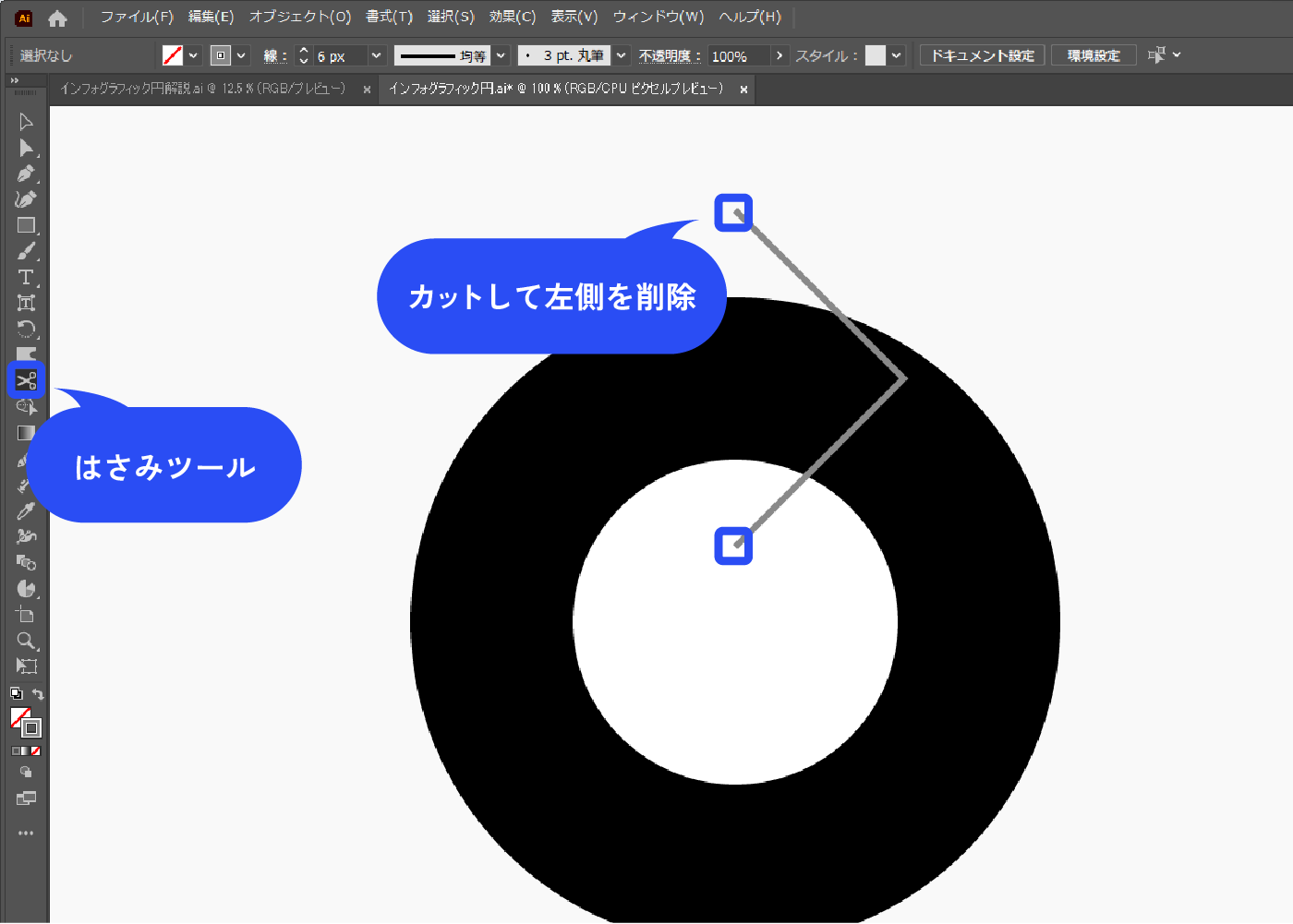
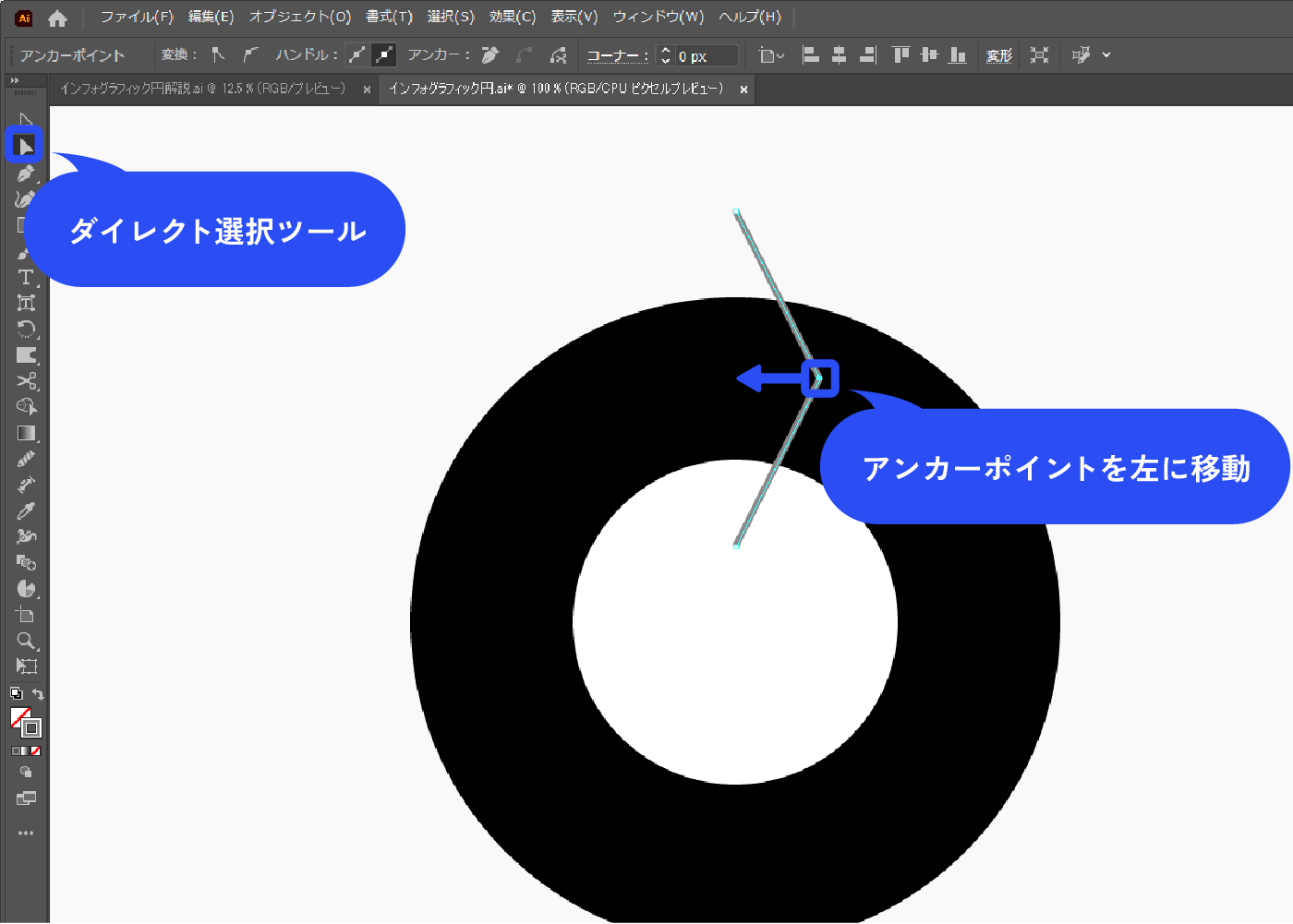
はさみツール(C)で正方形のアンカーポイントをカットし、左半分を削除します。

ダイレクト選択ツールで、画像で示した位置のアンカーポイントを左にずらします。
Shiftを押しながらドラッグで水平に移動できます。

正方形だったオブジェクトを選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。
![正方形だったオブジェクトを選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-21.webp)
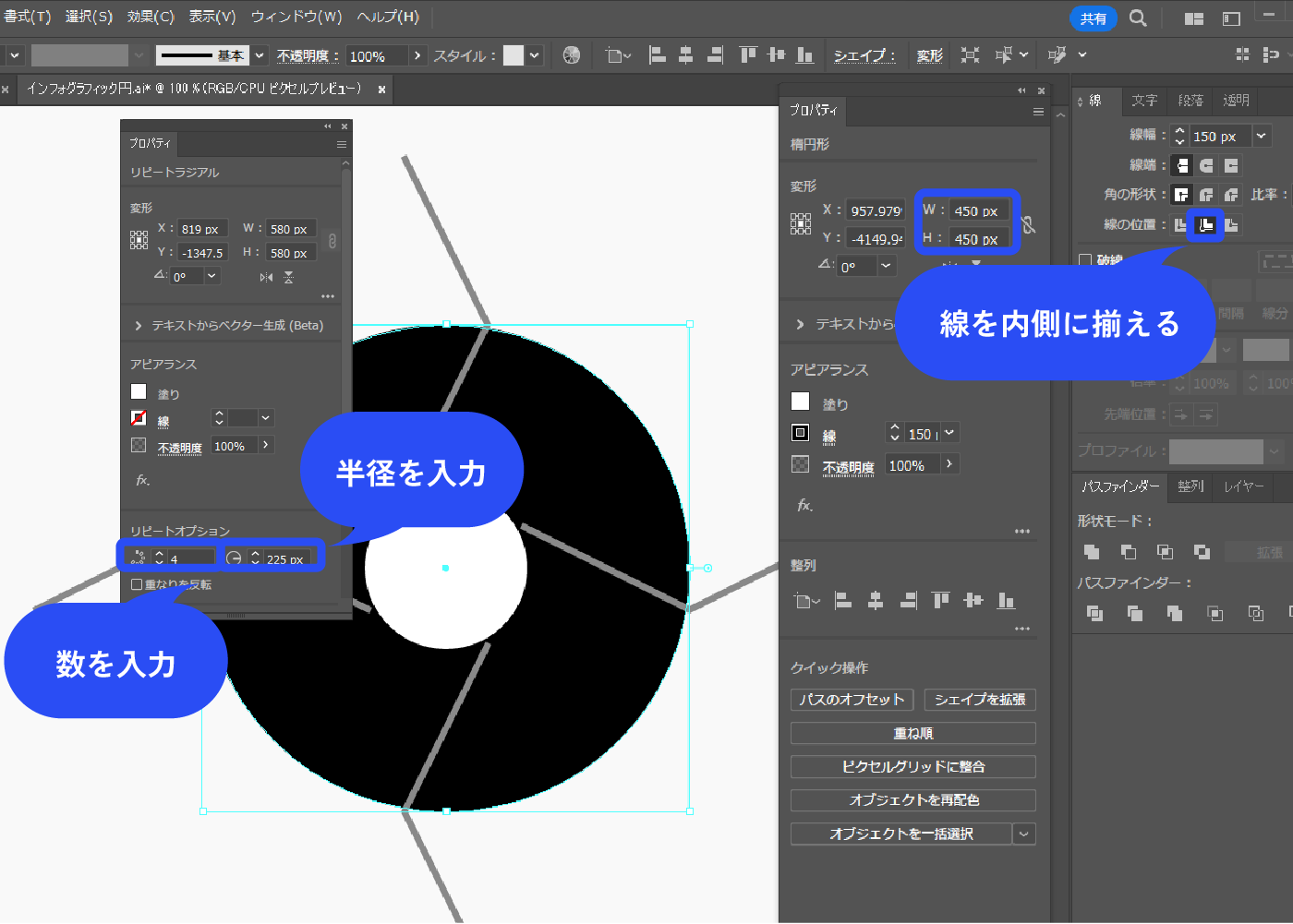
プロパティパネルにリピートオプションが出るので、数を入力します。
ここでは4にしました。整列パネルで円と中央揃えにします。プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。
リピートオプションに半径を入力する項目があるので、円の半径を入力します。円の半径がわからない場合は、一旦線パネルで「線を内側に揃える」にしてから、プロパティパネルのW(H)を見ると直径がわかります。ここでは450pxなので、半径は225と入力します。

ラジアルにした矢印を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。
![ラジアルにした矢印を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-23.webp)
全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。
![全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-24.webp)
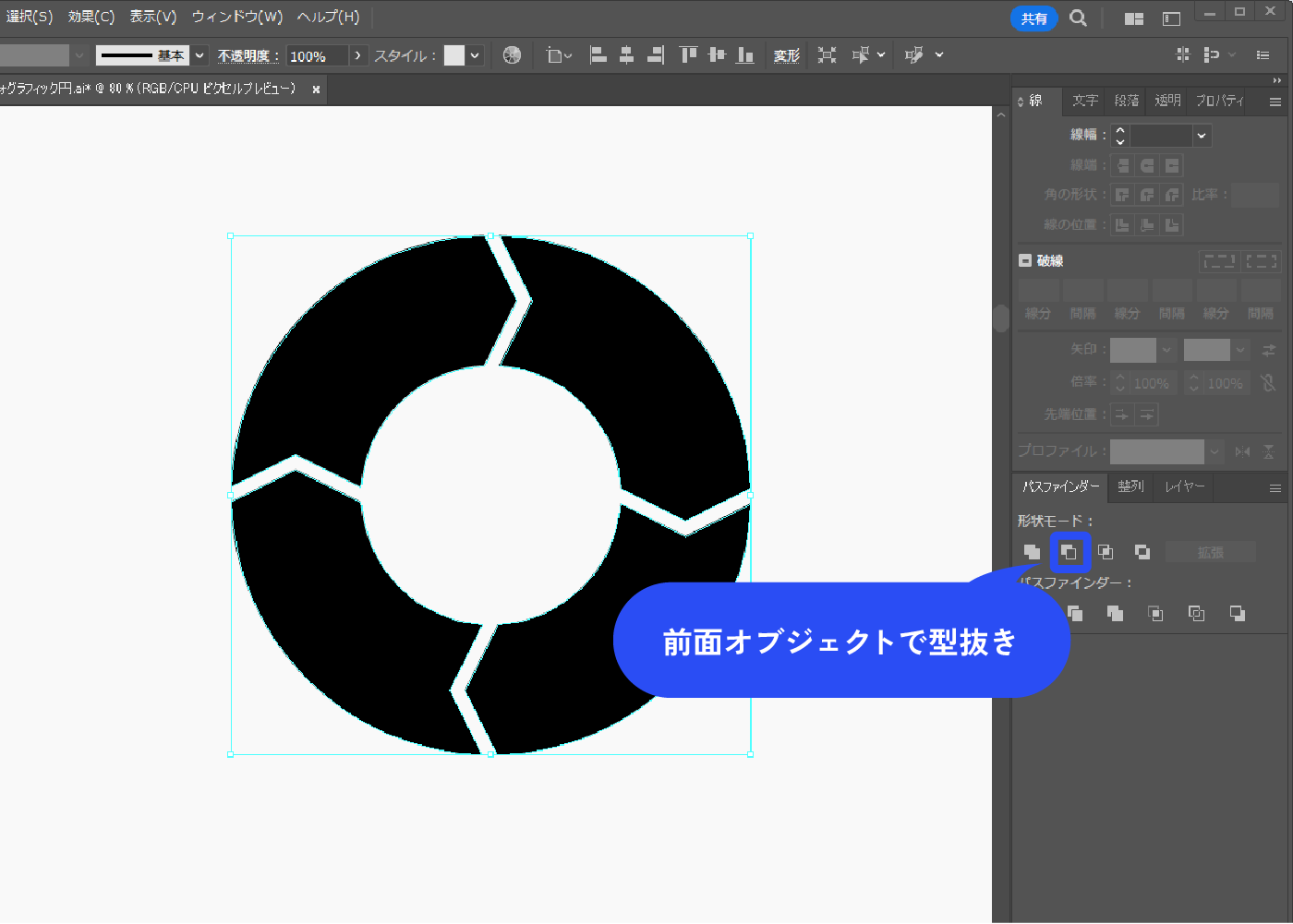
全て選択した状態で、パスファインダーで前面オブジェクトで型抜きをクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。

グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。 グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-26.webp)
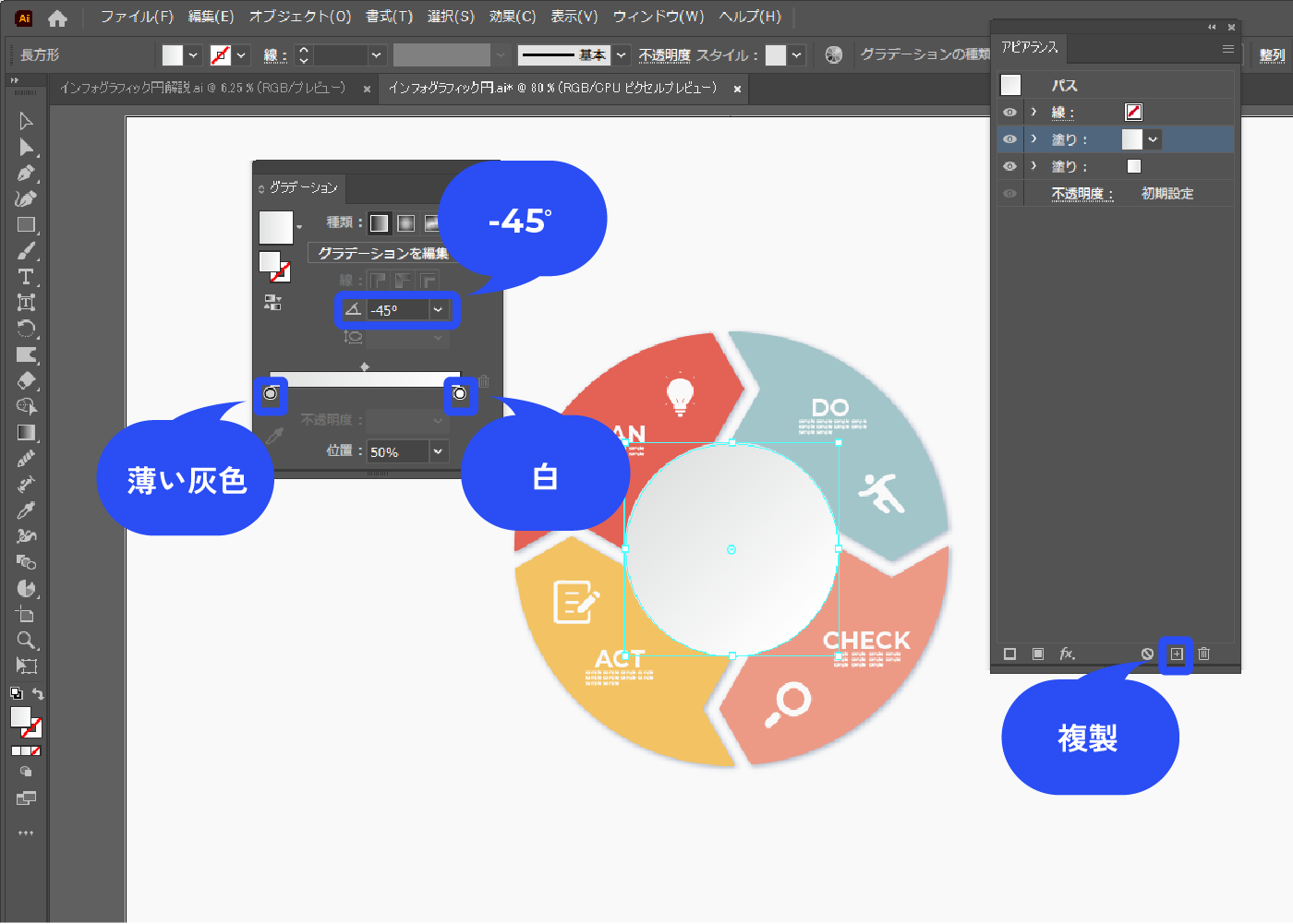
中央に楕円ツールで正円を作ります。塗りあり線なしです。
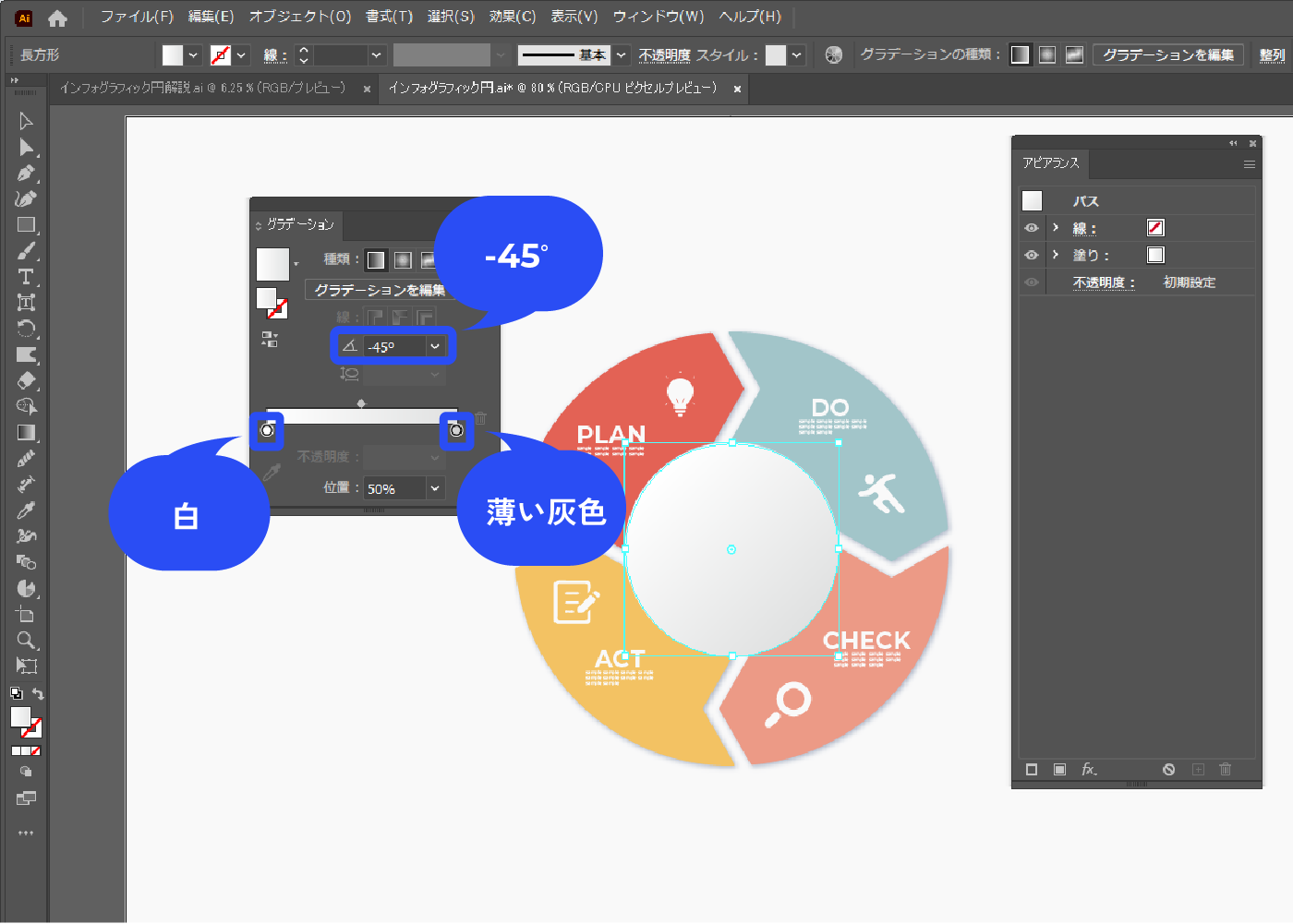
線形グラデーションを適用し、角度は-45度にします。グラデーションスライダーの左側を白、右側を薄い灰色にします。

アピアランスパネルで、先ほどの塗りを複製します。
Altを押しながらドラッグか、パネル下部の「+」で複製できます。
上にある方の塗りを変更します。グラデーションスライダーの色を左が薄い灰色、右を白にします。ドラッグすると移動できるので、左右を入れ替えればOKです。

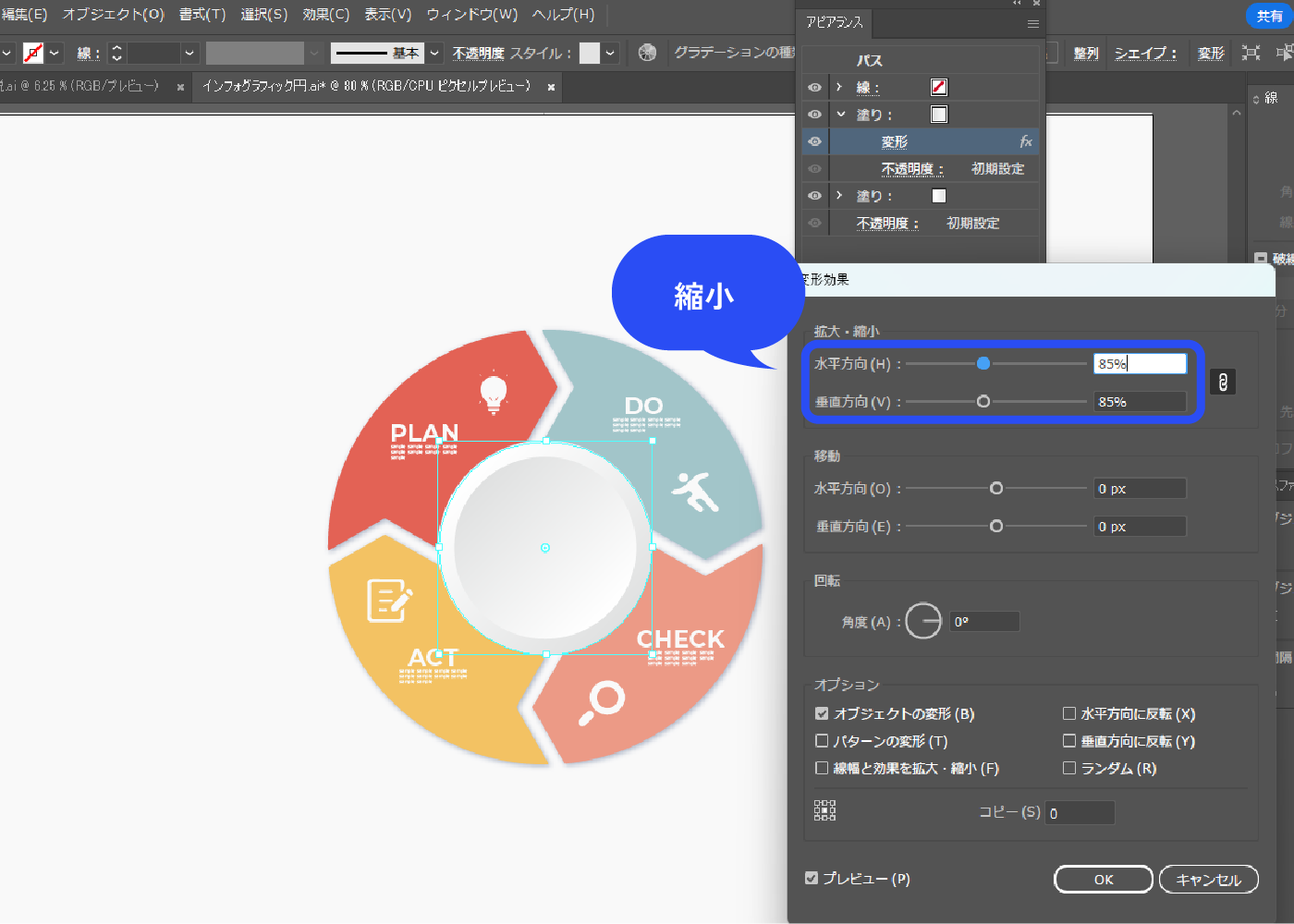
上にある方の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![上にある方の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-29.webp)
85%に縮小しました。

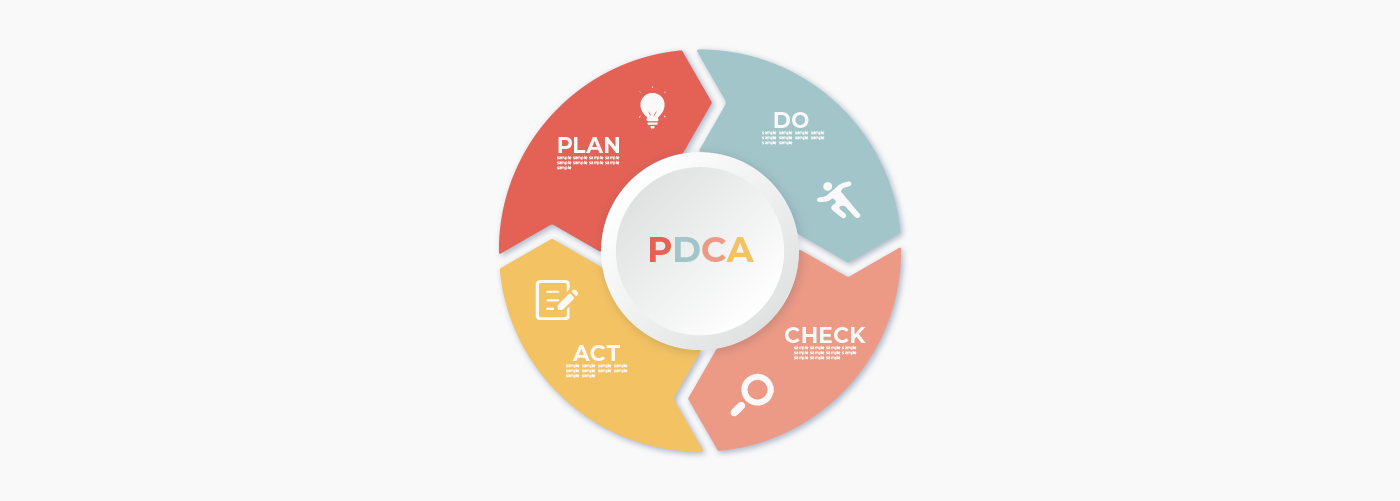
完成!

循環図(先端丸) 作成手順
循環図(サイクル図)で、先端が丸になっているタイプです。シェイプ形成ツールが登場するので、その部分は動画付きです。

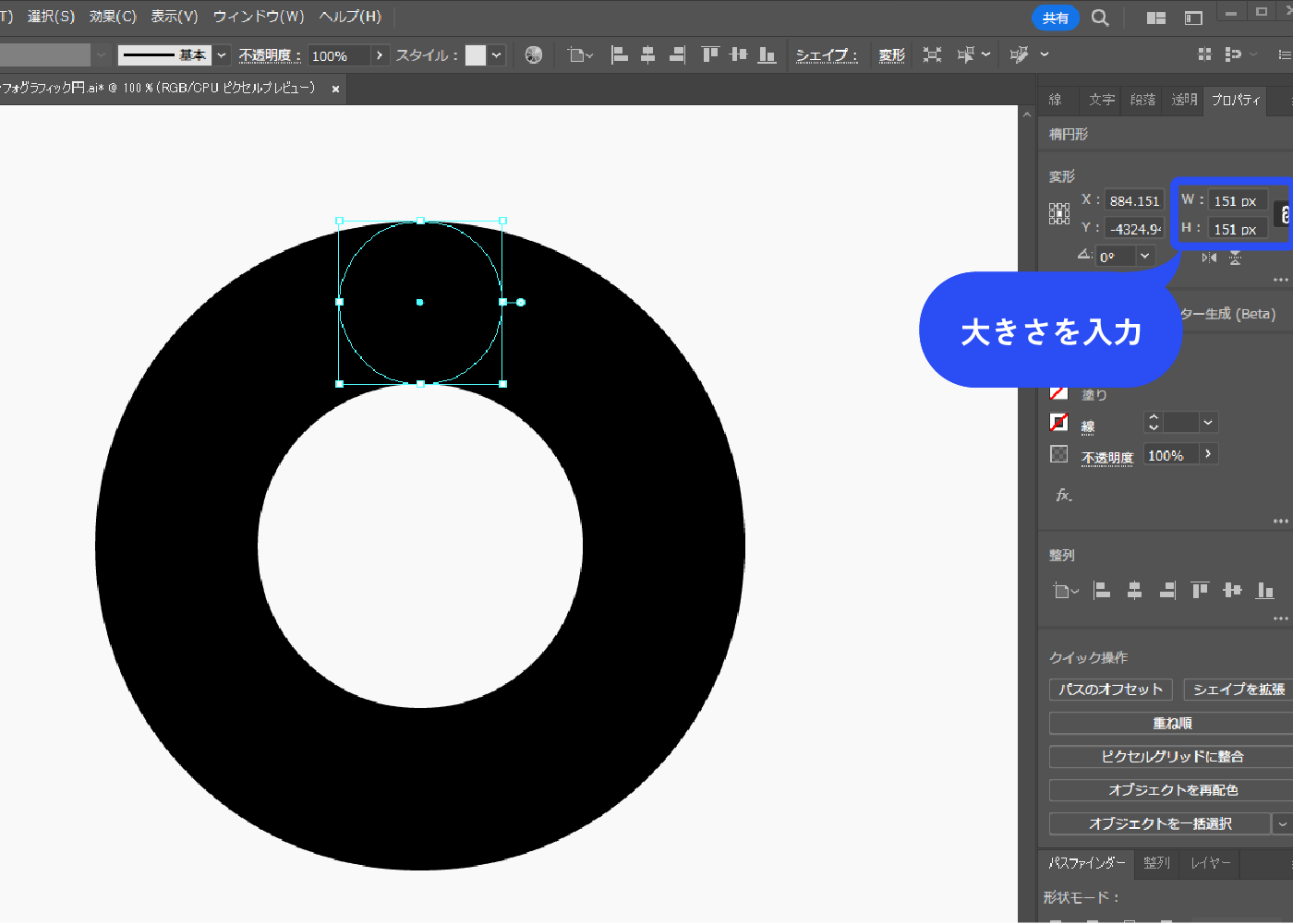
円ツールで正円を描き、塗りなしで線は太くします。
さらにその上に先ほどの円の線幅+1pxの直径の正円(塗りなし)を乗せます。ここでは線幅150pxなので、直径151pxの円です。画像のように線の上にピッタリ乗せます。

小さい方の円を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。
![小さい方の円を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-32.webp)
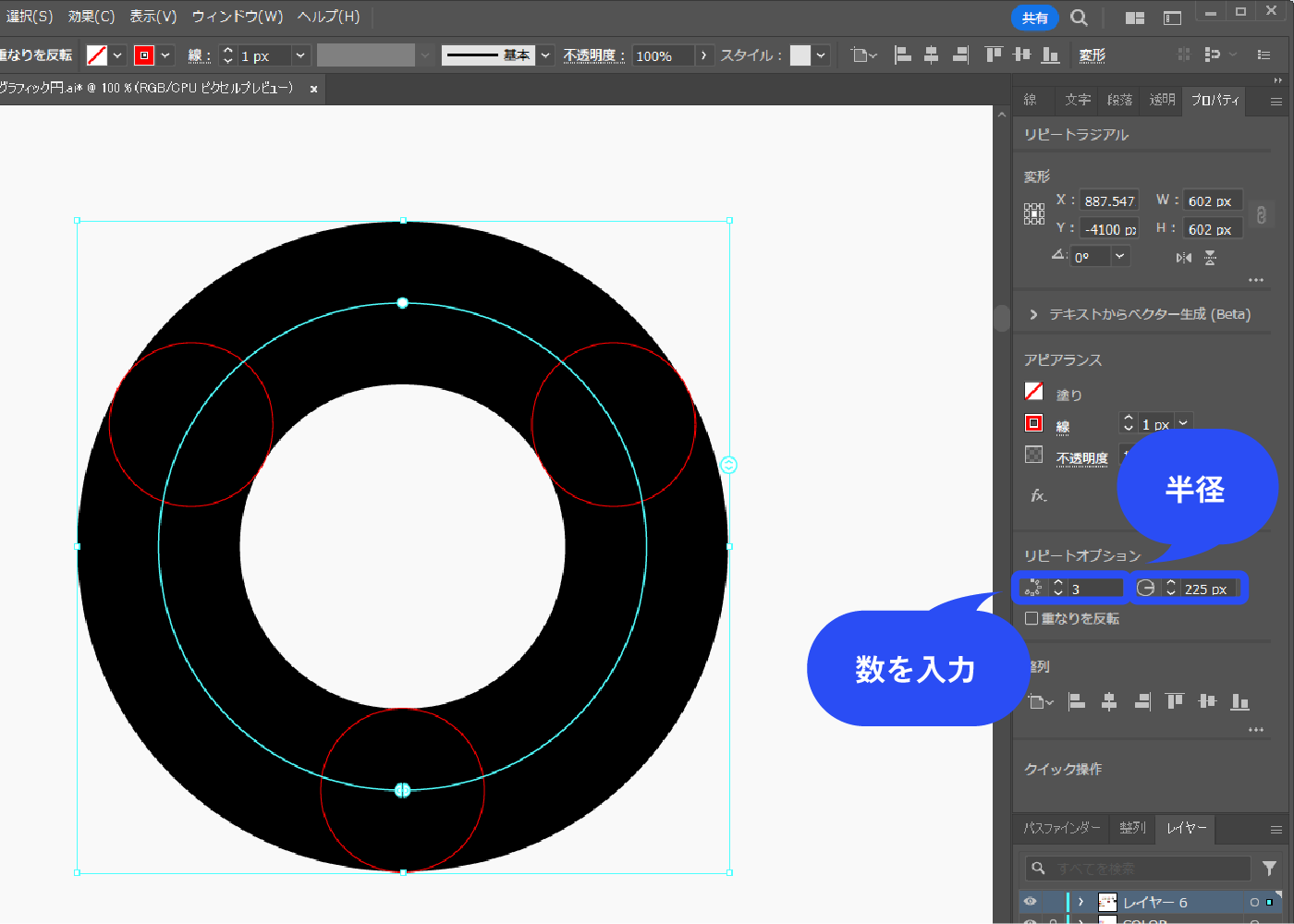
プロパティパネルにリピートオプションが出るので、数を入力します。
ここでは3にしました。整列パネルで大きい円と中央揃えにします。プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。
リピートオプションに半径を入力する項目があるので、大きい円の半径を入力します。半径がわからない場合は、一旦線パネルで「線を内側に揃える」にしてから、プロパティパネルのW(H)を見ると直径がわかります。ここでは大きい円の直径が450pxなので、リピートオプションの半径は225と入力します。

ラジアルにした円を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。
![ラジアルにした円を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-34.webp)
全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。
![全て選択した状態で、メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-35.webp)
全て選択した状態で、パスファインダーで分割クリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![全て選択した状態で、パスファインダーで分割クリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-36.webp)
全て選択した状態にします。シェイプ形成ツール(Shift + M)でオブジェクトを合体します。
合体したいオブジェクトの上をドラッグすると結合されます。
グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。オフセットをマイナス値にします。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。 グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-37.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。 以下のように設定しました。 描画モード:乗算 カラー:#3f5782 不透明度:40% X軸オフセット:2px Y軸オフセット:2p ぼかし:3px](https://webdesignshake.com/wp-content/uploads/2024/02/0046-38.webp)
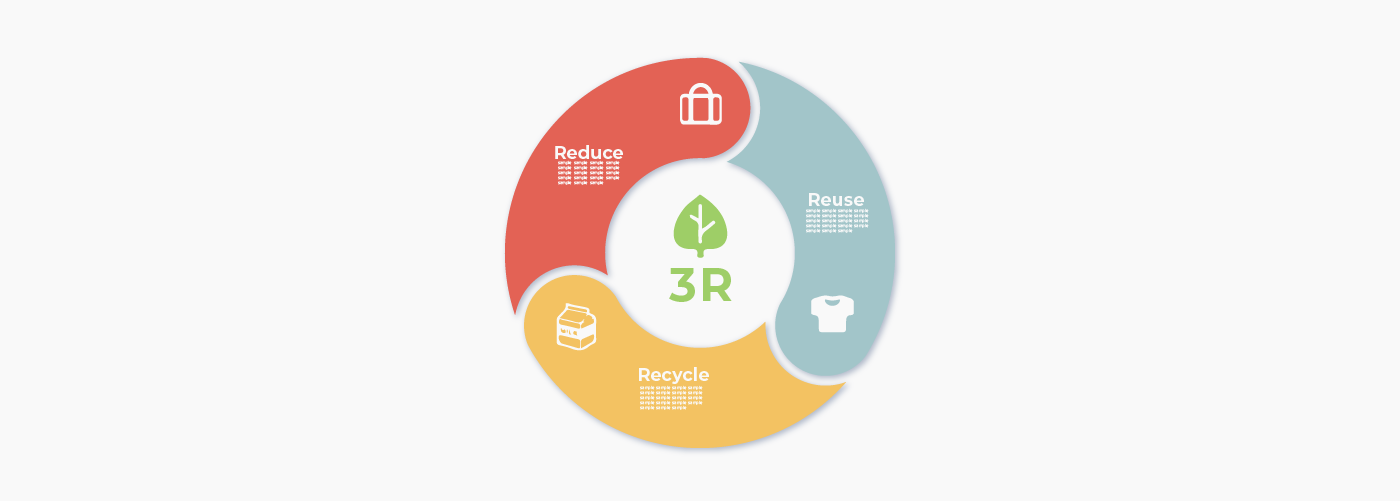
完成!

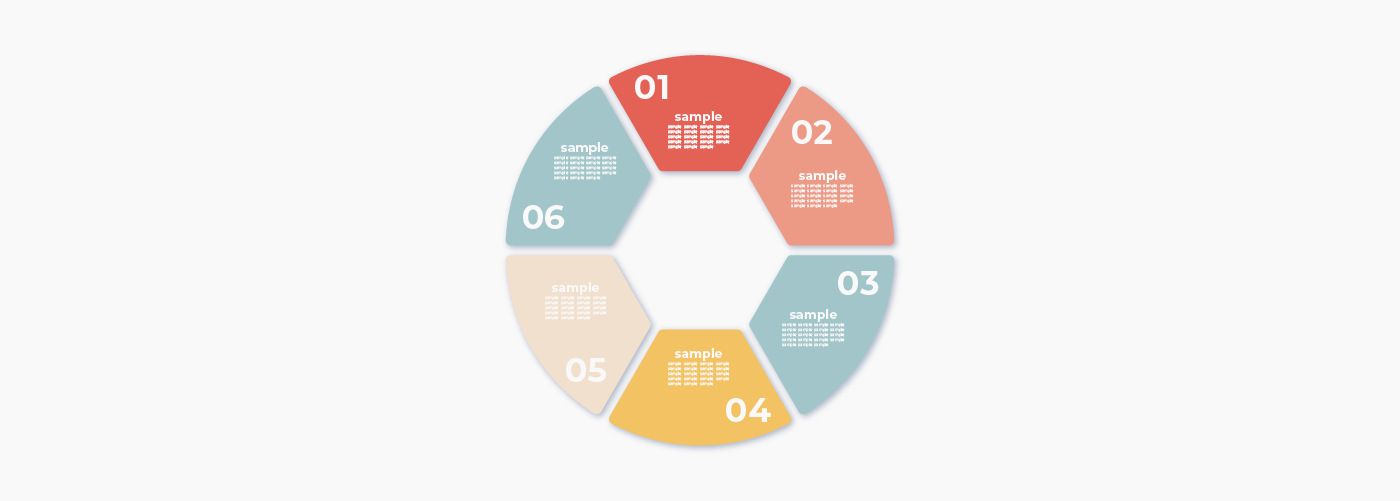
シャッターな図① 作成手順
リピートを使って円を均等に分割し、中央を多角形にします。

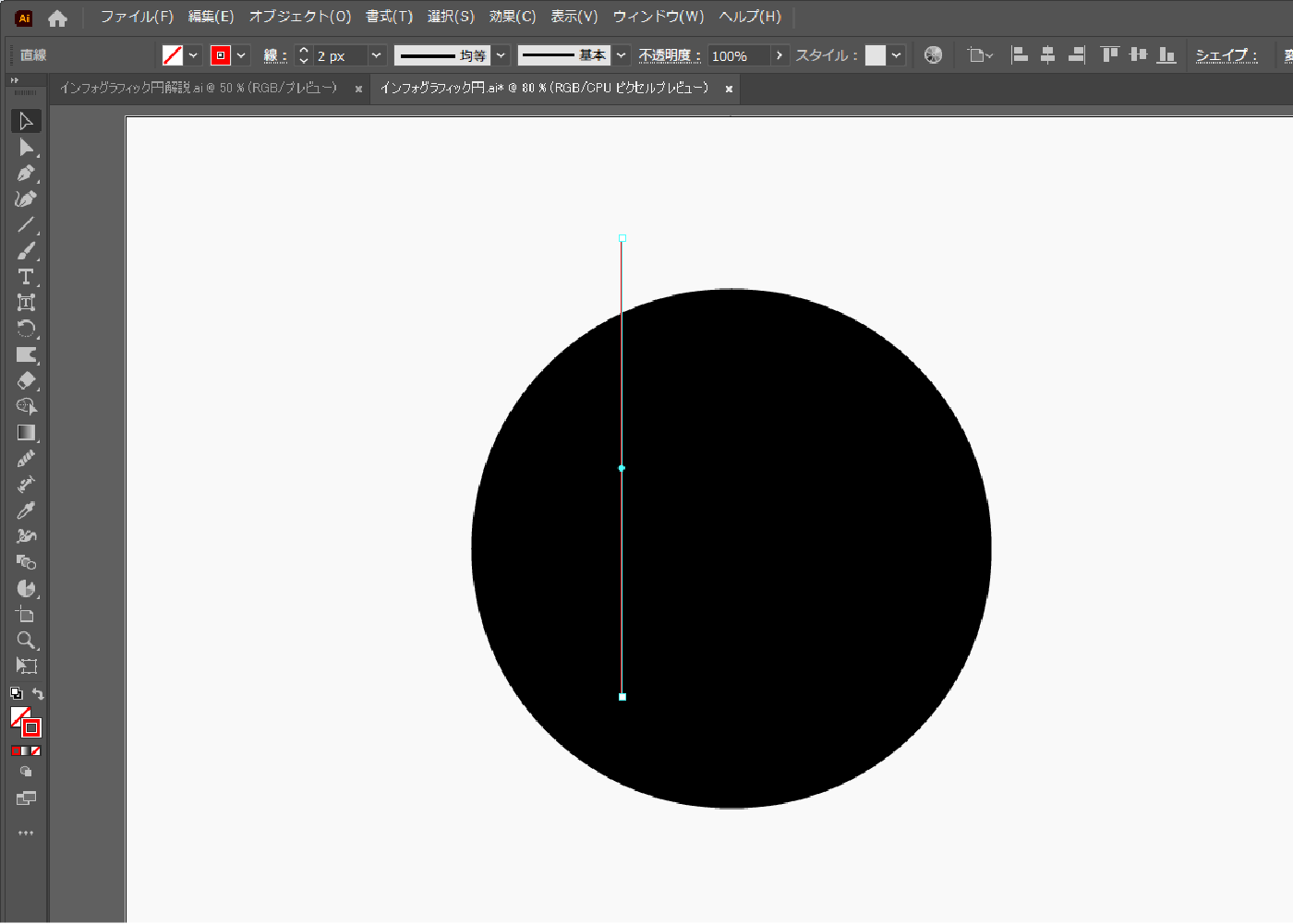
楕円ツールで正円を作り、その上に線ツールで垂直な線を作ります。
線の位置は大体でよいので、下画像のような配置と長さにします。円は塗りのみで線なしです。

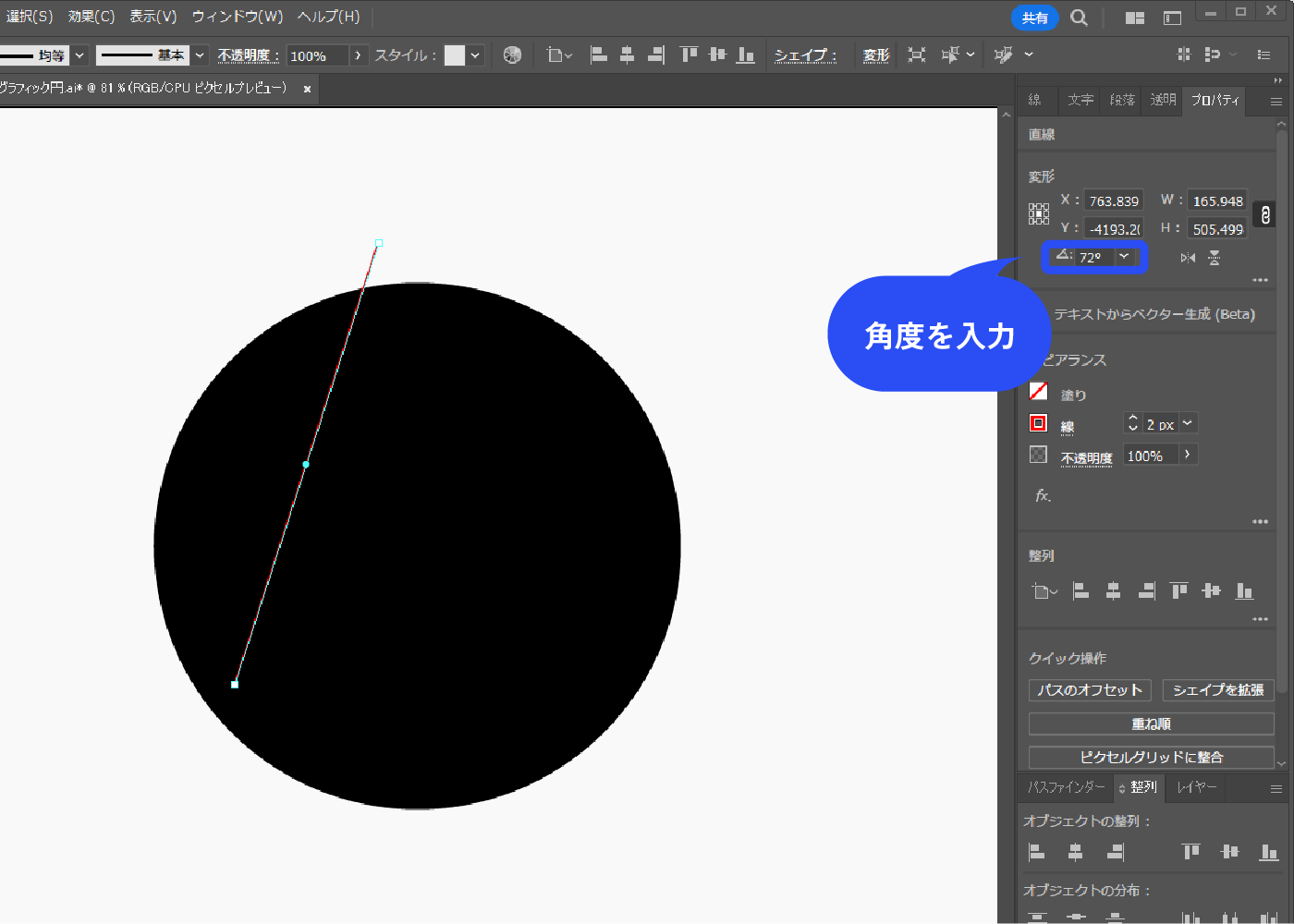
線を選択した状態で、プロパティパネルで角度を入力します。
五分割の円にする場合、中央は五角形になります。360°÷5=72°なので、72°と入力します。
何分割でも大丈夫なので、分割したい数で計算し角度を入力してください。

線を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。
![線を選択した状態で、メニューバー→[オブジェクト]→[リピート]→[ラジアル]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-41.webp)
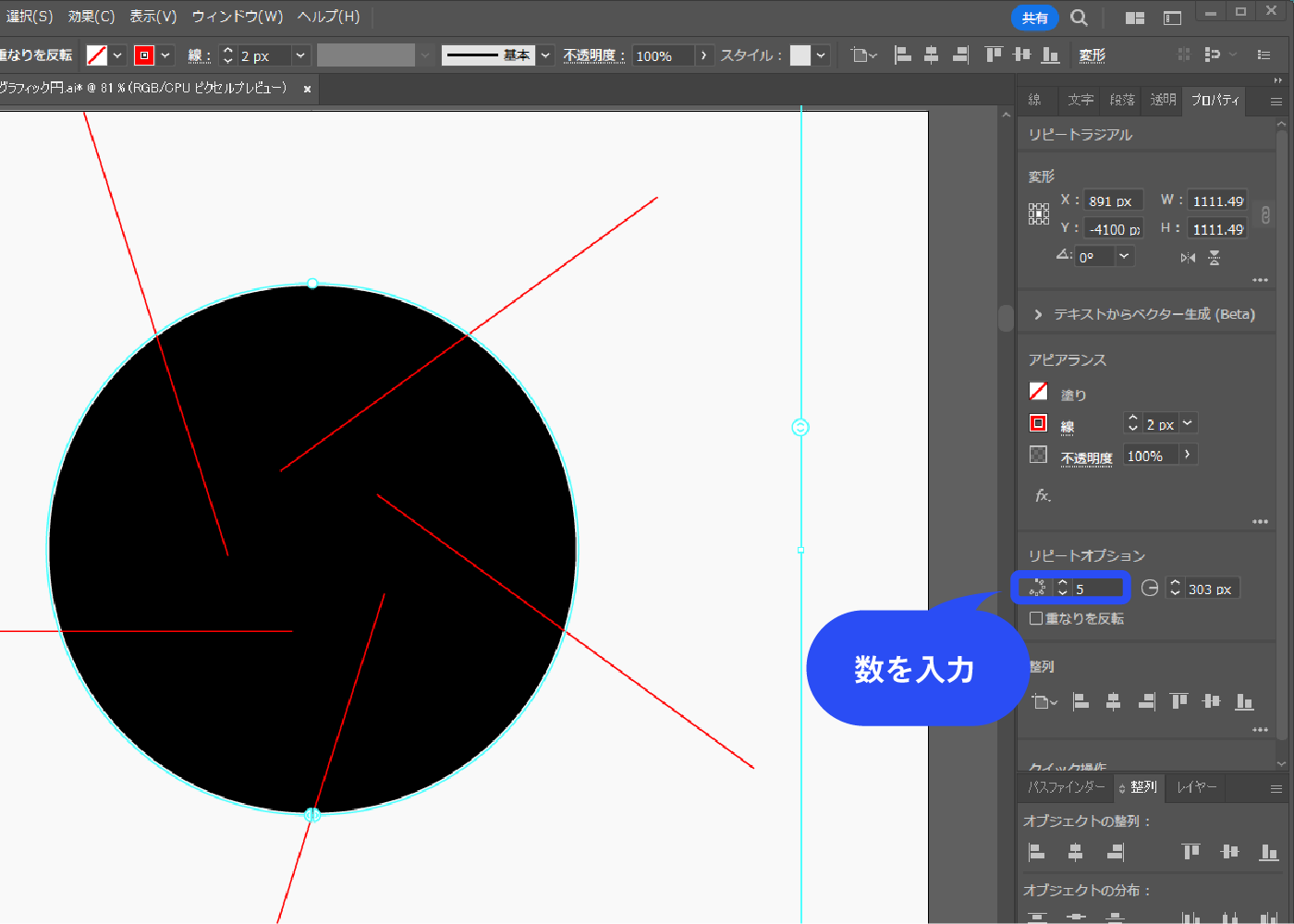
プロパティパネルにリピートオプションが出るので、数を入力します。
五角形にしたいので5と入力します。

選択ツールで、リピートの元となった線をダブルクリックします。
リピート編集モードになるので、移動させて線が交わるようにします。中央に五角形ができました。
移動により線が円の中に収まってしまった場合は、線を長くして円からはみ出るようにします。
線を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。
![ラジアルにした線を選択した状態で、メニューバー→[オブジェクト]→[分割・拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-43.webp)
全て選択した状態で、パスファインダーで分割クリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![全て選択した状態で、パスファインダーで分割クリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-44.webp)
全て選択した状態にします。分割により切れ込みが入った状態になっているので、シェイプ形成ツール(Shift + M)でオブジェクトを整えます。
オブジェクトをクリックします。切れ込みが消えて整いました。真ん中のオブジェクトは削除します。
グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。オフセットをマイナス値にします。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。 グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。オフセットをマイナス値にします。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-45.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。 以下のように設定しました。 描画モード:乗算 カラー:#3f5782 不透明度:40% X軸オフセット:2px Y軸オフセット:2p ぼかし:3px](https://webdesignshake.com/wp-content/uploads/2024/02/0046-46.webp)
完成!

シャッターな図② 作成手順
先ほどのシャッターな図①の応用版です。
この分割方法は知らないとなかなか思いつかないと思うので、手順②の動画だけでも見ておくことをおすすめします。

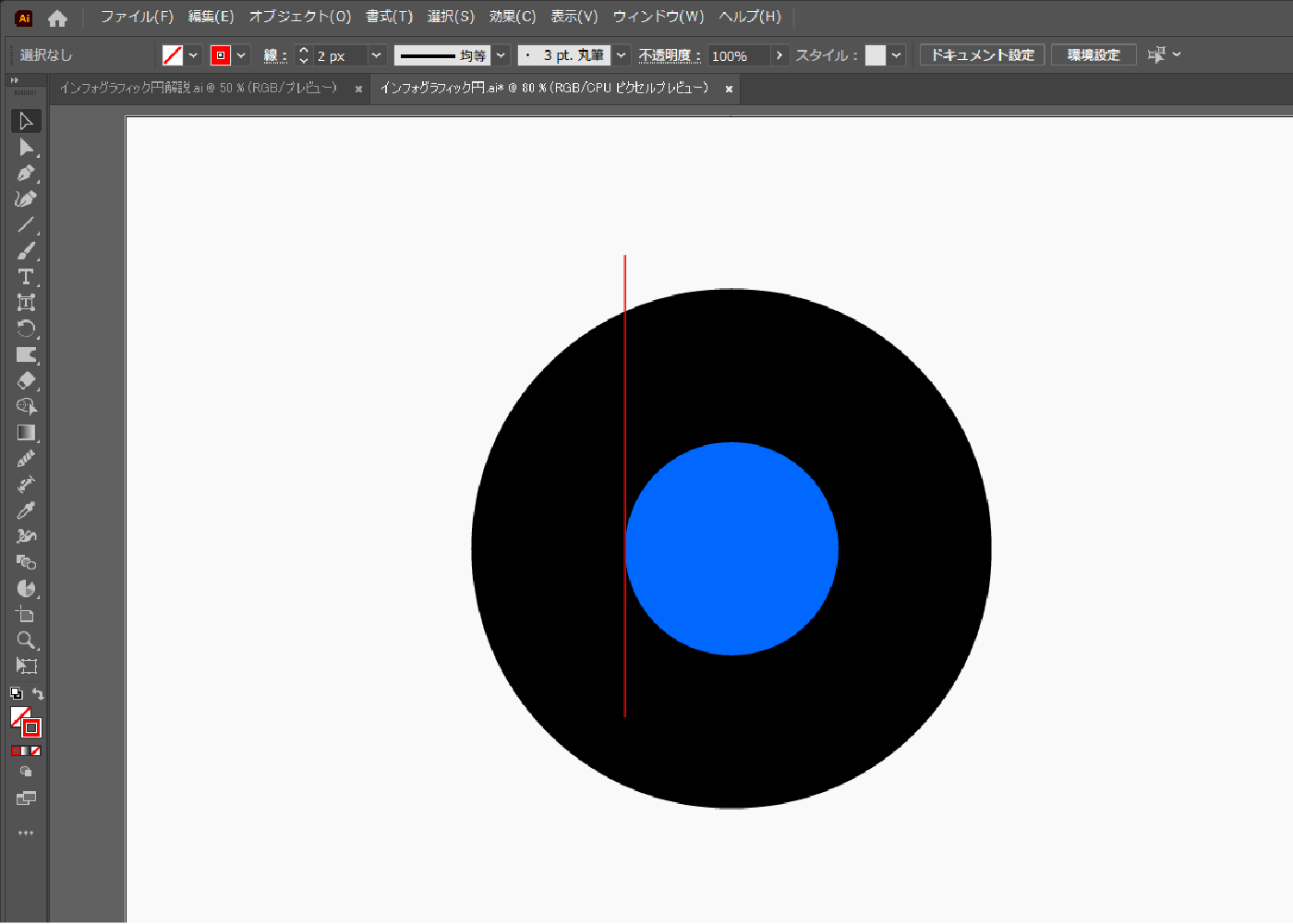
画像のようにオブジェクトを配置します。
黒い円と青い円は塗りのみで線なしです。垂直な線を作り、青い円の横にぴったり配置します。この時、線の上部が黒い円からはみ出るようにします。

線を選択した状態で、回転ツール(R)を選択します。
Altを押しながら円の中心をクリックし、回転の基点を設定します(中央にカーソルを合わせると、ピンクのガイドで中心という文字が出ます。メニューバー→[表示]→[スマートガイド]をONにしている必要があります)。
ウィンドウが表示されるので、角度を入力します。ここでは五角形にしたいので72°と入力しました。コピーをクリックします。
Ctrl+D(同じ作業の繰り返し)をします。一周するまでCtrl+Dを連打します。
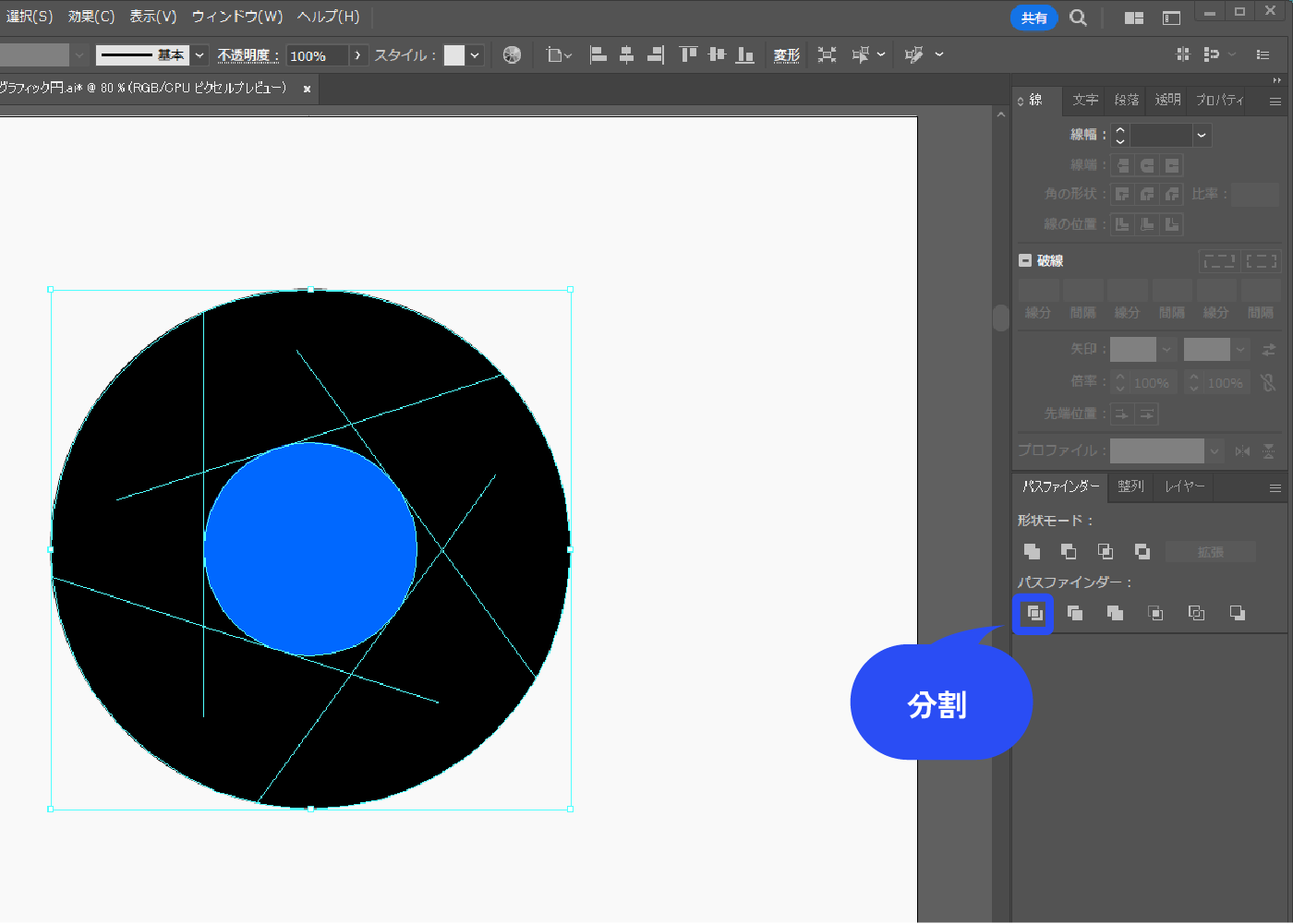
全て選択した状態で、パスファインダーで分割をクリックします。

全て選択した状態にします。シェイプ形成ツール(Shift + M)でオブジェクトを合体します。
合体したいオブジェクトの上をドラッグすると結合されます。真ん中のオブジェクトは削除します。
グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。 オフセットをマイナス値にします。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。 グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-49.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。 描画モード:乗算 カラー:#3f5782 不透明度:40% X軸オフセット:2px Y軸オフセット:2p ぼかし:3px](https://webdesignshake.com/wp-content/uploads/2024/02/0046-50.webp)
完成!

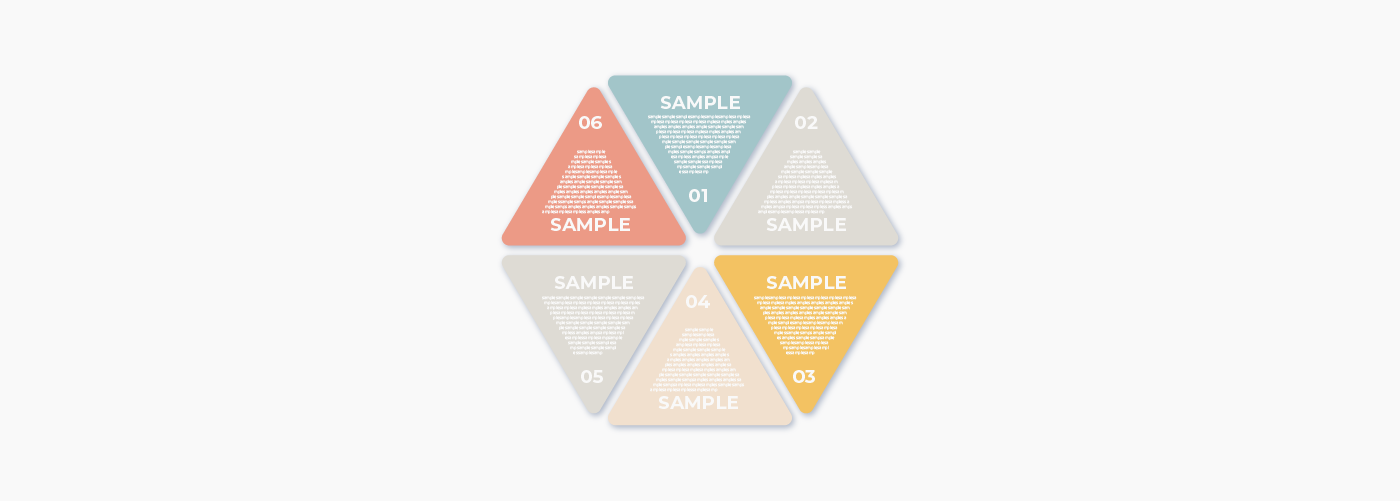
トライアングルな図 作成手順
手順⑥で三角形のテキストボックスを作る方法を解説しています。三角形以外のオブジェクトでもOKです。

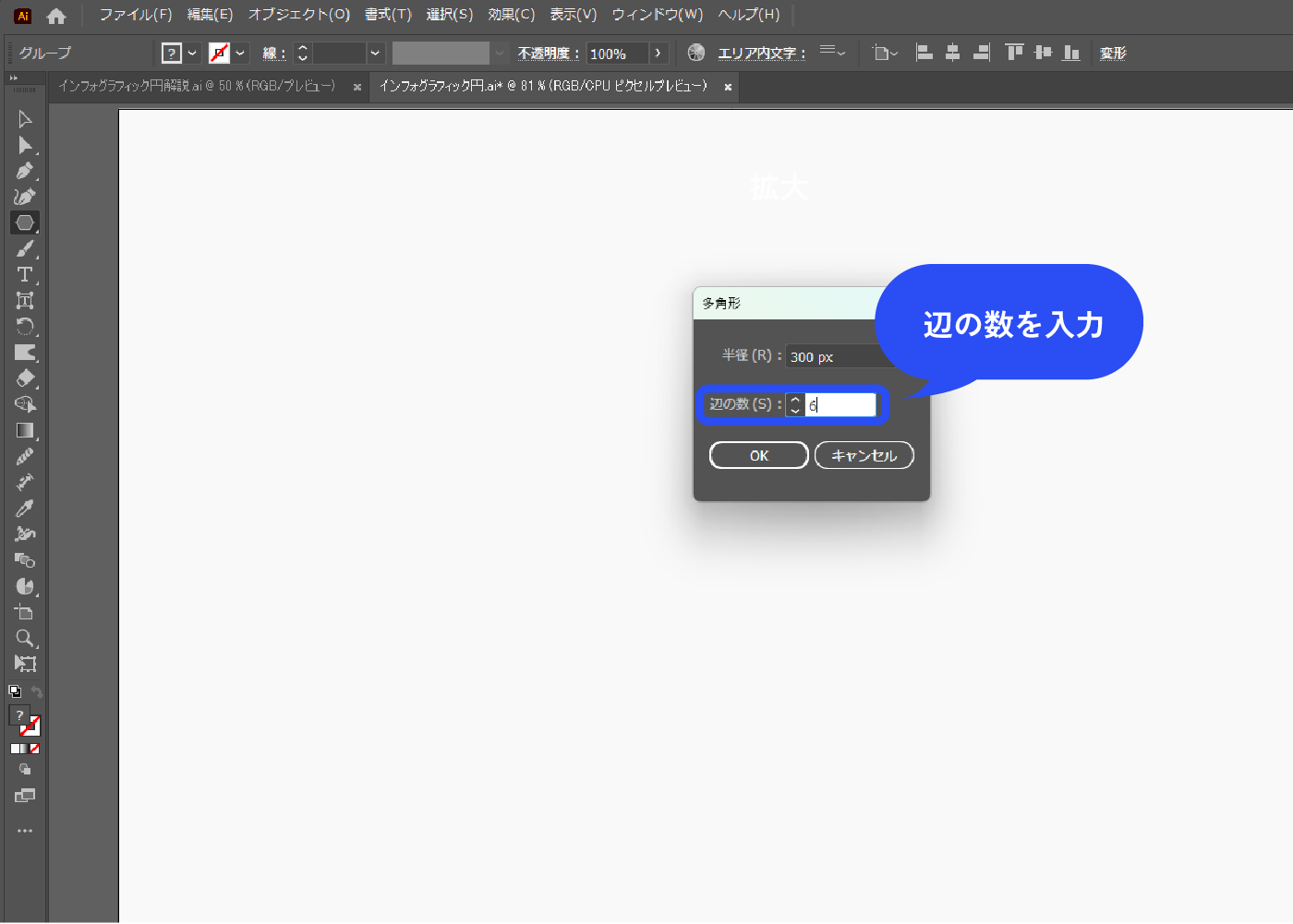
多角形ツールを選択します。画面をクリックするとウィンドウが表示されるので、辺の数を6にします。

線ツールで画像のように対角線に線を引きます。全て選択した状態で、パスファインダーで分割クリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![線ツールで対角線に線を引きます。全て選択した状態で、パスファインダーで分割クリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-52.webp)
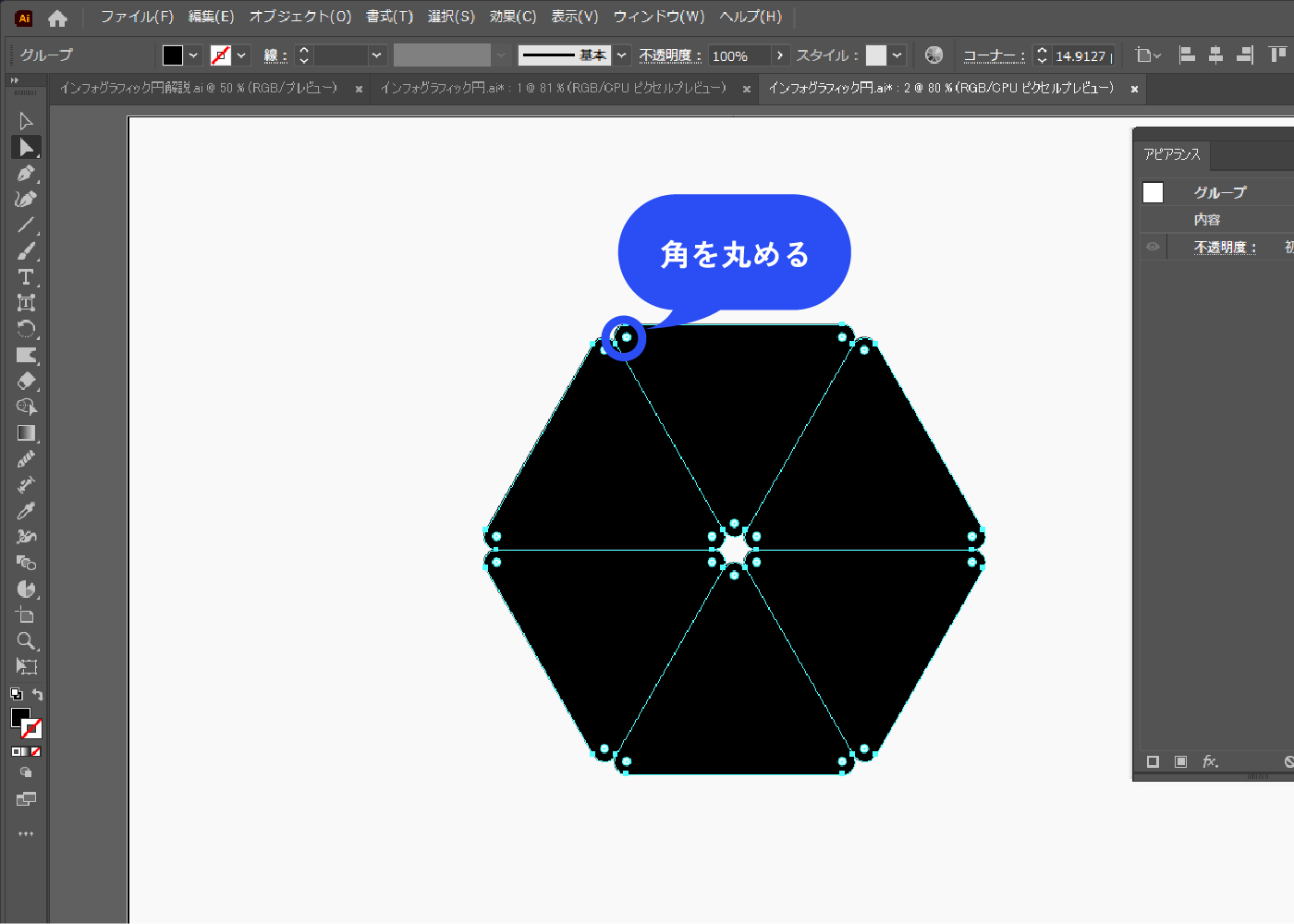
選択ツールで全て選択したらダイレクト選択ツールに持ち替え、◎をドラッグして角を丸くします。

グループ化されている状態なので、ダイレクト選択ツールで色を変更します。
グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。オフセットをマイナス値にします。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![グループ化されている状態なので、ダイレクト選択ツールで色を変更します。グループ化されたままの状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。オフセットをマイナス値にします。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/02/0046-54.webp)
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算 カラー:#3f5782
不透明度:40%
X軸オフセット:2px
Y軸オフセット:2p
ぼかし:3px
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。 描画モード:乗算 カラー:#3f5782 不透明度:40% X軸オフセット:2px Y軸オフセット:2p ぼかし:3px](https://webdesignshake.com/wp-content/uploads/2024/02/0046-55.webp)
オブジェクトのパスをテキストツールでクリックすると、テキストボックス化することができます。
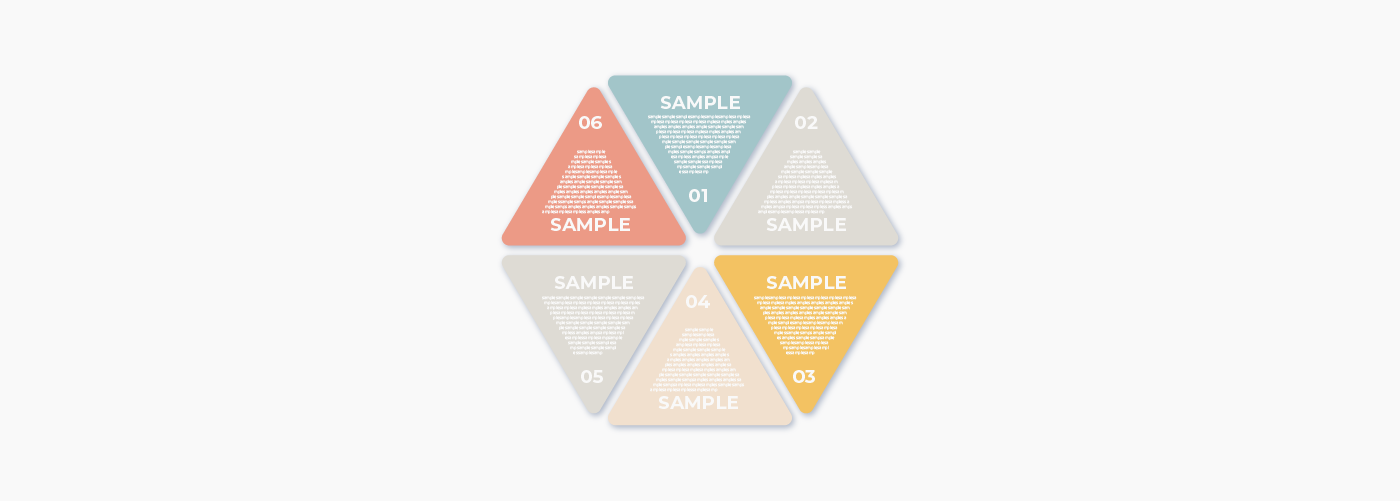
三角なテキストボックスを作ってみました。
完成!

まとめ
いかがでしたか?
今回はテクニック盛りだくさんでした。インフォグラフィックはトレンドになる可能性があるので、図の作り方を知っておくと心強いかもしれません。
他にもインフォグラフィックに使えるグラフ作成方法を解説しています。こちらも是非チェックしてみてくださいね。