
Adobe Illustratorを使用して、水彩風なイラストの作り方を解説します。
テクスチャを貼るだけでなく、イラレで水彩境界や色のにじみも表現しています。背景の塗りも自分で作成しています。

水彩風イラスト 作成手順
元となるイラストを用意する
イラレでイラストを作成しました。
当ブログのキャラクターです。
このあとオーバーレイの効果を重ねていくので、別レイヤーでアートボードを白い長方形で覆います。これからレイヤーが増えていきますが、白い長方形のレイヤーが常に一番下になるようにします。

線にアナログ感のあるブラシを適用します。
ブラシパネル(F5)下部の本棚アイコン→[アート]→[アート_木炭・鉛筆]をクリックします。線を選択した状態で、任意のブラシをクリックします。ここでは木炭-細のブラシにしました。
![線にアナログ感のあるブラシを適用します。ブラシパネル(F5)下部の本棚アイコン→[アート]→[アート_木炭・鉛筆]をクリックします。線を選択した状態で、任意のブラシをクリックします。ここでは木炭-細のブラシにしました。](https://webdesignshake.com/wp-content/uploads/2024/05/0064-4.webp)
水彩風の加工をする
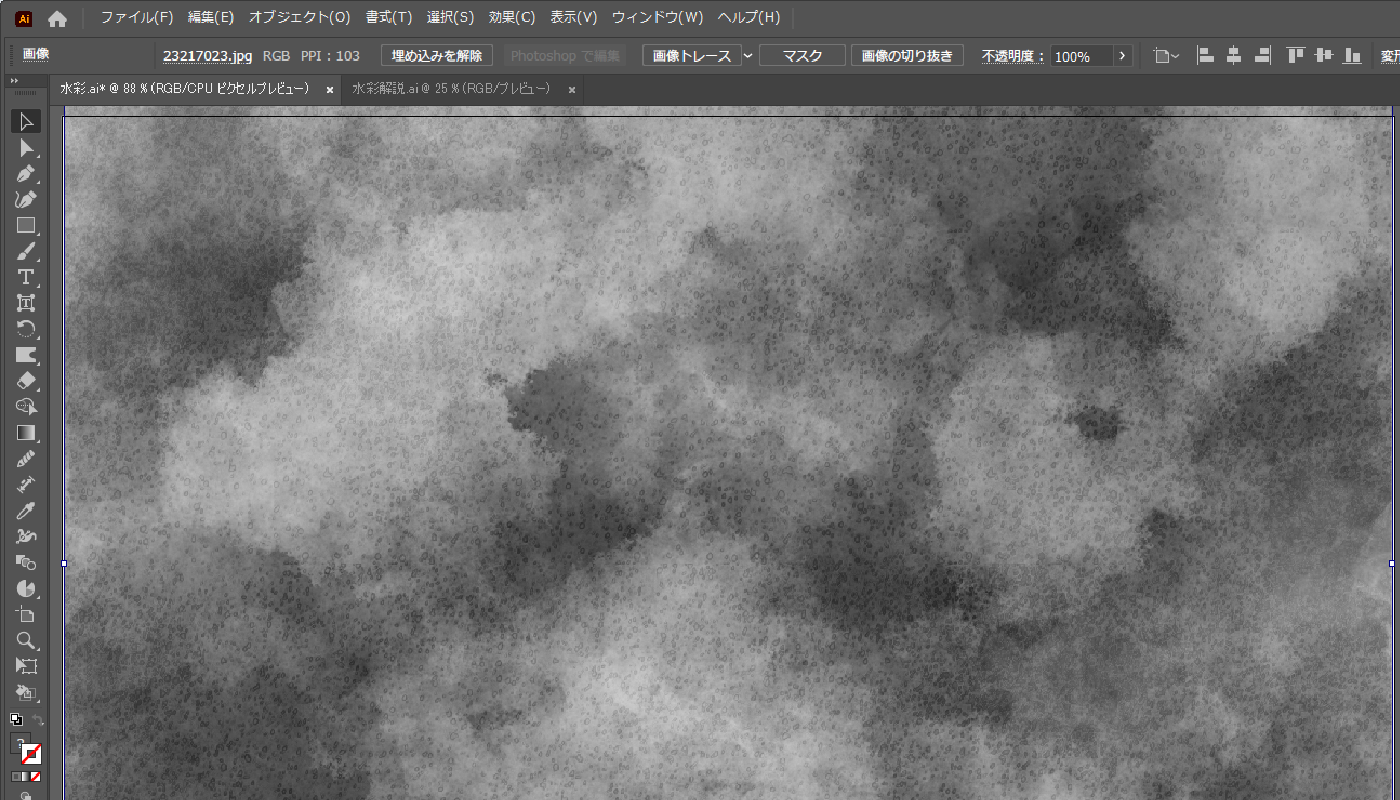
水彩風のテクスチャ画像を用意し、上に重ねます。
イラストと別レイヤーにすると作業しやすくなります。素材はイラストACからダウンロードしました。

テクスチャの描画モードをオーバーレイにします。
描画モードはアピアランスパネル(Shift+F6)か透明パネル(Shift+Ctrl+F10)で変更できます。

水彩境界を作ります。
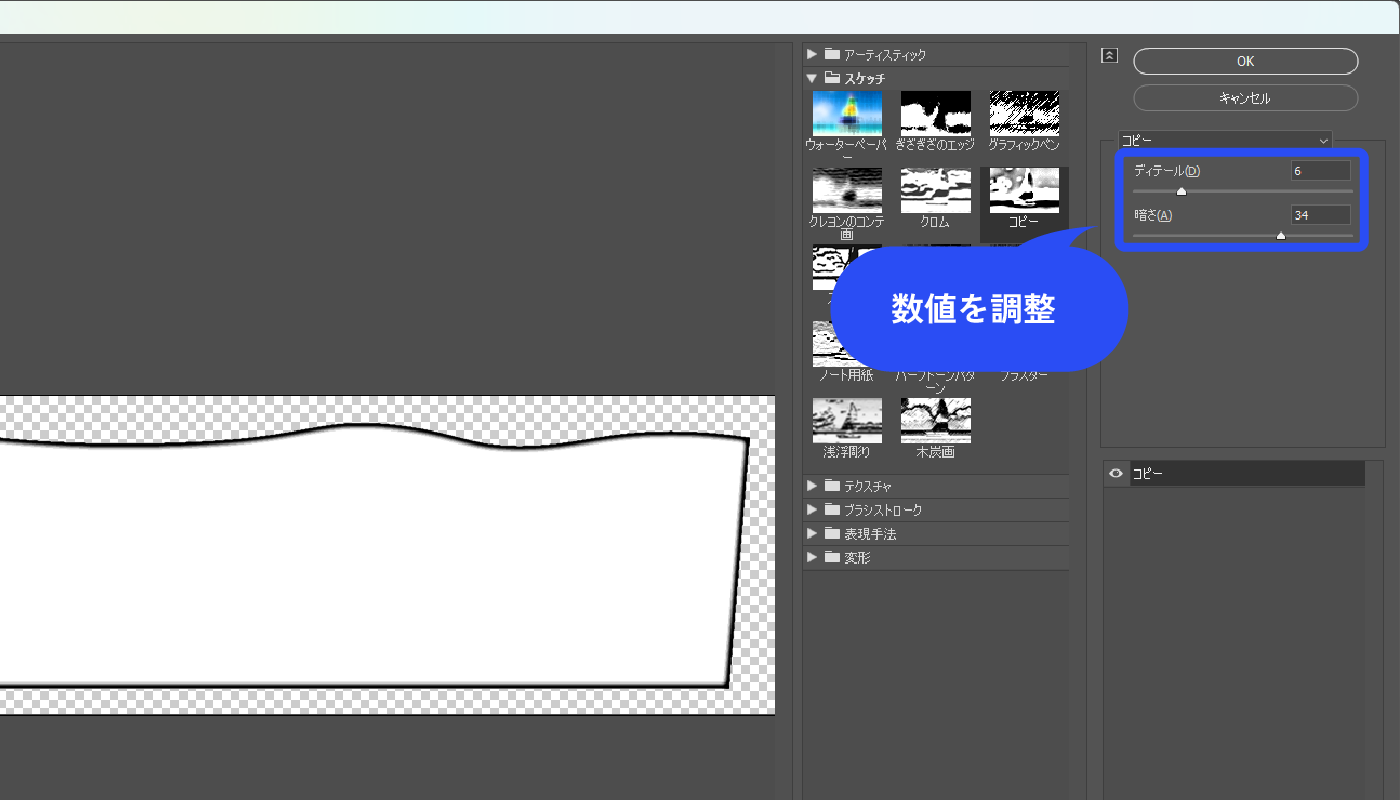
イラストを全て選択しCtrl+Cでコピー、Ctrl+Fで前面にペーストします。そのままメニューバー→[効果]→[スケッチ]→[コピー]をクリックします。
![イラストを全て選択しCtrl+Cでコピー、Ctrl+Fで前面にペーストします。そのままメニューバー→[効果]→[スケッチ]→[コピー]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/05/0064-8.webp)
ディティールと暗さを調整します。
あとで再調整するので、なんとなくの数値でOKです。

コピーを適用した状態です。

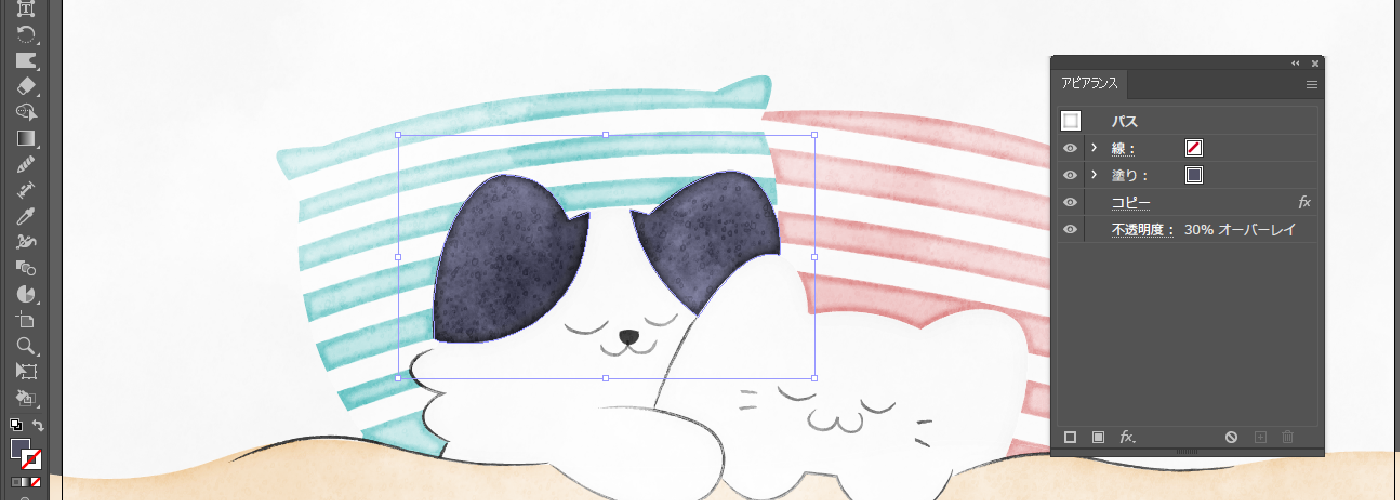
コピーを適用したイラストの描画モードをオーバーレイにします。
不透明度を30%に下げました。オーバーレイにすると明るい部分は色が飛んでしまいますが、不透明度を下げると丁度よくなります。水彩境界(絵の具で塗った部分のフチのようなもの)ができました。

色によって水彩境界の出方が変わるので、コピーの効果の強さや、オーバーレイの不透明度を調整します。
わんこの耳の水彩境界が強すぎたので、個別で再調整しました。アピアランスパネル(Shift+F6)からコピーの効果を再調整できます。

背景に色を入れる
曲線ツールで歪んだ円を作ります。
アピアランスパネルで円の塗りを選択した状態で、新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。パネルが表示されるので、数値を調整します。ここでは7pxにしました。
![曲線ツールで歪んだ円を作ります。アピアランスパネルで円の塗りを選択した状態で、新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0064-13.webp)
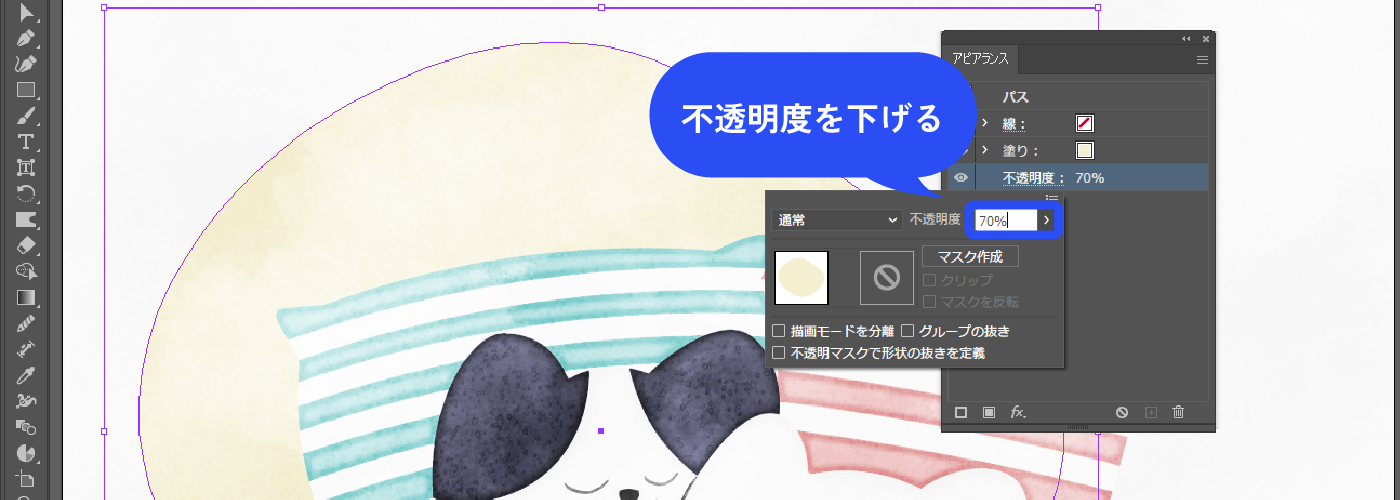
円の不透明度を下げます。ここでは70%にしています。

円を複製してアートボードを覆います。円は適当に拡大縮小で大きさや比率を変えました。
不透明度を下げているので、重なった部分の色が少し濃くなってアナログ感が出ました。

仕上げ
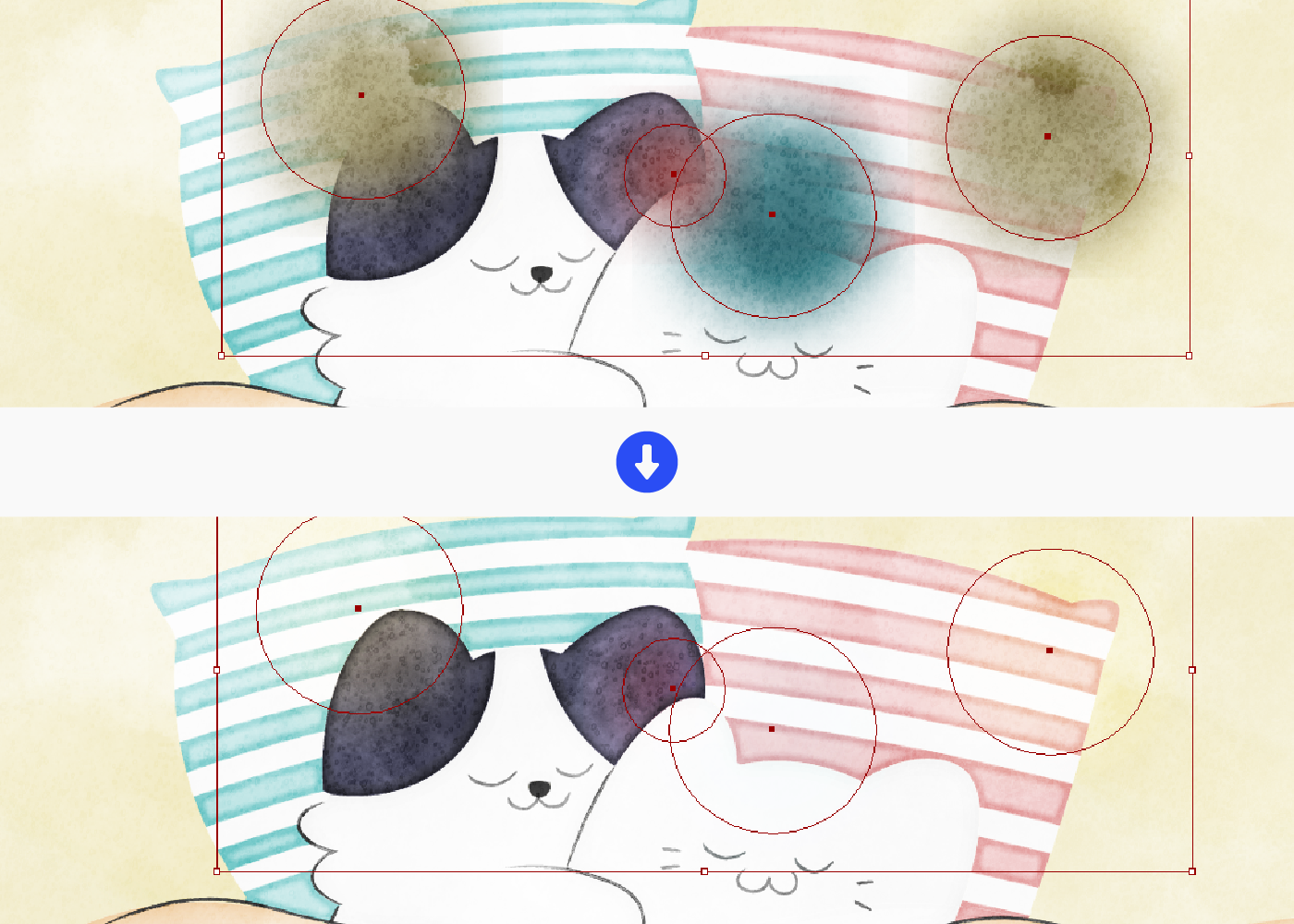
アクセントに黄色や赤のにじみを作成します。
背景の円を作成したのと同じ要領で作ります。円を作成し、新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。
![アクセントに黄色や赤のにじみを作成します。背景の円を作成したのと同じ要領で作ります。円を作成し、新規効果を追加アイコン→[ぼかし]→[ぼかし(ガウス)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/05/0064-17.webp)
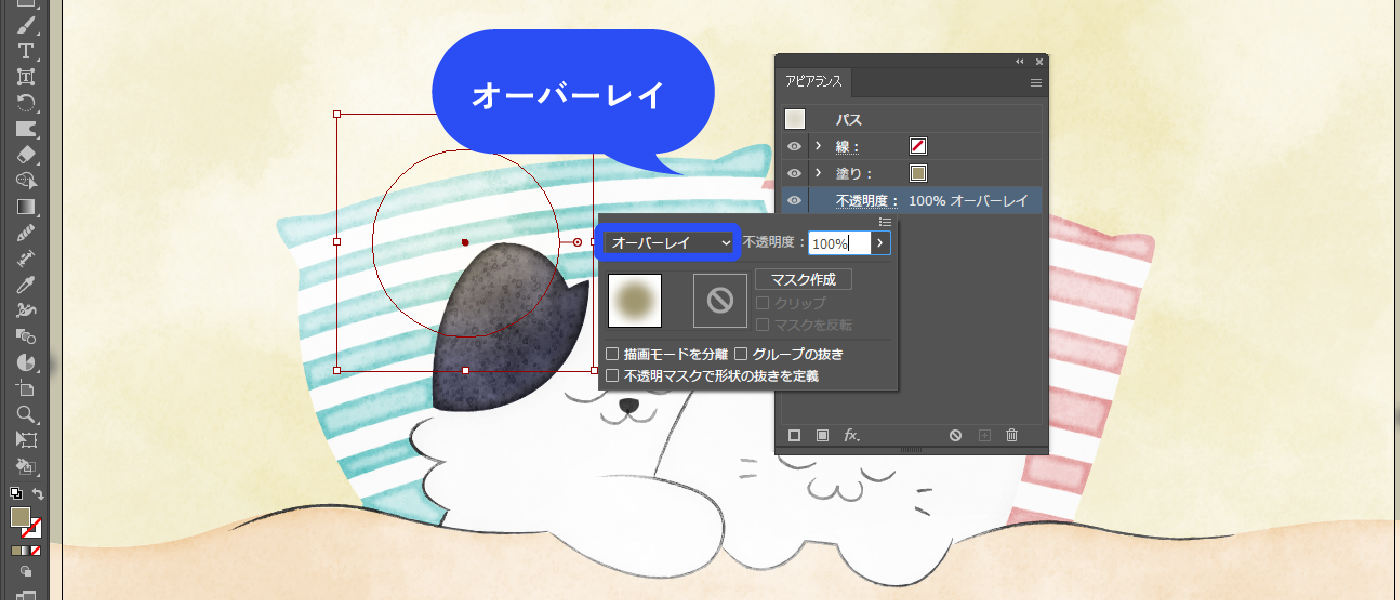
描画モードをオーバーレイにします。
納得いくまで色を再調整します。明るい色は飛びやすいので、濃いめの色がおすすめです。

適当に色を置いてみました。あとで背景にも赤系の色をオーバーレイで重ねました。

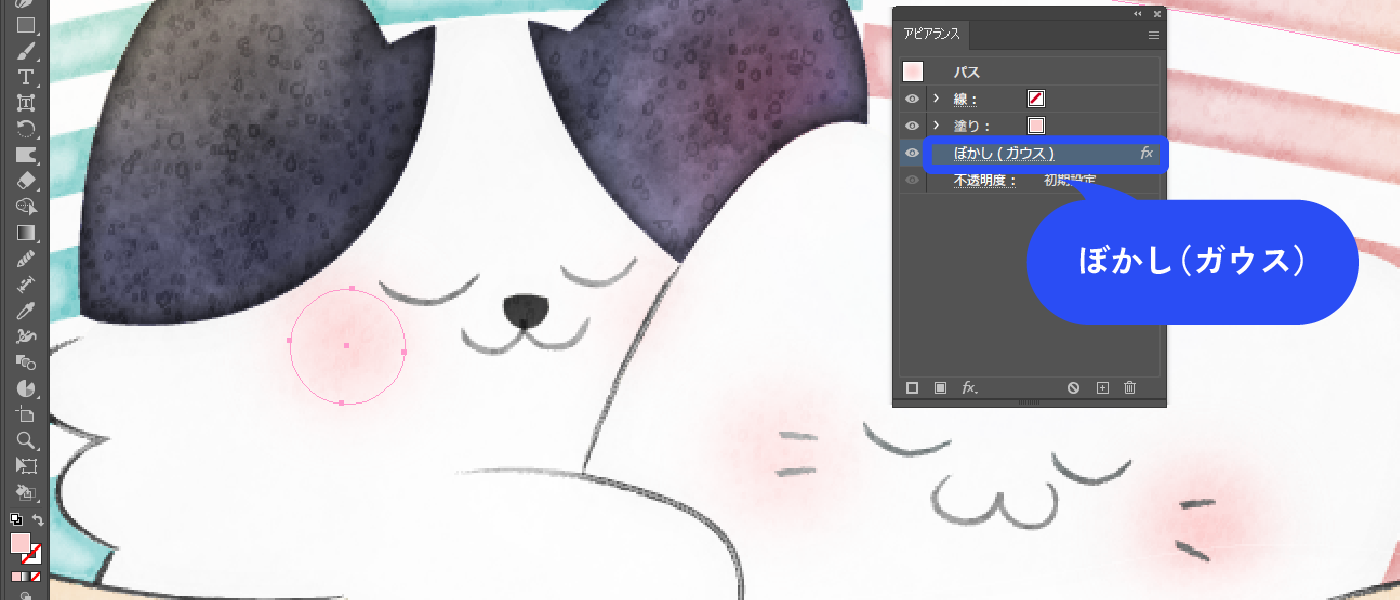
ほっぺにぼかしガウスで色を入れてみました。
線画の下に入れています。

完成!

まとめ
いかがでしたか?
コピーの効果で水彩境界を作るのがポイントです。他にもイラレで作るイラストの記事があります。こちらも是非チェックしてみてくださいね。