
ブレンドツールで3D回転を使った背景に溶け込む立体文字を作ろう
この記事ではブレンドツールの応用的なテクニックを使って、3Dのような背景に溶け込む立体的な文字の作り方を解説していきます。
ここではブレンドツール以外に3D機能も活用しつつ立体文字を作っていきます。
「まずはブレンドツールの基本を知りたい」という方や「もう少し基礎的な作例を知りたい」という方は以下の記事で詳しく説明していますので良かったら見てください!
背景に溶け込む立体的な文字の作り方
完成形
このように3Dのような背景に溶け込む立体的な文字を作成する方法を紹介します。

作成手順
テキストと背景を用意します。
立体文字にしたいテキストと背景を用意します。

3D効果を適用しテキストを傾けます。
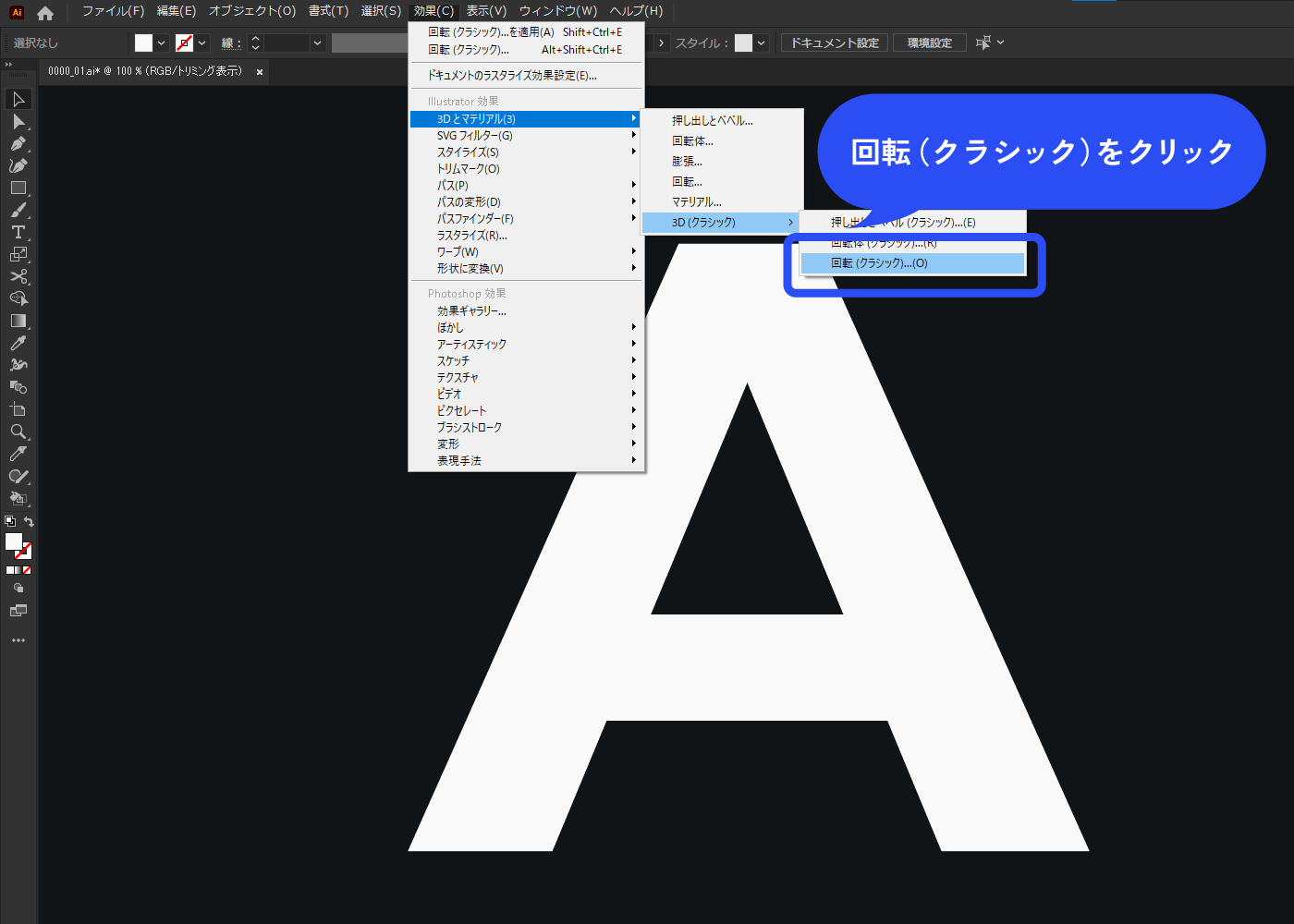
メニューバー[効果]→[3Dとマテリアル]→[3D(クラシック)]→[回転(クラシック)]をクリックします。

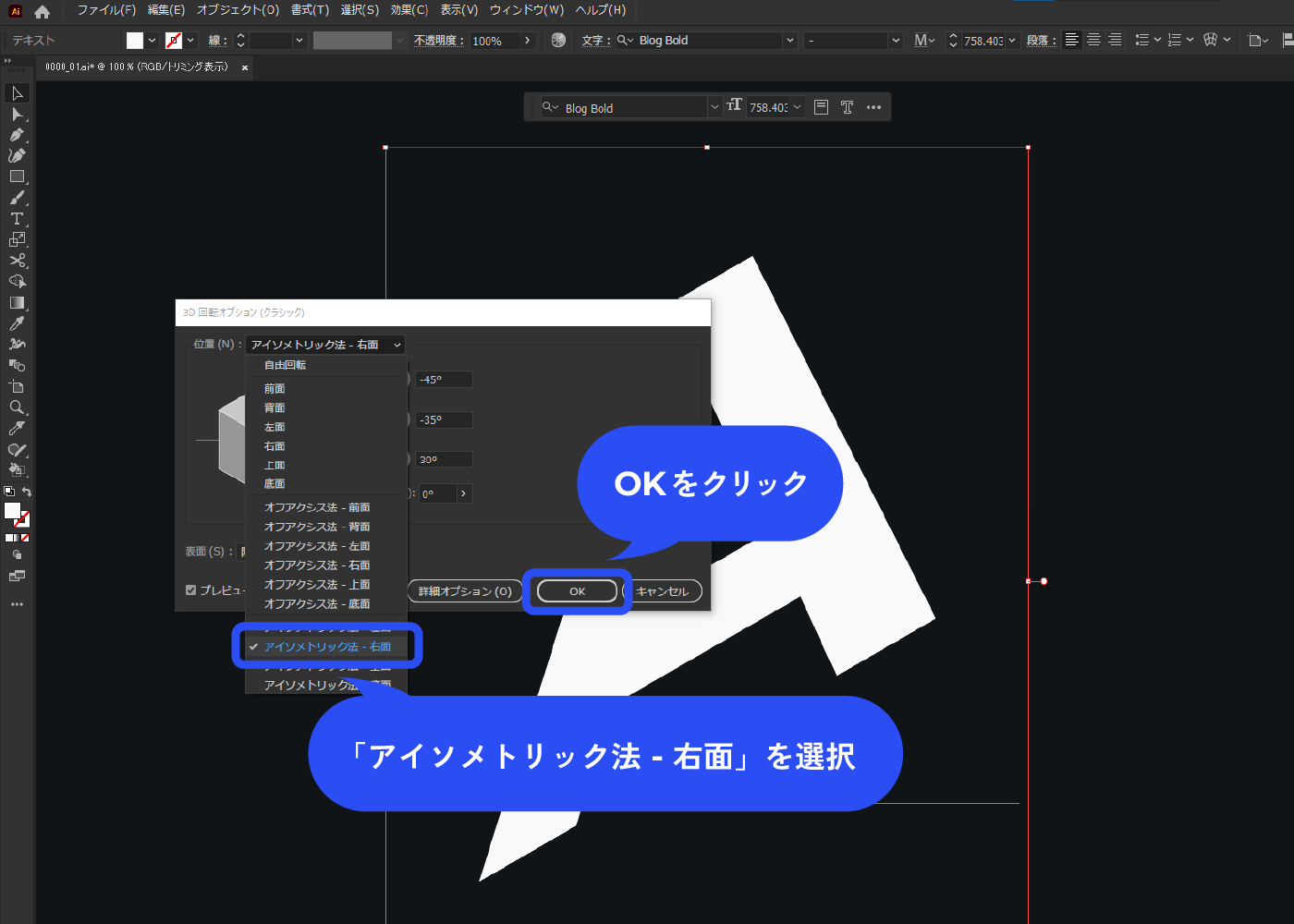
「アイソメトリック法 – 右面」を選択してOKを押下します。
これで文字を右の方に向かせることができました!

テキストを分割します。
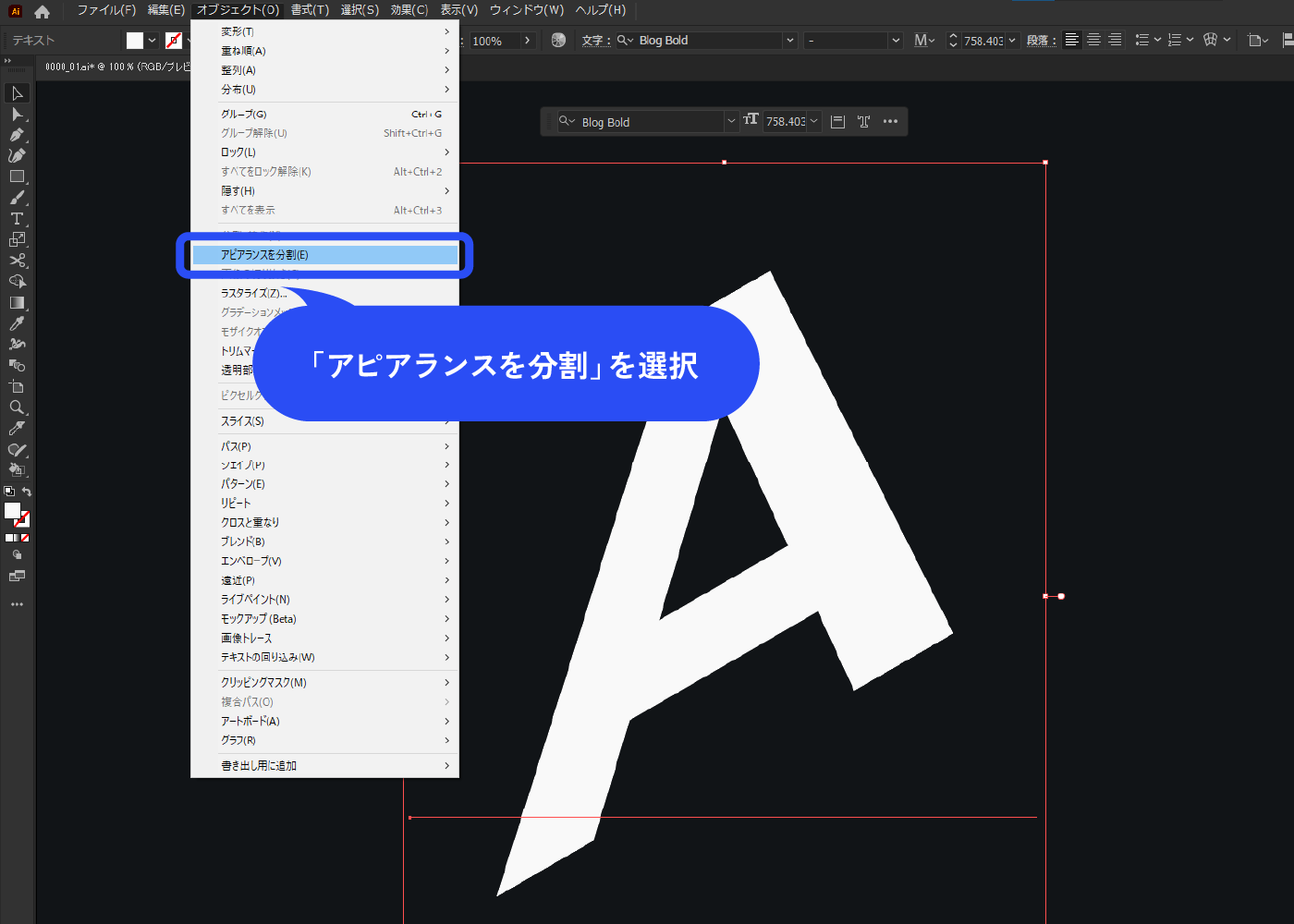
テキストを選択した状態でメニューバー[オブジェクト]→[アピアランスを分割]をクリックします。

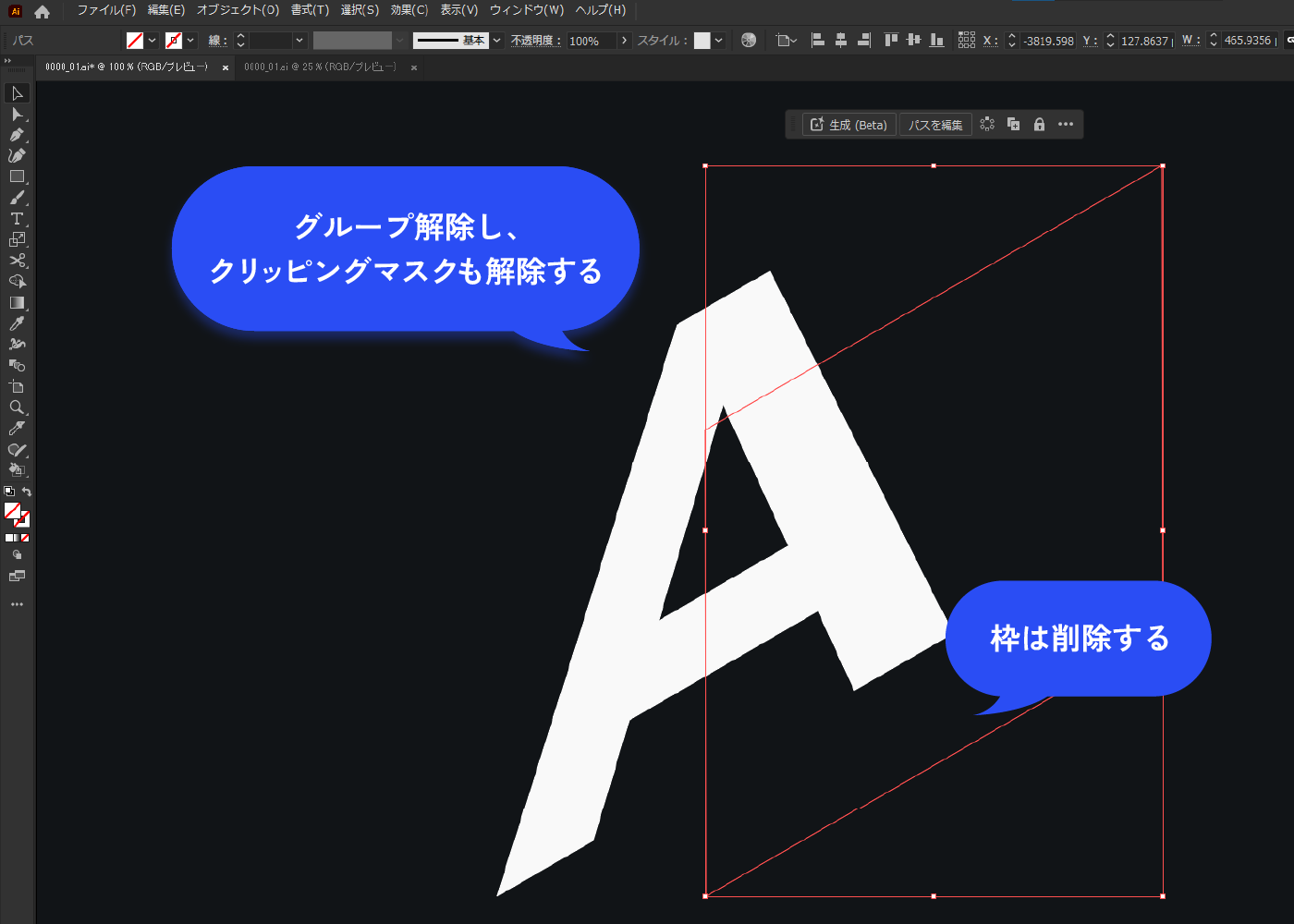
このままだと、枠とテキストがグループ化されているので、右クリック→グループ化解除します。
さらに右クリックからクリッピングマスクを解除し、枠を削除してテキストだけを取り出します。

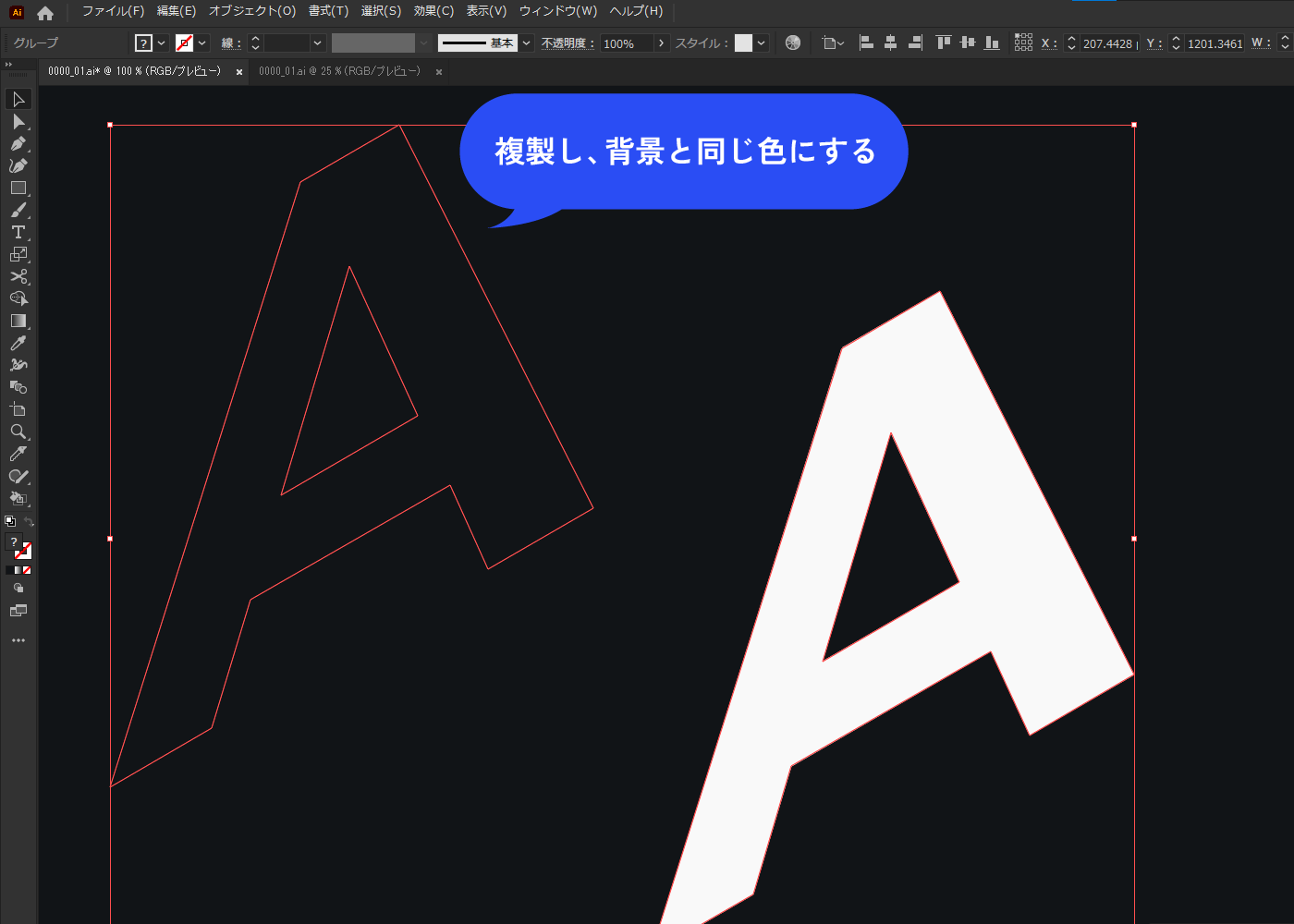
テキストを複製します。
テキストを複製し、片方を背景色と同じ塗りにします。
背景色と同じ塗りのテキストの重ね順をもう片方のテキストより背面に持ってきます。

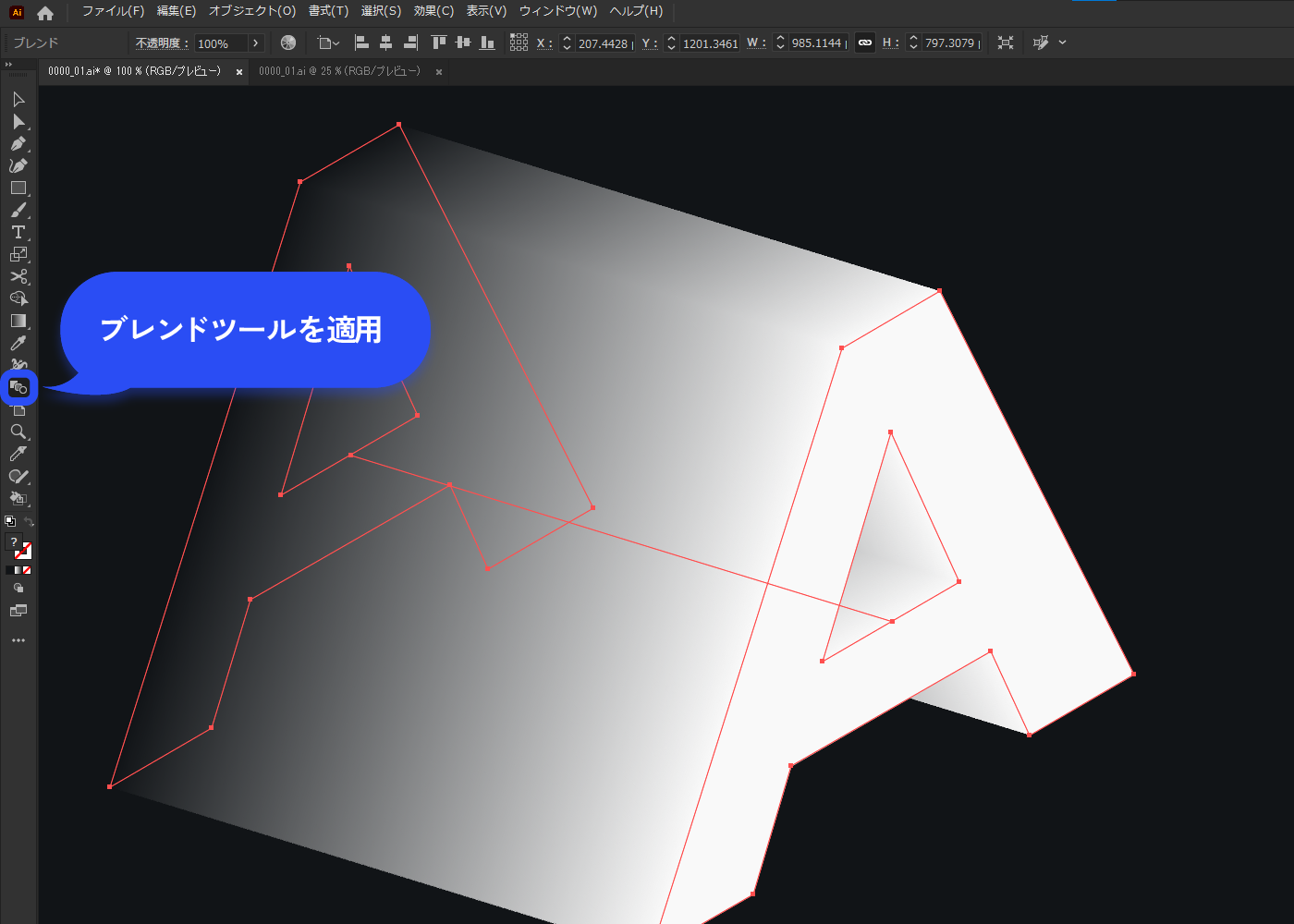
ブレンドツールを適用します。

完成!
必要に応じてブレンドオプションからステップ数を変更し、背景に溶け込むように調整しましょう。

まとめ
いかがでしたか?
作るのが難しそうなものでも、他の機能との組み合わせることで意外と簡単に作成することができますね。
Adobe Illustratorのブレンドツールは、他の機能と組み合わせることでさらに魅力的な表現が可能になります。
以下の作例でもブレンドツールを活用し、他の表現をしていますので、ぜひ興味ある方は見てくださいね!






