
Adobe Illustratorを使用して、メモ用紙を作成する方法を解説します。
用紙の中のもくもくな枠、四角や丸い枠はアピアランスで作成しています。イラレで作成するイラストの中では比較的簡単な方なので、初心者さんの練習にもおすすめです。

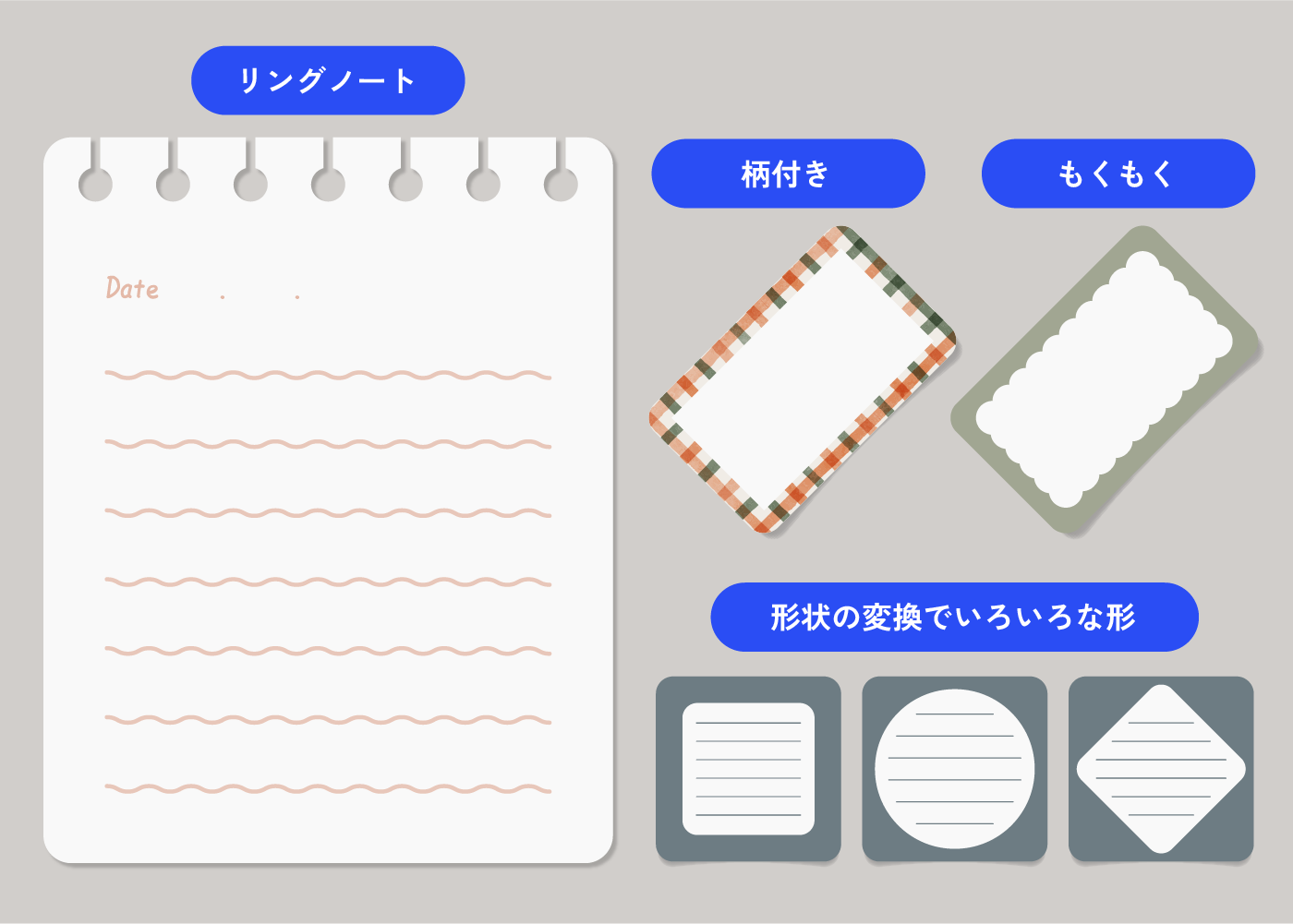
リングノート 作成手順
アピアランスで穴を開けることもできますが、その場合は穴の下に影を付けることができないので、今回はアピアランスを使わずに作成します。

用紙を作る
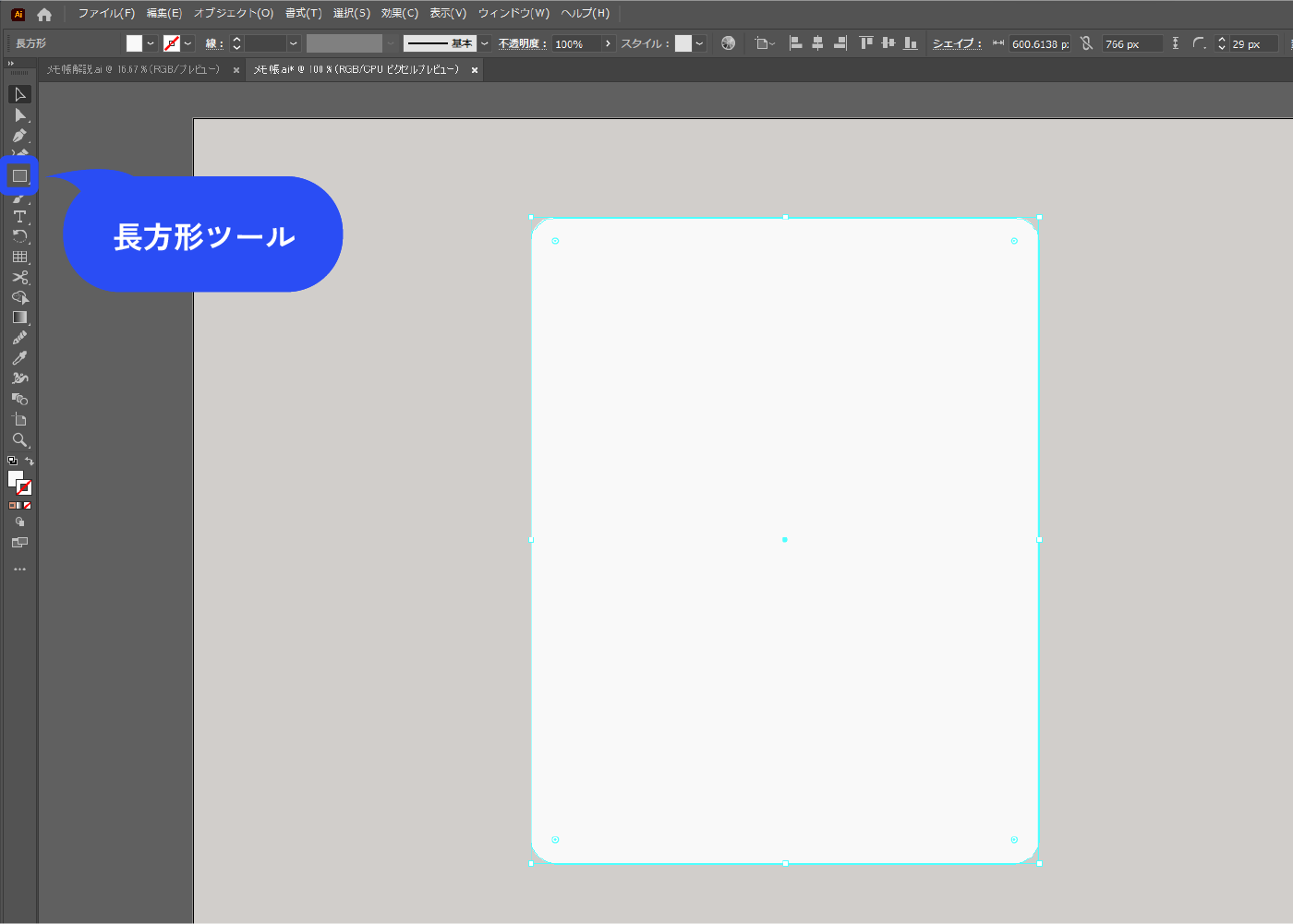
長方形ツールで用紙を作ります。
角丸にしました。

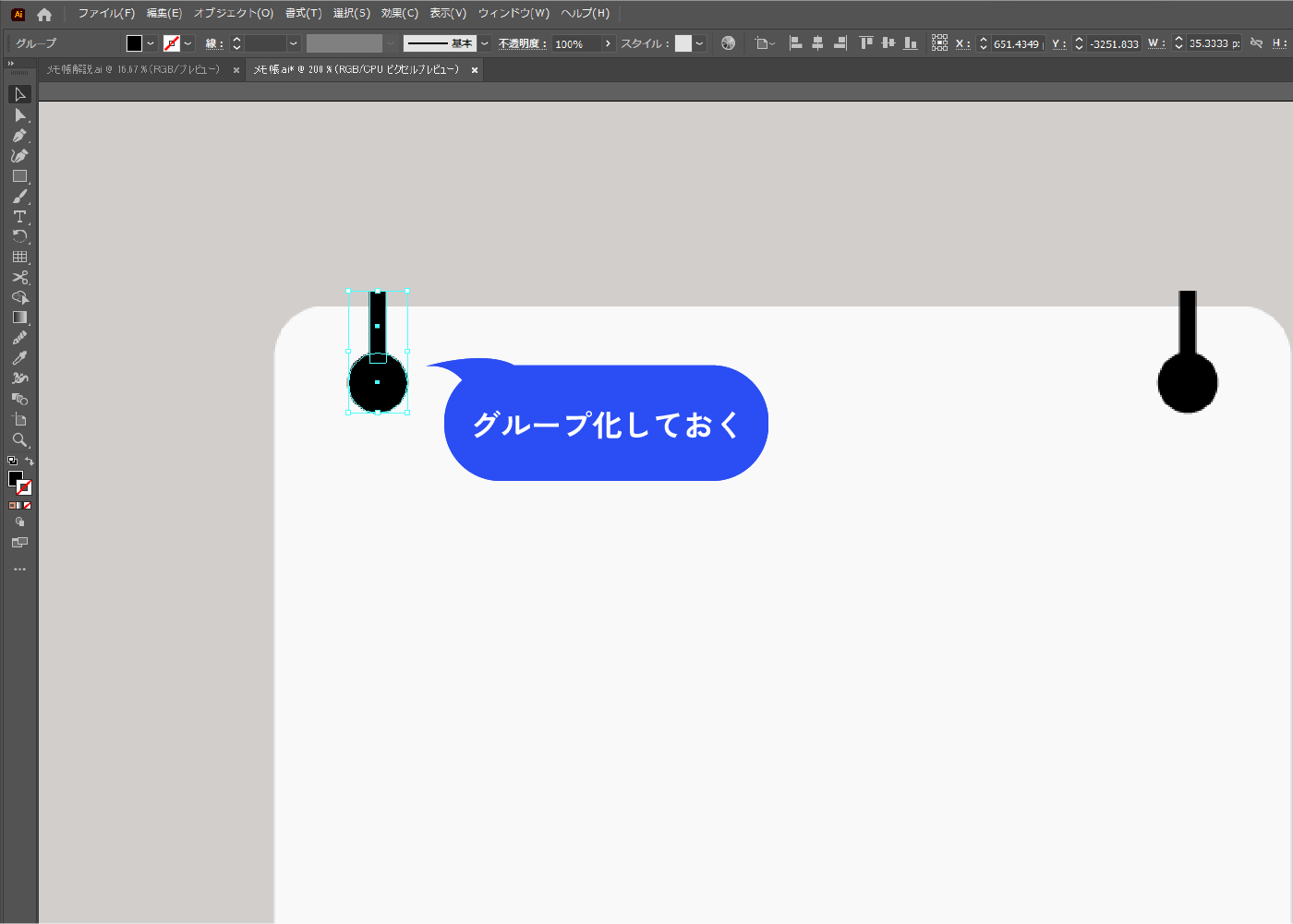
円ツールと長方形ツールで穴を作ります。
グループ化しておきます。穴をあけたい場所の両端に配置します。
グループ化は右クリックかCtrl+Gでできます。

-
グループ化(Windows)
Ctrl + G
-
グループ化(MacOS)
Command + G
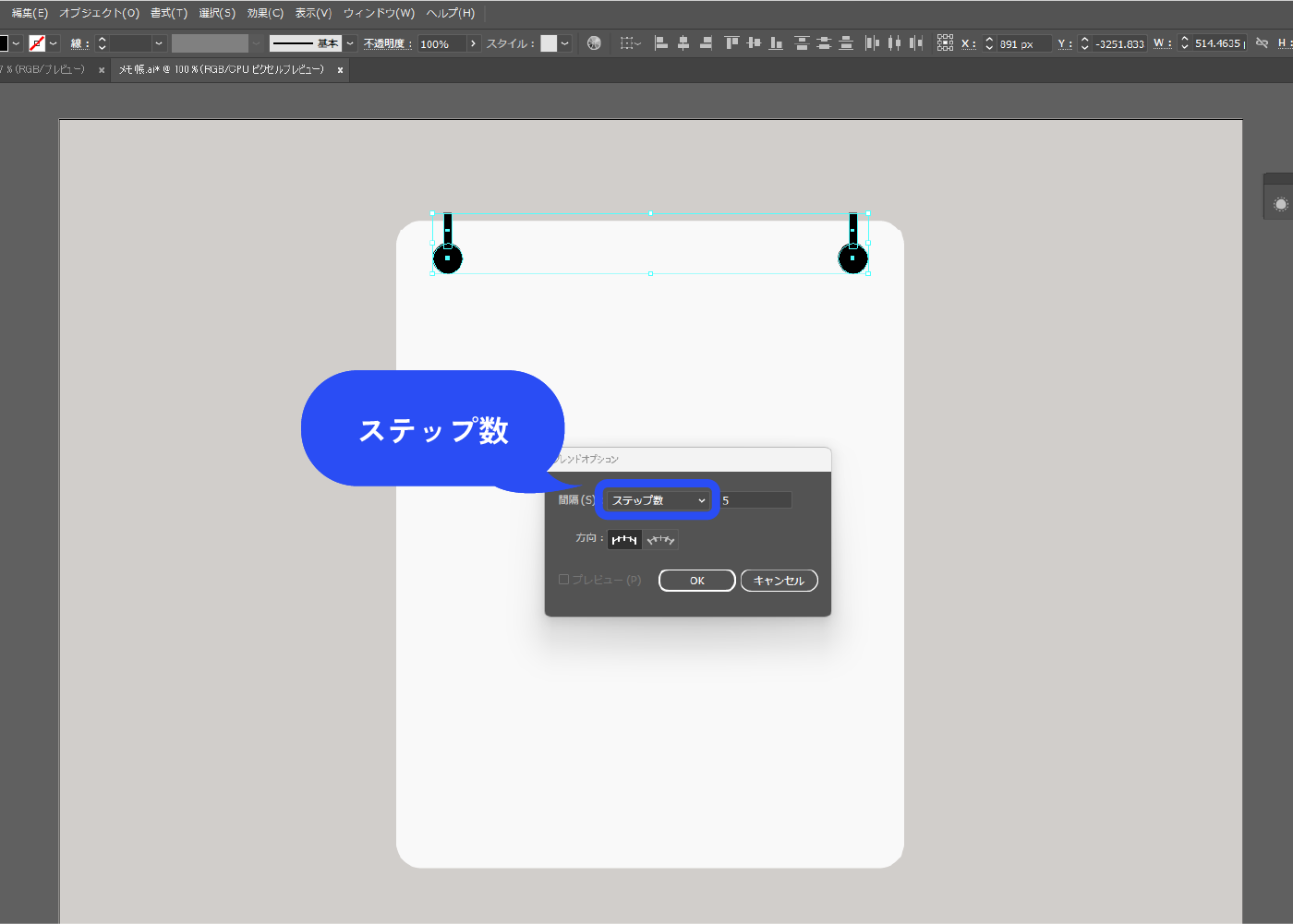
等間隔に穴を配置します。
穴を両方選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。
![メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-8.webp)
ステップ数にします。
穴の間隔を見てステップの数を調整してください。

メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
![メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-10.webp)
メニューバー→[オブジェクト]→[分割・拡張]を選択します。
拡張するとブレンドの再編集はできなくなります。拡張した後に穴の位置や数を変更したくなった場合は、整列機能を使って整えるとよいでしょう。
![メニューバー→[オブジェクト]→[分割・拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-11.webp)
用紙に穴を開けます。
穴と用紙全て選択した状態で、パスファインダーで「前面オブジェクトで型抜き」をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![パスファインダーで前面オブジェクトで型抜きをクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-12.webp)
波々な罫線を作る
罫線をつくります。
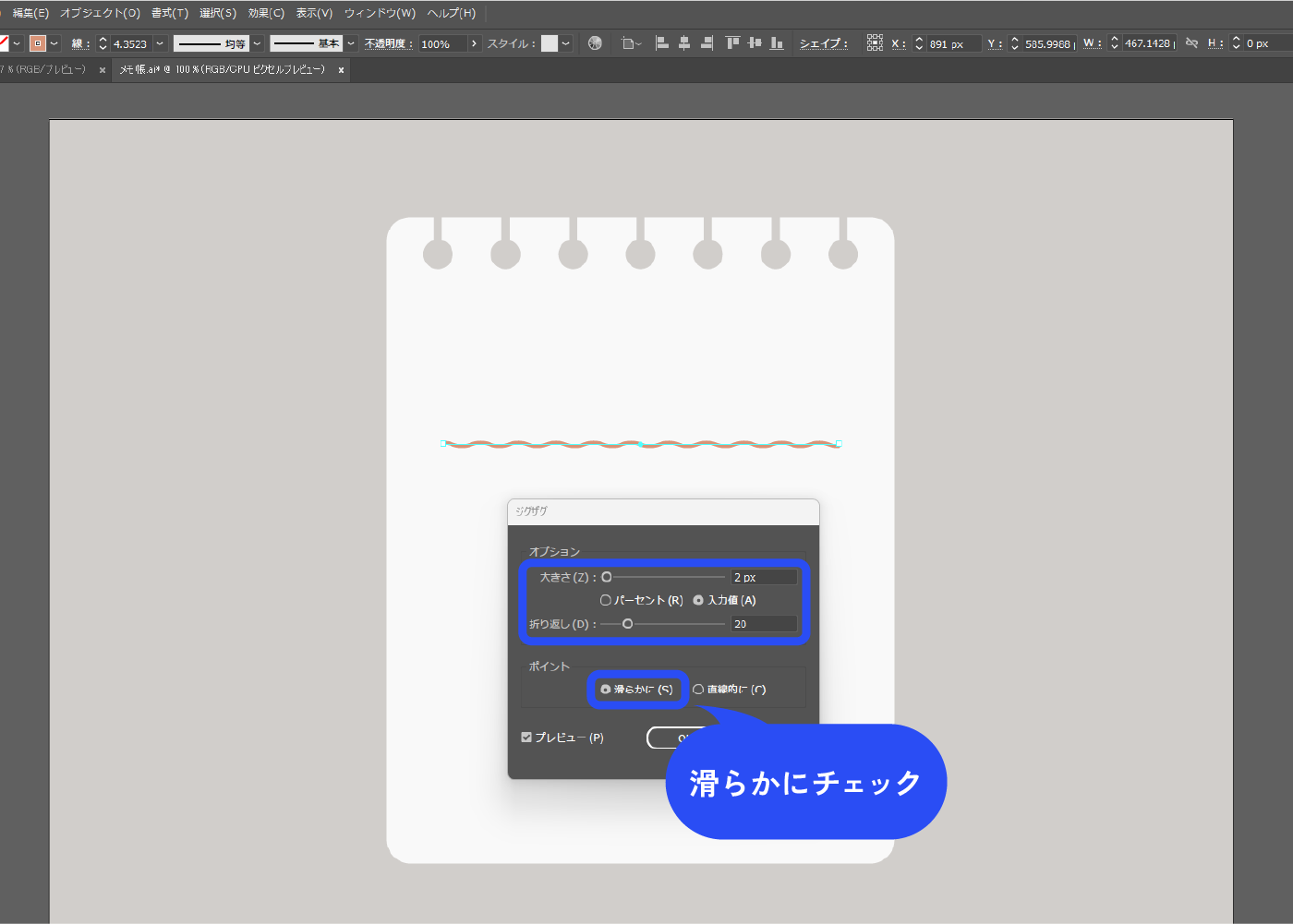
線ツールで1本線を描きます。メニューバー→[効果]→[パスの変形]→[ジグザク]を選択します。
![罫線をつくります。 線ツールで1本線を描きます。メニューバー→[効果]→[パスの変形]→[ジグザク]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-13.webp)
滑らかにチェックを入れ、大きさと折り返しを調整します。

線を複製し、ブレンドさせます。
メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。ステップ数は5にしました。
穴を作った時と同じ要領です。
![線を複製し、ブレンドさせます。 メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。ステップ数5にしています。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-15.webp)
影を入れます。
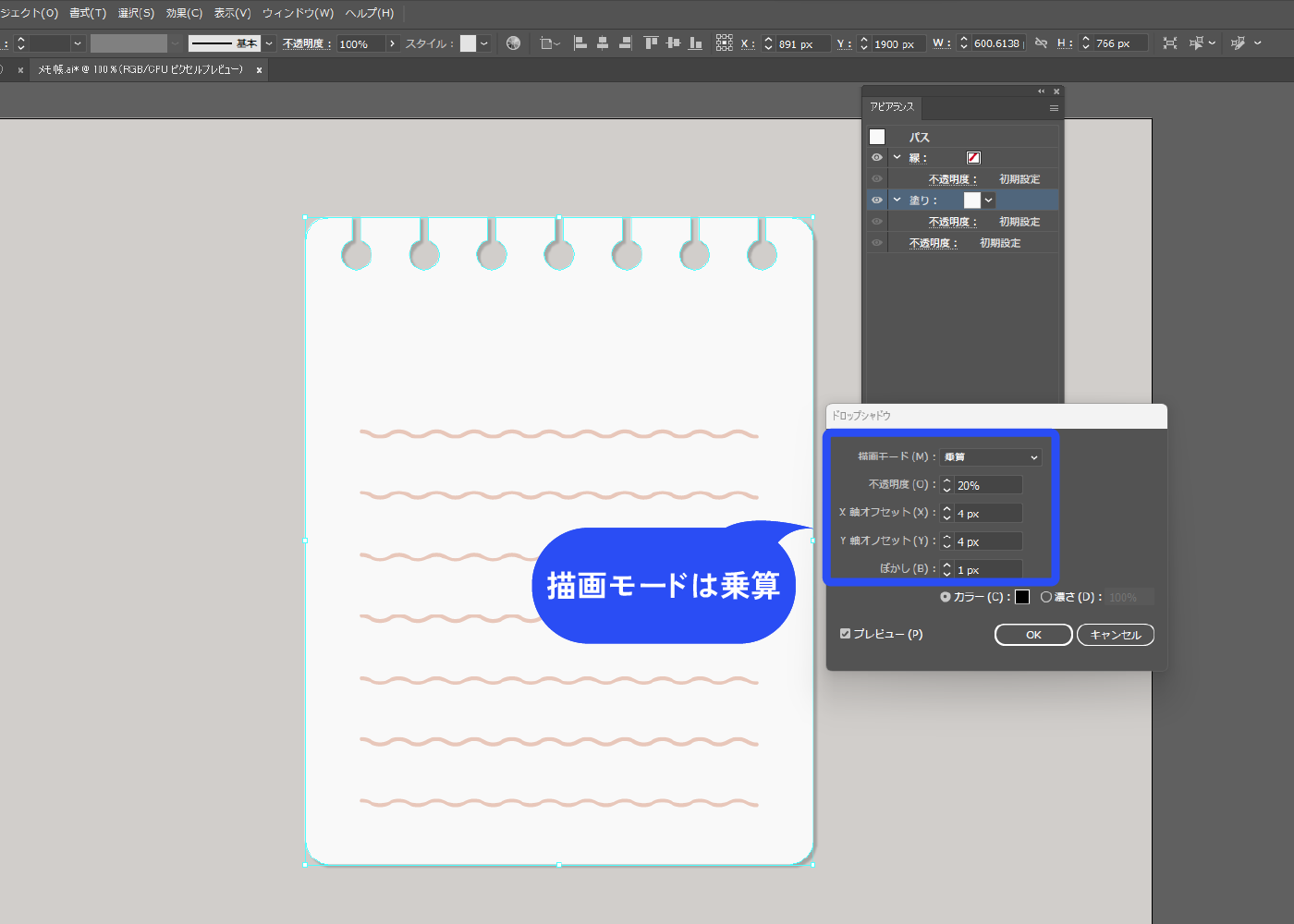
用紙の塗りを選択した状態で、アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
アピアランスパネルはメニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![影を入れます。 用紙の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-16.webp)
以下のように設定しました。
描画モード:乗算
X軸オフセット:4px
Y軸オフセット:4px
ぼかし:1px
カラー:黒

完成!
文字ツールでDateを入れました。

穴の位置を変えてグリッドを入れると、こんな感じのノートも作れます。

柄付きメモ帳 作成手順

用紙を作る
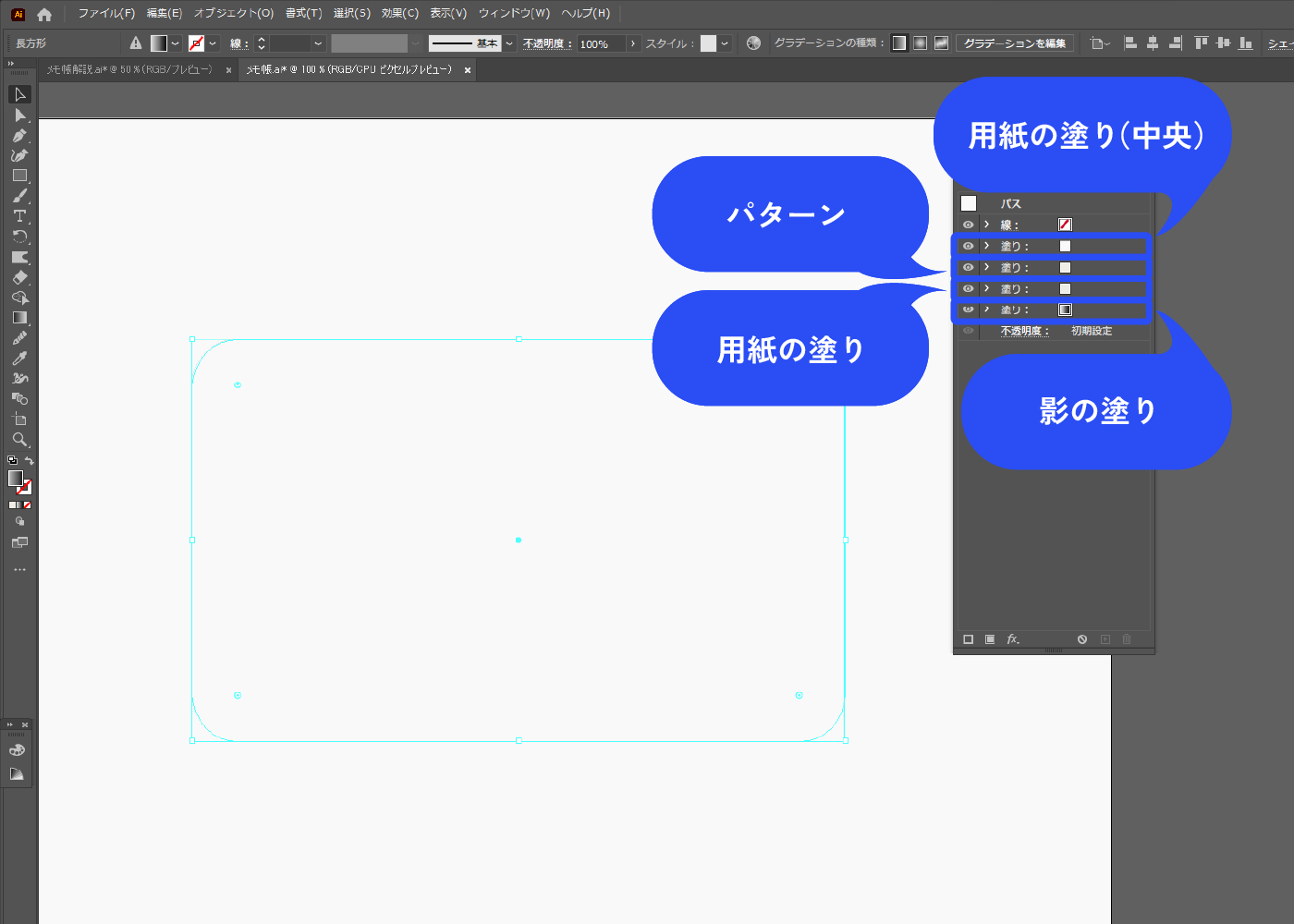
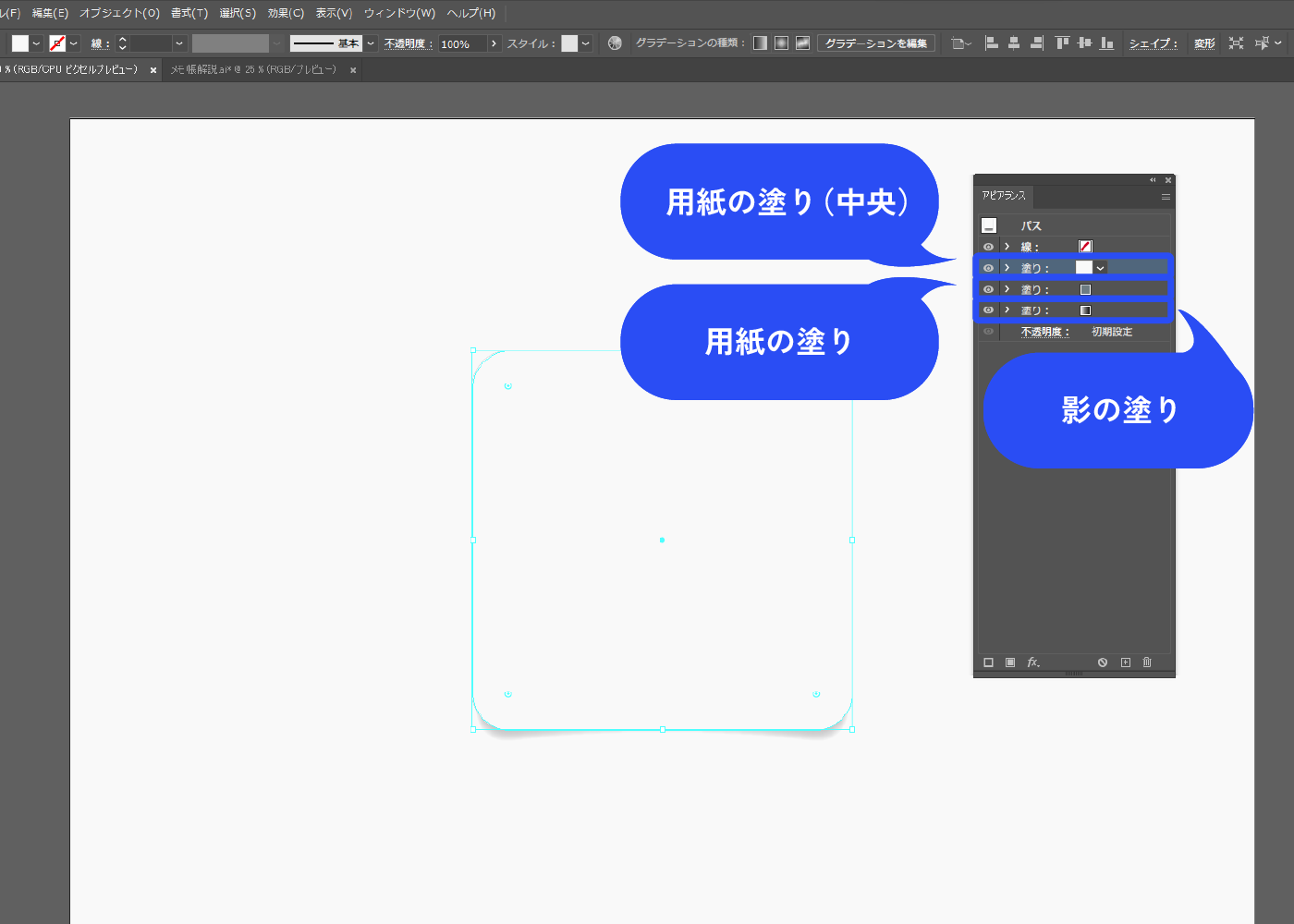
アピアランスで新規塗りを4つ追加します。
各塗りの用途は以下の通りです。
・用紙の中の枠(完成イラストでいう中央の白色部分)
・後でパターンを適用する塗り
・用紙の地の色となる塗り
・影の塗り

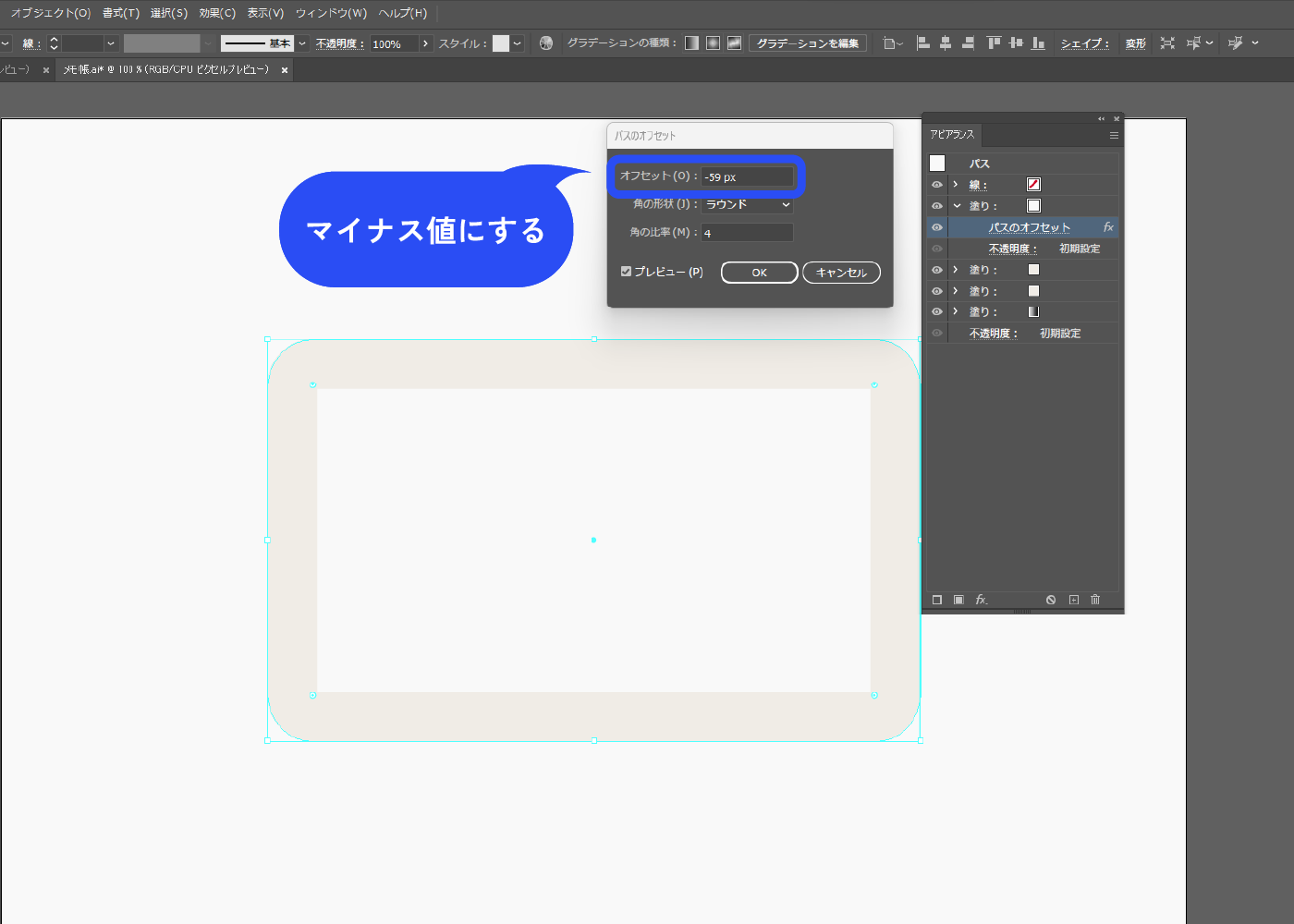
一番上の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![一番上の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-19.webp)
マイナス値にします。
上下左右に余白ができました。

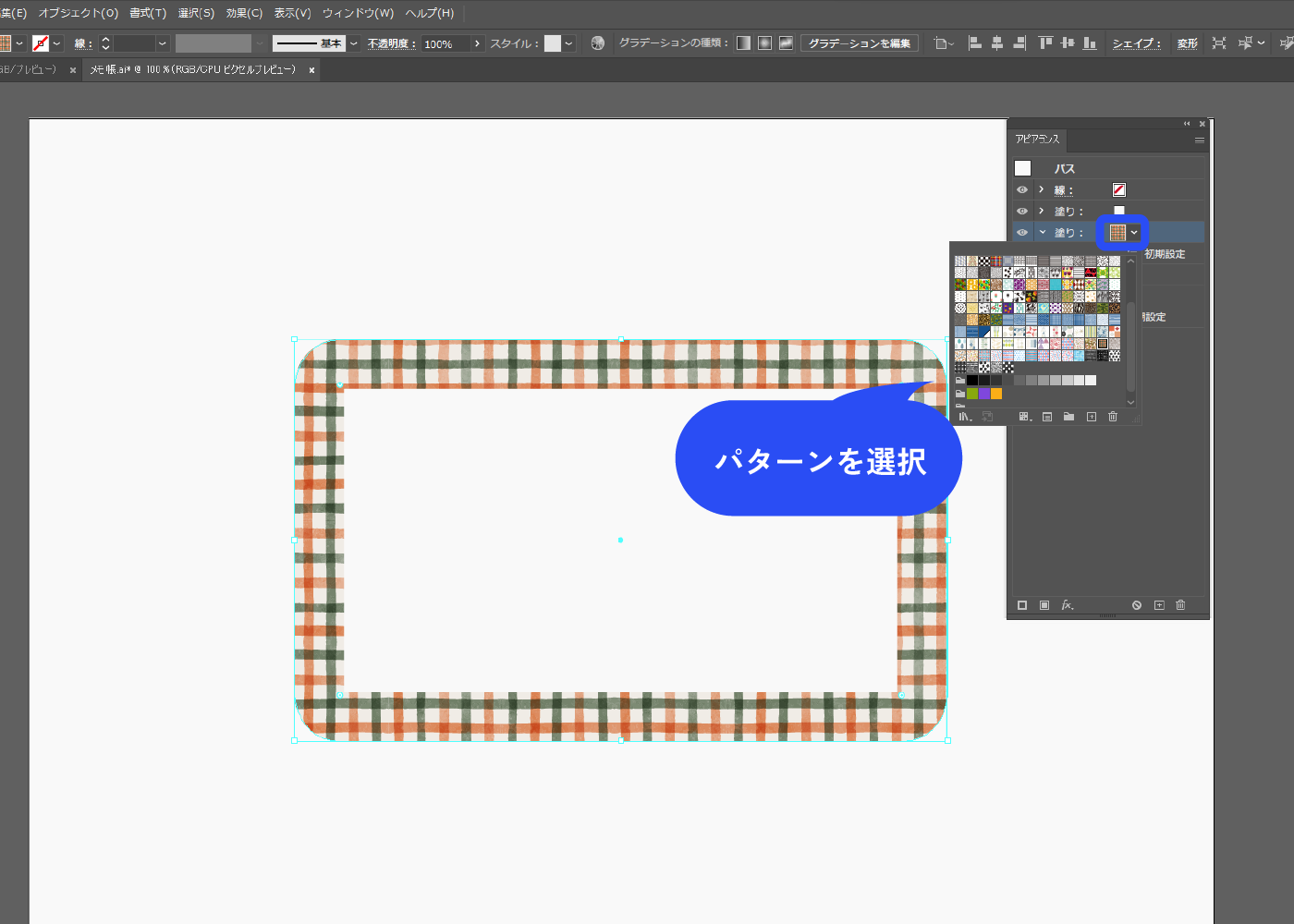
柄を付けます。
上から二番目の塗りをクリックして、パターンを適用させます。フリー素材のパターンを使いました。
このパターンは背景透過しているので、後ろの塗りが見えます。”影の塗り”の上に”用紙の地の塗り”を入れているのはこのためです。
パターンが背景透過していない場合は、用紙の地の塗りは要りません。

影を作る
影を作ります。
影の塗り(一番下の塗り)は線形グラデーションで、上から下に向かって色が薄くなるようにしています。描画モードは乗算にします。
パネル下部の新規効果を追加アイコン→[ワープ]→[アーチ]を選択します。
ピラッとしてる風の影ではなく、シンプルな影を入れたい場合はドロップシャドウだけでOKです。「リングノート 作成手順」ではそちらの方法で影を入れています。
![影を作ります。 一番下の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-22.webp)
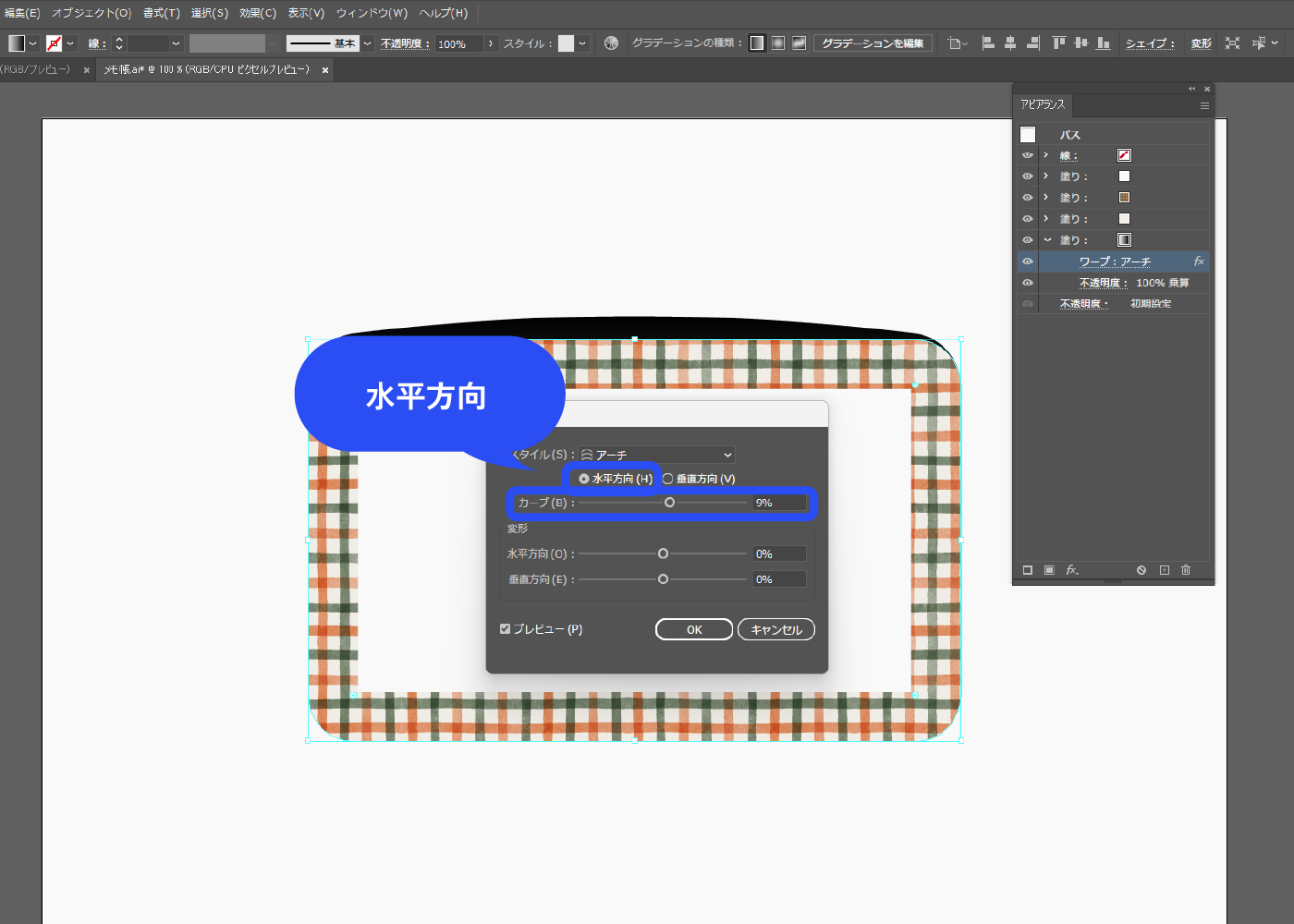
水平方向にチェックして、カーブを調整します。

パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-24.webp)
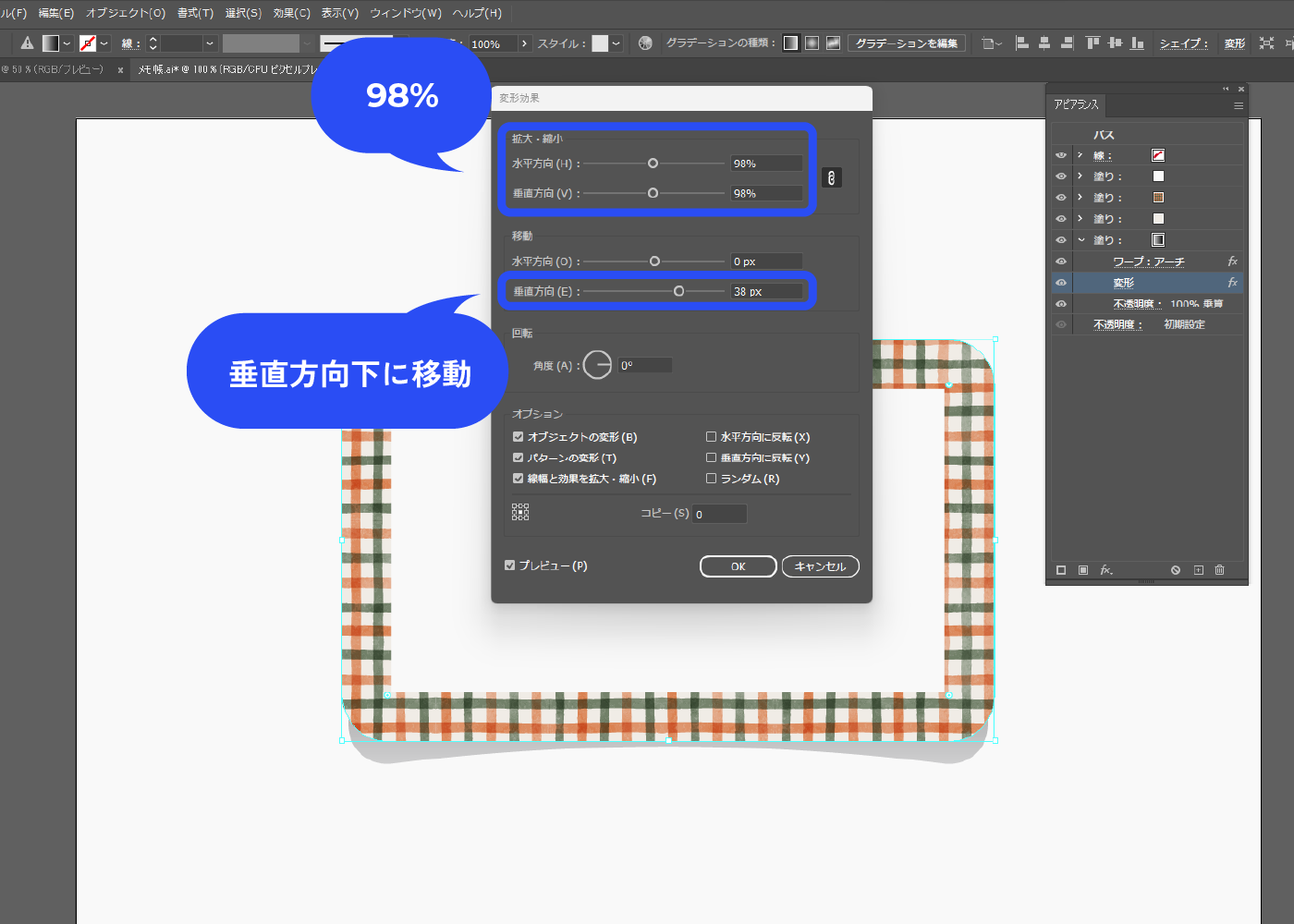
垂直方向下に移動させ、用紙の下から影が少し見えるようにします。
拡大・縮小で98%に縮小しています。用紙と影の距離感を表現しています。

影をぼかします。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
![影をぼかします。 パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-26.webp)
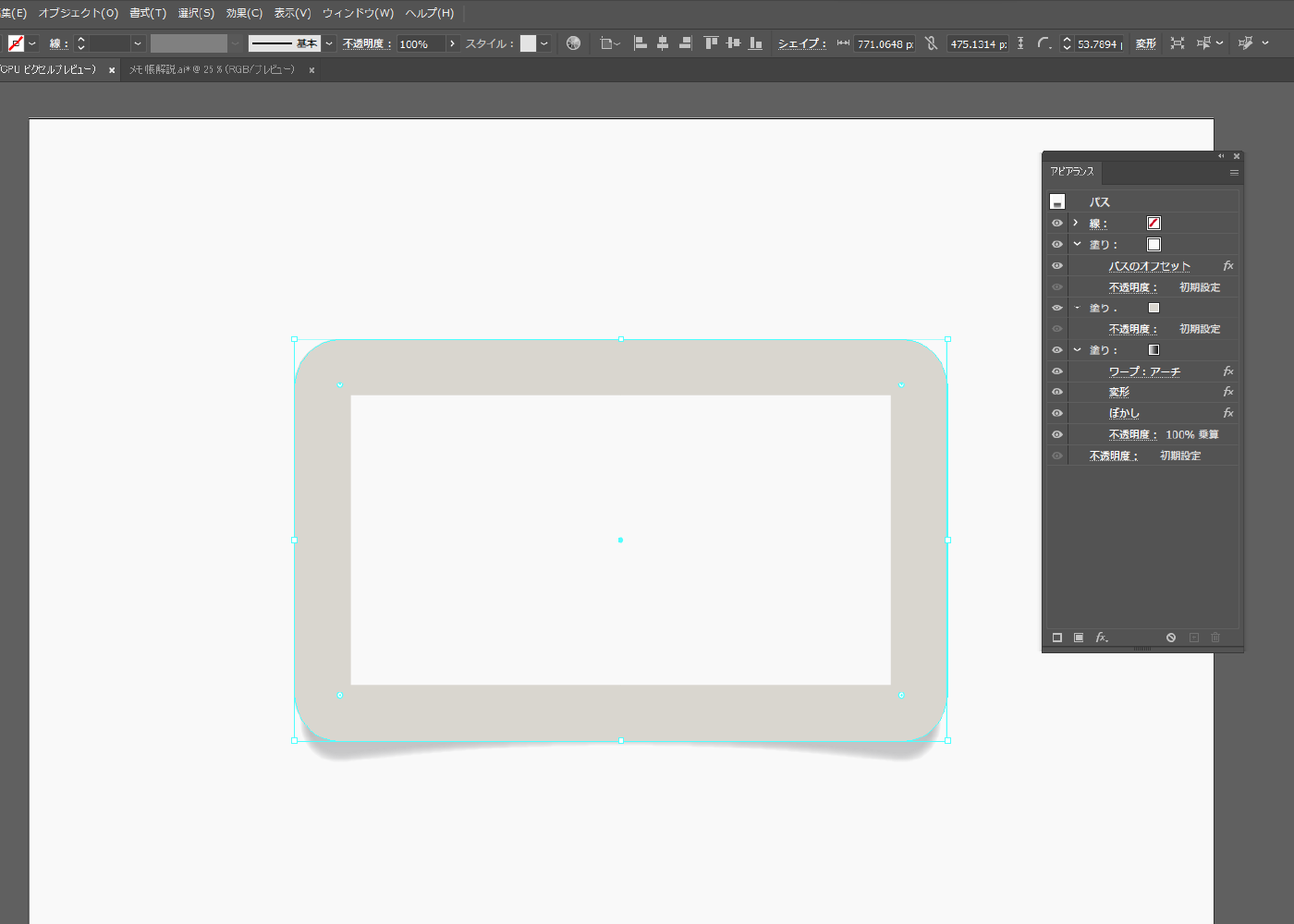
完成!
線ツールで罫線を入れてみました。

もくもくな枠付きメモ帳 作成手順
アピアランスでもくもくな枠を作っていきます。

先ほどの「柄付きメモ帳 作成手順」で作成したメモ用紙から、パターンの塗りを削除した状態です。
柄が欲しい方はパターンを残したままでOKです。

線なしになっているので、色を設定して線ありにします。
線はアピアランスパネルの一番上にある状態にします。線の色は用紙の中の枠と同じ色にします(ここでは白にすると見づらいので、黒にしています)。
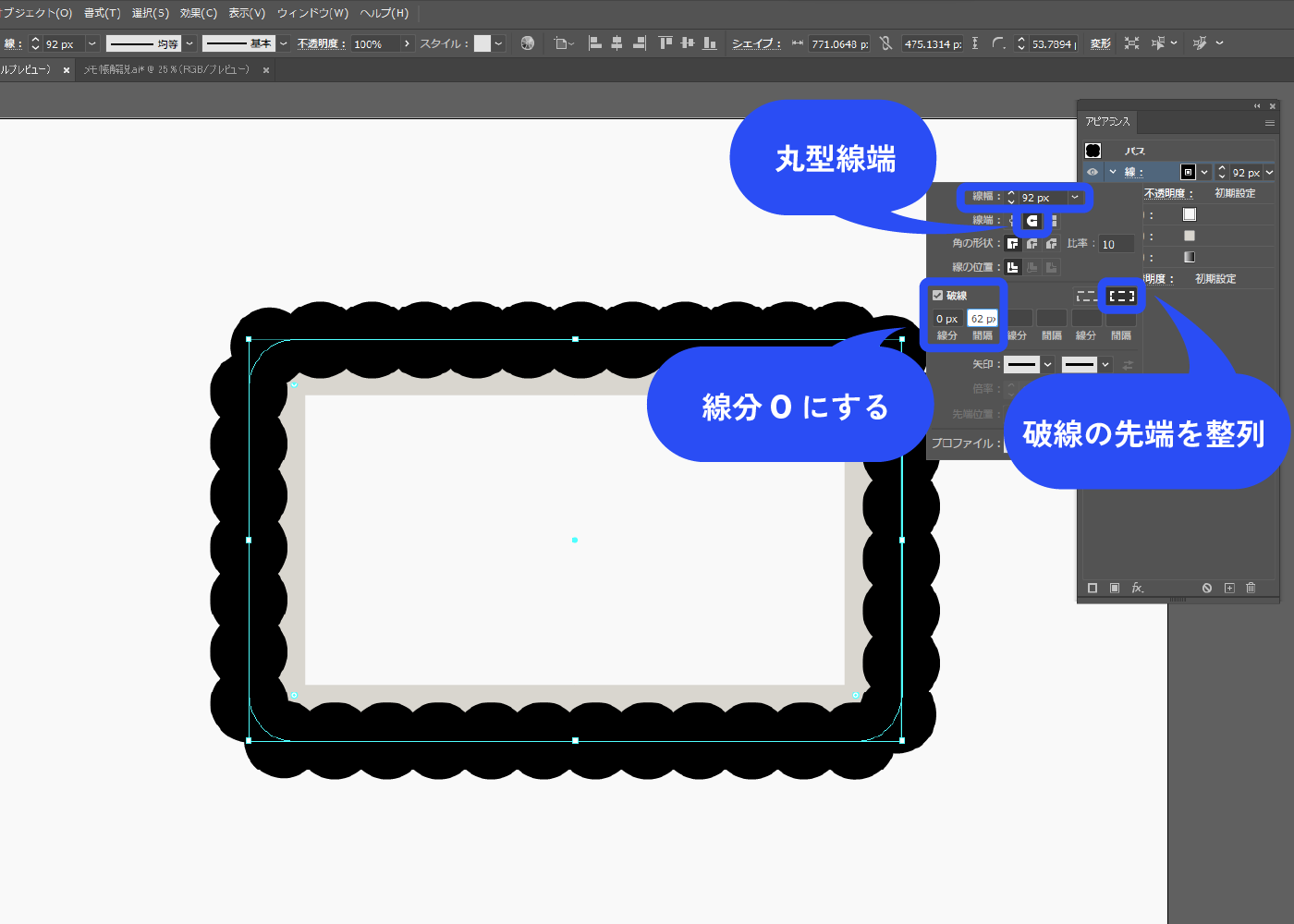
以下のように設定しました。
- 「丸型線端」を選択する
- 破線にチェックを入れ、線分0pxにする
- 「コーナーやパス先端に破線の先端を整列」を選択する
- 破線の間隔と線幅は、好みに合わせて数値を調整する

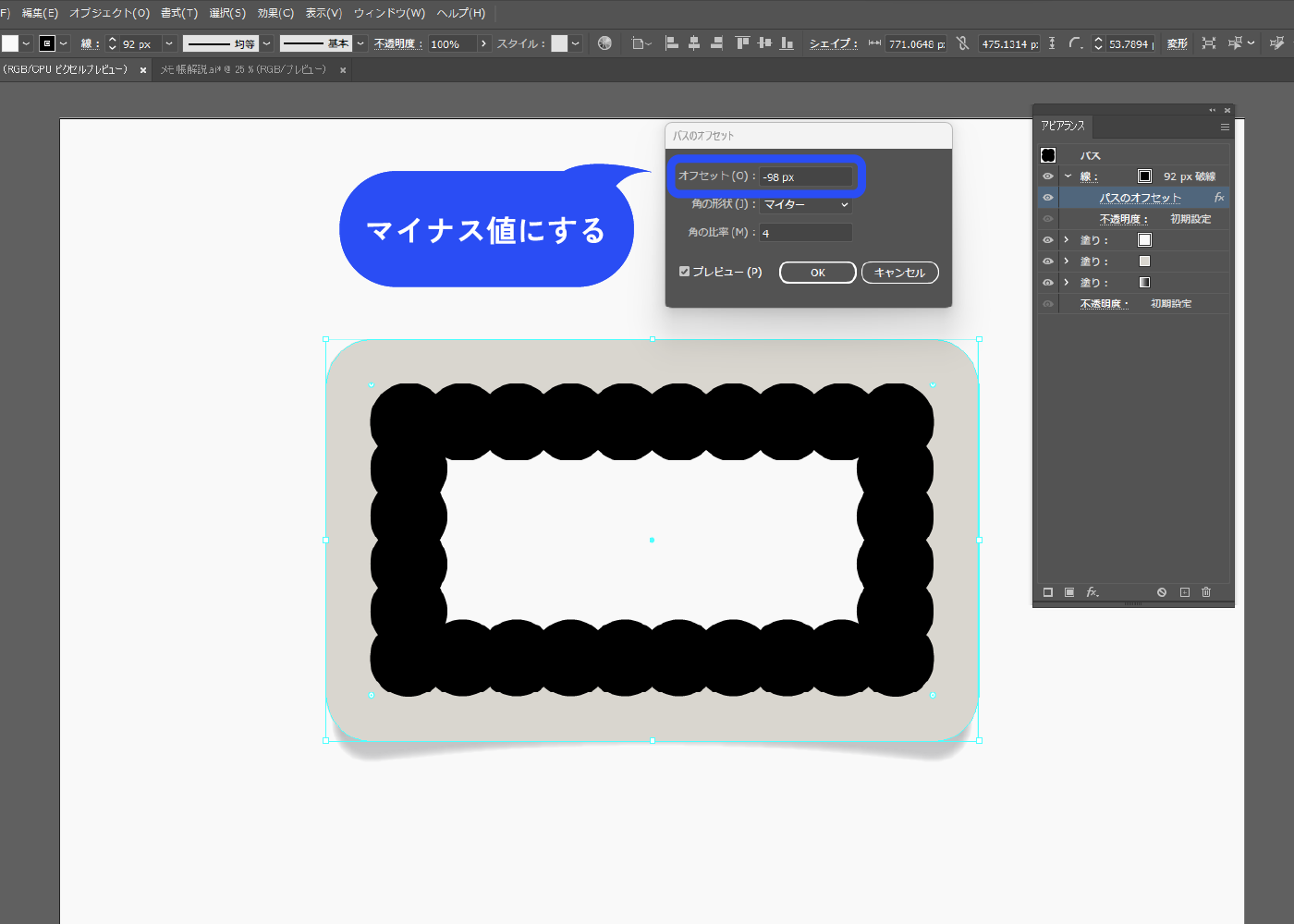
線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![線を選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-29.webp)
マイナス値にして、大きさを調整します。
下の白い四角にもオフセットが適用されているので、必要であればそちらの大きさも調整します。 ここでは線から四角がはみ出していたので、少し小さくしました。

完成!
線の色を白にして、線ツールで罫線を入れました。

形状に変換でいろいろな形 作成手順

アピアランスで新規塗りを3つ追加します。
各塗りの用途は以下の通りです。
・用紙の中の枠(完成イラストでいう中央の白色部分)
・用紙の色となる塗り
・影の塗り

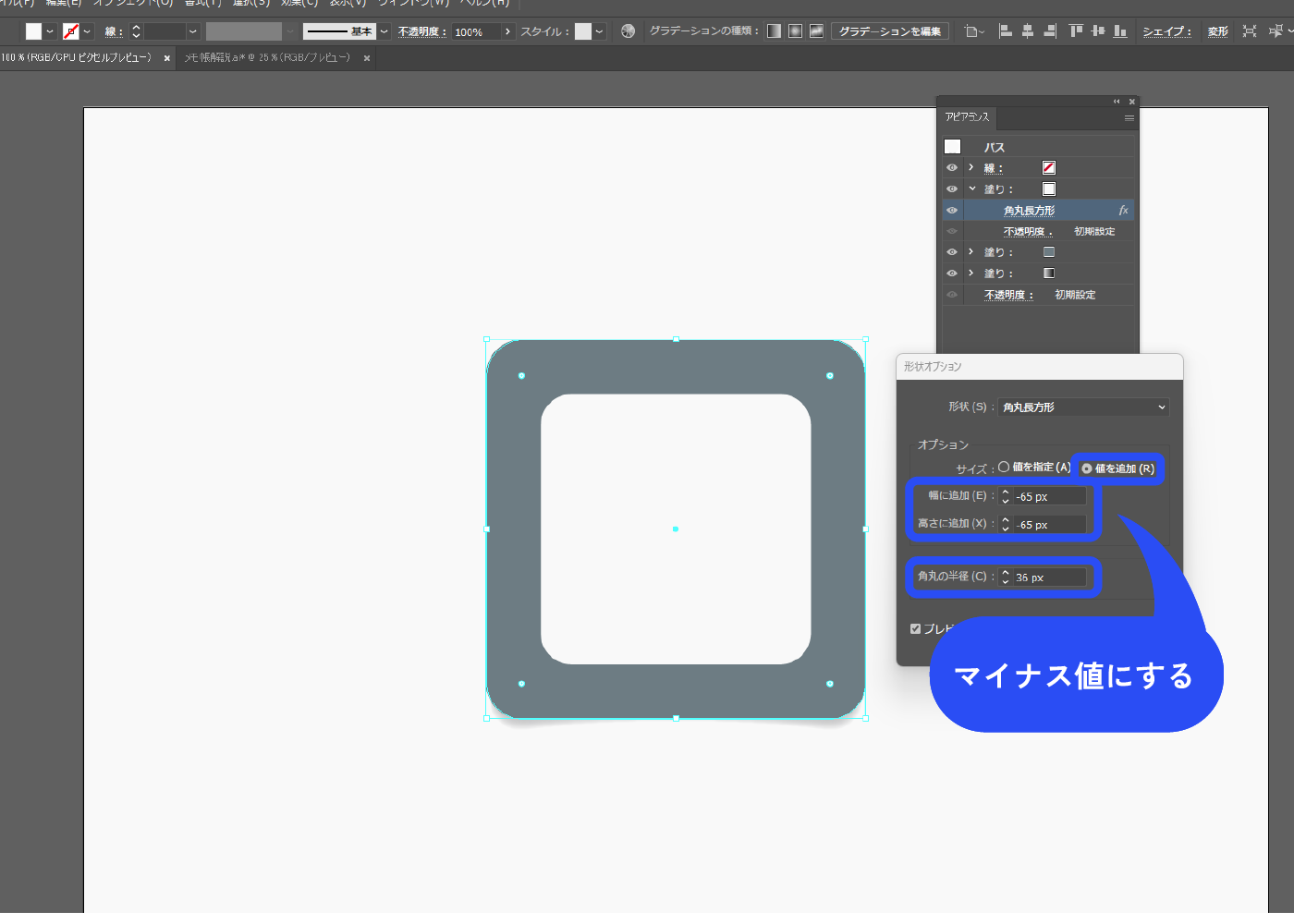
一番上の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。
![一番上の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[形状に変換]→[角丸長方形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-34.webp)
四角枠つきメモ用紙
値を追加にチェックを入れ、マイナス値にします。
角の比率の値を調整して、角丸にします。これで四角枠付きメモ用紙は完成です!

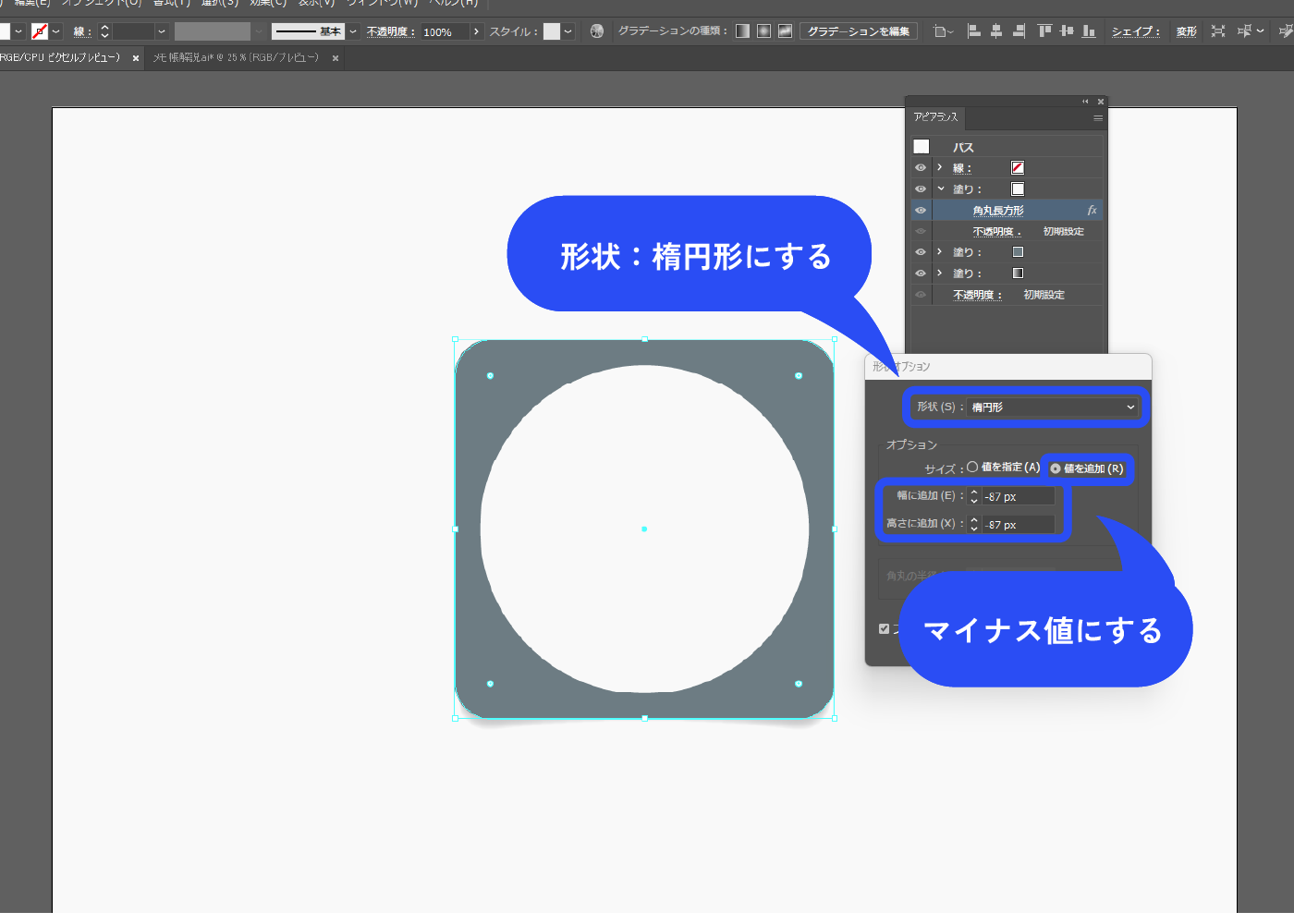
丸い枠つきメモ用紙
形状を「楕円形」にすると円にすることもできます。
これで丸い枠付きメモ用紙は完成です!

ひし形の枠つきメモ用紙
一番上の塗りを選択したまま、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
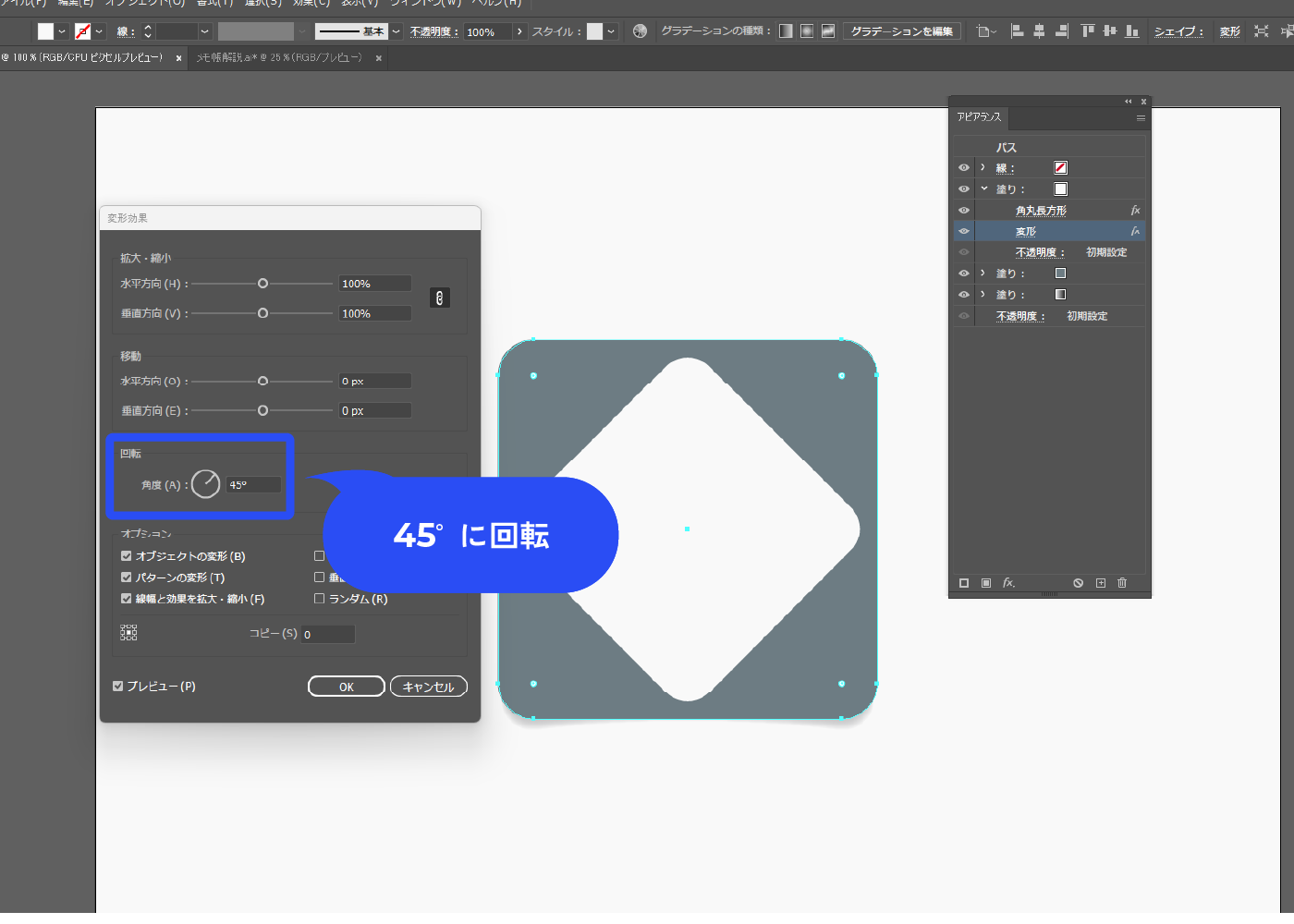
![一番上の塗りを選択したまま、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2023/12/0026-37.webp)
45°に回転させます。
回転させたときに四角枠が用紙からはみ出した場合は、オフセットのマイナス値を上げて用紙の中におさめます。

完成!
線ツールで罫線を入れてみました。

まとめ
いかがでしたか?
文房具系のイラストと合わせて使うとアレンジの幅もさらに広がりそうですね。
付箋の作り方も解説しています。こちらではここでは紹介していない影の付け方も解説しているので、よかったらチェックしてみてくださいね。