文房具シリーズ総集編!!
Adobe Illustratorを使用して、リングノートの作り方を解説します。
破れた紙、めくれた紙も作っていきます。大変そうに見えますが、難しい操作はほぼありません。手順が多いと混乱しがちですが、画像もたくさん入れているので落ち着いて作成していきましょう。

マスキングテープやクリップなどのアイテムは、別記事で解説しています。今回は文房具シリーズの総集編なので、こちらも是非チェックしてみてください。
ノート 作成手順

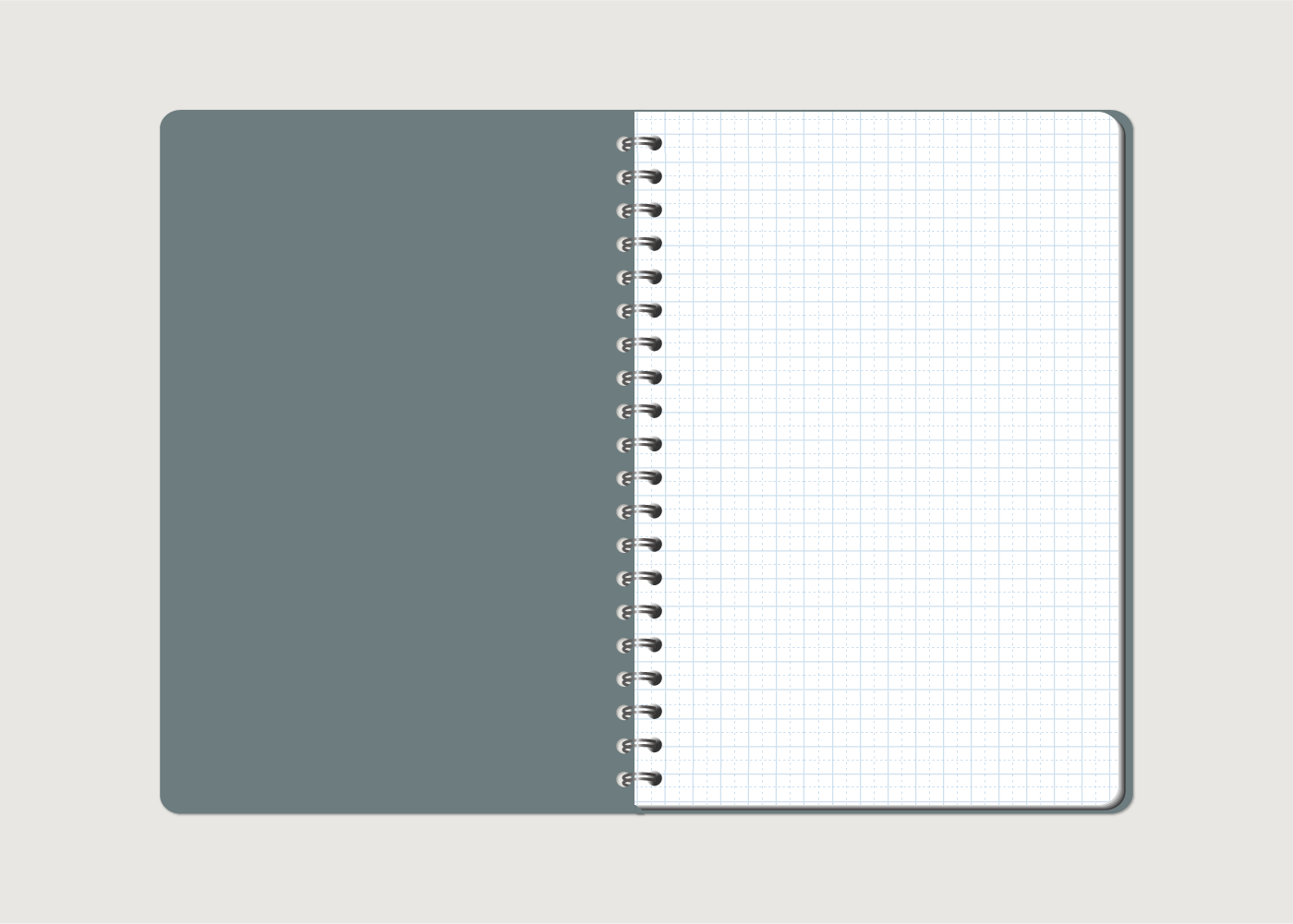
ノートを作る
長方形ツールでノートの用紙を作成します。
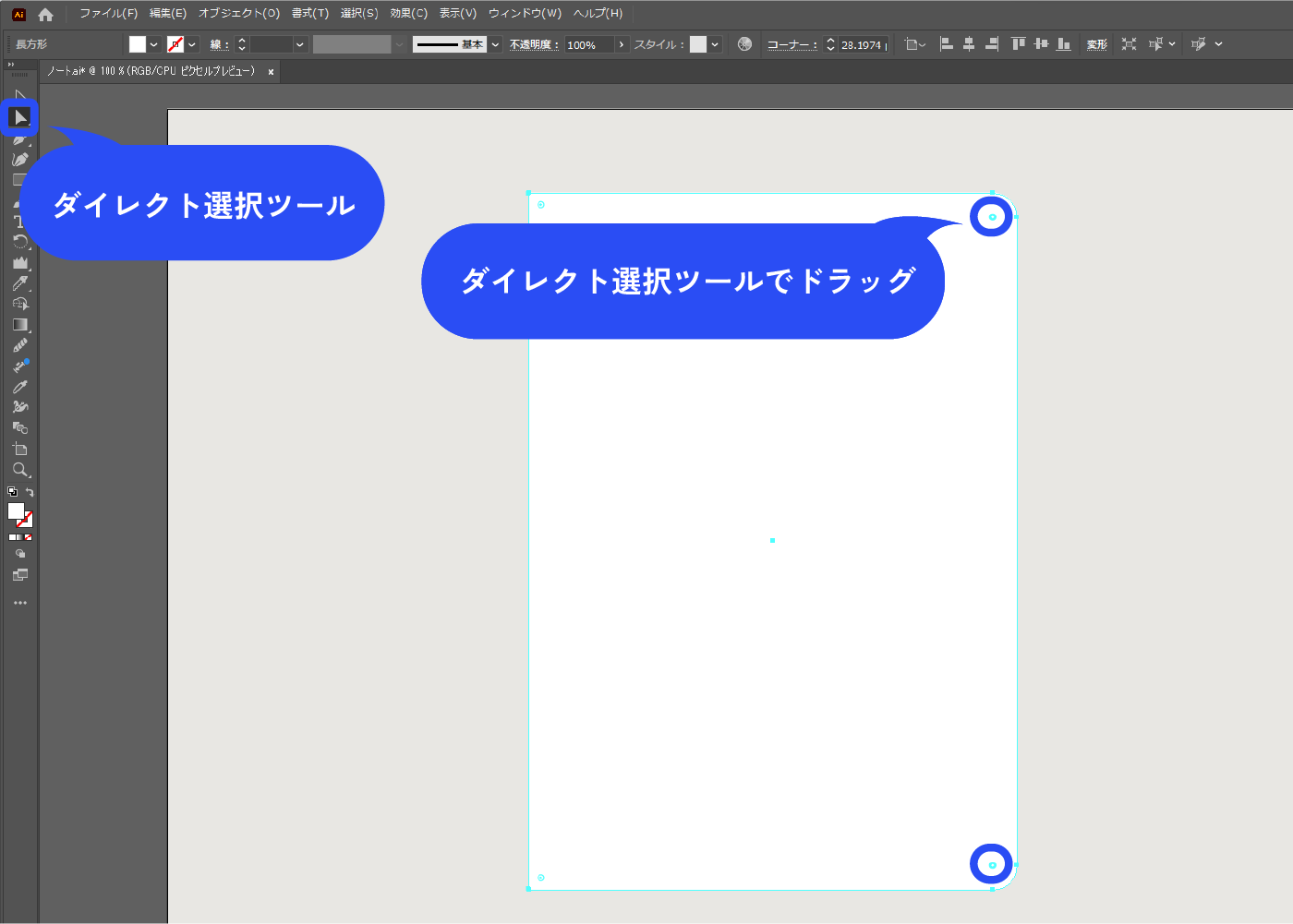
右側上下の角を丸くします。ダイレクト選択ツールで角の◎をドラッグすると、丸めることができます。

用紙を複製して、表紙を2枚作ります。
サイズを用紙より少し大きくし、好きな色に変更します。
1枚は左右反転して見開いてるようにしました。リングノートなので、表紙2枚ともノートの後ろに配置してもOKです(裏表紙と表の表紙が用紙の後ろで重なっている感じです)。その場合は表紙と裏表紙をピッタリ重ねるのではなく、少しずらして配置します。

円ツールでリングの穴を作ります。
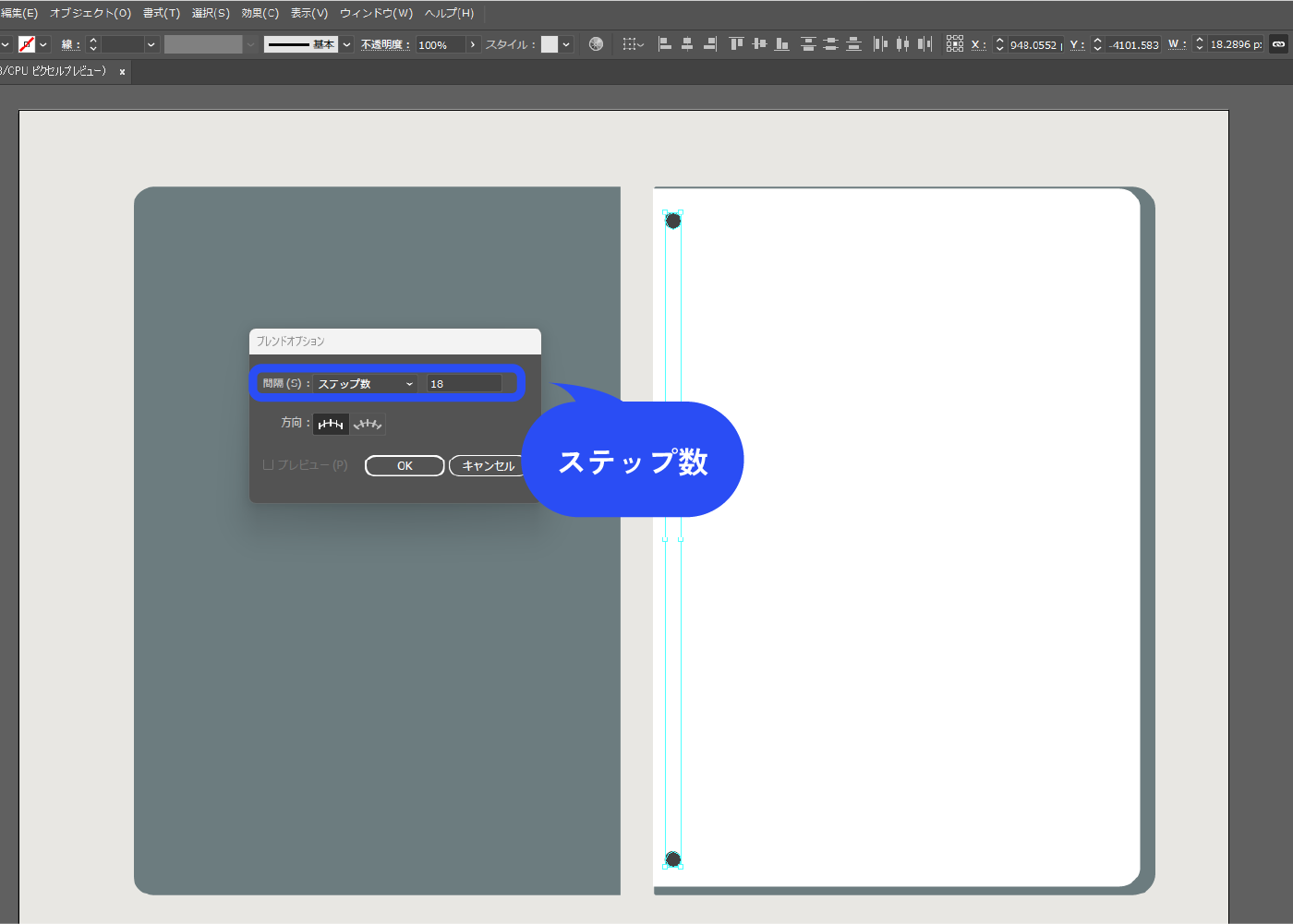
穴を開ける場所の端と端に配置します。メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。
![円ツールでリングの穴を作ります。メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-8.webp)
間隔をステップ数にします。
ステップの数は穴の間隔を見ながら調整してください。ここでは18にしています。

穴を両方選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
![メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-10.webp)
メニューバー→[オブジェクト]→[ブレンド]→[拡張]を選択します。
拡張するとブレンドの設定は変更できなくなります。
![メニューバー→[オブジェクト]→[ブレンド]→[拡張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-11.webp)
穴と用紙を選択した状態で、パスファインダーで前面オブジェクトで型抜きをクリックします。
右側の表紙(表の表紙)にも穴を開けます。裏表紙は穴を開けなくてOKです。パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![パスファインダーで前面オブジェクトで型抜きをクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-12.webp)
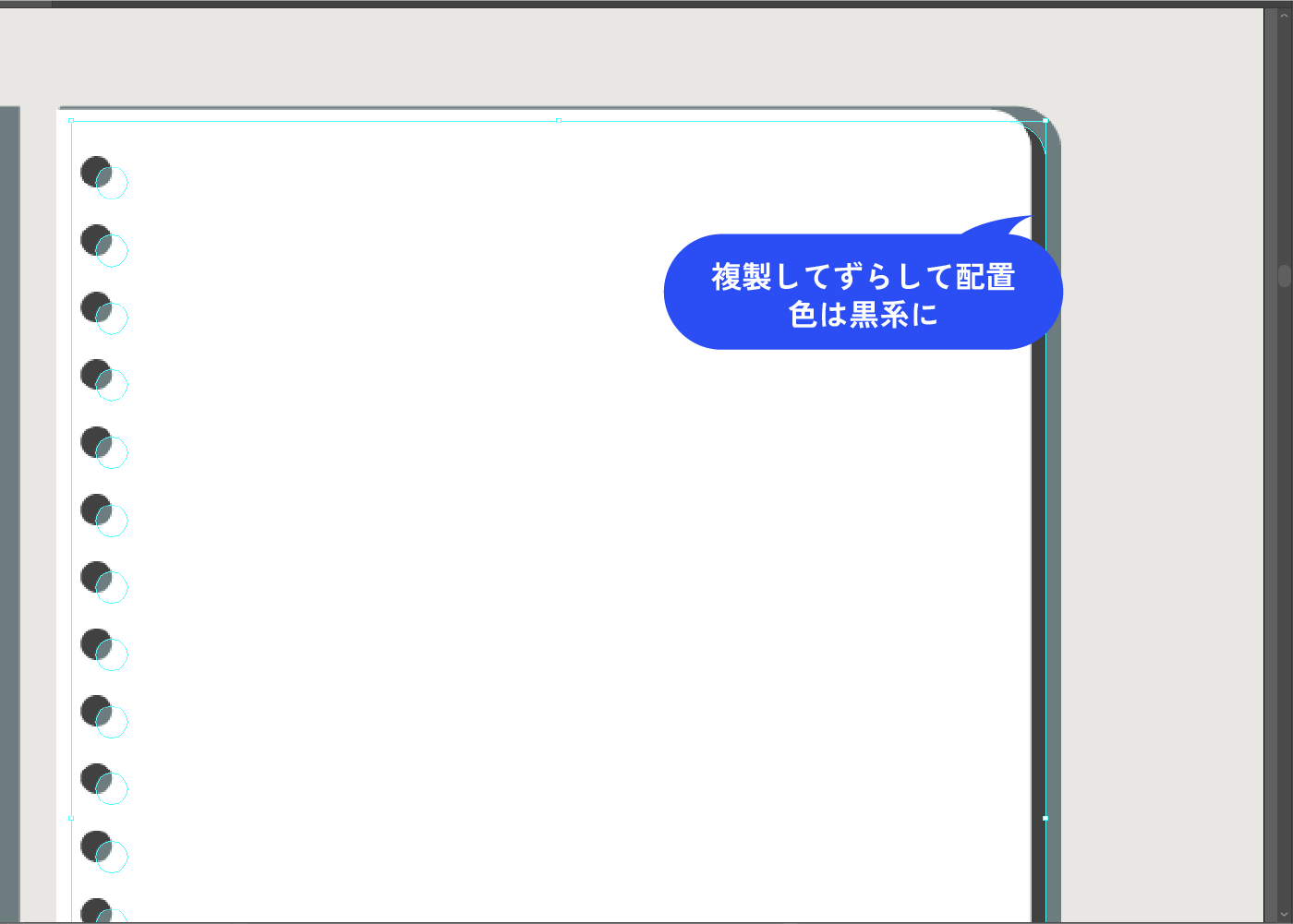
用紙を複製し、ずらして配置します。
後ろにある方の用紙は、黒系の色にします。ここでは#424142にしています。

-
背面に移動(Windows)
Ctrl + [
-
背面に移動(MacOS)
Command + [
用紙を2枚とも選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
![メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-14.webp)
用紙が何枚も重なっている感じになりました。ここではステップ数は4にしていますが、重なり具合を見て調整してください。

リングを作る
円ツールで楕円を描きます。
塗りなし線ありです。線の太さは丁度よい太さに調整します。
メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。
![円ツールで楕円を描きます。塗りなし線ありです。 メニューバー→[オブジェクト]→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-16.webp)
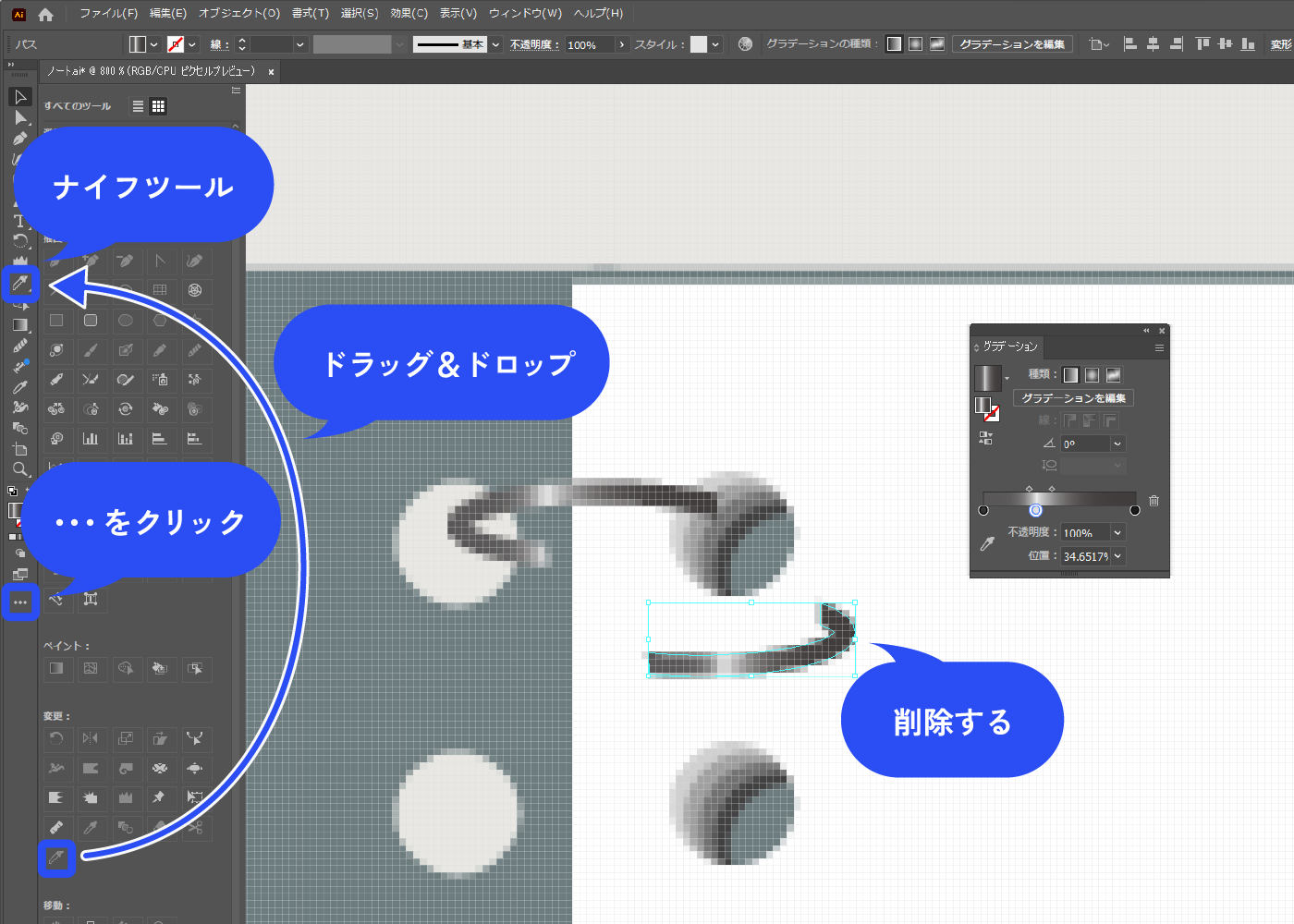
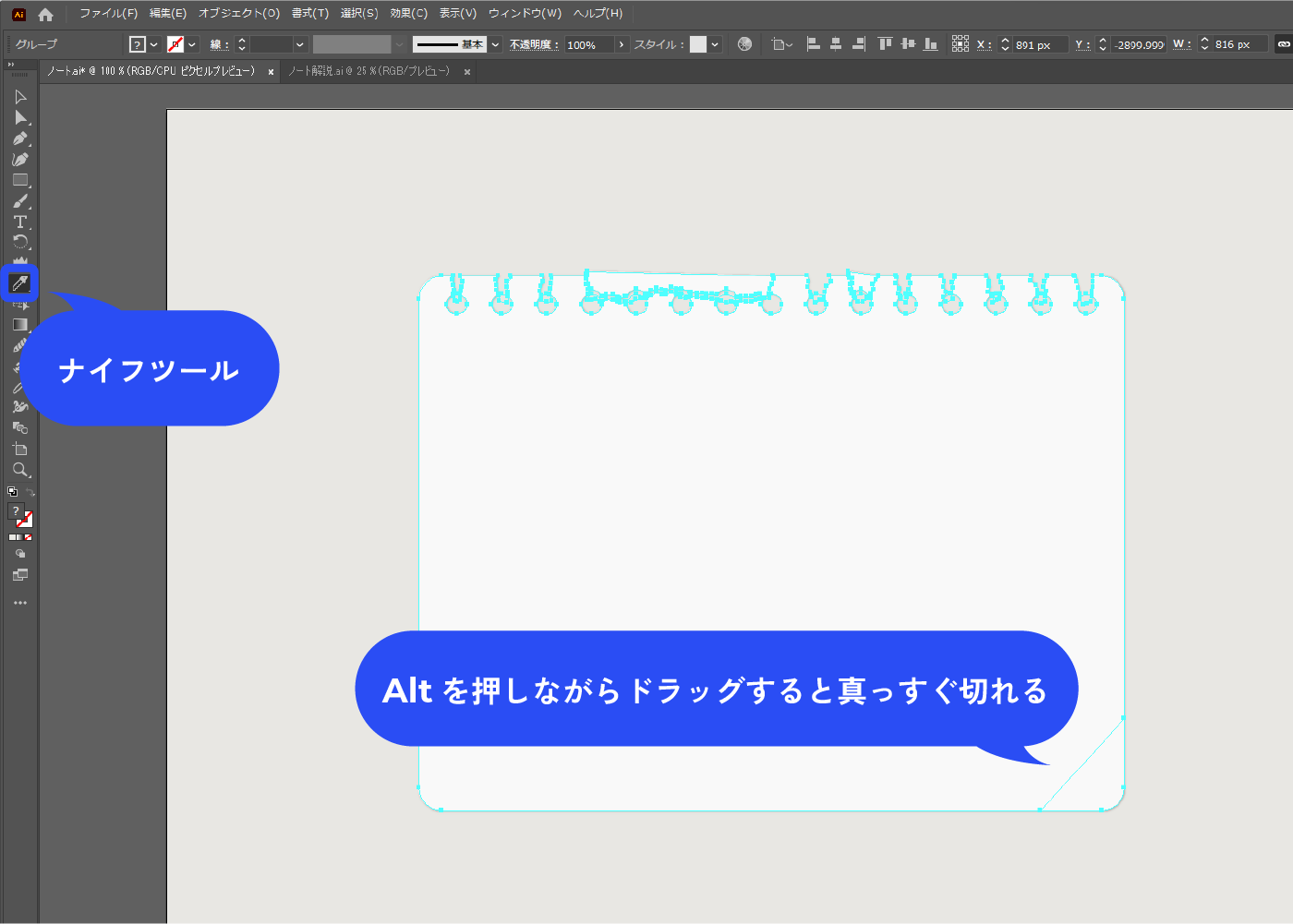
ナイフツールで切断します。
Altを押しながらドラッグすると真っすぐ切れます。余分な部分を削除します。
(グラデーションをかけていますが、これからまだ色々いじるので黒色のままで大丈夫です)
ナイフツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると全てのツールが表示されます。 ナイフツールのアイコンをツールバーへドラッグ&ドロップすると、ツールを追加できます。

下に複製します。

余分なパーツ(リングの表紙の後ろ側にくる部分)を消していきます。
表紙を複製し、塗りなし線ありにします。穴を開けた工程で複合パスになっているので、右クリック→[複合パスを解除]で解除します。その上に先ほどのリングを配置します。
表紙を見開きのように配置していない場合は、この工程を飛ばしてください。
![表紙を複製し、塗りなし線ありにします。穴を開けた工程で複合パスになっているので、右クリック→[複合パスを解除]で解除します。その上に先ほどのリングを配置します。 表紙を見開きのように配置していない場合は、この工程は飛ばしてください。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-45.webp)
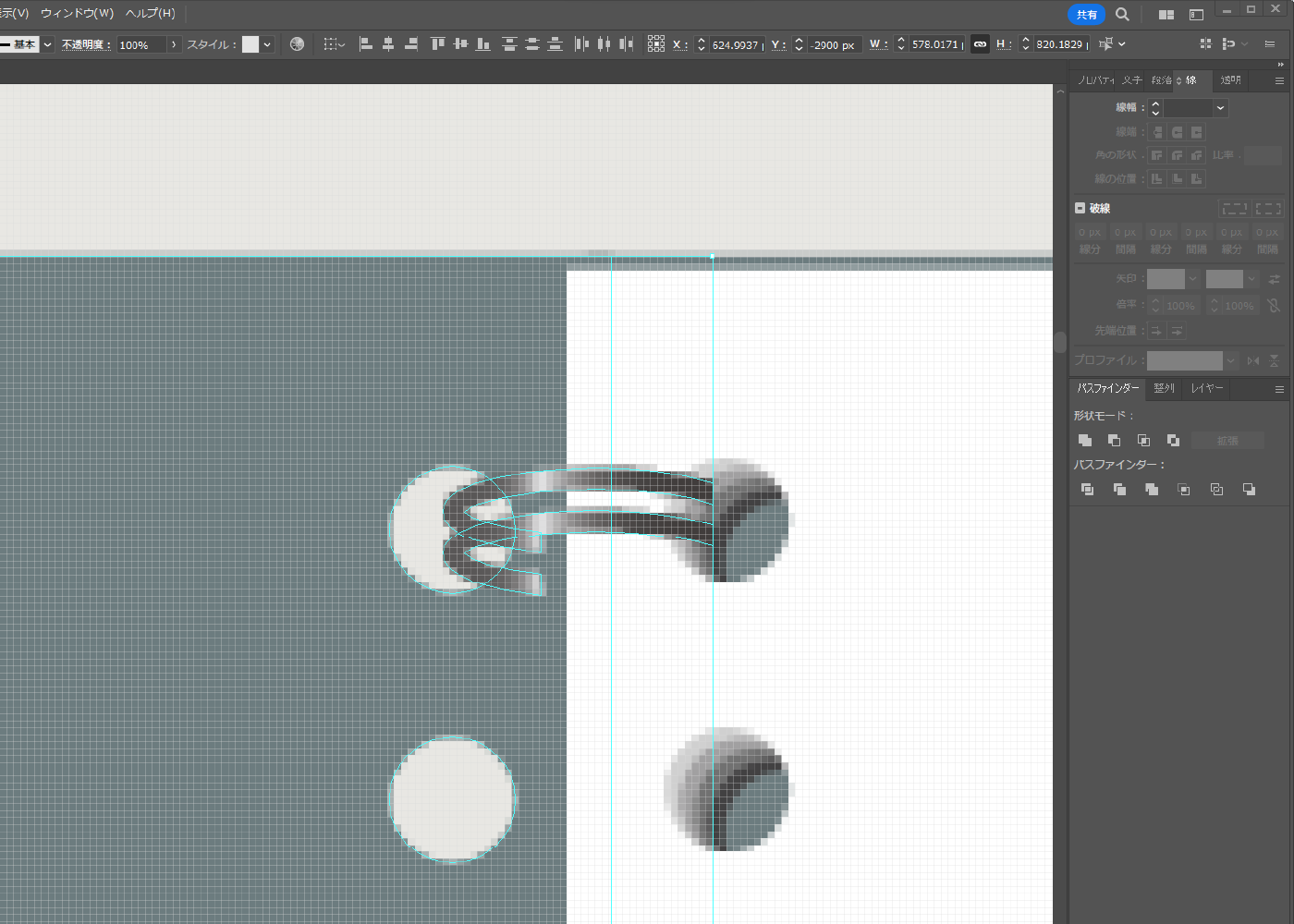
表紙の穴を複製し、リングを1個ずつ配置します。
位置がずれるとよくないので、穴とリング1個を選択したらAlt+Shift(Macはoption+shift)を押しながら横にドラッグします。すると平行にコピーできます。
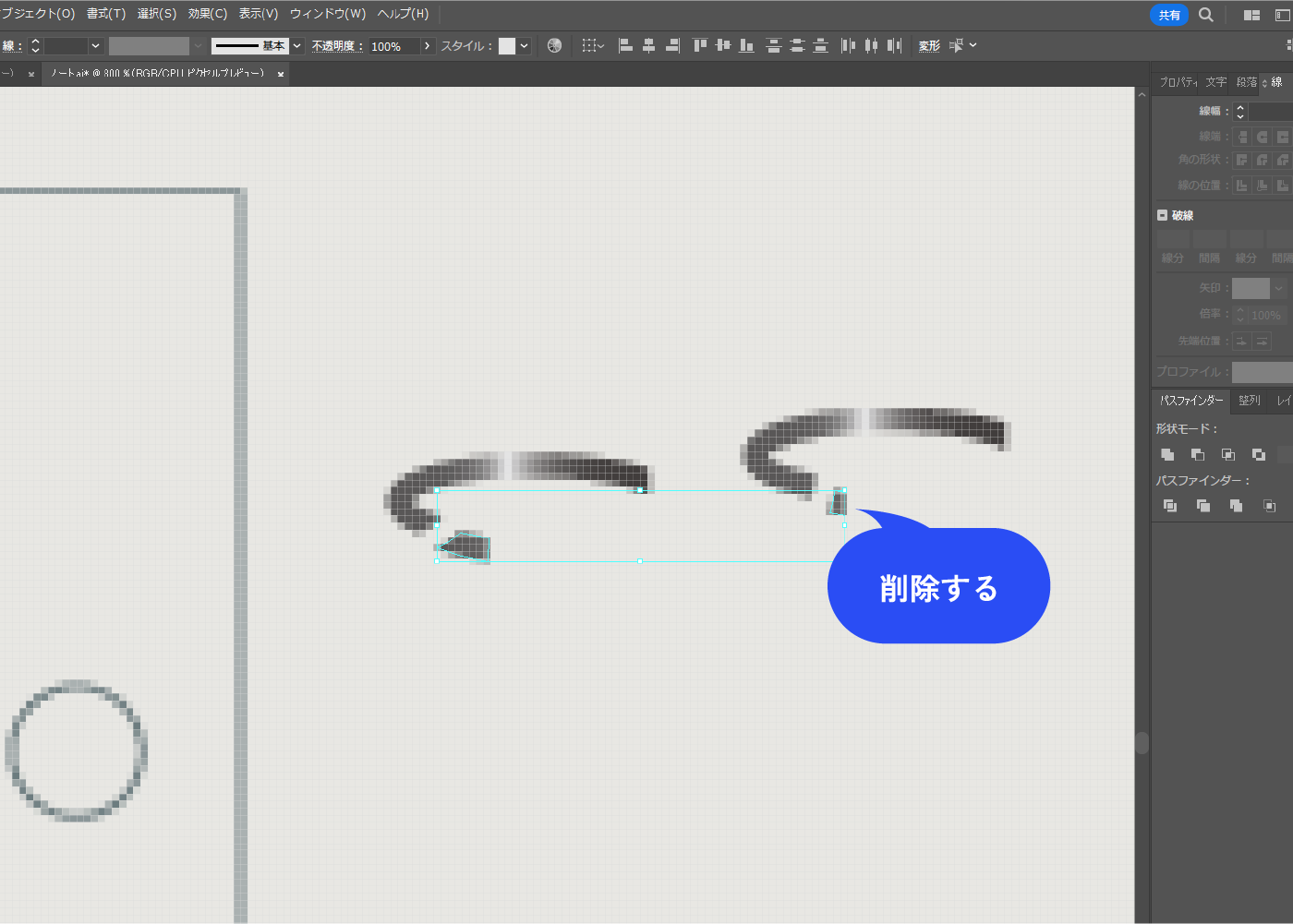
リングを1個複製したので、余分なリングは削除します。画像のような状態になっていればOKです。
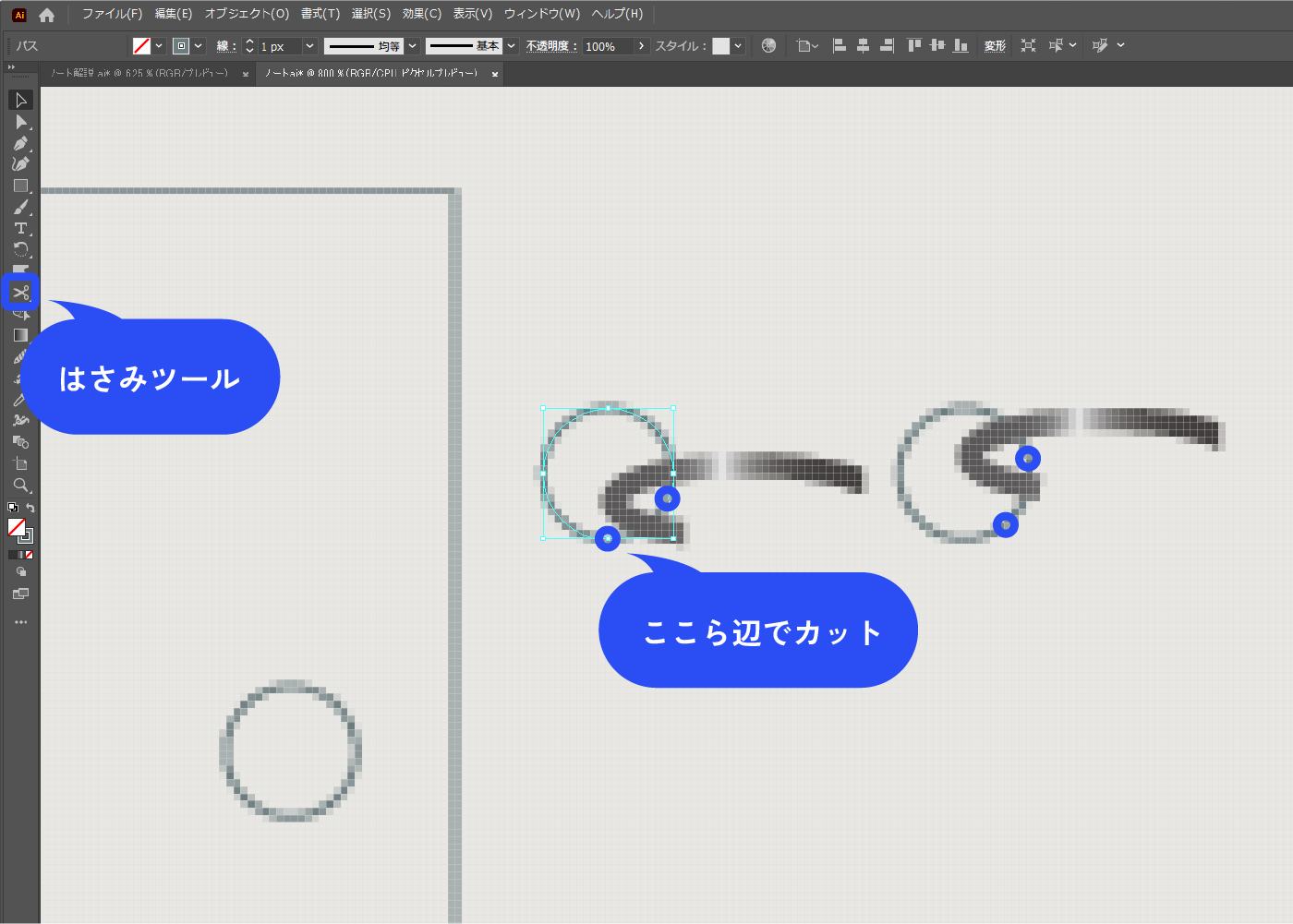
はさみツールで穴のパスをカットします。画像の青丸の位置でカットしてください。

パスをカットし、不要な部分は消しました。わかりやすいように青色にしています。
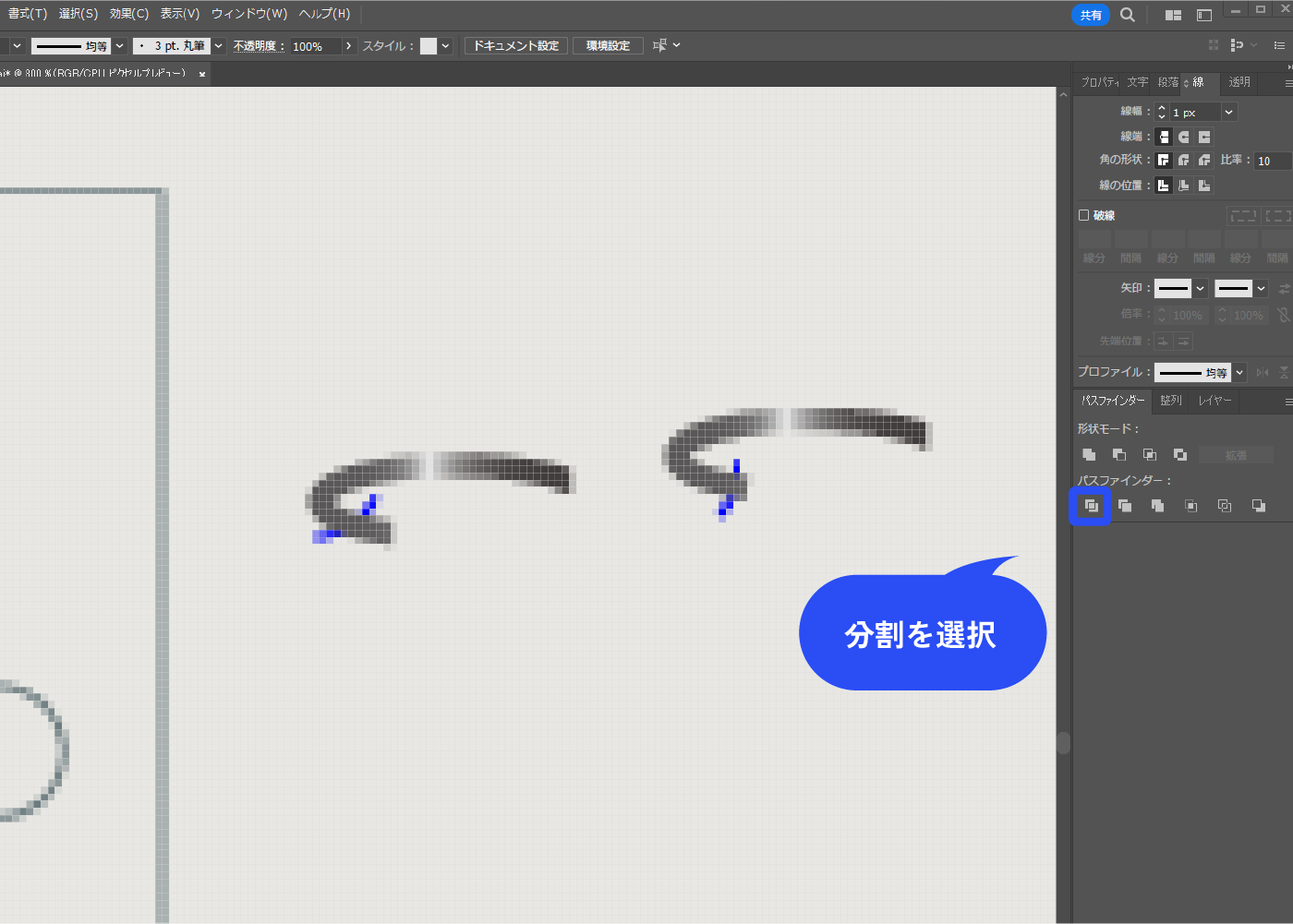
パスとリングを選択した状態で、パスファインダーの分割をクリックします。

不要な部分を削除します。

リングを再びノートの上に配置し、線形グラデーションを適用します。
リングをCtrl+Gでグループ化しておきます。

リングを複製して穴の両端に配置します。
リングを両方選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。ステップ数は穴の数に合わせて設定してください。
![リングを複製して穴の両端に配置します。メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-23.webp)
仕上げ
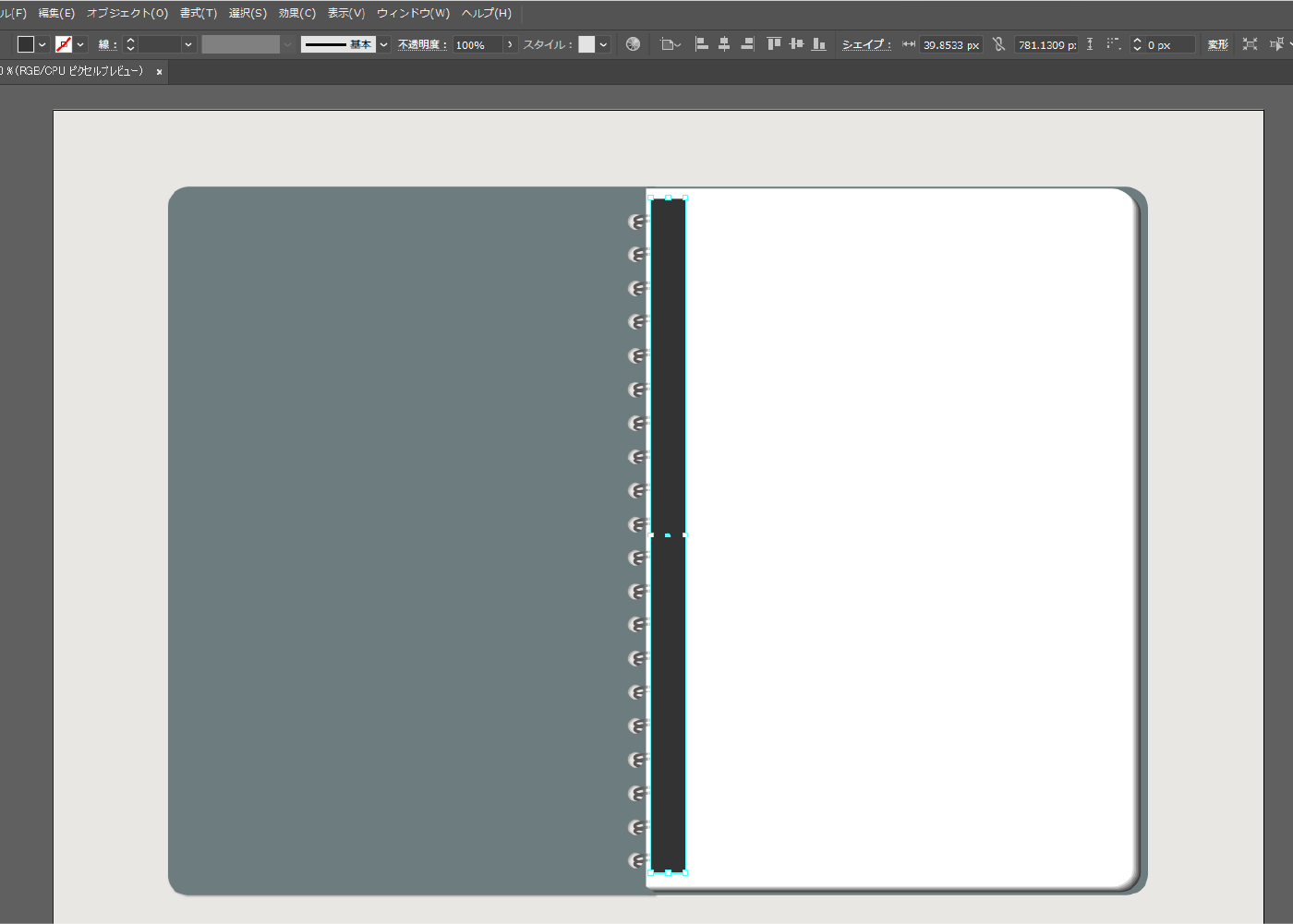
長方形で穴を覆います。
一番後ろの用紙の色か、それより暗い色にします。

ブレンドをかけたノートの後ろ(裏表紙の上)に移動させます。
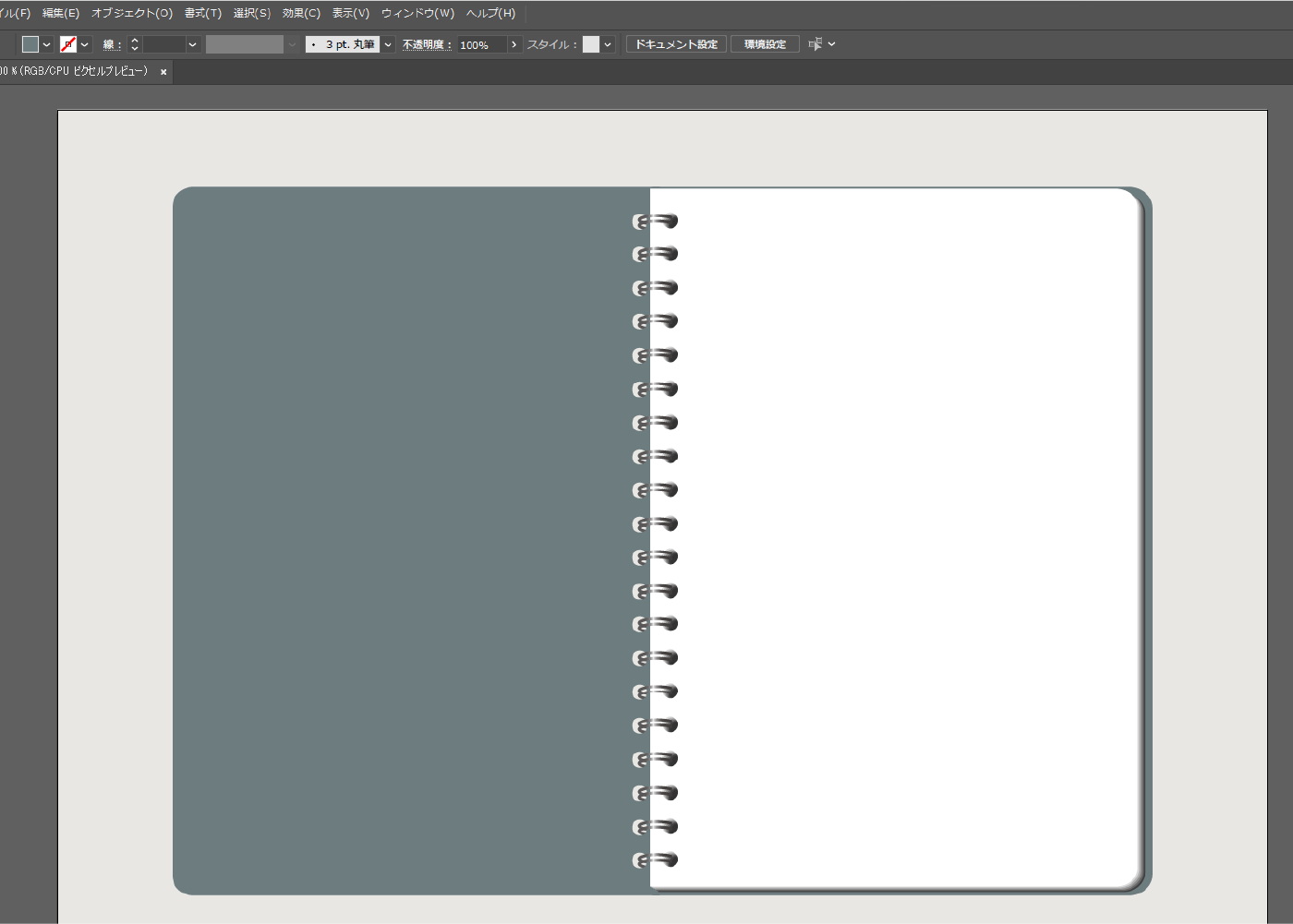
穴の奥が暗くなって奥行が出ました。

表紙に影を入れます。
アピアランスパネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。以下のように設定しました。
描画モード:乗算
X軸オフセット:1px
Y軸オフセット:1px
ぼかし:1px
カラー:黒
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。 描画モードは乗算にします。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-26.webp)
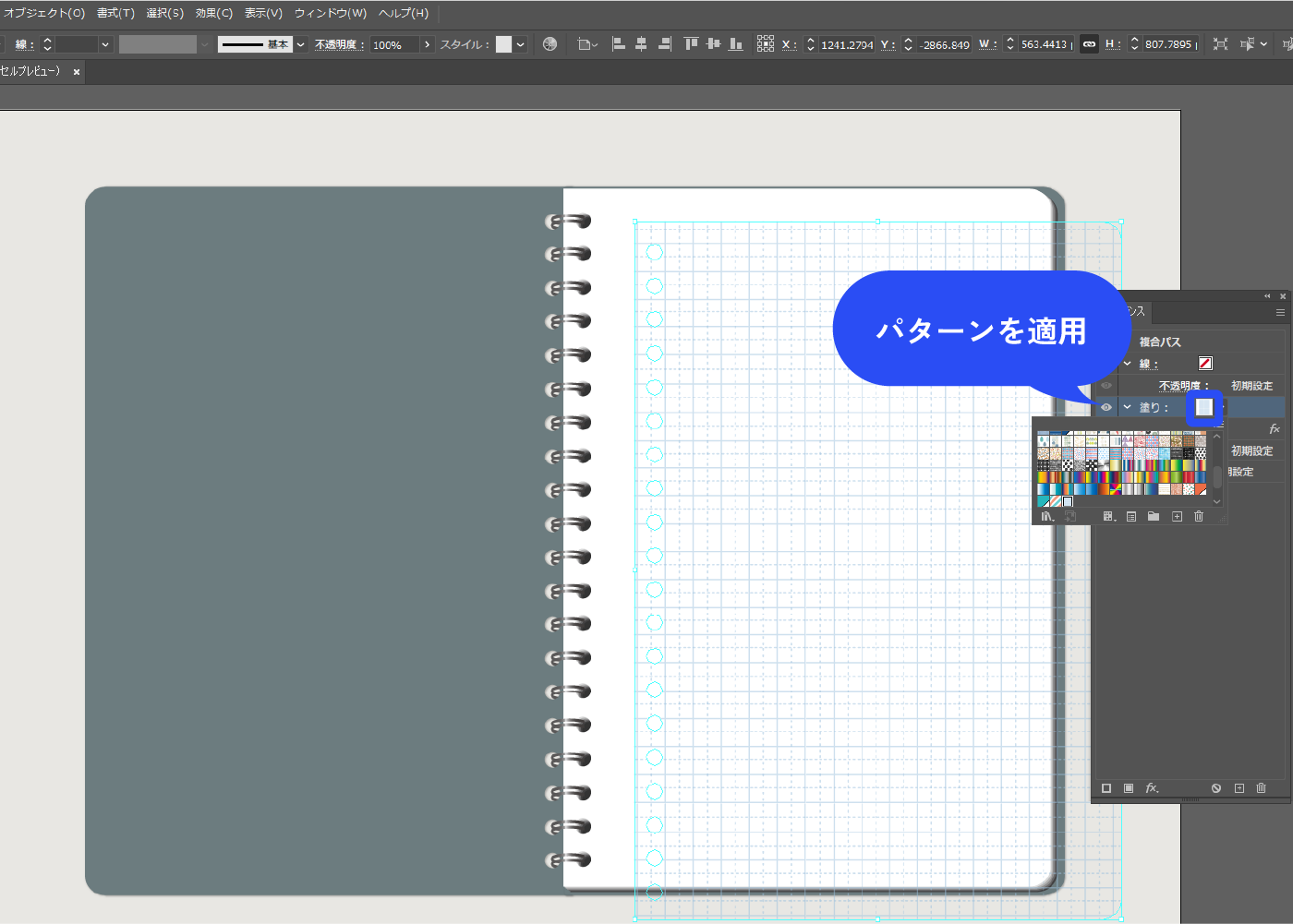
罫線やグリッドを入れます。
用紙を複製してパターンを適用しました。わかりやすいようにずらしてありますが、ノートの上にピッタリ重ねます。線ツールで罫線を作るのも良いと思います。
用紙はブレンドの効果がかかっている状態ですが、ダブルクリックすると編集モードになり、個別にいじれるようになります。その状態でCtrl+Cでコピーし、編集モードを解除した後にペーストすると複製できます。

完成!

ノートに挟まった紙
ブレンド効果を拡張せずに、ノートに挟まった紙を作成します。

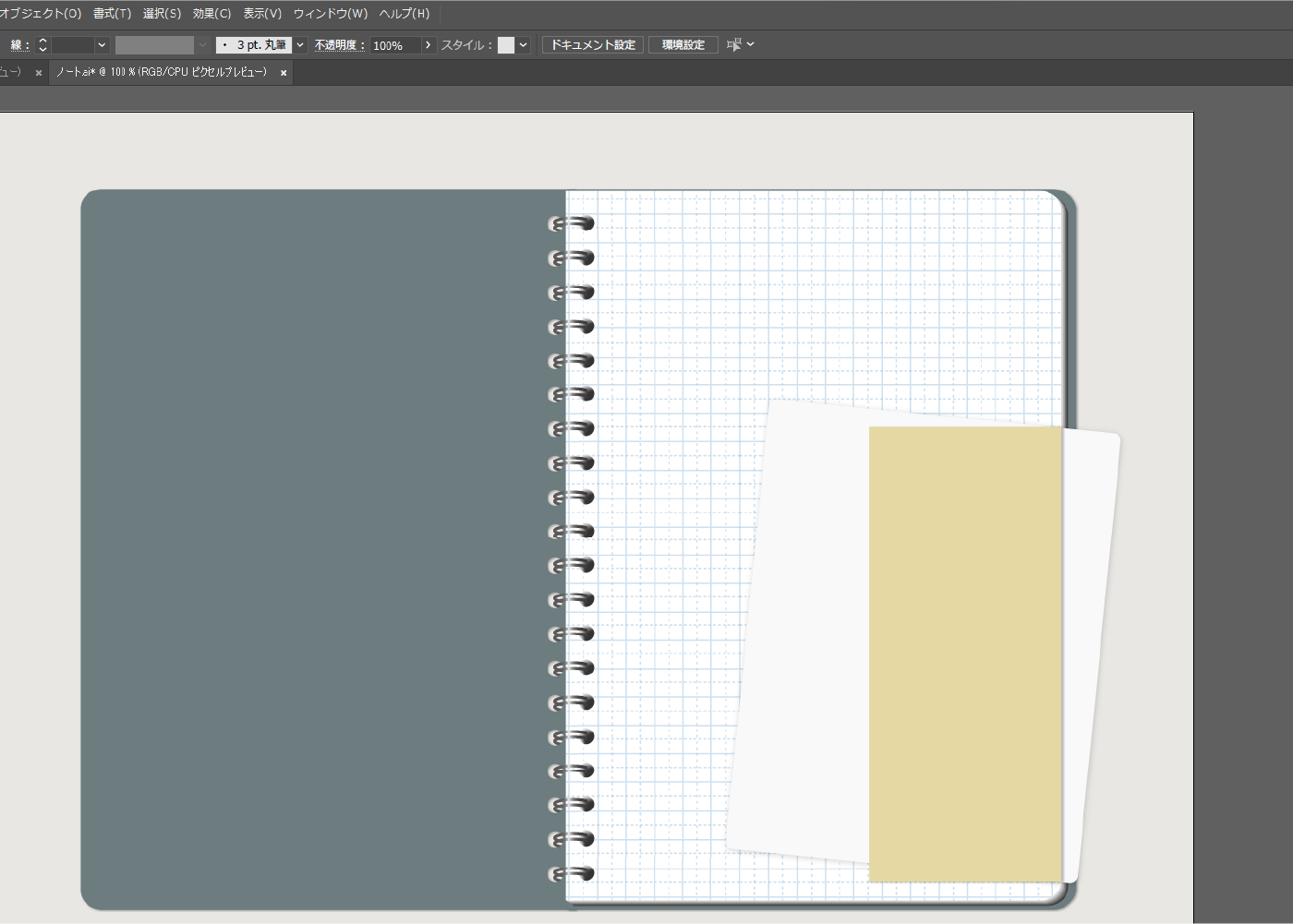
挟まっている紙を作成し、配置します。
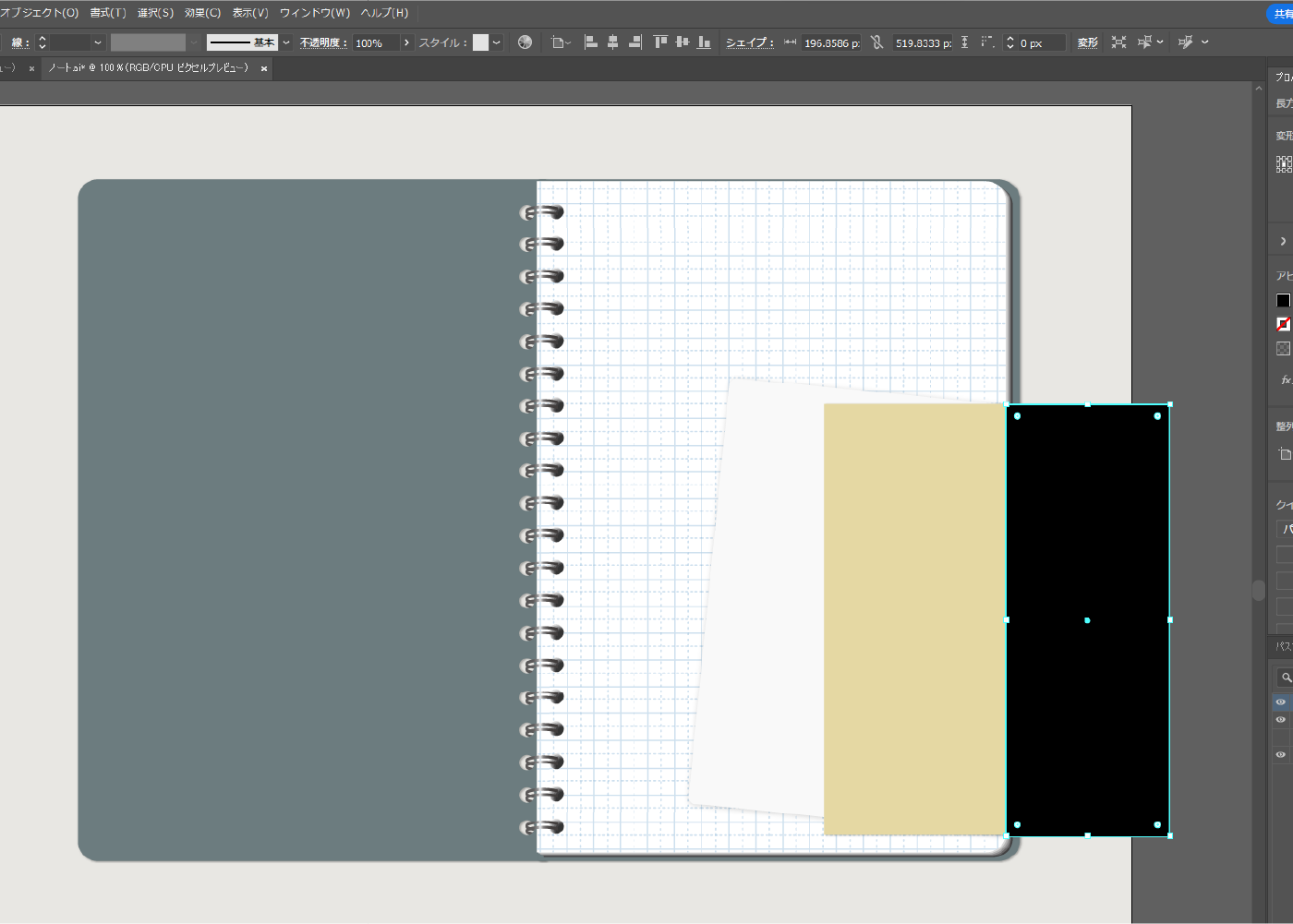
その上に長方形を重ね、ドロップシャドウの効果をつけます。この影をノートの影として使うので、丁度良い位置に配置し、影の向きにも注意してください。

さらに上から長方形を重ね、挟まっている紙とその上の長方形の影を覆います。
3つとも選択した状態で、右クリック→[クリッピングマスクを作成]を選択します。

完成!

破れた紙 作成手順

線ツールで、破りたい部分に線をひきます。
線をすべて選択した状態で、メニューバー→[効果]→[パスの変形]→[ラフ]を選択します。
![線ツールで、破りたい部分に線をひきます。線をすべて選択した状態で、メニューバー→[効果]→[パスの変形]→[ラフ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-28.webp)
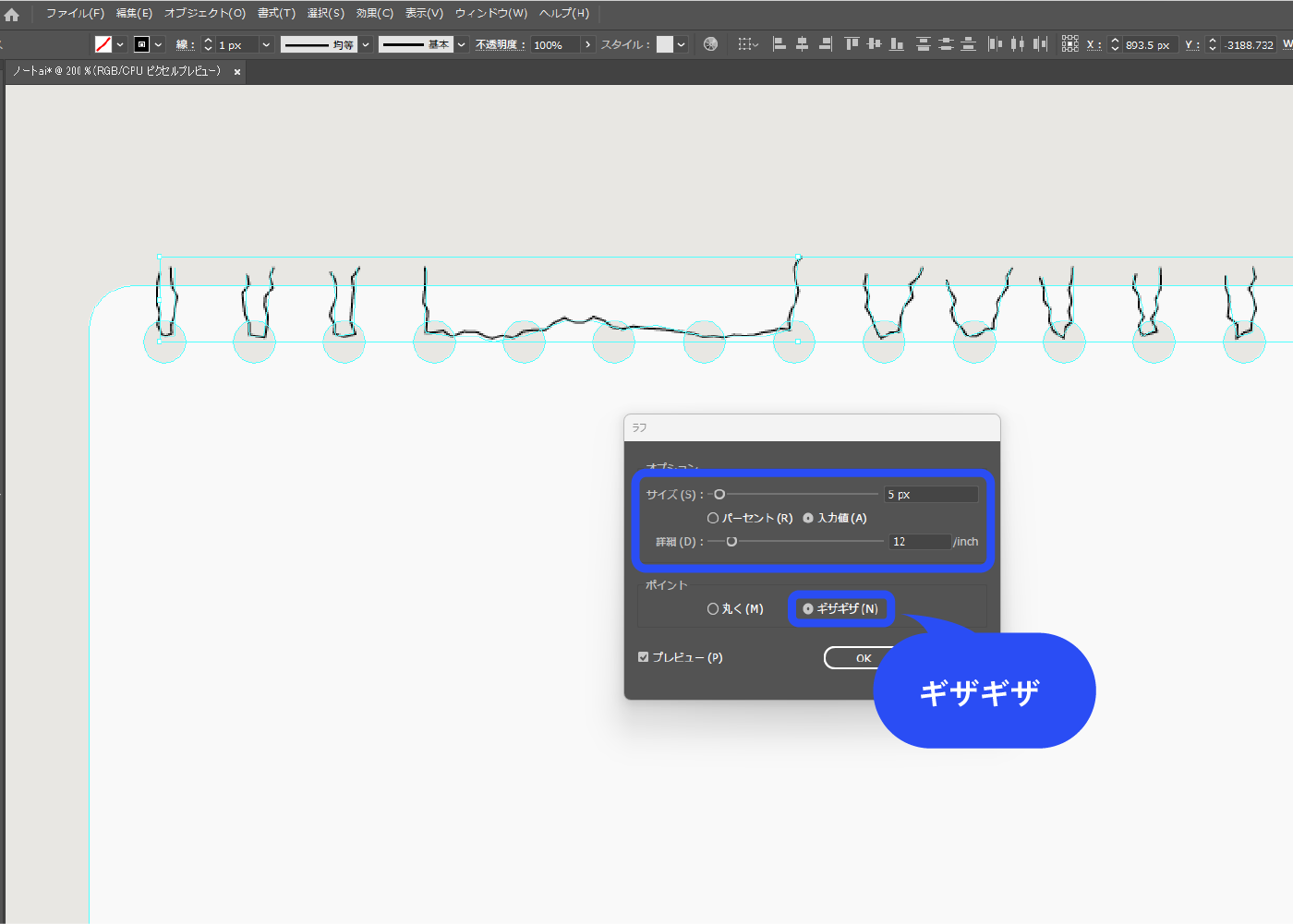
ギザギザにチェックを入れ、数値を調整します。

線を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-30.webp)
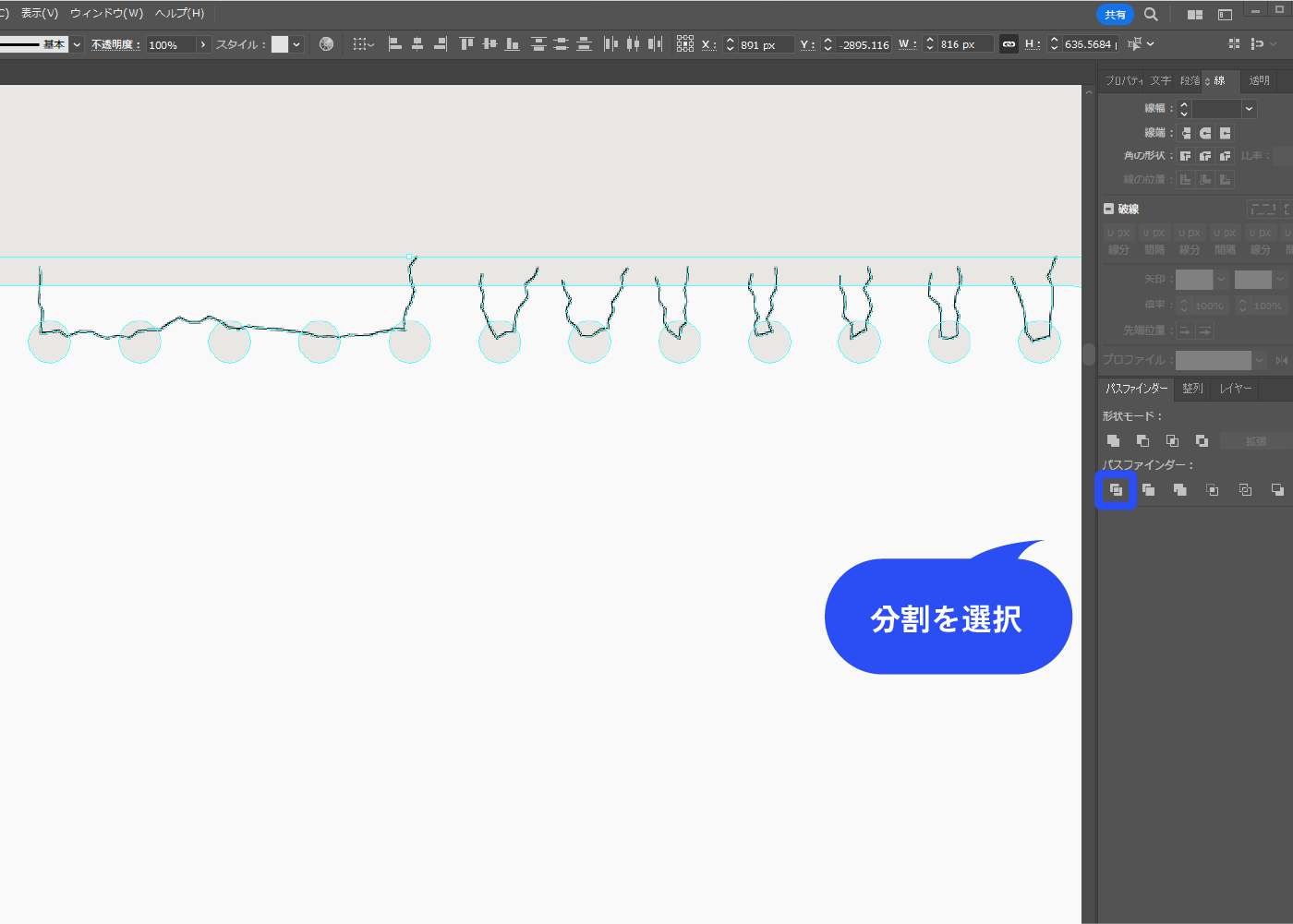
用紙とギザギザ線を全て選択した状態で、パスファインダーの分割をクリックします。

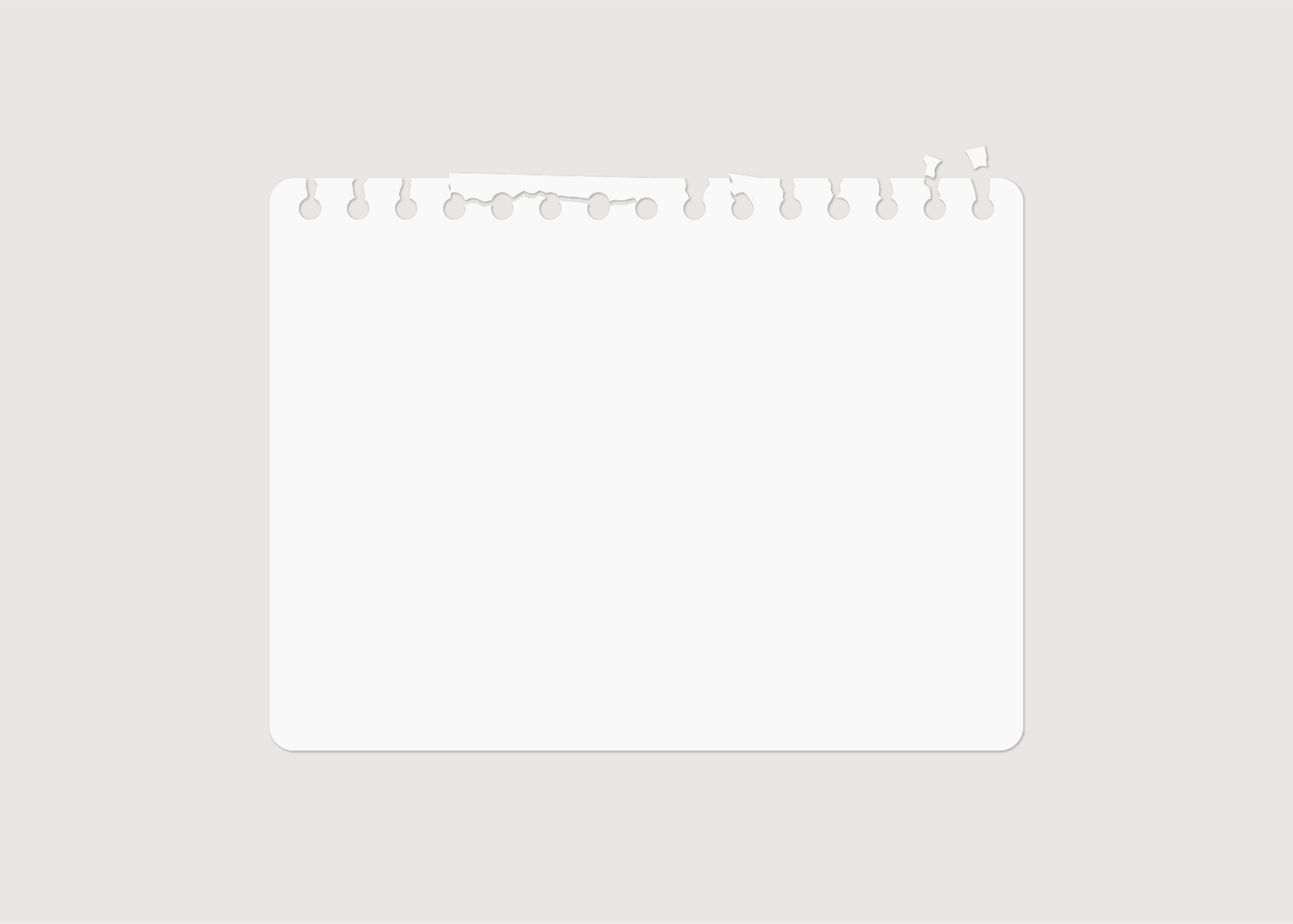
不要な部分は削除します。完全に切り離さない部分も作ってみました。
ダイレクト選択ツールで動かしたいアンカーポイントだけを選択して動かすと、完全に切り離さずに変形できます。
影を入れます。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。ウィンドウが開くので描画モードを乗算にし、各数値を調整します。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。ウィンドウが開くので描画モードを乗算にし、各数値を調整します](https://webdesignshake.com/wp-content/uploads/2024/01/0034-33.webp)
完成!

同様の方法でちぎった紙も作れます。

めくれた紙 作成手順

ナイフツールで用紙の端を切断します。
Altを押しながらドラッグすると真っすぐ切れます。

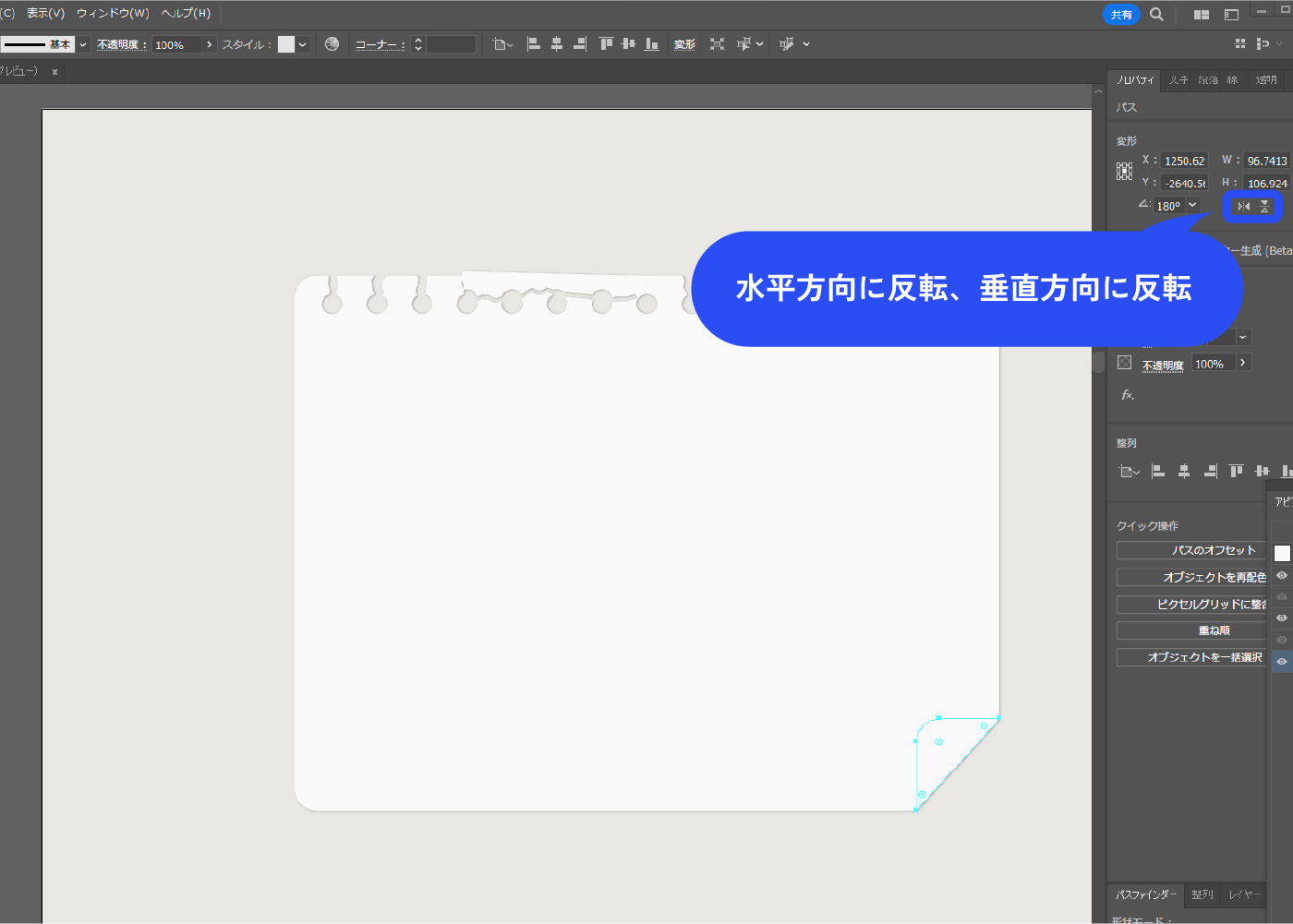
プロパティパネルから、水平方向と垂直方向に反転させます。
プロパティパネルは、メニューバー→[ウィンドウ]→[プロパティ]で表示できます。

アピアランスパネルで新規塗りを追加します。
上の塗りが用紙の塗りで、下の塗りが影の色です。用紙の色は、元の色より若干暗い色にしました。影は線形グラデーションにして、描画モードは乗算にします。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
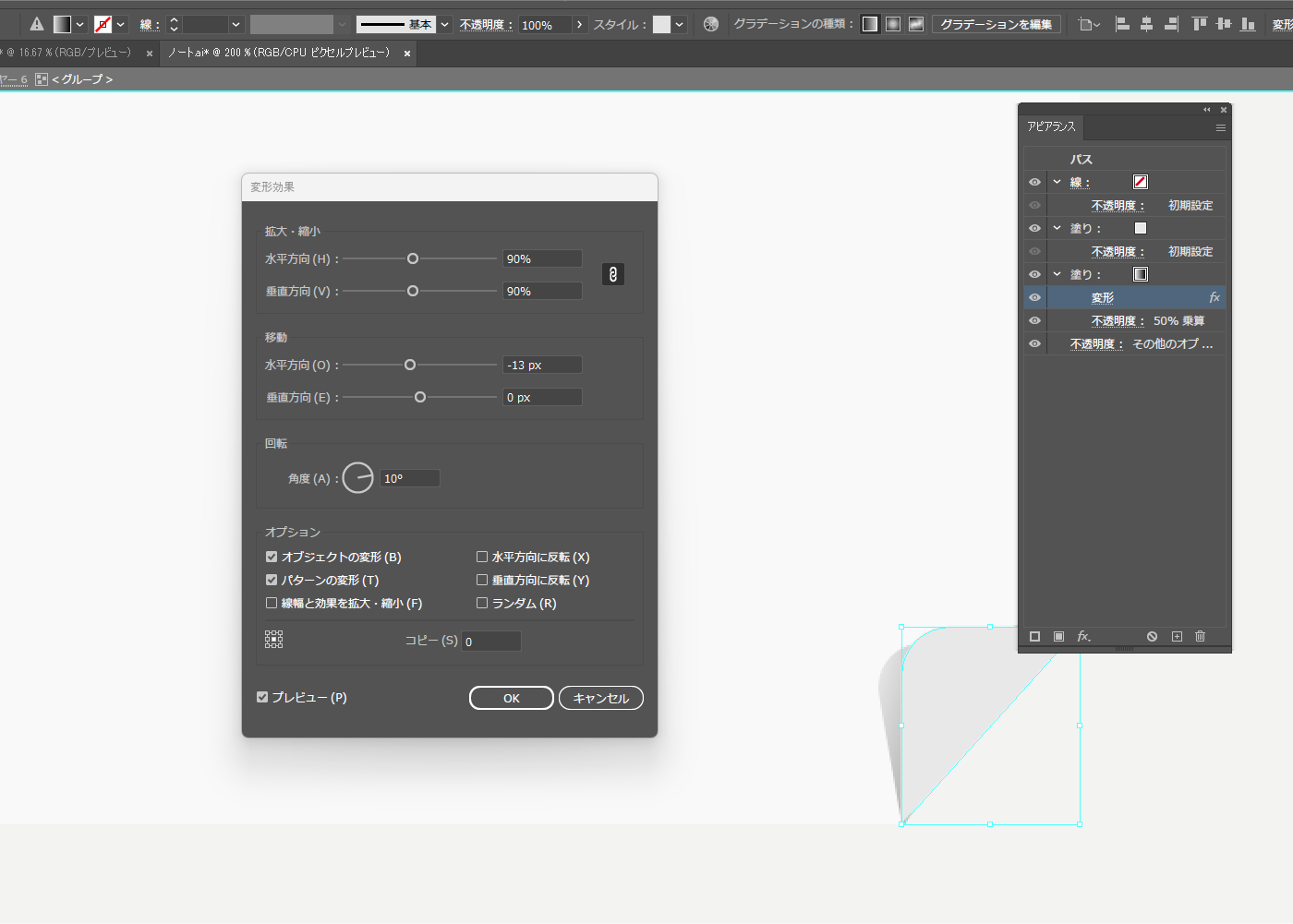
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![アピアランスパネルで新規塗りを追加します。上の塗りが用紙の塗りで、下の塗りが影の色です。用紙の色は、元の色より若干暗い色にしました。影は線形グラデーションにします。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。 パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-36.webp)
水平垂直方向に縮小(90%くらい)します。
回転させます。10°にしました。
移動で水平方向に移動し、用紙の下に丁度よく影が落ちるようにします。

パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
影の不透明度を調整します。ここでは乗算50%にしています。
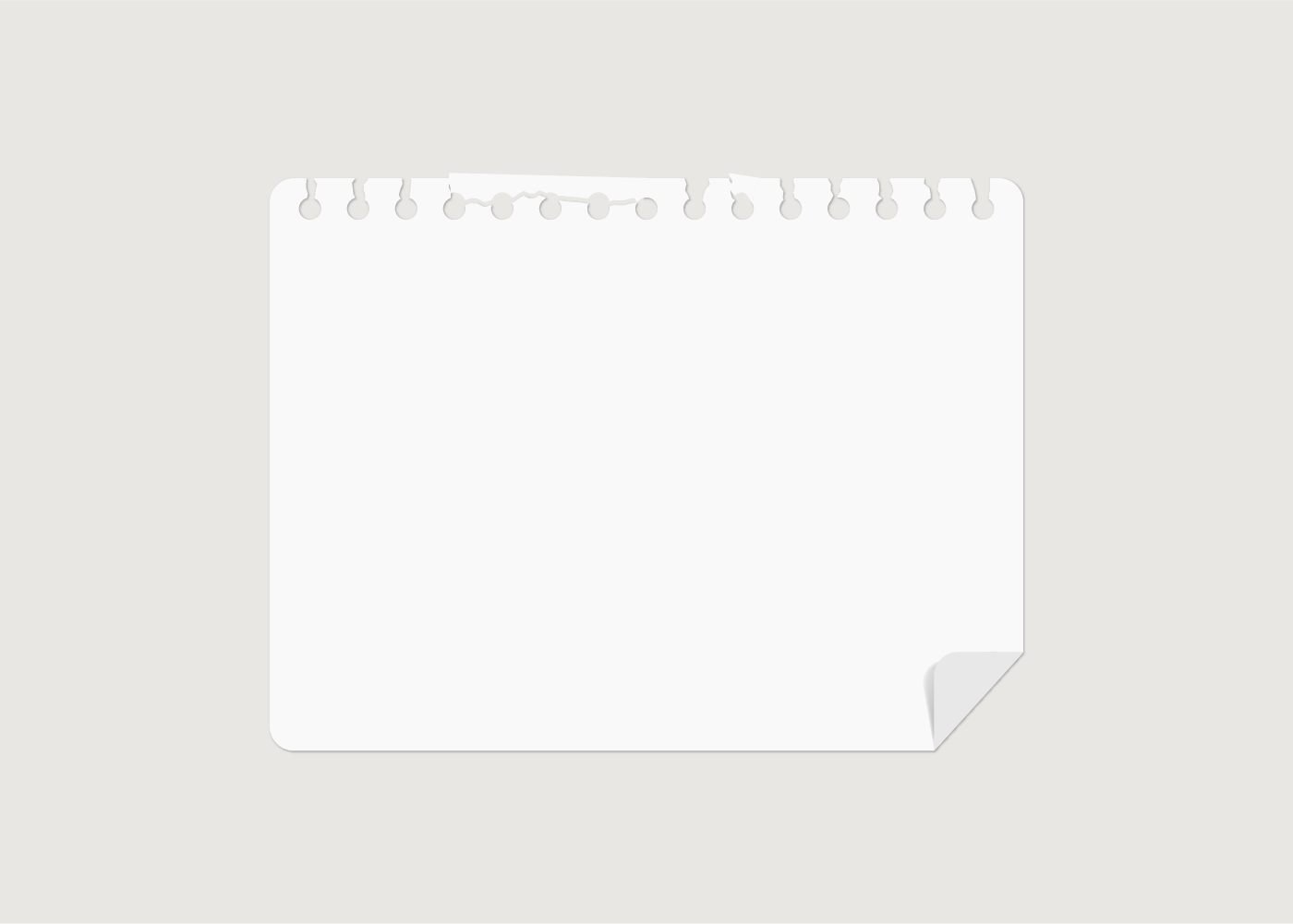
用紙の本体(折れてる部分以外)にドロップシャドウの効果をかけたら完成です。
![パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0034-38.webp)
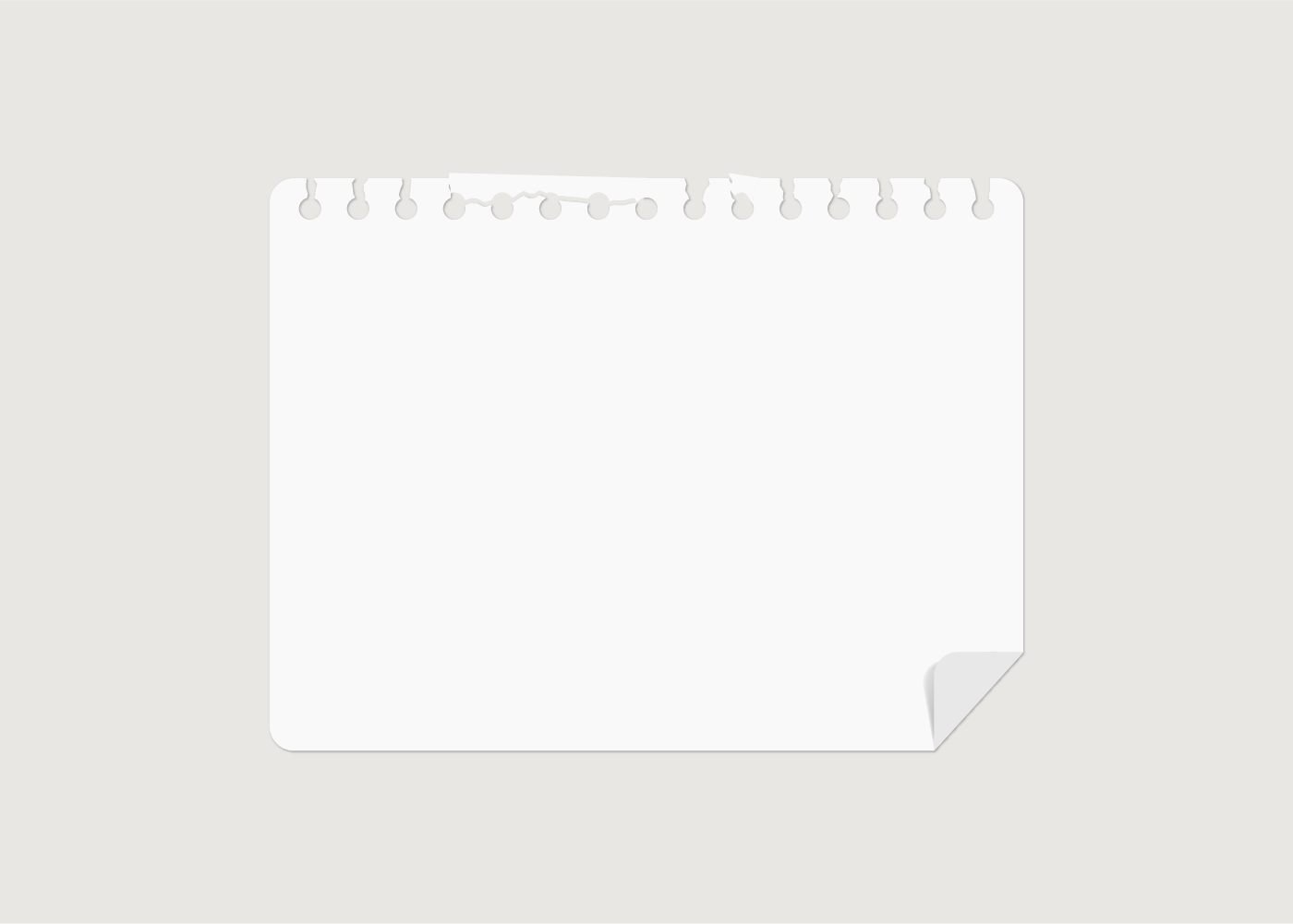
完成!

クリップやマスキングテープなどのアイテムを追加する

その他のアイテムの作り方はこちらで解説しています。
クリップや付箋は、クリッピングマスクでノートに挟んでいる風にしています。その手順は”クリップいろいろ作り方”で解説しています。
余談ですが、このイラストは自分で描いたオリジナルキャラクターです。スケッチブックみたいにしてみました。
まとめ
いかがでしたか?
ついに文房具シリーズが完結しました。また思いついたら文房具シリーズの記事を追加していきます。
楽しく作れる文房具シリーズは初心者さんの練習にオススメなので、是非他の文房具シリーズも作ってみてくださいね。