Adobe Illustratorを使用して、ベクター地図の作成方法を解説します。
簡易MAPにも、資料で使うようなしっかりとした地図にもなります。おすすめの地図サービスと著作権に関する注意点も簡単に説明します。
【事前準備】元となる地図を用意する
地理院地図
地理院地図は国土地理院が提供する、地図や空中写真、標高、災害情報などが閲覧可能なサービスです。
利用規約はこちら(国土地理院コンテンツ利用規約)。
OpenStreetMap
OpenStreetMapは、みんなで編集できるオープンデータの地理情報です。
利用規約はこちら(Copyright and License)
今回はOpenStreetMapを使います。Googleマップは無難に使わないようにしています。
地図も著作物にあたるので、トレースする場合は著作権侵害にならないよう注意が必要です。地形に著作権はありませんが、地図のデザインは著作物になるためです。同じデザインにすると侵害にあたる可能性があります。
地図を作る

道を作る
元となる地図を配置します。
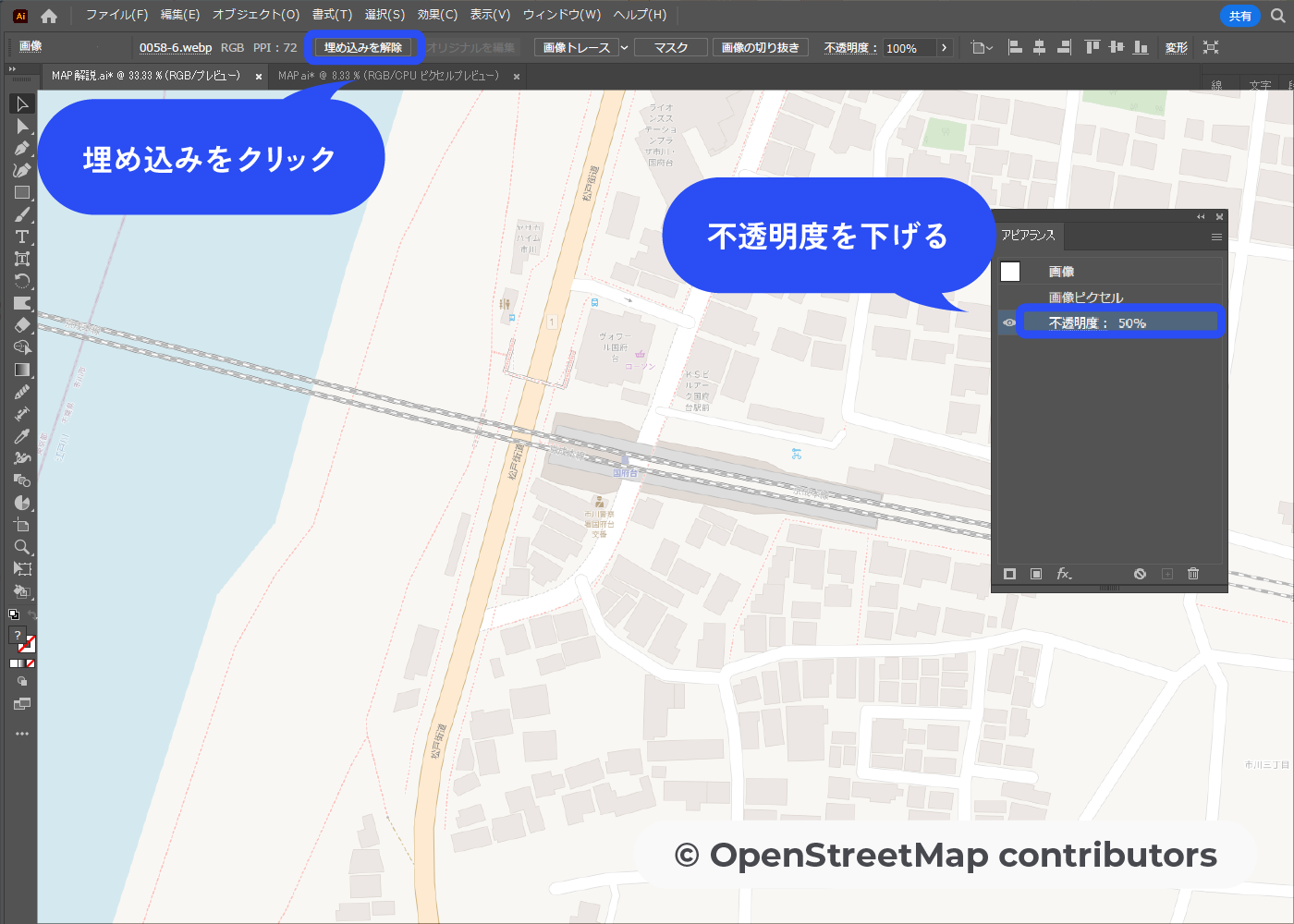
フォルダからイラレに地図画像をドラッグ&ドロップします。「埋め込み」をクリックし埋め込み画像にします。
トレスしやすいように不透明度を下げます。不透明度はアピアランスパネル(Shift+F6)もしくは透明パネルから設定できます。

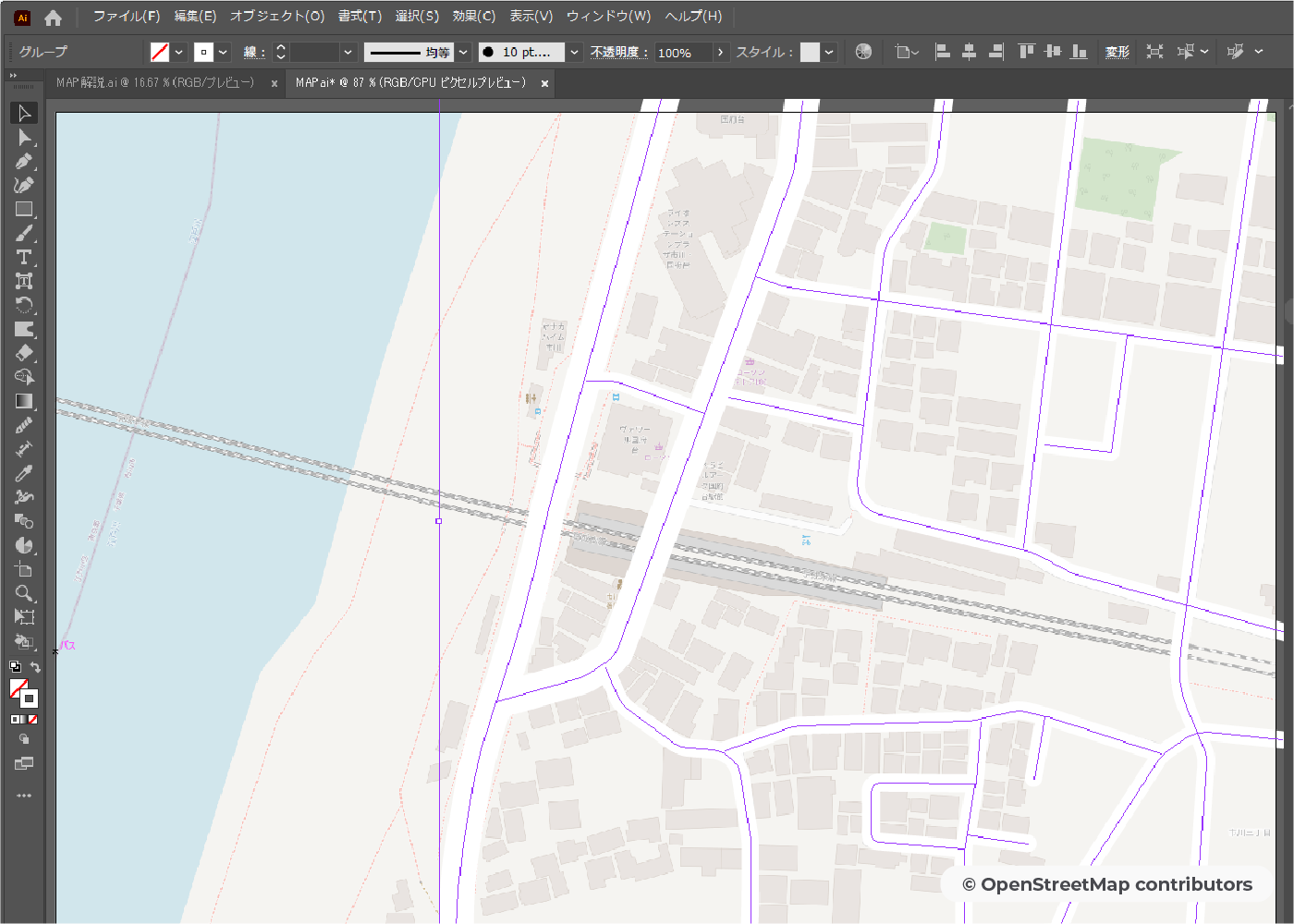
ペンツールで道をなぞります。大通りはあとで太くするので、一旦同じ線幅でOKです。
ダイレクト選択ツールで角を選択すると◎アイコンが表示されます。◎アイコンをドラッグすると角を丸くできます。
ペンツールで点を打った時にそのままドラッグすると、曲線になります。
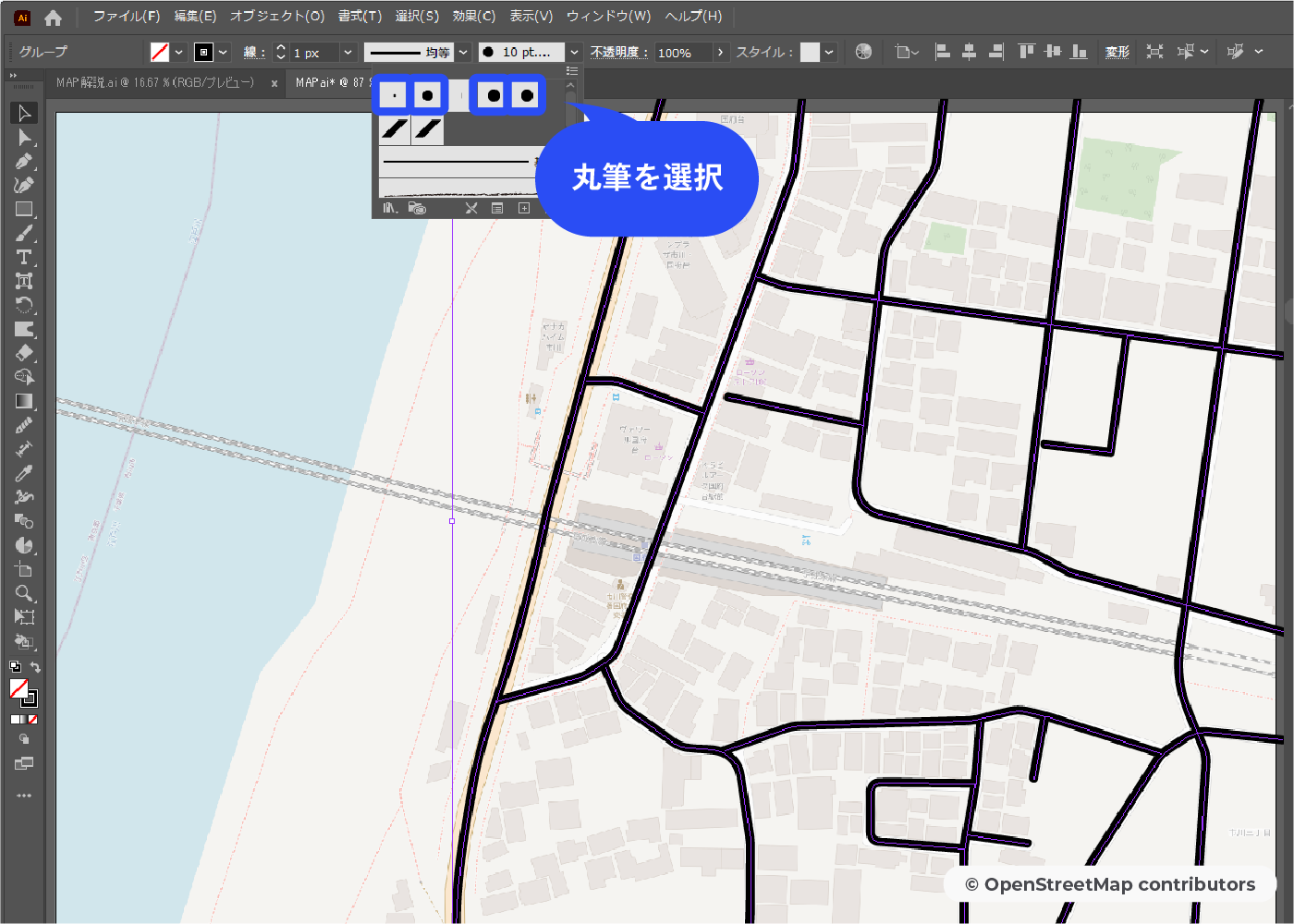
線を全て選択し、Ctrl+Gでグループ化します。上部ツールバーから丸筆ブラシを選択します。

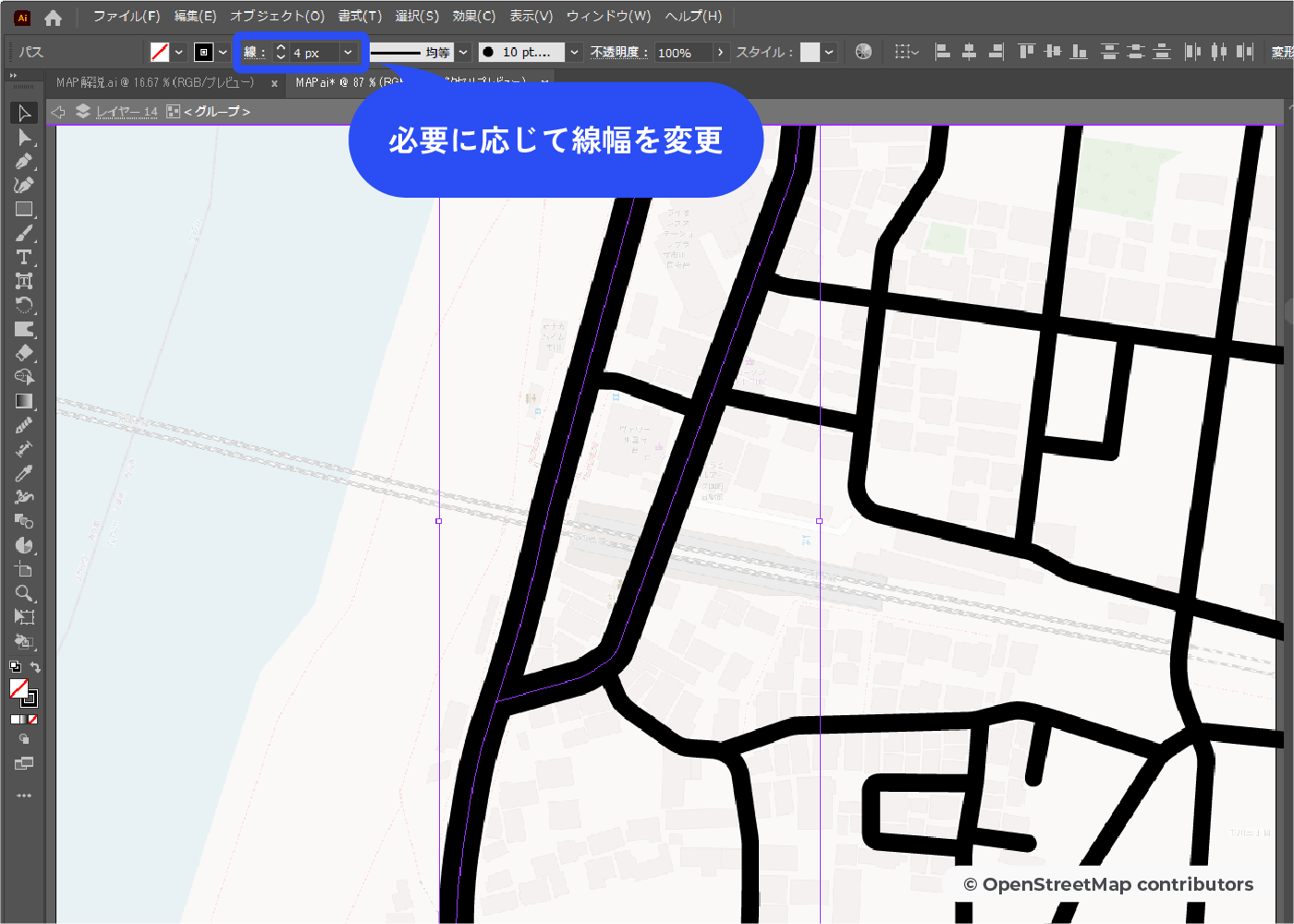
グループ化されているのでダイレクト選択ツールで大通りを選択し、太くします。

線の色を白にします。

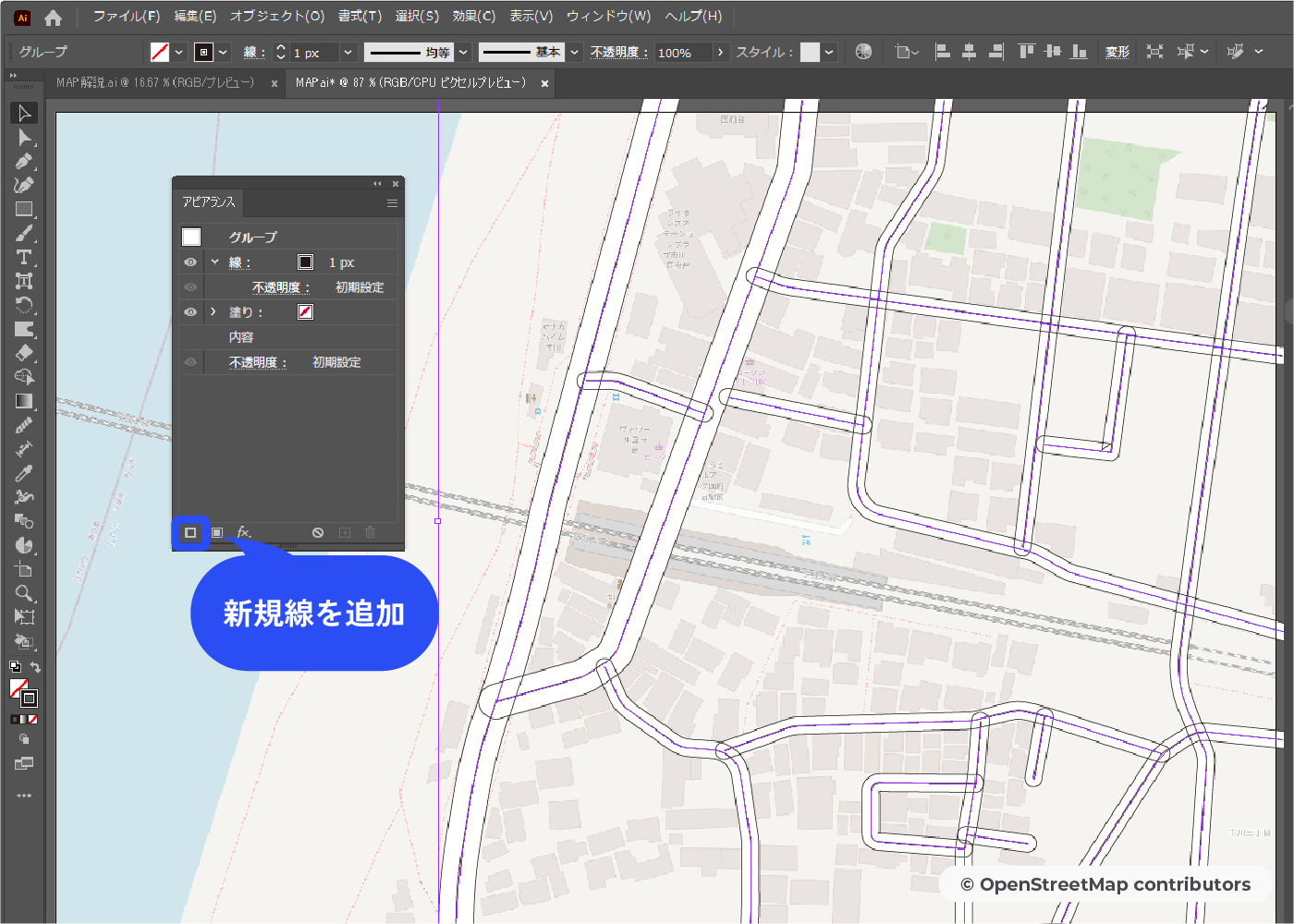
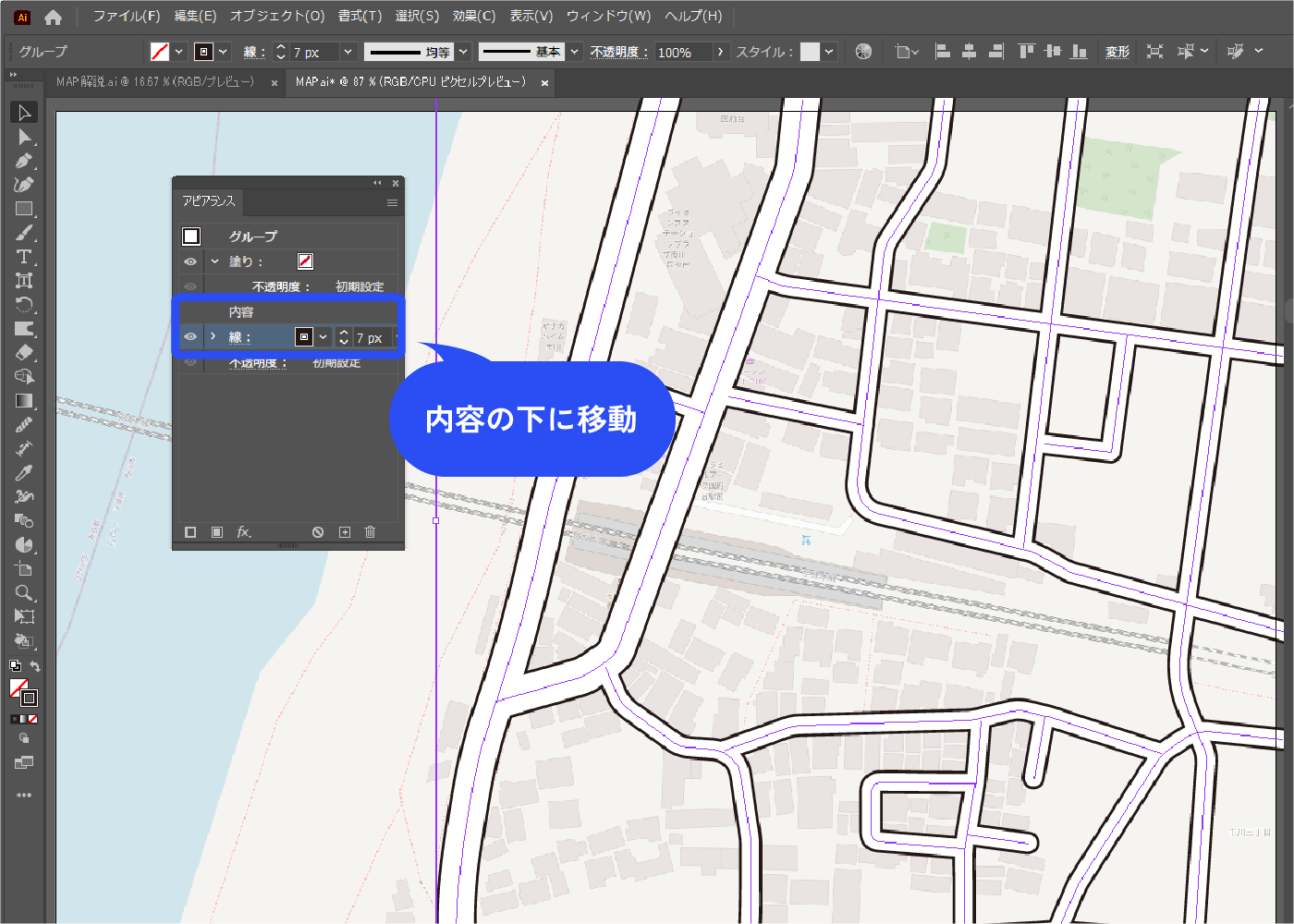
アピアランスパネル(Shift+F6)で新規線を追加します。

内容の下にドラッグで移動させます。線幅を太くし、道の輪郭を作ります。

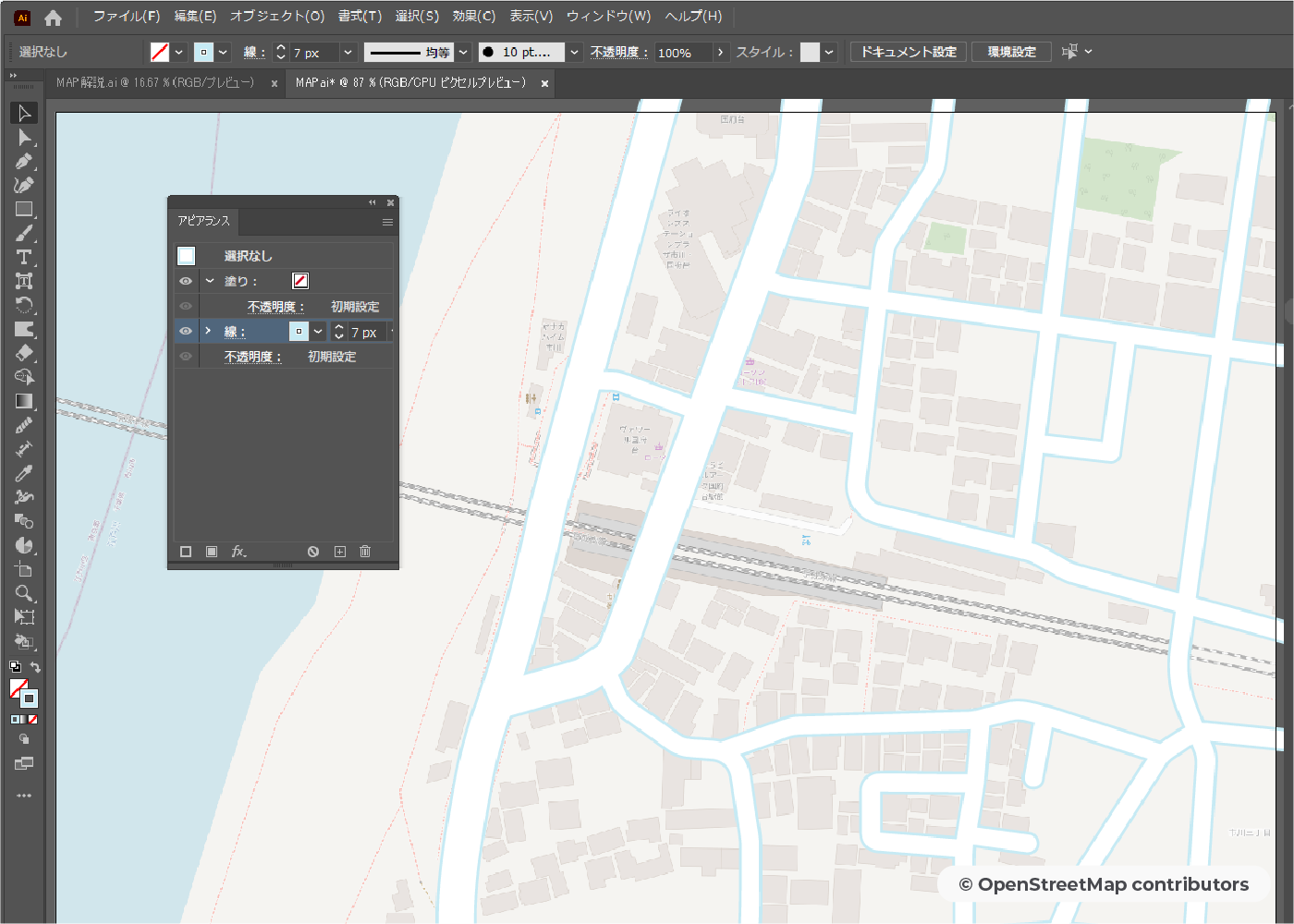
道の輪郭を水色にしてみました。

線路を作る
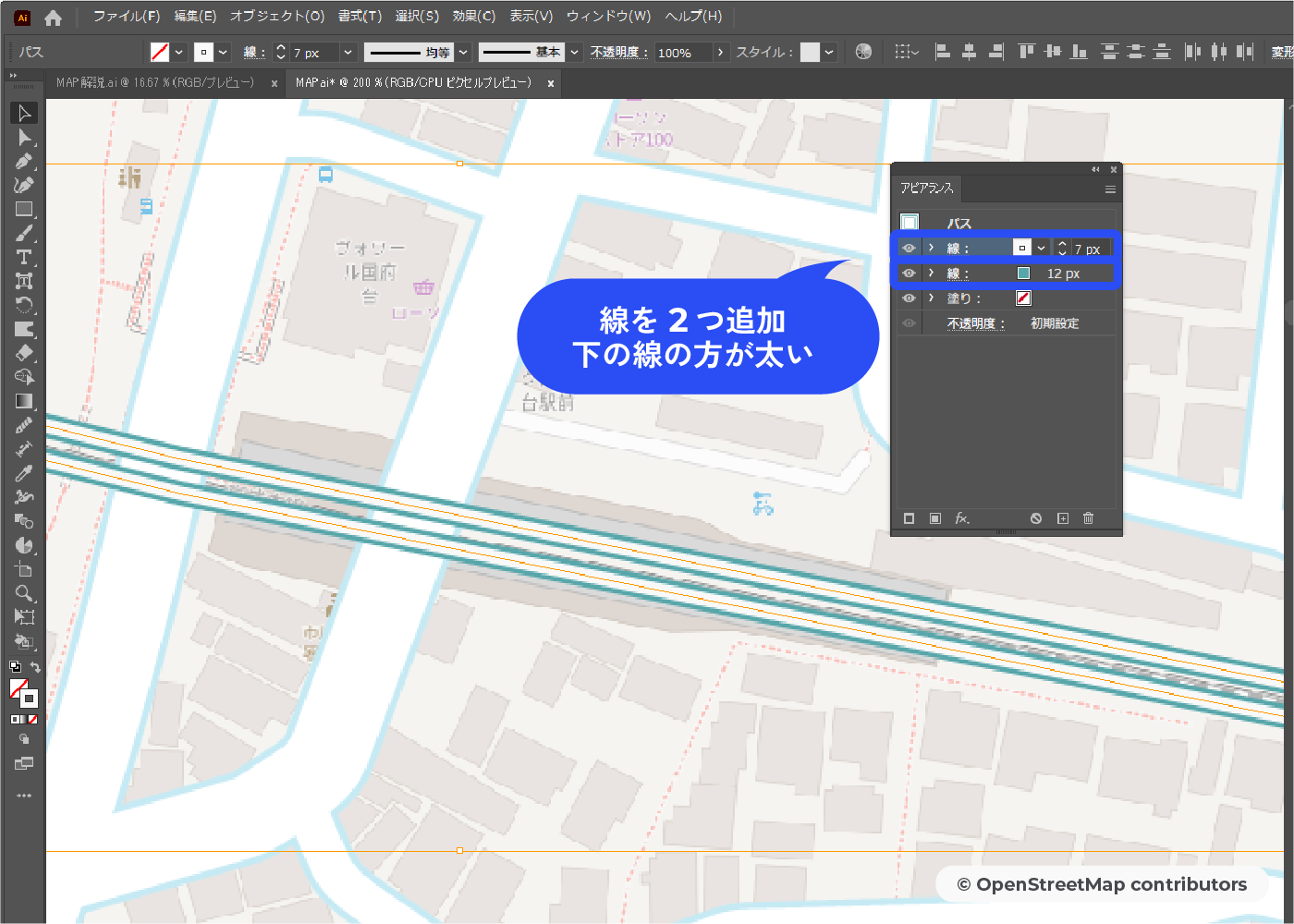
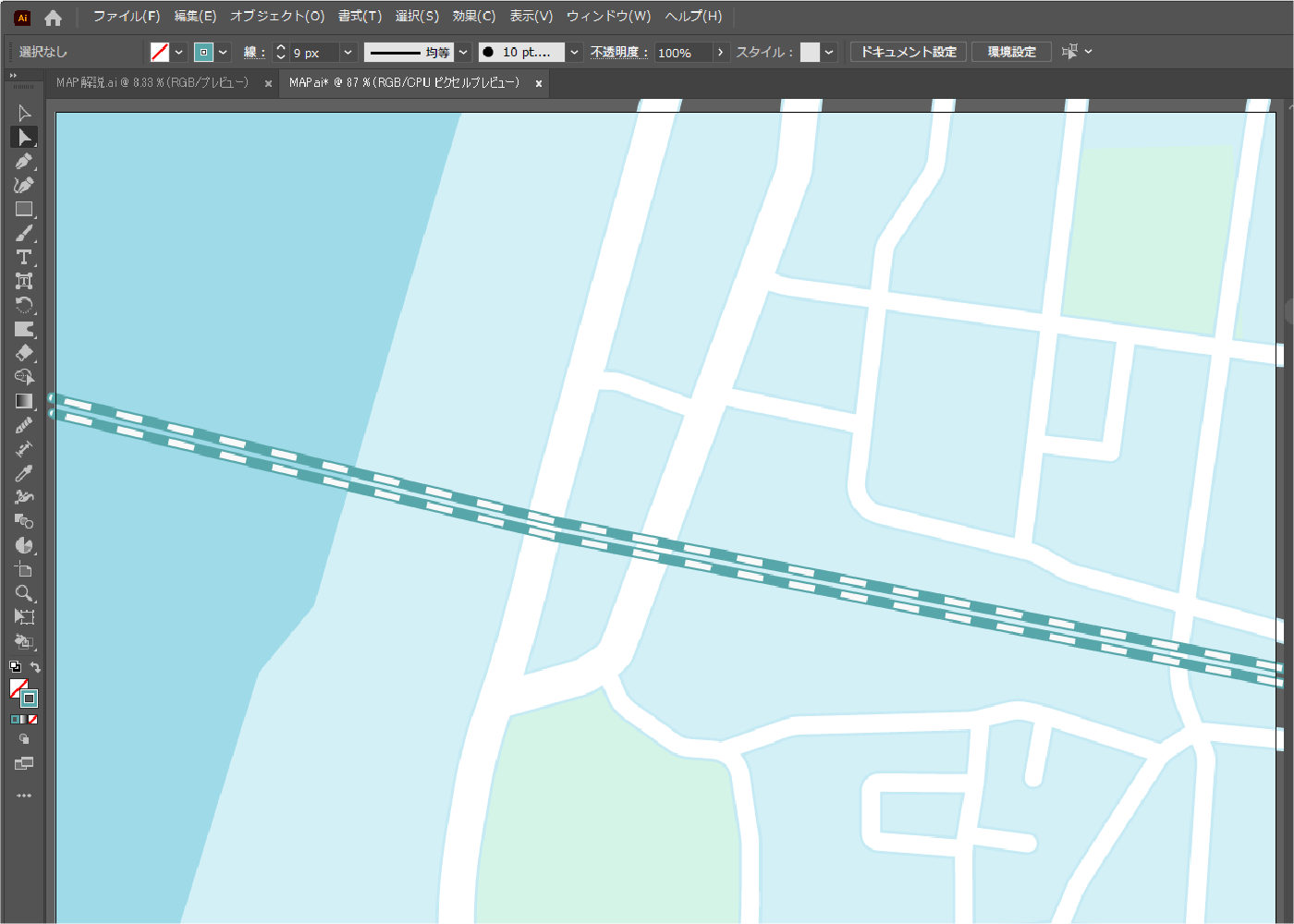
ペンツールで線路をなぞります。濃い水色の線にしました。
アピアランスパネルで新規線を一番上に追加し、色を白にします。濃い水色の線より線幅を細くします。

さらに一番上に新規線を追加します。一番下の線の色と同じ色にします。
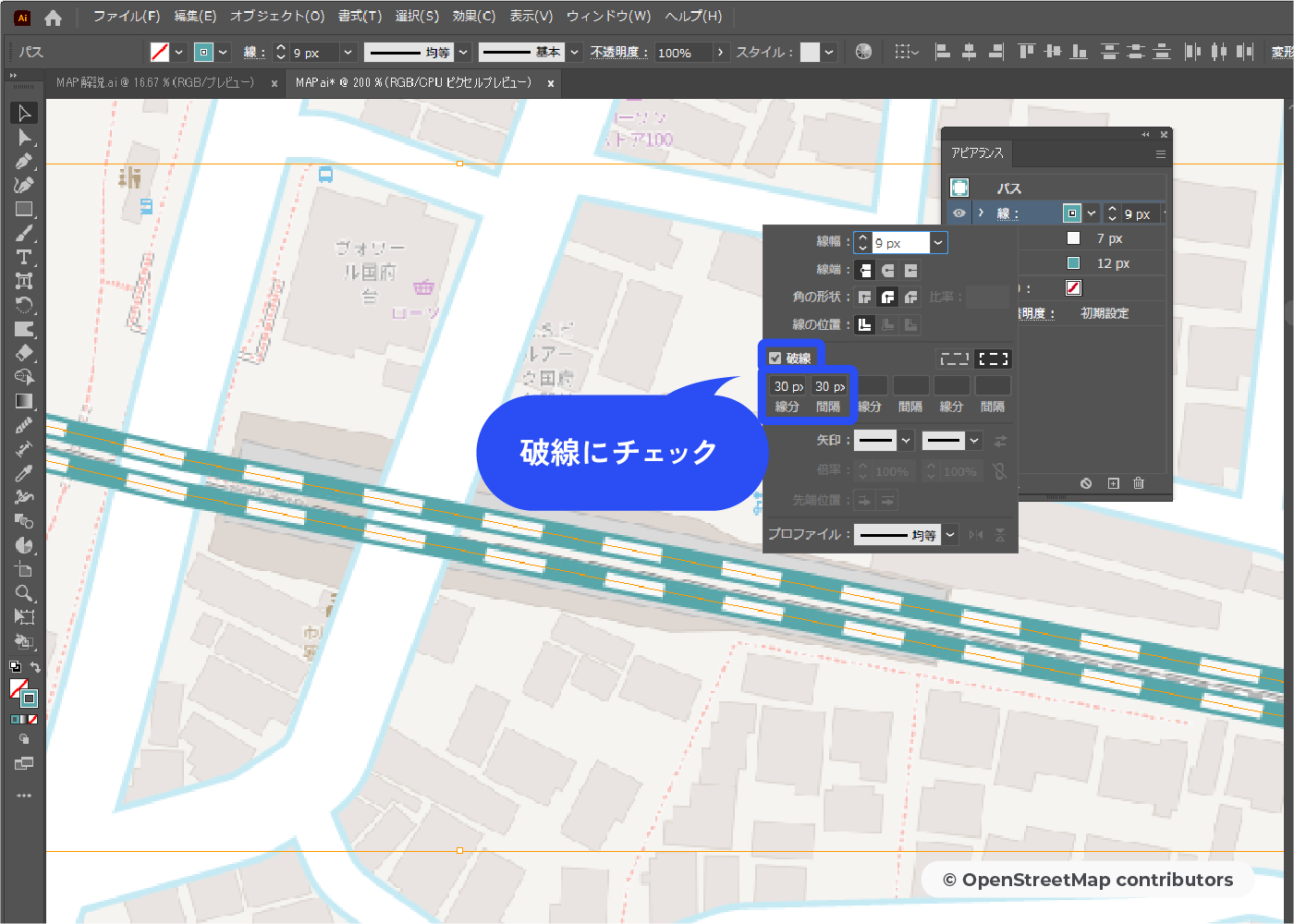
破線にチェックを入れ、線分と間隔の数値を調整します。

アイコンを作る
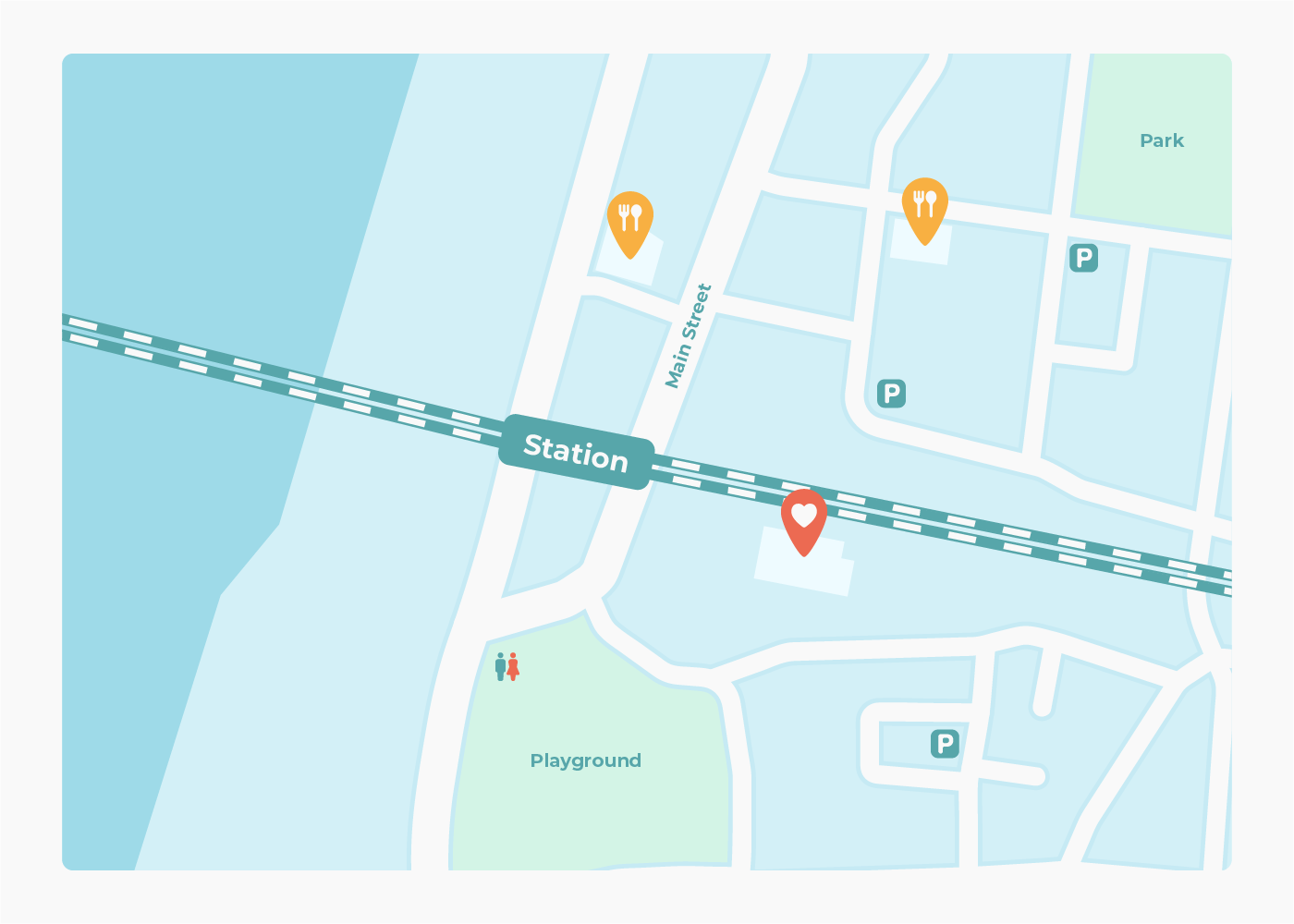
一通りトレスし終わったので、後ろに背景色となるオブジェクトを配置しました。

各種アイコンや文字入れをしていきます。
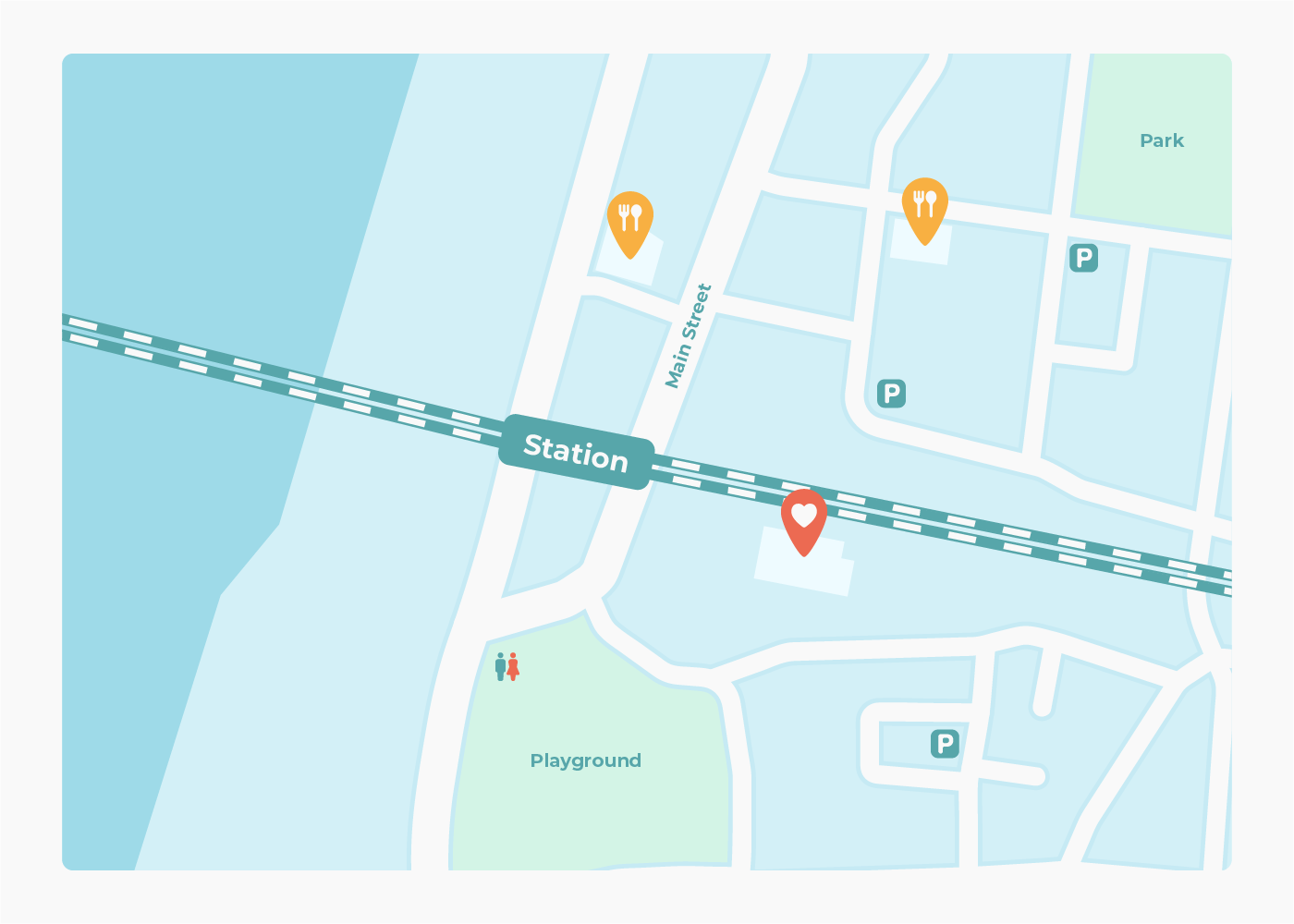
完成!

まとめ
いかがでしたか?
直線的なデザインにするともっとシンプルな簡易MAPになります。今回は色数を絞って水色をメインにし、赤と黄のピンが目立つようにしました。
参考になれば幸いです。こちらの記事も是非チェックしてみてくださいね。