
Adobe Illustratorを使用して、クリップの作成方法を解説します。
「よくあるクリップ」はブレンドツール、「ストライプ」と「フルーツなクリップ」では光彩(内側)を使って作成していきます。線にグラデーションをかけることでも作成できますが、線端の表現が不完全なのでこちらの方法を採用しました。クリップの形を作るために使用するスパイラルツールについては、「よくあるクリップ」の最初に解説しています。
わかりにくそうな部分は動画にしているので、是非挑戦してみてください。

よくあるクリップ 作成手順

手順1でいきなり登場するスパイラルツールについて簡単に解説します。知らなくても作業は進められるので、早く作りたいという方は飛ばしてください。
“わからないツール”を”わからないまま使う”と理解が深まらないので、余力がある方は目を通しておくのをおすすめします。
スパイラルツールとは?
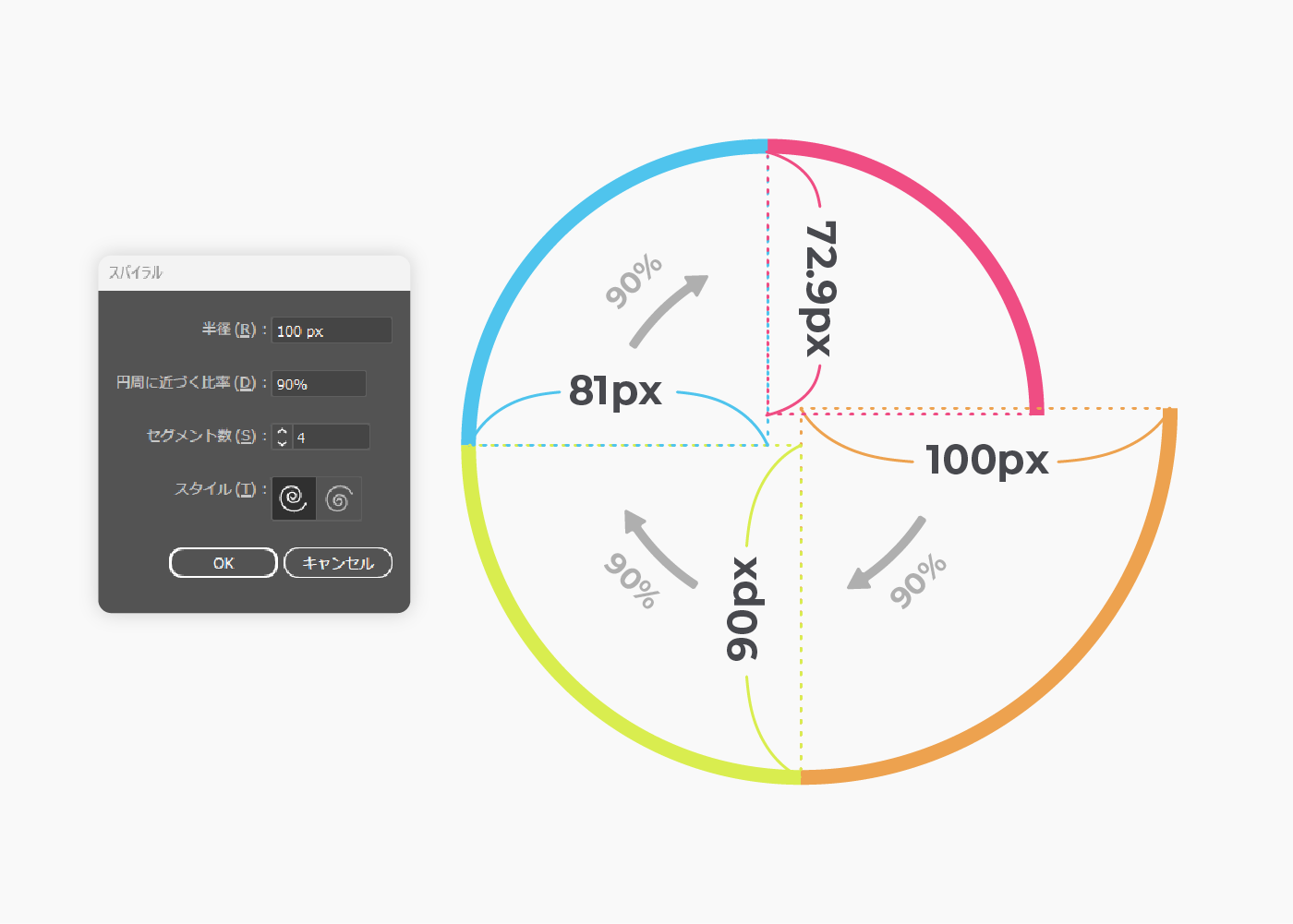
- 半径・・・1番大きいセグメントの半径(画像でいうとオレンジの部分)
- 円周に近づく比率・・・1つ前のセグメントに近づく比率(90%の場合、90%ずつ半径が小さくなっていく)
- セグメント数・・・1セグメントは円周の1/4で、その数を指定する
下の画像はセグメント数:4にしているので、1/4円周4つで構成されています。円周に近づく比率は90%なので、90%ずつセグメントの半径が小さくなっています。円周に近づく比率が大きいと、緩やかな渦巻きになります。

クリップの形を作る
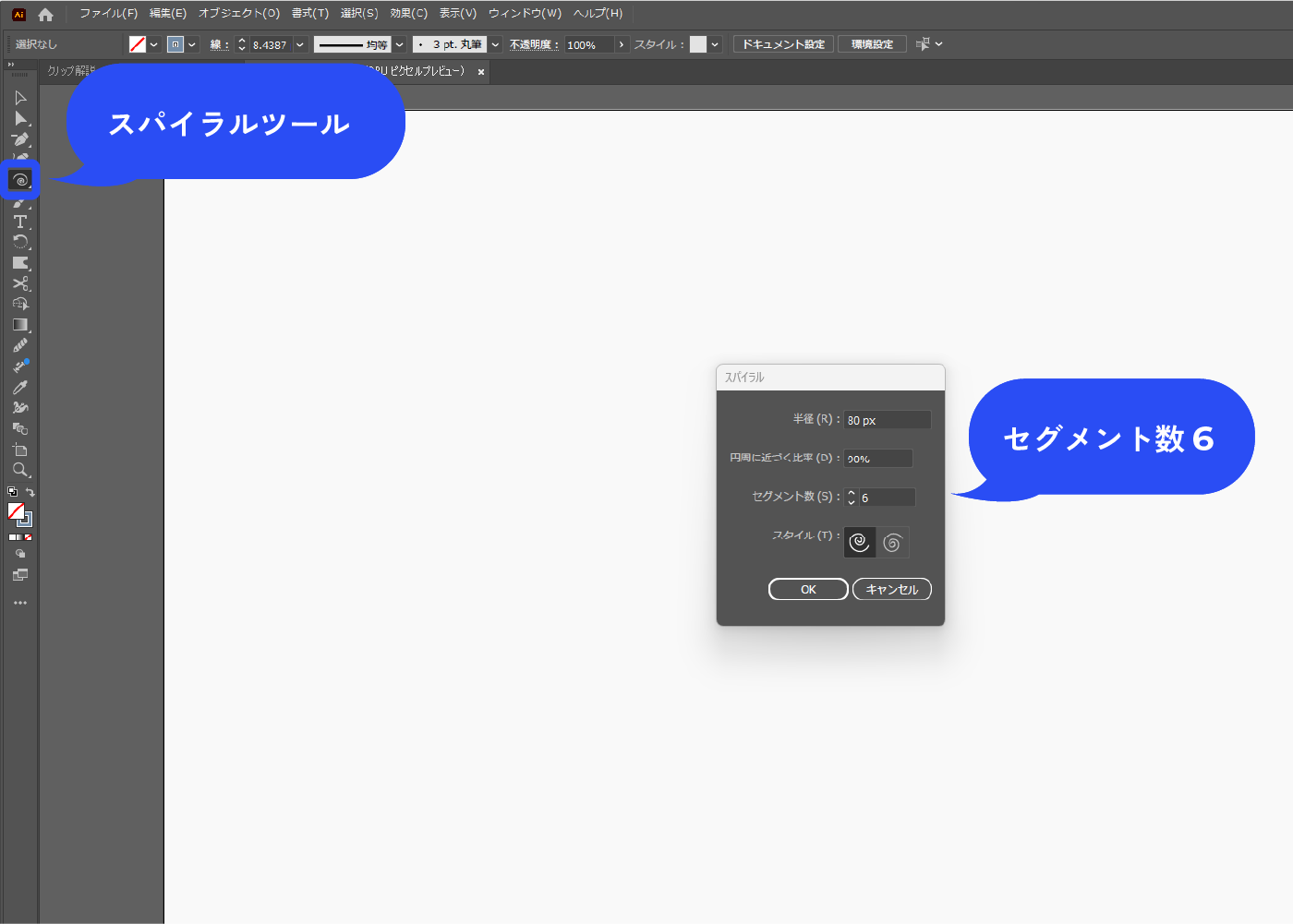
スパイラルツールを選択し、アートボードのどこでもいいのでクリックします。
するとウィンドウが表示されるので、以下のように設定します。
円周に近づく比率:90%
セグメント数:6

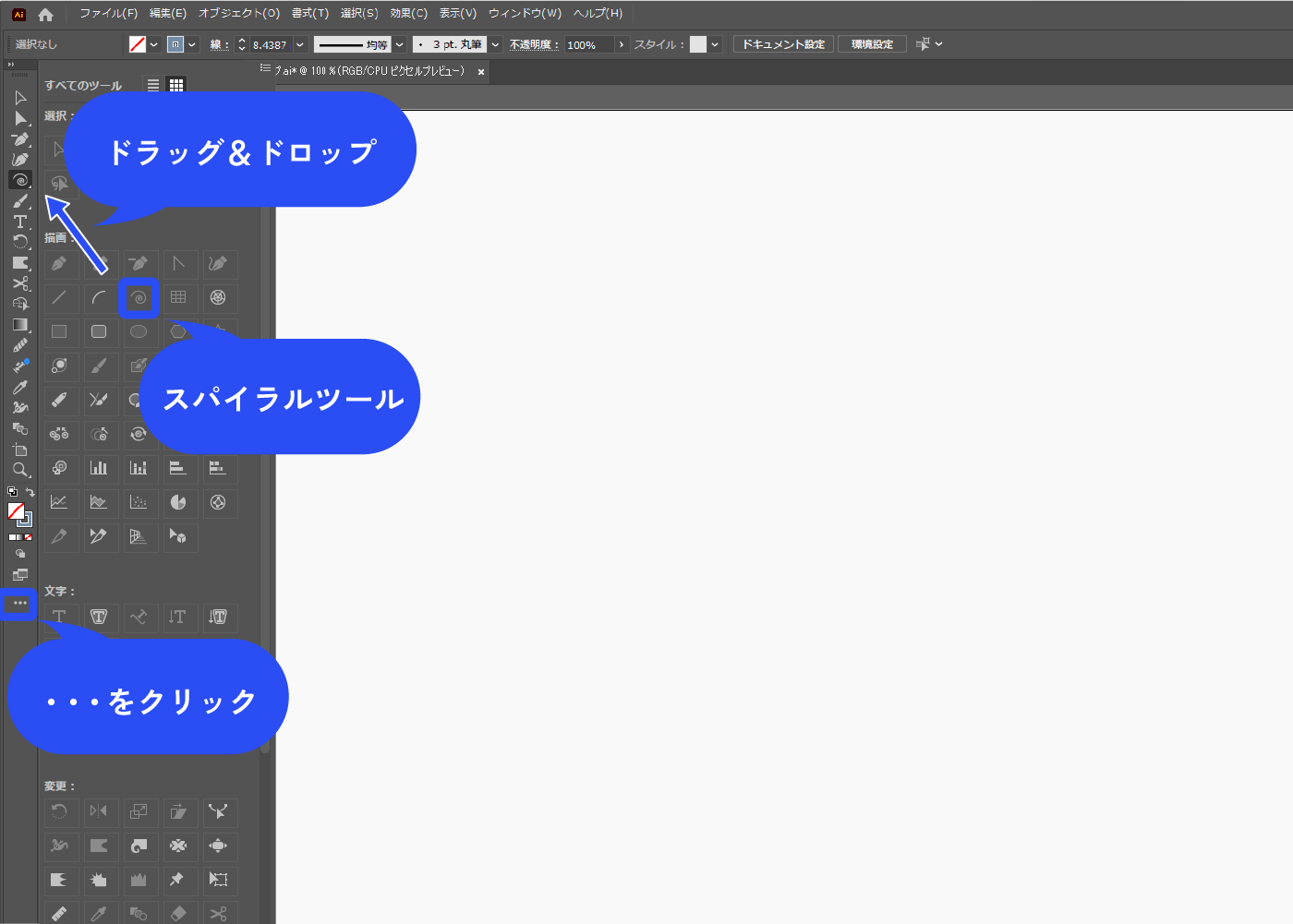
スパイラルツールが見当たらない場合は、ツールバー下の「・・・」をクリックすると、全てのツールが表示されます。スパイラルツールのアイコンを、ツールバーへドラッグ&ドロップすると、ツールを追加できます。

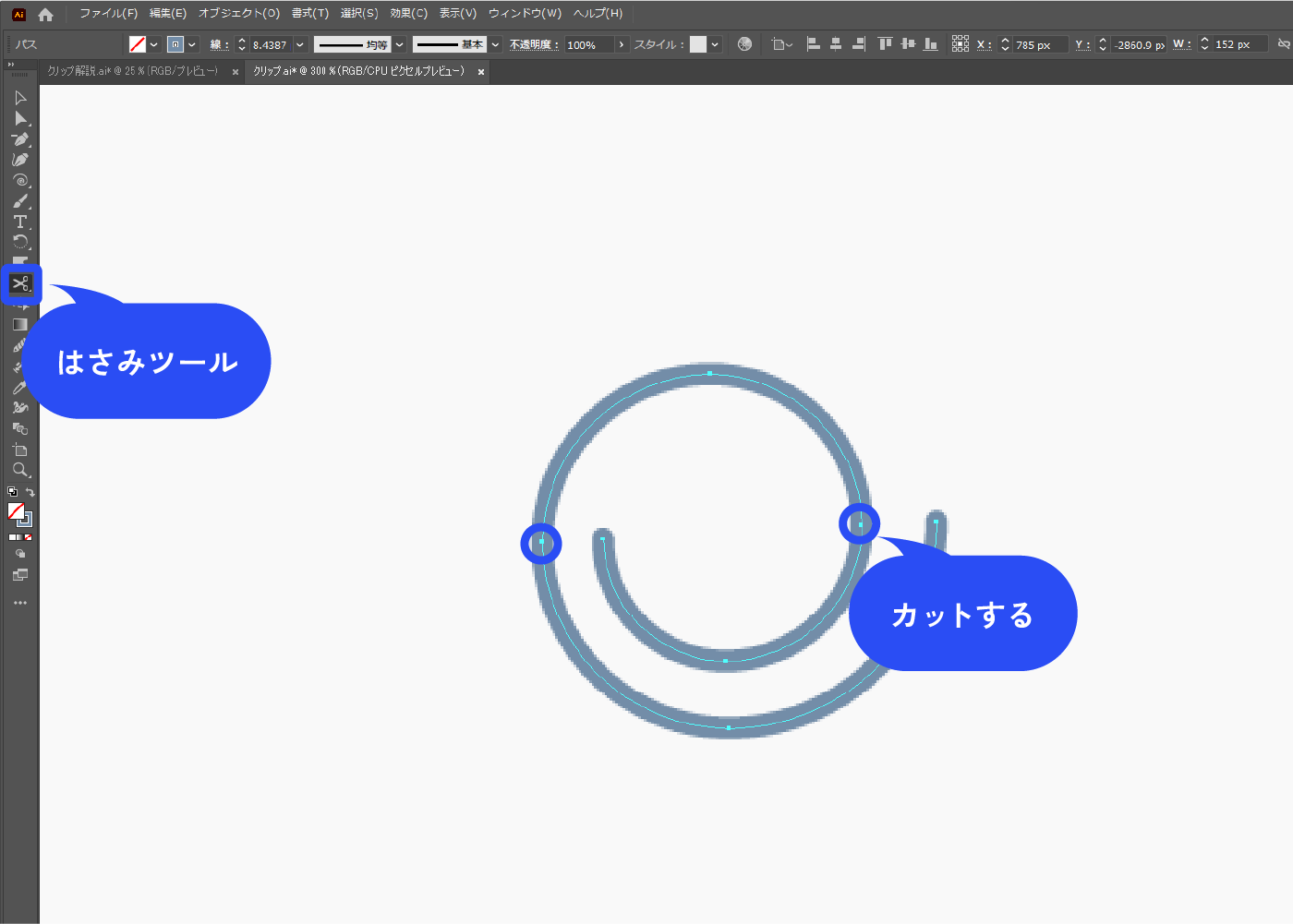
はさみツールで、画像で示した位置のアンカーポイントをカットします。
アンカーポイントをクリックすればカットできます。

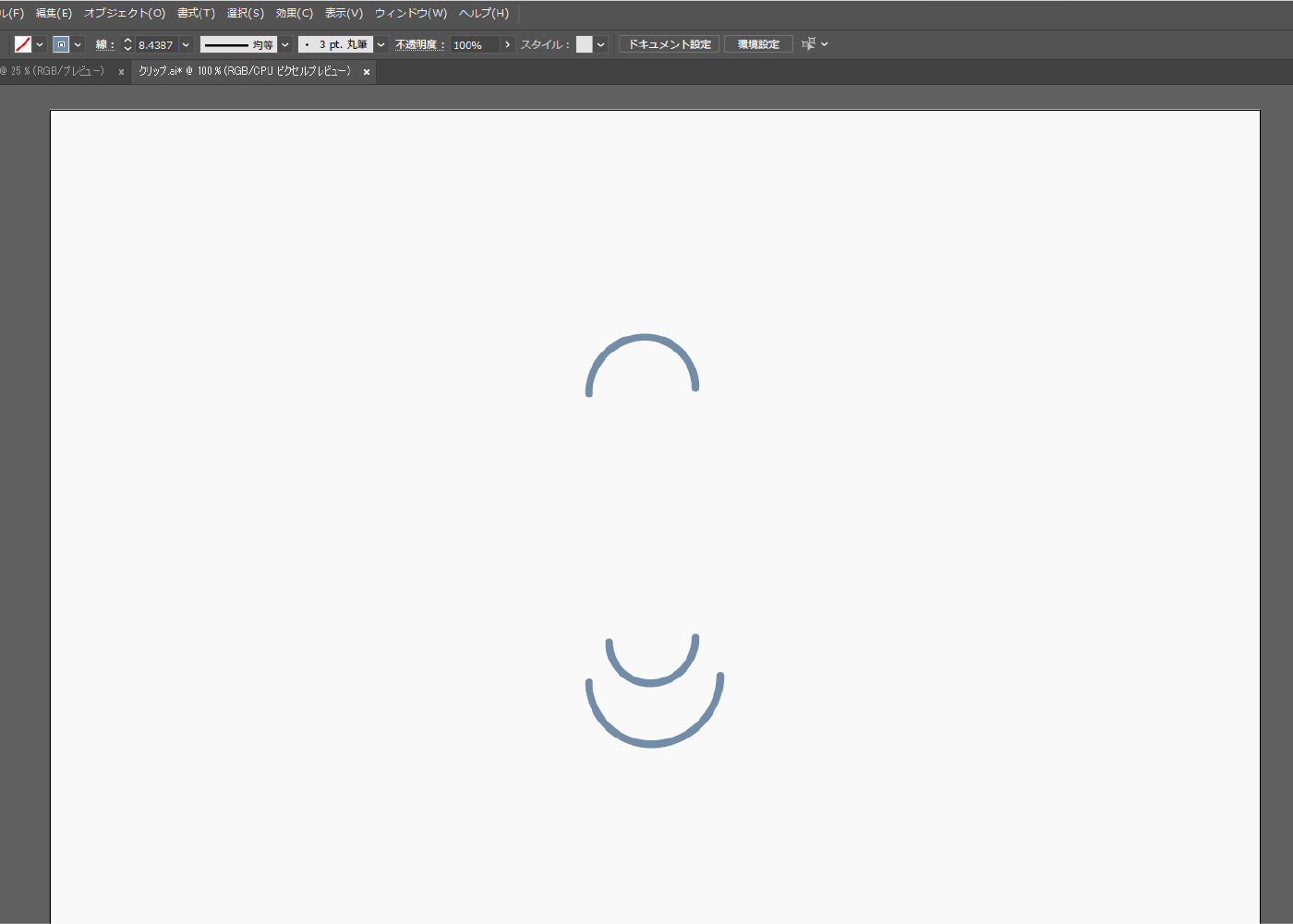
クリップの形に配置します。

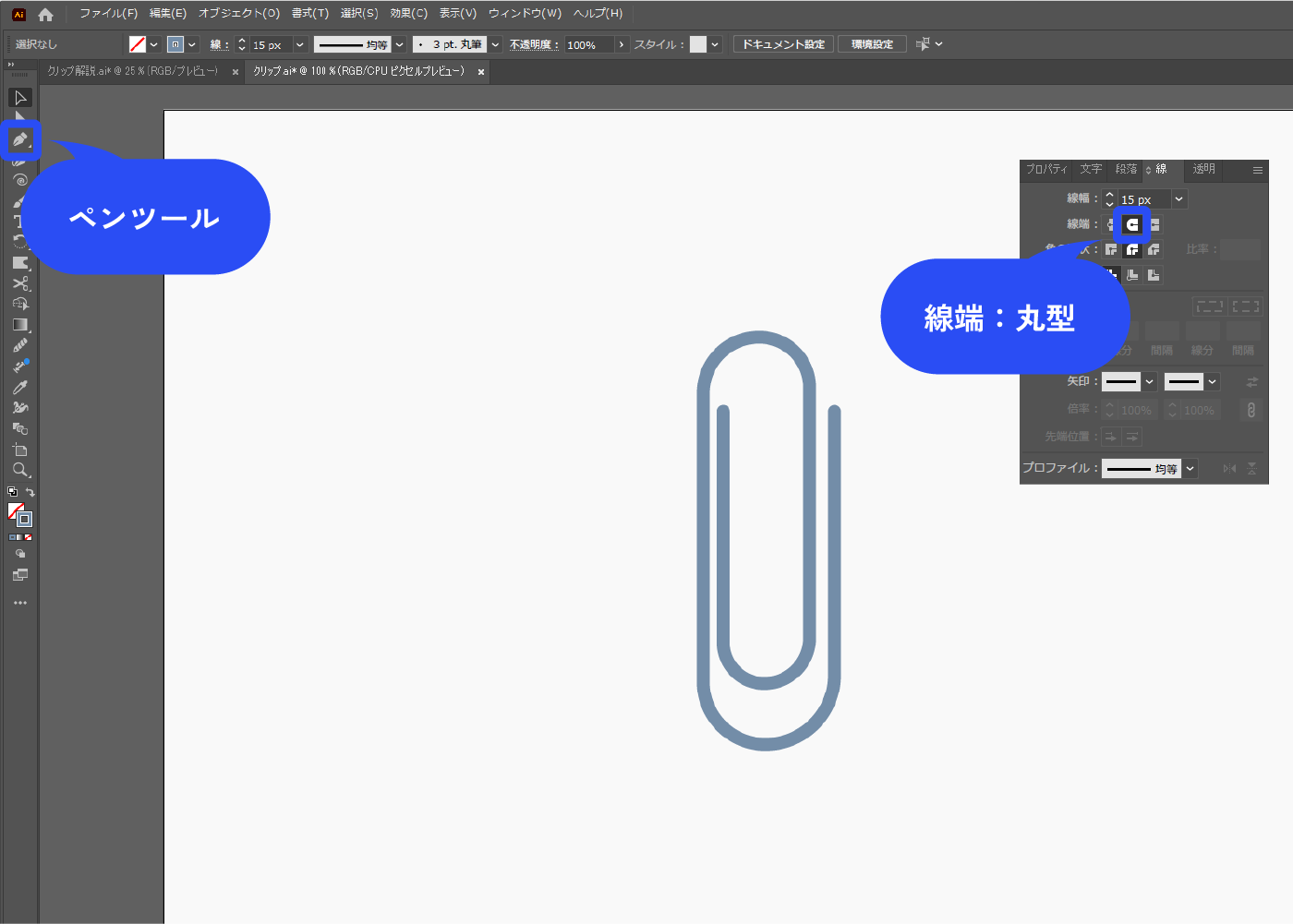
ペンツールでパスを繋ぎます。
Shiftキーを押しながら描くと真っすぐな線が引けます。 線端を丸型にし、線幅は丁度よい太さに調整します。

立体感を出す
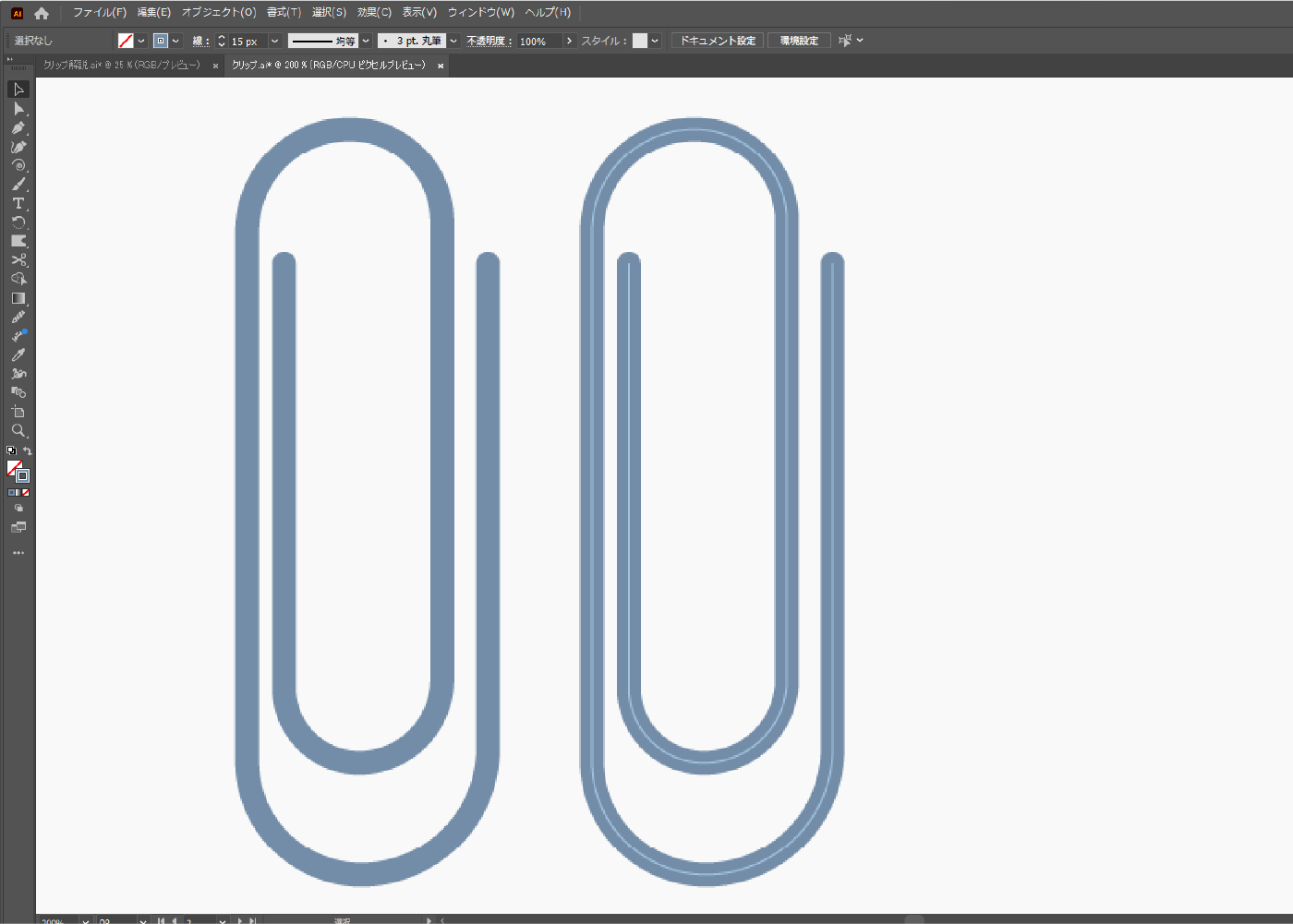
クリップをコピーします。
画像の左クリップは後で影にする用です。どこでもいいのでコピペして置いておきます。
次に、ブレンドツールで使用する用にもう1つコピペします。Ctrl+Cでコピーしたら、Shift+Ctrl+Vで同じ位置にペーストします。 クリップが2つ重なっている状態になりました。上にある方のオブジェクトの線幅を1pxにし、明るい色にします。

-
同じ位置にペースト(Windows)
Shift + Ctrl + V
-
同じ位置にペースト(MacOS)
Shift + Command + V
重なっている2つのオブジェクトを選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。
![重なっている2つのオブジェクトを選択した状態で、メニューバー→[オブジェクト]→[ブレンド]→[作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-15.webp)
ブレンドオプションがスムーズカラーになっていない場合は、ブレンドツールをダブルクリックして設定を変更します。
メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]でもOKです。
![ブレンドオプションがスムーズカラーになっていない場合は、ブレンドツールをダブルクリックして設定を変更します。 メニューバー→[オブジェクト]→[ブレンド]→[ブレンドオプション]でもOKです。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-16.webp)
影を作ります。
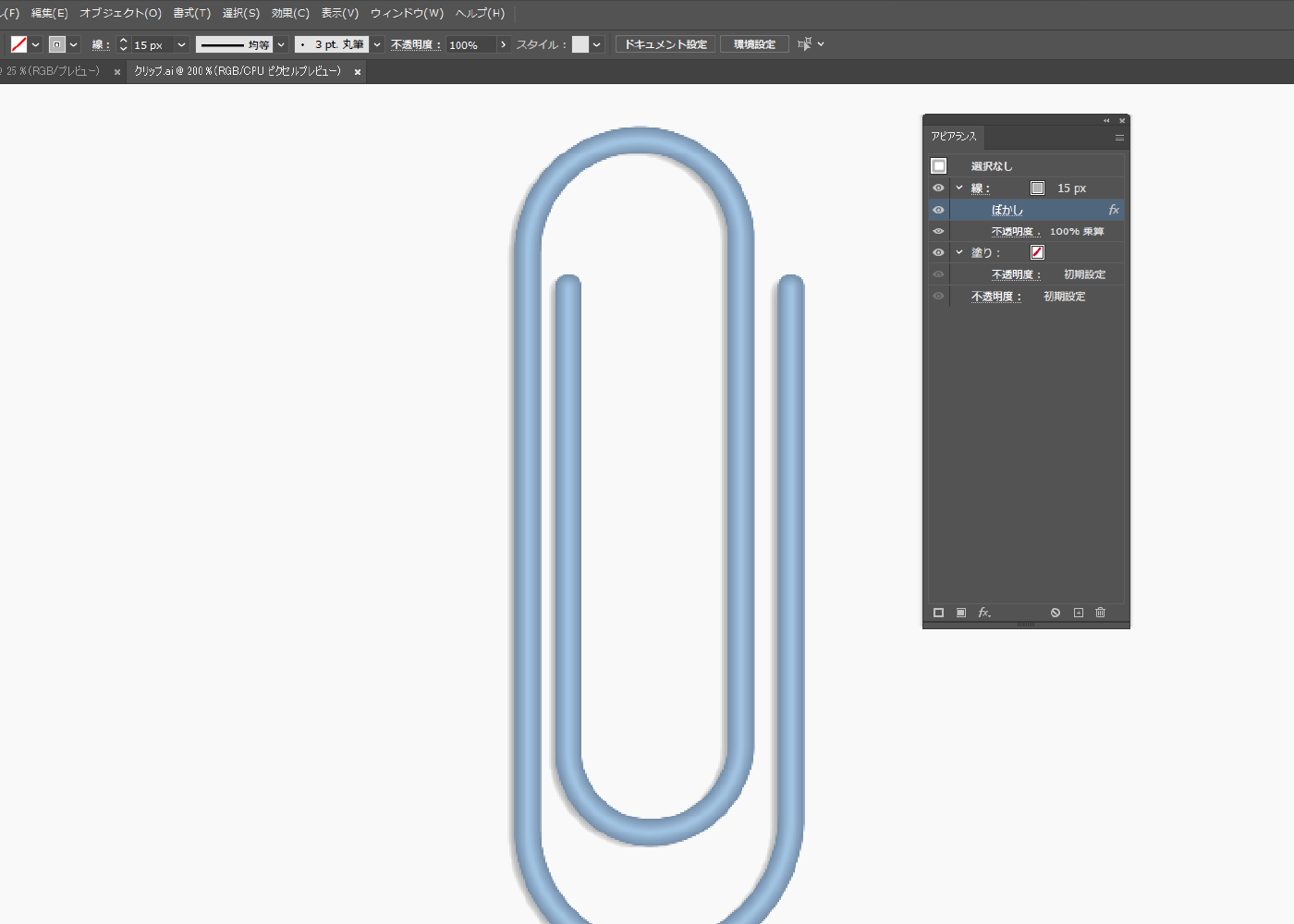
隣にコピペしたクリップを影の色にし、描画モードを乗算にします。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。
![影を作ります。 線の色を影の色にし、描画モードを乗算にします。パネル下部の新規効果を追加アイコン→[スタイライズ]→[ぼかし]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-17.webp)
ぼかしたらクリップの下に少しずらして配置します。

-
重ね順 背面へ(Windows)
Ctrl + [
-
重ね順 背面へ(MacOS)
Command + [
完成!

ストライプなクリップ 作成手順

「よくあるクリップ 作成手順」を参考にクリップの形を作ってください。
メニューバー→[パス]→[パスのアウトライン]を選択します。
![メニューバー→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-19.webp)
アピアランスパネルで新規塗りを追加します。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![アピアランスパネルで新規塗りを追加します。 アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-20.webp)
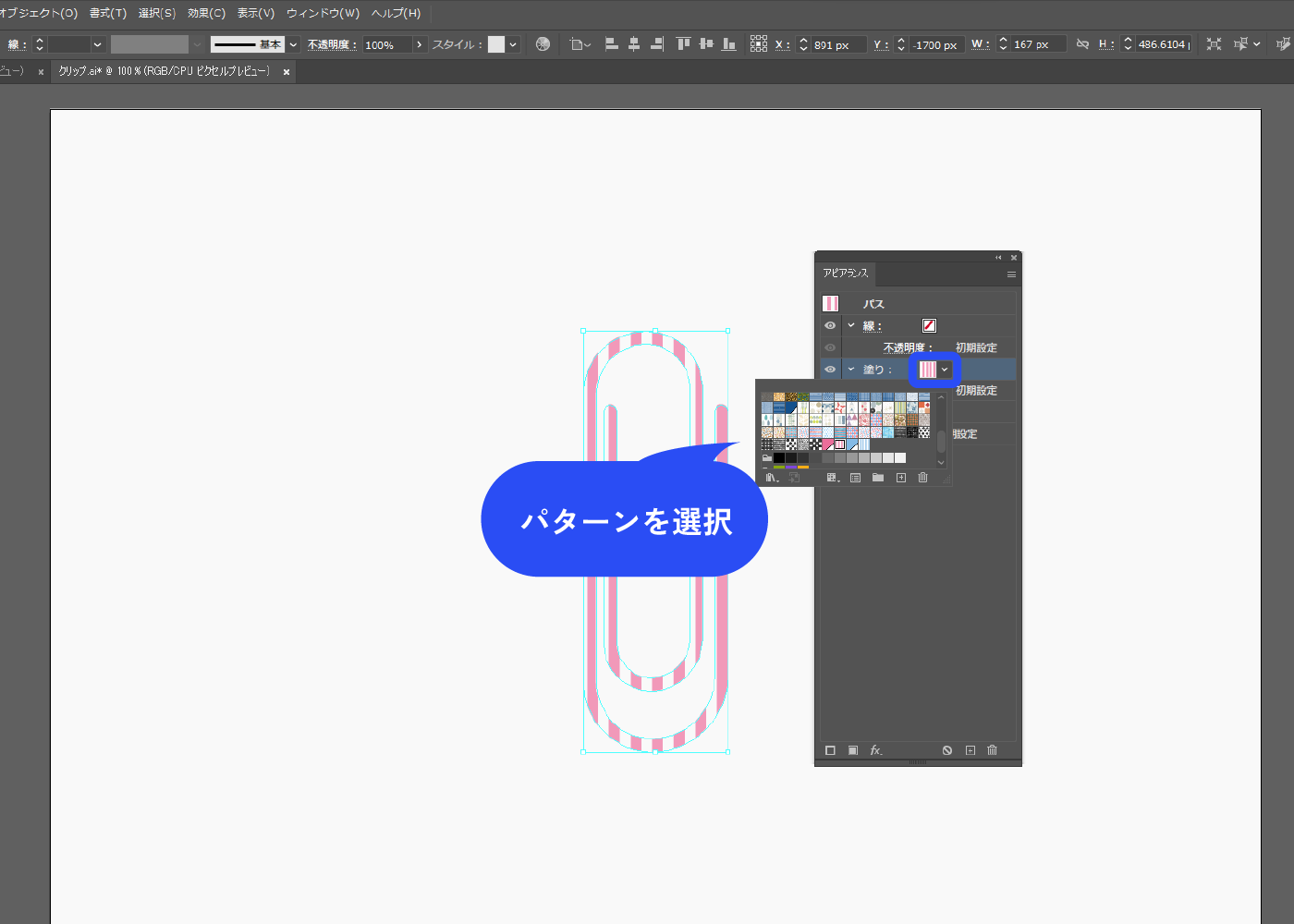
柄を付けます。
上の塗りをクリックして、ストライプのパターンを適用します。フリー素材のパターンを使用しました。
背景透過のパターンなので、ベースの塗りを白にしました。背景透過でない場合は、ベースの塗りは不要です。

パターンの作成方法、追加方法はこちらで解説しています。
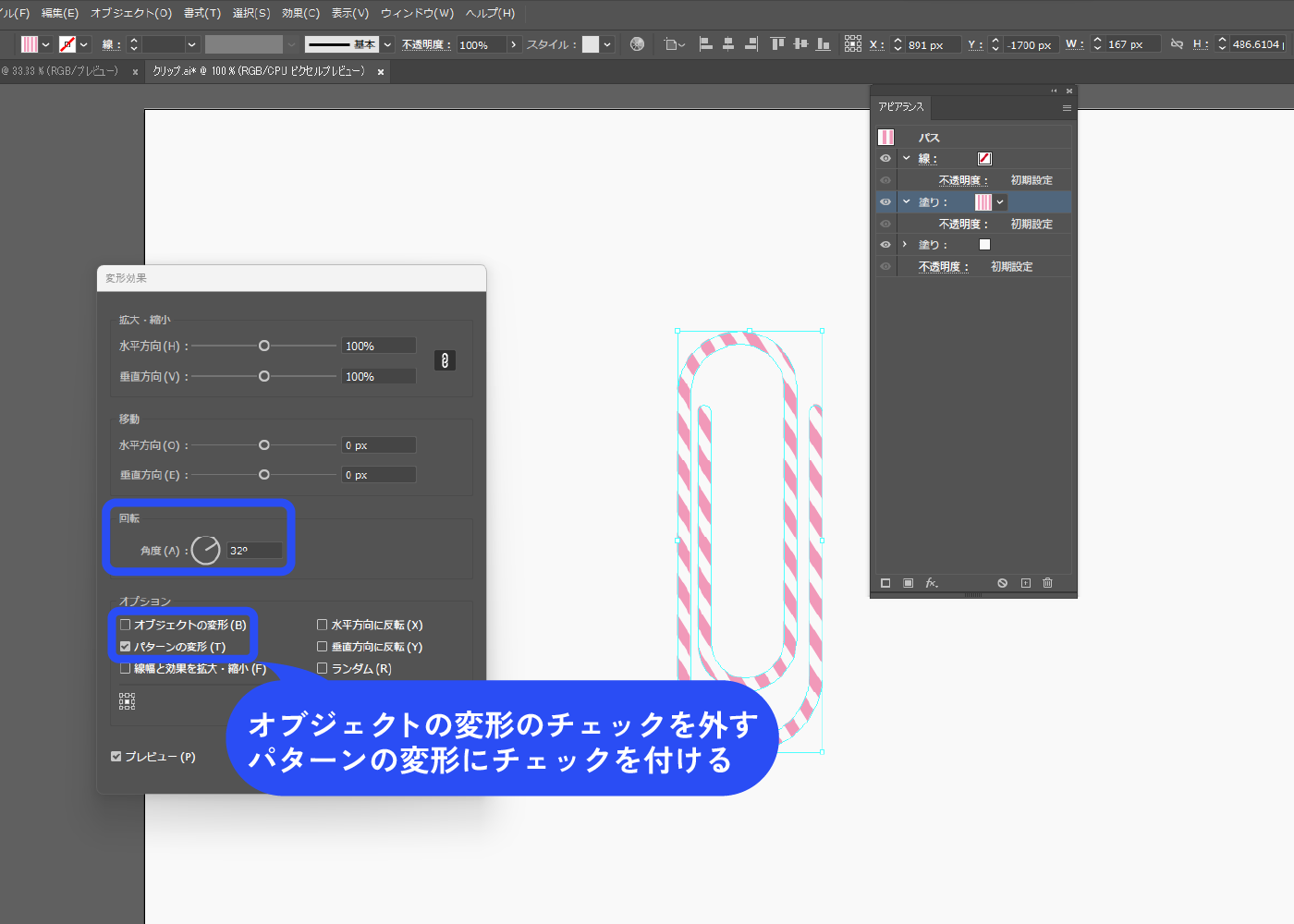
パターンの角度を変更します。
パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。
![パターンの角度を変更します。パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-22.webp)
オブジェクトの変形のチェックを外し、パターンの変形にチェックを入れます。
角度を32°にしました。

陰影を付けて立体感を出します。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
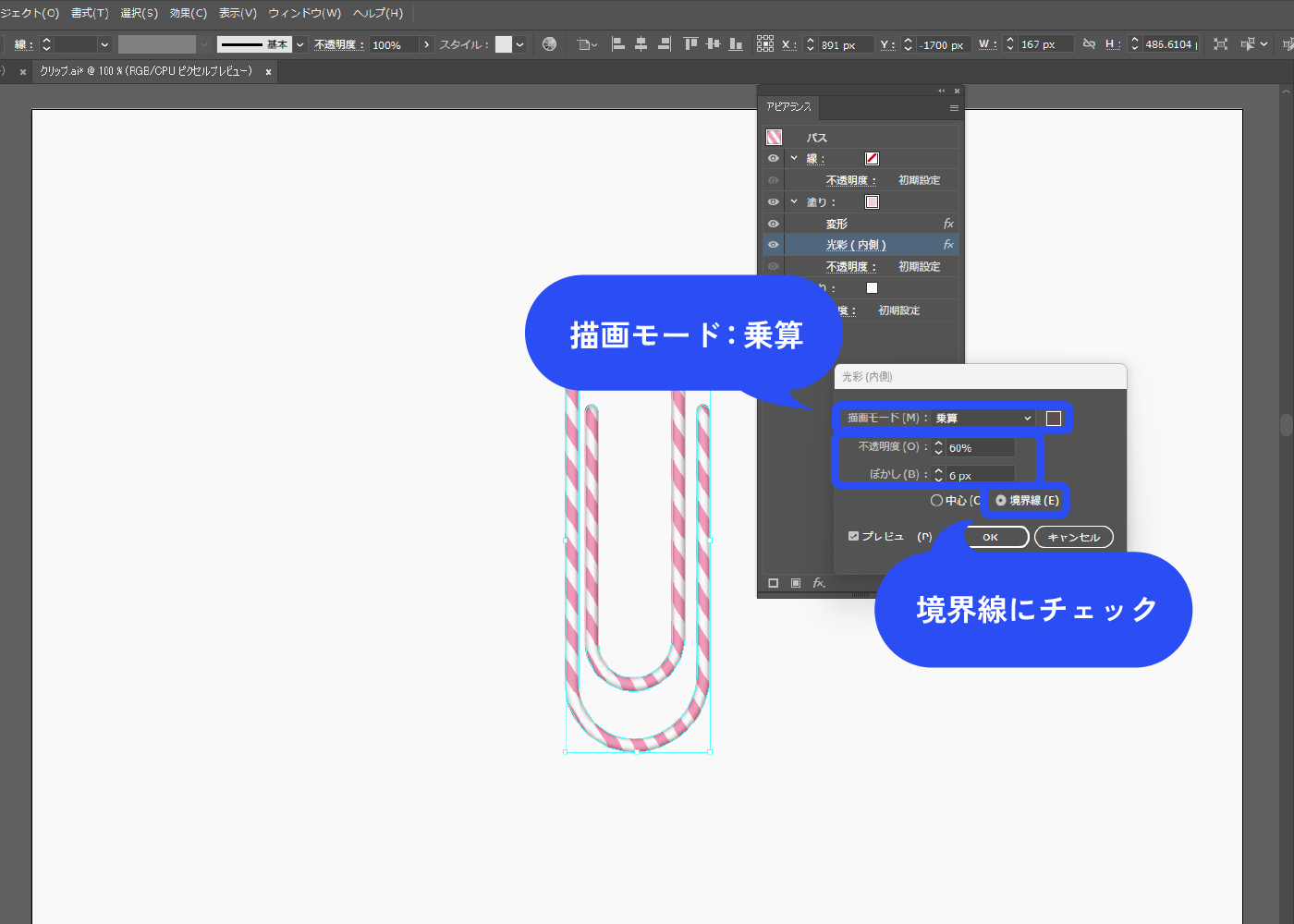
![陰影を付けて立体感を出します。パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-24.webp)
描画モードを乗算にし、境界線にチェックを入れます。

影を入れます。
ベースの塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算
X軸オフセット:-3px
Y軸オフセット:4px
ぼかし:1px
カラー:黒
![影を入れます。 用紙の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-26.webp)
完成!

フルーツなクリップ 作成手順
フルーツ以外でも作り方は同じなので、好きな形で作ることができます。一筆書きで作るのがポイントです。一応リンゴで作った場合の形の作り方も載せていますので、悩んだらまずはリンゴで作ってみましょう。

リンゴの形を作る
円ツールで丸を描きます。
曲線ツールを選択し、パスをクリックしてアンカーポイントを追加します。アンカーポイントを移動させるときも曲線ツールで移動させます。
曲線ツールを使うことで、丸みを帯びたパスを形成することができます。
さらにパーツを作っていきます。
クリップのU部分を作成したら、リンゴの中に配置します(円を半分にカットして作りました)。
リンゴのパスをはさみツールで切断し、U部分と繋がるようにパスの位置を整えます。
パスを繋げます。
2つのパス選択した状態で、メニューバー→[パス]→[連結]を選択します。
![パスを繋げます。 2つのパス選択した状態で、メニューバー→[パス]→[連結]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-28.webp)
リンゴの軸と葉っぱ部分を作ります。
長方形ツールと円ツールでパーツを作ったら、パスファインダーパネル→[合体]をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
線パネルで線端:丸型、角の形状:ラウンド結合にします。
手順3と同じように、リンゴと軸部分のパスを連結させます。
連結出来たら、メニューバー→[パス]→[パスのアウトライン]を選択します。
![メニューバー→[パス]→[パスのアウトライン]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-29.webp)
ナイフツールでリンゴと軸部分を切断します。
切断したことがわかりやすいように軸部分を移動させていますが、そのままにしてください。
色を直し、グループ化します。グループ化は右クリックでできます。
ナイフツールは、Altを押しながらドラッグすると真っすぐ切断することができます。
立体感を出す
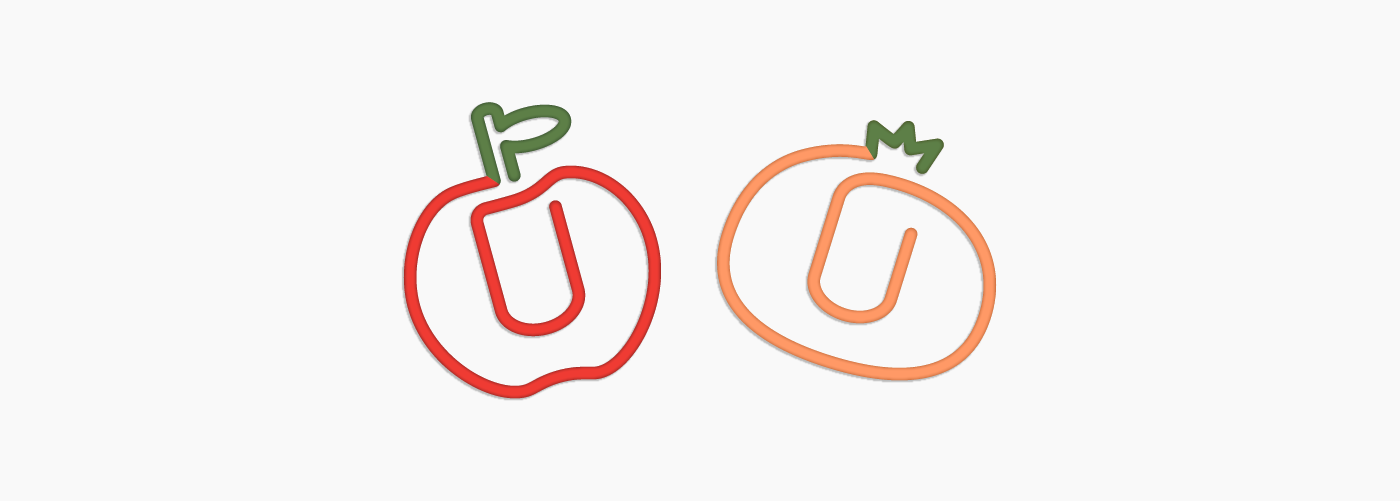
陰影を付けて立体感を出します。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。
描画モードを乗算にし、境界線にチェックを入れます。
色がくすんでしまう場合は、光彩の色をオブジェクトに近い色や、やや青みのある色などにして調整してみてください。
![陰影を付けて立体感を出します。パネル下部の新規効果を追加アイコン→[スタイライズ]→[光彩(内側)]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-30.webp)
影を入れます。
用紙の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
以下のように設定しました。
描画モード:乗算
X軸オフセット:-3px
Y軸オフセット:4px
ぼかし:2px
カラー:黒
![影を入れます。 用紙の塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-32.webp)
完成!

クリップで紙を挟む
用紙とクリップを用意します。

用紙の作成方法はこちらで解説しています。。
ペンツールで表示させたい部分を囲います。
クリップとオブジェクトを選択した状態で、右クリック→[クリッピングマスクを作成]を選択します。
![クリップと先ほどのオブジェクトを選択した状態で、右クリック→[クリッピングマスクを作成]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0030-38.webp)
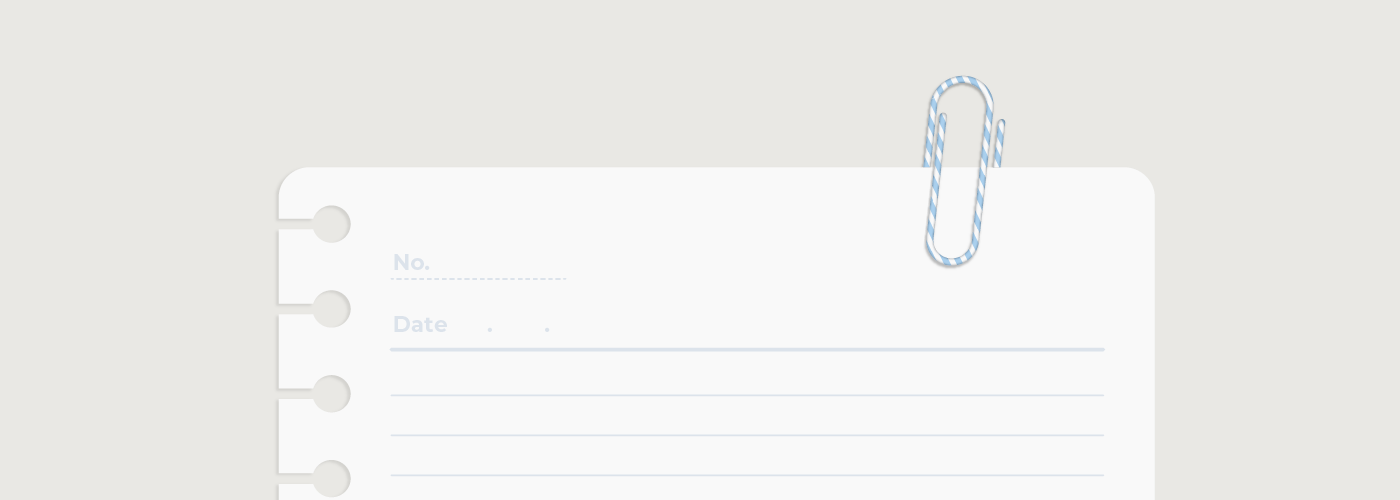
完成!

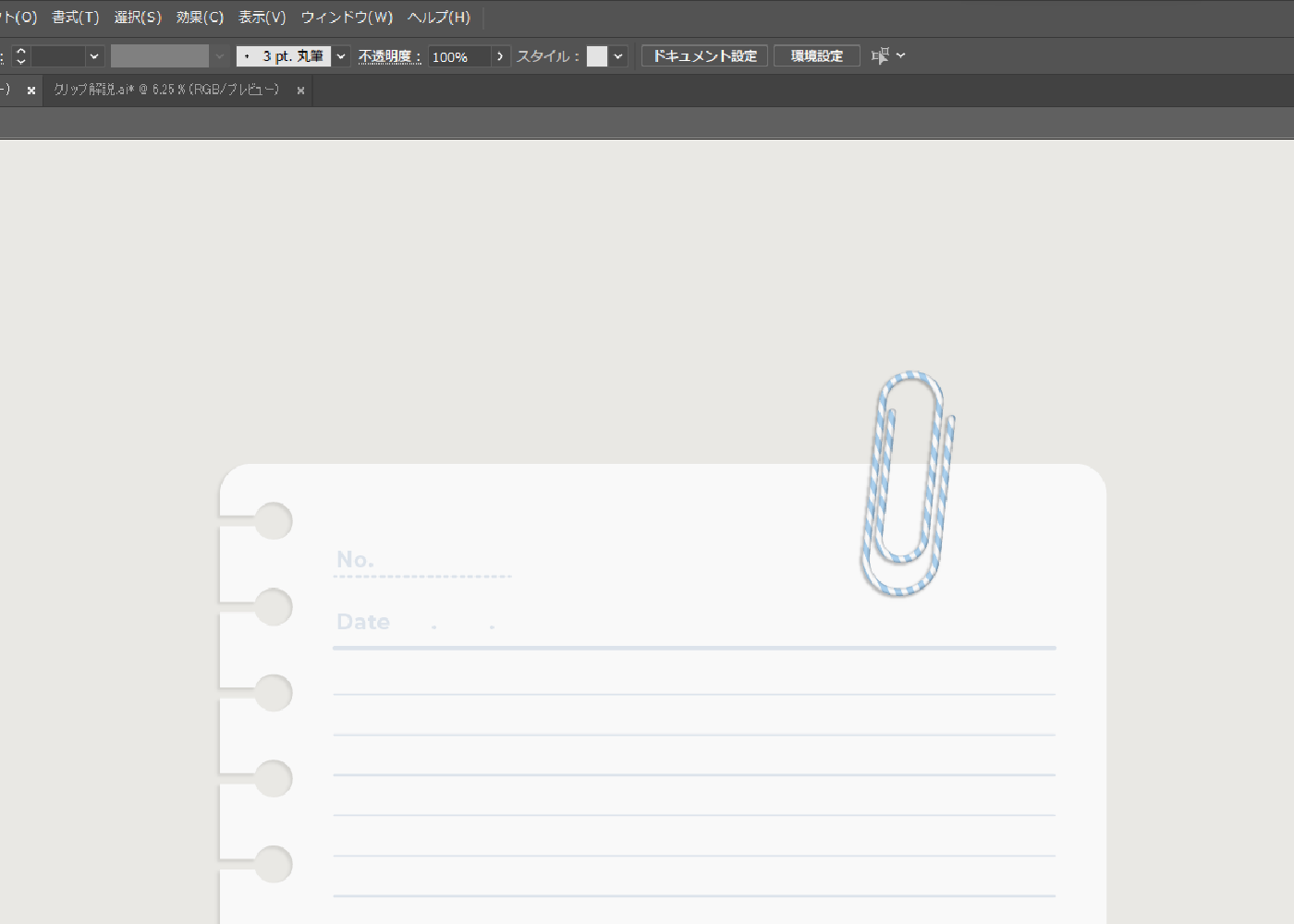
用紙の影がクリップの下に出ないようにすることをおすすめします。用紙の上部にクリップを付ける場合は、用紙の影を左下や右下にします。そうしないと下画像のように、クリップに用紙の影がないので不自然な感じになってしまします。

まとめ
いかがでしたか?
フルーツなクリップという少し変わったクリップも作ってみました。フラットなデザインにしたい場合は、影なしで作るのもいいかもしれません。
他にもイラレで作る文房具シリーズの解説があります。こちらも是非チェックしてみてくださいね。