
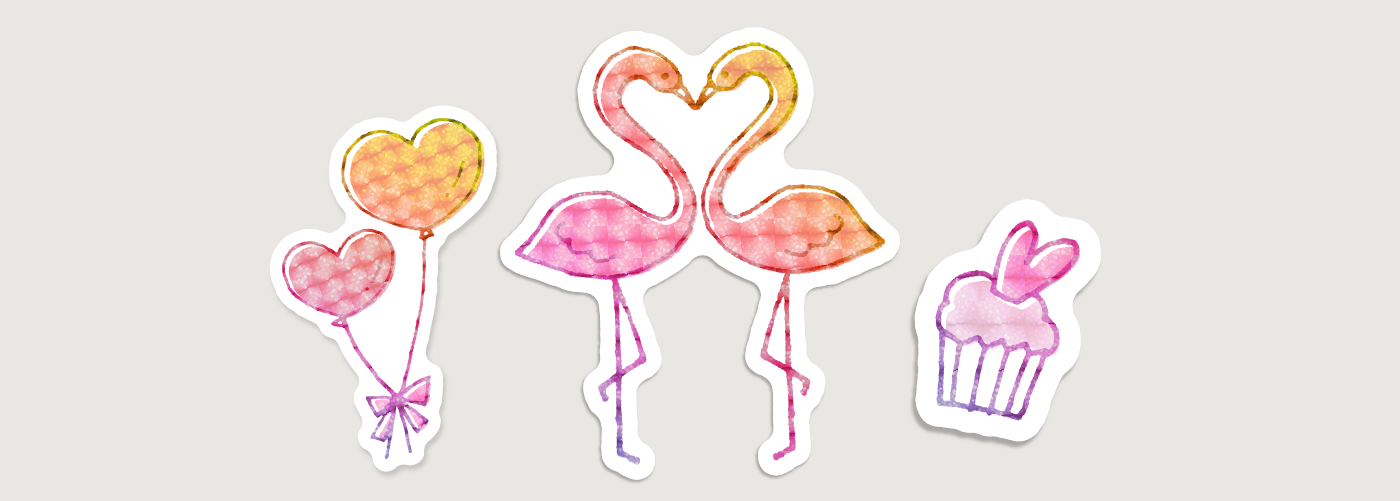
Adobe Illustratorを使用して、4種類のシール・ステッカーを作成します。
簡単で手順も多くないので、初心者の方でも挑戦できます。キラキラシールだけホログラムを作成するので手間はかかりますが、そちらも案外簡単です。
ステッカー以外の3種類は、恐らく他に解説している方はいないのではと思います。特にキラキラシールは自信作なので、是非挑戦してみてください☆

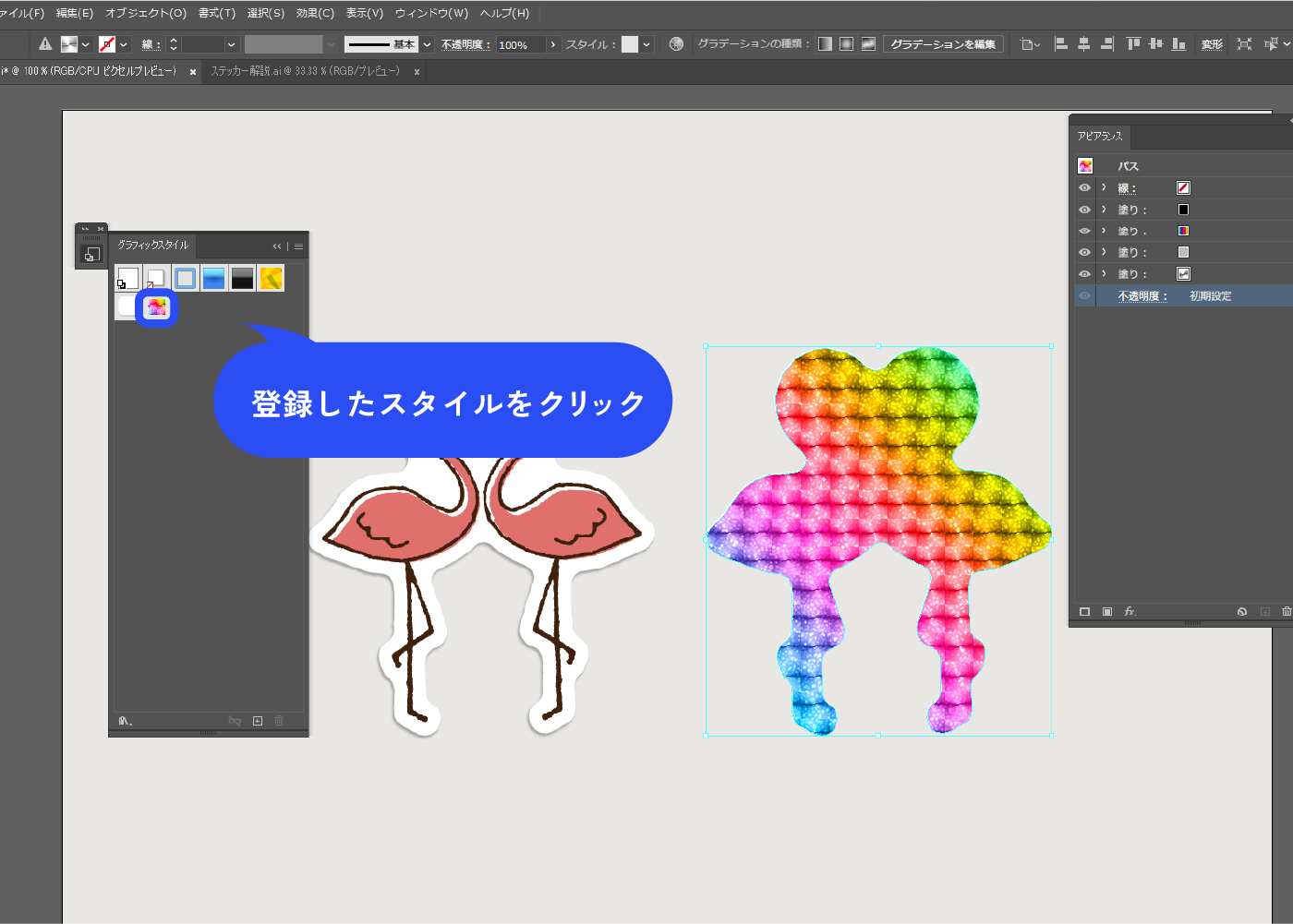
グラフィックスタイルに登録すれば、他のイラストもあっという間にシールに変身!
ステッカー 作成手順
シンプルなステッカーです。他の3種類を作成するときも、まずはこれを作成する必要があります。
フチを入れる方法と、グラフィックスタイルに登録する方法も記載してあります。

ステッカーを作る
ステッカーにしたいオブジェクトをグループ化します。
グループ化は右クリックもしくはCtrl+Gです。
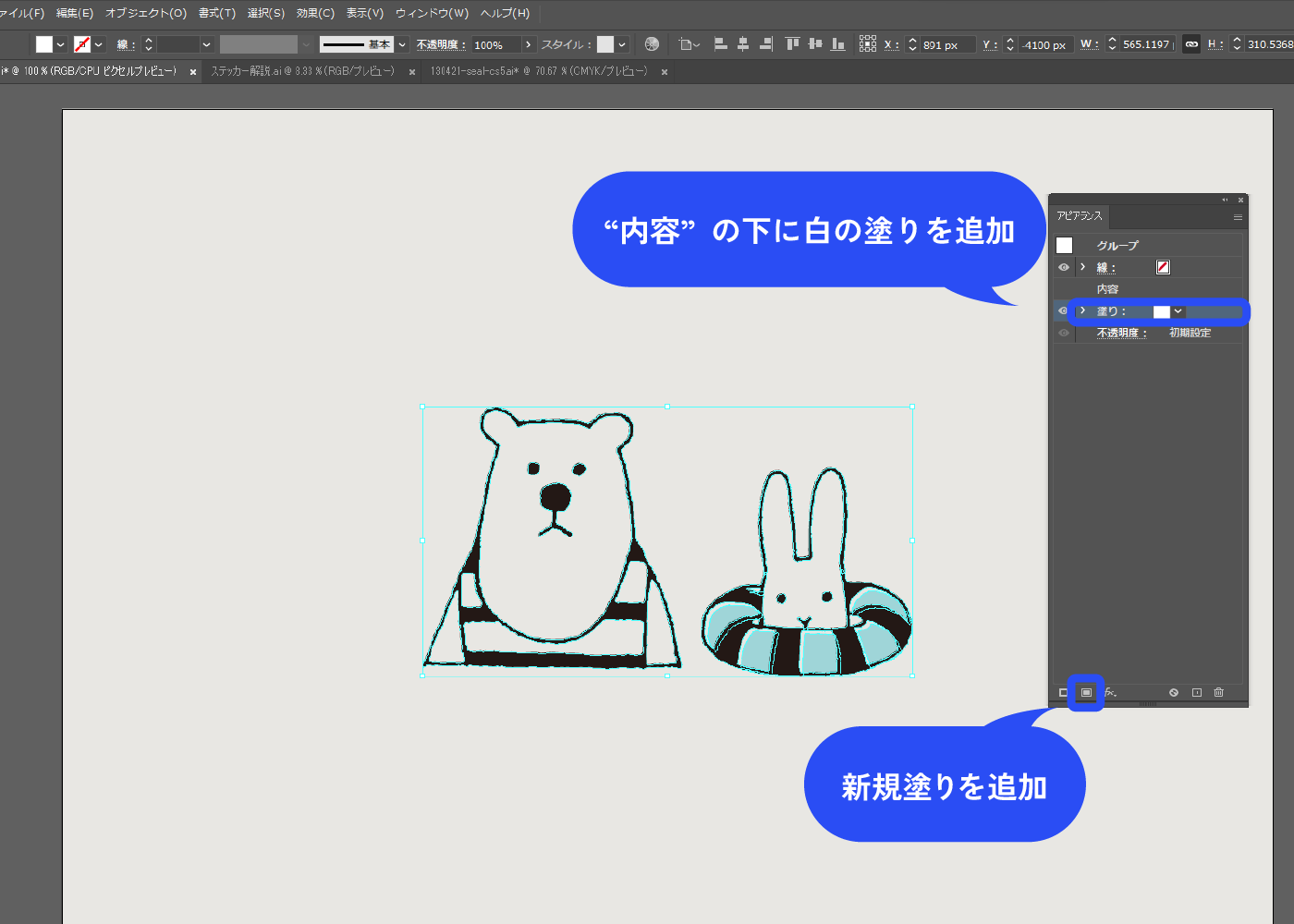
アピアランスパネルで新規塗りを追加し、”内容”の下にドラッグで移動させます。塗りの色は白にします。
アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。

線が含まれている場合
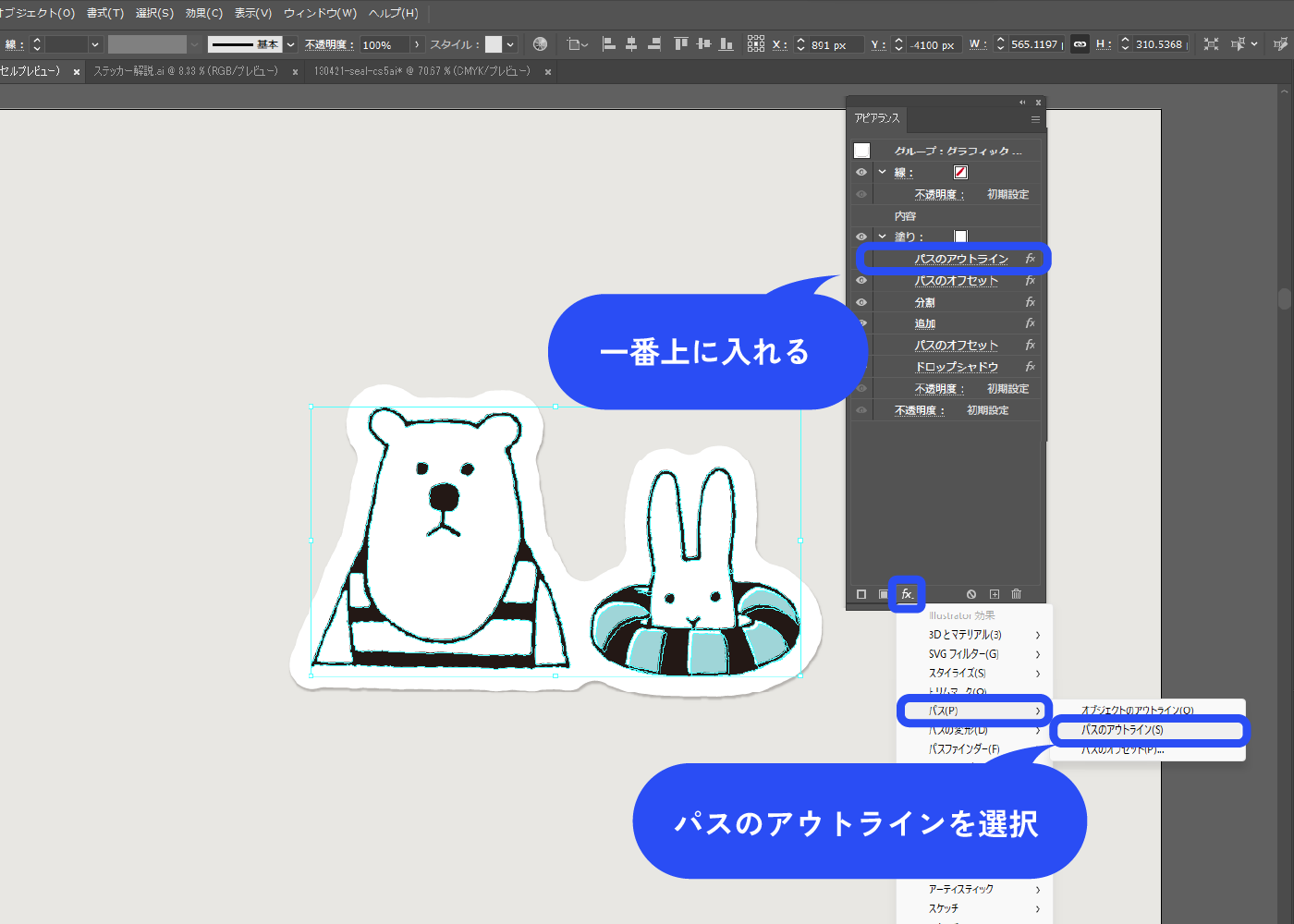
線が含まれている場合は、パネル下部の新規効果を追加アイコン→[パス]→[パスのアウトライン]を追加します。塗りの一番上に配置します。
もしくは、事前にアウトライン化(メニューバー→[オブジェクト]→[パス]→[パスのアウトライン])しておきます。

塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。
![塗りを選択した状態で、パネル下部の新規効果を追加アイコン→[パス]→[パスのオフセット]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-24.webp)
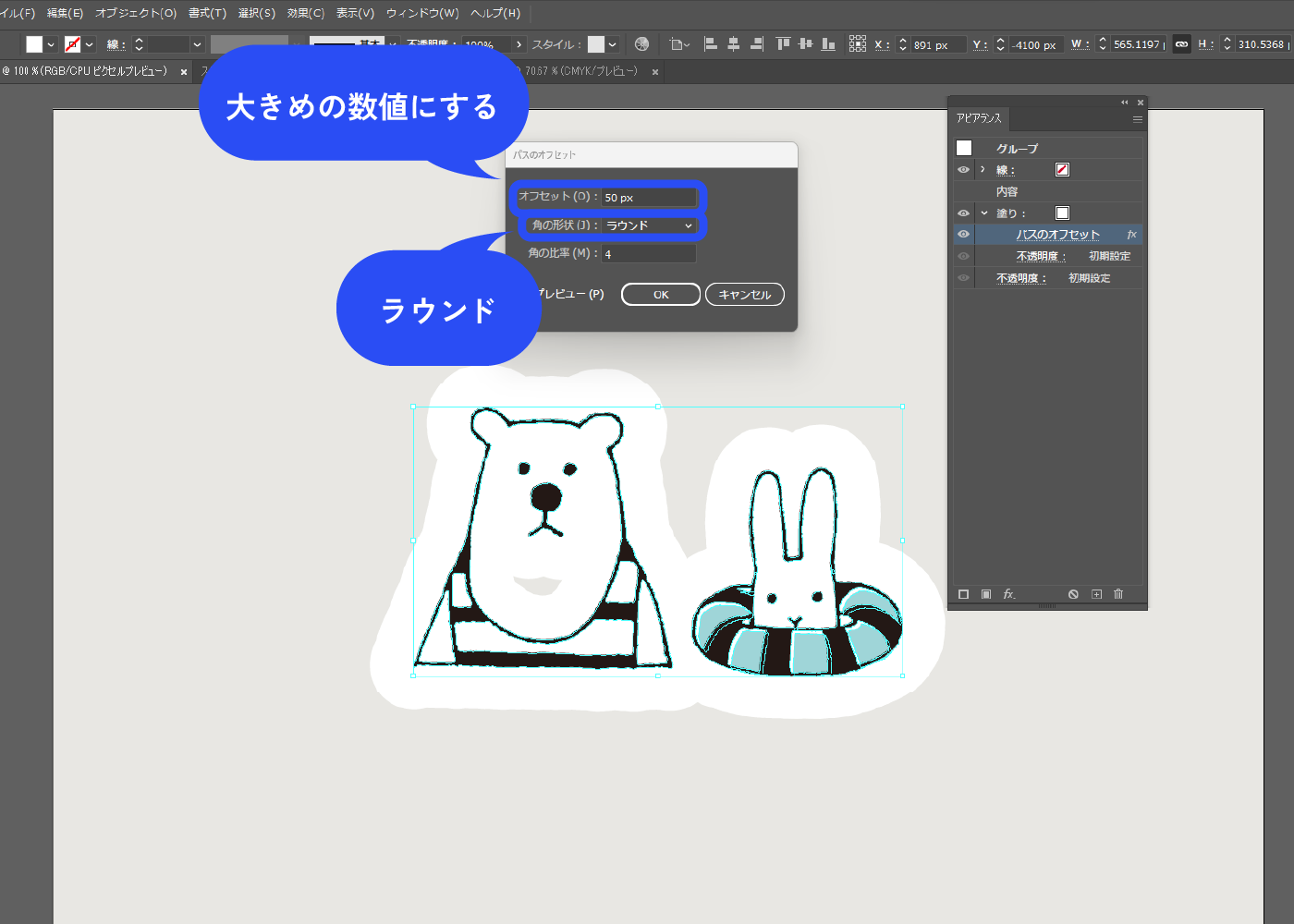
オフセットを大きめの数値にします。
ここでは50pxにしています。角の形状はラウンドにします。

クマさんの顎あたりの塗りが消えているので直します。
パネル下部の新規効果を追加アイコン→[パスファインダー]→[分割]を選択します。
![パネル下部の新規効果を追加アイコン→[パスファインダー]→[分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-26.webp)
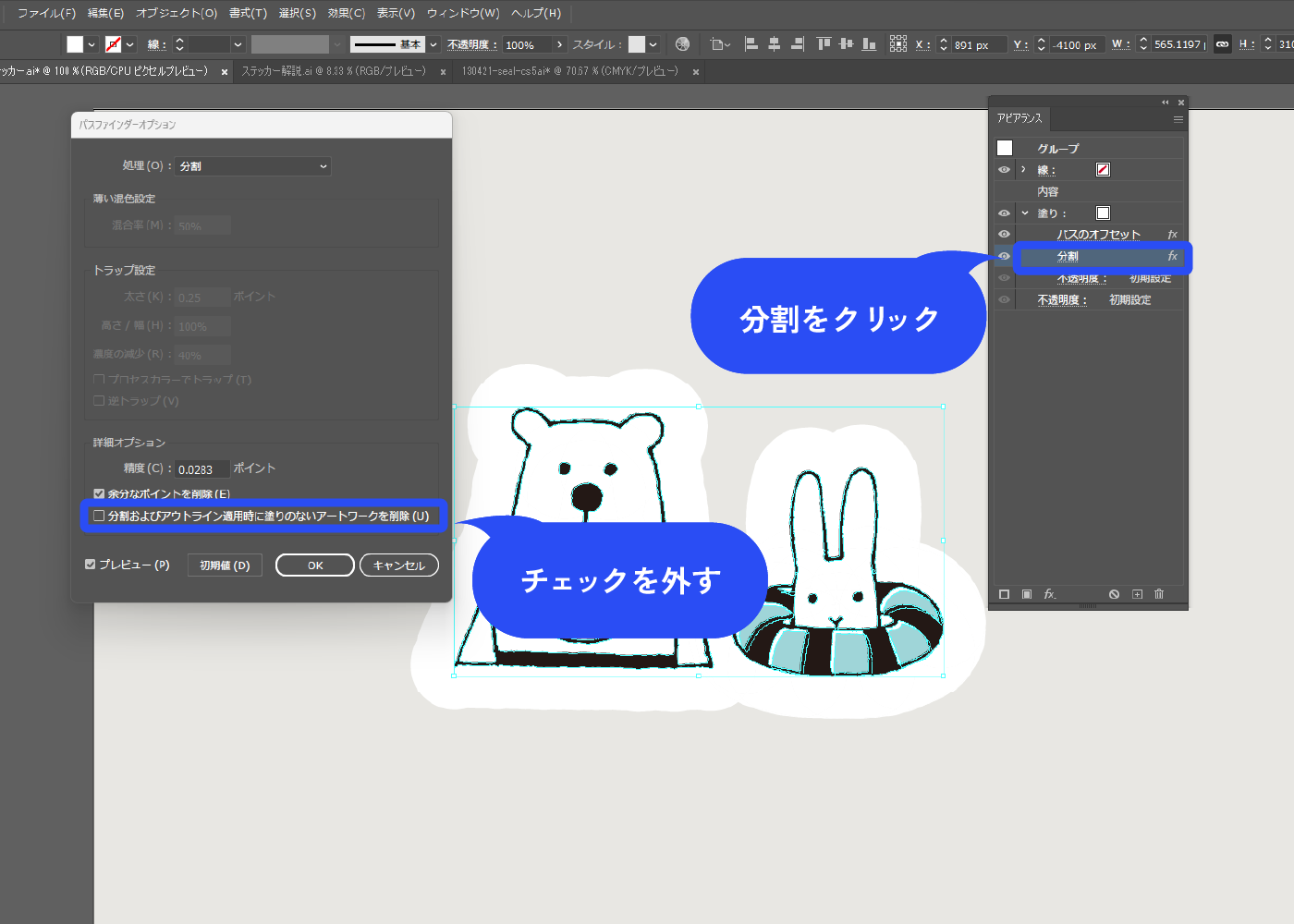
先ほど追加した分割をクリックします。
ウィンドウが表示されるので、”分割およびアウトライン適用時に塗りのないアートワークを削除”のチェックを外します。これで欠けていた部分を埋めることができました。

先ほど分割したので、再び合体させます。
パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。追加は合体と似ている効果です。
![先ほど分割したので、再び合体させます。パネル下部の新規効果を追加アイコン→[パスファインダー]→[追加]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-28.webp)
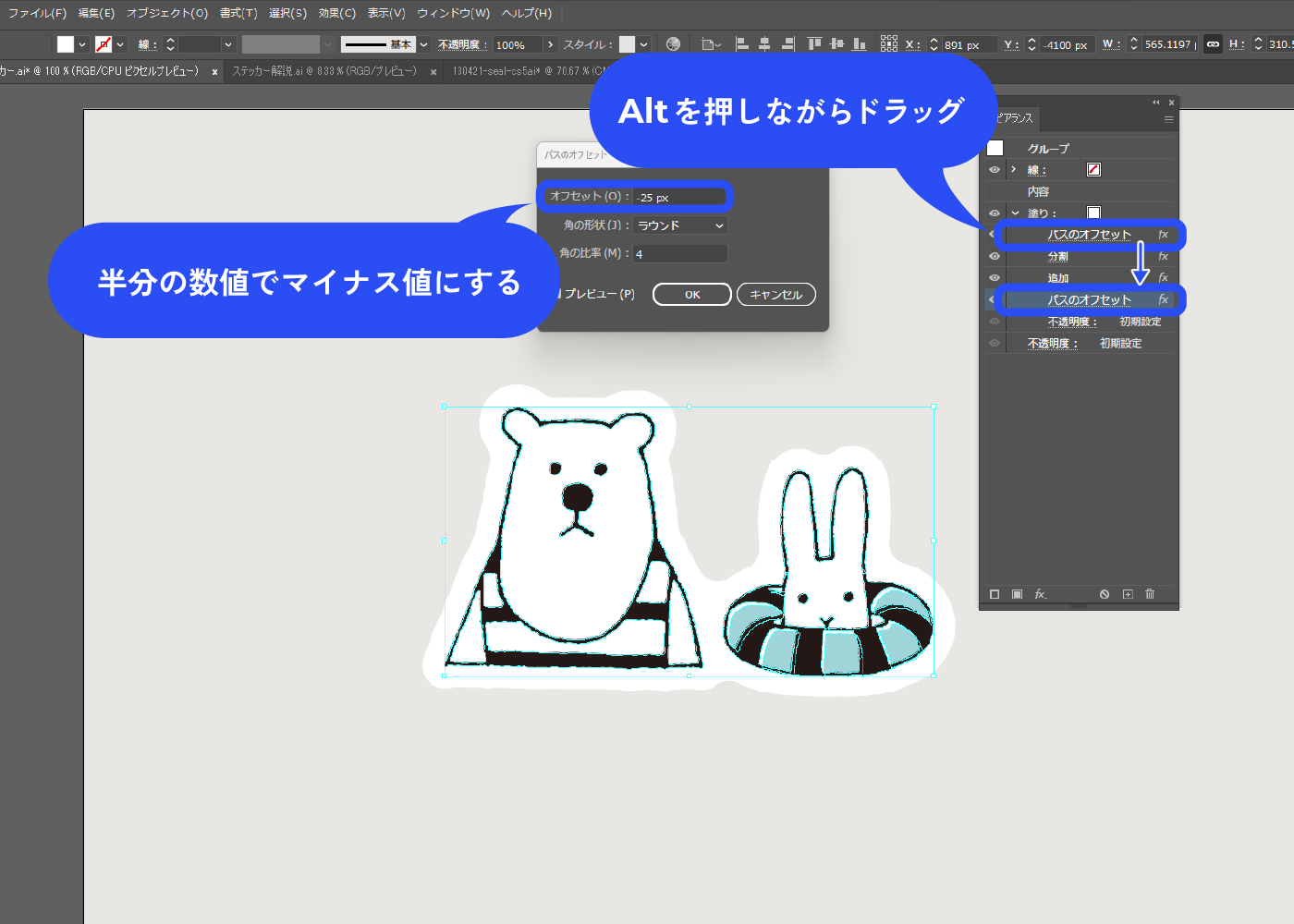
パスのオフセットの効果を複製します。
Altを押しながらドラッグして複製します(複製したい項目を選択した状態で、パネル下部の「+」を押しても複製することができます)。追加の下に配置します。
複製したパスのオフセットの効果をクリックし、設定を変更します。オフセットの数値を半分にし、且つマイナス値にします。ここでは50pxだったので、-25pxにしました。
大きくパスのオフセットをとった後にマイナス値で小さくすると、オフセットの輪郭が丸みを帯びて滑らかになります。角の形状をラウンドにしていることが重要です。

影を作ります。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。
ウィンドウが開くので描画モードを乗算にし、各数値はプレビューを見つつ調整してください。あまりぼかさず、X軸Y軸のオフセットも小さめにするのが良いと思います。
![影を作ります。 パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-30.webp)
完成!

グラフィックスタイルに登録する
グラフィックスタイルパネルにドラッグ&ドロップすると、登録できます。
グラフィックスタイルは、メニューバー→[ウィンドウ]→[グラフィックスタイル]で表示できます。
ステッカーにしたいイラスト(グループ化しておく)を選択して、登録したスタイルをクリックすると適用されます。
フチをつける場合
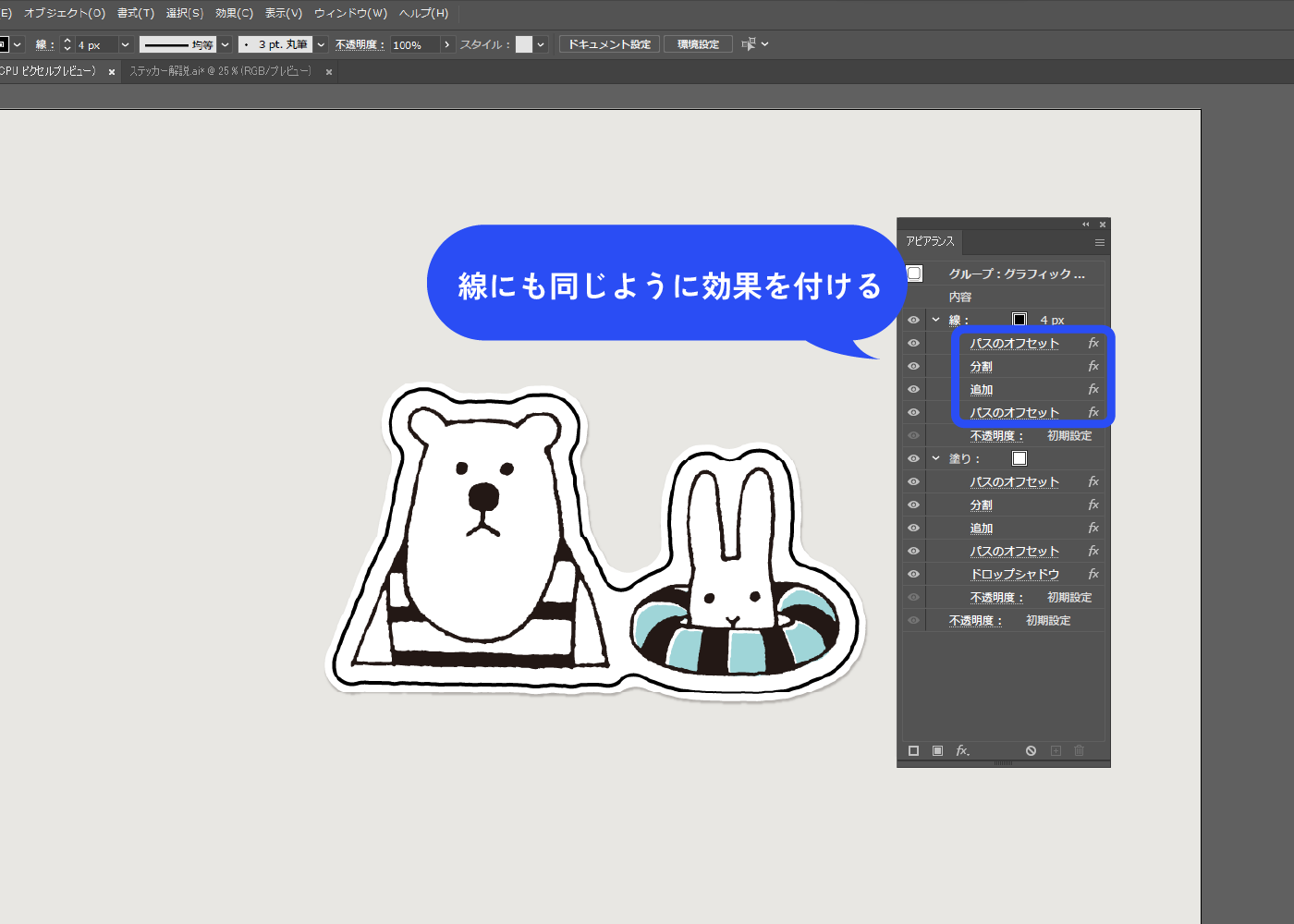
線を”内容”の下に移動させ、塗りと同じ効果(ドロップシャドウ以外)を適用させます。パスのオフセットの数値を塗りより小さく(もしくは塗りの方をさらに大きく)すれば、少し内側にフチを付けることもできます。
処理がかなり重くなるので、事前に保存しておくなど注意してください。

透明シール 作成手順
透明なのがわかりやすいように、後ろにグリッドを入れた状態で解説しています。

イラストを複製して、片方は「ステッカー 作成手順」を参考にシールにしてください。
ドロップシャドウの効果はなしにします。 シールにした方を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![イラストを複製して、片方は「ステッカー 作成手順」を参考にシールにしてください。ドロップシャドウの効果はなしにします。 シールにした方を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-33.webp)
パスファインダーで合体をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。余分なパーツが発生した場合は削除しておきます。
![パスファインダーで合体をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。余分なパーツが発生した場合は削除しておきます。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-34.webp)
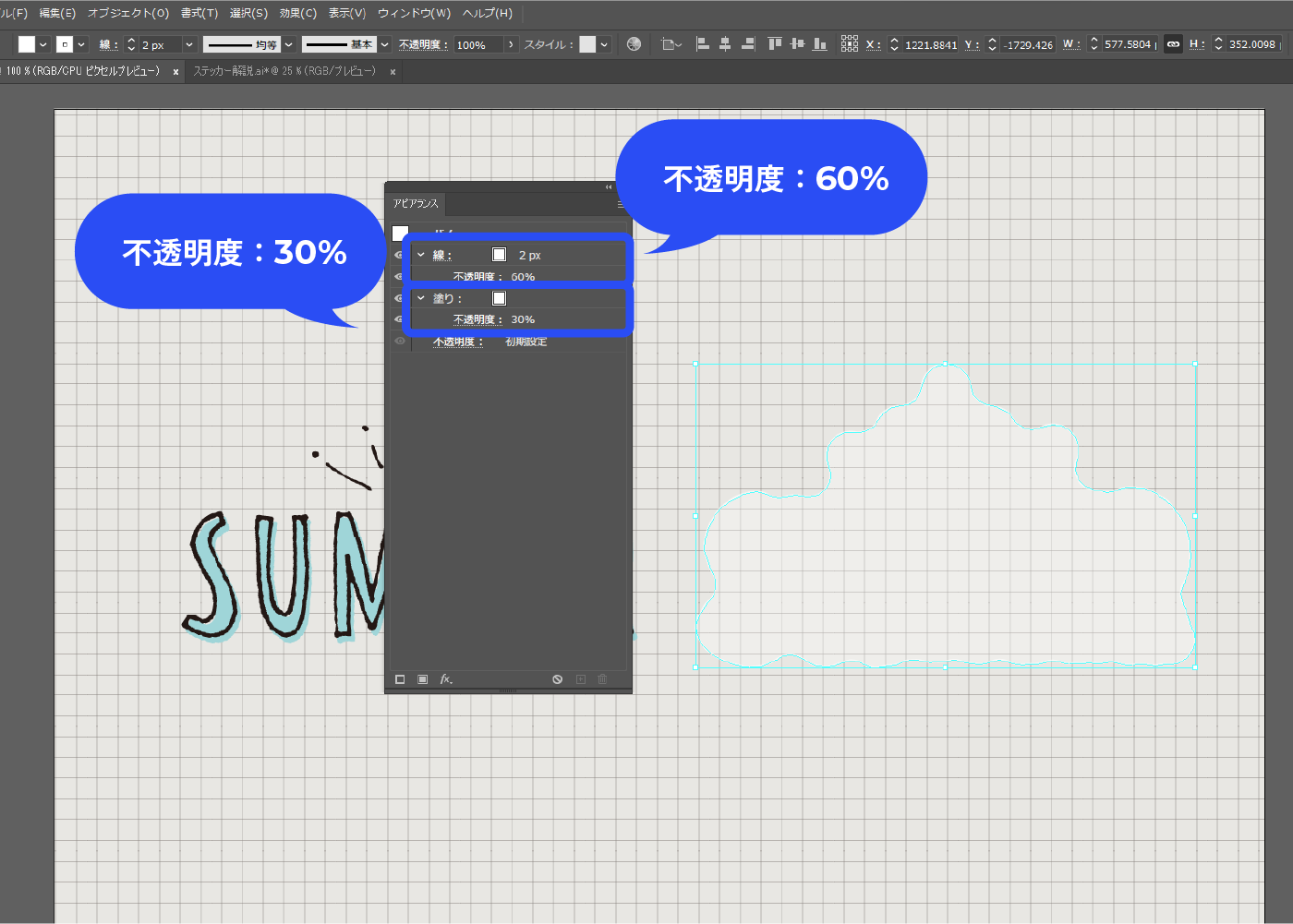
アピアランスパネルで塗りと線を白にします。
塗りの不透明度は30%、線の不透明度は60%にします。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。

影を作ります。
パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。ウィンドウが開くので描画モードを乗算にし、各数値を調整します。
![影を作ります。 パネル下部の新規効果を追加アイコン→[スタイライズ]→[ドロップシャドウ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-36.webp)
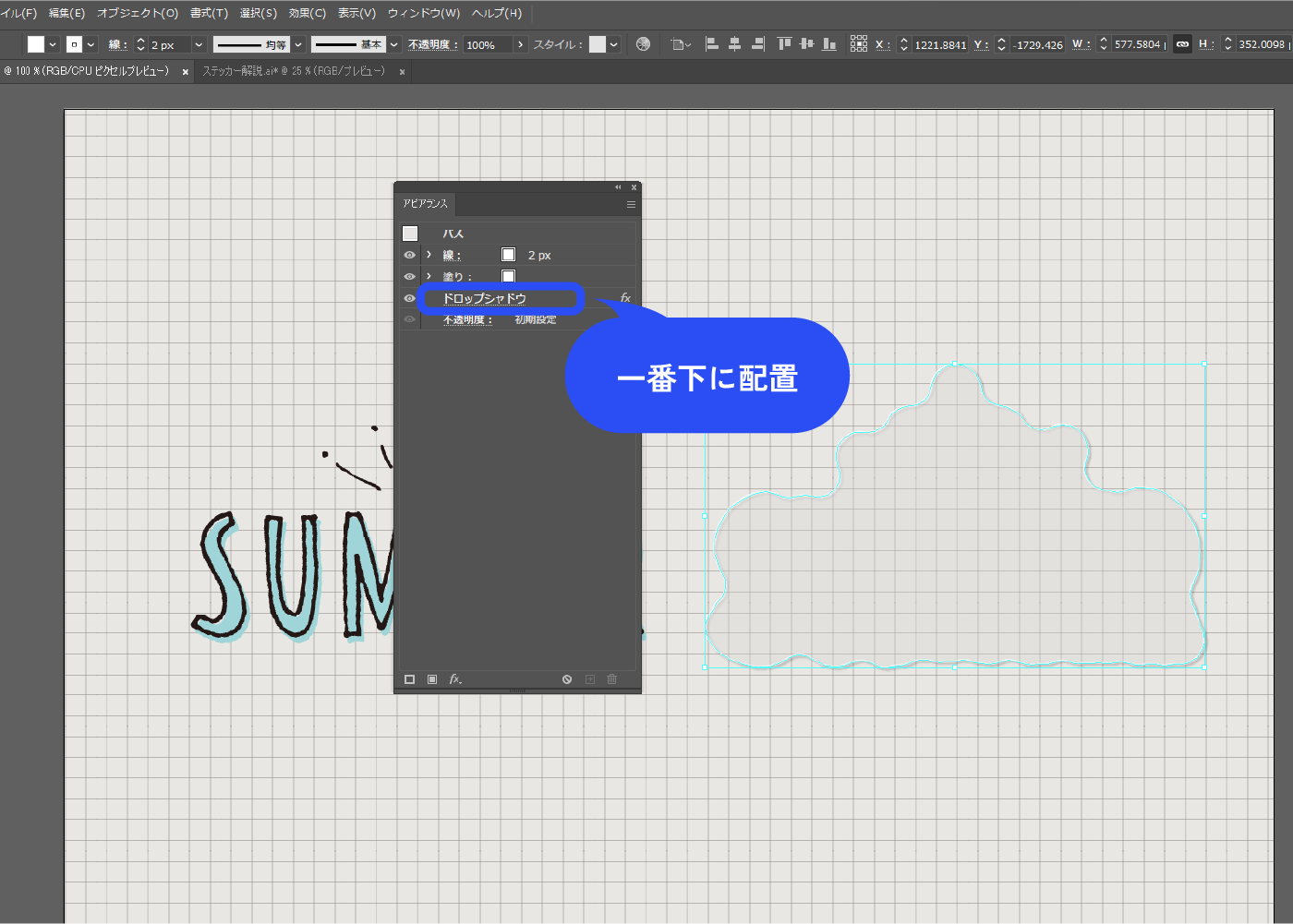
ドロップシャドウをパネルの一番下に配置します。
塗りの中にもいれず、完全に一番下にします。

重ねて完成!

キラキラシール 作成手順
ホログラムを使ってキラキラシールを作ります。

事前準備
【Illustrator】キラキラ!ホログラム・金箔の作り方 の「スクエアなホログラム」を作成します。パターンとしてスウォッチに登録する工程も記載してあるので、登録しておきます。
長方形ツールでシールを覆える大きさの四角を作ります。
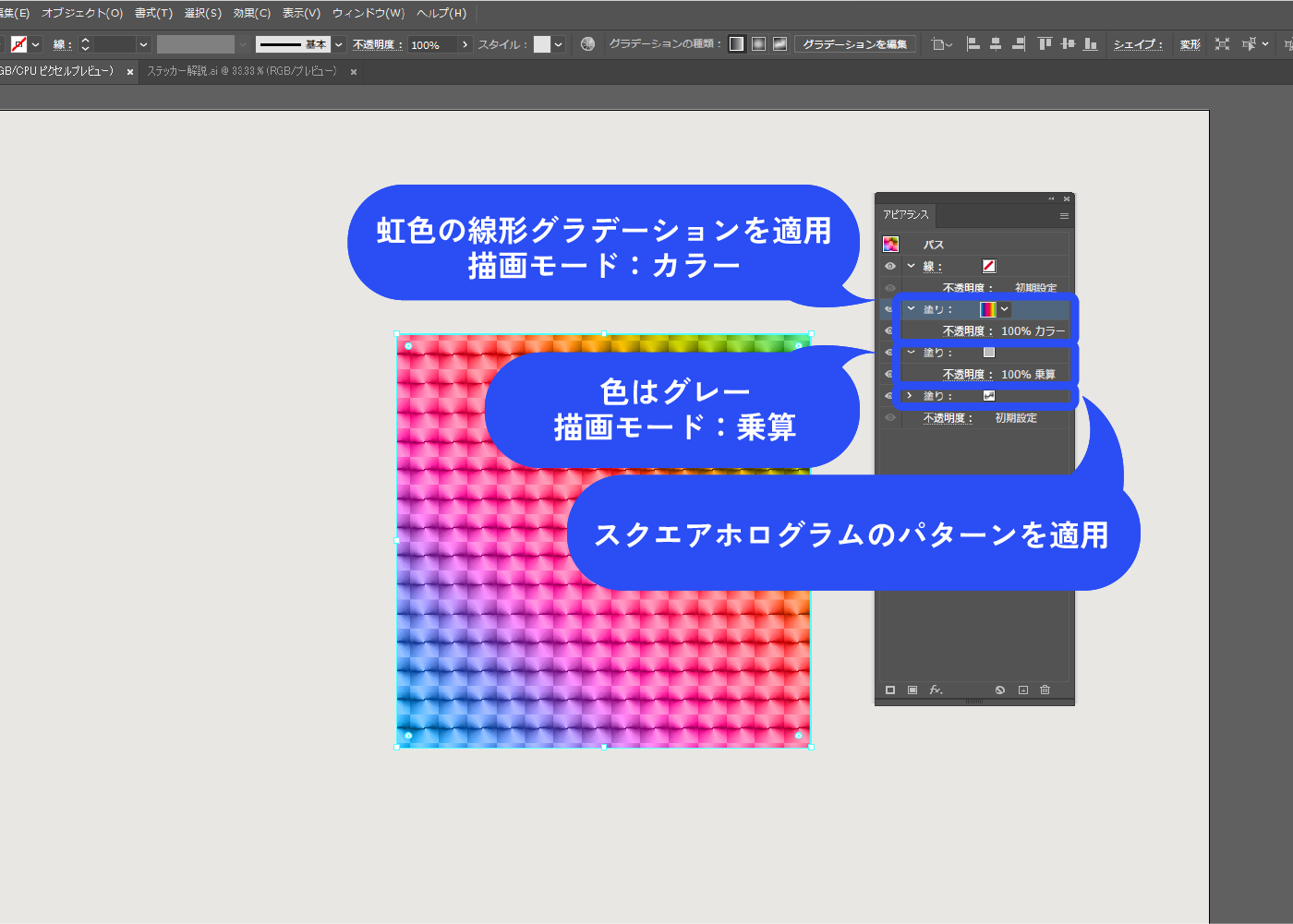
アピアランスパネルで塗りを3つ追加します。以下のように設定します。
●一番上の塗り:虹色の線形グラデーションを適用
虹色の塗りは、スウォッチパネル左下の本棚アイコン(スウォッチライブラリーメニュー)→[グラデーション]→[スペクトル]から選ぶと早いです。虹色でなくても、いい感じのグラデーションならなんでもOKです。
●真ん中の塗り:色はグレーで、描画モードを乗算にする
色の明るさを抑えるために入れています。
●一番下の塗り:「スクエアなホログラム」のパターンを適用
パターンが大きい場合は、パネル下部の新規効果を追加アイコン→[パスの変形]→[変形]で小さくします。

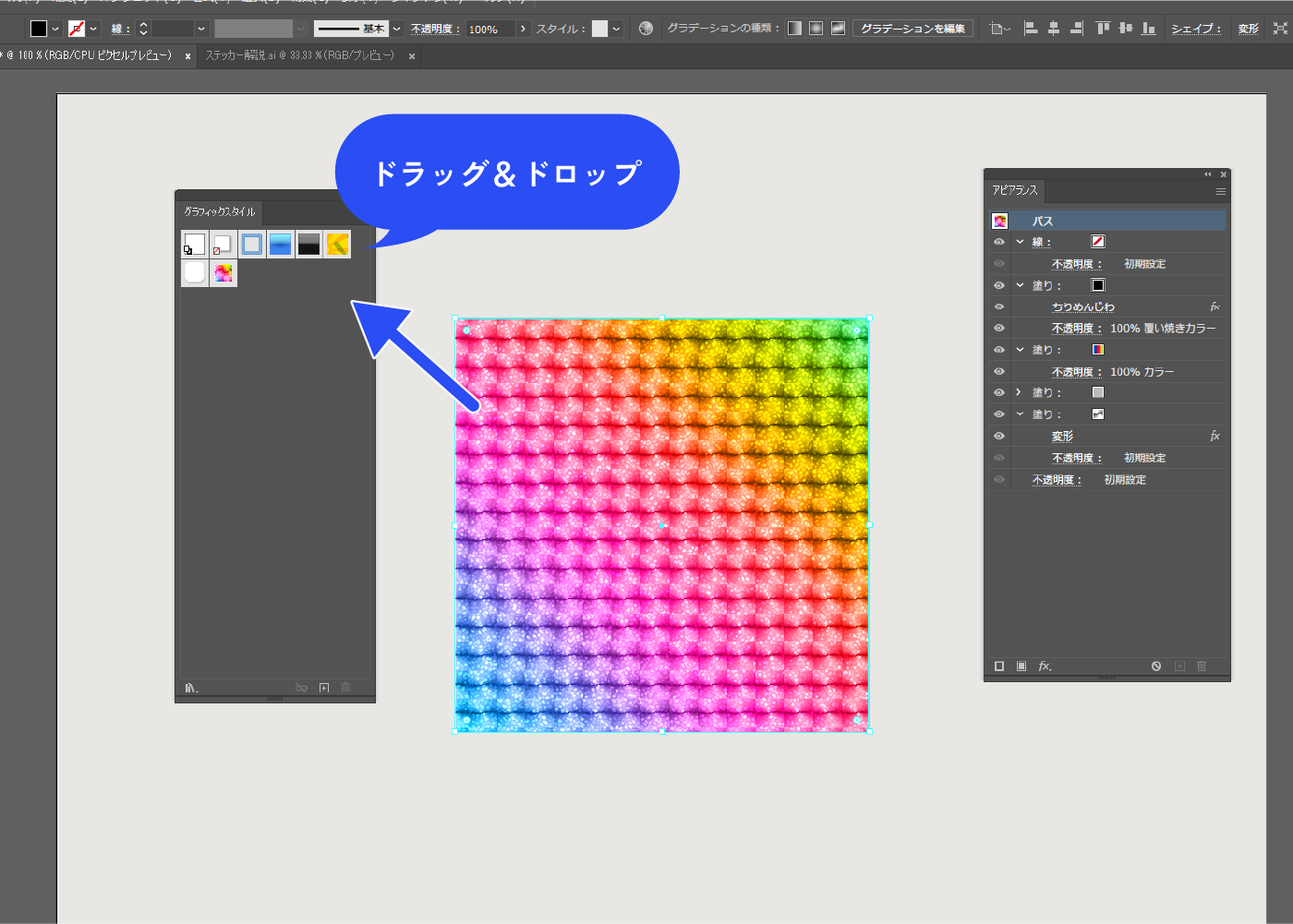
キラキラ感を足します。新規塗りを一番上に追加します。
何色でもOKですが、グラデーション以外(単色)にしてください。描画モードは覆い焼きカラーにします。
パネル下部の新規効果を追加アイコン→[スケッチ]→[ちりめんじわ]を選択します。ウィンドウが表示されるので、数値を調整してOKをクリックします。
![新規塗りを一番上に追加します。パネル下部の新規効果を追加アイコン→[スケッチ]→[ちりめんじわ]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-11.webp)
グラフィックスタイルにドラッグ&ドロップして登録します。
グラフィックスタイルは、メニューバー→[ウィンドウ]→[グラフィックスタイル]で表示できます。

「ステッカー 作成手順」を参考にシールを作成してください。
複製して、片方はドロップシャドウの効果を削除します。 影を削除した方を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![「ステッカー 作成手順」を参考にシールを作成してください。複製して、片方はドロップシャドウの効果を削除します。 影を削除した方を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-12.webp)
パスファインダーで合体をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。余分なパーツが発生した場合は削除しておきます。
![パスファインダーで合体をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。余分なパーツが発生した場合は削除しておきます。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-13.webp)
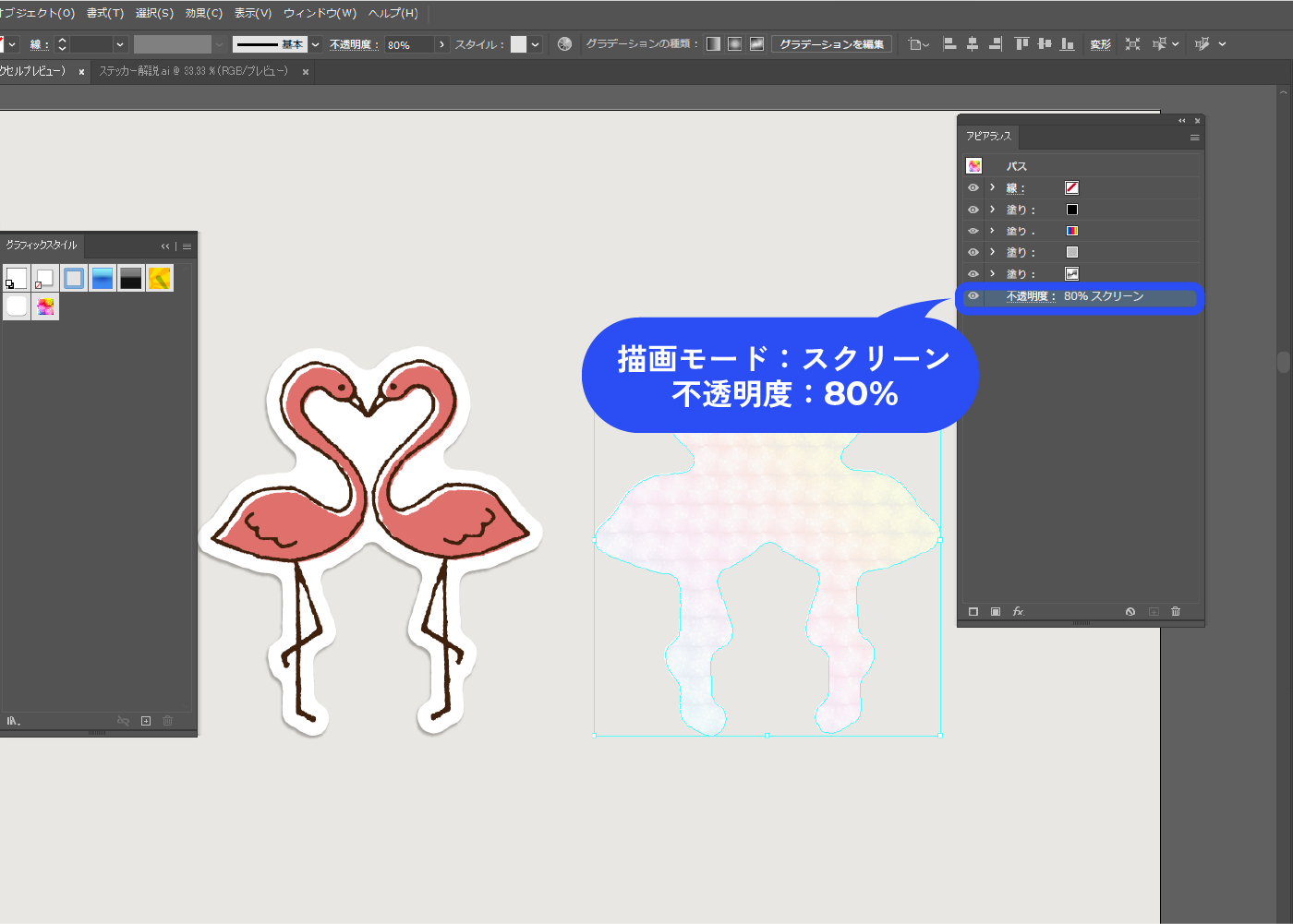
登録したグラフィックスタイルをクリックして適用します。

描画モードをスクリーンにします。
必要であれば不透明度を下げて調整します。ここでは80%にしています。

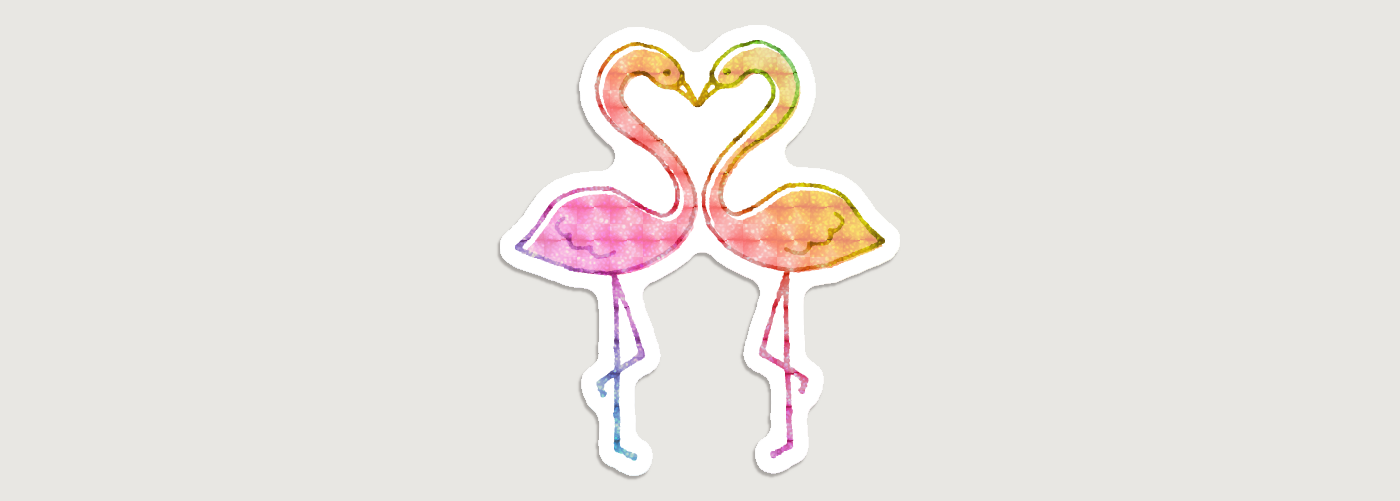
上に重ねて完成!
グラフィックスタイルを使わない場合は、クリッピングマスクでも作成できます。

ぷっくりシール 作成手順
膨張を使ってぷっくりシールを作成します。

イラストACの素材を使用しています。こちらのイラストのURLを記載します。(無料会員の場合、AIデータのダウンロードは1日1回までなので注意してください)
無料イラストなら【イラストAC】「ステッカー 作成手順」を参考にシールを作成してください。
複製して、片方はドロップシャドウの効果を削除します。
影を削除した方を選択した状態で、メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。
![メニューバー→[オブジェクト]→[アピアランスを分割]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-17.webp)
パスファインダーで合体をクリックします。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。余分なパーツが発生した場合は削除しておきます。
![パスファインダーで合体をクリックします。 パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-18.webp)
メニューバー→[効果]→[3Dとマテリアル]→[膨張]を選択します。
![メニューバー→[効果]→[3Dとマテリアル]→[膨張]を選択します。](https://webdesignshake.com/wp-content/uploads/2024/01/0033-19.webp)
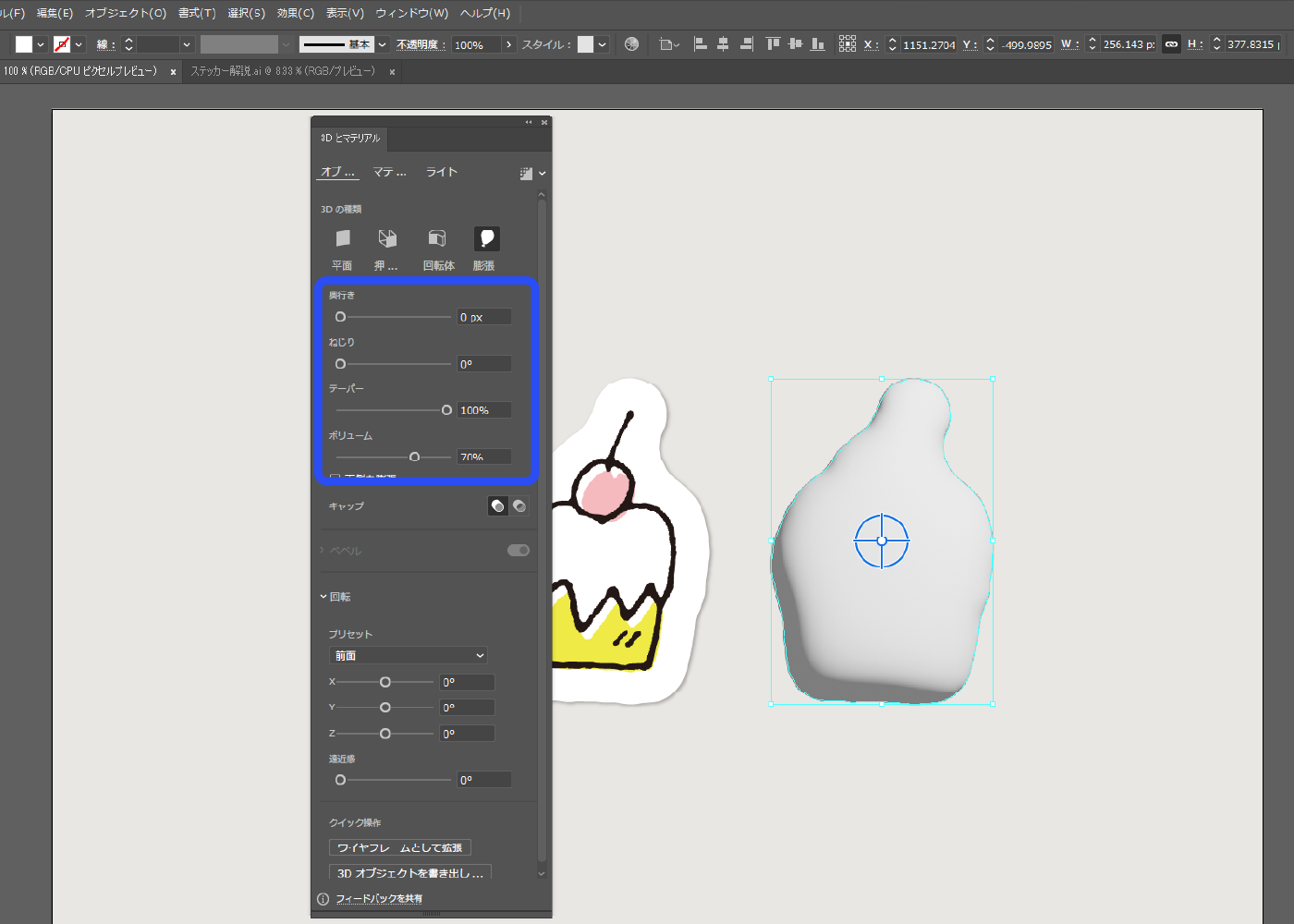
ウィンドウが表示されるので、以下のように設定します。
奥行き:0%
ねじり:0%
テーパー:100%
ボリューム:70%(ボリュームはお好みで調整してください)

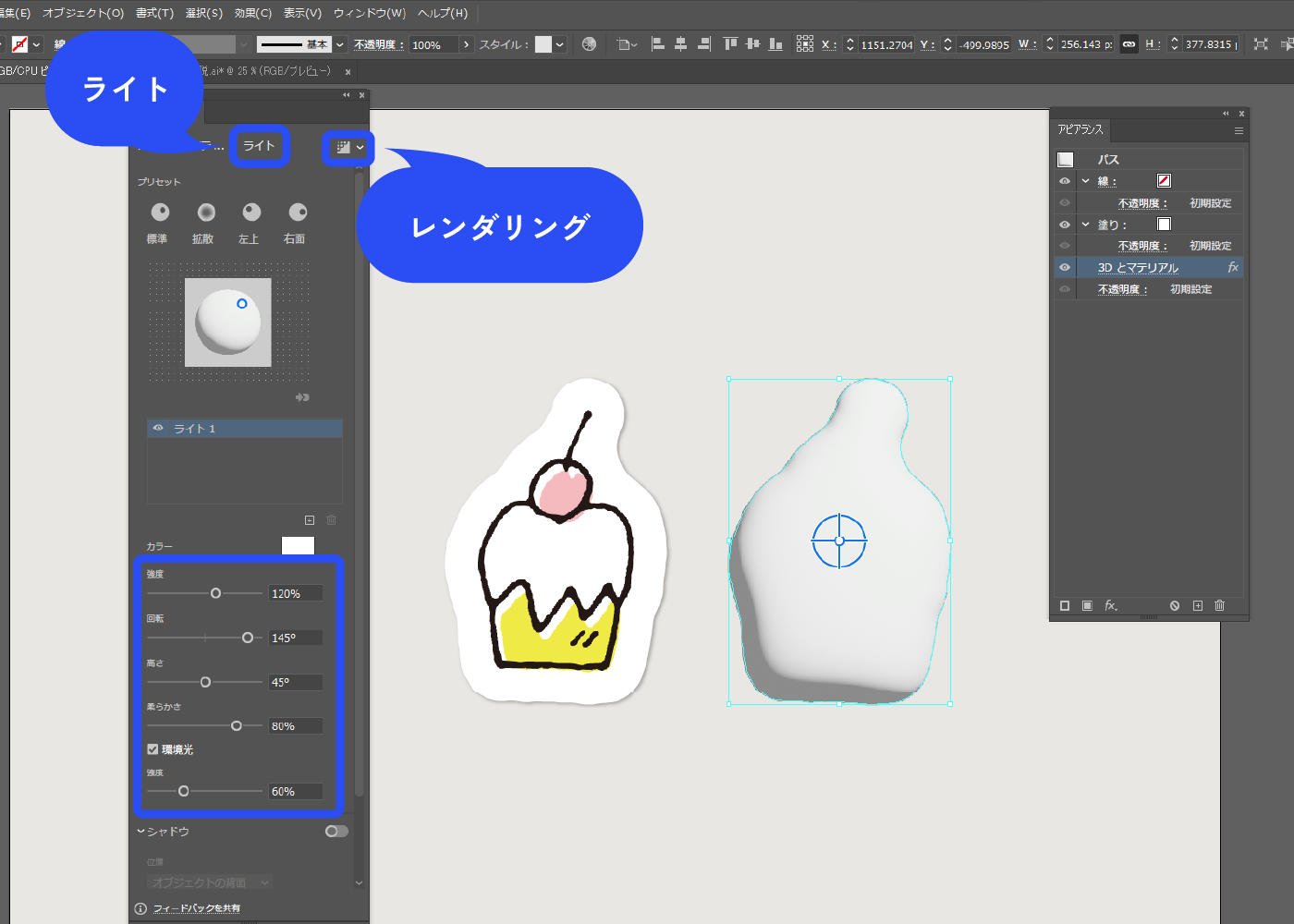
ライトをクリックして、光の調整を行います。
以下のように設定しました。
強度:120°
回転:145°
高さ:45°
柔らかさ:80%
環境光強度:60%
右上のレンダリングをクリックします。重めの処理なので注意してください。

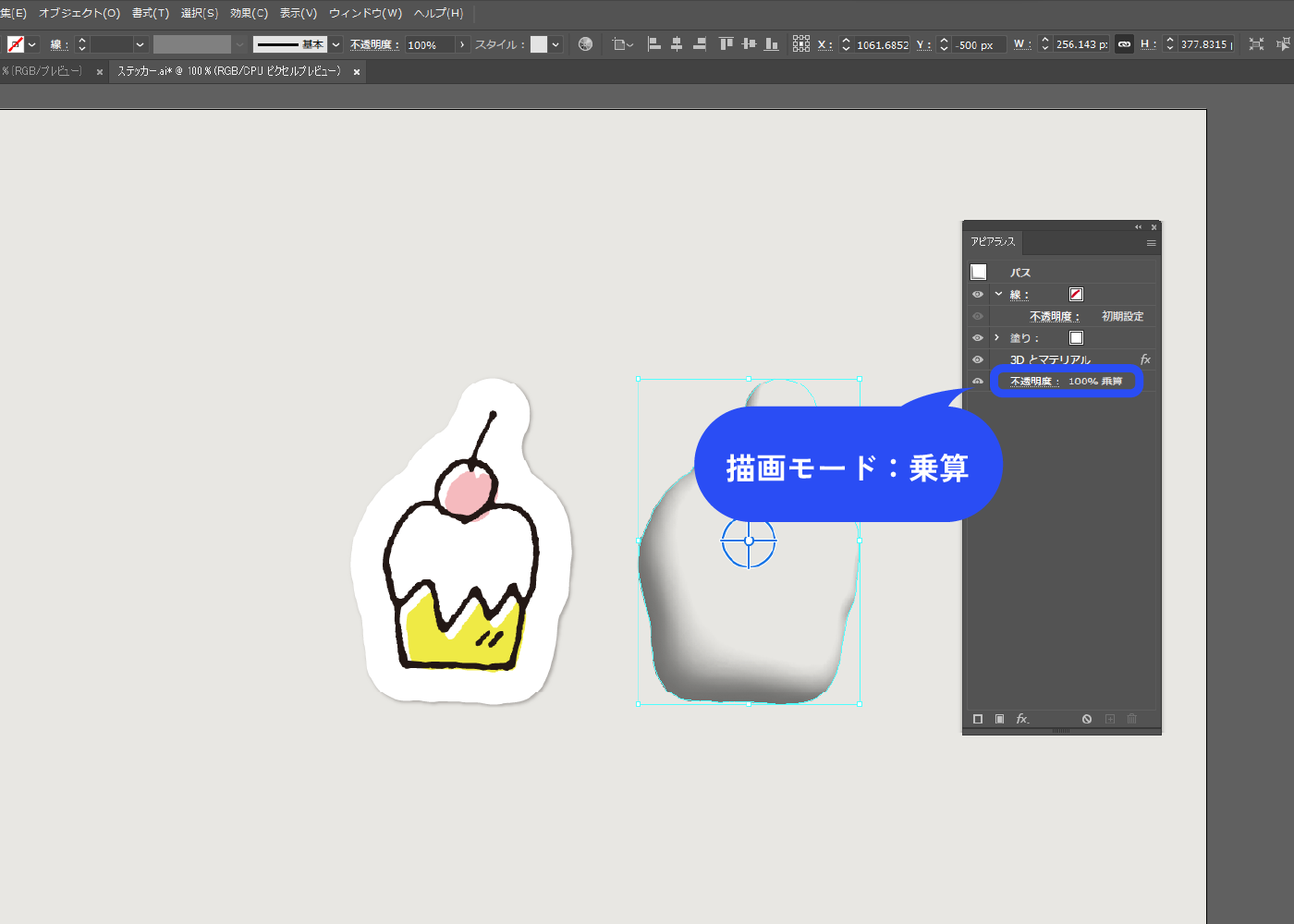
描画モードを乗算にします。

上に重ねて完成!

まとめ
いかがでしたか?
他にも文房具イラストの作成方法を解説しています。メモ帳の作り方もあるので、ステッカーを貼ってみても面白そうですね。文房具シリーズは楽しく学べるので、初心者さんの練習にもおすすめです。是非こちらも挑戦してみてくださいね。