Adobe Illustratorを使用して、アイソメトリックなイラストの作成方法を解説します。
少々難しく見えますが、アクションパネルを活用して効率よく作業していきます。変形で作成する方法をメインで解説しますが、3Dの押し出しベベルを使った方法もオマケで載せています。
アイソメトリックとは?
アイソメトリック(等角投影図)とは、立体物を俯瞰視点から見せる製図法のひとつです。インテリアの俯瞰図などで用いられますが、イラスト素材として使われる場面も増えてきました。

【必須】事前準備
作り方の基本知識
各面ごとに作成し合体させています。これらの流れをアクションパネルに登録し、効率よく作業していきます。

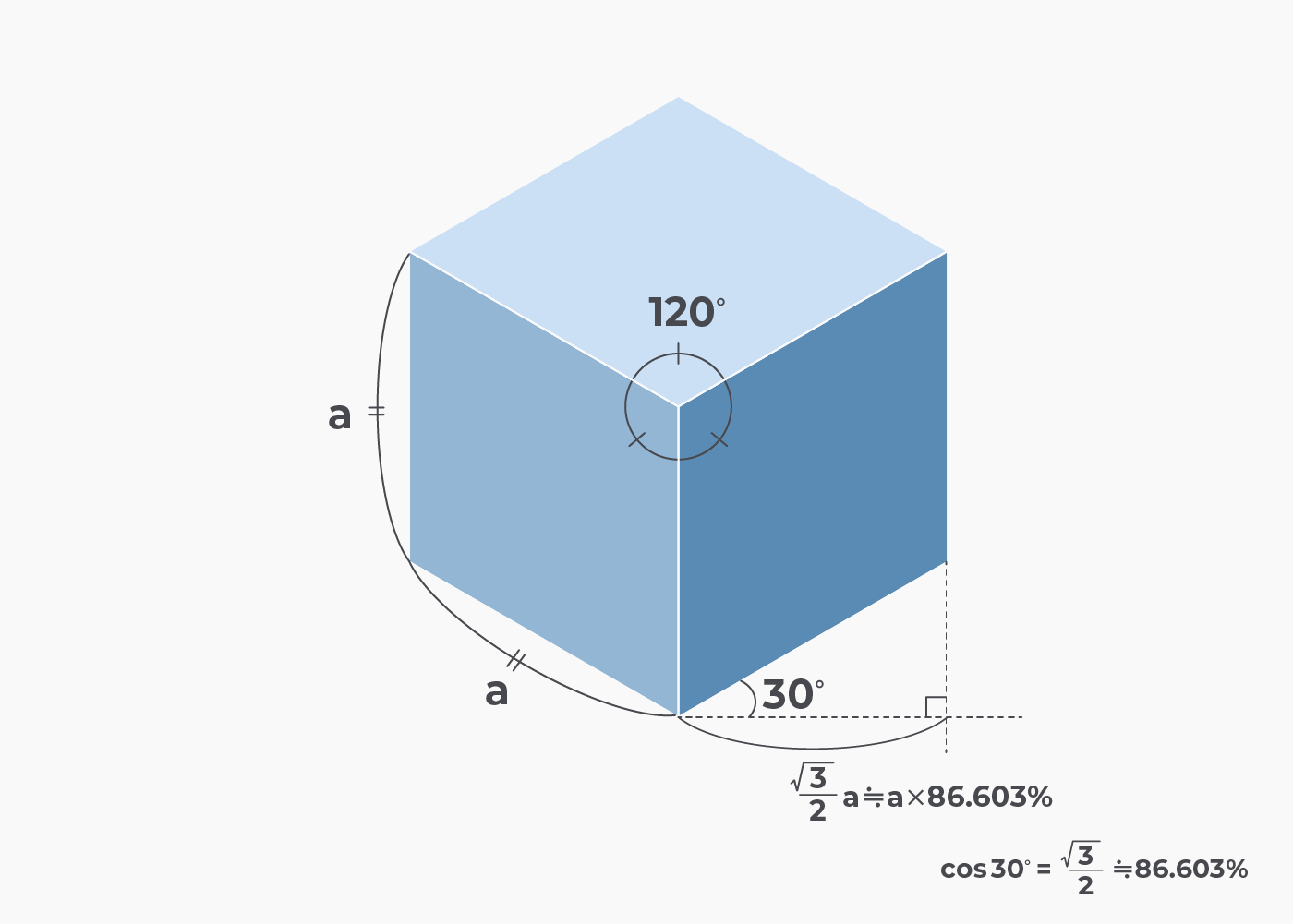
ちなみに、86.603%が何の数値なのか図にしてみました。下図は正方形のアイソメトリックですが、水平方向に86.603%縮小させているため、4辺の長さが同じになっています。
水平方向86.603%縮小の工程を省いて解説しているサイトもありますが、歪んでしまうので省略しないことをおすすめします。

アクションパネルに登録する
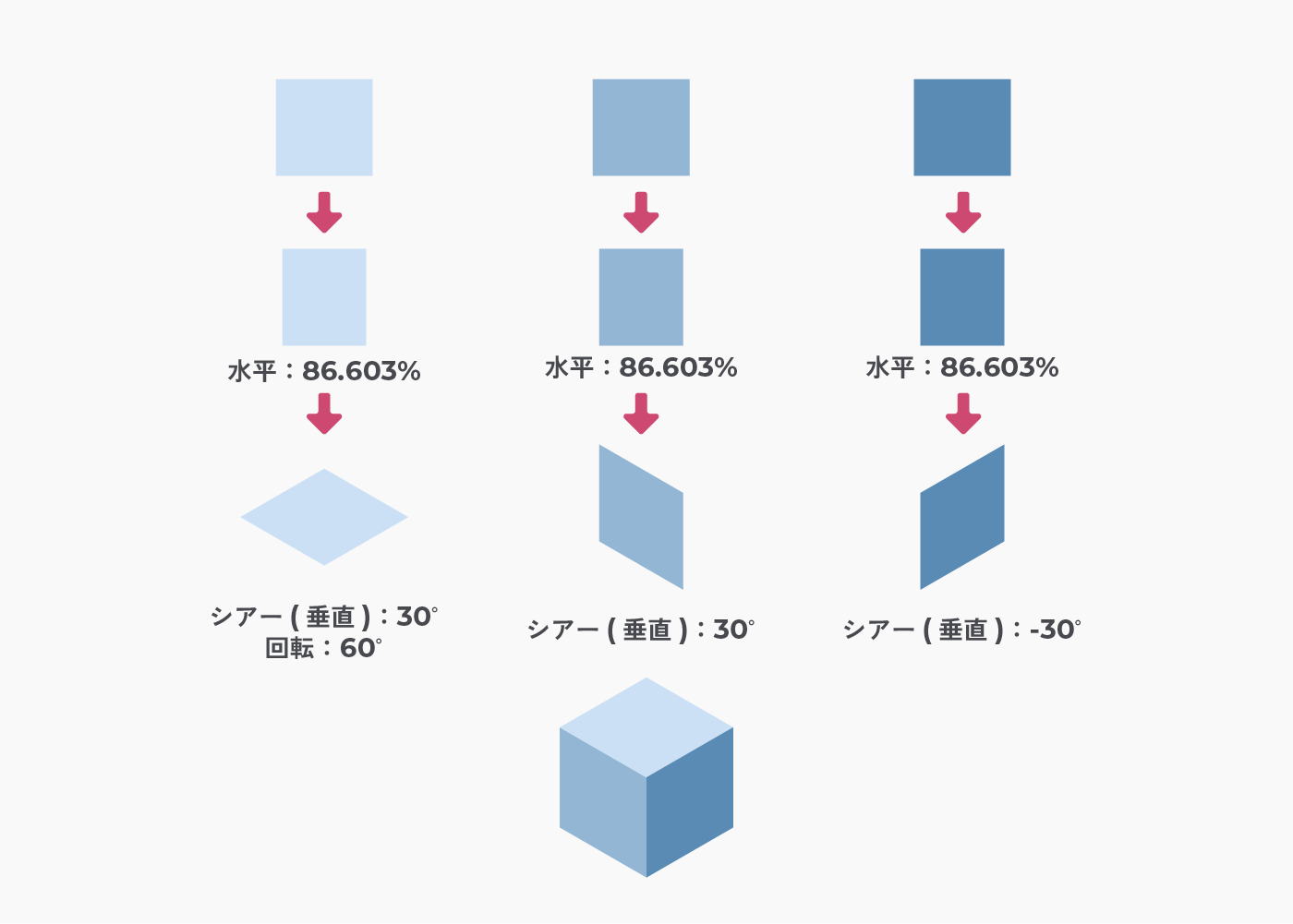
・上面1
[拡大・縮小]水平方向:86.603% → [シアー]30°、垂直 → [回転] → 60°
・上面2
[拡大・縮小]水平方向:86.603% → [シアー]-30°、垂直 → [回転] → -60°
上面は2種類用意しました。何が違うのかわかりやすいように、ハートを入れておきました。
[拡大・縮小]、[シアー]、[回転] は、メニューバー→[オブジェクト]→[変形]の中にあります。
![・上面1 [拡大・縮小]水平方向:86.603% → [シアー]30°、垂直 → [回転] → 60° ・上面2 [拡大・縮小]水平方向:86.603% → [シアー]-30°、垂直 → [回転] → -60°](https://webdesignshake.com/wp-content/uploads/2024/04/0054-11.webp)
・左面
[拡大・縮小]水平方向:86.603% → [シアー]-30°、垂直
・右面
[拡大・縮小]水平方向:86.603% → [シアー]30°、垂直
![・左面 [拡大・縮小]水平方向:86.603% → [シアー]-30°、垂直 ・右面 [拡大・縮小]水平方向:86.603% → [シアー]30°、垂直](https://webdesignshake.com/wp-content/uploads/2024/04/0054-10.webp)
メニューバー→[ウィンドウ]→[アクション]をクリックし、アクションパネルを開きます。
適当にオブジェクトを配置しておきます。オブジェクトを選択した状態で「+」アイコン(新規アクションを追加)をクリックします。
名前を入力し、記録をクリックします。作業工程の記録が開始されます。
あとで作業しやすいように、わかりやすい名前にしておくのをおすすめします。
![メニューバー→[ウィンドウ]→[アクション]をクリックし、アクションパネルを開きます。適当にオブジェクトを配置しておきます。オブジェクトを選択した状態で「+」アイコン(新規アクションを追加)をクリックします。 名前を入力し、記録をクリックします。作業工程の記録が開始されます。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-6.webp)
メニューバー→[オブジェクト]→[変形]→[拡大・縮小]をクリックします。
縦横比を変更にチェックを入れ、水平方向:86.603%にします。垂直は100%のままです。OKをクリックします。
![メニューバー→[オブジェクト]→[変形]→[拡大・縮小]をクリックします。縦横比を変更にチェックを入れ、水平方向:86.603%にします。垂直は100%のままです。OKをクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-7.webp)
メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。
角度-30°、垂直にチェックを入れてOKをクリックします。
![メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。角度-30°、垂直にチェックを入れてOKをクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-8.webp)
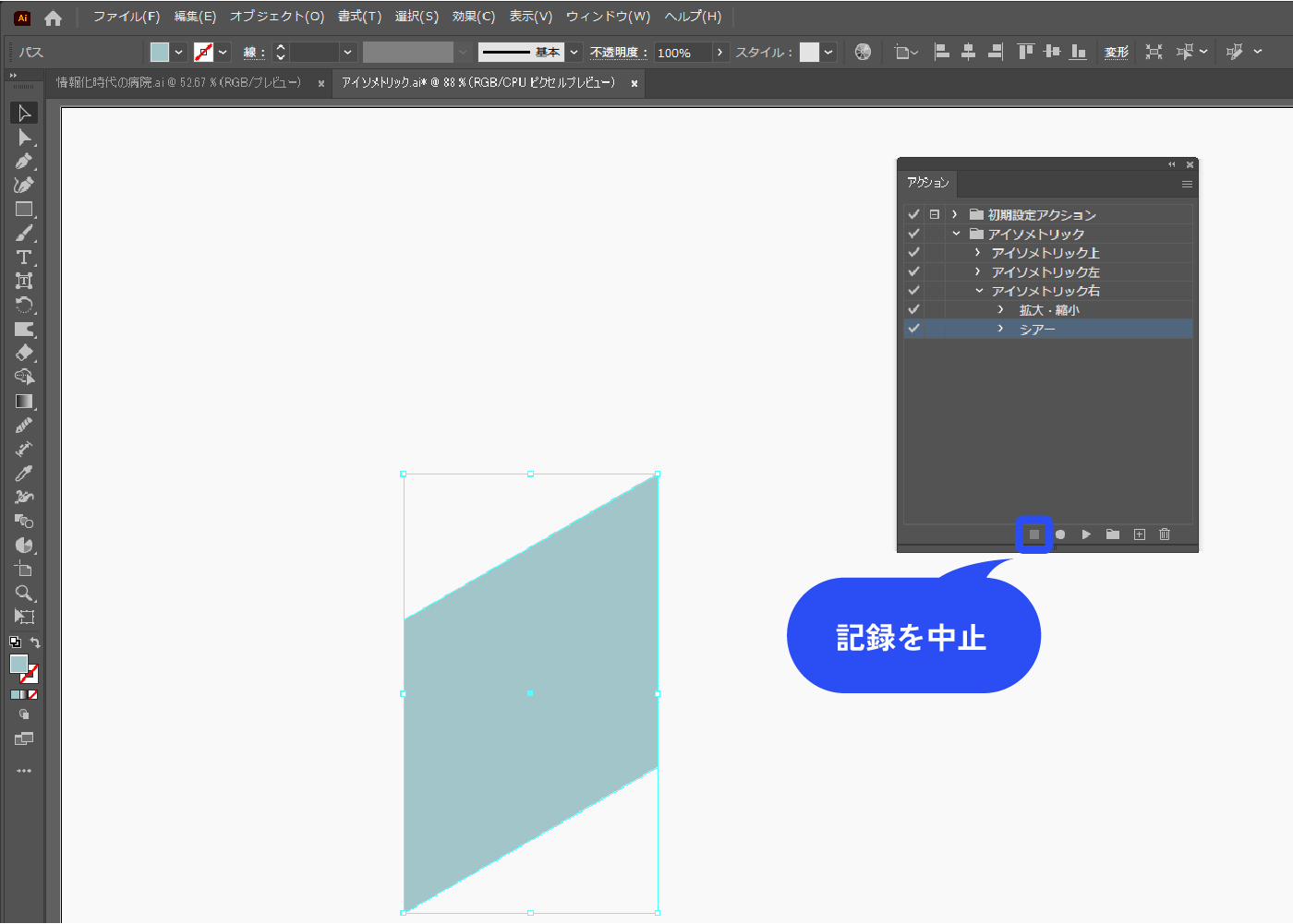
「■」アイコン(記録を中止)をクリックします。
これで右面のアクション登録完了です。他の面の作業工程も同様に登録していきます。

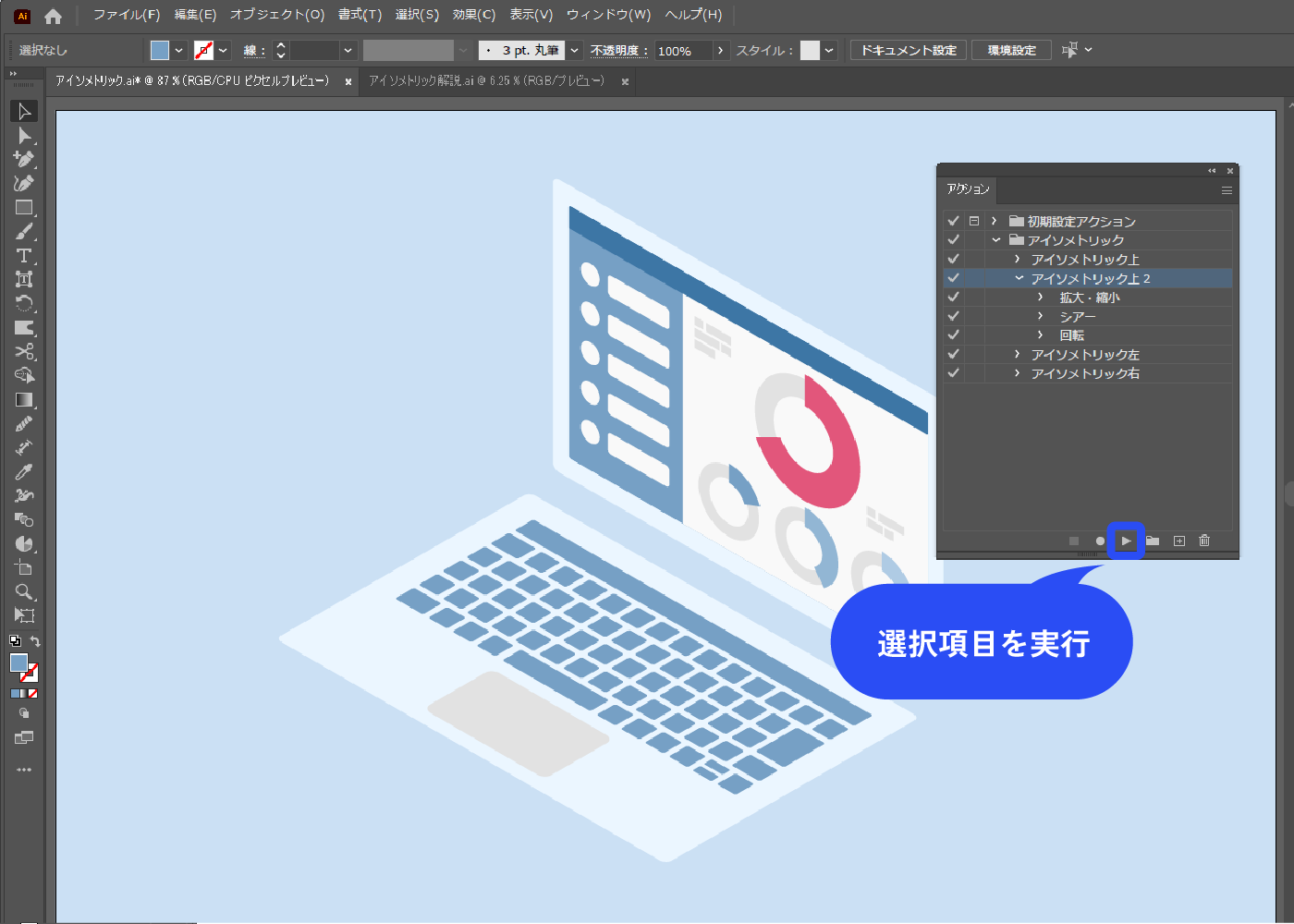
「▶」アイコン(選択項目を実行)をクリックすると、アクションが実行されます。とても便利!
アイソメトリックなイラスト 作成手順
カラーパレットを作る
縦1列にオブジェクトを並べます。ここでは縦6つにしています。
片端を「濃く鮮やかな色」にします。残り全てを「薄く明るい色」にします。
縦1列全て選択した状態で、メニューバー→[編集]→[カラーを編集]→[上下にブレンド]をクリックします。
下画像の左側3列はブレンド済みのカラーです。必要に応じて手動で色を追加します。白に近い薄い色と、さらに濃い青をあとで追加しました。
![縦1列全て選択した状態で、メニューバー→[編集]→[カラーを編集]→[上下にブレンド]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-12.webp)
パーツを作る
ノートPCを作ってみます。まずは平面素材を作成し、面ごとにグループ化します。
パーセントゲージの作り方はこちらで解説しています。
パスで作ったものは[パスのアウトライン]でアウトライン化しておきます(メニューバー→[オブジェクト]→[パス]→[パスのアウトライン])。効果を付けている場合は、[アピアランスを分割]しておきます(メニューバー→[オブジェクト]→[アピアランスを分割])。
変形させても崩れない場合はそのままでもOKです。

キーボードは一旦正方形を並べると作りやすいです。ダイレクト選択ツールでアンカーポイントを選択すると、選択したアンカーポイントだけ動かすことができます。
立体にする
アクションパネルの「▶」をクリックし、アクションを実行します。
モニター部分はアイソメトリック左面のアクション、キーボード部分はアイソメトリック上面のアクションです。

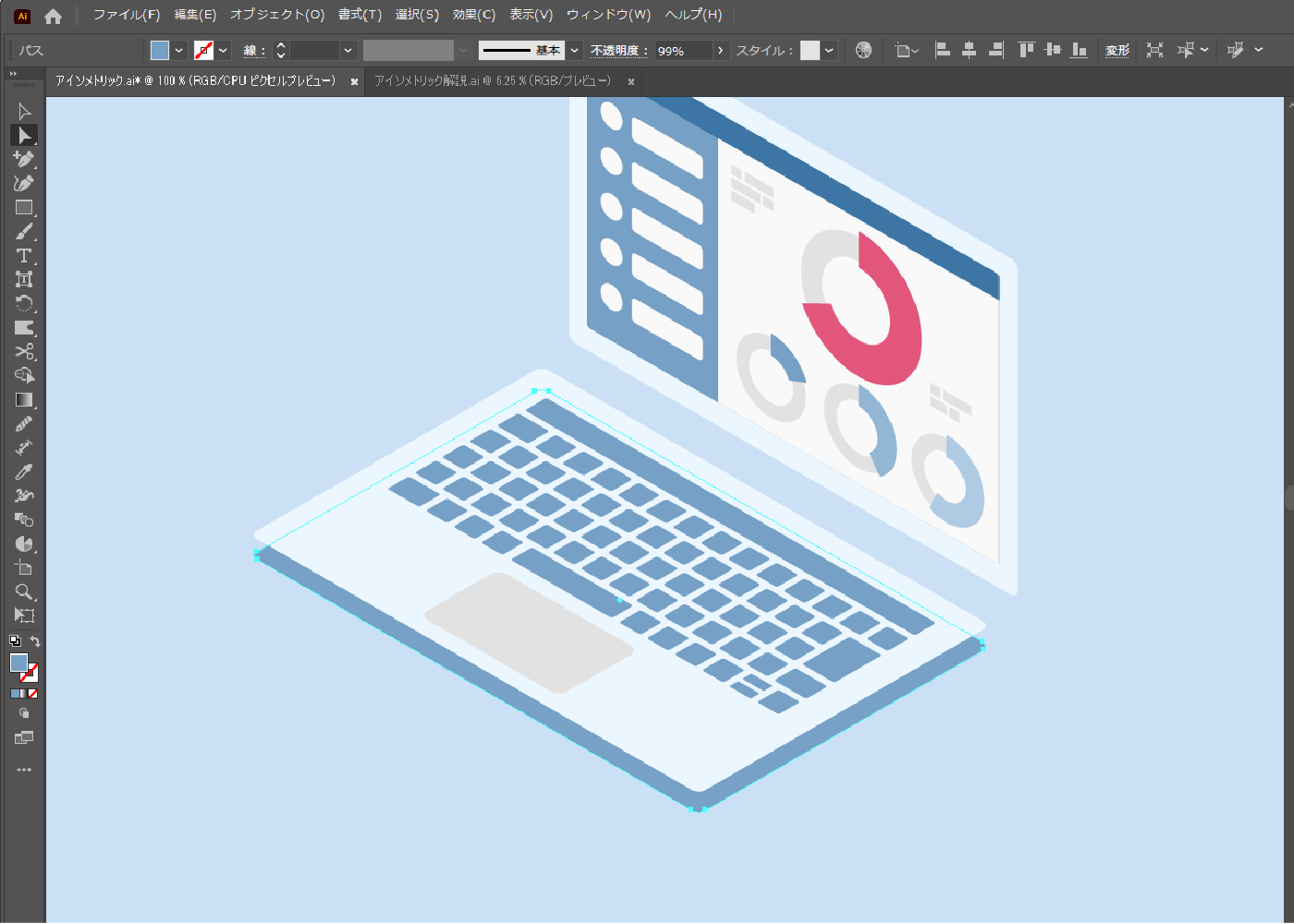
PCの厚みを作ります。
キーボード部分をAlt+Shiftで垂直方向下に複製します(キーやタッチパッドなどのパーツは不要。ベースのオブジェクトのみ)。Ctrl+[ で背面に移動させ、色を変更します。
面ごとにグループ化してあるので、ダイレクト選択ツールを使うか、ダブルクリックでグループ編集モードにして作業します。

ペンツールで隙間を埋めます。Ctrl+[ で背面に移動させます。
手順2で複製したオブジェクトと手順3の隙間埋めのオブジェクトを選択し、パスファインダーで合体させます。
前面に来てしまった場合は、Ctrl+Shift+[ で最背面に移動させます。
パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。
![手順2で複製したオブジェクトと隙間埋めのオブジェクトを選択し、パスファインダーで合体させます。パスファインダーパネルは、メニューバー→[ウィンドウ]→[パスファインダー]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-17.webp)
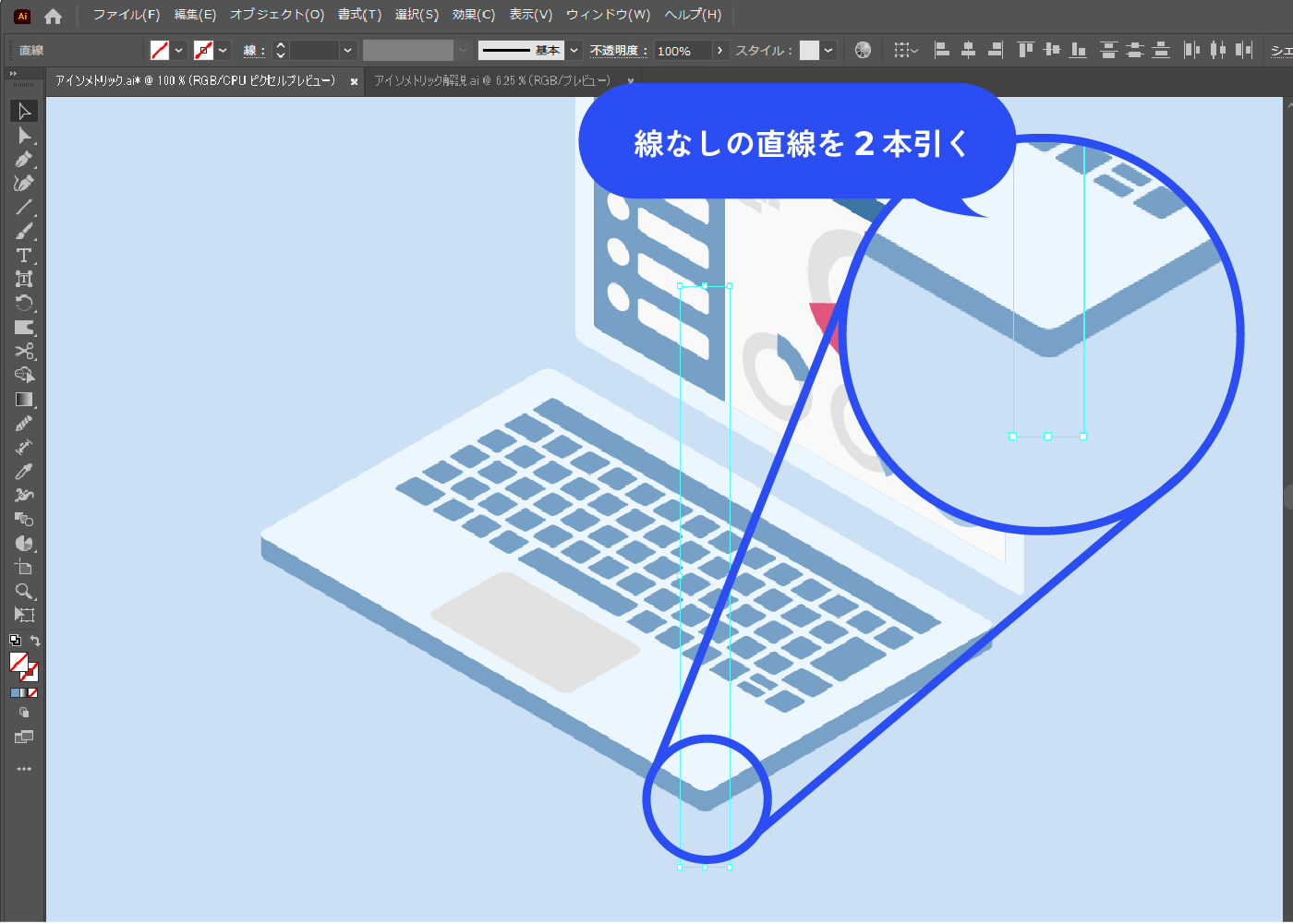
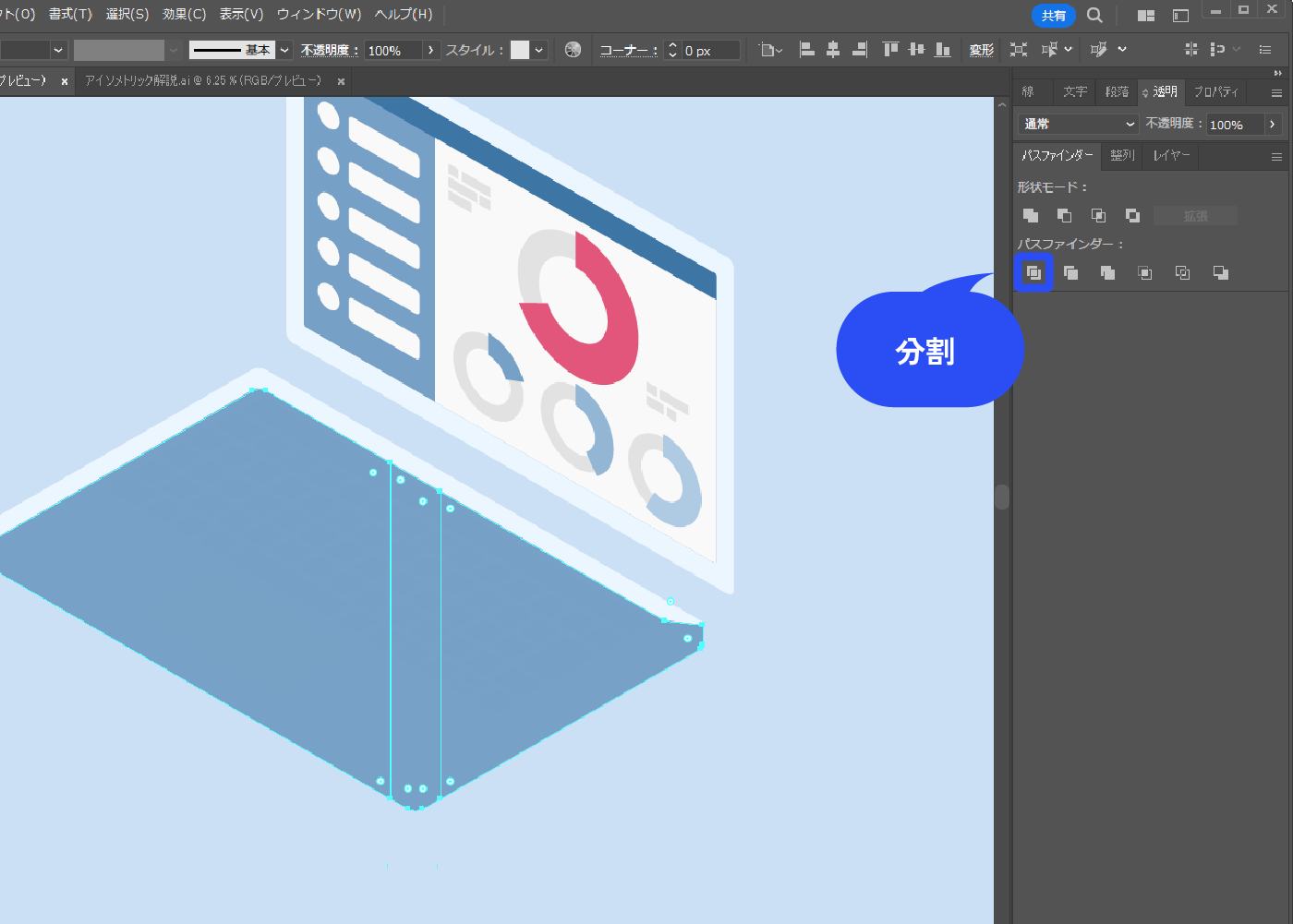
角をグラデーションにするため、側面を分割していきます。グラデーションにしなくてもよい場合は飛ばしてOKです。
直線ツールで垂直な線を、角を挟むように2本引きます。線なしにします。キーボードの下にもオブジェクトが隠れているので、長めに線を引きます。

2本の線と側面部分のオブジェクトを選択した状態で、パスファインダーで分割します。
画像のように前面に来てしまった場合は、Ctrl+Shift+[ で最背面に移動させます。
分割させるための線が短いと、一部が繋がったままになってしまいます。完全に分割しきれているか確認しましょう。

側面右側の色を少し濃くしました。
(グループ化されている状態になっているので、ダイレクト選択ツールを使います)

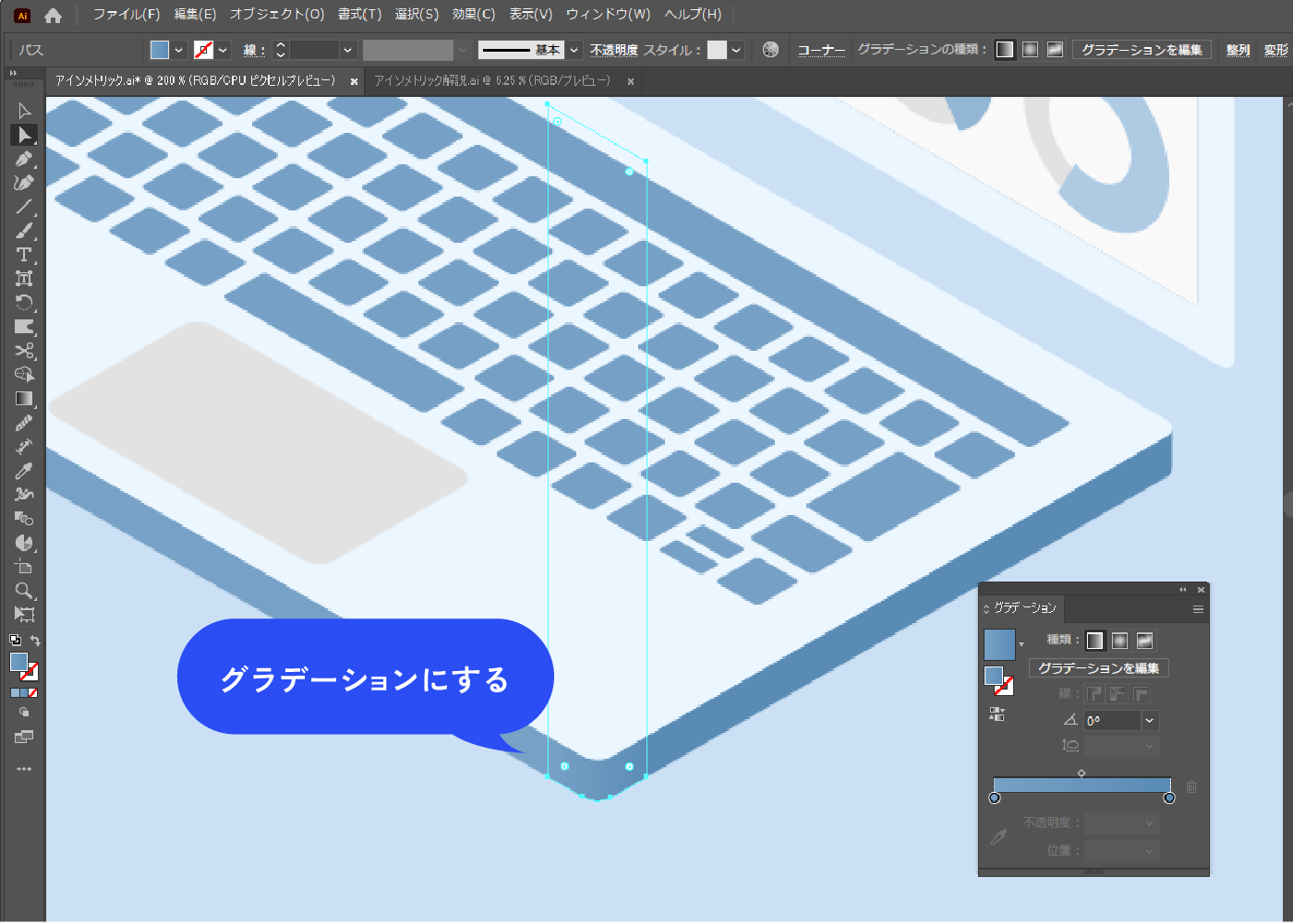
角部分にグラデーションを適用します。

真ん中に明るい色を入れるとハイライトっぽくなります。

モニター部分も同様に作成していきます。
モニター部分の厚みを作る時は、斜め上方向に複製します。アイソメトリックな形を意識して配置し、立体にします。
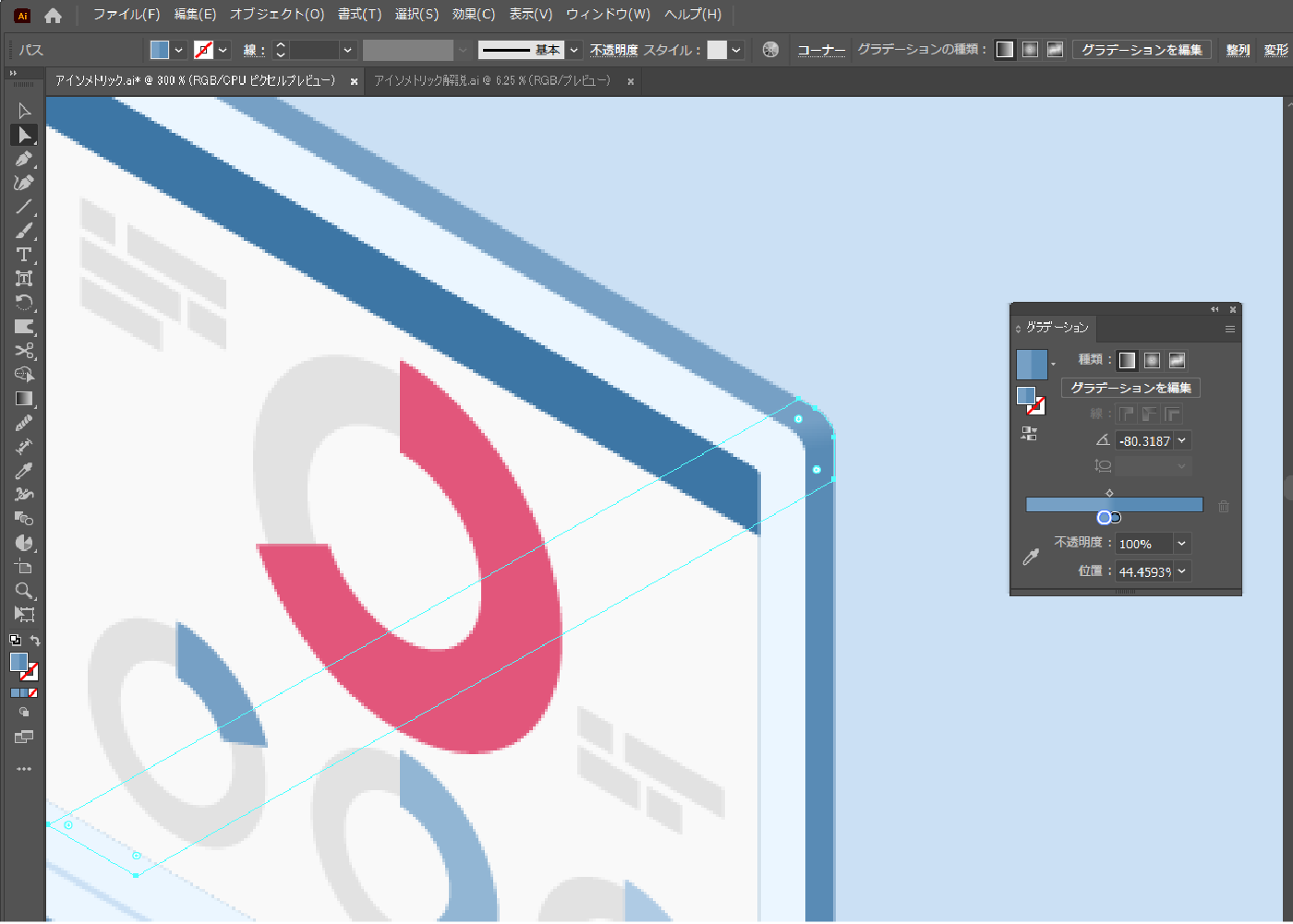
角も先ほどと同様の手順で分割し、グラデーションにします。斜めなのでグラデーションの角度の調整が必要です。

完成!

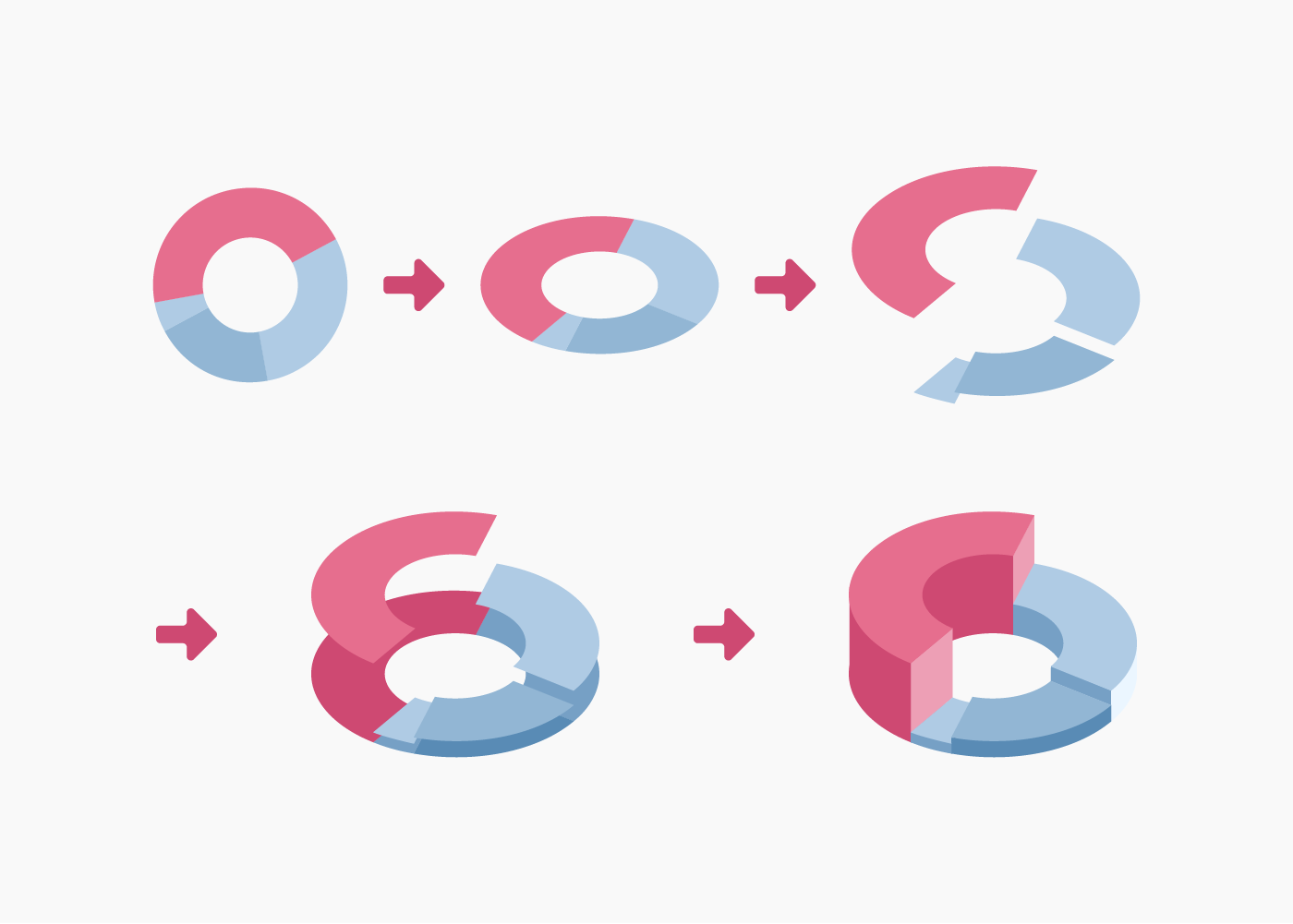
円グラフをアイソメトリックに
円グラフを立体にする手順を簡単にまとめました。2段階目ではアイソメトリック上面のアクションを実行しています。
円グラフの作り方はこちらを参考にしてください。こちらの記事では3Dで立体にしていますが、ここでは3Dは使用していません。

アイソメトリック(傾斜のある物体) 作成手順
垂直ではなく傾斜のある物を作っていきます。こちらは卓上カレンダーです。

カレンダーの表面・裏面のパーツを作ります。
表面はパーツがあるのでグループ化しておきます。

表面から作っていきます。メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。 角度-20°、水平にチェックを入れます。
![表面から作っていきます。メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。 角度-20°、水平にチェックを入れます。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-25.webp)
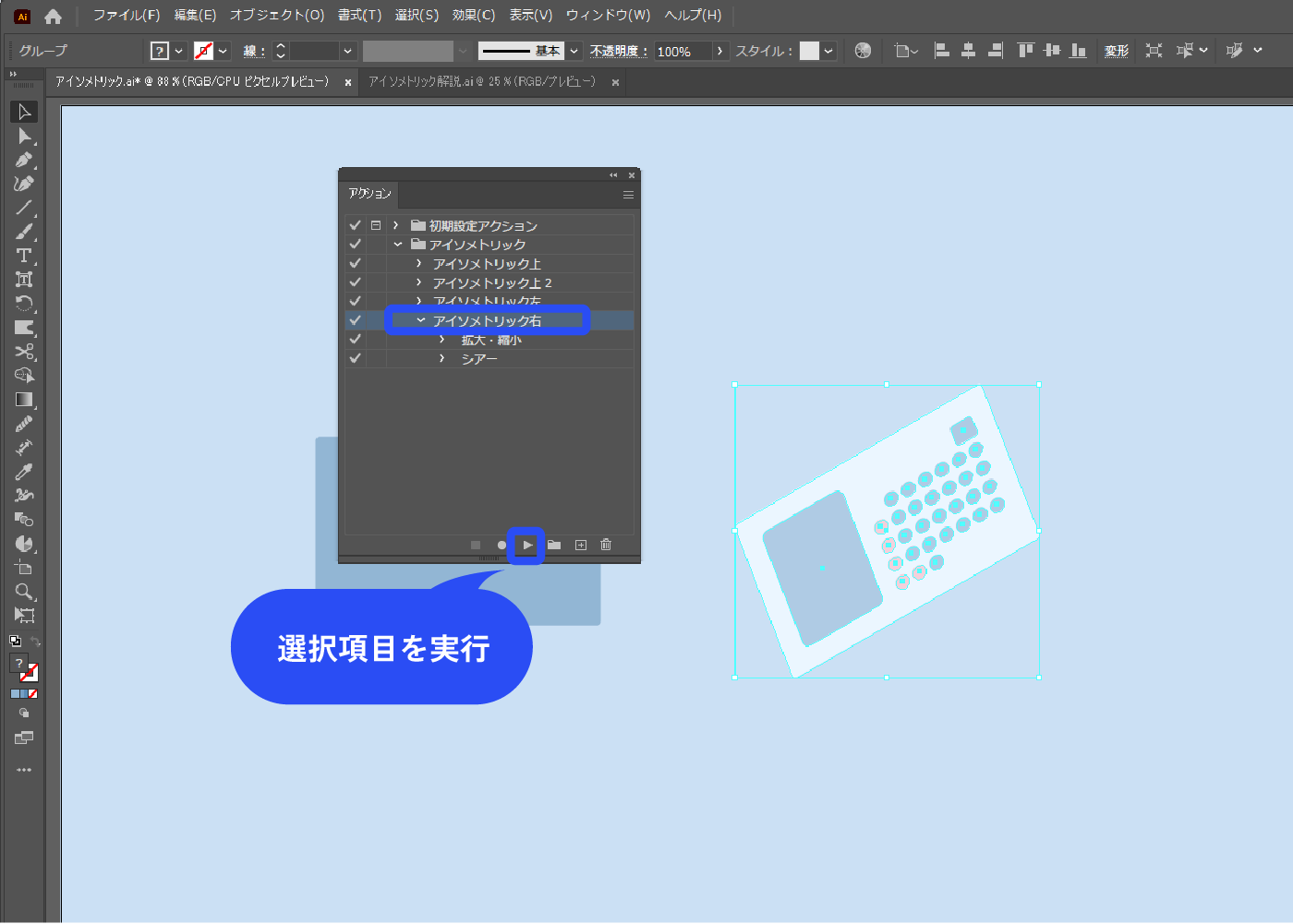
アクションパネルで、アイソメトリック右面のアクションを実行します。
傾斜になりました。

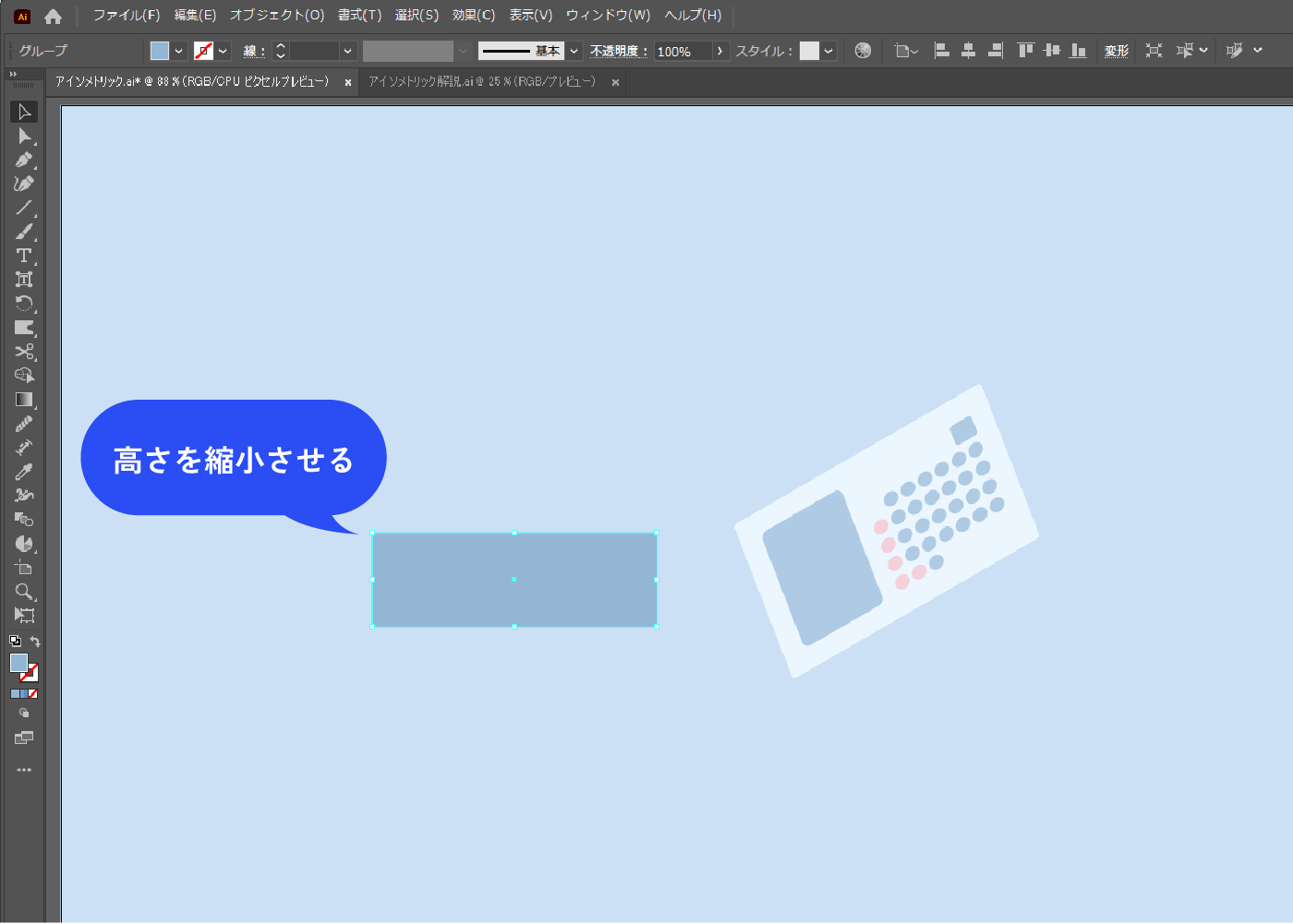
背面を作ります。高さを半分近く縮小させます。

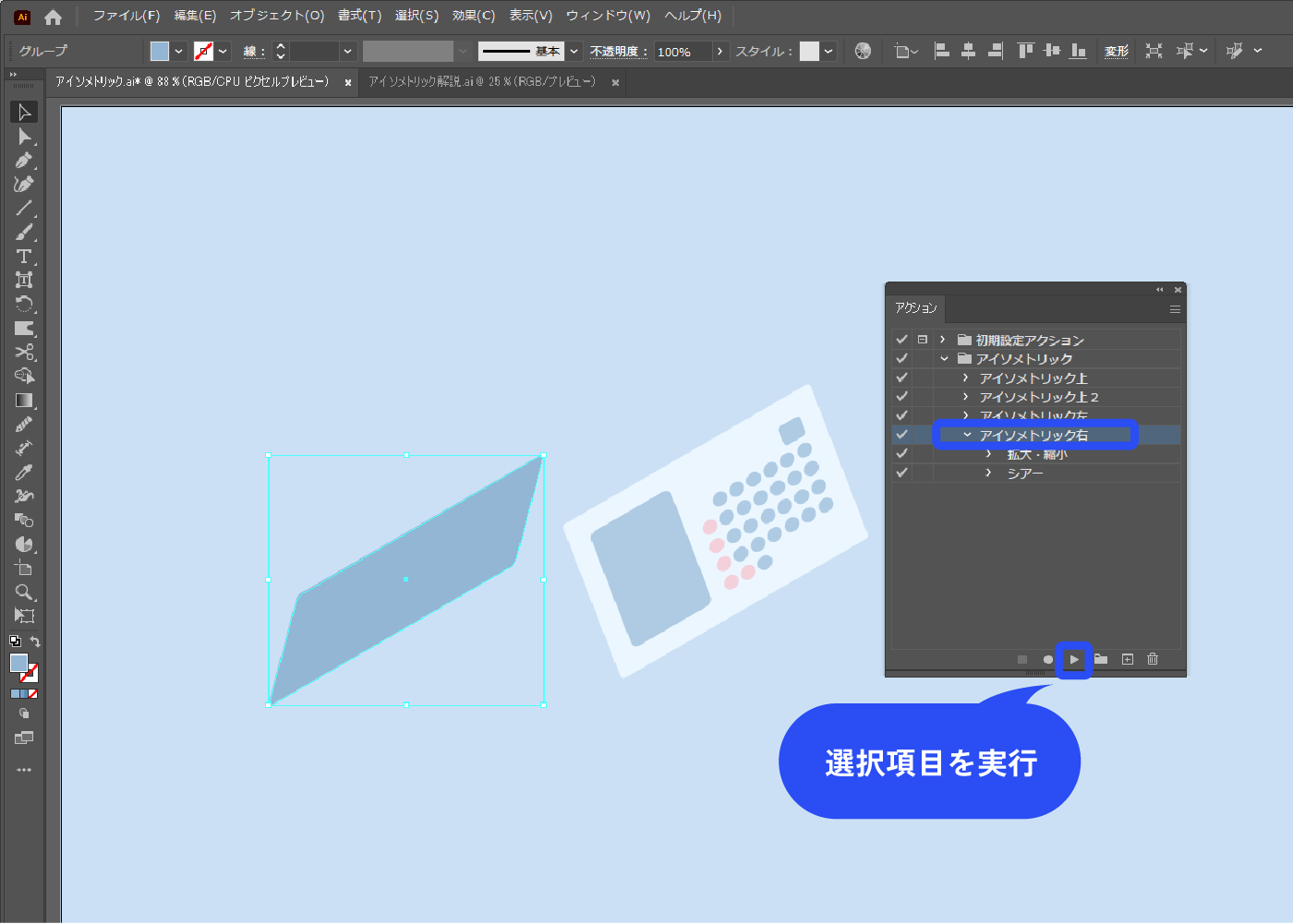
メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。 角度20°、水平にチェックを入れます。
![メニューバー→[オブジェクト]→[変形]→[シアー]をクリックします。 角度20°、水平にチェックを入れます。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-28.webp)
アクションパネルで、アイソメトリック右面のアクションを実行します。

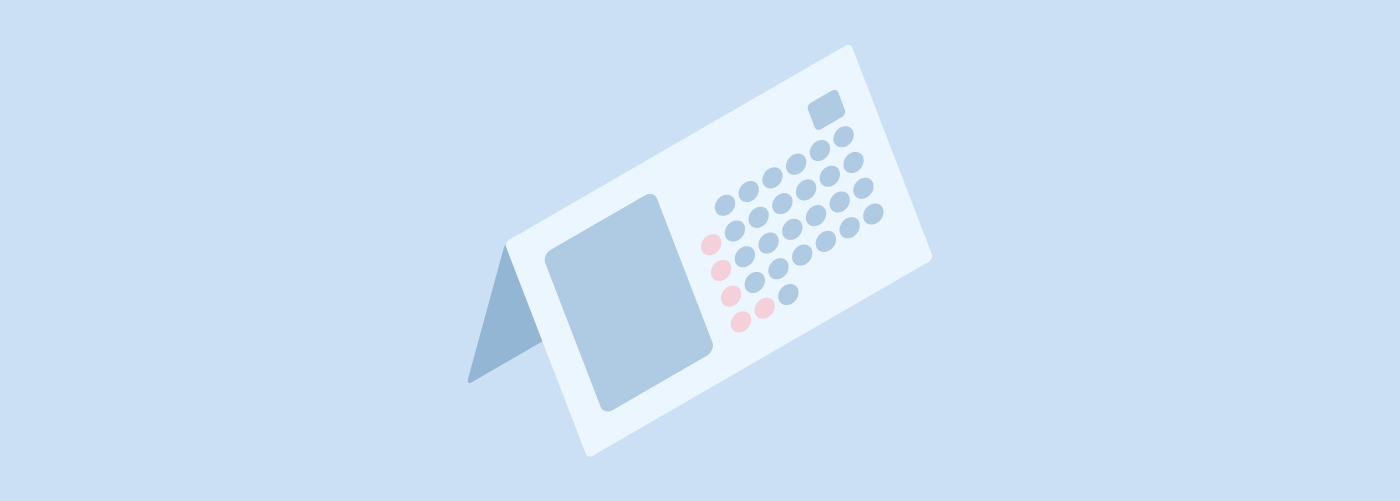
パーツを重ねます。必要があればダイレクト選択ツールで微調整します。
完成!

【おまけ】3Dの押し出しベベルでアイソメトリック
お手軽な方法ですが、面ごとに色を調整する場合はパーツが複雑になります。おまけとして解説します。

作成したオブジェクトを選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押し出しベベル(クラシック)]をクリックします。
![作成したオブジェクトを選択した状態で、メニューバー→[効果]→[3Dとマテリアル]→[3D(クラシック)]→[押し出しベベル(クラシック)]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-31.webp)
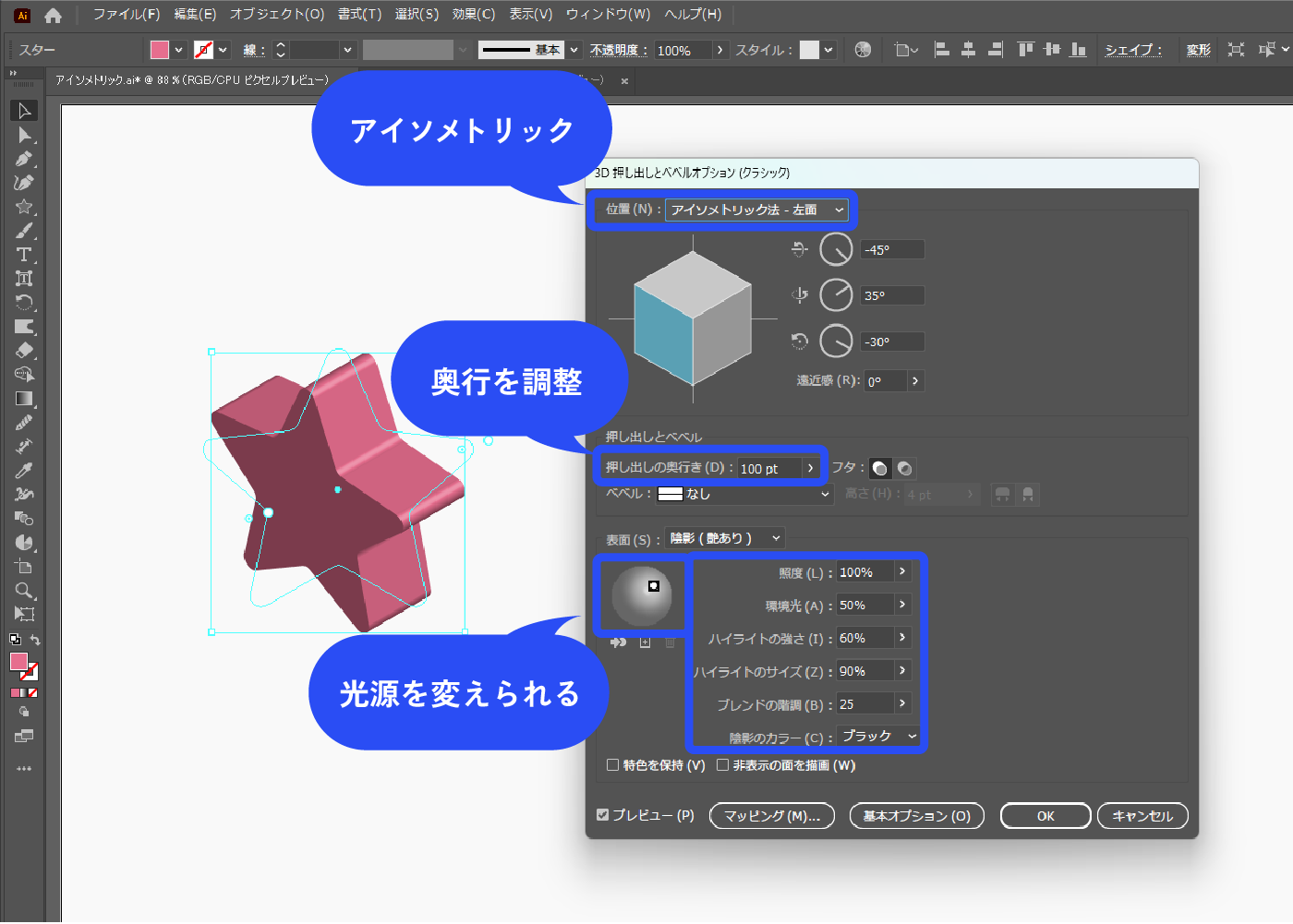
パネルが開くので、以下のように設定します。
位置:アイソメトリック法(左面や右面などを選べます。ここではアイソメトリック法-左面にしています)
押し出しの奥行き:奥行きを調整。0ptにすると平面になります。
詳細オプションをクリックすると、光源や陰影のカラーなどを変更できます。陰影はデフォルトではブラックになっていますが、カスタムを選び青系にすると空気感が出ます。

設定を後で変更したい時は、アピアランスパネルから再び3Dオプションパネルを表示できます。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。
![設定を後で変更したい時は、アピアランスパネルから再び3Dオプションパネルを表示できます。アピアランスパネルは、メニューバー→[ウィンドウ]→[アピアランス]で表示できます。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-36.webp)
面ごとに色を変える
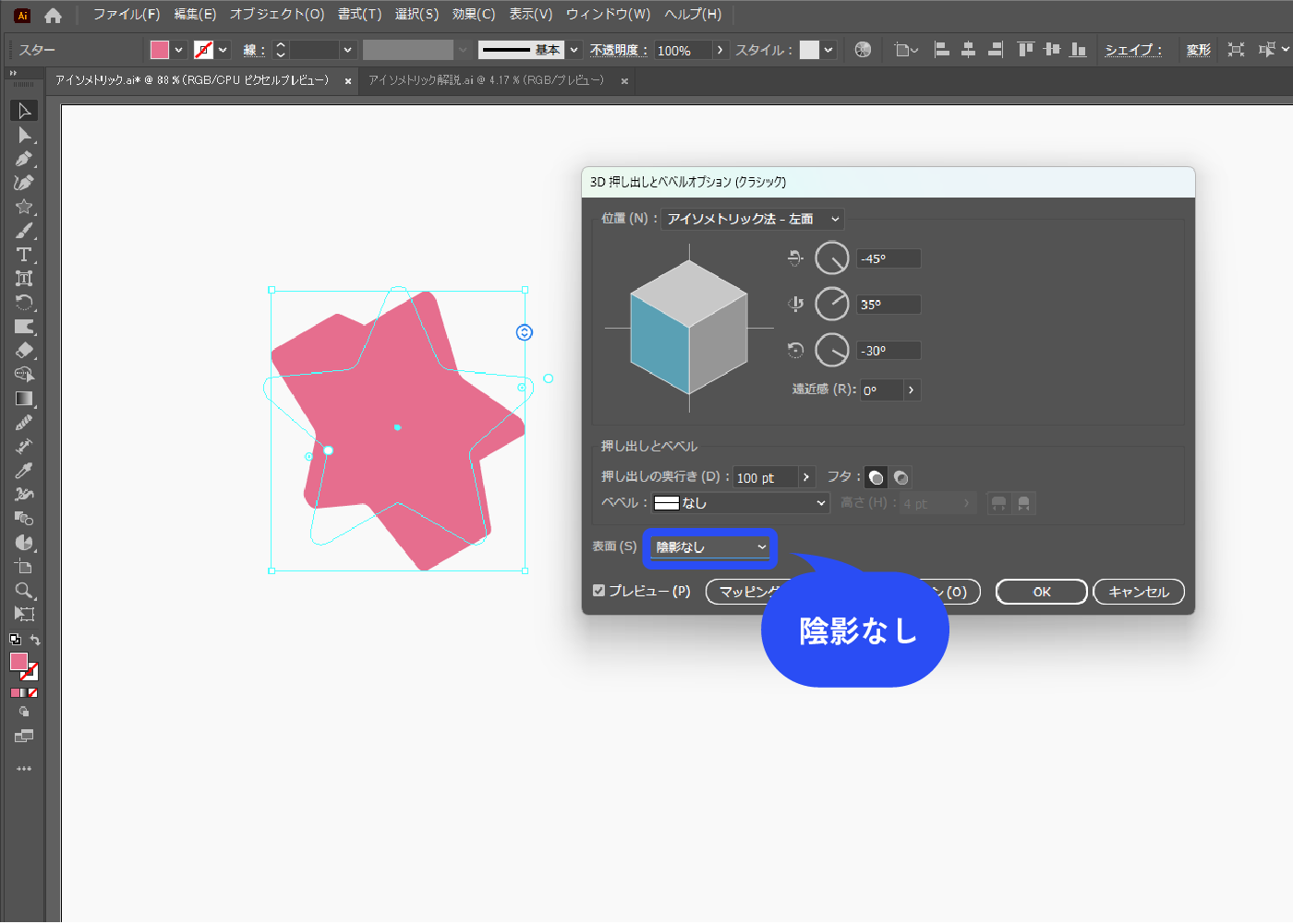
陰影をなしにします。
陰影があると、アピアランスを分割したときにパーツが複雑になってしまいます。立方体のような単純なものであれば陰影ありでも大丈夫です。

メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。
![メニューバー→[オブジェクト]→[アピアランスを分割]をクリックします。](https://webdesignshake.com/wp-content/uploads/2024/04/0054-34.webp)
何重にもグループ化された状態になっているので、Ctrl+Shift+Gを連打し全てグループ解除します。
シェイプ形成ツール(Shift + M)で、バラバラになっているオブジェクトを面ごとに結合させていきます。オブジェクトをなぞると結合されます。
このように細かいパーツがたくさんできてしまうので、作りたいものによっては3Dの方が逆に面倒かもしれません。
面ごとに色を変更したら完成!

まとめ
いかがでしたか?
他にもイラレで作るイラストの記事があります。アイソメトリックで使えそうなグラフの作り方もあるので、是非チェックしてみてくださいね。